編輯導讀:滑動設計是最常用的交互手勢之一,需要思考的是如何在有限的屏幕中,用最低的操作成本,提供更多的內容。本文作者基于自身工作經驗,對此發表了自己的看法,與你分享。

COMA’s Pre-Roll:
滑動操作,是移動設備里最基本交互手勢之一。如何在尺寸有限的屏幕里,用最低的操作成本,給用戶提供更多的內容,把橫向空間拓展出來,就是方法之一。
如果說3D Touch是三維操作,那么沒有滑動手勢的產品,可以說是只在線性的一維空間里上竄下跳🐒。在上下滑動的同時,拓展出左右滑動的空間,才算是成功從一維的「線」,躍遷至二維的「面」。下面咱們就來聊聊這個小小的滑動操作,都有什么不同。
關于滑動的應用場景,可以大致分為以下幾種:
- 側滑返回
- 更多操作
- 切換
- 查看更多
- 進度調整
- 收納
- 快速多選
往下來依次了解一下,這些滑動具體的運用方式。
01 側滑返回
側滑能夠返回上一級的操作,是 iOS 系統的特色之一,這個在屏幕邊緣右滑的交互手勢,誕生于 iOS7 。

得益于系統底層的支持,以及 APP 的規范性開發,iOS 平臺上每個軟件都支持「側滑返回」手勢,它極大方便了用戶的單手操作,使得場景切換更加流暢。

現在的手機尺寸越出越大,同樣是想要返回上一級,比起點擊左上角,直接在屏幕邊緣右滑顯然更加快捷。而人一旦習慣了「側滑返回」這個又爽又快又方便的手勢,就很難戒掉。
甚至遇到側滑返回無效或者手勢沖突的情況時,往往會惹惱用戶。取代耐心點擊左上角返回的,是直沖后臺殺進程。
02 更多操作
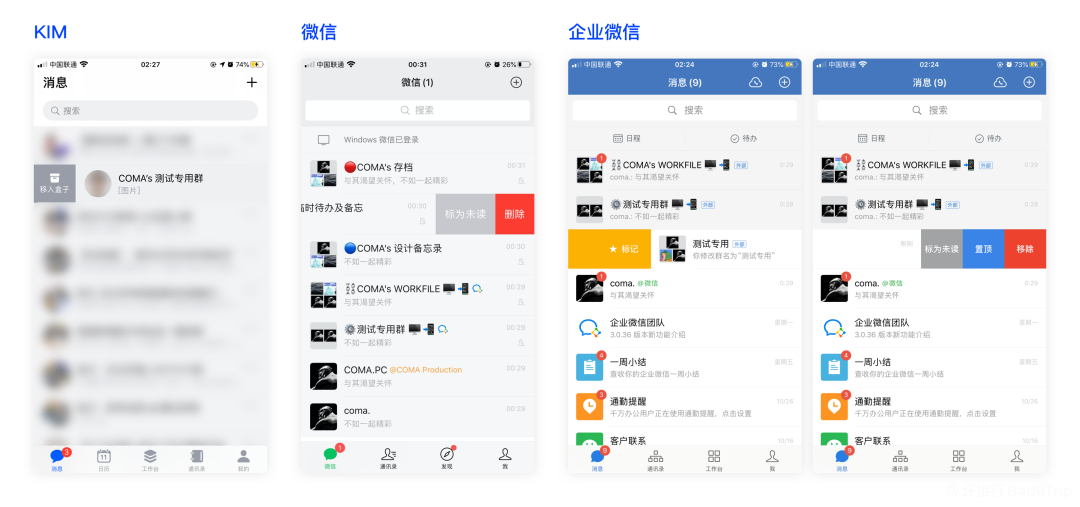
在微信、QQ 等 IM 即時通訊軟件中,諸如標為未讀/已讀、置頂/取消置頂、刪除、移入消息盒子、標記聊天等等快捷功能,最常見的操作方式就是左右滑(以及長按)。

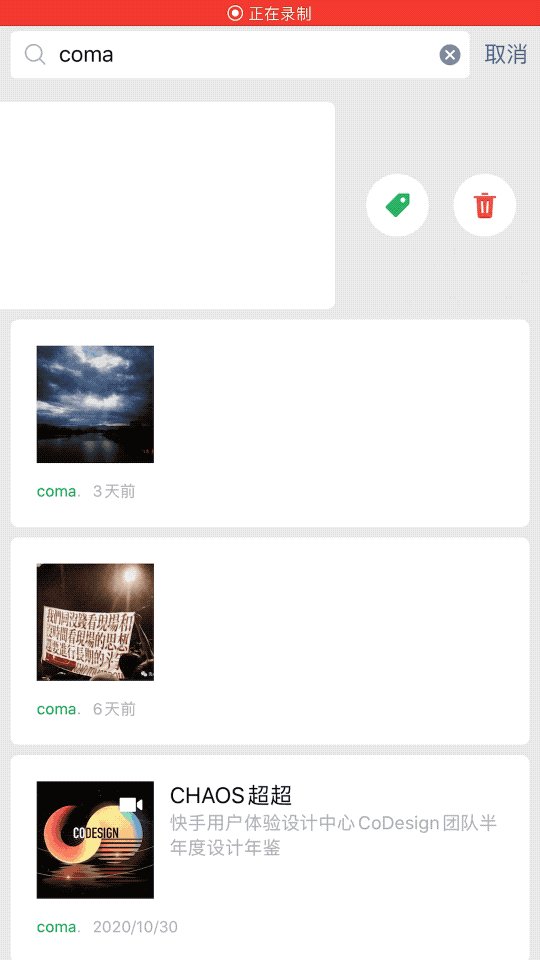
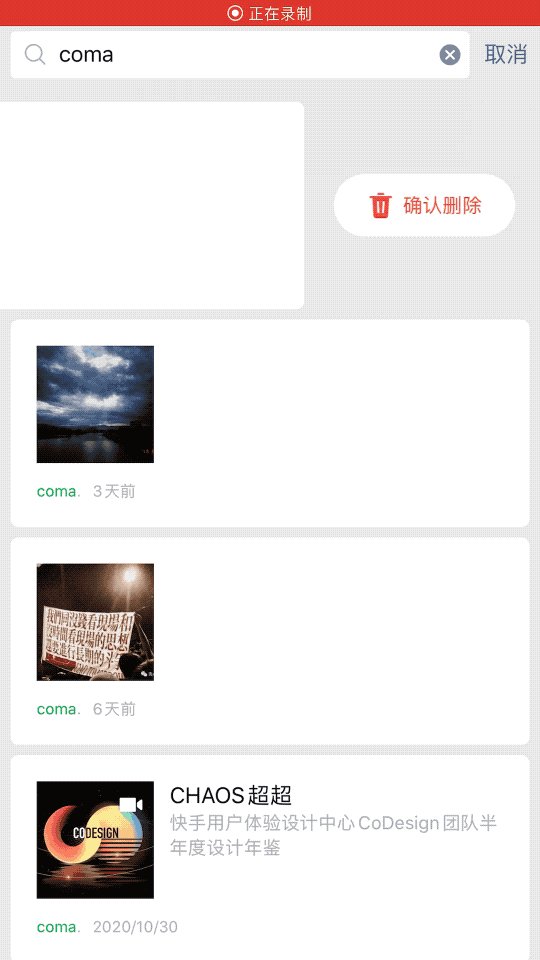
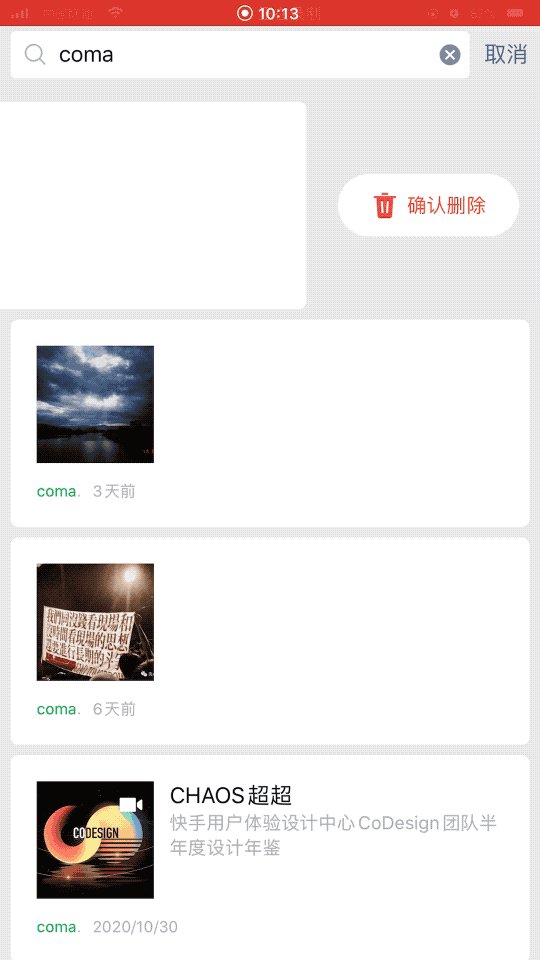
微信的收藏,左滑可以添加標簽和刪除。

iOS 系統的通知也是如此,左滑管理、查看、清除;右滑快速打開應用。

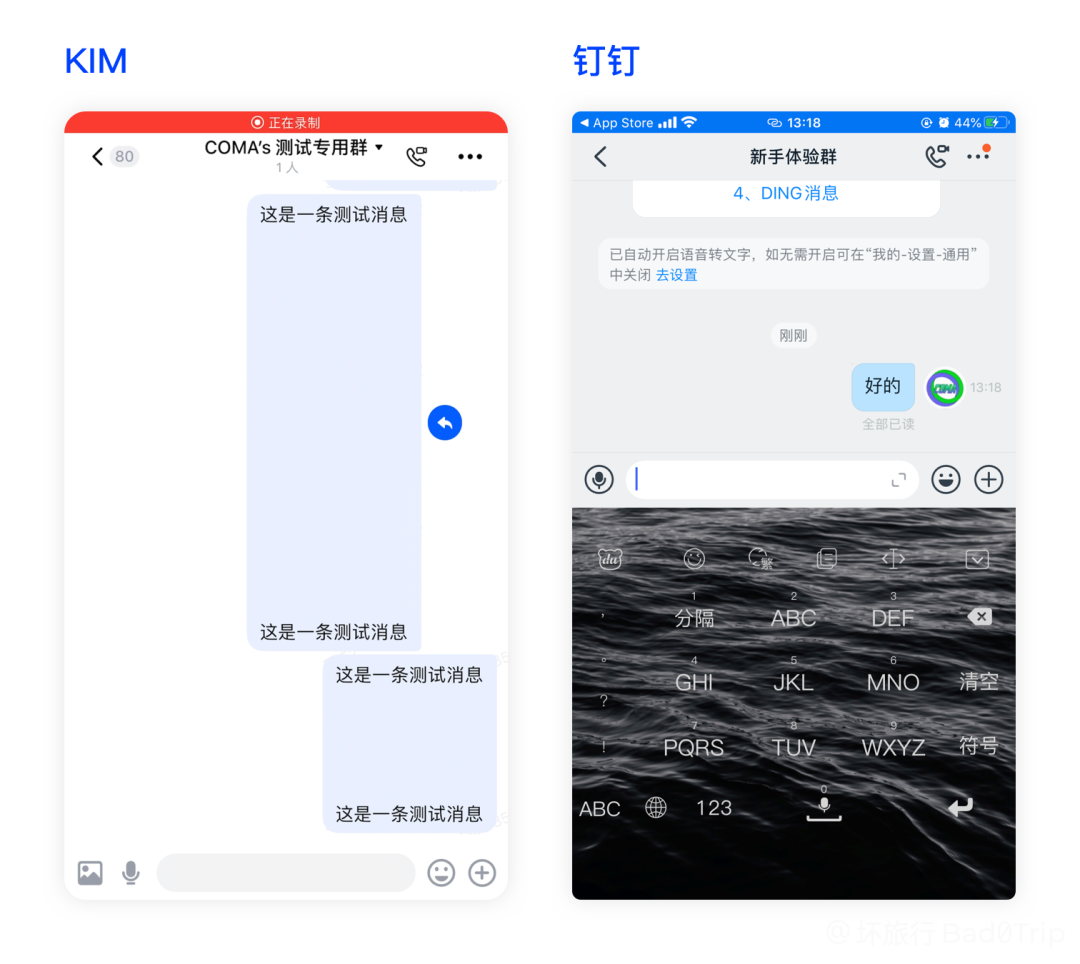
較為特別的有 KIM 和釘釘,它們在對話氣泡上也增加了側滑手勢的響應。
在 KIM 里,左滑對話氣泡,可以快捷引用選中的消息,并且自動添加 @ 相應的人,用于快速對特定的某條消息進行回復,提升效率。
在釘釘的聊天界面里,屏幕邊緣右滑,可以展示出時間戳,每條消息的確切發送時間點都清楚可見。

03 切換
滑動最下意識、最基礎的功能,就是用于切換。
頁面之間的切換:
EDGE 瀏覽器左右滑動網頁,可以前進或后退;Instagram 的臨時動態可以左右切換;iOS 桌面左滑進入負一屏,這里可以收納更多不同的內容,拓展了更多可能性;以及多數有頂部導航和次級 Tab 的軟件如微博、知乎、小紅書等等,左右滑動都可以進行頁面和 Tab 的切換。

iOS 的系統相冊,在「照片」Tab 下右滑可以切換時間軸,從「所有照片」到以「日」為單位,一步步擴大到以「年」為單位,方便用戶在大量照片中進行快速定位和查找。

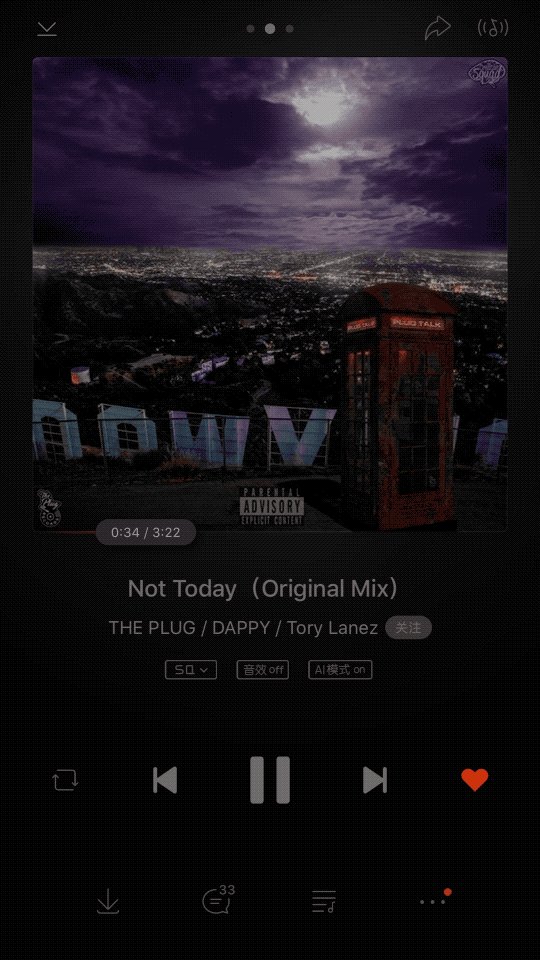
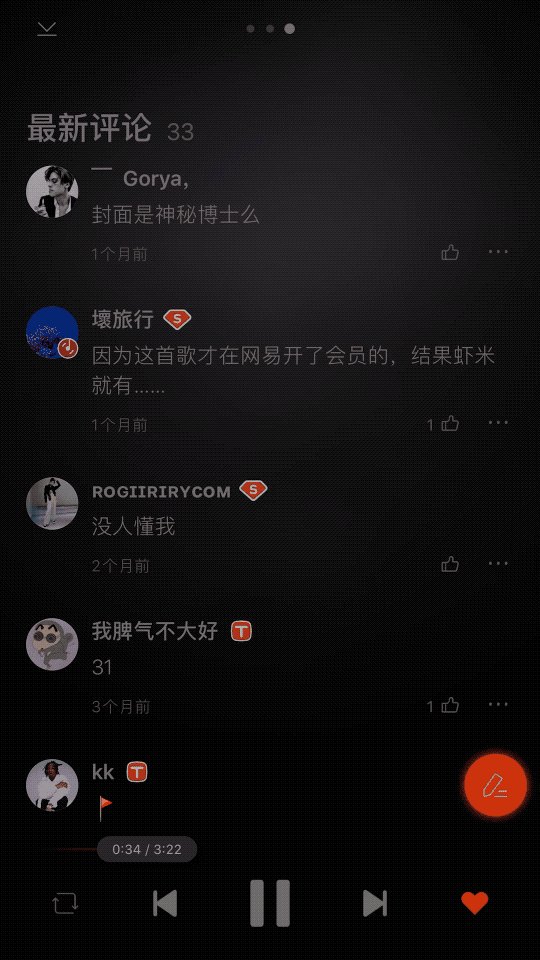
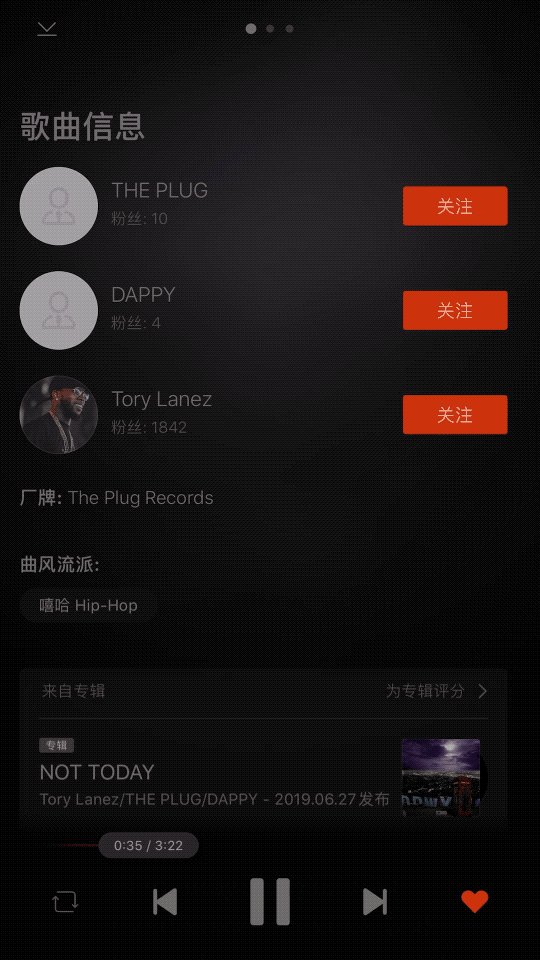
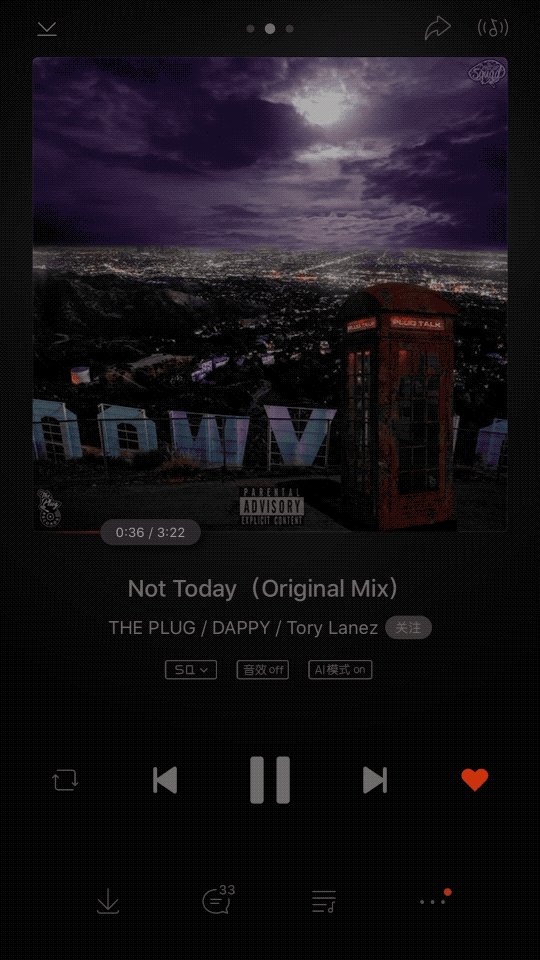
還有蝦米音樂、QQ 音樂等音樂軟件,在播放頁左右滑,可以進行切換到歌曲詳情頁、歌詞頁或是相關推薦頁、以及切換歌曲等操作。

Banner 之間的切換:
用圖片來傳達信息,要比文字更加快速精準,閱讀起來也更加省力。
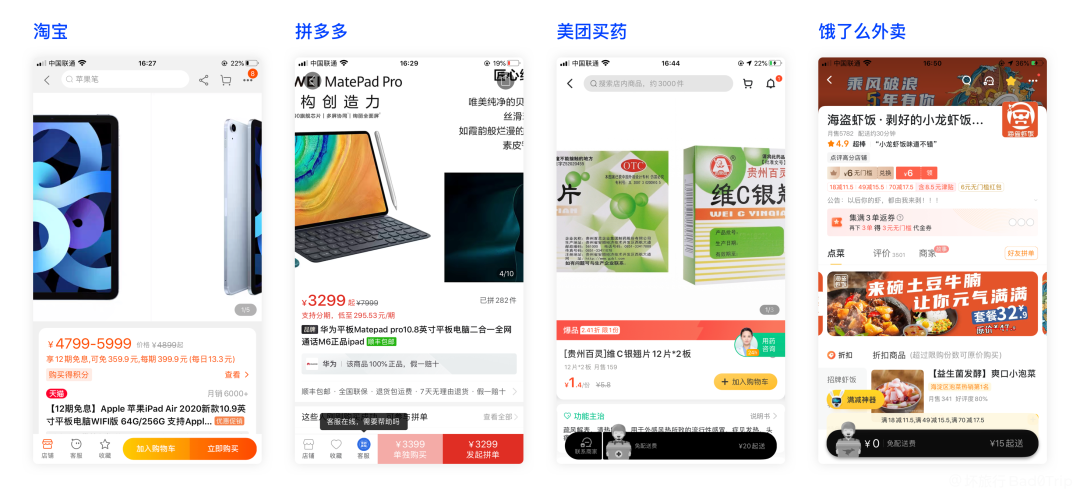
不僅是電商購物平臺,甚至是網上藥店、外賣商家,輪播的 Banner 都是不可或缺的。如淘寶、拼多多、美團買藥、餓了么外賣。

點進商品頁面,第一眼看到的就是位于頂部商品頭圖,這是一屏中占比最高的位置,也是目光的中心焦點。而商品頭圖因為看起來快捷方便,所以瀏覽完整度往往更高。
有一個不同的地方,就是淘寶的輪播圖最多可以放5張,而拼多多的輪播圖可以到10張之多。
猜測其原因,是淘寶賣家會更加關注商品整體的感覺。你逛淘寶的時候是不是這個樣子:“點進商品,先左右滑快速看看頭圖,然后往下滑看看商品詳情頁、看一下賣家秀、產品細節、功能點、尺碼顏色等等、再看眼評論區有沒有買家秀,最后點擊加入購物車看下想要的有沒有貨、什么價格,沒貨或者不太想加購物車占位置就先點下收藏。至于最后買不買那就另說了。”
而拼多多以便宜實惠著稱,已經形成了特定的用戶心智。所以往往最多10張的頭圖所呈現的信息,就足以令部分用戶看完之后就決定下單。
然而看似平平無奇的輪播 Banner ,還能做出點什么花來呢?
自如和京東做到了。
自如首頁的 Banner 將畫面主要內容和背景拆分開,滑動時只移動主體物,背景則采用淡出淡入的方式進行切換,視覺效果新穎。相比起傳統的一張張圖片輪換,這樣的處理方式不得不說十分精致和有細節。

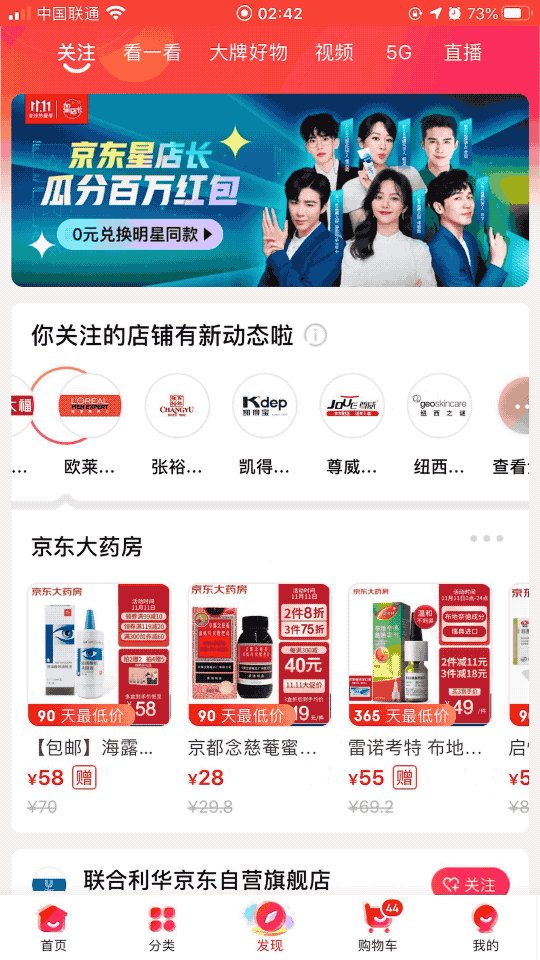
京東發現頁的直播 Tab 下,雙十一期間的輪播圖則采用了「掏空背景底色」的方式,雖然和自如的處理方式有所不同,但依舊區別于傳統的位圖輪換,視覺觀感更佳。

切換還有一些其他的應用場景:
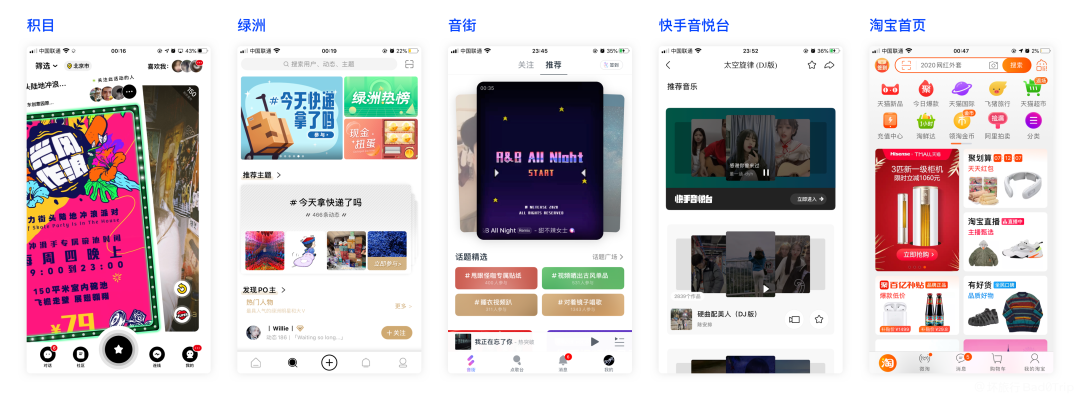
探探、Aloha、積目等交友軟件,常用卡片切換的方式進行好友匹配,「右滑喜歡,左滑不喜歡」的手勢操作簡單易上手,讓人有點越滑越來勁的意思;改版后的淘寶,也在雙列 Feed 的頂部,新增了一處固定的輪播圖運營位。

綠洲發現頁的頂部運營位,區別于傳統的一張張 Banner 圖輪換的形式,將運營位拆分成了三個部分,這樣可以擴展頂部的運營區域,給更多活動提供了曝光;而腰部的推薦卡片則采用了更加擬真的切換效果。

還有網易出品的音街、快手站內的音悅臺推薦音樂,對于卡片的切換體驗,都更加的精致優雅。

04 查看更多
其實「查看更多」與「切換」是十分相近的。
兩者的區別可能就是在于,切換之后,信息層級是否有非常明顯的變化。
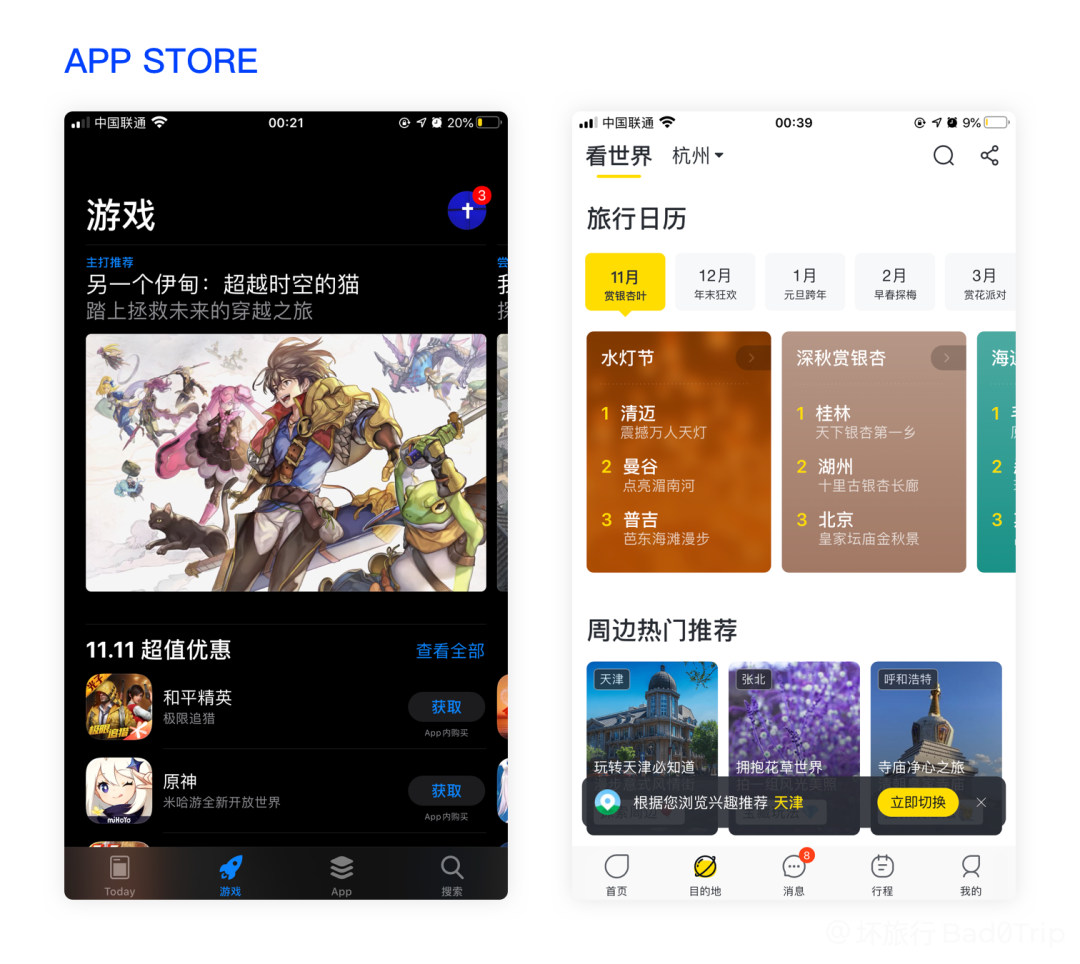
比如 App Store 里的游戲 Tab ,里面也有 Banner 的輪播位。這里的一張 Banner 被切走之后,信息層級被降到最低,只會露出一點邊緣,暗示用戶「這里還有」;飛豬旅行里的旅行日歷,往后滑動卡片時,實際上每張卡片的信息層級強弱并沒有被拉得很開,更多的是感覺到「往后滑還可以看到更多」。
其實簡單來說,區分的方式就是看它是被「切」走的,還是被「滑」走的。

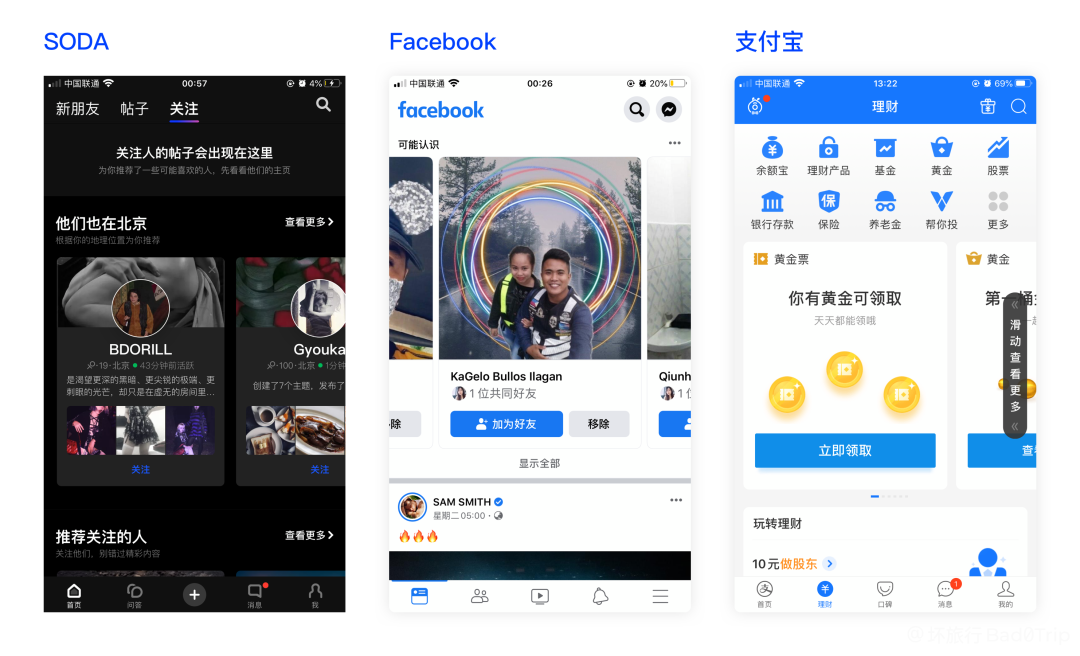
諸如 SODA、Facebook、微博、快手、抖音等產品,都有此類橫劃用戶推薦卡片的身影。不過這類推薦卡片并非是社交產品的專屬,支付寶里也有出現類似的橫滑推薦卡片。
值得一提的是支付寶在這里的手勢引導做的很有意思,采用了豎著的「滑動查看更多」,上下兩個不同方向的雙箭頭也進一步的引導了用戶進行相關操作。

滑動除了可以對頁面進行切換,在一些特定場景,還可以賦予跳轉頁面的能力。
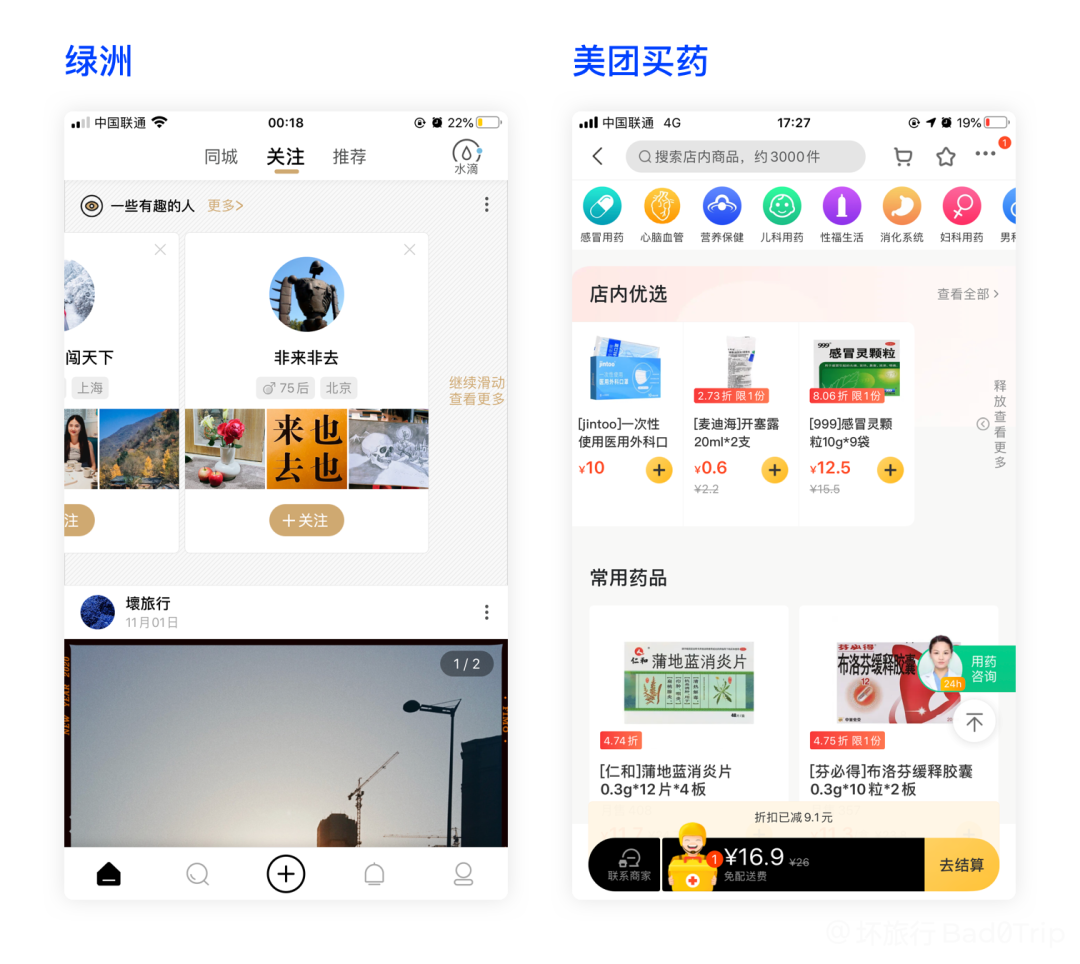
如綠洲在關注頁插入的用戶推薦橫滑卡片,在左滑到末位后,繼續滑動就會直接進入專門承接用戶推薦的落地頁;
美團買藥的店內優選,在左滑到末位后,繼續滑動并松手,也會跳轉到專門承接優選推薦的落地頁。

不過雖然這兩個產品用的手勢是一致的,但在體驗上,美團買藥略勝一籌。
綠洲的推薦卡片如果滑動速度過快,頁面直接就跳轉走了,一點心理準備都沒有給用戶,雖然有「繼續滑動查看更多」的文案提醒,但是奈何交互跳轉邏輯上缺少一個中間態,滑快點就直接就跳走了,更別說先看到提示文案了。相比之下,美團的店內優選卡片,在松手之后才跳轉,給足了用戶心里準備和緩沖的時間。
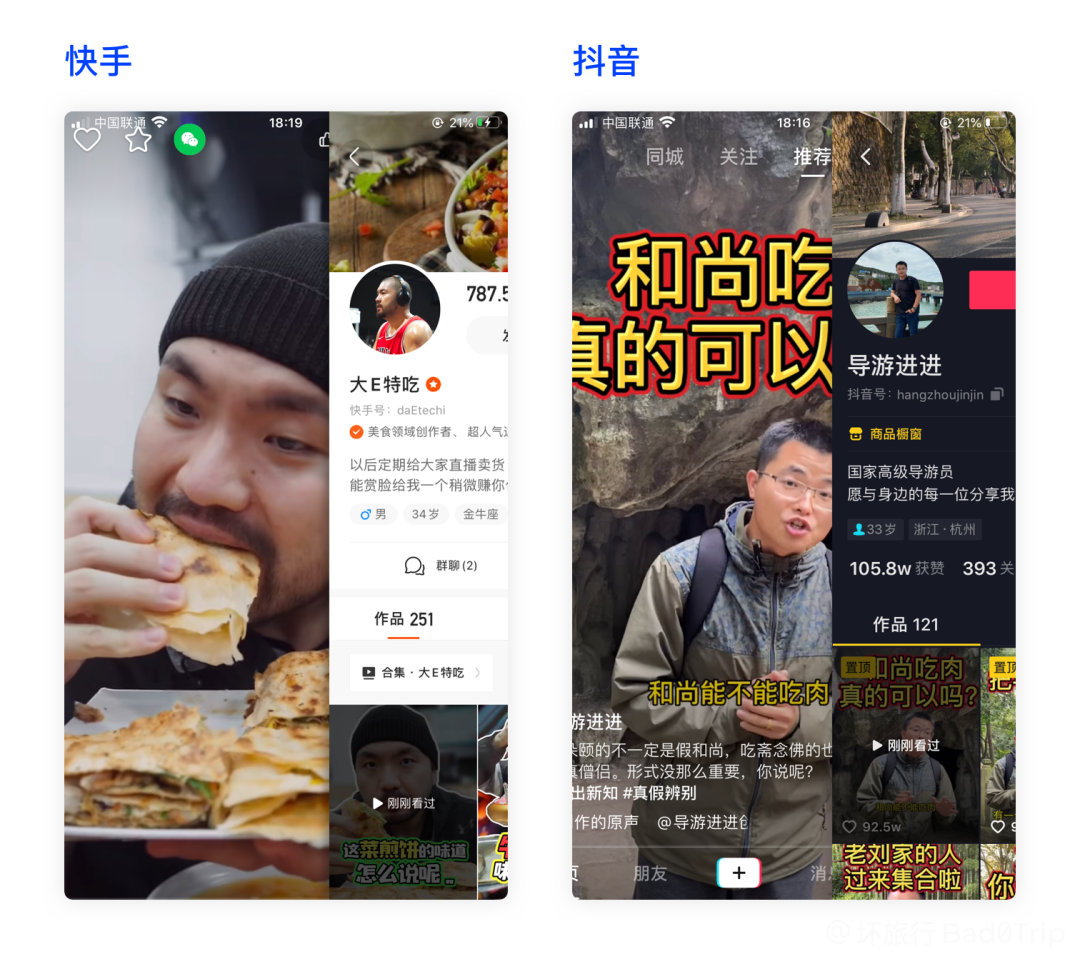
快手的關注頁、抖音的推薦頁,左滑都可以直接跳轉至作者的個人頁。

「滑動查看更多」除了上面提到的那些場景,還有兩個比較特別的。

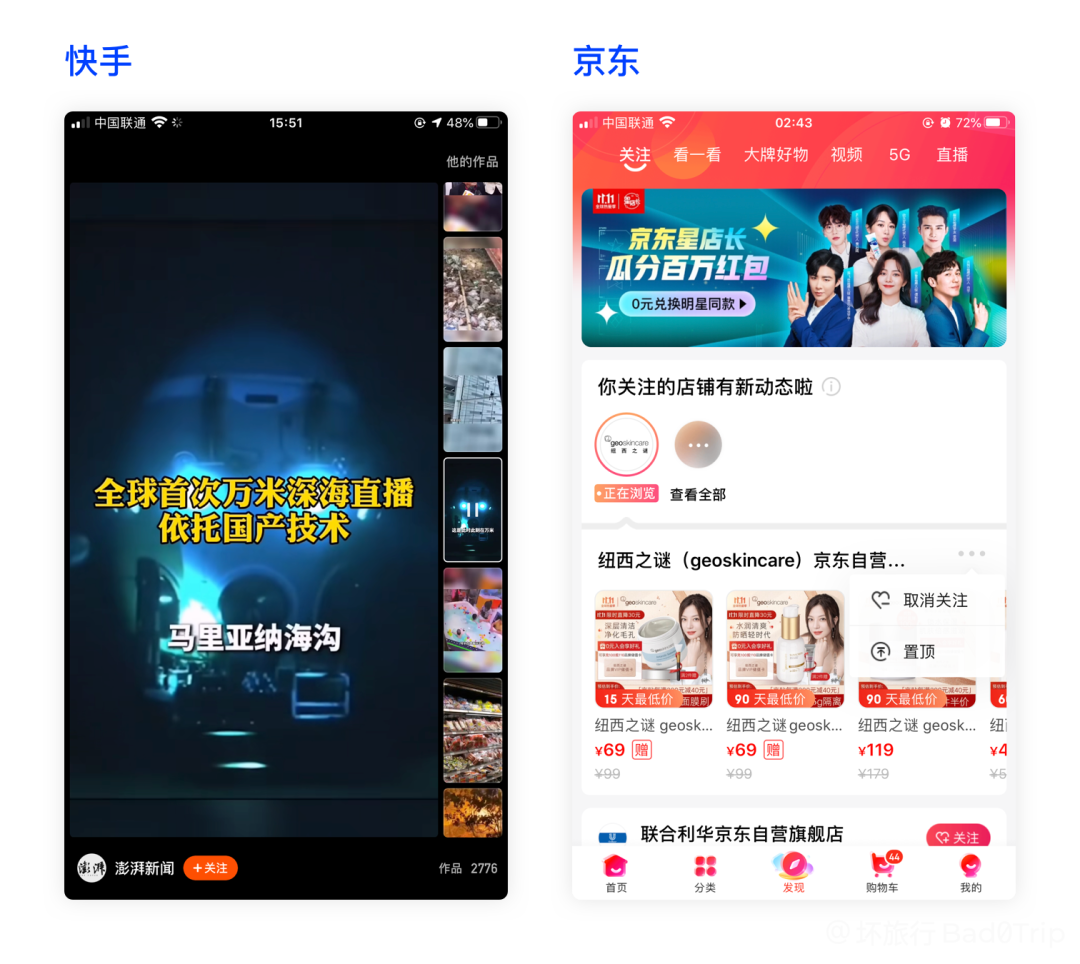
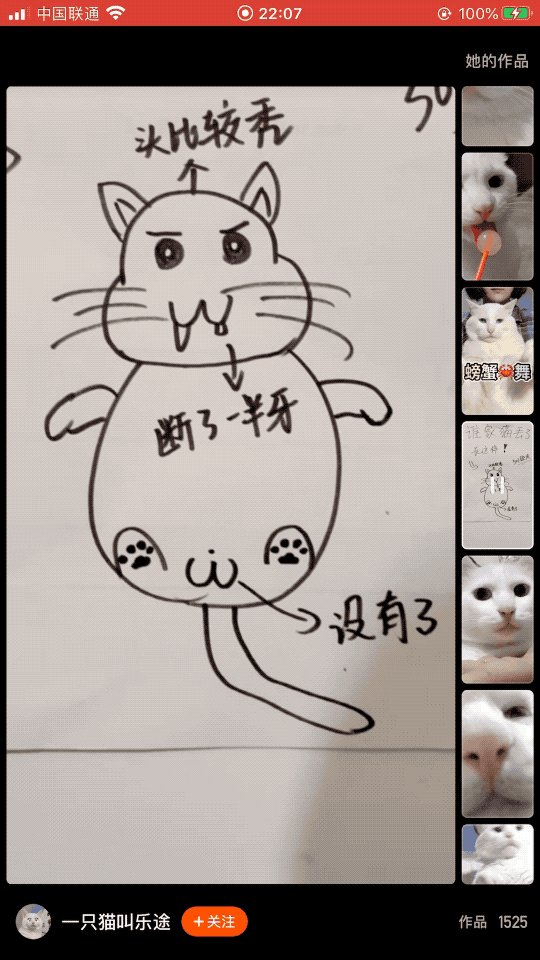
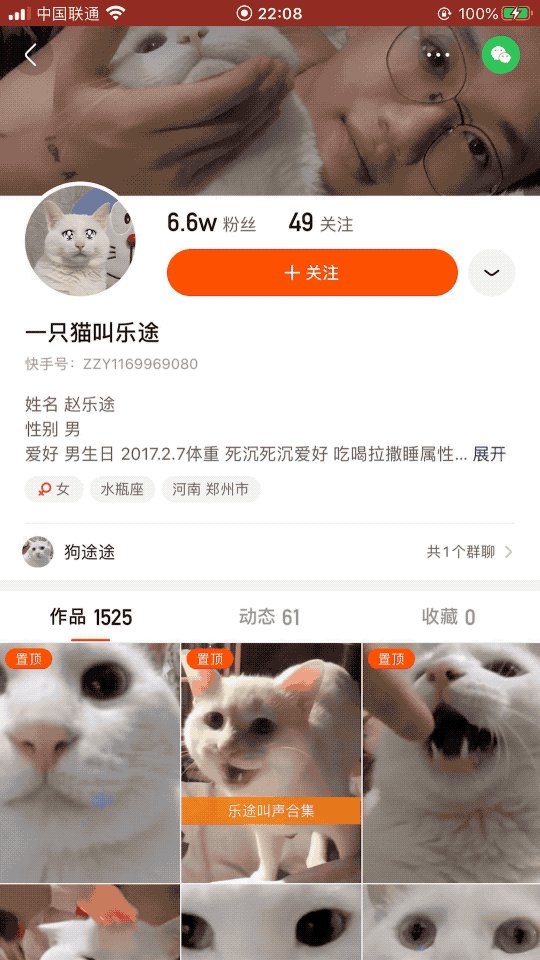
一個是快手的精選頁,左滑會從頁面右側出現一個「滑滑板」一樣的功能區。
在沒有調出滑滑板的時候,上下滑就是常見的熱門精選作品切換;而調出這個功能區之后再上下滑,就是在當前作者的作品里進行切換了。
這樣不僅提升了單屏的利用空間,還能讓用戶能更方便的瀏覽作者的其他作品、幫助提高其他作品的曝光量。并且繼續左滑,也能進入作者的個人頁。

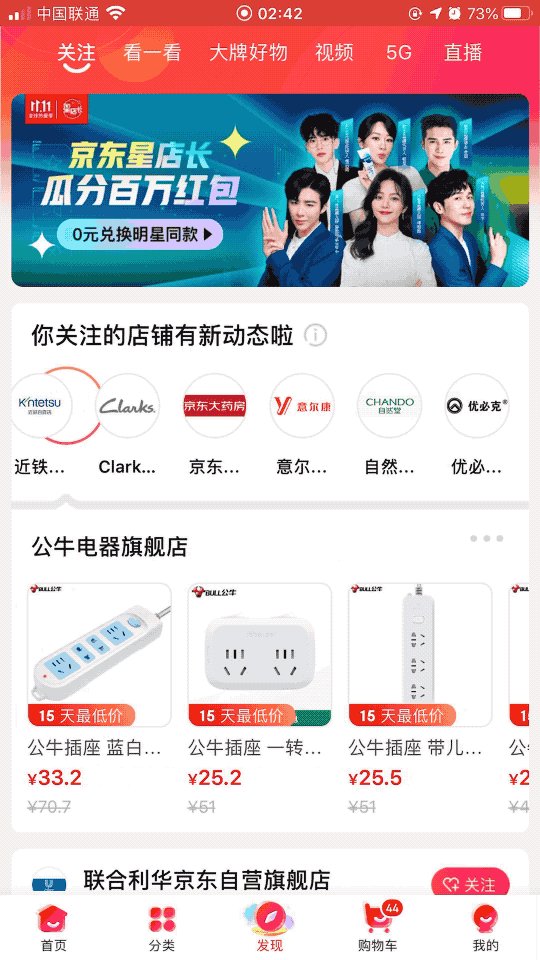
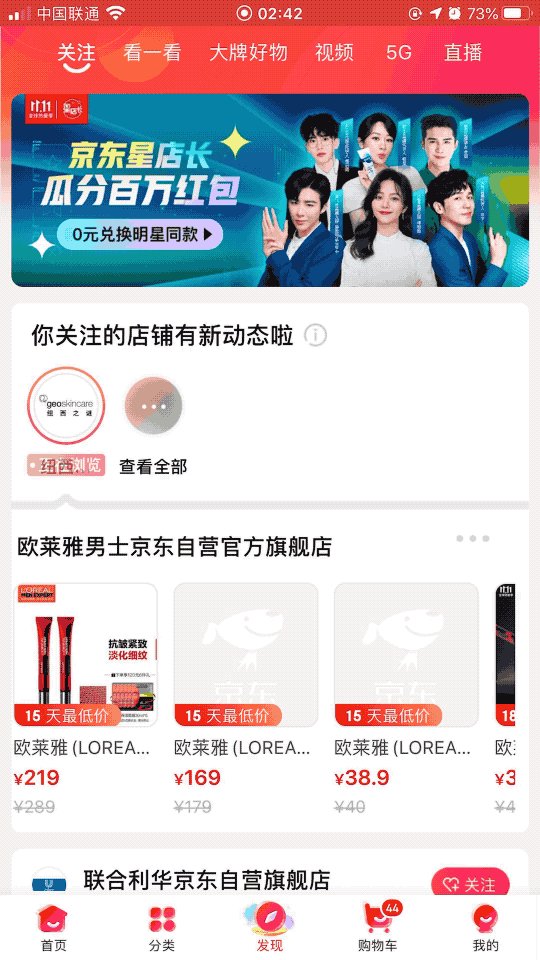
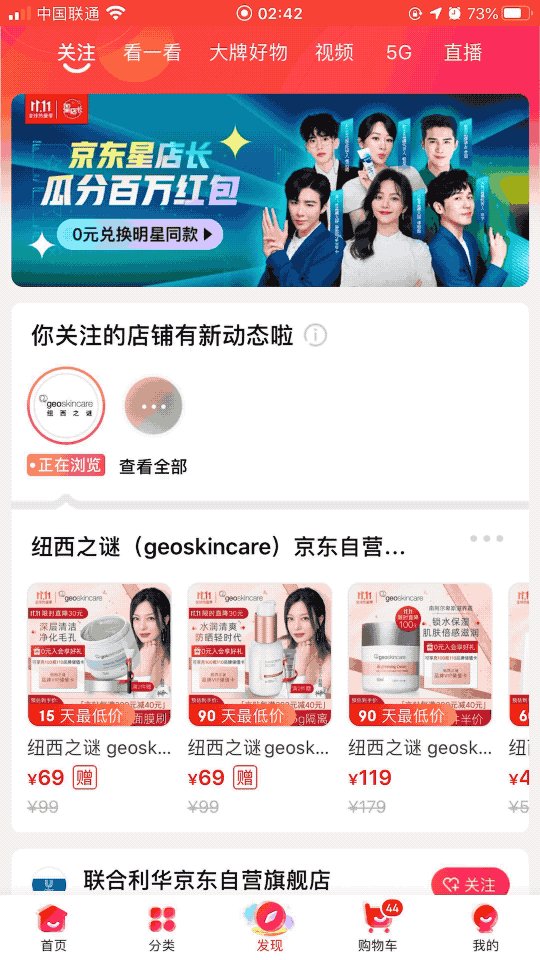
另一個是京東發現頁里的關注 Tab 下,有一塊關注店鋪的新動態區域,相當于是上新通知。
滑動頭像來切換的做法其實并不少見,但京東在這里做的就比較好。固定首個頭像為選中區,滑動切換選中店鋪。店鋪頭像的下方實時展示店內商品,并且商品區也可以滑動來查看更多。滑動停止后,還會有一個「正在瀏覽」的標簽來表示當前狀態。

這樣的做法能夠讓用戶更加高效的了解關注店鋪的上新情況,提升店鋪的曝光率的同時,將原本十分麻煩的操作路徑,一下子拍平簡化了,妙!
05 進度調整
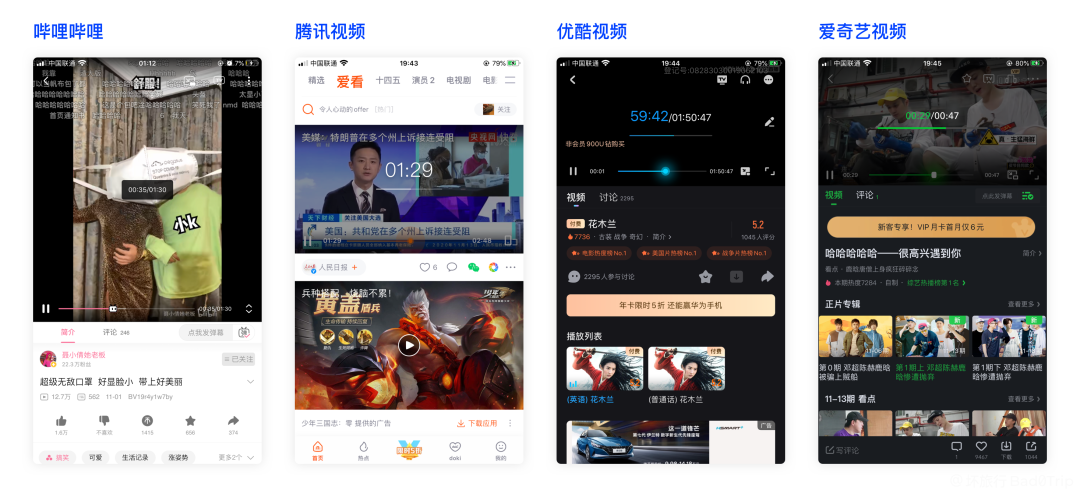
左右滑動來快進快退視頻是再常見不過的快捷操作,不論是包羅萬象的嗶哩嗶哩,還是騰訊優酷愛奇藝,又或是快手抖音騰訊微視這類「殺時間」的短視頻產品,沒有個進度條都不好意思說自己是個看視頻的 APP 。

雖然左右滑動調整進度在視頻類產品上最常見,但其實這也并非是視頻類產品的專屬。如 iOS 系統相冊就可以在編輯頁面用滑動的方式對視頻進行逐幀瀏覽。

并且,iOS 系統相冊的照片 Tab 里,還有一個小彩蛋:在年視圖下,左右滑動封面可以快速預覽12張圖,而這12張預覽圖對應著12個月份。

06 浮窗收納
有些產品在用戶截圖之后就會立即彈出一個分享面板。但我個人覺得這個特性非常煩人,因為截圖之后還需要我再點一下取消,關掉這個分享面板才能繼續瀏覽。不過這邊先不展開了,留到下一期,我會專門寫一篇推送,把那些不吐不快的產品體驗一個個都摘出來。
iOS 系統在截圖之后,屏幕左下角會出現一個預覽浮層。截圖后點進去,就可以立即進行編輯,左滑則可以將其移出屏幕,但截圖還是會保存到相冊。
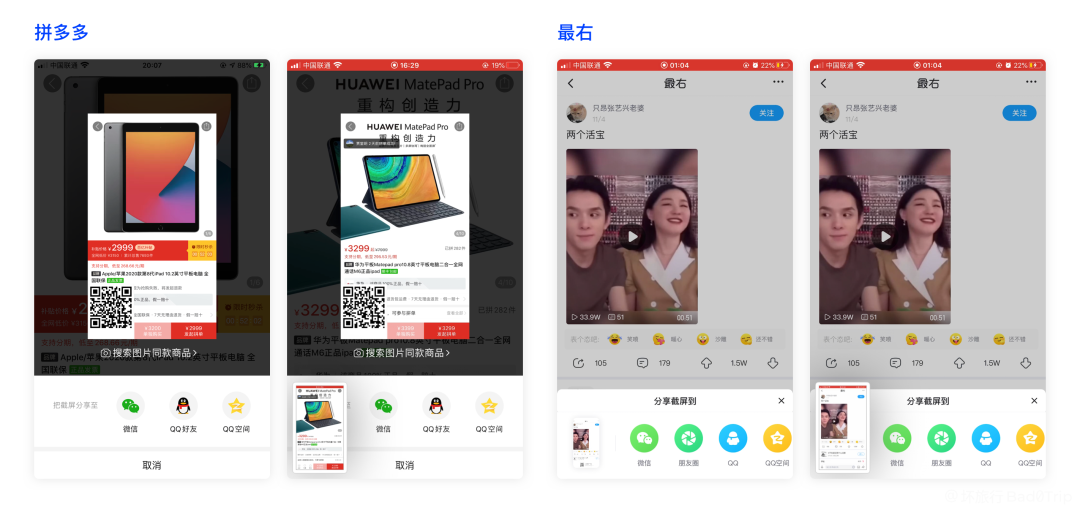
有些比較有心的軟件,在截圖后彈出的分享面板上,會避開 iOS 的截圖預覽浮層的干擾。如拼多多、最右,這兩個產品的截圖分享面板,要么是左側留空只放引導文案,要么是放一張小的截圖預覽。

如此一來就可以避免用戶截圖后想立即分享,但分享入口卻被截圖預覽浮層擋住的尷尬情況。
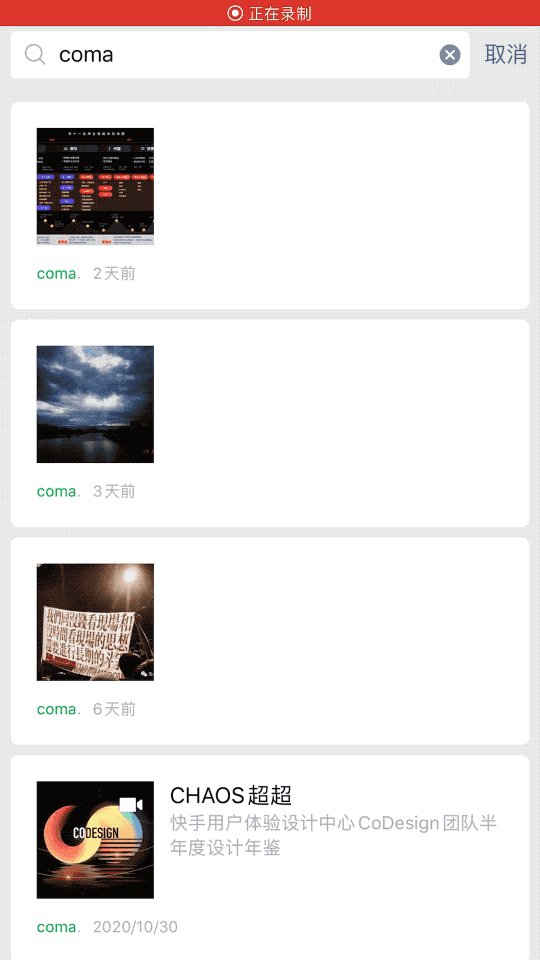
要說浮窗收納,肯定繞不過微信。
微信在7.0.4版本發布了浮窗這個新功能,解決了當時公眾號文章閱讀體驗連續性的痛點,并在7.0.5版本對浮窗的樣式進行了優化。
現在微信的浮窗支持收納最多5個文章或小程序鏈接+1個音頻。

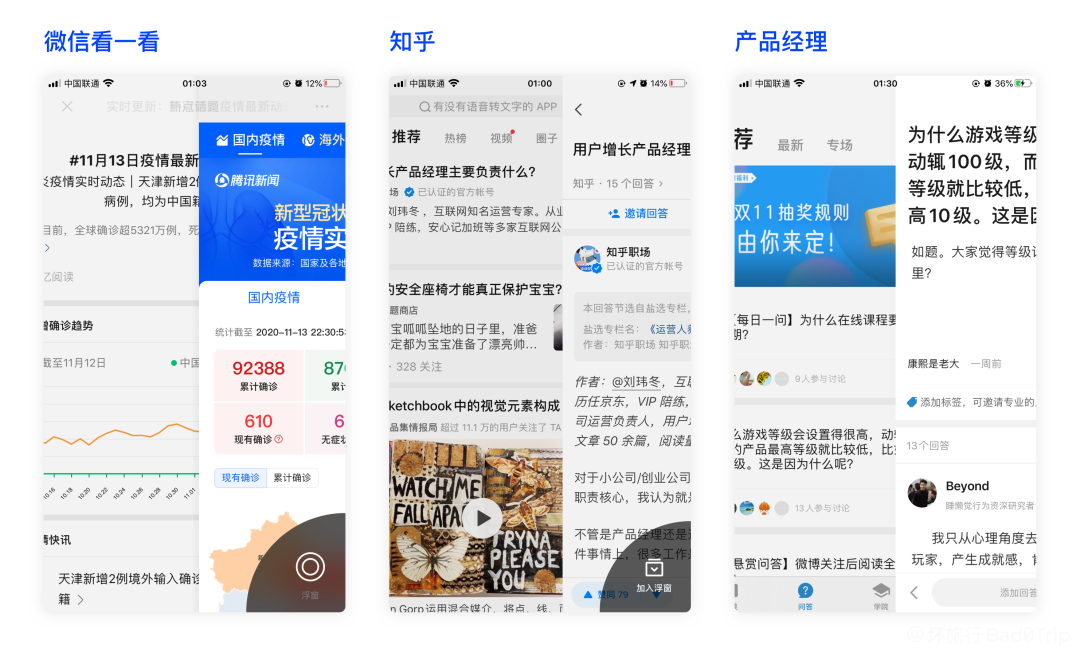
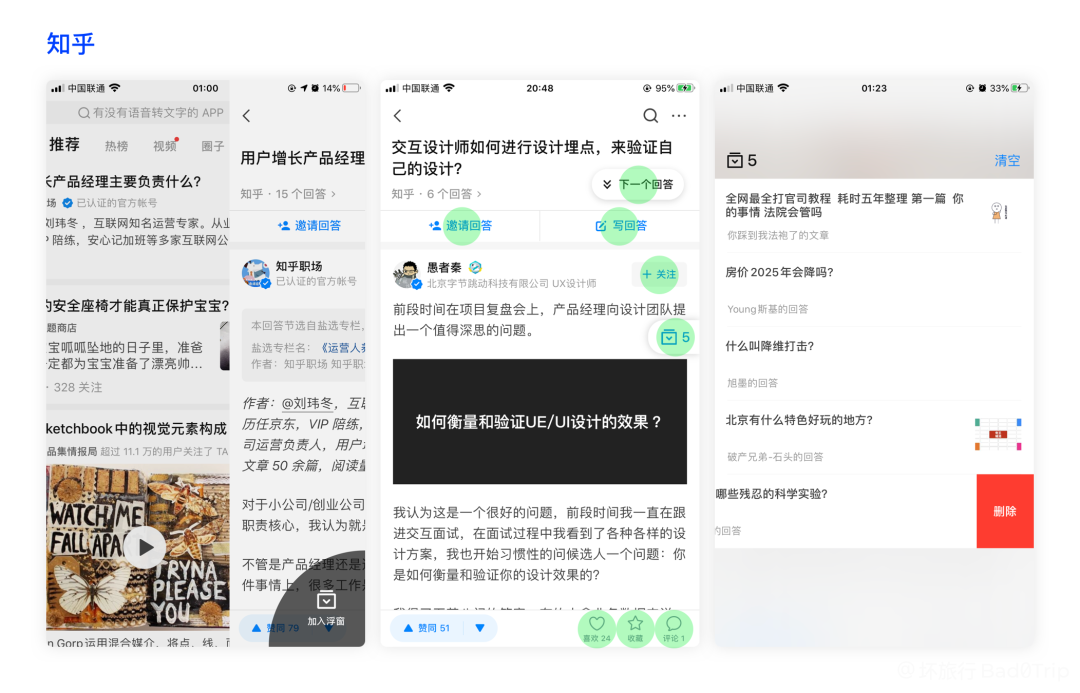
除了微信,知乎現在也有這個功能。不過對于知乎新增的浮窗功能,網上評價褒貶不一。
知乎在更新收納浮窗功能前,原本就有「下一個回答」懸浮按鈕,并且回答頂部有「寫回答」、「邀請回答」以及「關注」按鈕,底部還有「喜歡」、「收藏」、「評論」按鈕,這時候要是再加上收納浮窗,點屏幕就跟踩地雷似的,看準了再點奧鐵汁!
目前知乎的浮窗只支持最多5篇文章的收納,且暫不支持收納視頻。

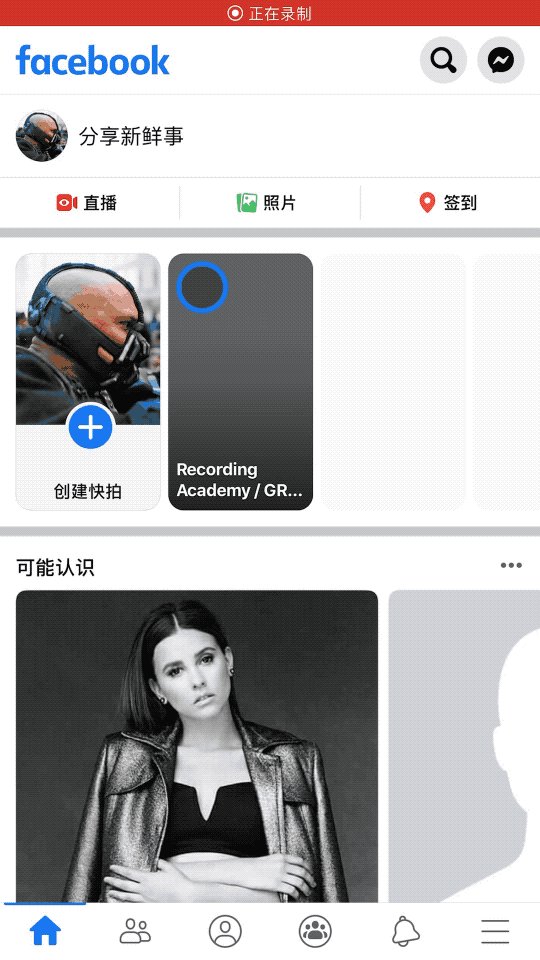
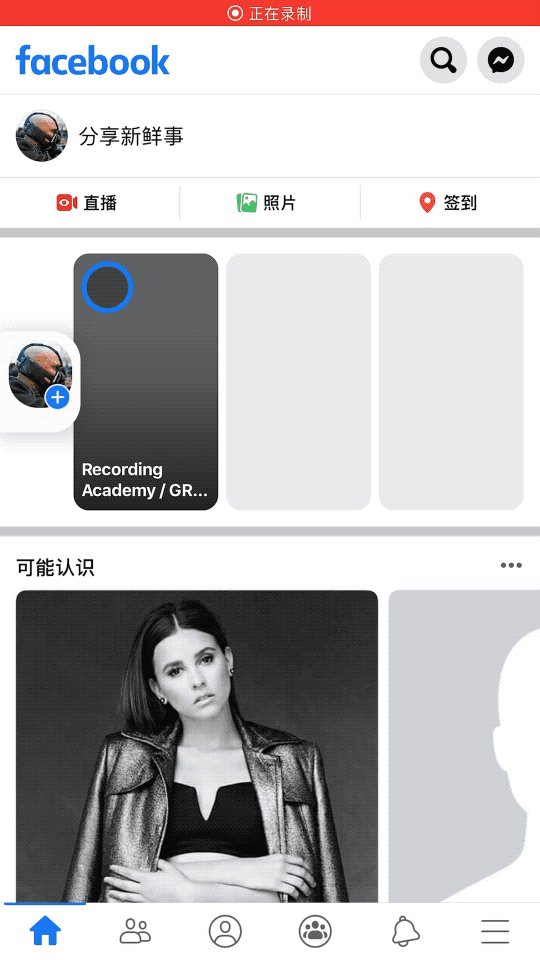
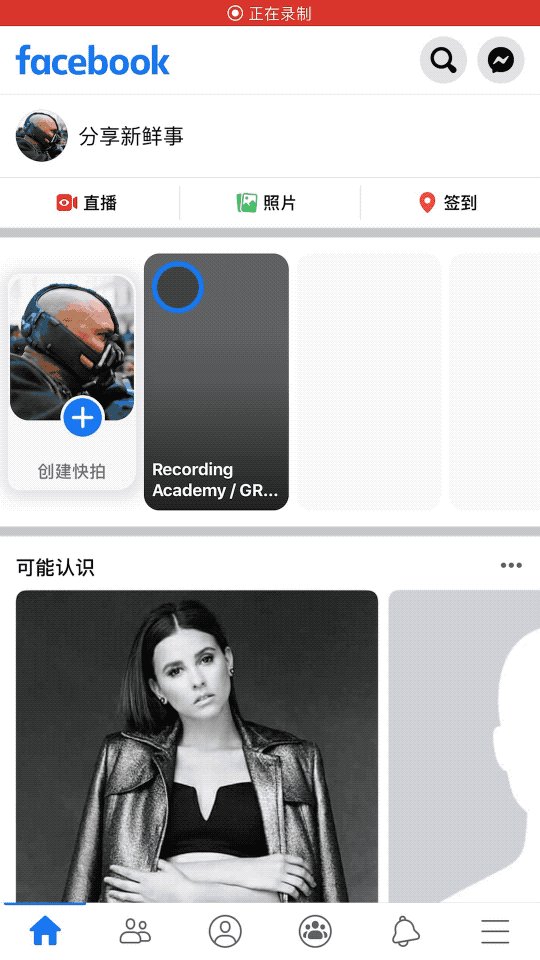
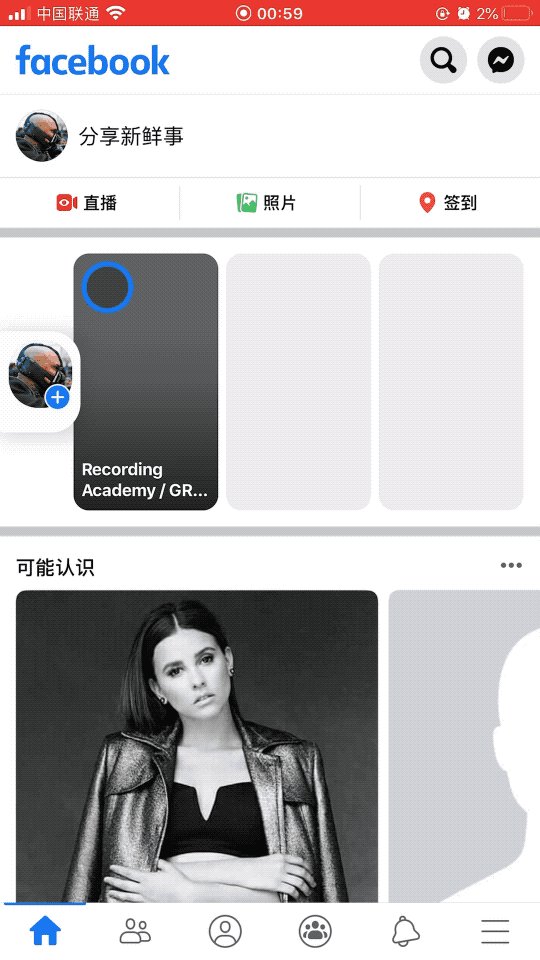
Facebook 也有浮窗收納功能。首頁的臨時動態支持左滑直接收納進浮窗,并且交互動畫十分Q彈順滑。

07 快速多選
關于滑動手勢應用場景的最后一個分類:快速多選。多是出現在一些相冊和圖片管理軟件上。
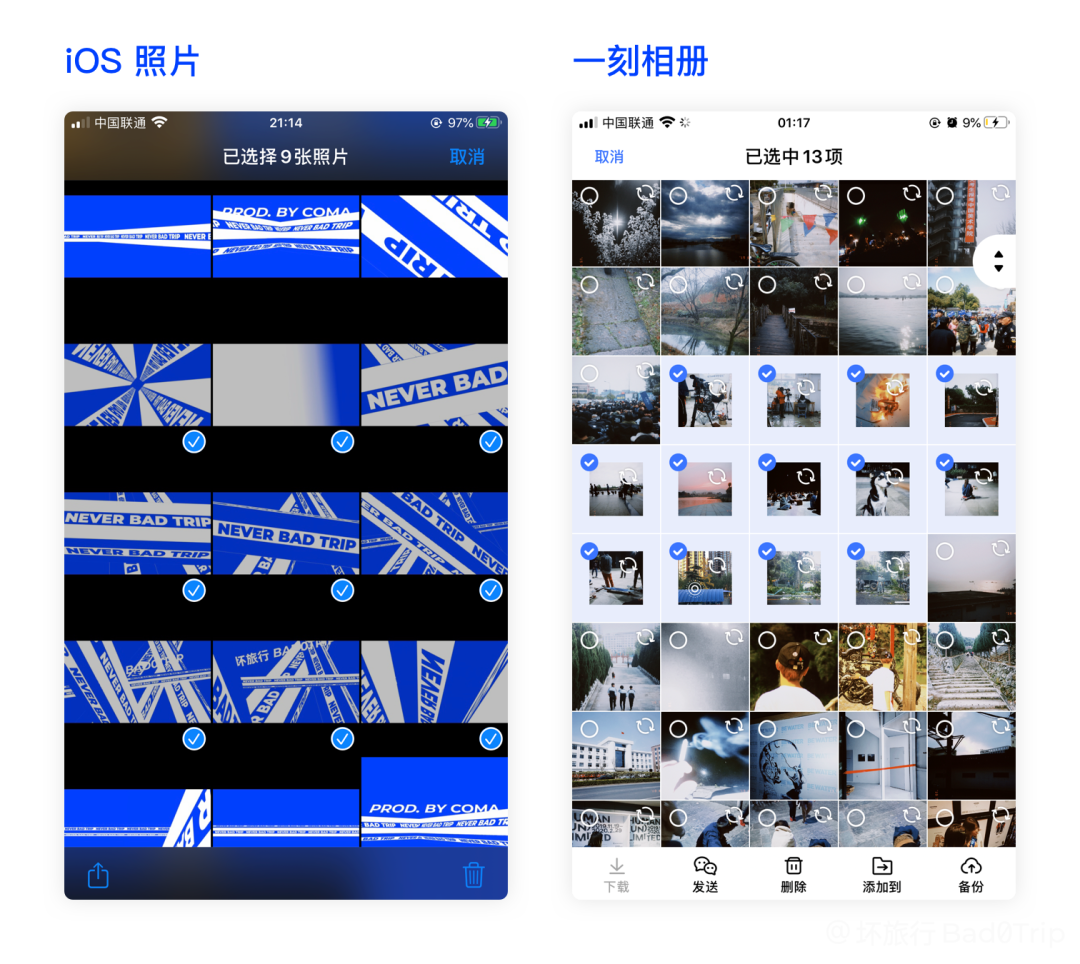
iOS 系統相冊點擊右上角的「選擇」按鈕后,斜向滑動照片就可以進行多選。

雖然 iOS 很多地方的體驗都做的很好,但是相冊的多選,這個體驗確實還有些優化的空間。
比如在多選狀態的時候,上下滑動屏幕尋找要選的照片,就很容易在滑動的過程中選中其他圖片。萬一這時候是在整理相冊,不小心把本來不想刪除的照片選中了,結果到最后還沒發現,就默默跟著被一起刪掉了(雖然還有個最近刪除的后悔藥,但是萬一完全沒發現呢)。而這個地方一刻相冊做的就比 iOS 系統相冊更好。一刻相冊要進入多選狀態,需要長按一下,然后伴隨一個輕微的震動反饋,便進入了待選中狀態,這時候滑動照片就可以進行多選,松手之后就可以退出了多選狀態。
08 尾聲
關于滑動手勢五花八門的用法介紹,暫時就到這里了。
首先,很感謝能一直看到這里的你🥳!!!
最后,希望以上這些內容能對大家有所幫助!
感謝各位捧場,咱們下期再見~👋
(下期關鍵詞預告:關于日常生活里那些不吐不快的產品體驗)
作者:壞旅行COMA,微信公眾號:壞旅行(Bad0Trip)
本文由 @壞旅行COMA 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚