編輯導讀:我們看到紅色能夠感受到熱情、興奮和危險,看到綠色時往往就感受到安全、自然和平靜。可以說,顏色調動我們的情緒只需要一瞬間,而且它在我們的記憶中可以停留更久。本文作者圍繞色彩體系展開五個維度的分析,希望對你有幫助。

前文的原子設計中我曾經講過,原子是構成所有元素的最小單元,沒有辦法再被細分。它通常對應著產品設計中的通用樣式及構成組件的最小顆粒。而顏色,作為整個設計系統中極為重要的原子之一,在心智模型中占據了關鍵的地位。
我們看到紅色能夠感受到熱情、興奮和危險,看到綠色時往往就感受到安全、自然和平靜。可以說,顏色調動我們的情緒只需要一瞬間,而且它在我們的記憶中可以停留更久。
接下來,我結合公司目前的業務CROV Dropshipping(以下簡稱DS),來進行色彩體系的探索,以輸出一整套的色彩方案。但愿這次探索能夠給予各位一點啟發。
一、業務背景
CROV DS是針對美國市場的線上一件代發平臺(類似阿里巴巴的一件代發業務),屬于跨境電商B2C行業。平臺幫助用戶無需任何初始成本、無需囤貨即可順利開展電商之路,時間靈活可控,讓用戶專注于銷售本身。
二、為什么我們需要色彩體系?
1. 對于業務
目前CROV DS業務日益繁雜,但是除了品牌色之外,輔助色的定義過于隨意。而且隨著業務場景的擴展,臨時增加的顏色很容易被遺漏在某個不知名角落的畫板中,導致一次性用色的風險。(tips:一次性即前一篇我所講到的用完即扔、未被復用的設計)
而且用色本身的隨意也導致研發還原結果的不統一,一處地方色彩各異的現象比比皆是。
因此,我們需要基于我們自身的業務特征來產出一套足夠完善的的色彩體系,讓業務從用色上達成基本的一致統一。
2. 對于設計師
我們設計師在定義顏色時,更多得是直接在色板上進行取色,但這樣的取色方法存在諸多弊端。

1)增加決策
可能很多設計師選色時會有這種情況,一會覺得這個顏色臟了,一會又覺得那個顏色太刺眼了,有時候完美主義作祟,為了得到一個滿意的顏色甚至花上大半天。這種情況尤其在多色搭配時更為嚴重。
其實這和不用網格系統來布局是一個道理(注:網格系統是一種能夠極大提升布局效率的方法,后面會講)。
色板中取色的范圍趨近于無窮。如果將HSB模式下的單個H、S和B作為一個最小單元格,那么我們可以選擇的格子高達數百萬個。顆粒度過細的情況(其實根本就沒有顆粒度)導致我們在取色時往往會被迫進行反復的微調和嘗試。
2)缺乏秩序和邏輯性
直接在色板中取色主要依賴的是“直覺”這種相對感性的存在。
比如一個按鈕的狀態可以包括normal、hover、pressed、disable等多個狀態,如果我們僅僅靠自己的直覺自由調整明度和飽和度,最后的配色方案其實缺乏內在的邏輯性和秩序性。
3)難以復用
對于B端這些偏后臺工具、場景復雜的業務,顏色運用得往往也比較廣泛,如果我們沒有一套完善的色彩體系,那每次一遇到新的項目及業務場景需要用到新的顏色時,之前定義的顏色難以復用,導致我們需要重新定義顏色。而且這種相對主觀的方法也缺乏說服力,難以體現專業度。
而如果設計師提前定義好一套色彩體系,一方面只需要在對應的色板中選擇即可,大大減少了設計決策。另一方面色彩體系所提供的不同色彩梯度也便于各個需求、業務場景的復用。而且色彩體系富有邏輯和秩序,因此從中挑選的顏色也同樣是這樣,顯著降低設計師依賴“直覺”所帶來的主觀和不可控。
三、如何創建一套色彩體系?
Alipay Design團隊提過:
以同色系配色為主導,多色搭配為輔。
同色系為統一的色相,使用中可以加深品牌色的感知,可以讓界面更有層次,同時可以讓界面保持色彩上的一致性;由于業務的多樣化,我們需要多色搭配為輔;多色的輔助顏色,也可稱之為功能色,可設定不同的任務屬性和情感表達;再搭配中性色黑白灰,賦予更多的變化和層次。兩種配色通過主次、使用比例,可靈活運用在業務的各個場景中,具有非常好的延展性。
接下來我以DS項目為例進行色彩體系探索——
首先,所有的色彩模型統一采用HSB模型進行,正如Ant Design設計團隊說的那樣,這個模型利于調整色彩時對顏色有明確的心理預期,同時便于團隊溝通。
這里再簡單普及下HSB模型。H指的是色相(Hue),S指飽和度(Saturation),B指明度(Brightness)。S控制顏色混入白色的量,S值越高,意味著混入白色的量越少,顏色也就越“純”。B控制顏色混入黑色的量,B值越高,意味著混入黑色的量越少,顏色也就越“亮”(通俗點說,它們分別代表了明色區域和暗色區域)。

1. 品牌色
Crov Dropshipping基于其時間自由靈活、可兼職副業、成本風險低的業務特征,使得對應的用戶群越來越多得集中在年輕一代的e-tailer(線上零售商)當中。他們不同于我們常規認知里那類傳統的retailer(線下實體零售商),大部分的DSer擁有自己的事業和工作,為了賺取外快,將其當做自己的副業。因此,年輕化是這類用戶群的主要標簽。
所以,我們采用了高飽和度、偏向藍色色相的紫色,來作為crov dropshipping的品牌色。它的HSB值是 (250,80,100)。

2. 基于品牌色生成24色“彩帶”
為了覆蓋掉Crov DS本身復雜的前后臺業務場景,需要額外搭配各類型的輔助色。我們想要提取24類色相,所以直接通過360/24得出了色環中每類色相的基本角度15°。
因此,這里以品牌色色相為基礎,在HSB 360°色環中,對色相(H)正向和反向各自±15°,飽和度(S)和明度(B)保持不變,得到24色的色環彩帶。

后續我們的顏色體系就在彩帶上的24個顏色上面進行提取。

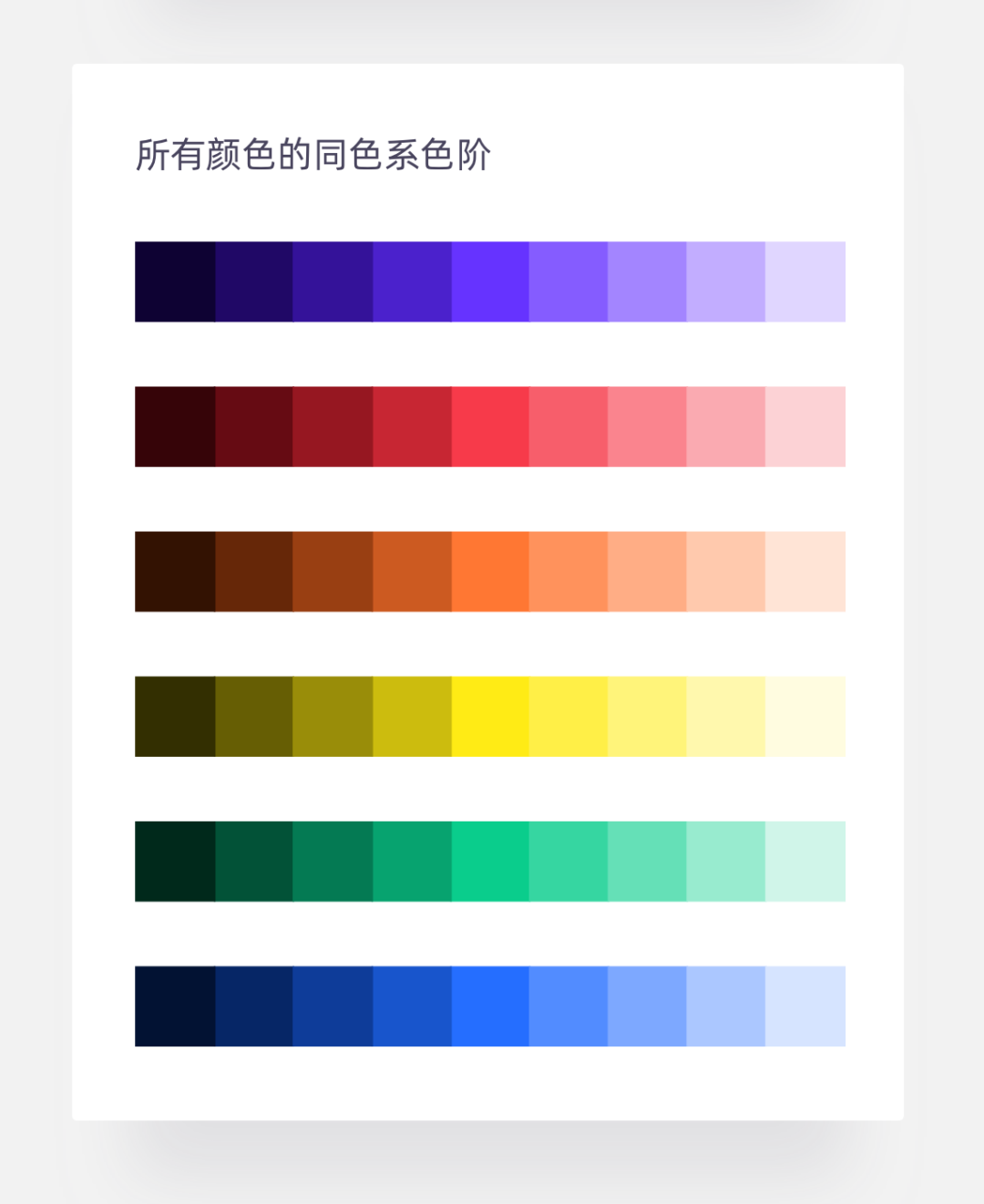
3. 品牌色同色系配色
品牌色同色系是指,根據品牌色不同的飽和度和明度變化,生成不同深淺、不同明暗的一組顏色。同色系配色不僅傳達了品牌性,多個梯度的變化也能夠適應及通用盡可能多的業務場景,也便于多信息的層級劃分。
而同色系配色的輸出則遵循了antDesign發明的tint/shade 色彩系統算法,說人話,就是在顏色中分別加入一定比例的黑色或者白色來更科學得生成色階。
sketch中可以直接將這套算法可視化處理,便于設計師直接生成所有顏色的色階。需要注意的是明色區(就是上方橫向的那塊取色區域,白色至純色時S由0過渡至100)和暗色區(右側縱向的取色區域,純色至黑色時B由100過渡至0)遵循了兩種不同的規則,具體規則見下:

當S飽和度變化時(明色區域),S值以S/5的結果值為一個增量進行遞減,B值以(100-B)/5的結果值為一個增量進行遞增。我們品牌色的S和B分別是80和100,所以這里的兩個增量分別是16和0。
品牌色在明色區的下兩個色階對應的HSB參數就是(250,64,100),(250,48,100),以此類推。
而當B明度產生變化時(暗色區域),S值以(100-S)/5的結果值為一個增量進行遞增,而B值以B/5的結果值為一個增量進行遞減。得出的兩個增量分別為4和20。
品牌色在暗色區的下兩個顏色對應的HSB參數即(250,84,80)、(250,88,60),剩下的所有顏色以此類推。
根據這兩個定義規則推導出全部不同梯度的色階,我們就可以將其作為品牌色同色系配色。

4. 定義輔助色
我們使用品牌色來傳達品牌價值,還需要輔助色來滿足多樣化業務場景的需要,對用戶進行不同的情緒引導,同時也可以緩解用戶對單一主色產生的視覺疲勞。
輔助色的定義就可以直接用到我們之前基于品牌色所衍生出的24色“彩帶”了。我們通過色環形式,來迅速得出品牌色的同類色、類似色、鄰近色、中差色、對比色和互補色。
結果見下:

首先,由于相差15°的同類色與品牌色差距過小,色相對比感微弱,傳遞的調性過于相似,所以這里直接pass。而鄰近色生成的粉色和青色在界面中基本不會作為功能色使用,這里同樣直接舍棄。
1)類似色
類似色即色相差在30度左右的顏色,屬于較弱對比色。我們基于品牌色的色相各自±30得出類似色。由于H280的類似色調性與品牌色類似,并且色彩體系中需要一個典型的冷色來覆蓋一些場景,所以這里使用了H220的顏色作為冷系的輔助色。

2)中差色
中差色即色相相差90度左右的顏色,屬于中等對比色。H340偏粉,與常規紅色相差過多,所以這里借鑒了alipay的輔助色校正原則“色相差值不能超過15”,對H340進行了色相校正,調整至H355。

3)對比色
對比色即色相相差120度左右的顏色,屬于強對比色。最后得出的H130調性與中差色的H160過于類似,直接舍棄。H10與H340調性類似,但是可以向橙色系發展,所以微調到同類色進行色相校正。

4)互補色
互補色即色相相差180度左右的顏色,屬于高強度對比色。最后得出的H70偏綠,這里同樣進行了色相校正,將其調整為H55。

最后,得出了共計5種輔助色。不過這些輔助色并不能直接使用,還需要進行感官明度的校正。

5. 感官明度校正
感官明度校正方法來自支付寶設計團隊,這是是確認輔助色的最后關鍵一環。每種顏色都有屬于自己的“感官明度”,即發光度。品牌色即輔助色的發光度不一致,就會導致視覺上會有明顯的明暗差別。所以,我們需要通過發光度來進行最終的顏色校正。

明度較高的灰色意味著高發光度,明度較低則意味著低發光度。保持品牌色發光度不變,我們對其他輔助色進行微調。
我們只需要將那些視覺明暗差距明顯的顏色進行調整。注意,并非所有的顏色都要調整到品牌色的感官明度,這些值僅僅是一個參考。最終的校正依然取決于我們的視覺!比如黃色感官明度本身很高,但是視覺緩和、不像綠色那么刺激,所以基本無需校正。

最后得到校正后的如下輔助色。藍色、綠色、黃色以及紅色在界面中可以作為功能色使用,可以分別代表常規、成功、警告和報錯狀態。而橙色則可以用做突出類的提示信息,它比bold字重要高出一個層級。

6. 輔助色的同色系配色
與品牌色一樣,使用tint/shade規則推導出全部輔助色不同梯度的色階。具體過程不再贅述~

7. 定義文本色
CROV DS的文本色并非純粹的中性色,我們通過加入一點點品牌色來讓文本呈現色彩傾向,以此提升頁面的活力及年輕感,同時也可以讓界面更加耐看,減緩B端產品長期使用時的視覺疲勞。
具體方法就是,分別在#222、#555、#888、#b3b3b3的一、二、三級中性文本色代表的色塊上,覆蓋一層10%透明度的品牌色。最后得出了四個層次的文本色。當然,中性文本色你也可以參考antDesign中通過透明度進行定義的方法,不一定需要按照某個具體色值來。

四、WCAG無障礙測試
我們必須要承認的現實是,設計師所定義出的色彩在mac上看上去是很出彩,但是這并不能代表所有用戶。也許在用戶中依然有一部分人群,他們的顯示器配置低和老舊。而且我們無法判斷用戶們的使用環境,有可能是在刺眼的陽光下、有可能是在昏暗的環境中。如果色彩不去做可用性測試,在很多的情況下存在體驗降低的風險。
而WCAG(Web Content Accessibility Guideline,Web內容無障礙指南)解決的正是這些障礙問題。WCAG中的POUR無障礙原則包括了:易于感知的(Perceivable)、便于操作的(Operable)、穩定理解的(Understandable)、穩定耐用的(Robust)。
而顏色則正是對應了易于感知的這一無障礙原則。網站中的文字和圖像應該具備足夠高的色彩對比度,使之更易被用戶感知識別。
WCAG顏色對比度無障礙的兩個標準分別為:【1.4.3條例:最小對比度標準】和【1.4.6條例:加強對比度標準】,分別對應著AA級和AAA級。
AA級的定義為:普通文本的視覺呈現與背景至少要有4.5:1的對比度,大文本與背景至少有3:1的對比度
AAA級的定義為:普通文本的視覺呈現與背景至少要有7:1的對比度,大文本與背景至少有4.5:1的對比度
(這里的大文本即≥18pt常規字重的文本或者≥14pt加粗字重的文本)
這兩個條例被大廠們廣泛運用到了產品的顏色標準當中。
比如MD規范中的文本移動性規范標準中的數據就是來自WCAG的1.4.3條例標準。

同樣,阿里巴巴在前不久發布的B-Design中的無障礙色acs指標和WCAG本質上也是一樣。

五、顏色對比度驗證
那該如何驗證我們的顏色符合這倆標準呢?
easy。這里直接上個網址,https://contrast-ratio.com/#%23373247-on-%23fff
我們分別在背景及文本錄入色值,即可得到最終的對比度數據。比如我錄入了白色和一級文本色數值,最后的12.28即兩者的對比度,嗯,達到了AAA級標準。

一樣的步驟,分別測試了其他文本色的對比度(產品無暗色模式,所以此處僅驗證白色背景下的顏色對比度),分別達到了7.59、4.71和2.38。可以看出除了2.38外,其他文本色的對比度均符合可見度最低標準。
不過WCAG中指出,一些特殊情況下的文本無最低對比度的限制,其中就包含了表單字段的占位符(placeholder)。而2.38對比度對應的文本色主要用于暗提示,因此這種情況就可以無視掉了~
六、最后
色彩體系的初步探索到此結束了,不過篇幅原因并沒有面面俱到,比如漸變色、實際落地效果等等。另外,一些地方我自己也在摸索階段,因此很多分析也可能存在不足,文章僅作參考。
但愿這篇文章對你有所幫助。
參考文獻:
Ant Design 色板生成算法演進之路
Antdesign-color
色彩無障礙設計(Color Accessibility)之「對比度」的探索
用一個實戰項目,幫你掌握科學的 UI 配色方法
內部教程!超詳細的支付寶設計規范之配色篇
Material Design-text legibility
作者:Andrewchen;微信公眾號:轉行人的設計筆記
本文由 @Andrewchen 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚