編輯導讀:給你一張圖,你首先會看到什么?有資料顯示,人會優先注意的內容:動效、鮮艷的顏色、大小、人臉、顯著信息、食物等。而作為產品設計者,我們可以運用視覺流,把注意力吸引到重要的事件上。本文作者對此展開分析,與你分享。

在某個時間點上,這才是我們眼睛真正看到的世界 ↓

“這什么鬼?”
——面對上面的說法和圖片,我猜你可能有這樣類似的想法。
但對視覺系統的研究已經證明:我們的視覺系統呈現的整個畫面里,只有中間很小一個部分是清晰的,而其他部分非常模糊。
這和視網膜里的“中央凹”有關,而中央凹帶來的是中央視野,我在前面的文章里提到過,中央視野是投射在我們視網膜中央凹區域的畫面,而投射在中央凹之外的畫面清晰度會迅速降低,基本上等于我們隔著沾滿霧氣的浴室玻璃看出去一樣。
就像上面的那張圖一樣。
所以,我們能夠無障礙的看這個世界,是視覺系統在時間上的連續性構成的:中央凹之外的周邊視覺信息會不斷的引導眼球運動,從而使中央視野快速的瀏覽以補全整個視野。
拋開界面,其實我們不需要去設計“視覺流”,因為眼球運動是下意識的,不需要我們意識的投入,也不需要我們進行控制。比如閱讀的時候大多數人習慣從左到右從上到下。
但界面的本質是一個人機觸點(《人機交流的觸點AUI》),它傳遞信息,也有所期望,所以這里的“視覺流”,是指界面設計對于用戶視覺的引導。
如果回歸到中央視野的概念,就是界面通過設計來引導用戶下意識的眼動行為,以達到更好的信息傳達目的。
有很多書或文章里談到過,人會優先注意的內容:動效、鮮艷的顏色、大小、人臉、顯著信息、食物、性等。
其實我們可以從兩方面理解:
1)人們更關注對比度
相比起其他部分,哪個部分最特別,我們會下意識的注意它。比如在一行文字中較大的那個字:

和文字本身的大和小沒有關系,我們更關注的是對比度,顏色、形狀、甚至動效也是一樣的,如果不考慮認知影響,視野里所有具有顯著性特征的不同都會被自動注意到,這是自動發生的。
我們的注意力會下意識留意與眾不同的內容,越與眾不同,越受到關注。對比度,是我們下意識會注意到的內容所擁有的表現形式,究其來源,則是下面的第二點。
2)由進化帶來的天性
我們吃什么?我們和誰交往?我們要躲避什么?
現代文明至今也不過幾千年而已,進化還未能使人類大腦發生很多變化,我們的祖先依靠這種下意識的注意力獲得了食物,繁衍了后代,躲避了危險。
這些特性被留存下來,讓我們會不自覺地注意食物(或者食物圖片),因為它提供我們身體的基本能量;不自覺的注意動的東西,因為它可能代表危險襲來;不自覺的注意人臉(或者人臉圖片),因為它代表可以找尋同類繁衍或協作,在幼小的時候可以盡快得到依附(出生不到半小時的嬰兒就會明顯喜歡看有面部特征的內容),甚至也有可能代表競爭性危險……
下意識注意的內容一般都會具有這兩個特性,比如鮮艷的顏色,它既可以是因為與周圍的對比強烈,又可能是因為它在我們祖先生活的環境里代表有毒性。
那,他們之間有強弱之別嗎?
為了活下來,大腦進化的天性會更吸引我們下意識注意某些更緊急的要素,所以在有動效的東西和有鮮艷顏色的東西同時存在時,我們會更偏向于動效。
基于一些心理學研究,不考慮個體認知差別,同等程度下,之前所提到內容引發注意力的優先級大致是:動態信息>人臉>顏色>大小>食物>形狀。
我們依靠這些來引導用戶不自覺的眼部運動,形成視覺流,區分信息的層級,讓用戶更快的注意到重要的信息,從而達到信息傳達的高效率。
在實際項目的設計中,設計師常常綜合使用以上吸引注意力的內容,比如既有大小對比,又有顏色對比,每一次設計界面都是對設計師處理這些元素能力的體現,在界面里展示合適的視覺流,體現了設計師本身的藝術功底和對產品的理解能力兩重屬性。
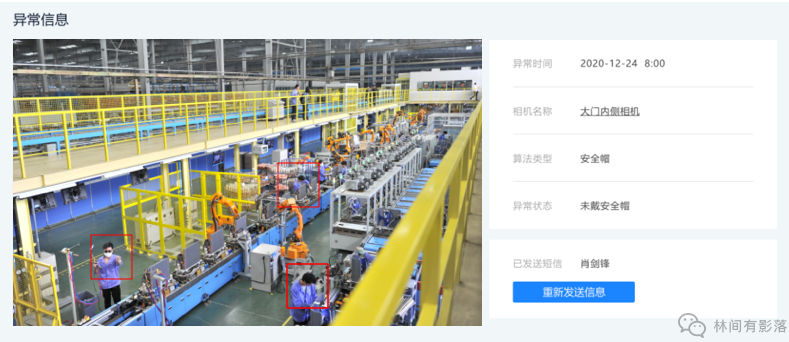
舉一個例子,這是一張ToB項目里的網頁界面圖,我截取了它的內容區域,可以看到,整張圖的視覺處理非常簡單,結構也算比較清晰,那么,在這張圖里,哪一塊是第一個吸引你注意力的地方呢?第二吸引的又是什么呢?

圖片因為大小和顏色的雙重對比,顯然是首先吸引注意力的地方,第二吸引注意力的一般來說,是同樣具備顏色和大小對比的右側重新發送按鈕。
那這整張界面是要傳遞什么信息呢?
這是一張告警信息的詳情界面,是工廠的攝像頭經過邊緣識別處理上報的告警信息,后臺的人員需要去進行人工確認并保證這條告警信息已經傳遞給現場的負責人員,說到這里,我們大概就能夠知道,這樣一個界面,需要第一個傳遞的信息是這張圖片,后臺人員才能針對這條信息確認機器的判斷是否確實有效(右側的判定結果在這個項目前一級的列表界面里已經可以讀取)。第二個要傳遞的,則應該是如果這條信息有效,它是否已經確實傳送給現場的負責人員。
所以,第二個引起注意的元素應該不是那個藍色的按鈕,而應該是按鈕上方那條信息。
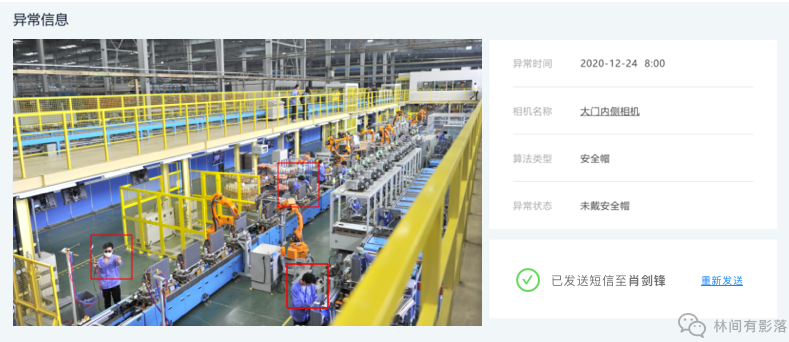
那么,如果這張界面要進行優化,我們可以在第二個需要引起注意的元素上添加圖形和顏色,來吸引用戶的注意。

在AR的設計里也是一樣,與真實環境一起作為信息傳遞的AUI,對于整個界面信息的視覺流設計更加重要。
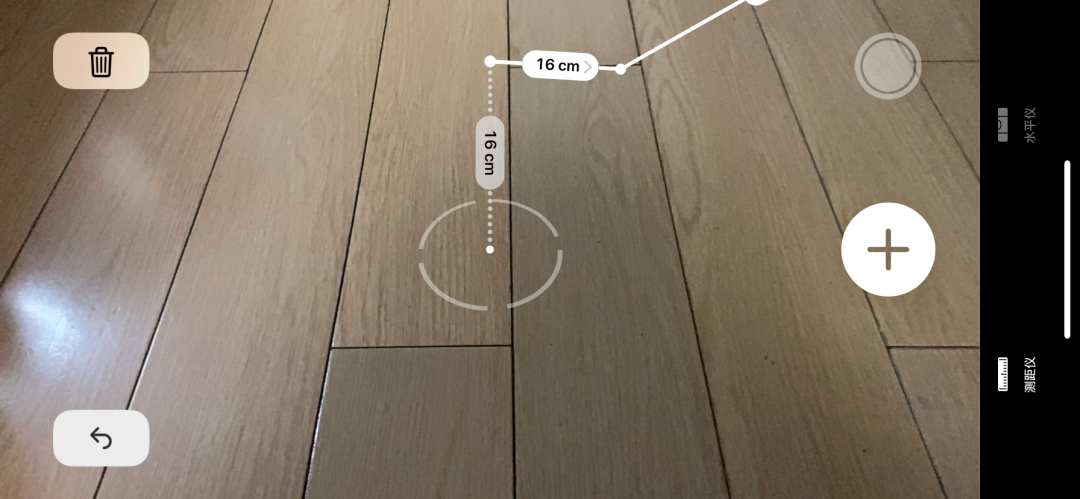
下面這張圖是一個測距應用的截圖:

這里面,第一眼獲得你注意力的是什么呢?
如果排除位置的影響和用戶主動針對目標的關注,這張AR應用界面主要是通過單一的大小對比來做的,靜態界面下的引導性視覺流比較弱,基本還是靠用戶自主去尋找,使用的過程中,中心圓圈的部分疊加了呼吸動效來吸引注意力。
在AUI設計中,有一個難點是多變的環境,所以上圖里使用白色是比較保險的一種策略,但如果這張界面要進行優化,我們也可以考慮在白色的基礎上再給最重要的信息疊加其他鮮艷的顏色。
想要靠視覺流引導注意力,就需要將界面里的元素表現的與眾不同,當然,這說起來容易。
要做到合適的視覺流,設計師不僅需要平衡界面內多個信息內容間的關系,還需要平衡與體驗一致性的沖突,如果誤用,可能就會不那么合適,如果用不好,甚至顯得有些粗魯了。就像Alan Cooper在《About face》里提到的,在網頁設計早期那些閃爍的五顏六色的標簽一樣。

智能化與AR設計 系列篇
AUI,Augmented User Interface或Augmented User Interaction,是指有視覺或者確實深度信息的虛實結合的用戶所見界面。
作者:林影落,10年+體驗設計師,專注AR及創新領域設計;微信公眾號:林間有影落
本文由 @林影落 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚