編輯導讀:和用戶可以自由使用的輸入區不同,選擇器規定了用戶只能選擇一個或多個選項。而選擇器擁有不同形狀和形態,主要分為單選選擇器和多選選擇器兩類。本文將從選擇器的類別和它的十大應用點兩個維度進行分析,希望對你有幫助。

一、什么是選擇器
選擇器是一個輸入字段, 用戶必須在其中選擇一個(或多個)選項,這與文本字段中用戶可以自由使用的輸入區不同。選擇器具有各種不同的形狀和形式。下拉菜單,復選框,切換按鈕,滑塊等都是不同類型的選擇器,但它們看起來彼此并不相似。這些類型的選擇器之間的主要功能差異是用戶可以選擇的選項數量:一個或多個。
二、選擇器的類別
- 單選選擇器
- 多選選擇器
2.1 單選選擇器
單選選擇器按效果又可以分為:點擊選擇器、滑動選擇器、多聯動選擇器、開關選擇器、可搜索效果的選擇器、地圖選擇器。
特點:同一時間只能選擇一個選項,當你已經選擇完一項后,準備選取另一項,那么后選的一項會立刻使先選的一項被取消選擇。
2.1.1 點擊選擇器
點擊選擇器可分為兩種狀態,狀態一為立即觸發,當你點擊后會立即跳到下一步操作;狀態二為再次確認觸發,當選中某項時,不會立即觸發操作,而是需要再點擊別的觸發類組件(如保存按鈕)后,再執行操作。
立即觸發式:
特點:直接進入,并沒有再次確認的按鈕,可以讓你快速到達想要的目的。
建議:雖然目的能快速達到,不過也很可能會造成誤操作,所以在設定這類選擇器時要多考慮手指的觸碰區域以及每個選擇元素的距離,同時正因為是直接跳轉,所以應當加入一些操作提示。
舉例:汽車之家在用戶選擇二手車時就會出現此選擇器,當我在汽車之家想要選擇二手車時,它會彈出立即觸發式選擇器控件,我們在控件上可以看到有7個圓形選項,分別為:汽車之家誠信聯盟、準新車、奧迪、奔馳、寶馬、三廂轎車、分期購車,當我點擊“奧迪”選項時就會立即跳轉選擇后的頁面,為了讓用戶知道自己選擇后的狀態,在跳轉頁面時還會彈出非模態彈窗的文字提示“共找到1943輛車”。

再次確認觸發式:
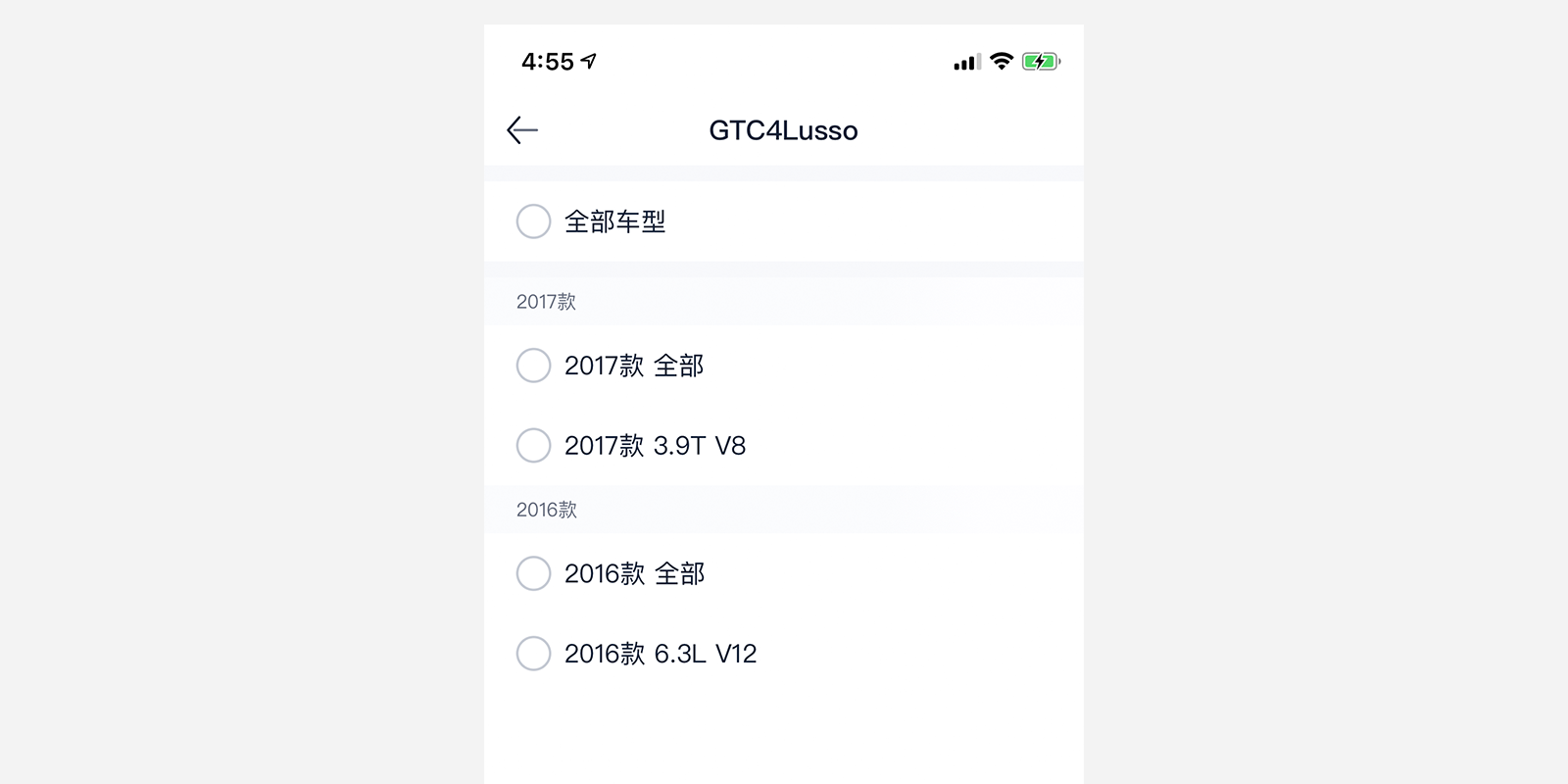
特點:這是最為常見的選擇器類型,當所在選項選上,除了選擇另一個選項之外,便沒法取消選中狀態。(選且只能選擇一個選項)
建議:在設定此類選擇器時我們應該從產品的角度去考慮是否給用戶一個默認選項,甚至是否考慮給出一個重置按鈕。
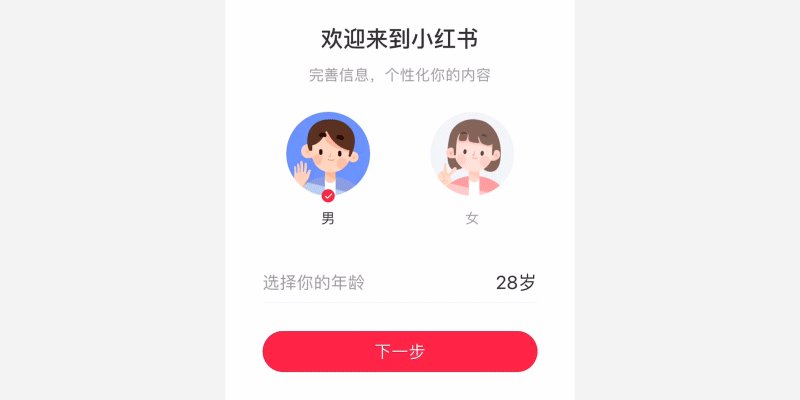
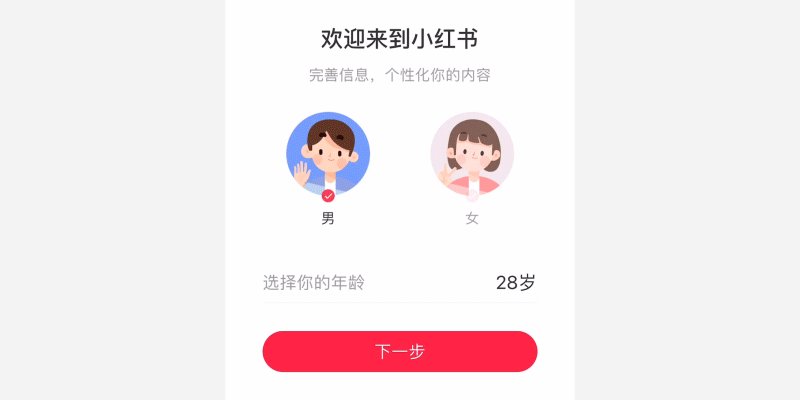
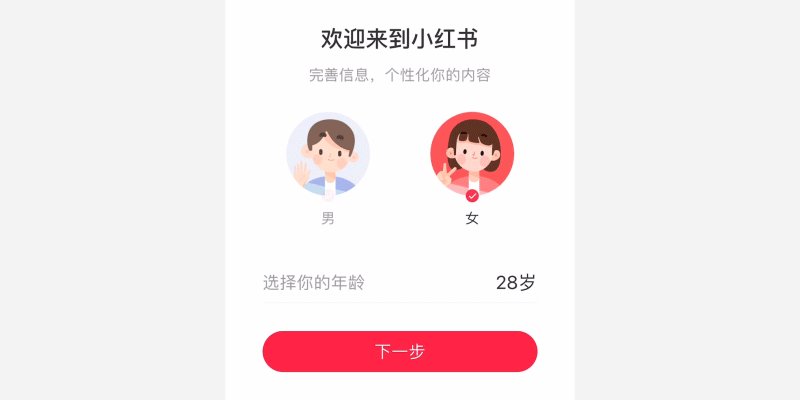
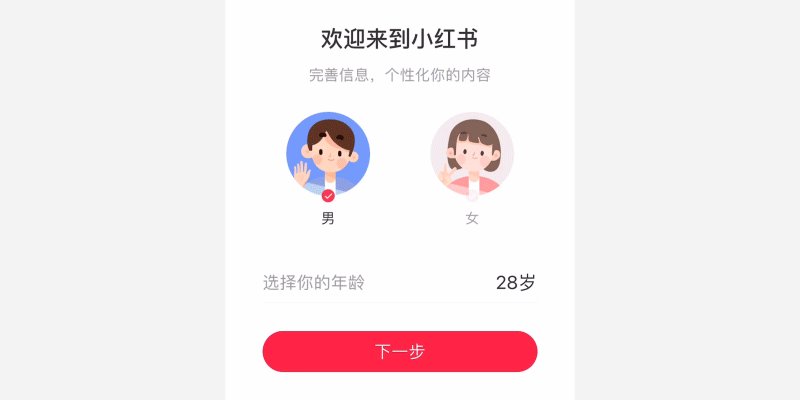
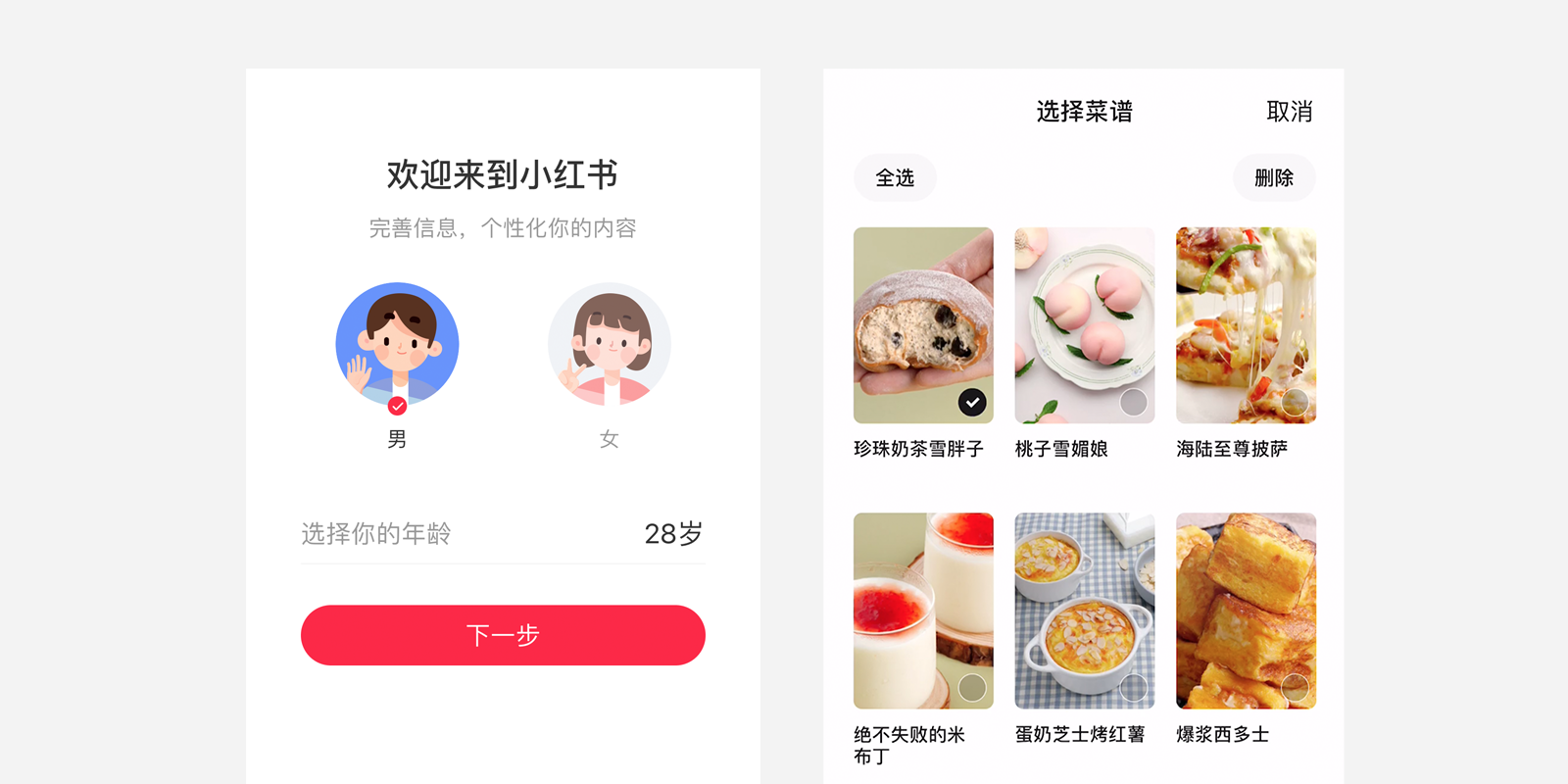
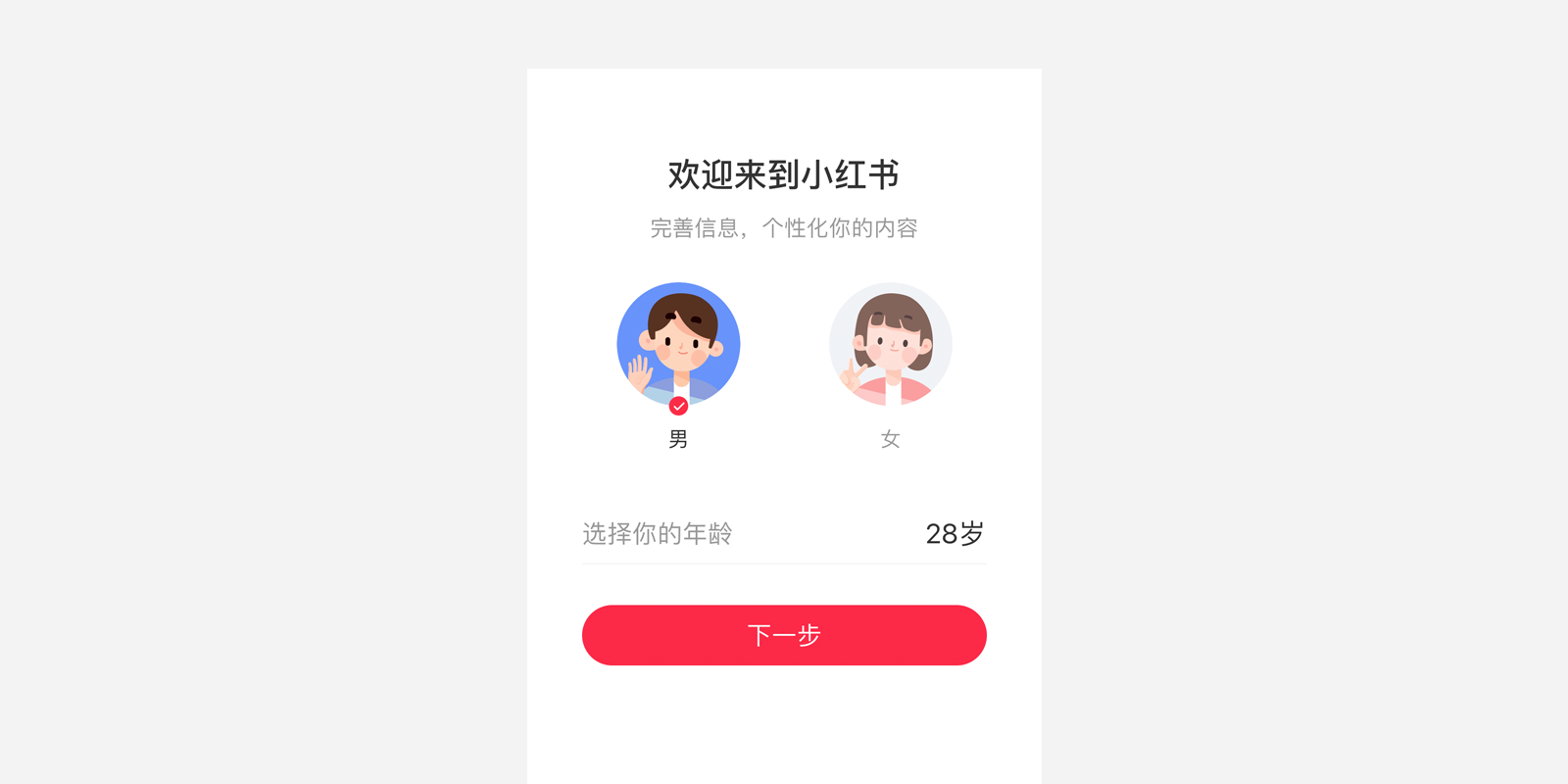
舉例:我剛注冊小紅書時,在小紅書填寫信息頁面中,它的默認選項是“男”,我點擊“女”,則會自動取消掉“男”,它們兩者并不能同時存在,并且只有我點擊下一步按鈕時才會正式確認我選擇完成。

2.1.2 滑動選擇器
特點:滑動選擇器是將需要選中的內容滑動至中部,然后點擊確認按鈕確認選中后返回選中內容。大多數運用在選擇時間或地址上。
建議:滑動選擇器的展示區域有限,部分選項會被隱藏,最好是當用戶對所有選項都比較熟悉、有預期的時候,才使用它。為了保證手機屏幕觸控精度,以免發生誤觸,滾輪選擇器建議控制在5列以內。
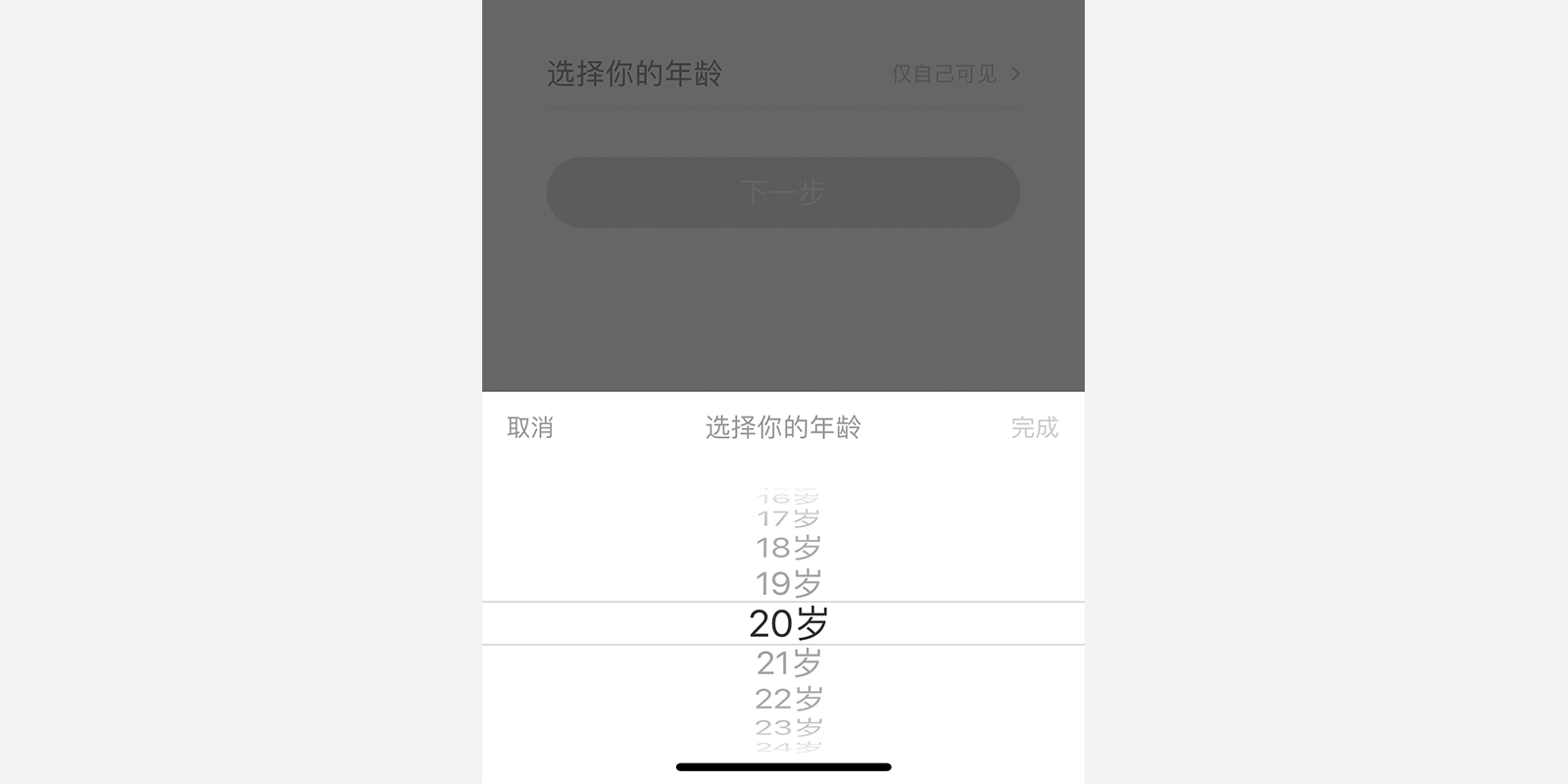
舉例:在小紅書填寫年齡信息時,我們只需用手指在區域內滑動即可選擇想要的選項。

2.1.3 多聯動選擇器
特點:多聯動選擇器是由兩個或兩個以上的中繼器制作而成,第一個中繼器選擇后,一般會對第二個中繼器進行篩選,不過因為顯示的區域有限,所以當你要切換時,還只能挨個切換,效率低下。
建議:可以通過數據以及功能來減少選擇時間,例如在選擇地區時,根據當前GPS定位地理位置,定位相關省級信息及名稱,減少滑動操作。
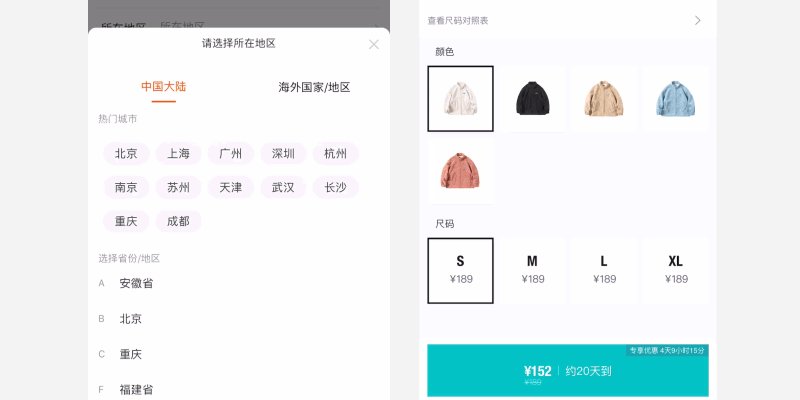
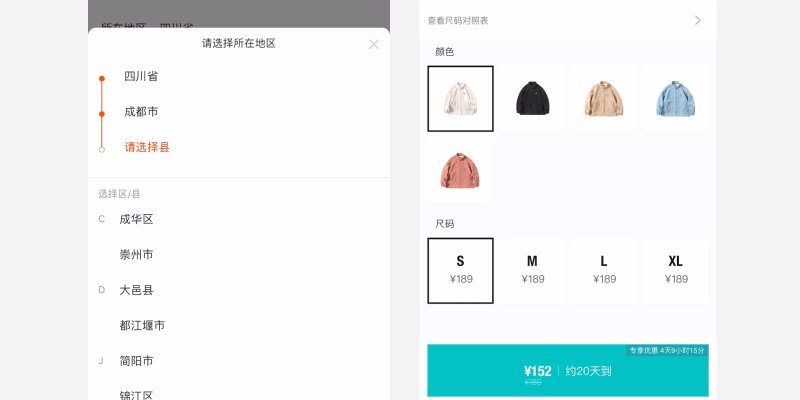
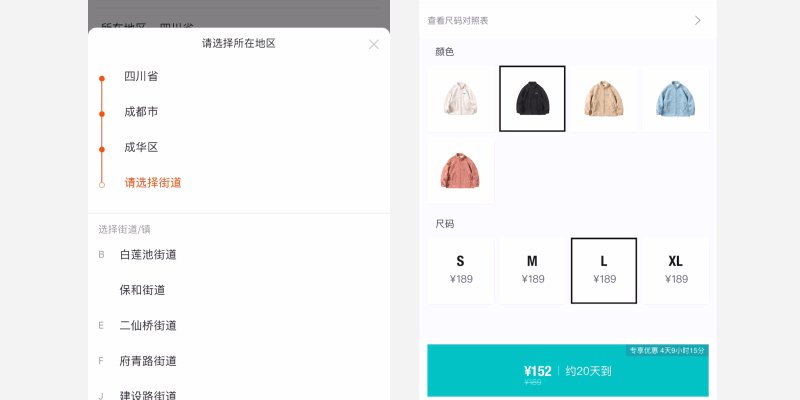
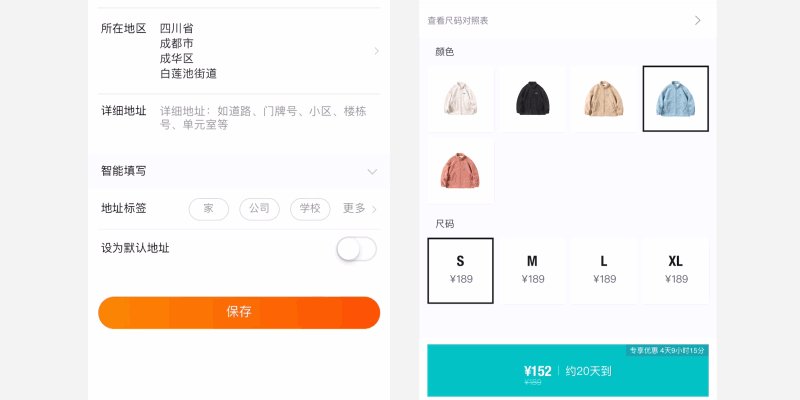
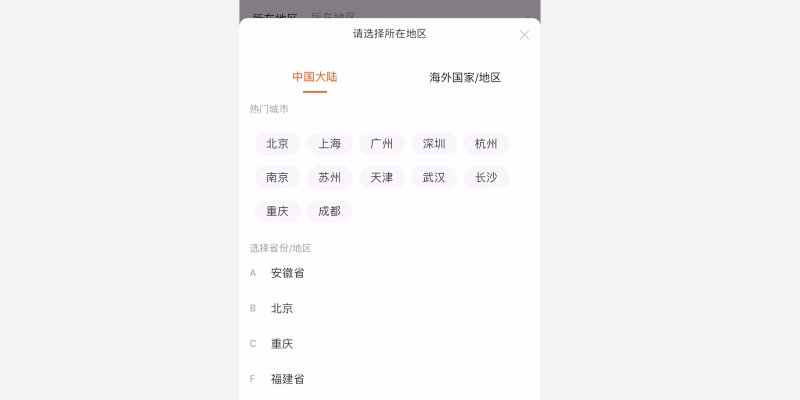
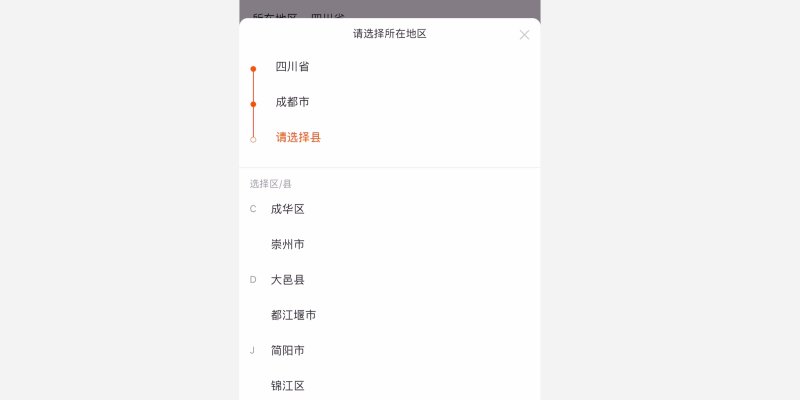
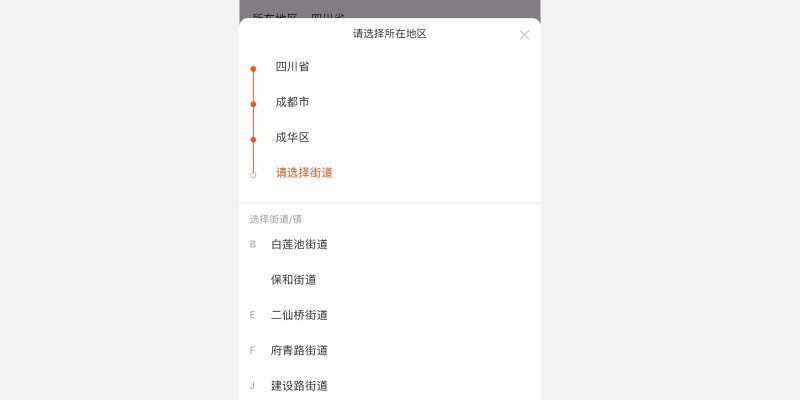
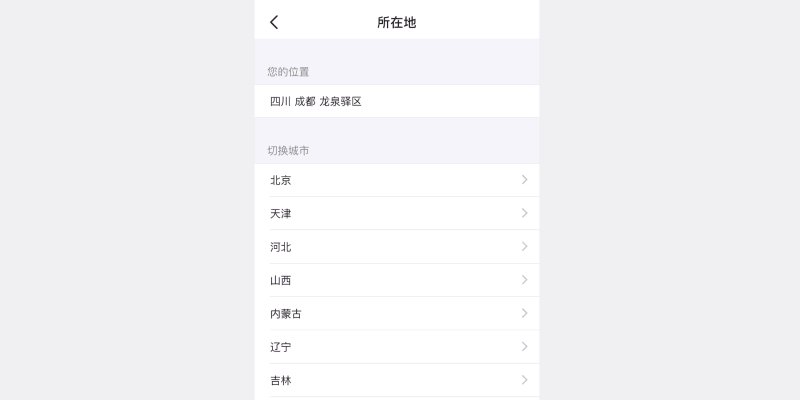
舉例:如下,當我選擇了內蒙古自治區,那么2級內容就應該篩選掉內蒙古以外的城市,比較適用于省份-城市或者品牌-產品這種類似的選擇,當然下面第一張多聯動選擇器也結合了滑動選擇器。

多聯動選擇器展示的方式非常多,不僅可以用滑動形式展示,還可以用點擊、平鋪列表等形式展示。

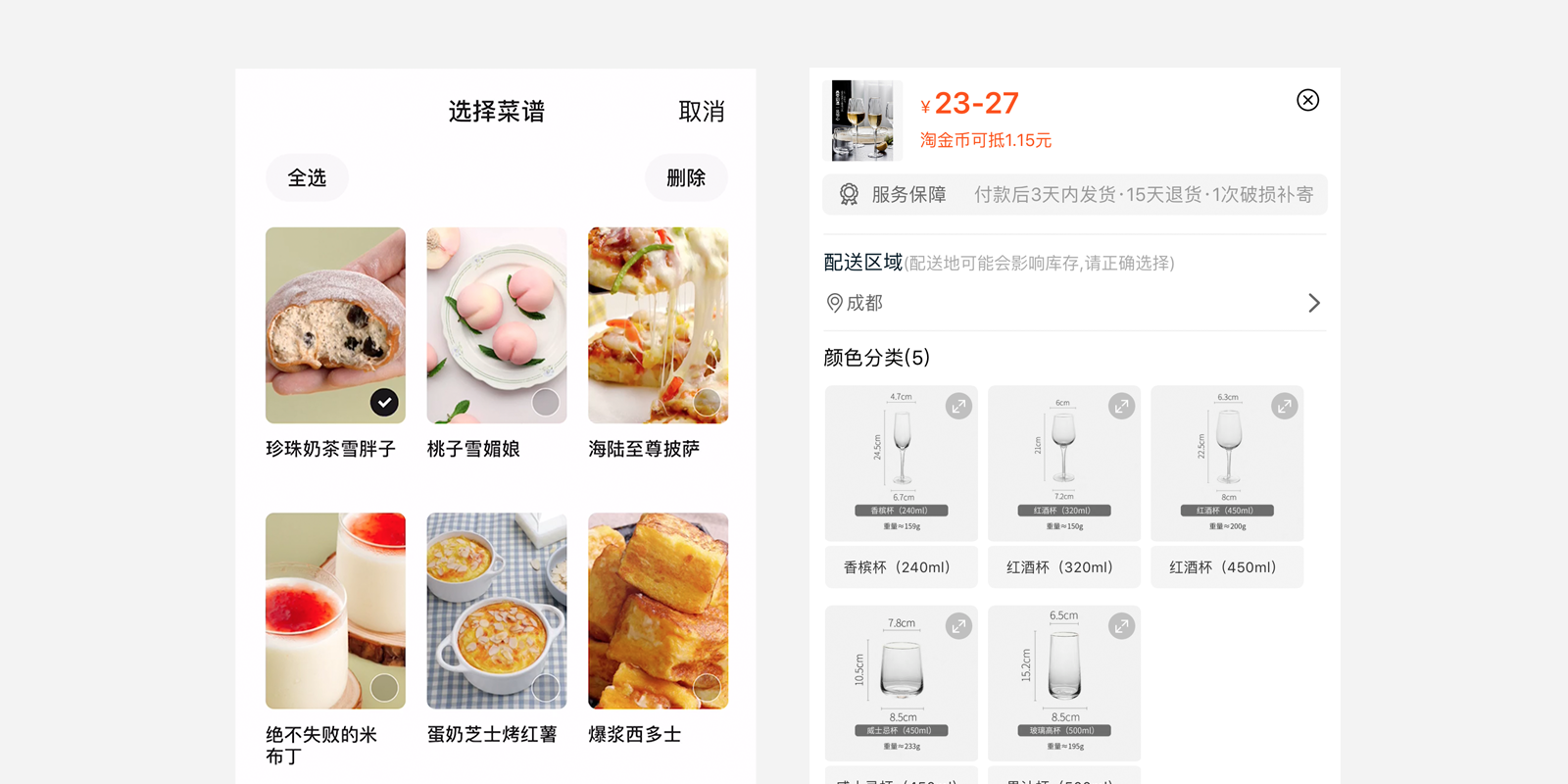
在左圖選擇城市時,我們必須要先選擇省份,再選擇城市,最后才能選擇縣;
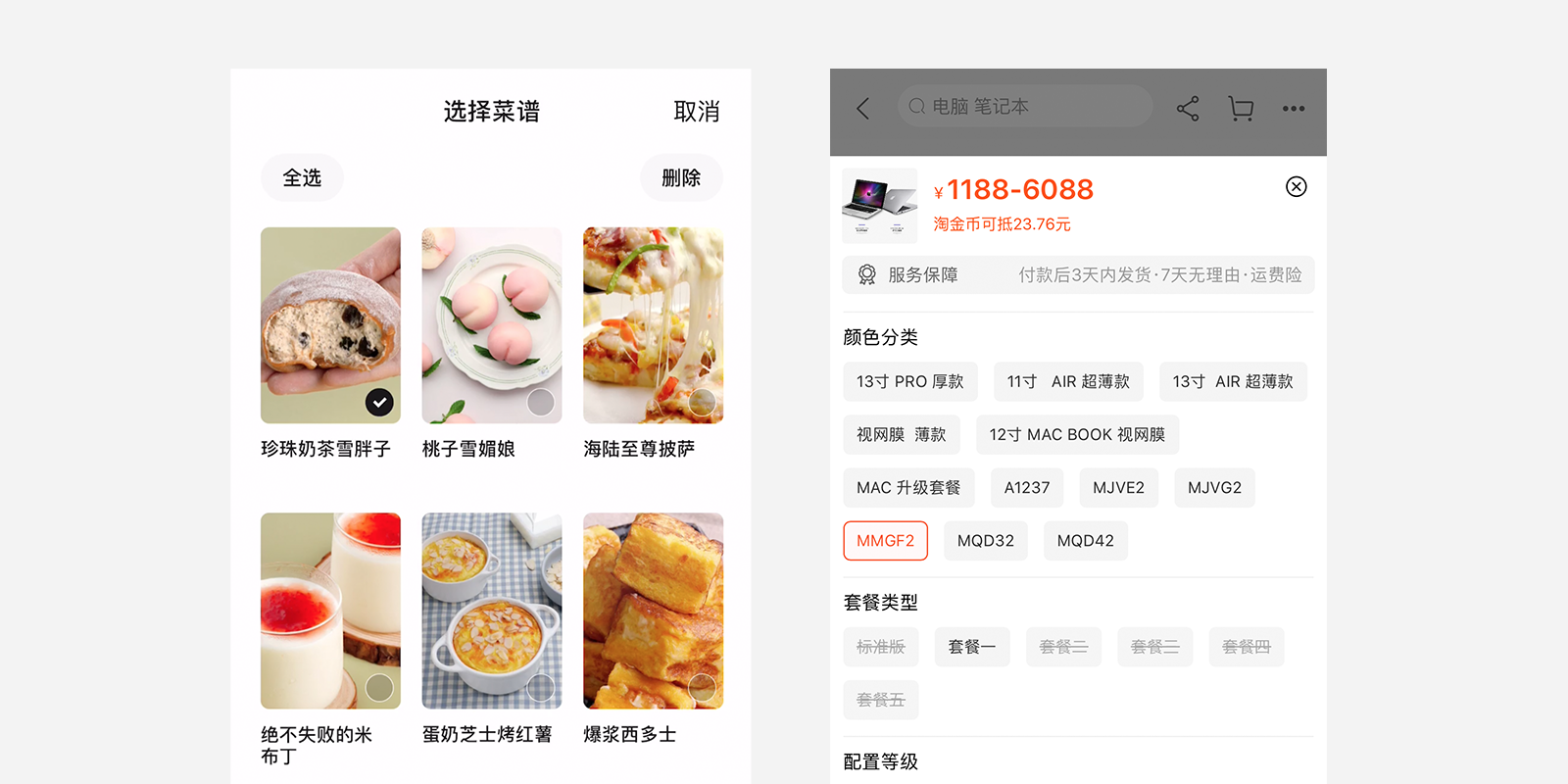
右圖則沒有先后順序,不過當你首先選擇顏色時,如果沒有相同尺碼的衣服,缺貨的尺碼則不會被選中,先選擇尺碼也是相同道理。
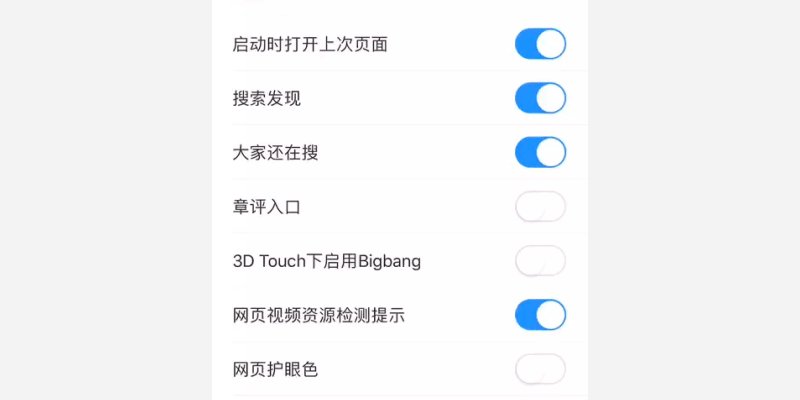
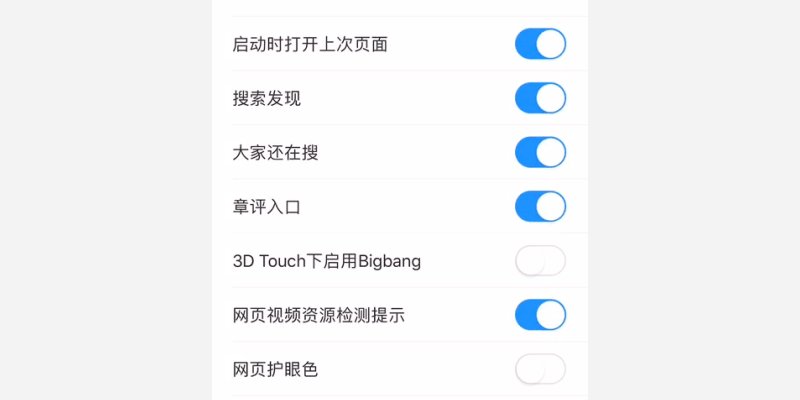
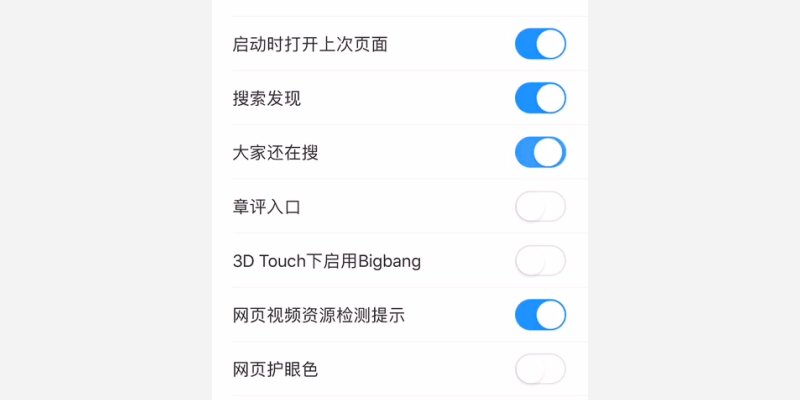
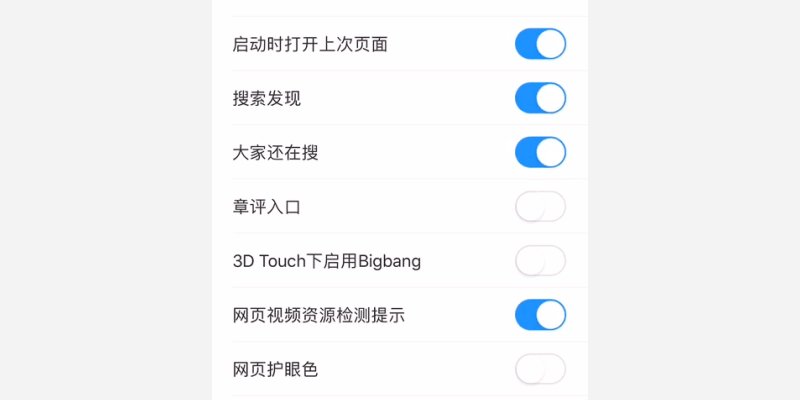
2.1.4 切換開關選擇器
特點:切換開關選擇器有且只有兩種選項,用來在開和關兩種狀態之間切換。開關屬于觸發類組件,撥動開關時,它所指揮的某個操作會立即生效,常見的使用就是授權。開關的默認狀態并不都是關閉的,還要從產品本身的設定上來決策。
建議:如果某開關的功能是用戶經常使用的狀態,那么可以在默認狀態下打開開關,不過需要注意的是在某些特殊的開關按鈕需要打開時,必須要提前告知用戶。
舉例:當我打開UC瀏覽器的設置時,它的輔助功能就使用了切換開關選擇器,切換的開關只需要點擊即可。

2.1.5 可搜索選擇器
特點:可搜索選擇器一般用于選擇項較多時,特別是對于電商購物類的APP搜索選擇器是必不可少的,搜索選擇器會根據用戶輸入的內容,對中繼器進行模糊的搜索,讓用戶快速找到并選擇內容。
建議:在搜索區域輸入文字時,可給予用戶更多的文字提示以及以及引導類信息。
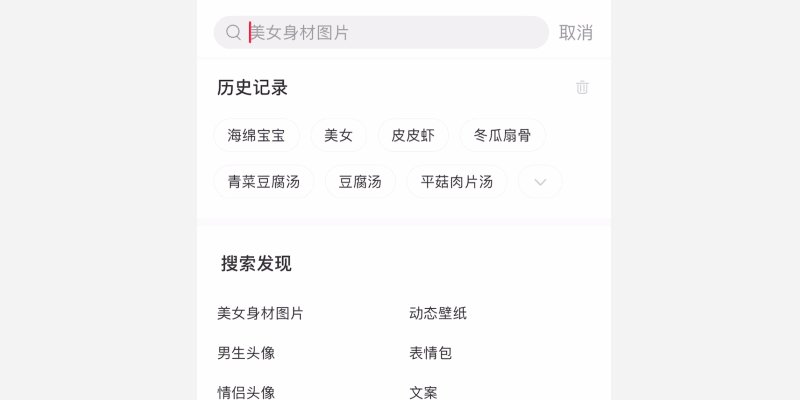
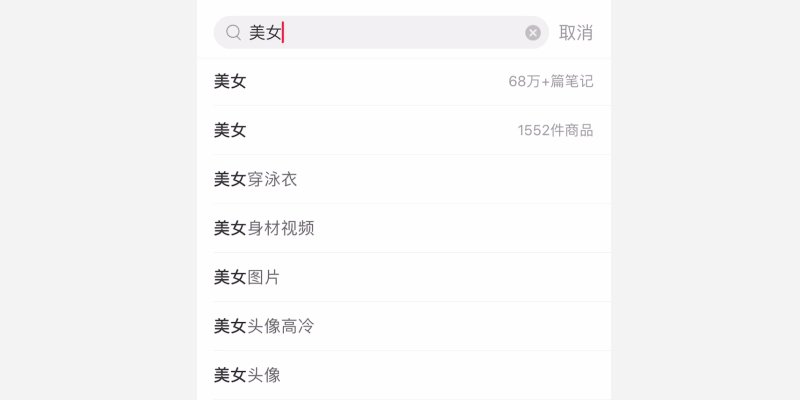
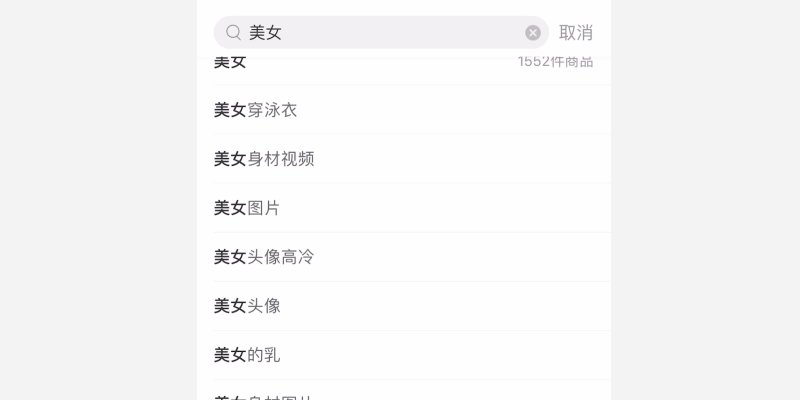
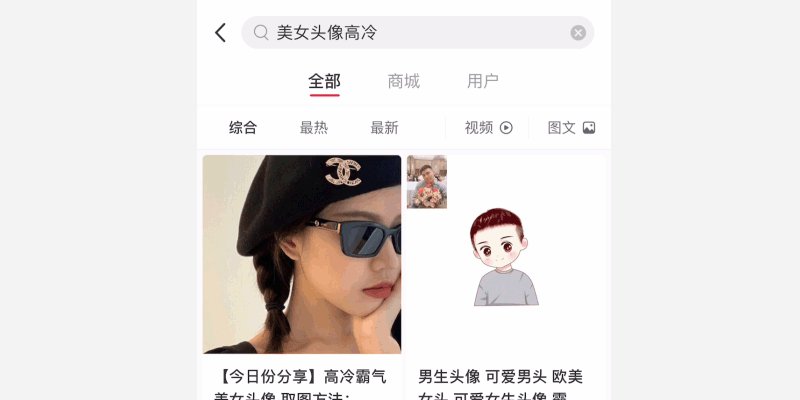
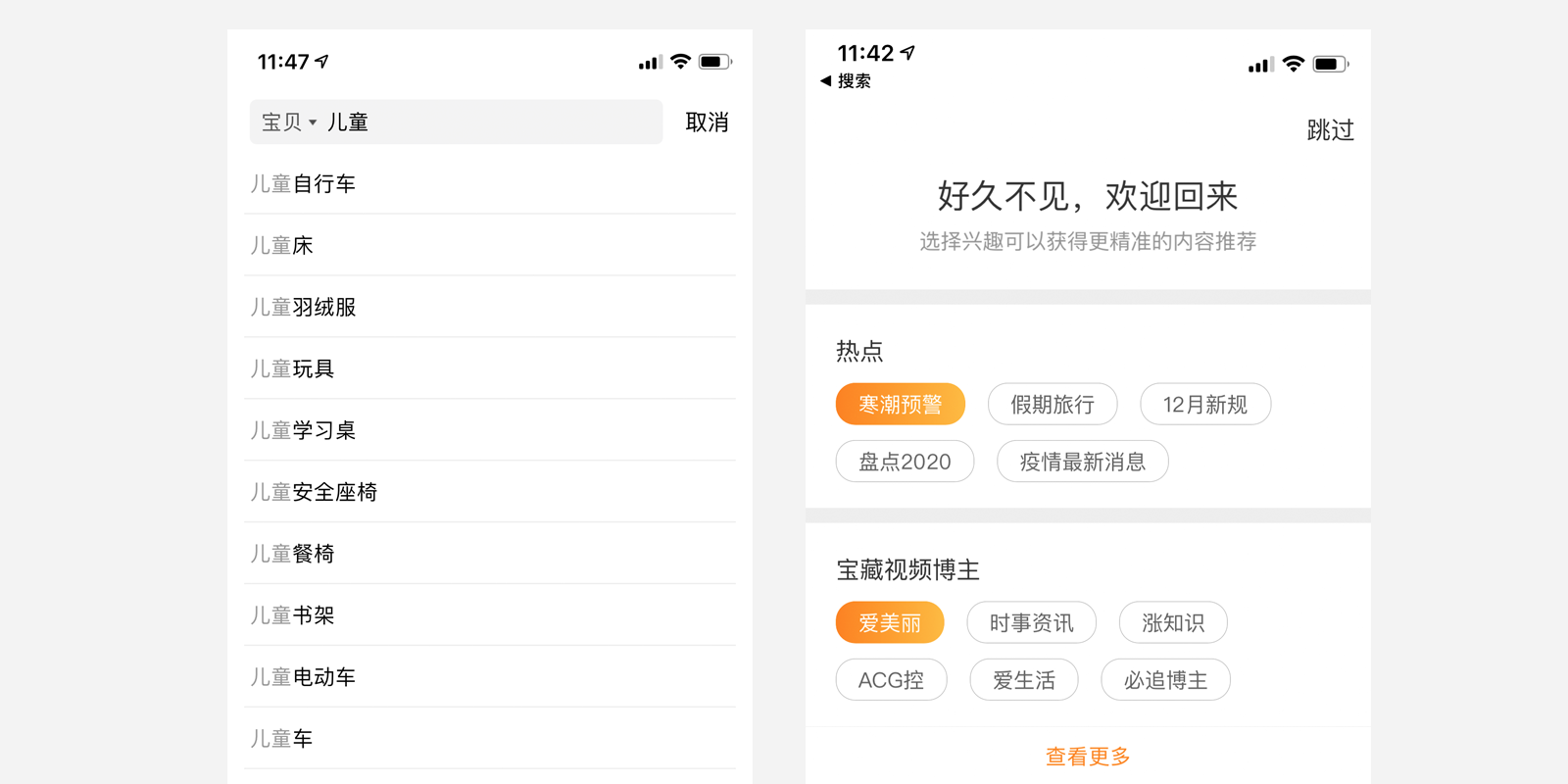
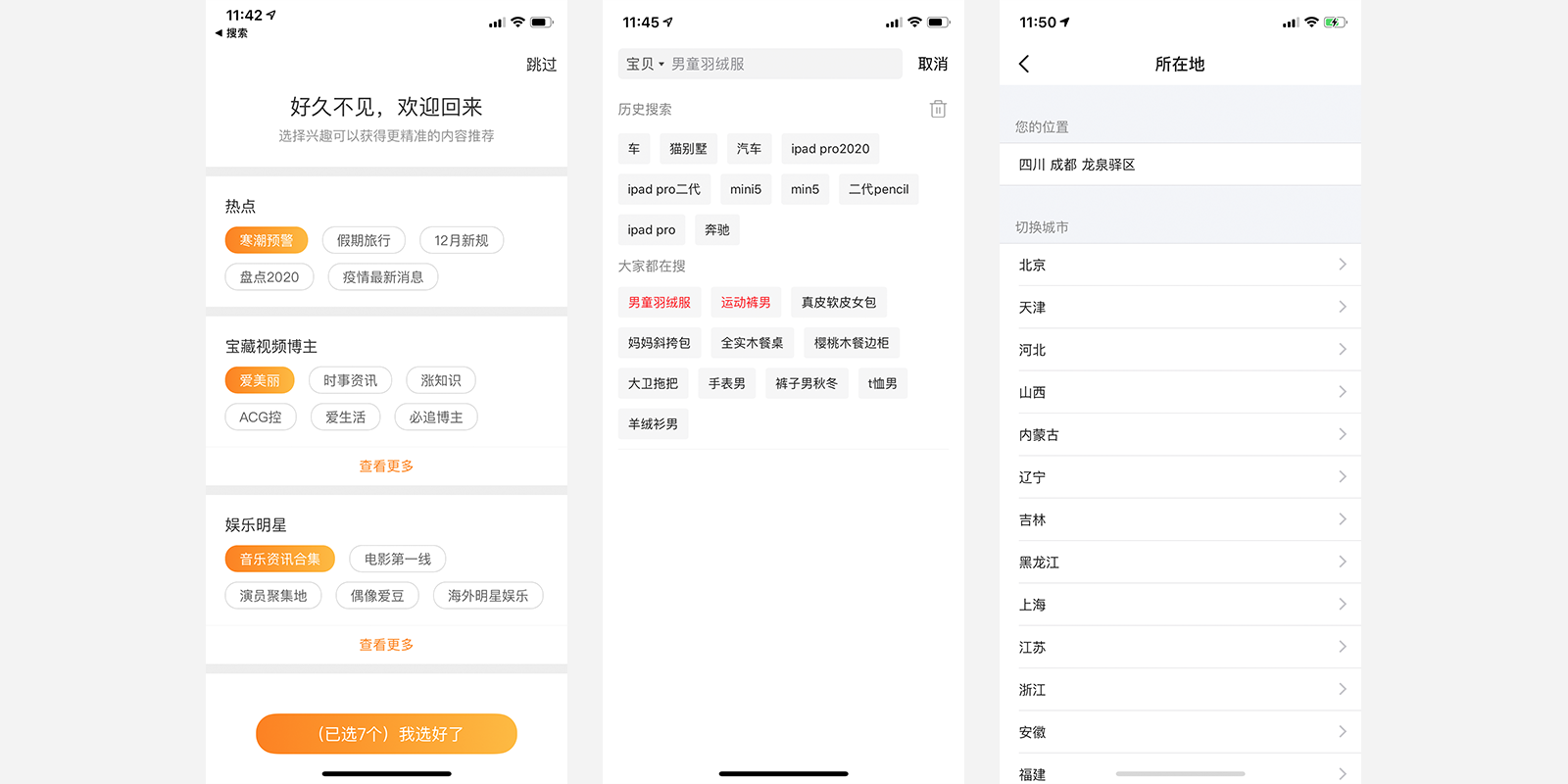
舉例:小紅書在搜索時就會出現數字化的信息提示,這樣能夠很好的引導用戶進入到想要的搜索結果:筆記或者商品頁面。

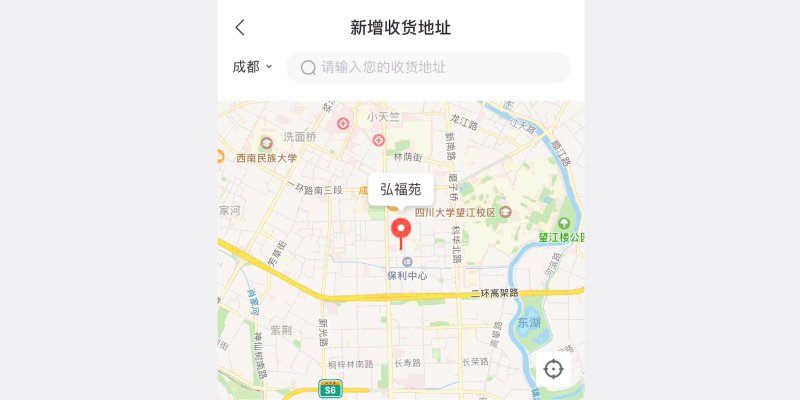
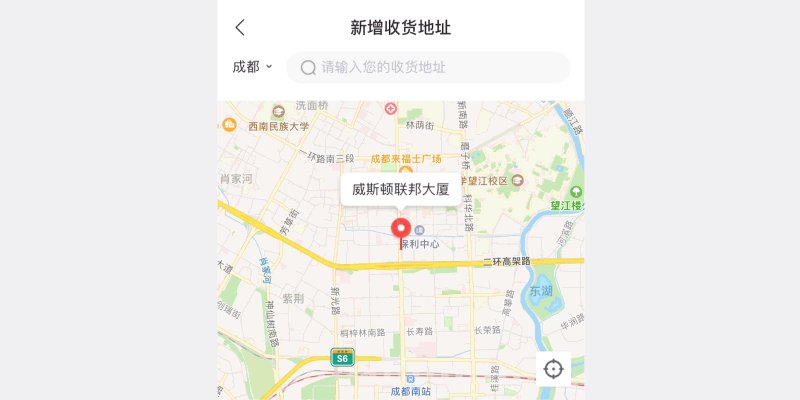
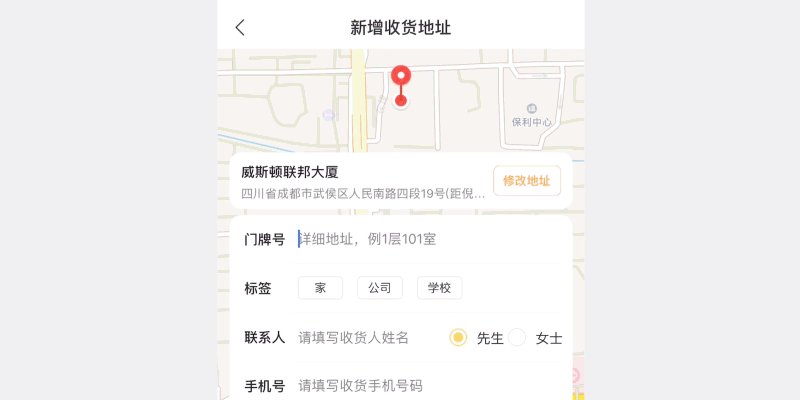
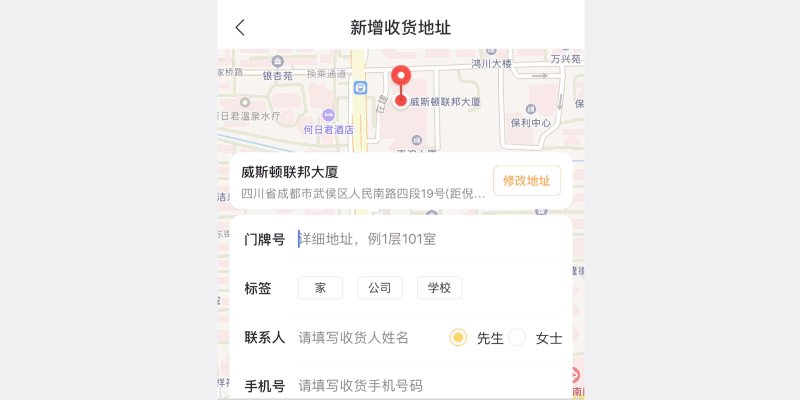
2.1.6 地圖選擇器
特點:作為最特別的選擇器,它的功能是復雜的,它的操作方式也是多樣化的,地圖選擇器的操作可點擊、可拖拽、可放大縮小等等,它多用于生活類APP。
建議:可以在選擇器中加入更多趣味、互動、可感知的設計,如加入過節元素、車輛行駛路徑、熱門區域、甚至選取后手機的震動等。
舉例:
打車類APP必用的地圖選擇器,滴滴出行的用戶可以實時看到車輛信息,可以采用點擊、拖拽、放大等操作來選取上車地點,選取后還有文字信息提示,讓用戶確認操作是否正確。

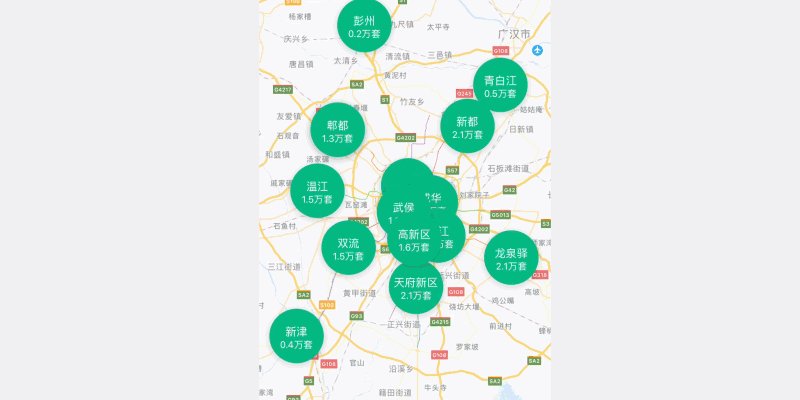
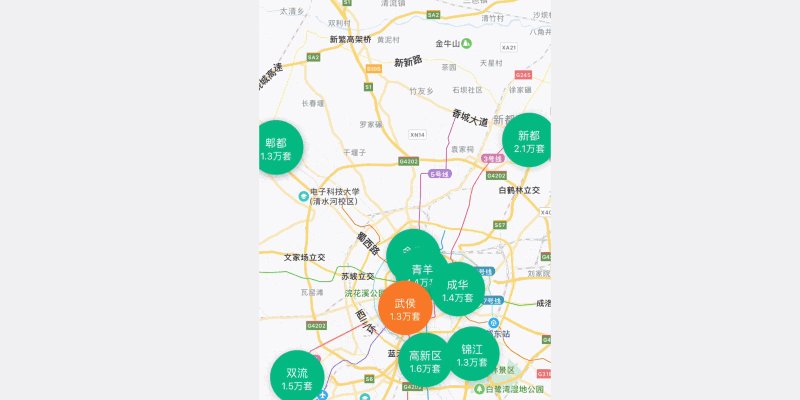
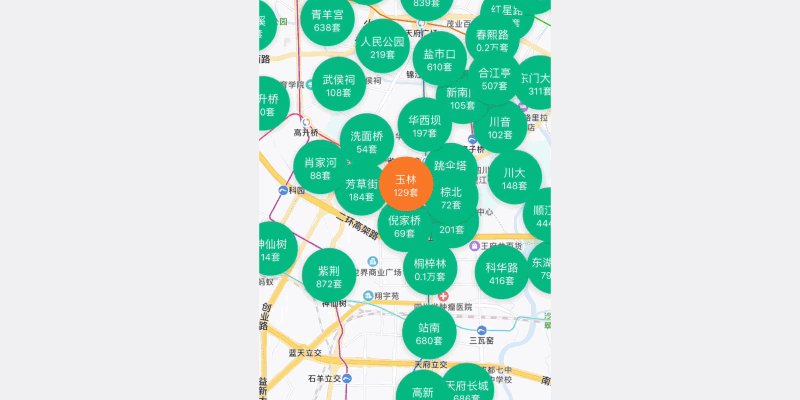
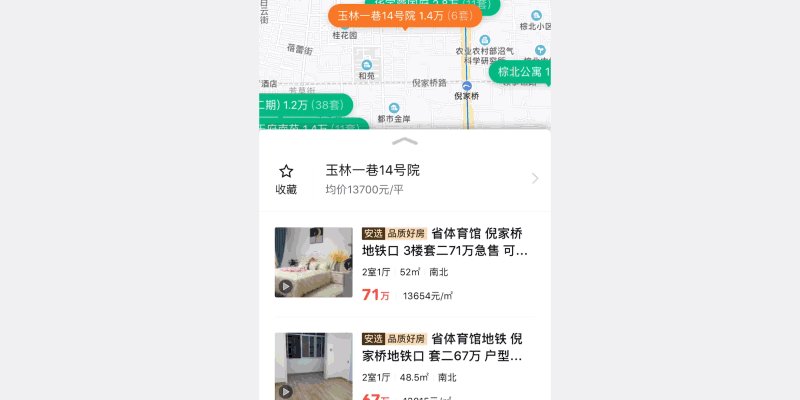
貝殼APP則用地圖選擇器來讓用戶選擇二手房,同時也采用了聯動式的效果,第一步是查看區域,可以明確看到區域的售房套數,點擊選擇區域后我們可以看到每個路段的房子套數,點擊路段后就可以看到每個樓盤的套數以及均價,直到點擊樓盤就會彈出詳細信息框。這樣有助于用戶在選擇二手房時從大數據分析二手房的情況,有更好的對比性與選擇性。

2.2 多選選擇器
當單選選擇器不能滿足用戶需要時,這時我們就可以采用多選選擇器,一般常用的多選選擇器都是采用點擊的方式,當然也有滑動類型的多選選擇器。
2.2.1 點擊多選選擇器
特點:當用戶想要選擇多個類別的情況下,我們就可以用點擊多選選擇器來展示提供給用戶選擇,通過屏幕點擊選中或取消選中該選項,它不會立即觸發操作,需要再點擊別的觸發類組件(如保存按鈕)后,再執行操作。
建議:從用戶的角度來講盡量不要強制用戶選擇數量或者默認全部數量;多選項時觸碰區域不能太小,以免造成誤操作。
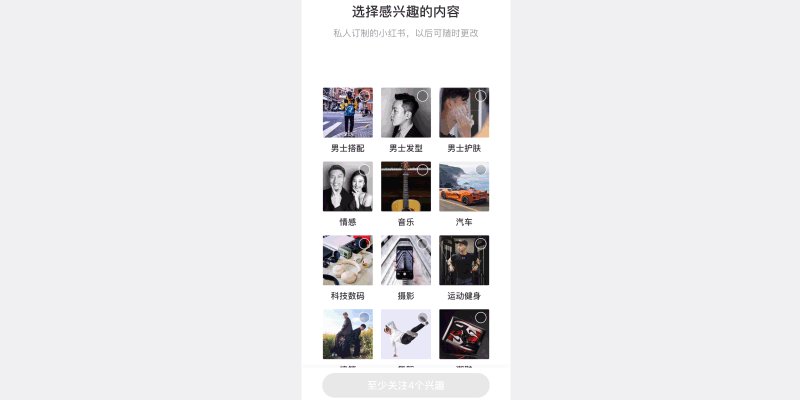
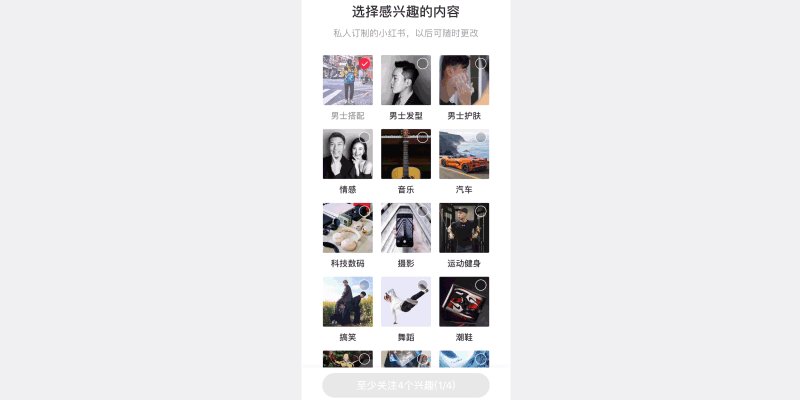
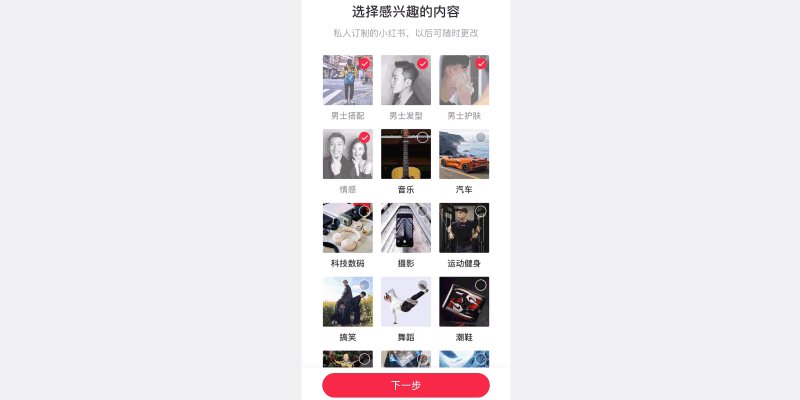
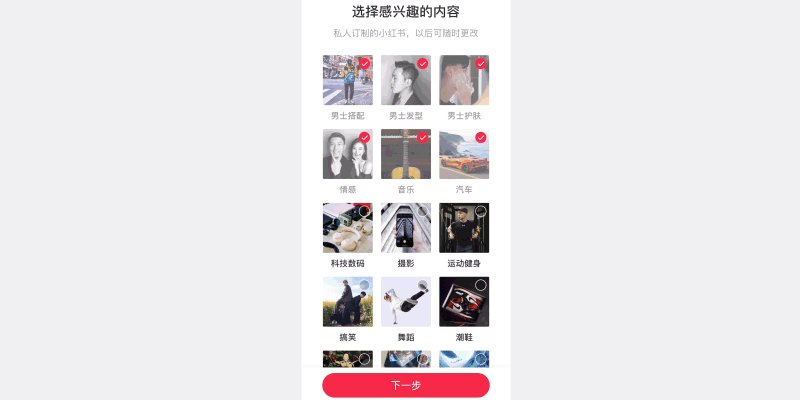
舉例:小紅書在選擇感興趣的內容時就采用了點擊多選選擇器,不過在選擇興趣時它就強制用戶至少關注4個興趣,而對于單興趣或者少興趣的用戶來講,這無疑會造成用戶體驗的不佳,被逼再次從中選擇次要的興趣。

2.2.2 滑動多選選擇器
特別注明:從用戶的角度來看,它可以選擇多個區域段的內容,所以我把它分為多選選擇器中。
特點:當系統給出的選項不在自己的選擇區間時,可以很好的自定義選擇區間,把定義權限交在用戶手里。同樣,它需要再點擊別的觸發類組件(如保存按鈕)后,再執行操作。
建議:在用戶滑動操作期間要有明確的操作提示,讓用戶時刻感知目前處于的狀態;滑動區域盡量不要超過100刻度,如果刻度距離太小,用戶在滑動時也很難精準的選擇范圍。
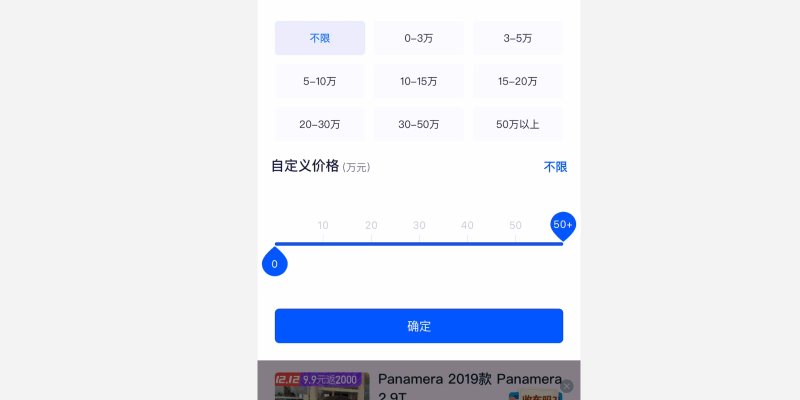
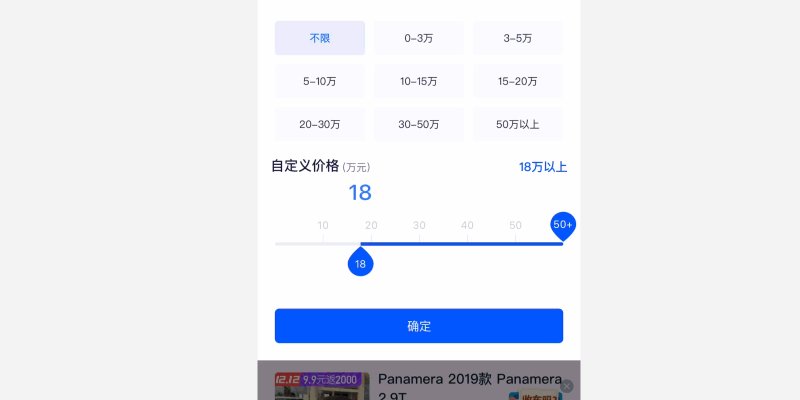
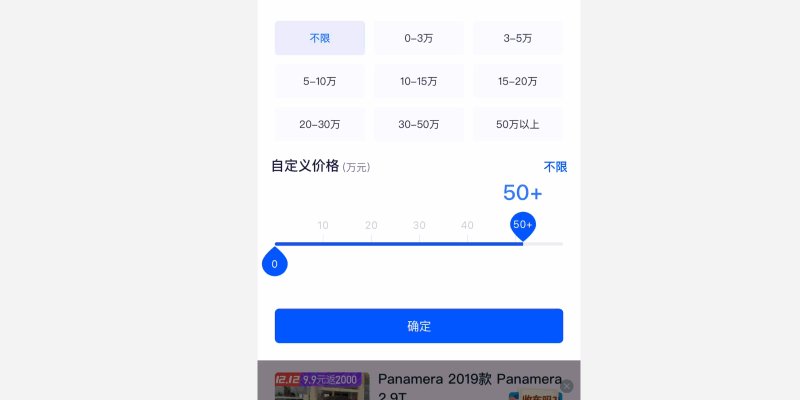
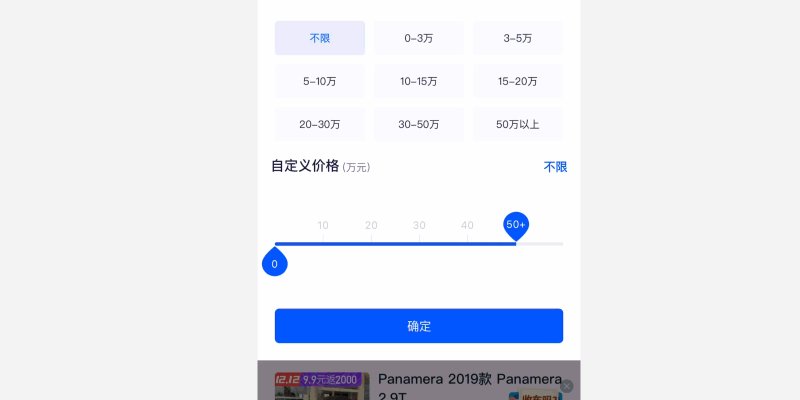
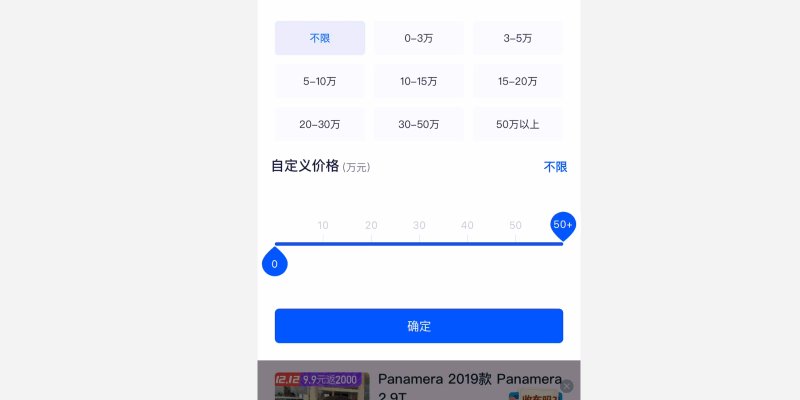
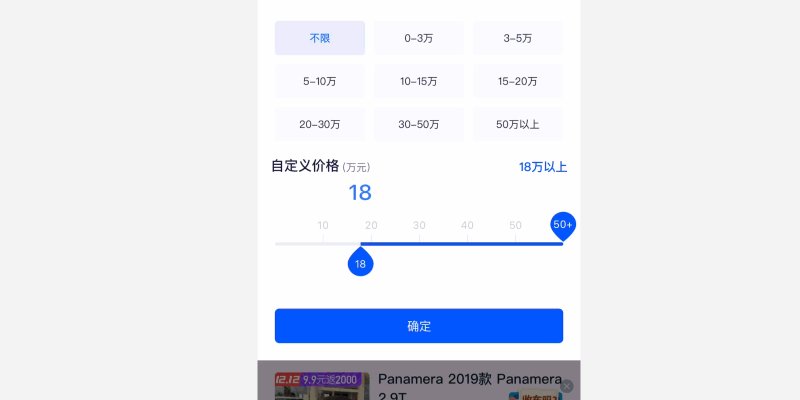
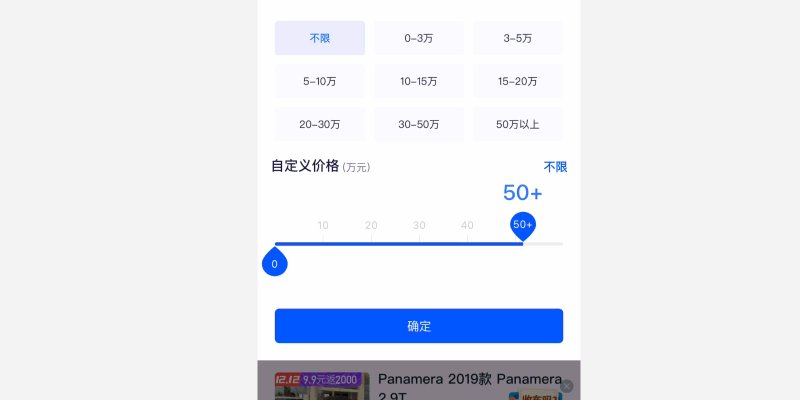
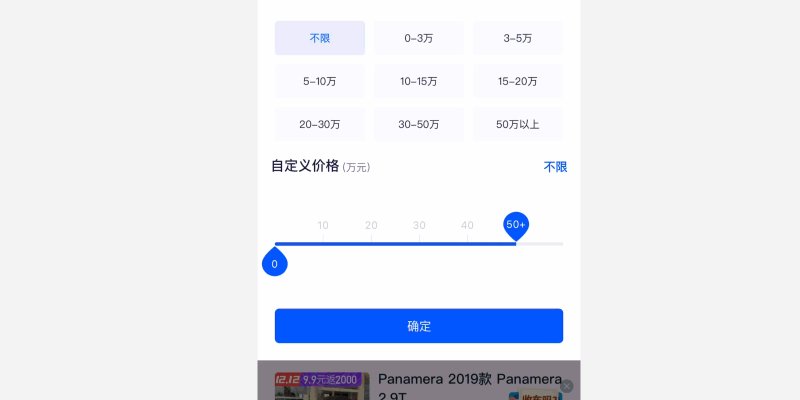
舉例:在汽車之家APP中,當我要選擇汽車價格范圍時就會出現此選擇器,我們可以用手指滑動來選取它的價格區間,相對于上半部分的單選價格拓展性更強,用戶可以自行選擇上半部分的單選選擇器,也可以選擇滑動多選選擇器,給予用戶更多的選擇。

三、選擇器的十大應用要點
3.1 簡單易懂
標題易懂:
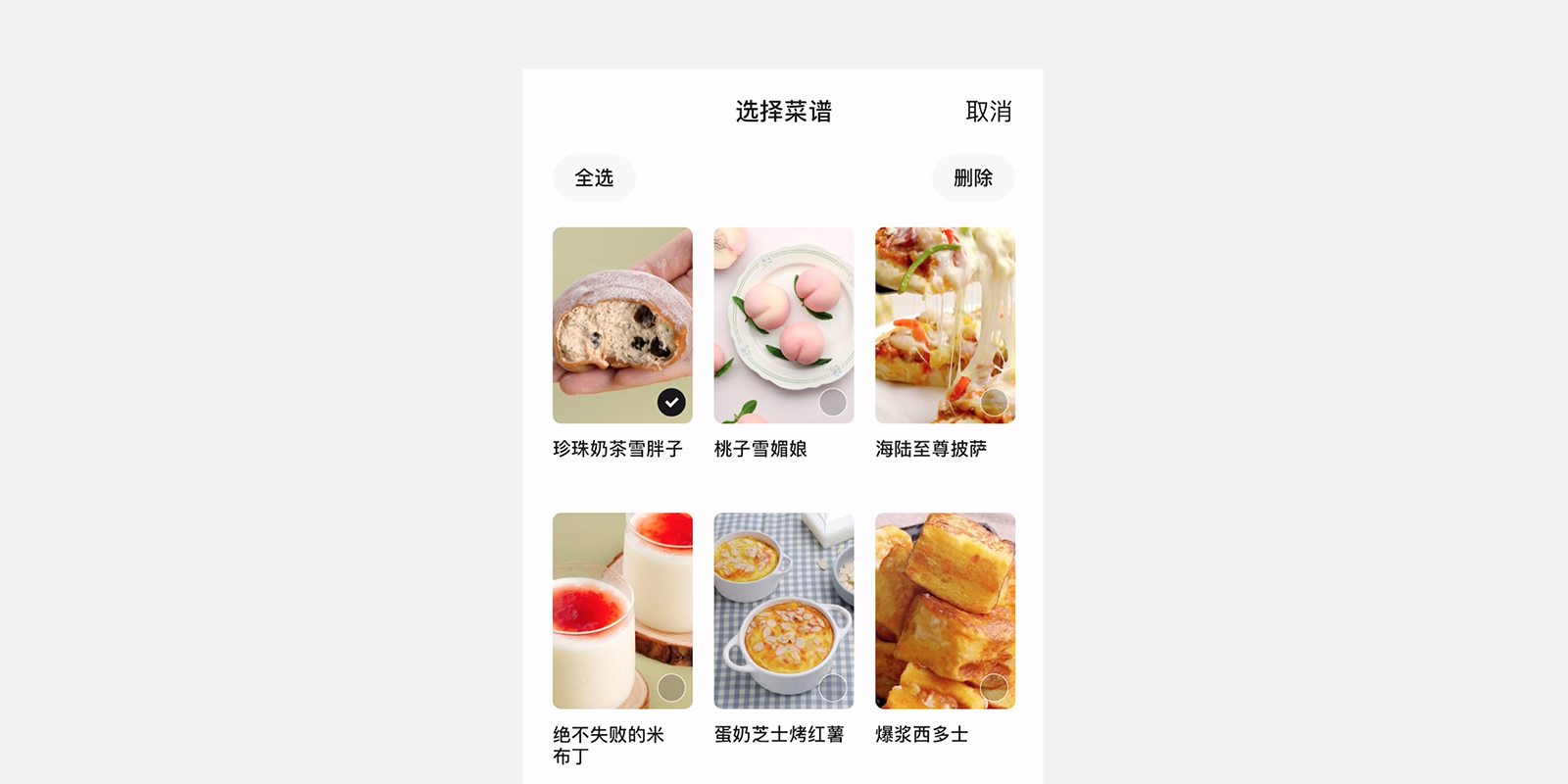
在選擇器中標題一定要簡單明了,很快的讓用戶知道他在為什么做選擇(如:當你關注某烹飪的APP后,它會讓你勾選喜歡的菜譜,你的標題就可以用“選擇菜譜”四個字,簡單明了)。
文字標簽易懂:
一般使用短語而不是句子,也并不需要用標點符號來結尾(如:當選擇想要的菜譜時,菜譜后的文字不需要加入標點符號)。
選取狀態易懂:
用戶能夠明確感知什么是選中狀態,什么是未選中狀態,什么是禁用狀態(如:選中狀態為高亮顯示,未選中為普通顯示,禁用狀態為灰度顯示)。
反饋提示易懂:
當你在選擇中遇到選項限制或是否需要確認操作時,反饋提示一定要一目了然(如:當你選擇某衣服時,S碼不能選擇,則會用灰度顯示的文字代替,甚至可以用中橫線劃過文字,明確告訴用戶不能選擇)。

3.2 基本排序
從邏輯順序:
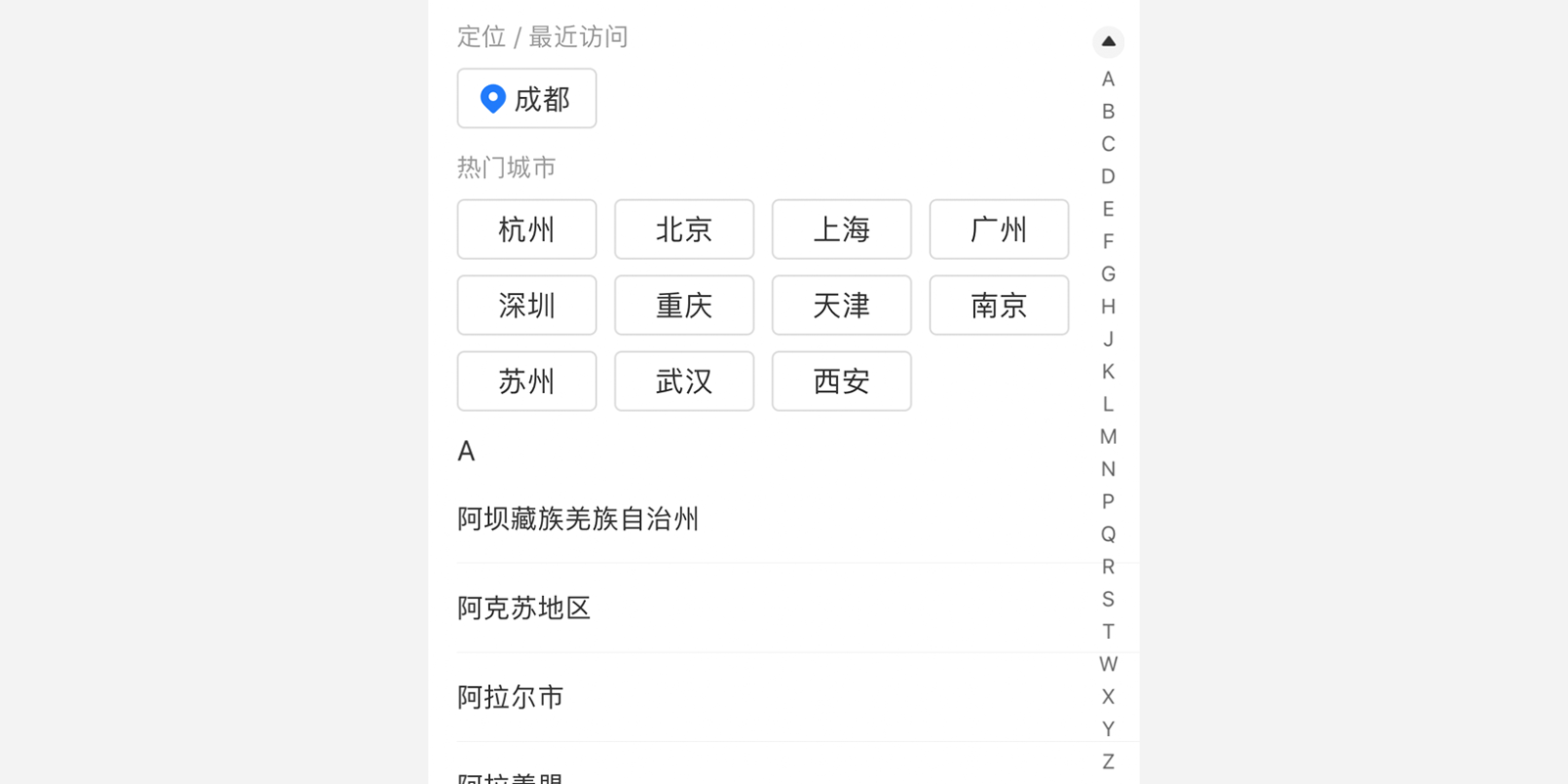
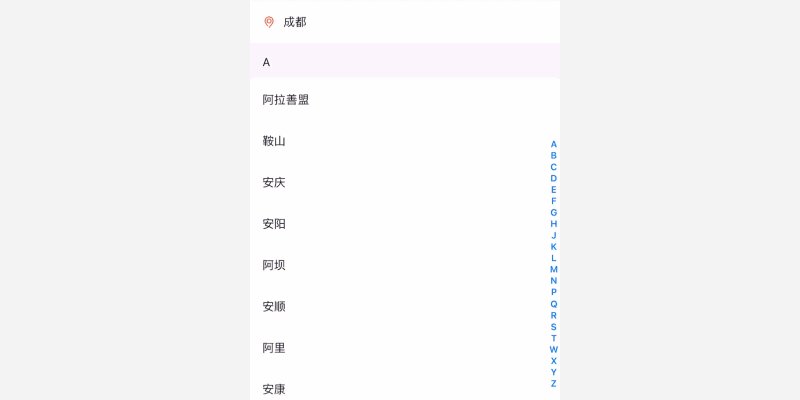
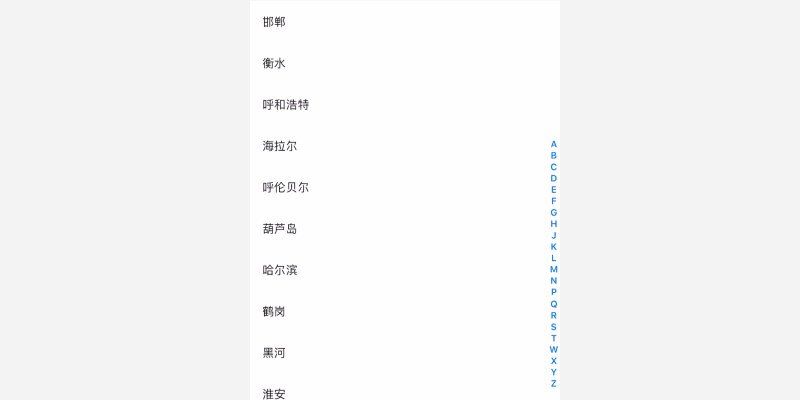
邏輯排序能讓用戶很快很準的找到自己需要的選項,特別是對于選擇地址/時間/個數等常規的選項時,可以按照字母/遠近/大小來進行排序。例如下面在選擇地址時,就是按照A-Z字母排序,這樣可以大大節省用戶選擇的時間。

從產品利益角度排列順序:
當然為了產品自身的利益也可以自己優化排序方式,選項的順序可以說服用戶進行選擇,用戶可能因為第一個選項在列表中的位置而選擇了第一個選項;可以輔助用戶,也可以讓用戶向著產品所希望的方向傾斜。例如你在選擇菜譜時,產品為了讓用戶選擇更加優質的菜譜,就會把用戶評價高的菜譜放在前列;當然商家也會這么做,例如你要去買某款商品,商家會在選項中把熱門、優質的產品放在最上方,讓你優先選擇。

從用戶體驗排列順序:
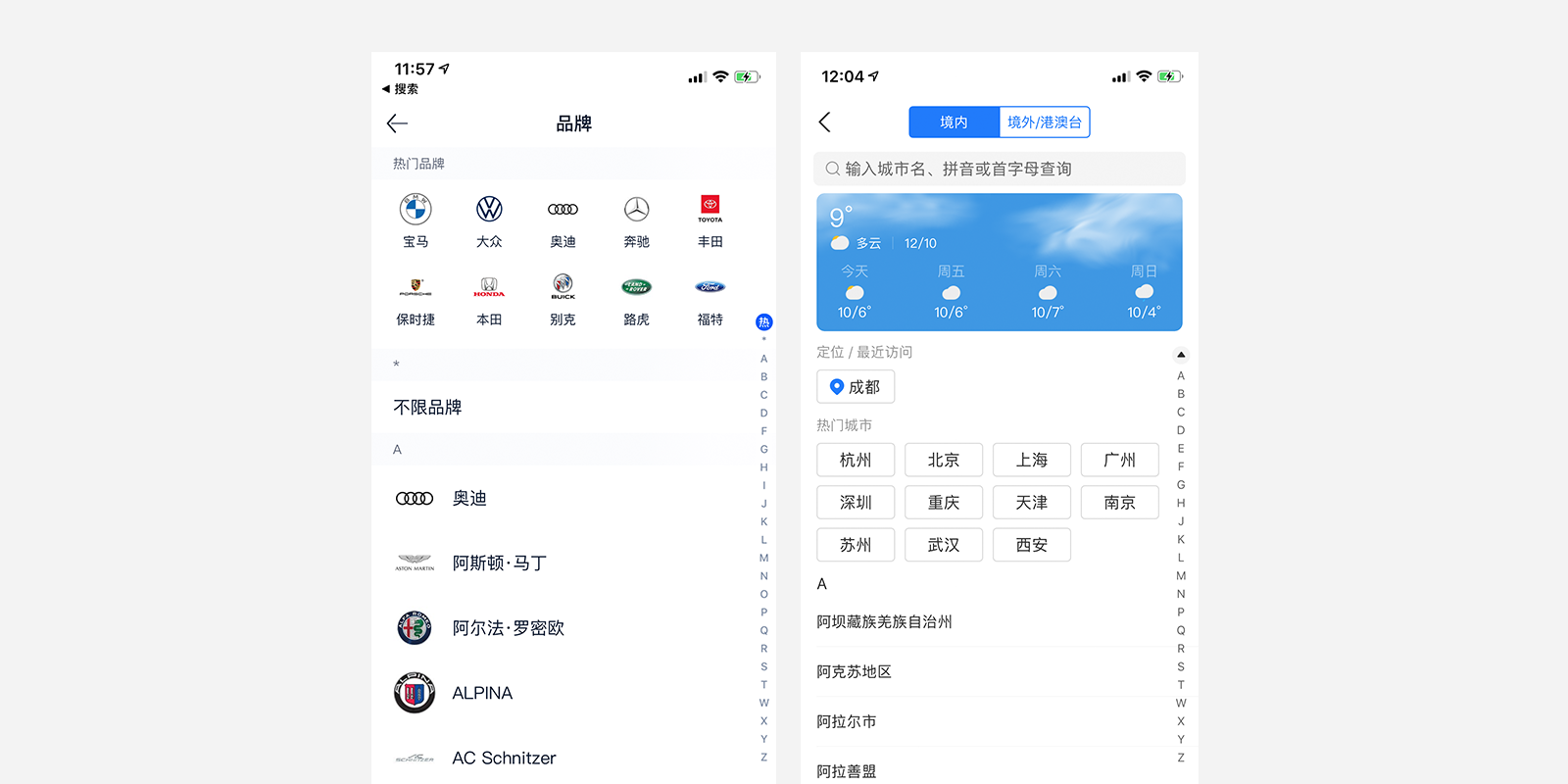
從用戶角度來說哪些對用戶體驗好,那么就把它排在前面。例如汽車之家在進行車輛類別的排序中就把用戶量最多的轎車排在第一位,而把用戶量最少的輕客放在了最后一位;同樣它在汽車品牌選擇中,單獨列出了熱門品牌把它放在前列,讓用戶進行快速選擇。

3.3 一致性
視覺布局一致:
每個元素之間的對齊、元素與元素之間的間距、按鈕不同狀態的視覺體現。一般情況下移動端更傾向于左對齊,這樣有利于快速讀取選擇內容,可以提高用戶的瀏覽效率并減少錯誤。

圖片/插畫風格統一:
在圖文結合的選擇器中,我們一定要保證圖片(插畫)的優質以及風格的統一。

3.4 合理運用默認選項
默認選項是選擇器的開始狀態。在不同的選擇器中有不同的默認方式。
默認未選中:
這是最常見的一種狀態,特別是對于選擇年齡、生日這些個人隱私信息,系統也沒有辦法進行默認選擇。

默認選中其中一個選項:
要想默認其中一項,必須考慮兩點因素,因素一:你想要潛意識的像用戶傳達信息,在單選選擇器中默認選擇一項后,就可以潛意識的向用戶傳遞信息必須要在這組單選項之中選擇一個。因素二就是產品的傾向,例如此產品的性別9成都是女性,那么建議默認選項為女性。

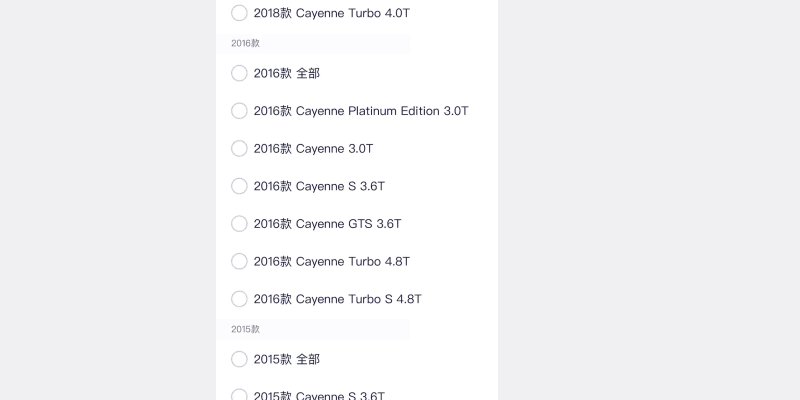
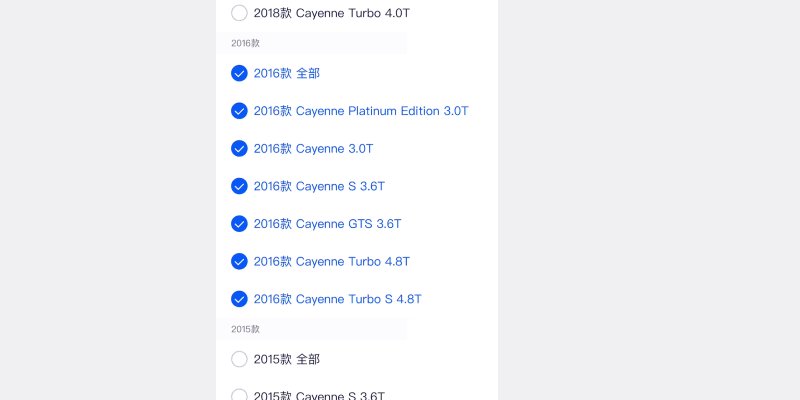
默認選中全部:
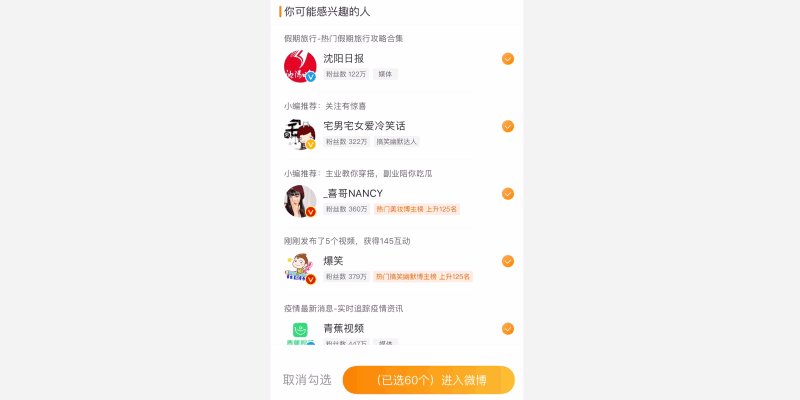
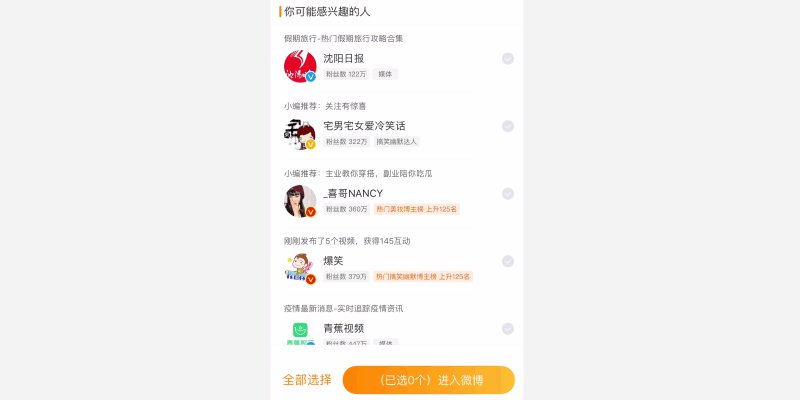
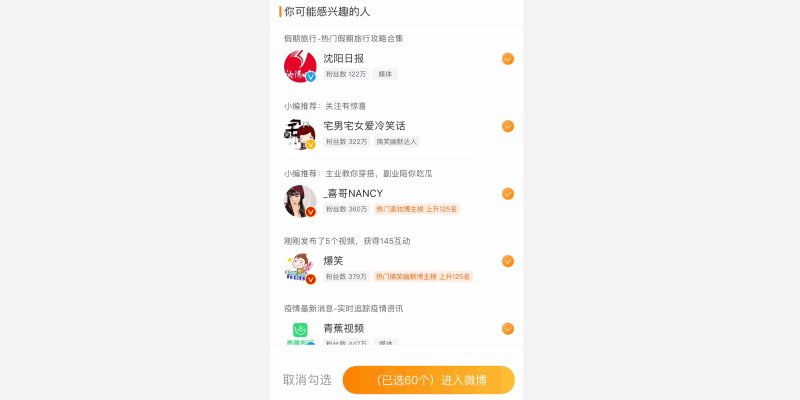
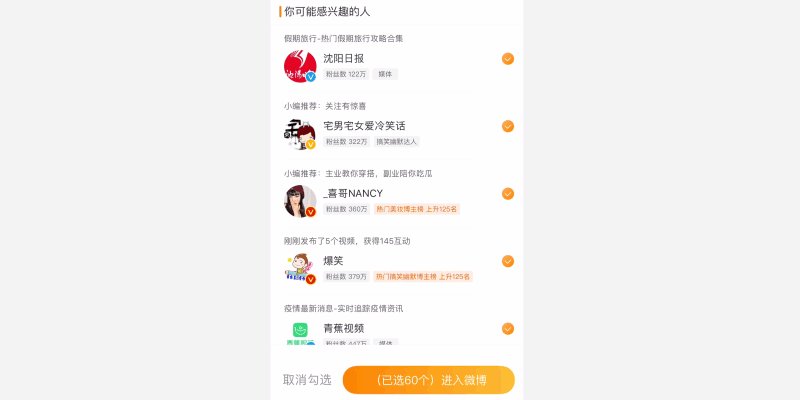
其實默認選中全部在用戶體驗上來講真的不是那么的友好,例如微博這個選擇器界面,剛進這個界面時已經全部勾選中,并且當你沒注意習慣性的點擊下面的按鈕時會生立即效,沒有返回的余地。(吐槽:有些APP甚至沒有一鍵取消功能,要一個個的點擊取消…)這也是為了產品犧牲掉了部分用戶體驗吧!

3.5 給用戶更多選擇
單選選擇器的更多選擇:
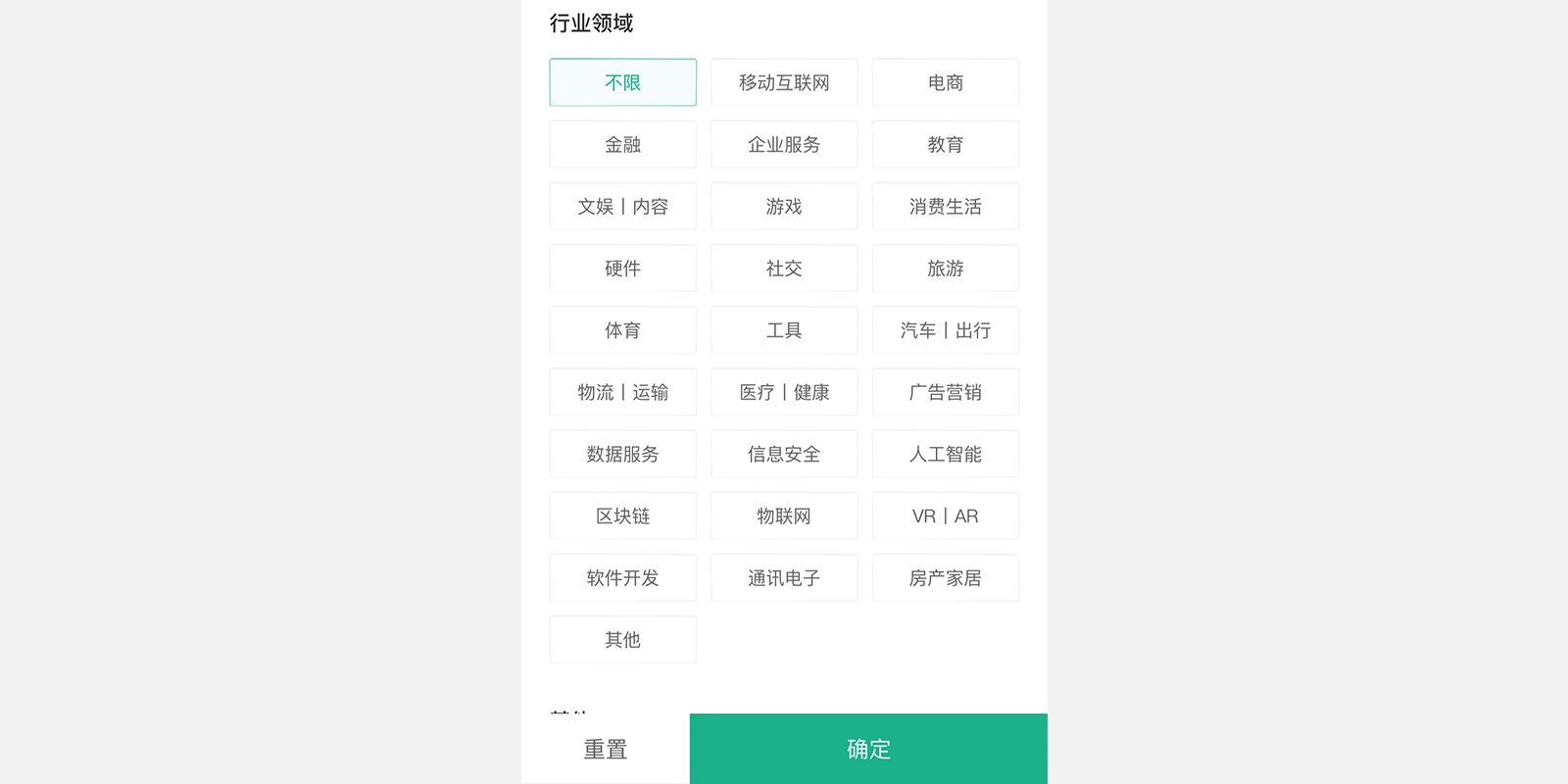
如果用戶不想做出選擇,那么應該提供一個中立選項,為用戶提供一個明確的方向,中立選項比勉強選擇要好。例如在選擇行業領域時,以上并沒有你所處的領域或你不確定你的領域,你就可以選擇“不限”或“其他”。

多選選擇器的更多選擇:
在多選選擇器中,如果不能把控到用戶的準確選項區間,那么可以考慮滑動多選選擇器,讓用戶有更多的選擇區間,不管是汽車之家還是懂車帝在選擇車輛價格上兩者都是采用的相同方式。

3.6 控件狀態
選擇控件在操作過程中必須更改其狀態/外觀,要明確讓用戶知道是否能選中,是否被選中。控件狀態一般分為三種:未選中、選中、禁用。
未選中:
選擇器的開始狀態,向用戶表明,可對該選擇控件進行操作。
選中:
用戶操作選取狀態,選擇控件處于被選中的狀態。
禁用:
一般情況會為灰色顯示,用戶將無法與選項進行交互。

3.7 操作提示
指的是用戶在操作中讓用戶得到相應的反饋,用戶根據這些反饋可以判斷當前狀態以及操作后狀態。在選擇器中,操作提示一般用輔助文案提示及非模態彈窗提示。
輔助文案提示(選擇前與選擇中):
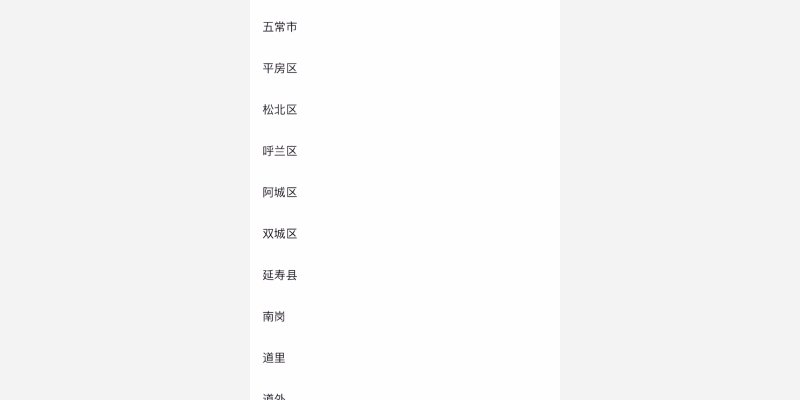
輔助文案指的是在選擇控件主體之外另外放置一些文案信息來充當說明,例如下面是地區選擇,我在選擇不同層級的區域時,它的上方會出現輔助提示文案,讓你明確的知道你上一層級選擇的是什么。

同樣,當我在選擇價格區間時,滑動選擇器的左上方一樣有文字類的提示:

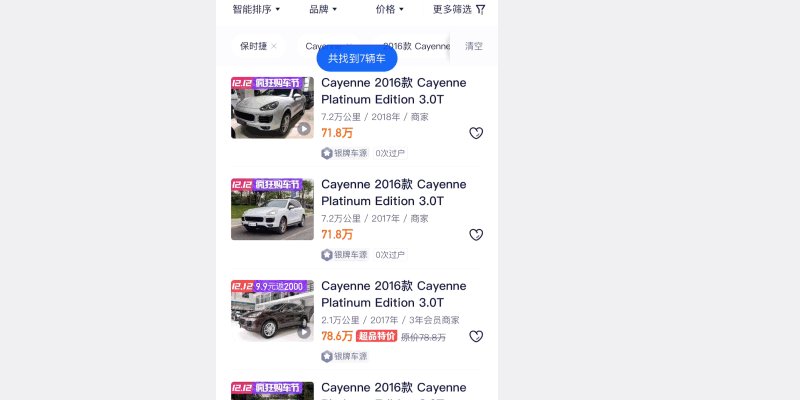
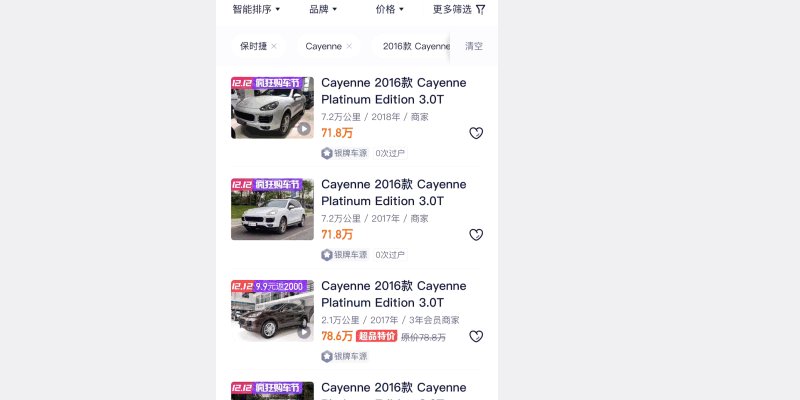
非模態彈窗提示(選擇后):
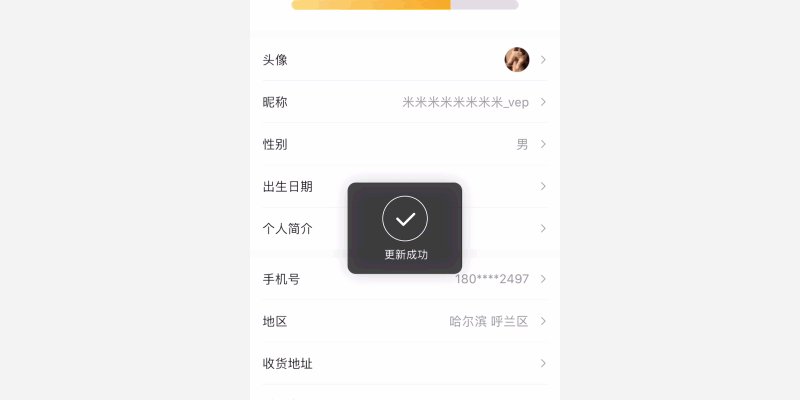
非模態彈窗一般出現在用戶操作完的跳轉頁面中,為了讓用戶感知所選的選項在頁面的狀態,如下,非模態彈窗告知用戶一共有7輛車符合標準。

當然除了非模態彈窗外,還有模態彈窗,但是用戶體驗極差,目前很少使用,所以就不列出來了。
3.8 合理使用操作區域
擴大點擊區域:
在選取按鈕類的操作時,容易出現點擊不到或誤操作的現象,我們可以通過擴大點擊區的交互區域來提高易用性,例如下圖,雖然按鈕在左邊,但是可以把橫向區域都列為可點擊區域。

當然我們也可以從設計的角度來擴大視覺范圍,從而也提高了點擊范圍,這樣的處理不僅提升了視覺層面,還提升了交互體驗。(圖文結合方式)

注意交互間距:
在元素與元素之間一定要有合理的交互間距,不然很容易出現誤選的情況。

合理利用有效區域:
在選項較多的選擇器中,我們可以利用好選擇主體控件之外的區域,例如在選擇城市/品牌時,我們可以做A-Z index式字母交互區,幫助用戶快速找到想要的選項。

3.9 趣味性
讓用戶選擇本來就是一件枯燥乏味的事情,如果讓這件事變得有趣那么會極大的提升用戶體驗。
從文本層面:
例如當用戶填寫性別信息時,你給予用戶的文字信息并不是“男”/“女”,而是“帥氣的boy”與“酷酷的girl”,這樣會讓用戶覺得這是一件比較有趣的事情,而不是被動選擇。(注:這樣的取名一定要符合產品的特性)
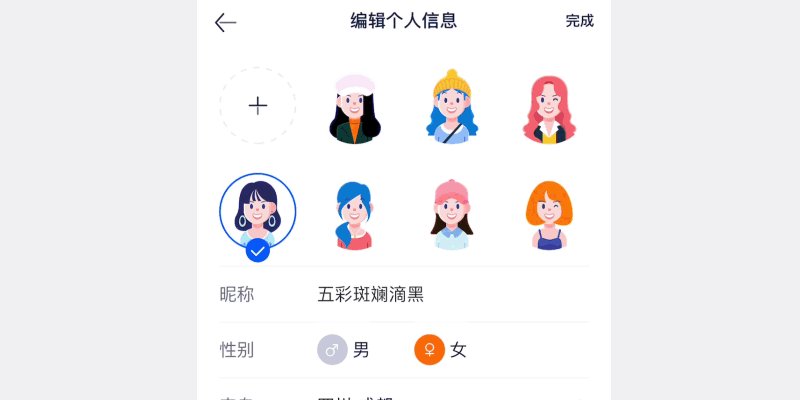
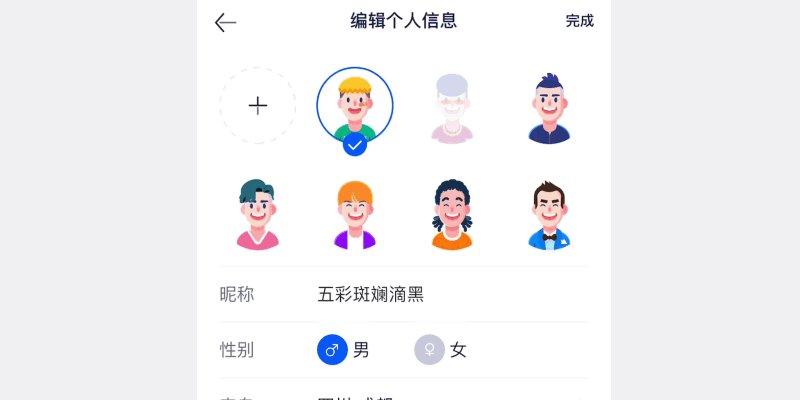
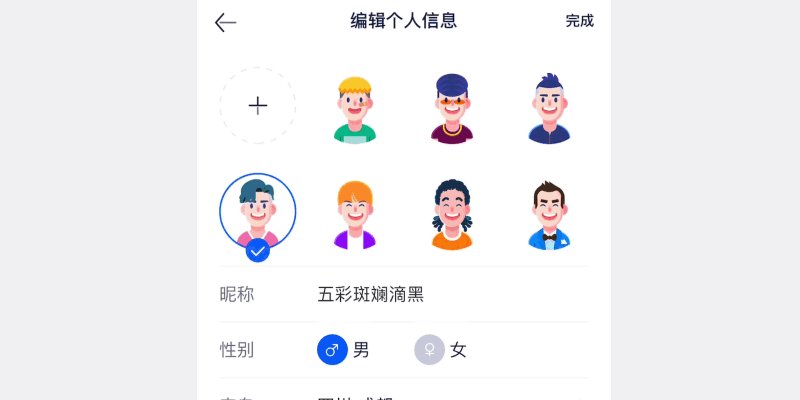
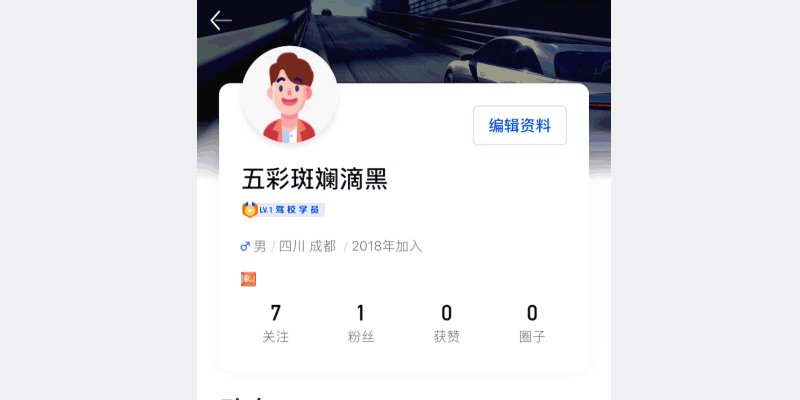
從視覺層面:
加入可玩兒性的選項,例如汽車之家的頭像切換,可以選擇自己喜歡的頭像。(頭像并不是強制選擇的,如果不進行操作則是默認選項)

從交互層面:
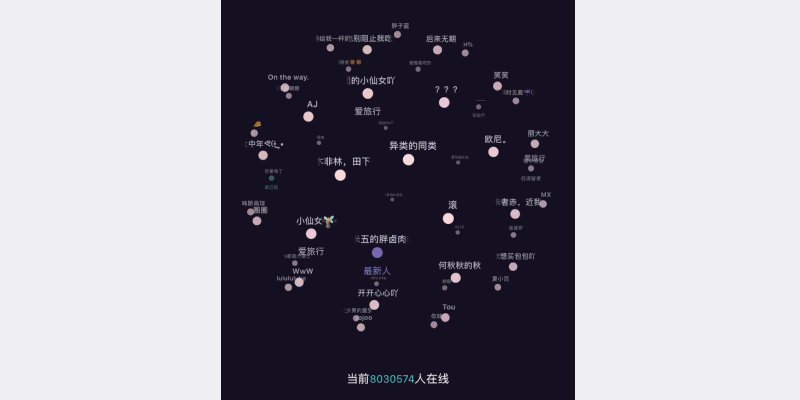
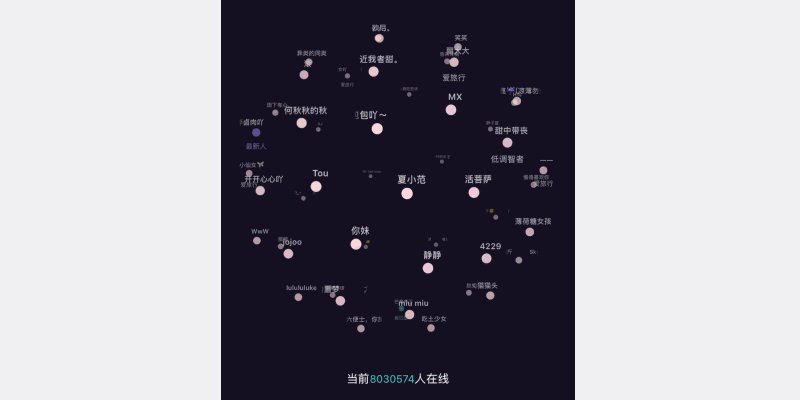
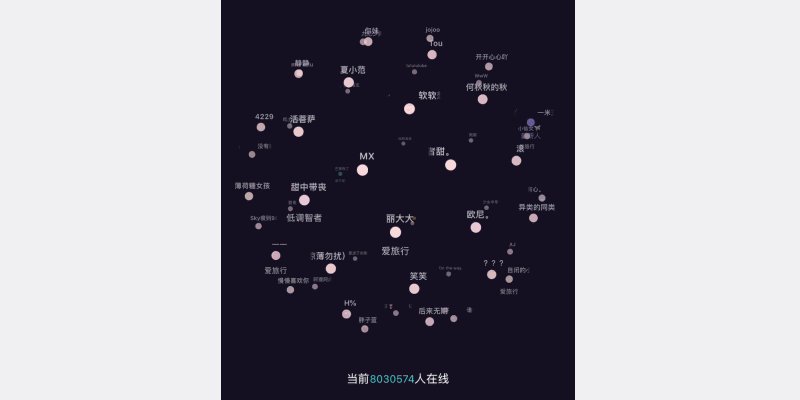
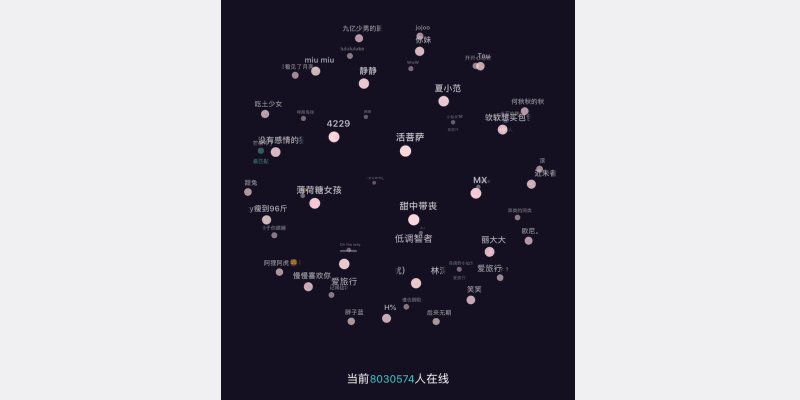
讓用戶去享受選擇。例如Soul的星球首頁就做的非常棒,在未選擇狀態他的人物會360度圍繞著轉動,當然你也可以快速拖拽,或者放大縮小,可玩兒性十足,并且在內部設定了最匹配/新人的高亮顯示,協助用戶去選擇。

3.10 合理使用選擇器
不同的產品在使用選擇器時都各有不同,因為每個選擇器都有他的利弊,而真正要怎么去選擇還要根據產品本身來定。
那么我就拿目前市面上最常見的5個地址選擇器的類型來分析一下利弊:
多聯動選擇器(平鋪式):

貨車幫采用的是多聯動平鋪式選擇器,它最大的特點就是能夠一眼就看清楚所有地址,不過地址多時需要花時間去找,只是當你經常使用此功能時便會形成記憶,再此搜索的時候就能形成記憶點擊,效率很高,并且在操作外還有路徑提示,不僅可以幫助你記住層級選項,還可以實時返回路徑進行重新選擇。
手勢操作:點-點-點
多聯動選擇器(列表跳轉式):

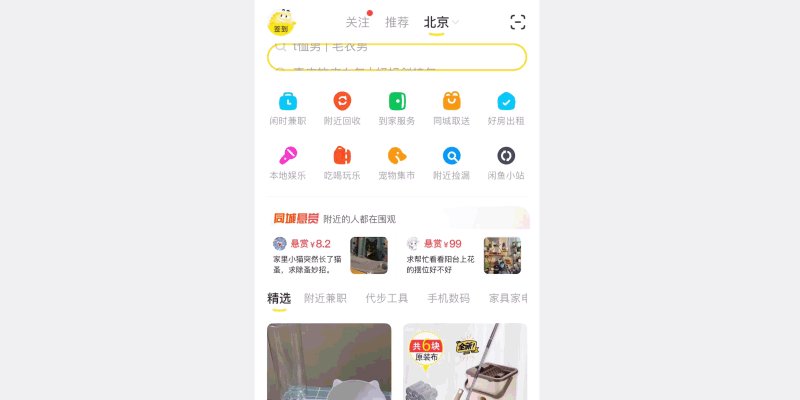
閑魚采用的是多聯動列表跳轉式選擇器,這個選擇器最大的缺陷就是選擇三級之后用戶可能會忘了上一級的內容,那么就又要切換到上一級,閑魚采用它的原因是因為它只有二級聯動,不存在遺忘現象,不過這樣列表式的選擇效率并沒有平鋪的效率高,人眼習慣掃視橫向內容,所以橫向的內容獲取往往要比縱向的多,在地址選擇器上我個人是不太建議采用多聯動列表跳轉式,因為并不高效也不直觀。
手勢操作:滑-點-點
多聯動選擇器(列表式):

轉轉采用的是多聯動列表式選擇器,它的優點是可以根據右側字母來找城市,數據偏大也能夠很快的查找。不過如果在層級的選項中出現錯誤,同樣就要切換到上一級,并且在操作中沒有輔助信息提示。
手勢操作:滑/點-滑/點
多聯動選擇器(下滑式):

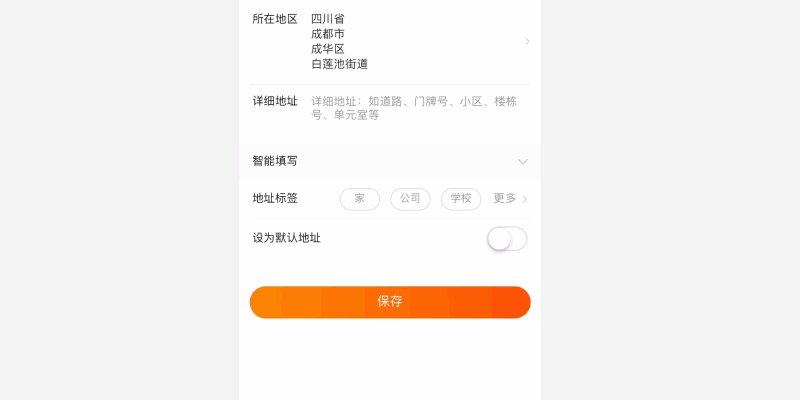
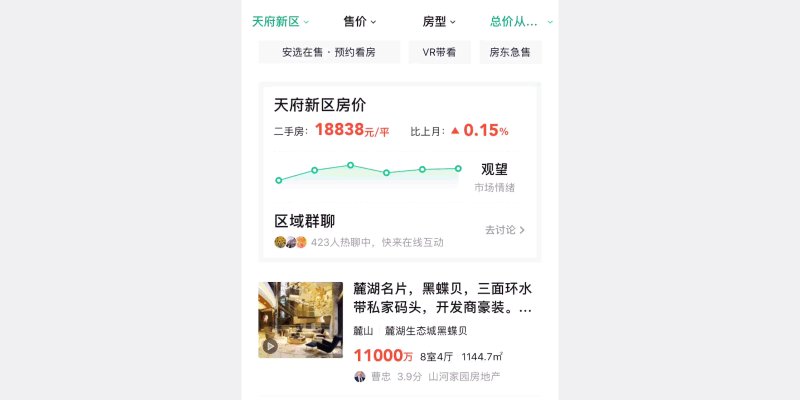
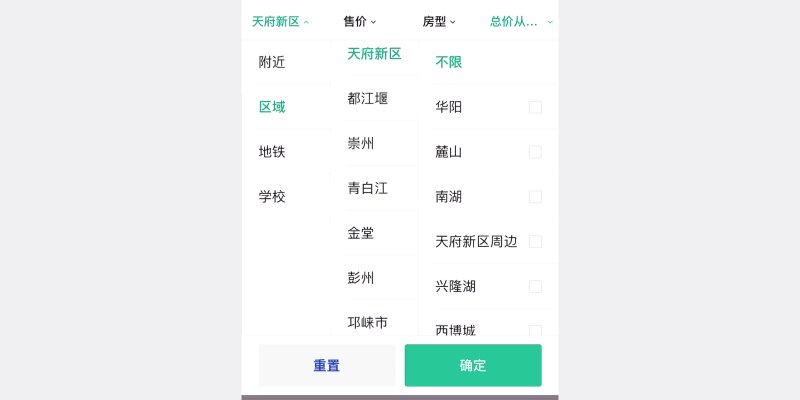
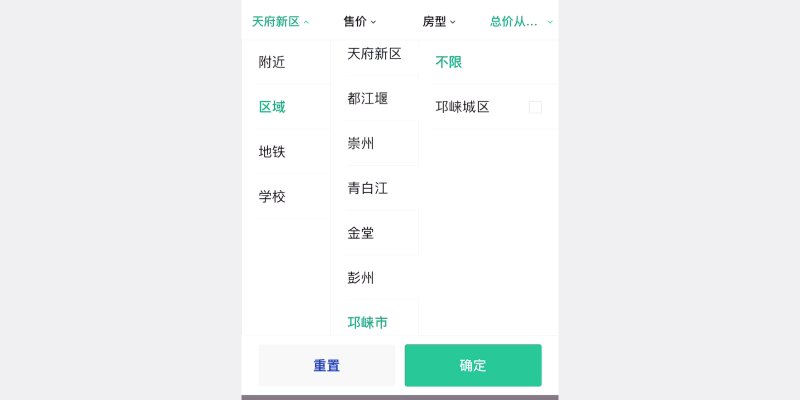
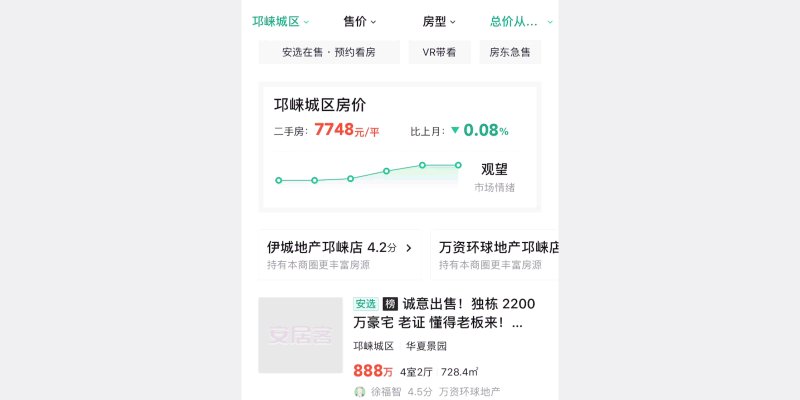
安居客采用的是多聯動下滑式選擇器,這種形式的選擇器不會遮擋后面的主要內容信息,在選擇完地址之后能立即看到地址的篩選結果。優點是能快速選擇多級地址,并且層級分明,擴展性較強可以做成地址多選。缺點是不適合3個層級以上的地址選擇。
手勢操作:點-滑/點-點
地圖選擇器:

美團外賣采用的是地圖選擇器,這個選擇器一般用在需要精準定位的生活類APP中,它的優點就是能夠快速精準定位,并且自動錄取定位信息,它的缺點也顯而易見,不能含帶層級并且對范圍也有約束。
本文由 @黑獅力 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚