編輯導語:B端產品設計師在日常工作中,如果有一套合適的組件庫就能夠大大提高自己的辦公效率。那么,怎樣建立自己的組件庫呢?

近兩年一直都在做B端產品相關的設計工作,深刻的體會到有一套組件庫對于B端產品的設計來說是多么的香!
本文將結合B端項目,從多角度深入細節去解析組件庫,幫助我們理解、構建組件庫。
一、組件庫 UI kit 如何理解
這個概念對于大家來說應該都不陌生,但是還要總結下自己的理解:
組件庫是可以理解為是一個重復使用的界面設計元素的集合體,它是一個文件庫。
- 「組」是設計元素的組合方式;
- 「件」由不同的元件組成;
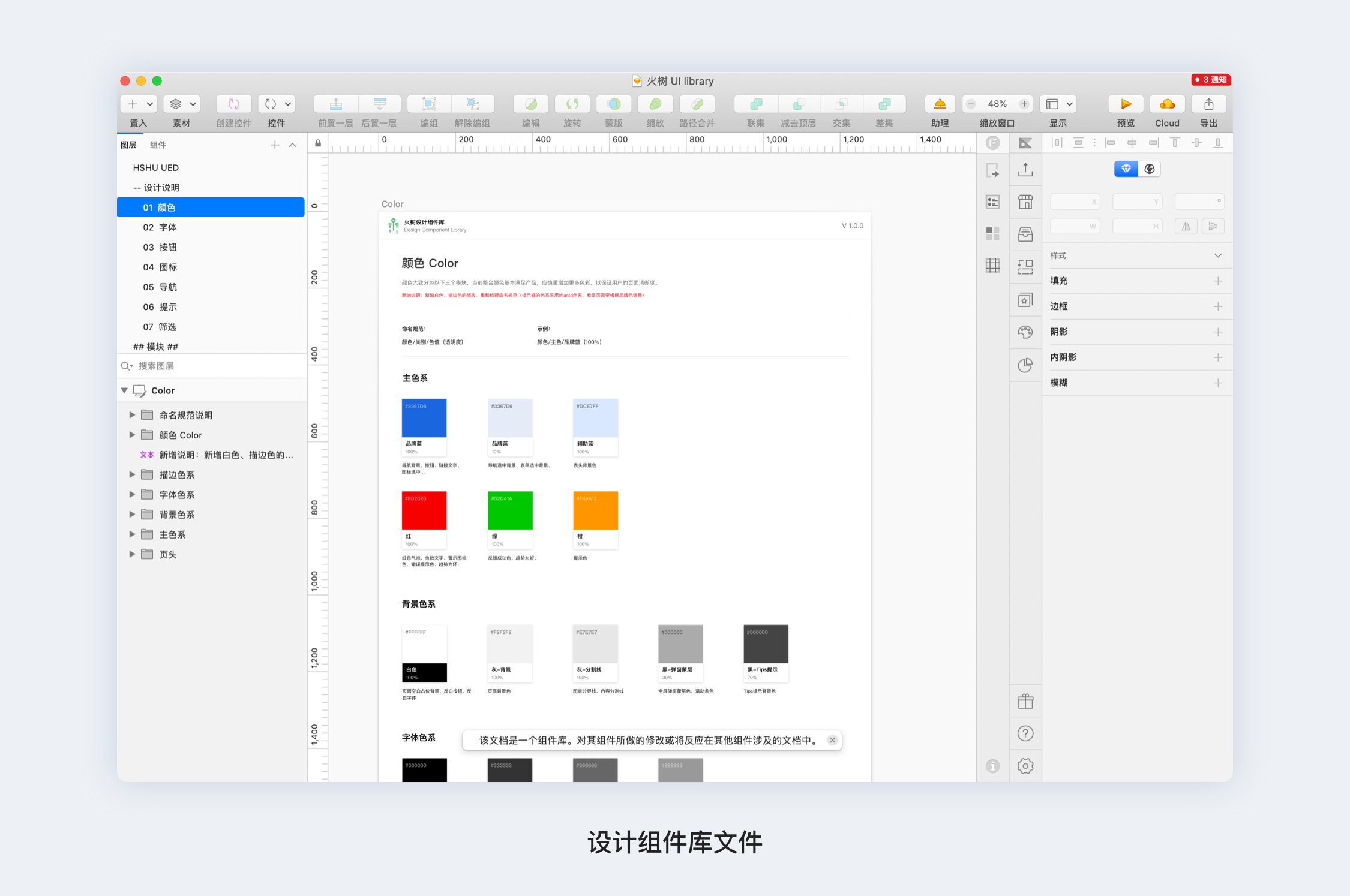
- 「庫」倉庫,指儲存組件的地方,即一個Sketch文件。

這里提一下,組件庫在整個系統中扮演的是行為層面的對接,是團隊內部設計師和開發間的橫向協作,是保證產品輸出一致的規范基礎,設計規范更像是一份說明文檔,組件庫是設計規范組成里的一部分。
二、組件庫的好處
提高團隊效率,保證產品一致的輸出。

1. 統一性
- 在團隊中,避免多人多風格的現象;
- 新成員加入,可快速接手工作;
- 在產品體系內,保證所有產品都呈現一致的設計語言、產品調性、建立產品的連貫性、一致性;
- 在用戶側,統一的體驗,減少用戶學習成本,提升使用體驗。

2. 高效性
- 可以大大縮短設計和開發團隊重復開發的時間,提升團隊協作效率;
- 開發新項目或迭代時,可減少溝通時間,快速適應市場。
3. 靈活性
- 在組件庫的基礎上,根據產品發展,不斷更新維護庫,適應變化。
- 是規范不是規定,只是搭建基層框架,需根據實際項目在不脫離的基礎的情況下,靈活應用。

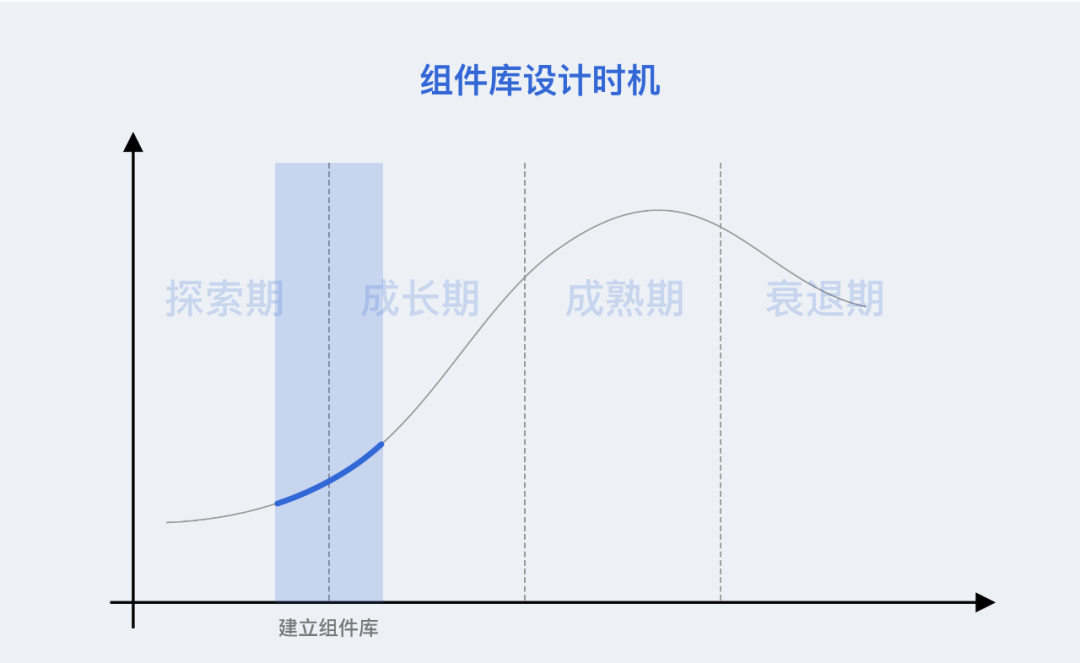
三、做組件庫的時機
做組件庫之前要思考時機是否恰當,那什么時機才適合去做呢?
在B端產品中,做組件庫的時機要需要產品發展到較為穩定的版本。
它需要有多個需求沉淀出內容來,畢竟B端的組件庫需要結合業務設計出符合業務場景的樣式,真正可以組件化的邏輯和樣式是不可以憑空想象的。
所以前提是要產品有一定的發展,要足夠的了解業務邏輯,積累足夠的業務場景,再開始著手設計組件庫。

對于我們產品目前已經過了探索階段,處于向成長階段過度的時期,整個公司這一季度把系統性提升產品和服務的競爭優勢提上了日程,畢竟做出產品差異化的前提需要做好底層架構工作。
也是趁著這個機會,我們設計部門又一次全盤復盤了一下組件庫,迭代一個新版本,以更好地適應產品的發展。
四、組件庫該怎么做
組件庫的設計可以具體歸納為三個階段。

1. 理解階段
我們在制作組件庫的過程中應用到了兩個概念:原子化設計理論、結構細分。
在結構細分之前要了解什么是原子化,有關原子化的文章數不勝數,有心的童鞋可以自行百度學習。

結構細分其實就是將各個獨立的模塊(組織)進行打散(原子)、細化、整合、重組。舉個🌰:

理解了概念之后需要進入實施階段。
2. 拆解階段
在結構細分時,需要先從項目中篩選出滿足復用性和拓展性的可拆解的模塊。
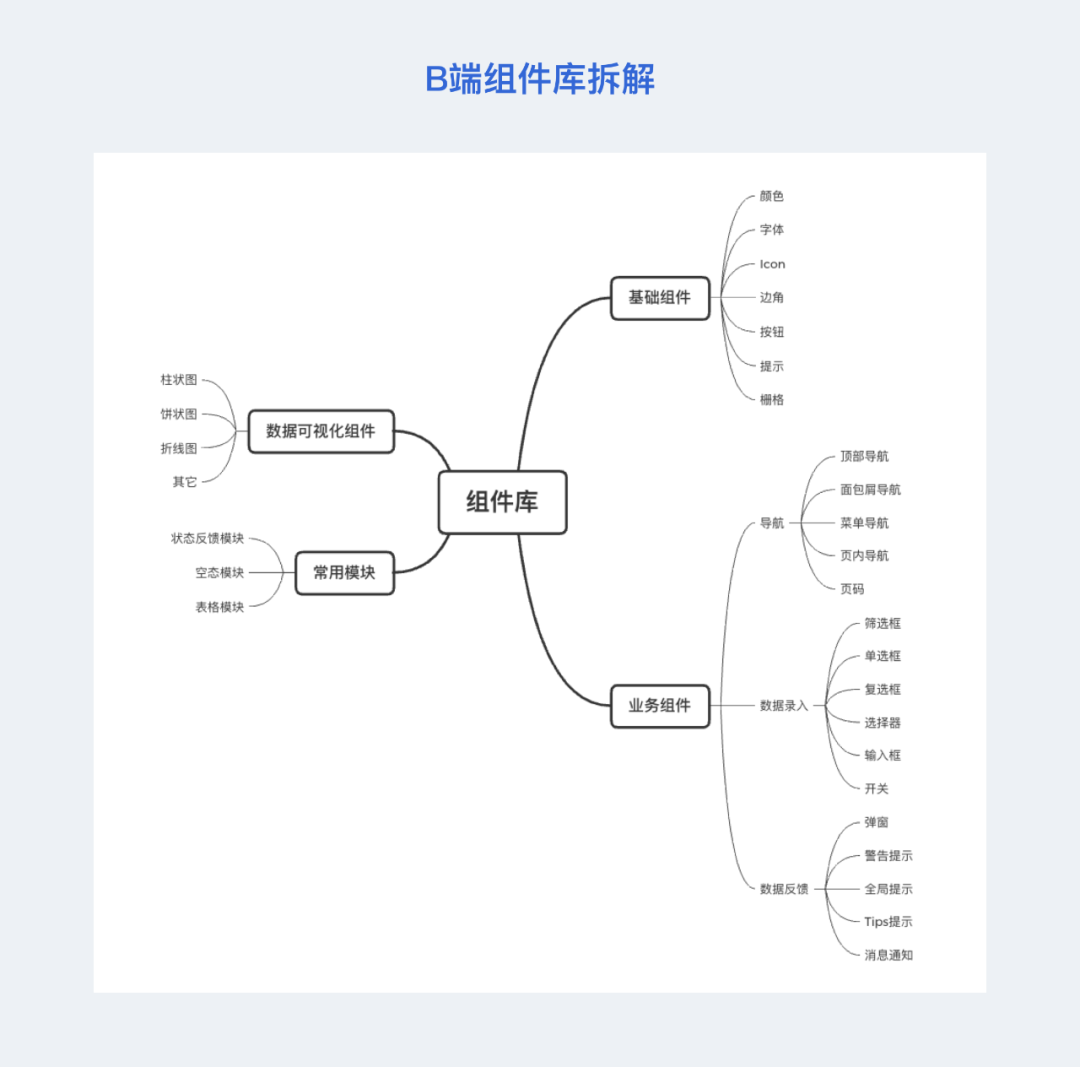
對于B端的產品來說我們在篩選的時候根據舊版本內容,把頁面窮舉羅列出來,分析相似性和可替換的模塊,然后利用思維導圖的方式羅列出可組件化的內容,做成可替換的組件,使每個原子可獨立變化和替換。
這種多嵌套組合式的細分方式,讓組件最終呈現出來的樣式滿足多場景的業務需求。
我們在根據產品類型把組件分為:基礎組件、業務組件、數據可視化組件、常用模塊四大類別,具體細分見思維導圖:

具體的組件分類需根據產品類型具體定義。
3. 設計階段
拆解完之后就要進入具體的設計階段了,在設計組件庫時要用產品思維去做,包括從規劃、設計、開發、跟蹤完成一整個產品閉環。
具體的設計工作就是需要花費精力和時間去完成了,需要逐個去繪制。
在整個設計過程中,我們也踩過一些坑,整理了以下幾點需要提前注意的事項,以防出現事后返工行為。
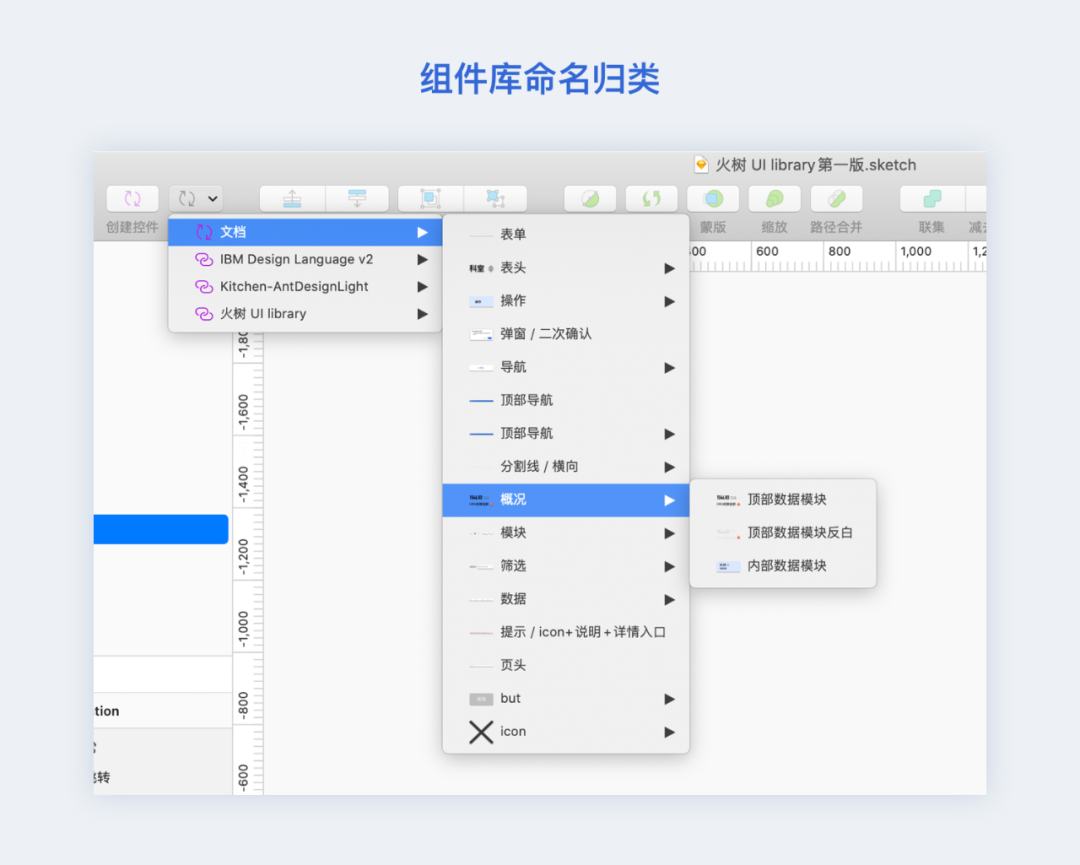
第一個點是命名規范。
衷心地給做組件庫的同學一個建議,鑒于每個人日常工作習慣不同對于一些概念理解會有偏差,做之前一定要和團隊內的小伙伴商量好命名格式,十分必要。

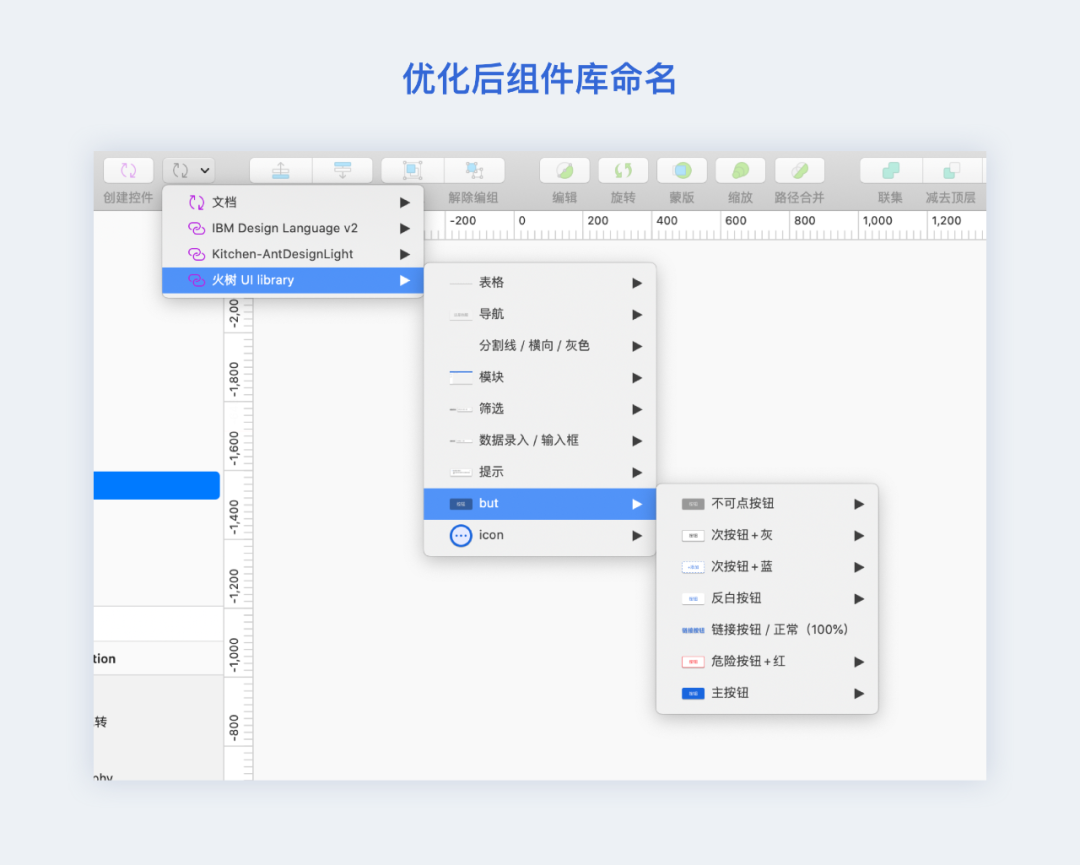
在我們第一版的組件庫中,由于命名的混亂導致在使用過程中浪費很多時間在找組件上,所以我們又重新針對命名做了一次優化。

修改后模塊更清晰了,操作更便捷了,工作效率又提高了。
第二個點是布局。
比如在項目中會涉及到一些篩選框、輸入框等,會出現標題文本右對齊、內容文本左對齊的情況,這時在做組件的時候就要定義不同的布局樣式。

這里還要提一下sketch的一個小問題,雖然內容被布局后,文本框可以根據文本長短自適應長度,但整個組件的選區是固定原組件的大小,它不隨內容的長短發生變化,看下圖中示例:

在項目中調用這類組件后,在測量模塊間距的時候會發現這個問題,我們暫時沒有找到除了手動調整外的更好解決方案,或許sketch再更幾個版本這個小Bug就被解決了吧。
第三個點是業務場景的思考。
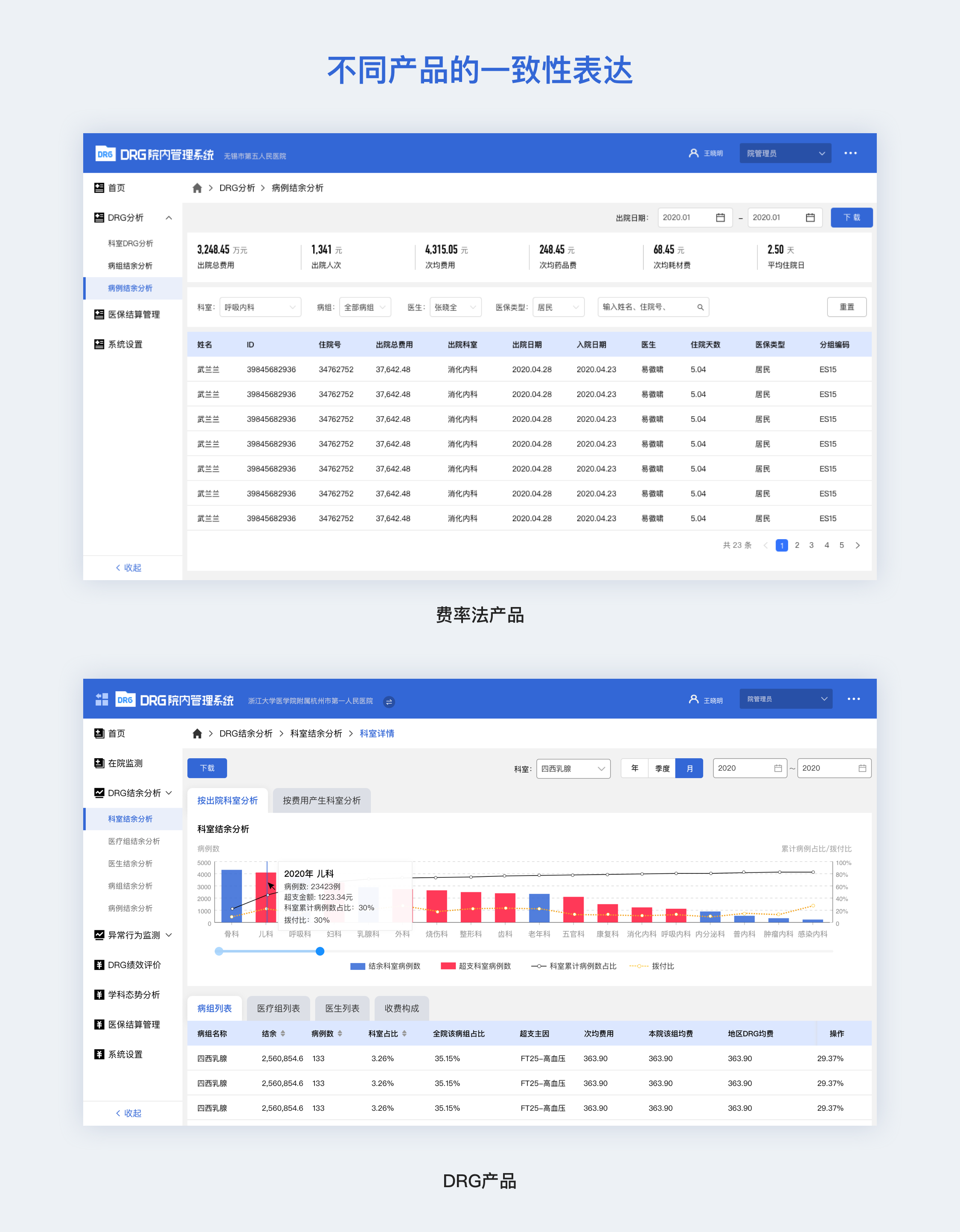
B端產品眾所周知它的特點是業務邏輯復雜,場景多,所以我們的產品在進入市場后,都會有專門的前場人員到現場去做示范和講解產品如何使用。
針對不同權限的人員使用產品范圍不用,看到的頁面也不同,但我們要保證相同業務場景下相同產品功能一致性的輸出,降低用戶的學習成本。
所以我們在做底層組件的時候就要多場景的去考慮,以確保一致性輸出。
五、組件庫的應用
組件庫構建好之后,應用的時候其實用到的是組件的重組,根據具體場景搭配出合適的組件。
特殊情況需分離組件在原基礎上做適當調整,組件庫的存在只是提供了一個標準,是規范不是規定,所以具體的應用還需具體分析。

團隊內的協作直接用Cloud可以同步文件,具體使用方式官方很詳細(丟個鏈接:https://www.sketch.com/docs/sketch-cloud/)。
文件有更新團隊內的成員都會第一時間看到,然后下載組件庫文檔替換舊版本即可。
六、組件庫的維護
開發完組件庫以后,對于它的更新迭代要根據產品的發展不斷去維護的。
根據需求的多樣性組件庫最好也要有規定迭代周期,以保證滿足需求。
這里附上有贊的組件庫更新機制,感覺對于大部分公司還是蠻通用的。

組件庫需要持續保持簡潔清晰的狀態,絕不能出現過于臃腫,反而給工作帶來負面效果。
本文由 @做設計的小仙草 授權發布于人人都是產品經理,未經許可,禁止轉載
題圖來Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚