導語:你的B端產品處于什么生命周期?在這個階段產品要解決的問題是什么?而在產品發展的過程中,設計體系又應該如何構建?本文將基于B端產品的發展階段,帶你詳細了解設計體系的正確構建方式。

對于產品體量較大、發展周期相對較長的B端產品來說,任何一個設計決策的沉沒成本都是巨大的。
若在產品初期就過多制地定規范,就容易限制產品設計的創意性;而在產品框架成熟之后盲目地進行“創意”,則容易造成體驗一致性的缺失,以及大量的重復開發工作。
在合適的階段做正確的事情,能夠極大降低產品的設計和開發成本,保證最高的投入產出比。
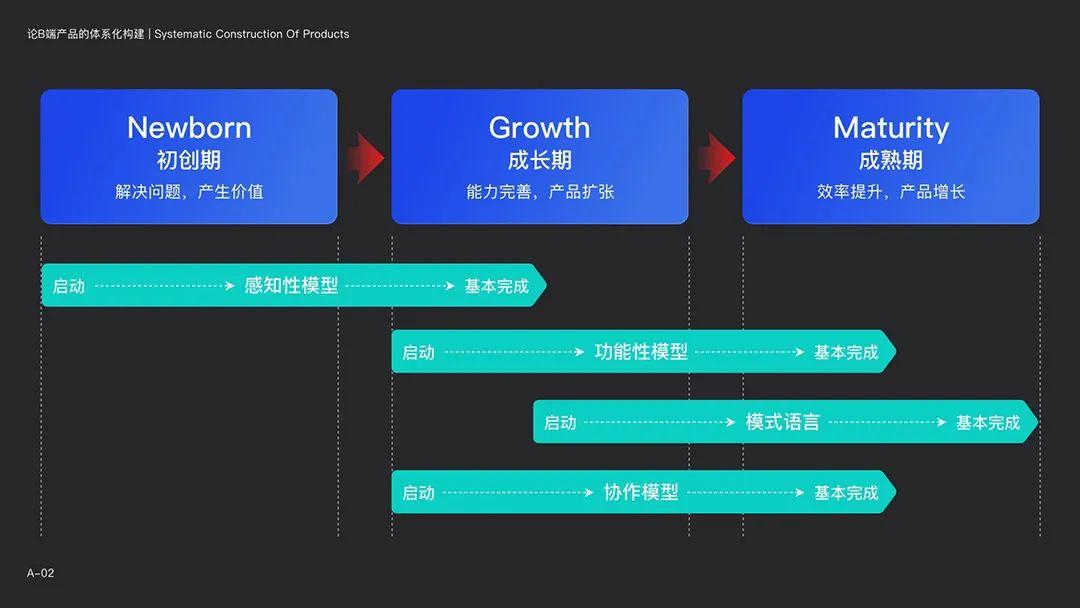
在產品的不同生命周期中,產品需要解決的問題、工作內容、建設方向是不同的,而對于設計的需求也會存在差異。因此,針對不同的階段,需要制定不同的策略,才能讓設計發揮最大的價值,并逐步構建完整的設計體系。
你的產品處于哪個階段?在這個階段中,設計師應該重點做哪些事情,才能逐步構建設計體系呢?

01 「新生期」確立風格,關注核心場景的最優體驗
如果你的產品目前處于新生期,那么恭喜你~ 你將有機會從零開始構建一套完整的設計體系。
處于新生期的產品,首先要解決的兩個核心問題是:用戶是誰?需要解決什么問題?
產品的目標用戶群,將決定你的產品風格;而用戶需要解決的核心問題,便是產品的核心場景體驗。因此,在產品設計上,也將圍繞這兩個重點來展開。
1. 「確立產品風格」感知性模型的初步構建
首先,我們要為產品創建產品主風格,并以此基礎進行延展,構建初步的感知性模型。感知性模型是控制產品外觀的一套設計規范,不僅包含產品風格,還包含以主風格為基礎制定的組件視覺風格。
影響產品風格的因素很多,但其中最為核心的一定是“人”。
用戶是那些人?(用戶畫像:如性別、用戶年齡區間、工作、喜好等)將會決定產品的定位,進而決定產品的調性傾向。
競品長什么樣?我們還需要在前期進行充分的競品調研,分析目前市場上的產品現狀,在設計上保證產品的獨特性,讓用戶能更好地記住產品。

需要注意的是,感知性模型的建立,通常與品牌特征具有強相關性。為了保證品牌調性的一致,設計師需要思考如何在產品中植入這個“感知點”,并恰當地出現在不同的體驗場景中,加深用戶對于“感知點”的印象。
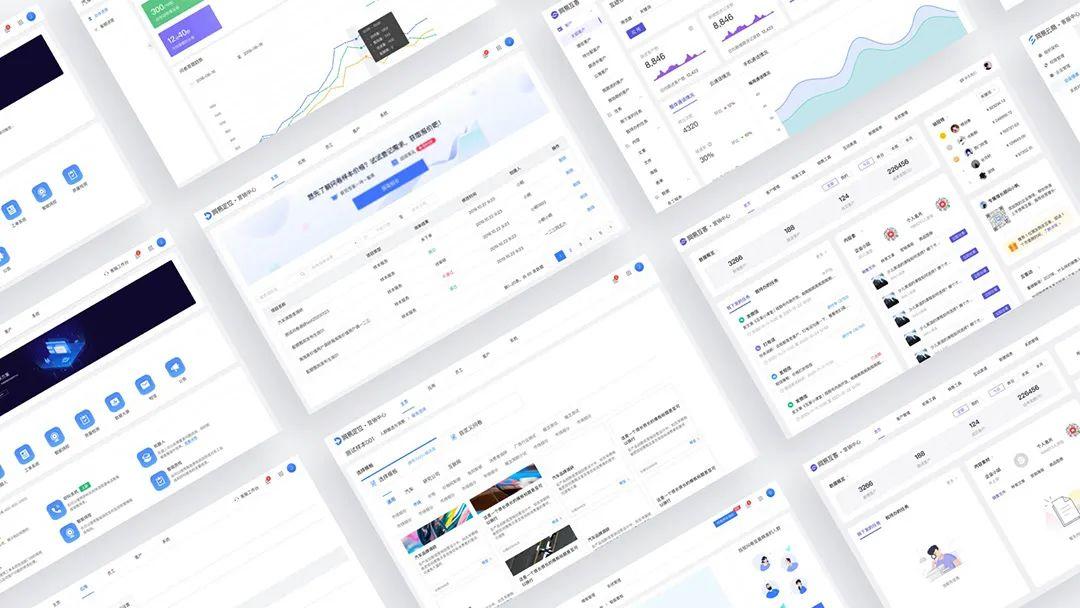
比如在網易七魚的所有設計中,為了使所有場景具有統一的品牌調性,在圖形風格、配色、界面布局的設計上都采用了一致的延續性。

感知性模型的建立,其實與品牌DNA有異曲同工之妙。優秀而獨特的產品風格,可以讓用戶擁有更好的記憶點和歸屬感,并成為用戶傳播的基礎。
2. 「關注產品的核心體驗」
在新生期,產品的核心功能將會是最主要的競爭力。
這一階段,設計師應該專注于核心功能,將核心場景體驗做到最佳。用戶使用產品時通常處于什么場景?如何讓用戶更好地解決問題?流程是否可以更精簡?通過不斷地思考、嘗試、驗證,找到最佳的產品設計方案。
而非核心場景的設計,因為業務還在不斷發展中,將會伴隨大量的試錯和調整。所以只需制定基礎性的規范即可,否則反而容易限制設計師的發揮,對效率的提升也不明顯。
當然,在設計之前,進行廣泛的競品研究也是必要的。競品是如何解決問題的?我們是否擁有更優的解決方案?我們可以將一些好的、更高效的設計方式結合到產品中。
什么時機進行競品研究是最佳的?我建議設計師先經過完整的自主思考,并擁有自己的解決方案之后,再開始進行競品的調研。這樣有利于產出更具創意性的方案,而不僅僅只是“比競品好的方案”。

需要說明的是,這里的體驗指綜合性的產品體驗,包含了產品核心邏輯、交互方式與視覺設計,將會涉及到產品不同的職能。
產品流程決定了用戶解決問題的路徑。是否能夠解決用戶核心痛點?是否合理?是都具備通用性?這些都決定了產品未來的用戶廣度與銷售范圍;而產品交互則決定最合理的人機交互形式。如何更高效?如何使操作更方便?如何讓新用戶擁有更低的學習成本,等等……

這些工作雖然在視覺設計師工作的范疇以外,但對于產品至關重要。作為產品團隊的重要成員,我建議設計師主動去學習并參與到這些環節,
在設計中主動思考,提出自己的看法與建議,這樣才能真正的從根本上去提升產品的核心體驗,增強產品的競爭力。
02 「成長期」通過組件庫建立“引用”模式,構建團隊協作模型
產品已經進入成長期,意味著產品的基礎形態已經基本形成,并且有了清晰的迭代方向。
如果你的產品在這個時期,設計團隊應該及早讓產品的”生產流程“標準化。因為產品的頁面、模塊數量將會開始迅速增加,標準化越早,能夠節約的成本也就越高。
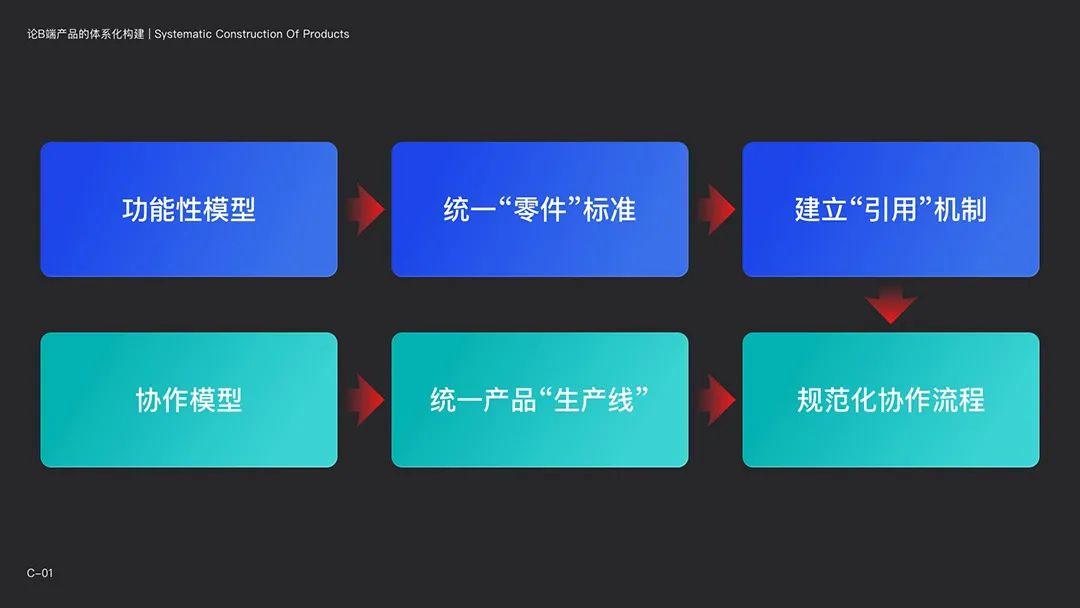
通過組件化建立“引用機制”,可以讓產品擁有統一的“零件”標準。之后,再圍繞“零件”標準,構建團隊的協作模型,使整個產品的“生產線”更加標準化,從而提升產品的效率與品質。

1. 「啟動產品組件化,建立“引用機制”」
進入成長期,在產品形態初步穩固之后,就可以開始啟動產品組件化了。
組件化,就是將頁面拆分成可復用的最小單元。如果將頁面比喻成物質,那么組件就類似于“原子”,每個組件獨立封裝,又可以集中維護,以此來管理和維護整個頁面。

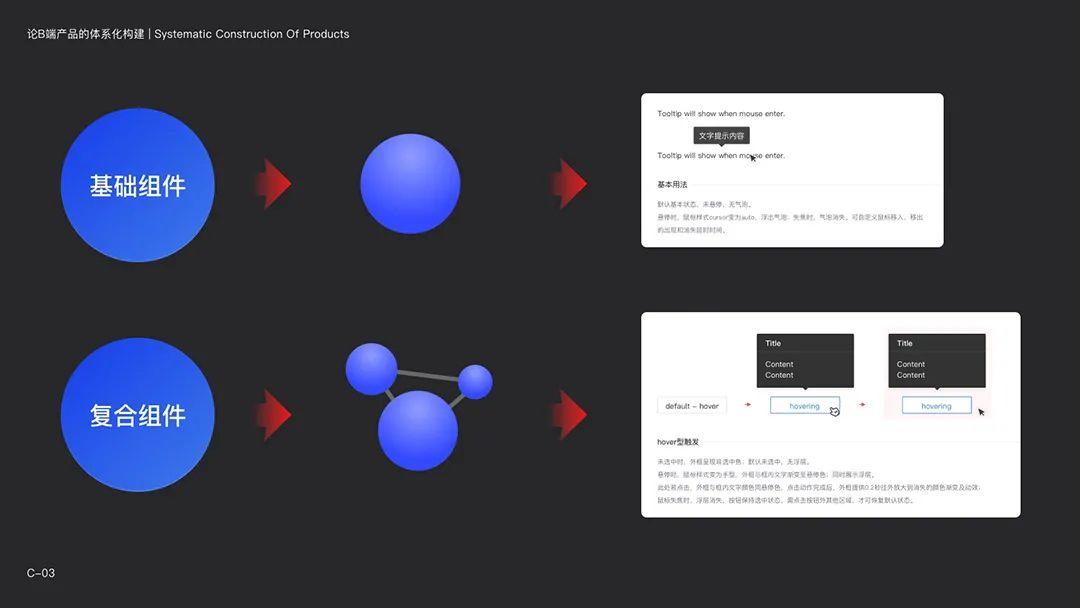
組件本身又分為基礎組件與復合組件,就像“原子”與“分子”的關系。基礎組件可以作為一部分嵌套在復合組件中,這也可以保證復雜組件與基礎組件之間的延續性和可控性。

與設計規范不同的是,因為組件庫包含了封裝的前端代碼,其統一性在執行上往往比設計規范要徹底得多。
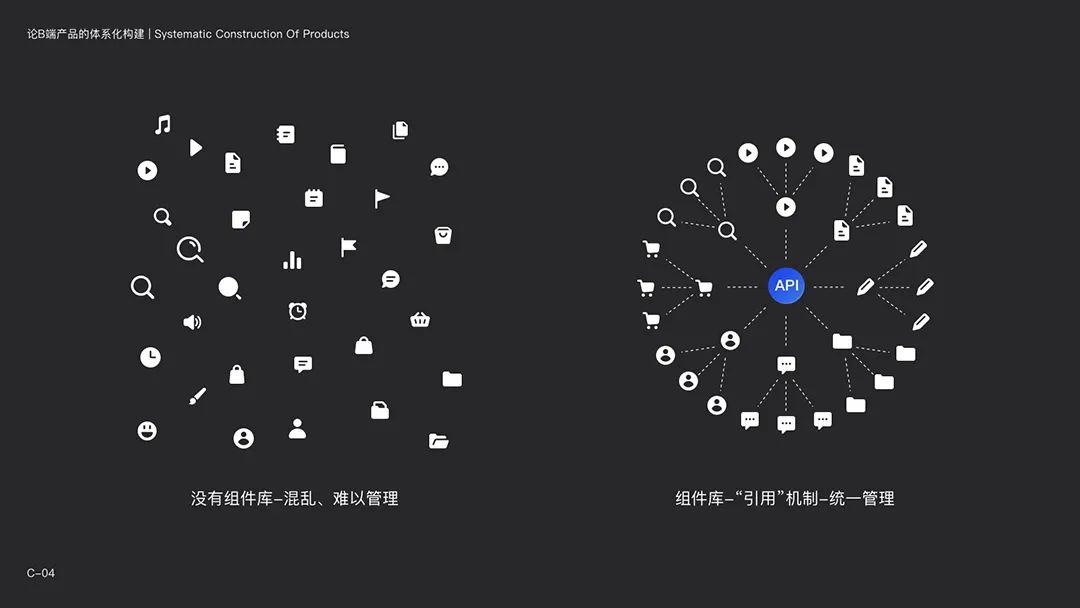
而組件化更長遠的價值,在于“引用”機制的建立,以及基于組件庫進行的工作模式升級。引用模式可以使所有相同的組件都有共同的控制節點,使整個產品形成可控的逐級鏈路,對所有末端組件進行集中控制。

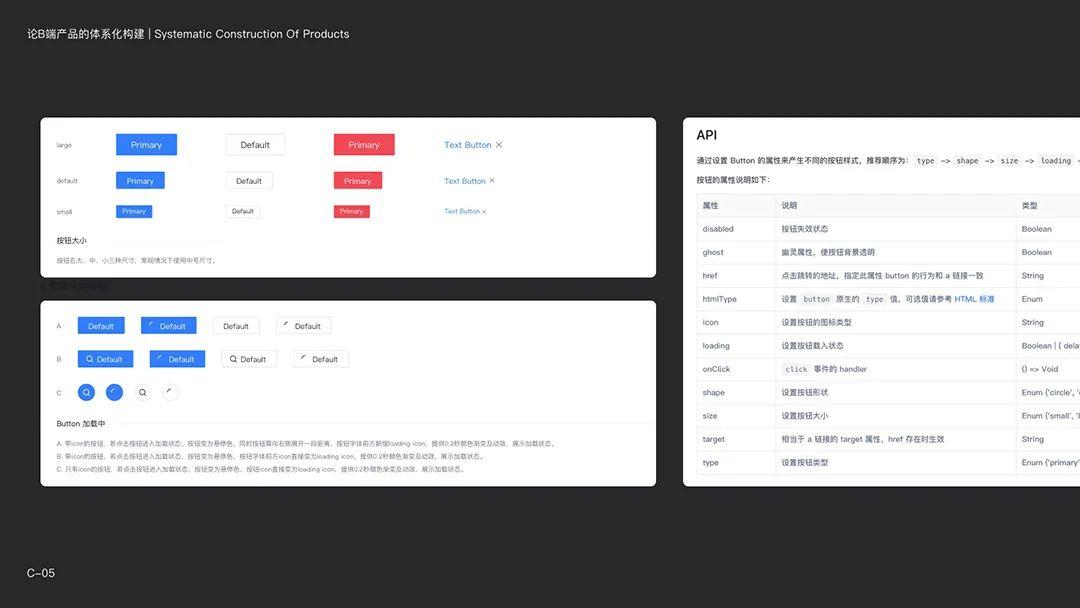
在封裝的組件庫中,我們還可以植入統一的API接口,使所有組件可以進行主題定義;比如整體的配色、圓角度數、間距、模式等等。這樣,每個組件將會有非常多樣化的配置方式,以此來適應不同場景、不同的風格。
是不是很像前文中提到的自然構成算法?基礎物質 X 隨機變量 X 算法/秩序 = 可控的復雜系統。

任何一個新的產業進入成熟期以后,都會逐漸將某些環節進行標準化,以此來提升效率、降低成本。通過無數個標準化的結合,逐漸形成體系,最終影響整個行業,而數字產品的發展,也必然會經歷這個階段。
通過組件庫,不僅可以保證每個組件樣式、交互、反饋上的一致性,還能統一對組件進行優化和維護。極大地提升了產品的可控性,降低產品開發成本,也增強了產品的使用體驗。
當然,在組件庫的創建上有不同的選擇,使用開源組件還是自行研發,需要企業根據自身情況計算投入產出比。自研組件庫是一個龐大的工程,雖然成本較高,但對于組件的匹配性、易用性、穩定性等方面都會有較強的優勢。對于體量較大的B端產品,通過組件庫節約的開發成本,往往遠大于開發成本,而這也是大企業選擇自建組件庫的重要原因。

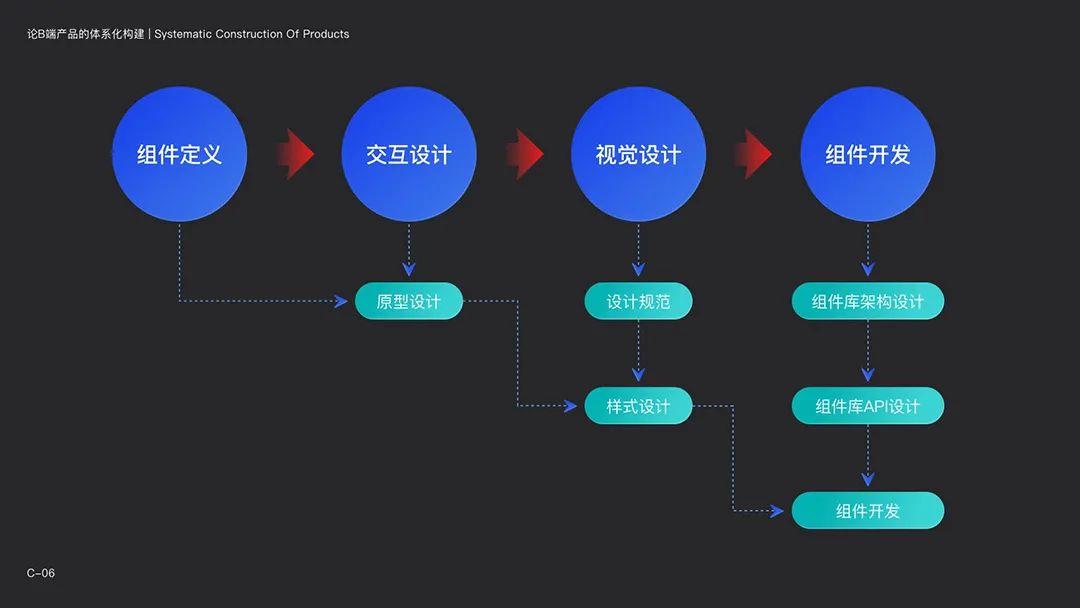
從零到一進行組件庫的創建,將會經歷一個比較長的周期。常規的流程是:產品經理負責組件的定義,之后由交互設計進行單個組件的交互原型、交互規范的設計,在三方評審通過后才會進入視覺設計的階段。
在組件的視覺設計中,不僅需要考慮單個組件的規范性,還需要考慮整個組件的數值一致性、代碼的復用性、復合組件的嵌套關系,以及全局API植入等細節因素。關于組件庫的從零到一創建,之后會有單獨的文章進行概述。
2. 「團隊協作模型的升級」
隨著產品模塊的逐漸增加,不同模塊的產品經理、交互設計師、視覺設計師等也將快速增加。團隊較小時,產品的一致性與統一性可以通過小范圍溝通去解決,一旦團隊規模擴大以后,這種模式便難以解決問題。
一方面,組件本身的標準需要符合不同模塊的需求。另一方面,不同模塊的產品框架、規則需要有一個統一的標準,才能避免產品“混亂度”的不斷增加。
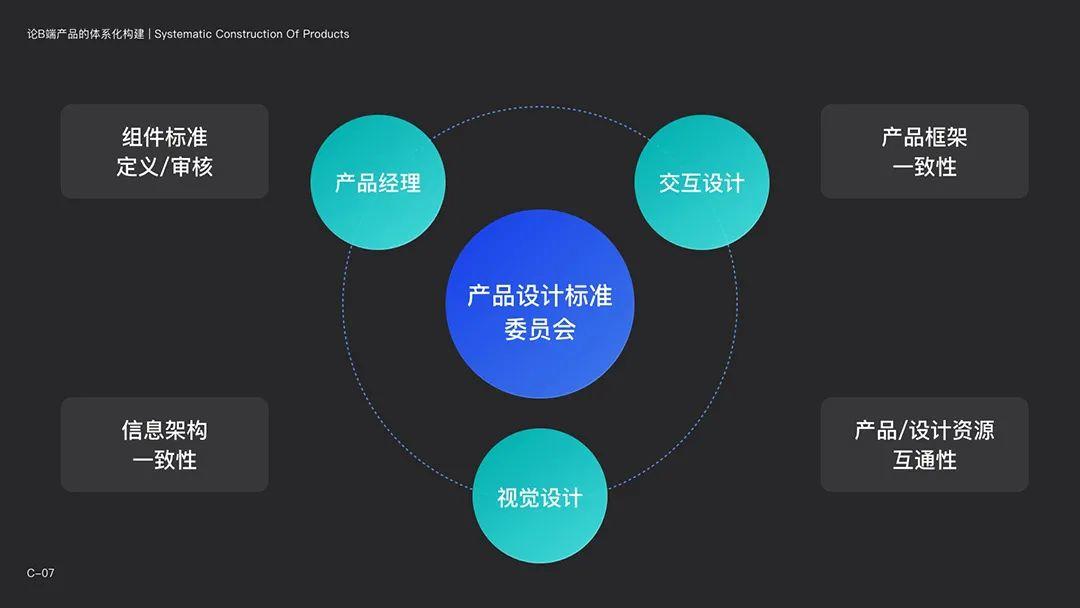
因此,在產品的成長期,我們需要一個對組件標準、體驗一致性進行管理的團隊,可以暫且稱之為——產品設計標準委員會。

委員會可以是虛擬的項目組,也可以是一個群,在有需要的時候進行討論,并進行文檔的沉淀。當遇到有可能跨模塊的內容,或者能夠復用于其他模塊的通用方案時,都要通過委員會進行評審。同時,委員會可以定期對產品內容進行排查,查看在產品中是否含有可統一、可標準化的內容。

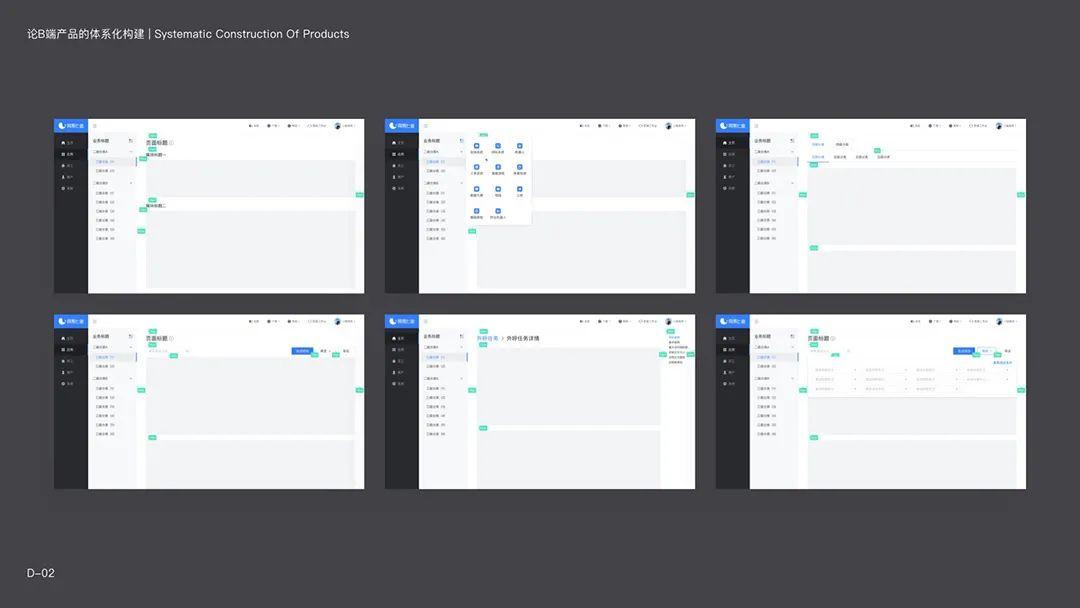
比如在七魚工作臺中,抽屜式內容是每個模塊都會出現的。但是,因為不同模塊是由不同產品經理負責,所以內容模塊的標準就會存在差異,比如模塊的布局、信息展示的排版、甚至ICON都不一致。
這就會造成兩方面問題。一方面,用戶在切換模塊后,需要重新對信息格式進行適應,甚至無法關聯相同的信息,導致學習成本增加。另一方面,當一個模塊需要接入另一個模塊的抽屜內容時,內容標準與樣式的差異性,也為大大增加開發和維護成本。

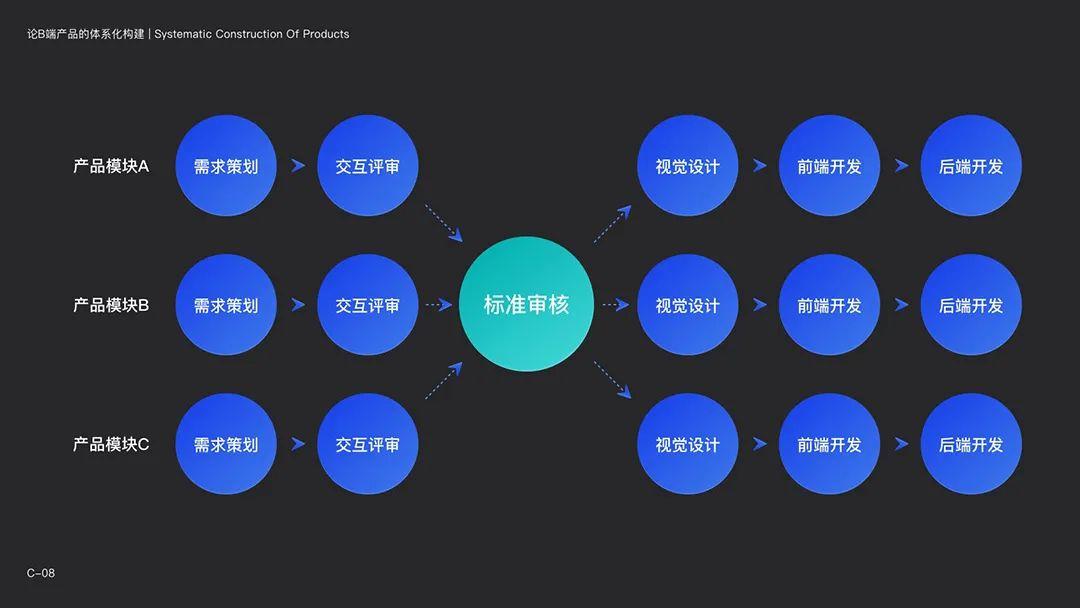
這種全局的統一設計標準,單獨一個模塊的設計師或者產品,都是很難推動的。必須擁有一個標準審核的機制,使不同模塊的同類內容具有相同的設計標準,才能使產品在發展中始終保持有序發展,避免產品走向混亂,最終導致產品“失控”。
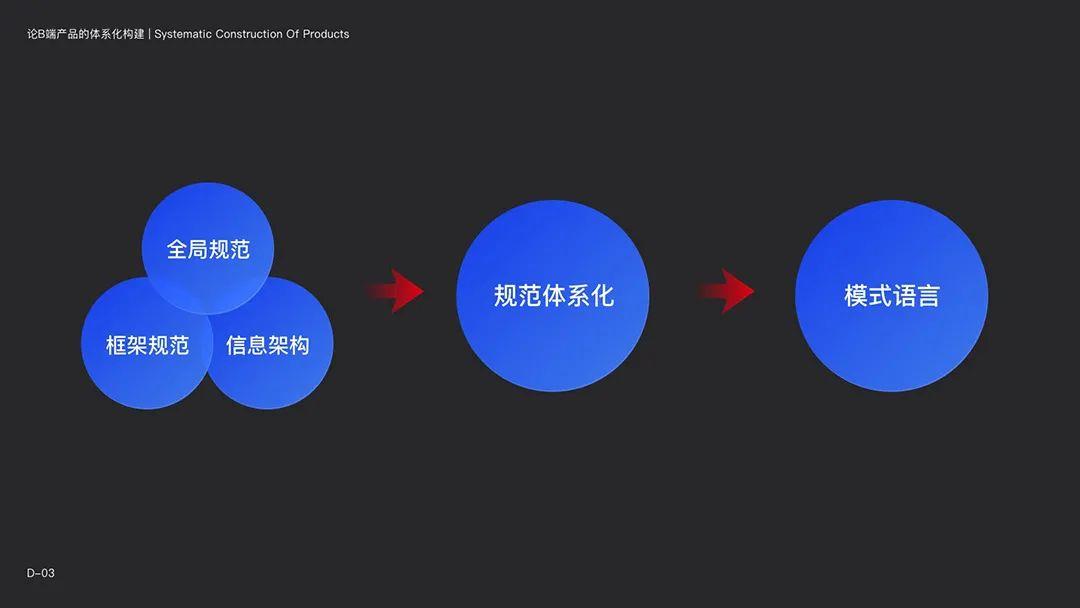
團隊協作模型的建立,將會逐漸沉淀出一系列的“跨模塊設計標準”,而這些標準將會成為逐漸整合為“規范體系”,最終構建成為完整“模式語言”。
3. 「設計中臺化」
在產品的成長期,隨著設計團隊的人數的增加,設計團隊的中臺化也是需要考慮的事情。特別是隨著Figma以及其他云端協作軟件的出現,也使團隊設計文檔管理與協作的方式更簡單了。

對于設計團隊來說,設計中臺的建立主要有以下幾個優勢:
- 標準文檔管理:設計中臺將會作為所有設計標準的來源,讓所有設計師可以進行調用。比如組件庫設計稿的存放與維護、ICON繪制規范、全局Banner規范、框架規范等。
- 資源共享:將一些通用的、質量好的設計元素進行共享,提升利用率和統一性。
- 項目協作:大型項目的多設計師協作
- 資產沉淀:隨著項目的進行,我們會積累大量的設計資源。設計中臺不僅是設計稿的存放庫,也可以將優質的設計資源進行分類,形成團隊資產,方便設計師進行學習與調用。

設計中臺的建立,能夠引導標準的統一,降低團隊的溝通和協作成本,是推動設計體系建設的重要因素。
03 「成熟期」構建模式語言,整合功能性模型+協作模型
在經歷成熟的的快速擴張之后,產品形態將最終進入一個相對穩定的階段。其模塊數量、頁面數量已經足夠巨大,雖然可能還伴隨著一些功能的增加或完善,但這座“大樓”已經基本成型了,“樓層”已經基本確定,剩下的可能是基于“樓層”建立更多的房間等等。
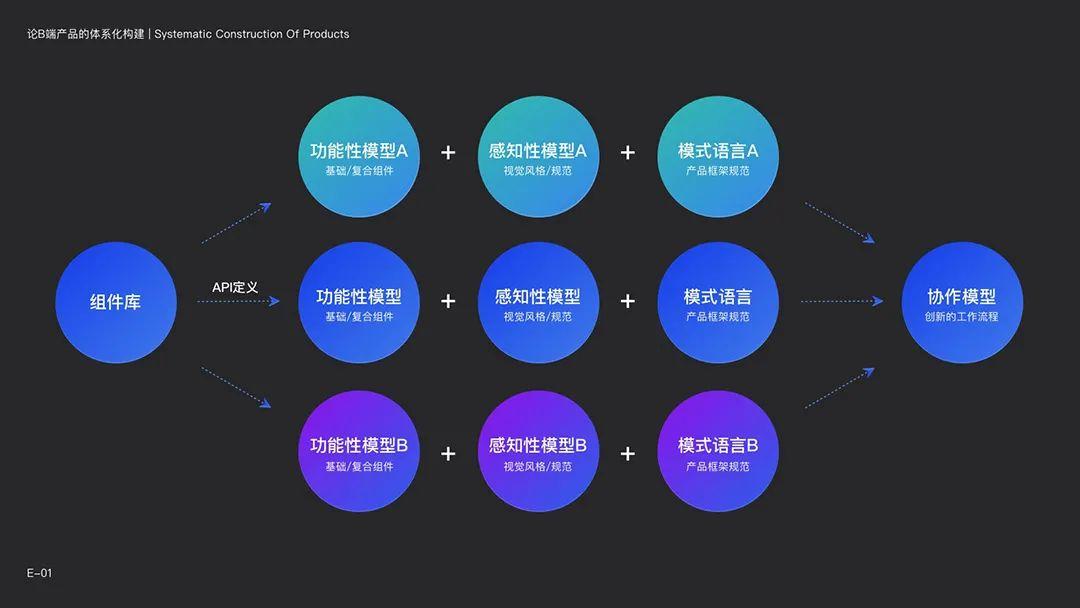
在這個階段,設計團隊需要將前期積累的“標準框架”構建為統一的功能性模型,并整合功能性模型(組件庫)和協作模型,形成真正的設計體系。
1. 「逐步建立模式語言,構建產品搭建模型」
隨著協作模型的建立,不同模塊在進行設計時,都會進行標準的統一。在成熟期之前,因為產品形態還在擴張,這個標準都是比較零碎的。當產品進入成熟期后,設計團隊就需要將這些零碎的規范進行梳理,形成規范體系。
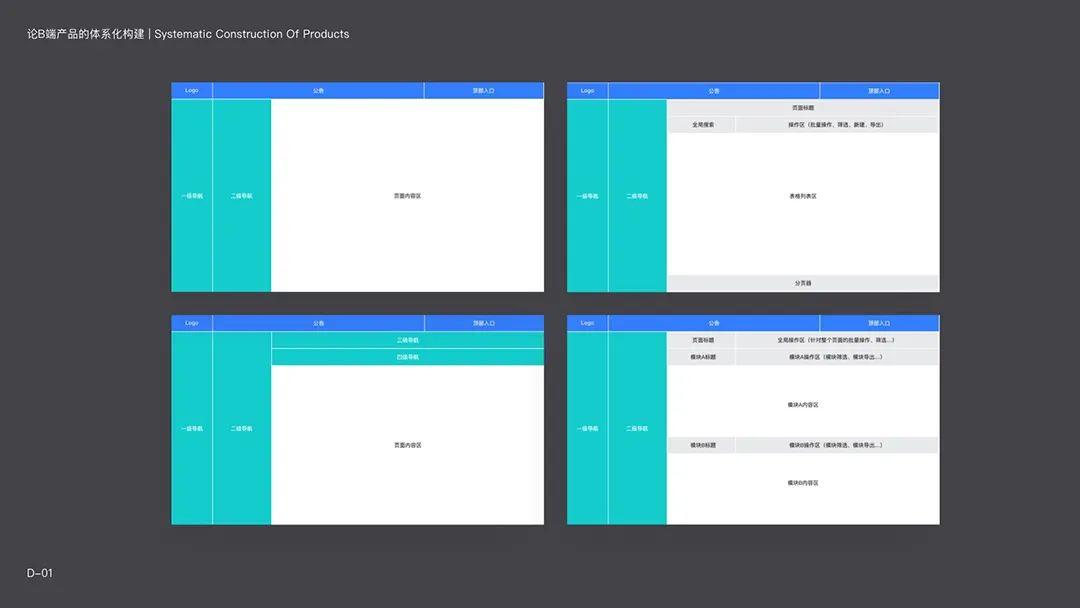
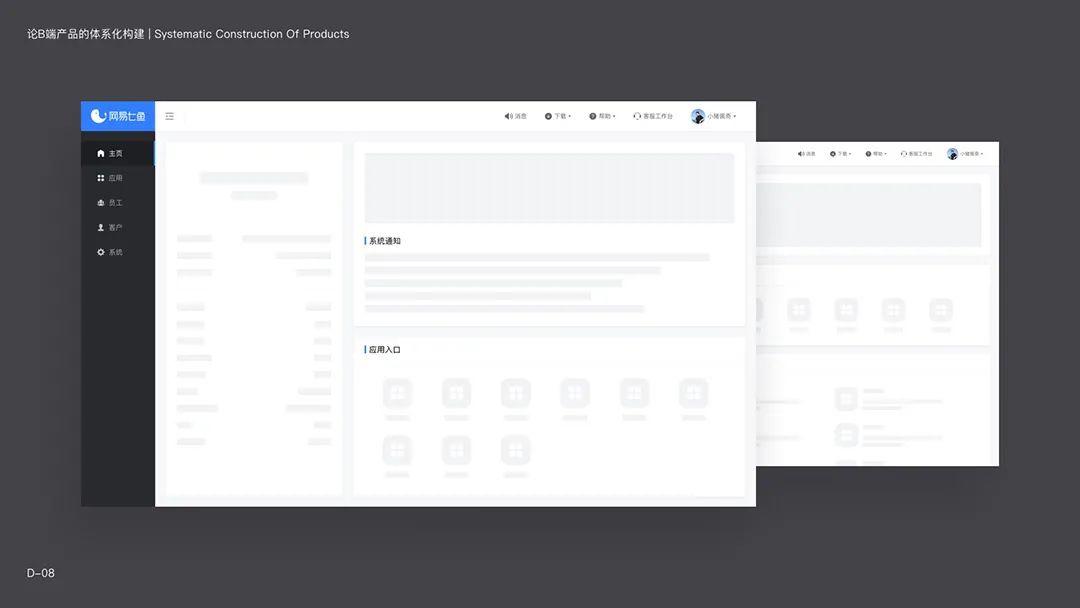
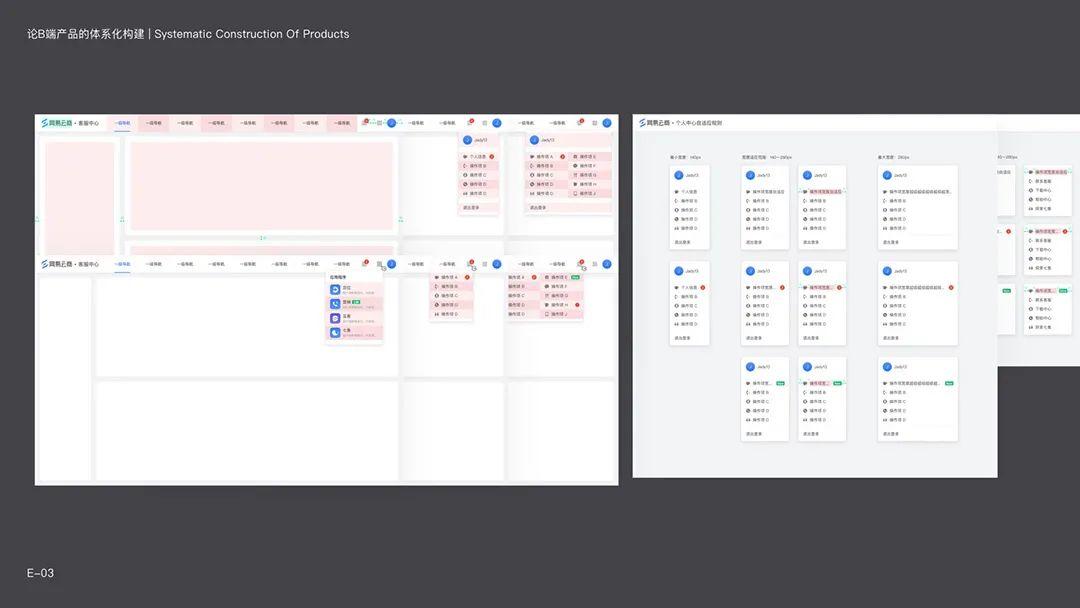
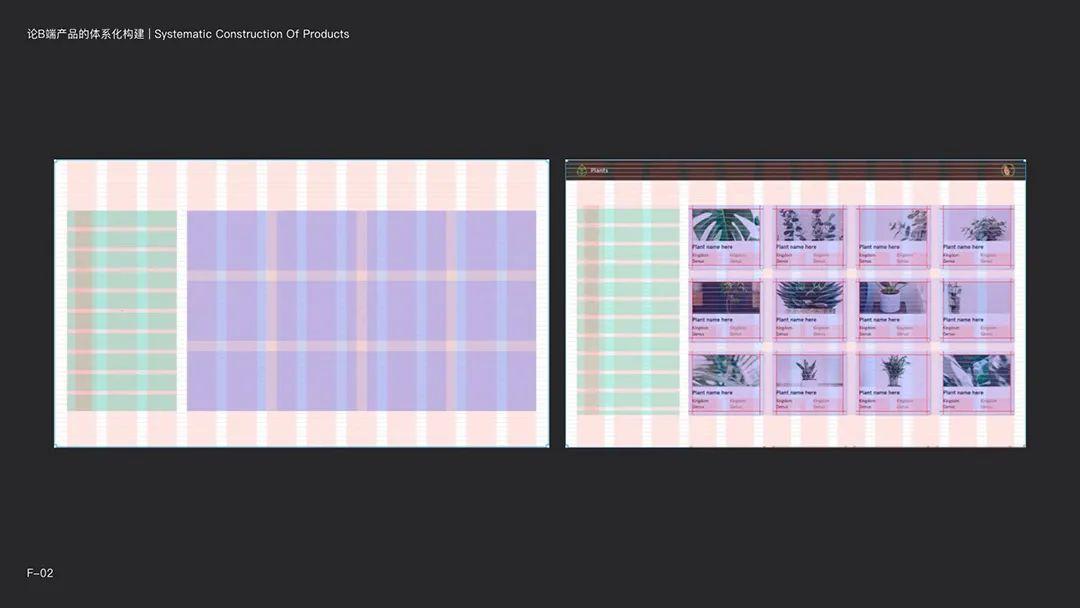
比如下圖的產品構建框架規范,便是產品搭建的標準之一。比如一二級菜單的出現位置,頁面中標題、操作區、列表應如何布局等等…

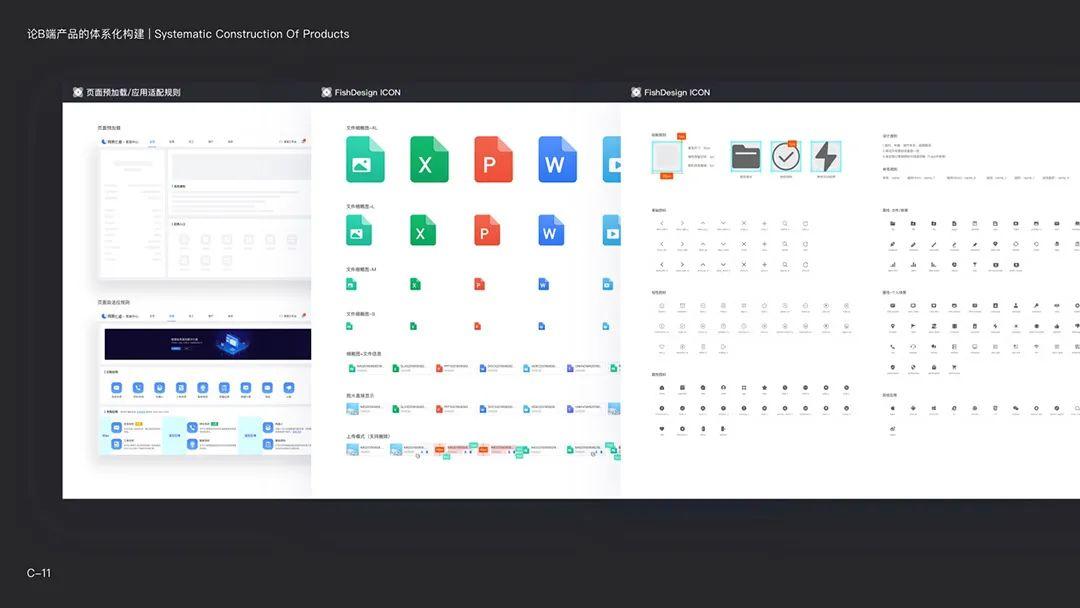
以及在具體的功能頁面中,不同頁面的細則規范、應用切換方式,頁面的預加載樣式如何統一等。

最終,我們會將所有的全局規范、框架規范、信息架構,都整合為完整的模式語言(規范體系),以此來指導設計師/產品經理進行產品的統一設計。

2. 「功能性模型+模式語言」產品快速構建
完成模式語言(規范體系)的構建后,結合我們的功能性模型(組件庫),就可以初步形成了產品的快速搭建能力——即一些常規的頁面,產品經理可以在沒有設計時參與的情況下,自主進行快速搭建。設計師只需要在搭建完成后,針對頁面進行走查即可。

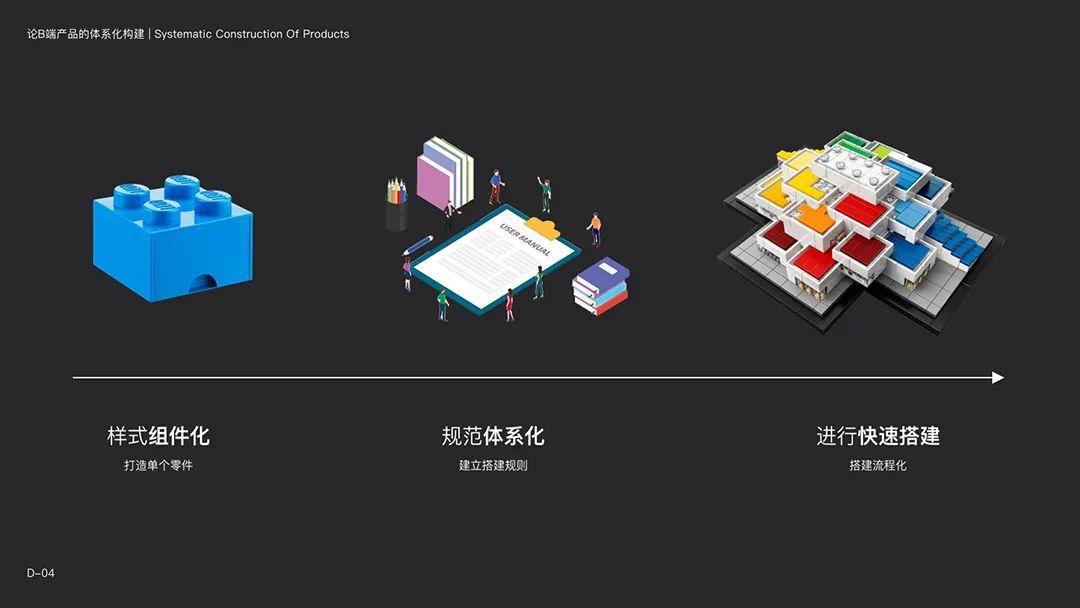
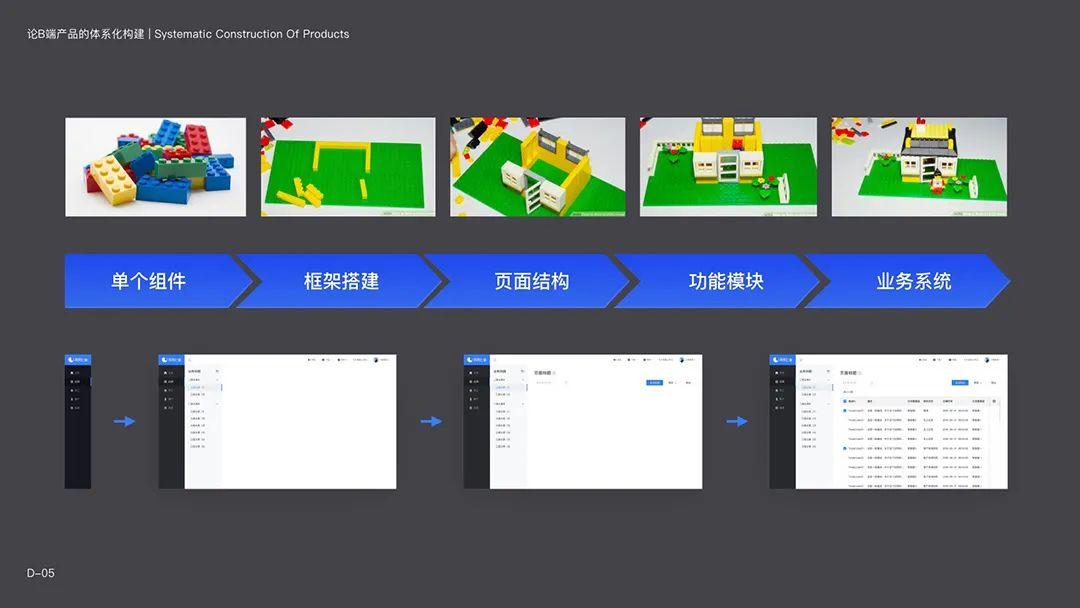
整個搭建過程類似于樂高積木,通過單個組件進行框架搭建,然后遵循頁面的結構進行組件填充,之后形成產品的功能模塊,再更進一步,將多個功能模塊再搭建成業務系統。
通過“樣式組件化”+“規范體系化”,再配合逐步完善的協作模型,整個產品團隊最終將形成了完善的設計體系。

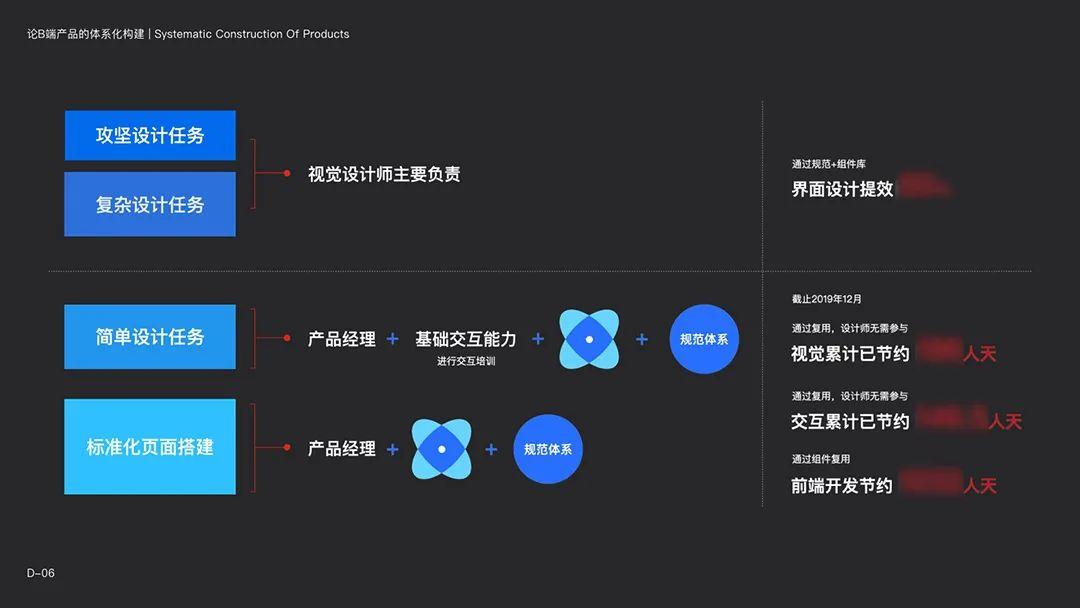
快速搭建體系的建立,可以創造更高效的資源分配模式。
一方面,對于產品來說,這意味著大量的資源可以從簡單、重復性高的工作中脫離出來。通過快速搭建體系,標準化和簡單的設計任務就無需設計師參與,可由經過培訓的產品經理直接進行搭建,而前端開發因為組件化與設計標準的統一,代碼復用率也大大提升,節約了大量的開發資源。

另一方面,因為“生產原料”與“生產流程”的統一,使得產品的設計一致性得到極大的提升。
3. 「提供高質量的用戶體驗」
在產品進入成熟期后,產品通常已經具備了龐大的用戶量。而在B端產品競爭日趨激烈的今天,用戶體驗將會越來越成為產品的核心競爭力之一。因此,提供高質量的用戶體驗,將會成為非常有價值的事情。
特別是在產品快速發展的成長期,為了配合版本迭代,而忽略的大量體驗問題,都要在這個階段有針對性的進行解決。
而設計體系的建立,使得設計師擁有更多的時間專注于關鍵場景的體驗升級。

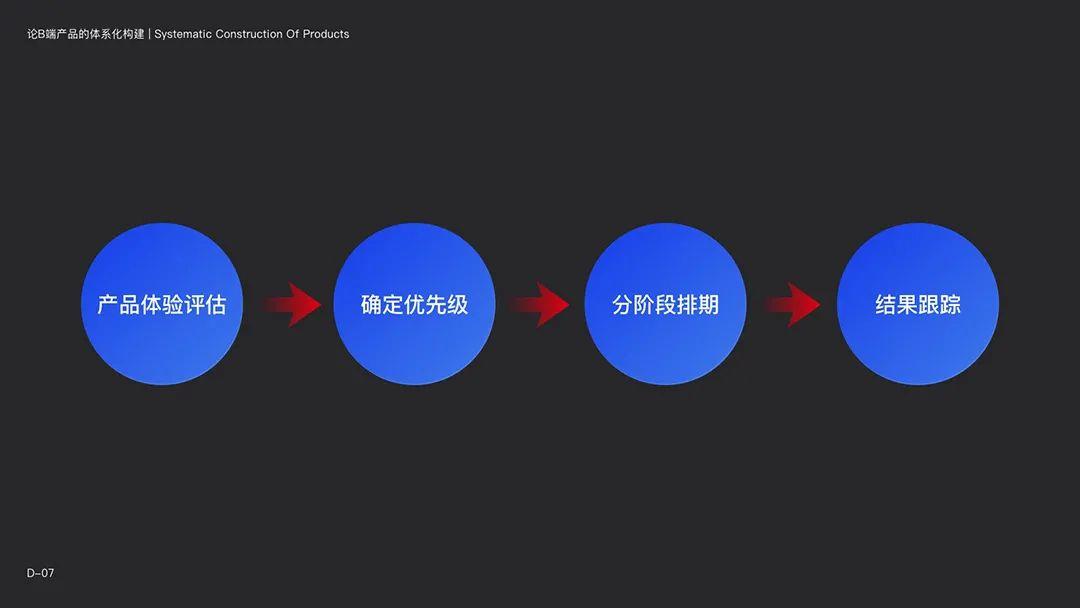
產品設計團隊可以定期針對產品進行體驗評估,掃描目前產品出現的問題。確定列表后與各相關方確定優先級,之后根據優先級進行排期,并跟蹤結果,最終驗證體驗問題的解決成果。

比如為了解決頁面在加載中的卡頓問題,設計團隊為七魚的主要頁面設計了一套預加載模式。提升頁面流暢性,盡量減少用戶等待中的焦慮感,也對模塊的結構有一個預期。

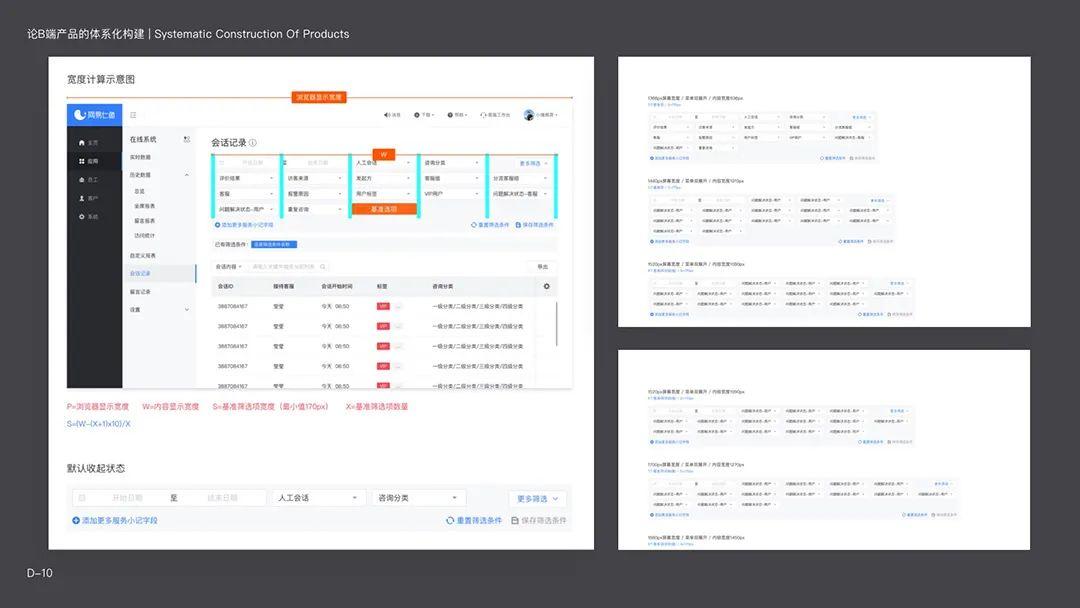
為了解決不同屏幕的最佳適配問題,我們與前端開發一起設計了一套多段式自適應適配方案,讓屏幕適配不那么生硬,同時提升屏幕的使用效率。

以及在網易七魚的產品中,會伴隨著大量的篩選任務,經常會占用巨大的屏幕空間。為了解決這個問題,設計團隊打造了可收縮式的“自適應超級篩選”。使客服人員在保證精準篩選的前提下,最大限度地提升屏幕使用效率。

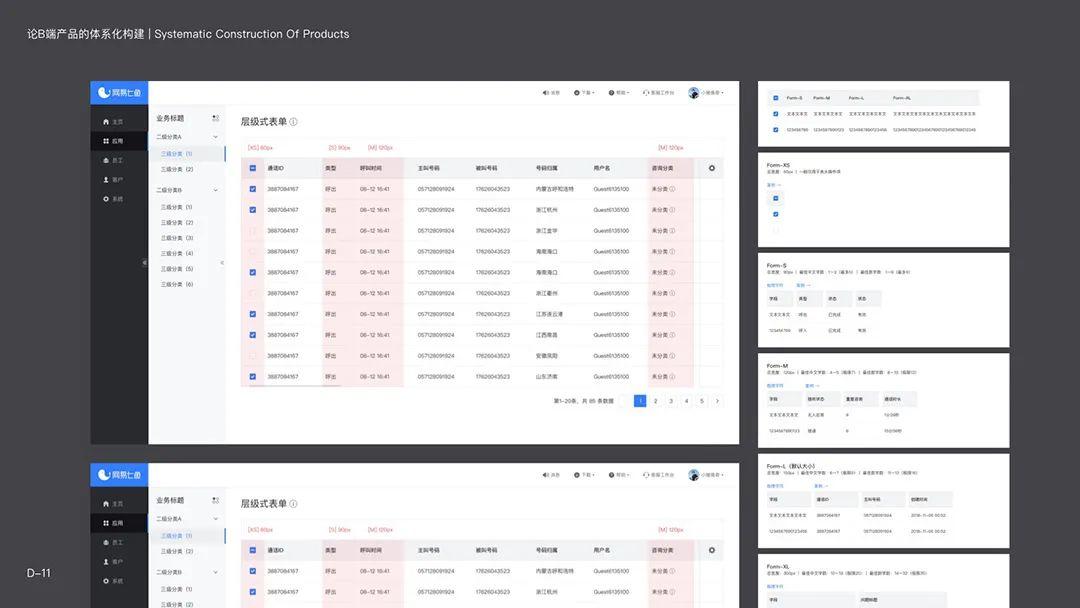
而在使用場景最多、占比最高的表單組件中,我們制定了層級式表單規則,根據不同類型的字段,賦予合適的寬度,最大化地提升了屏幕的使用效率。

這些產品體驗的優化任務,大多都由設計團隊進行推動,取得了非常良好的效果。這使得我們的產品在大的維度擁有極高一致性的同時,在不同的場景也具備高品質的設計體驗。
04 「生態擴張」基于設計體系,快速創建新產品
一套成熟的設計體系建立,意味著產品的“基礎零件”和“生產流程”都已經成熟。這種模式一旦落地,企業不僅可以快速生產新的B端產品,還可以基于這個模型對老的B端產品進行改造,最終構建完整B端產品生態。
1. 「快速創造全新的產品」
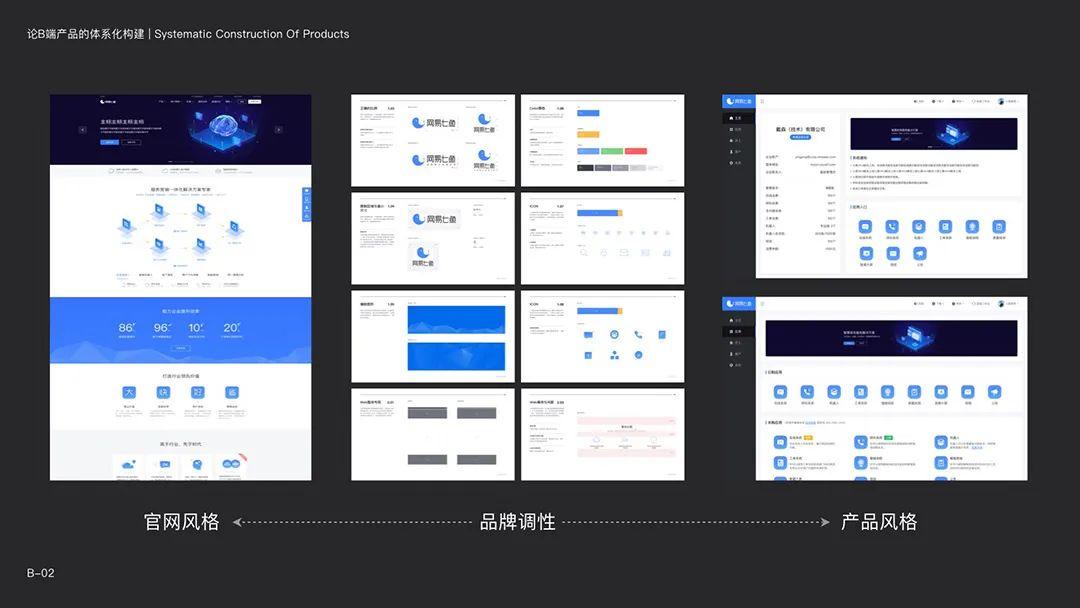
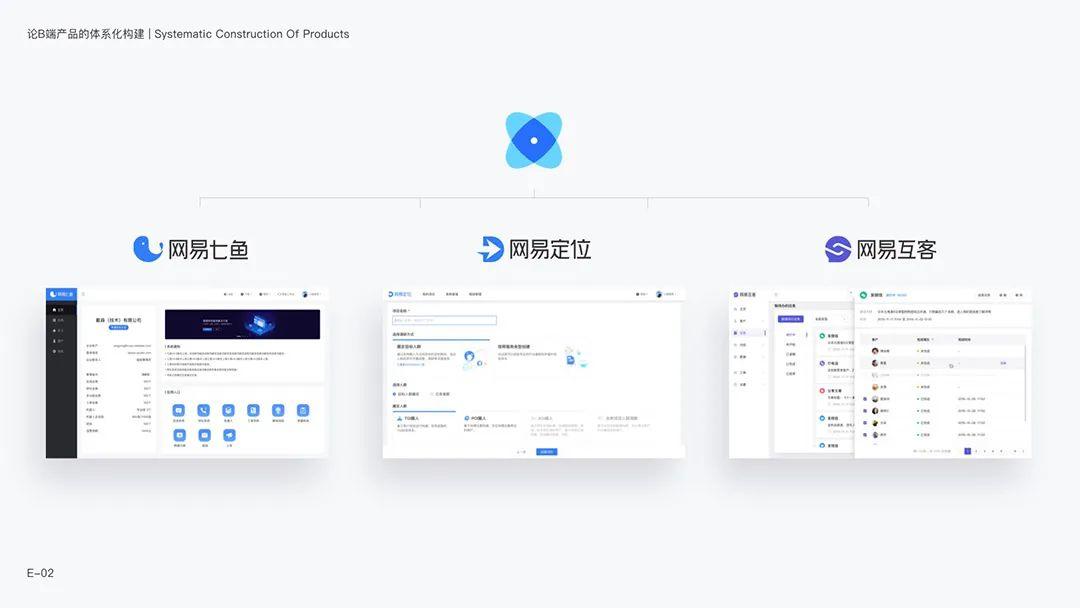
通過分析B端產品的構建方式,我們可以發現:不同B端產品的構成方式是相同的,區別僅在于產品的風格(感知性模型)和模式語言(產品的框架規范)的差異;而產品的組件庫、協作模型以及快速搭建流程,都是可以在不同的產品中進行復制粘貼的。

因為組件API的存在,我們可以將同一個組件適配不同的產品風格,并且基于改造后的組件庫,構建產品的整體框架規范。比如下圖中的三個產品,雖然他們的風格不同,但都是使用FishDesign組件庫進行API定義的。

同時,當協作模型在一個產品中運轉成熟后,我們可以將這種協作方式快速復制到新的團隊中。之后,隨著新產品逐漸進入成長期,我們可以同樣按照上文所講的方式為產品構建整體的框架規范(模式語言),并應用相同的快速搭建系統等等。
我們可以發現,當擁有一套成熟的設計體系之后,構建一個新產品的成本將大大降低。
基于這種模式,所有的組件仍然引用自同一個組件“源”,也就是說,企業仍舊可以通過組件庫保證所有產品的可控性。我們仍舊只需要維護一個組件庫即可,而這也將為企業節約大量的開發資源。
2. 「產品融合,打通企業服務全流程」
一個B端產品,通常是為了解決“某一類”問題而誕生的。而B端企業的最終目標,一定是為企業解決“一系列”的問題,甚至是“全流程”的問題。因此,在一個大型B端企業中,當所有的子產品都逐漸成熟以后,產品的整合通常會成為下一個目標。
在傳統的B端企業中,產品整合通常會是一個非常大的問題。因為不同的產品可能采用不同的前端框架、不同的風格、不同的操作行為等等。可以說,產品整合的成本約等于重新開發一個產品。
但是,如果所有的產品都采用同一套設計體系,那么產品整合將會容易很多。

因為所有產品都是基于同一套設計體系進行構建的,不同產品的區別僅在于框架規范(模式語言)以及核心場景操作方式的差異。所以,我們只需要對這些產品的整體框架規范進行統一,就能逐步打通不同產品。

最終,通過產品設計體系+一致的產品框架規范,我們將幾個不同的B端產品整合成了一個大型的B端平臺。在這個平臺中,原先所有子產品的能力都在其中,同時我們也可以將所有的能力在同一個平臺中串聯起來,形成完整的解決方案。
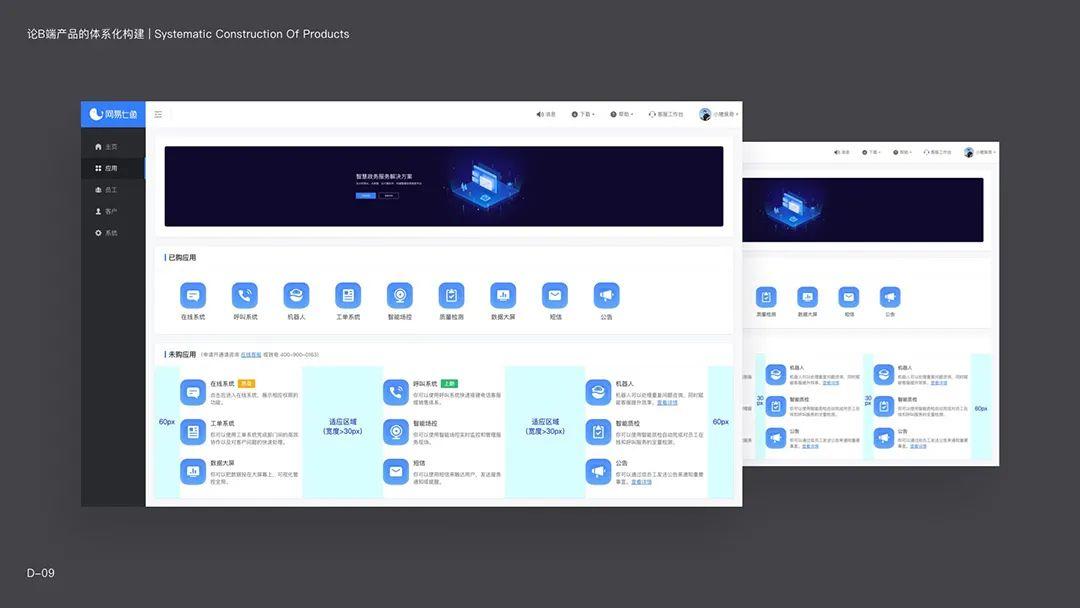
而對于我們服務的企業來說,我們不僅擁有眾多可單獨購買的“多樣化服務”,也擁有一系列全流程的“大型服務能力”。我們既能解決小問題,也能解決大問題,產品的競爭力將會大大提升,我們所能服務的客服范圍也將越來越大。
05 「未來前瞻」B端產品設計的發展局勢
隨著B端產業的快速發展,在未來一定會出現更多的創新的設計趨勢。在文章的最后,結合自己淺顯的認知,跟大家來聊一聊未來的新趨勢吧~
1. 「設計“算法”化,框架智能化」
即便是目前基于組件庫的UI設計,產品模塊的“拼裝”上,更多的還是依靠個人感官,以及設計師的配合。雖然存在柵格系統,但顯然在設計與前端層面并沒有形成完整的融合。
因此,在未來的B端設計中,UI設計中部分“感知性”的模型,將會逐漸轉化為“算法”。
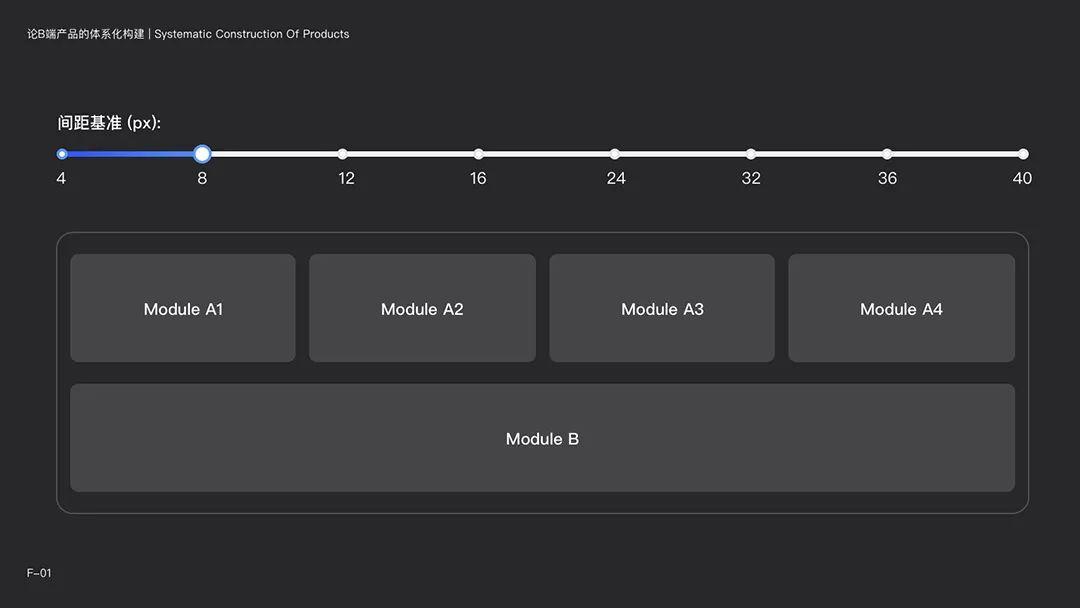
比如在所有的UI界面設計中,我們可以將4間距設定成一個代數值U(U=4px)。以此為基礎,我們將模塊內元素的間距設定為2U,模塊間的間距設定為4U。通過這種方式,我們可以將所有的間距、層級以U進行表示。將所有的設計稿、前端開發都使用同一個代數U進行設定之后,所有UI的間距就實現了“代碼化”。

以這種方式,全局的UI間距可以轉化為“算法”,讓機器自動生成間距。同時,當我們的界面在不同場景需要調整疏密感時,直接調整U的數值,配合柵格系統,就能實現全局等比調整。

2. 「能力交叉,新型崗位誕生」
在職能的細分上,一個很明顯的趨勢是,不同職能的能力范圍將逐漸蔓延。在成熟的產品中,不管是產品經理還是設計師,他們的能力都會越來越向兩端擴展,并趨于融合。
比如產品經理更懂交互了,視覺設計師也更懂交互,并且一部分成為了體驗設計師;這就導致部分交互設計崗位會減少,產品經理將會承擔部分交互工作,而另一部分則由體驗設計師完成;比如為了讓產品還原度更高,一部分設計師將會開始研究前端代碼,而一部分前端則會擁有更高的設計與審美素養。

因為各職能之間的“交叉面”增加了,所以產品的“下限”更高了,而產品的整體品質也得到了提升。
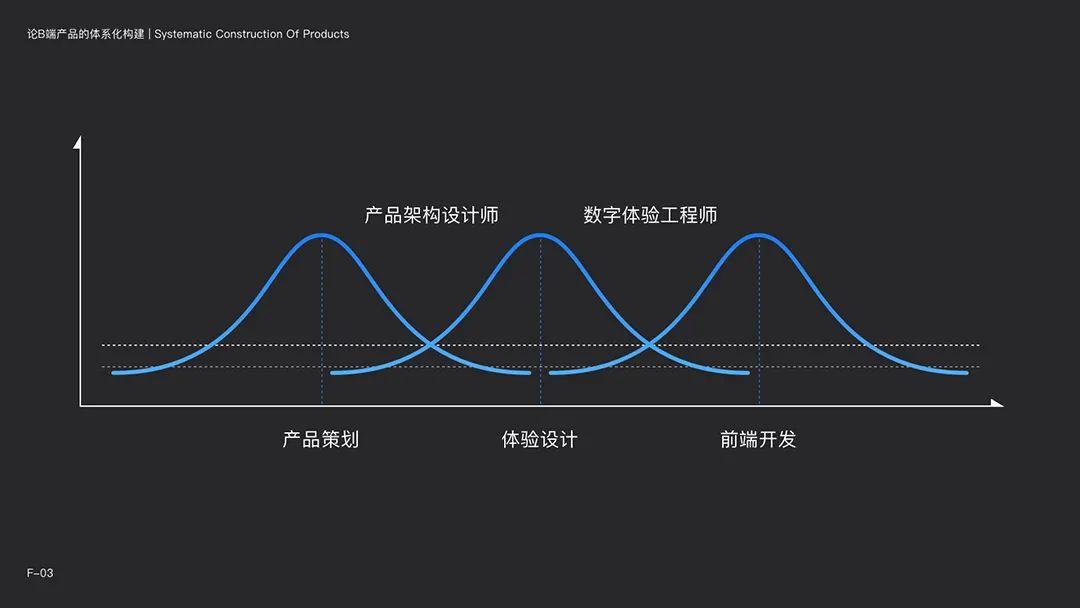
而在設計軟件未來的發展中,這個趨勢也將得到加強。產品設計師(產品經理+體驗設計師)將能夠在軟件上完成從產品策劃-UI設計-Demo演示-開發對接的全流程。

另一個趨勢是新型崗位的誕生。隨著B端產品的逐漸成熟,一些大型的、成熟產品將會對各方面提出更高的要求。而未來可能將會出現以下兩種職位:
數字體驗工程師:
在未來,越來越多的體驗將在虛擬場景、或者虛擬現實場景進行。產品體驗的提升很大程度上將會依賴技術與設計的結合。因此,在一些大型的互聯網公司,很可能會出現同時精通產品體驗與前端技術的“數字體驗設計師”。

產品架構設計師:
在大型的B端產品中,各產品經理往往負責不同的業務線,專注于本模塊的架構。而設計師雖然制定規范,卻難以推行至產品框架層面。導致了產品的頂層框架-產品UI規范-產品前端框架,這三者通常是分離的狀態,二者將帶來非常巨大的彌合成本。
產品架構設計師的出現,將會以 [產品+設計師+前端架構師] 的角色,統籌所有的產品線,制定 [產品-UI-前端] 一體式的整體架構,讓整個產品的標準完美兼容所有的模塊,使整體架構更精簡、更可控。
3. 「跨端模塊化,兼容性框架,全平臺融合」
隨著移動互聯網、物聯網的加速,數字產品將會逐漸延伸至更多的場景。而多端的兼容性、一致性、成本也逐漸納入到未來的思考之中。
因此,跨端模塊化、全平臺融合將會是未來的趨勢。隨著Google的Flutter、華為的Harmony OS,都正朝著這個方向發展,而蘋果也在嘗試iOS、iPadOS、MacOS的三端融合。

很顯然,對于產品體量巨大的B端產品來說,多端開發的成本是非常高昂的。而且,高昂成本帶來的,卻仍然是大量的體驗不一致、版本難以管理等,而跨端的模塊化,將是這一系列問題的答案。
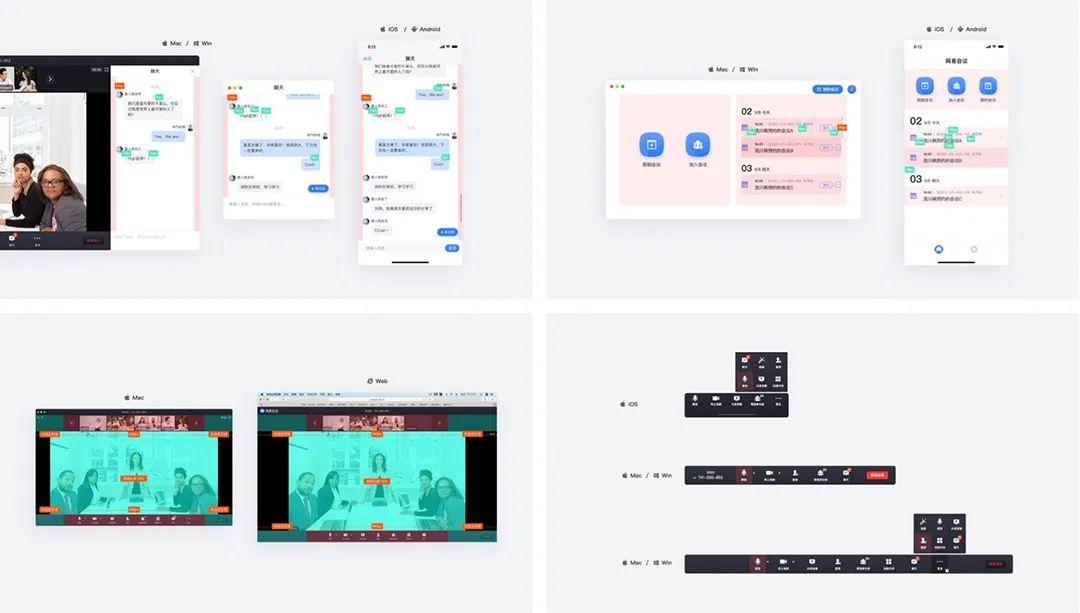
比如網易會議在產品設計之初,移動端就直接采用了Flutter進行跨端開發,而桌面端(Windows、Mac端)則采用了兼容性框架。同時,為了使未來全端融合可以實現,我們對很多場景與組件都進行跨端的模塊話設計,不管是設計稿還是前端數值,都實現了1:1的跨端統一。

可以預見,在未來的系統架構中,一定會以跨端模代碼統一、全平臺融合作為目標,而產品的設計也會逐漸往這個趨勢發展,帶來更多的可能性。

最后,希望華為的Harmonys能夠成為第一個真正意義上的全場景融合系統,也希望中國所有的科技公司一起加油~
本文由 @Jady13 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚