編輯導讀:傳統的文檔只能一人編輯一人修改,在這個強調互動的互聯網時代已經越來越不能夠滿足需求了。在線協作文檔的出現實現了高效便捷的存儲和創作需求,是工作和生活最常用到的軟件之一。本文將以在線協作文檔為例,分析其情景交互體驗,希望對你有幫助。

筆者以 “在線文件存儲和文檔創作” 的場景為例,進行關于在線協作文檔的情境交互研究。
研究路線:
用戶數據調研與解讀 ——> 親和圖組織數據 ——> 三個體驗模型搭建 ——> 墻面數據整理(問題列表、設計列表、技術列表)——> 故事板 ——> 用戶工作場景設計 ——> 交互模式定義
設計背景:
在工作協作中會產生很多文件,通常有文檔、表格、演示文稿等形式。傳統的解決方案是基于本地化(Office 辦公套件)的方式,這種形式在協作時不夠高效與便捷。所以,我們將通過 “在線的文件存儲和文檔協作” 來解決問題,實現高效與便捷的存儲和創作訴求。
一、用戶數據調研與解讀
以用戶為中心的設計始于我們要認識到所有的創新都必須從了解用戶入手,以解決現實世界中的問題。一個好的設計需要去深入了解用戶的任務、動機、意圖、策略和詳細步驟。為了得到這些知識,我們需要去進行包括情境調研、用戶訪談在內的一些手段來獲得最初的用戶原始數據,之后我們將得到的用戶原始數據作為用戶事實,以不同的身份(設計、營銷、開發、數據建模)對每一個事實做出相應的解讀,以此來推理和說明用戶的行為和體驗,并嘗試得到關于這些行為和體驗是如何揭示用戶相關活動的結構的一些結論。
根據用戶事實,我們也可以提出假設來初步解釋事實的含義或事實背后的真正意圖,這些假設將對我們之后的設計有暗示作用,很可能會變成具體的設計構思。良好的用戶事實只是一個起點,好的產品設計實際上是建立在我們設計師對這些事實的解讀之上的。
在這次的設計研究中,我使用了近期一段時間內 App Store 中與在線協作文檔相關的 APP 下的一些用戶評論內容來作為用戶原始數據,在進行篩選和整理后得到 105 條有效用戶評論,并對這些用戶評論進行逐條相應的推理與陳述,最終得到 146 條用戶解讀數據,接下來我將使用親和圖來組織這些用戶解讀數據。
(原始用戶數據及解讀:https://shimo.im/docs/WJPWkwK3PjQGXkK3
相關產品參考:石墨文檔、騰訊文檔、Google Docs、WPS Office、印象筆記、有道云筆記。)
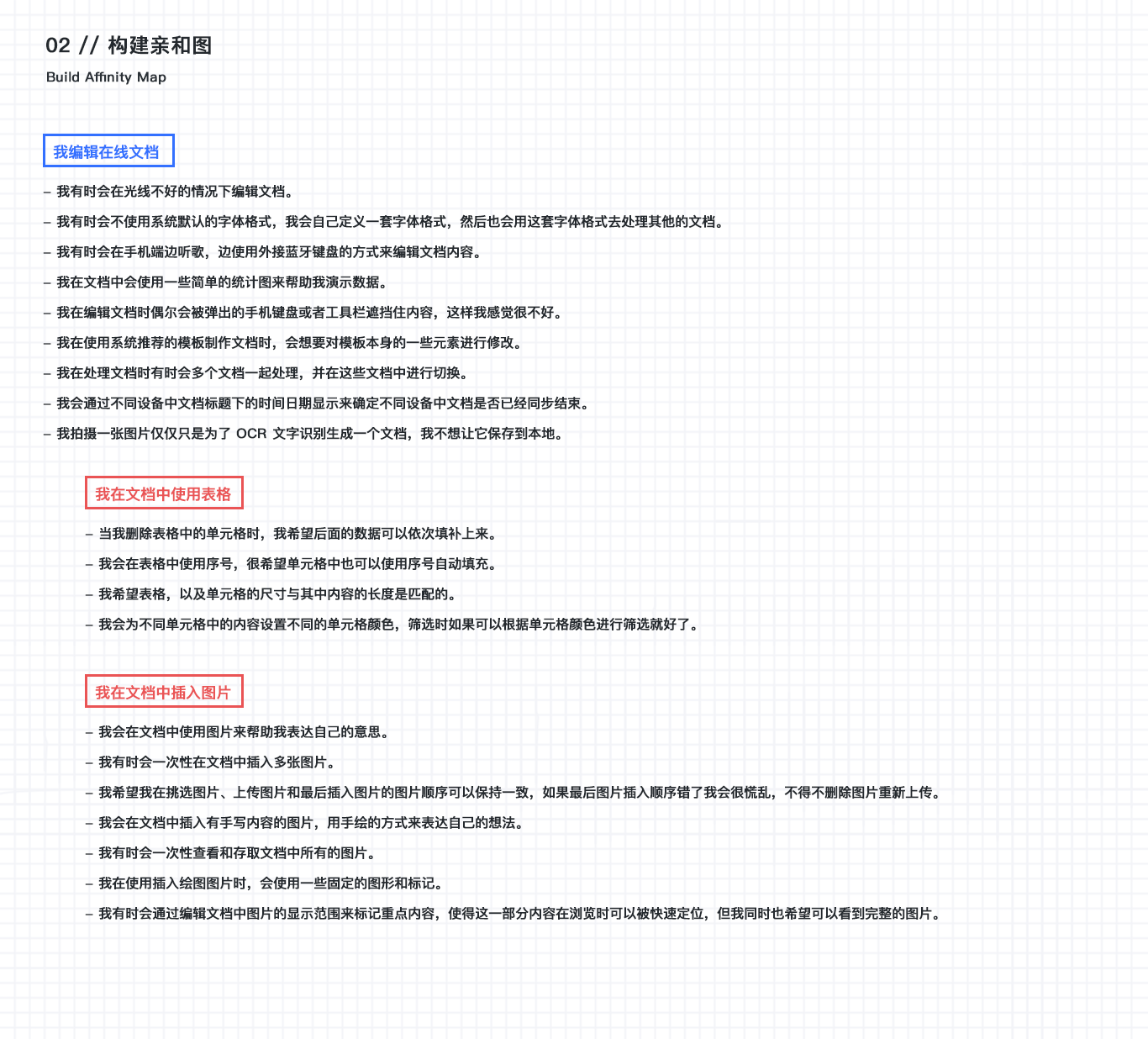
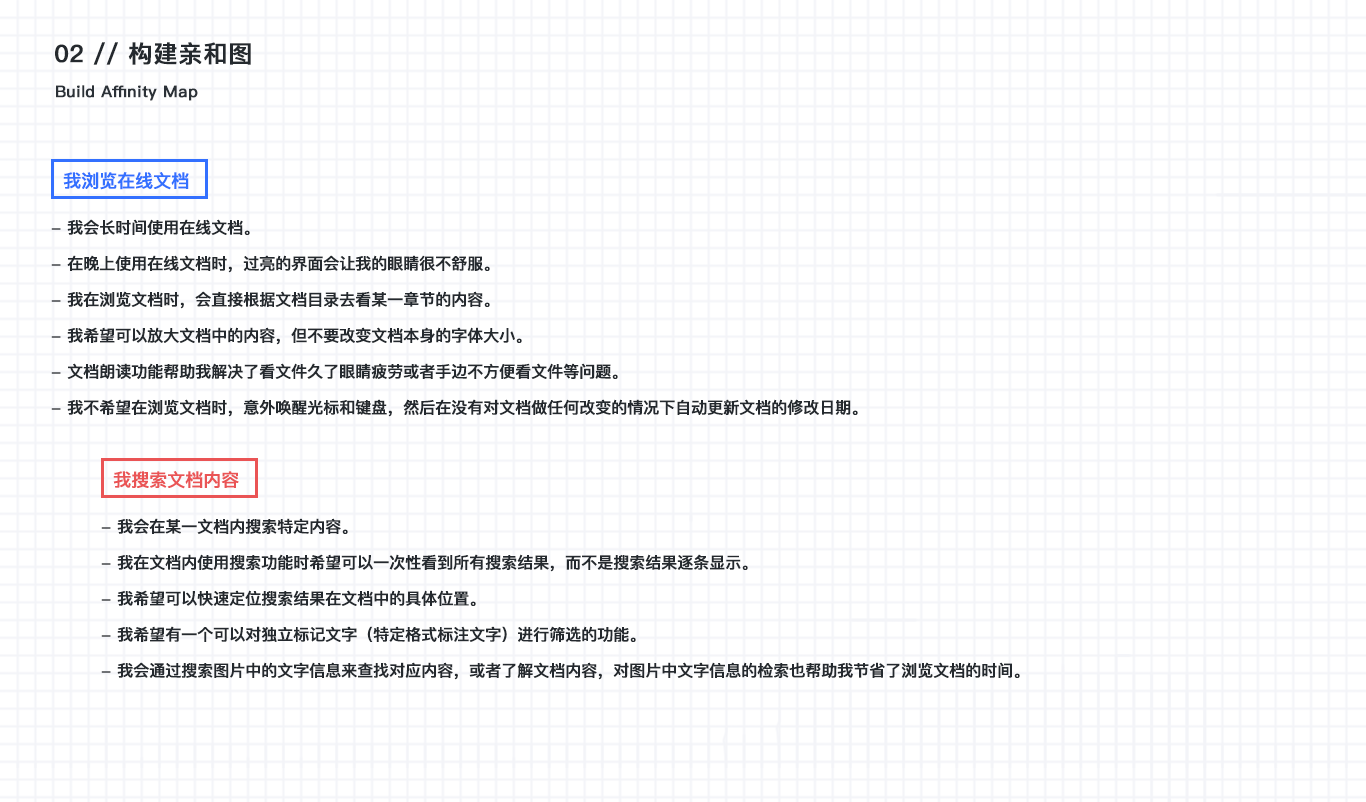
二、構建親和圖
親和圖是一種組織用戶數據的最簡單的方法,它可以將我們得到的用戶解讀數據整理成層次結構,用以盡可能揭示所有用戶的常見問題和主題。我們可以在一張圖上展示團隊所關注的所有數據,包括用戶在使用中的問題、憂慮和關鍵因素等內容。
而親和圖的構建其實也就是一種純粹的歸納推理過程,我們將數據寫在便簽貼在墻上,然后讓其他人查看手上的便簽,尋找看上去與上一張意義類似的記錄,找到后再貼在剛才那組便簽之下。
以下是我構建的一個簡單親和圖模型:



三、建立體驗模型
情境化設計體驗模型可以幫助我們以多重視角來展現用戶在使用在線寫作文檔時的工作結構,在這次的設計研究中我通過體驗地圖、身份模型和關系模型個這三個模型來傳達數據,并展現出對于設計題目的思考。
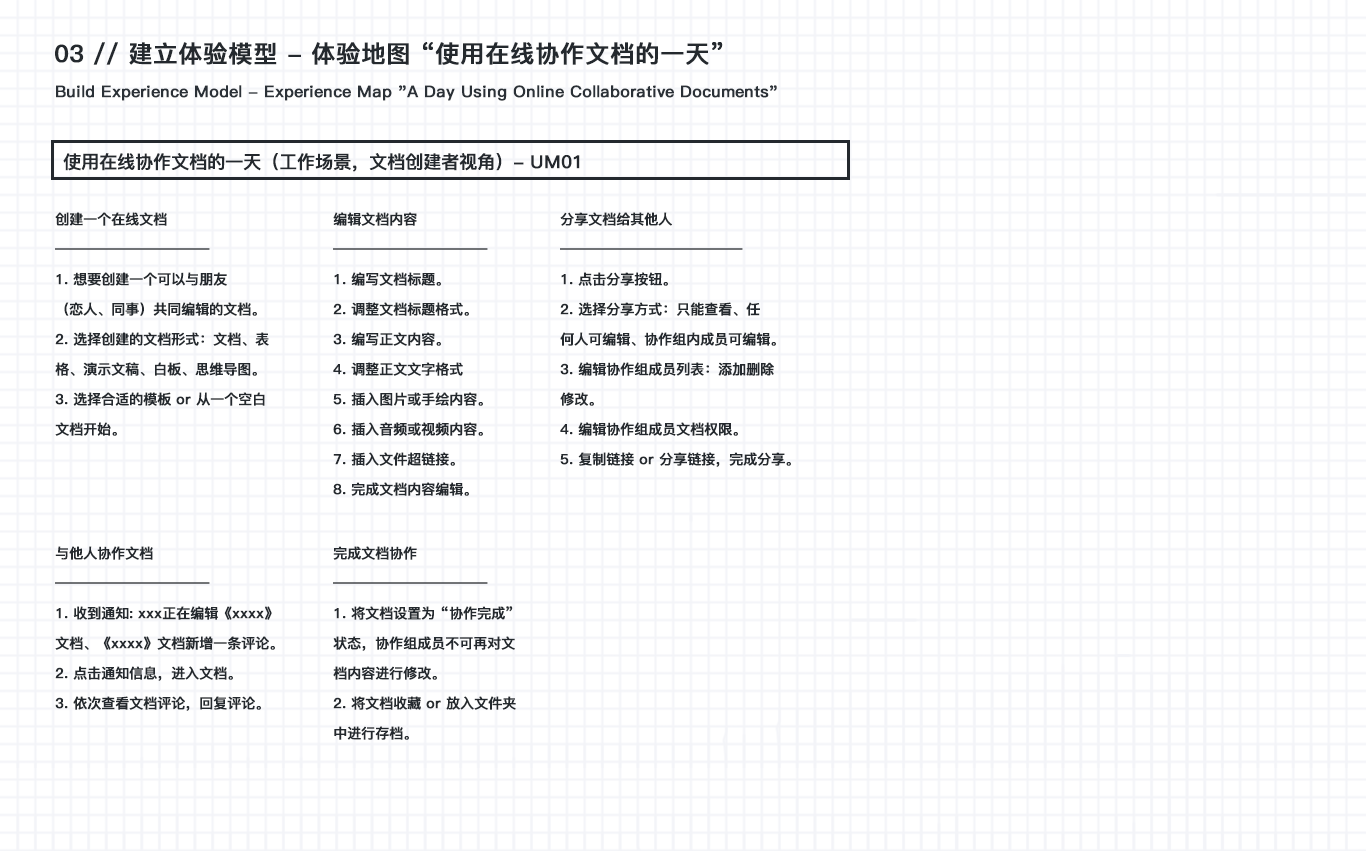
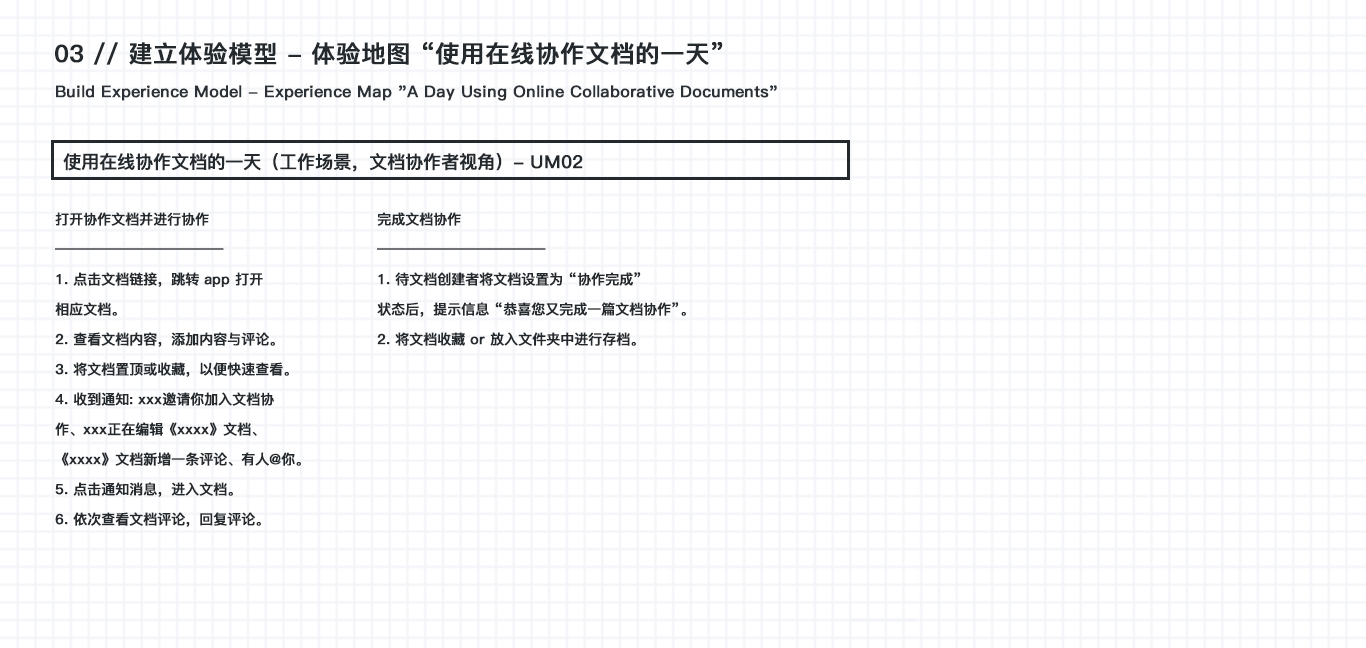
1. 體驗地圖:使用在線協作文檔的一天
在體驗地圖模型中,我呈現出了用戶在使用在線協作文檔時的整體結構,分階段描述用戶目標,以及對應的一些用戶行為。
在這次的設計研究中,我將在工作場景中,以文檔創建者和文檔協作者的兩個視角來構建相應的用戶體驗地圖。


我們在研究這一模型,嘗試得到一些用戶洞察信息時,可以先考慮以下幾個問題:
- 這些活動是在哪里發生的?
- 這些活動用戶可以在任何時間、任何地點進行嗎?每一個時間地點下的用戶背景又是什么?
- 用戶在進行這些活動時的時間是怎樣利用的?用戶短時的關注和長時間的關注分別會帶來什么?
- 如何支持用戶做出有意義的決定?幫助用戶取得一點進展,或者盡可能短的時間內完成一個活動步驟。
- 用戶可以保持多長時間的注意力?那樣做會分散用戶的注意力嗎?
- 每個階段的活動是否容易受到隨機的干擾?我們的設計可以讓用戶足夠快速的進入活動,以至于在受到干擾的時候也不會影響用戶的進度嗎?
- 當一位用戶在經歷這整個活動時,他會有哪些意圖?這些意圖又是如何被用戶的行動和用戶得到的信息所支持的?
- 有什么設備可以被用來支持這些活動?它們是可以被連接在一起的嗎?如何克服現有設備的限制?以及如何權衡各個設備的獨特的功能?
- 用戶需要哪些信息?是什么維持了用戶的活動繼續向前推進?什么樣的實時數據可以推動決策和行為向前發展?在進行過程中又可能會發生什么樣的審查和驗收?
根據以上的問題,結合親和圖中的數據,我得出了一些關于體驗地圖的結論:
- 我們討論的這些活動是發生在智能手機 app 端的情況。
- 這些活動可以在任何時間、任何地點以及多設備(電腦pc、手機、pad)上進行。當用戶在手機端使用時,用戶利用碎片時間來閱讀文檔和評論文檔,一些比較復雜耗時間的編輯內容過程用戶一般會選在在電腦端和 pad 端來進行。
- 在支持這個活動時,我們要考慮的背景是用戶有在不同設備上查看 / 編輯文檔,以及與他人協作文檔的需求。
- 在活動中,用戶的注意力會被網絡狀態的變化、其他用戶參與協作的頭像光標顯示打斷。
- 以文檔創建者視角來看,用戶花費時間最多且最為重視的階段是編輯文檔內容和設置分享權限,同時用戶也會花費時間在協作完成后對文檔的整理方面。
- 以文檔協作者視角來看,用戶花費時間最多的是在協作文檔時通過評論與其他用戶實現的交流,以及會注意關于文檔的消息提示有沒有與自己相關的內容。
- 文檔修改或評論的相關通知會維持用戶將協作文檔繼續向前推進。
- 在每一個階段要使用戶專注于當前的行為與目標,盡可能不要分散用戶的注意力。
- 用戶在手機端或者 pad 端編輯文檔時會用到藍牙鍵盤和耳機(有線 / 無線),并在編輯內容時喜歡把設備橫過來展示。
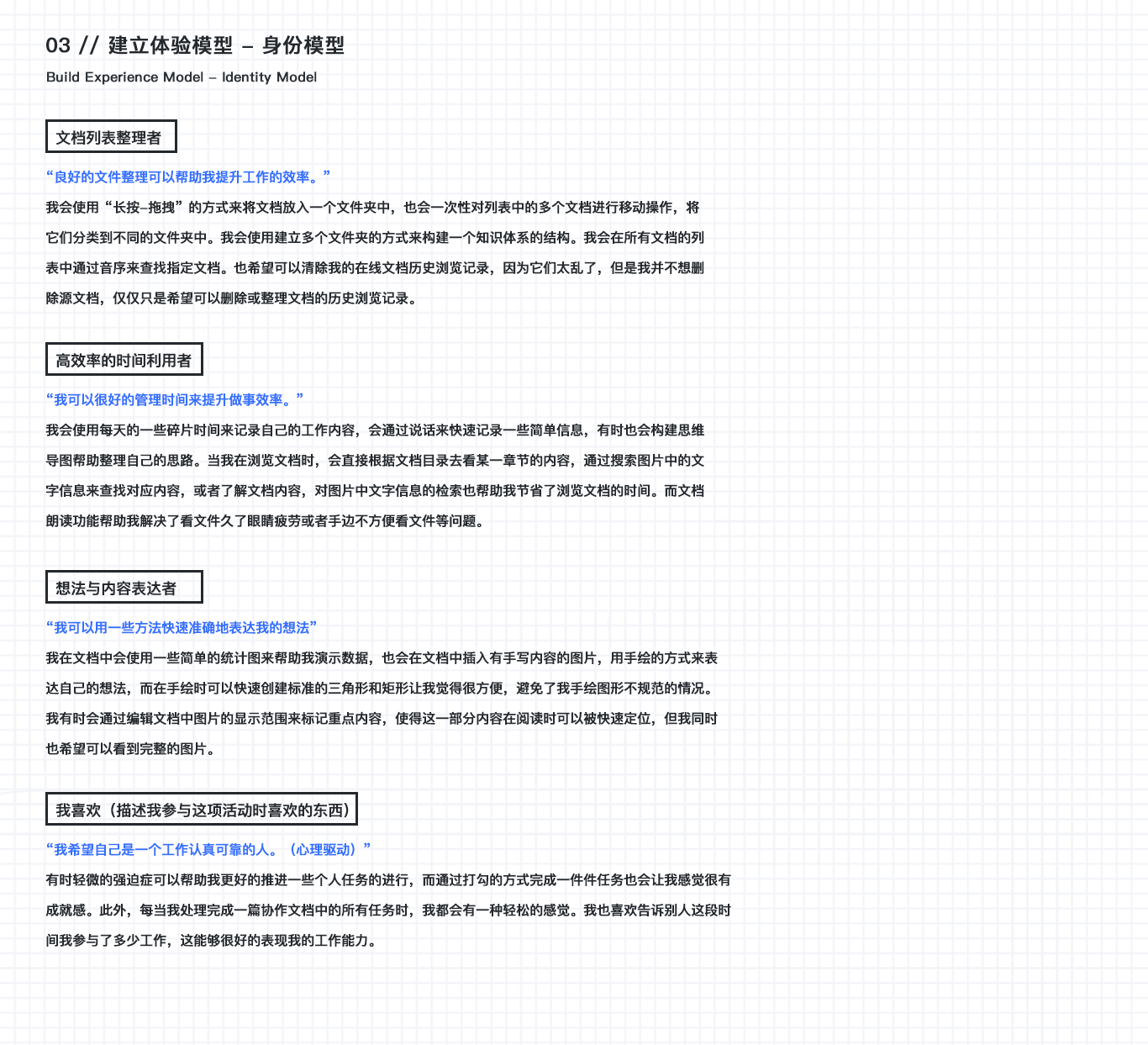
2. 在線協作文檔中的身份模型
用戶擁有著自我意識,他們也可以通過自己做事的行為和與他人表達的方式來表達自我意識,而通過確定那些與產品所支持的活動相關聯的核心身份元素,可以幫助我們設計出可以幫助提升用戶自我意識的產品。
當一個產品能夠反映并且能夠增強用戶對自己的認同感時,用戶會覺得這個產品很酷,對他們而言很重要;而當一個產品與用戶自己的身份元素相違背時,產品就會失去用戶的信任。所以為了可以設計出能夠觸動用戶核心動機的用戶體驗,了解這些身份元素是非常有必要的。
在這次的設計研究中,我整理親和圖中的筆記,分解出與用戶有關聯的身份元素,并嘗試構建關于在線協作文檔的一個身份模型。

我們在研究這一模型,嘗試得到一些用戶洞察信息時,可以先考慮以下幾個問題:
- 我們設計的產品或服務提供的哪些功能或信息能夠幫助用戶實現自我的核心驅動力?我們的產品如何幫助用戶成為更好的自己?
- 當前產品用戶體驗中的什么內容在逐漸削弱人們的自尊心?是什么削弱了人們的自豪感、能力和知識?你可以怎么改變它?
- 什么樣的市場信息會吸引這些身份元素?你要傳遞什么、突出什么來吸引用戶的注意力?
- 你如何幫助用戶慶祝他們的成就,或者他們引以為傲的事請?(分享不一定非要通過現有的社交媒體,用戶有時更加注重的是記錄,而不是公開分享。)
- 分享能夠增強用戶自我層面的認知嗎?作為表現自我的一部分,哪些內容是可以被分享的呢?用戶可以與誰分享?為什么他們那么重要?他們是職業上的同事、志趣相投的群體,還是朋友?
- 比賽和游戲的元素是否適合這些活動以及用戶的性格類型?如果是的話,其他人是怎么做的?如何通過游戲來刺激參與和興奮?
關于身份模型的結論:
- 在線協作文檔中,用戶面對未完成協作文檔(任務事件)列表的強迫感,和完成協作時的成就感是用戶作為文檔協作者的核心驅動力。
- 我們的產品需要幫助用戶提高效率。
- 由于誤觸文檔使其變為編輯狀態而在沒有對文檔做任何改變的情況下自動更新日期,用戶會有些后悔,這會使用戶在閱讀文檔時小心翼翼。
- 統計用戶一段時間內創建了多少文檔、完成了多少次文檔協作,哪一次完成的時間最快等信息,匯總成報告輸出給用戶,可以幫助用戶慶祝他們的成就。
- 分享用戶自己在協作文檔 app 中的一些數據,可以幫助用戶表達自己工作可靠、高效的形象。用戶可以與同事分享。
3. 在線協作文檔中的關系模型
在在線文檔的多用戶協作活動中,用戶之間的溝通和協調都在影響著目標是否可以順利完成,順暢的溝通和協調便于了解團隊或同事之間的工作方式,感受團隊的專業性,這些也有助于團隊建立良好的合作關系,確保合作的成功進行。
所以我們嘗試建立關系模型,然后依據關系模型來進行設計,來幫助我們了解在目標活動中的各個參與者,以及如何更好地參與活動、支持他們,并通過目標活動情境增強各個參與者之間的聯系。

我們在研究這一模型,嘗試得到一些用戶洞察信息時,可以先考慮以下幾個問題:
- 誰是關系中重要的人?他們在目標活動中的核心作用是什么?如何更好地支持這種互動?如何鞏固自己作為家庭、朋友或工作組的一部分?
- 如何幫助用戶聯系?他們如何輕松地分享與目標任務相關的內容,不管他們在哪里,以及他們使用什么設備?
- 我們如何幫助用戶頻繁地聯系?他們如何輕松地分享與目標任務有關的內容,不管他們
關于關系模型的結論:
- 在文檔協作用戶關系中,文檔創建者是最重要的人,他的核心作用是組織整個協作過程,整合其他用戶在討論中的信息并完成最終文檔內的內容。
- 在協作文檔中,用戶之間主要通過對文檔內容的評論和回復來實現交流。
- 當文檔完成協作時,我們可以幫助用戶一起慶祝他們一起做成的這件事。
- 我們應該幫助用戶快速找到評論 / 提到自己的評論。
- 用戶在進行文檔協作時會通過評論分享關于文檔內容的修改意見以及需要添加的內容、備注等信息;通過不同顏色標記的光標來分享不同用戶編輯的位置信息;通過通知來分享文檔是否被改動的信息;通過在線鏈接和文檔源文件來分享文檔完整內容;
- 整個文檔協作是通過文檔修改的通知、文檔或評論中提要用戶的通知和未關閉的評論消息來推動大家一起進行的。
四、墻面研究:從數據到設計
“墻面研究” 旨在幫助團隊探索數據以及其對設計的影響,它將幫助我們解決如何確保團隊是從用戶世界出發,從生活體驗出發來設計的問題。
在這里我通過整理體驗模型中的結論,略微篩選了一些來做 HMW 轉化,并和親和圖中數據一起頭腦風暴,提出初步的需求方案。
1. 用戶問題列表 & HMW 轉化
- 我們如何讓用戶在晚上使用文檔時眼睛可以舒服一點?
- 我們可以幫助用戶快速進入工作狀態嗎?
- 我們可以在用戶工作時屏蔽一些不必要的干擾嗎?
- 我們如何幫助用戶慶祝他們的成就,或者他們引以為傲的事請?
- 我們如何幫助用戶在閱讀文檔過程被打斷時,可以快速使活動繼續下去?
- 我們如何避免用戶因誤觸文檔進入編輯狀態而造成的時間更新問題?
- 我們如何利用任務完成的成就感和用戶的強迫癥來幫助用戶推進任務的進行?
- 我們如何幫助用戶快速記錄和整理一些自己的想法思路?
- 我們如何讓用戶在分享文檔時知道自己分享的是文檔鏈接還是文檔源文件?
- 我們如何幫助用戶整理在線文檔歷史瀏覽記錄?
2. 設計想法列表
- 增加 DarkMode 模式,解決讓用戶在晚上 / 光線不好的場景下使用文檔眼睛不舒服的問題。
- 用戶打開 app 時如果在用戶的剪貼板中發現文檔鏈接,則跳出提示用戶是否需要打開該文檔。
- 在文檔編輯頁增加 “專注模式”,在此模式下用戶可以屏蔽其他協作用戶的頭像和光標,但不會屏蔽網絡狀態的變化。
- 將一篇在線文檔常用的分享用戶與協作用戶置頂標記,幫助用戶快速選擇用戶分享文檔。
- 當文檔創建者將一篇協作文檔標記為協作完成時,參與此文檔的所有協作者都會收到 “恭喜又完成一篇文檔協作” 的提示。
- 用戶可以分享自己在一段時間內共創建了多少文檔、共完成了多少次文檔協作,以及最快完成一篇文檔協作的時間,由此樹立在朋友中的一個高效工作者的形象。
- 設計完成第一百篇文檔協作、使用文檔協作一年之類的用戶獎章,幫助用戶強化自己是一個高效工作者的認知。
- 用戶第一次閱讀文檔時記錄用戶離開時的閱讀位置,當用戶再次進入時提示用戶需不需要跳轉到上次閱讀位置。
- 當用戶從文檔的編輯狀態退出時,如文檔內容沒有改變,則不更新文檔編輯時間。
- 用戶可以對文檔內的評論表示支持,以增加該評論的支持數。
- 增加便簽功能并支持直接手寫輸入,用戶可以使用便簽快速記錄一些信息。
- 增加語音速記功能。
- 用戶在分享文檔時,可以選擇以鏈接形式分享還是以源文件形式分享。
- 在【最近使用的文檔頁】,只有文檔創建者才可以刪除文檔源文件(并做出警告提示用戶),對于非文檔創建者用戶來說只刪除瀏覽記錄而不會刪除文檔本身。
- 當用戶查看文檔內評論時,左右滑動可以切換上一條下一條評論內容。
- 在用戶編輯 / 閱讀文檔時支持設備橫屏顯示。
- 增加文檔中所有圖片的集合視圖,便于用戶查找文檔中的圖片,以及對文檔中所有圖片進行批量操作(刪除、導出)。
- 在閱讀文檔時,用戶可以使用雙指觸屏操作實現對文檔顯示比例的放大縮小,當文檔不是以 100% 比例顯示且不為編輯模式時,文檔下方出現懸浮按鈕 “還原尺寸”。
3. 技術列表
- 我們可以使表格中單元格的尺寸和單元格里的內容動態匹配嗎?
- 我們可以讓用戶選擇圖片的順序、上傳圖片的順序和最后圖片插入的順序三者保持一致嗎?
- 用戶創建的文檔可以在離線狀態時自動保存到本地嗎?當網絡恢復時再自動上傳。
- 我們可以在文檔內自動篩選獨立標記文字(特定格式文字)嗎?
五、故事板
故事板是通過用插圖的方式,來描述用戶是如何使用我們的產品來完成一個目標活動的。故事板在用戶數據的指導下也可以解決數據揭示的問題和情況。依據不同的情境我們可以創建不同故事脈絡的故事板,幫助我們理解新的設計將如何處理具體的用戶活動。
故事板也將確保新的設計方案考慮到了使用情境,并將這些情境作為團隊進行詳細設計環節的焦點,使我們的設計與基于情境的推理保持一致。而有了這些核心故事板,我們就可以決定如何構建最好的體系結構來支持設計想法。
六、用戶工作場景設計
在這里,我們整理之前創建的故事板,找到所有的核心任務,尋找它們所需要的功能,內容,交互方式等信息,組織成一個一個的單元格,接著,我們就可以開始嘗試使用這些單元格來進行用戶工作場景設計,展現出一個較為完整的產品結構,同時使用一些簡易的紙面原型來表達一些初步的界面設計想法。
七、交互模式
用戶工作場景設計將團隊的焦點更多的放在產品的整體結構上,它幫助我們明確了一系列的焦點區域、功能、內容,以及各情境之間的鏈接,但是它并沒有說明用戶是如何與這些功能和內容進行交互的,而關于交互模式的討論則可以定義我們的數字軟件在屏幕上的總體布局,在屏幕上我們可以訪問的內容和功能,在屏幕上如何展示活動的流程,以及屏幕之間的導航(取決于設備平臺,屏幕可能是一個網頁、窗口或者面板)。交互模式為團隊提供了一種結構化的方式來思考他們正在進行的設計,而不會局限在低層次的細節和圖形設計中。
討論并定義了這些后,就可以開始整理交互原型圖的繪制以及設計 UI 界面,當然在設計過程中也會用到一些情境化的方法,比如在線協作文檔 app 中空白的文檔列表頁應該怎么表達,如何通過視覺和提示文字來引導暗示用戶從一個空白的頁面到開始創建一個文檔從而進入工作狀態之類的,在此就不詳細描述了。因為后面會涉及到具體的設計方案,有機會的話我會把這些內容,以及上面提到的故事板和用戶工作場景設計片段以一種更好的視覺化的方式分享給大家。
八、結語
折磨了我半年的情景交互設計終于被我完成了一個還算完整的設計淺析與案例。
第一次寫這么長的設計文章,對文章中的一些研究方法做了精簡,并且結論可能會有一些考慮不周或者一些不成熟的地方,還請大家多多指教啦。
非常感謝 App Store 中為在線寫作文檔產品留下各種建議的用戶們,是你們為這篇設計淺析的內容提供了原始的數據基礎。
也對有耐心看到最后的小伙伴表示感謝,我自己也還是一個想要繼續學習情景交互設計和體驗設計的小白,歡迎大家來找我一起討論一起學習一起玩呀~
文章參考:
《情景交互設計——為生活而設計(第二版)》清華大學出版社
作者:默月,個人微信:Mostima330
本文由 @默月 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚