編輯導語:如今,網絡為我們提供了強大的便利性,我們可以借助工具設計實現自己的很多想法。但是恰恰相反的是,如今的網站做的是越來越相似了,這是為什么呢?

今天的網頁設計是平淡的。一切事物看起來都是一樣的:通用字體,沒有任何布局可言,可互換的頁面,以及缺乏有表現力的視覺語言。即使是微型排版也是一團糟。
今天的網頁設計似乎是由技術和意識形態的限制所驅動,而不是由創造力和想法所驅動。每個頁面都由容器中的容器組成;有時是文本,有時是圖像。沒有什么是真正的設計,它只是被假設。
具有諷刺意味的是,今天的網絡技術具有巨大的設計能力。我們有能力實現幾乎所有可以想象的想法和布局。我們可以創建激進的、令人驚訝的和令人回味的網站。我們可以將實驗性的字體設計與生成性的圖像和互動體驗結合起來。
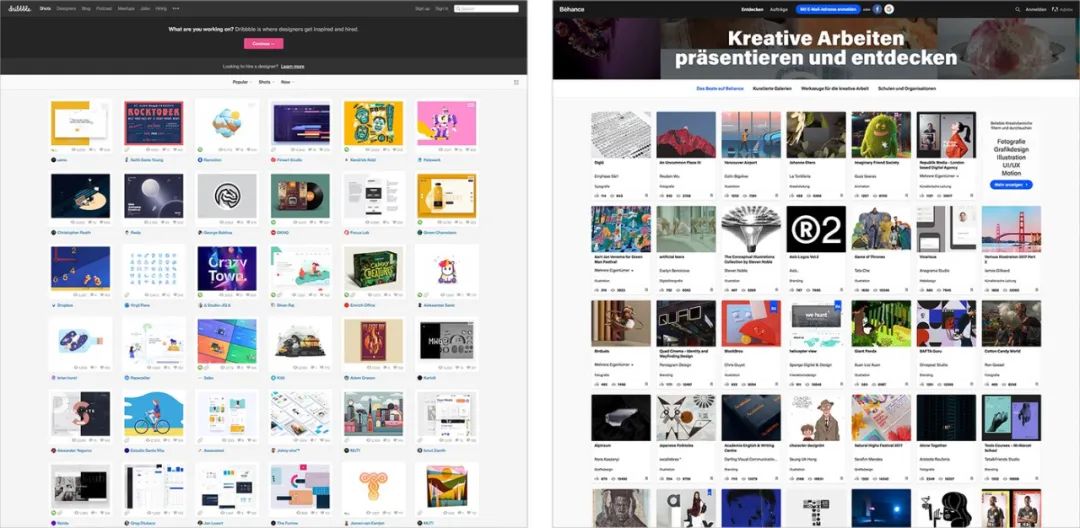
然而,即使是為設計師服務的網站也是基于容器中的容器。網絡上最受歡迎的創意網站 – Dribbble和Behance – 從根本上來說是如此的乏味,它們基本上可以互換。

Dribbble與Behance。你能發現其中的區別嗎?感謝David Rehman給我指出了這一點。所有截圖: Boris Müller
為什么會這樣呢?
有幾個原因。像內容管理系統(CMS)和 WordPress 這樣的博客平臺的技術框架是基于模板的。這些框架上的網頁不是單獨制作的,而是通過將各種圖片、標題、正文和視頻拼湊在一起而即時生成的。
模板不是設計。相反,它們是組合相關數據類型的規則。除了模板之外,這些平臺通常不為用戶提供任何影響頁面視覺效果的方法。你所看到的就是你倒入模板的東西。
換句話說,模板是與內容無關的。而這正是問題所在。設計的基本原則之一是在形式和內容之間建立深刻而有意義的聯系;形式應該同時反映和塑造內容。將它們分開會破壞這一原則,并創造出通用的內容容器。在設計的意義上,模板是沒有意義的;形式沒有給內容帶來任何好處。
設計的基本原則之一是在形式和內容之間建立起深刻而有意義的聯系。
還有很多其它的原因導致網頁設計缺乏創造力。其中大多數是經濟和實用的原因。例如,設計單個頁面是很耗時的。考慮到網絡新聞的速度和新文章的頻率,大型網站根本沒有資源來從頭設計一個頁面。此外,網頁設計仍然是一個專業技術:HTML、JavaScript和CSS仍然是對設計師具有挑戰性的工具。網頁設計并不等同于應用程序的直接和順從的工作流程。
我懷疑設計師的創意和智力的懶惰也是原因之一。在移動優先、通用、框架驅動的發展時代,似乎沒有人去關心網頁的視覺和上下文的完整性。我們怎樣才能應對這一挑戰?今天,富有表現力和前衛的網站可以是什么樣子?
有時,如果你想設計未來,你必須重新探索過去。
大約23年前,我在德國不來梅藝術大學的研究和發展小組設計了我的第一個網站。創建網頁在當時很熱門,網頁激發了我的想象力。
在九十年代中期,我們正在與HTML的限制作斗爭。我們只能使用互聯網安全字體,如Arial、Times或Verdana。如果我們想做一些令人興奮的事情,就必須使用表格布局、單行字體或GIF。最初,HTML是純粹的內容驅動,我們不得不為了設計一個頁面而與技術作對。
與此同時,實驗性的字體設計正在爆發。從20年代Jan Tschichold的Die Neue Typographie到80年代April Greiman的計算機驅動的版面設計,設計師們挑戰現狀,試圖找到一種視覺語言來代表他們時代的思想和革命。到了九十年代中期,技術和文化進步的不尋常結合使得平面設計有了非常激進的品種。你可以在伊爾瑪·布姆、大衛·卡森、保拉·舍爾、內維爾·布羅迪和其他許多人的作品中看到它。
然而,與平面設計界的視覺爆炸相比,早期的網頁設計仍然是相當落后的。
我們想在瀏覽器中進行平面設計,但沒有人知道如何做 – 也沒有人知道可能會犯什么錯誤。對于網頁應該是什么樣子,當時沒有任何期望,也沒有任何標準。沒有CMS(幾乎),沒有CSS,沒有JS,沒有視頻,沒有動畫。
現在是挑戰互聯網的視覺一致性的好時機。
快進到2018年,我們可以在瀏覽器中做任何事情。從大規模的布局到微型排版、動畫和視頻。那我們該如何處理這些不可思議的可能性呢?容器中的容器中的容器。千兆字節的視覺平淡的移動優先頁面被JavaScript所污染。遵循相同視覺規則的通用模板。如果年輕的我能看到23年后的網頁設計狀況,他一定會非常失望的。
網頁設計的問題不是技術的限制,而是我們想象力的限制。我們已經變得太順從于視覺上的一致性、經濟上的可行性和假定的期望。
然而,每一次危機都會創造一個機會。現在是一個挑戰互聯網視覺一致性的好時機。唉,我太老了,也太資產階級了,無法想出一個激進的、實驗性的、最先進的網頁設計方法。但我可以讓我的學生來做這件事。
2017年,我在德國波茨坦的界面設計課程上講了一堂網頁設計課。每個團隊被要求為一個現有的網站提出一個重新設計的方案。任務非常明確:把瀏覽器當作一張空白的畫布,創造富有表現力和想象力的視覺體驗。利用當前網絡技術的潛力作為你的創造力的渠道。不要被可用性、可讀性和靈活性等問題所限制。要有一種態度,無視期望。
我對這堂課的結果非常滿意。這里有四個項目,代表了應對挑戰的不同方法。
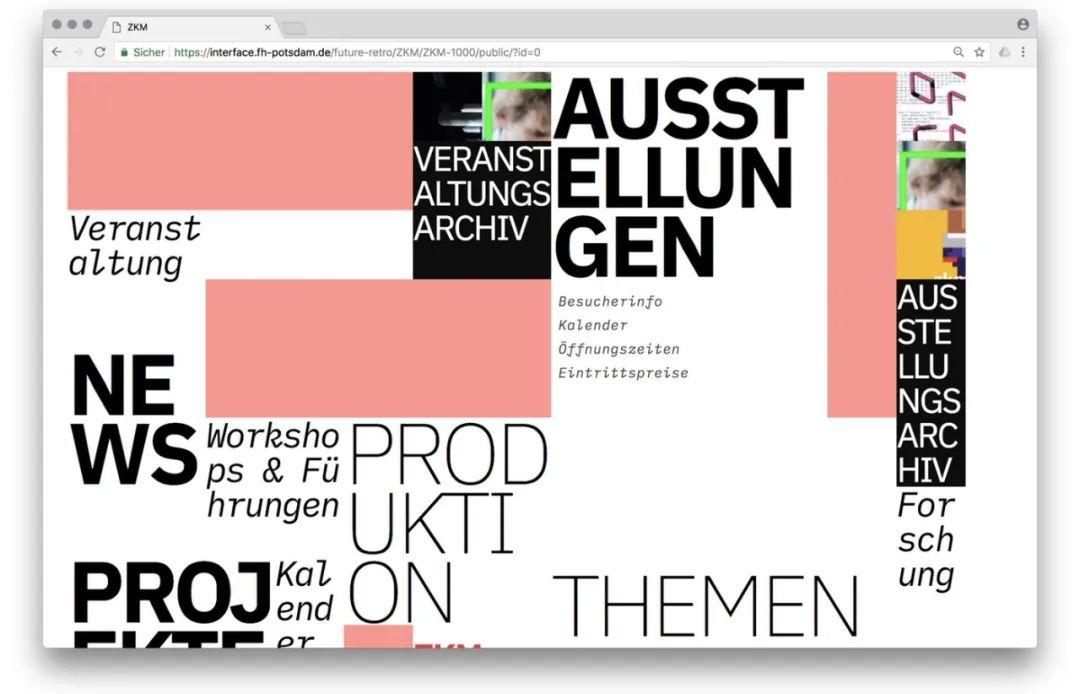
一、ZKM(由弗雷德里克·哈斯和喬納斯·科普費爾創作)

ZKM 的重新設計弗雷德里克和喬納斯選擇了Zentrum für Kunst und Medien(ZKM)的網站作為他們實驗和探索的起點。一個非常合適的選擇,因為ZKM是德國最著名的媒體藝術展覽空間之一,但ZKM的網站相當傳統。它很實用,但缺乏展覽中的藝術作品所傳達的前衛的主張。
弗雷德里克和喬納斯的目標是為ZKM網站設計一個概念,一種視覺語言和一個技術設置,以代表博物館的漸進方式。他們概念的核心是一個生成的設計引擎。每當一個頁面加載時,就會產生一個新的布局。
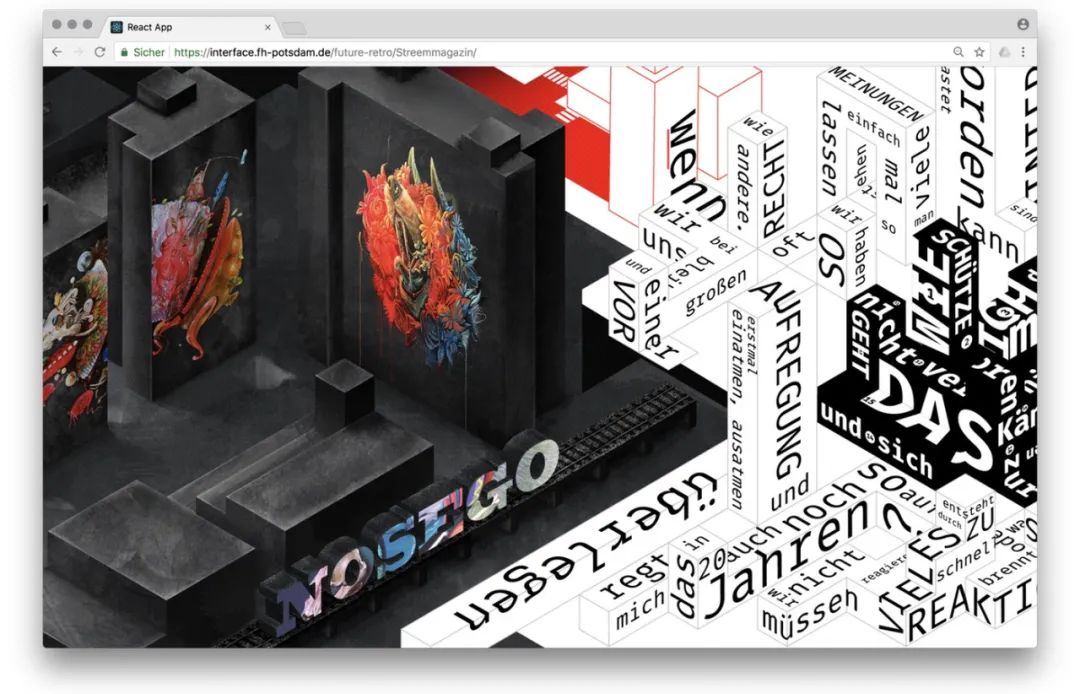
二、Streem(由達里婭·提斯、貝拉·庫雷克和盧卡斯·沃格爾創作)

Streem 的重新設計Streem是一本藝術和街頭雜志。它既是未來藝術家的舞臺,也是社會問題的平臺。Streem包括來自插圖、繪畫、攝影、設計、寫作和新聞的作品。達里婭、貝拉和盧卡斯結合了這些不同的影響,并將他們的設計建立在一個概念性的城市結構之上。對于他們的原型,他們創造了四個不同的街區,分別代表雜志的一個部分。他們的方法結合了強烈的插圖風格和空間排版,以創造一個可讀的城市。
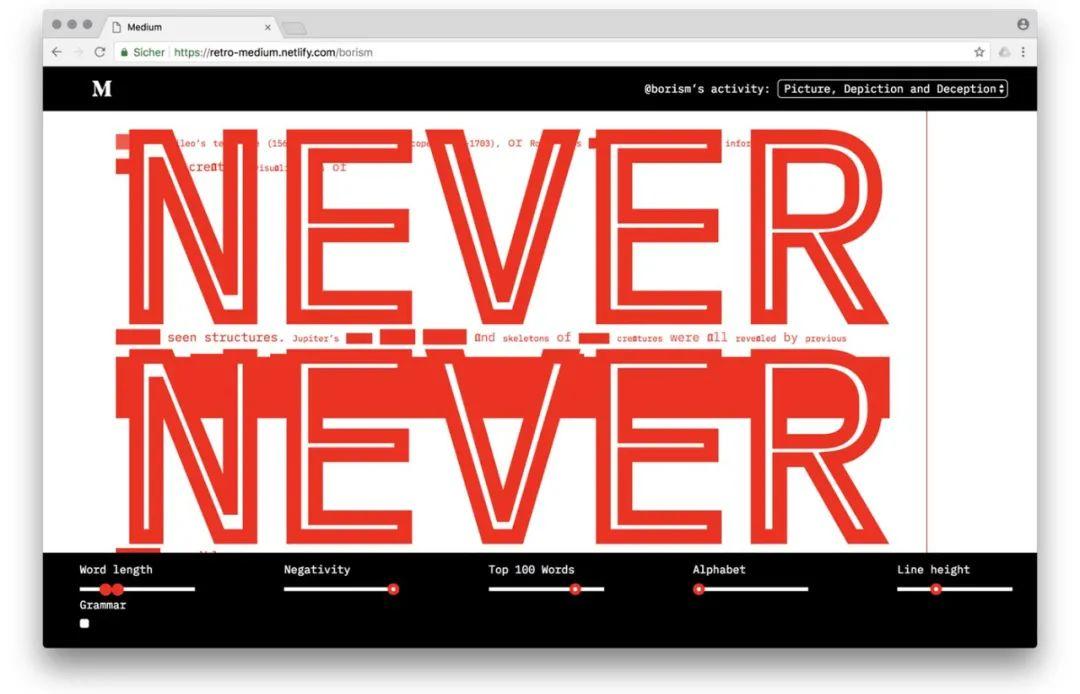
三、Medium(由阿梅麗·基希邁爾和法比安·舒爾茨創作)

Medium 的重新設計阿梅麗和法比安采取了一種非常結構化的方法。他們的目的不是為一個特定的故事找到一個適當的形式,而是要溶解一個網頁并將其分解為語義、句法和統計屬性。他們的想法是展示HTML的流動性和內在的可塑性。他們解構了Medium的帖子,并創造了一個環境,讓讀者把長的文本塊分解成實驗性的排版空間。
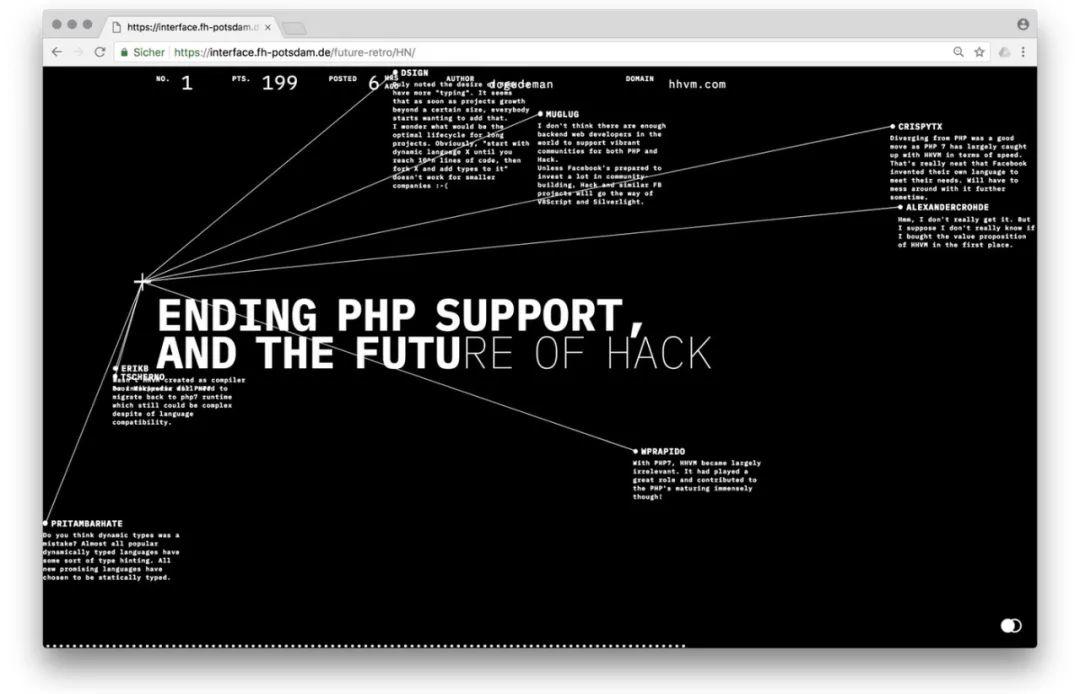
四、Hacker News(由法比安·丁克雷奇和弗洛里安·齊亞創作)

Hacker News 的重新設計法比安和弗洛里安把Hacker News變成了一個互動的視覺化。這個社交媒體網站是一個新聞聚合器,專注于計算機科學和信息技術。它的設計是赤裸裸的,但它有投票和討論的復雜功能。法比安和弗洛里安利用現有的結構,把它變成一個時間線和網絡的排版空間。視覺表現是基于新聞和評論的順序和聯系。他們還將他們的設計與Hacker News的API相連,所以你可以實際使用它來閱讀網站。
David Carson曾經說過:“不要把溝通和可讀性混為一談”
我們應該把這個建議應用于網頁設計的現狀。可讀性、可用性、響應性,特別是無障礙性是現代網絡的基本品質。但它們不應該定義和限制其視覺表現。如果你把刻板印象等同于可用性,你既沒有理解視覺設計也沒有理解以人為本的設計。
就我而言,我希望看到更多激進的、生成性的、喚起性的、深思熟慮的、充分的、針對內容的和智能的網頁設計。我想重新發現網頁設計是一個設計實驗的空間。我希望能更經常地得到驚喜。我不知道23年后的網頁設計會是什么樣子,但我當然希望它不會像今天一樣。
本文翻譯已獲得作者的正式授權,授權截圖如下:

原文作者:Boris Müller
原文鏈接:https://modus.medium.com/on-the-visual-weariness-of-the-web-8af1c969ce73
譯者:產品俠,服務設計碩士在讀,產品經理實習生,英語愛好者;微信公眾號:產品俠
本文由 @產品俠 翻譯發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚