編輯導語:用戶在網站上的所有行為都可以描述為大大小小的任務流,任務流的節點以及邏輯就是任務情景;在社區類平臺中,平臺的“社區交互設計”是尤為重要的,對于社區的定位以及邏輯都有影響;本文作者方向了關于情景交互設計中的興趣社交沉淀與轉化邏輯,我們一起來看一下。

概述 Info:
這次的分享是關于一個 ACG 社區「半次元」App 的情景交互研究,和關于興趣社交沉淀與轉化邏輯的淺析,以及兩者結合產出的一些設計方案。
- 我收集了 124 條原始用戶數據,經過分析后產出 132 條用戶數據解讀,并使用親和圖對這些數據進行結構化整理。
- 我將整理好的用戶數據帶入體驗地圖和關系模型中進行設計研究,得出一些結論組成后續的設計策略。
- 我嘗試使用體驗地圖和關系模型中得到的結論,結合用戶數據來構建半次元 App 中用戶與用戶之間從興趣關系到社交關系的轉化邏輯,以此來決定我們的設計思考需要圍繞著哪些東西來進行。
- 我使用之前得到的所有結論,策略,邏輯進行頭腦風暴,整理出一些初步的設計想法。
- 我嘗試從用戶與界面、用戶與內容、用戶與用戶、用戶與品牌四個維度對本次設計研究中涉及到的交互模式進行一個初步的定義,進一步明確交互邏輯,并指導之后的頁面設計。
- 我產出了一些設計方案,并進行了相應的設計說明。
- 項目總結,做這個項目的原因,這個項目的優點和缺點,未來的一些想法,以及我總結了一套目前比較適合自己的 User Center Design 設計方法論。
這篇文章的內容可能會有點多,有一些地方我并沒有直接寫出結論,而是會簡單寫下我自己的思路推導過程再寫出結論;并且我是以一個 ux Designer 的視角來寫,可能會更偏用戶體驗一點,所以大家可以通過文章導航挑選自己感興趣的部分來看~
01 用戶研究策略與數據解讀
首先是用戶研究部分,這次我使用的原始用戶數據來源于半次元 App 內部的問答社區,我主要關注以下六個方面:
- 用戶為什么來到半次元?(傳播渠道、用戶目的)
- 大家一般都是什么時候查看半次元的呢?(用戶行為)
- 你希望半次元更新什么功能?(用戶需求)
- 半次元對大家來說是一個什么樣的地方?(社區印象)
- 想知道大家在半次元加了好友之后一般是怎么找話題聊天的呢?(聊天開始的原因)
- 大家為什么喜歡半次元?(留下來的理由)
我對收集的用戶數據進行相似合并以及逐條解釋,共產出 124 條原始用戶數據和 132 條用戶數據解讀;然后我使用小標題繪制親和圖的方法對這些數據進行結構化整理,使其可以很方便的看出哪些數據同屬于某種類型(親和關系) ,并使用這些數據作為下一個階段的輸入。
02 體驗模型研究
情景化設計體驗模型可以幫助我們以多重視角來展現用戶的生活結構,每個模型都可以傳達數據、并突出設計洞察。
情景化設計體驗模型大致可以分為四種:
- 體驗地圖:用以描述用戶完成一個目標活動的現實過程,并突出其中的一些細節元素以便進行設計分析。
- 身份模型:整合用戶數據中關于 “自我感受” 的數據類型,揭示了潛在目標人群的關鍵識別要素。
- 關系模型和協作模型:整合用戶數據中關于 “聯系” 的數據類型,揭示了人們在活動中是如何相互聯系的,以及目標活動是怎樣影響人們之間的聯系的。
- 感知版:主要關注的是視覺風格定義,揭示了那些能吸引人們的審美和情感體驗因素。
接下來,我將使用體驗地圖和關系模型的框架,并填充第一部分產出的用戶數據,用以進行設計思考并得出初步結論。
1. 構建體驗地圖(User Journey Map)
我嘗試構建一個以 “瀏覽半次元的一天” 為主題的體驗地圖模型。

體驗地圖(User Journey Map)的構建方式我自己理解的話是和親和圖有些像,都是結構化用戶數據的一種方式。
親和圖是將用戶數據分小標題組織起來,這些小標題之間可能沒有很強的關聯關系;體驗地圖則是將用戶數據按照某一邏輯(時間、因果…)組織起來,各個部分之間的關聯關系比較強,所以可以揭示更加豐富的用戶洞察信息(Insights),包括情緒體驗(Emotions)、痛點(Pain points)和機會點(Oppertunities)等。
同時在實際項目中體驗地圖應該有不止一份,理想的情況應該是由不同組的設計師們根據不同的主題、研究目標創建多組體驗地圖;之后根據每組體驗地圖中觀察結果和細節內容的不同整理出比較詳盡豐富的幾組,結合設計目標,整合成用戶的生活故事和我們的目標設計活動。
通過構建體驗地圖,我得到了一些初步結論:
- 我們所描述的這些活動大致可以歸為在三個地點發生:外部環境(網站、論壇、班級、其他App…)、半次元 App 以及 IM 工具(QQ、微信…)。
- 根據目前收集到的用戶數據描述,這些活動大部分是在用戶無聊時、不上學的時候、課間、早上中午晚上的空余時間內發生,整體時間環境呈碎片化。
- 用戶在短時間內會更加關注自己喜歡的內容、其他用戶的評論和消息;長時間的話會進行作品的創作(寫文)以及更多不同類型內容的瀏覽。
- 用戶最常使用手機進行這些活動,我們可以通過將用戶收藏的內容保存在應用內來解決設備的限制,比如將用戶喜歡的圖片保存在云端,這樣當用戶更換設備時只要登錄同一個賬號就依然可以查看保存的內容。
- 以創作者視角來看,作品的點贊數、評論內容、關注數和其他用戶表達支持的情緒推動了創作者繼續進行內容創作。
- 以內容消費者的視角來看,內容與自己興趣的相關度,內容的真實性、友好性(指活潑非嚴肅的氛圍)推動了消費者繼續瀏覽內容。
2. 構建關系模型(Relational Model)
在這個模型中,我將半次元中用戶之間的關系依據 <相同興趣、相同經歷、頻繁的聯系> 的多與少分為四種類型:親密、朋友、有過交流的人、陌生人。
然后我用之前產出的用戶數據對這四種關系類型進行活動填充,初步構建出一個可以描述半次元中用戶關系(成長)與活動的關系模型(Relational Model)。

通過構建關系模型,我得到了一些初步結論:
- 我們可以通過 IM 工具來幫助人們頻繁地聯系。
- 在關系比較弱的時候,我們可以用一些方法來幫助人們進行積極的聯系。
- 我們可以設計一些對話內容引導來幫助人們增強關系。
- 我們可以提供多種交流方法,以及交流機會來促進人們遠程的交流,并在人們的交流過程中提供支持。
- 我們可以通過人們之間的好友關系來激勵人們參與活動(比如之前一個人不敢參加,現在有了一些伙伴就不那么害怕了愿意去嘗試),以創造更多的社區內容。
- 我們可以嘗試擴大用戶的關系網,尋找興趣與興趣之間相關聯的因素,并嘗試將這種因素映射到用戶與用戶之間。
03 興趣關系沉淀與轉化邏輯淺析
通過第二部分中的體驗模型研究,我大致可以把用戶瀏覽半次元到認識一個新朋友的過程歸納為四個階段:
- 在網上尋找自己感興趣的內容。這個階段主要描述的是用戶接觸到半次元的渠道,也可以作為半次元傳播方向的一個參考。
- 瀏覽半次元。這個階段用戶第一次接觸到半次元,會自發的去尋找(搜索)自己感興趣的內容,隨后會因為內容而接觸到其他用戶。
- 與半次元上的用戶進行交流。這個階段用戶與其他用戶之間的交流變得更加頻繁。
- 與半次元上的用戶成為朋友。這個階段用戶會與其他用戶成為朋友,為了保持后續的交流雙方會交換聯系方式,從而引入 IM 工具。
而用戶之間關系的轉變也可以分為四個階段:
- 陌生人
- 有過交流的人
- 朋友
- 親密
所以整個邏輯可以描述為:
我們在第一階段要去幫助用戶匹配興趣內容;然后在第二階段幫助用戶通過興趣內容接觸到內容背后的其他用戶;第三階段則是不斷促進圍繞興趣內容的用戶與用戶之間交流的發生,同時在這個過程中用戶也可以進行關系的篩選與沉淀;而到了第四階段就可以嘗試將用戶關系沉淀到 IM 工具上,并繼續通過內容來進行關系維護,以此完成從興趣關系到社交關系的轉化。
同時在這整個過程中,也需要考慮關系模型中用戶之間關系轉變的四個階段,依據每個階段用戶心理上的情感變化、以及用戶目標來指導設計策略的執行。
舉個例子,我在思考這個問題時找來了我的一位朋友做了訪談,發現純網絡上認識的朋友(現實生活中沒有見過面)在一開始的時候可能是因為某個感興趣的點幫助雙方互相建立了聯系,但是在后續的關系發展中涉及到與現實生活有關的內容是必不可少的。
那么在這里我們可以把最初那個感興趣的點抽象為興趣社區中的內容,而想要獲得關系的成長(興趣關系到社交關系)則還需要現實生活中的內容,即興趣社區中不僅要有興趣內容,還要有一些日常的生活內容。
再做一層抽象并得出結論:興趣社區中使用標簽、圈子來管理興趣內容,那么我們也可以使用不帶任何標簽的方式來管理現實生活日常的內容。
04 墻面研究:從數據到設計
在這一部分,我們可以把之前的用戶數據和研究結論全部展開來,不局限于某一部分,而是從活動的整體角度頭腦風暴一些初步的設計構想,并用便簽的形式記錄下來。
整個過程中可以產出兩個列表,一個是問題列表(List of Questions),另一個是設計構想列表(List of Design Ideas),問題隱藏在設計構想背后,一個問題可以對應多個設計構想。
以下是我使用 HMW 轉化,列出的部分問題列表:
- 我們如何幫助用戶在短時間內快速找到自己喜歡的內容?
- 我們如何幫助用戶方便、快捷的向他人分享內容?
- 我們如何向社區中的創作者傳遞情緒,以推動創作者繼續進行內容創作?
- 我們如何拓展社區中內容消費者的興趣,使其不斷瀏覽新的內容?
- 我們如何幫助用戶之間進行更頻繁的交流?
- 我們如果通過用戶之間的關系來激勵用戶參與活動,以創造更多的社區內容?
- 我們如何支持用戶之間的交流?
- 我們如何平衡用戶的分層現象?
- …
然后是依據上述一些問題提出的一些設計構想:
- 用戶關注的內容和社區內比較受歡迎的內容優先展示。
- 新增 “圈內內容篩選” 功能,可以只看圈子中某一類型的內容 / 將圈子中不同類型的內容分開集合顯示。
- 新增 “次元空間” 功能,用戶可以將在線內容保存,或者上傳本地內容到次元空間中,用戶可以在交流中發送次元空間中的內容。
- 新增 “即時通訊” 和 “聊天群組” 功能,用戶可以與另一用戶單獨聊天,也可以拉好友組成群組一起討論。
- 用戶在聊天時,可以快捷發送社區中正在進行的活動內容,便于與好友一起組隊參加。
- …
05 交互模式定義
一般情況下,我們是將用戶的目標/需求對應到一個功能設計,而我所理解的交互模式定義的意義在于,現將用戶目標/需求對應到一種交互方式;再將這種交互方式對應到具體的功能設計,這樣可以幫助我們在研究交互方式這一環節去思考更加廣泛靈活的設計策略以及更為具體細節的功能邏輯。
在這里,我將結合第一部分的用戶數據和第二部分的研究結論,從用戶與界面、用戶與內容、用戶與用戶之間以及用戶與品牌四個維度,來對半次元 App 中的交互模式做一個初步的定義。
首先是用戶與界面的交互,在這次的設計研究中,我設計的用戶與界面的交互行為包括:
- 手勢交互 – 點擊,用戶可以在屏幕上用手指通過點擊控件的方式進入搜索狀態,喚醒彈窗,查看更多/詳細內容以及切換頁面等操作。
- 手勢交互 – 雙擊,用戶可以在屏幕上用手指通過雙擊屏幕的方式對內容進行點贊操作。
- 手勢交互 – 長按,用戶可以在屏幕上用手指通過長按的方式復制內容。
- 手勢交互 – 左右滑動,用戶可以在屏幕上用手指通過左右滑動的方式瀏覽內容,切換Tab,返回上一級頁面。
- 手勢交互 – 上下滑動,用戶可以在屏幕上用手指通過上下滑動的方式瀏覽內容。
- 手勢交互 – 雙指捏合,用戶可以在屏幕上用手指通過雙指捏合的方式放大或縮小內容。
- 手勢交互 – 拖動,用戶在瀏覽視頻內容時,可以在屏幕上用手指通過按住左右拖動的方式調整視頻內容的時間。
- 視覺交互,當用戶進行某種操作時,頁面會通過視覺上的反饋(動態、靜態)告訴用戶這種操作的結果是什么。例如刷新內容時的動效,以及切換頁面時文字的大小以及顏色變化。
- 語音交互,用戶可以在聊天頁面錄制一段音頻內容發送給其他用戶,以及將音頻聊天內容通過語音識別轉化為文字顯示。
- 聽覺交互,當用戶瀏覽動態內容(視頻、語音)時,頁面會通過聲音來帶給用戶情緒上的體驗;用戶在聊天或者發布語音內容時可以通過預先設定好的音效修飾自己的語音內容(beta)。
- 觸覺交互,當用戶瀏覽動態內容(視頻、語音)時,可以根據當前設備是否支持,以及用戶意愿開啟設備震動,帶給用戶一定的物理體驗(beta)。
- 體感交互,用戶可以通過搖動手機等動作參與一些游戲功能,或運營活動(beta)。
- …
接下來按照信息的輸入/輸出方式對交互的方式進行整理:
- 信息輸入:手勢交互輸入(包括鍵盤輸入、相機輸入)、語音交互輸入、體感交互輸入。
- 信息輸出:視覺交互輸出、聽覺交互輸出、觸覺交互輸出。
- …
然后是用戶與內容的交互,在這次的設計研究中,我將半次元社區中的內容總體分為兩類:帶標簽的內容和不帶標簽的內容。
- 用戶 A 發布的帶標簽的內容會出現在標簽所屬的圈子中,在此定義為「圈子動態」。
- 用戶 A 發布的不帶標簽的內容不會出現在任何圈子中,在此定義為「個人動態」。
其中「圈子動態」為所有人可見,「個人動態」可設置為:所有人可見 or 僅好友可見。
第三個角度是用戶與用戶之間的交互,在這次的設計研究中,我將用戶之間的關系分為三類:陌生人、關注、好友。
- 當用戶 A 關注了用戶 B時,在此定義用戶 A 是用戶 B 的關注用戶。
- 當用戶 A 和用戶 B 互為好友時,在此定義用戶 A 是用戶 B 的好友用戶。
最后是用戶與品牌的交互,我使用第一部分用戶數據中與半次元的視覺印象以及情感體驗相關的數據,提取出品牌關鍵字:坦誠、理智、分享、互助、成長、溫暖、友善、開放包容、有序、尊重、禮貌。
我希望可以通過交互細節、視覺設計和運營策略向用戶傳遞這些,形成關于品牌本身的“興趣社區”,使得這種氛圍在用戶和社區之間不斷循環傳遞,相互影響,一起成長。
06 設計方案產出與說明
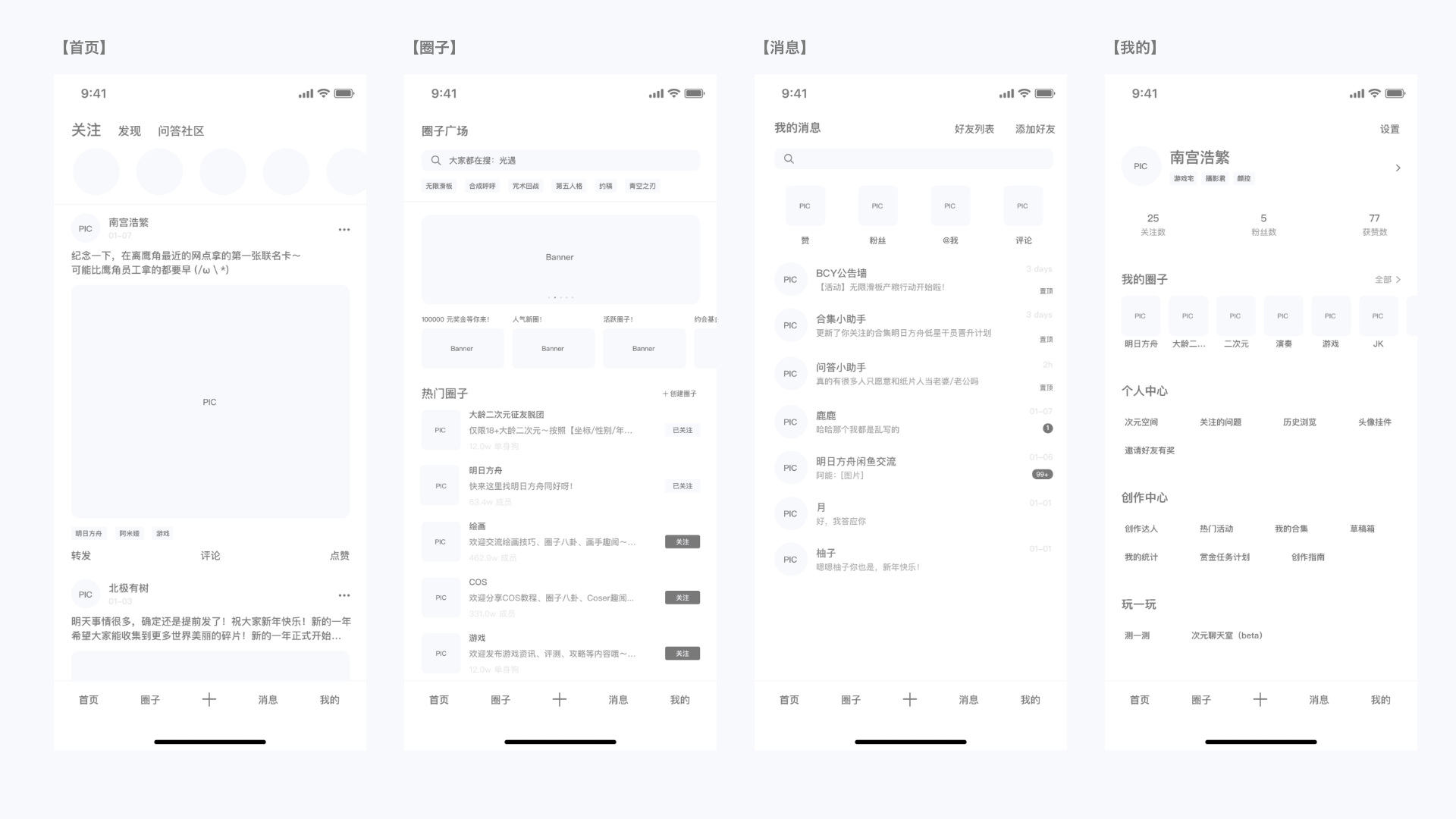
首先是對于一級頁面的 Redesign,因為考慮到需要突出一定的 IM 工具屬性,所以我將【消息】單獨放一格在標簽欄上,并將【問答】并入【首頁】中作為一個 Tab 存在。

1. 首頁 Redesign
【首頁】中存在三個 Tab:關注、發現、問答社區。用戶可以通過左右滑動,或者點擊 Tab 來進行不同頁面的切換。

在關注 Tab 中:
- 第一欄是當前登陸用戶所關注的其他用戶頭像列表,按照內容是否有更新,以及更新的時間先后順序橫向排列展示,用戶可以通過左右滑動進行瀏覽;用戶點擊所關注的其他用戶頭像喚醒彈窗從頁面底部彈出,顯示選中的用戶最近更新的內容。
- 關注 Tab 中內容的展示邏輯為:展示關注用戶發布的所有「圈子動態」,以及關注用戶設定為 “所有人可見” 的「個人動態」;展示好友用戶發布所有「圈子動態」和「個人動態」。
發現 Tab 和 問答 Tab 中的功能布局以及內容展示的邏輯基本保持不變。
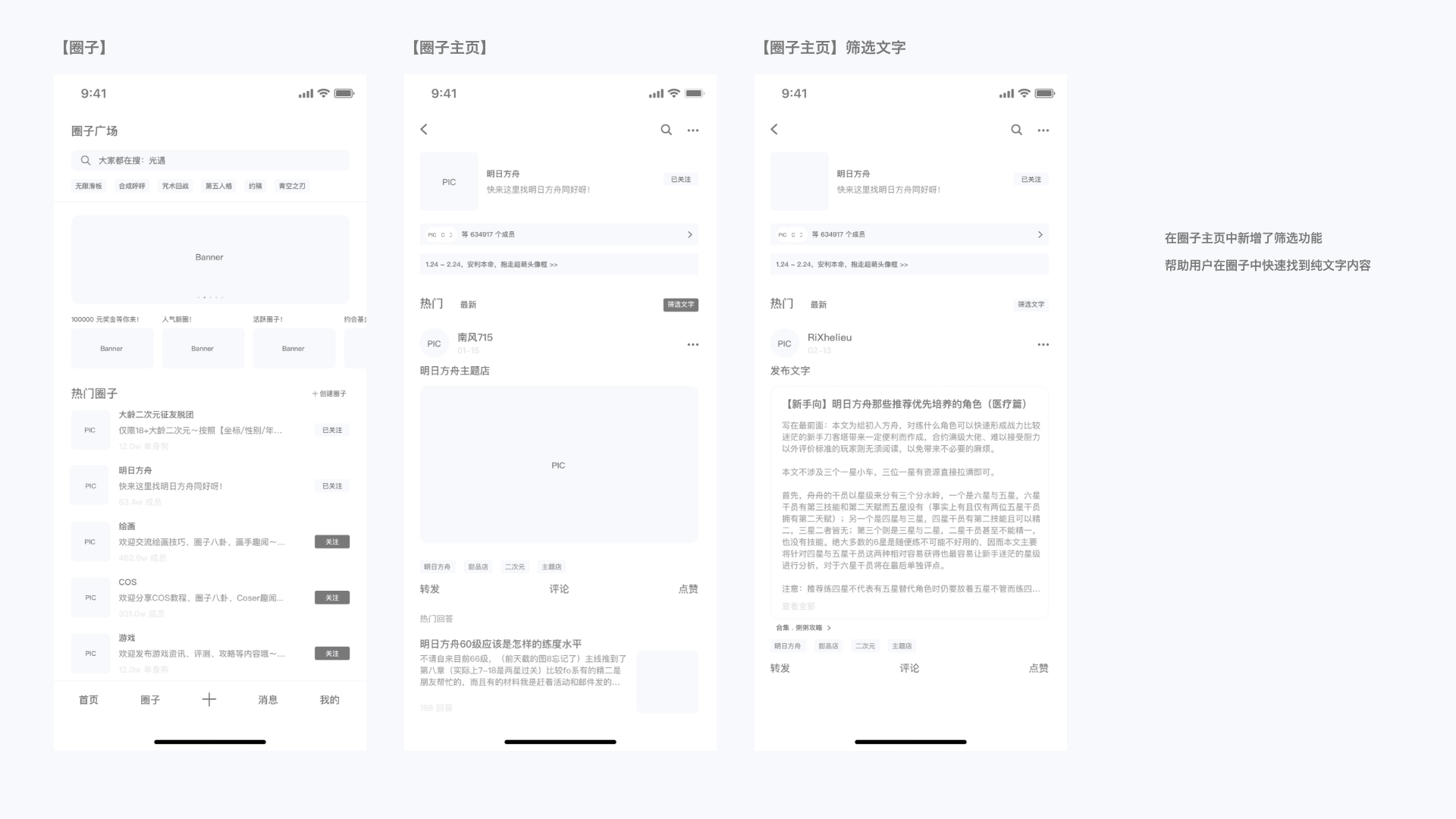
2. 圈子主頁 Redesign
接下來是關于圈子部分的 Redesign,我在【圈子主頁】中新增了篩選功能,可以幫助用戶在圈子中快速找到文章內容。

3. 消息頁 – 用戶聊天功能
然后是【消息頁】,我在原有消息頁的內容結構上新增好友列表入口、添加好友入口、搜索框和好友對話入口。

- 【消息頁】頂部靠左邊顯示 “我的消息”。當系統進行消息刷新時此處顯示 “收取中…”
- 【消息頁】頂部的搜索框可以搜索好友的用戶名,好友的次元號以及與好友聊天中的內容。
- 用戶點擊【消息頁】中的 “好友列表”,進入【好友列表頁】,并可以對好友進行分組管理。
- 用戶點擊【消息頁】中的 “添加好友”,可以通過次元號搜索用戶,點擊搜索結果中的用戶項進入該用戶的【個人主頁】。
- 用戶點擊【消息頁】中的好友對話入口,進入【聊天頁】。
- 用戶點擊【聊天頁】右側的 “更多ICON”,進入【聊天設置頁】,在此用戶可以從好友列表中邀請其他好友組成群組進行聊天。
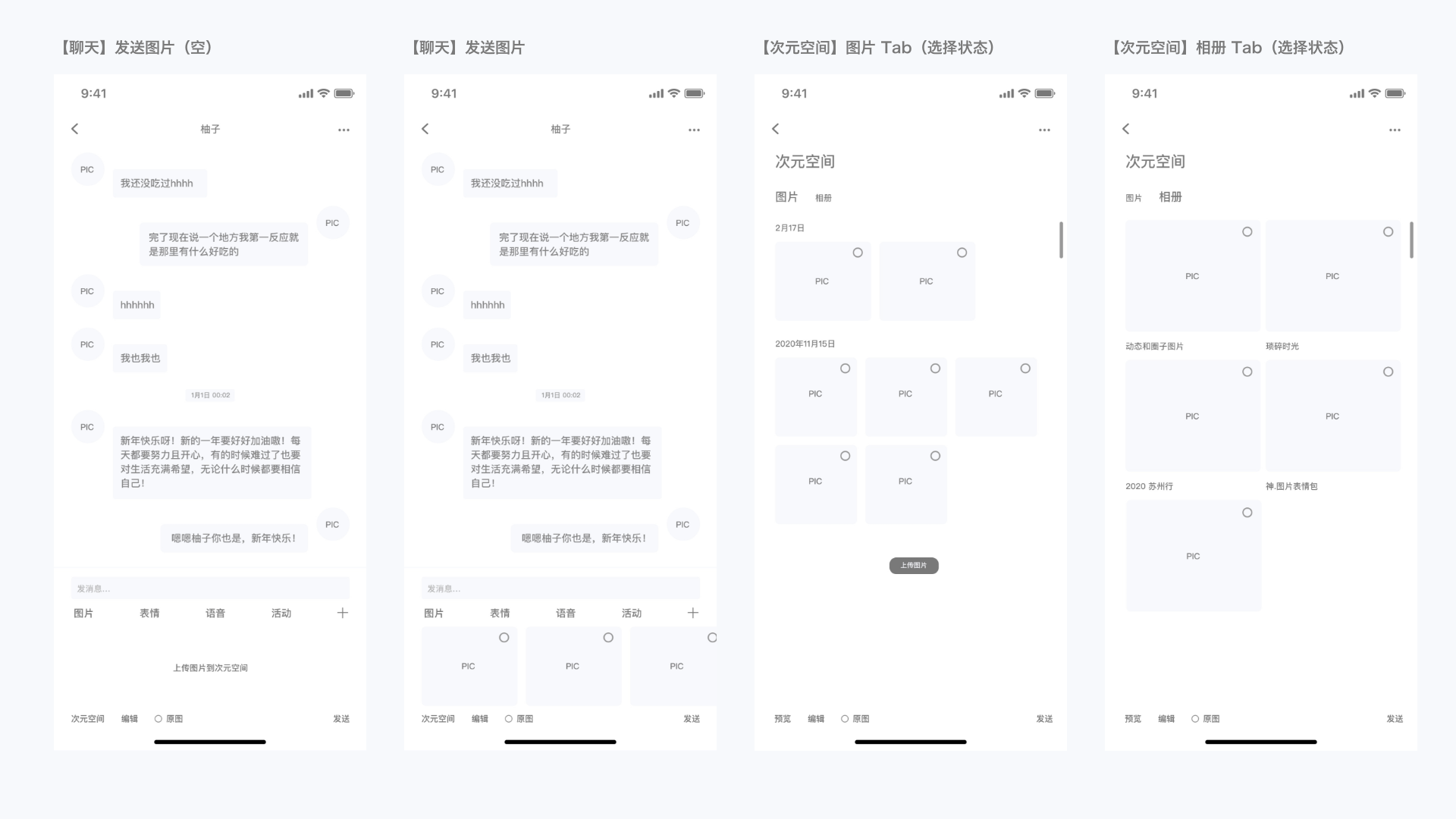
4. 聊天時發送圖片
用戶在與好友用戶進行聊天時,可以選擇發送圖片
在之前的用戶調研中,有很多用戶反饋說希望可以在私信中發送圖片內容,原因是發送圖片內容可以幫助用戶在對話中尋找話題或者調節氣氛(比如發送表情包);但因為考慮到有人可能會傳播一些違反社會主義核心價值觀的圖片,所以在此引入 “次元空間” 功能,用戶在對話時只能發送 “次元空間” 里的圖片內容。
同時用戶可以將本地圖片上傳到 “次元空間” 里,這樣我們就可以對在 “次元空間” 里的圖片進行一個圖像識別的審核判定,去除那些不良內容。
而當用戶將內容上傳至 “次元空間” 后,用戶可以在不同設備上瀏覽相同的內容,可以更加方便快捷的分享內容,以及隨著用戶上傳的內容越來越多,提高用戶留下來的意愿。

- 用戶在【聊天頁】點擊底部輸入框下面的 “圖片” 喚醒選擇圖片彈窗。
- 當用戶次元空間中沒有圖片時,選擇圖片彈窗上顯示 “上傳圖片” 項,用戶點擊可以喚醒本地相冊,選擇內容并上傳至次元空間。
- 選擇圖片彈窗中默認顯示最近上傳的圖片,按上傳時間順序橫向排列顯示,用戶可以左右滑動進行瀏覽。
- 用戶點擊選擇圖片彈窗左下方的 “次元空間” 項,打開次元空間并進入選擇狀態,用戶可以在此選擇發送單張圖片、多張圖片或者發送一個相冊中的所有圖片。
- 次元空間中有 “上傳圖片” 項,用戶點擊后可從本地相冊中選擇圖片上傳至次元空間,圖片上傳后進行審核,審核完成后刷新當前頁面,審核通過的圖片在頂部優先顯示,審核不通過的圖片顯示文字:此圖片違規無法查看。
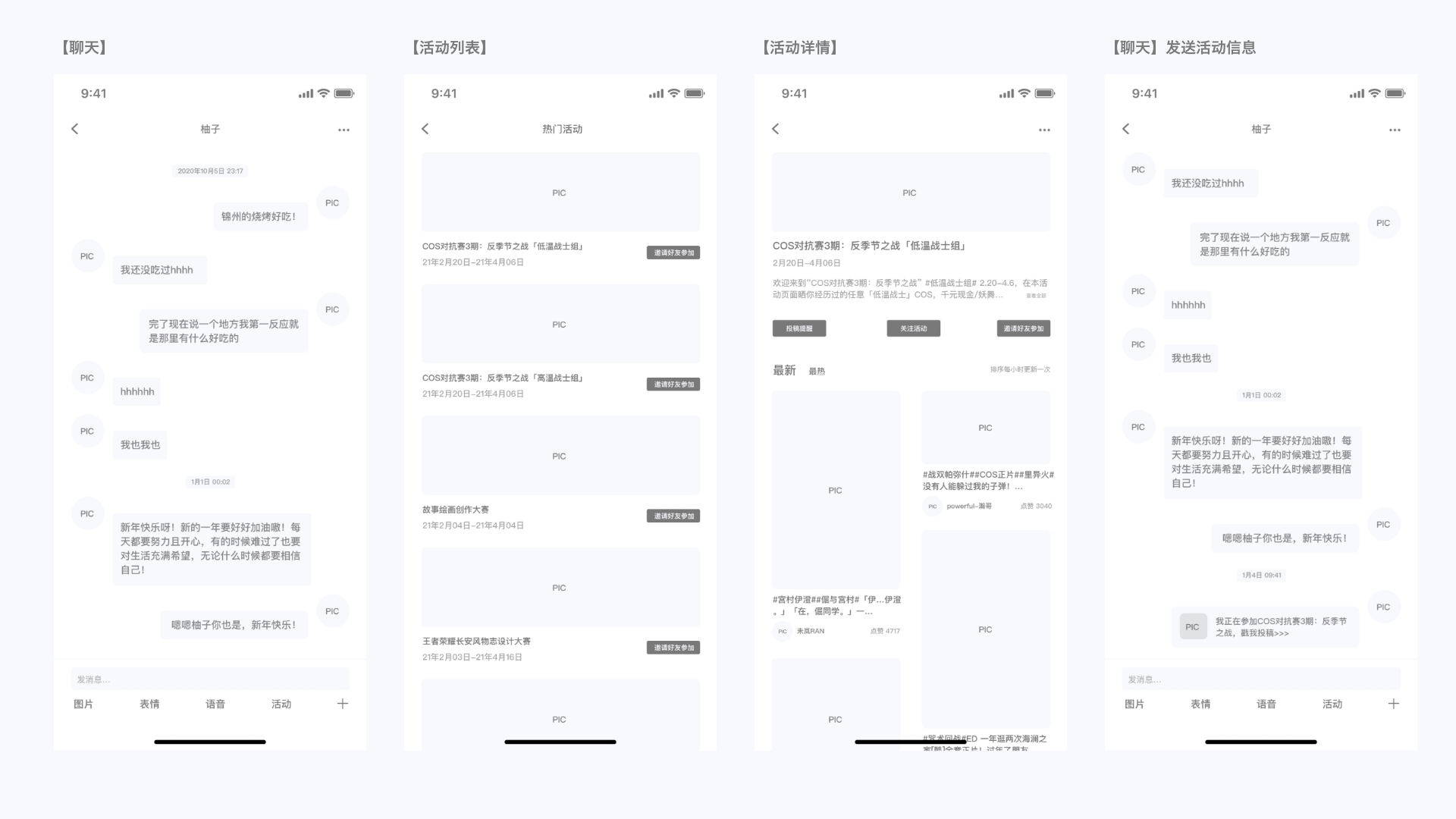
5. 聊天時發送活動
從之前的設計研究部分得出的結論可知,當用戶與用戶之間成立好友關系后,我們希望可以繼續通過內容來維持這種關系,并且希望可以通過這種關系激勵用戶參與活動,以創造更多的社區內容。
所以我在【聊天頁】新增發送活動的內容,用戶在聊天中可以快捷瀏覽當前社區內正在進行的活動,并把活動分享給好友。
同時在【活動詳情頁】頁新增了 “邀請好友參加” 的選項,用戶點擊后可以從好友列表中選擇一名或多名好友分享活動內容。

- 用戶在【聊天頁】點擊底部輸入框下面的 “活動” 項,進入【活動列表】瀏覽當前社區中正在進行的活動。
- 用戶在【活動列表】中點擊活動卡片右側的 “邀請好友參加” 項,可以將此活動發送給好友。
- 用戶在【活動列表】中點擊活動卡片,進入對應活動的【活動詳情】。
- 用戶在【活動詳情】中點擊右側的 “邀請好友參加” 項,可以進入【好友列表選擇】,選擇一名或多名好友分享此活動內容。
- 用戶點擊【聊天】中分享的活動消息,進入對應活動的【活動詳情】
6. 個人主頁 Redesign
在這次設計研究中,我對半次元 App 中原有的【我的】和【個人主頁】進行了Redesign。
在【我的】中重新排列了操作選項:
- 新增 “次元空間” 項,并將收藏的作品和贊過的作品從 “我的喜歡” 中移動至 “次元空間”。
- 將原來的 “我的私信” 項升級至消息模塊,并提高到 App 底部標簽欄常駐顯示。
- 將關注的問題從 “我的喜歡” 中提到一級頁面顯示,刪除 “我的喜歡” 項。
在【個人主頁】中新增信息并優化排列項:
- 新增次元號顯示,每位用戶對應唯一一個次元號,用戶可以通過次元號來搜索用戶。
- 分 Tab 顯示個人動態、圈子動態、贊過的作品(喜歡內容)以及我的問答。

以上是當前登錄用戶查看自己個人主頁時的情況。
而當以訪客視角瀏覽個人主頁時,新增 “關注” 項和 “加好友” 項,用戶只有在互相加為好友后可以進行聊天,用戶可以設置好友驗證問題。
并且根據用戶隱私權限設置的不同,訪客視角瀏覽的內容也有所不同,如下:

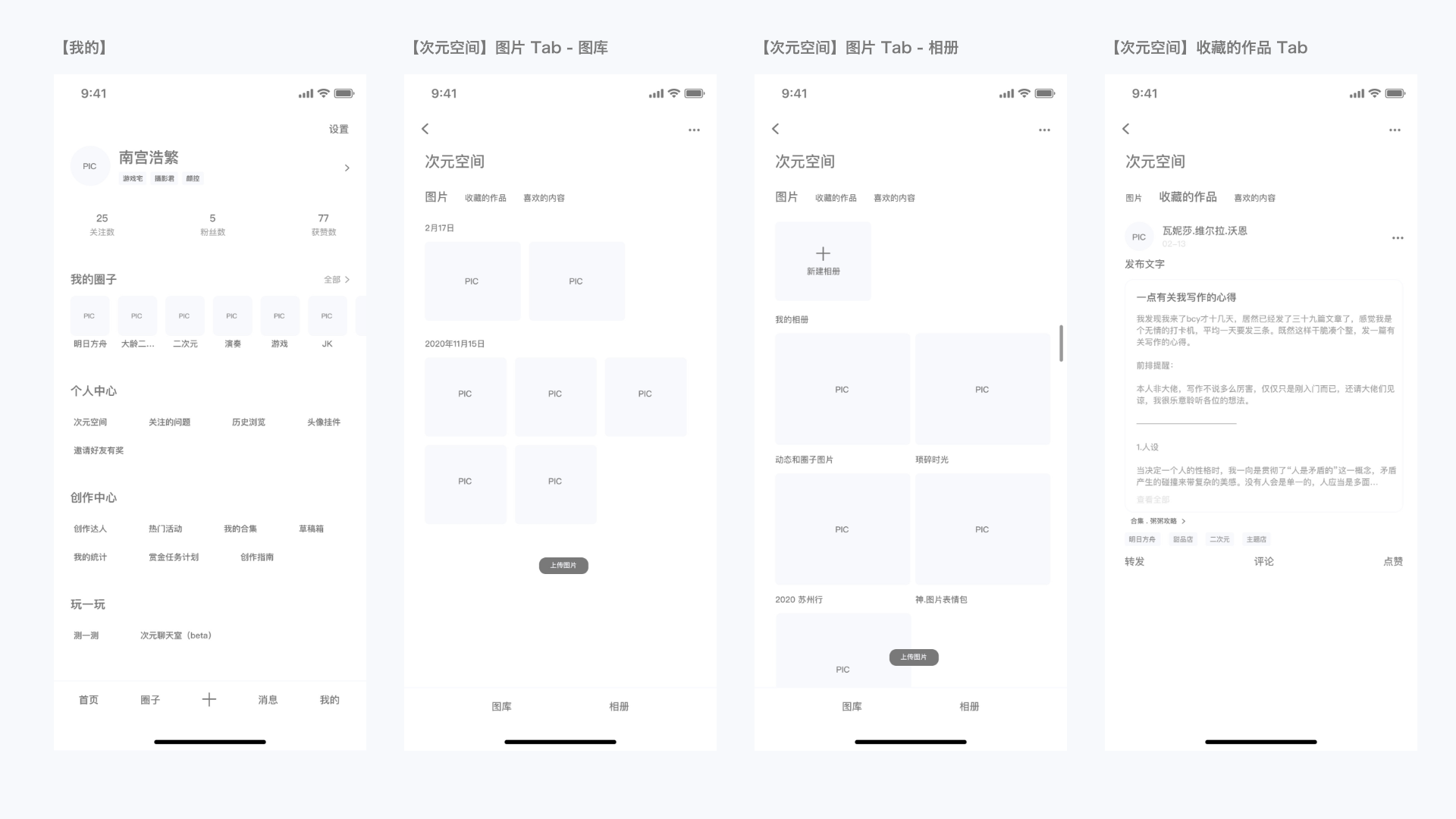
7. 次元空間
在之前的設計研究中,我們希望可以找到一種幫助用戶快捷分享內容的方式,并且希望內容的瀏覽可以在不同的設備上進行;結合在之前的用戶調研中有很多用戶反饋說希望可以在私信中發送圖片內容的意愿,我設計了 “次元空間” 功能。
用戶可以將本地圖片上傳到次元空間中,也可以在次元空間中通過創建相冊的方式整理這些圖片,并可以和自己收藏的內容,自己喜歡的內容一起快捷分享給其他用戶。

- 用戶點擊【我的】中的 “次元空間” 項進入【次元空間】。
- 【次元空間】中分為圖片 Tab、收藏作品 Tab 和 喜歡的內容 Tab,用戶可以通過左右滑動或者點擊 Tab 來進行頁面切換。
- 【次元空間】中的圖片按時間日期歸類顯示,最近上傳的圖片頂部優先顯示。
- 用戶點擊【次元空間】圖片 Tab 中的 “上傳圖片” 項即可從本地選擇圖片進行上傳,選擇圖片上傳后進行圖像識別審核,審核結束后刷新當前頁面,審核通過的圖片頂部優先顯示,審核失敗的圖片顯示文字:此圖片違規無法查看。
“次元空間” 實現了以下 5 個目的:
- 當用戶將圖片上傳到次元空間后,我們可以對圖片進行一個圖像識別審核,清除掉可能存在的不良圖片內容,防止其在聊天和社區中進行傳播。
- 次元空間與用戶的賬號綁定,當用戶將內容上傳到次元空間后,可以在不同的設備上進行查看與分享。
- 在后期設計中會考慮在次元空間中增加更多內容類型(圈子列表、合集內容等…),這些內容都可以單個或者組織成多個進行分享,在社區中傳播,促進社區中不同內容的整合以及二次傳播效率。
- 隨著用戶上傳越來越多的內容到次元空間,次元空間本身在用戶心中的比重會增加,也會逐漸習慣圍繞次元空間所衍生出的其他功能(比如在半次元聊天時可以分享次元空間的里的內容,用戶就會更喜歡用半次元來與好朋友聊天),進而提高用戶留下來的意愿。
- 目前我們討論的是次元空間內容在半次元社區內部的傳播,未來還可以配合運營活動進行外部傳播,拉新等,都可以嘗試用 “分享次元空間” 這一功能作為載體去實現。
07 結語 & UCD設計方法論總結
在這次的設計項目中,我按照 “觀察-分析-歸納-總結-實踐” 的思路來進行設計研究;并結合用戶體驗五要素,對所用到的設計方法做了一個簡單的歸納整理:

值得注意的有兩點:
- 我總結的這個方法論只是一個大概的框架,因為考慮到方法論的普適性會去做一些抽象,在實際使用中需要依據實際業務的情況進行調整。
- 對于這整個設計流程本身的邏輯而言,我認為是一個非線性的過程,沒有一個很強制的邏輯關系;像是我們不需要在前期做完所有的設計研究后再開始進行頁面設計,實際上我在做的時候設計研究和設計實踐是同時進行的,并且我會不斷的在研究與實踐中反復進行快速迭代。
以上,這次的半次元情景交互設計研究就可以暫時告一段落啦
這個項目開始的原因,是因為我有注意到在半次元社區中有很多想要擴列的人;有一部分人來到半次元是因為朋友推薦,甚至一個班級都在用半次元,以及有很多人會在半次元學習交流,分享學習筆記,用戶覺得半次元很有愛,逐漸將瀏覽半次元變成了一種習慣。
所以我就開始了這個項目的設計研究,by the way 正好我自己也對 ACG 社區很感興趣~
我玩的很開心。
總體來說,我自己是感覺這次的項目是要比之前的「云書文檔」好了一些,無論是方法的運用上,還是一些內容邏輯的銜接上。
我也在慢慢嘗試一些新的東西,雖然可能會略顯幼稚,但也確實是我自己去思考然后總結出來的一些結論。
實際上在第五部分交互模式定義那里我會寫的有點亂,最初其實是希望可以挖深一點挖細一點,具體到每一步的交互,但后來發現這樣寫會慢慢失控,可能就是我自己對項目整體的掌控力還不足吧。
除此之外還會有很多不成熟的地方,以及和實際業務不太匹配的地方,還請大家多多指教。
然后是關于未來的一些想法,從業務上來看半次元中也許可以孵化出一個約稿平臺,然后和抖音支付業務進行關聯?以及在為半次元引入 IM 屬性后,或許可以作為未來游戲登錄的一個入口。
最后,這篇文章中所產出的設計方案只是一個初稿吧,還有一些細節的功能邏輯需要打磨,以及很多很多業務邏輯需要梳理,未來有機會有時間的話我是想再寫一份 PRD 去詳細整理下。
本文由 @默月 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚