編輯導讀:要進行用戶認知能力和系統的反饋,彈窗是最經常用到的組件之一。而彈窗如何設計,既能讓用戶體會到便捷智能,又能方便統計數據?本文作者將以B端產品為例,從操作性和提示性兩方面對彈窗展開分析,希望對你有幫助。

我們常說的用戶的認知能力與系統的反饋,這里的反饋很多時候會用到彈窗組件,包括強提醒和弱提醒。
有時候一個復雜的場景需要拆分,我們便會對一個頁面進行優化,把一些功能通過彈窗形式來展示;例如:個人信息頁面,包含很多分組,主界面是分組的集合,每個分組通過彈窗打開來維護;這樣可以把復雜的表單簡化,分段維護。
交互設計可以簡單理解為把復雜轉移給系統,把簡單留給用戶,讓用戶更多的感受便捷化、智能化。
類似的情況還有很多,下面我會從操作性和提示性兩方面來聊聊B端產品中的彈窗。
一、操作性彈窗
操作性彈窗主要是一些表單類、配置類界面,例如新增、導入、設置等。
有些人可能說新增可以設計成標簽頁形式,作為獨立的頁面存在,不過這里是講彈窗,所以暫不考慮這種情況;啰嗦一句,如果是頁簽形式,新增提交后,頁面要消失,并且要把值傳給父級頁面。
比較常見的是彈窗形式,新增提交后,彈窗消失,值傳給父級并自動刷新頁面。
1. 簡單場景
表單輸入項不多,或者頁面內容不多的情況,可以看成簡單場景;一個彈窗頁面只需要把一個功能完成好,沒有太多關聯性的操作,例如輸入內容不多的新增彈窗。
另外類似于批量查詢、導入這類操作,彈窗中還需要再彈個彈窗去執行導入模板的操作,這種情況還是可以歸于簡單場景。
小結:簡單場景差不多就是表單內容不多、功能單一、業務簡單的操作性彈窗。
2. 復雜場景
表單輸入內容很多需要分組,或者有很多需要關聯的操作,可以看成是復雜場景。
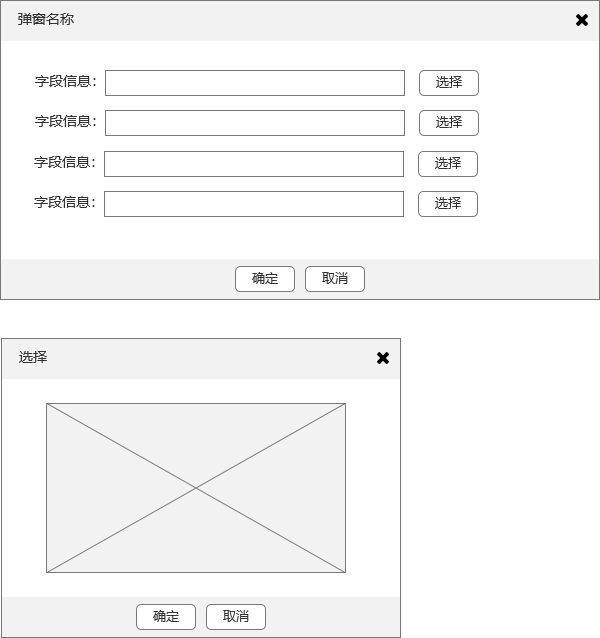
要么是一個主體彈窗,包含很多再彈開的彈窗。
如下圖所示:

或者是就在一個主體彈窗內,通過分組、TAB、分步等來優化復雜業務。
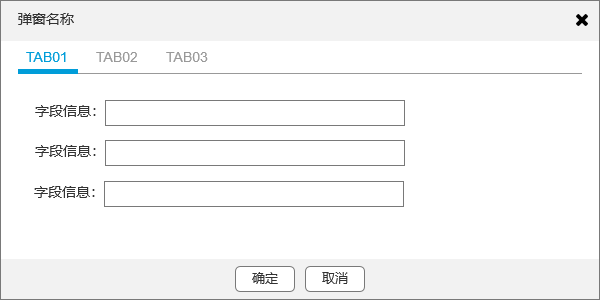
1)彈窗TAB
這里的TAB不是指頁簽,而是在彈窗內部用TAB進行分組。以前設計CRM系統時,新增會員信息部分就采用的這種方式。
其實也不代表這種方式有多好,主要是技術上當時彈窗尺寸需要固定,寫成公共樣式,有的內容很多,有的內容很少,為了兼容多種情況,才考慮這種TAB分組。
如下圖所示:

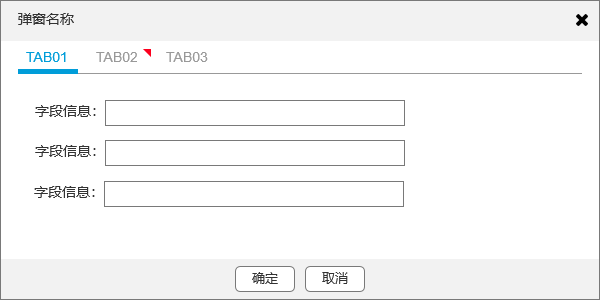
這里有個注意點,就是必填字段問題,由于字段信息都影藏到每個TAB標簽中,不能一眼看到哪些字段是必填,以及必填未輸入時如何提醒,我以前是設計成小三角放在標題右頂部。
如下圖所示:

當影藏的TAB標簽中有必填字段未填或者其他校驗信息提示時,可以采用紅標方式來提醒用戶,當用戶切換到紅標TAB時,即可查看彈窗無法提交的原因;問題全部解決后,紅標才會消失,當前TAB問題則可以直接看到。
2)分組彈窗
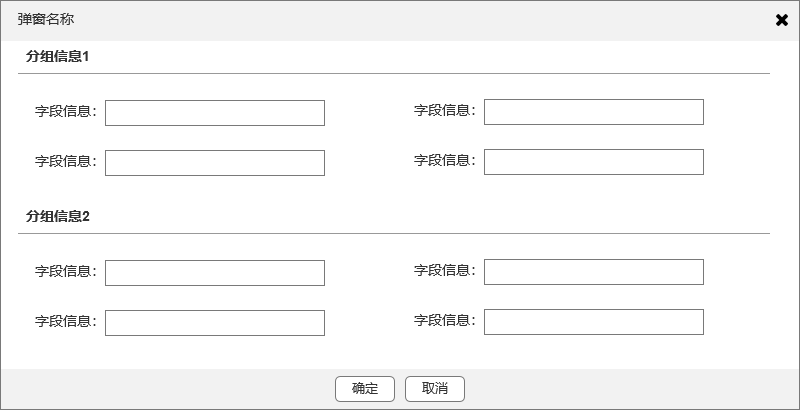
在彈窗內將字段信息全部展開,但是其中一部分字段又屬于同一類型的,這時可以采用分組信息來區分;分組彈窗可以將字段信息條理化,便于用戶輸入信息,可以理解為提高了用戶的認知能力。
字段信息可以全部順排,也可以按數量橫向排列,例如一排擺2個字段,需要根據整體界面結構來設計;另外還需要考慮下系統反饋時的展示方式,例如是放在信息框右側、底部、浮層提示等。
如下圖所示:

3)分步彈窗
在彈窗內部將字段信息按先后順序分開,這種就叫分步彈窗,這種設計有個要點,就是第二步操作的數據需要第一步來做支撐;如果不完成第二步,無法直接從第一步到第三步。
例如我之前設計的命題系統,一般是要先有大題,才能設計小題。
如下圖所示:

可能有人會說,如果字段前后沒有關聯,是不是就不能用分步彈窗了,一般WEB端是采用分組方式,移動端可以按照分步來;但是一般都不是必填的,用戶可以后面有興趣時再去補充。
例如注冊一些APP后,需要選擇一些初始設置,以及填寫個人資料,不過都可以不填直接跳過。
二、提示性彈窗
為了讓用戶可以更好地使用產品,需要產品有很好的反饋能力,本次主要說的就是系統的反饋了,也就是提示性彈窗——我們在對系統發出指令后,都希望系統能給我們正確的反饋,好知道自己做的對與不對,以及如何進行下一步操作等等。
下面我將從三個方面來聊聊提示性彈窗,即弱提醒、強提醒、二次確認。
1. 弱提醒彈窗
從字面上,我們可以得知,這種彈窗對用戶的打擾不大,只是做到提醒和告知,比如用戶操作某個功能后,系統將結果反饋給用戶,常見的就是新建成功、刪除成功等。
不過這里要區分下,用戶輸入指令給計算機后,計算機運算后得出結果并將結果反饋給用戶,這種可以稱為toast提示。
用戶一些簡單的鼠標操作,例如滑過、點擊、懸停等,系統在前臺即時給出一些反饋;這種可以理解為廣義的彈窗,其實就是一些浮層,我們可以稱為tips提示。
1)toast提示
用戶點擊新建按鈕,系統彈出新建彈窗,當輸入必填字段并確定提交后,系統會以toast形式提示用戶,該新建操作成功;例如“新建成功”,該彈窗停留片刻后便會自動消失,同時新建彈窗消失,并且會刷新列表并新增一條數據。
以上便是我們常見的新建操作流程,其他操作也是類似的,例如修改和刪除等。
這種提示一般會停留個幾秒便會自動消失,并不需要用戶進行強確認,用戶是不是真的知道了,系統不會去管了。
如下圖所示:

2)tips提示
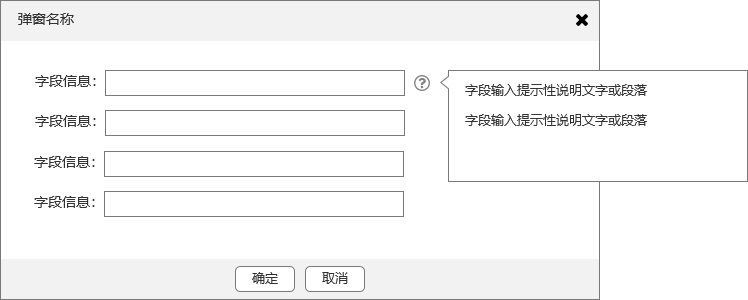
用戶將鼠標懸停在輸入字段右側的問號圖標上,系統會將字段輸入說明以tips形式告知用戶,鼠標滑出問號圖標的感應區域后,該浮層提示會消失,再次懸停則會再次出現。
如下圖所示:

另外在導航菜單上,如果文字太多,會將多的文字以省略號形式展現,當鼠標懸停在文字上時,同樣會有tips提示出現,展示完整的文字信息。
正常的方式還是需要精簡導航菜單文字,這種設計方式只是用來補救糟糕的用戶體驗的。
還有一個可能用到的地方就是TAB文字了,TAB頁簽一般是會給一個固定寬度的,文字太多,也是需要用省略號,同理鼠標懸停時可以看到tips提示的完整文字信息。
2. 強提醒彈窗
當系統給用戶反饋后,并且需要強制用戶確認時,就是我們要說的強提醒彈窗了。
一些比較重要的通知,例如:系統版本過低某些功能不支持、用戶的某些操作會造成一些什么后果等。
一些比較重要的反饋并且需要確保用戶已經知道的場景下,我們就可以使用強提醒反饋,如果用戶不去響應反饋,系統不會讓用戶進行其他操作,所以我們叫做強提醒彈窗。
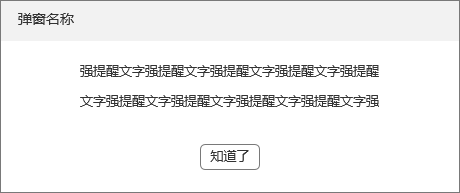
通常的做法是給一個用戶反饋的按鈕,例如:確定、知道了等,用戶點擊該按鈕,該提醒彈窗則會消失,這里對于反饋的文字和按鈕可以體現出情感化設計,可以安慰用戶被強制操作后的失落情緒。
如下圖所示:

還有種強提醒是需要輸入數據的,比如:審批同意時,審批人需要確定一個時間范圍,這時系統便會強提醒用戶輸入一個結束日期,當然這只是一種設計方式;也可以把這個結束日期字段放到審批界面去,在做審批同意操作時作為必填字段校驗。
3. 二次確認彈窗
一般用戶的某些不可逆操作,在操作時需要讓用戶二次確認;如果用戶還是要繼續操作,則系統執行該操作,如果用戶取消,則關閉該操作。
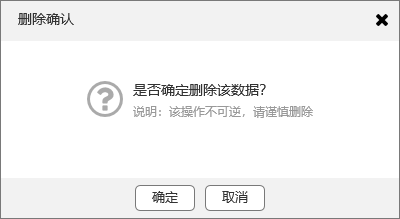
二次確認彈窗主要是為了避免用戶誤操作,造成無法挽回的損失,所以一些不可逆的操作進行時,需要用戶進行二次確認;同時彈窗的文案也能提醒用戶當前正在進行某些不可逆的操作,想清楚再決定,給用戶一次謹慎思考的機會。
如下圖所示:

二次確認比較經典的就是用于刪除操作時,因為刪除后該數據就徹底找不到了,只能重新建一條一樣的數據;如果是通過上游傳過來的數據,本系統可能還需要控制權限,只有特定權限的用戶可以刪除。有時候為了避免數據丟失,也會有軟硬刪除之分。
系統刪除時,只是放到回收站或者其他特定地方,這種叫軟刪除;當清空回收站時,就真的不再存儲該數據了,這種就叫硬刪除。
有些系統可能沒有刪除功能,根據業務場景,在滿足特定條件后系統自動批處理刪除掉數據。
三、總結
彈窗可以用來操作數據,也可以用來反饋,具體如何使用,需要結合業務場景來判斷。
B端產品需要有良好的容錯、防錯、智能屬性,以前更多時候是為了遷就系統的限制,設計了一些蹩腳的體驗;不過也正是有限制,才能更好地發揮出交互設計師的價值。
我們需要去平衡商業價值與用戶價值,同時更要考慮系統的技術限制,最終形成更好的用戶體驗方案,后期又通過用戶反饋去迭代產品,不斷完善產品的體驗感。
本文由@Jack Huang 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash ,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚