編輯導讀:預判設計(Anticipatory Design)是一種能夠引導用戶、縮短用戶行為路徑的有效設計手段。預判設計,可以根據用戶的行為/用戶所在的場景,讓功能主動找到用戶,并讓用戶與之產生自然的交互。本文圍繞預判設計進行了七個維度的深入分析,希望對你有幫助。

一、關于預判設計
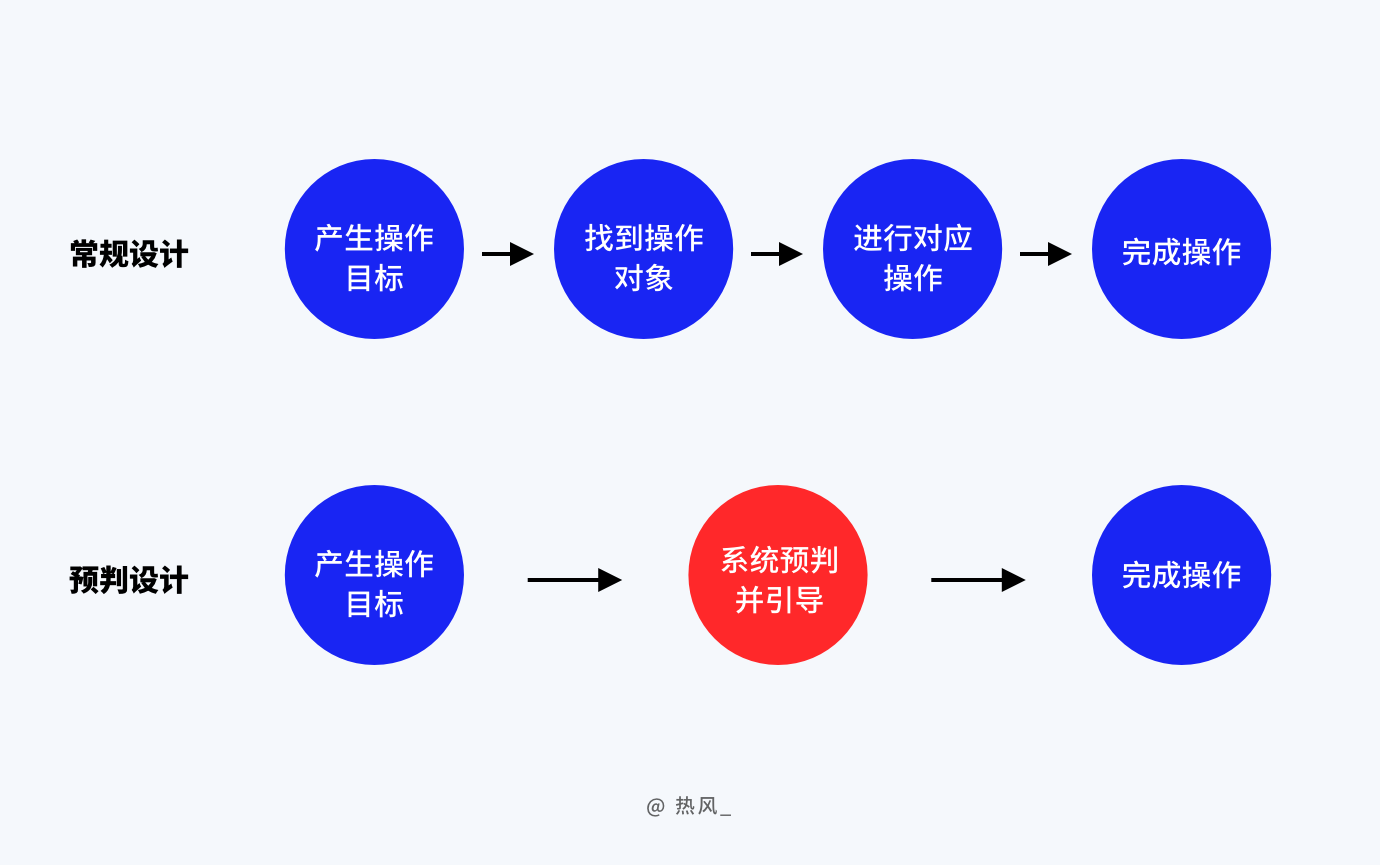
本文要講的內容是“預判設計”,在此之前,我想先聊聊我們日常中常見的的用戶操作路徑,用戶在使用產品時,往往是:產生操作目標——找到操作對象——進行對應操作——完成操作。
這種操作模式符合我們對于絕大多數產品使用的認知,交互設計師在設計用戶行為路徑時,往往是以功能為出發點,通過功能優先級,將功能分布排列,用戶在界面中找到功能并進行操作。 這本質上還是依賴于用戶的主動觸發,一般來講,如果用戶不主動觸發,就不會產生后續行為。
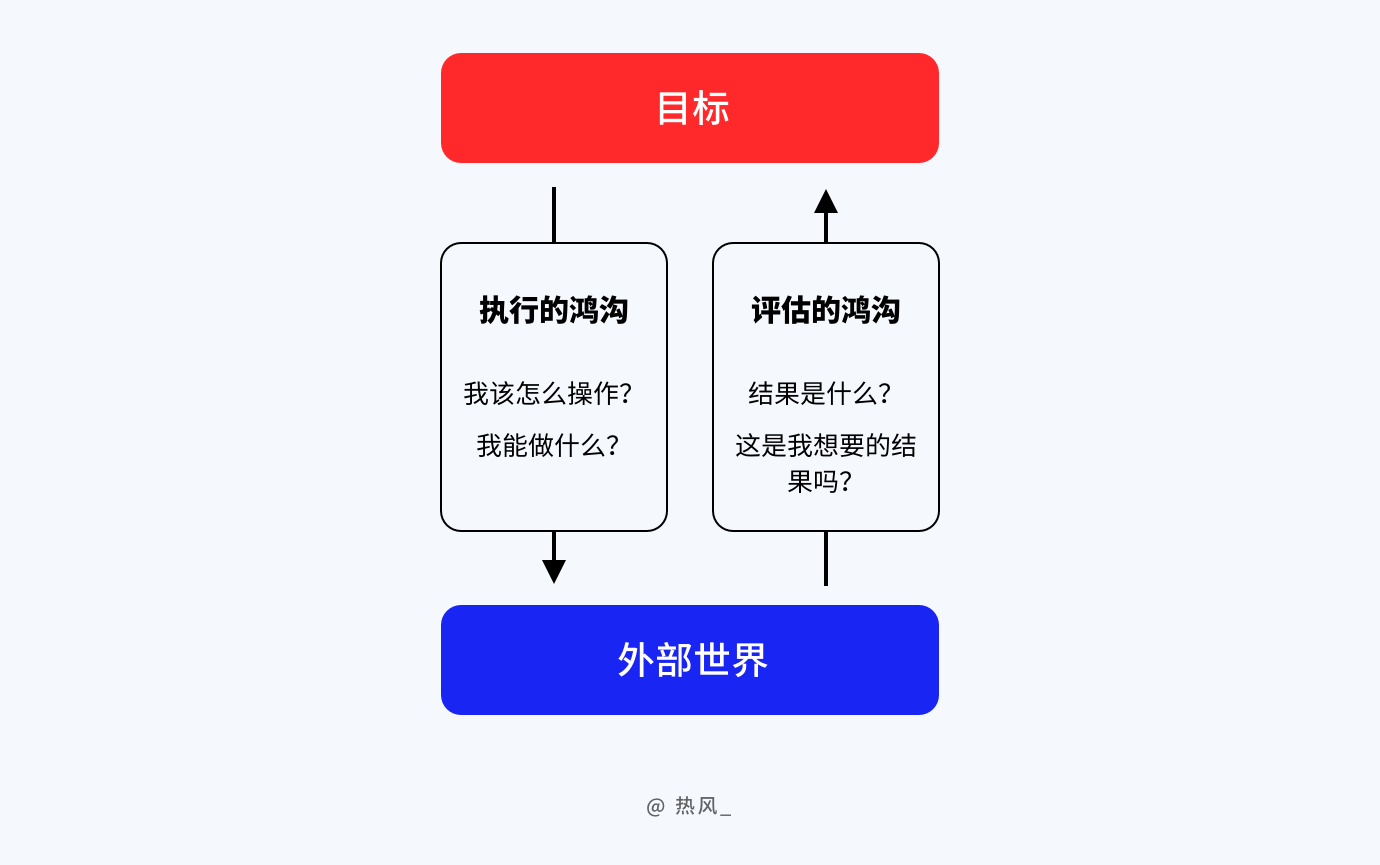
設計心理學中提到,當用戶操作一個設備,他們會面對兩個心理鴻溝:一個是執行的鴻溝,在這里,用戶試圖弄清楚如何操作;另一個是評估的鴻溝,在那里,他們試圖弄清楚設備處于什么狀態,他們采取的行動是否實現了目的。

預判設計側重于解決第一個鴻溝:執行的鴻溝。在產品功能紛繁復雜的當下,界面中的功能元素、信息元素愈發復雜,有的時候,用戶想要在一個界面中找到某個功能、操作某個功能并不輕松。預判設計,可以根據用戶的行為/用戶所在的場景,讓功能主動找到用戶,并讓用戶與之產生自然的交互。

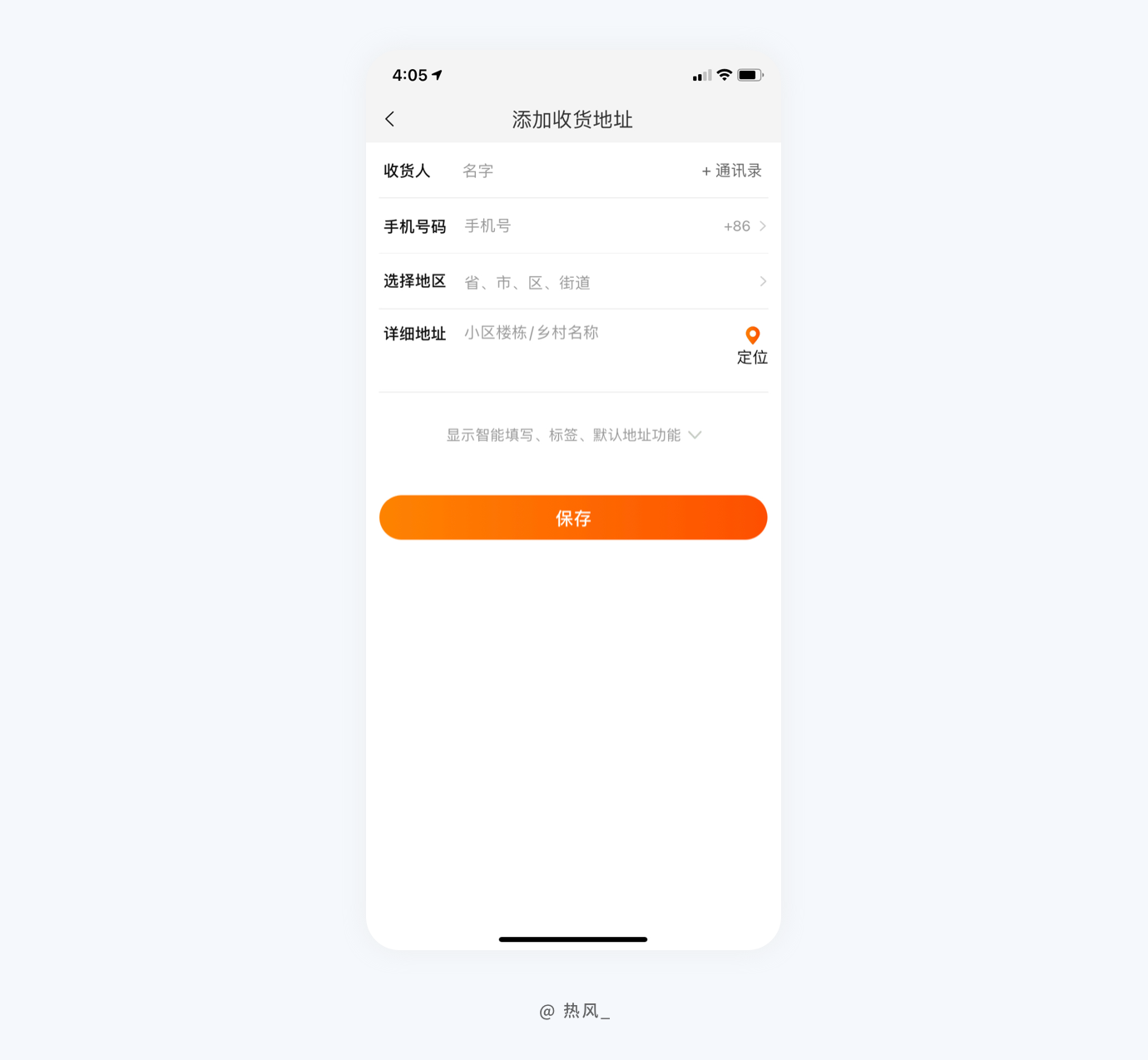
舉個新建收貨地址的例子,我們會經常遇到填寫表單的場景,填寫信息的過程往往是繁瑣的、費時的,這種過程并不讓人愉悅。

按照常規的操作模式,就是:填寫收貨人、手機號碼、所在地區、詳細地址等,設計師會在設計表單的過程中,優化輸入的方式,但是這些都只是基于先出現用戶操作、再產生交互反饋的設計。

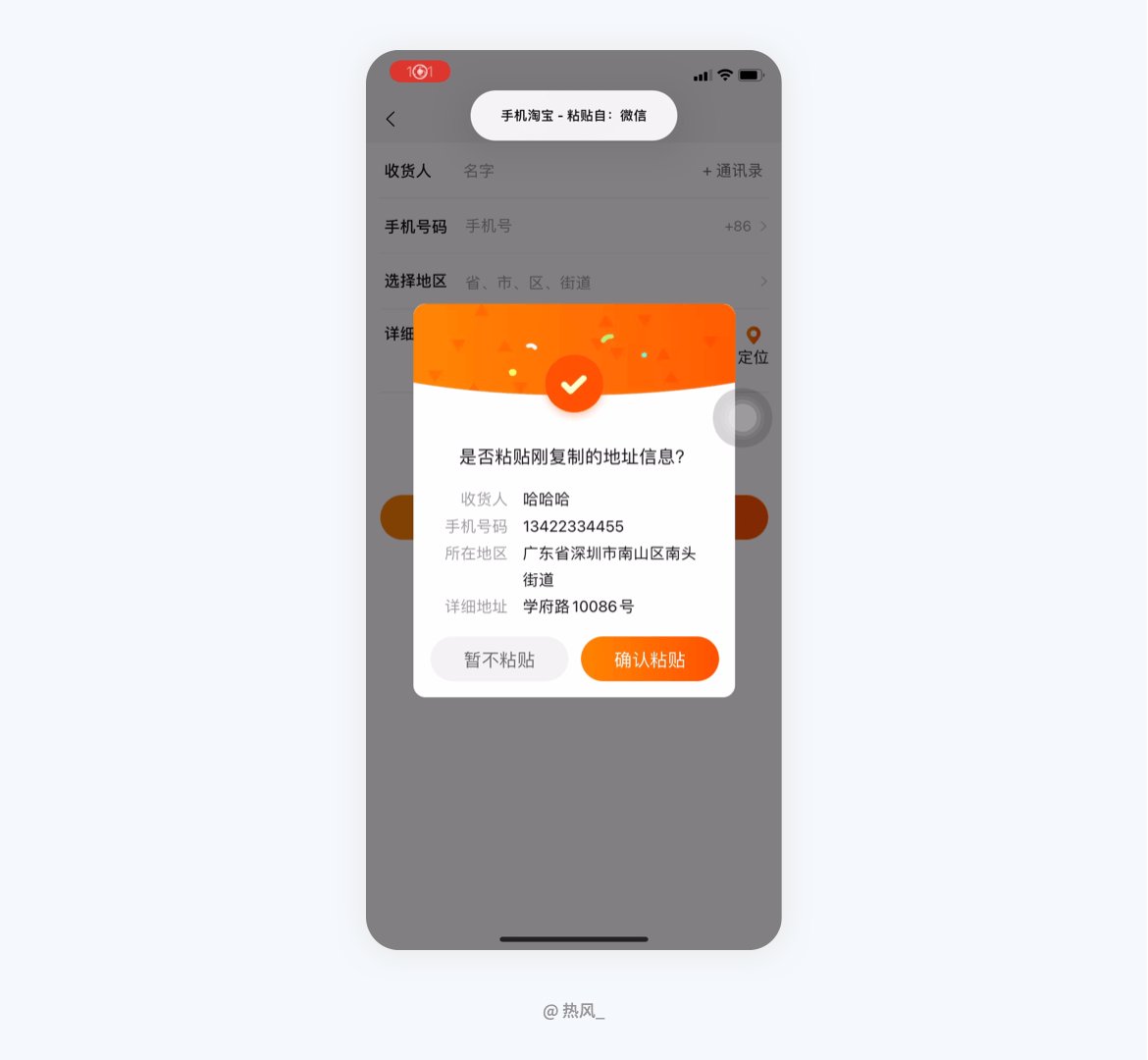
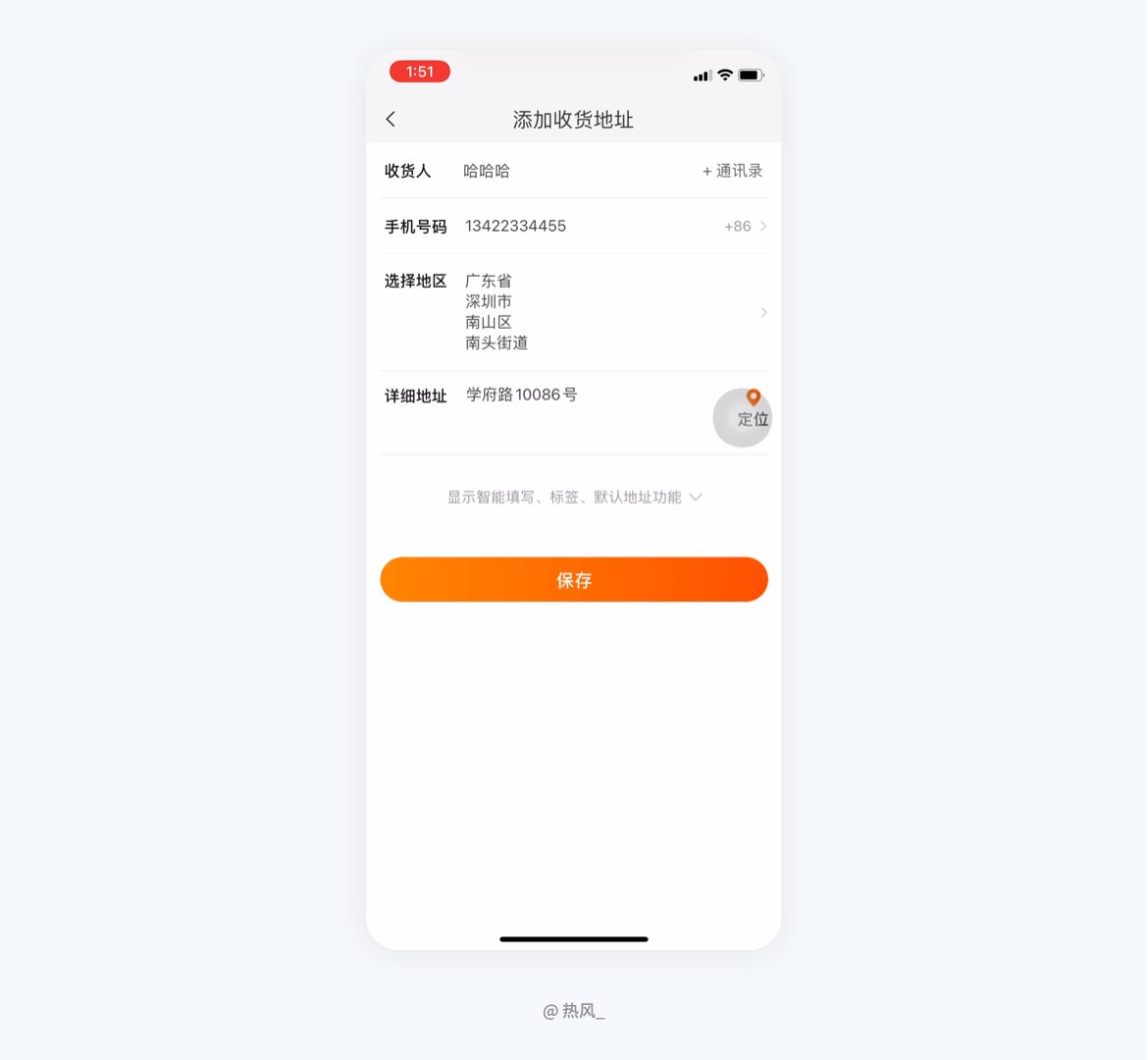
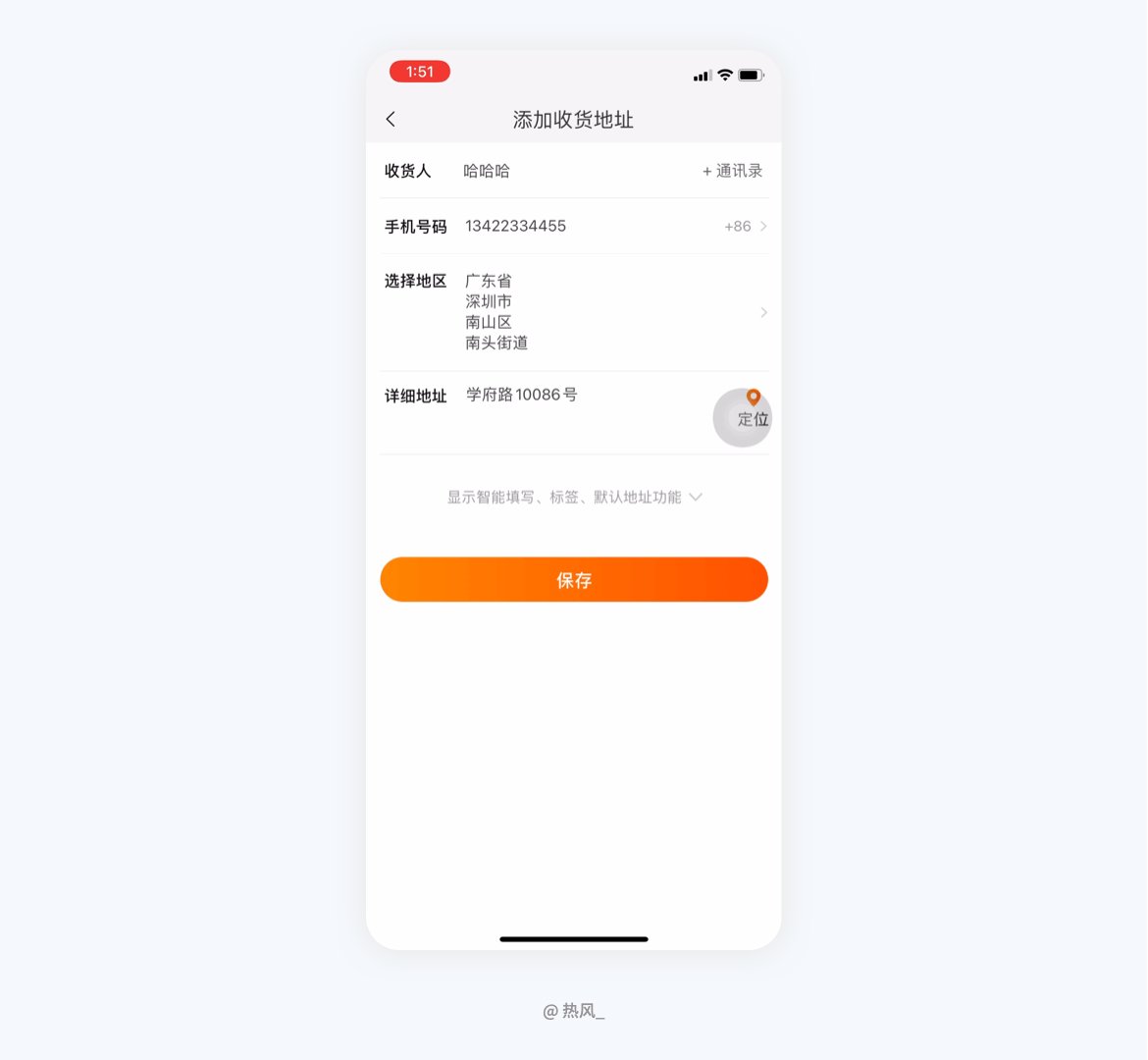
而預判設計則是在此基礎上,考慮用戶在新建收貨地址時場景的多樣性、用戶的行為。比如你是否出現過幫朋友買東西的情況?朋友通過微信發來收貨地址,如果通過來回切換淘寶/微信復制/粘貼輸入收貨信息,這種體驗想必令人絕望。
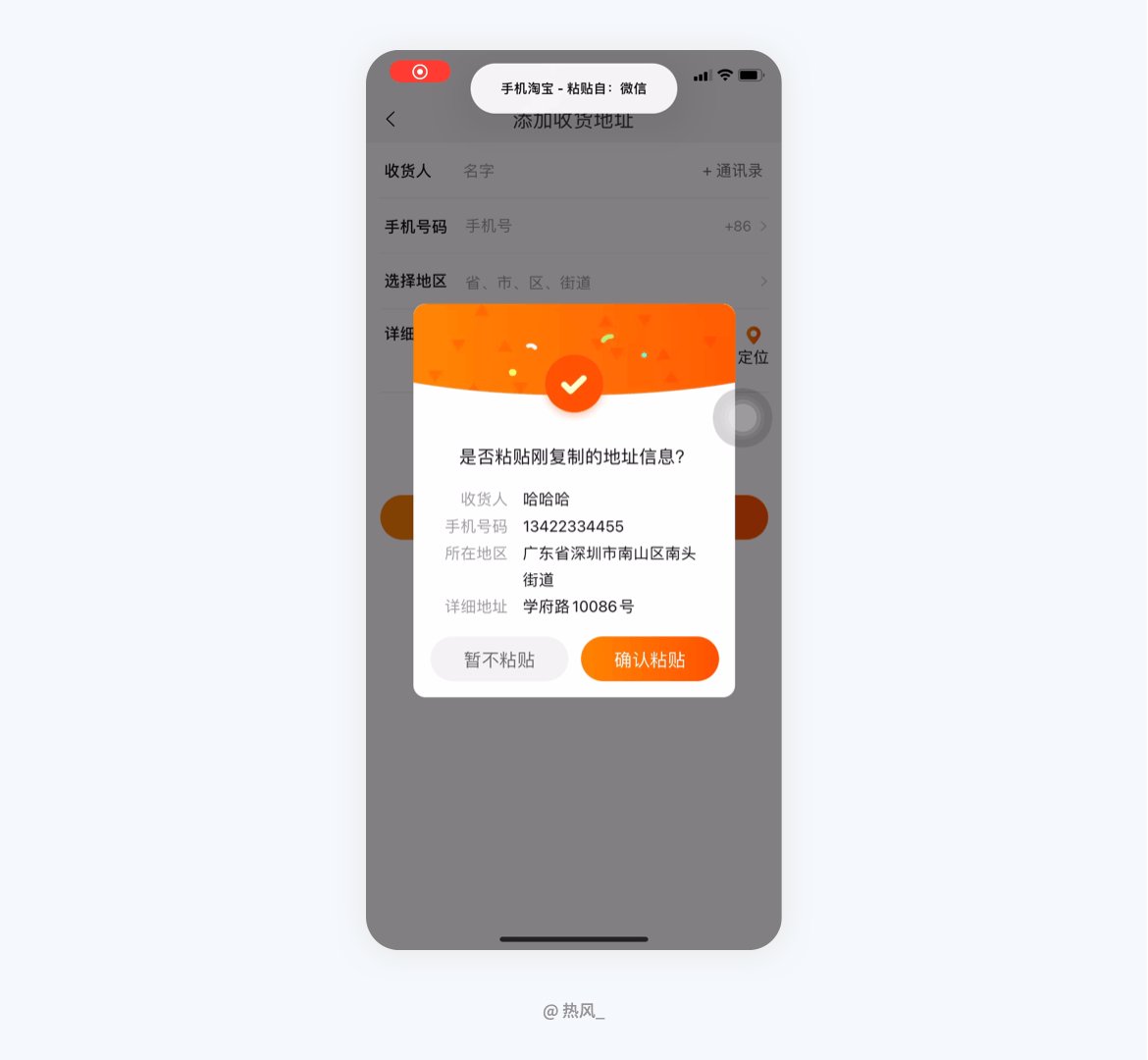
而如果你復制了收貨地址,打開新建收貨地址界面時,App 出現提示彈窗“是否粘貼剛復制的地址信息?”,點擊“確認粘貼”即可粘貼收貨地址到對應列表項,這種預判設計對于用戶來說是自然且讓人愉悅的。這種設計現在已經被廣泛運用了,比如京東、淘寶、順豐等。
二、區分預判設計
預判設計首先是基于用戶本身的,即系統預測用戶即將做的事情,并且幫助用戶縮短操作路徑,整個過程雖然是系統主動發起,整體上卻是符合用戶整體預期的。而如果單純只由系統主動觸發,卻與用戶當前行為沒有任何聯系,就不算預判設計。

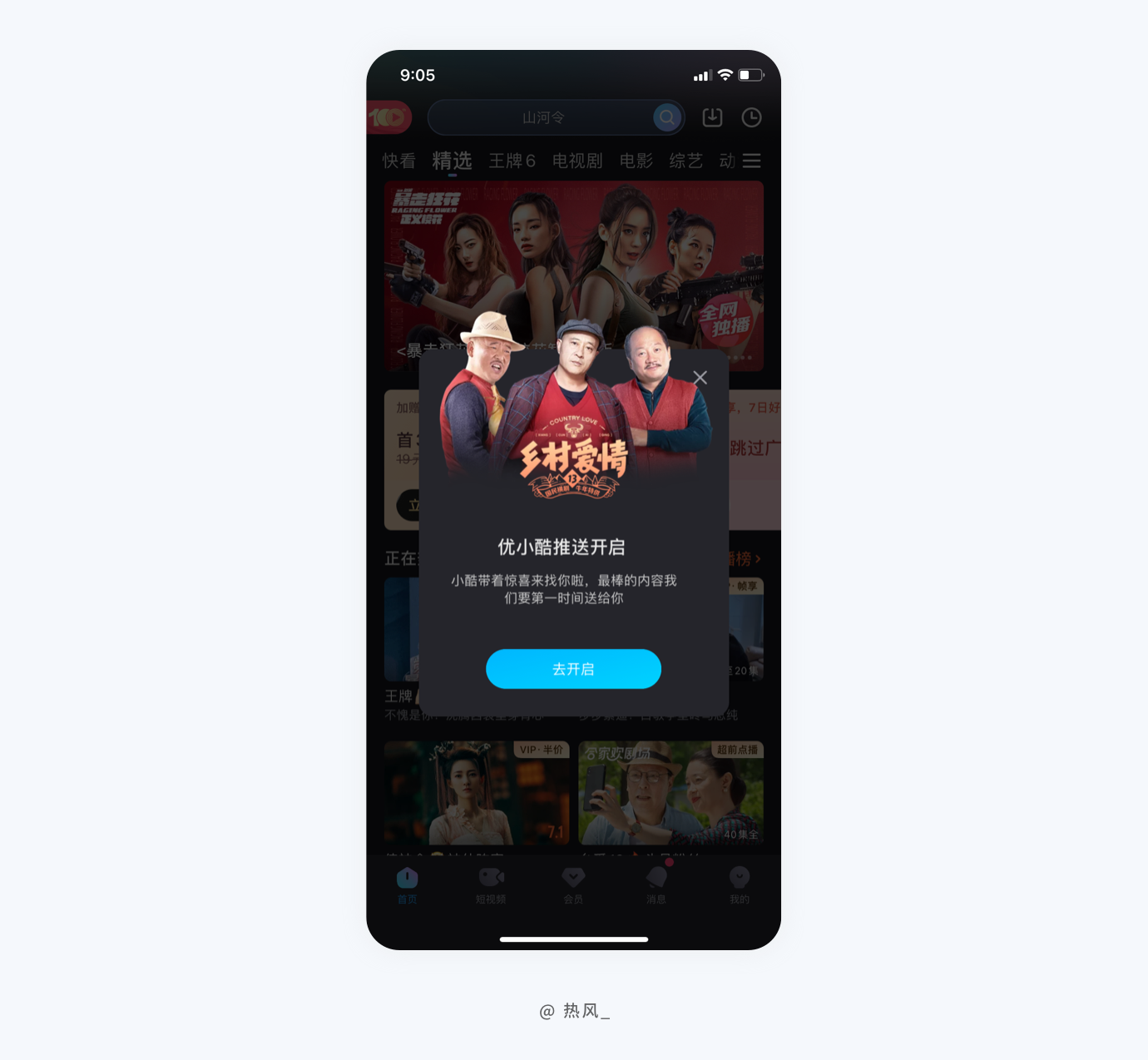
比如說運營彈窗,這種彈窗會在用戶剛進入 App 時就彈出,只符合系統主動觸發這一特性,但是用戶對彈窗的出現是沒有預期,這就容易形成干擾,也不符合預判設計的特征。

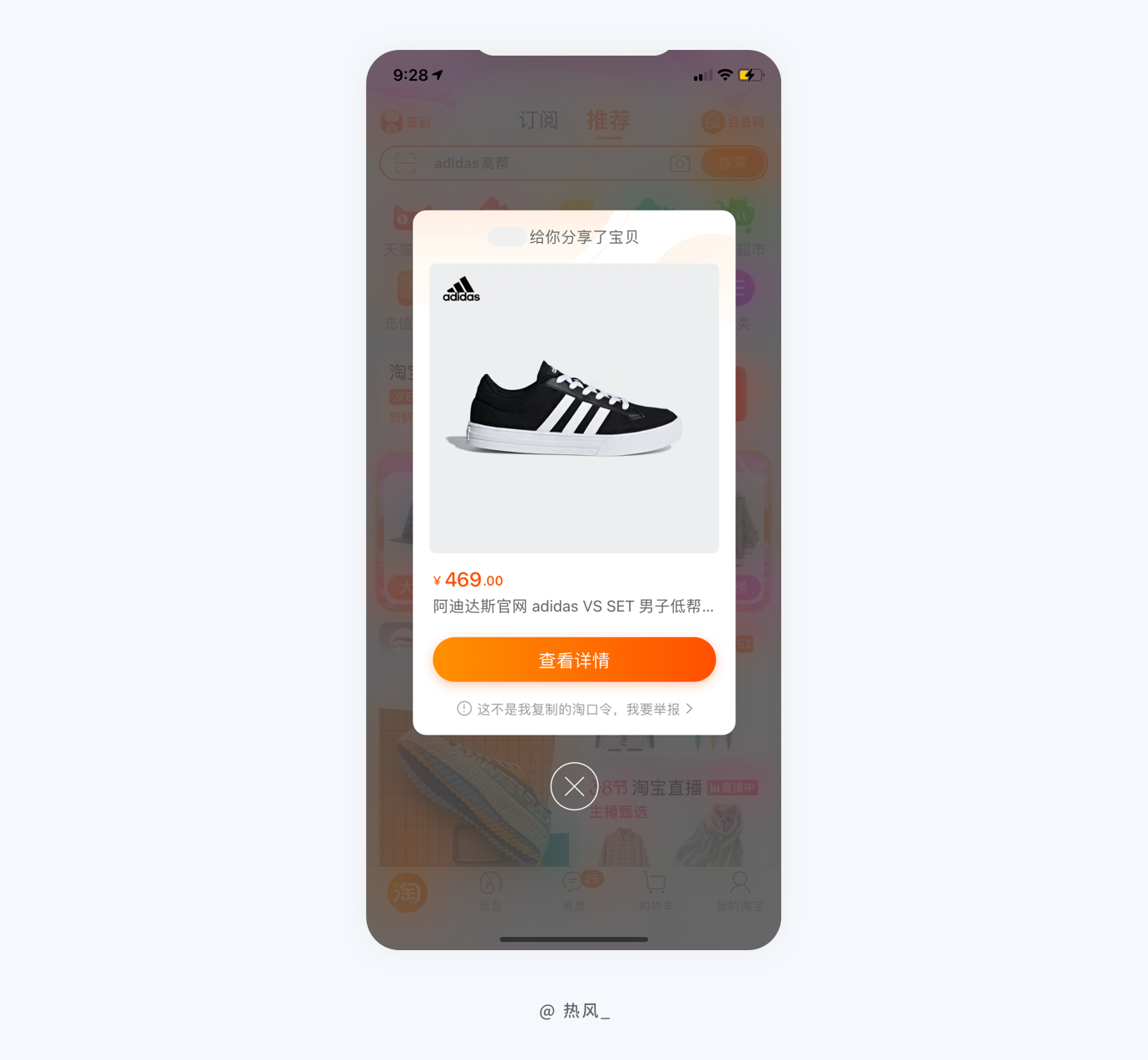
同樣是打開 App 即出現的彈窗,淘寶的好友分享彈窗則不同,這是一條常見的預判設計鏈路。手機淘寶無法通過微信直接調起,當微信好友看到一個商品,并復制淘口令通過微信發送給你,你復制了淘口令打開淘寶,App 自動彈出分享彈窗,這條行為路徑存在關聯性的,可以被預測成“打開淘寶并查看朋友分享的商品”。
三、預判設計的行為與場景
用戶的交互行為是多樣,常見的有復制/剪切、截圖、手勢(如搖一搖)等,從理論上講,用戶的各種行為都存在提供預判設計指引的可能性。
預判設計與用戶行為、功能場景是緊密關聯的,或者說,系統基于用戶操作的行為或用戶所處的場景才能形成合理的預判,否則很容易引起用戶反感。 同一個行為,在不同場景,也會存在不同的預判設計方向。
1. 淘寶截圖在搜索場景的預判

淘寶有強大的圖片搜索功能,我們在使用淘寶時會有以圖搜物的習慣,而淘寶不是簡單地只提供圖片搜索的入口。當用戶截圖或保存圖片至手機之后,在短時間內觸發搜索功能,搜索框內的圖片搜索按鈕就會自動提示“你可能搜索的照片”,點擊就可以直接搜索。
淘寶會判斷用戶是希望搜索最近的一張圖片,因為“保存圖片/截圖——搜索”的行為存在潛在的強關聯性。基于預判設計,用戶不需要點擊圖片搜索按鈕——選擇圖片,將操作路徑縮短。假如用戶手速快或者點擊圖片搜索按鈕本身,進入圖片搜索功能頁,該提示依然會出現。
這種預判形式是非阻斷性的,只作為一種輔助建議,而并非強制提示,即使用戶不想點擊預測的圖片,也不會影響操作流程。
2. 淘寶截圖在其他場景的預判

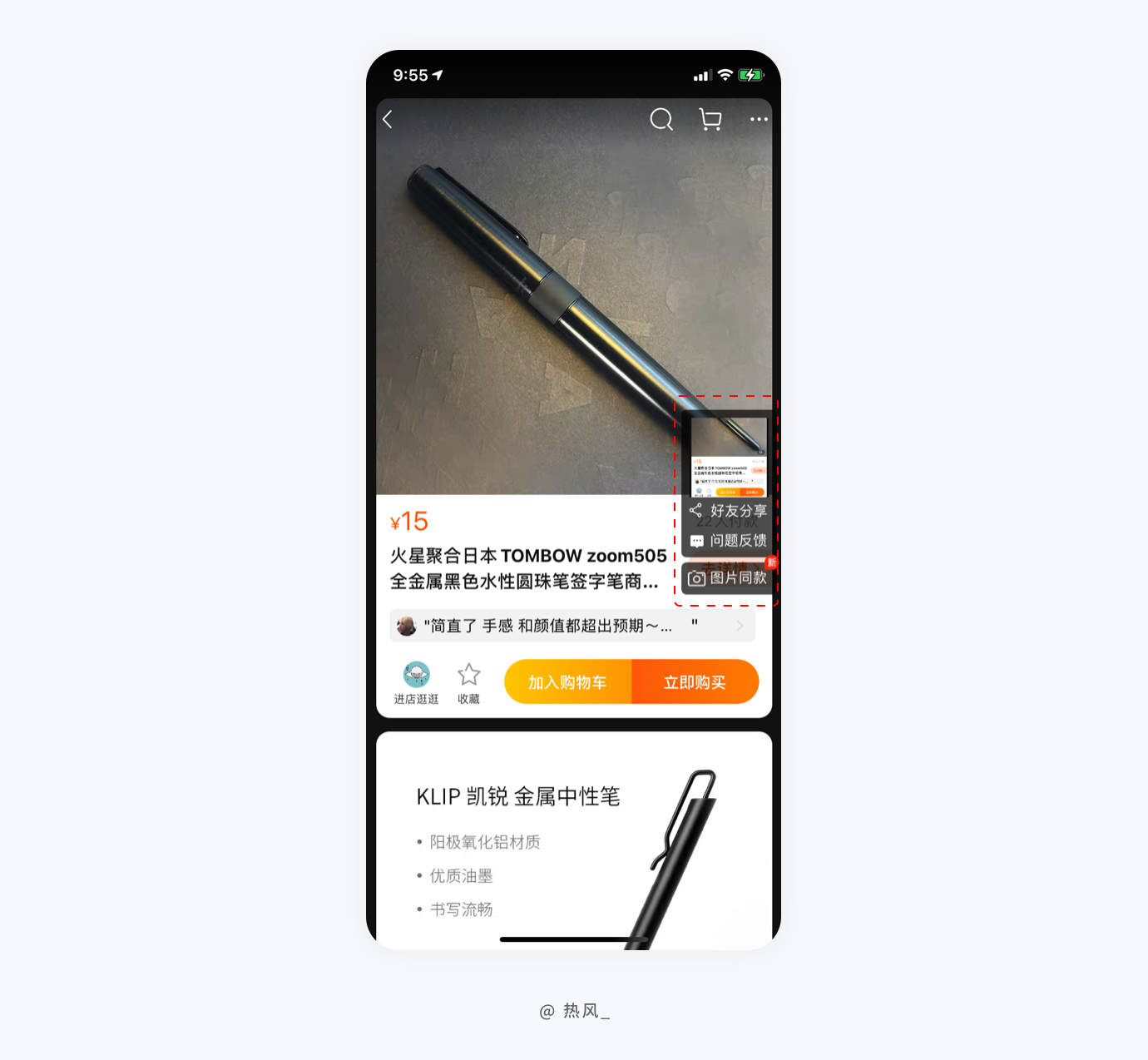
同樣是截圖操作,在淘寶的其他場景有不同的預判交互。比如在淘寶的商品列表頁截圖,截圖的提示就不再僅是提示搜索圖片同款,也存在“好友分享”、“問題反饋”等操作。
原因是用戶在該場景存在比較復雜的潛在交互行為,而搜索場景中則更聚焦于圖片搜索行為。由此可見,行為是和場景緊密關聯在一起的,即使是同一交互行為,在不同的場景中有著不同的預判方向。交互設計師在設計時,需關注行為與場景的關聯性。
在一些特定場景中,預判設計并非必須通過用戶行為進行預判。

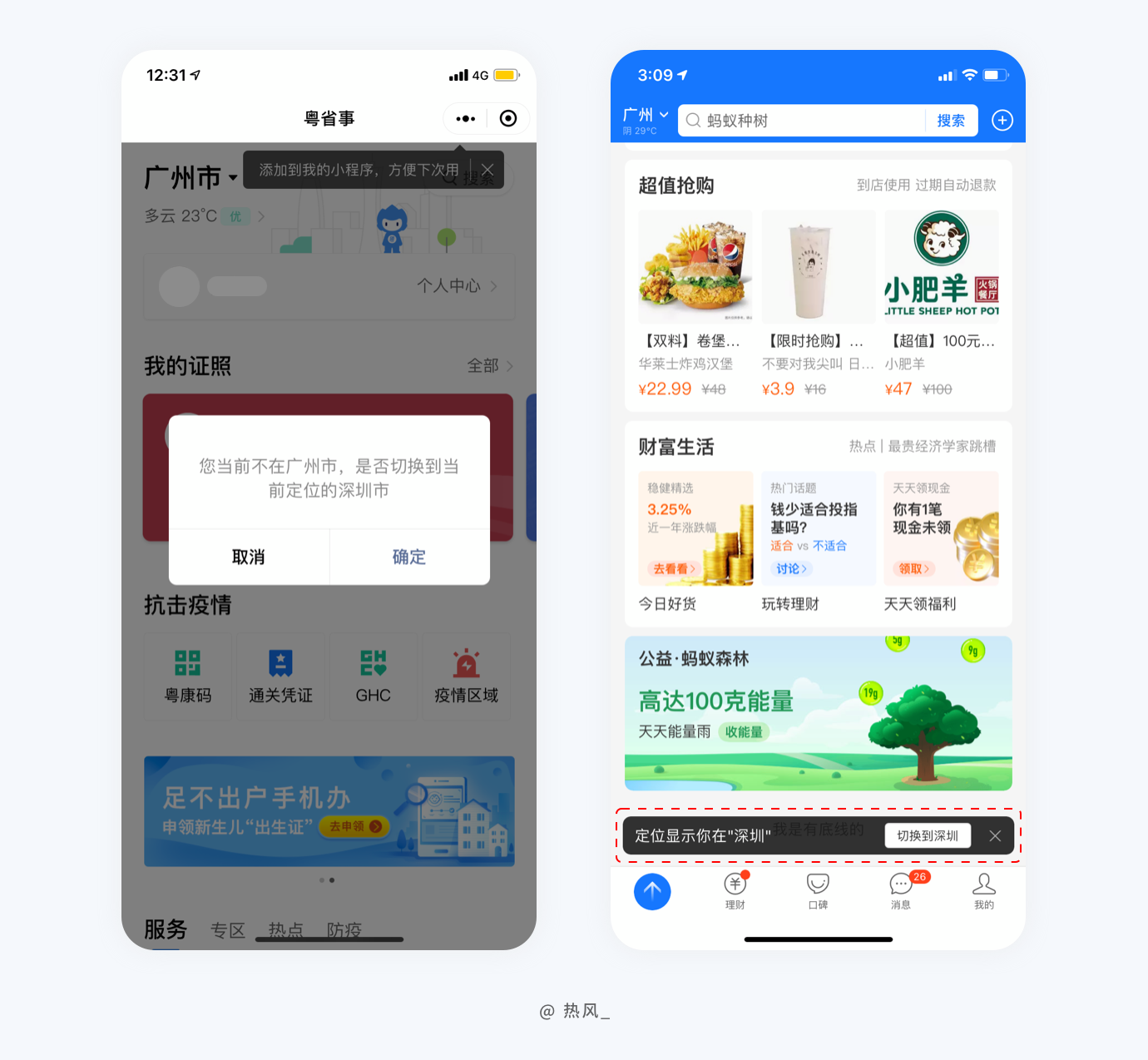
以粵省事為例,粵省事小程序的許多功能是與地理位置強相關的,地理位置不同會影響展示信息的可用性、準確性。當定位到用戶所在城市發生變化,即使用戶未進行任何交互行為,粵省事也會假定用戶需要基于正確的地理位置才能正確執行相應的操作。
一般來說,用戶即使跨省/市,位置信息發生變化,認知上也是不會意識到要在小程序中切換所在城市的,而如果不切換,就會影響小程序的體驗(粵省事社保公積金等信息都是與城市強綁定)。所以粵省事通過獲取所在地理位置信息,主動提示用戶是否切換到當前城市。
支付寶的信息推薦的數據也是基于地理信息,檢測到用戶所在城市發生變化,也進行了主動提示,但是提示層級較弱,采用底部提示條的形式,不阻斷用戶的主要行為路徑。
四、預判設計的作用
預判設計對于體驗與商業都存在正向作用,比如幫助用戶縮短操作路徑、聚焦價值信息、提升商業轉化等,下面會通過常見的設計進行解釋。
五、縮短操作路徑
預判設計是一種主動式交互,最明顯的作用就是縮短用戶交互路徑,降低操作繁瑣程度,最終目的是降低用戶操作成本,提升交互體驗。
1. Chrome 瀏覽器搜索時主動提示

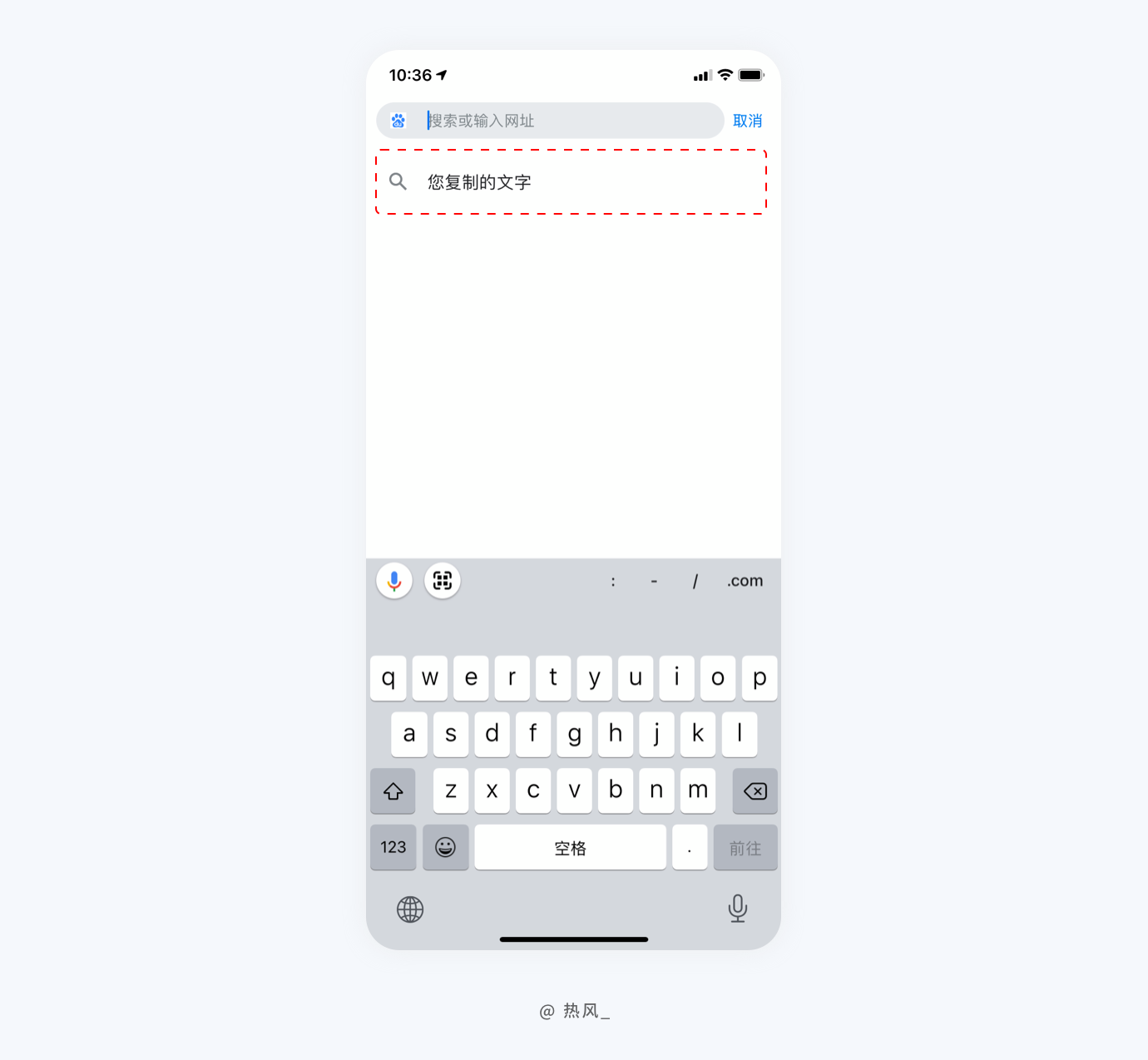
搜索作為瀏覽器的核心功能,在搜索這種場景上,當然也需要仔細挖掘細膩的交互細節。用戶在 Chrome 瀏覽器搜索時,瀏覽器會檢測用戶剛剛是否復制過文字,如果有,則以輕量的搜索聯想形式提示“您復制的文字”,用戶點擊即可直接搜索。
用戶復制了文本——點擊搜索框,這兩個行為之間是存在關聯性的,Chrome 預判用戶將要搜索粘貼板的文字信息,這種主動提示比起用戶手動點擊兩次搜索框后再粘貼文本更加便捷,降低了操作成本。
2. 網易云截圖分享

用戶通過網易云截圖后,App 會主動提示用戶將截圖分享給好友,提供可以分享的渠道和方式,用戶可以一鍵分享,不需要截圖之后再手動切換到其他應用分享的繁瑣流程。
截圖后提示用戶分享的設計形式,已經在各大互聯網產品上很常見了,這也屬于預判設計。網易云音樂重視社交,許多用戶截圖后有分享的習慣,比如分享歌詞。截圖+分享的模式無論對于縮短用戶路徑,或者產品分享曝光而言,都有明顯好處,并且這種形式具備強通用性,很多產品都可以采用,所以在很多產品上都可以看到這種設計。
3. iPhone 鬧鐘關閉提示

當用戶用 iPhone 設了起床鬧鐘,如果系統檢測到鬧鐘響之前的一段時間內,用戶在操作手機,就會彈出彈窗,提示“您好像已經醒了,要關閉鬧鐘嗎?”,詢問用戶是否關掉還未響的鬧鐘。
作為上班族,估計許多朋友都會設好幾個鬧鐘,避免一個鬧鐘叫不醒,遲到罰錢工資白領。但是如果起床之后,發現后面的鬧鐘忘記關掉,在洗漱的時候鬧鐘突然響起也是挺鬧心的。iPhone 會通過檢測用戶使用手機的行為(一般起床之前玩玩手機是許多人的習慣),預判用戶已經醒了,并彈出相應提示,這樣可以避免用戶忘記關鬧鐘的情況,同時也幫助用戶縮短關閉鬧鐘的路徑。
4. iPhone 驗證碼粘貼設計

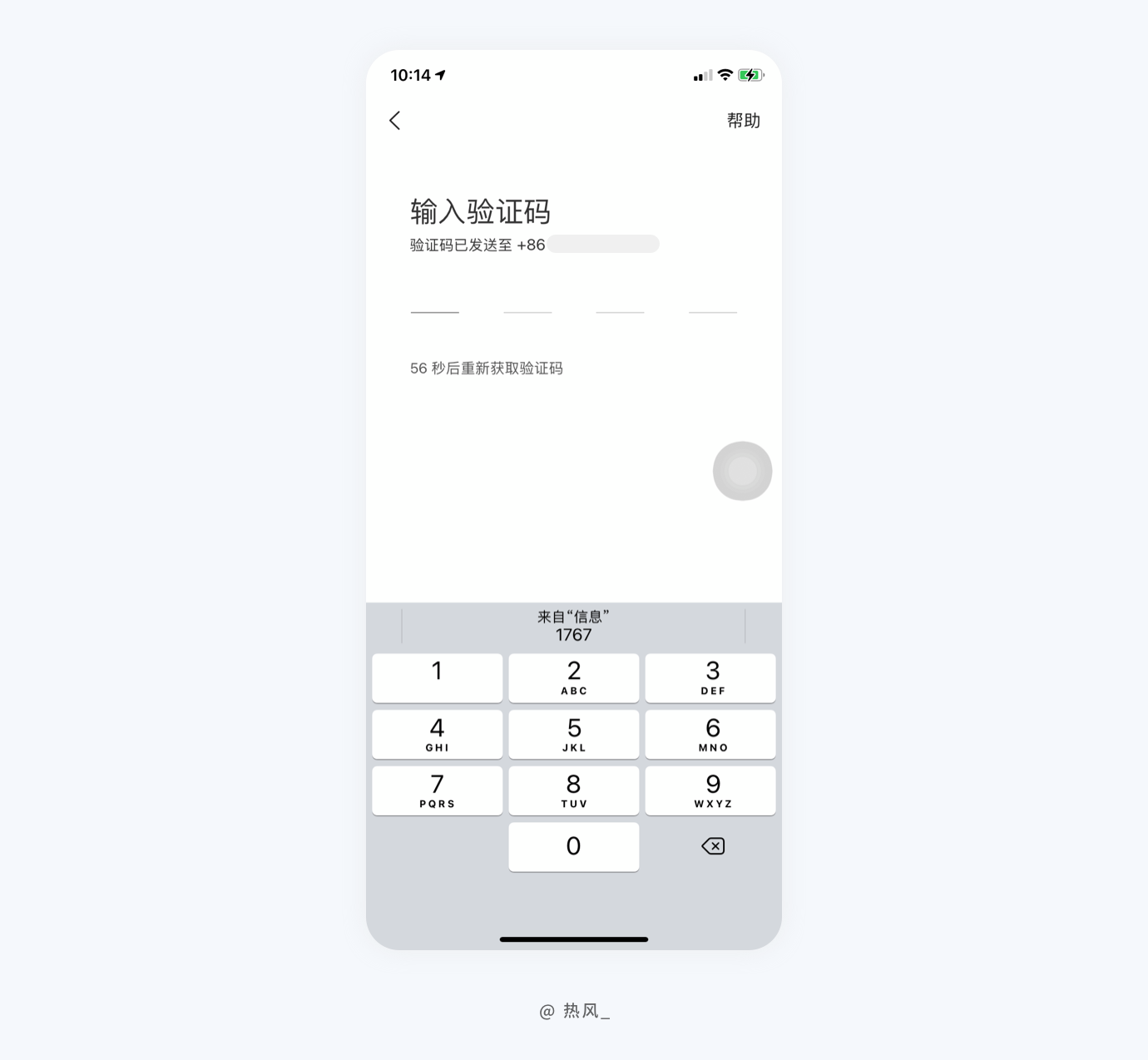
iOS 12 上線了短信驗證碼粘貼功能,這是一個網友千呼萬喚始出來的功能,即當你的 iPhone 收到一條短信驗證碼,iOS 自帶的輸入法上方,會出現“來自短信”和驗證碼的提示,可以直接點擊粘貼。
在 iOS 12 之前,iPhone 收到驗證碼后,是只能手動輸入的,而安卓很早就能直接復制驗證碼,這雖然是一個輸入的小細節,對于許多用戶來說卻很難受。用戶接收驗證碼——輸入驗證碼應當是十分明確的流程,這是一條顯而易見的預判路徑,所以使用起來也特別順手。
5. 微信輸入手勢撤銷

在使用微信打字時,如果輸入到一半,想要清空所有文本,不需要一字一字刪除,可以通過搖一搖進行撤銷。
這是一種隱藏交互,用戶一般在輸入文字時,手機都是保持相對平穩的狀態,所以絕大部分狀態下不會觸發這種操作。而在發生搖一搖手勢時,App 預判用戶的輸入行為已經被打斷,此時會以彈窗形式提示用戶是否撤銷鍵入的內容。
6. 微信發送圖片提示

用戶在手機截圖/保存圖片之后,使用微信調起輸入框,再點擊右側【+】按鈕,會提示是否發送當前圖片。
微信的這種操作與上方淘寶的搜索圖片引導相似,如果截圖之后日常點擊輸入框,此時并不會有圖片發送提示,因為輸入文本信息/發送語音是很平常的操作。當用戶點擊【+】按鈕,發送圖片的潛在行為才被激發,存在明顯的可預判性。
7. 印象筆記

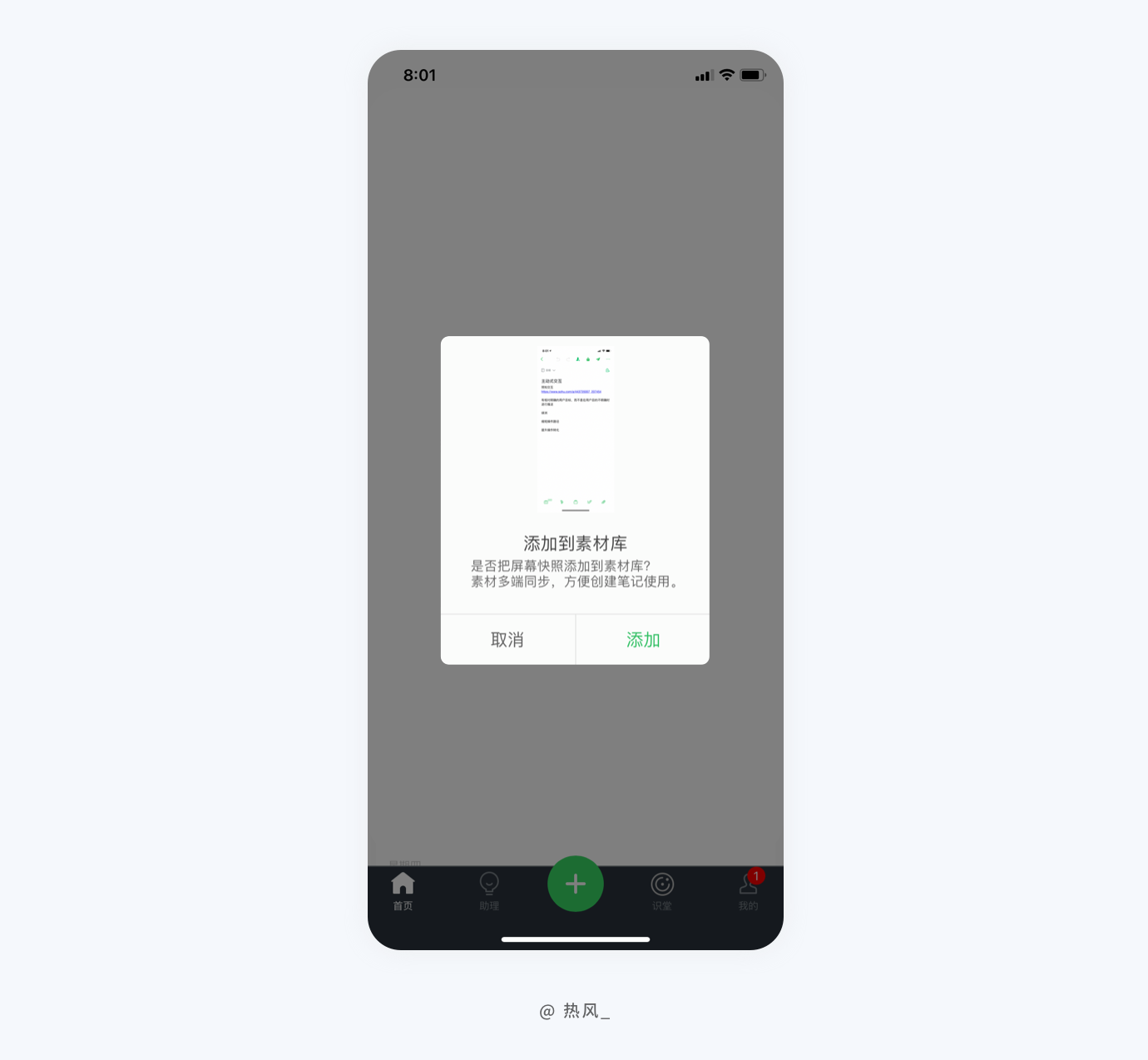
印象筆記有素材庫功能,當用戶將圖片存儲至素材庫,能在印象筆記的多端同步。用戶截圖之后,如果打開印象筆記,就會彈出是否將屏幕快照添加到素材庫。
App 會預判用戶的目標是發生與圖片相關的行為,對于不了解素材庫的用戶而言,可以通過這種自然的提示交互了解素材庫的功能,加強用戶對產品功能的了解。
六、聚焦關鍵信息
預判設計除了縮短用戶路徑,還可以通過用戶行為,預判用戶關注的內容,幫助用戶聚焦到關鍵信息,同時避免分散用戶注意力,讓有價值的信息得到充分的展示。
1. Safari

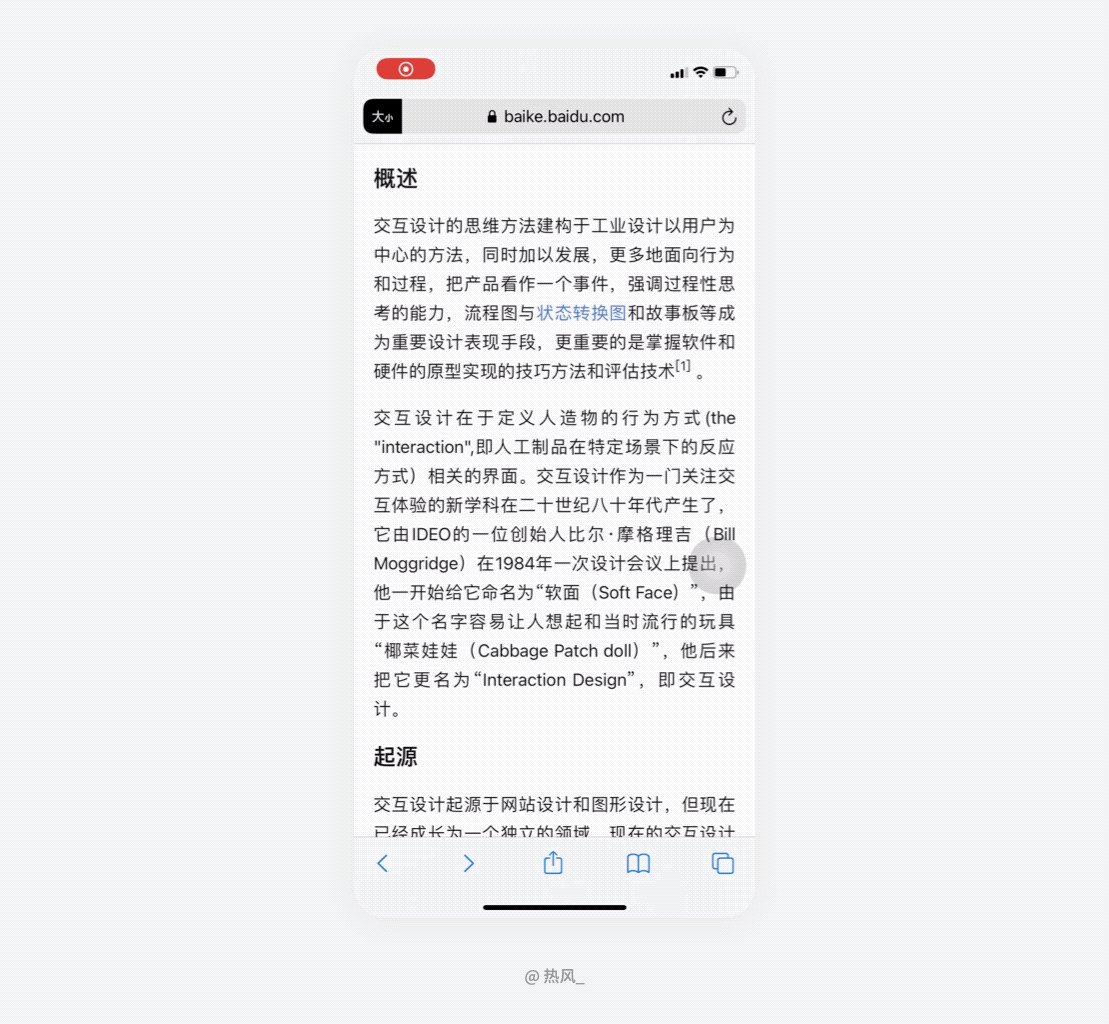
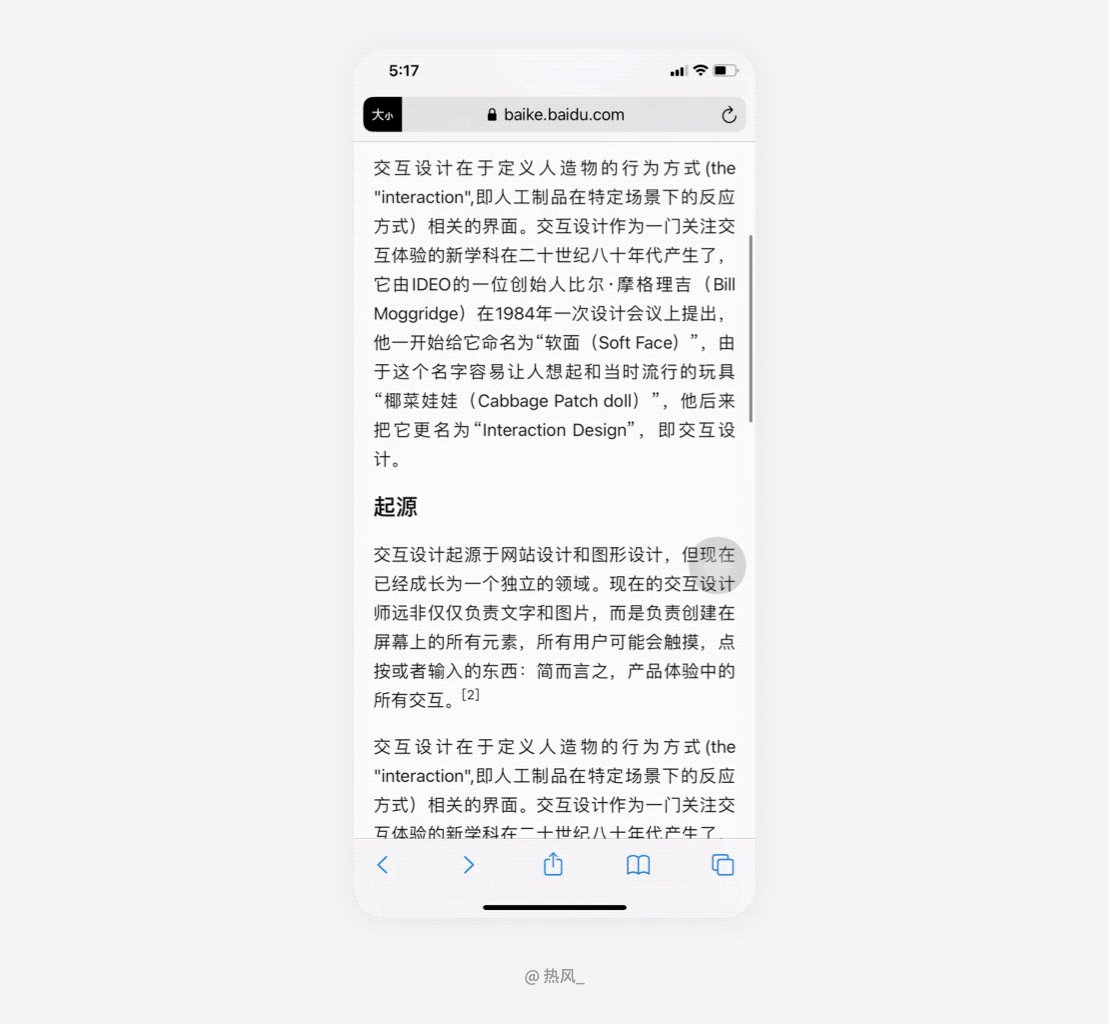
用戶通過 Safari 瀏覽器進行上滑瀏覽行為時,瀏覽器會將頂部導航欄和底部操作欄隱藏;而當用戶進行下滑行為時,導航欄及操作欄同時出現。
這種設計時預判了用戶在上滑瀏覽行為中(正常瀏覽),關注目標在于界面內容,此時為了聚焦關鍵的內容信息及內容的充分展示,將與當前行為相對無關的信息進行隱藏。而當用戶停止正常的滑動行為,進行反向操作(下滑)時,關注的目標發生變化,此時可能要進行其他操作,所以將導航欄標簽欄等信息均正常展示出來,整個過程是很自然的。
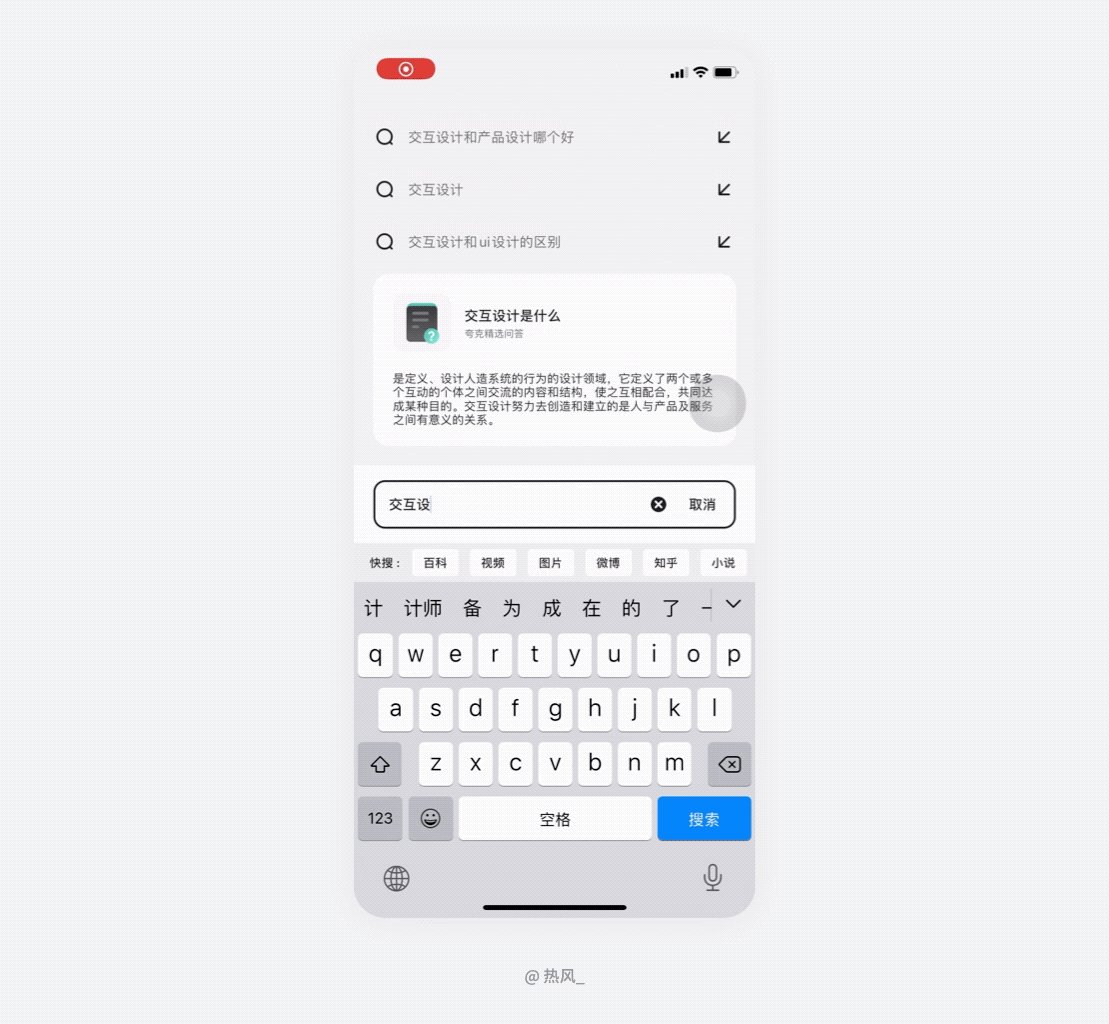
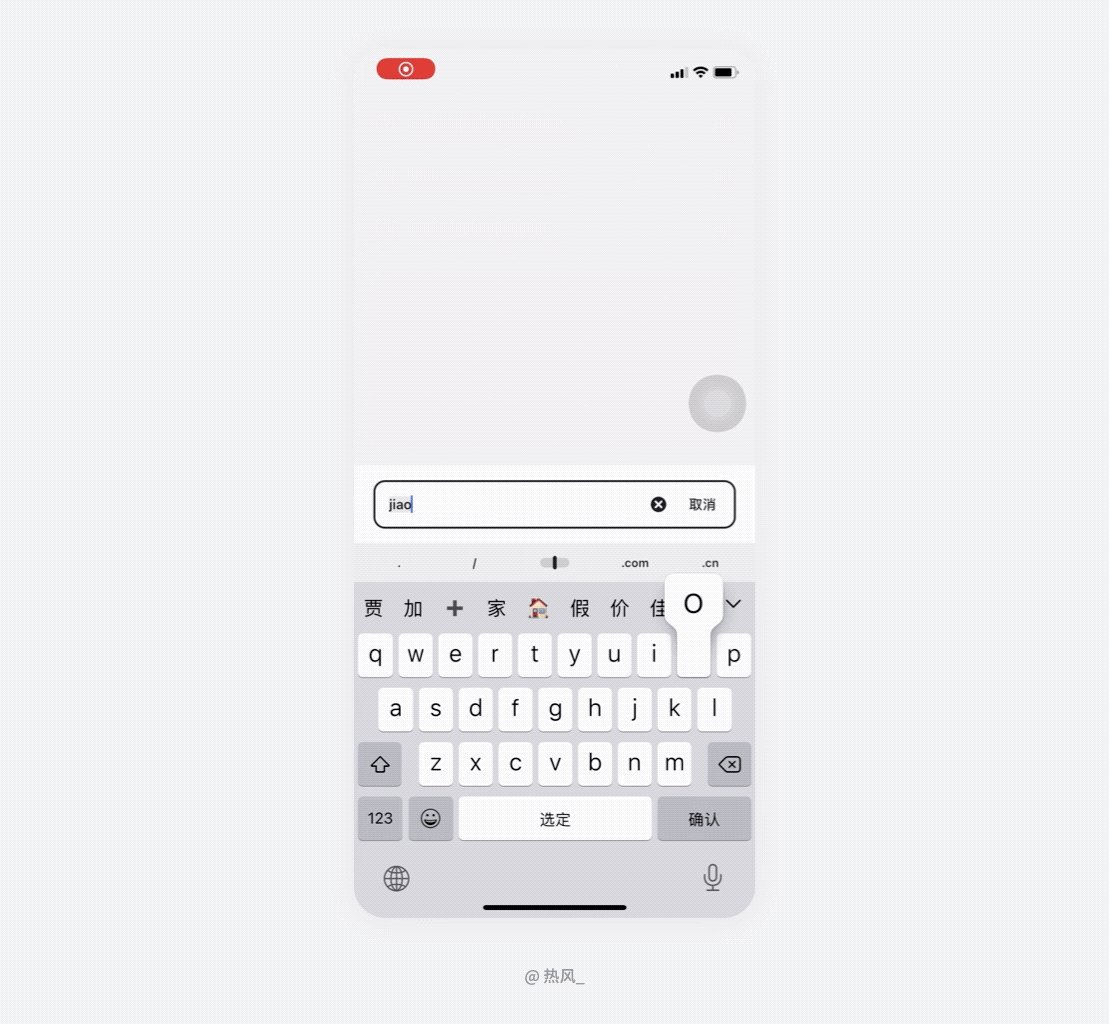
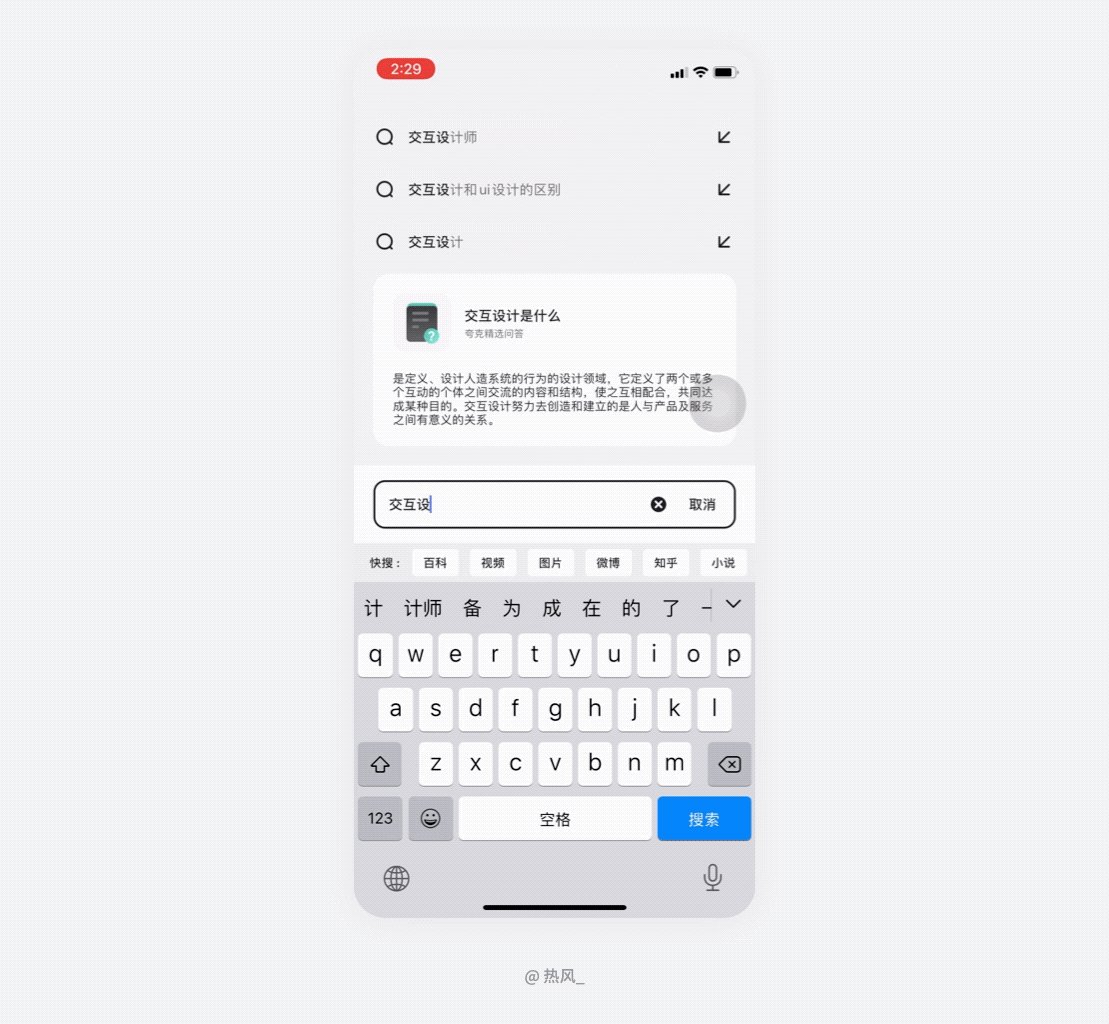
2. 夸克

用戶通過夸克搜索精準詞時,會根據詞語優先推薦關鍵信息卡片,用戶可以快速關注到這種卡片,不需要在許多聯想詞中尋找符合搜索目標的詞語。
夸克的搜索聯想狀態進行了特殊處理,如果用戶搜索的是非精準詞語時,App 無法精準判斷用戶搜索目標,所以只展示文字聯想信息。當用戶搜索詞語可以被精準預判時,關鍵信息卡片,聚焦于關鍵信息,提升用戶搜索的效率。
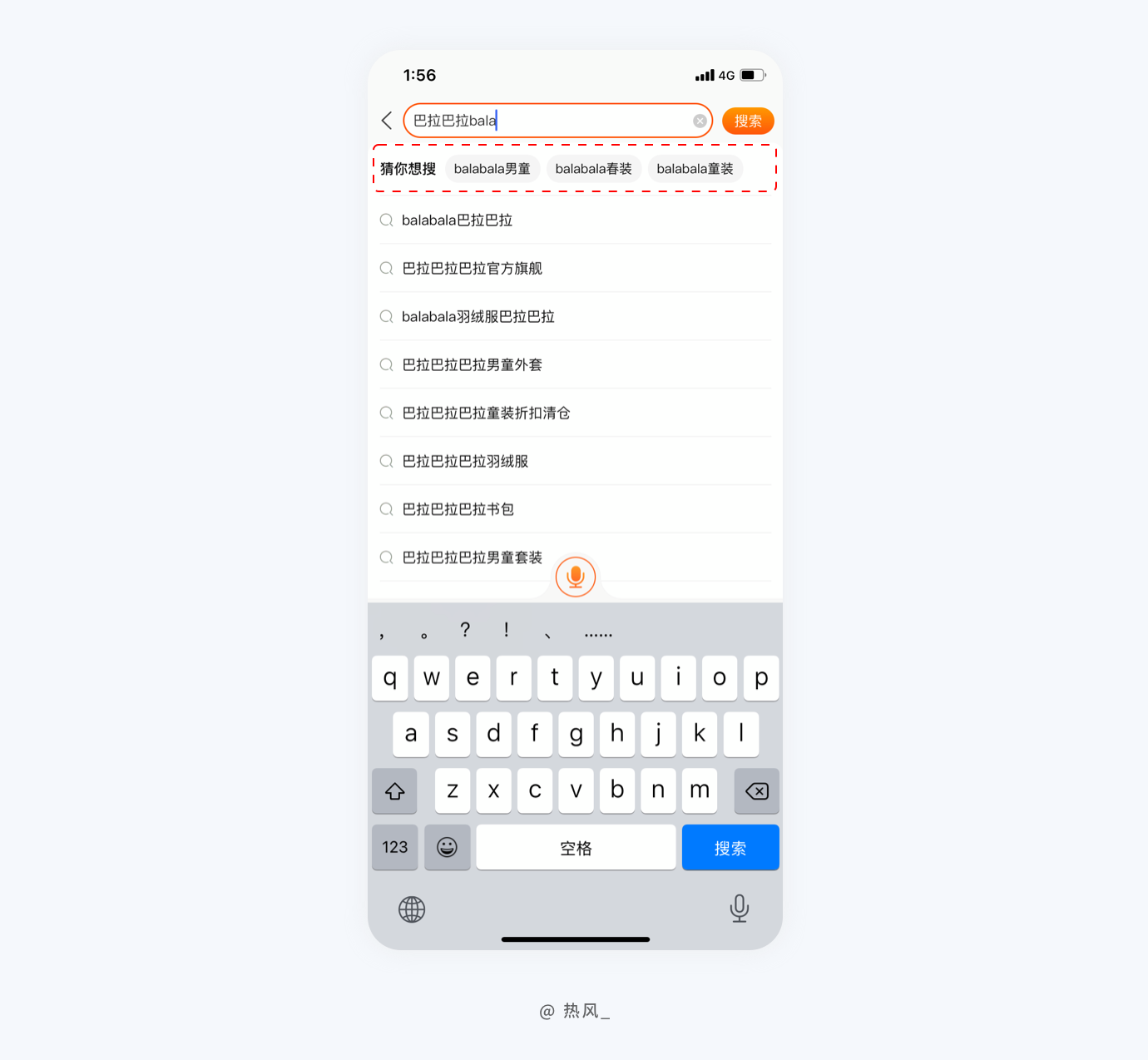
3. 淘寶搜索關鍵詞

用戶在淘寶搜索關鍵詞時,這些產品會根據搜索詞,在搜索聯想之外,給出更精準的搜索預判,樣式上與普通的搜索聯想詞有所區分。
這種設計是基于搜索詞算法本身的關聯預判,幫助用戶快速發現價值信息。
七、提升商業轉化
預判設計對于商業化而言的效果是毋庸置疑的,因為這種設計可以將行為于商業化推薦緊密關聯在一起,讓用戶察覺到“與我有關”,降低用戶的反感和突兀感、廣告感。
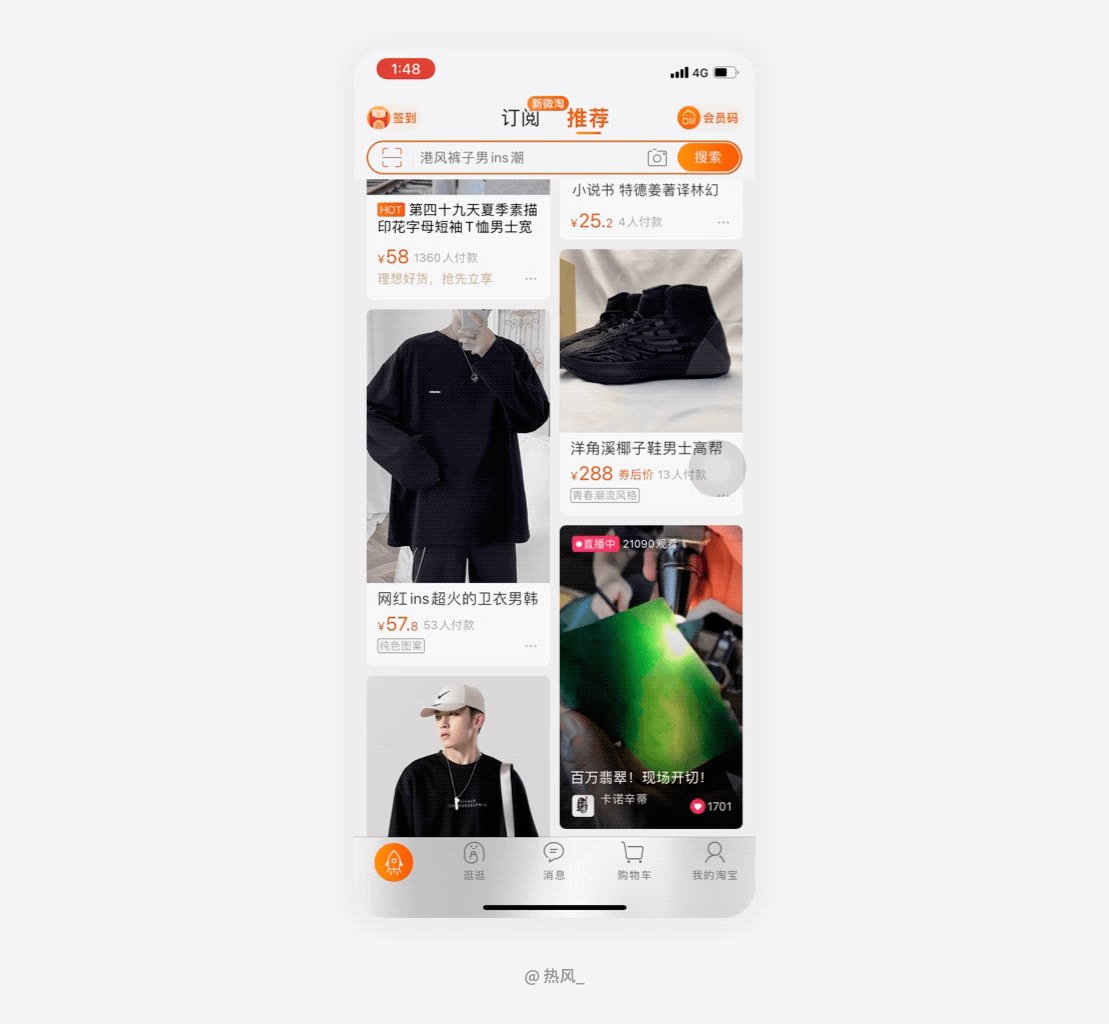
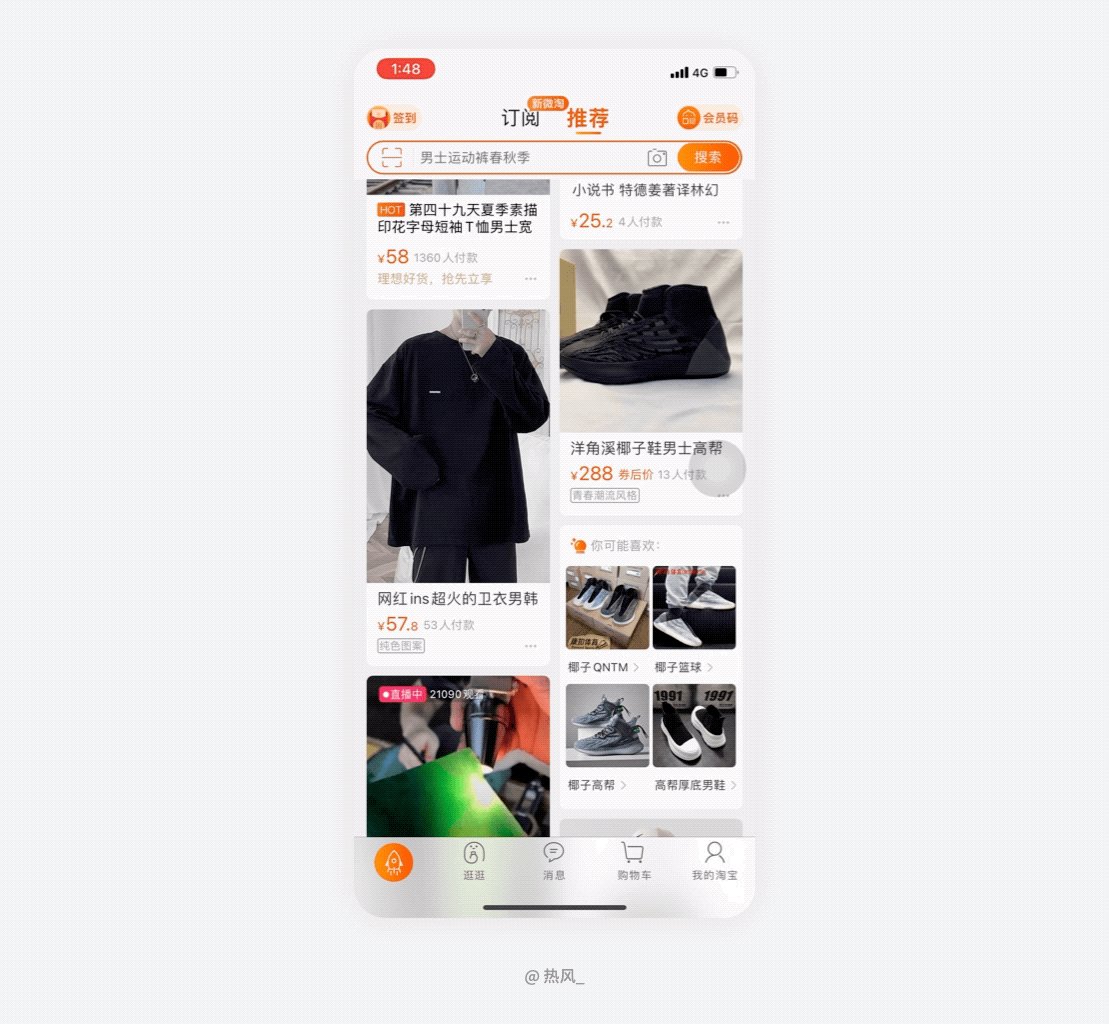
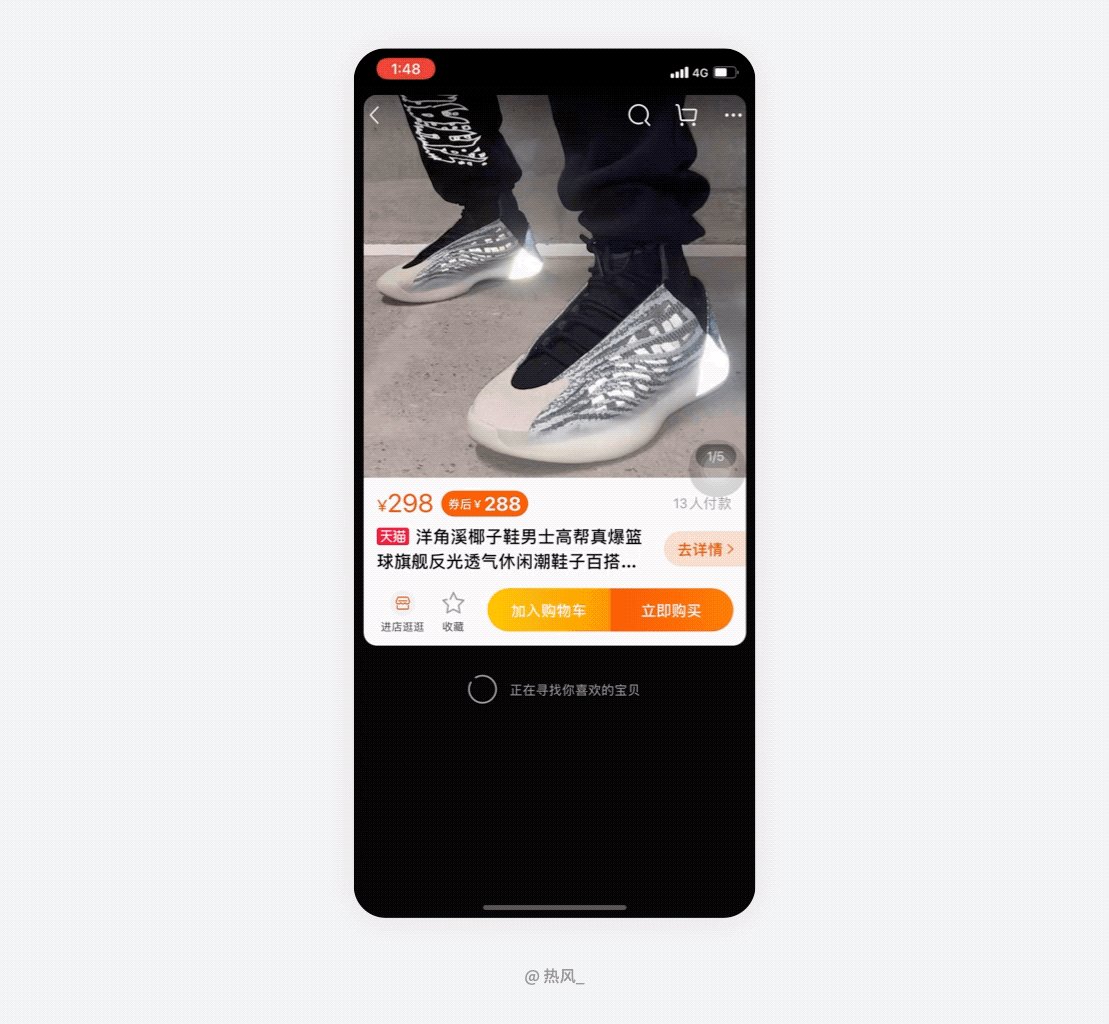
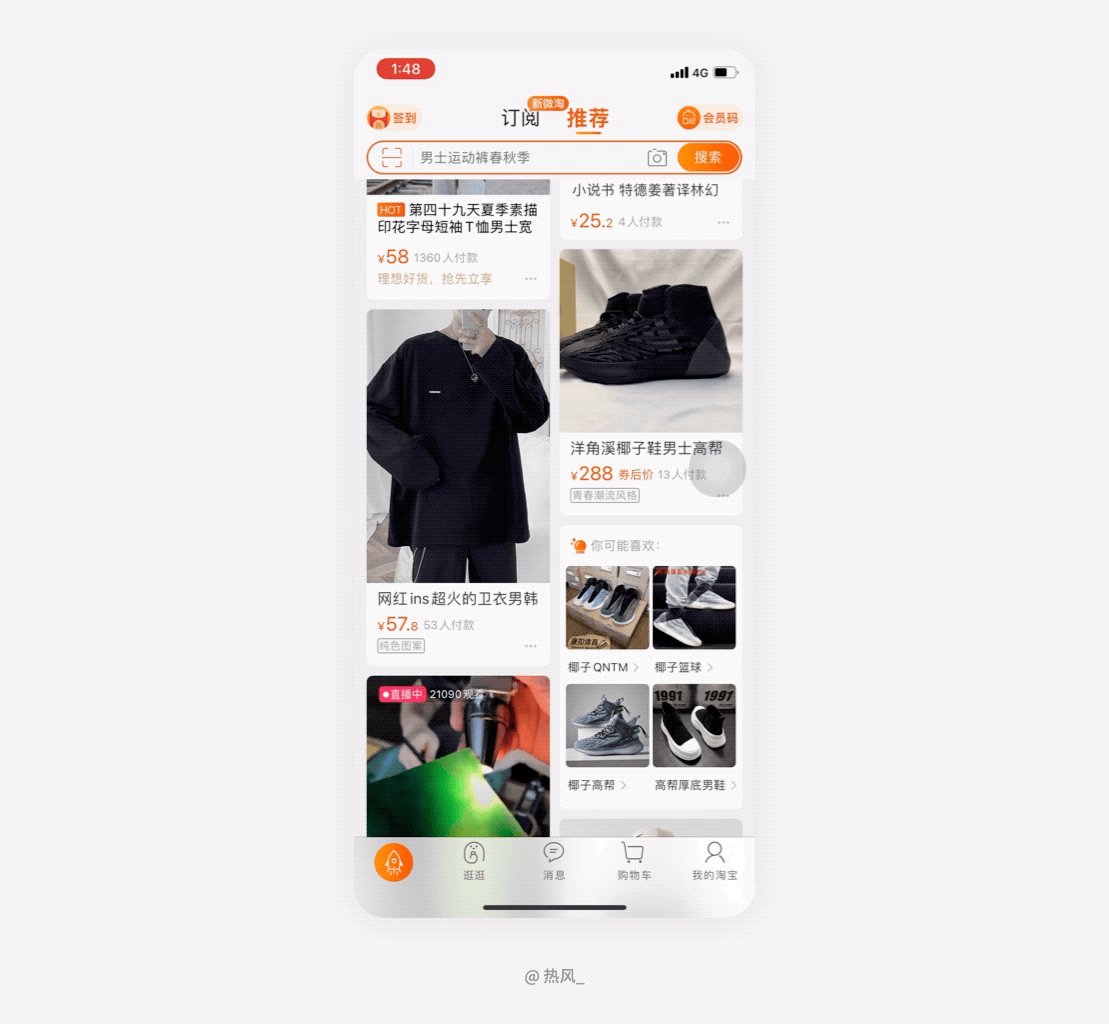
1. 淘寶信息流卡片

當用戶點擊淘寶信息流感興趣的商品卡片時,返回信息流后卡片會根據用戶點擊卡片的行為進行相關的算法推薦,并將相鄰的卡片進行推薦處理。
理論上講,用戶的觸發是與動機緊密關聯的(除了誤觸行為),所以在瀏覽淘寶信息流時,如果用戶點擊某商品,一定程度上可以說明用戶被當前商品所吸引,所以在點擊查看商品后,通過用戶行為預判了用戶喜歡的商品類型并進行相應展示,對于商品推薦的轉化也有一定幫助。
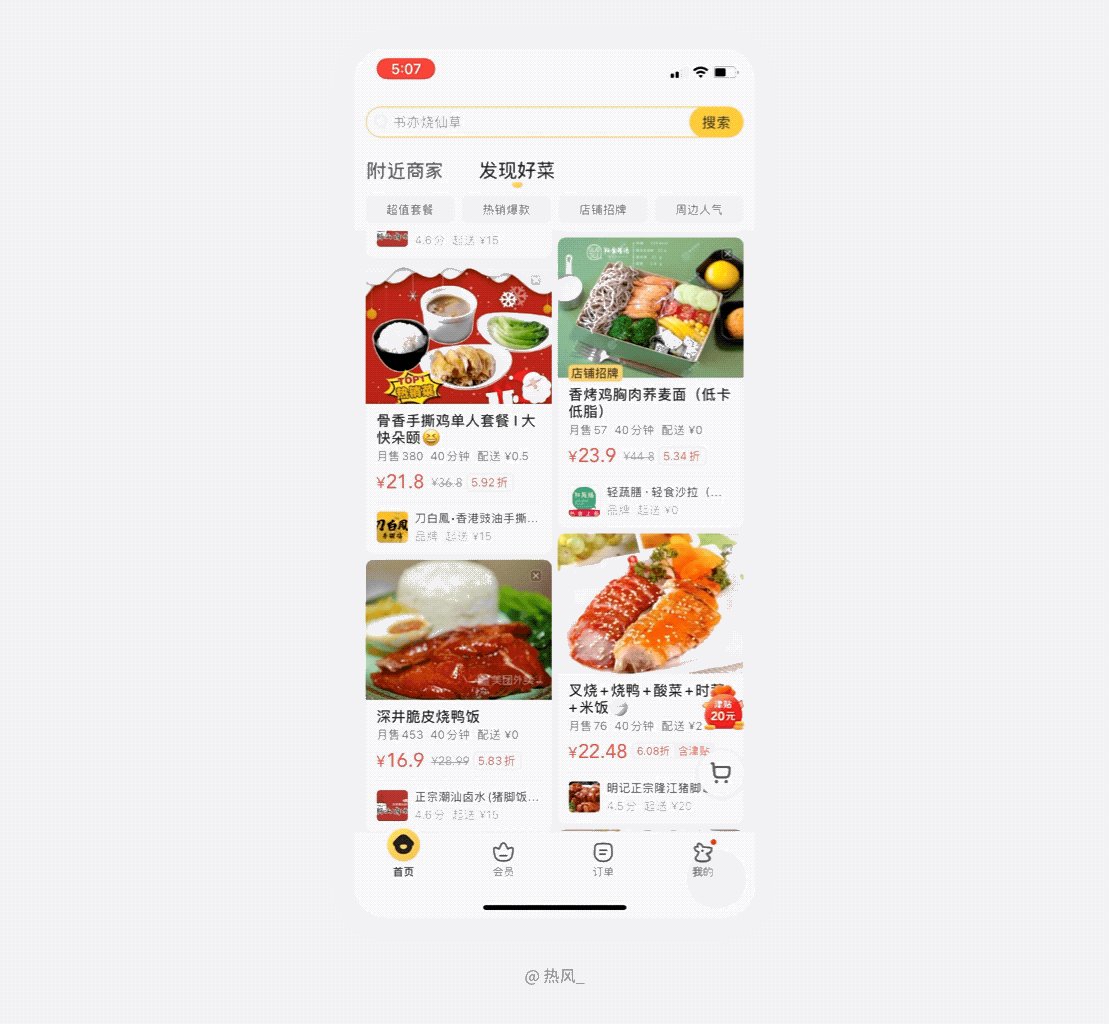
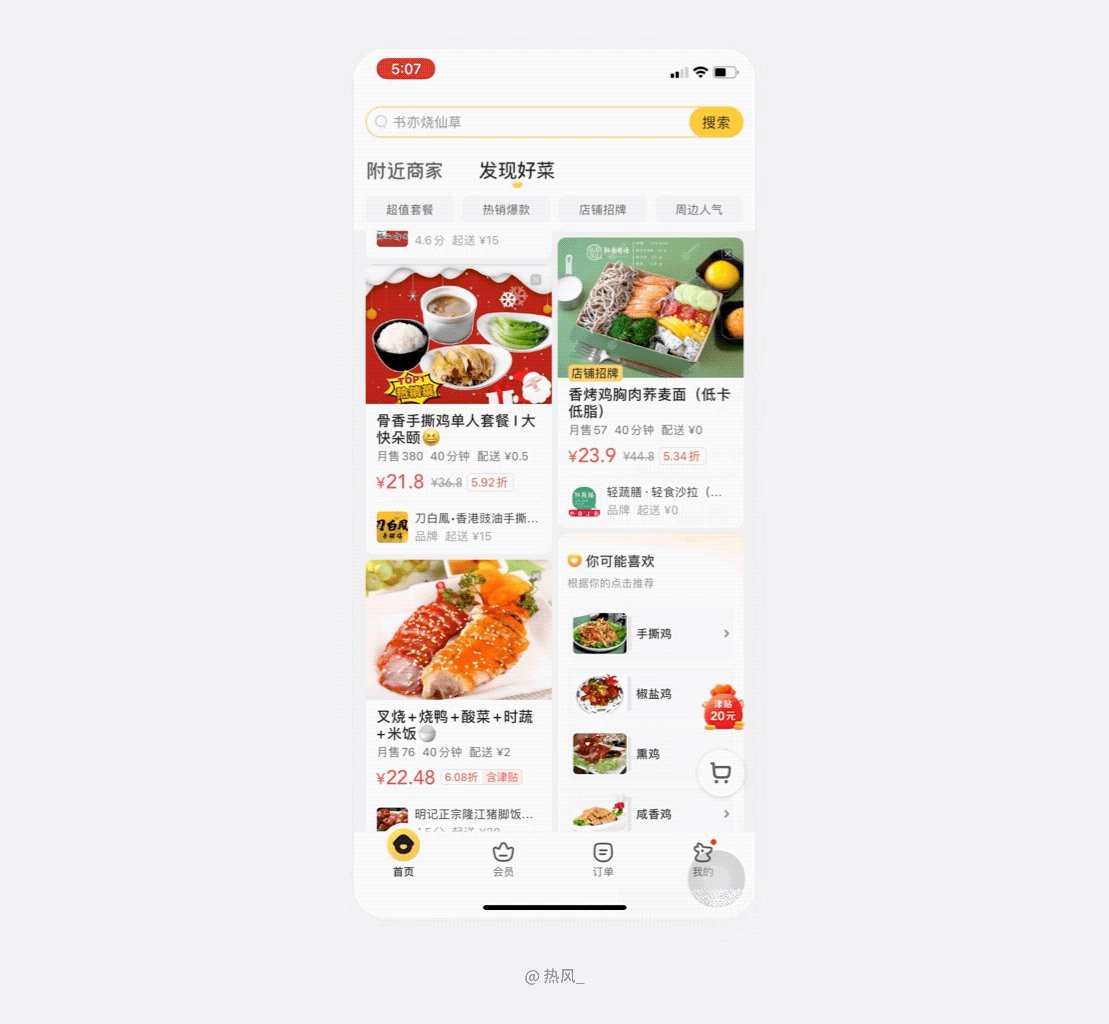
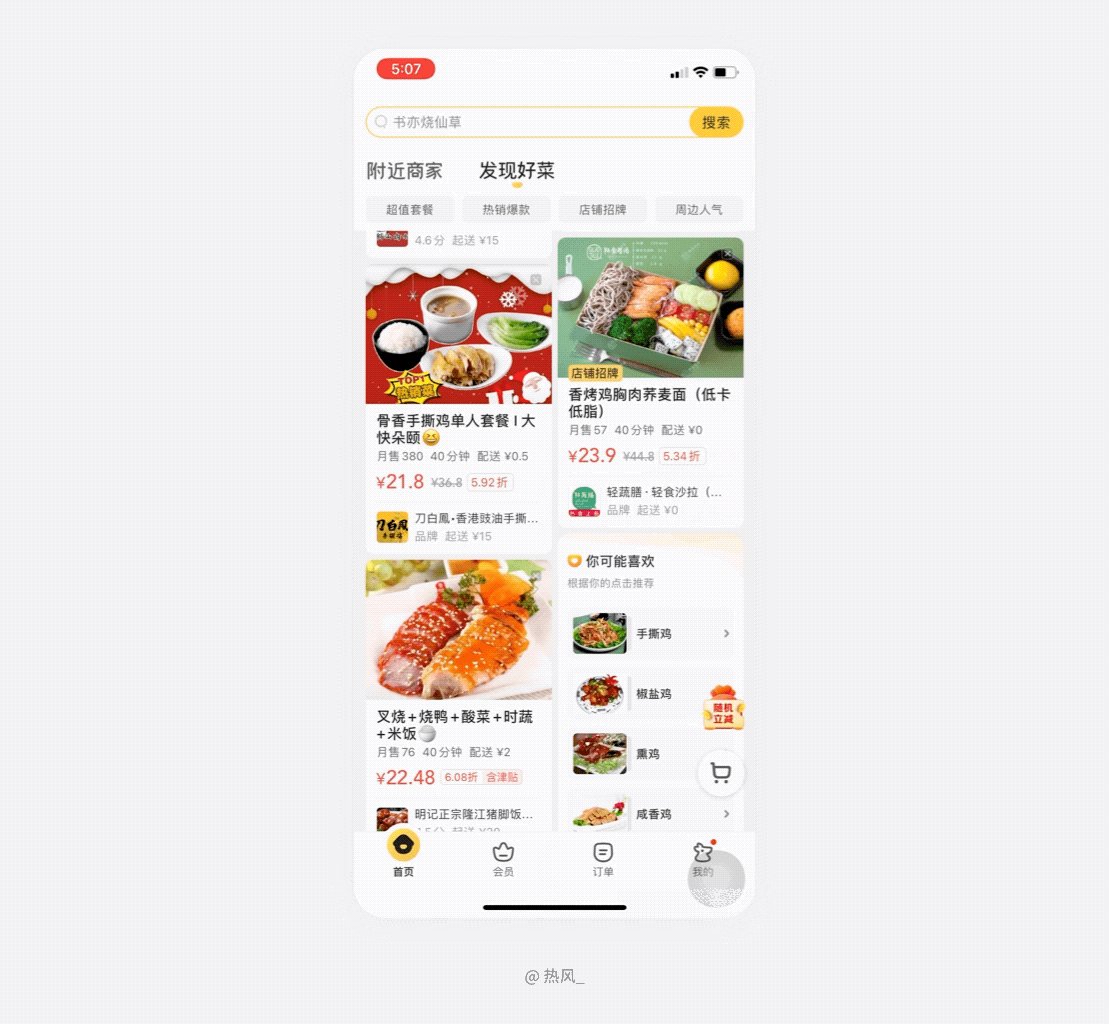
2. 美團外賣

美團外賣的信息流卡片與淘寶的預判設計邏輯一致,同樣也是根據用戶行為進行相關推薦。
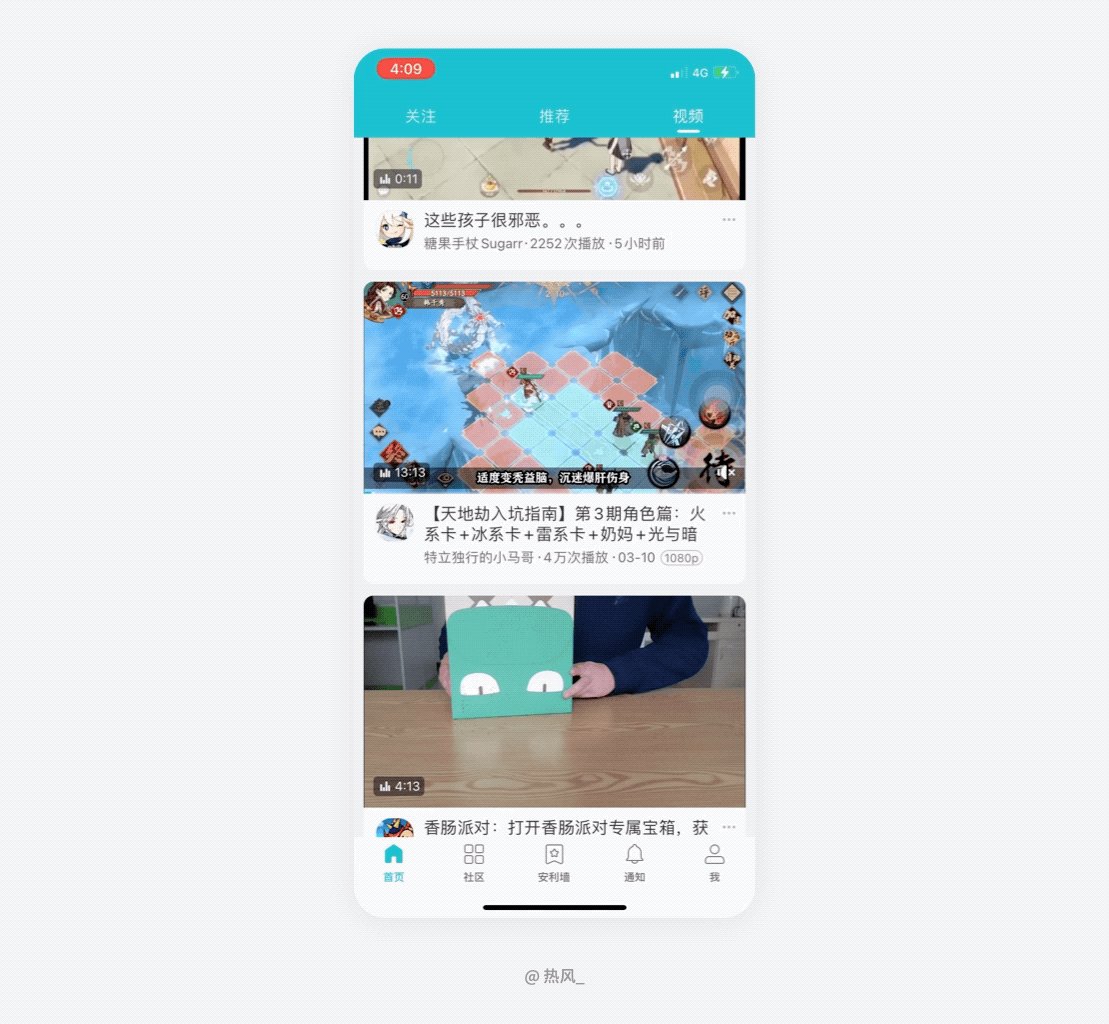
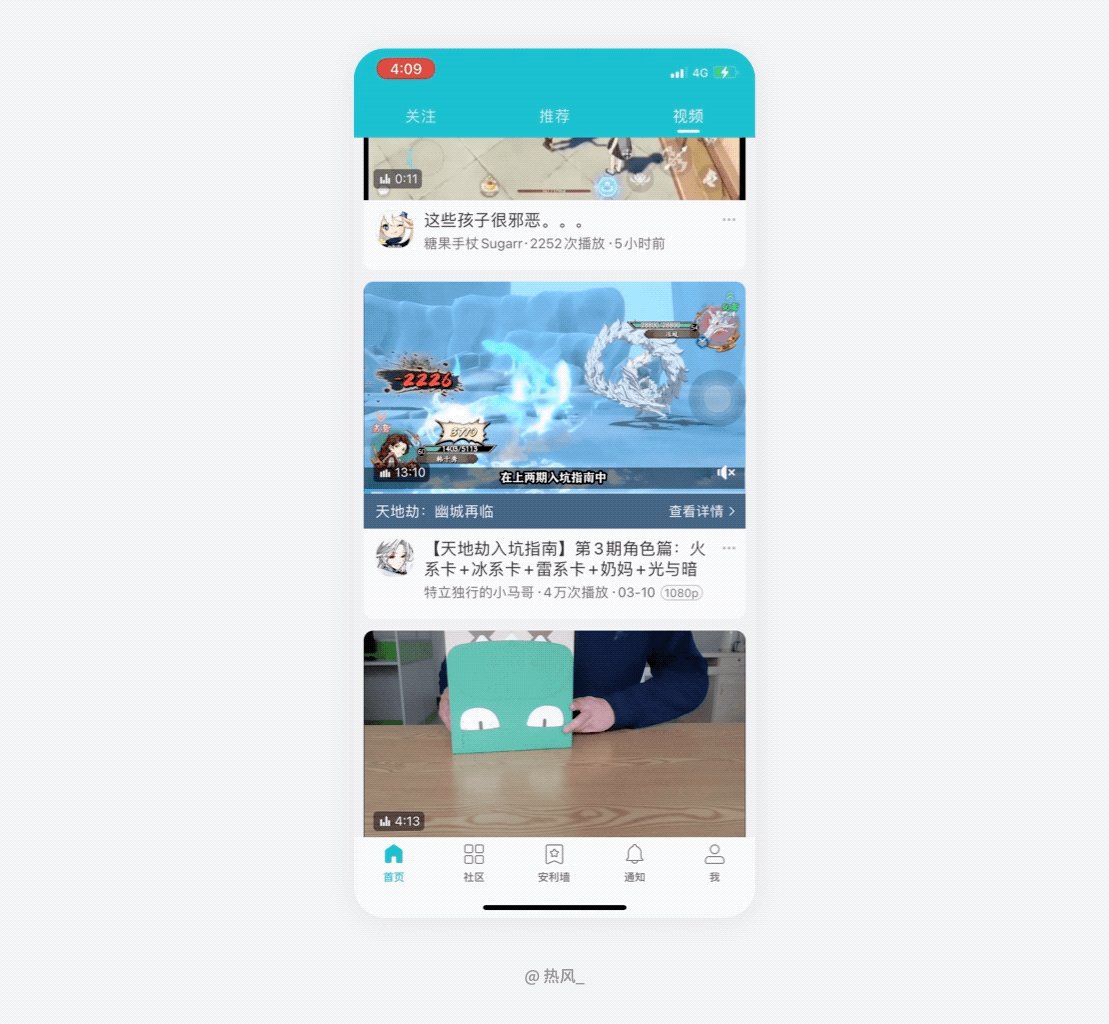
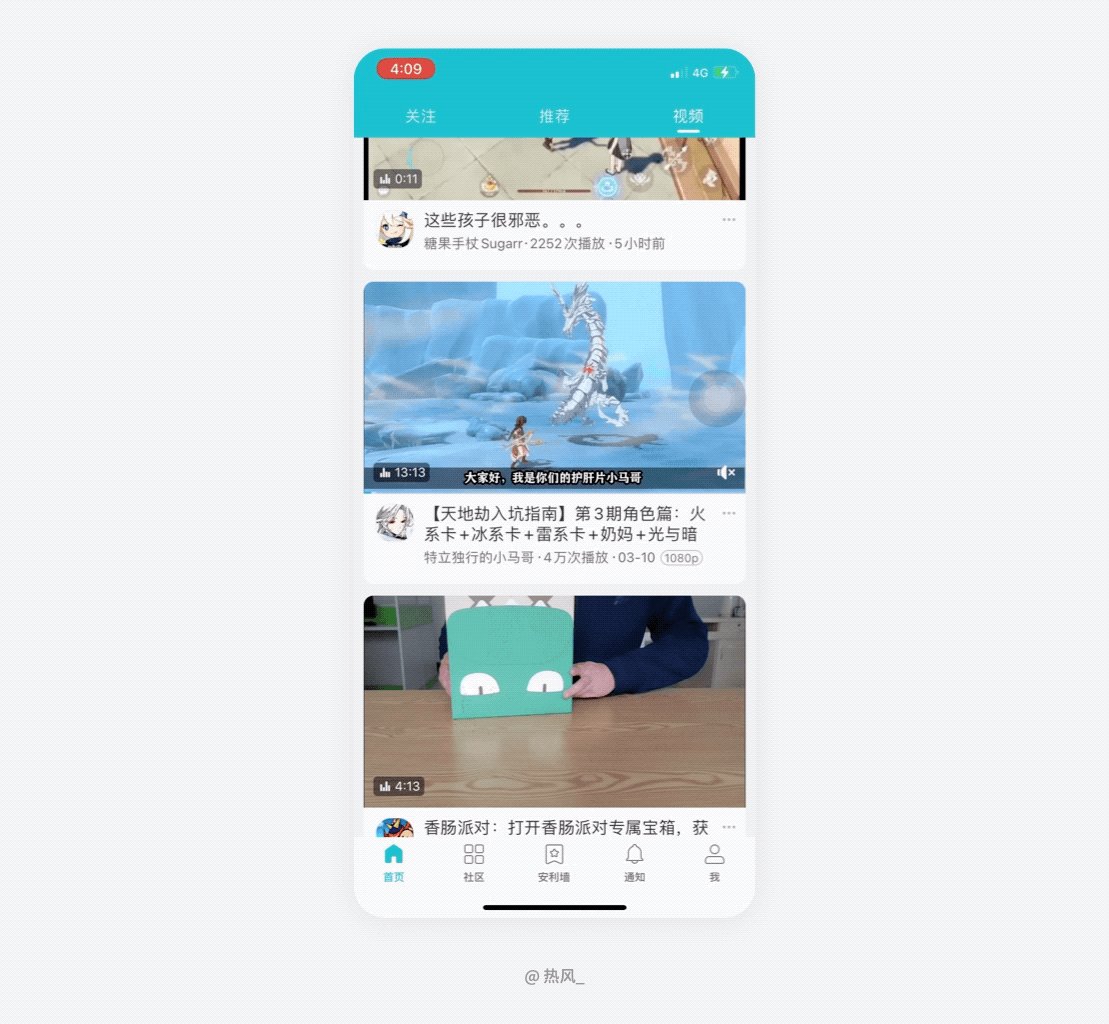
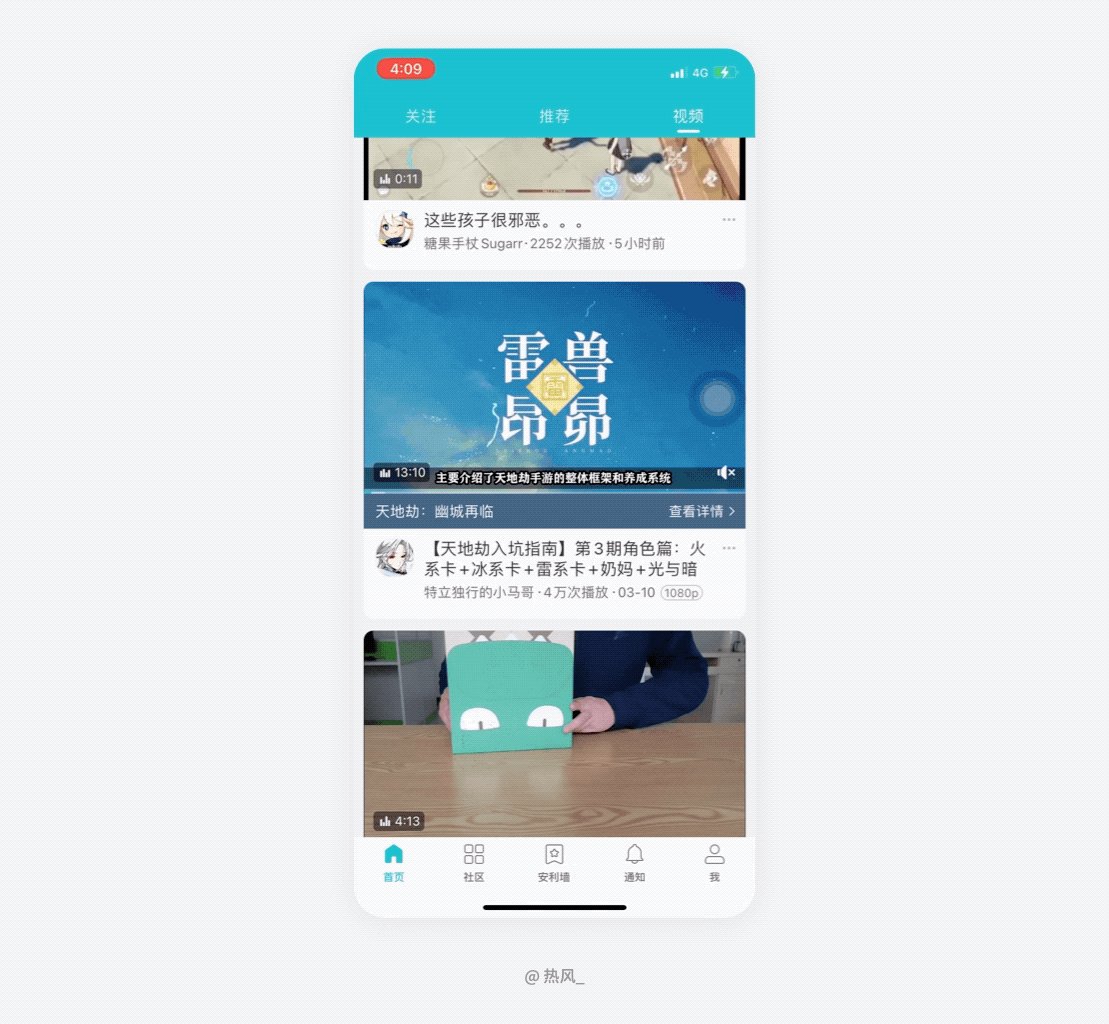
3. taptap

用戶在 taptap 瀏覽視頻時,如果在視頻流中某個游戲視頻播放時停留數秒,該視頻下方會通過動畫形式展示明確的跳轉入口,用戶可以點擊查看更多。
這種設計最早應該是在 ins 等產品上出現,后面國內的綠洲等產品也采用了這種設計。妙在并非一開始就將入口直接展示,而是在預判用戶對當前視頻感興趣后,進行輕量化提示。
八、結語
本文介紹了常見的預判設計形式,但實際上還有更廣泛的運用。預判設計并不神秘,在我們日常使用的產品中,經常可以挖掘到這種設計。
預判設計更強調于交互流程上的優化,在展示上往往不是“常態”而是“臨時態”的,讓功能在合適的場景找到用戶,而非靠用戶主動去尋找功能,降低用戶的操作成本,正因如此,才顯得這種設計形式十分巧妙,讓體驗更加流暢。
希望本文能夠對大家有幫助。
本文由 @熱風 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚