編輯導讀:交互設計師在團隊一般承擔著承上啟下的作用,上游對接視覺設計師和項目經理,下游對接視覺設計師和開發工程師,他們都是根據交互設計師輸出的交互文檔作為下一步的工作的參考,交互文檔的重要性不言而喻。
本文作者從項目實踐出發,結合案例等分享了移動端交互輸出文檔的撰寫步驟以及過程中需要注意的關鍵問題,供大家一同參考和學習。

一套完整且比較優秀的移動端交互文檔,我認為可以包含以下部分:
- 業務背景、產品目標、用戶人群和用戶目標
- 業務規則定義
- 用戶流程圖
- 設計原則
- 交互流程標注
當然也可以增加產品概況和更新日志等內容,產品概況即簡單說明這個產品版本號和產品相關人員。
更新日志主要是注明每次更新之后,更新了哪些內容、更新人和更新日期,如下圖所示。

01 業務背景、產品目標、用戶人群和用戶目標
作為一個交互設計師。在我們接到需求之后,首先需要弄清楚的是產生需求的業務背景是什么。其次是基于業務背景了解產品的目標是什么。最后弄清楚產品的用戶人群有哪些,用戶目標是哪些。
交互設計師通過從產品經理或者其他需求發起方那里了解需求生產的業務背景,了解為什么要做這個需求。在了解清楚之后,追溯需求最原始本質。
在我們實際工作的大部分情況下,產品經理是不會在需求文檔中將業務背景寫清晰,這時候我們交互設計師就可以將業務背景在交互文檔中輸出,并清晰的展示出來。
- 業務背景是什么?業務背景通常是我們為什么要做這個功能。通過做這個功能,對業務有什么幫助。通過業務背景,我們可以推演出業務訴求,并得到對應的產品目標。
- 產品目標是什么?產品目標是產品能得到什么樣的結果,對產品來說可以獲得什么樣的好處。所以在交互文檔的設計中要重點體現出產品目標。通過明確產品目標,可以清晰的指導我們做交互方案。
- 用戶人群是哪些?用戶人群主要是通過我們對現有產品的用戶畫像得到,并推算出使用這個需求的用戶人群是哪一類人,通過明確的用戶人群,這樣我們在做設計過程中,可以很清晰知道這個需求為誰而做。
- 用戶目標是什么?用戶希望通過使用這個功能達到什么樣的好處或目的。
接下來我以一個虛構的案例來講解如何輸出移動端交互文檔。
案例:瀏覽器的競猜拉新活動。該活動的需求是通過瀏覽器的金幣競猜活動讓用戶與產品有一個拉新互動,提升新用戶和老用戶的日活量,提升活躍度。
基于這個需求,我們交互設計師該如何進行設計并輸出一份交互文檔呢?
根據以上所說:我們在設計之前,需要考慮業務背景、產品目標、用戶人群和用戶目標。
經過分析,可以得到這個需求的業務背景、產品目標、用戶人群和用戶目的如下:
業務背景:
讓用戶通過使用某瀏覽器的一些指定任務賺取金幣,并將金幣用于消費(競猜活動),從而形成一個完整的良性閉環。
產品目標:
- 通過活動分享,提升瀏覽器的下載量;
- 通過用戶賺取金幣的方式,提升用戶使用某瀏覽器時長;
- 通過活動引導用戶分享,從而得到產品活動的更多曝光。
用戶人群:
- 已使用某瀏覽器并喜歡獲利活動的用戶;
- 未使用過瀏覽器的但喜歡獲利活動的用戶。
用戶目標:
簡單方便的完成競猜活動,并希望能夠獲獎。
02 業務規則
關于產品的業務規則,可能需要同產品經理、業務方和運營一起溝通討論。這個里面涉及到整個產品業務的規則。在實際工作中,我們交互會碰到兩種情況:
- 產品經理會和業務或運營溝通,然后輸出一份業務規則,這時候我們交互可以認真閱讀并梳理業務規則,如果覺得不合理的話,可以和產品經理討論溝通,并修改業務規則使之變得更合理,并輸出在交互文檔中。
- 產品經理只是簡單的有個業務規則想法,這時候需要我們交互設計師幫忙一起溝通并細化其業務規則,并輸出在交互文檔中。
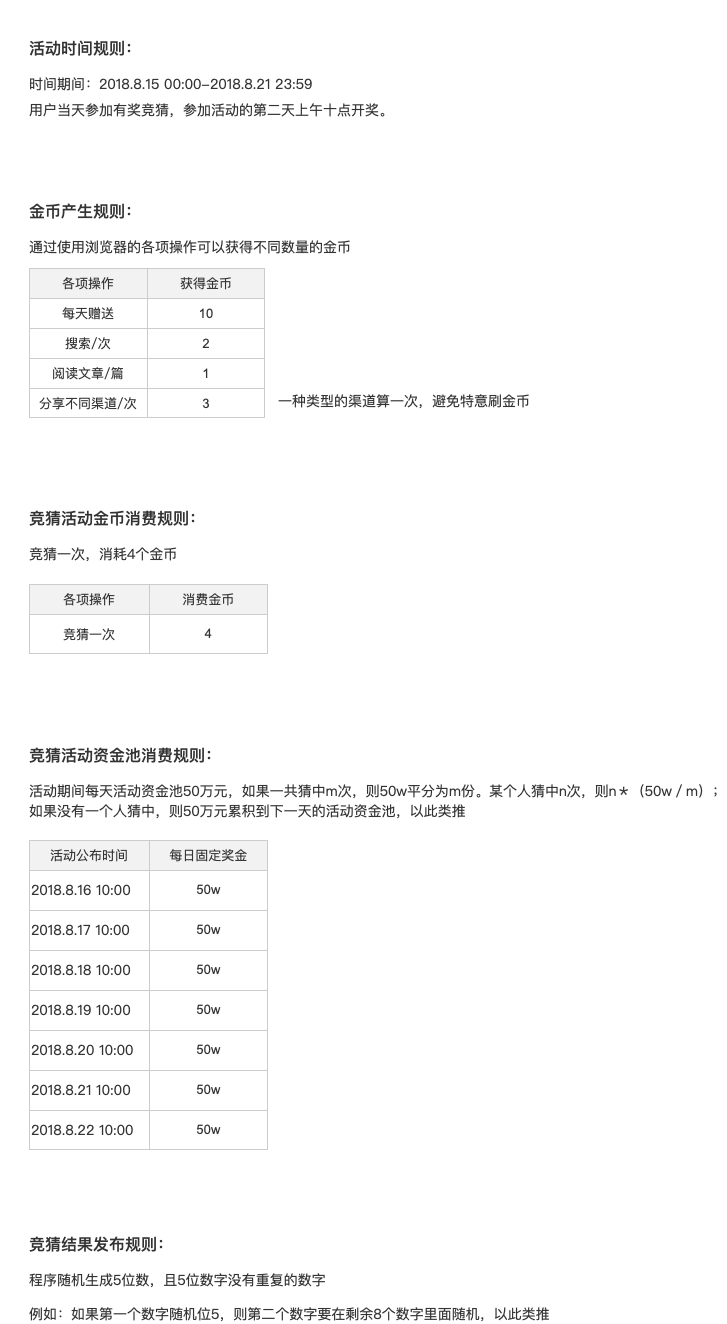
瀏覽器競猜拉新這個需求涉及到的業務規則有:活動時間規則、金幣產生規則,金幣消費規則、資金池消費規則、活動發布規則和提現規則。對于這些,如果產品經理沒有明確的制定,或者制定的不好不夠細致。那么我們交互可以來進行梳理制定。
在制定規則的過程中,需要我們設計師將活動的開始前、過程中、到結束后所有的活動流程全部想明白,并將整個活動流程跑通。并給一個合理的規則定義,如果規則制定的不合理,上線之后,整個活動會因為規則漏洞導致崩掉。
下圖所示就是我定義的所有規則:

03 用戶流程圖
用戶流程即我們設計師要梳理用戶在使用過程中的各種場景流程,通過用戶流程圖可避免遺漏場景,避免交互方案遺漏。
任何一個功能或者活動,第一個問題就是入口設置在哪?所以我們需要設計活動入口的邏輯。
活動的用戶主流程就是用戶正常進行活動時的流程。
區別于主流程對應的就是金幣不足時的異常流程。
如果用戶競猜獲獎了,那么對應的問題就是提現,由于瀏覽器目前還沒有錢包,所以設計為通過綁定微信提現。
活動為了曝光率,需要重點設計分享功能和入口。當用戶已中獎時,則需要提示在使用產品的用戶已中獎。當活動過期時,需要設計對應過期的活動界面。
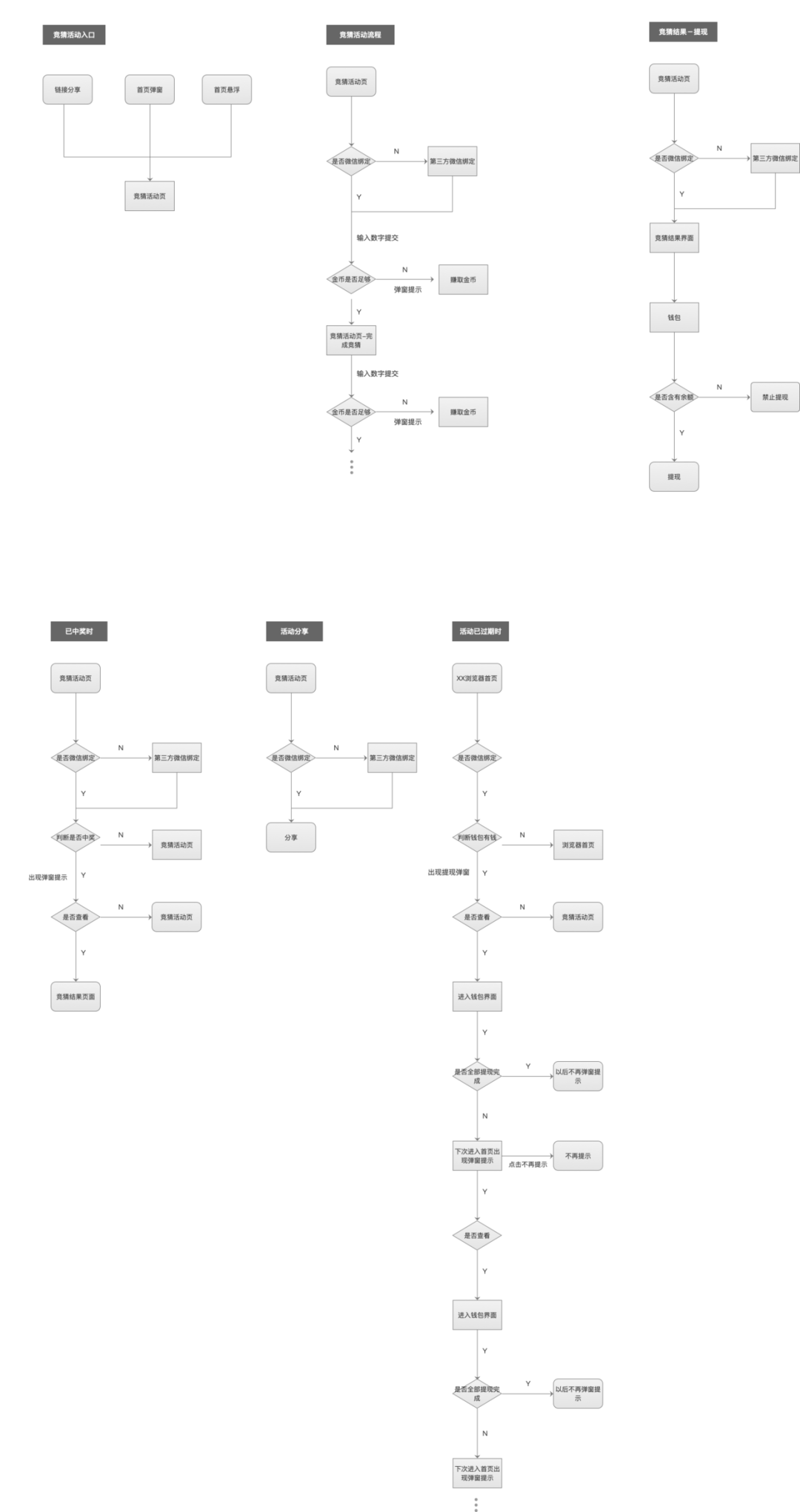
通過以上的簡單分析和深入的用戶流程圖梳理總結后,可得到以下7種用戶交互流程圖:
- 競猜活動的入口設計在哪里
- 金幣充足-競猜活動主流程
- 金幣不足時
- 提現流程
- 活動分享流程及所有入口
- 已中獎時場景
- 活動過期時場景

04 設計原則
這里的設計原則非常見的一些交互或者視覺設計原則,而是在設計這個活動交互方案中需要遵守的原則。這里的設計原則和業務強掛鉤。
在做這個活動設計之前,要明確這個活動在設計過程中的原則應該有那些,這樣的話,我們在設計整個活動的各種場景時,可以清晰的讓交互流程和頁面布局按照既定的原則走,這樣才更具有全局觀。
這個活動的產品目標是通過活動獲得產品的曝光和下載,則需要滿足的原則是引導用戶快速找到活動入口,并提供活動簡介說明,吸引用戶參加并順利參與。
這個活動的用戶目標是簡單方便的完成競猜活動,并希望能夠獲獎。則在設計過程中要簡單易懂,用戶沒有認知和操作成本。為了讓用戶有獲獎的機會,讓用戶感受到公平,需要及時的向用戶反饋中獎用戶。
因為活動只是臨時的,所以需要減少該活動對絕大部分非目標用戶產生打擾或反感。
基于以上的分析,總結之后制定以下設計原則:
- 引導用戶快速找到活動入口,并順利參與
- 提供活動簡介說明,吸引用戶參加
- 競猜活動頁面,簡單易懂,用戶沒有認知和操作成本
- 盡量減少該活動對絕大部分用戶產生打擾或反感
- 保證公平公正,及時向用戶反饋中獎人數
以上的設計原則是為之后的交互流程確定思路和設計指導。
05 交互流程標注
基于上面的用戶流程圖,可以得到7個用戶操作流程,即7個交互流程標注。
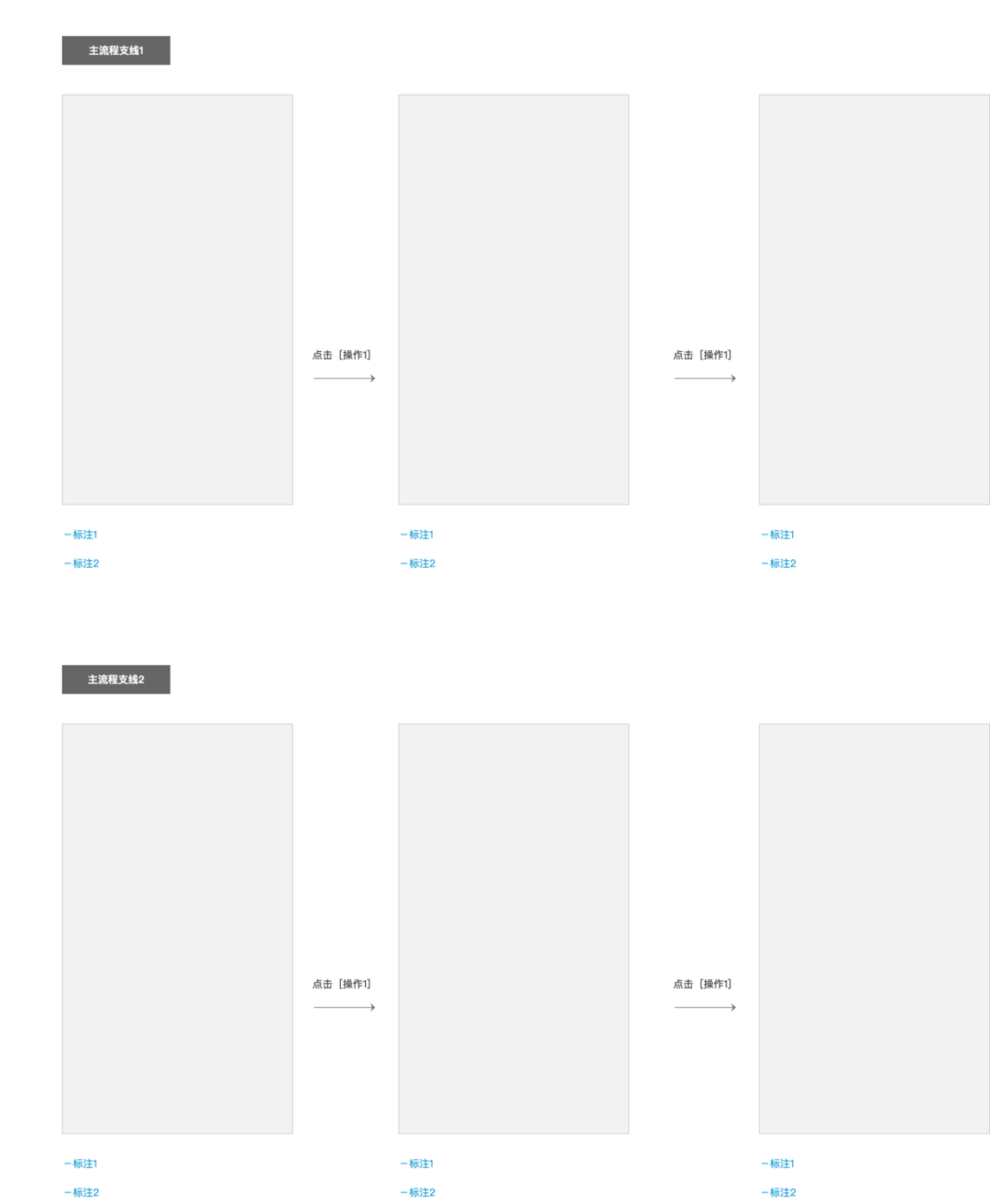
目前我覺得交互流程標注比較好的展示方式,是按照一個主流程在一個站點地圖/畫板的形式展示。當一個主流程中存在幾個支線操作流程時,可以分別在一個站點地圖/畫板中,展示出來。同時用標題區分說明分支流程的操作名字。
如下圖所示:

在涉及到異常場景,且可以全局性復用的情況,則只需要全局性組件說明即可,不用每個流程都展示其異常場景組件或者頁面。
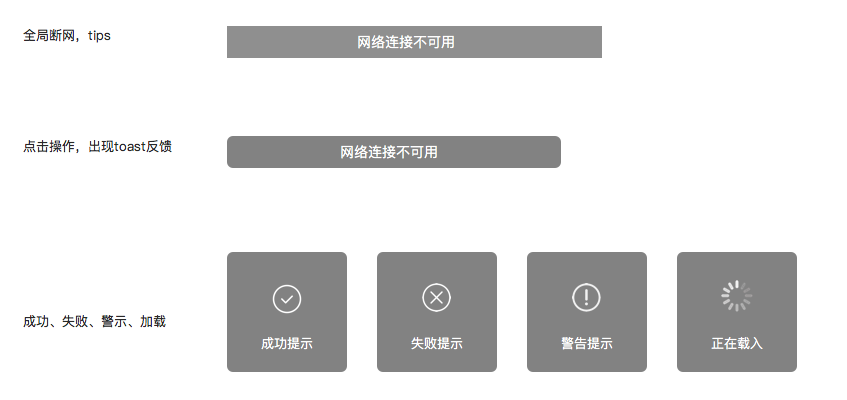
全局組件指的是整個產品通用的組件,例如全局斷網,操作成功、操作失敗、加載、空數據界面,404等
- 全局斷網:一般是在首頁使用tips提示。用戶在其他界面點擊操作時,也會出現toast反饋提示用戶。也有一些app在用戶進入出現對話框提示用戶網絡異常。相對于對話框,使用tips對用戶的干擾更小。
- 操作成功:一般操作成功都是根據具體的使用場景對出對應的提示。
- 操作失敗:異常情況導致操作失敗,這時需要統一的提示,通常使用toast,也有一些使用對話框強提示用戶。

- 加載:涉及到全局加載和局部加載,全局加載在設計中要統一說明,例如上一個界面點擊進入下一個界面,使用的全局加載就需要說明。如果是一些小場景的加載,那么需要特殊說明。例如上拉加載,下拉加載,局部小區域加載等。
空數據類型一共有三類:
- 初始狀態的定義:初始化狀態,沒有任何內容,需要用戶進行某種操作才能產生內容的界面。
- 清空狀態的定義:通過刪除或其他用戶操作,清空當前的頁面內容,產生了空界面,這時候需要有明確的提示,且告知用戶該如何處理。
- 出錯狀態的定義:由于網絡、服務器或者沒有找他其他結果等原因導致無法加載內容,產生了空界面,這時候需要有明確的提示,且告知用戶該如何處理。用戶操作反饋的無結果界面也可以用這樣的思路來設計。
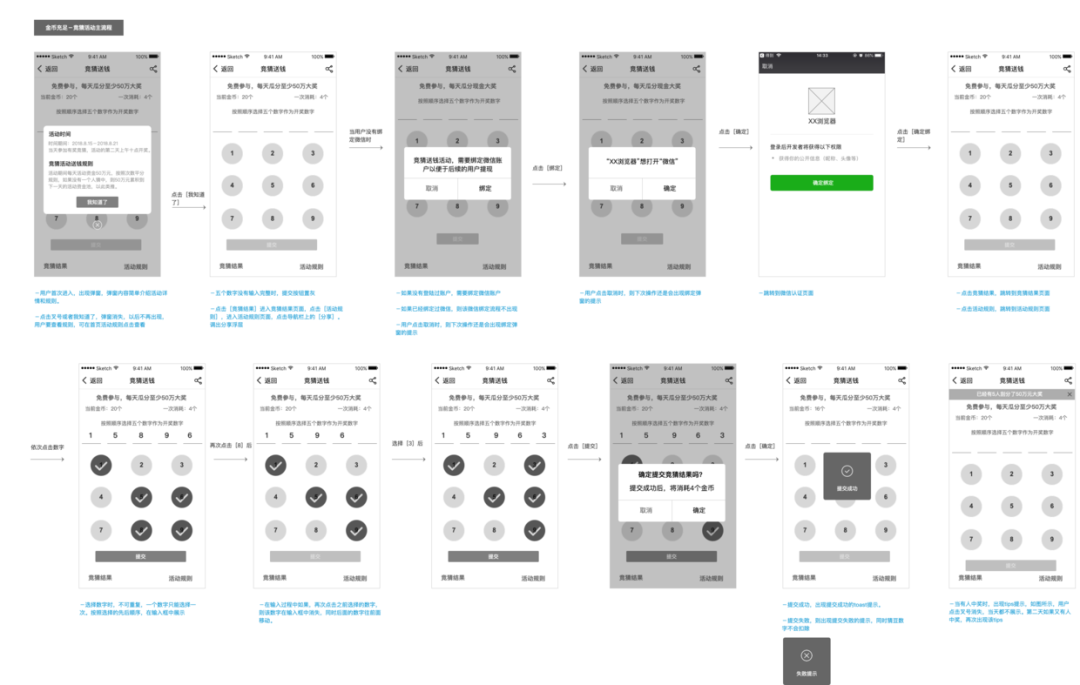
下圖是H5競猜拉新活動部分交互流程標注示意圖:

在羅列流程過程中,盡量一條線走到頭,避免出現線與線之間的交叉,界面之間各種線穿插導致的后果就是閱讀起來很亂,體驗特別差,邏輯也容易出問題。同時每一個界面下面寫上對應的標注說明。
結語
以上就是如何輸出移動端交互文檔說明,僅供參考,大家可以按照自己公司的實際情況,進行合理的增加、刪除或修改,使之文檔更符合自身公司/項目組。
#專欄作家#
UX,人人都是產品經理專欄作家。前美團點評高級交互設計師。微信公眾號:Echo的設計筆記,歡迎關注
本文原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚