編輯導讀:信息容器是承載信息的載體,裝載著包括文字、圖片、視頻的各種操作控件。信息容器的類型有多少,不同類型有什么特點,具體是如何應用的?本文作者對對信息容器進行歸類,對此進行了六個維度的分析,希望對你有幫助。

信息有各種形式,圖、文、視頻、音頻等,而承載信息的形式也多種多樣。本文意將信息容器進行整理歸納,以總結出一些經驗規律。

01 信息容器的概念
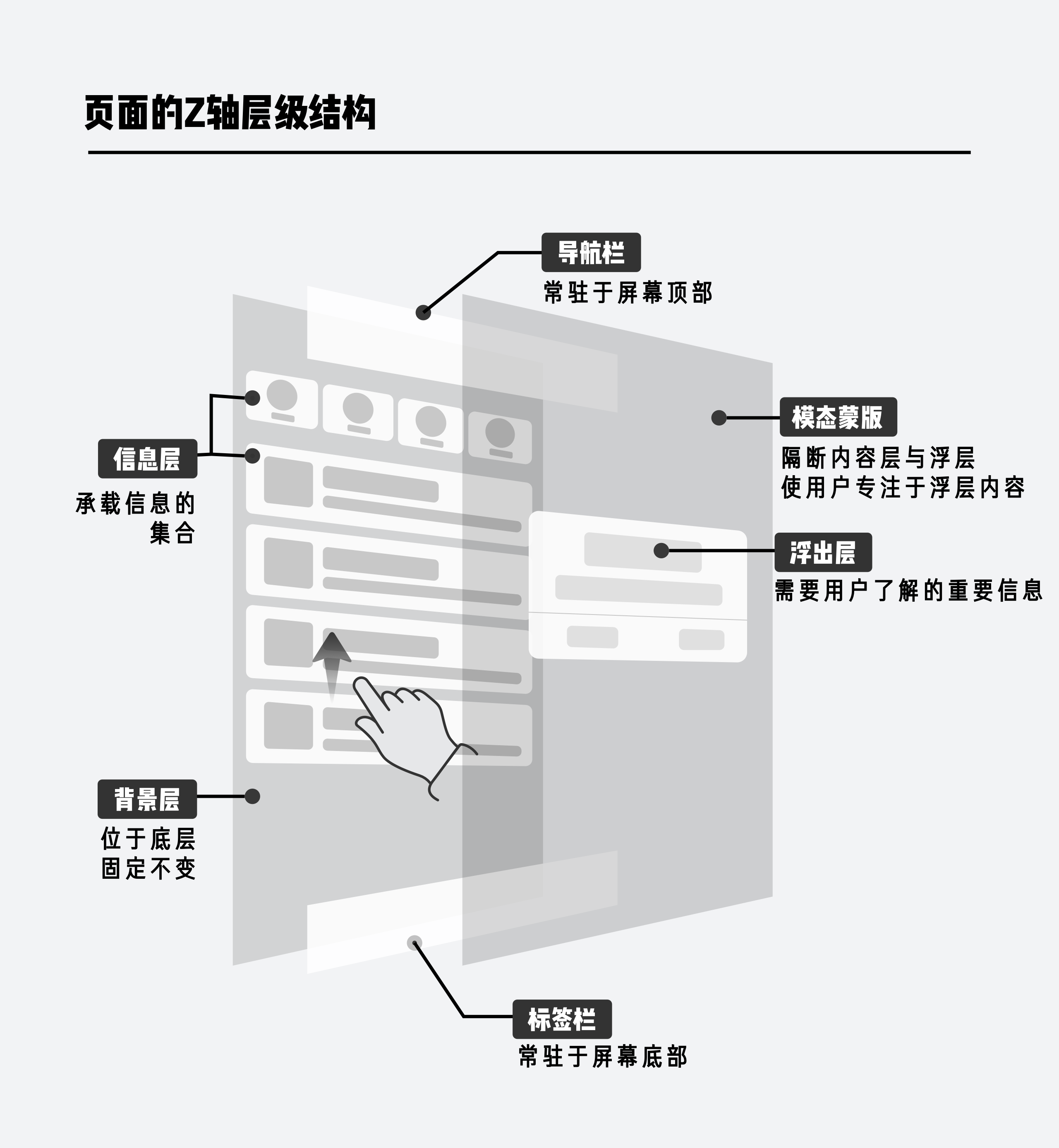
信息容器是承載信息的載體,位于內容層。要理解信息容器的概念,首先要理解界面中的層級關系。一個界面除了豎直方向和水平方向維度,還有縱深維度。
從底層(遠離用戶)到頂層(靠近用戶),基本上可以分為以下幾層:
- 背景層
- 信息層
- 全局操作層(各種常駐于屏幕的bar、懸浮按鈕等)
- 浮出層(模態類型的浮出層還需要有蒙版進行隔斷)

本文要討論的“信息容器”,指的是信息層上,裝載信息的載體。信息的類型多種多樣,可以是文字、圖片、視頻、各種操作控件等。
02 信息容器的常見類型
常見的信息容器主要有2大類:列表和卡片。
在整理案例的時候,我不禁產生了一個疑問,到底什么是列表,什么是卡片?如何界定和區分兩者?這個問題乍一聽有點無厘頭,列表不就是列表嗎,多個布局一致的狹長單元組合在一起,就形成了列表。那么什么是卡片呢?和屏幕兩側保持一定間距,帶圓角的就是卡片嗎?
我們不妨先看看下圖案例:

2.1 列表和卡片該如何界定?
為什么類似的布局形式,上圖中,圖1給人感覺是列表,圖2給人感覺是卡片,圖3既像列表又像卡片?從內容層面來說,包含的信息類型有:文字、圖標/圖片、按鈕。幾乎沒有太大區別。是什么導致我們觀感上的不同呢?電商案例也許可以給出答案。

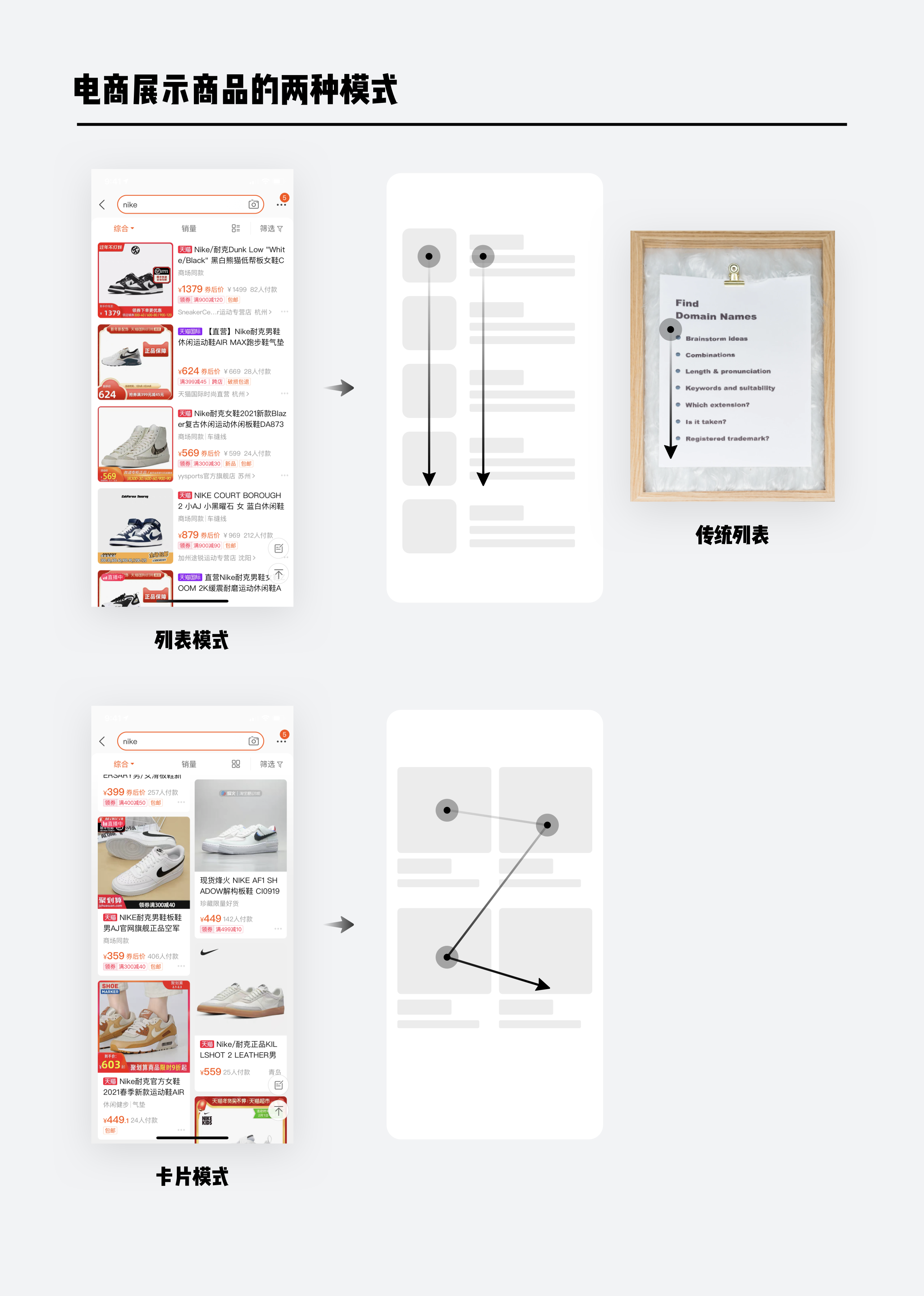
從電商產品的商品列表頁中可以看到,用戶可以自主選擇兩種不同的商品展示模式:列表模式和卡片模式。
這兩種模式幾乎可以對應“列表”和“卡片”兩種信息容器樣式。完全一致的信息量:主圖、標題信息、價格信息、輔助信息,相似的展示效率(一屏展示約4.5個商品),不同的信息容器展示形式給人不同的感覺。
單純從信息層面或者視覺層面都不能界定列表和卡片,如果多維度疊加限定又太繁瑣,因此本文給出的列表和卡片直接的區別界定是:可以自主定位關鍵線索,規劃視覺瀏覽動線。如果視覺瀏覽大方向是豎直的,那么就歸入列表范疇,瀏覽動線不是豎直而是折線的,都算在卡片范疇。
2.2 常見的信息容器分類
除了上面說的,最常見的兩類信息容器:列表和卡片之外,還有另外兩種形式,分別是:無容器和復合容器。這些容器具體有哪些特點,我們一一來看。

03 列表
列表的定義:將結構一致的信息單元在豎直方向上鋪陳下去,形成的信息集合。不同場景要呈現的信息側重不同。
舉例幾種常見的列表形式:
- 用戶/消息列表
- 圖文列表
- 功能列表
- “卡片型”列表
3.1 用戶/消息列表

用戶/消息列表的內容結構很清晰,頭像+身份+內容提要+輔助信息。圖片天然地比文字更具有吸引力,視覺上的優先級排序是頭像>身份>內容提要>輔助信息。當然用戶可以很方便地選擇關注的對象是圖片還是文字,這體現了列表的優越性,瀏覽動線豎直,可以方便用戶根據自己想要的索引快速定位。
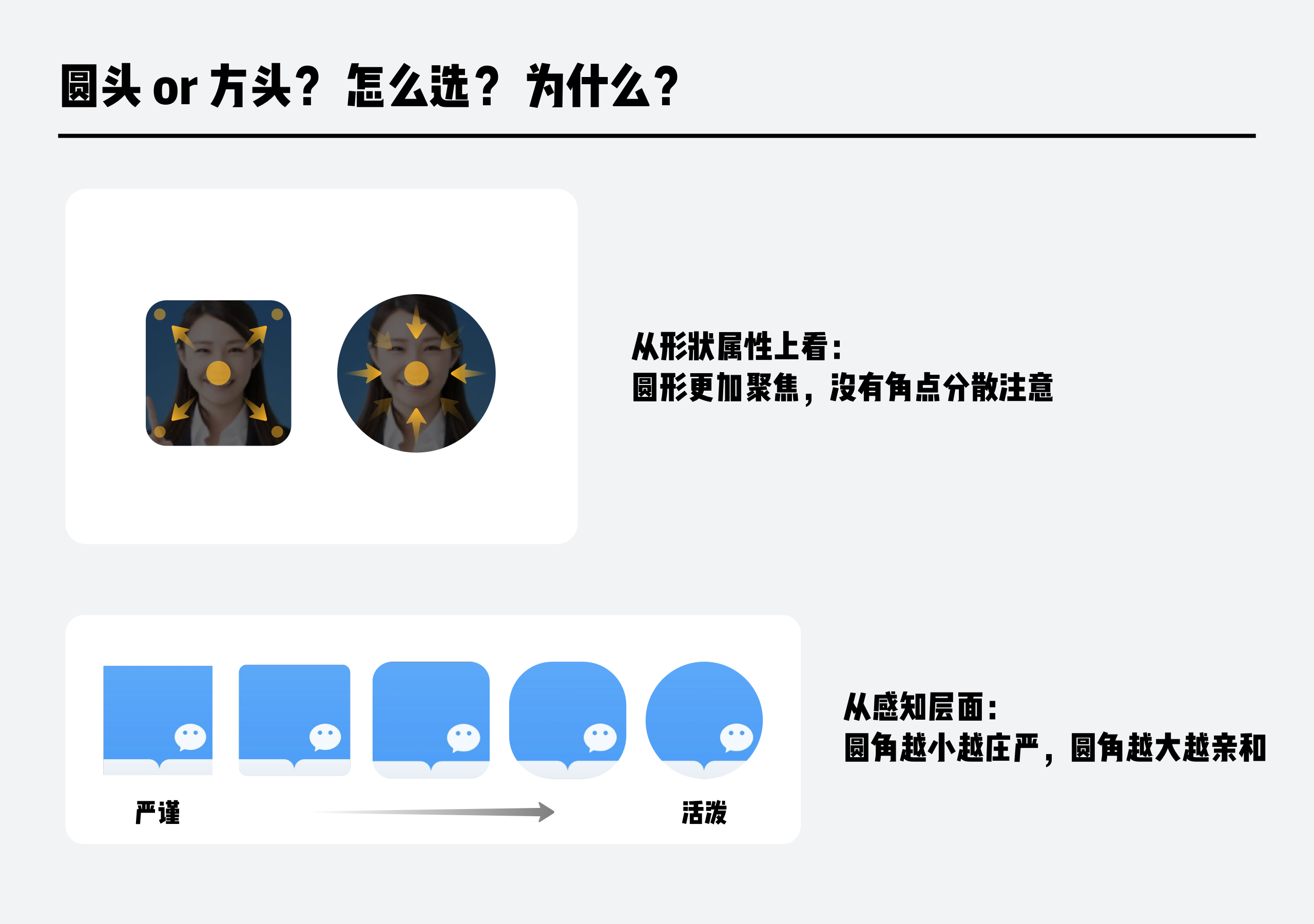
這里值得討論的是頭像用方形還是圓形的問題,相信大家都想到過這個問題,同樣是社交產品,qq是圓頭,微信是方頭,這里邊有什么原因呢?
本文嘗試分析一下,僅是個人意見,歡迎討論。

按照理論,圓頭親切的形狀感知更加適合輕松基調的產品,方頭嚴謹的形狀感知更加適合嚴肅基調的產品。這解釋了電商類型產品(淘寶、京東)的信息通知一般都是圓頭的,匹配輕松愉悅的網購體驗,而金融類產品(支付寶)多是方頭。對于同是熟人社交類產品的微信和qq來說,qq用戶層年齡偏低,屬性相對更加活躍,更加輕松的圓頭可能更適合此類用戶。
以iOS為例,當用戶向左滑動列表時,呼出針對該列表單元的操作。具體列表對應具體操作,操作項數量不同。


方案A:
- 優點:操作底板寬度適應文案,不會出現空間局促的現象。
- 缺點:當文案字段長時,列表被推出屏幕外的內容較多,當用戶操作分心時,可能會忘記正在操作的對象,雖然這種情況極少發生。
方案B:
- 優點:操作底板固定,文案折行規則明確,既不會造空間擁擠,被擠出屏幕外的列表區域可控。
方案C:
- 優點:搭配圖標,視覺更豐富。
- 缺點:圖標占據了一定高度,導致文案無法折行,列表被推出屏幕外的內容較多,與方案A類似。
綜上,個人認為方案B是最合理的,對于文案長度的寬容度高,即便文案較長,也可以保證視覺和諧,并保留較多列表內容。
在用色策略上,使用的是為大眾所接受的“語義色”,一些具體的顏色在長期經驗積累中形成了固定的語義。

當用戶觸發了帶有一定破壞性的操作時,需要用戶進行二次確認。并不是所有情況都需要二次確認,二次確認的樣式也有多種。

同樣都是模態視圖,要表達的信息也相似,都是要求用戶進行選擇,為什么有些產品選擇將對話框居中,有些產品選擇將對話框放在底部?這里涉及到關于模態視圖的相關知識點,本篇文章旨在討論信息層面的內容,模態視圖涉及到了浮出層的內容,將在下篇文章中進行詳細探討。本篇文章不做過多延展。
3.2 圖文列表

信息流產品一般是由圖片+重點文案+標簽(可有可無)構成。不同性質的產品想要突出的重點不同,根據內容的重要性權重來分配視覺占比。
從上方幾個例子中我們可以看到:
- 在圖文比例從左到右依次提升;
- 圖文布局案例1-3使用了左文右圖的方式,案例4-7使用了左圖右文的方式。
搞清楚如何圖文布局和設置圖文比例,就基本解決了資訊流頁面最關鍵的問題。


資訊列表或稱feed流,主要根據用戶喜好定向推送內容。除了從用戶日常瀏覽、搜索等行為中提取用戶喜好信息,用戶主動反饋的信息精度更高,用戶不惜花費更多操作成本來提示產品,對內容不感興趣。
從視覺上說:
- 提交反饋的入口(小而淺的icon)都不明顯,有些產品用“更多”來提示用戶,有些產品用更加負面的“關閉”來提示用戶。當用戶對內容產生較為強烈的反感時,才會注意到屏蔽入口。常規瀏覽時,該圖標不會影響用戶注意力。
- 反饋形式采用模態對話框,用戶需要選擇具體操作,是屏蔽內容或作者、還是舉報或不感興趣。
- 對話框是否有指向性:從表意明確的角度上來說,帶有箭頭的氣泡更有利于用戶定位對象。
從交互上說:
反饋入口熱區較小,容易誤觸,大多數情況下,用戶不會注意和點擊該圖標,用戶是以瀏覽為主要行為。

3.3 功能列表

列表索引一般還是定位文字為主要形式,不同用戶的認知水平不同,圖標表意始終是一大難點,多用為輔助記憶或單純提升視覺美觀。圖標雖然是體現設計風格的重點,但是在具體情境下,如設置頁,用戶更加在意快速找到自己要找的內容,多度的圖標樣式,實際上會折損用戶的檢索效率。
一般功能頁面或放置許多功能,常常會超過十幾項,這種情境下,檢索效率低下是一個痛點。如何提高檢索效率?—— 分組

分組給用戶提供了認知線索,根據格式塔原則,用戶總是傾向于把距離近的、樣式統一的元素歸位同類。毫無分組顯然對于檢索是不利的,用戶需要逐一瀏覽,該情況適用于列表項無法分組時,如果有分組條件,務必分組,幫用戶節約篩選成本。
UI界面中,列表的分割方式常見的有以下3種:
- 線條分割
- 塊面分割
- 間距分割

3.4 “卡片型”列表
在我們的固有觀念里,大圓角,不通欄,有投影的形象就是卡片。這種樣式也越來越盛行,許多產品嘗試將列表也用“卡片化”進行包裝。


雖然是相當細節的點,但是精細化處理之后的結果就立刻會與批量化處理的結果拉開差距。產品級的風格統一來源于點滴細節。
04 卡片
卡片的類型繁多:單列大卡片、泳道、內容流(兩列網格、瀑布流)、宮格。
4.1 大卡片

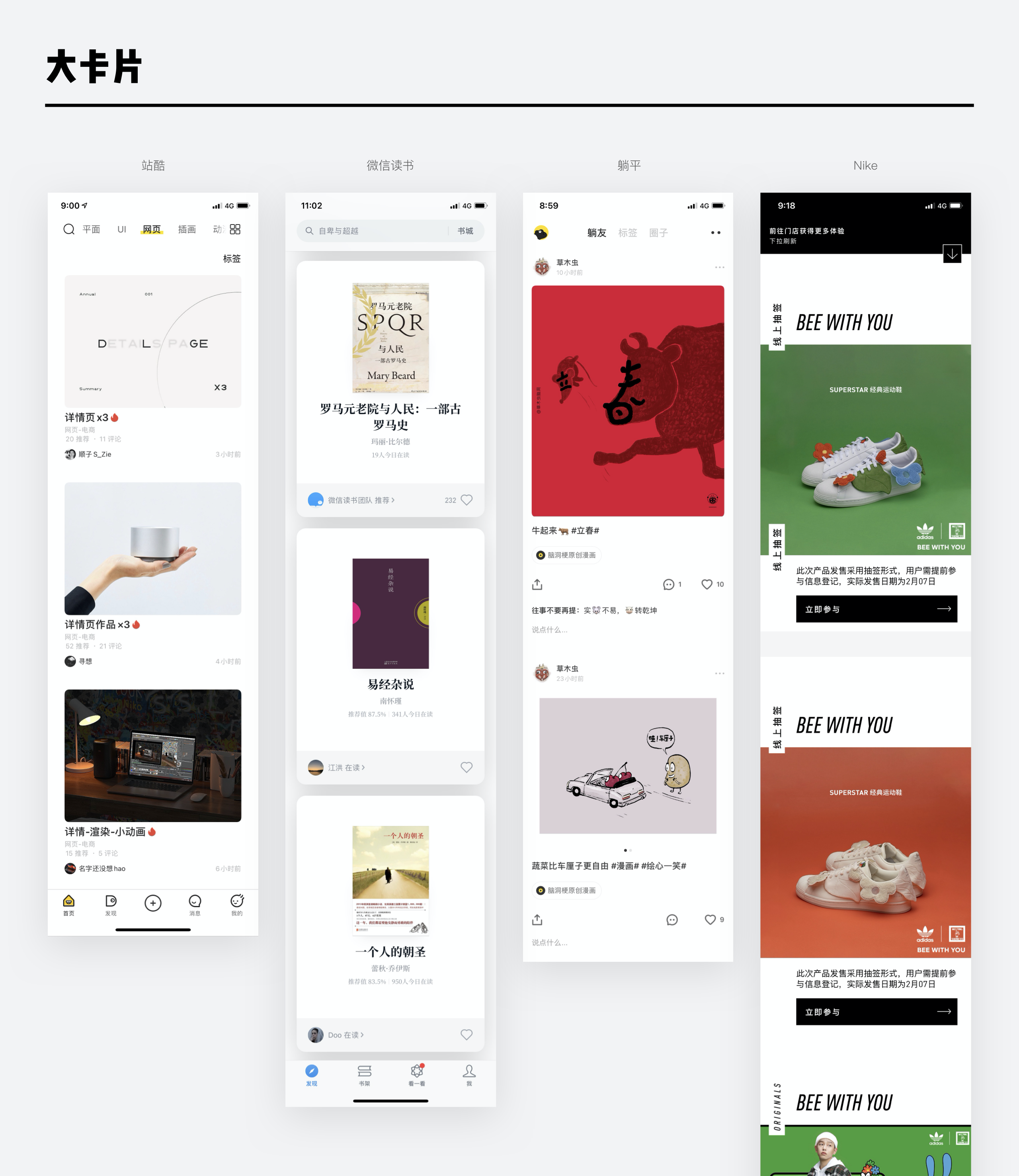
從內容展示效率上來講,單張大卡片就占據占據屏幕(劉海屏)超出一半的高度,用戶需要不斷滑動屏幕瀏覽下方內容,操作成本較高。大卡片形式對內容本身,如圖片的質量要求很高。這種模式常見于圖片社區或垂類電商產品,圖片社區(如躺平)本身較為小眾、即便是UGC(用戶產生內容)單元,用戶上傳的圖片素材平均水平也較高,垂類電商(如Nike)圖片品質由編輯控制,質量高且穩定。以上類型產品不以量吸引用戶,用戶往往更加在意內容本身是否優質。用戶沒有帶著明確的目標,心智更加類似于瀏覽雜志。產品提供什么內容,就進行瀏覽。從上方案例可見,除了微信讀書之外的3款產品首頁都沒有突出搜索功能,而是以信息流呈現為主。
與列表分割一致,卡片也有對應分割方式。

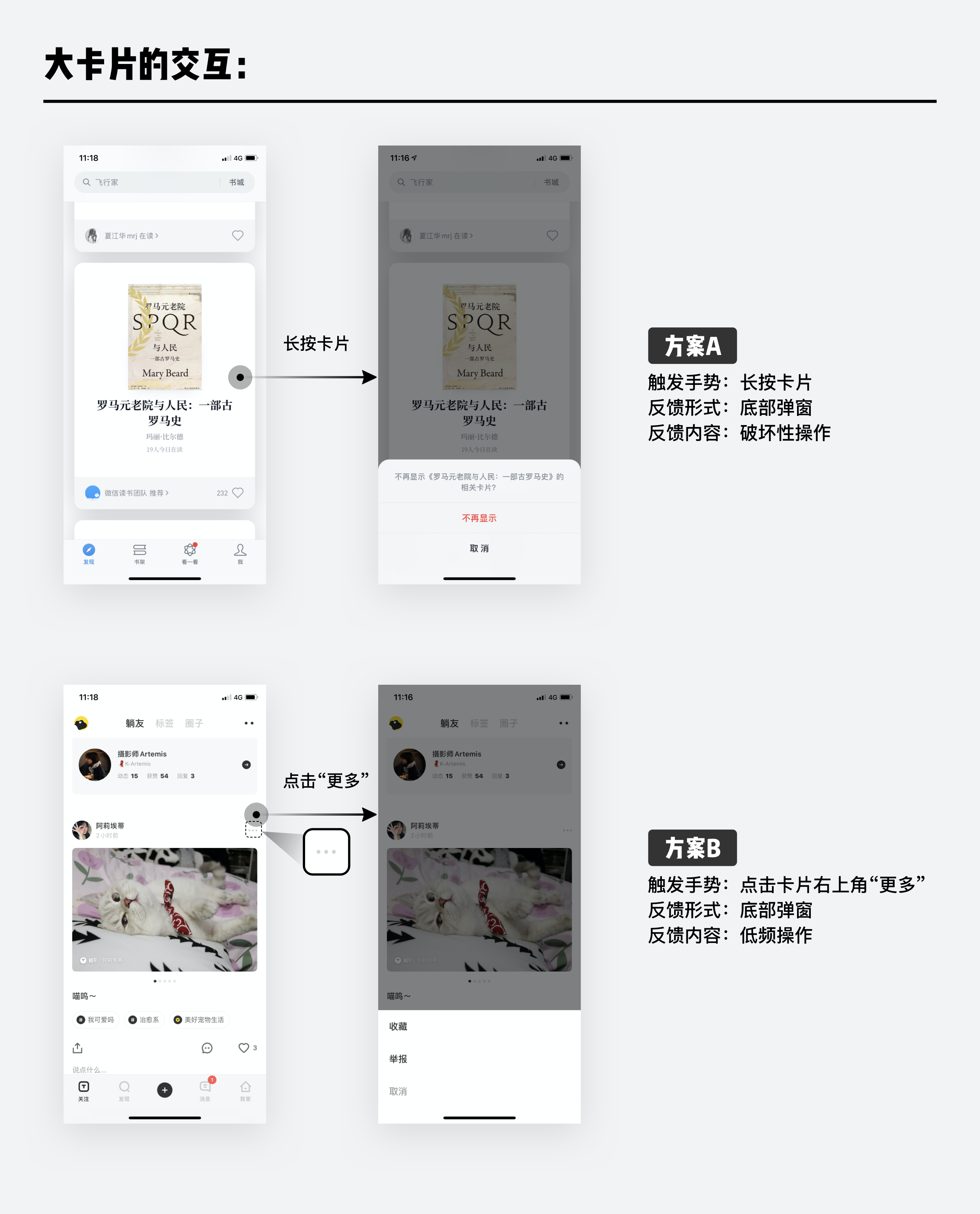
大卡片占據屏幕面積大,理論上大卡片的內容質量是經審查的。部分產品不存在大卡片容器的交互,點擊卡片直接進入詳情頁。部分產品通過比較低調的方式向用戶收集對于內容的意見。如微信讀書長按卡片,可以選擇不再顯示該卡片內容,產品收集反饋,對于用戶喜好的描述可以進一步具象準確。長按不是一個高頻手勢,用戶觸發該手勢往往是試探性的,代表用戶確實對于內容有意見要傳達。躺平使用了簡約三小點樣式的“更多”圖標來收納不常用的收藏和舉報操作。

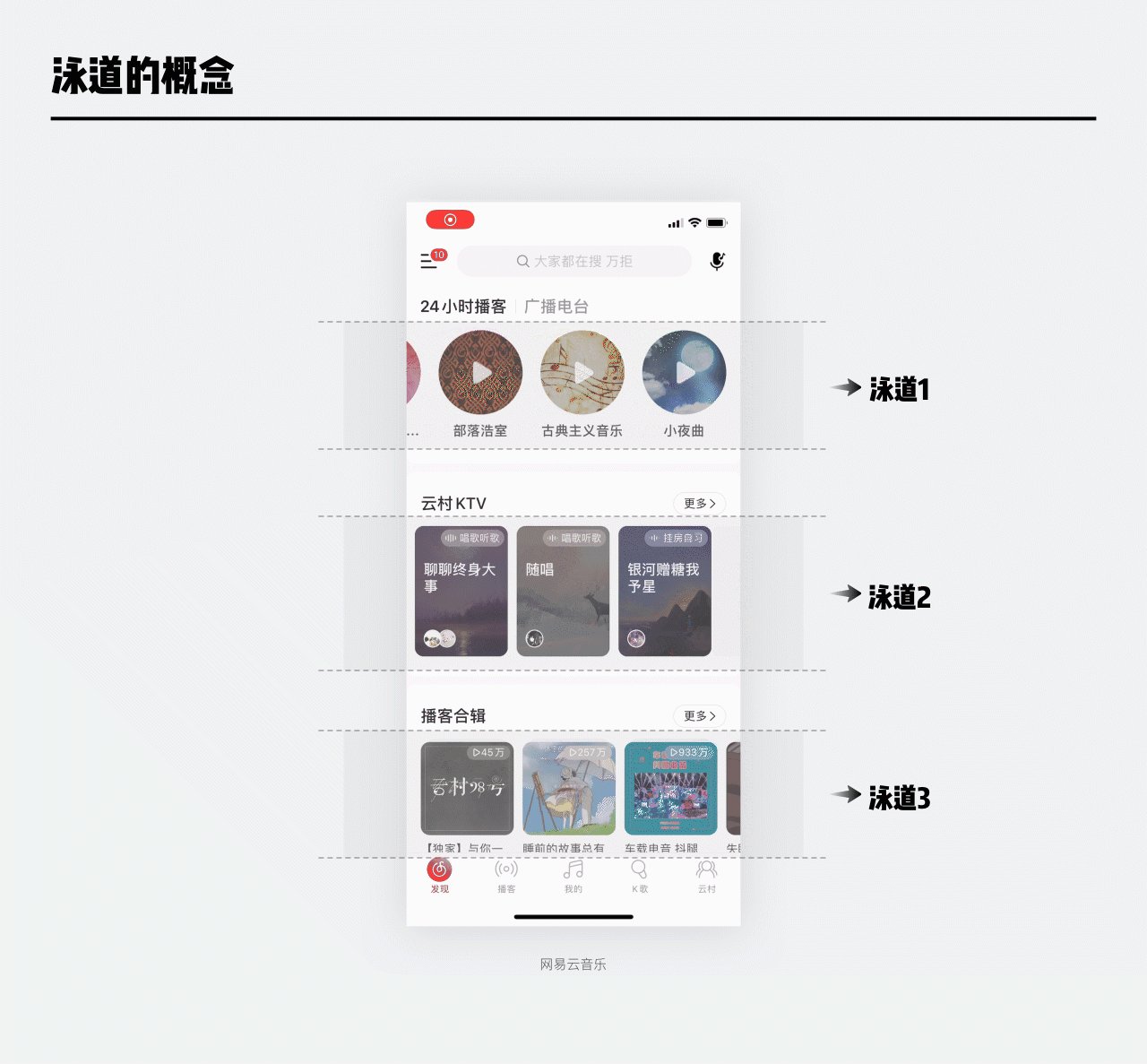
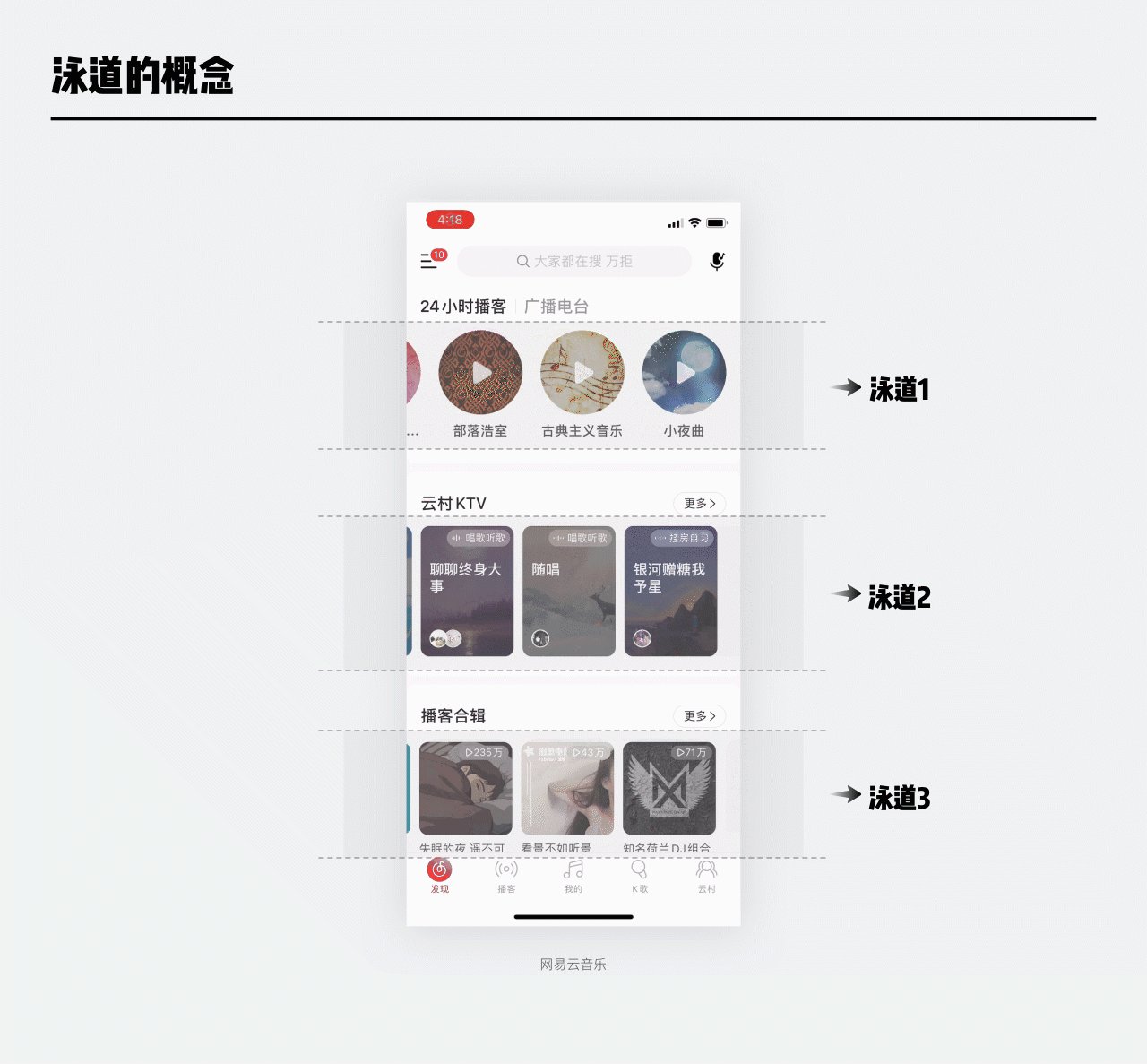
4.2 泳道
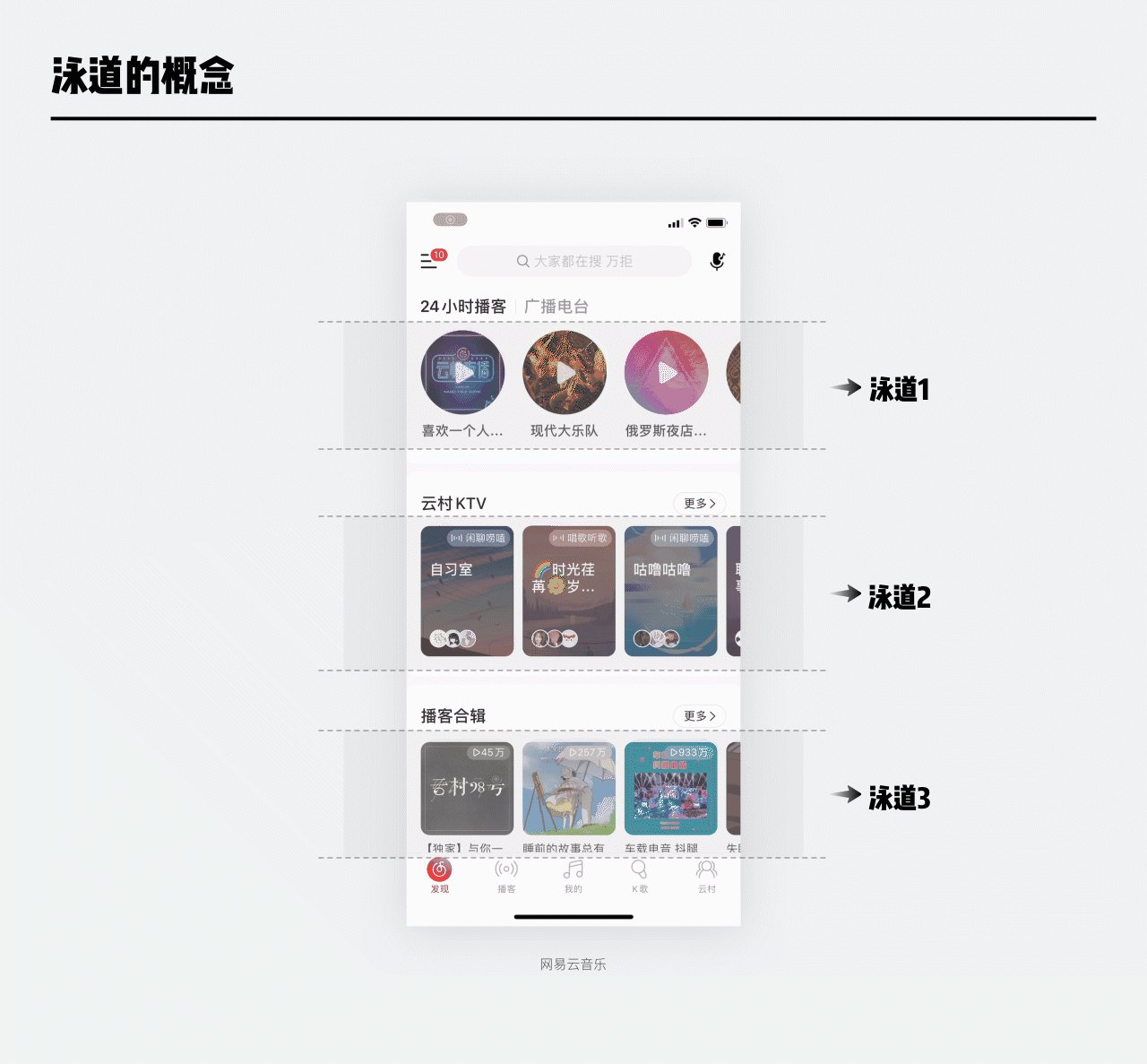
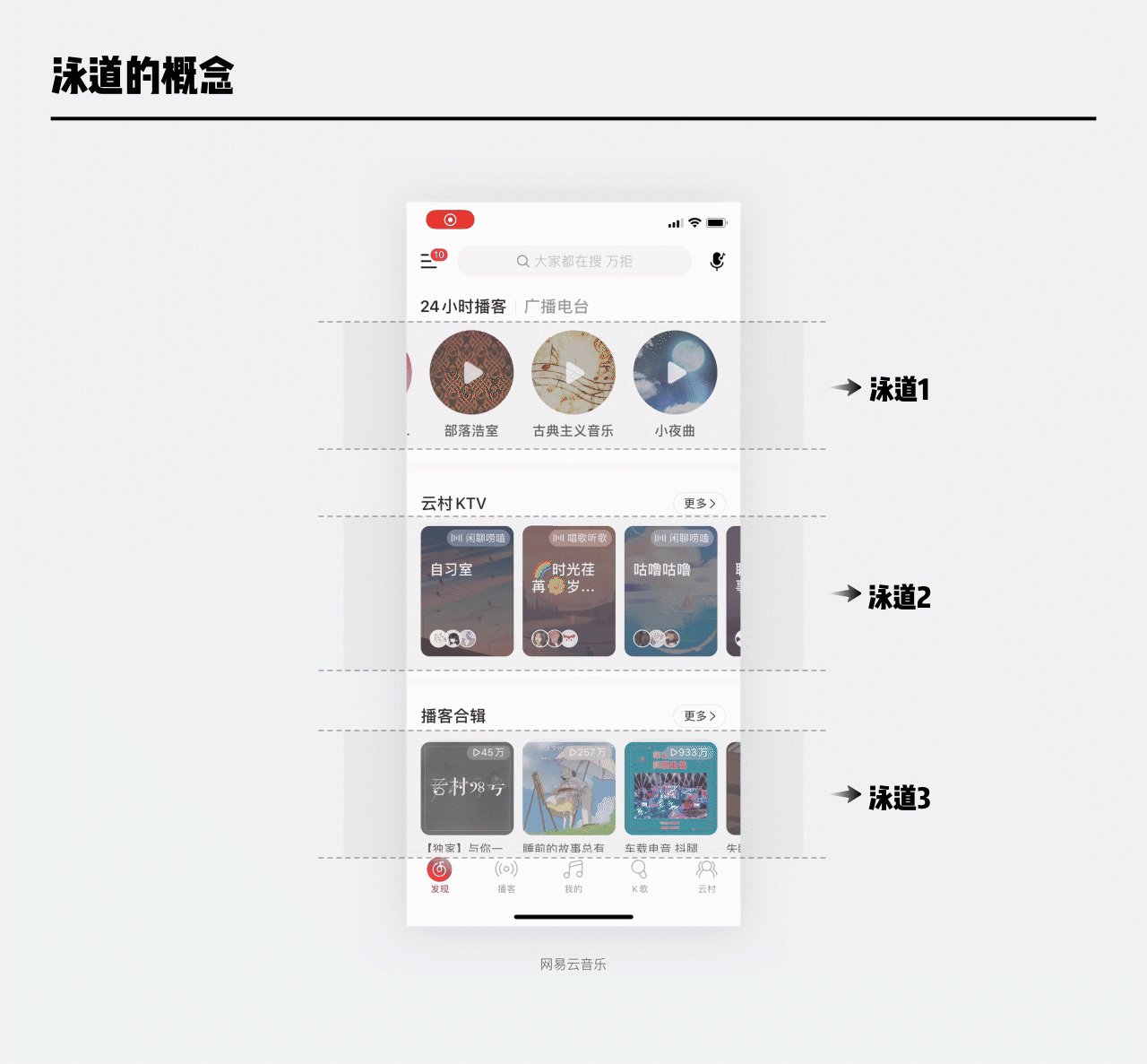
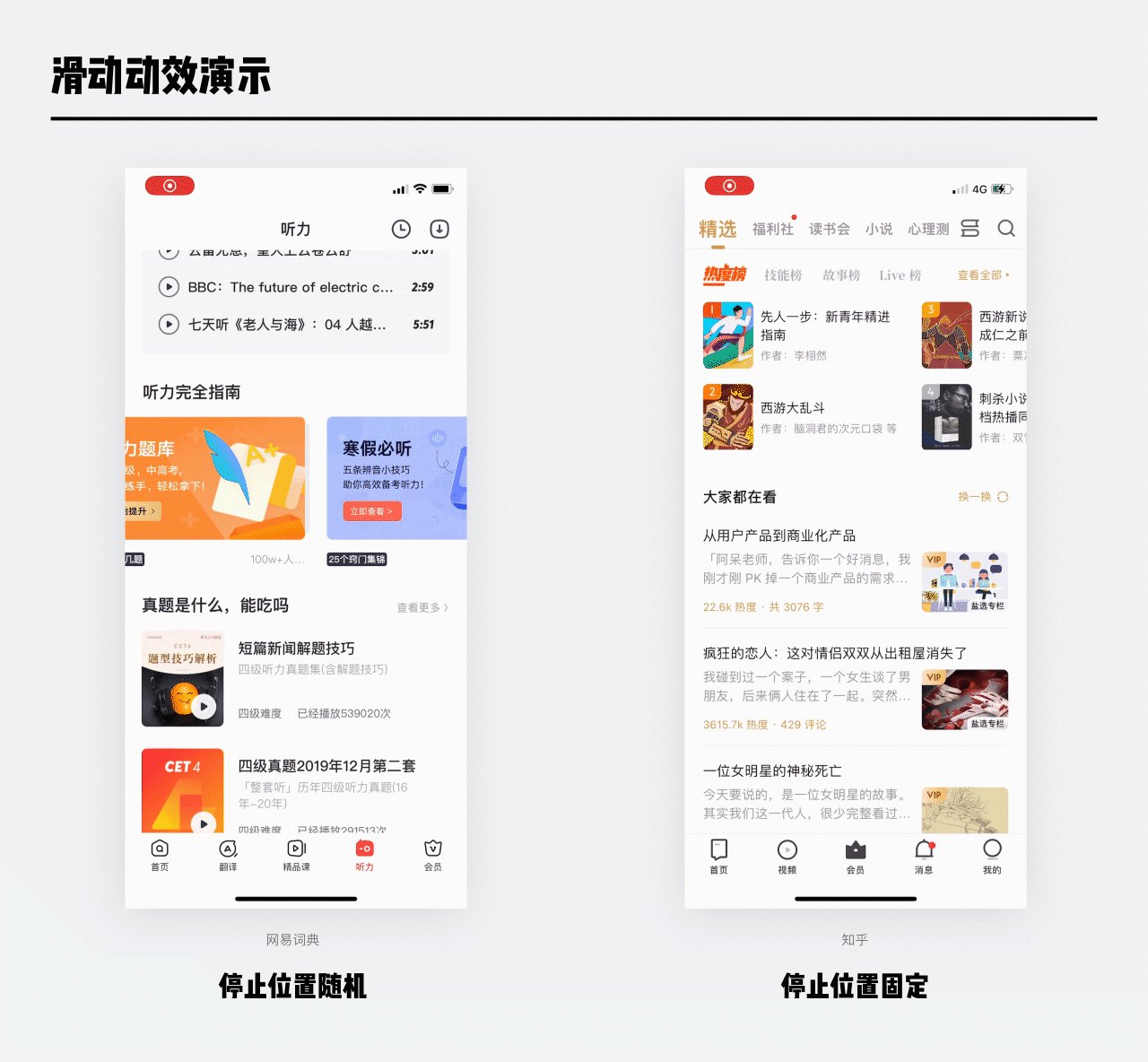
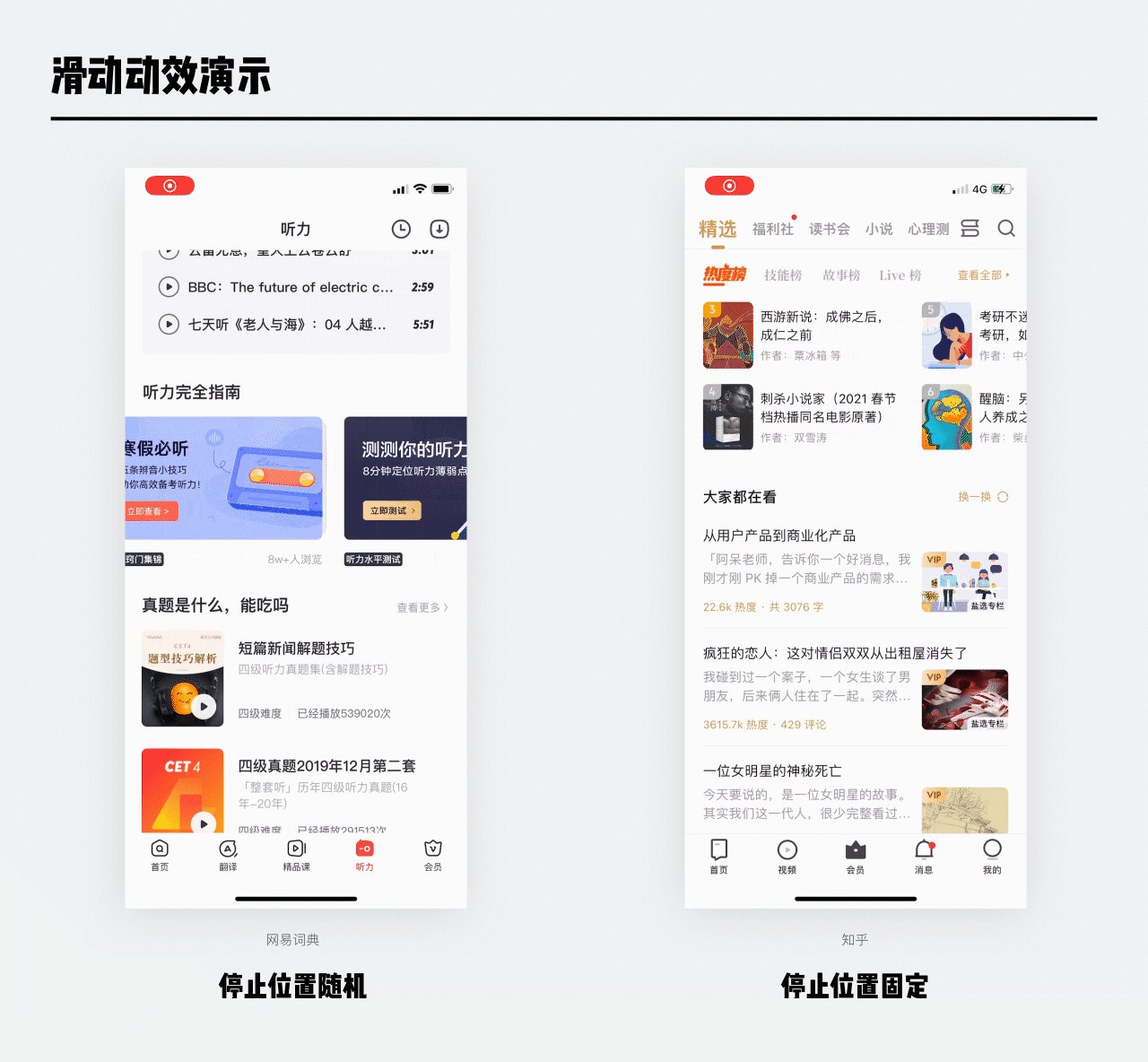
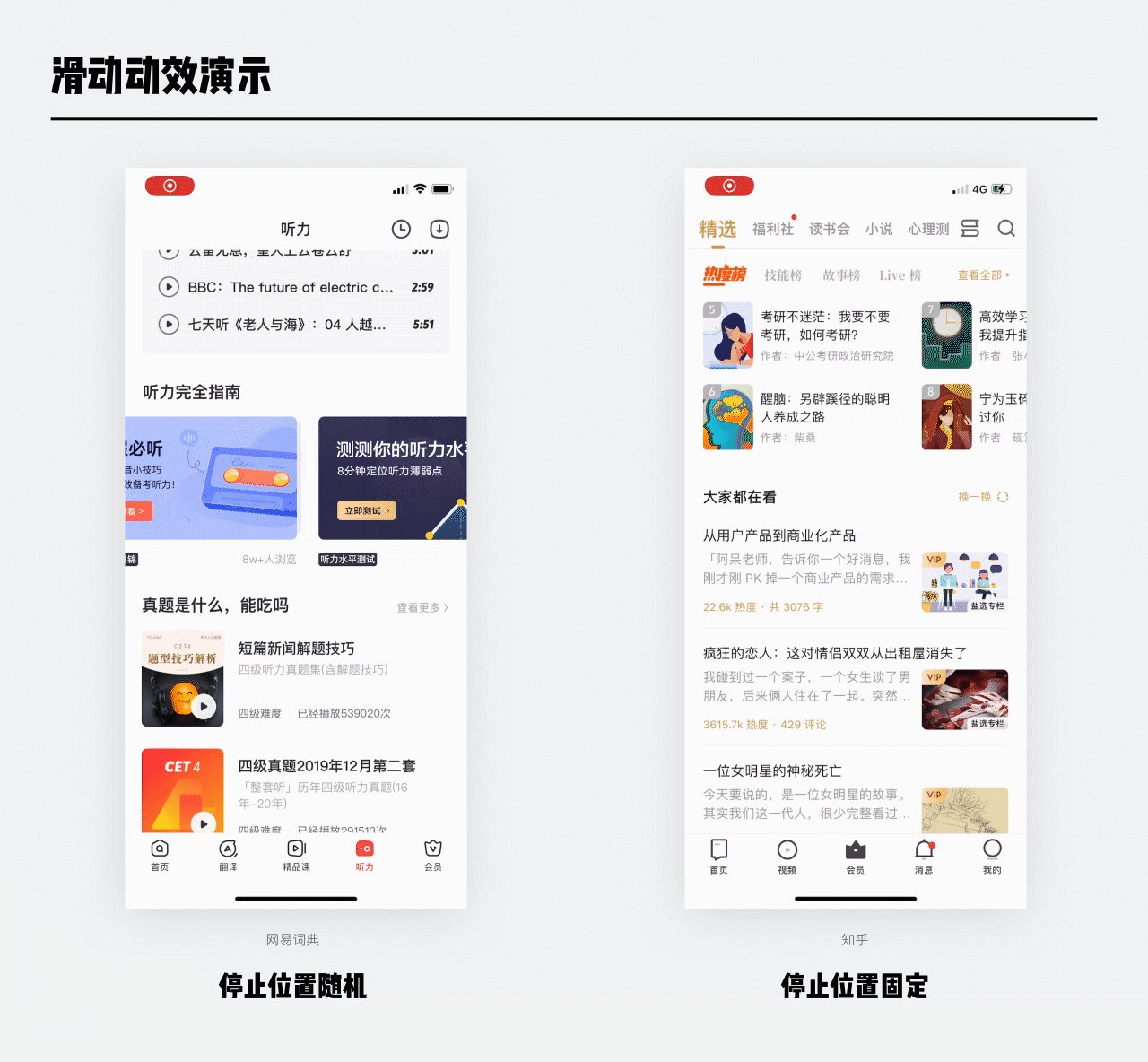
何為泳道?顧名思義,常見的滑動手勢是上下方向滑動,但有時也會出現橫向滑動的情況。一系列對象在一條橫向軌道內左右滑動,該類型的形式組合在一起,就好比泳道賽道一般。

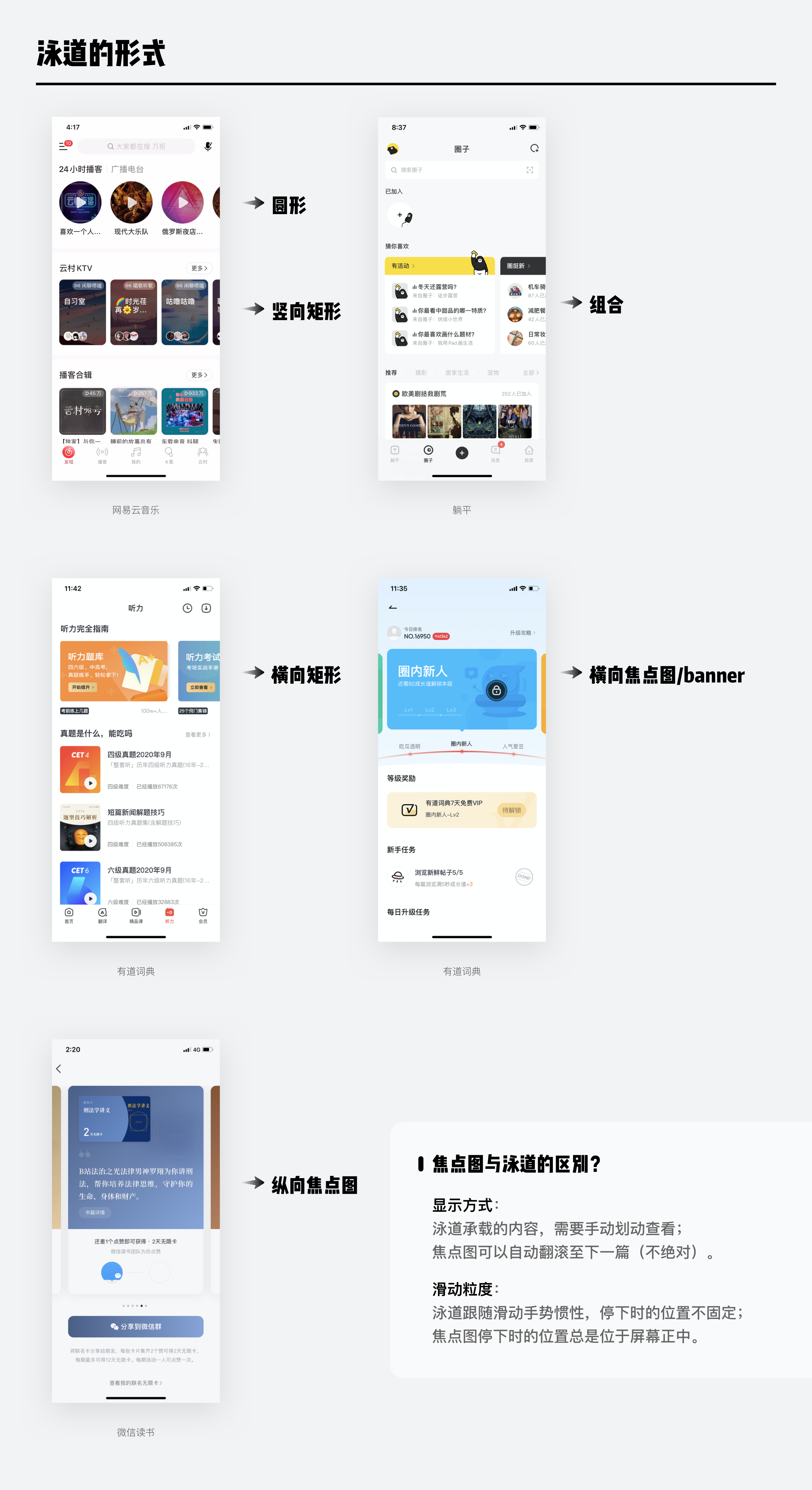
可以橫向滑動以查看內容的呈現形式,稱為“泳道”。泳道可以有多種形式。


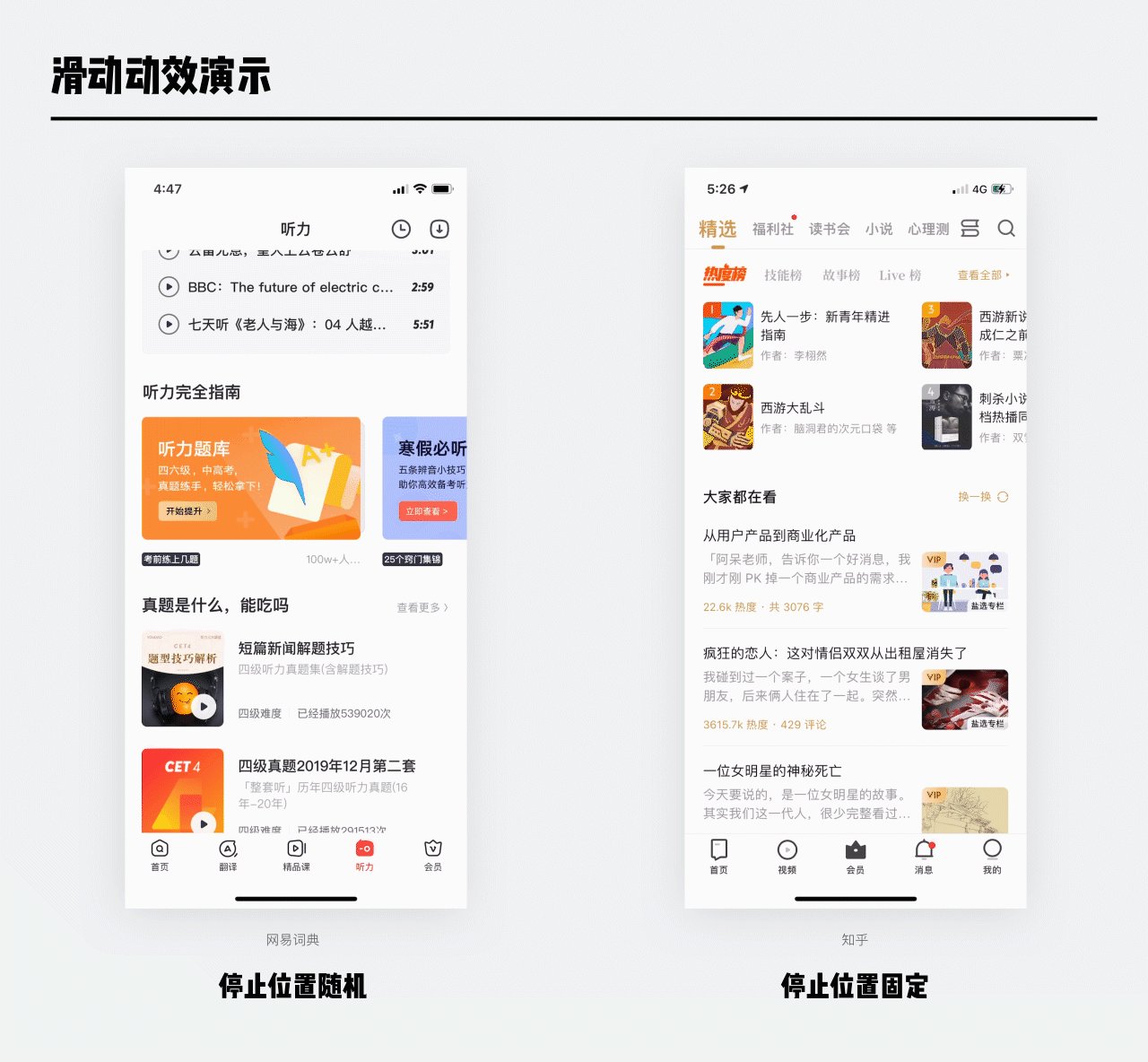
停止位置隨機:內容與手勢相關度高,比較自由,但停止位置隨機,不能保證停下后用戶能完美看到當前卡片的所有信息,需要用戶微調卡片位置。
停止位置固定:根據用戶滑動速率,模擬物理慣性和摩擦,判斷最終展示哪張卡片,并將卡片呈現在屏幕中部,確保卡片上的信息都可以讀取。這種交互更加合理,給滑動設置卡點,類似banner效果。


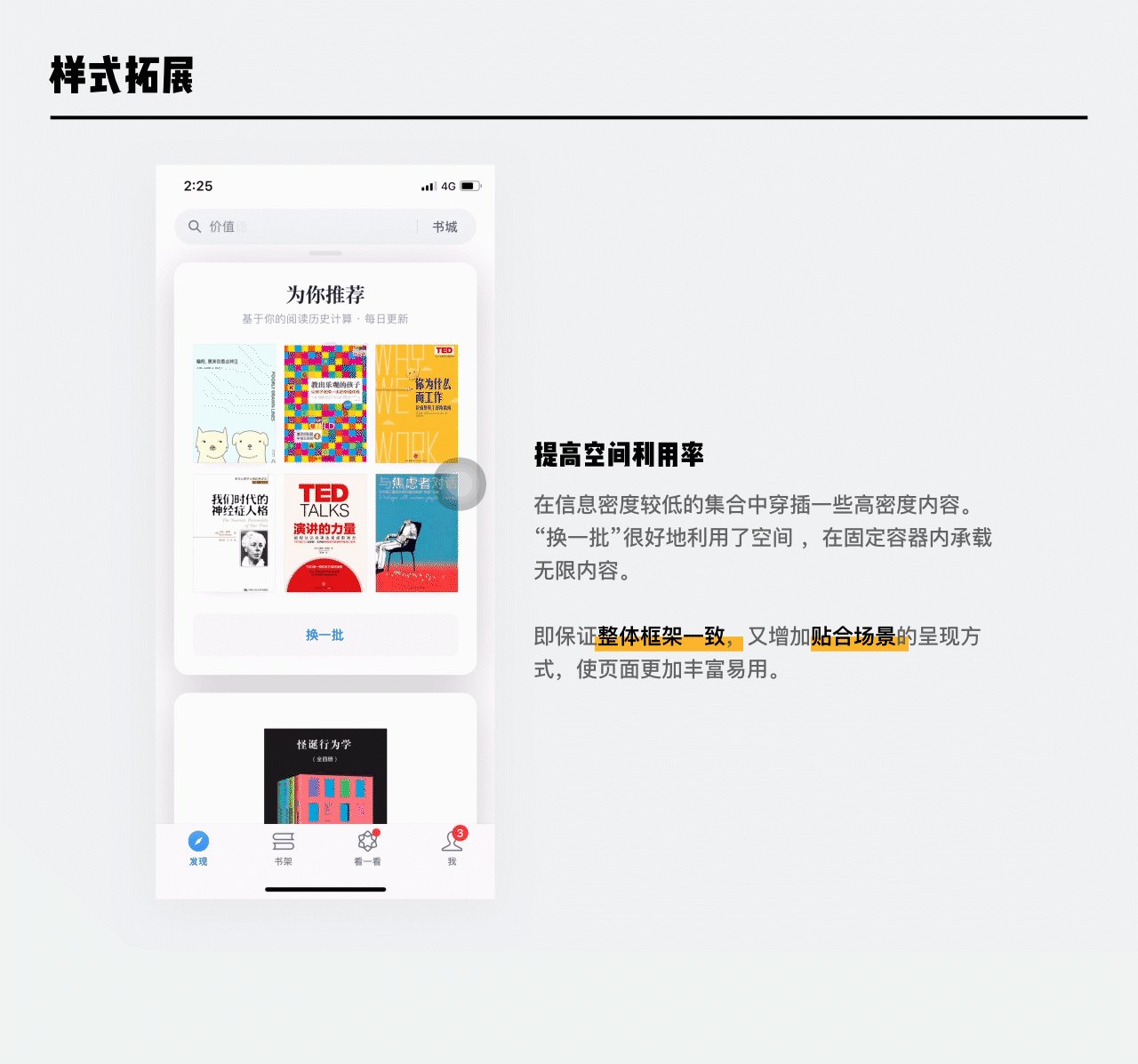
4.3 雙列卡片
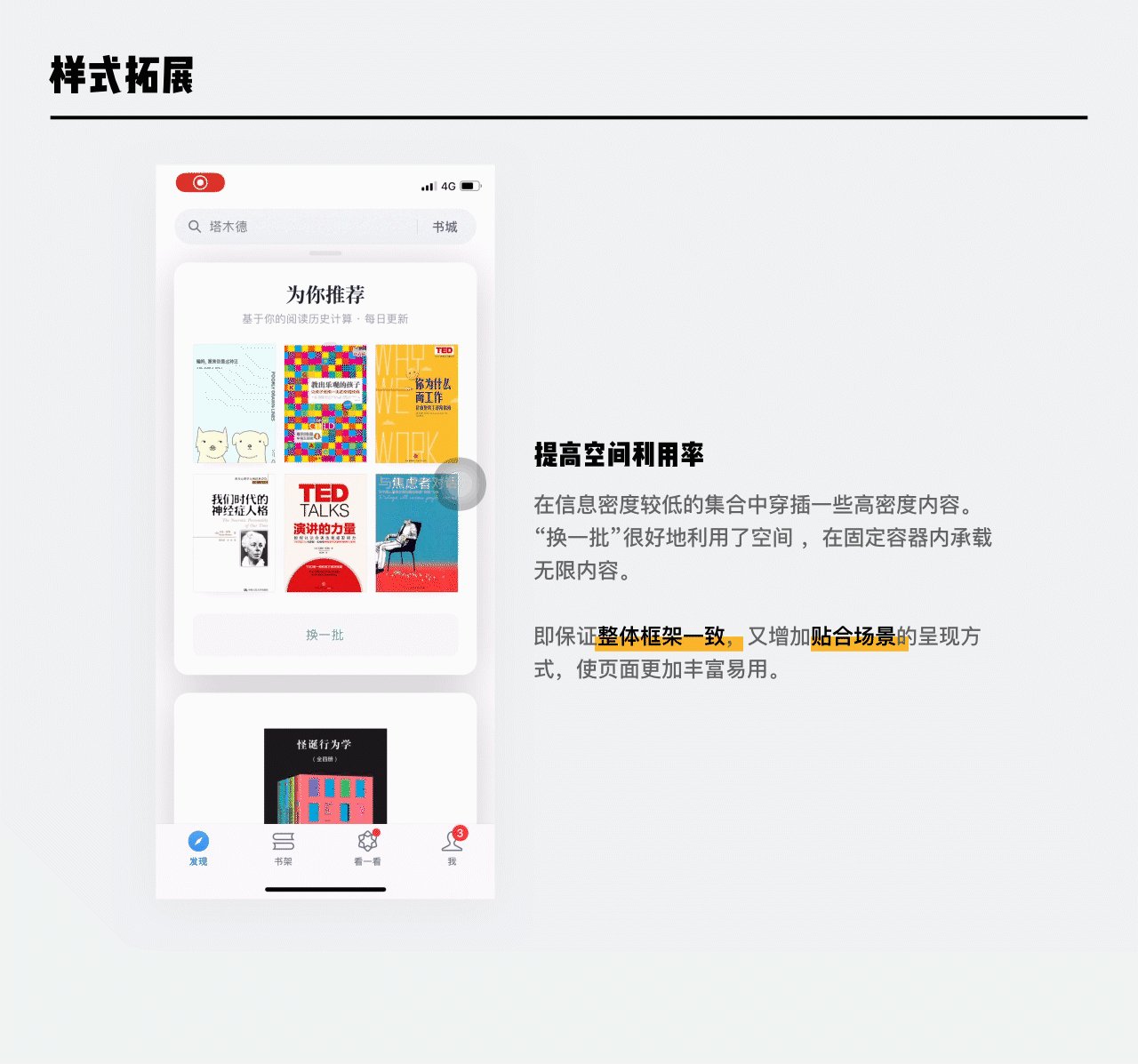
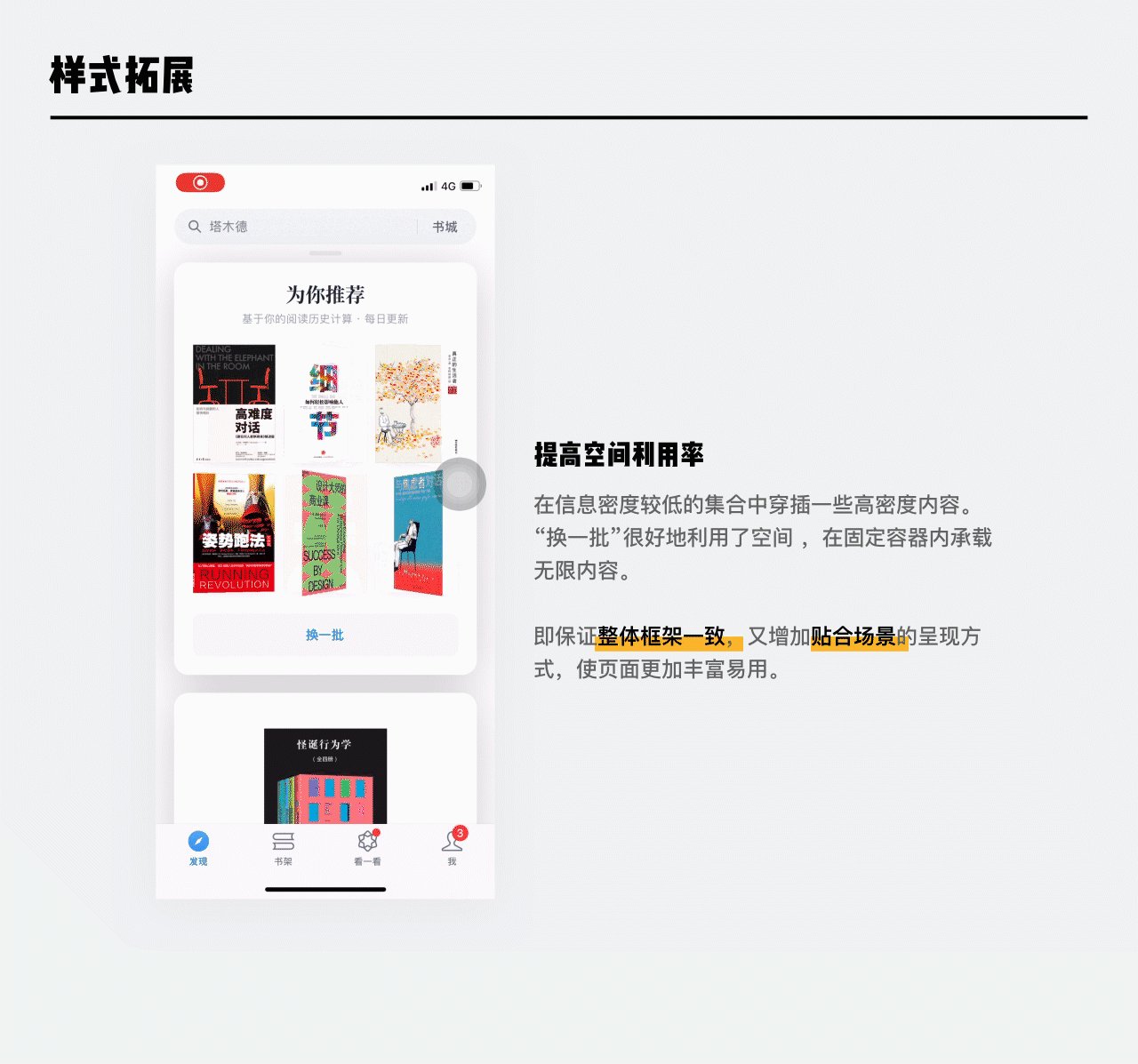
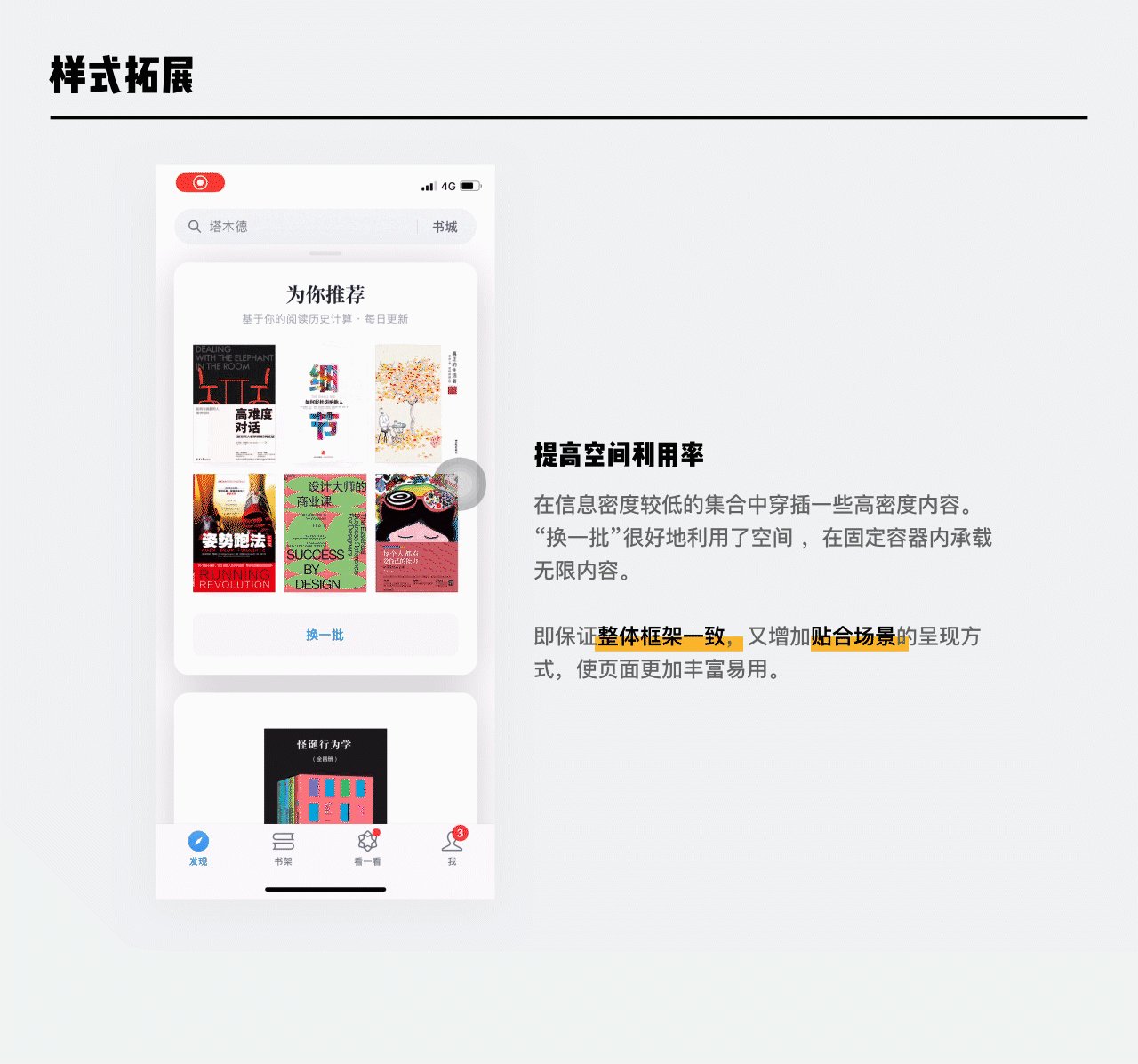
雙列卡片可以看成是大卡片(單列)的另一種表現形式。這種形式更加提高了空間利用率,對于單一信息展示更加克制。平衡了效率和效果,是電商、圖片社區、視頻等產品類型的首選表現手法。
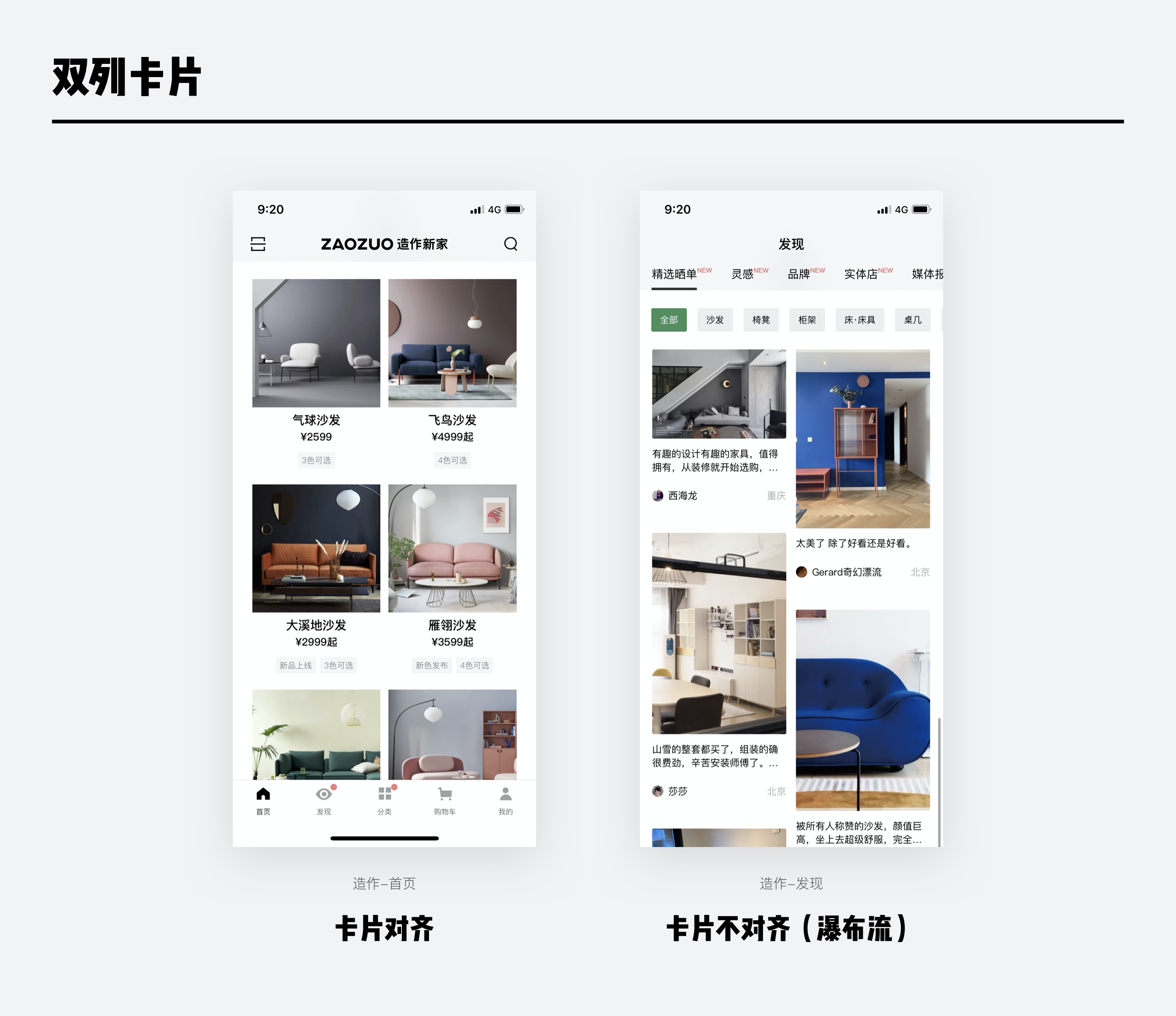
雙列卡片可以細分為兩大類:卡片流(對齊)、瀑布流

卡片對齊:
- 優點:規整統一,視覺動線清晰,瀏覽舒適。
- 缺點:對主圖尺寸要求高,確定的比例會對商品展示有一定局限。
瀑布流:
- 優點:圖片尺寸寬容度高,滿足一定比值區間即可。保證商品的展示完整度。錯落的布局容易形成節奏。
- 缺點:不容易進行比較,若要進行圖片間的對比,比較困難,視覺動線混亂。
兩列式的卡片布局需要注意內容層與背景層的區分。大多數產品的背景層是淺灰色,內容層是白色,色差可以建立區分。部分產品背景層是白色,或者說取消了背景層的概念,那么要建立卡片之間的區分,就需要通過間距或者卡片加底色的方式。


個性化推薦模塊對電商產品尤其重要,準確地將用戶可能感興趣的產品推薦出去,可以減少用戶的搜索、篩選步驟,提升購買效率和愉悅感,從而提升用戶對產品的評價。因此,不斷收集用戶的喜好相當重要,盡管各種算法已經讓產品顯得越來越智能,但依舊要給用戶留下提建議的入口。
上文介紹了資訊類產品中,用戶如何給出對于具體信息的反饋,電商類產品原理也大同小異。

從功能上來說,淘寶、閑魚、京東,都是通過用戶手勢(點擊圖標或長按卡片或兩者皆可)來呼出選項,用戶通過選擇來表達意見,從而使推送更精準。
從視覺上來說,淘寶和閑魚的反饋形式類似,都是在卡片上添加一個黑色半透明蒙版,將有限的選項豎直碼放在卡片上,類似小型模態的概念(但是這里不同于嚴格的模態視圖,沒有限定用戶必須要做出選擇,用戶可以直接劃走)。而京東的邏輯不同,使用了傳統阻斷性模態視圖的處理方式,將下方卡片用蒙版遮擋,希望用戶專注于選擇。
從阻斷感上說,京東的阻斷干是最強的,將用戶從原本的瀏覽行為中提取出來,請用戶嚴肅地做出對于當前商品的反饋。這樣收集信息的效率更高。由于選項是盛放在帶有指向性的小氣泡之上,針對性足夠,且延展性好,氣泡的高寬都可以調整,而淘寶和閑魚的處理方式,在極端情況下,如選項超過5項時,所有內容放在卡片之上,空間就很緊湊。
這類操作比較隱晦,可點擊按鈕很不明顯,長按手勢也不常用。同樣是當用戶有明確反饋需求時,才會尋找反饋入口,一般情況下,用戶不會注意到。以用戶常態下的瀏覽行為為最優先。

閑魚的交互做的很細致,蒙版出現采用了水波的形式,用戶抱著要吐槽的心態,這種精致有巧思的小動效在一定程度上可以緩和用戶的煩躁的心理。
除了電商類產品,部分視頻類產品長按卡片也會呼出對應效果。

案例1和案例2,長按卡片,都是出現視頻片段的預覽。效果類似iOS的3Dtouch,在相冊中按壓具體照片即可預覽。而案例3,點擊“更多”圖標,呼出操作。然而選項只有1項,不符合邏輯,單一的選項無法構成“選擇”,這會讓人有點摸不著頭腦。
4.4 宮格/網格
如果把界面看作是一張大網格,不同的內容占據著不同位置、不同面積的頁面區域。除了我們已經熟悉的“有序”布置,如從上到下依次排列內容(大卡片),或者從左往右依次排列內容(泳道),還有更加靈活多變的排布方式可供選擇。


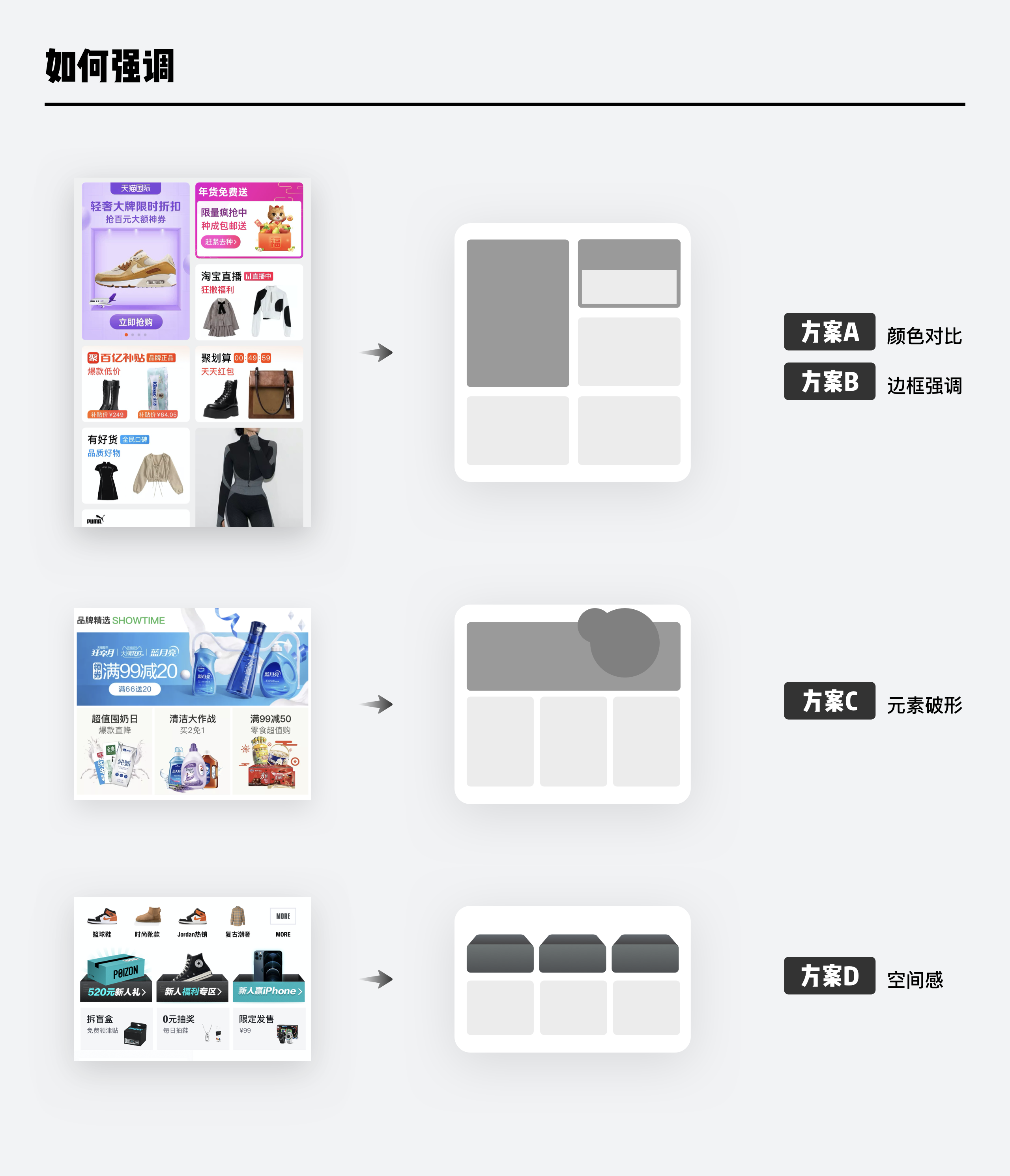
布局的本質是分配界面面積,用以盛放內容,同時運用面積對比進行突出。除了面積對比的方式外,還有其他方式可以突出關鍵內容。

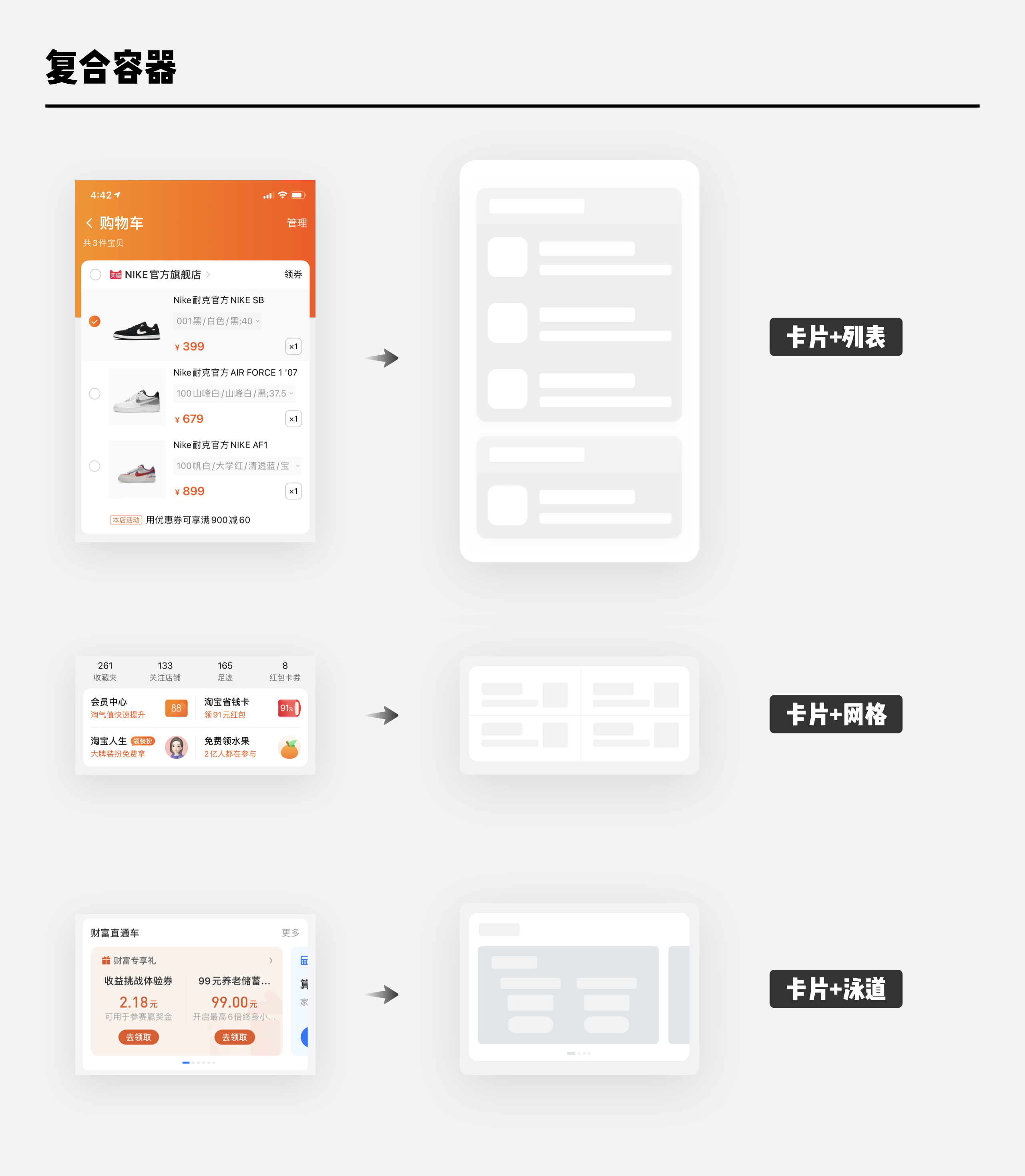
05 無容器 & 復合容器
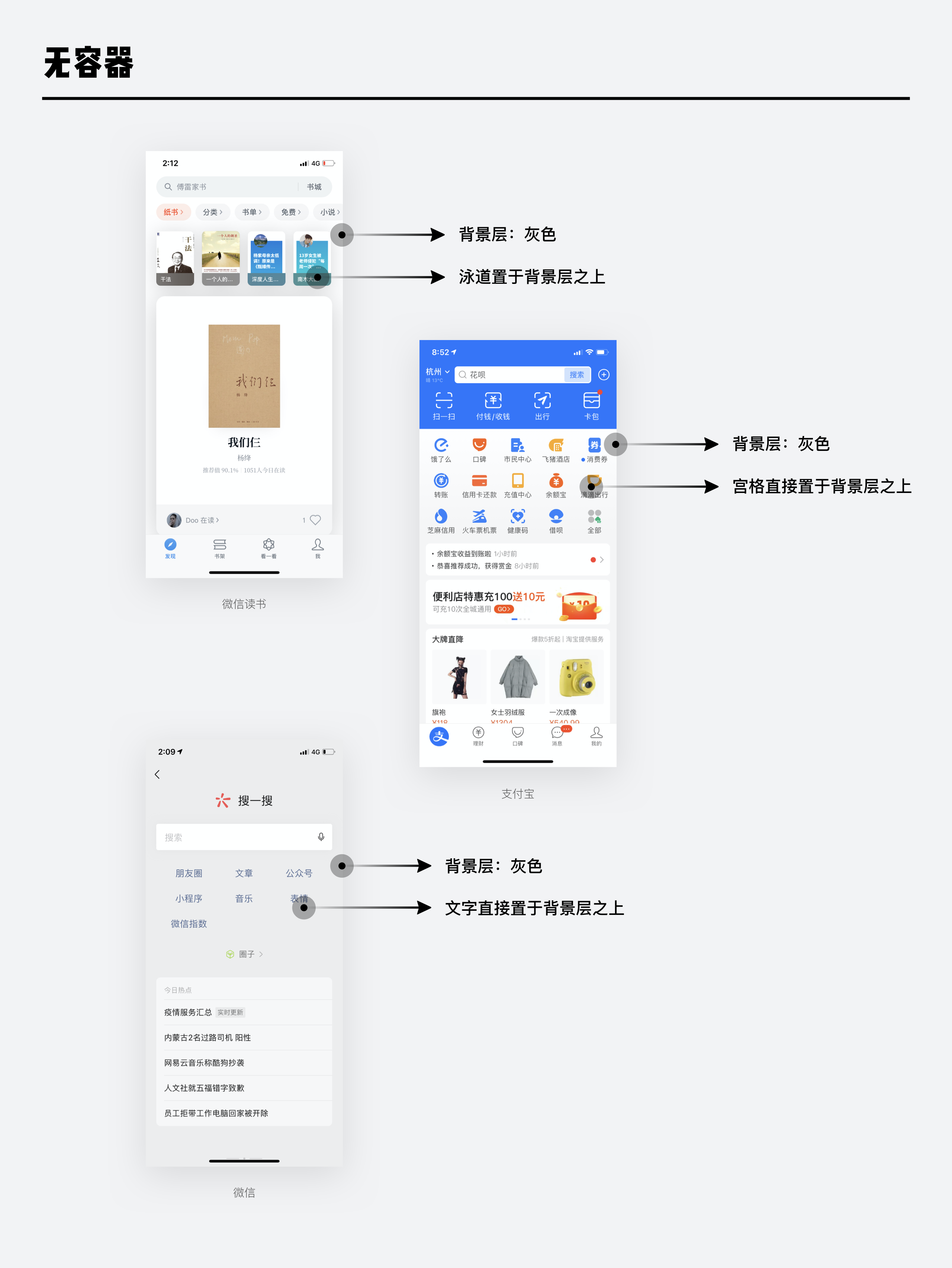
無內容的呈現形式比較簡單:內容直接置于背景層之上。減少視覺負擔,內容為主,形式為輔。復合容器是指超過一種的容器形式的組合,如卡片中包含列表、卡片中包含泳道等。
5.1 無容器

5.2 復合容器

06 組合與強調
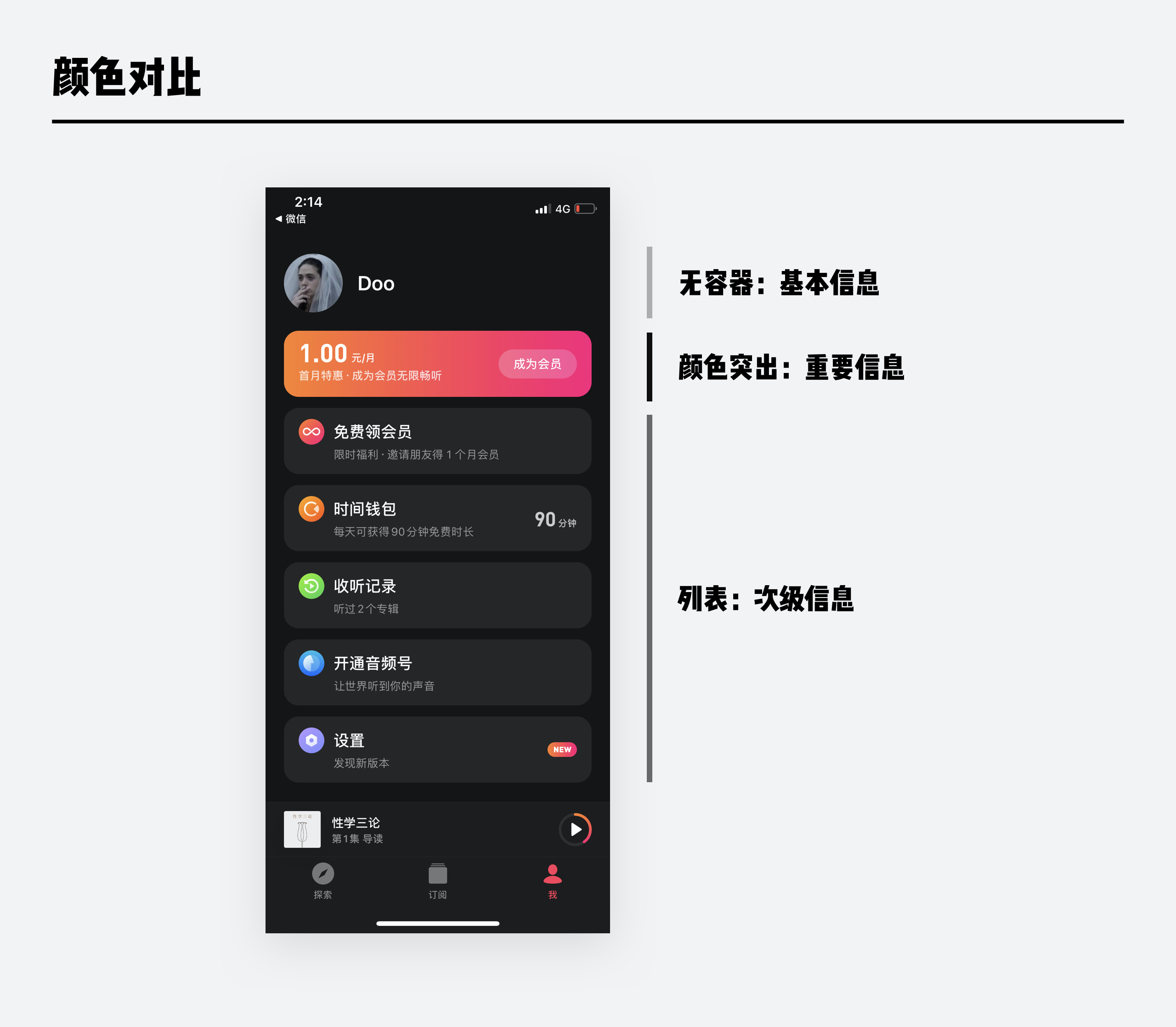
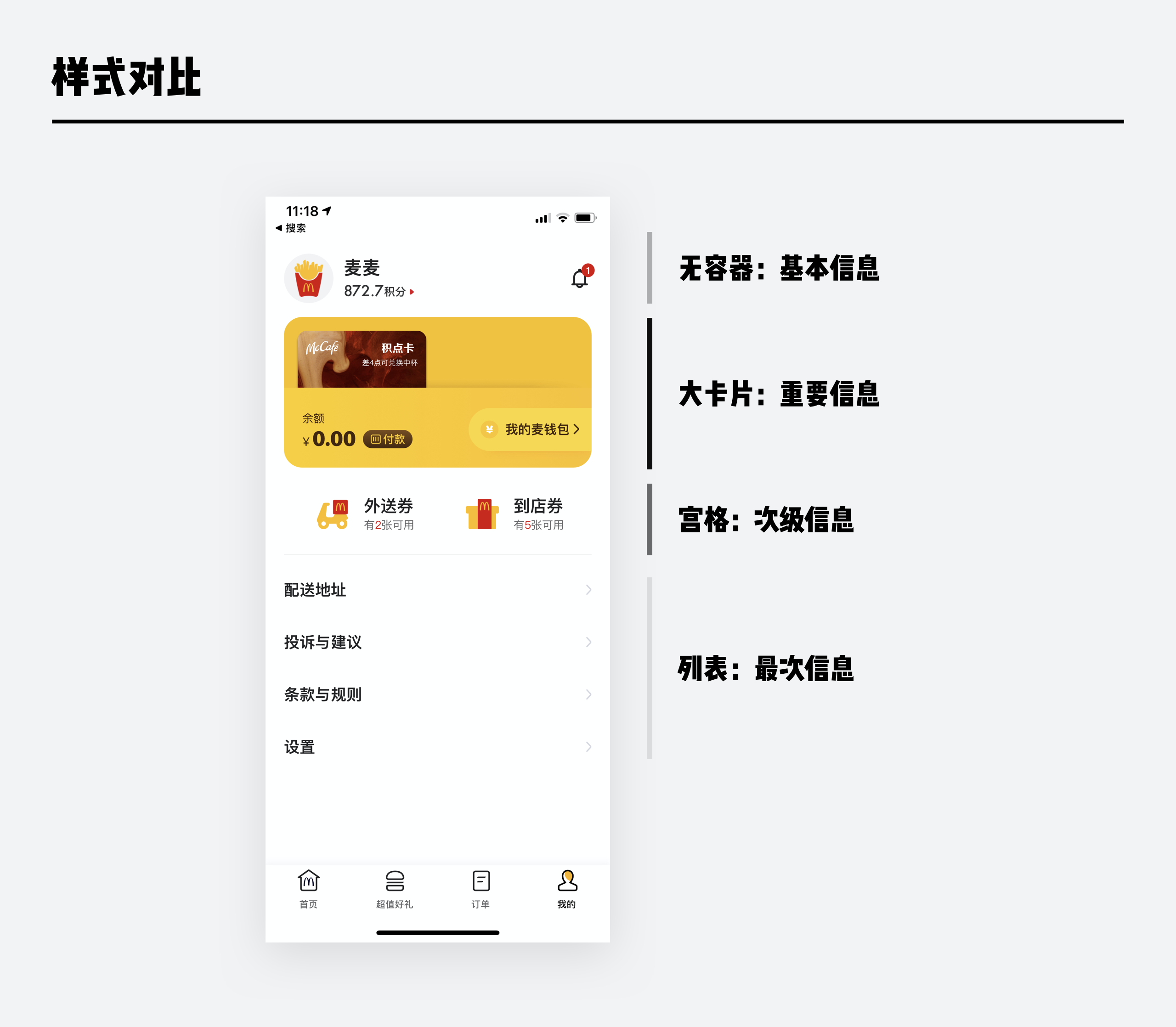
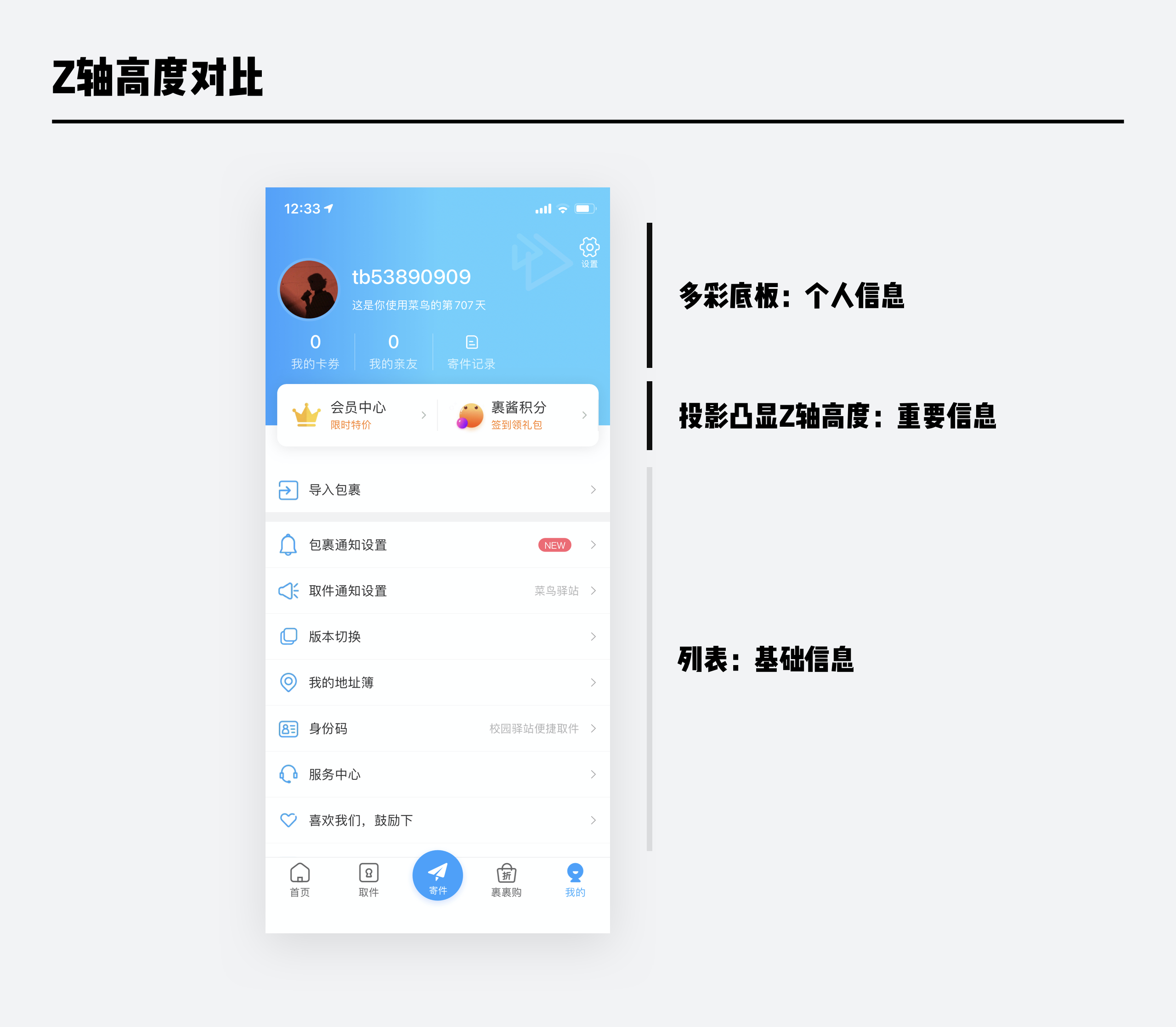
不同的信息容器組合在一起,搭建一個分工明確的界面。界面中不同的信息需要套用合適的形式去呈現。有層級就有對比,對比越大,層次拉得越開,重點就越突出。
建立對比的策略:色彩對比、面積對比、樣式對比、Z軸高度對比、靜態動態對比。





本篇文章是針對界面中信息容器的分類、整理與歸納。涉及到一些關于模態反饋的內容,并未展開仔細討論。謝謝閱讀,歡迎討論。
本文由 @doo_W 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚