編輯導語:在為老年人做產品設計時,除了放大字號等常規操作,產品設計還應當依據具體的用戶體驗感受進行交互設計。那么,針對適老化改版需求,產品可以從哪些方面著手改良?本文作者給出了他的思考,一起來看一下。

前不久看了阿里巴巴的設計周,其中有一個話題引起我注意——“適老化”設計。今天就來聊一聊適老化設計的注意點。


一、我們遇到哪些老齡化挑戰
1. 老齡化是一個全球趨勢
據《世界人口展望:2019年修訂版》的數據顯示,到2050年,全世界每6人中,就有1人年齡在65歲(16%)以上,而這一數字在2019年僅為11人(9%)。
再來看看我國情況:因中國的人口基數龐大,中國目前老齡化進程是世界第一。我國的網民除了地域呈現從一線城市向四、五線城市的遷移之外,也呈現出偏向老齡化的特征。

2. 三孩政策暗示老齡化時代來臨
前不久國務院發布國家開放了“三孩政策”也看出來國家針對人口老齡化表現所作出的國家方針的決策。回歸我們所在的互聯網行業,也許慢慢地,互聯網的原住民不再是Z時代的年輕群體,而會慢慢地向中年、老年人所遷移。
今年1月份國家也開始重視了關于老年人互聯網生活感受,先后頒布了《關于切實解決老年人運用智能技術困難的實施方案》。通知在全國范圍內組織了為期一年的互聯網應用適老化及無障礙改造專項行動,專項行動方案針對老年人、視障聽障人士、肢體障礙人士使用APP需求,進行改造要求,并且列出43個手機APP的適老化改造產品清單。

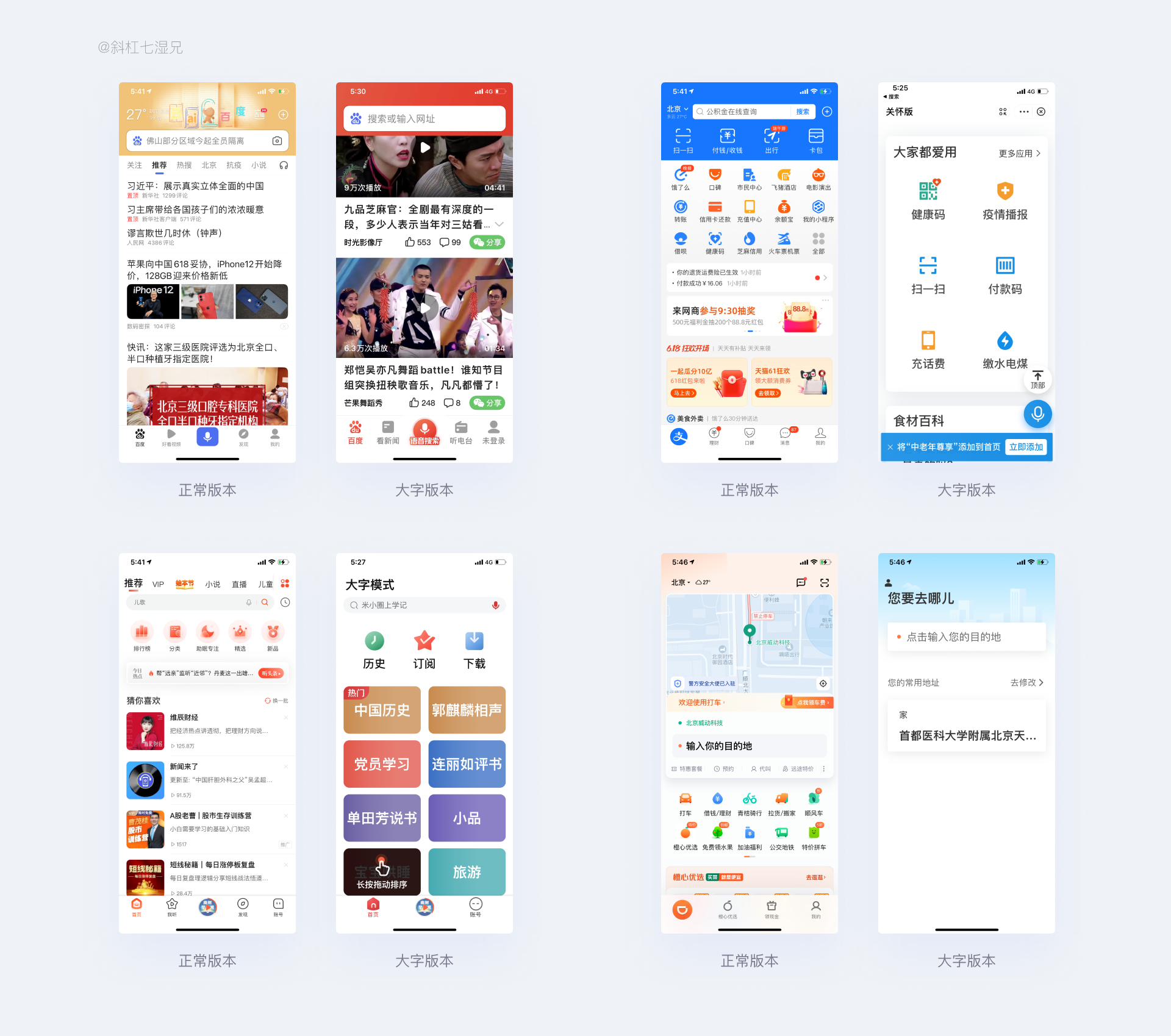
我體驗了百度、支付寶、喜馬拉雅、滴滴打車這四款APP針對適老化項目的改版。

老年版還有一個特殊的名稱,就是精簡版。從產品的功能上進行了大量的精簡,比如支付寶在老年版的模式中只提供了使用頻次比較高的功能健康碼、結賬付款、充話費等功能,做到了功能上的精簡。

二、了解老年人群體
我相信在未來的幾年,我們的產品會有適老化的改版需求。
聽完我說這么多,大家心中都會有一個疑問:哪些群體屬于老年群體?生活中老年人用戶數量比較少,不了解他們的需求,針對適老化項目我們應該怎么改?
1. 老年群體的劃分
各國對老年人口的年齡界限的規定各不相同,有的國家規定為65歲以上,有的規定為60歲以上。我國《老年人權益保障法》第2條規定老年人的年齡起點標準是60周歲,即凡年滿60周歲的中華人民共和國公民都屬于老年人。

2. 老年人的需求有哪些
身邊的人肯定會有上了年紀的人,回答這個問題前,咱們先說老年人和我們有什么不同。
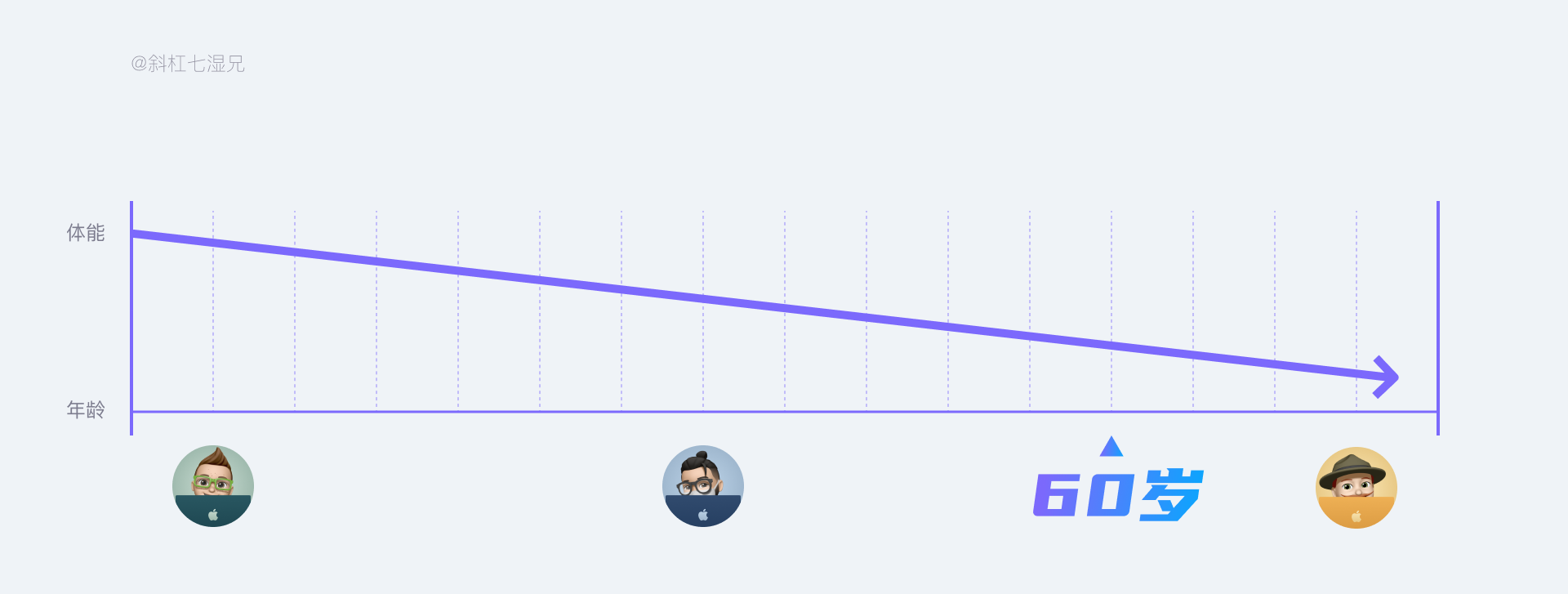
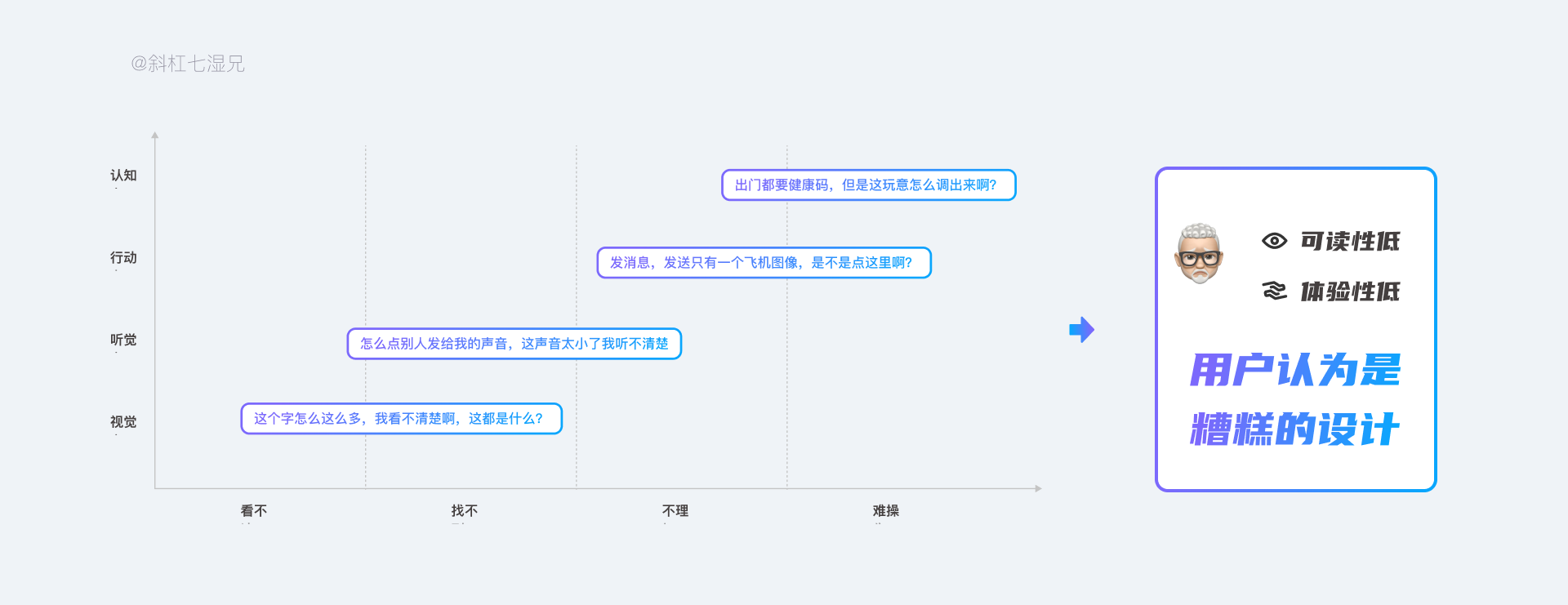
其實當人類的生理年齡超過20歲,人類的老化過程就可以開始。老年用戶最大的特點就是其五力——視力、聽力、表達力、行動力和認知力的弱化,導致產品的可讀性和體驗型低,造成用戶對我們的產品失望,更有甚者,認為我們的產品是一個糟糕的產品。

如果把這些需求進行整理,就會發現多數情況是用戶的聽力、視力和手部敏捷度下降造成用戶的可讀性下降,從而導致用戶產生了不理解、犯錯的操作。
歸根到底,我們可以把用戶的需求分為兩種類型:“服務需求”和“生理需求”。

3. 為啥老年人看不清楚
人的眼球就像是一部精密的照相機,眼之所以能看見物體,是因為照在物體上的反射光線,經過眼球的角膜、晶狀體及玻璃體等屈光間質折射后,成像在視網膜上。
隨著年齡增長,人的晶狀體會出現硬化、睫狀肌衰弱的情況出現,造成物體不能很好地成像在視網膜上。據調查反饋,在 40 歲時,只有一半的光線像 20 歲時一樣進入視網膜。對于 60 歲的人來說,只有 20%。
正是因為以上的原因,導致老年人的視覺分辨物體的敏感度、明暗感覺、空間感覺、色彩感覺的能力下降,有看不清楚的情況出現。

4. 別讓適老化的設計只有“大、大、大”
設計師是團隊中唯一站在用戶的角度考慮問題的人員,我們不應該只把適老化設計變成只是“大字版”的解決方案——加大字號、加大音量、加大屏幕尺寸這么簡單。

5. 有規劃地設計解決方案
凸顯我們設計的專業程度,應當站在用戶同理心的角度,針對性地為自己用戶的群體設計一份專業化的設計思路,把需要解決的問題點都一一梳理清楚,再動手制作設計圖紙。

三、如何做好適老化設計改版
老年人眼睛最常見的問題是視力障礙,俗稱“老花眼”,影響用戶進行閱讀。如果老年人不會閱讀它,或者如果他們無法閱讀或理解它,那么擁有它又有什么意義呢?
我歸納出4種方法,大家可以按照以下歸納的設計方法和設計技巧來做適老化的設計改版。

1. 字體
UI中的文字是產品界面中最重要的一個元素,我們先來看看關于字體的一些技巧。
當產品中的文本給用戶很難閱讀的感覺,用戶想閱讀的意愿就會降低。還有一個場景,細心的同學不難發現,當用戶閱讀時間變長了之后就會彎腰駝背,甚至瞇起眼閱讀。如果發現產品的用戶出現這樣的情況,那就要注意以下幾點。
使用非襯線體
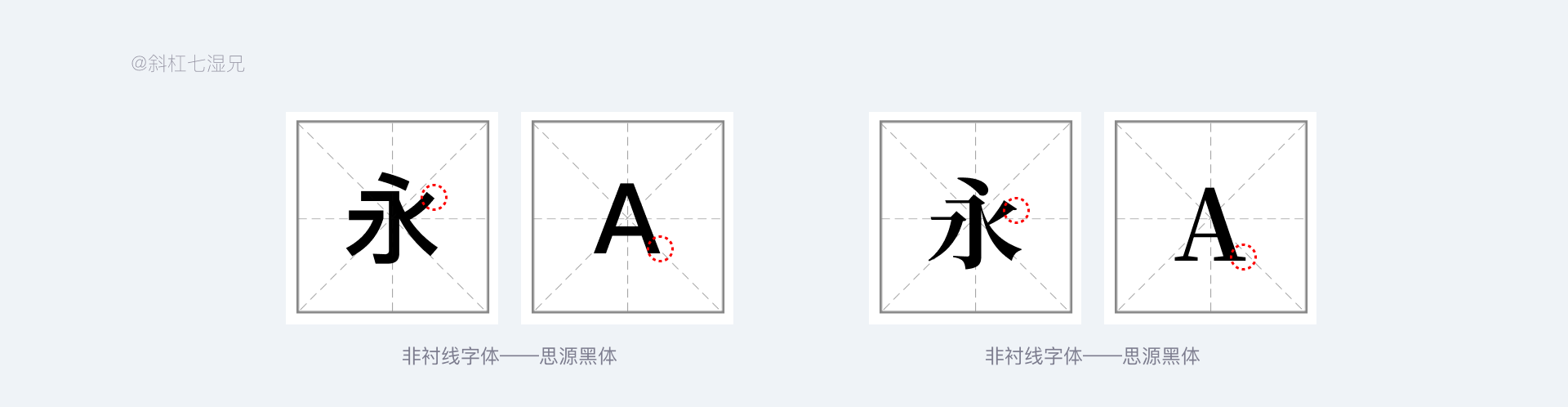
襯線指的是字母結構筆畫之外的裝飾性筆畫。有襯線的字體叫襯線字體(serif);沒有襯線的字體,則叫做無襯線體(sans-serif)。
簡單的理解就是非襯線體(例如黑體等)就是沒有裝飾性筆畫的末尾,這種無襯線體也被廣泛應用網頁端或手機端的產品,所以非襯線字體有醒目而且輪廓清晰的特點,是提升屏幕可讀性的首選。
*需要注意的是,在設計過程中避免使用多種字體或者精心設計的造型字體,因為這可能會造成用戶混淆。

2. 文本
隨著年齡的增大,老年人可看到的視野也是變化的,會越來越小,所以在設計多字文本場景的時候我們要注意以下兩點。
1)文本字號不小于16像素
有資料顯示12像素的字體可以正常閱讀文本了,但是對于大多數讀者來說,12 像素仍然太小了。即使是 15 像素也會讓原本可能會轉換的訪問者望而卻步。
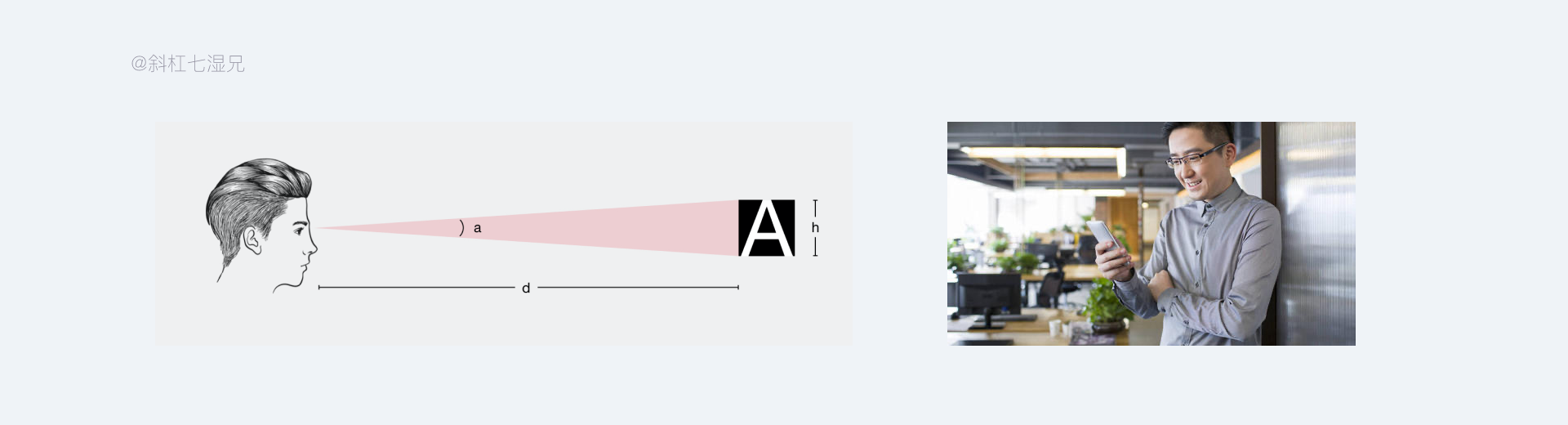
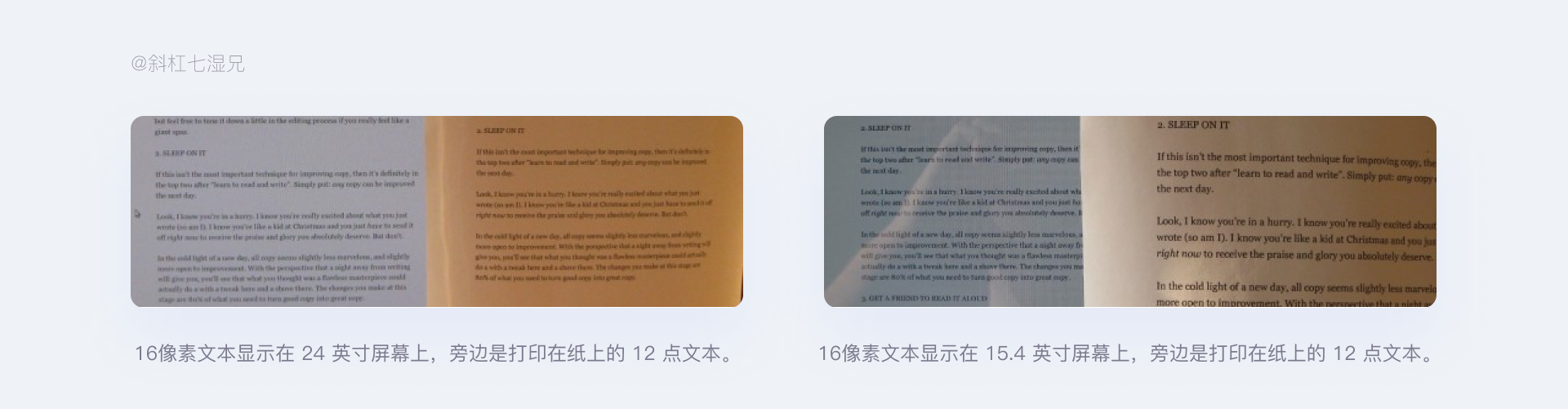
為什么文本字號要設計為16像素呢?有研究表明在我們屏幕上 16 像素的文本大小與印刷在書籍或雜志上的文本大小相同,這很符合人的閱讀習慣。但是人閱讀還有一個因素是不能忽視的,就是人和屏幕之間的距離。

舉一個例子,我們讀書都是手捧著書,印刷字體通常設置在 10 點~12點左右,考慮到用戶距離屏幕的距離其實和顯示器上16像素的字體大小相同的(一般前端開發會使用em單位進行字體大小開發,這個可以保證在不同分辨率上字體的比例,設計師只需要了解即可 )。

*瀏覽器的默認字體高都是16像素,除非特殊情況,通常情況下字體不建議使用10 像素0。
*任何閱讀類或點擊類的內容都應該按一定比例放大,尤其是在設計按鈕上面的字號,應該盡量保持較大,不少于16像素。

說一個有趣的事情,我發現在印刷中小至 8 像素的字體是可讀性和成本之間的理想折衷方案。我查閱了相關文章,是因為過大的字號會浪費紙張造成印刷成本增加。在 Web 上,不需要為更多空間而支付任何費用,要考慮的是給用戶高效地傳達文本信息。
2)添加設置字體大小的功能
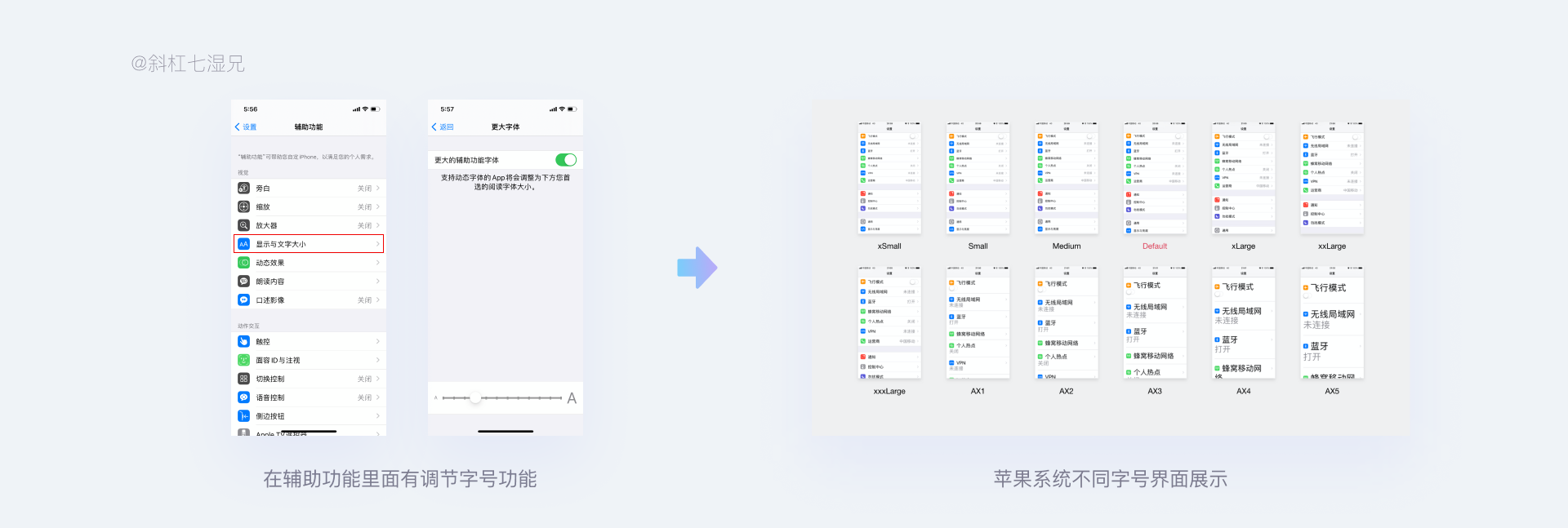
現在很多系統中都會有調節字號的功能,如果在資源條件充沛的情況下可以開發類似的功能,方便用戶自己進行設置調節。下圖是蘋果系統自定義文字大小功能。

3. 顏色
任何設計都是離不開色彩的。那么接下來,讓我們看看在顏色的選擇上要注意哪些情況。
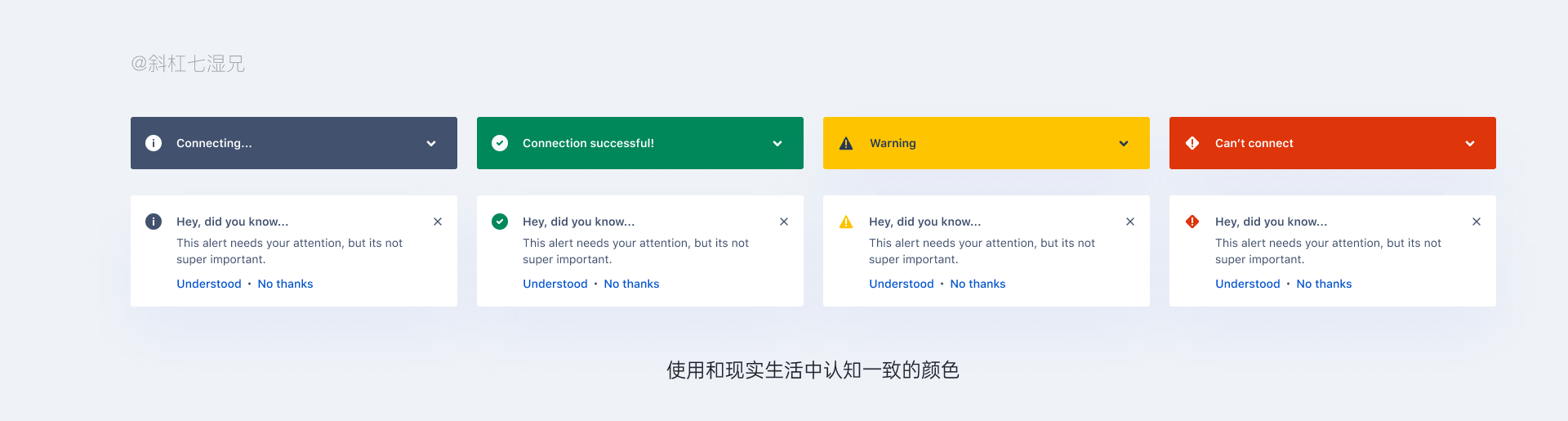
1)使用和現實生活中認知一致的顏色
老年人通常會用經驗去判斷一個事物,尤其是與外國人相比,中國人更習慣以經驗來思考問題。所以我們在做設計時候要盡量降低老年人的學習成本。
比如我們生活中常常會見到十字路口的紅綠燈,綠色代表通行,黃色代表等待,紅色代表禁止,我們在設計重要提示時候也可以借鑒這種方式去設計,保持和老年人現實生活對色彩的認知是一致的。

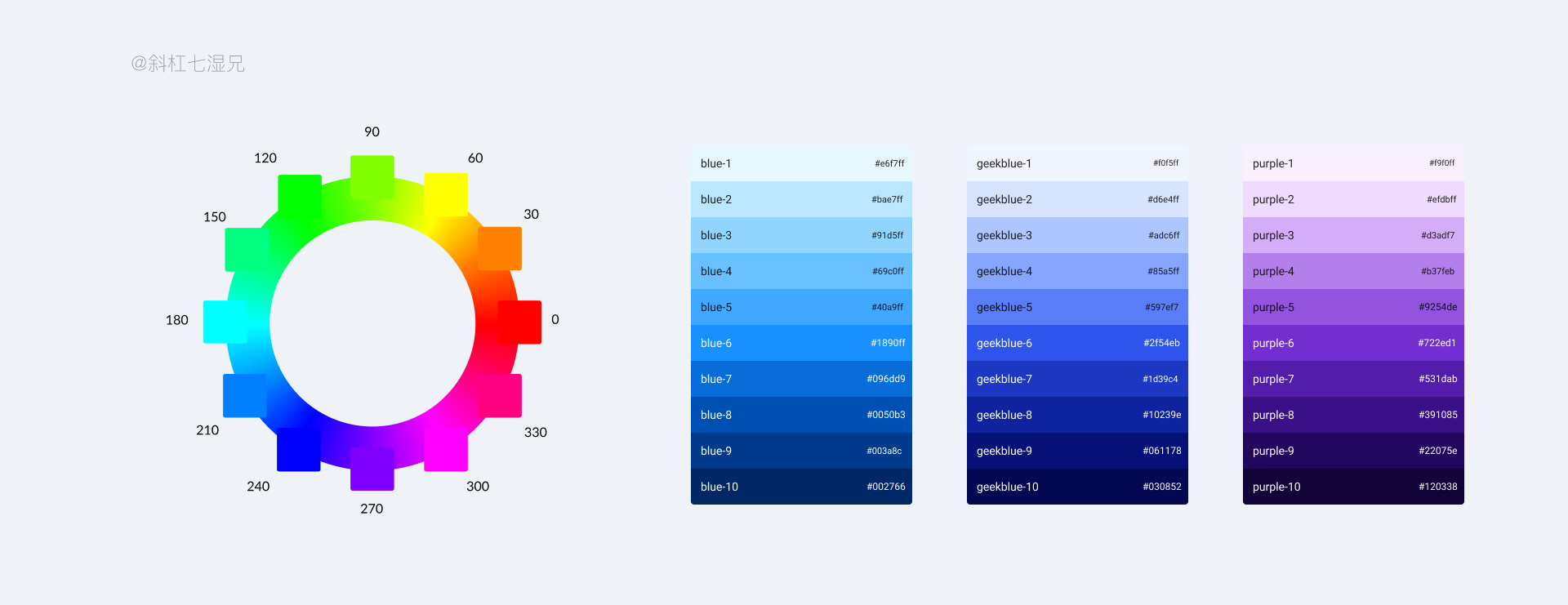
2)避免使用藍色
前面已經說過,老年人對對比度差異的敏感度降低,區分相似顏色方面變得更差。尤其是無法分辨藍色和紫色之間的區別,對綠色鑒別能力下降更明顯。
考慮到老年人眼睛對藍顏色的陰影不敏感,那么就要降低設計中使用藍色和紫色相互配合的場景,比如背景、文字、圖標、圖片等模塊。

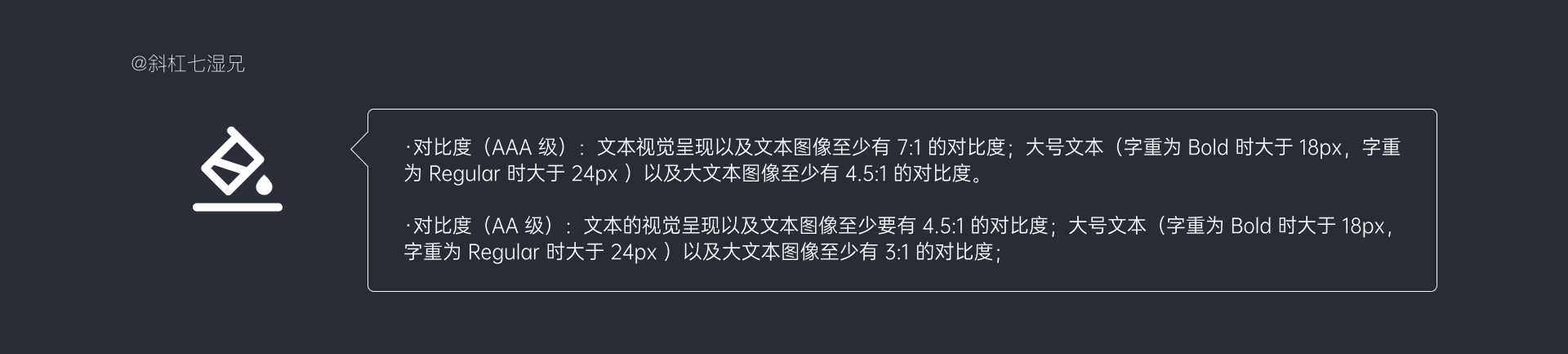
3)找到最合適的對比度
使用具有高對比度級別的配色方案使頁面更具可讀性在顏色的對比度上,可以根據WCAG2.1(Web Content Accessibility Guideline,Web內容無障礙指南)設計顏色的對比,比如把重要的文字信息的對比度設計到AAA,次級的文字信息的對比度設計到AA。

在適老化設計中,色彩對比度要在4.5:1之上,即對比度達到 AAA級和AA級,讓界面中的信息與其背景間的關系對比度較大,才能足以讓老年人看清信息。

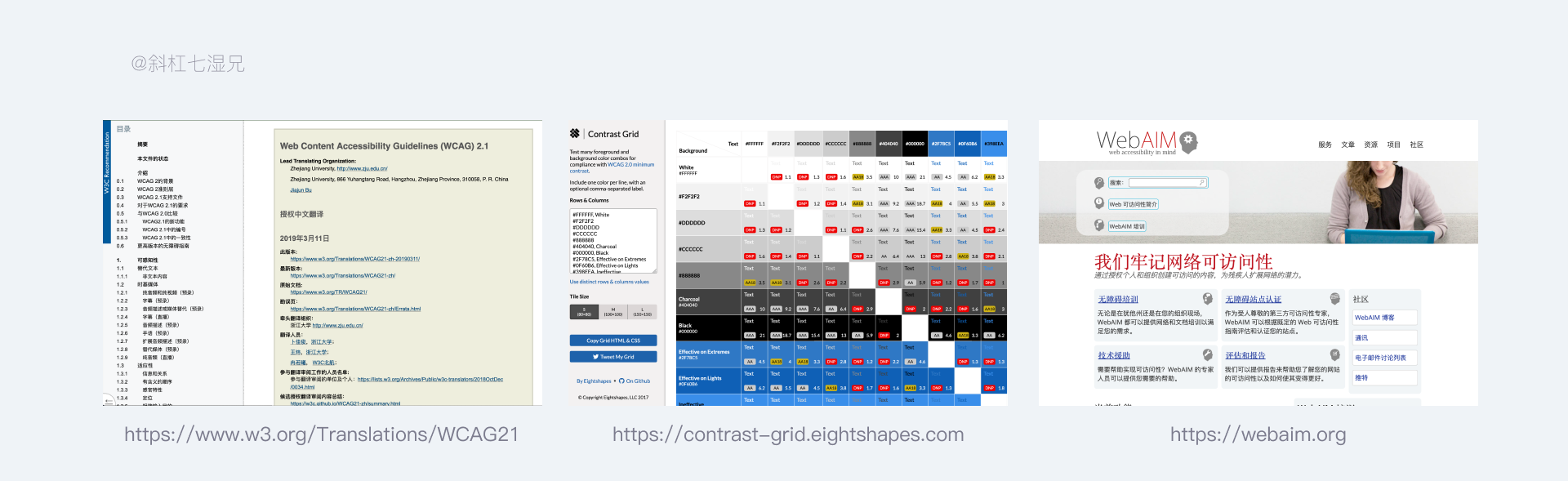
如果不了解怎么判斷對比度是什么級別,我建議大家可以收藏下面的網站。只需要把色紙填入到軟件中,就可以看到兩個顏色關系的對比度。

4. 交互
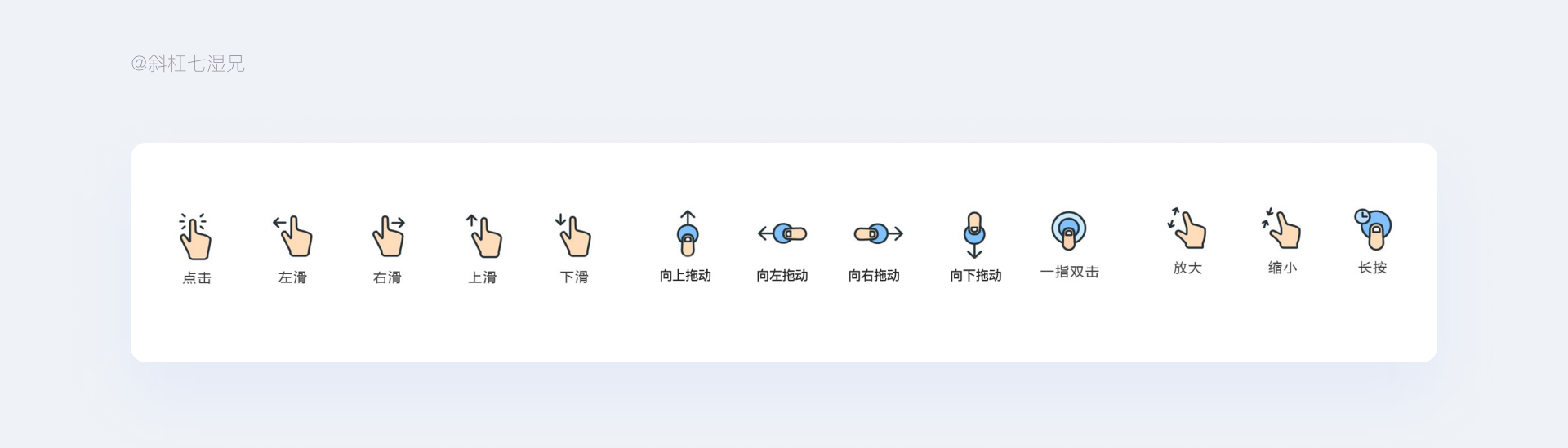
人在手機上的交互手勢會有很多種,根據不同的業務場景,我們使用的交互手勢也不相同。
大致分為四類:單擊(tap);長按(long press);雙擊(Double Tap);長按&拖拽(long press & Drag)。

這么多交互手勢,機器需要先判斷你是什么手勢再根據手勢指令給出相應的反饋。
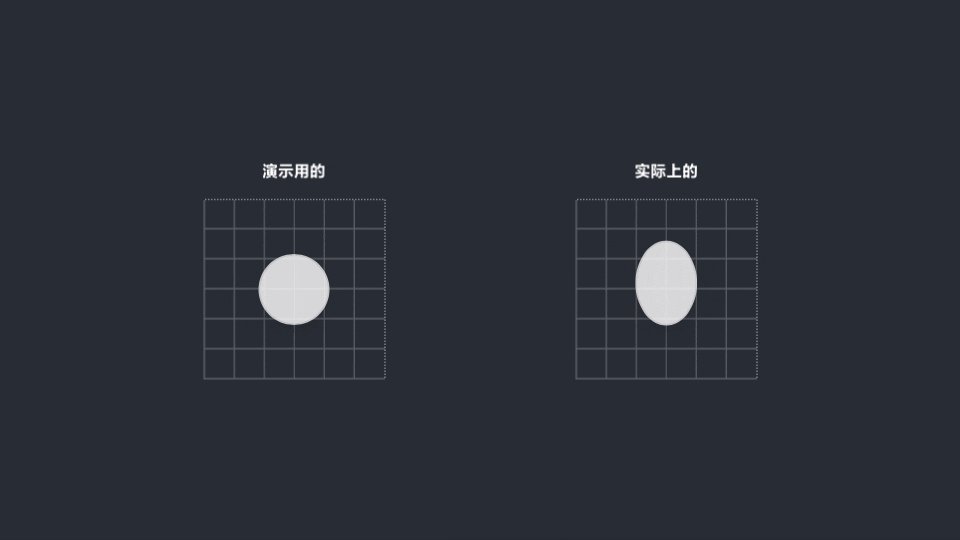
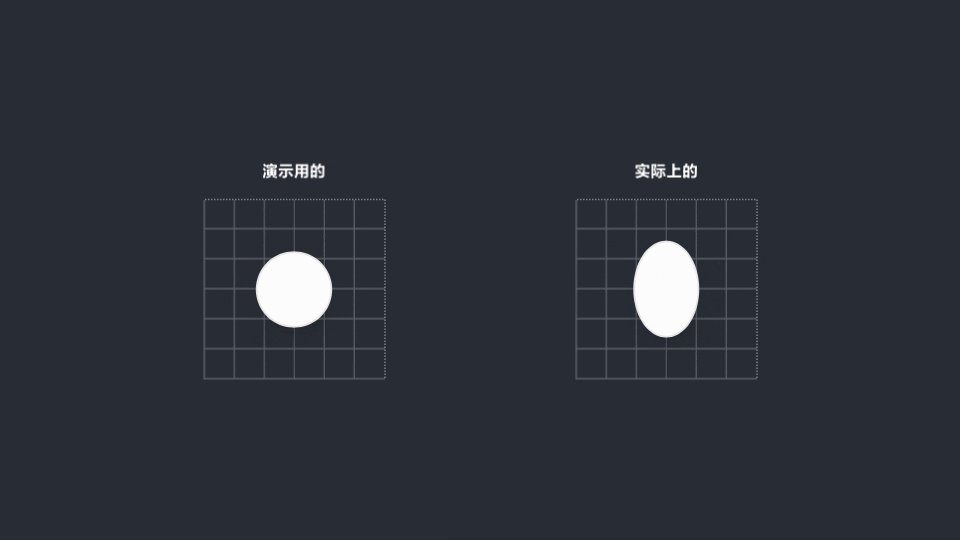
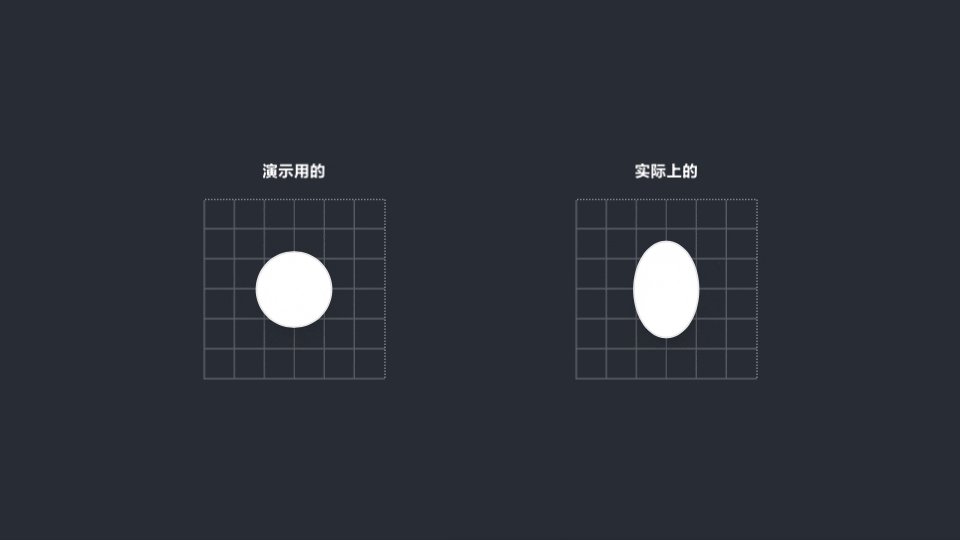
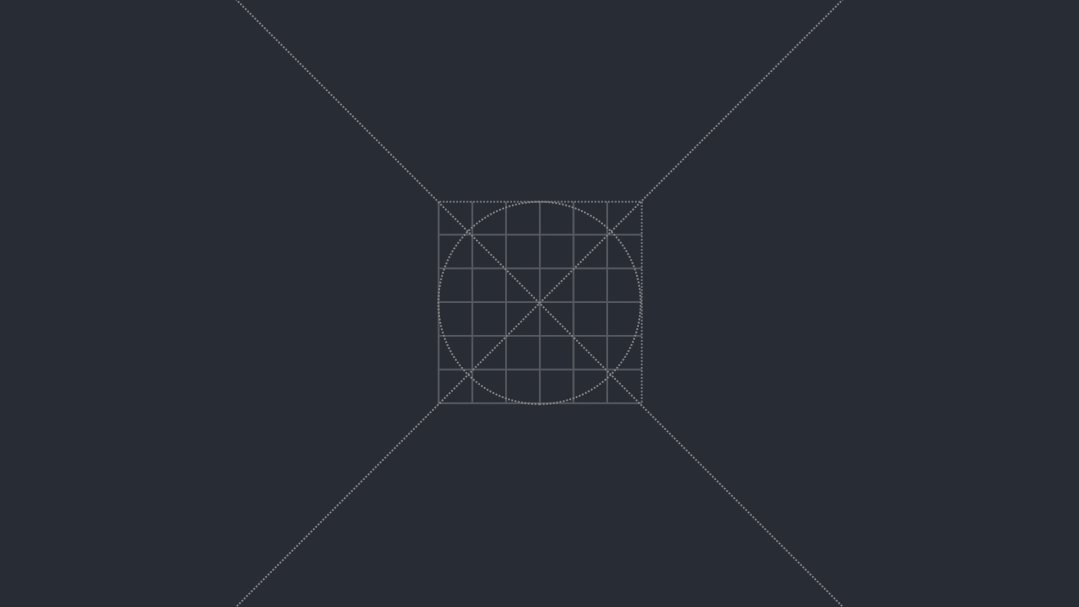
當手指貼合上屏幕的時候,反饋的熱區,并不是均勻向四周擴散的,而是向下的擴散。對于觸摸中心點,在觸摸的過程中,就會有向下的一個偏移,如圖:

例如在iOS內的手勢識別,有一個專門的接口來做識別:PanGestureRecognizer,這個接口會在10px內先判定手指移動的方向和距離,再對具體觸發的手勢來做定義。

1)大的間距
在移動端,按鈕尺寸根據手指觸摸屏幕的最小點觸區域,平均長度在10-14mm之間,指尖的長度為8-10mm,所以10mm x 10mm就是一個最小觸摸目標尺寸。
在iOS 人機交互規范里面的 44*44 point是Apple HIG建議的手指點觸最小點觸面積。所以我們可以在不同設備不同 PPI 時處理尺寸,在移動端設定點觸尺寸的最小點觸區域大小來設置按鈕尺寸的大小。

移動端:按鈕高度35px-50px之間,字號13pt-17pt,圓角4-8·web端:按鈕高度24px-48px,字號12-18,圓角6-10。

因為老年人的手指偏大,反應變慢,就要需要把相關按鈕的大小、組合的間距等設計得足夠寬大,方便用戶點擊。
一些操作反饋的時長也需要拉長,給老年人足夠的反應時間。建議至少保持在8像素以上的間距。

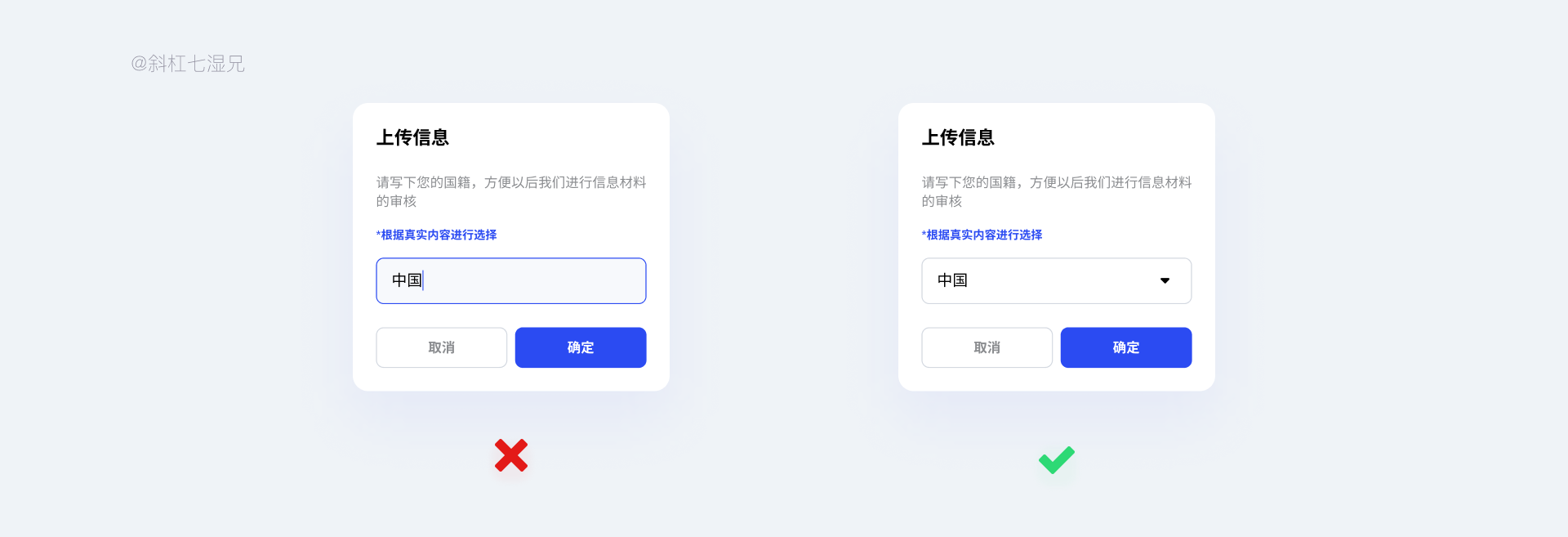
2)點擊好于輸入
基于以上因素考慮,對于老年人群,選擇類的交互和輸入類的交互相比,用戶的效率會大大提高,所以點擊類交互要好于輸入類交互。

3)符合用戶心理預期
這里我列舉一個蘋果的案例。
蘋果在設計積極按鈕的時候通常會放到布局的最右側,舉個例:這里有“取消”和“確認”兩個按鈕,對于業務方來說判斷“確定”是積極按鈕,所以在設計這樣的彈窗的時候,會把“確定”放在最右側。

5. 具體的內容
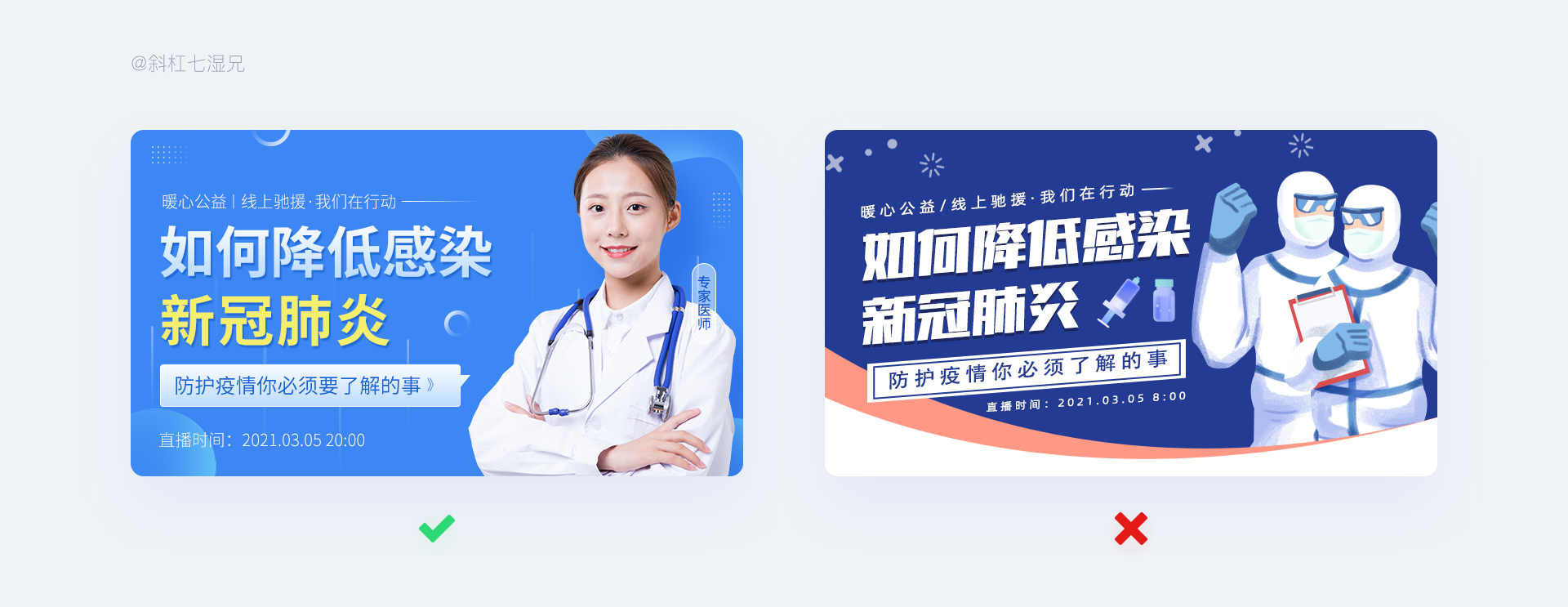
1)形象應更加真實
老人對設計師的樣式判斷不是那么清晰和明顯,設計師尤其是在制作活動banner場景中,使用具象的圖像往往會比插畫的圖像信息傳達更為直接。

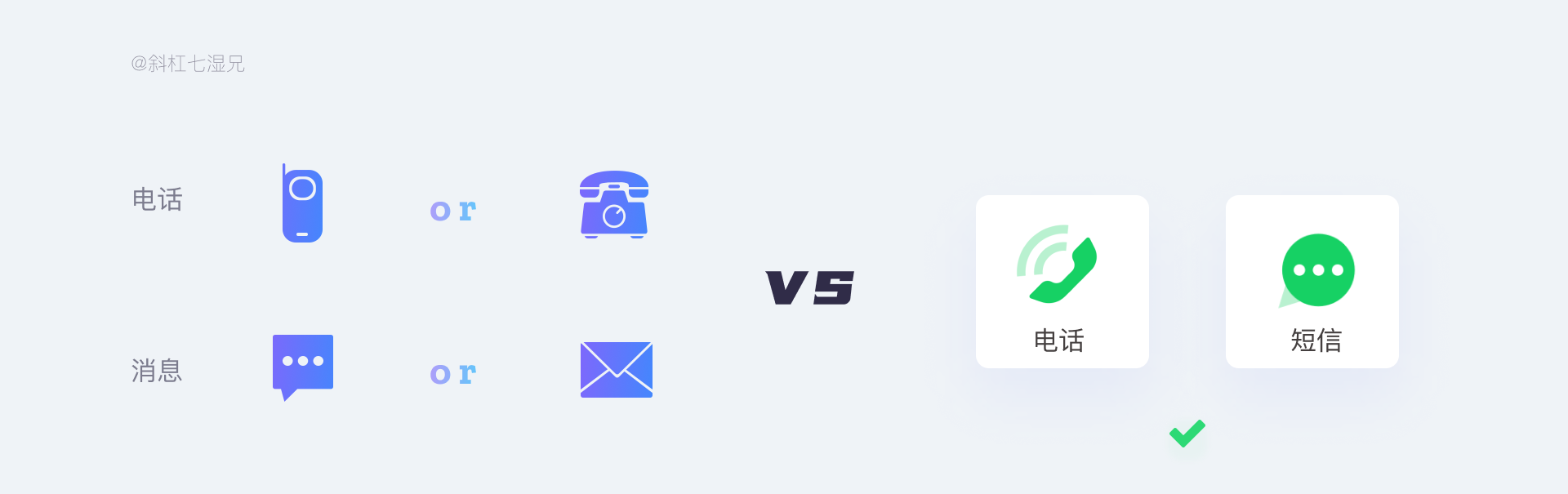
2)圖標加文案
人與人之間的認知水平是存在差距的,老年人的認知水平相對較低。比如在圖標的設計方向,可能一個通話的圖標會有手提電話和座機電話兩種表現方式,但是真正使用那種圖標就會給用戶產生誤區,最好的解決辦法是用“純文字加圖標”的形式表達是最為合理的一種方式。

3)色彩更有辨識度
對于部分用戶來說,有好的色彩更能增加信息傳達的辨識度。比如我們在把圖標雖然加上了文案,用戶第一眼看上去還是撞色處理的方式更好。

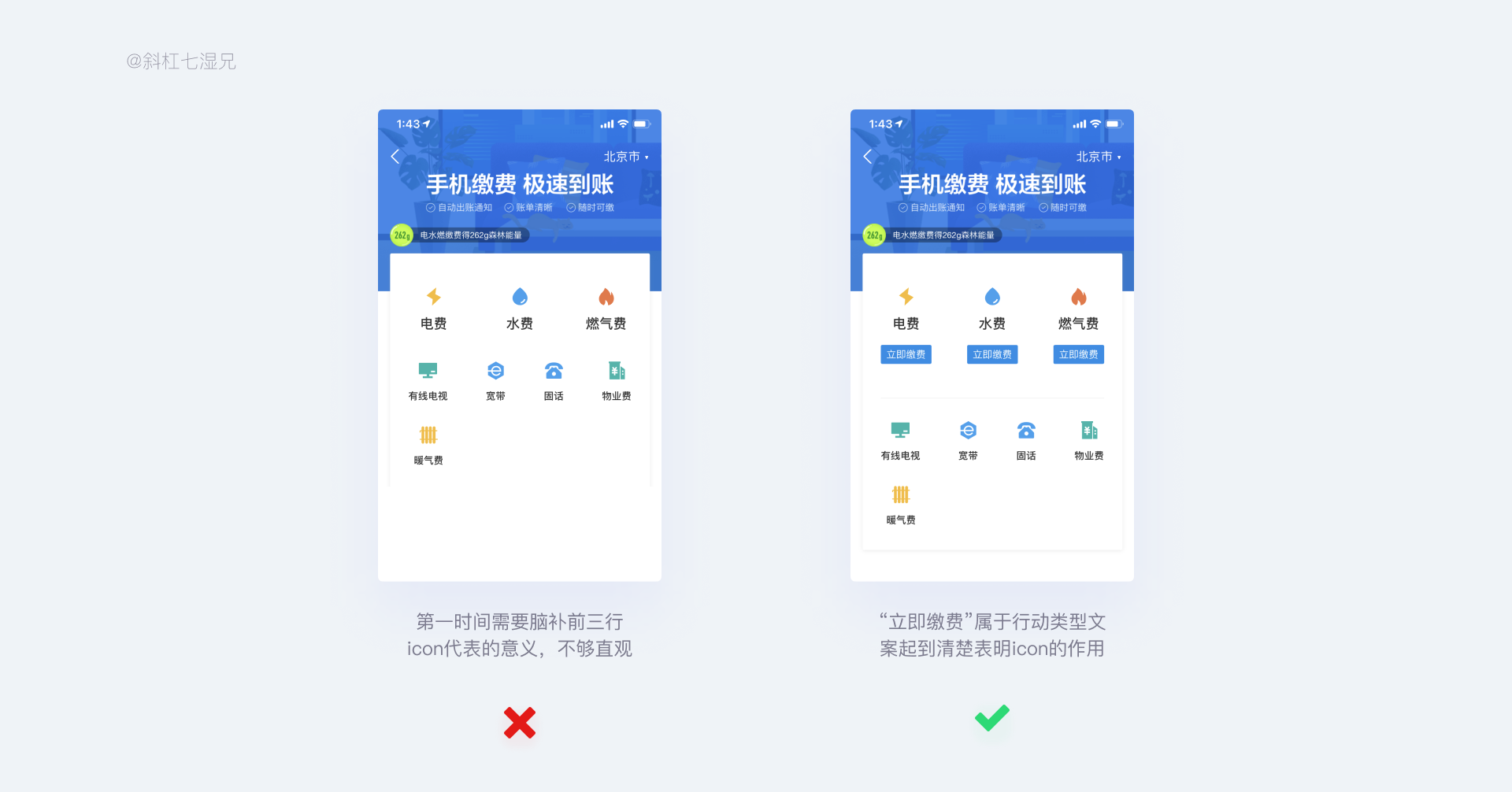
4)有引導性文案
對于老年人,我們可以運用潛意識作為界面中的隱形向導,確保視覺提示清晰,幫助產品順利完成目標行為。

老年人的理解能力也會比常人要弱一些,對于一些文案或者專有名詞要描述具體,便于用戶進行理解和做出選擇。研究發現,帶有目的性的行動文案要好于描述類的文案。

6. 語音功能的加入
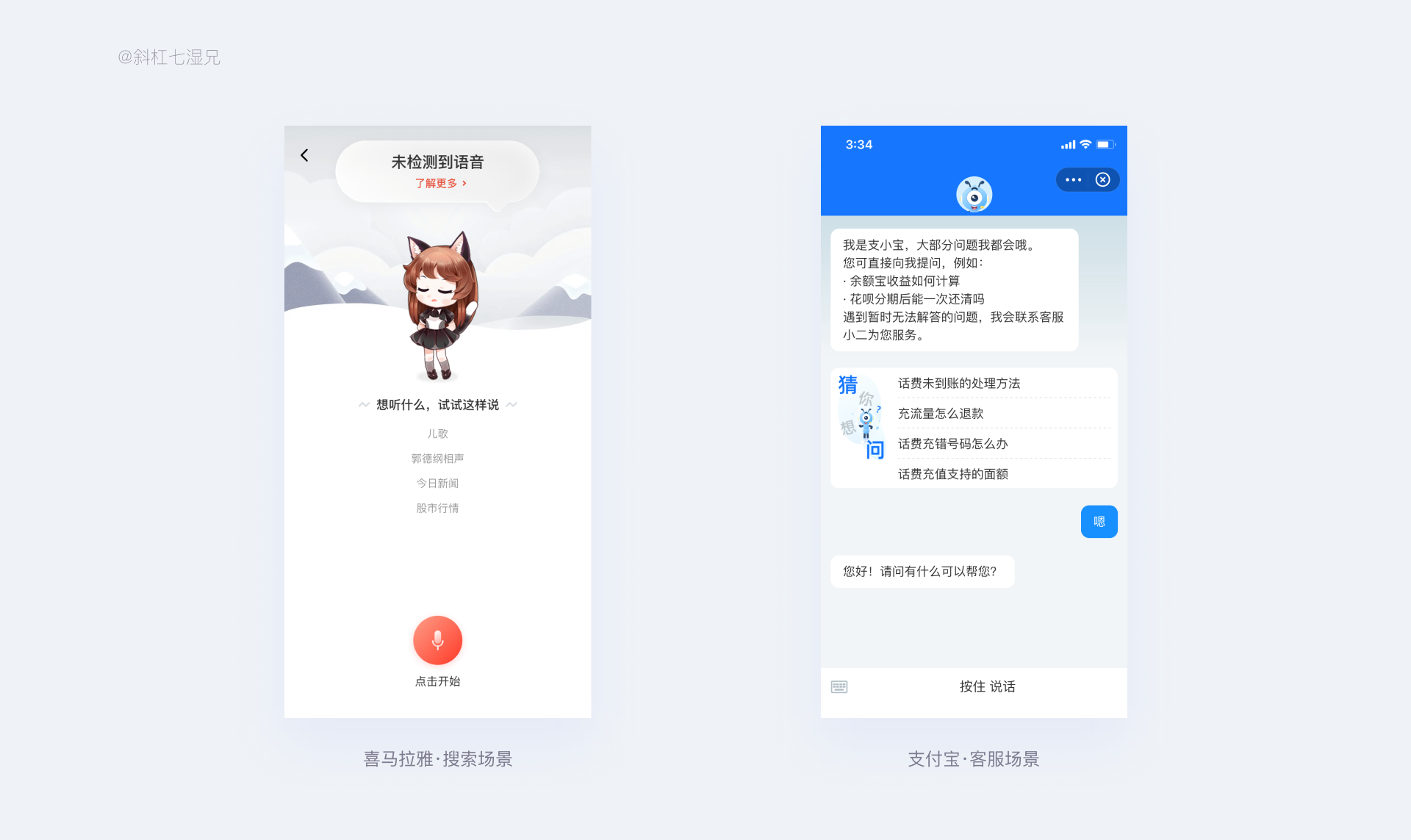
語音功能也是輔助老年人的一項功能點,通過語音搜索直達某個功能等。比如在搜索場景、客服場景、查詢場景等等。
值得注意的是在設計之初要考慮以下幾個場景:
- 適當地增大音量、使接收的聲音更加清晰。
- 添加聲音反饋機制,如果聲音發送成功,應該給予正確的聲音提示。

四、如何驗證我們的設計是否成功
1. 驗證的范圍
其實驗證設計是否成功和我們正常做項目的思路大致相同,無外乎從比如產品體驗、用戶服務、產品功能這三個層面進行跟蹤反饋。

2. 驗證的指標
目前都是通過定量測試的方式,進行可用性指標來進行衡量的。我列舉了四個緯度,方便大家進行借鑒和衡量。
- 任務成功率:用戶能否順利的完成任務,解決用戶需求。
- 任務完成率:用戶多快能完成任務,耗費時間多久,多數情況用于衡量效率。
- 任務出錯率:在用戶完成任務的路徑出,用戶出錯幾次,用于衡量出錯頻率。
- 用戶滿意度:用戶完成任務后,用戶對產品的功能進行打分,用戶衡量用戶的滿意程度。

五、適老化設計等于為更多人做設計
其實國家提倡的適老化設計,我們可以設想另外一個話題——為老年人做設計等于為更多的人做設計。

1. 無障礙設計在互聯網產品中的應用
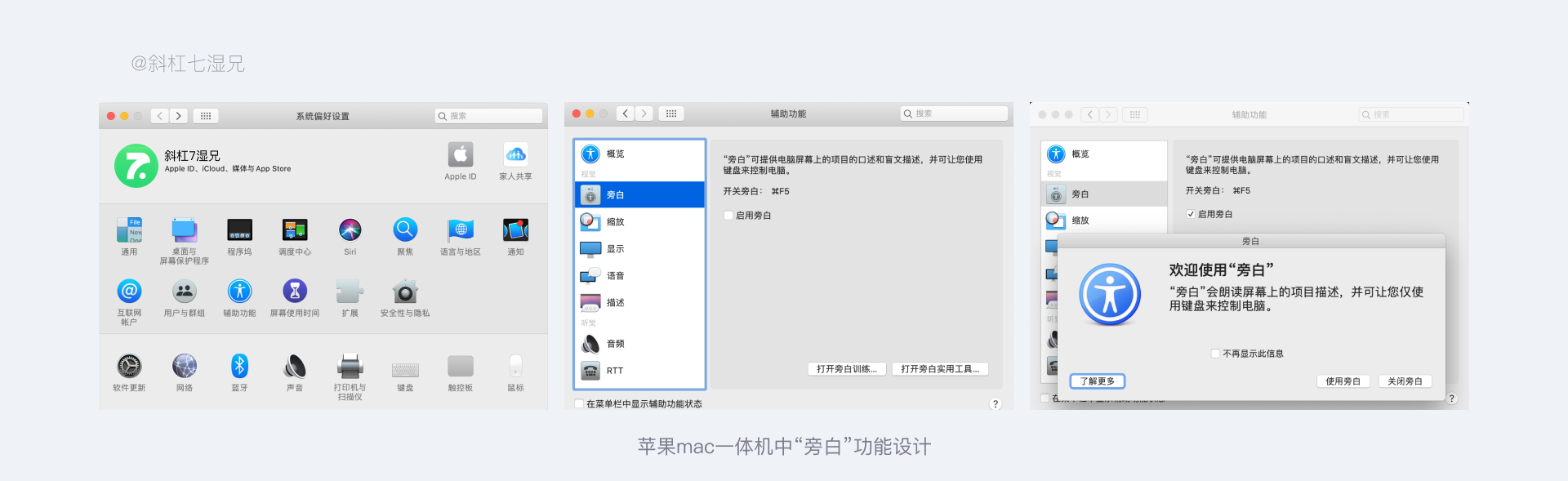
如果你使用的是蘋果MacOS系統的操作系統,你可以看到蘋果在這種老年人(無障礙)設計中的功能設計,比如蘋果的輔助功能中的設計選項,有興趣的同學可以體驗一下。

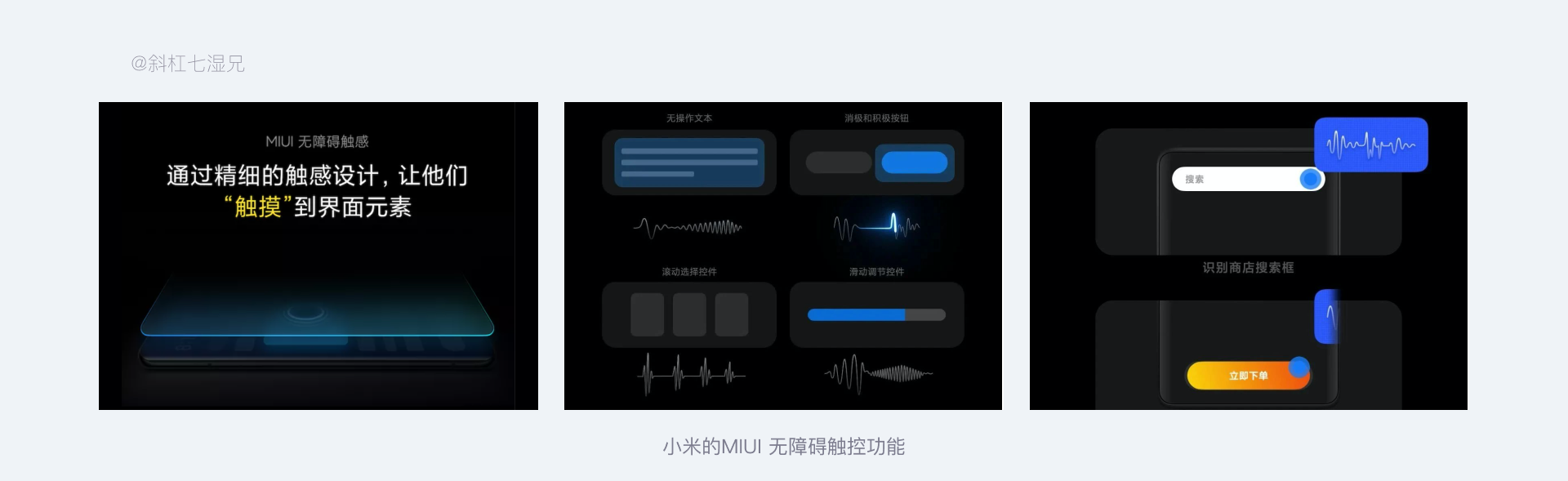
其實在國內的互聯網產品公司也有做過無障礙的設計,比如小米發布的MIUI系統中的無障礙觸感設計,有興趣的小伙伴可以自己下載去體驗。

2. 開拓自己的知識面
其實網上有很多關于無障礙設計可以借鑒的參考文獻,比如W3C無障礙指南(WCAG 2.1)就是其中一款,WCAG是Web Content Accessibility Guidelines,即web內容無障礙指南,有興趣的同學可以查詢一下。

很多設計規范網站都會有關于無障礙設計的介紹,有興趣的同學也可以查看。

參考文獻:
探索“流暢感”——談手勢動效體驗設計:
https://mp.weixin.qq.com/s/RVCHzJQYp_NompX2ebbg9w
如何為老年人設計?來看貝殼的實戰經驗總結:
https://www.uisdc.com/designed-for-the-elderly
工具網址:
https://www.w3.org/Translations/WCAG21
https://contrast-grid.eightshapes.com
https://webaim.org
https://odyssey.okta.design/base/
https://www.carbondesignsystem.com/
https://fusion.design/pc/?themeid=2
https://primer.style/
本文由 @斜杠7濕兄 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚