編輯導語:用戶畫像的搭建有助于反映用戶群體的使用感受。那么,如何在一款從0到1的產品里搭建用戶畫像、做好需求分析?本篇文章里,作者結合其實際案例,對如何搭建用戶畫像及踐行需求分析做了流程的展示與總結,一起來看一下。

一、前言
距離上一次談論【課代表】產品已經過去了一段時間,【課代表】產品從0到1的冷啟動過程已經在該賬號下書寫了立項——間接競品分析——如何進行產品運營等方面,接下來將會分享一些實戰內容,主要包含用戶畫像、靜態標簽、動態場景、需求分析等。感興趣的伙伴們可以點擊我的賬號,查看【課代表】產品其他內容。
二、用戶畫像搭建
1. 所謂用戶畫像
在剛剛開始接觸產品行業并聽到用戶畫像這個詞匯時,我的第一個意識反應是對一個產品使用人群年齡、性別、規模、所處區域等特征進行交叉分析,但通過對知識的攝取與積累,我開始對“用戶畫像”這一詞匯產生了不同的看法。
在百度百科中,對用戶畫像的定義是:用戶畫像(persona)又稱用戶角色,作為一種勾畫目標用戶、聯系用戶訴求與設計方向的有效工具,用戶畫像在各領域得到了廣泛的應用。
但我們可以對這句話進行另一個解讀,用戶畫像反映的是真實群體在使用一個產品時所產生的通用表現(僅代表個人觀點)。
以我學習中一個案例為原型進行拆解:靜態標簽+動態場景。

圖2-1 虛擬人物用戶畫像
根據圖2-1,我們可以看到通過真實的靜態標簽信息構建動態場景就可以幫助我們看到該用戶畫像背后可以產生的產品效應(圖2-1最后設備一列),同樣情況,我們也可以根據這樣的方法搭建用戶畫像,找到需求。
2. 搭建用戶畫像的流程
搭建用戶畫像的方法有很多,但對于從0到1的產品,我認為更多的時來自于調研和頭腦風暴,這時我們就需要發揮產品能力了。
在《幕后產品》第一章中,將洞察力和架構能力作為十分重要的產品能力進行講述,我將所學知識歸納出五點進行描述,這些能力將會幫助我們構建從0到1的用戶畫像(同樣也可以面對產品面試常見問題:產品經理需要哪些能力);
- 執行能力(創業):不能總是被驅動,而是應該具有自驅力,并且敢于接受失敗;
- 自學能力(求知):要不斷學習,互聯網詞匯、技術名詞、概念、思想要與時俱進;
- 創新能力(聯想):觀察生活中的每一件事情,并且與產品相互連接 ;
- 決斷能力(善斷):感覺選擇,勇于決斷,但不能孤注一擲,要從用戶角度,搭建需求產經,做真實決斷;
- 思維能力(邏輯):良好的邏輯思維會將一件事情拆分成可接受的模塊,再以優先級排序進行解決。
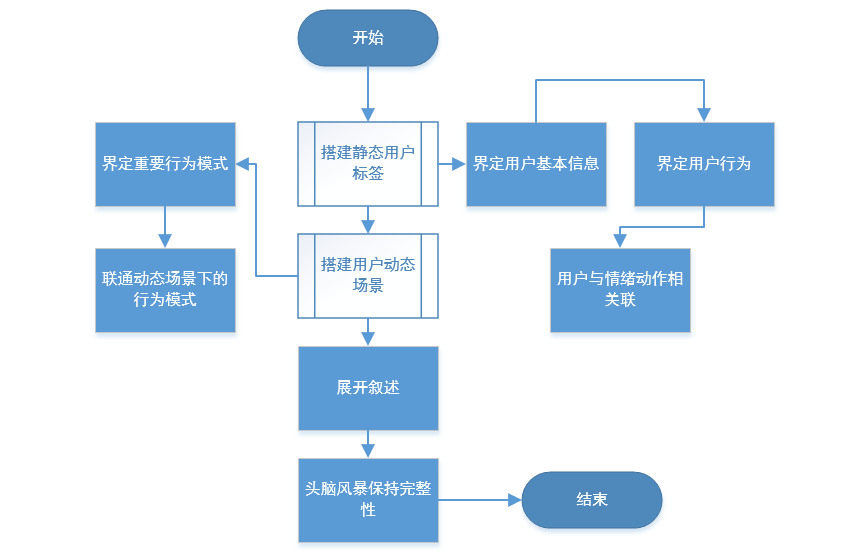
在有了這些能力加持外,我們還需要知道搭建用戶畫像的流程,僅需兩步即可完成:一為搭建靜態標簽,二為搭建動態場景。

圖2-2用戶畫像搭建流程
在尋求靜態標簽和動態場景的搭建過程中,我跟小伙伴們進行了很多探討,基于靜態標簽可以根據發放的調查問卷來進行定義,但動態場景實在是十分困難,難于模仿實際場景,難于構建真實事件(僅代表從0到1的冷啟動過程,真實產品可根據用戶深度調研過程進行構建)。
因此,在我們尋找資料時,查看到了知識星球的付費知識,在此向前輩致敬,圖2-4中模板選取自知識星球Potti老師的講課內容,并根據【課代表產品】的真實情況搭建出靜態標簽與動態場景。

圖2-3 用戶層次劃分

圖2-4 靜態標簽真實用戶卡片
如圖2-3、2-4所示,根據用戶層次進行劃分,將用戶分成核心用戶、次要用戶、小眾用戶和負面用戶四種類型(其中省略了細分過程——用戶群組劃分,有機會會再寫一下)。
通過在競品分析階段獲得的調查問卷進行人員跟蹤,即可得到用戶的靜態標簽,上圖中的昵稱、性別、年齡等內容均屬于真實信息來源。
同時,根據了解用戶習慣和深度訪談,可對用戶的個性及心理特征等內容進行刻畫。由此,便建立好一個用戶的靜態標簽。
接下來,可以根據該靜態標簽進行動態場景的搭建(在此過程中不能過于天馬行空,需要落實用戶感受,并建立真實場景規劃)。

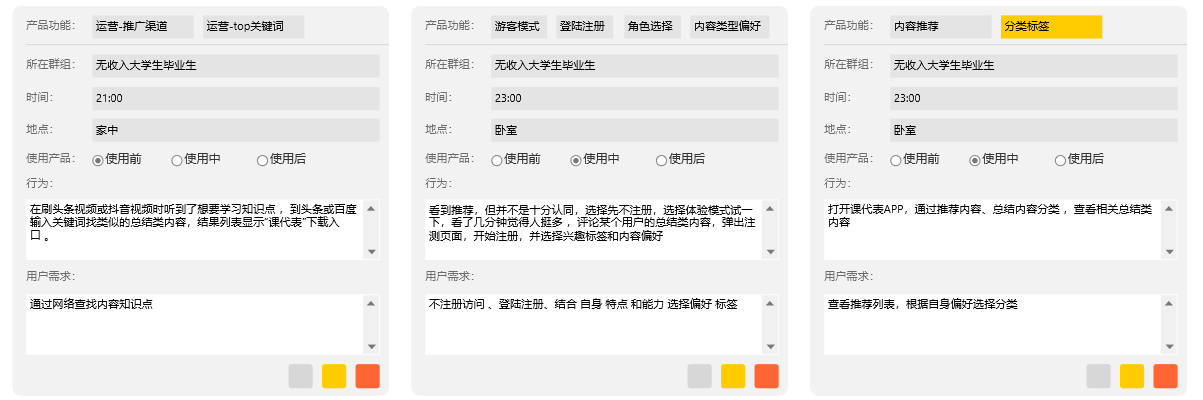
圖2-5 真實用戶動態場景的搭建
由上圖內容可以看到【課代表】產品的功能搭建和細化。
其實動態場景搭建的過程就類似于講一個故事,這跟STAR法則十分相似,在不知道該如何搭建平臺時,可以選擇故事敘述的模式,從背景介紹、到故事高潮、再到最后結局。從這個過程中提取用戶行為,識別用戶需求,最終將其并將其轉化為功能點強化。
三、需求分析
1. 需求列表
當然,由于我們不斷在天馬行空,頭腦風暴,最后必然少不了要進行需求的判斷,沒人想到的需求不一定是興奮型需求,更有可能是一個偽需求。但對于剛剛入行的小白來說,這樣的動態場景搭建,是一個很棒的思維擴展過程。
在我看來,所謂需求分析,就是在尋找用戶痛點、爽點和癢點中不斷徘徊,至于產品能爆火,就是因為它在滿足了用戶痛點后,不斷尋求新的癢點和爽點,以留住老用戶,擴展新用戶。
于是,我便根據上述的兩步走方法,針對每個用戶群體構造了四個用戶畫像,每個畫像下搭建九個動態場景,并獲得了相應的需求列表。

圖3-1 需求列表集合
上面的需求列表就是根據動態場景的搭建進而總結出來的,為了保留一些【課代表】產品的神秘感,沒有全部列舉(碎碎念:雖然產品不會上線,但總想留點神秘面紗,暴風思考)。
至于是如何總結的,也想給大家再展示一下:十分粗糙暴力==復制粘貼。

圖3-2 粗糙暴力的復制粘貼展示
由此,我們便得到了一張需求列表(興奮需求和優化需求同理,構建好動態場景后,繼續復制粘貼)。
2. 基于Kano模型的功能分析
整理好所有的需求列表后,我開始思考搭建需求所得到的功能真偽,天馬行空的弊端就是可能所有的興奮需求都是偽需求。于是,我便開始尋找辨別的方法。
需求角度來說,我可以根據上面的表格,拆解成不同的功能,因此,可以將功能點看作需求進行辨別。
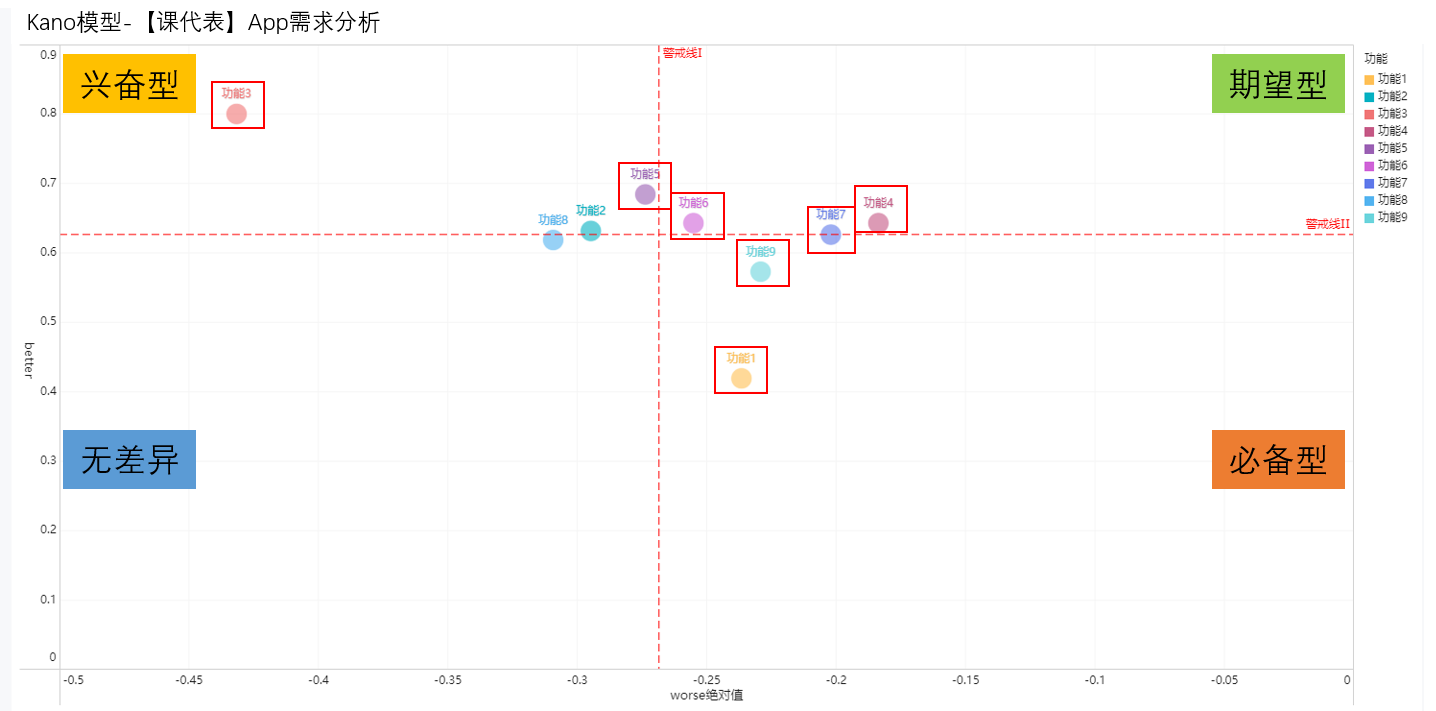
Kano模型屬于比較基本的辨別模型,原理大家可以去其他的文章中看一看,這里只給出最終的辨別結果。

圖3-3Kano模型需求分析(紅框是自己圈的)
首先,我采用了問卷調查的方法獲取相應的指標,隨后利用了Fanbi進行了數據處理過程,并畫出了圖示。圖3-3是第一次使用時畫出來的圖示,整體使用感受還是不錯的,小白用戶也可以通過摸索進行數據處理和畫圖。
四、總結
本文從靜態標簽和動態場景出發構造用戶畫像,隨后整理為需求列表,并刻畫了相關的需求分析,但在實戰過程中仍然存在著很多漏洞,目前也在想辦法不斷優化中~也希望這篇文章可以在積累了較多經驗后得以更好的修繕。
文章預告:接下來會開始進行【課代表】App功能結構思考和原型設計等過程,借此文勉勵自己,也向提供了眾多知識圖譜的產品前輩表示超級感謝!
本文由@芭芭蘑菇 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚