編輯導語:交互設計文檔一般指交互設計說明文檔,又稱DRD,工作中一般稱之為“交互設計文檔”。產品經理也需要學會撰寫交互設計文檔,那么,一份專業的交互設計文檔應該如何撰寫呢?

交互設計文檔也稱DRD(Design Requirement Document),是交互設計師把抽象的產品需求轉化為具象的線框圖呈現的過程,在交互設計日常工作輸出的最終產物,用來告訴別人「頁面設計細節」的一個說明文檔。
一般會是交互設計或UX(體驗設計師)寫交互文檔,也可能會是產品經理寫交互文檔,不同類型或體量的產品團隊寫文檔的角色可能會不一樣。
一、為什么要寫交互文檔?
個人而言,它可以幫助你理清思路,并記錄下來,便于項目總結沉淀。
工作而言,文檔的作用降低項目里的溝通成本和風險、反饋和迭代。文檔很好地解決了記不住、理解錯誤、歷史記錄的問題,所以呀還是要把所有細節記錄在文檔中比較好,這些都是要基于文檔的。
團隊而言,沉淀的歷史交互文檔可以內部共享,互相交流學習。團隊中統一的交互文檔規范能提供團隊各角色一致的文檔體驗,降低學習成本。
二、交互文檔輸出內容是什么?
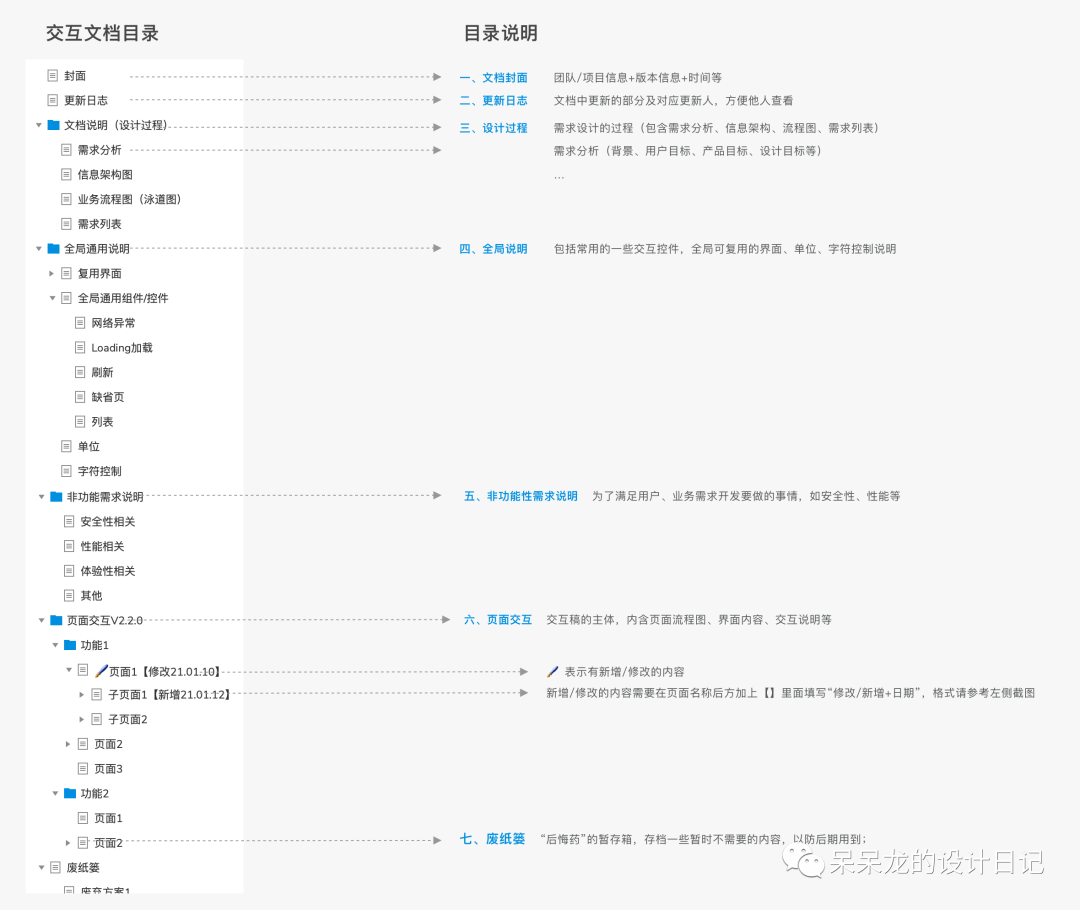
上面扯了有點多了,來點實際的吧,這是我整理交互文檔(DRD)的一個目錄,包含7點內容:文檔封面、更新日志、設計過程(需求分析、信息架構、業務流程需求列表)、全局說明、非功能需求說明、交互規范說明;廢紙簍。
當然,這個交互設計文檔模版不是一成不變的,設計師要根據自己產品的需求以及內部設計團隊實際情況靈活運用,不要被模版限制了想象力。

1. 文檔封面
就類似書籍的封面,介紹是什么書?出版社和作者是誰?主要是描述書籍的基礎信息。交互文檔的封面也同理,通常包括、Logo、版本號、時間、團隊名稱或產品名稱、對接交互人員。

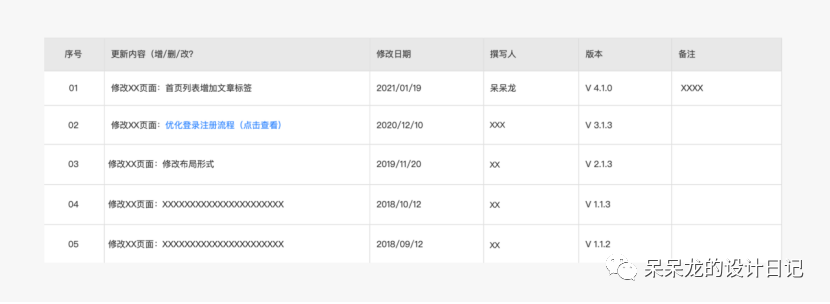
2. 更新日志
在實際項目中要對產品進行迭代,我們會把某次迭代的版本、時間、責任人、內容都寫清楚,方便落實責任,也方便以后追溯。

3. 需求分析
在呈現交互方案前,交代清楚方案背景、具體的設計內容;產品的目標是什么,讓團隊成員通過需求分析模塊了解這次交互設計的一些基本情況。
需求分析時,可以根據實際項目的需要,放置一些關于設計推導過程、靈感來源的文檔。比如用研報告、用戶畫像、競品分析報告、用戶體驗地圖等一些分析過程,可以讓交互文檔也更有說服力,團隊各角色理解后才能更好地推進方案。

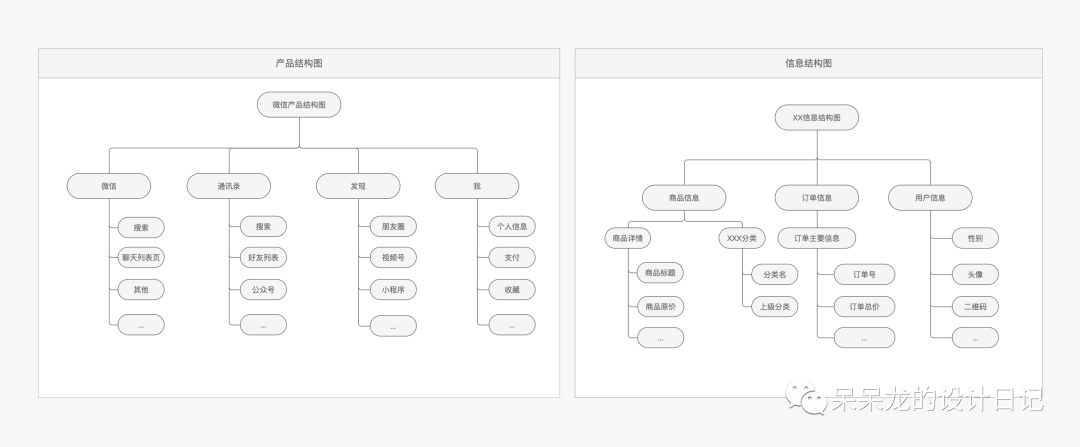
4. 產品結構/信息結構
這兩個是產品經理在設計初期要畫好的,了解下就好了,他們是從兩個不同的維度來梳理產品的。
產品結構圖作用是梳理產品功能點,梳理了產品有多少個功能模塊。羅列出來各個功能模塊下的各個頁面,但不需要羅列頁面中的內容。
信息結構圖作用是梳理具體頁面顯示信息。羅列產品各個數據元素羅列出來,只需要羅列活的數據,固定在頁面里的信息數據不需要羅列。

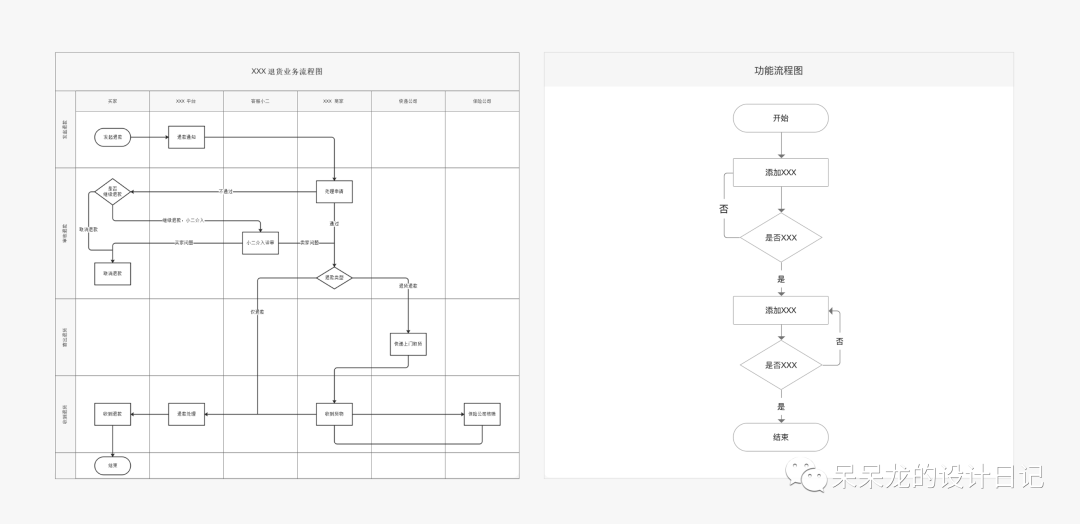
5. 業務流程圖/功能流程圖
業務流程圖,用于說明整個業務邏輯流向;功能流程圖,用于確定產品功能設計邏輯。

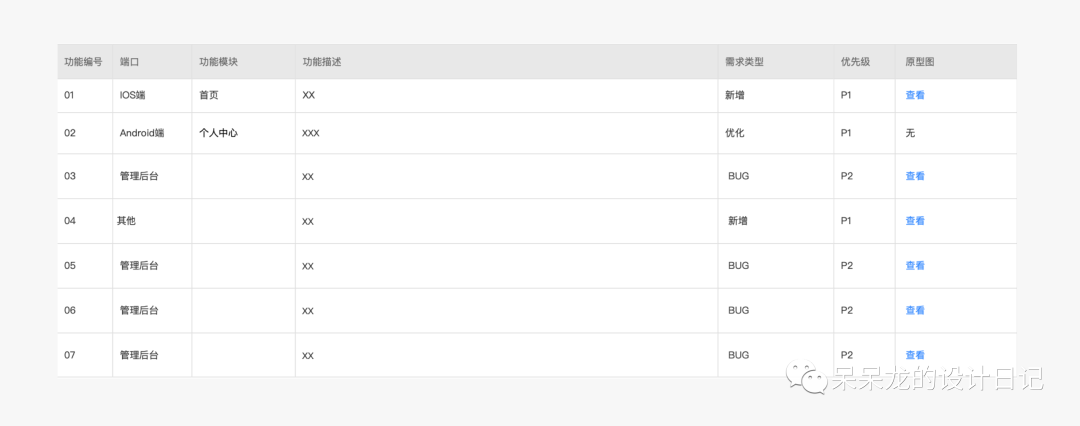
6. 需求列表
用來整理本次需要做的需求進行相關描述,是做哪個端口的哪個頁面及做完之后可能存在的相關影響。

7. 全局通用說明
交互設計師在輸出交互文檔的過程中,或多或少會存在的一些通用頁面、組件或說明等。如果每次都將這些組件在原型上面展示出來,不僅給交互文檔帶來冗余,還會增加交互和視覺的工作量以及理解的成本,因此對于一些產品的通用公共控件我都會放在這個目錄下。
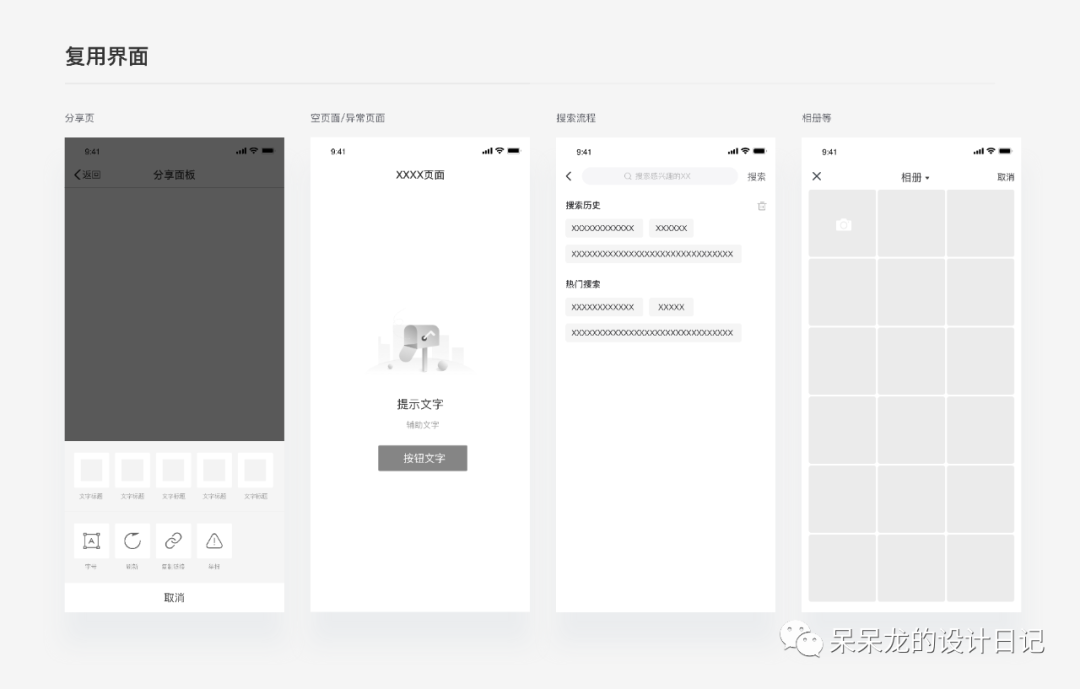
1)界面復用
顧名思義就是全局可復用的一些內頁,比如分享頁、缺省頁、搜索頁、相冊等。

2)常用組件/控件的復用
常用的控件比如按鈕、列表框、導航欄、標簽欄以及一些網絡異常界面、空白頁、對話框的文案規范說明、加載方式等。

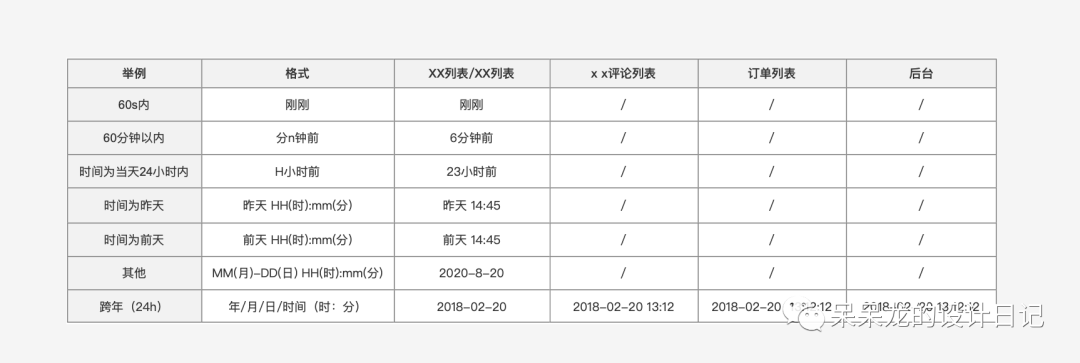
3)單位
規范產品中涉及到的所有單位,例如里程用“公里”,時間用“2021年01月14日或2021-01-14”的形式,金額用“元”或“¥”等等。以時間單位為例:

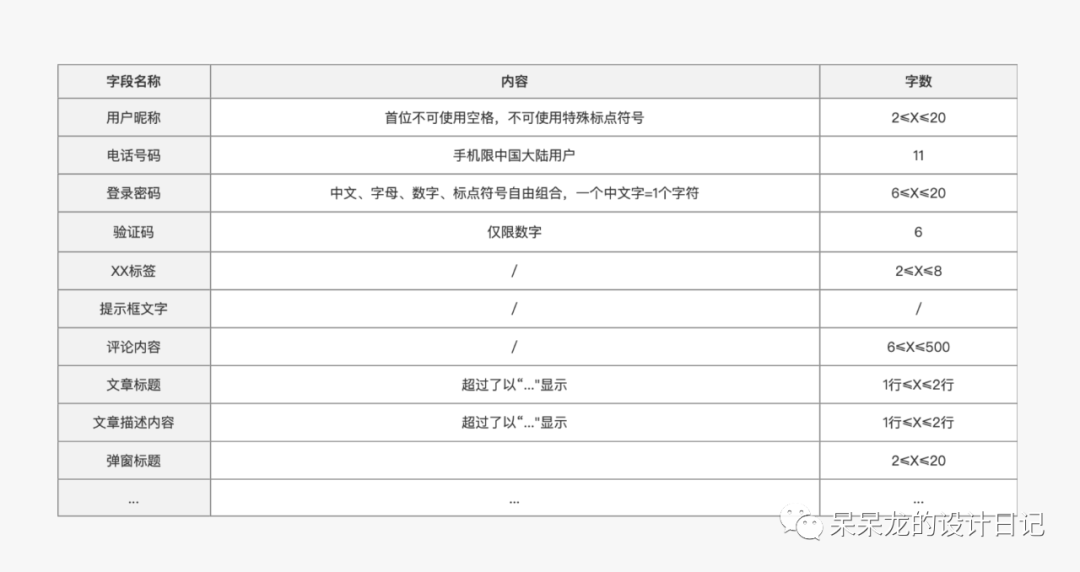
4)字符控制
每個項目不同,需要限制的字符名稱也不同,根據實際情況而定。

8. 非功能性需求
簡而言之就是,為了滿足用戶、業務需求開發需要考慮的需求稱為非功能性需求,這個可能會偏向技術一些具體需要前期和開發同學溝通清楚,避免后期互相扯皮,如:性能、安全等。
1)安全性相關
身份校驗和權限:是否確認操作者身份,從而確定該用戶是否具有對某種資源的訪問和使用權限。
文檔加密:是否對文檔進行讀寫控制、打印控制、剪切板控制、拖拽、拷屏/截屏控制、和內存竊取控制等技術,防止泄漏機密數據。
表單驗證:是否要考慮表單驗證呢?一般后端為了安全性必須校驗,前端驗證可以提升用戶體驗(及時反饋狀態),減少無意義的請求,可以選擇性驗證。
防攻擊策略:針對惡意操作是否需要IP限制、是否需要高頻訪問限制等等的考慮。
2)性能相關
響應時間:是系統最重要的性能指標,直觀的反映了系統的快慢。是否對響應時間有要求,響應時間太長怎么辦呢?
并發量:單位時間內成功地傳送數據的數量。這一塊與系統并發相關,根據業務量估計,我們的系統需要支持多少并發,確定支撐項目所需要的服務器配置。
吞吐量:吞吐量是指單位時間內系統能處理的請求數量,體現系統處理請求的能力,這是目前最常用的性能測試指標。
3)用戶體驗相關
數據加載:進入新頁面的時候,數據如何加載,用什么樣式提示用戶頁面正在加載,需不需要異步加載來提高用戶體驗等等。
Dialog和toast:各種臨時框和toast的樣式和文案的規范說明等。
統一組件:此時將系統功能模塊化,支持靈活配置,有利于減少重復開發量。
網絡異常處理:網絡異常時、網絡切換時(從WiFi狀態到蜂窩狀態)、網絡中斷等情況下的交互設計。
4)其他
兼容性:產品在不同系統/終端之間和不和諧、融不融洽的意思。
升級策略;強制升級時產品怎么處理?非強制升級時產品怎么處理?升級的彈框和文案是怎樣的?是否在URL中預留版本號。
國際化:考慮產品是否需要支持國際化,比如不同語言環境中,是否需要在開發時將產品界面中和提示文案全部寫在一個配置文件中,根據當前運行的系統語言環境,會自動識別和判斷應該加載那個文案配置文件來顯示界面文案。
用戶行為分析埋點:是否需要做埋點?是公司自己后臺做統計還是借助第三方數據統計平臺?
9. 頁面交互流程圖
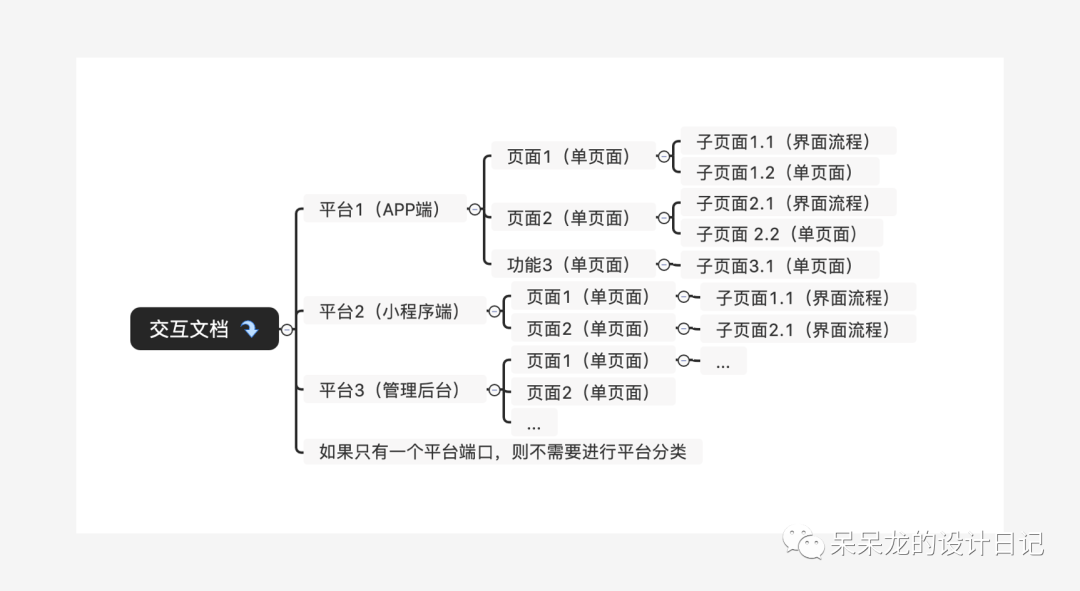
1)交互稿結構怎么組織
交互稿的結構依賴于產品架構圖,把各個頁面的功能層級表現出來很容易地找到就行,可以從【平臺-功能-頁面-子頁面-子頁面分支】這個維度去搭建樹形結構,結構搭好完后剩下的就是對文檔的命名了。

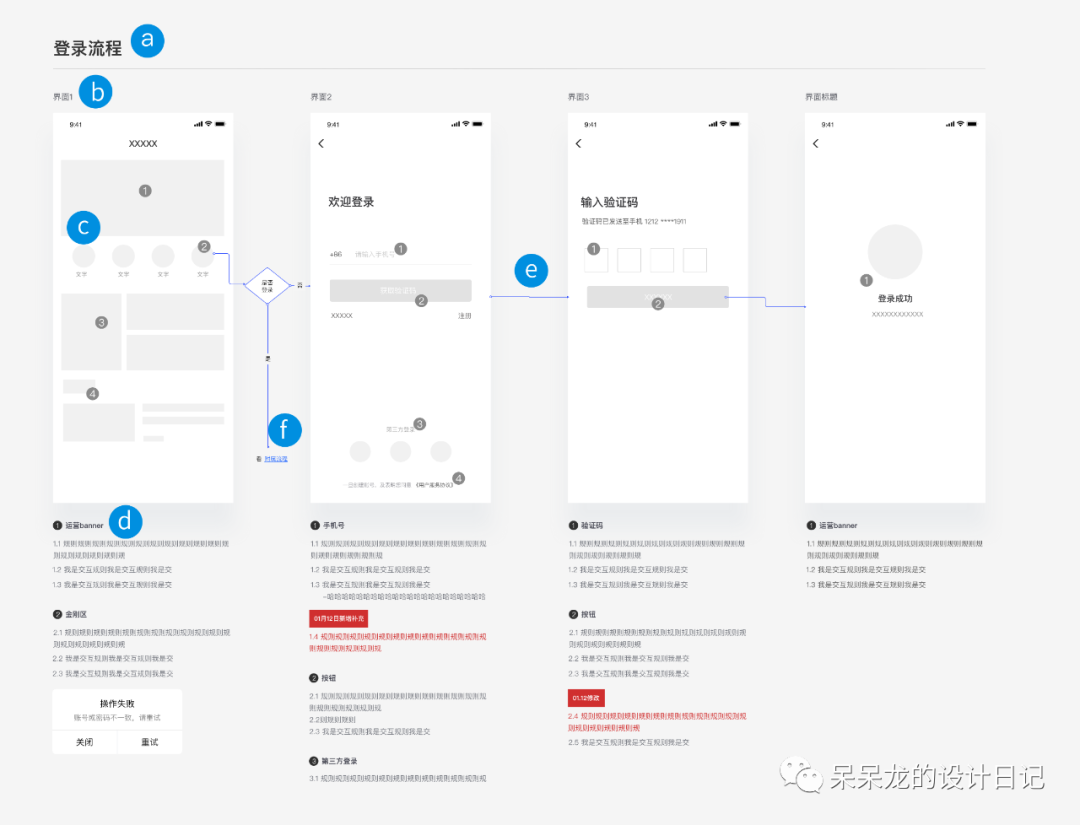
2)每頁交互稿的內容
一般而言,交互頁面顧名思義就是頁面內容、交互說明,那么具體要包含哪些內容才能把交互頁面說清楚呢?

- 頁面標題:告訴別人這個頁面是什么?導航欄標題,讓頁面標題常駐;
- 界面標題:方便交互稿中的互相索引,比如“回到界面B狀態”;
- 界面內容:建議尺寸為375*812px,內容黑白灰稿為主,要便于閱讀;
- 設計說明:邏輯關系、元素狀態、小微流程,都可放在設計說明中;
- 流程線:說明界面間邏輯關系,可使用軟件自帶流程線;
- 鏈接:指向其他頁面,比如支線流程,開發同學閱讀起來會很方便。
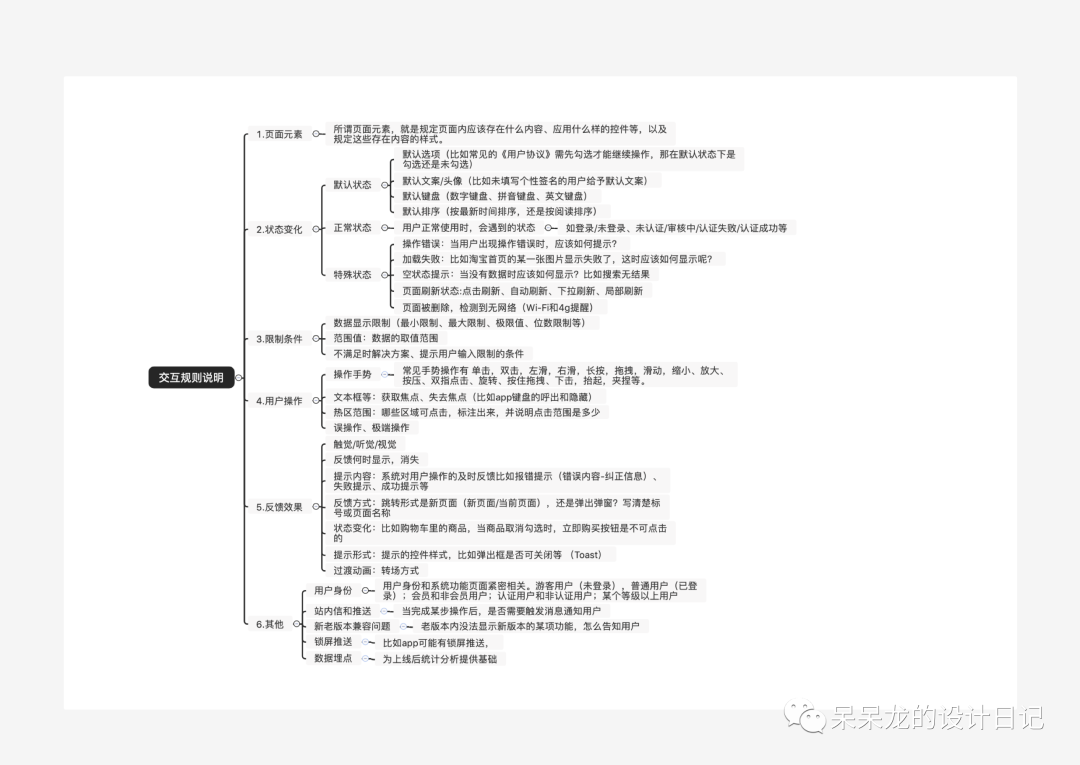
3)交互說明寫什么?
接下來就要開始我們交互文檔最為關鍵的部分了,如何書寫交互說明呢?
記得剛開始寫交互說明的時候不知道要寫些什么,寫完之后總感覺哪里不對勁,卻又發現不了問題在哪里,能咋辦呢?就是很絕望呀!后面就請教同事要怎么寫交互說明才不會被懟呢,然后他就直接發給我的一份交互說明自查表,這里也做了一些整理供參考。

另外我們交互說明應該盡量寫得詳細些,這樣最終的驗收效果也會比較好。

4)交互說明中不寫什么
- 商業邏輯相關:不寫為什么要實現這個功能,解決了什么問題等一些在交互說明里與產品實現無關的內容,這是需求分析階段該做的;
- 視覺規范相關:不寫視覺規范規格標注,各司其職專心做自己的事情,術業有專攻;
- 研發代碼相關:不寫功能代碼實現邏輯和規則等。
10. 廢紙簍
廢紙簍,被稱為是交互文檔的“后悔藥”。在改了很多稿的交互稿中你永遠不知道哪一稿才是最終稿,所以,請把你遺棄的稿子放這里!萬一老大很喜歡第一稿呢…
三、綜上所述寫文檔需要注意什么
- 文檔規范化:交互稿目錄命名規范、頁面布局規范、交互說明的精簡、使用黑白灰稿,這對于提高交互文檔的易讀性至關重要;
- 數據真實化:頁面的展示元素要還原真實的場景,有代入感才能發現交互文檔中更微妙的細節;
- 任務流程化:一個頁面一個任務,一個任務從開始到結束要邏輯清晰、有閉環;
- 交互組件化:建立起自己的交互組件庫,組件不在多在于精,要持續更新;
- 方案明確化:很忌諱臨時更改交互文檔或文檔中的說明含糊不清,如果不可避免也要及時通知相關人員。
四、后記
不管用什么形式或工具撰寫交互設計文檔,只要能提高效率、降低溝通成本、設計方案是否滿足用戶需求就能體現文檔的價值了。
另外,在交互文檔中并不是說交互稿畫的多美觀就很專業,說明文字信息的層級清晰能看懂就行,更重要的是基于你輸出內容的背后思考。
以上為小編在實際工作中寫交互文檔的一些粗略總結。
本文由 @格式化的童年 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚