編輯導語:引導頁可以給用戶留下關于產品的第一印象,并在一定程度上告知用戶產品的功能及特點。因此,合理、美觀、有效、且能符合用戶期望的引導頁設計十分重要。本篇文章里,作者總結了引導頁的類型和設計方法,一起來看一下。

引導頁可以算作我們打開一個新產品時看到的第一個畫面,能在未使用產品之前提前告知產品的主要功能與特點。
第一印象的好壞會很大程度上影響到后續的產品使用體驗。文章通過梳理引導頁設計的構成,總結出實用的觀點與方法來助力引導頁設計。
一、什么是引導頁?
第一次打開新的應用時通常能會看到2-3個系列開屏頁,上面有簡短的文案來解釋產品的功能,方便用戶使用。
又或者打開一個全新的社交類產品,會引導用戶進行創建帳號、設置偏好、添加興趣等一系列操作,從零開始帶用戶了解產品。

通過友好的引導頁向用戶介紹價值主張以及產品將如何改善他們的生活。
入門引導有助于用戶了解需要做什么以及怎么做、才能從產品中獲得需要的東西。這是一種與用戶建立信任的方法,不僅有助于用戶,也是提高業務轉化率和保留率的關鍵。
二、為什么引導頁很重要?
平均來說,近四分之一的用戶會在僅使用產品一次后就因為各種原因放棄再次使用。一旦用戶試用了產品并且離開,可能很難再次成為產品的使用者,除非他們能從產品中獲得一些有價值的內容。
例如我們花時間和精力去下載一個新產品時,總會帶著某種目的性,希望這個產品能在某種程度上解決現階段遇到的問題或者改善我們的生活。

Twine將漸進式的引導頁融入到產品體驗中,用戶的流失率降低了一半以上。
用戶留存率和客戶忠誠度是大多數產品和服務成功的關鍵因素,合適的引導頁可以提高長期留存率。
為產品或服務添加新功能雖然很好,但如果用戶不了解或不知道如何使用,會導致用戶在很大程度上未充分利用這些新功能,那么它們就沒有為用戶帶來太大的價值。
三、引導頁設計類型和方法
1. 引導頁類型
為滿足新用戶的需求并留住他們,大多數產品會采用幾種引導頁組合來為用戶提供指導。
1)入門之旅
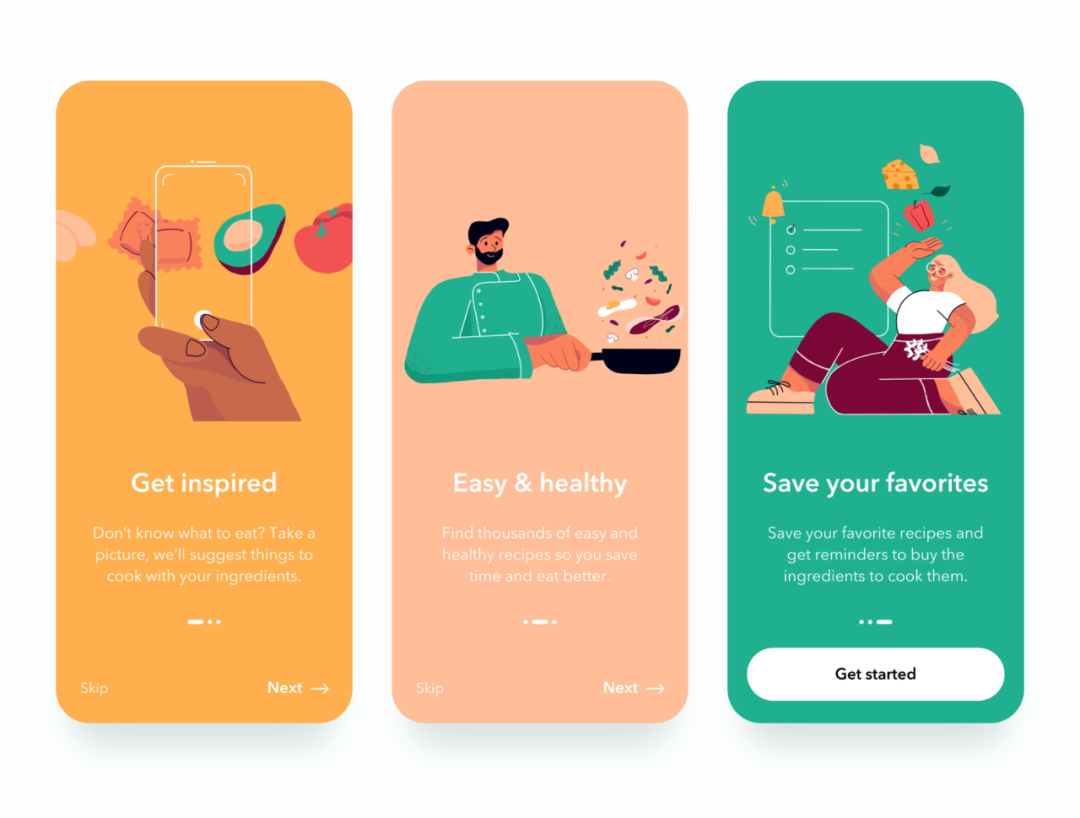
這是一種在移動應用中非常流行的模式。用戶第一次啟動產品后,他們會看到幾個快速概述產品價值和基礎知識的頁面。
這種簡單、靜態的介紹為新用戶提供了一個很好的入門。

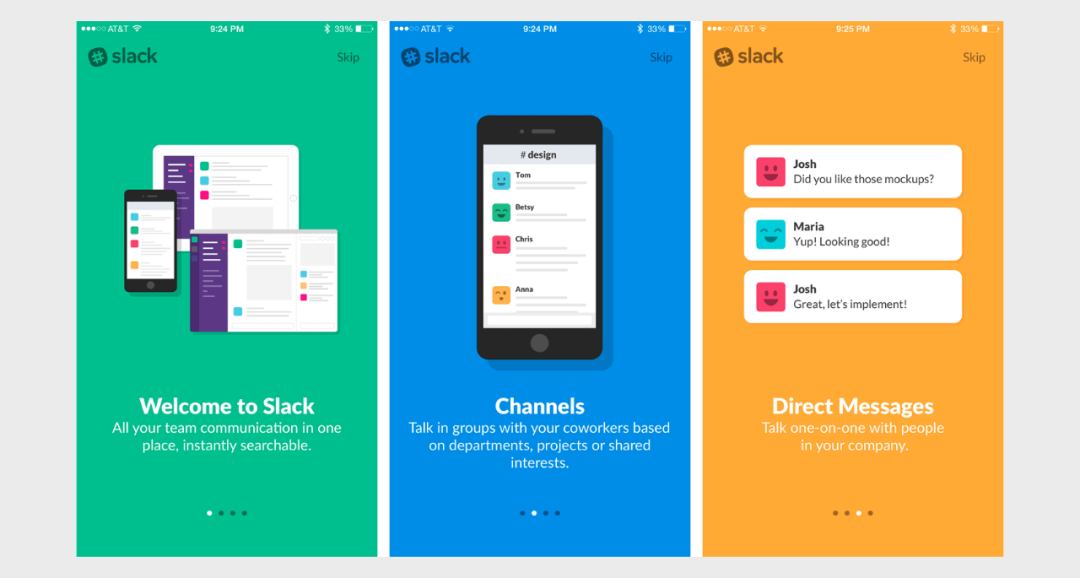
Slack通過四屏概覽引入了新用戶,整個介紹流程很清晰,為用戶提供了明確的進度點以及跳過選項。
最好的做法是為用戶提供進度指示以及退出或跳過選項。這樣他們就會明白還有多少介紹內容需要閱讀,并且不會感到困惑。
2)工具提示和指導標記
這是另一種很常見且相對省力的方法,用于從一開始并貫穿整個產品體驗來引導用戶。

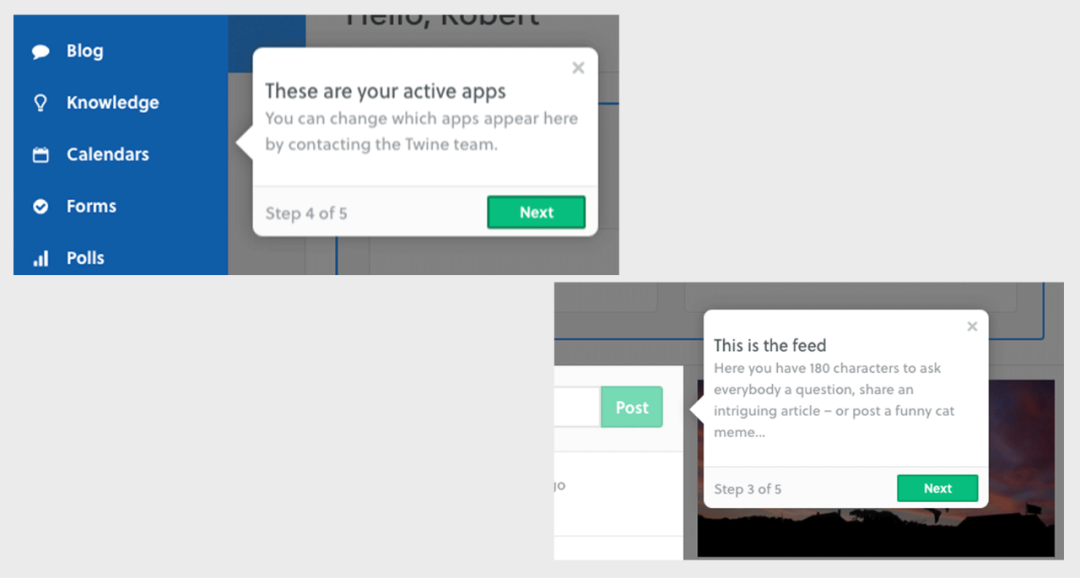
Twine使用工具提示和指導標記幫助用戶快速了解頁面情況。

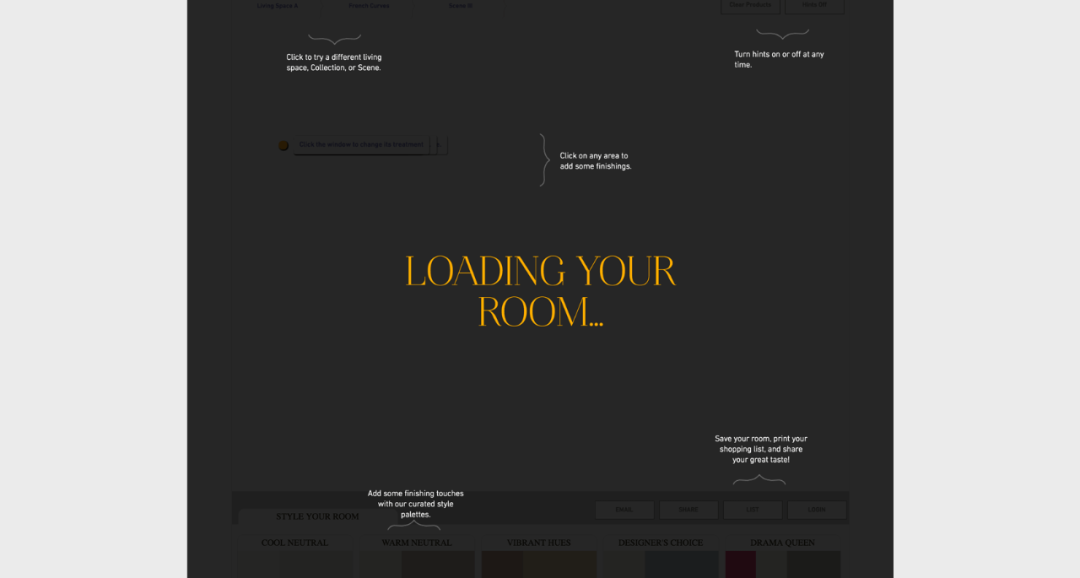
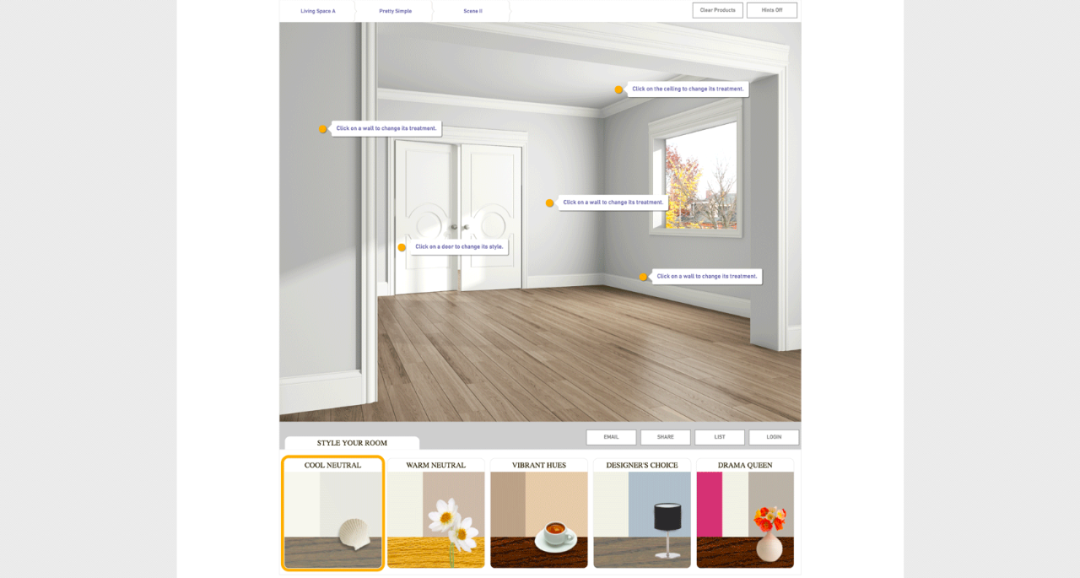
在為Metrie的3D房間配置器設計界面時,通過添加指導標記的可切換圖層,將它們合并到加載屏幕中。
雖然這種帶注釋的引導設計很有用,但要注意不要過度使用或者連續彈出多個窗口來干擾用戶。一次引導用戶使用一個元素或操作,避免解釋太多顯而易見的事情。
3)引導任務完成
讓用戶記住某事最好的方法就是讓他們實際去做。引導式任務是通過一系列步驟提示用戶與產品交互的方法,常用于當產品希望用戶盡早創建帳戶或設置一些個性化參數時。

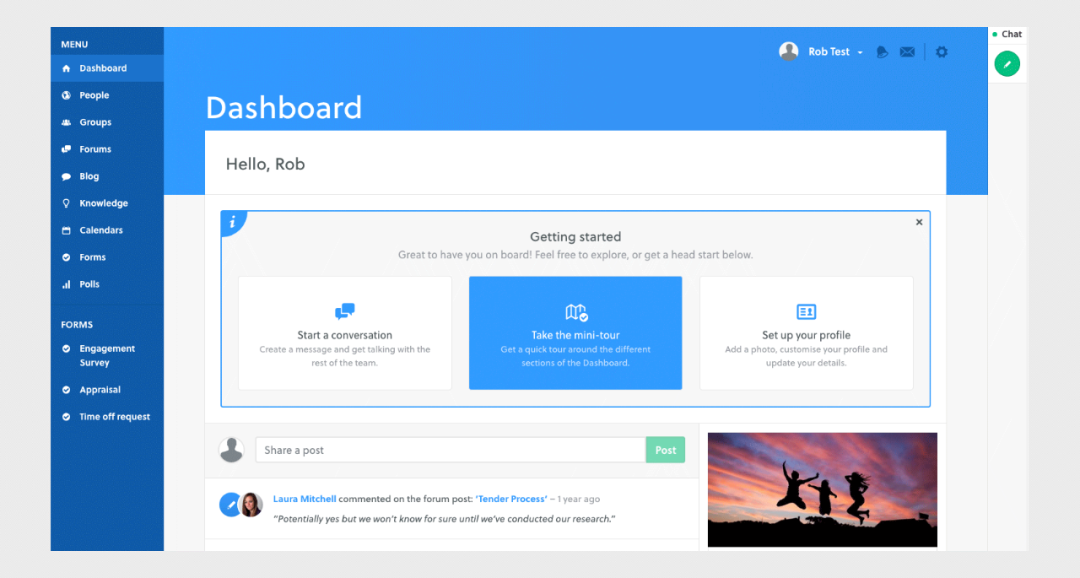
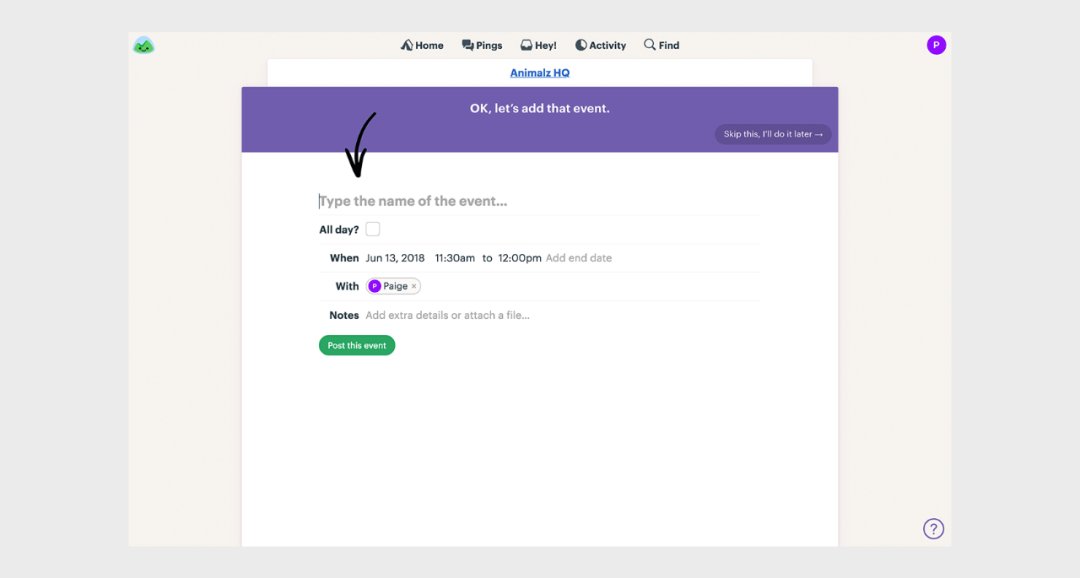
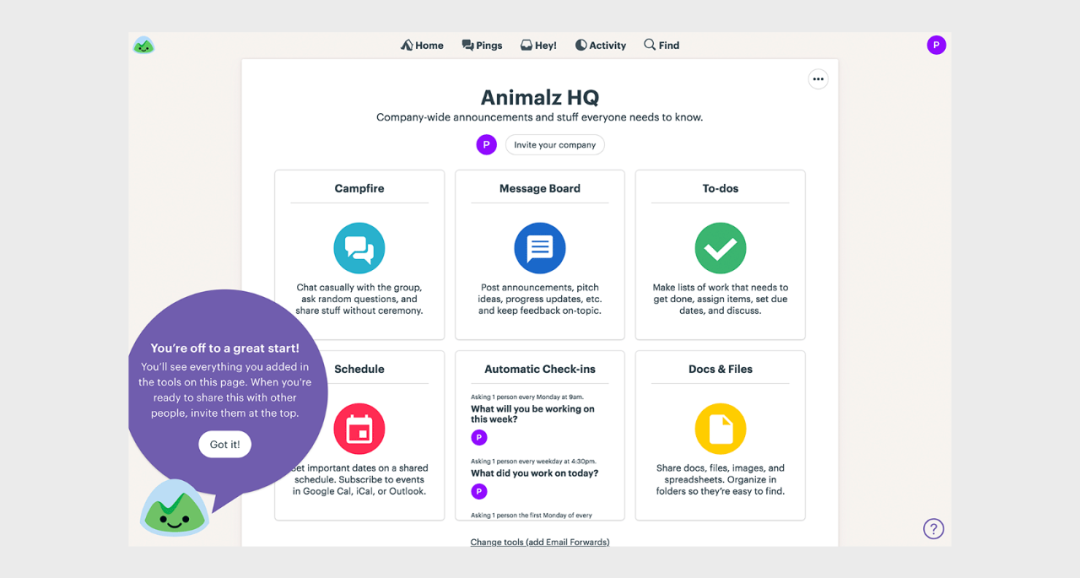
用戶首次進入團隊管理平臺Basecamp時,會被引導完成一項任務,以此來熟悉產品的特性和功能。
2. 什么時間開始引導
從初次進入到持續使用的整個過程中,決定在產品體驗的哪個部分使用哪種引導模式對于用戶體驗來說都至關重要。
1)開箱即用
第一印象很重要,因為很多用戶在第一次打開產品后就把它放棄了。

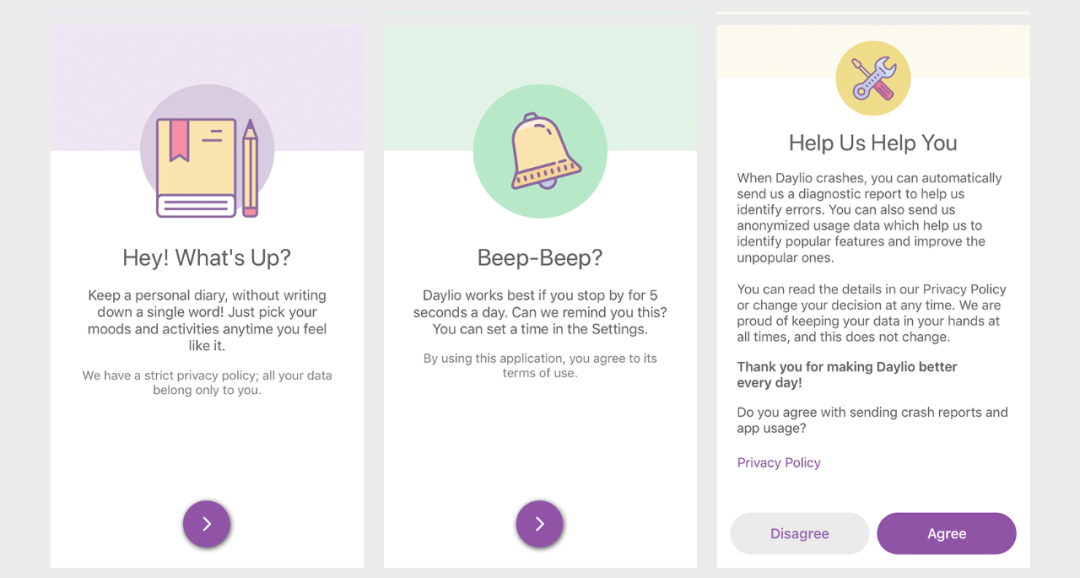
日記應用Dailyo友好細致的引導頁向用戶解釋了產品的價值,并提供了如何讓用戶從中獲益的提示。
2)漸進式引導
用戶完成了開箱即用的流程之后,在使用產品的過程中仍然有很多機會可以繼續幫助、啟發和取悅用戶。

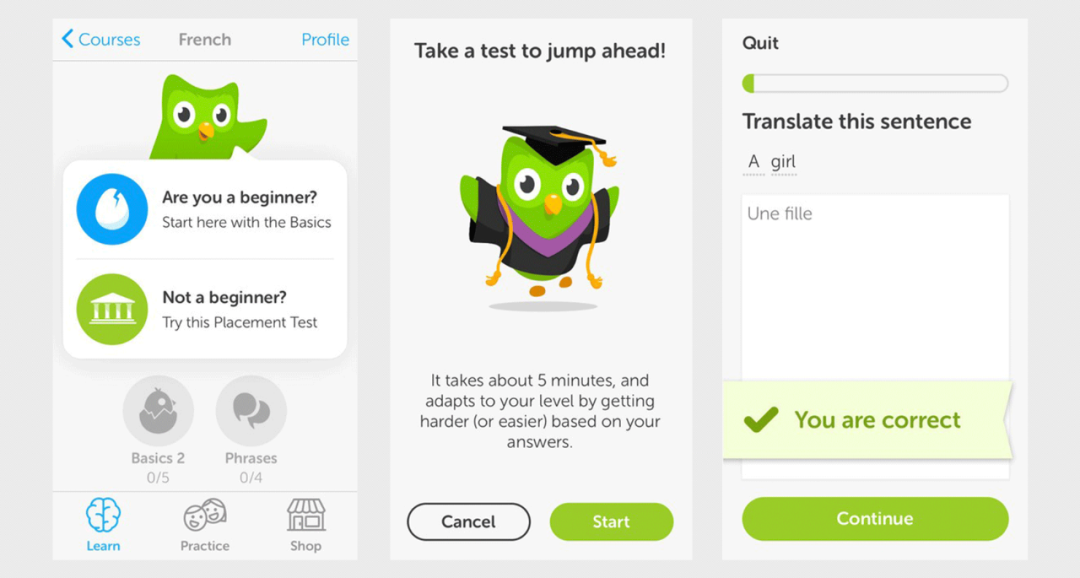
每當用戶選擇一種新語言來學習時,多鄰國都會提示用戶表明他們的專業水平,然后測試他們的語言能力。這有助于用戶避免因高估自己的能力而有可能放棄使用的挫折感。
3)新功能上線
當產品推出新功能或對體驗進行重大的改動時,需要讓用戶知道這些新功能的優點以及如何使用。

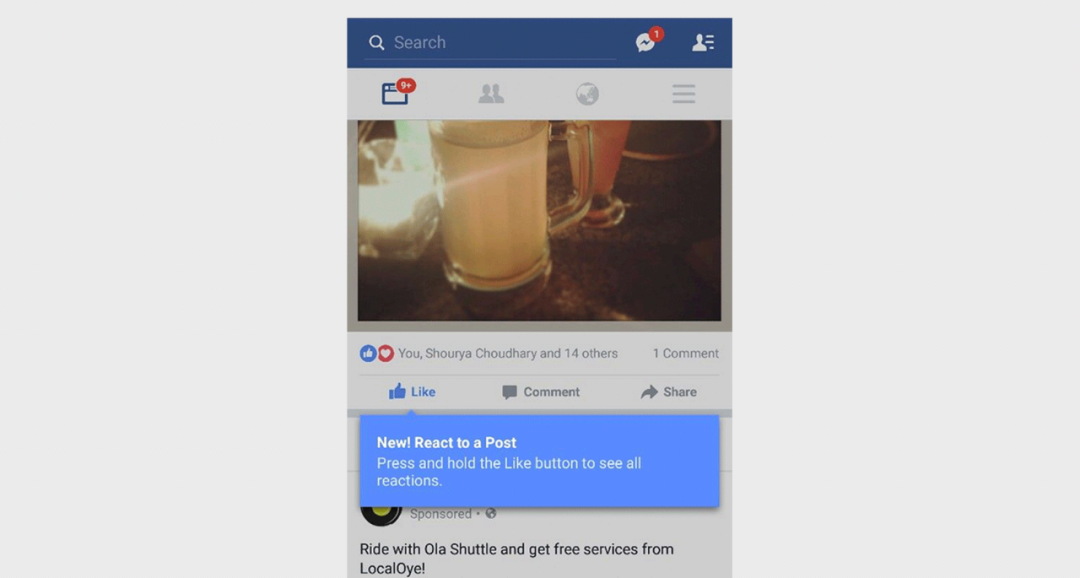
當Facebook為用戶引入一項新功能時,會通過一個高度可見的工具提示標注來讓用戶知道如何在一個簡單的消息中使用新的功能。
四、引導頁設計實踐和技巧
1. 了解用戶
通過了解用戶來調整引導頁的設計,發現并利用用戶現有的心智模型,來幫助彌合用戶對產品的期望。

Basecamp通過提供一個簡單的選擇面板和友好的指南,突出了新用戶在首次使用時要注意的核心要素。
在構建產品時,用戶測試和可用性分析不僅能幫助團隊改進整體設計,還能告知用戶在入門時應關注哪些內容。
2. 與用戶價值聯系起來
使用福利介紹來提醒用戶為什么產品或服務適合滿足特定需求。

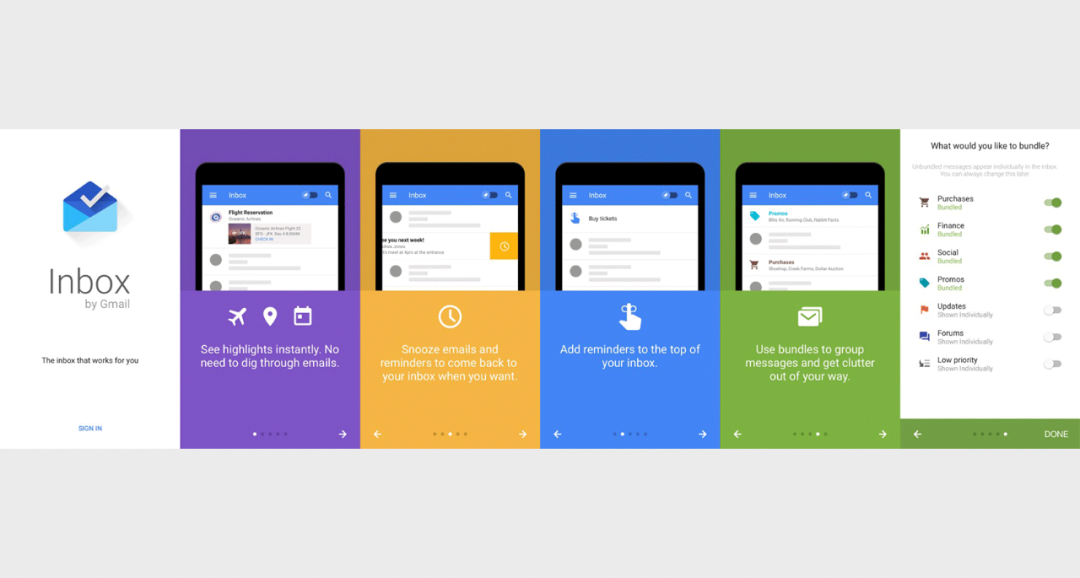
Inbox對入門體驗進行了冗長的介紹,但每個案例都強調了其功能將如何使用戶的生活更輕松。
3. 快速引導
使用一個實體產品時,很少有人愿意翻看說明書,相反大家更愿意自己去摸索產品的功能。

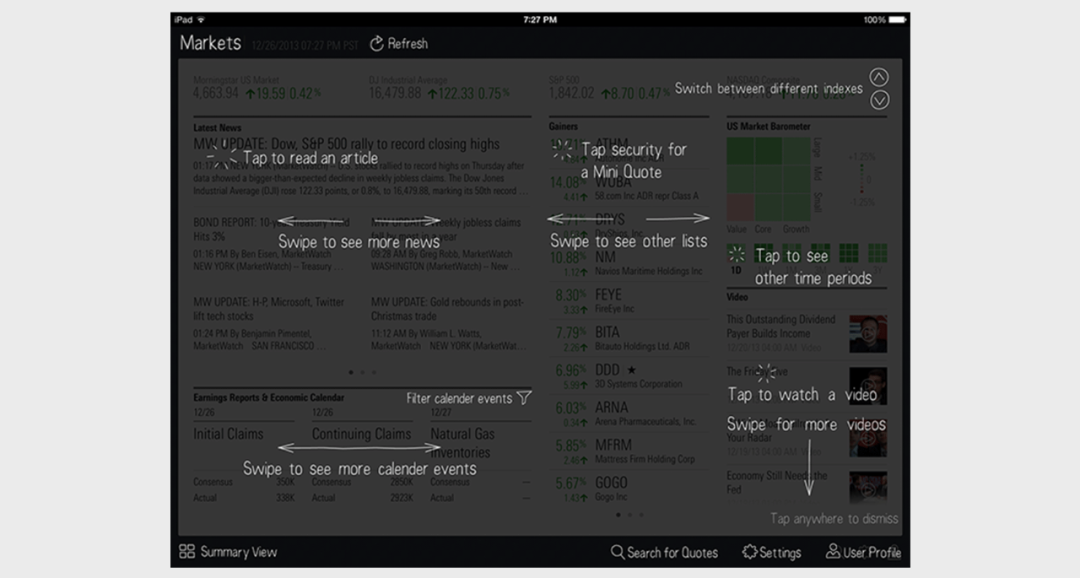
Morningstar Financial的入門引導違反保持簡單引導的準則,因為沒有人愿意花費時間去閱讀這么多的說明,更別說記住這些說明。
如果產品很簡單,快速的概覽可能就足夠了。當需要更深入時可以考慮漸進式引導,將引導擴展到整個產品體驗中。
4. 可重復引導
入門引導之后,不能假設用戶不會再次訪問這些引導內容,用戶很可能忘記了第一次引導時提到的技巧或內容,所以考慮在導航中設置一個“幫助”模塊,便于用戶重復回看這些引導內容。

指導標記可以根據用戶需要在房間中選擇打開或關閉,這使用戶能夠根據自己的實際情況獲得指導和幫助。
5. 避免過于個性化
鼓勵新用戶提供一些有助于個性化體驗的信息是很好的,但需要注意不能要求太多細節,導致讓用戶有一種信息泄漏的感覺。
產品不應該向用戶詢問太多不必要的問題,尤其是在剛開始使用的時候。

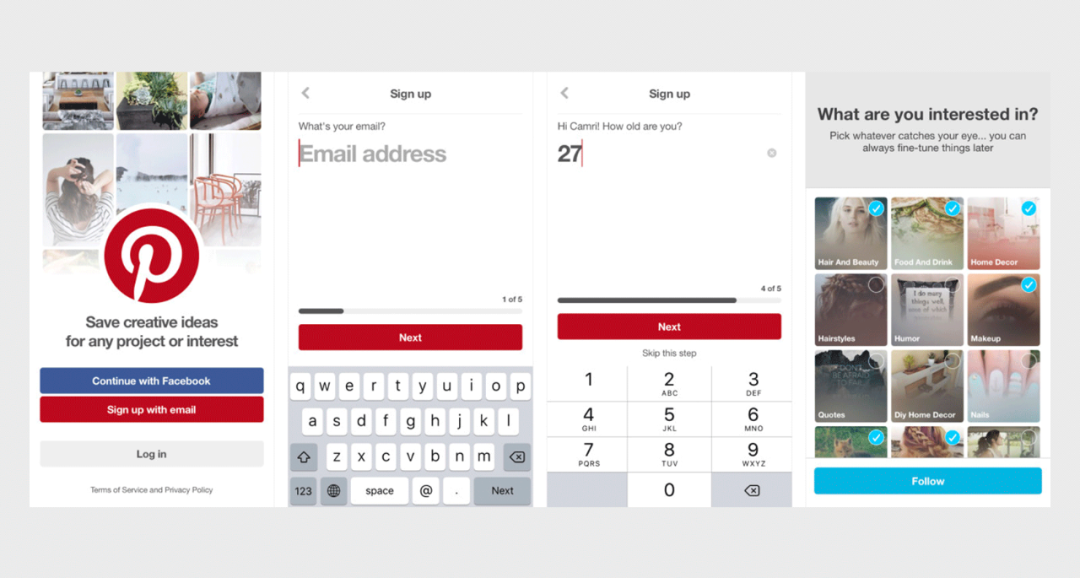
首次使用Pinterest時,用戶需要使用郵箱才能登錄,再通過年齡和興趣愛好的選擇為用戶帶來個性化的體驗。
最后
引導頁不僅僅是一瞬間的操作,而是一個與受眾建立并保持信任的過程。
原文:toptal.com/designers/product-design/guide-to-onboarding-ux
作者:Bree Chapin
譯者:Clippp
作者:Clippp,微信公眾號:Clip設計夾。每周精選設計文章,專注分享關于產品、交互、UI視覺上的設計思考。
本文由 @Clippp 翻譯發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚