編輯導語:在數據展示業務場景中,水平條形圖是常用的數據展示方法。然而水平條形圖若設計得不合理,則不能讓用戶清晰地獲取數據,降低了用戶的識別效率。本篇文章里,作者結合實際案例總結了水平條形圖的七個設計原則,一起來看一下。

一、背景
1. 問題
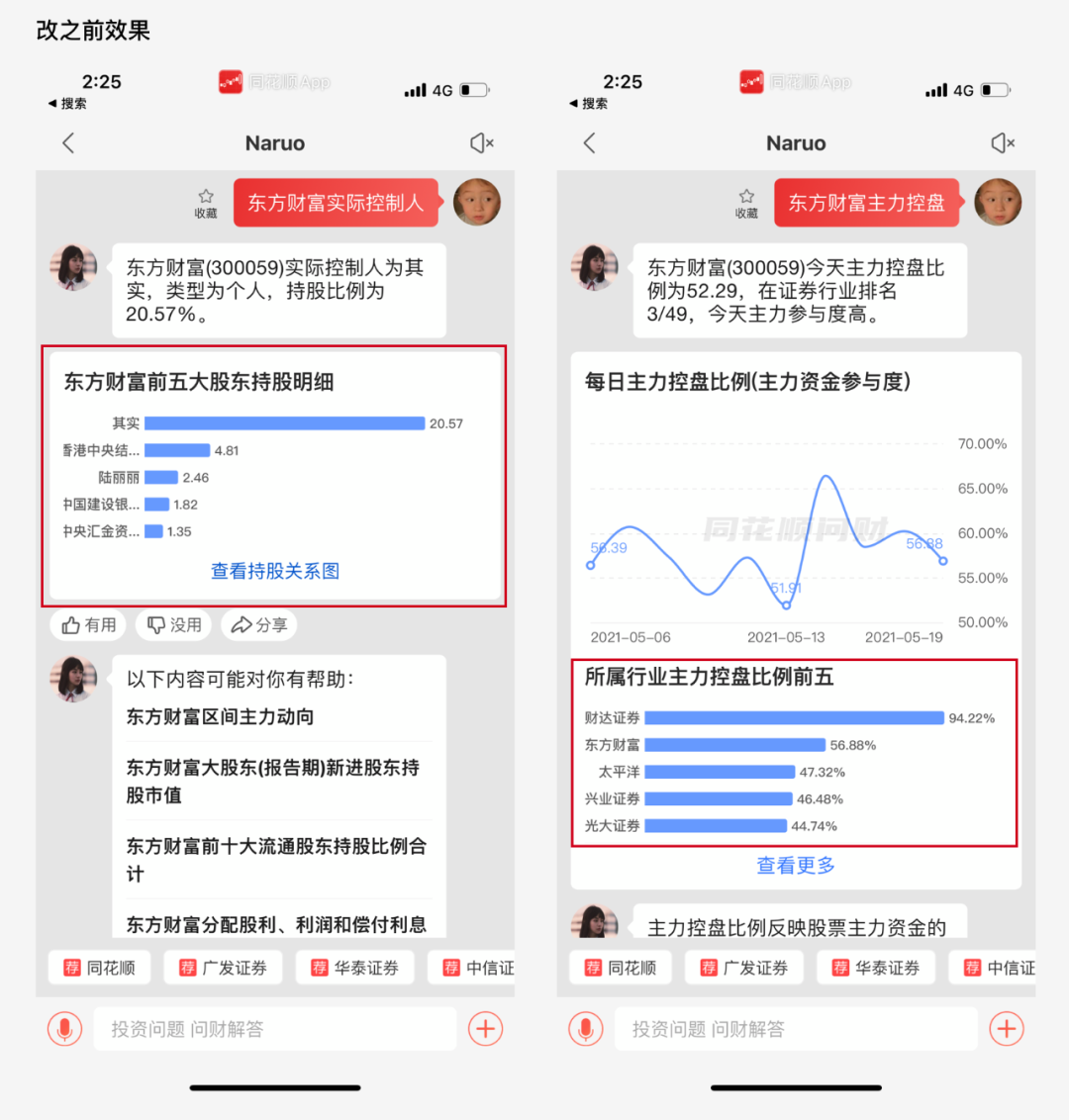
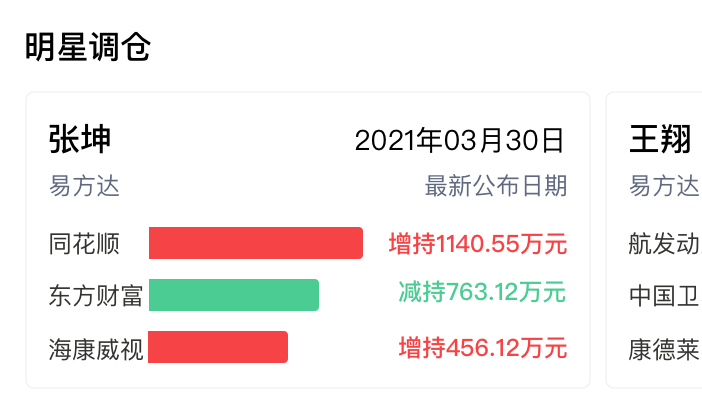
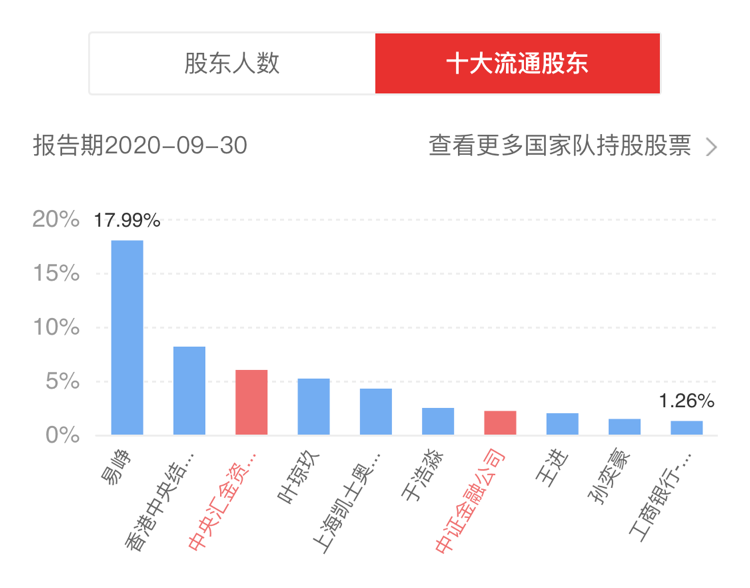
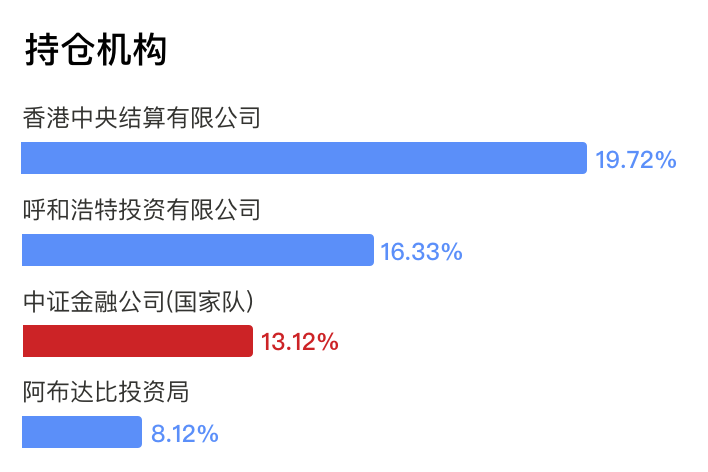
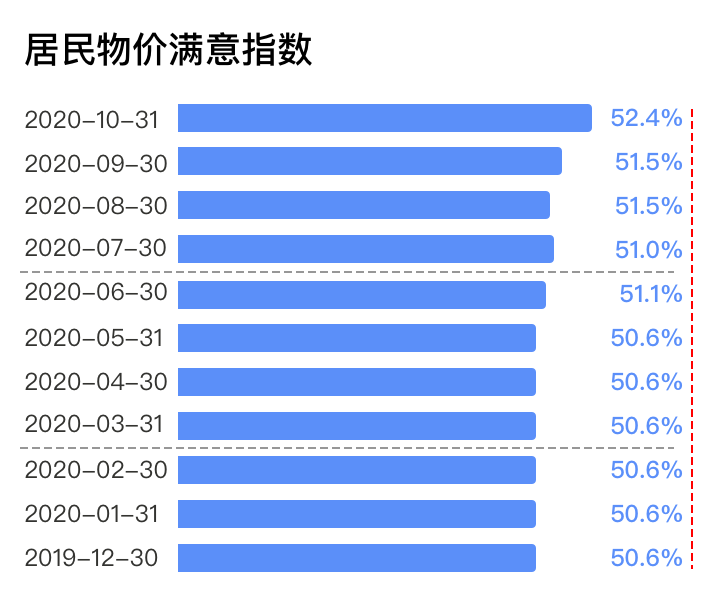
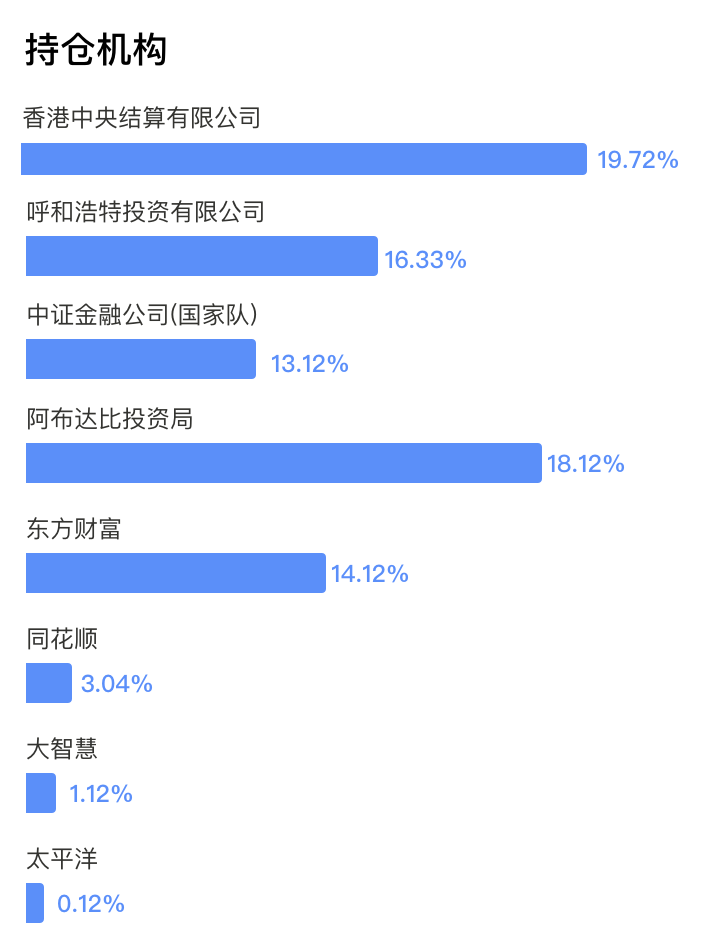
線上水平條形圖應用如下圖所示,效果比較差:

運營方面,只有兩個業務場景。主要原因有:
- 組件能力無法滿足運營場景需求,配置不出競品或預期效果,最終選擇其他折中展示;
- 運營無法通過一個水平條形圖去聯想可能的應用場景有哪些,需要被啟發。
設計方面,有很多設計缺陷:
- 軸標簽過多情況,內容無法展示;
- 軸標簽右對齊,與人從左至右閱讀習慣相沖突,閱讀不連貫問題;
- 柱間距大于柱子寬度,產生的留白會影響柱子識別;
- 重點信息數據標簽淹沒在整個圖里,影響識別效率。
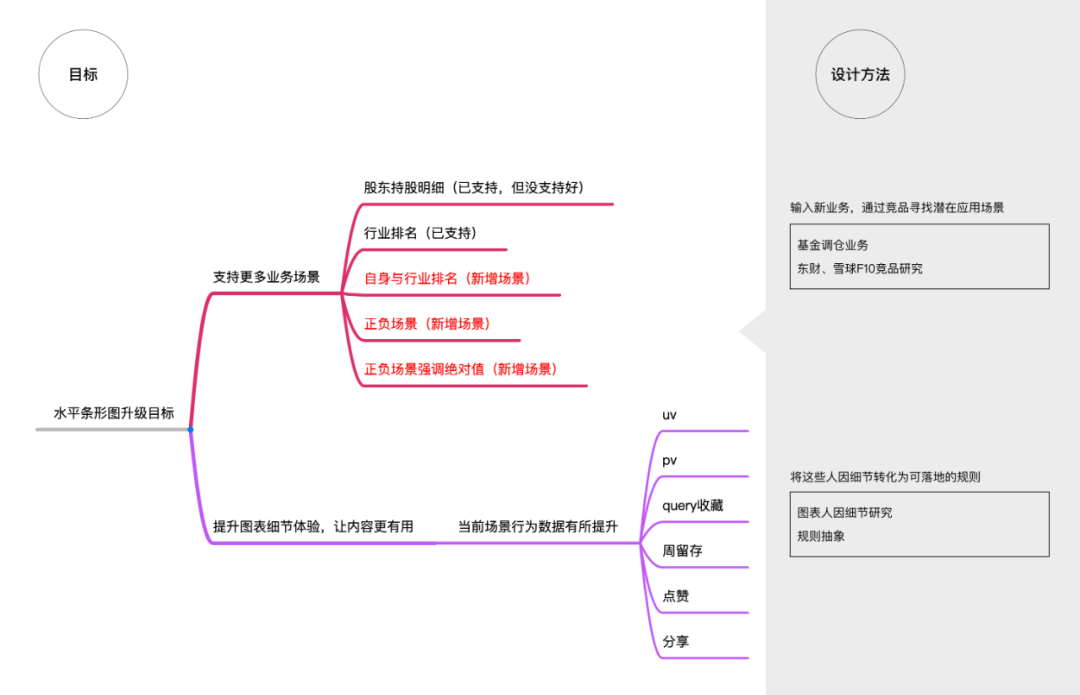
2. 設計目標
基于以上問題,對水平條形圖進行升級,能夠支持更多業務場景,提升圖表細節體驗:
- 場景方面,以當前正在進行的新業務為組件的改版契機,參考東財、雪球等競品的F10模塊,尋找更多的派生場景;
- 組件設計方面,主要參考《簡單的圖形復雜的信息》里很多關于圖表設計的人因學原則。
我們的重點把這些原則落地到開發層面,轉化成具體的規則。

二、水平條形圖設計的7個原則
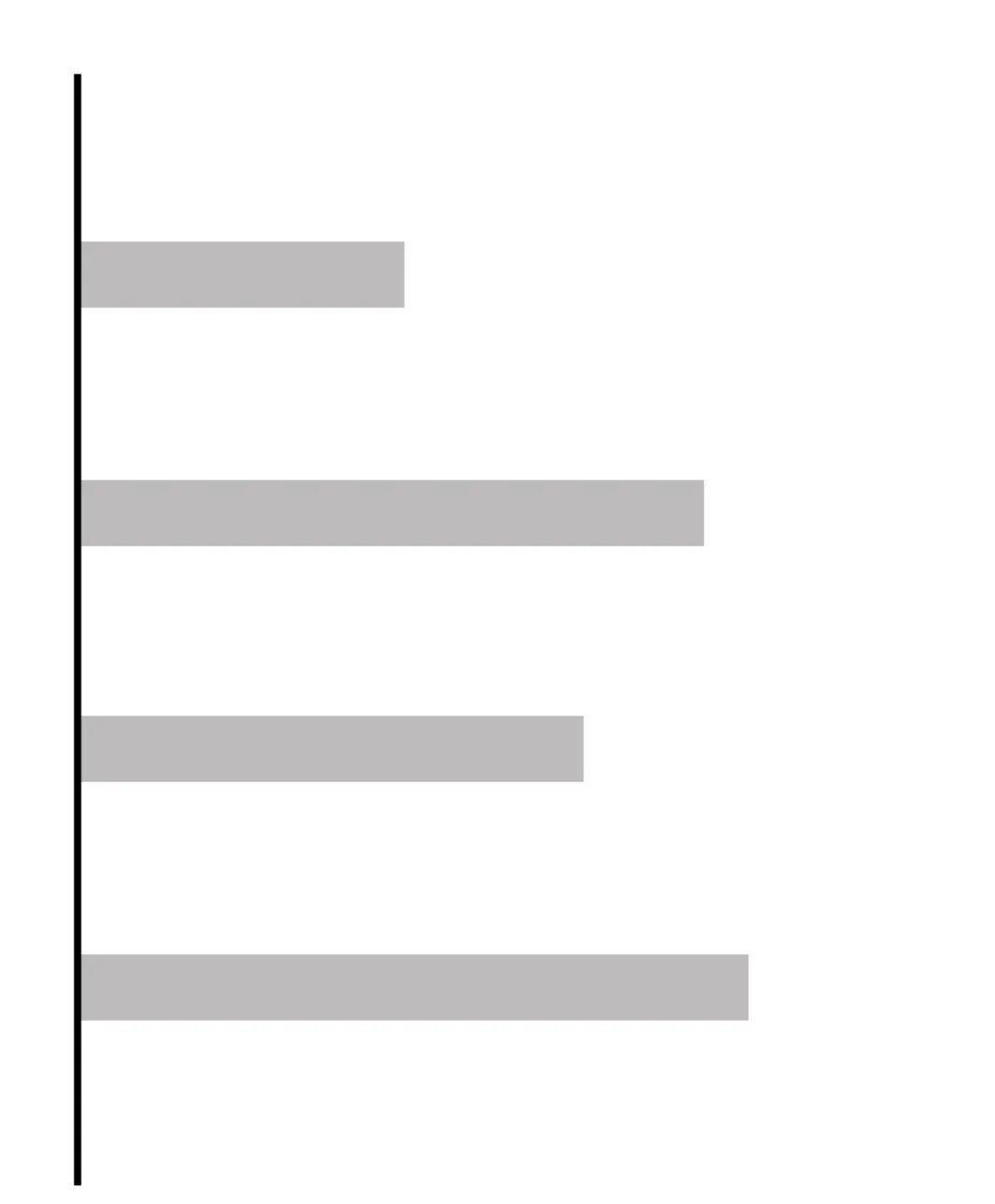
1. 原則1:避免直條太窄,柱間距留白過多

原因:直條測量的是零散數據,如果直條太窄,柱子間距留白過多,視線就會集中在直條之間不附帶數據信息的留白空間。
規則:柱寬與柱子間距的比值設定控制在1~1.6(嘗試了比值為2,整體看起來比較密,行識別不佳)。
2. 原則2:控制高度,盡量在合理的高度能展示更多的內容
原因:提升縱向屏效,一屏內展示更多有效信息。
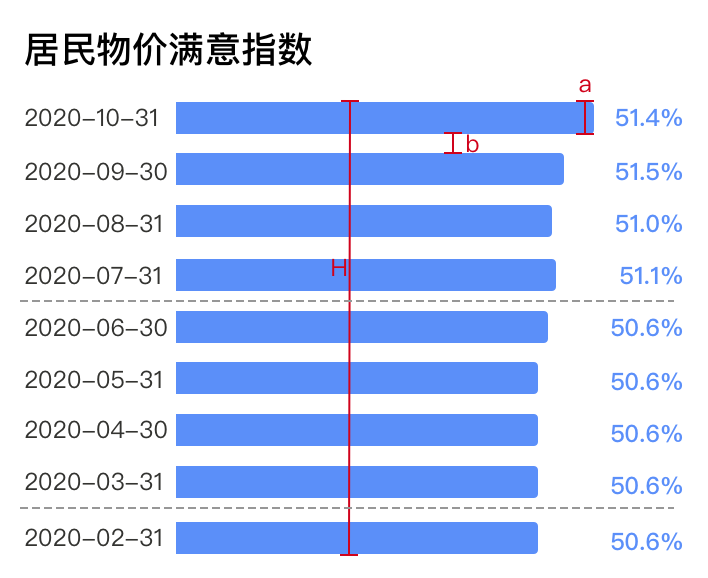
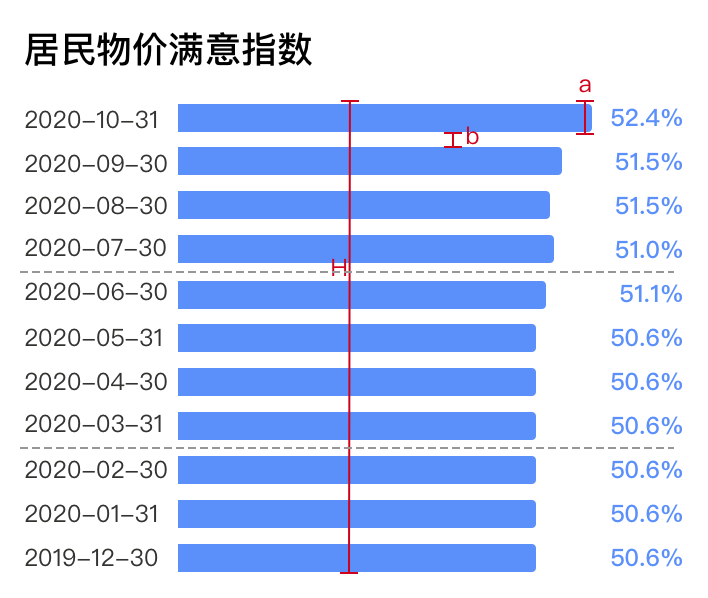
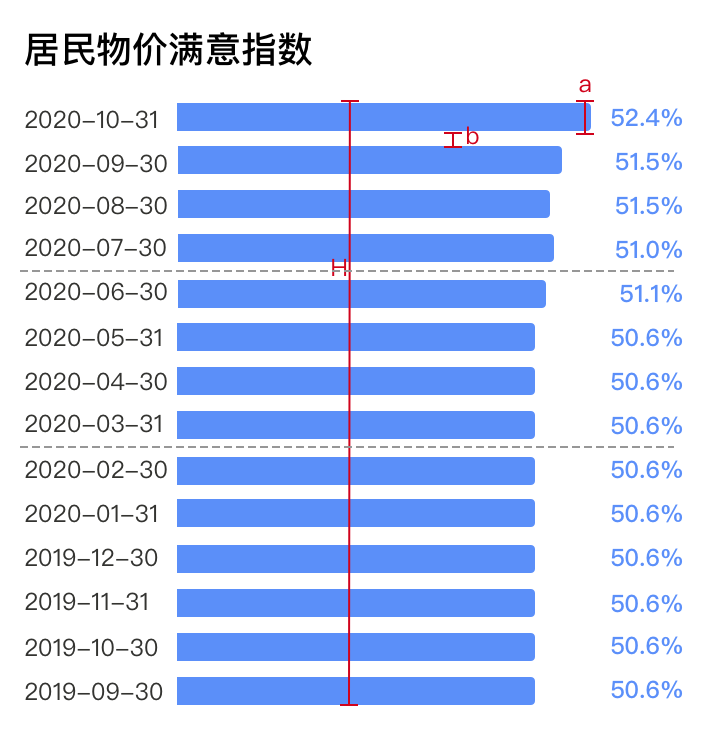
規則:令柱子數量為n,柱子寬度為a,柱間距為b,可視化縱向高度為H,情況如下:
1)0 2)9 根據已知高度H以及a與b的關系求出柱寬a與柱間距b:2.1、(2.6n-1)a/1.6=H;已知H=246,n,求出a;2.2、na+(n-1)b=H,根據a求出b。 3)11 原因:通過強調色幫助用戶快速提煉重點信息,形成圖形結論。 規則:可以對某些柱子設置強調色:運營選擇強調色。 被強調柱子除了在色彩上與普通柱子有區分外,在色彩明度上也需要有區分。 原因:避免只是因為視覺上舒適,導致數據的失真,給圖表識別帶來困惑。 規則:正數在右,負值在左邊。 讓負值直條更暗一些,以便他們進一步區別于正值直條: 即使數據組中沒有正數,也一定不能在零基線右邊繪制有負值的水平直條: 雖然是正負值,但業務上只是想強調絕對值的變化,此時負值應該當成正值處理: 原因:確保軸標簽能夠完成展示便于用戶閱讀。 規則: 錯誤示例:旋轉、缺省后的x軸標簽很難閱讀。 正確示例:自動轉成水平條形圖,保證數據標簽能夠以合適的形式完整展示。 原因:數據標簽是用戶最關注的信息,把它們適當地凸顯,以合適的形式進行呈現,便于用戶去提取這些關鍵信息。 規則: 1)可以對接口返回的數據標簽進行二次編輯,以便用戶更容易理解,比如圖中示例: 2)對于很長(n>8時)的一列水平直條圖,將數據點右對齊標注,便于用戶概覽: 3)當數據標簽過長時大于等于12個字符,右對齊,視覺效果會比直接跟在柱子后面要好: 4)如果軸標簽采用上下布局時,無論柱子多少數據標簽均跟在柱子后面,避免全部右對齊后,過大的間距會吸引用戶注意: 5)數據標簽顏色與圖形顏色保持一致,避免使用默認顏色,增強數據之間的對比: 錯誤示例: 正確示例: 原因:我們記一個手機號碼、身份證號碼時,會習慣分段記憶。 比如15852089389會記憶成158-5208-9389,這是由于我們短期記憶特征決定的。短期記憶的特征同樣影響我們對于較長水平直條圖的閱讀。 規則:當柱子數量n≥8時,并且軸標簽長度小于等于6個字,展示輔助線,方便用戶進行分段閱讀(輔助線位置:4跟柱子一組,每組后面一根輔助線,最后一組不展示輔助線): 圖表承載數據,圖表的體驗影響用戶對于數據內容有用性的感知,如何通過用戶的行為數據驗證內容的有用性得到提升,可以按照新舊場景去設計實驗: 參考資料 [1]黃慧敏. 最簡單的圖形與最復雜的信息[M]. 浙江人民出版社, 2013. UE小牛犢,微信公共號:交互實驗獅,人人都是產品經理專欄作家。關注產品思考、用戶體驗分析、交互研究,致力于UX方法論的探索和實踐。 本文原創發布于人人都是產品經理。未經許可,禁止轉載 題圖來自 Unsplash,基于 CC0 協議


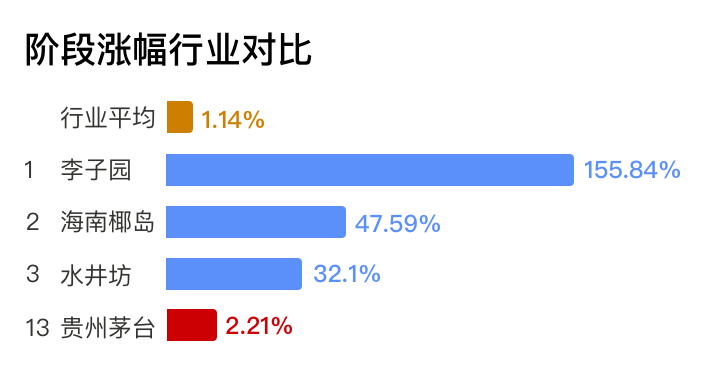
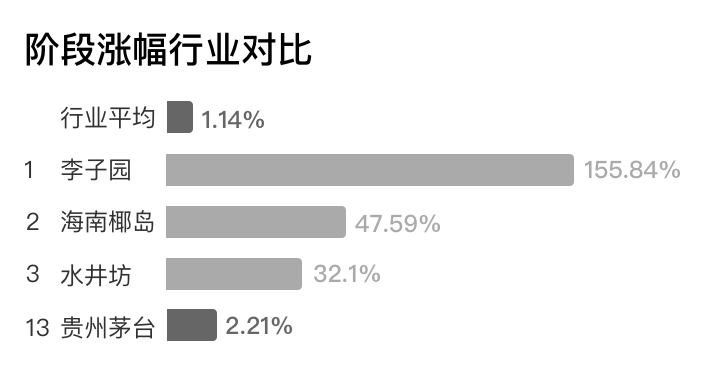
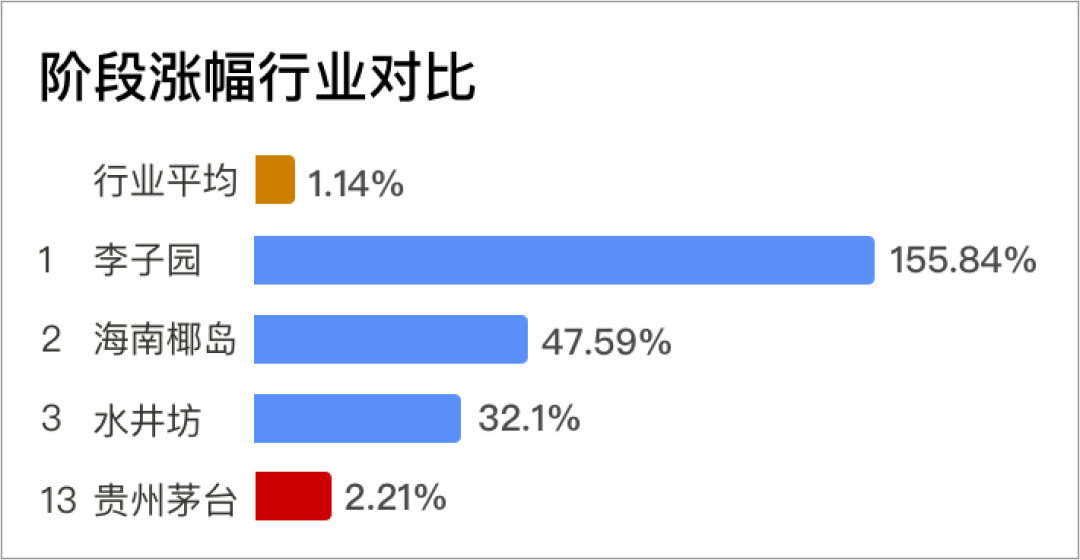
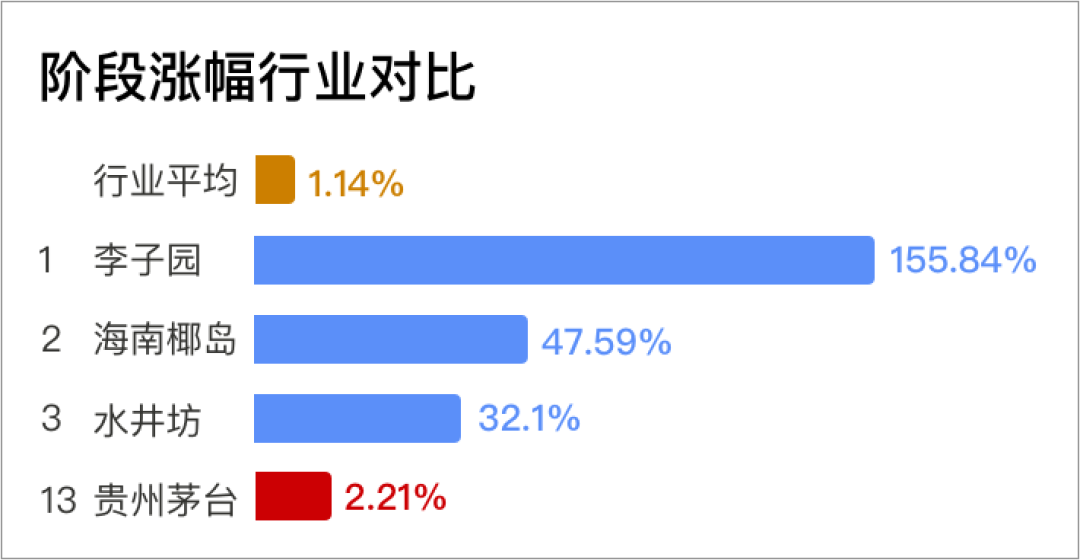
3. 原則3:通過強調色突出重點數據


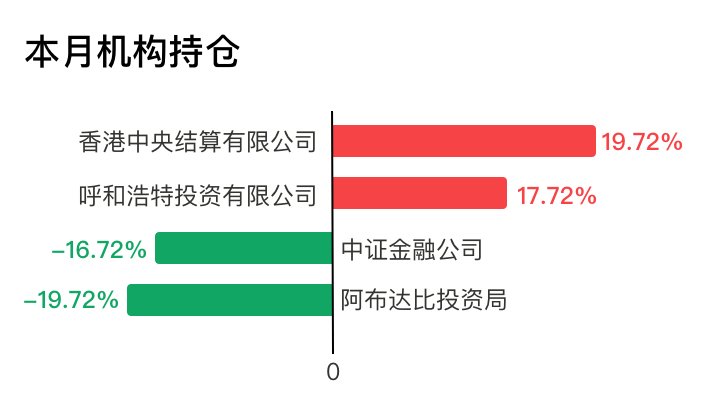
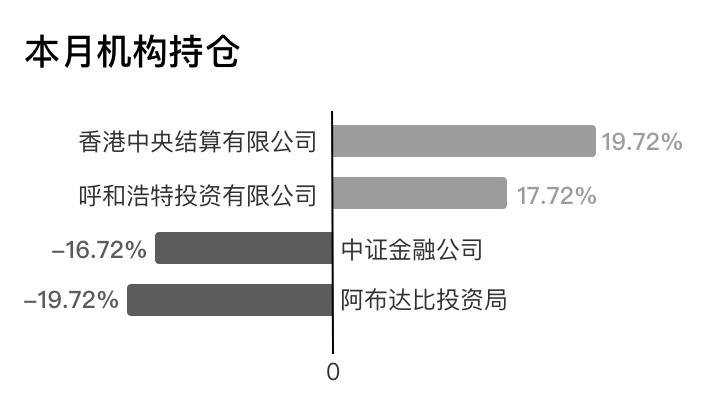
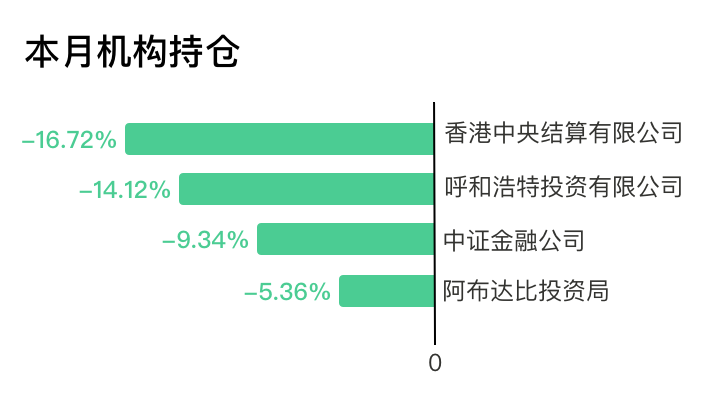
4. 原則4:大部分場景下遵循左邊為負數,右邊為正數原則




5. 原則5:如果分類柱形圖x軸標簽展示不下時,不要去旋轉或缺省,而是自動轉成水平條形圖的方式


6. 原則6:讓數據標簽更易于閱讀






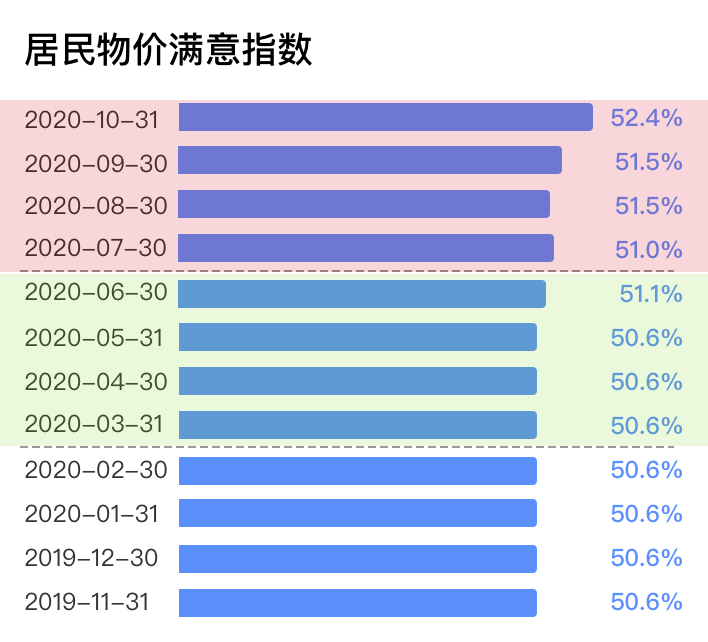
7. 原則7:對于很長(n>8時)的一列水平直條圖,通過輔助線讓整體更易于讀取

三、后續展望
#專欄作家#
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚