編輯導語:在產品設計中,我們可以從哪些方面提升設計效率?一方面,設計工具的革新推動了設計效率的提高;另一方面,一定的設計技巧可以提供竅門,減少設計時間成本。本篇文章里,作者總結了幾個提升設計效率的技巧,一起來看一下吧。

近些年來,在工作流程中,設計的效率越來越高。
這涉及很多原因,其中一個是設計工具的革新使我們的工作流程變得更加快捷簡單。近幾年,設計系統更是進行了一次大規模的進化,包括組件和設計庫。我們也掌握了許多行之有效的方法,在項目中,我們可以利用這些已有的經驗快速產出設計解決方案。

一般來說,設計就是一段尋找問題解決方案的旅程這里有另一個比較現實的說法:在全球經濟衰退的今天,公司無法像之前一樣承擔大量的設計工作,但他們依舊期待能夠得到和之前類似的結果。
我來分享兩個能夠幫助你快速進行設計的基礎訣竅。當然,在發現問題、厘清問題、由淺入深地解決問題方面,也有很多可以提升設計效率的辦法。讓我們先從簡單的開始吧。

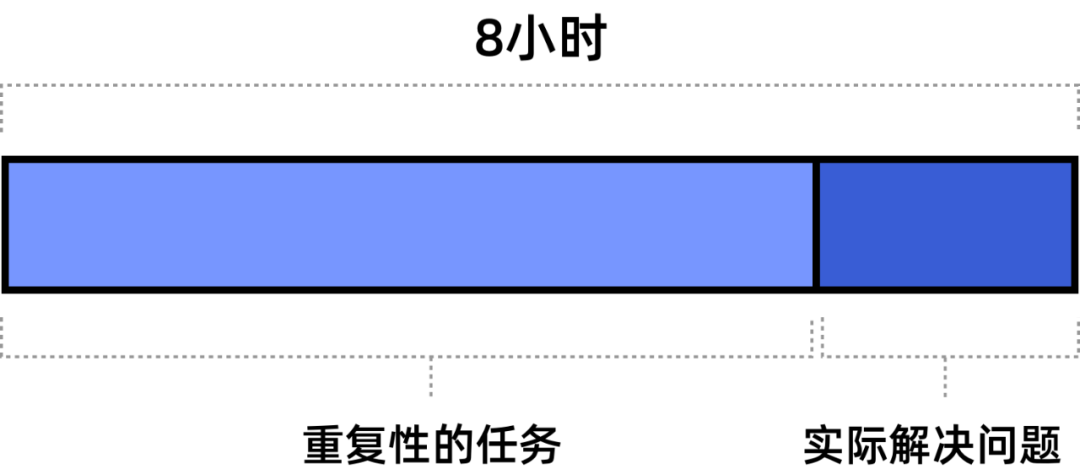
在 8 小時的工作時間里,設計和解決問題所花費的時間實際只占一小部分。有很多花費在重復行為上的時間是我們可以節省的。
一、為什么要提高設計速度?Why speed design?
以上需要加快設計效率的理由都是對的,但也都是出于商業原因。我想要從 “設計師也是人” 這個角度討論一下這個問題。
通過工作時長來計算收入已經是過時的做法了,當我們在家工作時,肯定應該根據 “工作成果” 來計算你的工作收入。首先估算你的工作成本,然后再開始工作。不要擔心你需要花費的時間。

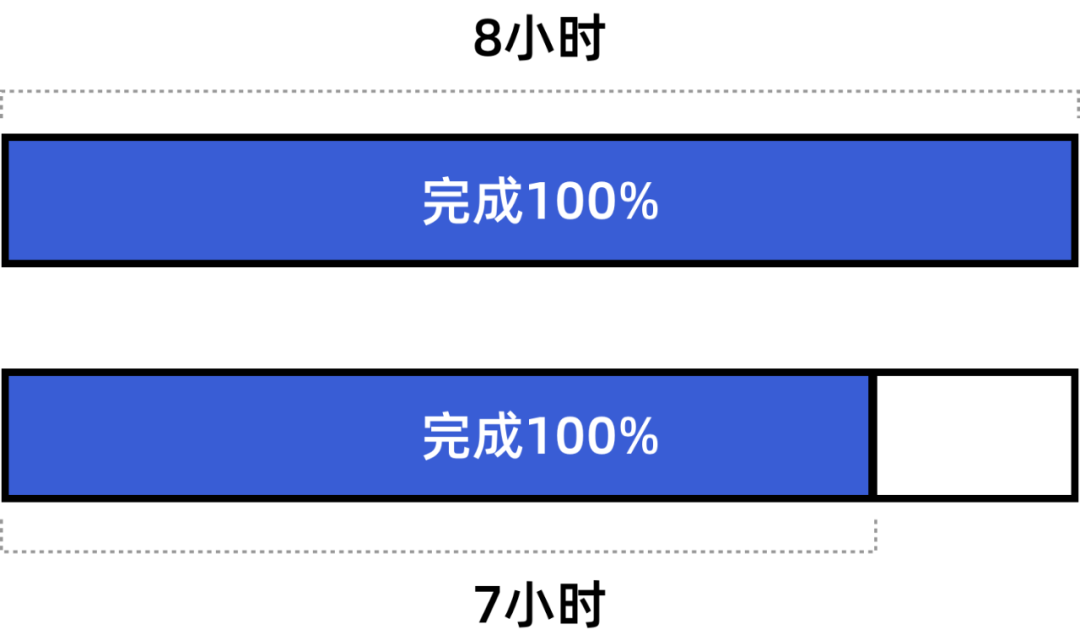
你可以在更少的時間內完成同樣的工作。你會選擇哪一種方式呢?
如果你能夠很好地評估并掌握高效設計的技巧,作為一個設計師,你將擁有更多的時間去做別的事情。你可以很快地完成 UI 設計,然后用剩下的時間去學一些新技巧或者干脆放松一下 。
世界飛速發展,但這并不意味著你必須像倉鼠跑輪一樣一直保持奔跑。只是在短時間內保持高度專注并提升工作效率。按照你的方式,完成工作,剩下的就是你自己的時間了。
二、復利效應 Compounding effect
當當當!現在開始就是重點內容了!我們要爭分奪秒。
是的,每一秒。但是當這些行為成為你的習慣,積水成淵,慢慢的,你節省的時間會匯聚成幾小時、幾天、幾周。如果你在工作中的每件小事上都節省一兩秒鐘,最終你節省的時間將會超出你的想象。
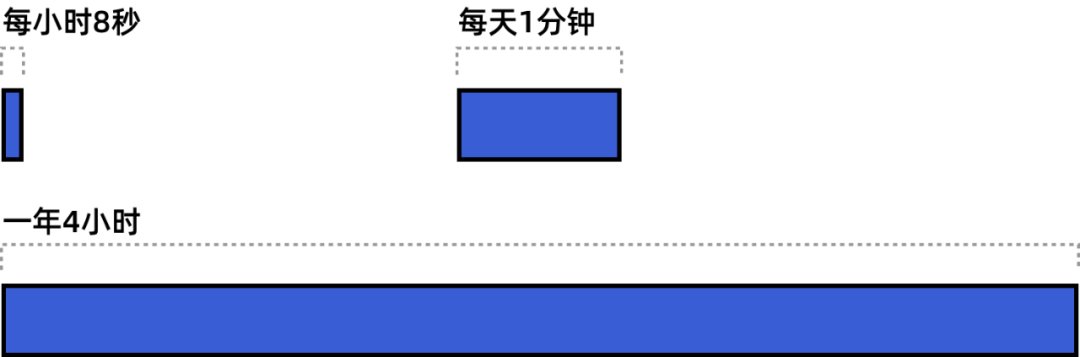
如果一個技巧能幫助你在每小時節省 8 秒鐘,那么一年中,這個技巧就能幫你節省整整 4 小時間工作時間。如果你同時使用很多技巧,并配合適當的思維方式,你一天就可以節省一個小時。

當然,基于以上比例,這個畫面上放不下4小時的長度
三、掌握輕移、移動和重移 Master the Nudge, Push & Shove
讓我們從基礎開始吧。如果你仍然使用鼠標來將 UI 矩形移動到它的目標位置,你應該立即停止這種操作!這里有幾個將對象移動到正確位置的更高效的方式。
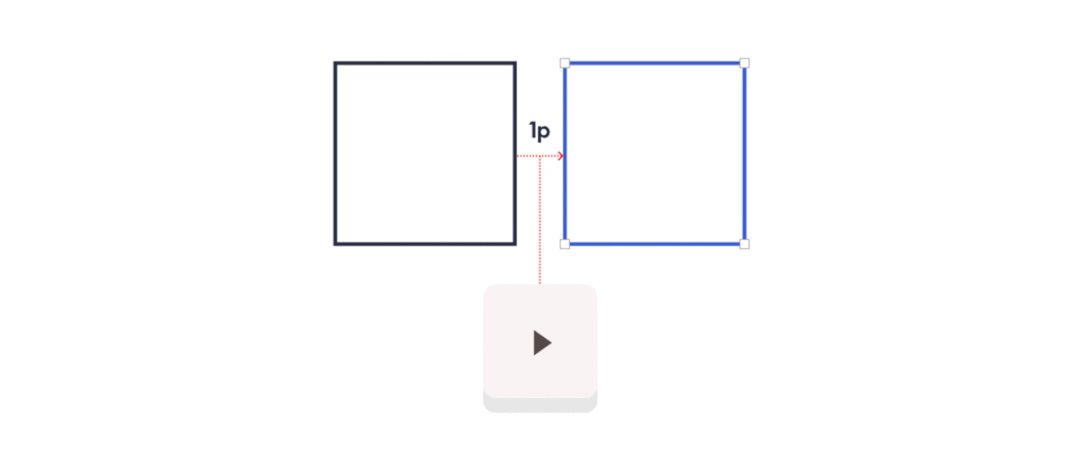
1. 輕移

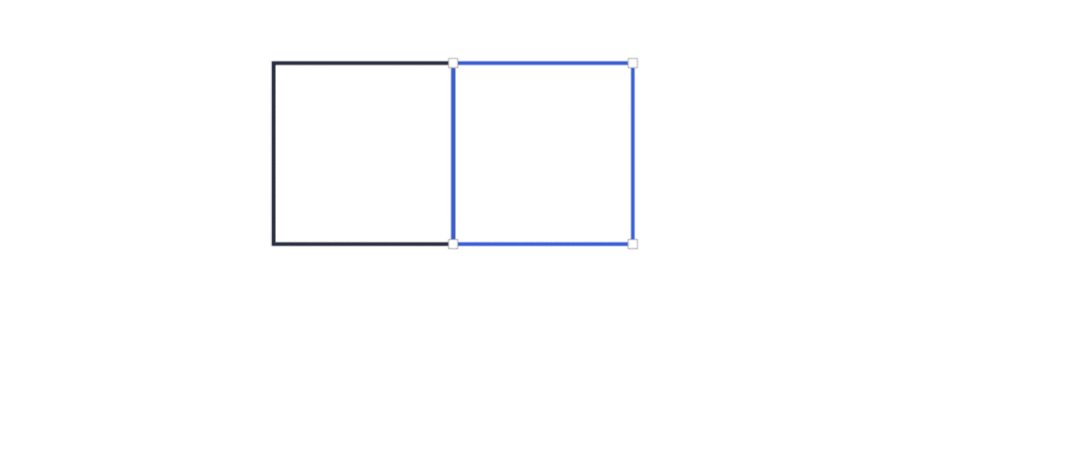
選中對象,按下鍵盤上的方向鍵。
在上面的例子中,按下向右的方向鍵,藍色的框便移動 1pt。你按多少次方向鍵,藍框就會移動多遠。但是如何一下子將對象移動 10pt 呢?按 10 次方向鍵將會浪費大量時間,對嗎?
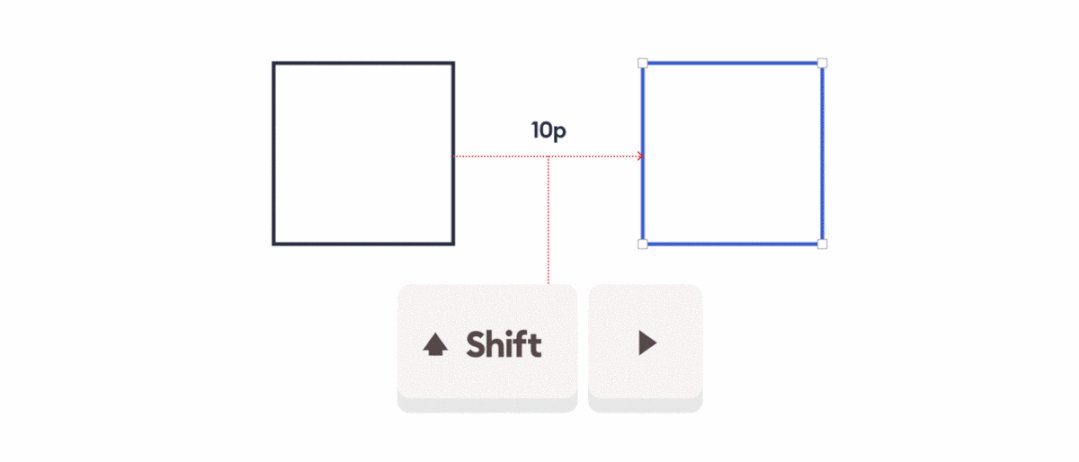
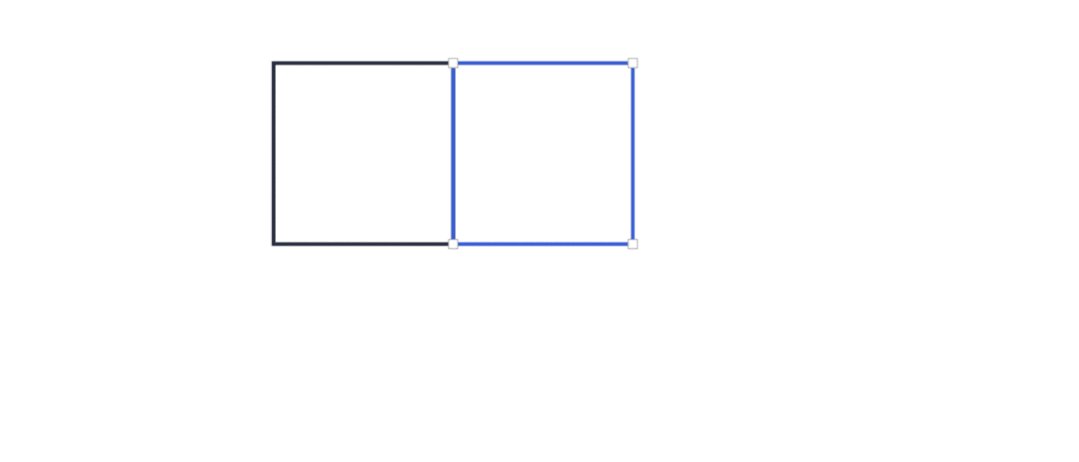
2. 移動

移動是 SHIFT 鍵和方向鍵的組合,支持一次性將對象移動 10pt。
我知道這對你來說太簡單了。再說一個基礎操作,然后我會給你展示點更酷的。
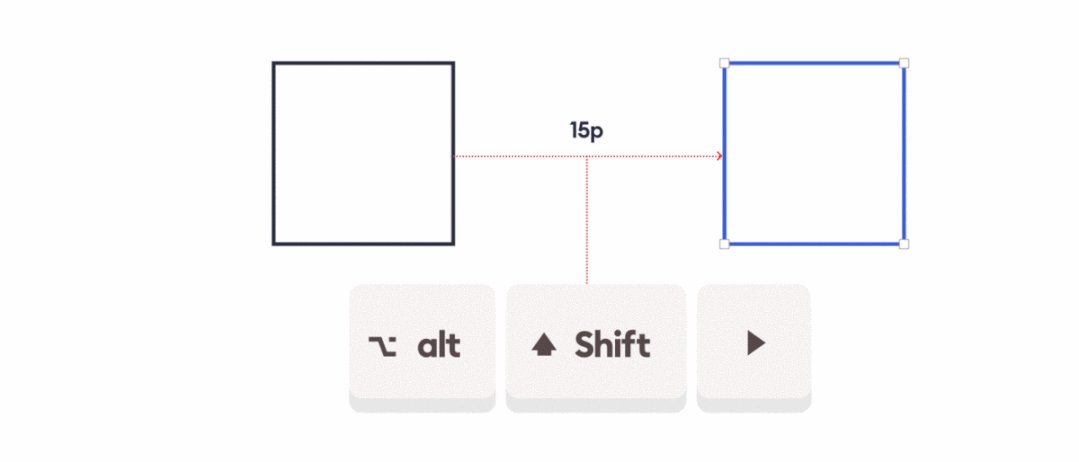
3. 重移

插件允許你做更多的事,一個名為 “Nudge,Push,Shove” 的 Sketch 插件新增了一個 “shove” 選項,能夠幫助你實現以上三個需求。當你同時按下 ALT+SHIFT 和方向鍵,就可以以 15pt 為默認基準,快速移動設計對象。這三個基于鍵盤的移動小技巧是提高設計速度的基礎操作。或許你早已知道了,現在讓我們來看點有趣的吧。
看!是魔法!
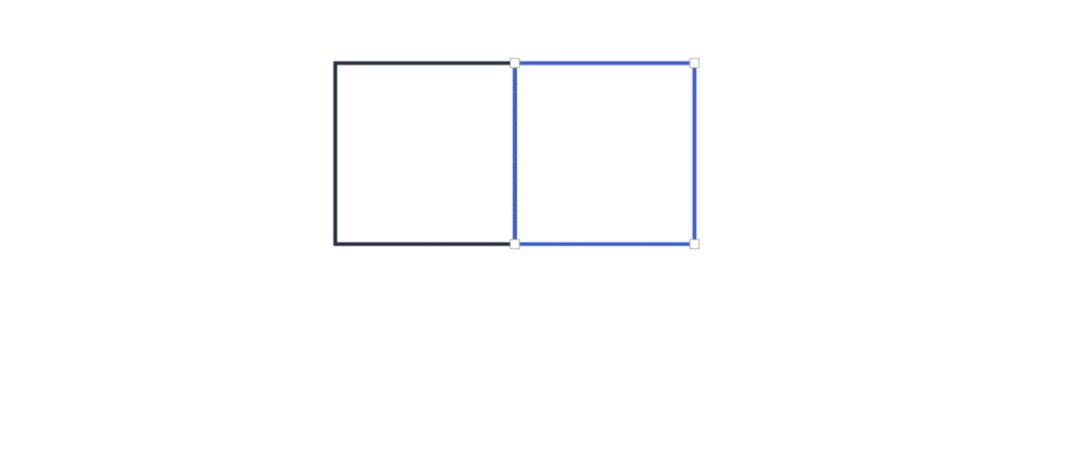
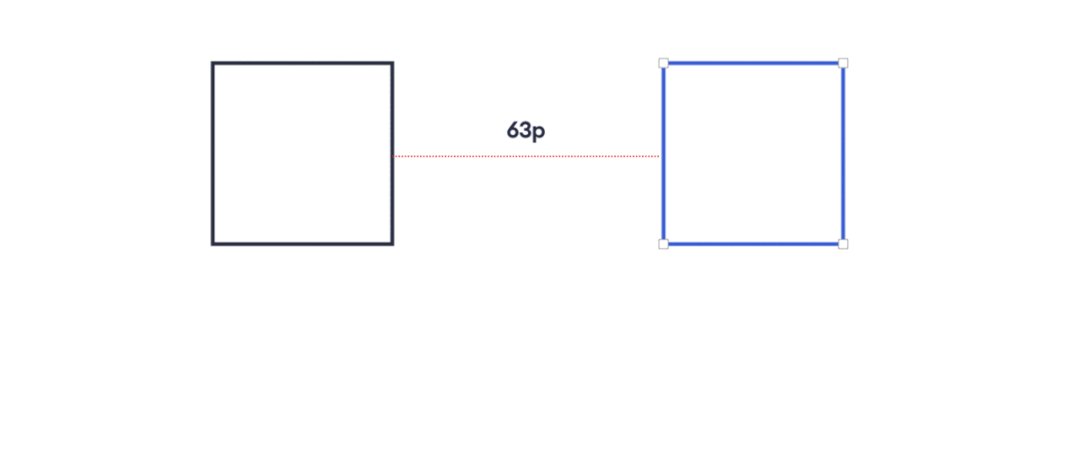
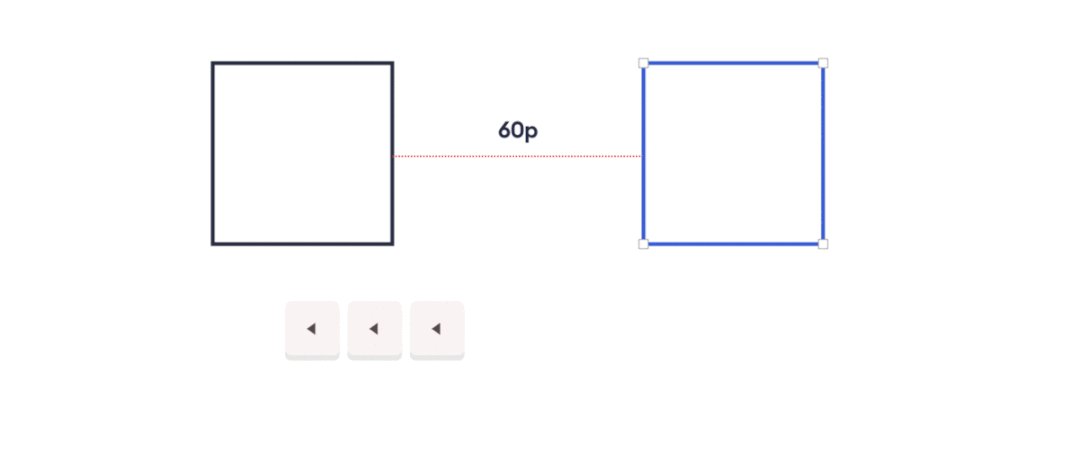
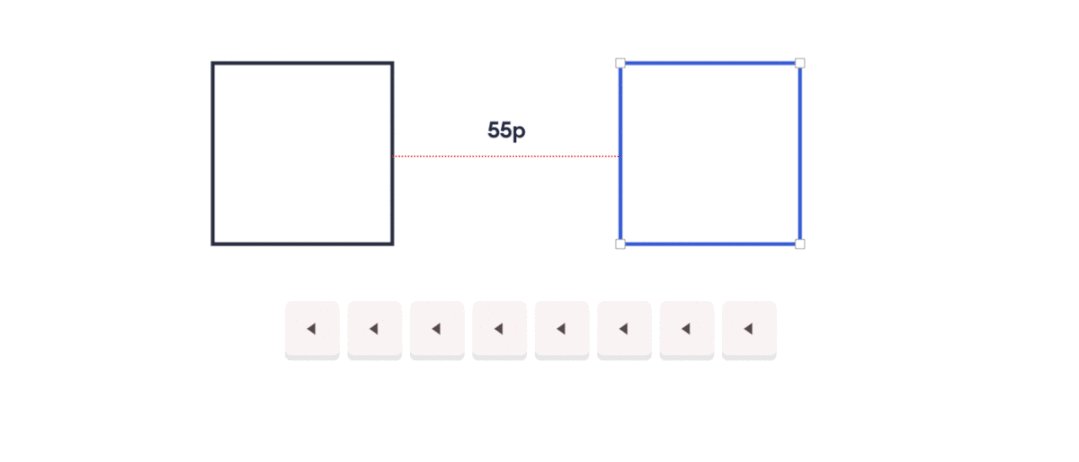
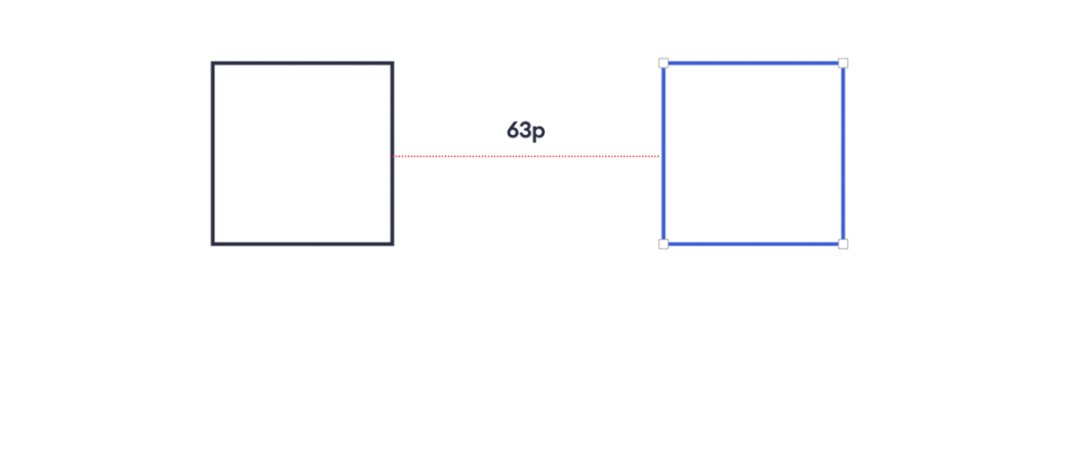
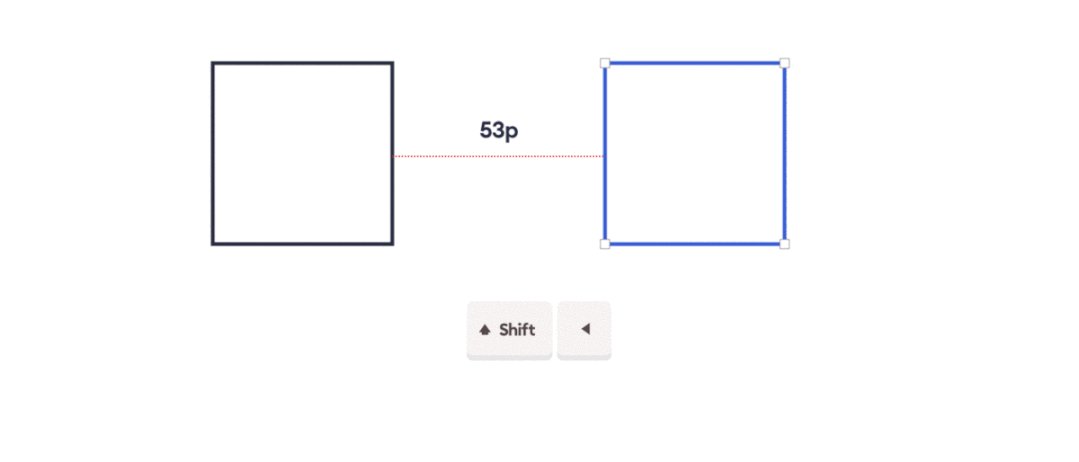
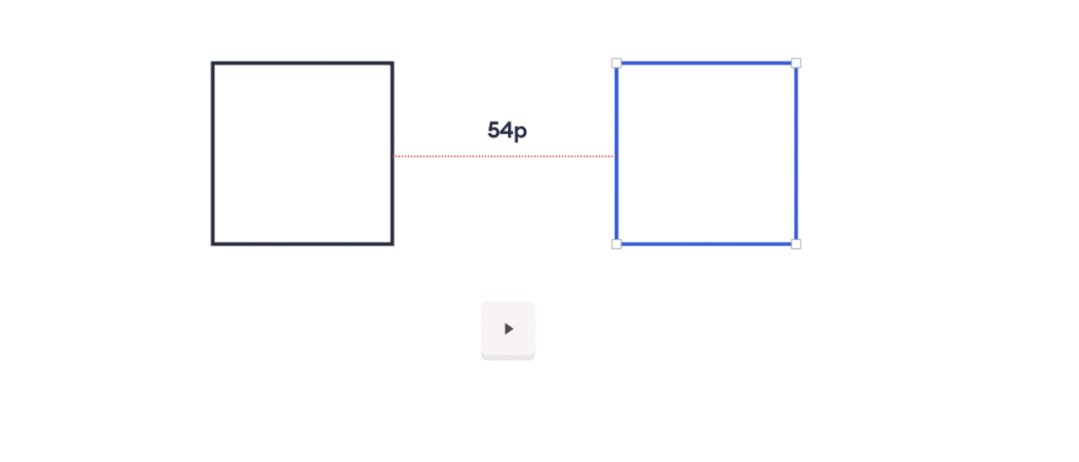
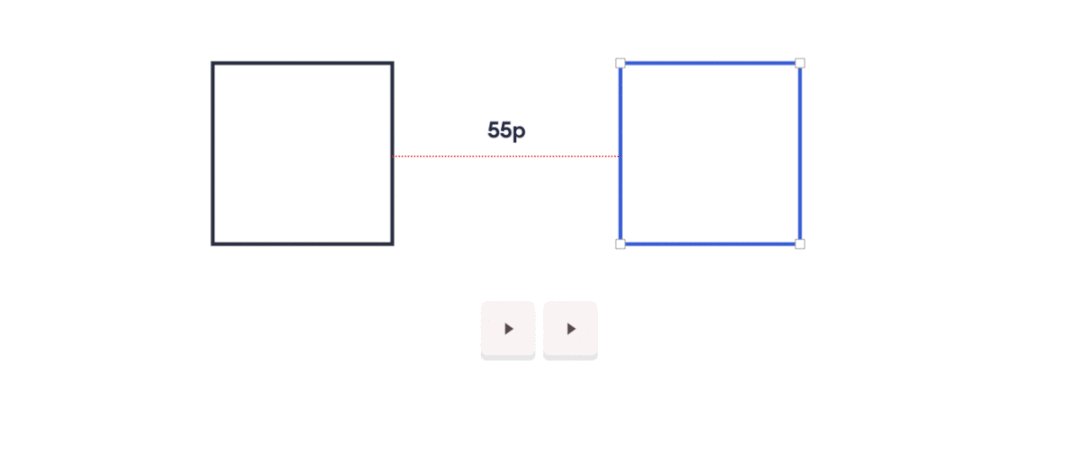
你可以將輕移、移動、重移組合起來,以減少完成一件任務的點擊次數。讓我們來看看下面這個特例:以下是兩個間距為 63 像素的方塊,我想把他們的間距調整到 55pt。
63pt – 55pt = 8pt
我們應該怎么做?有兩個辦法可以達成目的。

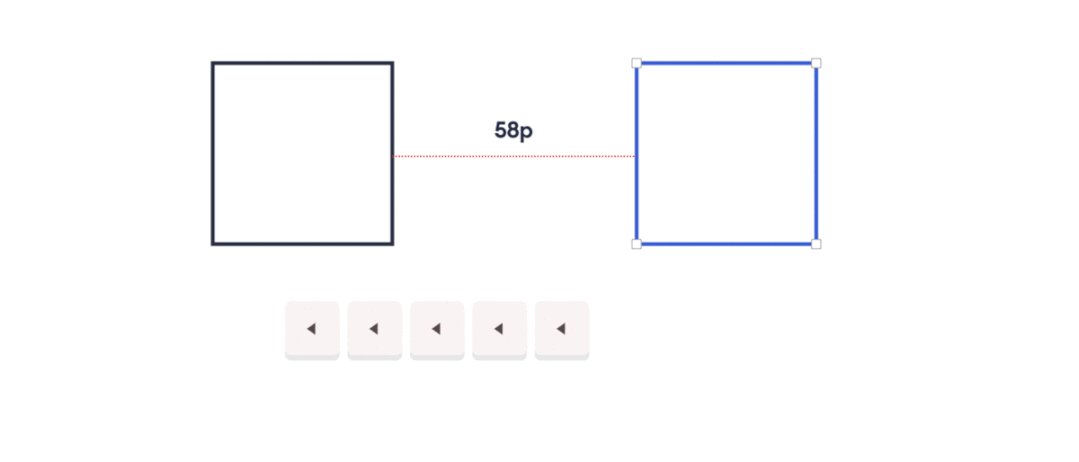
首先是 “笨辦法”,大多數學生在初課堂上都會選擇輕移對象 8 次來解決這個問題,這是簡單而直接的,但需要你點擊 8 次方向鍵,這會花費好幾秒鐘。
這里有另一種更好的方法可以達成目的。這需要你有敏捷的數學思維,但是你一旦嘗試過這樣的操作,就會發現它可以運用一次輕推來解決這個問題,這將大幅提高你的工作效率。

如上圖,你可以通過一次以 10pt 為基準的移動和兩次反向輕移來完成這個操作。這就節省了 5 次按鍵時間。
當然你也可以利用以 15pt 為基準的重移,但這需要稍微多一點的努力和更快的數學思維。
4. 快捷鍵的優勢
即使你每次只能節省 3-4 秒鐘,但這是你在設計過程中經常會進行的操作。從長遠一點的角度來看待這件事。
你可以通過這種簡單的小技巧節省幾個小時。
如果你在 8pt 柵格系統里做設計,你可以使用插件按需求改變輕移 / 移動 / 重移的默認基準值。舉個例子,你可以把默認基準值從 1/10/15 改成 1/8/16,這會大大提高你的工作效率。
四、DIY 圖標 DIY Icons
如果你是在已經設置好的規范(例如設計系統)中做設計,這個小技巧將會節省你很多時間。在一般情況下,如果你想在項目里添加一個 icon,你需要打開 icon 包找到它,復制它,并粘貼到文件中正確的位置上。或者在硬盤里找到一個獨立的 SVG icon,直接把它拉到你的畫板上。
這是一個效率很低的辦法。
你知道嗎?那些常用的 icon,例如箭頭、v 形線條、放大鏡……都可以通過設計工具快速完成。很多時候,自己繪制一個簡易的 icon,其實要比你去其他外部文件里尋找要加快速(一定要加強基本功的練習,不要過度依賴各種圖標平臺)。
UI 設計師非常需要提升他們的工作效率。顯然,這些提升工作效率的小技巧都來自平時大量的練習。現在就可以開始練習了,即使你只是一個初學者。
節省這些時間會讓你擁有更多時間來學習其他事物。如果你有更多提升效率的小技巧,也可以分享給我。
本文翻譯已獲得作者的正式授權(授權截圖如下)。

作者:Michal Malewicz
原文:https://uxdesign.cc/speed-techniques-to-help-you-design-faster-f61f4f37bce7
譯者:鄭伊妮;審核:劉倩茹、李澤慧、張聿彤;編輯:孫淑雅
本文由@TCC翻譯情報局 翻譯發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚