編輯導語:設計師在日常工作中除了要掌握設計技巧之外,一些心理學的知識也需要進行掌握,這樣才可以抓準用戶需求,做出符合用戶的設計。本文作者分享了希克定律,看看它在復雜場景下是如何應用的。

當人們面對選擇時,他們的反應時間是怎樣的呢?
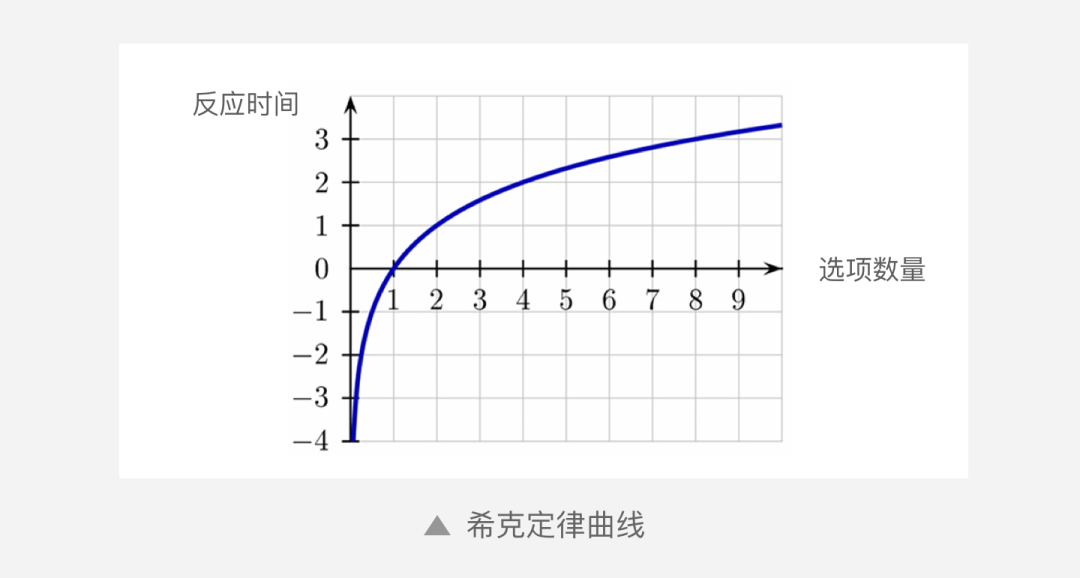
Hick和Hyman給出了公式:RT = a + b log2 (n)。
隨著選擇數量的增加,用戶的反應時間也會增加,并且存在對數關系,也就是響應時間以遞減的速度增加。最終增加選擇的數量不會產生太大的影響。依舊還是很難理解,對嗎?
那就看看下面的圖:

這個定律被發現后,在很多領域得到了應用,包括體驗設計領域,所以今天我們就來解讀下希克定律。
本文主要內容包括:
- 如何理解希克定律
- 希克定律在復雜場景下的應用
- 希克定律的逆向應用
- 常見的信息設計策略
01 如何理解希克定律
希克定律表明,可供選擇的刺激越多,用戶決定與哪一個進行交互的時間就越長。
如果為用戶提供太多的選項,也就意味著用戶需要花費更多的時間和精力去識別和理解這些信息,再結合自己的需要才能做出決策。當用戶沒有足夠的精力或者無法做出明確選擇時,很可能會放棄選擇。
所以在保證用戶可理解的情況下,需要盡可能減少信息量,讓用戶快速做出判斷。
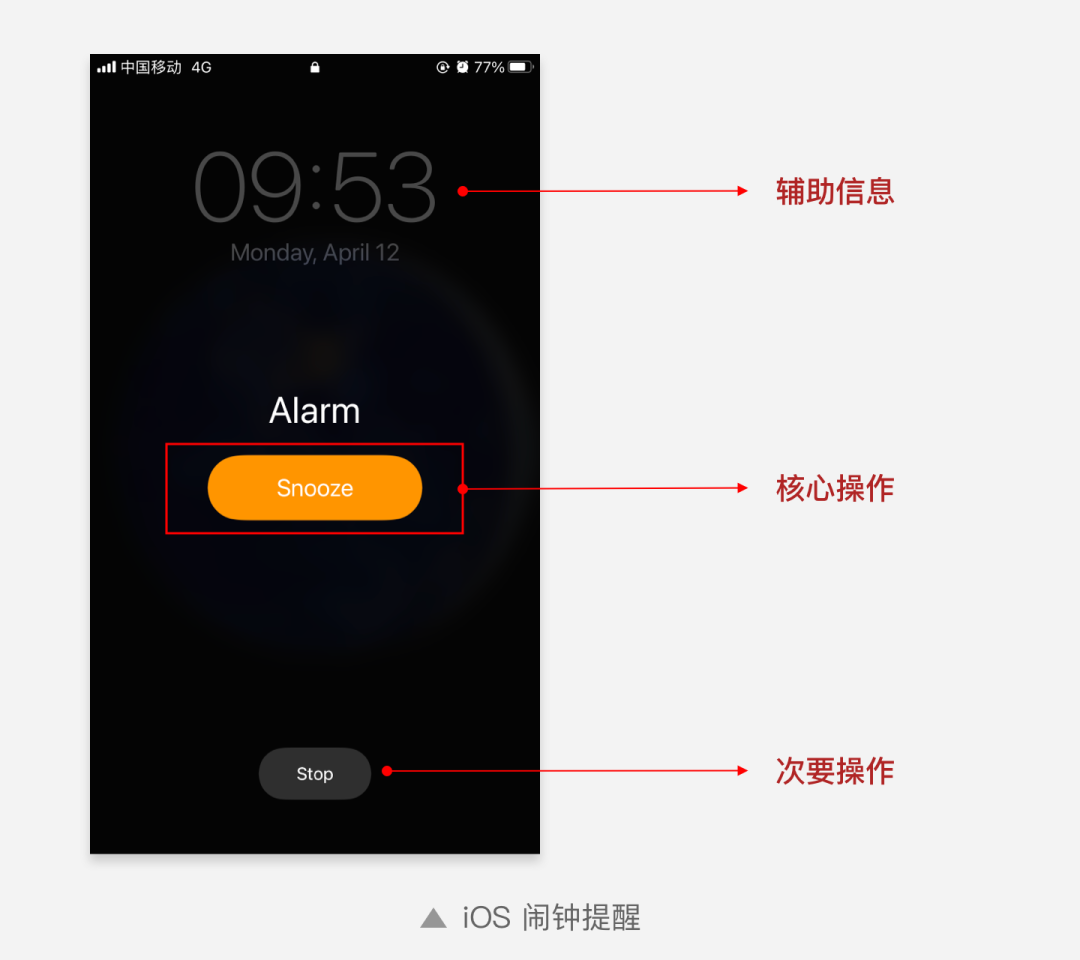
例如蘋果iOS的鬧鐘提醒,在頁面中只有標題文字、2個按鈕,外加弱化了的輔助信息,內容做到了最大化的精簡。2個按鈕通過背景色、文字大小、空間位置上都做了明顯區分,從而減少了用戶的決策成本。

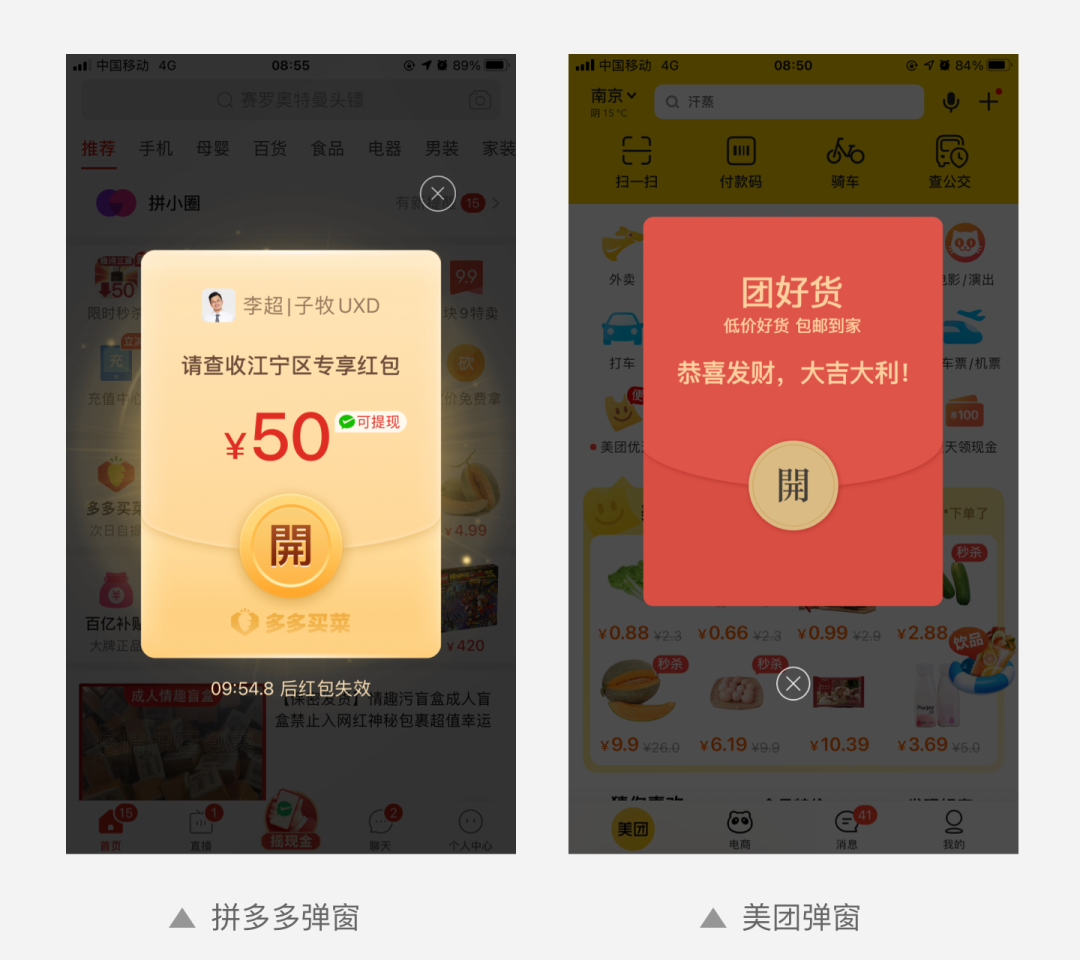
而很多彈窗設計也是盡可能做到內容簡潔化,突出核心的利益點、強化行動按鈕,引導用戶操作。

02 希克定律在復雜場景下的應用
互聯網包含了海量的信息,復雜場景是不可避免的。在此情況下,一方面做好內容的整合、信息量的控制。另一方面隨著大數據等技術的發展,產品可以將符合用戶需求的內容送到用戶面前,降低用戶的決策成本。

1. 精簡內容,提高決策效率
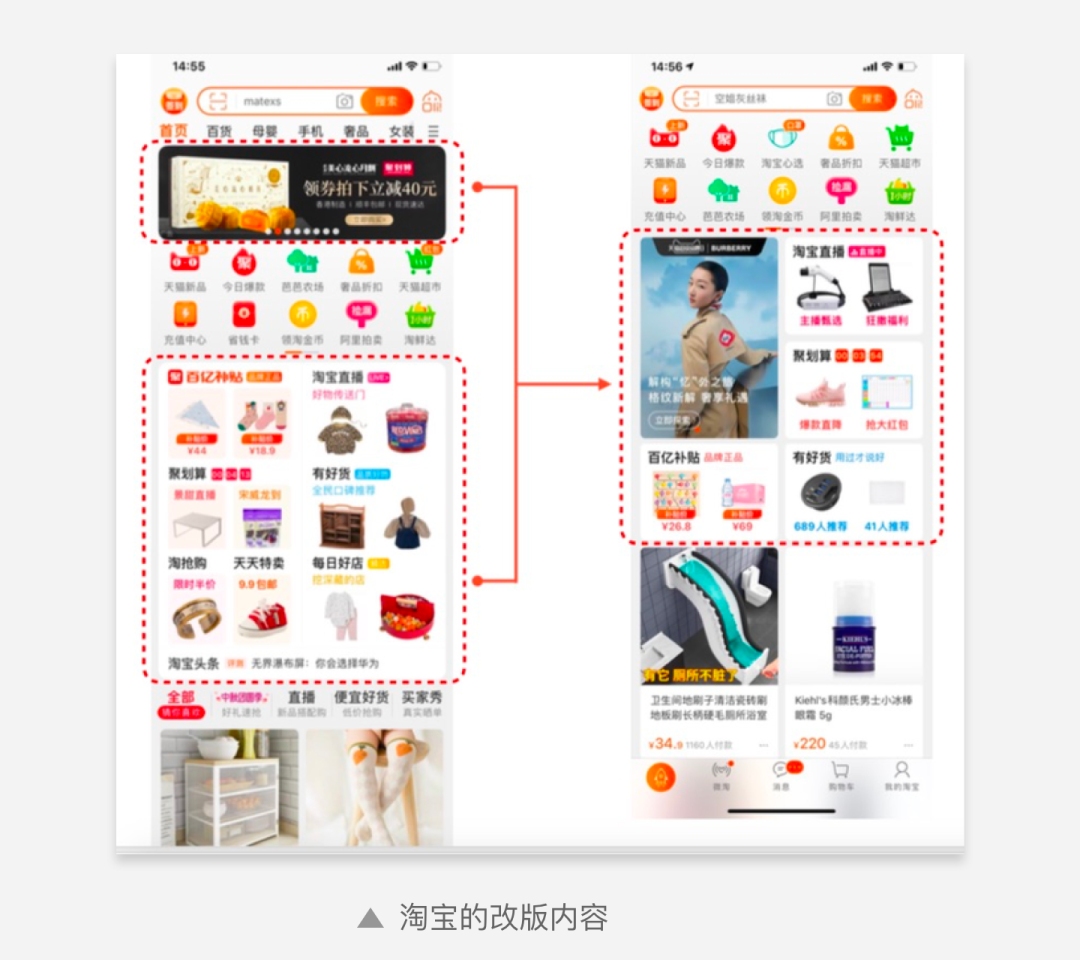
電商平臺的首頁可以說極其復雜,頁面的排版布局、交互邏輯可能會直接影響用戶的點擊決策,從而影響全站的流量分發。2020年淘寶首頁做出了重大改版,核心方向就是精簡內容,強化“猜你喜歡”的曝光,通過商品引導用戶決策。

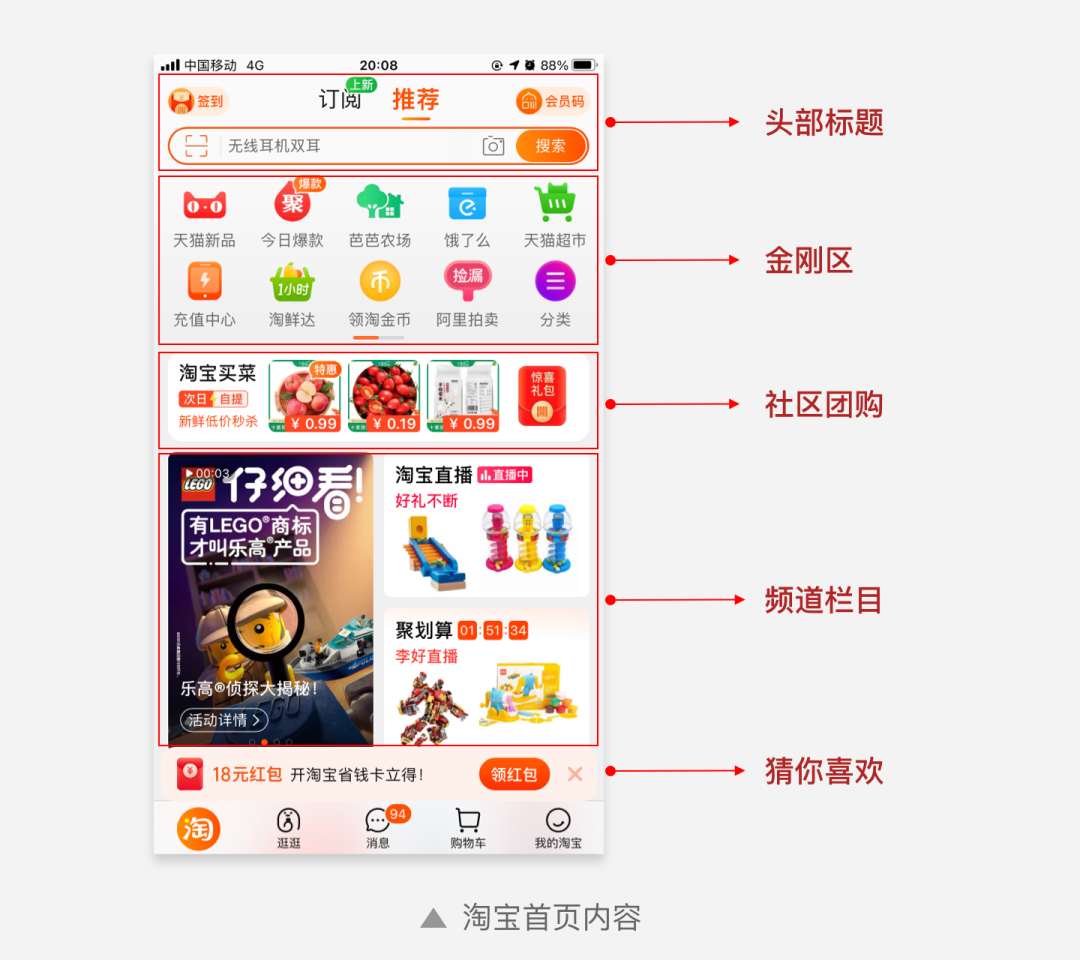
改版后的淘寶首頁調整為了5大內容模塊,力求商品能夠快速觸達用戶。通過“千人千面”的精準營銷能力,為用戶提供更有效的信息流,吸引用戶點擊。

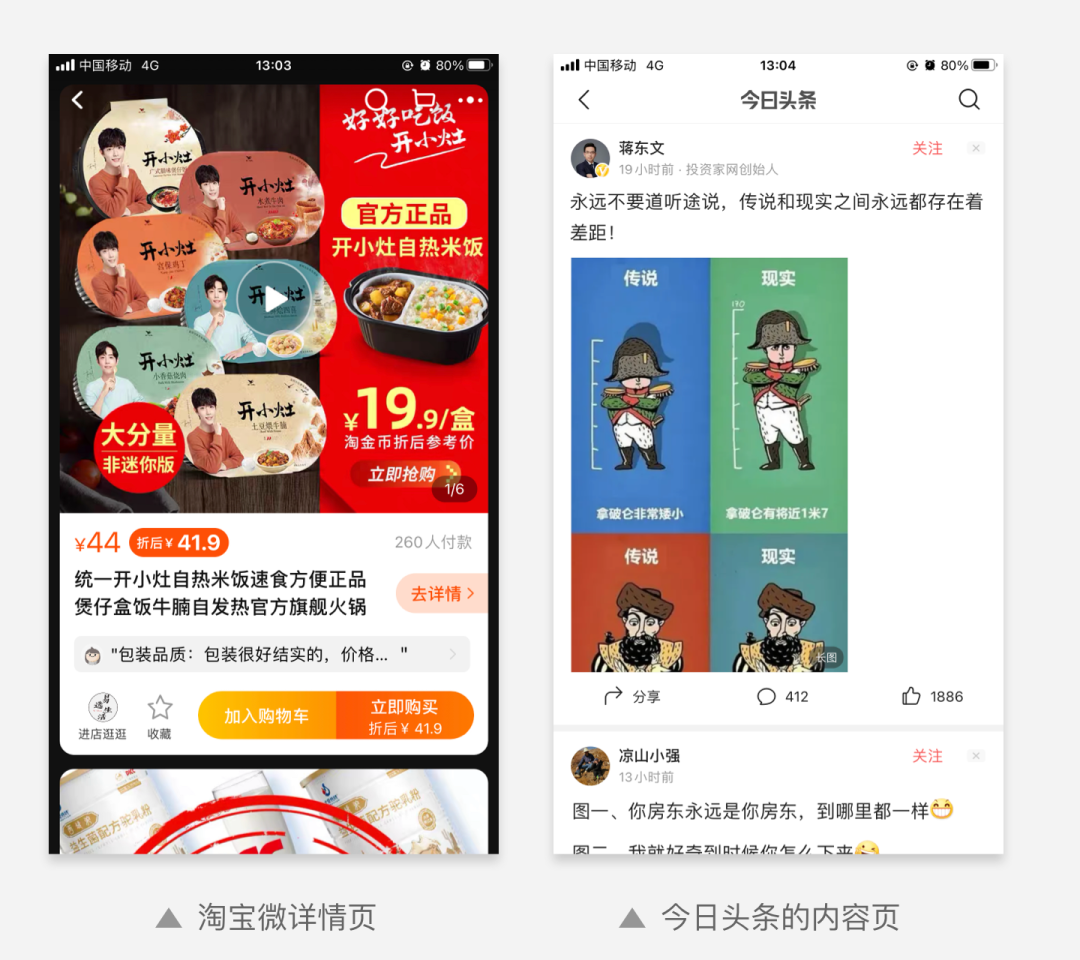
此外淘寶開始營造“內容化”沉浸式體驗,用戶在點擊首頁推薦商品后,不再進入商品詳情頁,而是進入新搭建的“微詳情頁”,里面包含了大量的同品類商品。為用戶提供了更多的選擇,希望讓用戶沉浸其中逛起來,完成購買下單。同時微詳情頁也增加了商家和商品的曝光機會。
這種展示邏輯跟今日頭條非常相似,可以說電商也在逐步的走向“內容化”。

2. 取消選擇,降低決策成本
產品不僅僅要爭奪流量,還要提升用戶活躍度和停留期間。
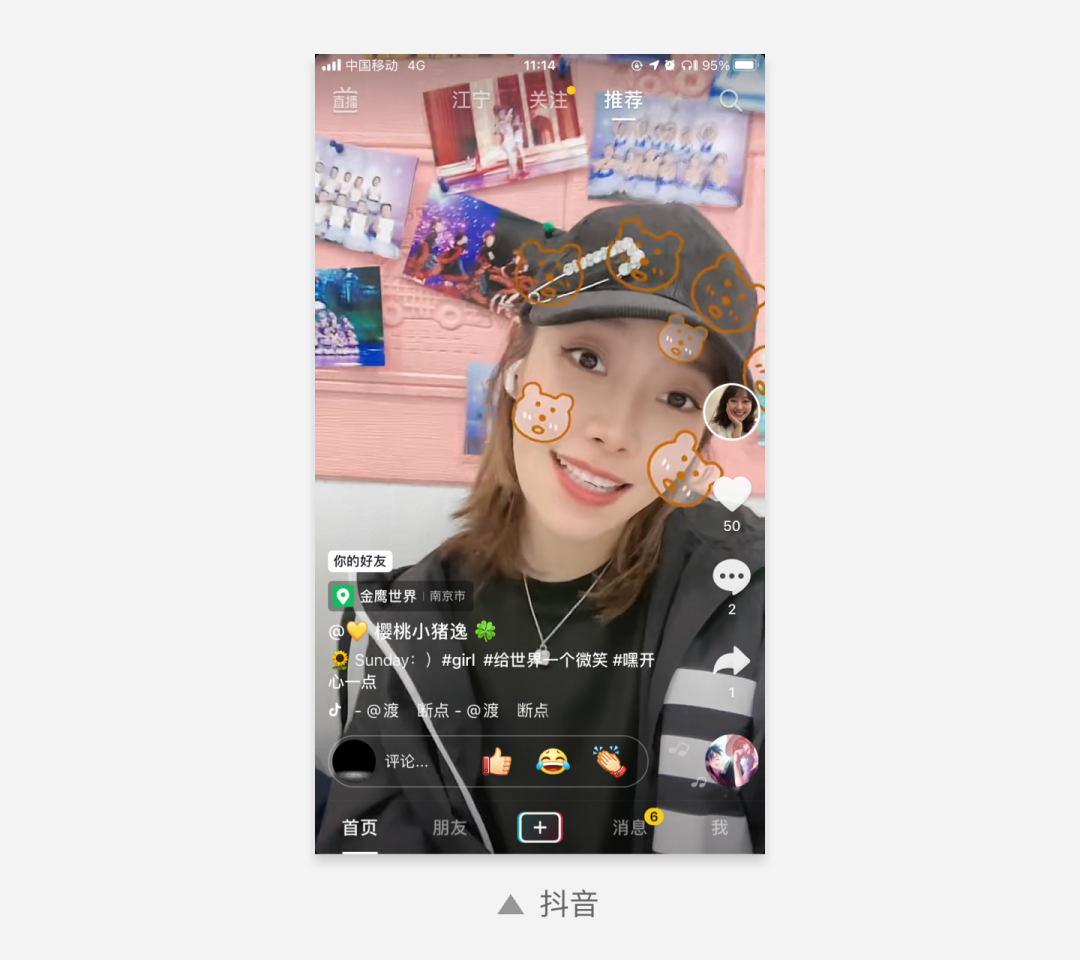
抖音“推薦”頻道采用單列全屏展示模式,將內容做到了最簡單。依靠精準的算法,將符合用戶偏好的視頻內容推送給用戶,自動播放的方式可以快速抓住用戶興趣點,讓用戶快速沉浸其中。
用戶幾乎不需要做出決策,只需要滑動手機切換內容即可。通過內容“投喂”,讓用戶刷個不停。

快手8.0版本也將雙列選擇改為了單列模式,不再給用戶選擇的機會,從而減少了用戶的決策成本。當然這必須要依靠精準的推薦技術,不然用戶隨時都會做出離開的決定。
03 希克定律的逆向應用
商業化設計在保證用戶體驗的同時,還要實現商業目標。根據希克定律,可以通過增加選項和內容人為的制造用戶交互成本。
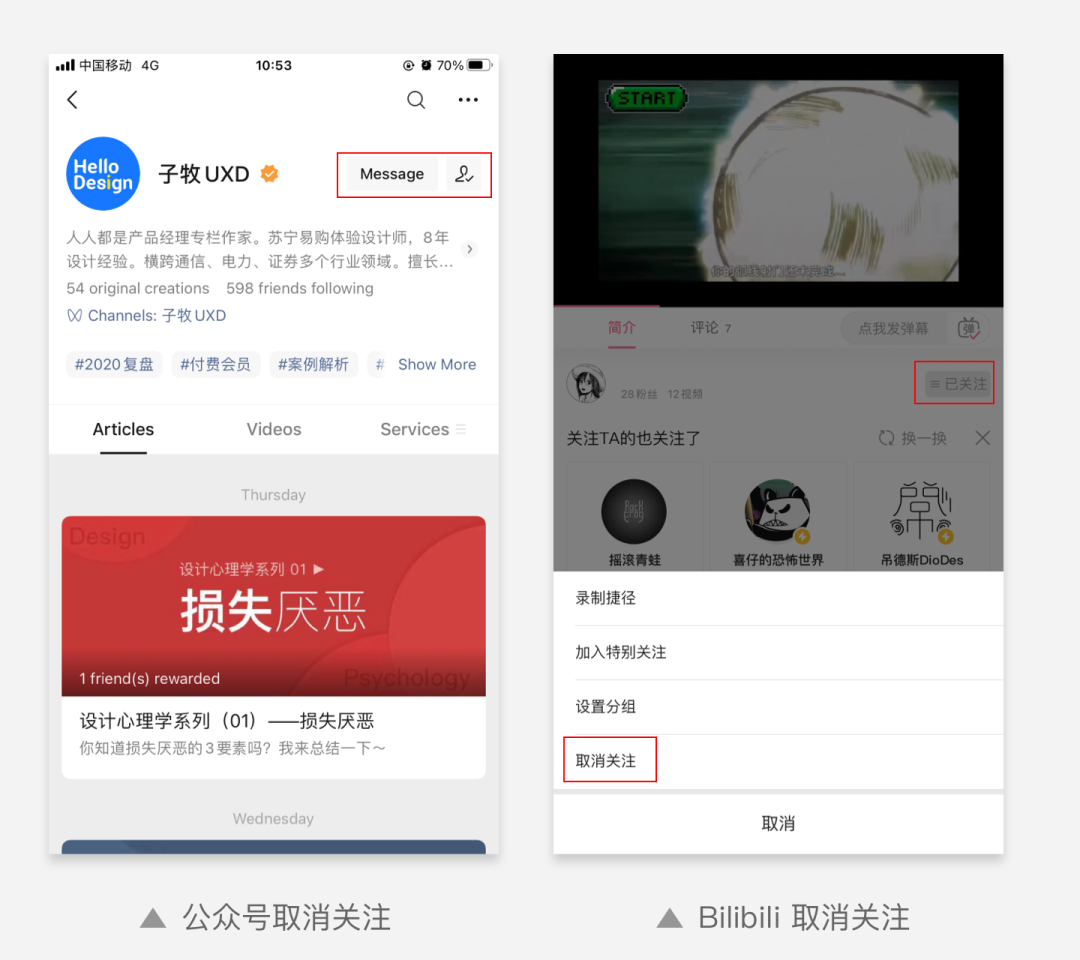
例如用戶關注微信公眾號之后,取消關注的按鈕從文字變成了icon圖標,并且圖標表達的是狀態信息,用戶對純圖標的理解還是有些費力的,從而增加了取消關注的難度。
同樣在Bilibili中,關注UP主后,關注按鈕會變成了灰色的“已關注”狀態,給人不可點擊的認知。點擊之后底部浮窗中加入了一些新的功能,取消關注被放置在最后,在一定程度上增加了用戶的操作成本。

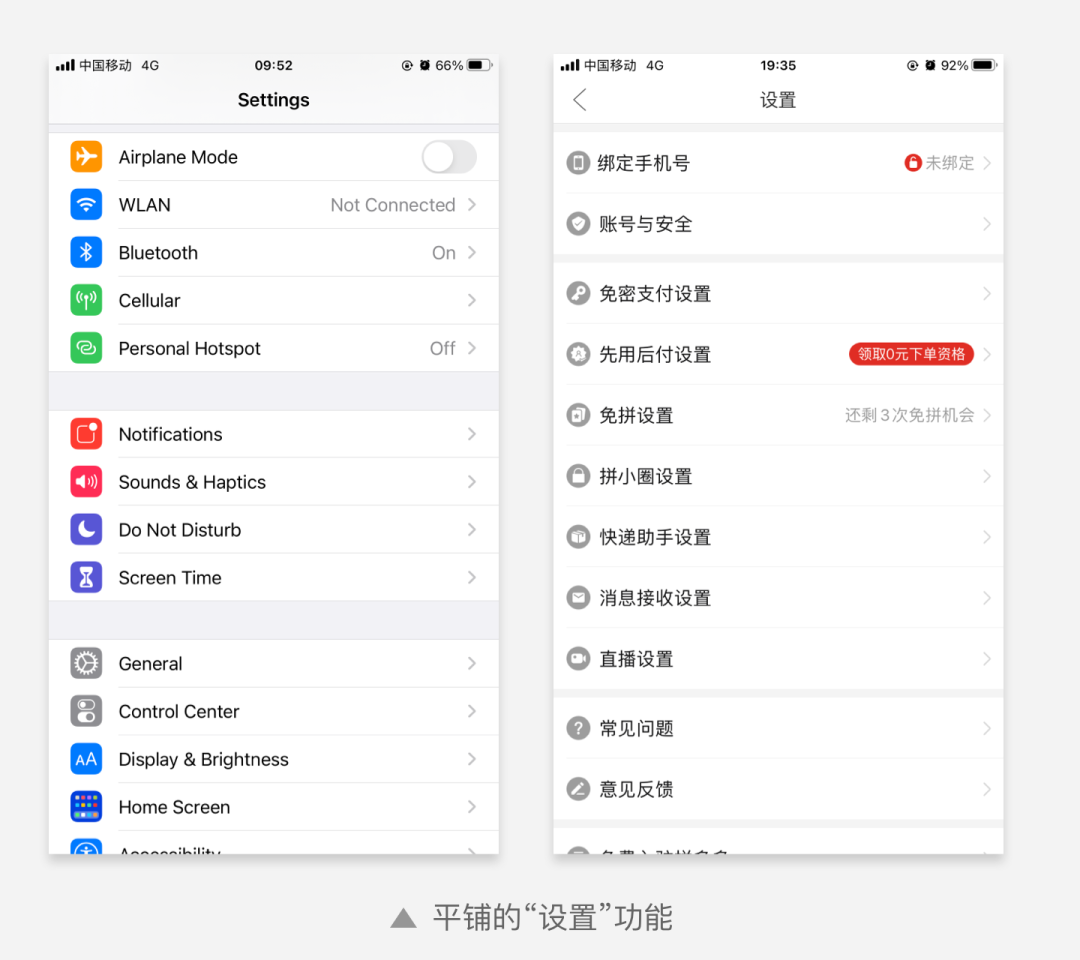
一般APP預置功能都充分考慮用戶的體驗需求,因此“設置功能”使用的頻率并不高,沒必要投入太大的設計精力。增加新的功能后繼續堆疊放置即可。根據希克定律,隨著選項的增加,用戶的交互時間也不會明顯增加。所以大多數APP都采用了列表方式展示。

04 常見的信息設計策略
很多場景下受到業務本身限制,很難做到內容精簡。所以我們需要根據產品定位和具體場景做出正確的設計。
1. 有效的信息分層
當信息內容過多時,需要將信息分層,強化關鍵信息,提高信息的識別效率,輔助用戶做好決策。
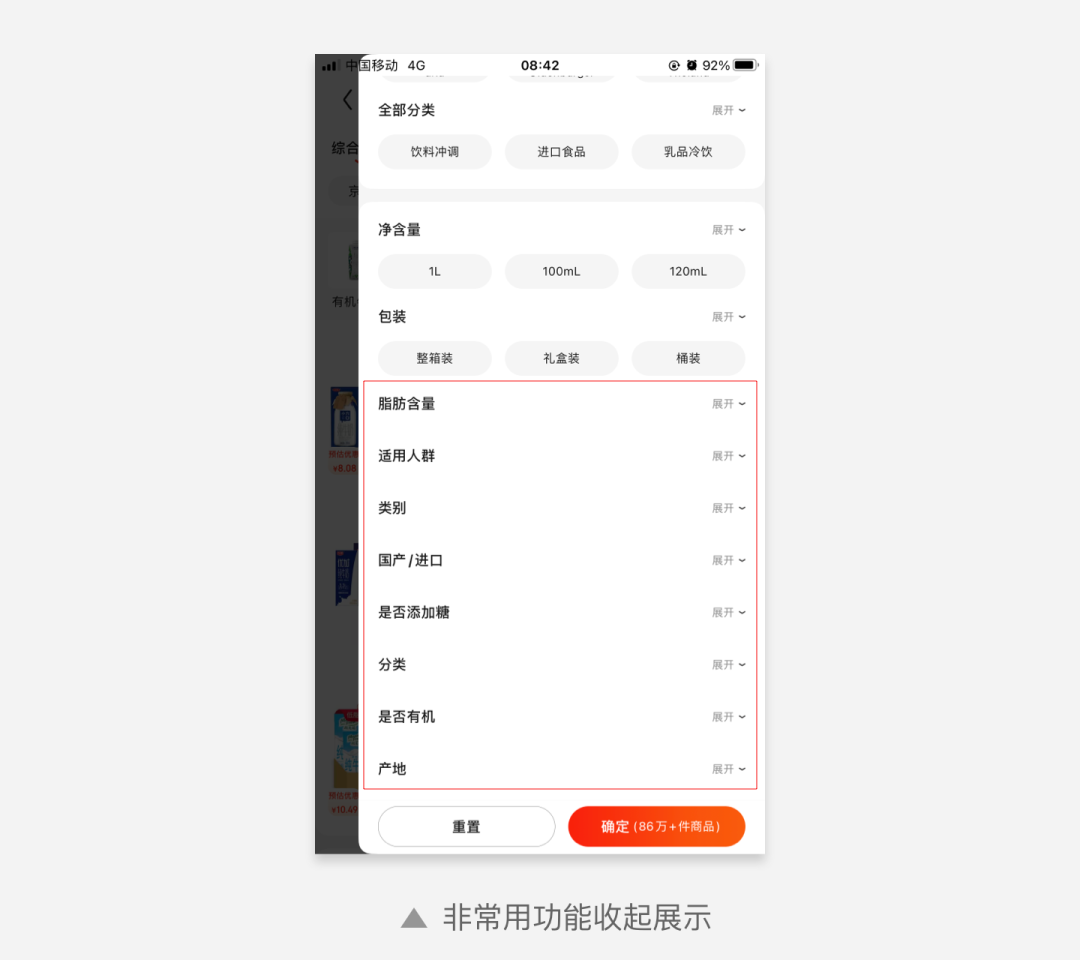
除了搜索功能,電商平臺還給出了二次篩選的功能,幫助用戶縮小商品范圍。而篩選項并不是全部展開的,而是分為了兩個維度——常用功能和非常用功能。常用功能直接顯示選項,非常用功能則默認收起。

2. 關聯信息的打通
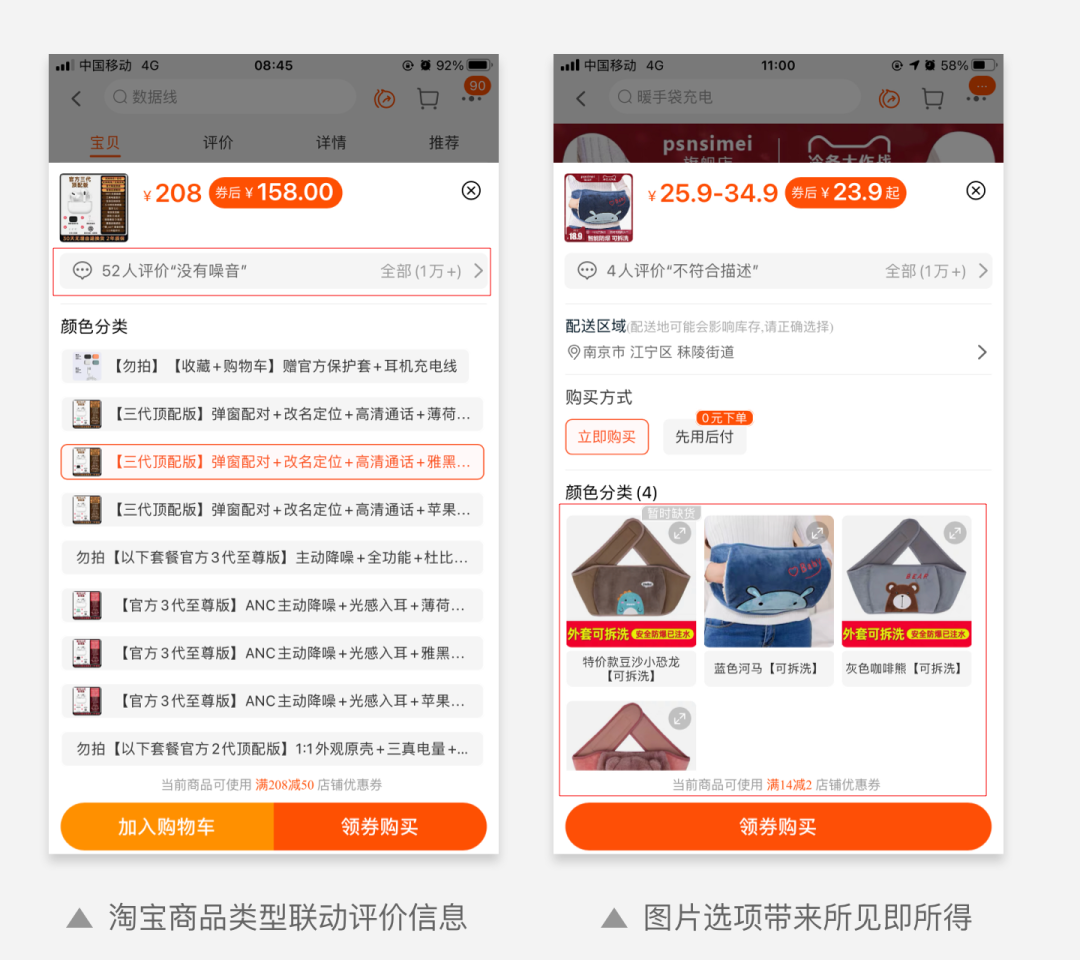
面對大量的選項,可以增加關聯信息輔助用戶決策。例如淘寶商品類型選擇頁面,增加了商品的評論信息,方便用戶參考。某些場景下采用了商品圖片直接展示的方式,用戶可以更好的查看細節,從而降低選擇商品的難度。

3. 幫助用戶做出快速決策
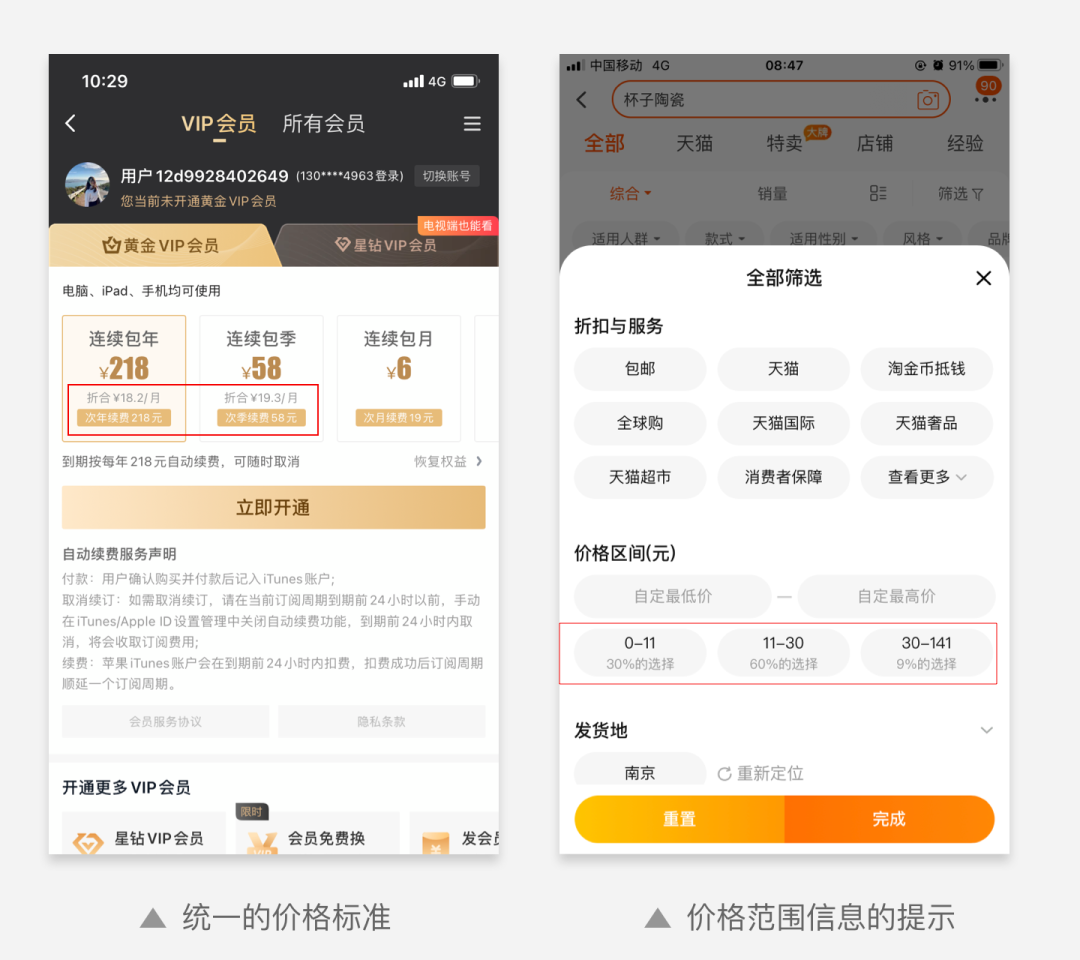
除了提供必要的信息分層,還需要在體驗層面提供更多有效信息幫助用戶做出決策。愛奇藝付費會員開卡頁面除了給出套餐價格,還給出了折合每月的價格。可以降低用戶的付出感知,統一標準還有助于用戶對比決策。
商品在篩選條件中可以設定價格范圍,但是部分用戶可能對商品的價格缺少認知。所以很多平臺展示了用戶填寫范圍的比例,更好的幫助用戶完成操作。

4. 復雜業務步驟化
當單一頁面內容信息量過大時,需要通過分步驟的方式化整為零,讓用戶逐步的完成任務。特別是B端產品設計,由于業務比較復雜,一個業務流程可能堆積了大量的信息,導致整體頁面過長。滿屏的表格、表單、選項容易造成用戶較大的心理壓力,也會增加瀏覽和操作成本。
而將內容分拆之后,既可以幫助用戶全面了解任務信息,增加用戶的預期,同時每一步操作任務也會更加清晰。
05 寫在最后
希克定律作為原則性的定律,只是告訴我們過多的選項影響我們決策時間。其實如何使用沒有一定的標準,在實際的產品設計中需要根據實際情況靈活運用。
本文的案例可能不一定完全符合希克定律范圍,歡迎大家留言討論。
#專欄作家#
子牧先生。公眾號:子牧UXD(HelloDesign),人人都是產品經理專欄作家。產品體驗設計師。8年互聯網行業經驗,擅長體驗設計思維、設計方法論、交互設計研究。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚