編輯導語:我們大家肯定都想過未來的手機是什么樣的,會不會已經沒有手機實體,靠投影或者眼鏡植入芯片;操控是不是靠著手勢或者意念就可以完成等等;本文作者詳細的分析了未來交互,也對未來交互寫出了關于自己的想法,我們一起來看一下。

一、未來交互
1. 思考環節
在上一章中,我們從0到1將iPod發明出來了,最終的成品與蘋果公司的第一代iPod所差無幾;按理來說,這本書的理論和實踐都已經講完了,應該也快結束了;但實際上,單憑一個iPod的發明案例就想證明這一套理論是正確的,還是有一些推理漏洞在的。
我通過這套理論發明出iPod,那只能證明這個理論對于發明iPod是正確的。
但因為我腦子里已經知道蘋果的iPod是怎么樣的,我也就沒有辦法證明我發明iPod的過程中沒有受到了蘋果公司iPod的影響。
所以我在書中發明iPod的這個過程會有兩種解釋:
2. 兩種解釋
第一種解釋是:我已經知道iPod長什么樣子,我的發明過程并不完全是一個從無到有的過程,更像是一個已經知道了結果再一步一步朝著最終結果方向進行演繹的過程。
第二種解釋是:這套理論是真的能讓一個人從無到有發明出iPod,即便這個人從來沒有看見過iPod是什么樣子的。
那么問題來了,怎么才能驗證哪種解釋是合理的呢?
我想到了兩種驗證方法:
3. 兩種驗證方法
第一種方法:時間穿越+記憶清除。
因為iPod在2001年已經發布了,如果我想趕在喬布斯發布iPod前將iPod發明出來,我就需要一臺時光機,讓我穿越到20年前;實際上,大家也知道現在還沒有時光機。
所以我沒有辦法回到20年前,再者即便我回到了20年,我的腦海里也已經存在關于iPod的記憶了;我還需要一臺記憶清除裝置,將有關iPod的記憶從我的腦海中清除掉;那這個驗證方法基本上是不可能做到的。
那么有什么辦法可以間接證明這套理論是正確的呢?當然是有的。
第二種方法:創造未來。
為什么說創造未來可以驗證第二種解釋呢?
上面說到我沒有辦法早出生20年或者做時光機回到過去,趕在蘋果的iPod發布前將iPod發明出來。
但轉念一想,如果我真的能夠早出生20年,也就是公元2000年寫出這本書,那書里所發明的iPod交互也就是未來交互了,因為蘋果是在2001年發布iPod的;也就是說如果上面的第二種解釋是正確的,那我就能發明未來的交互。
但實際上我無法早出生20年,但我們可以換一個角度思考,如果我晚出生20年的話,那么相對地,我寫出這本書的時間是公元2040年;2040年的20年前,也就是現在公元2020年,那我是不是就能發明現在還沒出現的交互設計方案了?
所以,我們可以這么進行推理,假設第二種解釋是正確的,那么理論上,現在的我可以發明創造一些在未來20年里的新產品才會使用的交互設計。
4. 小結
一句話,想要驗證這本書的理論是否正確有兩種驗證方法,我沒有辦法回到過去,但我可以創造未來。
二、創造未來
開始進入正題了,現在擺在我面前的問題是,如何創造未來的交互?該從哪些方面或者產品入手?
本章雖然是叫未來交互,但實際還是講“歷史”。
因為未來本質上跟過去和現在沒有區別,之所以稱之為未來,只是因為它是還沒有發生,但它終究會隨著時間流逝成為歷史;而現在的我在未來20年后我的眼里是歷史了,我們不妨看看過去的產品和交互,看看能不能從中找到發明未來交互的靈感。

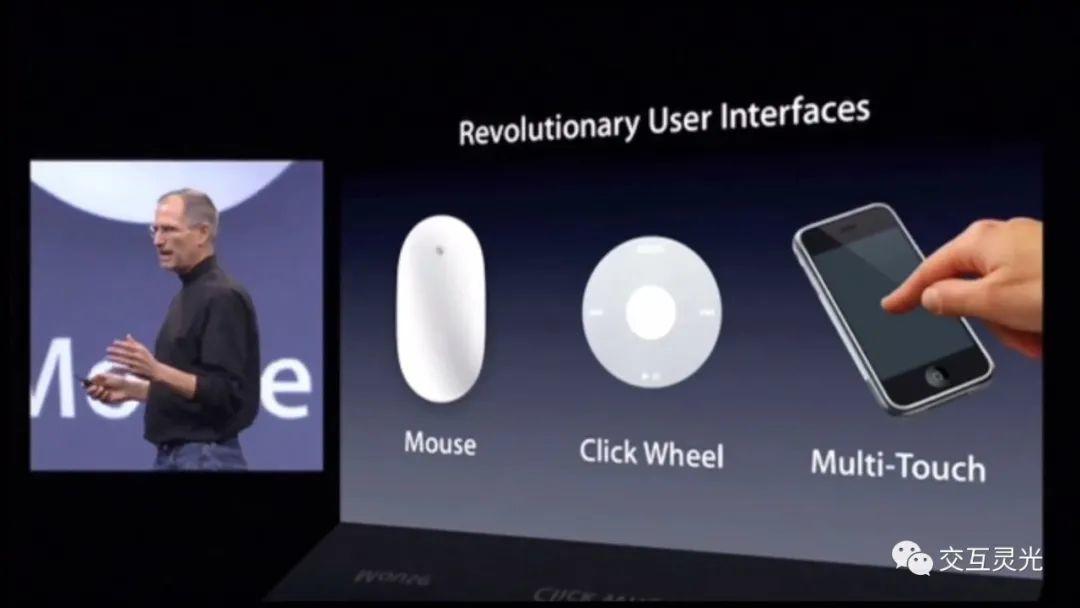
上圖是喬布斯2007年iPhone發布會上的畫面,上面的交互設計依次是鼠標,轉盤,多點觸控,這些設計所對應的產品是Mac,iPod,iPhone;這些產品交互可以說都是世界級的,它們的誕生改變了整個世界。
我們可以試著用前面章節的知識去分析這些交互,鼠標可以控制屏幕中的光標,在平面上移動,屬于2維功能;信息接收(鼠標)和信息發送(屏幕)都是二維的面。
iPod的轉盤可以作為線功能的信息接收器,iPhone的屏幕則可以作為面功能的信息接收器。
我們再結合下面的表來思考,我們能夠做什么東西出來。

世界上所有的交互都在這幅圖里,那么未來的交互,也必定是在這幅圖中。
左上角的是最簡單的,功能是點,接收發送都是點,就比如開燈;與之相對,右下角是最難的,功能是體,接收發送都是體,基本上屬于虛擬現實、AR、VR相關產品的范疇了。
1. 我的答案
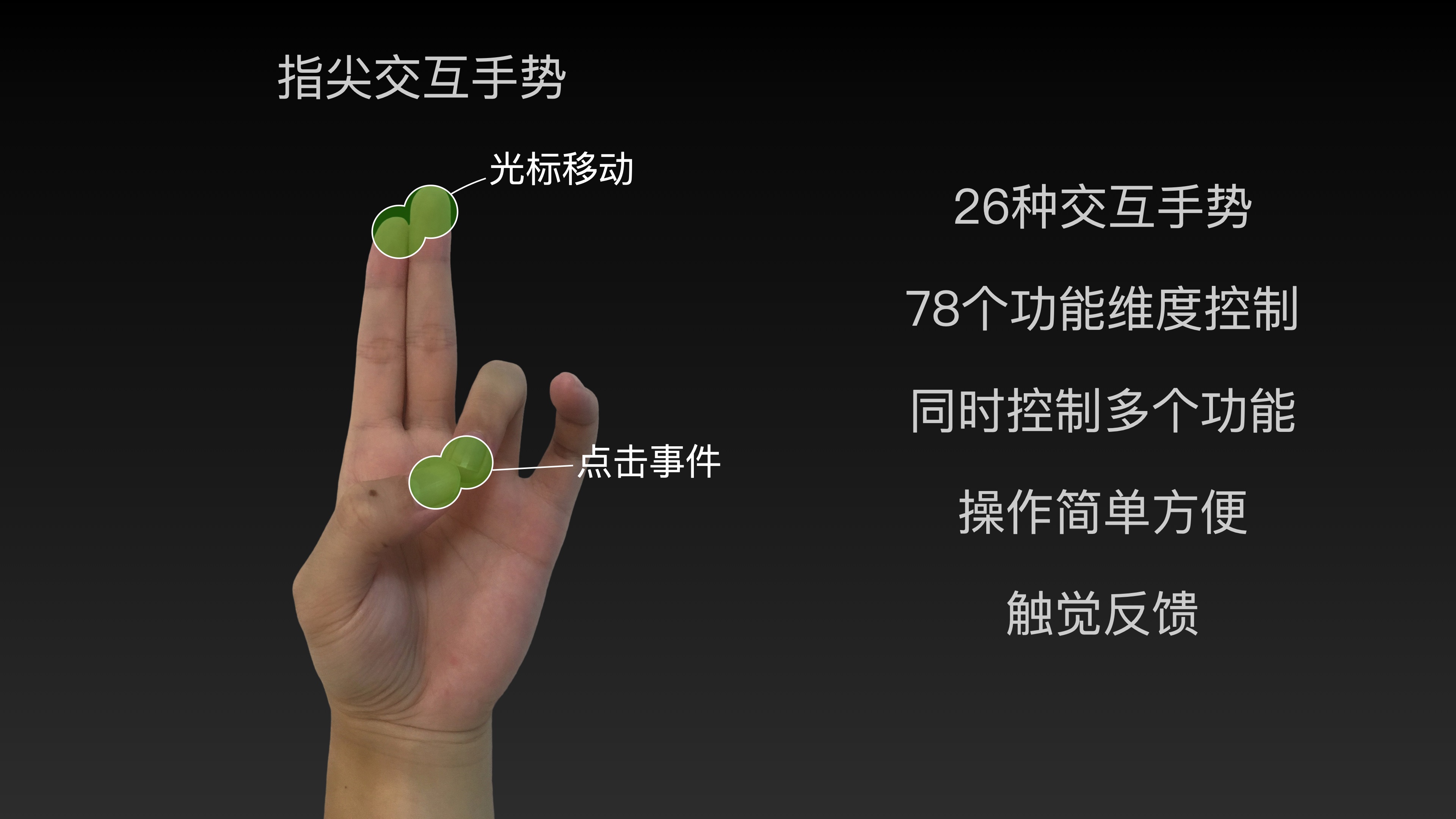
下面的一張視頻截圖,就是我根據書中知識所推理出來的未來交互:

上面發布會中列舉的指尖交互手勢可以使用在電視、電腦、游戲、虛擬現實這幾個產品上,通過手指指尖的接觸來實現不同的功能。
其實手勢控制不是什么新鮮的東西,有些產品已經搭載手勢控制了;像電視用手勢控制,最早的一波熱潮是在2013年左右,那時候就有各種電視廠家在電視上加入手勢控制功能。
TCL在13年的時候出過手勢識別的電視,但如果你現在去TCL的體驗店問有沒有哪臺電視有手勢,工作人員會對你說:你來晚了,你早來幾年就有,現在早就沒有手勢控制的電視生產了。
像小米電視至今也沒有任何一款搭載了,康佳電視現在也只有一臺機型有,華為2019年發布的電視也有搭載。
早年這么電視多爭先恐后搭載手勢,想要實現無遙控器電視,那么為什么直到現在都沒有大規模應用起來呢?
有的人可能認為是成本或者技術方面的考慮,不過我覺得不是這些原因,我認為真正限制的原因是即便這臺電視搭載了手勢控制,消費者用過幾次之后,就會發現太難用了;電視遙控器比這些手勢要好用多了,也就不會用手勢控制這個功能了。
既然沒人用,廠家也就沒必要再花而外的成本去搭載這一功能。
究其原因,就像我視頻所說的那樣,這些手勢存在一些問題,比如容易誤判、響應需要等待、實現的功能很少、沒有遙控器那樣知道自己點沒點按鍵的控制感。
存在問題:
1)容易誤判
為什么容易誤判,因為這些手勢是真的以某個“手勢”作為一種信息,比如OK手勢👌、張開手掌🖐️、剪刀手✌️、握拳👊;以這些手勢作為指令必然容易誤判,因為我們平時就會做出類似的手勢;再加上判定邏輯沒有那么完善,每個人所做的手勢又有所區別,這就更加難以平衡了。
2)響應需要等待
有的產品為了減少誤判,就通過延長判斷時間來實現,這樣就造成了產品響應需要等待一下,比如華為電視就是這樣;現在的很多手勢,包括微軟的hololens,或者其他VR、AR相關產品,都是采用時間維度來進行輔助確定。
3)功能有限
設計這些手勢的設計師被自己的經驗所束縛,認為手勢就是一只手處于某種形態才是手勢,而我們所熟悉的手勢就那么幾種所以能實現的功能也就只有簡單的點功能;當然也有部分手勢是線功能,面功能,比如用你的手掌在空中移動來控制電視的光標移動。
而指尖交互手勢已經是最高的體了,即便在不考慮時間維度,比如長按、雙擊等情況下;就單憑一只手,指尖交互手勢就有78個功能維度可以控制了,要控制電視一些點功能和線功能或者面功能是綽綽有余的;所以我們可以只用一只手就能控制電視、控制電腦;至于玩游戲的話,肯定是比不上游戲手柄了,只能玩一些簡單的游戲。
我們平時手的狀態握拳、張開手掌、手掌自然下垂,這些狀態從指尖交互手勢的角度看——握拳就是5指指尖交互,張開手掌就是沒有指尖交互,手掌自然下垂就是4指指尖交互;我們設計的時候盡量避免這些指尖交互。
就如同視頻中展示的那些手勢,基本上日常的生活中會比較少出現的,也就沒有了誤判的問題;另外通過指尖接觸也不會存在個體差異,一個人的OK手勢和另外一個人的OK手勢會有不同一樣的情況,角度不一樣、方向不一樣等;但必定相同的一點是拇指和食指的指間是接觸的。
2. 指尖交互手勢的應用
而想要實現指尖交互手勢其實也是非常簡單,現在的技術條件已經可以做到了,最簡單的方法只要產品配備一個攝像頭加上一些視覺算法就可以了,當然也可以用雷達來感應指尖的手勢。
具體怎么實現就不是交互設計師要考慮的重點了,所以電視、電腦、手機、AR眼鏡等都可以應用這個手勢。
1)電視遙控器
在我小時候,看電視用的遙控器,那按鍵多到不得了。現在的電視把這些功能都轉移到屏幕上了,按鍵也就少了很多。但如果能夠完全用你的手,就能控制電視,那該多好呀,所以視頻中我展示了用手控制電視的例子。因為所需要的功能并不多,用指尖交互手勢就可以很輕松地將現在電視遙控器的功能給取代。
2)電腦鼠標
鼠標的2個按鍵和滑動光標也是一樣的道理,高緯度容納低維度,這個就比較簡單了;相信大家在視頻中都看到了,視頻中還有一些平時鼠標沒有的功能,那是因為我直接把蘋果觸控板的功能給做上去了,所以使用過蘋果觸控板的讀者就知道視頻中那些對應的功能了;比如啟動臺、調度中心等。
3)AR眼鏡
在說AR眼鏡之前,我們先談談簡單點的內容,就像第一代iPhone采用擬物化的設計方案,讓我們可以更好地從已有的實物操作經驗去嘗試新的手機界面交互;AR眼鏡一開始最好能夠電腦和手機進行移植,一方面可以很好地教育使用者,讓其很好地從電腦和手機的使用中過渡;同時也解決了一開始沒有很多開發者給AR眼鏡進行軟件開發的問題。
移植了電腦和手機后,只要人們帶上眼鏡,就能夠使用對自己有用的產品,無需額外學習。
4)電腦移植
我們所看到的世界,其實是3維空間的2維投影,所以我認為很多時候我們要進行交互的界面應該是二維平面。
我們平時用的電腦就屬于平面。那么我們能不能將現有的電腦操作界面直接搬到3維空間去呢?
帶上AR眼鏡,就能直接出現windows或macos操作界面懸浮在空中,用指尖交互手勢控制光標;就像我在視頻中演示的那樣,我們可以完全展示出一塊屏幕去控制。
一塊屏幕,能顯示的東西很少,現實中的屏幕因為是實體的,所以會有邊界,不能隨便變大變小;當我們覺得一個屏幕不夠用的時候,我們會多屏協作。

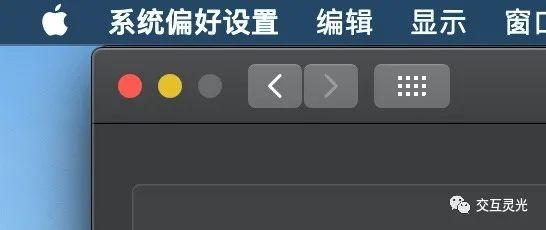
因為我們現實中的屏幕是有邊界的,很多程序頂部都有一些功能選項,如上圖所示:在現實屏幕上,可以大幅度地上移,因為光標必定會停留在屏幕頂部邊緣。
但在虛擬現實中,如果光標的移動是任意移動,不受虛擬桌面的邊界影響;那么就需要我們比較精準地控制,才能很好地選中我們想要的功能,不然鼠標就很容易移動到虛擬桌面外面了。
那能不能完全模擬現實的屏幕,光標只在虛擬桌面的范圍內移動,不能超過界限。
這樣做可以解決上面提到的問題,但隨之而來的是另一個問題——我可以有很多個虛擬桌面,當我想要控制其他虛擬桌面的時候怎么辦?
怎么從一個軟件窗口,移動到另一個軟件窗口,就是我們要思考的問題了;用上圖那種現有的多屏控制系統當然是可以的,但沒有那么隨心所欲,想怎么放置就怎么方式。
我們可以面前的空間當成是一個大的桌面,每個程序都有自己的一個區域,不可避免地會有重疊的地方;但我有希望每個程序都有一個虛擬邊界,來實現更好地掌控。
這個時候該怎么去選擇另外一個程序呢?
我的答案是:從空間的另外一個維度入手,我們可以將光標從二維屏幕中拖拽出來,再移到另一個軟件窗口中;這時候的光標就像一個水滴一樣,從一個程序的屏幕上脫離出來。
5)手機移植
上面我提到,單純用指尖交互手勢,只能玩一些簡單的游戲;雖然我在視頻中展示了用指尖交互手勢玩守望先鋒中的麥克雷角色,其實是比較不方便的,兩只手最多可以同時控制4個功能,這種控制力度在游戲過程中往往是不夠的。
現在很多人都玩手機游戲,像王者榮耀、和平精英等,這些就很難通過指尖交互手勢來玩了。
那么,未來手機會是怎么樣的?
我在這里進行一些思考,大家看看即可,不必較真。
我們在一些科幻片中看過完全透明的手機,但基于我所了解的知識來判斷,一款完全透明的手機是基本不可能的。
除非什么時候電池、攝像頭、喇叭等所有材料都可以透明;如果只是顯示屏透明,周圍一圈不透明,其實還是可以的,而且很早就有廠家實現了,只是無法量產,效果也不太理想;而最近發布的小米透明電視,是可以量產的,我去到現場體驗了一下,效果也還是不錯的。
但如果是一塊透明玻璃跟AR眼鏡相碰撞,會擦出什么樣的火花呢?
我個人認為這兩種結合,基本上就能實現一款完全透明的手機了;唯一需要解決的問題就是怎么獲取到手指和屏幕接觸的信息線,這個解決了的話,基本上就沒有問題了;當然這塊玻璃手機因為就只是一塊玻璃,不會震動、不能自拍、不能播放音樂。
如果不在乎透明,想要更加實用,那我們可以加上攝像頭、震動、按鍵、觸摸、電池、麥克風、喇叭,不過AR眼鏡可能已經有麥克風和喇叭了,或者你戴個AirPods也行;屏幕的話就不需要了,我們可以通過AR眼鏡來貼上一塊屏幕,那基本上就像一款無劉海的iPhone了。
那這款沒有屏幕的“手機”用起來完全跟現在的手機一摸一樣,你可以在上面做任何現在手機能做的事情;只是旁人看起來,你就是拿著一塊東西一通亂按。
現在手機最頭疼的前置攝像頭,后置攝像頭隨便你怎么放都行,即使整臺手機兩面有都幾個攝像頭,加入你自拍,你看到的依舊是全屏顯示你的自拍畫面。
我們再深入想想,如果前后兩個攝像頭同時拍攝,遠程傳輸數據,再加上AR眼鏡就可以身臨其境了;當然最好還是控制一下顯示范圍,方圓幾米還是現實環境,避免不小心撞到其他東西的,這個時候可以看成是VR的場景了。
如果只是做到上面的目的,我們現在的360環繞看,其實只是平面,就好比現在你拿手機屏幕看街景一樣,沒有立體感;我們想要拍攝立體感的圖片或者視頻,就需要兩個攝像頭相距眼睛的距離,同時拍攝,那樣就可以得到立體的畫面。
如果想要360度的環繞立體,那就至少需要4個攝像頭才能做到,當然更多最好,但4個是最低要求了。
這種時候才真正叫做身臨其境,而不是單純的360環繞圖片。
那這么多攝像頭,還能叫手機嗎?這只是AR眼鏡的一個應用場景而已,你甚至可以隨便拿一塊硬一點的紙板,直接當成iPad使用;因為通過眼鏡,你看到的就是一臺iPad,不過這樣就沒有震動、攝像等其他功能了。
3. AR眼鏡應用層拓展
喬布斯在發布iPhone的時候,提到的電腦鼠標、iPod上的轉盤、iPhone的多點觸控,這些都屬于媒介的信息接收方式;指尖交互手勢在我看來,也屬于一種信息接收方式,而不是具體的某一種交互。
舉個例子,我們在手機上的操作都是基于多點觸控這一信息接收方式,雙指捏合縮小照片,雙指旋轉照片也旋轉,或是下拉刷新的操作;這些具體的交互都建立在多點觸控的基礎上;再比如我們的電腦鼠標,不但可以控制光標,也能在射擊游戲里控制準星。
我在視頻中展示的是部分的功能操作和一些手勢對應的功能,至于不同的手勢對應什么功能,其實完全可以自己去想象;我在視頻中的舉例只是自己想到的,給大家一個參考。
除了這些舉例之外,我沒有說到具體的軟件界面和指尖交互手勢的聯動;因為這個東西,其實已經到了大家自由創作的階段了。
上面的手機和電腦是將已有產品移植到AR眼鏡系統上,就像當年iPhone將iPod作為一個app進行移植類似。
那么iPhone應用商店里那層出不窮的各種APP就屬于應用層的拓展了。
到了軟件層面,下拉刷新、雙擊點贊;看視頻時,屏幕左邊上下滑動調整亮度、屏幕右邊上下滑動調整音量、水平滑動調整播放進度;這些交互都是建立在屏幕上的。
而在虛擬現實中,基于指尖交互手勢能夠衍生出哪些具體的交互出來呢?展示的內容是平面的時候怎么樣交互?三維立體的內容又是怎么樣的交互?開始菜單的展示又是怎么樣的?多任務是怎么樣的?
這些各位讀者都可以基于之間交互手勢去進行想象,也許你想到的交互,就是未來我們會使用的。
4. 不足之處
雖然說指尖交互手勢有很多優點,但也是存在局限性的,就像手機屏幕大到一定程度就不好單手操作一樣。
1)打字
如果在空中顯示虛擬鍵盤來打字的話,這個時候用指尖交互手勢就不太合適了,直接手指放在相應的位置就行。
但這也不像實體鍵盤那樣有觸覺反饋,即便將虛擬鍵盤投射到桌面上,有點擊的觸覺反饋,但沒有按鍵間隙的觸覺反饋,你的視覺焦點還必須在虛擬鍵盤和虛擬屏幕間切換。
這種交互就違背了書中所說的理念了,所以在打字方面,未來也只會通過實體鍵盤或者通過語音來實現打字。
順便說一下未來電腦,有的設計折疊電腦,鍵盤是屏幕,絕對不是好的交互;我為什么這么說?
因為這種交互跟我書中所說的交互設計理念相違背;除非能夠實現觸覺反饋,跟現實的鍵盤一樣,而不是敲一塊鋼板;按下去的觸覺可以模擬,比如現在mac上的觸控板就可以,但每個按鍵間的間隙觸摸的感覺也需要能夠模擬出來才行。
要么就是有一款手套,戴上之后,即便是在空中,也能有觸覺反饋,那這種手套倒是一個不錯的選擇。
至于如何實現?
四周有磁力控制裝置和手套上的磁力能夠對應起來再加上震動應該就可以了,甚至可以讓你真實地握住空氣中的物體;如果你全身穿上這種裝置,有可能實現坐在空氣中,原理大致像現在的懸浮地球儀一樣;當然我對這塊不太了解,也不知道會不會違背某些物理學原理,所以大家看看就好。
2)選擇物品
因為我們看到的是二維圖像,大多數時候可以使用射線來移動光標,選中物體,會比真正控制光標在3維空間中移動要來的快些。
5. 未來的其他可能
未來的交互必然不止有指尖交互,還有其他的一些產品交互,比如,通過眼睛、寧靜技術、擬態、語音、腦機連接等的發展。
我在這里也寫一些自己的一些見解——概括來說,未來的交互設計有一條規律:利用還沒被利用上的信息線,無論是接收的信息線或是發出的信息線。
1)眼睛交互
眼睛讓我們可以看到東西,接收視覺信息線;除了接受信息,我們是不是也可以通過眼睛發送信息呢?
我們先從使用者信息發送的角度,看看我們可以控制眼睛做什么東西:眨眼、眼珠轉動、睜大眼睛、瞇起眼睛、瞳孔大小。
眨眼:眨眼就跟打摩斯密碼一樣,只要給你足夠的時間,多復雜的功能你都能控制;但眨眼是我們生理必須要做的事情,我們可以主動控制是否眨眼,但我們會不自覺地眨眼,所以用眨眼來輸出信息是欠妥的;當然我們還可以單獨控制一只眼睛眨眼才觸發相應操作之類的,但太費勁了;基于這個考慮,眨眼來輸出信息是不可取的。
眼珠轉動:眼珠轉動其實是一個面輸出,我們已經在應用這個信息了,就是我們的眼動儀、視覺跟蹤等;你也可以用來玩游戲之類的,但如果你需要接受視覺信息的同時,用眼睛去控制,那就不太好了;假如你用眼睛玩賽車游戲,你控制車向左轉的時候,眼珠向左偏移,視線也在屏幕左邊,那樣你就看不清屏幕中間的內容了;另一方面,眼珠的轉動受環境影響很大,外面的閃電或者巨大的聲響,我們都會不自覺地將注意力轉移,想要看看發生了什么;我們就算盯著某個地方,眼睛的焦點也是在不停抖動的,只是人自己覺得自己眼球沒有轉動罷了。
如果是通過其他感官的信息線接受,用眼珠轉動控制,那還是可以的;比如控制音量,或者你所坐的椅子向左轉向右轉,升高或者降低。
微軟的hololens在瀏覽網頁,看到下面的時候,頁面會自動上移,這種交互恰似減少了人的主動交互,但實際上讓人沒有控制感;且容易受到影響,滾動速度也無法準確控制。
睜大眼睛、瞇起眼睛、眉毛:睜大眼睛、瞇起眼睛,可以看成是控制眼皮的張合,可以看作線信息發送器,這兩種方式我們可以主動控制,但我們不可能經常做這些行為的,環境亮度會影響;瞇起眼睛也會影響到視覺信息的接受;控制眉毛的上下移動的方案倒是稍微好一些,但不是每個人都能隨心所欲地控制眉毛的。
瞳孔大小:這個不是我們所能夠主動控制的,主要是周圍光源,或者是生理反應,比如受到驚嚇之類的。
小結:使用眼睛相關的交互,只能在非常局限的場景下才比其他交互好用一些,所以未來我并不看好這種交互方式。
2)寧靜技術(calm technology)
什么是寧靜技術?
我個人也是最近才了解的,所以可以跟大家簡單說一下這個事情,下面是國外對這一技術的相關描述:
維基百科上對寧靜技術的一些介紹:
用戶對產品的注意力需要保持在邊緣區域,這意味著該技術可以讓人在注意的中心和外圍之間輕松地切換,或者說寧靜技術更多出現在注意邊緣而不是注意中心;寧靜技術增加了人們對邊緣注意的利用程度,不會給用戶增加信息負擔,從而造就了良好的用戶體驗;寧靜技術給人們熟悉的感覺,并讓用戶了解以往的,現在和將來的環境。
a good tool is an invisible tool.By invisible, we mean that the tool dose not intrude on your consciousness; you focus on the task, not the tool。
一個好的工具是看不見的,這里的看不見指的是這個工具本身不會占據我們的注意,你只會集中在怎么完成任務上而不是這個工具上。
Mark Weiser–1993
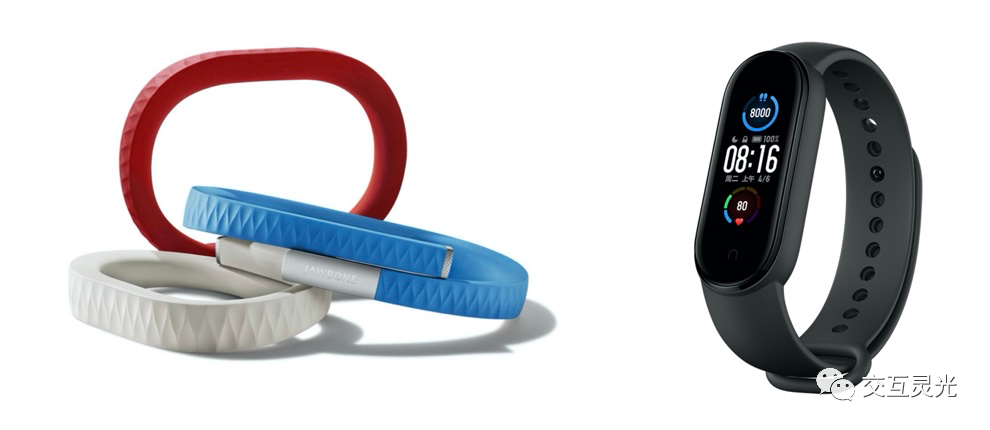
下面我舉幾個例子解釋一下:

上面的左邊的手環就是寧靜技術的體現,只有一個按鈕和一個彩色的狀態指示燈,小米手環就是寧靜技術的反面,使用電子屏幕了。
寧靜技術把電子屏幕看作是寧靜技術的對立面,把電子屏幕看作是會吸引用戶注意力的東西,在我看來,這是不對的——屏幕是現實的延伸,是一種可變的現實。
長得機械手表的電子屏手表和機械手表的差異在哪里?
這是寧靜技術不能合理解釋的事情:我們看到屏幕,就知道這是一個屏幕,可以顯示內容,是否支持觸摸,就需要我們試一下才知道。
但這算是我們的注意被電子屏幕吸引走了嗎?
如果是黑色桌面上嵌上一塊的屏幕呢,那一樣完全沒有占據注意力。
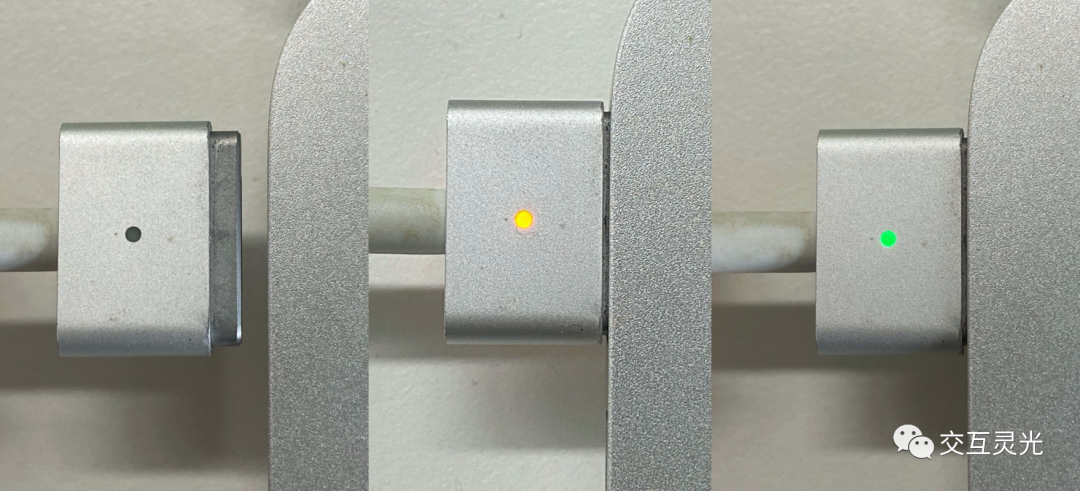
寧靜技術傾向用非屏幕展示信息,比如下方蘋果電腦的電源狀態;如果有讀者沒見過的話,先不要往后看,先猜一下這3幅圖都代表著什么意思;這比較重要,猜好了再接著看。

插入電源后,蘋果電腦是否在充電,我們看電腦屏幕可以看到充電狀態,寧靜技術則認為接口上的那盞燈可以起到同樣的效果。
燈沒亮說明還沒連接上;燈是黃色,說明在充電;燈是綠色說明電量是滿的;不知道大家有沒有猜對,可能大部分人都猜對了,有極少部分讀者猜錯了。
寧靜技術的應用只能是一些簡單的功能提示才可以完全嵌入到平常的產品中;因為這些東西是要用戶去推理,這個燈亮起來了是接上了電源,這個燈是黃色的說明電腦在充電;這些都是要用戶學習這種對應關系,因為用戶一開始是不知道綠色的燈和黃色的燈代表著什么含義。
但這種設計又稍微違背了寧靜技術的理念;因為按照寧靜技術的觀念看,沒有內容的黑色屏幕會占據我們的注意力,那上面沒有亮的指示燈一樣會占據我們的注意力;所以如果按照寧靜技術的理念去設計,運用到極致的情況,應該就是蘋果鍵盤的指示燈,如下圖所示。

沒有開啟時,你根本就看不到有燈在那里,而燈亮了之后,你才會注意到有一盞燈。所以說寧靜技術認為“對于手機、電腦等智能產品的界面而言,未來硬生生的UI界面越來越少,反而界面會融入到我們的生活當中”。
對這種觀點我是不太認同的,我們從交互環的角度看看運用到極致的寧靜技術會出現什么問題。
第一步媒介發送信息線到使用者;我知道這個東西有什么用嗎?如果是屏幕,我知道可以點擊,這個就是我們熟悉的,學會了的。
屏幕是可變的顯示,你不可能不使用到的;而如果非得將屏幕嵌入到你家的墻上,你家的桌面上。平時不用的時候,看起來就是普通的墻或者桌面;用的時候才顯示屏幕,這顯然是不行的。
如果真的有一天,到處都是用了寧靜技術的屏幕,誰知道這堵墻有沒有顯示屏呢?這種不確定感給人的帶來困擾倒是真的。
寧靜技術的運用可以讓我們不會受到信息轟炸,但前提是我至少得知道你這個產品在哪里吧,而不是“消失不見”;我至少得直接知道這個是什么功能,而不是讓我從結果中推導對應的功能進行學習。
若沒有做到上面兩點,那這款產品根本就沒有發送有效信息線給我,那這種設計又有什么用呢?
3)多模態交互
什么是多模態交互,其實就是多種感官的交互——就好比你可以用鍵盤打字,也能夠通過語音打字。
多模態交互其實跟我在術三中提到的優化策略:多樣性,是一樣的。
有電話打進來時,手機震動、播放鈴聲、屏幕亮起來,這些是必要的的多模態;因為根據stump分析,你有可能將放兜里逛街,周圍環境嘈雜,這個時候就需要震動的信息線給到使用者。
當手機放其他地方,距離你比較遠,就需要聲音信息線;有時候你將手機靜音了,又放得比較遠;屏幕亮起來,閃光燈閃爍也可以將信息線傳遞給你。
但并不是說多模態交互就一定是好的,把握住提高體驗和造成騷擾間的度是很重要的,你不可能說每個app的每個按鍵都加上震動反饋,或者頁面切換加入震動反饋,那樣的多模態體驗就很差了。
4)語音交互
上面說到用手勢打字,無論是用指尖交互手勢,或者是直接指尖接觸打字,都不是很方便,這個時候語音打字就更加方便了;當然這也是有適用場景的,如果你在安靜的圖書館,那么最好還是別用語音打字了。
語音發送的是點信息,加上時間維度則是線信息,語音交互這條路走到盡頭,大概就是AI智能基本能夠像人一樣進行交流。
如果再進一步,就到腦機連接——即媒介讀懂一般人無法讀懂的信息。
5)腦機連接
前面的道和術已經將整個交互的框架及設計的要點都講透了。
以后的交互如果想要跳出這個框架,基本上就只有腦機連接技術應用了;那樣人就不用通過信息發送器發出信息線,而是直接通過黑箱子發出信息線讓媒介的信息接收器直接獲取,媒介直接就能理解你想要的是什么。
意念控制物品,這在某些方面確實很好,比如因為高位截癱、無法控制身體的人。
但意念控制同樣有無法避免但缺陷,我們沒有辦法完全控制腦子想什么,想象你在騎自行車,能想著一直騎,不翻車嗎?
這個我個人是比較難做到的。
當你看到大象兩個字,你現在能做到不想象大象的樣子嗎?大象的耳朵、大象的鼻子…我相信很多人做不到,這就是我所說的,我們沒有辦法完全控制腦子想什么。
哪怕最簡單的用意念隔空移物,其實也你需要借助你的眼睛去控制物體,而不是閉上眼睛。
為了減少中途出錯,假設這些都可以先模擬出來,再自動執行,你必須有一個確定的指令,來讓產品執行你的指令;不然周圍環境因素變化會奪取你的注意力,最容易被影響的是你的思維。
這是腦機連接關于信息發送的設想。目前的腦機連接可以讓人通過大腦去控制物體,這是一個信息發送的過程。
至于接收方面,如果我們沒有借助任何光學產品,就能夠在眼前看到文字,那就是到了這本書范圍之外的交互了。
憑空造物,制作你的各種感覺,就如同電影黑客帝國里的那般,那時候的交互會是怎么樣的,就留給各位讀者自己想象了。
三、結語
上面所說到的未來交互,有的是現有技術就能做到,有的則還需要等待技術發展才能實現。
不知道有沒有讀者記得我在術篇的開篇中說過:交互設計師理應突破現有的技術水平限制,對未來交互進行想象;現在是時候回收這個伏筆了,我已經將指尖交互手勢發明了出來,視頻里的內容就是我所構思的未來交互形式;至于未來的交互是不是真的就是如此,只能等待時間證明了。
我是如何從0到1將指尖交互手勢思考出來的,我想就沒必要再畫蛇添足多說一遍了,各位讀者只要多看一兩遍iPod的案例就能夠懂的,我在iPod篇章中說的很詳細了。
如果讀者認真閱讀了,吸收了書里的知識,那么稍加推理就能夠知道我是怎么想出來的;如果沒有認真去讀,那么我即便將指尖交互手勢的思考過程寫出來,對你的作用也不大,大概率也就看完之后就忘記了;所以我還是建議各位讀者自己嘗試去創造一些東西出來,或者試著將iPod或者指尖交互手勢推理出來。
如果未來的交互真的如我所設想的那樣,那就證明這套理論是正確的——即這套理論是真的能讓我從無到有發明出iPod,即便我從來沒有見過iPod,也能讓我發明未來的交互。
未來是不確定的,我也不是預言家,也沒有時光機穿越到未來,看看未來的交互是怎么樣的,再寫進這本書里。
但我相信交互設計也是有一個演化的過程,而通過這個過程,我們可以稍微窺探一下未來;我也沒有辦法保證絕對像我所想的那樣,我只是把我的想法寫出來,10年后、20年后,回頭再看——當書中的交互被實際應用時,我將會是什么樣的感覺呢。
如果大家是從頭看到現在,應該會發現迄今為止的一切交互都有跡可循;至于交互的終點是什么,甚至有沒有終點,就留給大家去思考吧。
我將這本書命名為交互靈光,是希望這本書能夠像愛迪生的燈,在漫漫長夜里照亮一處地方。希望這本書能夠像夜晚的燈塔一樣,讓各位交互設計師在交互設計的茫茫大海中尋找到前進方向。
我自認為不是一個非常聰明的人,如果我也能夠將想出一些交互創新,那么各位讀者,請相信你自己——創造未來沒有那么難,你也可以發明iPod、發明鼠標、發明指尖交互手勢。
寫到這,也快要結束了,我想模仿哥爾·D·羅杰,對各位讀者說一句話:“想要創造未來的交互嗎?想要的話就去書里找吧,我把所有的一切都放在了書里!”
相關閱讀:
公眾號:交互靈光
本文由 @交互靈光 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚