編輯導讀:原子設計是一種方法論,由原子、分子、組織、模板和頁面共同協作以創造出更有效的用戶界面系統的一種設計方法。本文作者圍繞原子設計,展開了五個維度的分析,希望對你有幫助。

自決定以寫作的方式來分享設計經驗后,我陸續發表了一些設計提效類的知識。但遺憾的是大部分局限在“器”、“術”的范圍中,“道”、“法”這類更高緯度的方法很少提及。直到我接觸到了原子設計,在實際了解并運用之后,我驚喜得發現,它對一次性設計的解決力度近乎完美。
什么是一次性設計?
一次性設計就是,我今天投入成本完成了一個界面或者營銷需求,但也只是完成了這個需求而已,今后再碰到類似的需求依然吃癟,還得重新投入一輪成本。這種設計就好像一次性的碗筷,用后即扔,非常非常得低效,它不僅沒有辦法復用,而且無體系、非模塊的處理方式非常摧殘設計師的精力。這是導致很多朋友淪為作圖機器的罪魁禍首之一。
原子設計這門學問覆蓋面極為龐大,我不想用一篇沒營養的文章草草了事,那樣對自己、對大家都沒什么實際意義上的幫助。目前的計劃是將它分為幾類。今天先主要搬出理論,后續的實踐我會結合實際案例來進行分享!
01 從原子到萬物
當存在兩個氫原子和一個氧原子時,它們通過共價鍵便構成了一個水分子H2O。而如果這個水分子數量達到1.67×10^21個時,則構成了一滴水滴。
世界一切萬物都如此構成。原子組成分子,分子組成有機物,有機物構成生命。
網頁設計師Brad Frost由此獲取到了靈感,既然萬物都是由化學元素周期表的原子們構成,那么我們設計的網頁呢?

Brad在2013年基于化學領域的原子理論,結合設計領域的知識創建了一套非常非常經典的學說。它就是原子設計(Atomic Design)。
1. 原子設計
Brad列出了五點層級來作為這套理論的核心支撐:
- Atoms原子
- Molecules分子
- Organisms有機體(組織)
- Templates模板
- Pages頁面

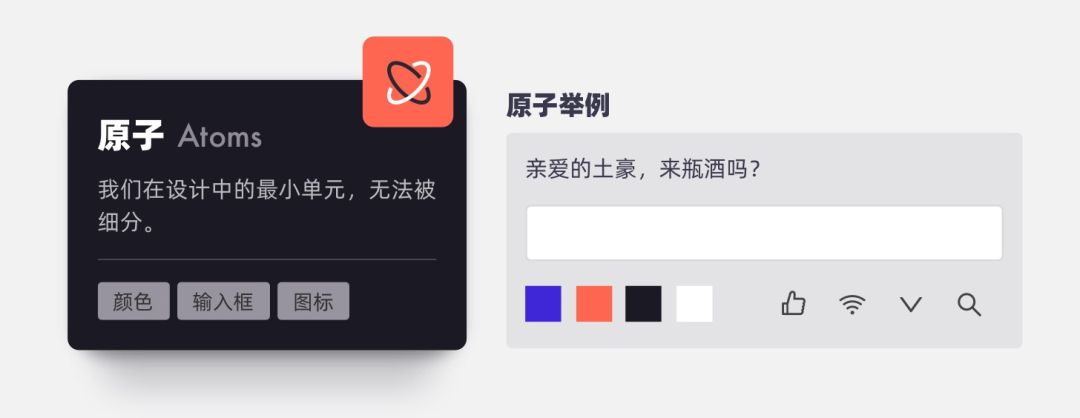
1)原子
原子是構成設計所有元素的最小單元。比如顏色、文字、輸入框、圖標等等,它們在界面設計這個維度上都沒辦法細分的,并且本身不具備獨有的功能。我們在界面中可以隨意改變顏色、或者輸入框的尺寸,但對于整體不會產生任何的影響。

2)分子
按鈕或者顏色本身并不會產生任何作用,但是當原子按照某種既定規律進行組合之后就可以成為一個組件,從而被賦予了獨有的功能。比如搜索框、表單、日期選擇器、反饋類組件等等。這些分子都是由文字、圖標、輸入框等原子構成而來的。

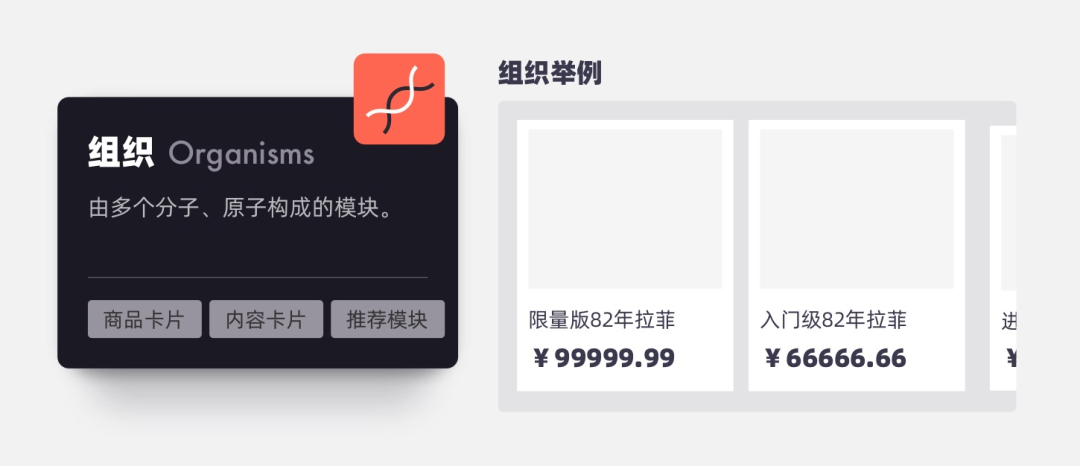
3)有機體(組織)
Organisms翻譯過來是有機體,不過這里參考了其他前輩的翻譯,將其翻譯為組織能夠更好得幫助理解。
組織映射到界面設計中其實就是由多個分子、原子構成的模塊。比如承載各類信息的卡片、列表等等。

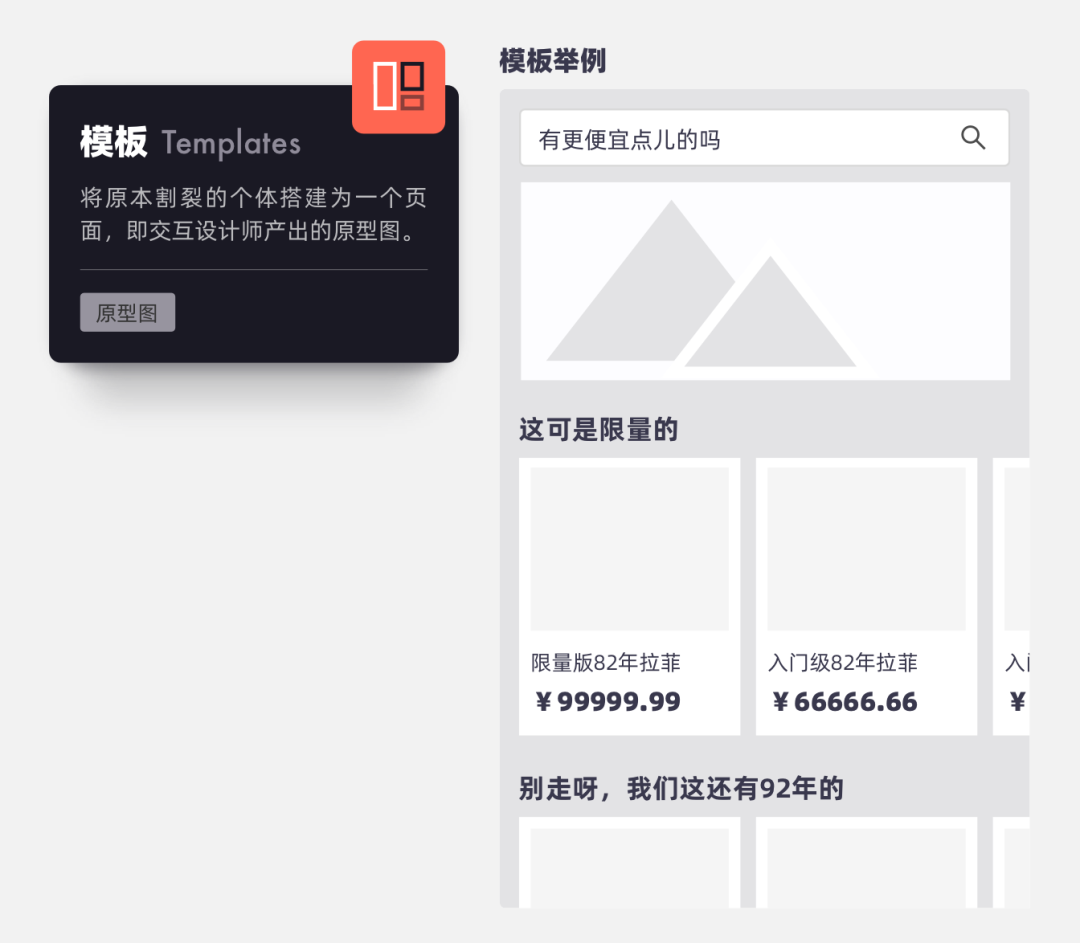
4)模板
模板層面基本就和產品掛鉤了。以上的三個層面僅僅屬于相互割裂的個體,它們不足以支撐一個頁面。但是當我們基于產品及用戶的需求,將多個有機體進行恰當的組合形成“模板”后,產品便開始有了雛形。而這個模板就是交互設計師所繪制的原型圖。
從用戶體驗五要素上來說,它屬于框架層。模板所存在的意義就是幫助設計師專注在功能、內容的布局排版,搭建一個抽象化的產品模型為最后一步做鋪墊。

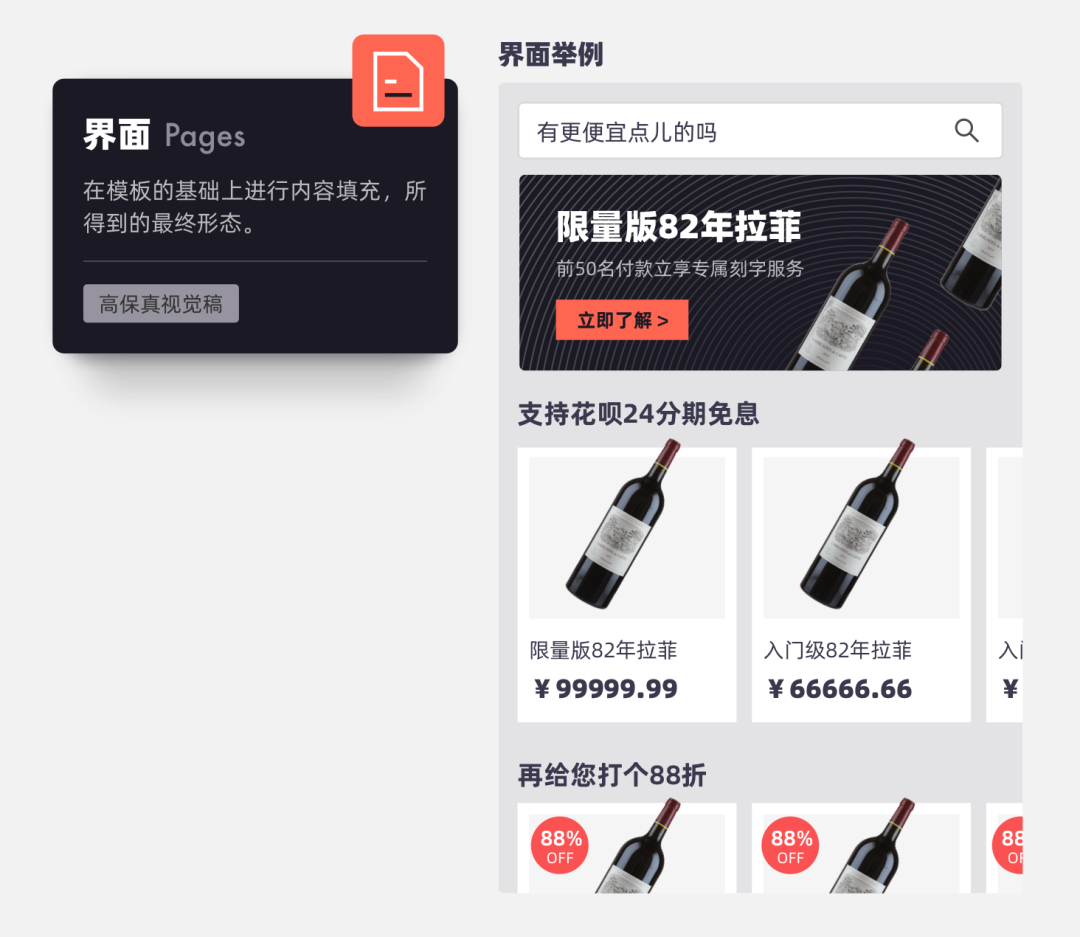
5)界面
界面即我們最終需要產出的高保真視覺稿,它是對模板具象化的結果,對應著體驗五要素中的表現層。
一方面設計師使用真實圖片、文案代替了模板中的占位符,另一方面通過各類合理的視覺表達來高效得為用戶傳達信息或者調性。這一步在拋開視覺還原度的條件下基本就算是產品的最終形態了。

而下面我講的原子設計系統便是基于這個方法論而構建,它貫穿了我們所有的設計過程以及后續的產品迭代。
02 軟件危機
在講解原子設計系統之前,我先為各位講一個互聯網歷史中真實存在的一個事件——軟件危機(Software crisis)。
20世紀60年代,計算機的發展速度遠遠超過了軟件研發的速度。可是當時的匯編語言是面向機器的,開發們只能針對特定的計算機編寫,導致代碼沒辦法復用,也極難維護。
這就好比我希望你能夠為我的軍隊量產罐頭,但是你卻只能精雕細琢一款米其林三星的法式鵝肝。這跟當時規模化生產的市場需求完全是背道而馳的。
這一連串的問題在1968年的NATO軟件工程會議上被首次定義為軟件危機。在會議中,Douglas McIlroy提出了組件式開發的概念及解決思路,旨在解決代碼低效無法擴展復用的弊病。這個超前的思路可謂是天降甘霖一般,在當時促成一大批優秀語言的誕生(我們當年的C語言就是在這個背景下橫空出世的),幫助開發將代碼復用到各個場景,極大幅得提升了開發的效率!
而在半個世紀后的今天,我們的設計領域出現了同樣的問題——
1. 設計不統一
很多頁面曾使用了相似的顏色、組件,而不是固定的一個,如今而它們散落在各個項目的設計稿中,變得難以管理和維護。
2. 設計低效
由于沒有一套提前搭建好的系統,導致每次進行新的需求時都難以復用之前的東西。而且在進行不同尺寸的響應式適配時需要耗費大量的精力進行組件的更改。有時候甚至為減少工作量直接讓開發按原型圖進行布局,最后再進行把關。
3. 多設計師問題
公司存在多位設計師時,通常是每個設計師單獨負責一部分業務,但是由于沒有一套約定俗成的規則進行約束,導致每個設計師的產出物不像來自一個產品。
4. 開發低效
開發的低效來源于設計的隨意。每次一有新的樣式或組件都得重寫一套,無法直接復用之前已有的東西,導致了大量無意義的重復勞動。
我們的設計方式僅僅局限在解決單一問題的場景中,而忽略了更多未來將會出現的更多業務。導致我們的設計不成體系,無法模塊化和規模化。這些設計產物即我開頭所講的“一次性設計”。
而且,有時候設計師花費大量時間產出設計稿的功夫,開發可能早就使用第三方組件搭建出一個模板了。
我們一直在說設計師和開發之間仿佛有一道看不見的墻,那道墻一半是語言,一半則是組件化思維。
而將組件化思維踐行到我們設計領域中的便是原子設計系統,它基于原子設計方法論,將原子、分子、有機體作為一個個可復用的組件進行有序得拼裝,來幫助設計師快速得搭建產品,大幅提升生產效率。
03 原子設計系統的優勢
1. 一致性
首先,原子設計系統相當于為設計師制定了一套標準化的規則。所有的設計工作全部基于這個規則展開,這也就基本完全避免了多需求、多設計師協作時產生的不一致的問題。最后的產品也可以帶來更加一致的體驗。
2. 效率
不像一次性設計那樣,原子設計系統中的樣式及組件本身可以無限復用,在設計師接收新的需求、項目時只需要直接調用即可迅速得搭建好模板,再進行視覺的填充即可,節省了大量重復的設計工作。并且這個良好的習慣也可以避免過多無法復用的設計影響到下游開發的效率,避免重復造輪子。也降低了不必要的溝通成本。
3. 易于擴展維護
當后期產品優化迭代時,我們僅需要在系統中改動原子、分子或者有機體的屬性即可實現全局同步更新,非常易于擴展維護。
04 大廠們的原子設計系統
在相當長的一段時間內,混亂和無序是Android在界面設計中的代名詞,當時由工程師為主導的Android可謂是一片無人管理的荒野,任何人都可以在上面建造自己想要的東西。直到2014年,Google I/O大會上發布了Material Design,這成為了Google真正意義上的首次設計革命。

如果說誰是原子設計系統最偉大、最經典的先行者,那么Material Design當之無愧。它不僅僅為開發者和設計師提供了一整套組件庫,還制定了Material Design獨有的設計原則和設計語言,形成了一塊相當龐大而有序的設計體系。
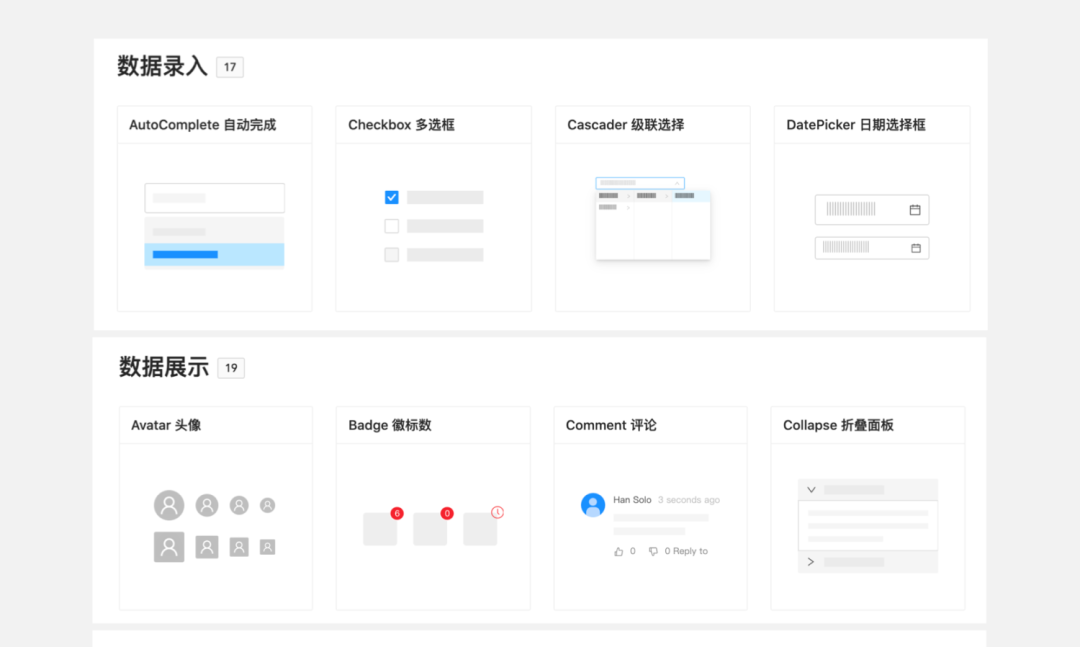
而2016年由螞蟻金服團隊所發布的Antdesign,則是國內使用原子設計而搭建的首個設計系統。它最大的亮點應該是詳盡提供了開箱即用的組件框架,并且覆蓋了絕大部分的應用場景。對于當時中后臺設計慘不忍睹沒眼看的產品來說堪稱是一片綠洲。

當然,其他很多優秀的公司也都使用了原子設計來構建自己的設計系統,比如Uber,Primer等等。
05 設計系統包括哪些?
設計系統通常由設計原則、設計語言和組件庫組成。
1. 設計原則
設計原則即這一套設計系統所遵循的法則。不論是顏色、圓角、按鈕還是圖標等等,它們的制定都需要圍繞這個設計原則展開執行。
它所存在的意義就是為接下來的所有設計提供了方向,同時傳遞平臺的品牌、儀式感。
比如我們所熟知的Material Design,就用了材質隱喻、大膽生動有意義和具有意義的動畫來作為它的設計原則。

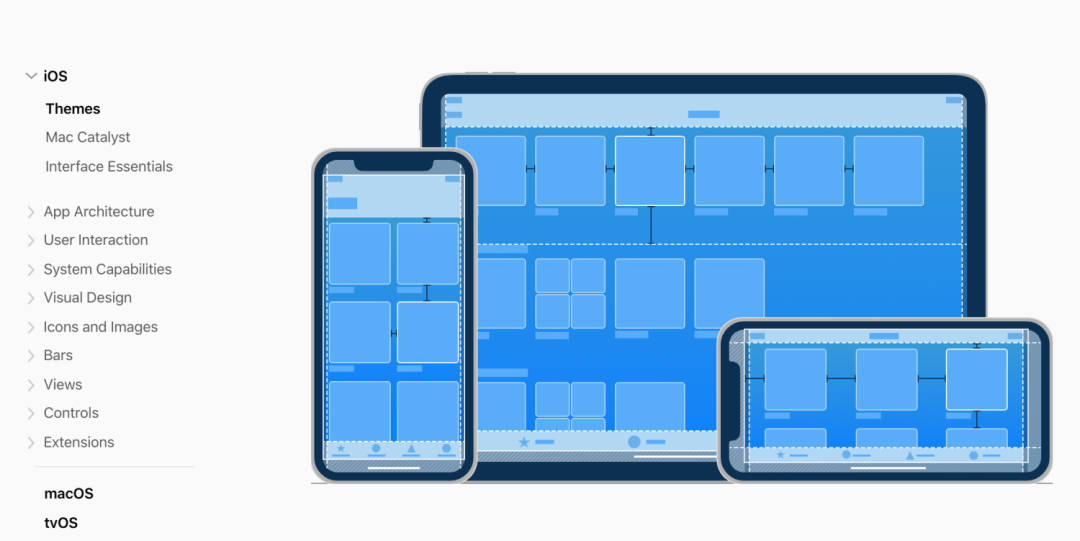
蘋果的設計原則為創意審美的重要性、隱喻的價值、易用性原則和及時的反饋。將審美作為原則的第一要義,也象征著蘋果本身的對美的追求。

螞蟻的AntDesign就是將自然、確定性、意義性和生長性作為它的設計價值觀。

2. 設計語言
我們常說的設計語言,即在秉承設計原則、以及業務調性的基礎上,所提前制定的一系列設計策略。業務調性需要我們基于業務背景去衍生出一系列關鍵詞來給業務定性。比如金融產品涉及資金的流轉操作,所以安全就可以作為其中一個關鍵詞。而針對年輕大學生的校園社交產品就可以使用年輕作為其中一個關鍵詞。
之后,我們基于這些關鍵詞進行更加具象的映射,然后搭建情緒版來分析、推導出最終的形、色、字、構、質的視覺風格。這些視覺風格匯總起來即可作為一套設計語言。這部分不在此篇討論范圍內,所以先簡單帶過,不細講。
3. 組件庫
組件庫,你可以理解成一個塞滿各色各樣組件的倉庫。比如錄入類組件的輸入框、表單、單選框、多選框等,比如反饋類組件的警告提示、對話框、進度條等等。antDesign提供了一整套的組件庫方案,覆蓋了絕大部分的業務場景,我們在搭建自家組件庫時可以將其作為一個很好的參考!

如果說設計語言解決的是樣式復用問題,那么組件庫解決的就是組件復用問題。
想想,如果缺乏一套統一完善的組件庫,很容易出現一個產品中呈現五花八門的表單、搜索框等組件的災難。而且對內也會降低設計和開發搭建頁面的效率。
組件庫的搭建通常是利用sketch中的symbol功能,同時結合智能布局和彈性布局功能來實現組件的動態響應。sketch的具體搭建流程較為復雜,這里不在討論范圍內,同樣在之后的文章分享出來。
06 最后
簡單回顧總結一下。
原子設計包括了原子、分子、組織、模板和界面五類層級。
原子是構成設計所有元素的最小單元;
分子是由多個原子按既定規律組合而成,被賦予獨有的功能;組織是由分子、原子構成的模塊;
模板就是原型圖,界面就是高保真視覺稿。
原子設計系統包括了設計原則、設計語言和組件庫。這方面案例可以多瞅瞅Material Design和antDesign,兩個非常經典的設計系統。
原子設計基本的理論部分到此結束,但愿今天的文章能夠幫助到你。
作者:Andrewchen;微信公眾號:轉行人的設計筆記
本文由 @Andrewchen 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚