編輯導讀:用戶在使用導航頁面的時候,最關心的就是效率問題,用最短的時間找到他們想要的東西。導航菜單的層級越多,消耗的時間也就越多。本文將以最常見的三級導航為例,分析如何優化導航設計,希望對你有幫助。

當用戶使用PC端導航時,效率是最重要的衡量標準之一,讓用戶更快的找到想要的東西,他們就能在任務流中節省更多的時長。
效率對于多個級別的導航菜單是至關重要的,菜單的層級越多消耗的時間越長,最常見的是三級導航,優化三級導航的高效性最簡單的方式是優化布局。
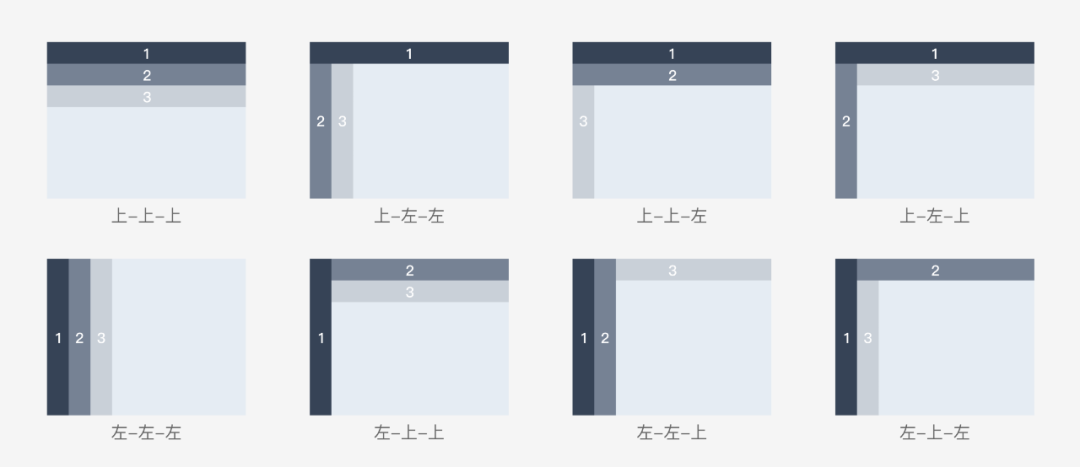
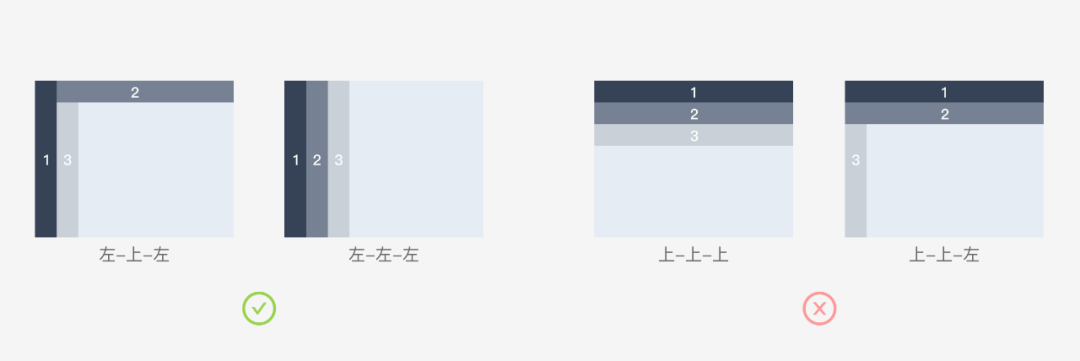
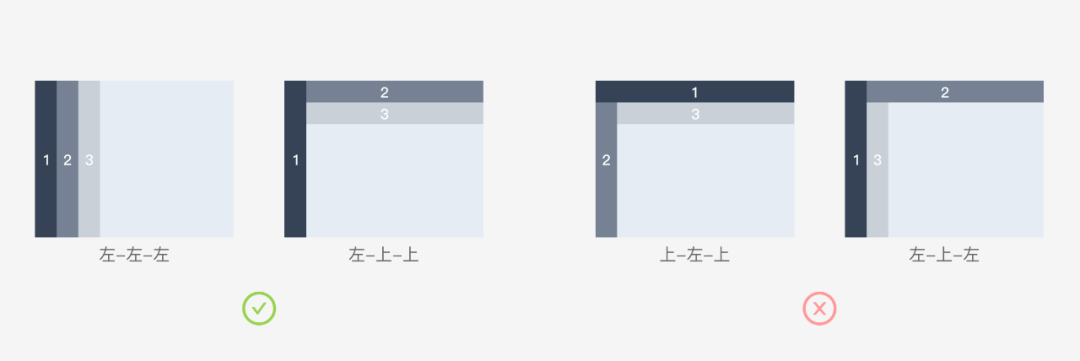
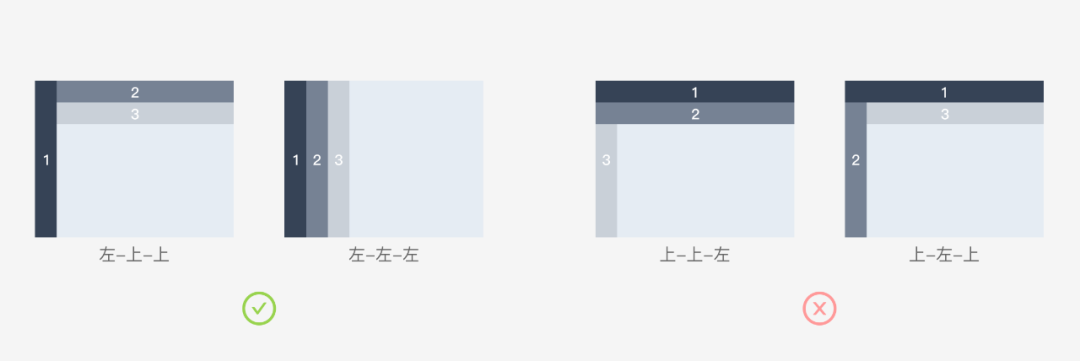
常見的三級導航布局包括:上-上-上、上-左-左、上-上-左、上-左-上、左-左-左、左-上-上、左-左-上、左-上-左。級別標注按優先級和層級排序,研究方向包括導航時間、用戶猶豫、光標移動、選擇錯誤和用戶偏好。

一、導航時間
研究表明,左側導航比頂部導航效率更高,當一級導航和二級導航分開時,識別速度更快,總之:左-上-上、上-左-左排版時效率最高。

二、用戶猶豫
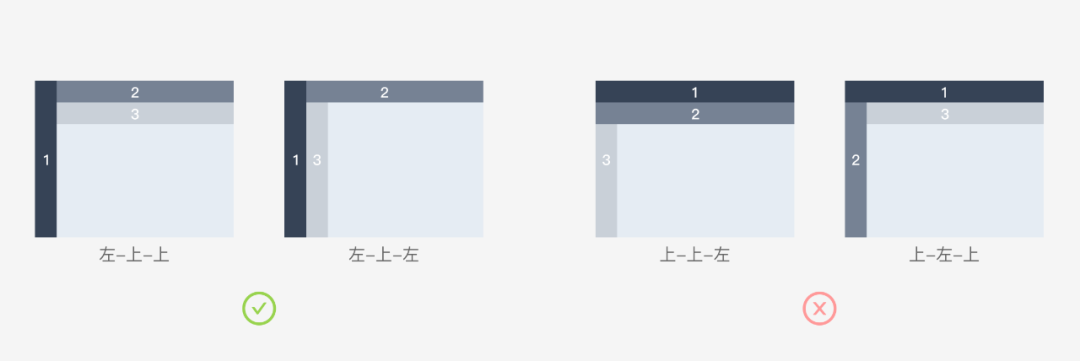
猶豫是指用戶在將光標從一個導航移動到另一個導航時猶豫不決思考的時長。在所有布局中,左-上-上結構的猶豫值最小,上-左-上猶豫值最大。其中當二級和三級導航在同一平面時猶豫值最小。

三、光標移動
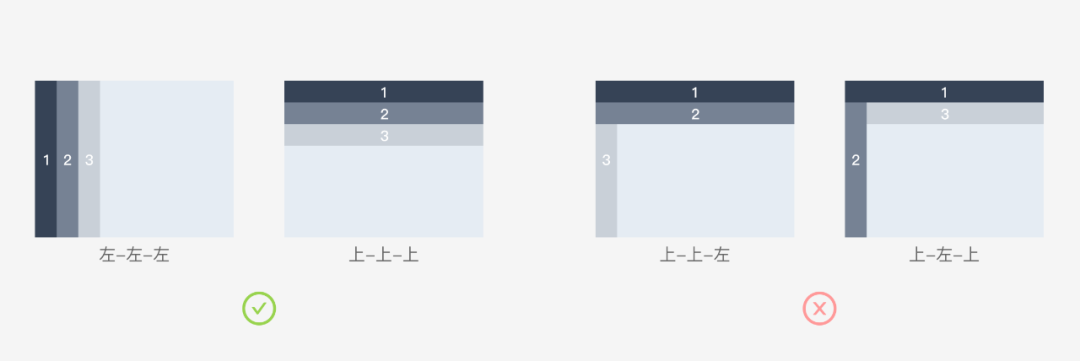
當一級導航在左側時,光標移動較少。一級和二級導航分開時,光標移動也較少。當二級和三級導航不在同一方向時,會發生許多光標移動,反之則光標移動較少。
左-左-左和上-上-上的光標移動量最少,上-上-左和上-左-上的光標移動量最大。這種效果是有意義的,因為當所有導航都在同一方向時,用戶就更難將光標移到錯誤的平面上。

四、選擇錯誤
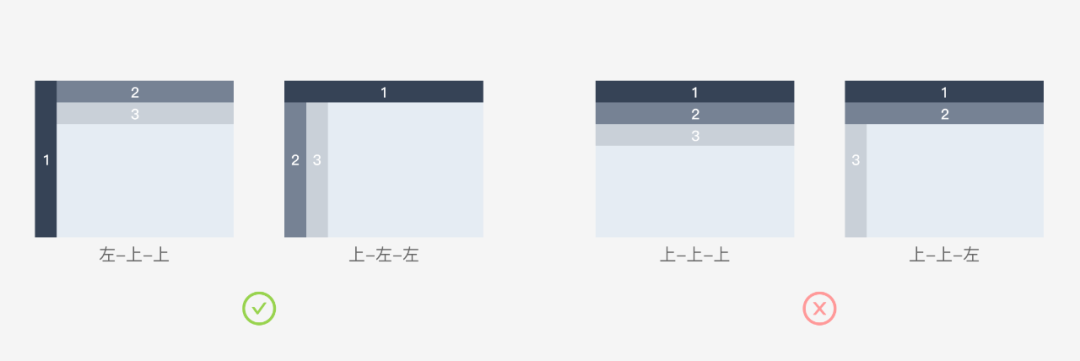
單擊次數過多表示選擇錯誤。當一級導航在左側時,選擇錯誤率最低(左側與頂部相比錯誤率減少了80%)。
當一級和二級導航都在頂部時,會出現大量的選擇錯誤。上-上-上和上-上-左效率最差,當二級和三級導航與一級導航不在同一方向時,選擇錯誤率會大幅度降低。

五、用戶偏好
大多數用戶更喜歡一級導航在左側,最優布局是左-左-左和左-上-上。人們強烈傾向于二級和三級導航在同一方向。

六、最佳布局
根據所有類別的表現,對每個布局進行總體評分。性能最好的導航布局是左-上-上,其次是左-左-左。表現最差的兩個是上-上-左和上-左-上。在兩個最好之中,左-上-上比左-左-左快17秒左右。

左-左-左慢于左-上-上,因為當所有菜單都在左側時,它要求用戶滾動瀏覽項目列表。隨著級別的擴展和深入,用戶必須滾動查看更多內容,并且無法再在一個屏幕上查看所有主要項目類別。但是,左-左-左的好處是用戶可以在每個屏幕視圖中消費更多內容。用戶花費在導航內容屏幕上的時間少。
總結:
一級導航應該在左側而不是頂部(節省約17秒)。
因為以列表式組織菜單項使它們更容易掃描。
一級導航與二級、三級導航應在不同方向(節省約23秒)。
因為主菜單是父類別,它比子類別具有更高的優先級。當二級和三級與一級分離時,它可以清楚地區分層次結構并防止在同一方向上出現視覺混亂。
二級和三級導航應該在同一方向上(節省約9秒)。
因為二級和三級都是父類的子類,這使得它們更為相關。將它們放在同一個平面上,可以使從一個孩子到另一個孩子的導航更加直觀和容易理解。
本文由 @UX Talk 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash ,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚