編輯導讀:版面設計經常會存在內容放不下的情況,主流策略就是先在當前版塊展示一部分內容,剩余內容以查看更多的方式來隱藏。但同時,我們也要考慮到業務及交互層面的使用。本文作者結合以主流APP為例,分析它們在不同場景下的應用情況,與你分享。

我們在設計一個版塊時,總是會遇到內容放不下的情況。對應的主流策略之一是先在當前版塊展示一部分內容,剩余內容以查看更多的方式來隱藏,以保證用戶當前良好的閱讀體驗。
但是我們總不能所有場景直接往標題右邊一放了事,而不考慮業務及交互層面的使用。接下來我結合一些主流APP來總結它在不同場景下的應用情況,同時會涉及到我之前文章講到的理論。但愿這篇攻略能對你有所啟發和幫助。
一、跳轉式場景
這應該是我們最常見、最普遍的一種場景了。此時的查看更多承載的功能是二級頁面的入口,用戶通過點擊來進入二級頁面查看更多信息。這種場景的位置通常有以下三個。
1. 標題右側
放在版塊標題的最右側的形式已經深入用戶心智,屬于最常見的做法。通過文案或者文案+指向性圖標的形式為用戶傳達這里的可點性。并且通常使用字號、字重及明度進行弱化。

放在標題右側的好處是能夠更高效得利用右側的空間,為其他內容節省更多的高度。而且易于擴展,可以與下面講到的幾種形式結合使用。
不過它的缺點就是非常容易被用戶忽略,點擊感弱。結合我之前所講的福格行為模型(敲黑板!),一個人行為的發生需要同時具備觸發、能力和動機三個條件。

而標題右側弱化的方式并不能很好得滿足這些條件:
- 用戶對跳轉后加載的新頁面內容是沒有預期的,他們不知道新頁面展示的數量、內容是否值得我花時間跳轉,而這些這些不確定性和認知壓力很容易產生負面影響。因此它會削弱動機,導致點擊欲望不足。
- 查看更多入口通常是被弱化存在的,所以用戶總是被引導著注意那些更顯眼的標題和內容,這就導致了觸發不足。
- 查看更多是以文本鏈接的形式存在,即便增加點擊域,我們潛意識中的點擊目標依然是這條小面積文本,根據費茨定律也意味著難以高效得點擊。另外新頁面跳轉的整頁加載形式相當于增加一條鏈路——將用戶從A點轉移到B點。導致增加短期記憶的成本、loading時間成本。而后續的返回也增加了交互步驟。這些要求都導致了能力的不足。
綜合來看,在用戶動機不是足夠強大的前提下,點擊行為發生的可能性,很低。(福格行為模型想了解可以參考我之前的那篇百日挑戰文章,里面講得非常詳細~)
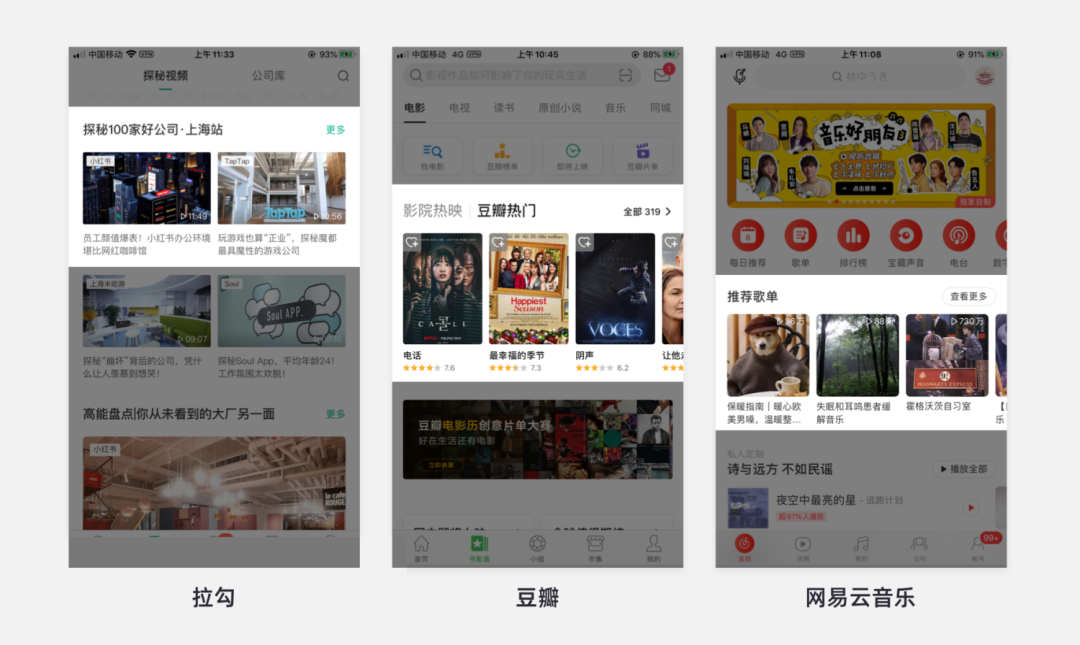
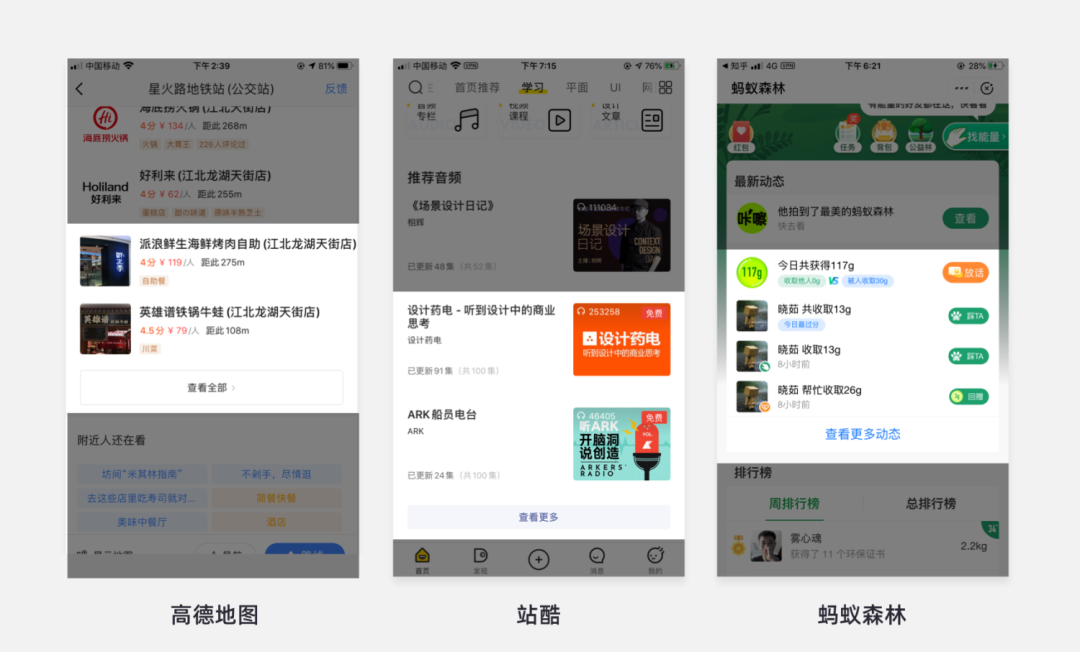
不過我們依舊可以嘗試其他方式去緩解這些負面影響。比如拉鉤通過加入主色讓它更加醒目,網易云音樂通過加入形狀容器讓它成為一個次按鈕。這些做法都可以通過提升層級、降低成本來增強觸發和能力。豆瓣通過加入數字讓用戶對數量有所預期,減弱不確定性的負面影響。

標題右側的方式適用于,單行可橫向滑動版塊以及宮格類布局版塊,并且宮格通常在兩行以內,比如上面的這些例子。這些版塊的特征就是所占高度空間夠小(一屏以內),從而便于用戶在當前位置迅速定位到”查看更多“。
為什么不適用在列表呢?
因為列表的特點之一就是占據大量高度空間,不便于迅速定位到“查看更多”,而且列表屬于尼爾森老爺子所提的垂直向下的F型掃視動線,所以標題右側的方式更易被忽略。
而列表的處理一般有這四種(放心我后面會講):
- 作為一整頁排序,類似商品列表那樣的信息流;
- 作為多版塊中的一個獨立版塊,置于頁面底部,充分利用列表本身可無限加載的優勢;
- 以展開交互進行分段式增量加載;
- 將查看更多放置在版塊底部,并且控制好一屏內的高度。這也是下面所要講的方式——
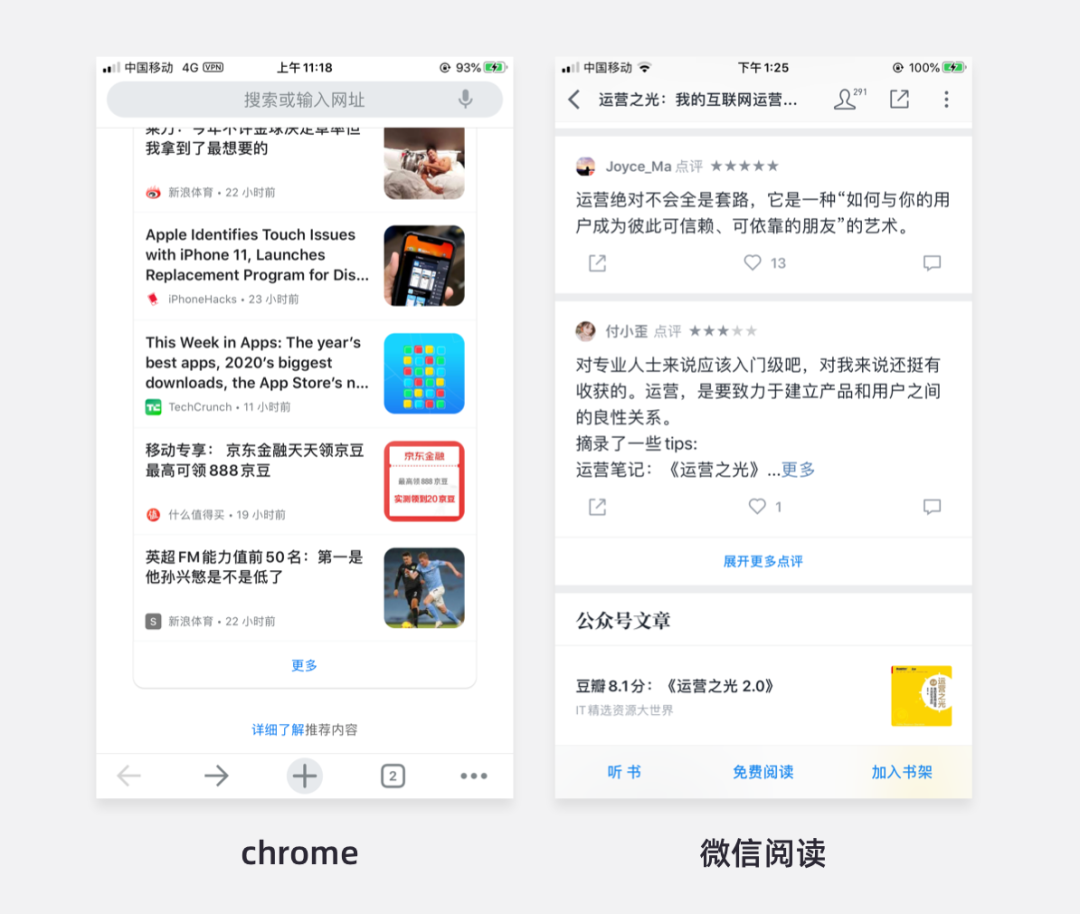
2. 版塊底部
版塊底部即將查看更多的入口從標題右側轉移到所屬版塊的末尾。相比標題右側的形式,版塊底部能夠更好得提升點擊。

為什么這么說?
因為從樣式上講,它的優點正好彌補了標題右側形式在觸發和能力上的短板。
- 底部富裕的空間讓”查看更多“由原本被弱化的文字鏈接可以強化為更顯眼的次按鈕,按鈕文字可以通過字號、字重、明度甚至顏色進行強化。另外也可以通過線性或者面型的容器承載文字,讓它看起來更易辨識和易點。這些方式讓”查看更多“的層級得到了顯著的提升,我們很難不去注意到它。所以點擊行為的觸發條件夠足。
- 點擊域面積的大量擴增很好得提升了點擊感,便于進行高效點擊行為。點擊能力要求得到降低。
這兩個條件的充分,導致了即便用戶初始動機較弱,也依然具備執行點擊行為的可能性。
而從位置上講,底部的位置符合用戶垂直向下的視覺動線,所以也更易被注意到。
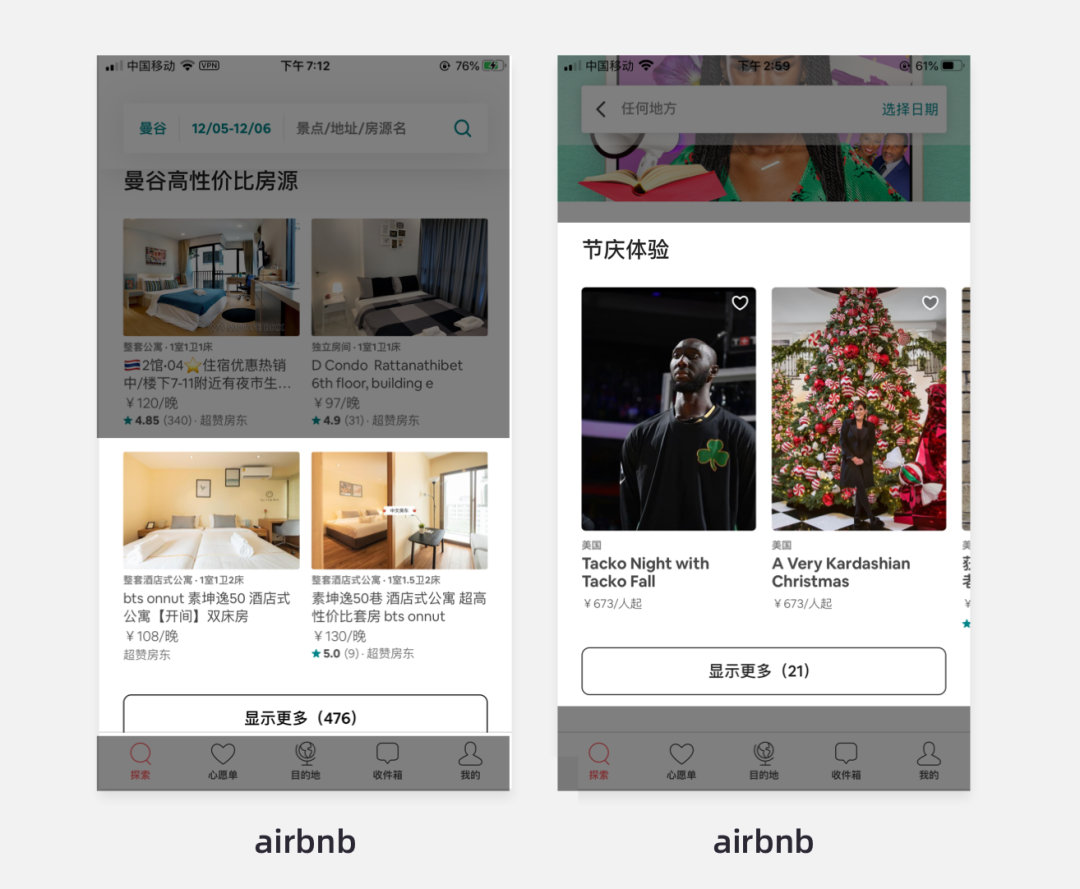
而版塊底部的缺點依然是新頁面跳轉本身的劣勢,短期記憶及加載負擔,同時用戶對后續內容沒有預期易引發壓力。不過airbnb針對這些問題采用了一個比較明智的做法,它類似豆瓣那樣,在”顯示更多“后加入了數字提示,讓用戶對后續內容的數量有所預期,一定程度上降低了不確定性及認知壓力產生的負面情緒。

另外,位置的原因導致它不能用于單行滑動的版塊,不過列表以及宮格都可以考慮使用。當然也得視情況具體問題具體分析。
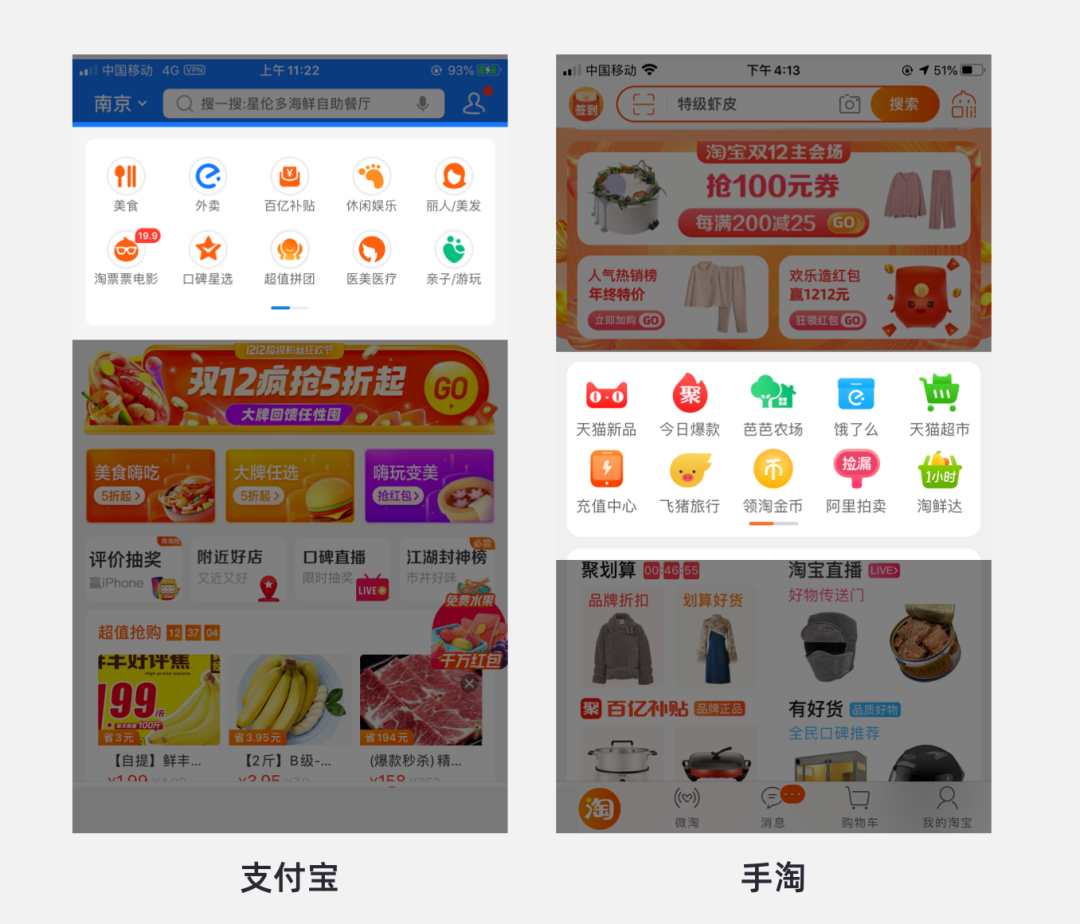
3. 金剛區
金剛區是位于首圖banner下的功能、業務的聚合版塊,通過宮格布局的圖標來承載功能及業務的入口。當業務數量過多時,往往會加入一個表意”更多“的icon來承載那些非高頻的業務,引導用戶點擊來查看更多。

放在這里的好處是能夠通過新頁面承載相當多的業務內容,并且宮格的布局也讓它能被更好得注意到。壞處依舊是上述的新頁面跳轉帶來的各種問題。
二、橫向滑動場景
自ios11中加入了卡片這個嶄新的容器后,卡片獨立可排列的特征就解鎖了橫向更多的空間。用戶可以通過scroll左右滑動手勢獲取到更多的內容。而這種交互場景即我們經常用到的橫向滑動場景。
1. 卡片式
布局上通過展示卡片的一部分,暗示用戶可以通過側滑看到更多。
卡片滑動方式兼容性很強。它可以單獨使用,完完全全得代替新頁面跳轉的形式以避免跳轉引發的負擔。
它也可以和標題右側或者版塊底部的”查看更多“結合使用,來覆蓋后續內容過多的情況。而且可以在滑動終點增加”查看更多“的卡片來充當另一個入口,以足夠的面積優勢提升點擊感,增加二級頁面的曝光。
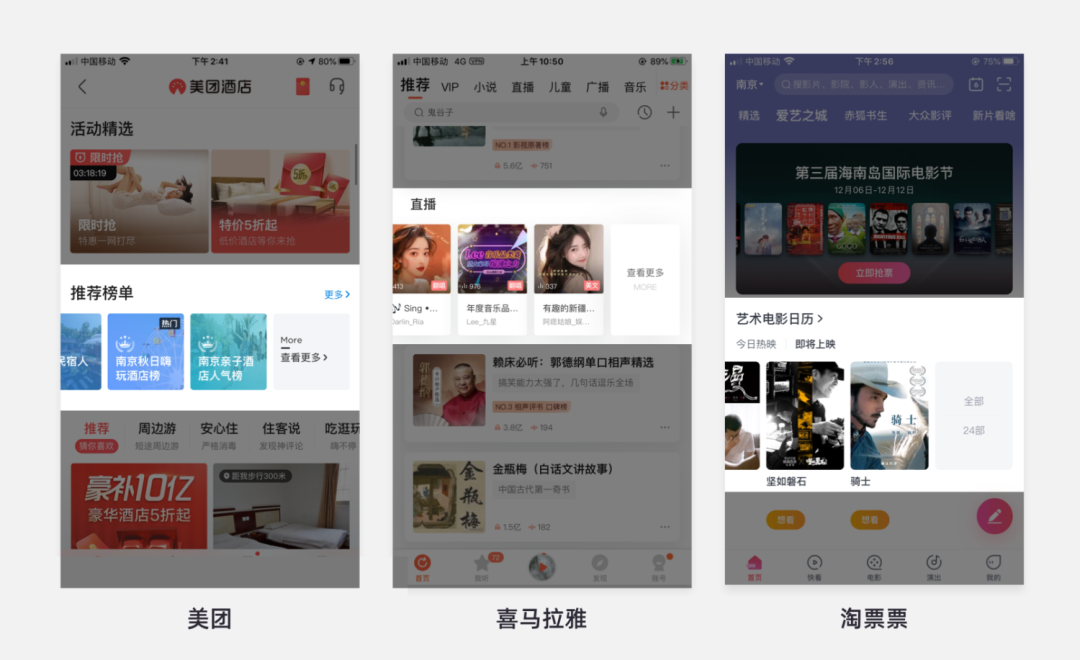
比如美團酒店的推薦榜單就是將標題右側和卡片滑動結合使用,同時在終點增加“查看更多”的卡片來作為入口,雙管齊下引導用戶點擊。
喜馬拉雅的直播版塊和淘票票的即將上映版塊則屬于卡片滑動單獨使用,并且也增加了“查看更多”的卡片提升點擊。其中,淘票票和airbnb一樣,通過加入數字提示的方式來給予用戶對后續內容的預期。

2. 金剛區
通過橫向滑動展示更多的業務品類,為了讓用戶產生可以橫向滑動的認知,一般會使用類似輪播指示器的進度條表示當前所在位置。

它完全避免了跳轉新頁面帶來的各種負擔,幫助用戶在當前頁面通過滑動手勢即可查看到所有內容。而缺點則是無法承載更多的業務。
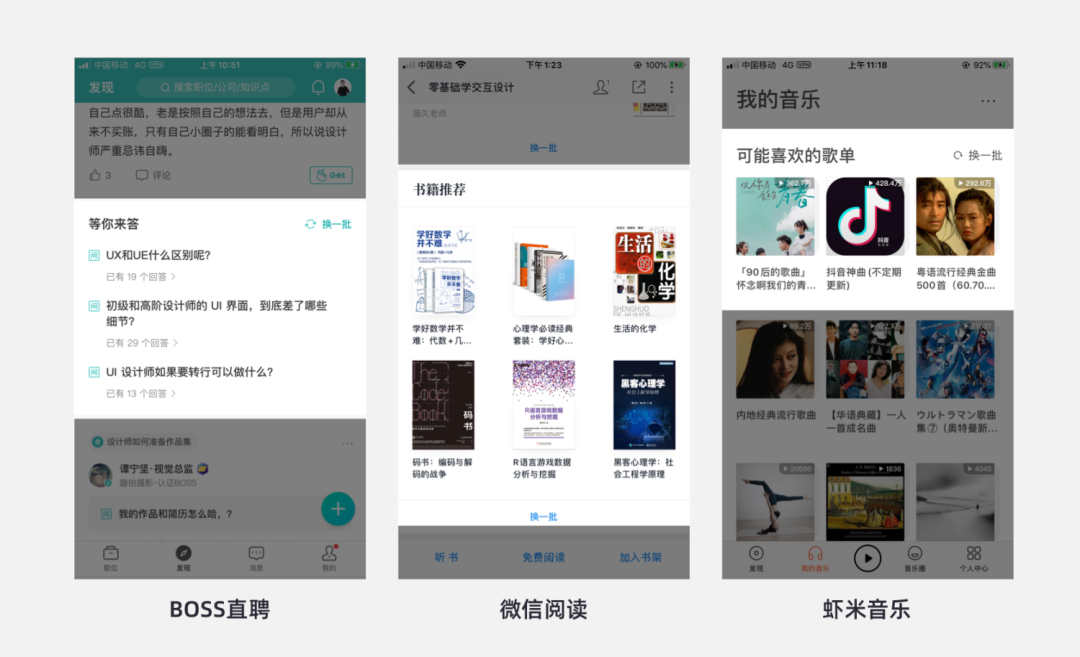
三、即時刷新場景
這里的即時刷新即我們常見的“換一批”功能。用戶通過點擊“換一批”,實現當前版塊更多內容的即時更換。

這種交互大幅降低了新頁面跳轉帶來的弊端,用戶不需要承受多鏈路所帶來的短期記憶和整頁的加載成本,也無需返回。
位置和新頁面跳轉的”查看更多“類似,可以放置于標題右側、也可以放置在版塊底部,優缺點也基本一致。
但可惜的是這種交互場景通用性不強,由于這種方式下的內容被局限在一個版塊中,無法實現內容的全覽,而且隨機性很強,所以它更適用于類似猜你喜歡、隨便看看的推薦類版塊,相對比較局限。
四、展開場景
展開場景有點類似手風琴組件的下拉折疊功能,用戶通過點擊直接在當前版塊向下展開更多內容。
需要注意的是,展開內容的數量通常以一個增量進行分段加載,比如評論區中的展開更多,一屏固定展示10個評論,當用戶點擊”更多“后,會再次向下加載5條左右的評論。再點一次會再加載5條。

這種場景好處在于,相比即時刷新場景,它能夠更全面得進行信息瀏覽和選擇,而且降低新頁面跳轉帶來的負面影響。
壞處是則大幅增加了頁面的長度,增加滾動交互負擔。所以它所在的版塊位置需要盡量靠后甚至末尾。
這一種展開場景通常還有另外兩種衍生場景,上拉加載和自動加載。也就是我在前面所說的列表的前兩個處理方式。它們由于無限加載的特性,所以僅適用于最底部的列表信息版塊,比如feed流和瀑布流。這部分不在討論范圍之內,這里挖個坑后面再填。
五、總結
以上就是“查看更多”在不同場景下的運用研究,以及各自的優缺點及適用情況。當然這里僅做粗略總結,我們設計師在平日的項目中也需要盡可能得基于用戶場景及業務需求進行靈活運用!
但愿這篇文章對你有所幫助。
作者:Andrewchen;微信公眾號:轉行人的設計筆記
本文由 @Andrewchen 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚