編輯導語:產品最終要服務于用戶,因此,合理的產品交互設計便顯得尤為重要。而除了利用數據等因素作為產品設計優化的依據,“推導”也可以成為優化設計的渠道之一。本文作者分享、總結了一些產品體驗細節的推導過程,一起來看一下。

一、【京東】-瀏覽記錄的快捷入口

1.【使用場景】
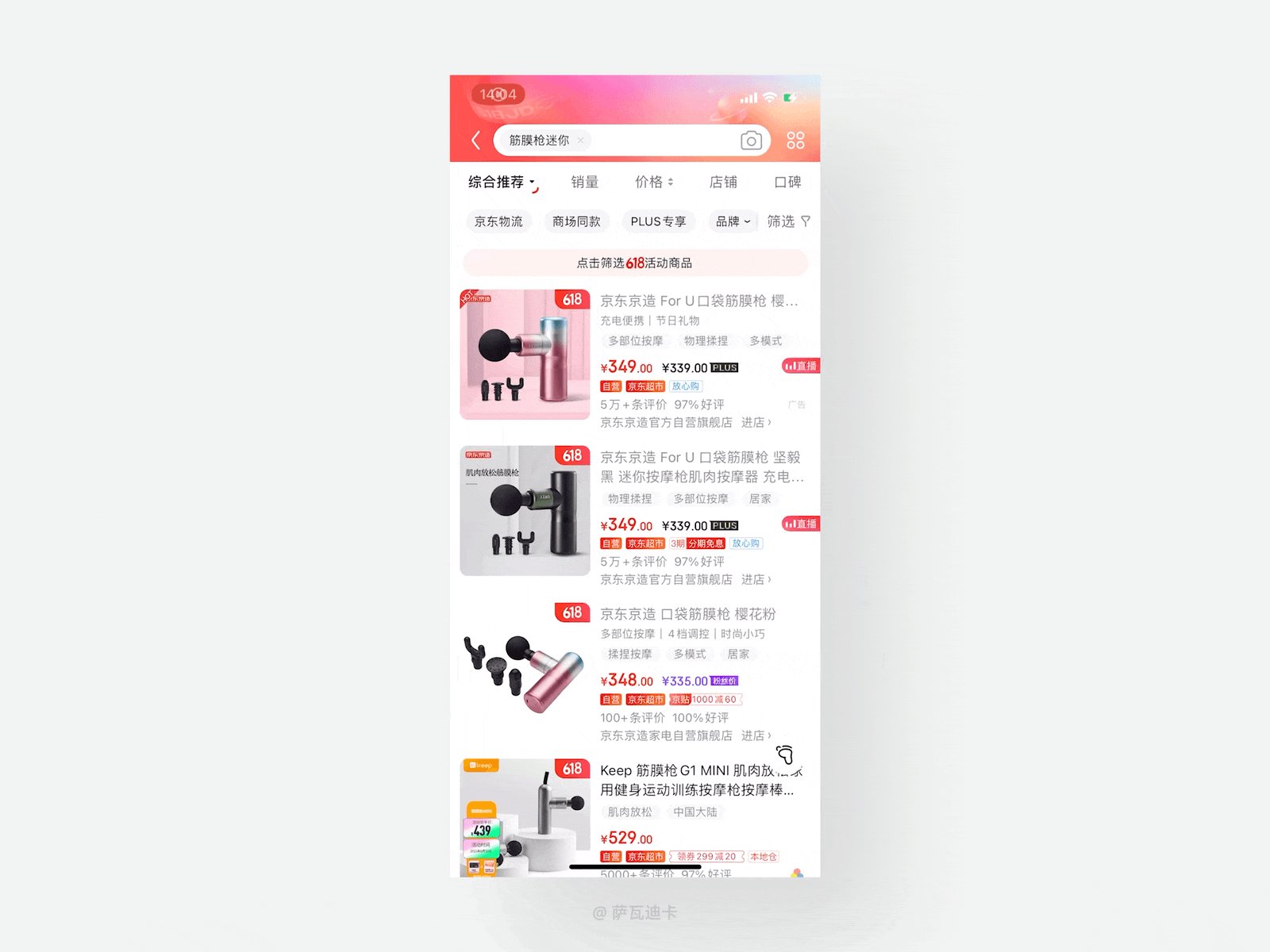
用戶在瀏覽商品時,想要重新查看之前了解過的內容,希望可以快速查看到。可目前來看,用戶瀏覽完之后無法第一時間了解到之前瀏覽了哪些內容,如果錯過了好東西,將會非常可惜。
2.【設計思考】
1) 設計目標
- 針對用戶:解決瀏覽記錄入口不明顯的問題;
- 針對產品:優化查看瀏覽記錄的流程。
2)設計方案
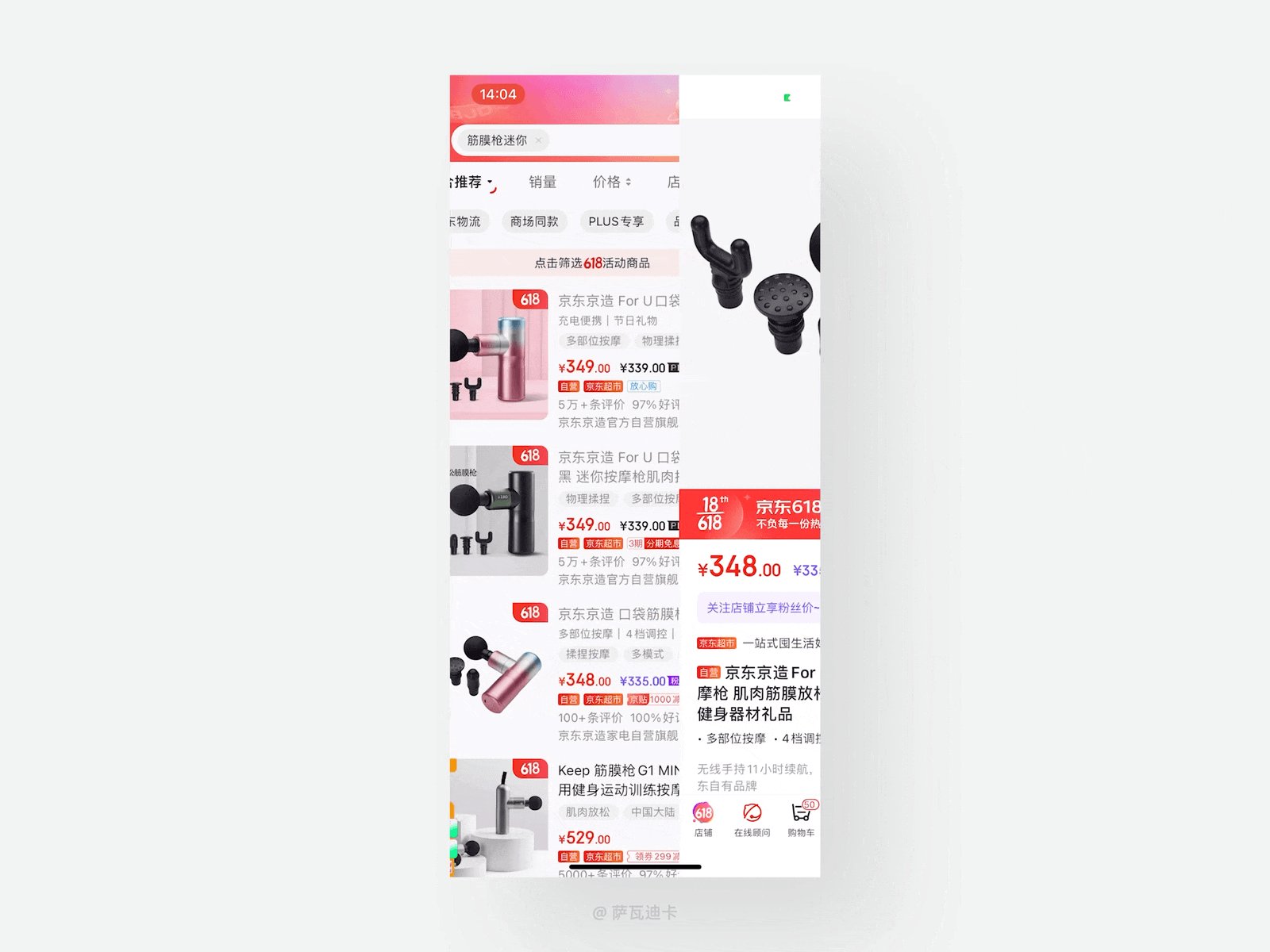
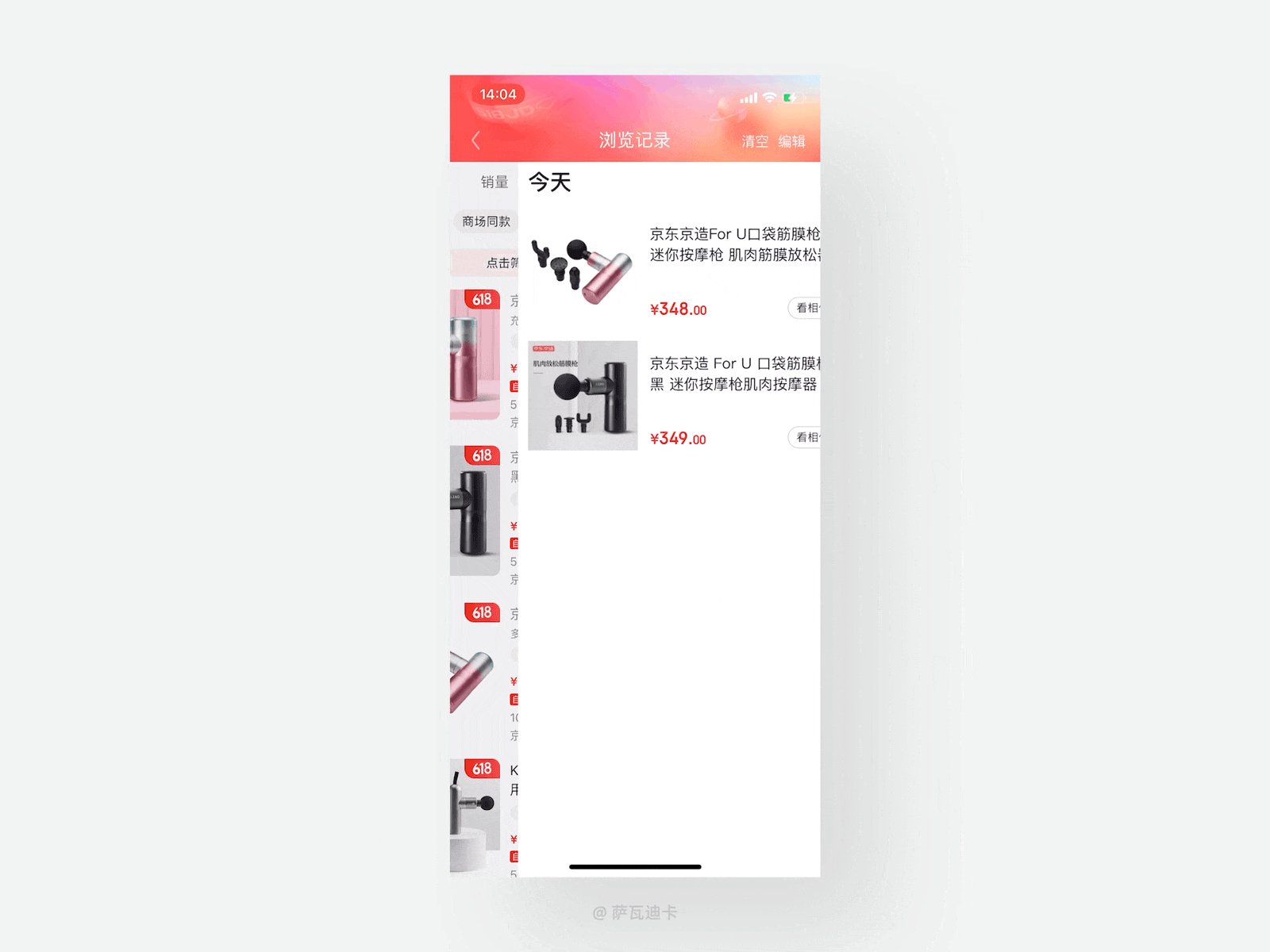
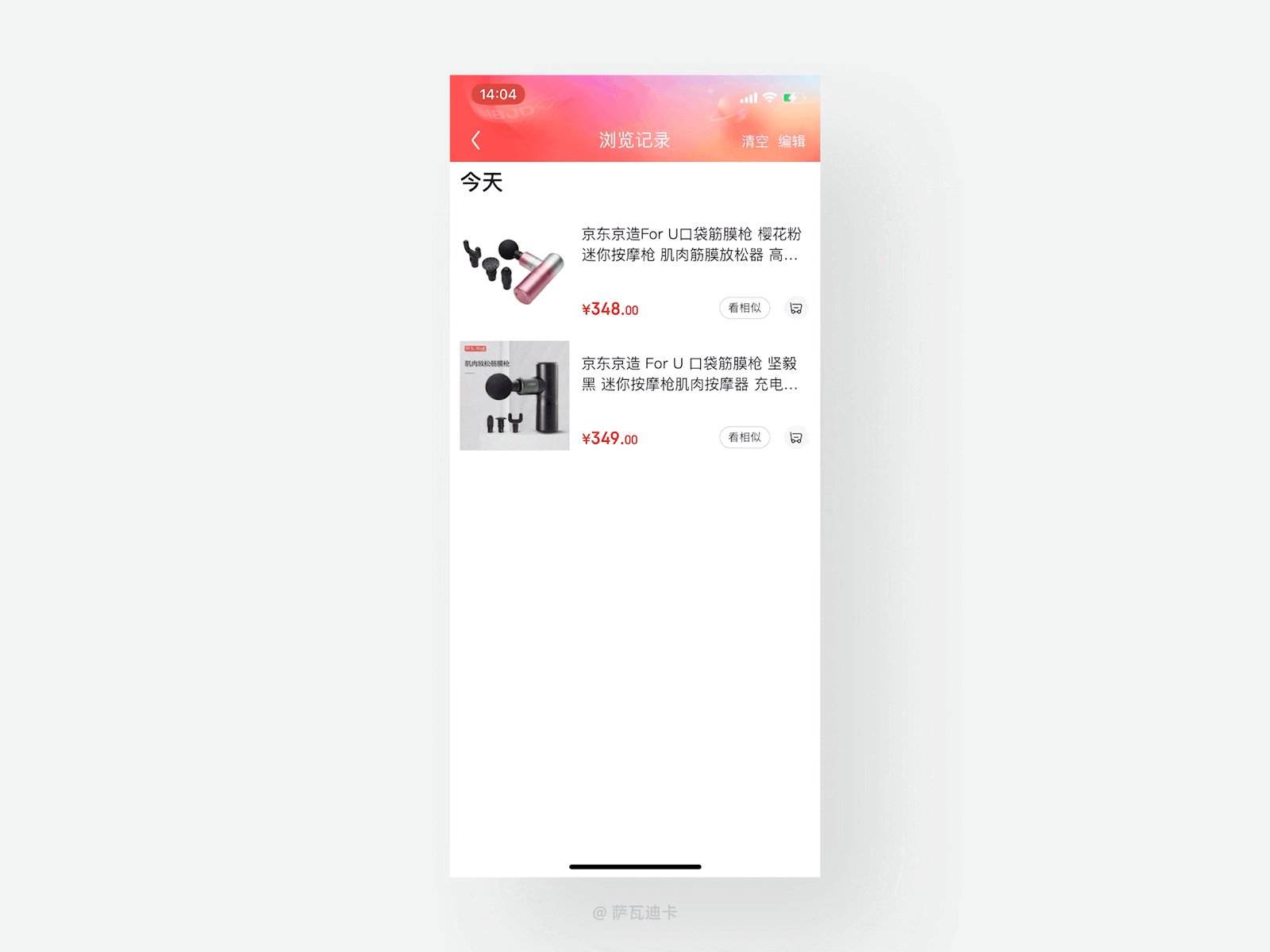
用戶在商品列表頁瀏覽時,直接點擊右下角的「足跡」圖標(采用簡單的線性圖標也不會對界面造成大的干擾),即可跳轉到瀏覽記錄的界面,方便用戶去查看之前瀏覽過的內容,避免錯過了自己喜愛的商品。
3)總結心得
好的流程應該盡可能的減少用戶的操作路徑。京東App「足跡」的快捷入口,有效的提高了用戶的操作效率。
二、【微信】-貼心的保留草稿功能

1.【使用場景】
用戶在朋友圈發表動態時,突然有事耽擱了想要晚點發表,這時候取消又覺得可惜,不想下次發表時重新碼字,浪費更多的時間。希望可以有保存的功能,方便下次發表。
2.【設計思考】
1) 設計目標
- 針對用戶:解決發表動態時無法保存的問題;
- 針對產品:新增發布時的保存功能,促進用戶分享動態,提升發布完成率。
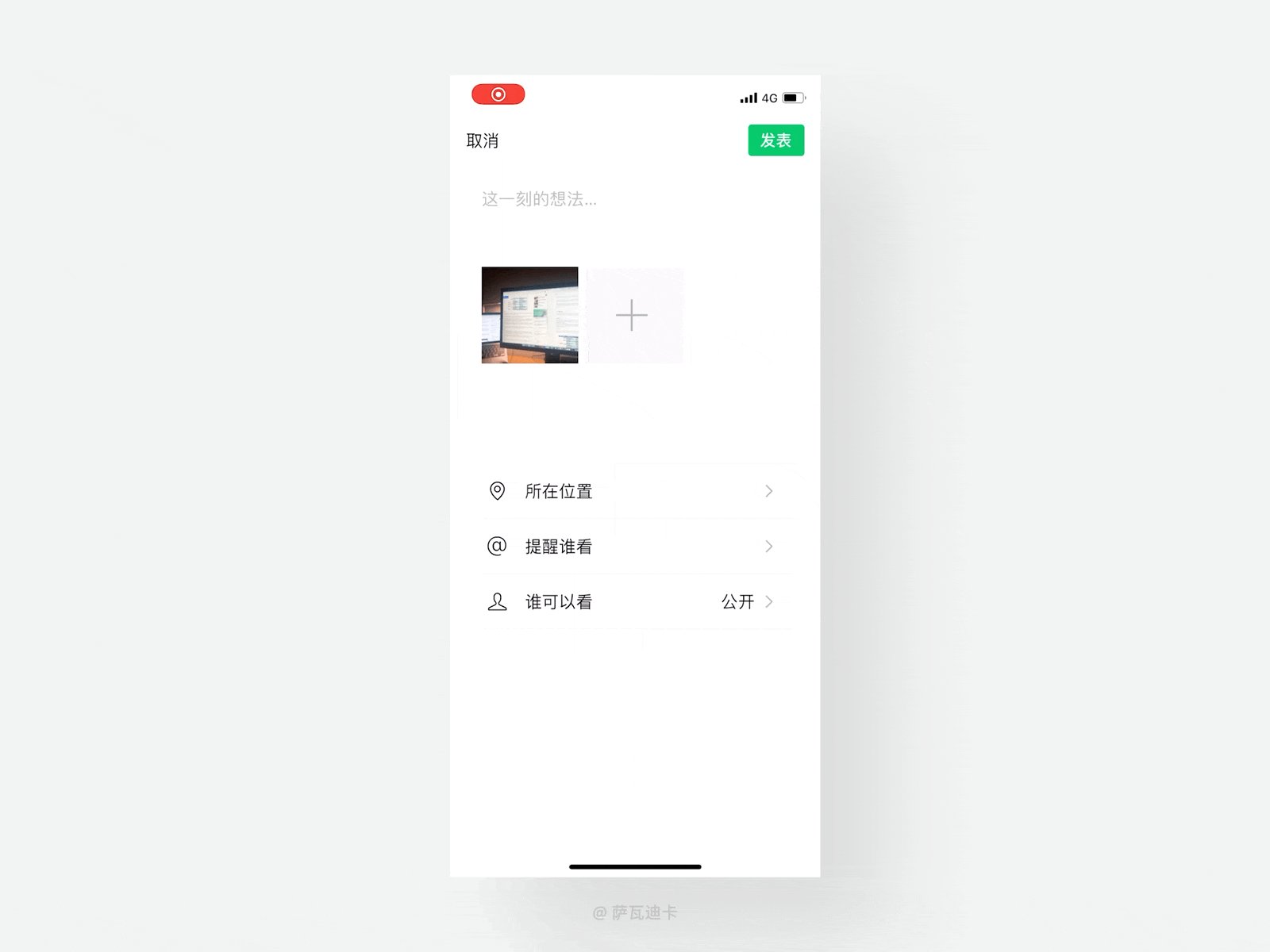
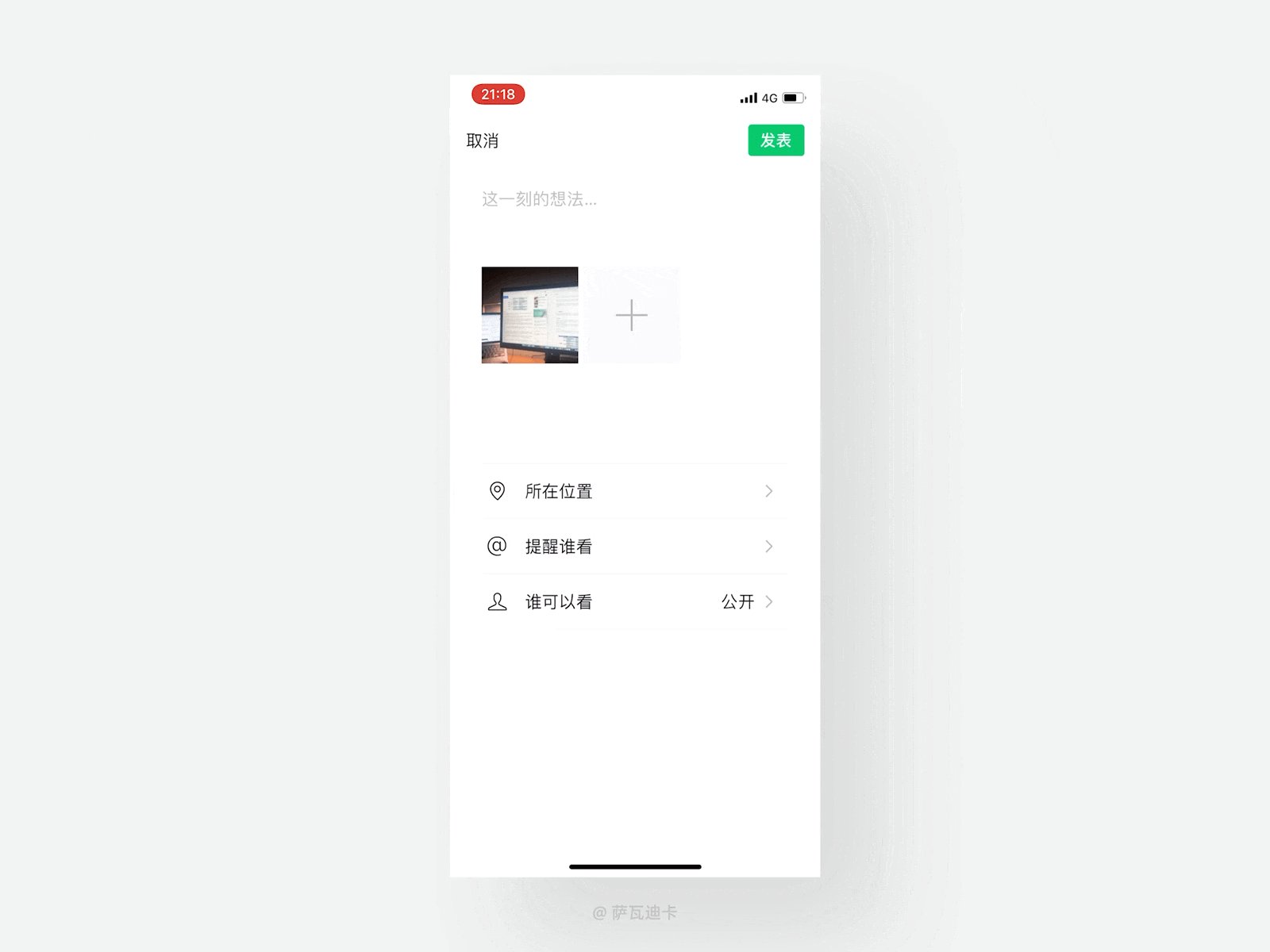
2)設計方案
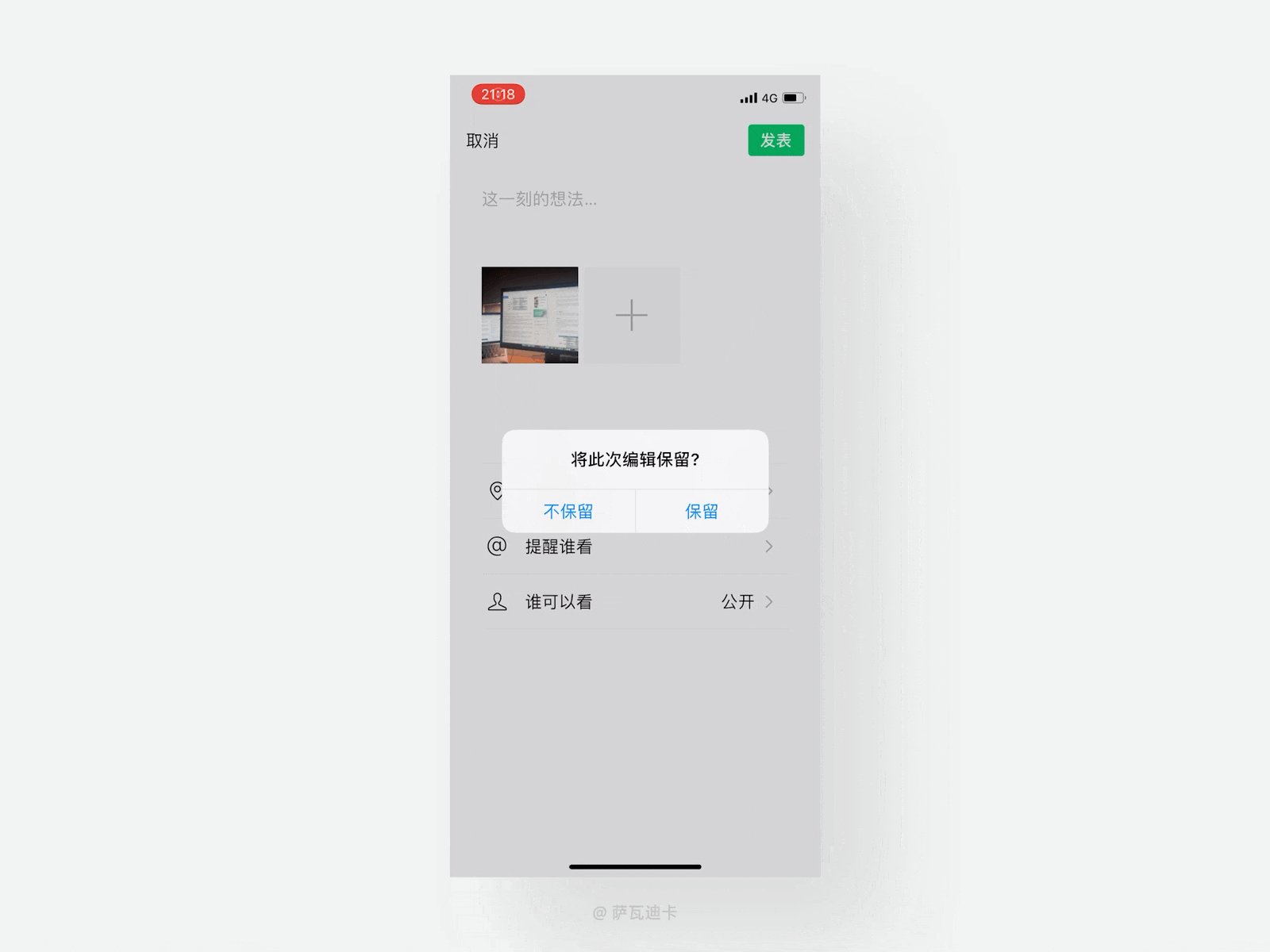
- 用戶在發布動態時,點擊「取消」即可彈出確認彈窗「將此次編輯保留?」,再次點擊「保留」后重新發布動態時會自動顯示上次保留的內容,方便用戶直接發布,有效提升了用戶的操作效率;
- 由于用戶同時多次保存草稿的情況并不常見,故舍棄了「草稿箱」 的形式,采用了只保留上回內容的形式,既滿足用戶需求也減少產品功能的冗余。
3)總結心得
好的流程應該盡可能的減少用戶的操作路徑。微信「保留草稿的」的設計細節,有效的提高了用戶發布動態時的操作效率。
三、【餓了么】-貼心的湊單選擇操作

1.【使用場景】
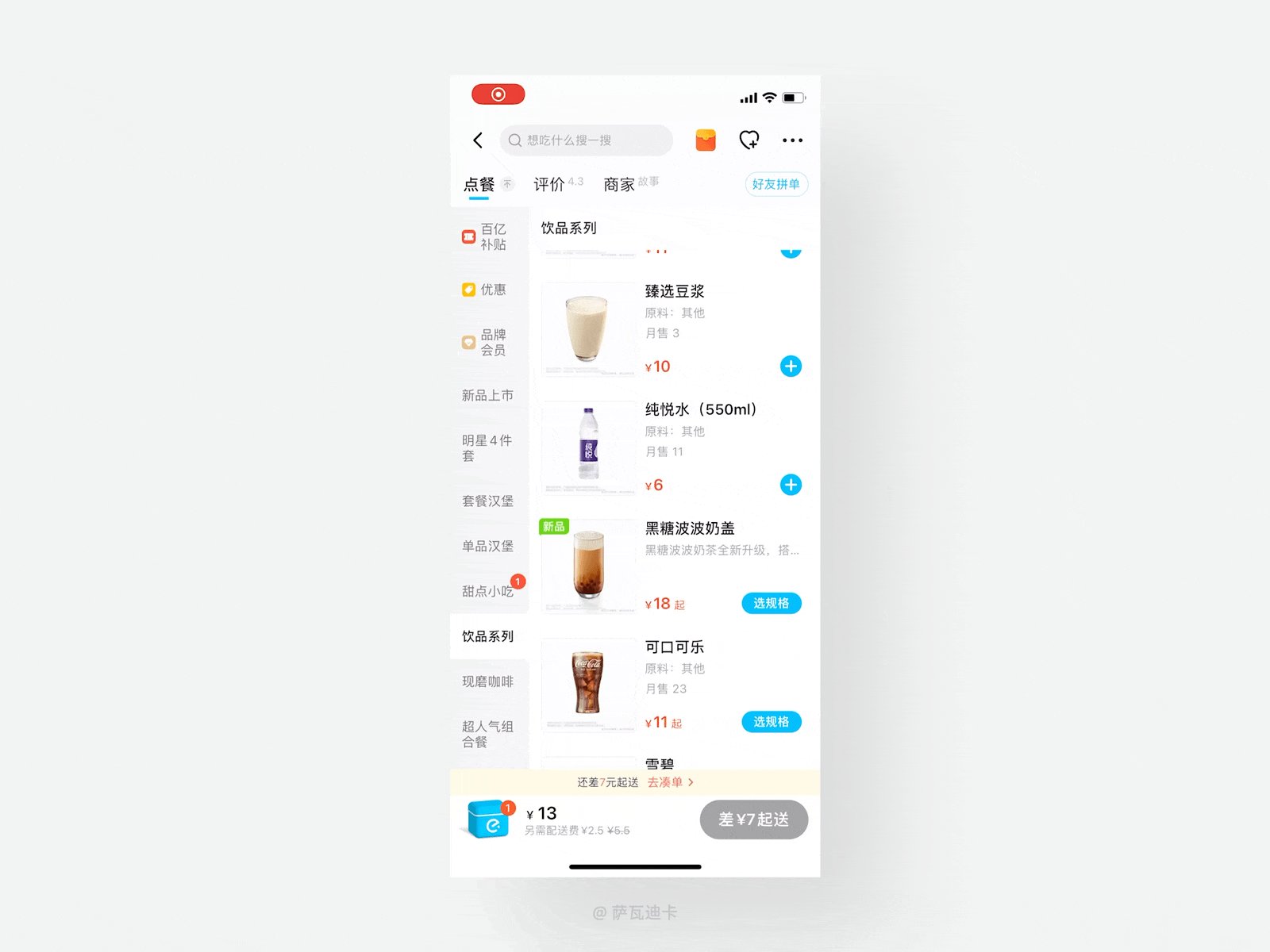
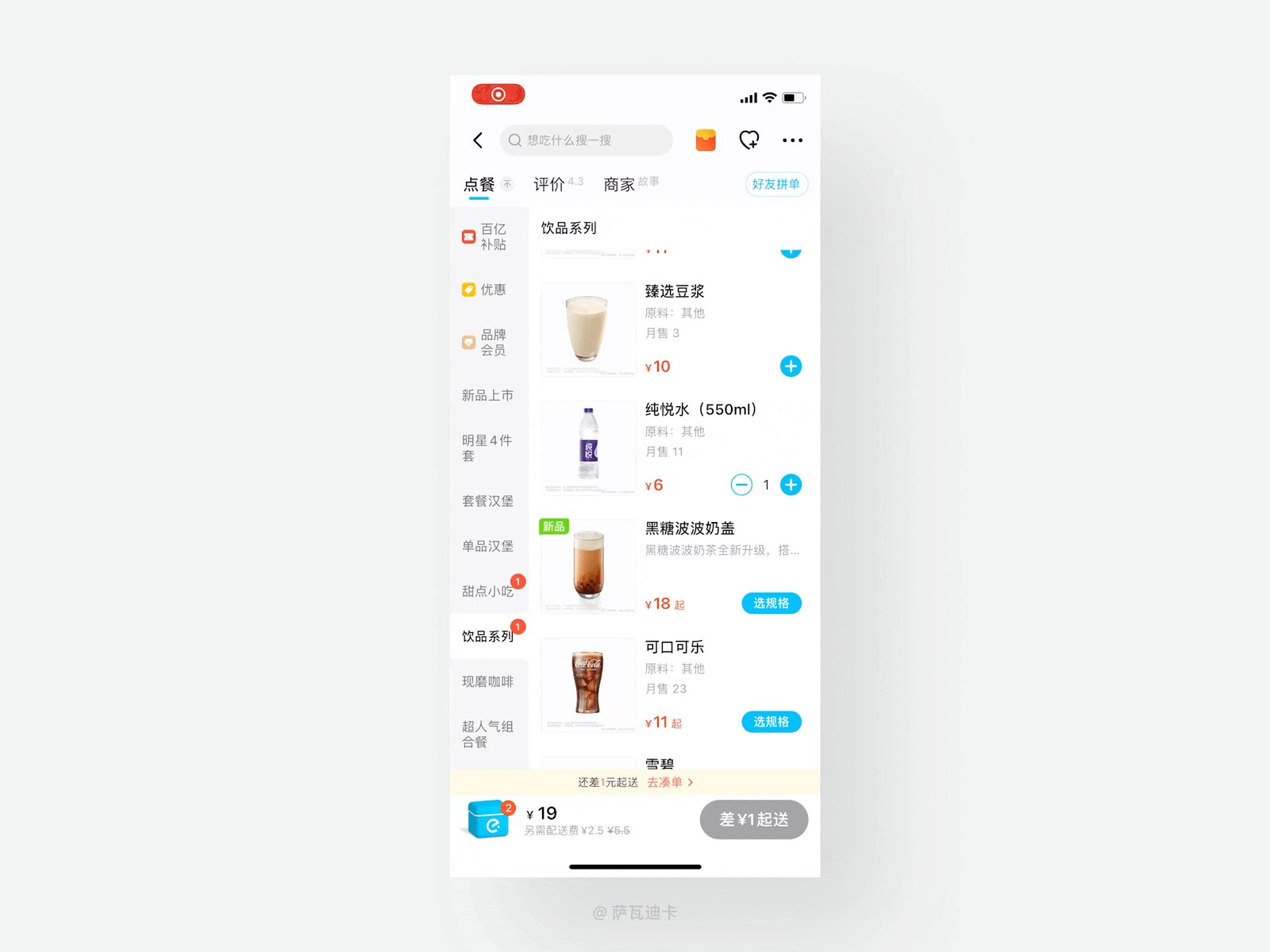
用戶在「餓了么」上選擇商品后想要結算時,有時會出現不滿起送費的尷尬場景。為了減少支出,用戶只能自己去尋找符合差價的商品,費時費力。
2.【設計思考】
1) 設計目標
- 針對用戶:解決用戶湊單時效率低的問題;
- 針對產品:提供湊單商品選擇,降低用戶在湊單過程中的退出率,提高下單的轉化率。
2)設計方案
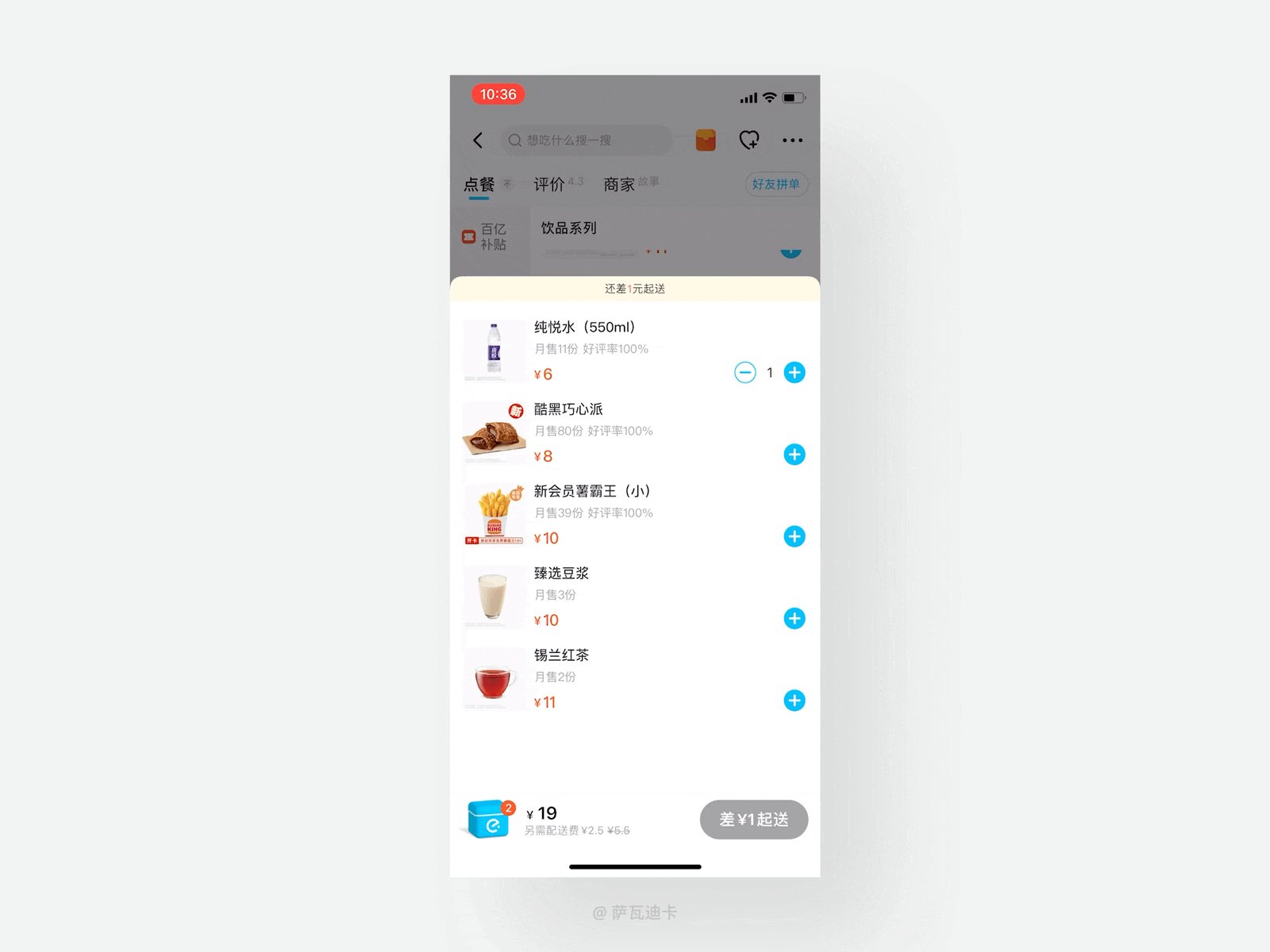
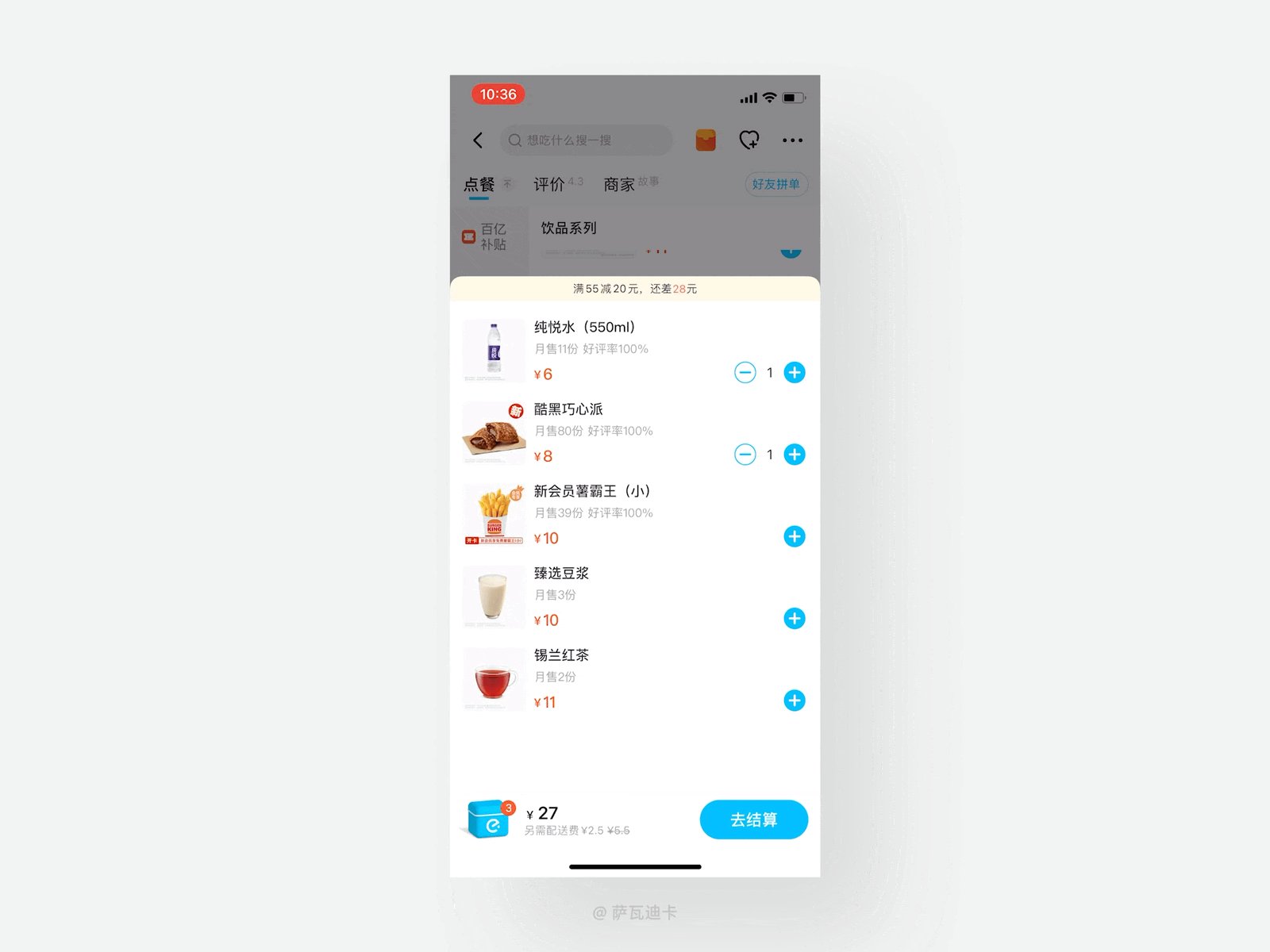
用戶選擇完商品,發現不滿起送費時,點擊「去湊單」即可彈出彈窗,依次展示最符合湊單的商品供用戶選擇。很好的幫助用戶篩選,給出選擇建議,不僅提高了用戶的操作效率,也增加了用戶下單的幾率。
3)總結心得
好的產品應該盡可能的幫助用戶選擇,降低用戶的思考成本。餓了么「去湊單」的設計細節,有效的提高了用戶選擇湊單商品時的操作效率。
四、【最右】-截圖后自動分享的細節

1.【使用場景】
用戶瀏覽到有趣的內容時,想要截圖進行分享。可目前分享的步驟過于復雜,用戶需要打開其他App,選擇該「截圖內容」再去分享,費時又費力。
2.【設計思考】
1) 設計目標
- 針對用戶:解決用戶截圖時分享路徑不流暢的問題;
- 針對產品:優化截圖分享路徑,提高產品內容的分享次數。
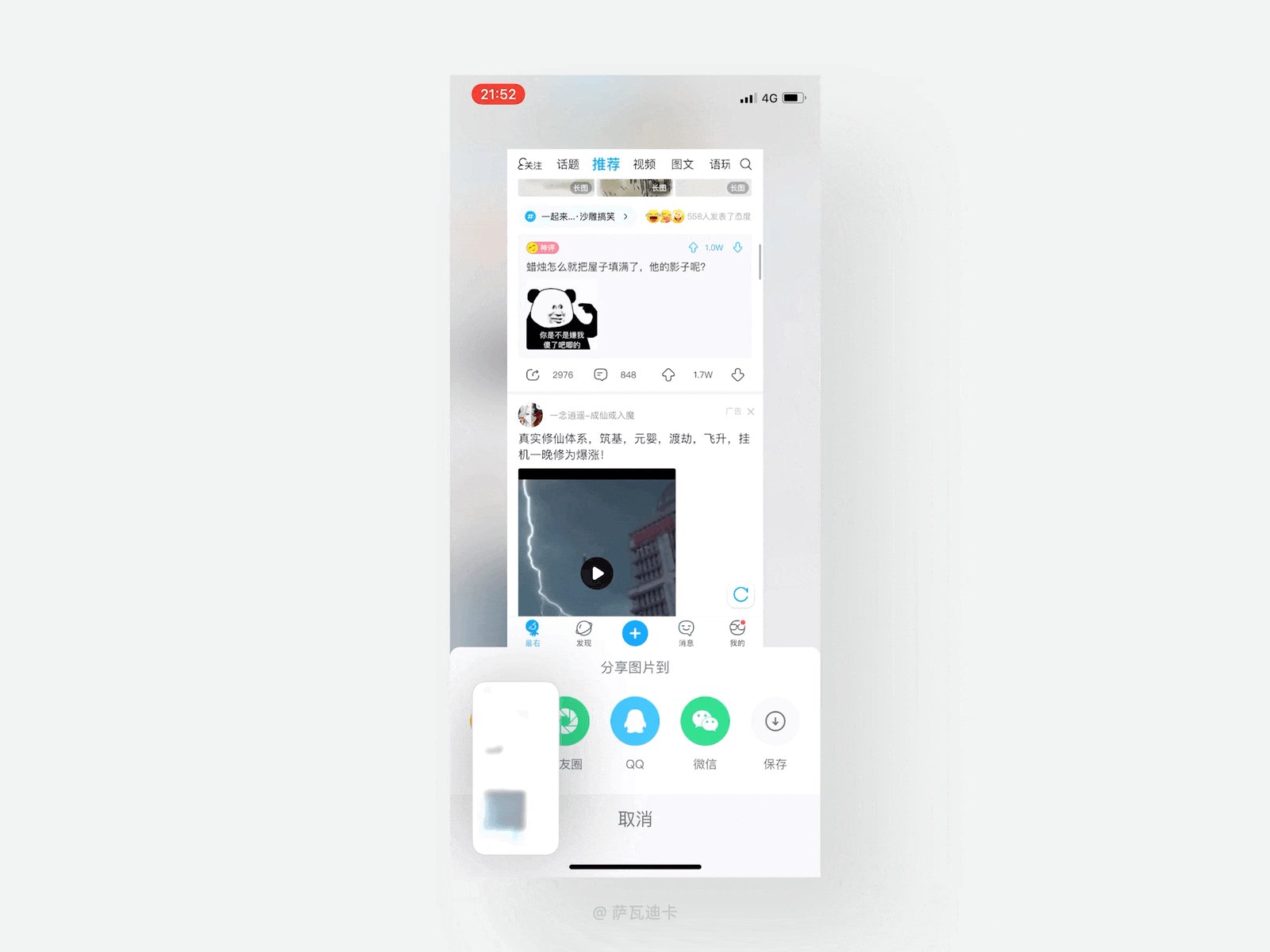
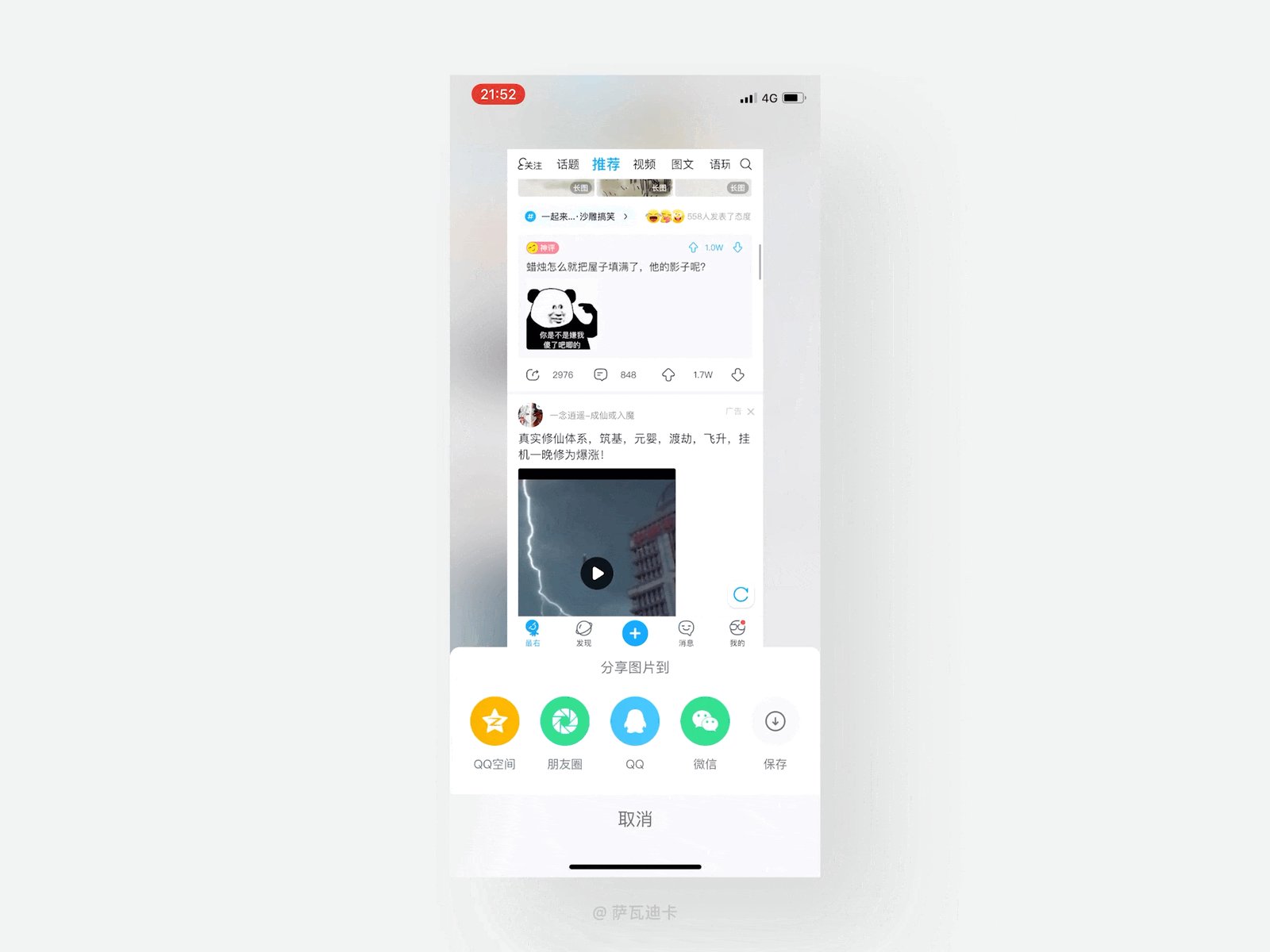
2)設計方案
用戶在進行截圖后,自動彈出分享的彈窗,提供給用戶不同的分享渠道,以此滿足用戶不同的分享需求,從而也提高了用戶分享時的操作效率。
3)總結心得
「減少輸入步驟」能有效提高用戶的操作效率。微信「截圖即分享」的設計細節,很好的優化了分享的操作路徑,節省了用戶大量的操作時間。
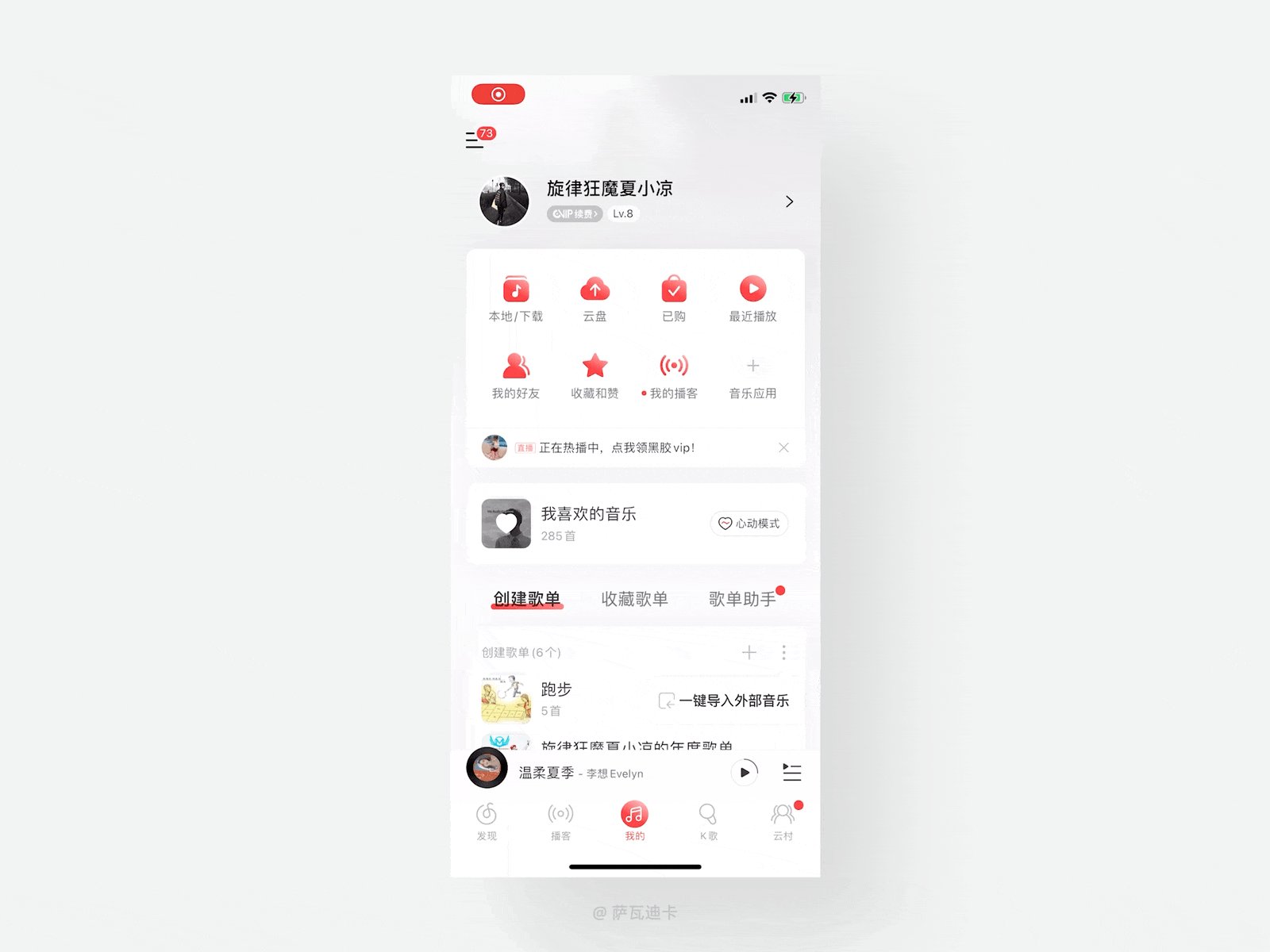
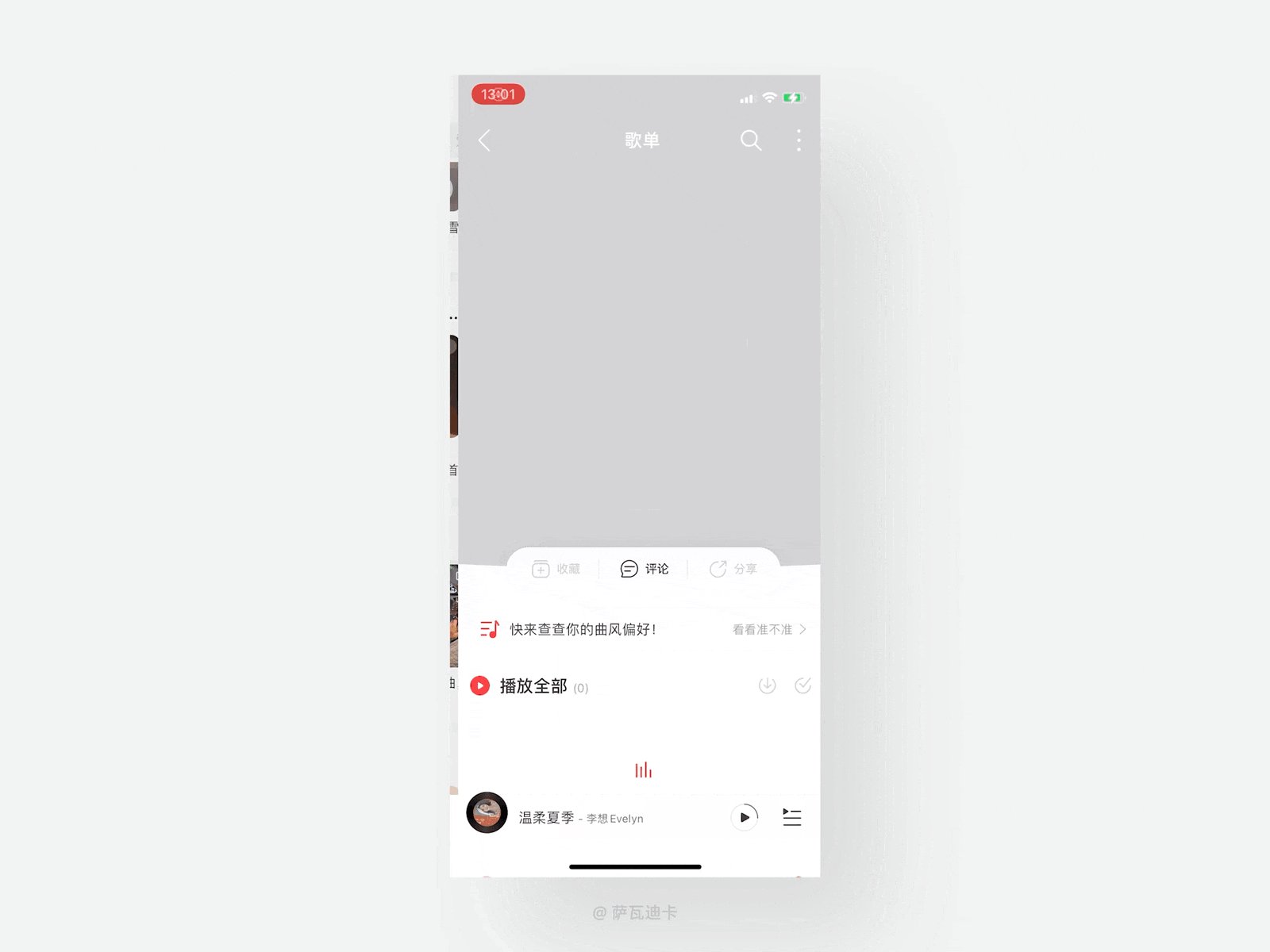
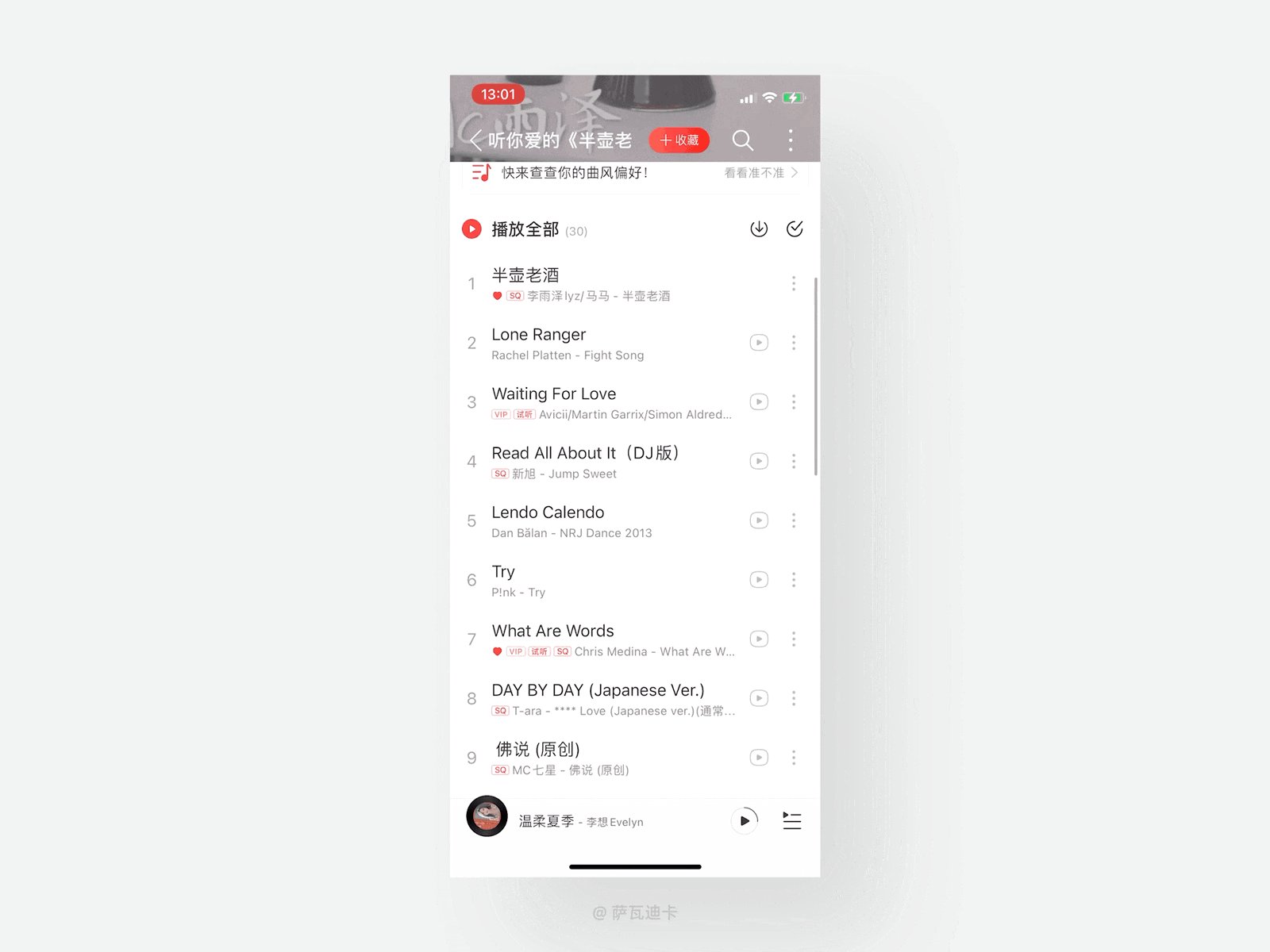
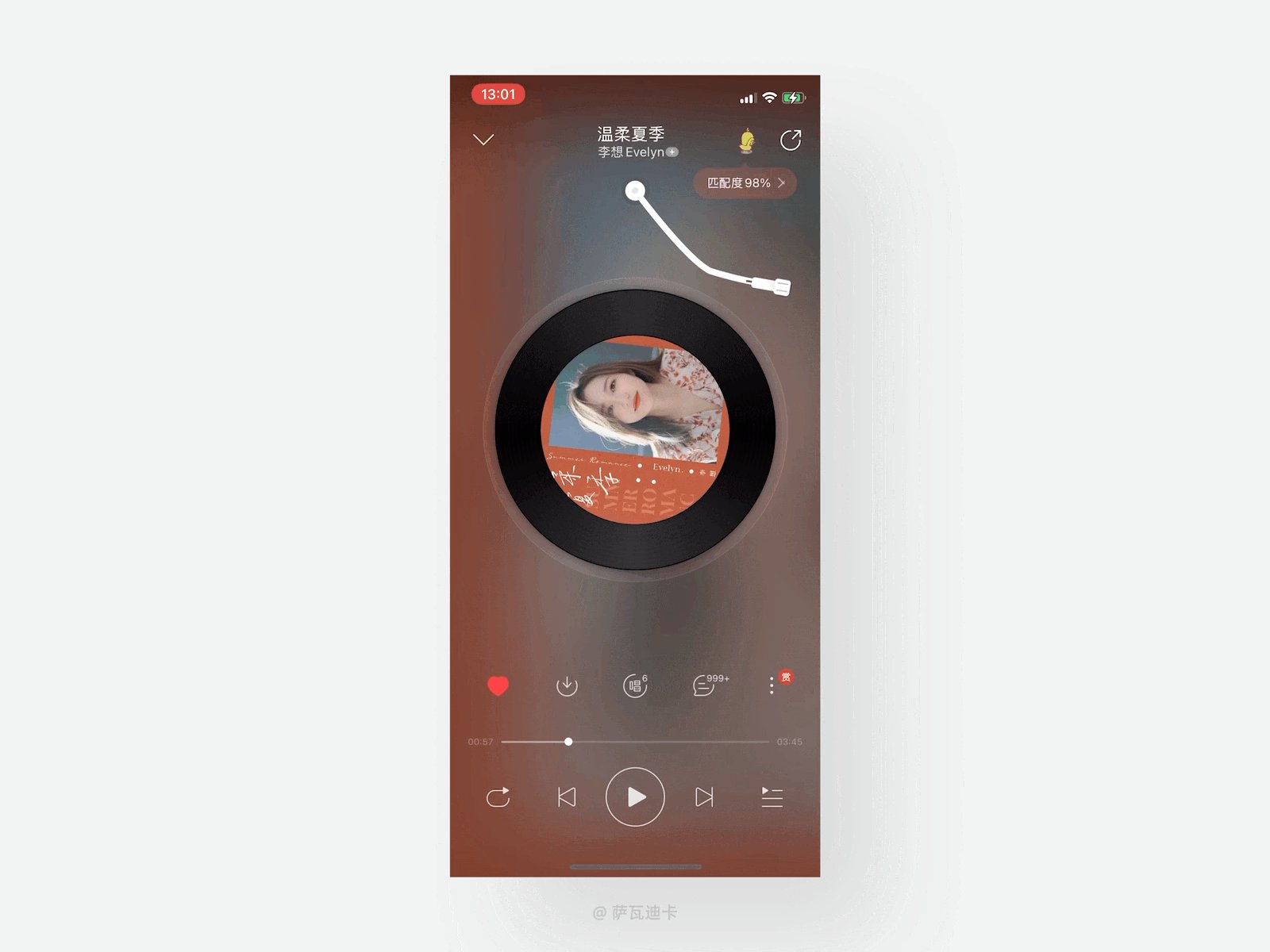
五、【網易云音樂】-瀏覽時常駐當前播放入口

1.【使用場景】
用戶經常會在瀏覽其它的音樂信息時,想查看當前音樂播放的內容。可目前用戶想看的話只能先退出其它界面,再點擊到當前播放界面,操作起來過于繁瑣。
2.【設計思考】
1) 設計目標
- 針對用戶:解決查看當前播放音樂效率低的問題;
- 針對產品:優化當前音樂的路徑,降低操作完成時間。
2)設計方案
用戶在瀏覽時,界面底部會常駐當前播放音樂的入口,點擊即可跳轉到播放界面,用戶操作起來非常方便,很好的提升效率。用戶在瀏覽時,界面底部會常駐當前播放音樂的入口,點擊即可跳轉到播放界面,用戶操作起來非常方便,很好的提升效率。
3)總結心得
「關聯相關操作」能有效提高用戶的操作效率。網易云音樂中「常駐當前音樂播放入口」的設計細節,很好的優化了當前音樂的查看路徑,節省了用戶大量的操作時間。
六、【淘寶】-長按啟動圖標的快捷入口

1.【使用場景】
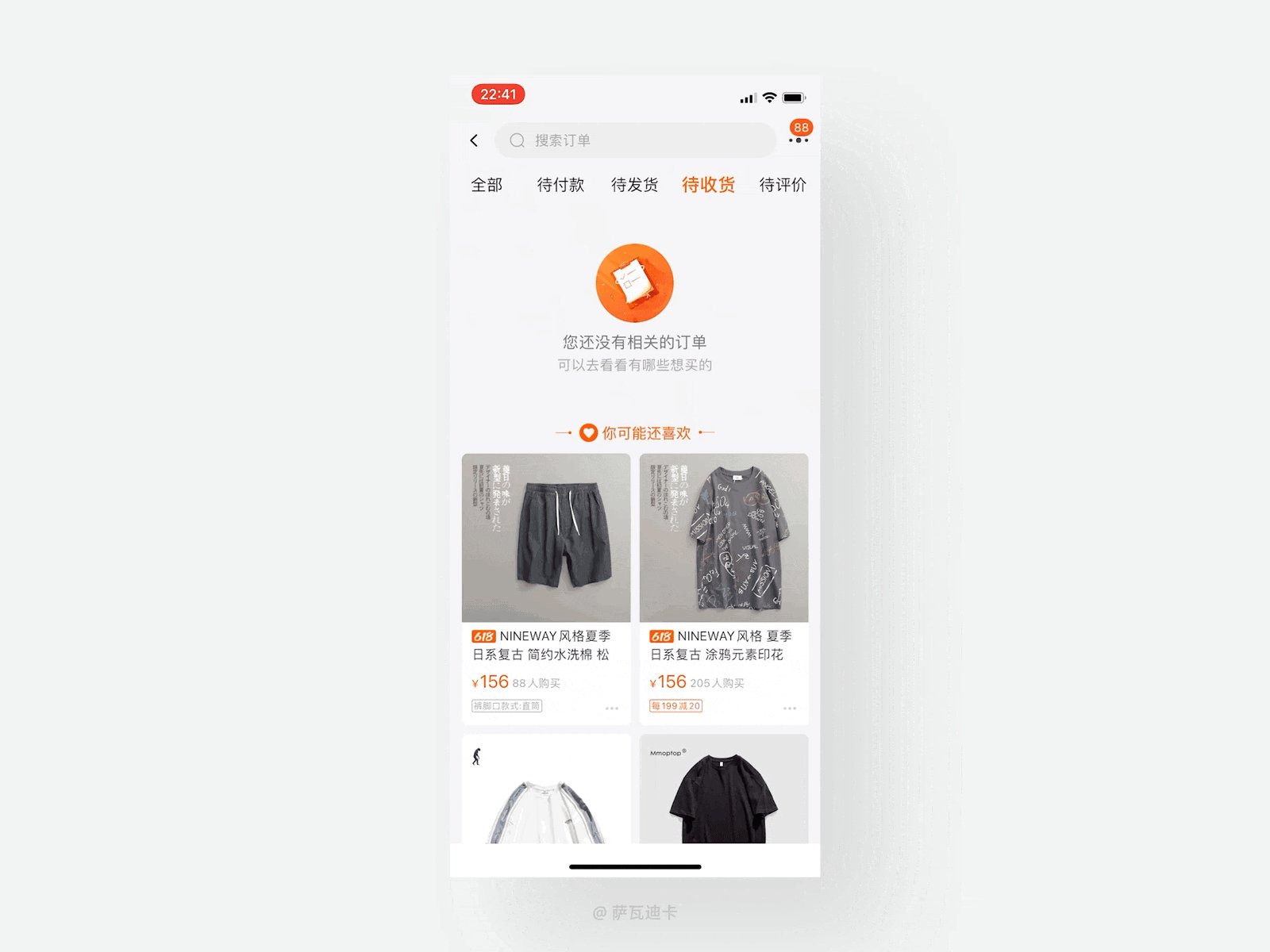
用戶在淘寶購買物品后,最難熬的想必是等待收貨的過程,會經常去查看物品的物流進度。可目前來看,用戶查看需要打開淘寶,從訂單入口點擊進去,整個查看過程效率不高。
2.【設計思考】
1) 設計目標
- 針對用戶:解決用戶不方便查看待收貨信息的問題;
- 針對產品:優化查看待收貨的操作路徑,降低操作完成時間。
2)設計方案
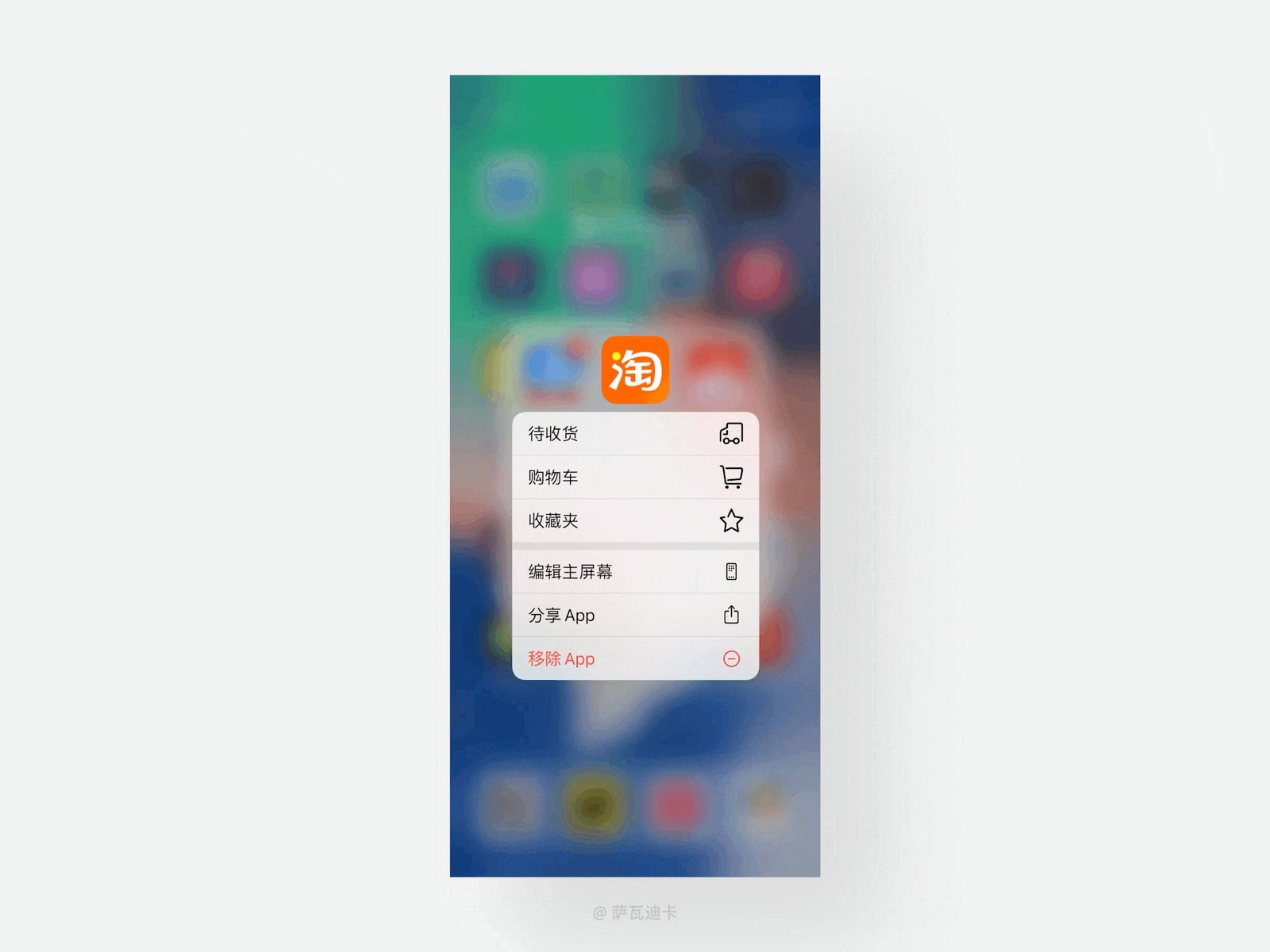
用戶長按淘寶的啟動圖標之后,彈出操作頻次較高的幾個快捷入口,點擊「待收貨」即可進入待收貨的界面,方便用戶去查看,很好的提高用戶的操作效率。
3)總結心得
便捷的交互手勢可以很好的助力用戶使用產品的體驗,淘寶利用長按的手勢操作,有效的提升了用戶查看的操作效率。
七、【餓了么】-查看配送進度的快捷入口

1.【使用場景】
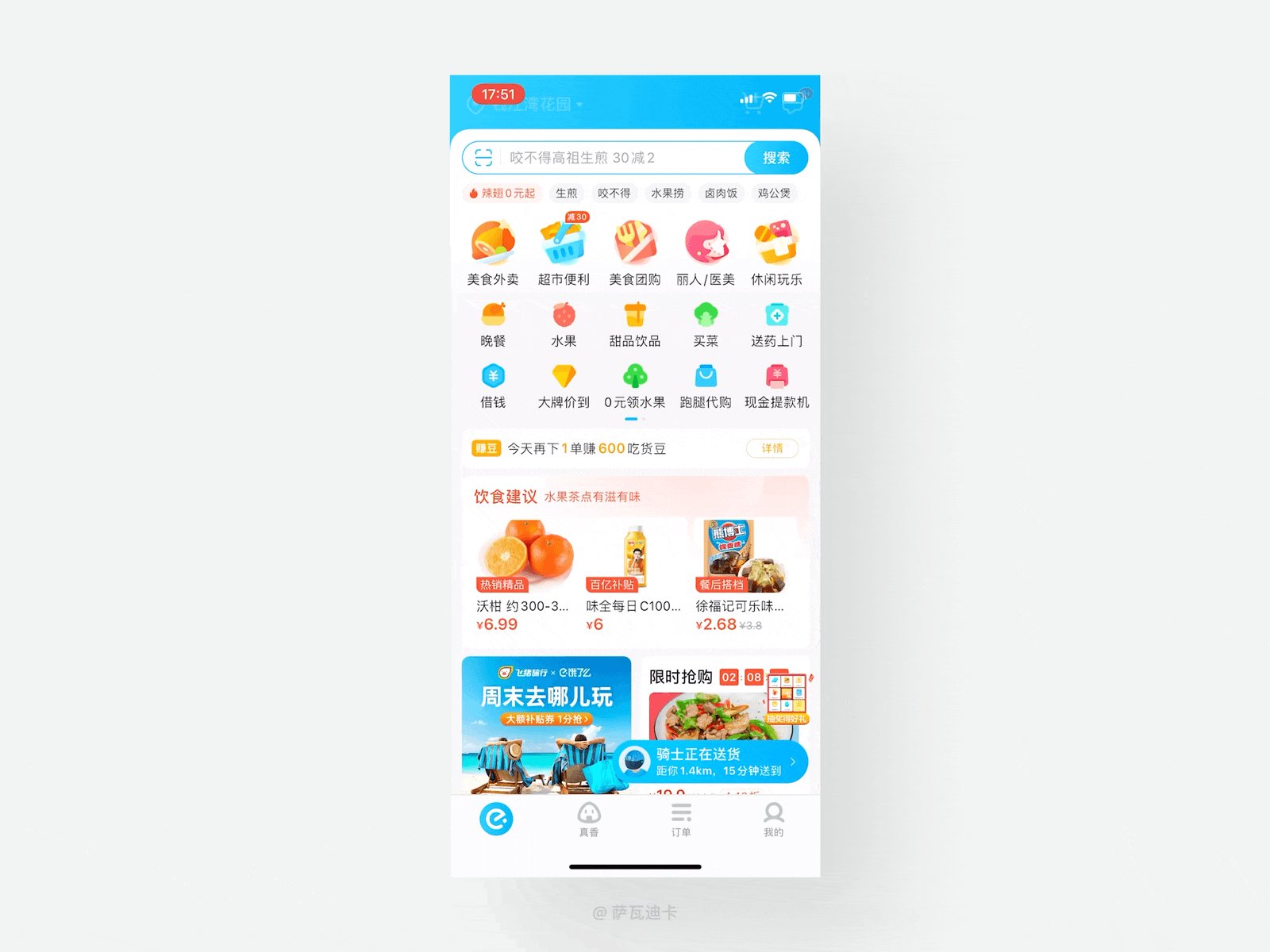
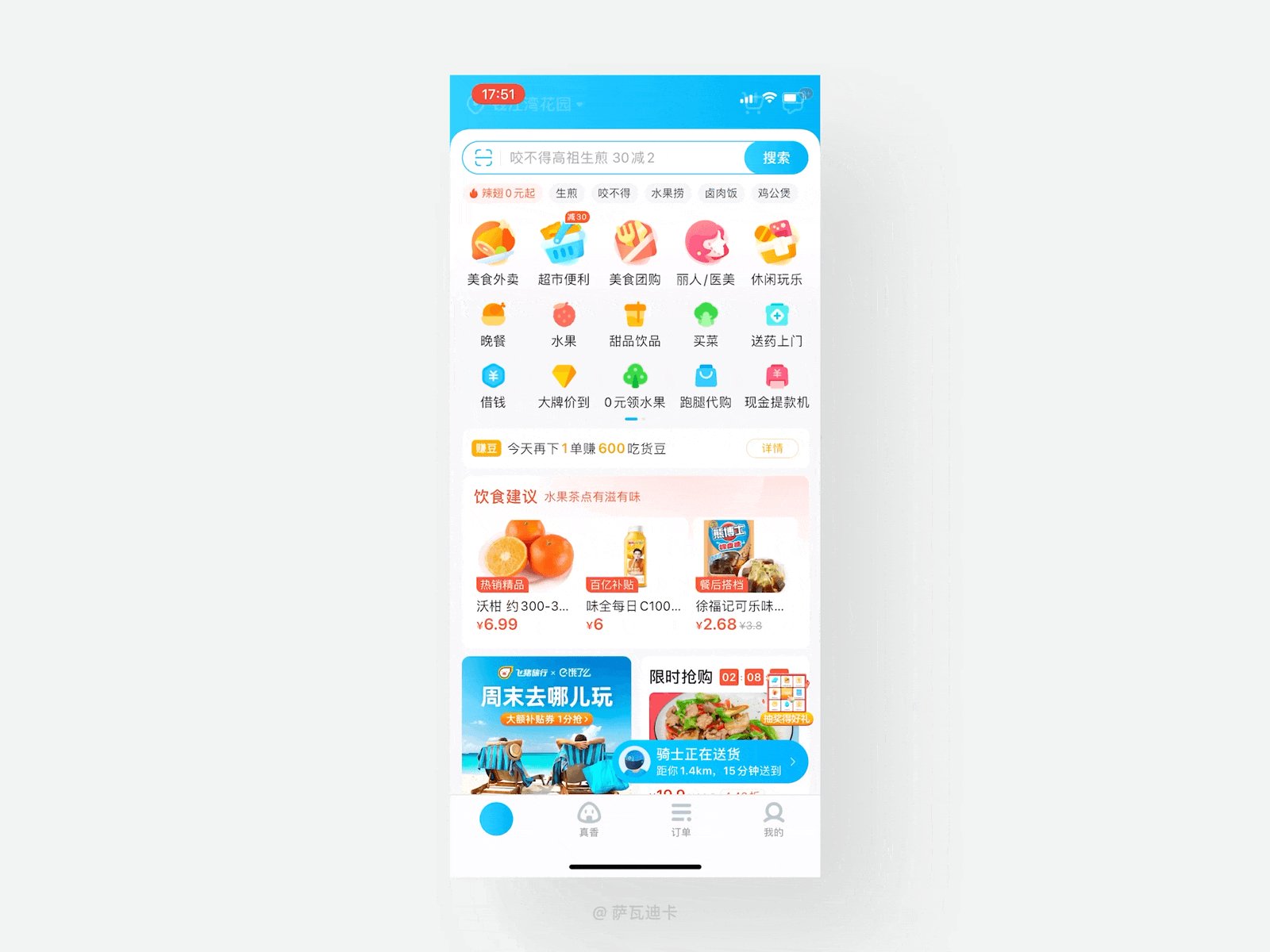
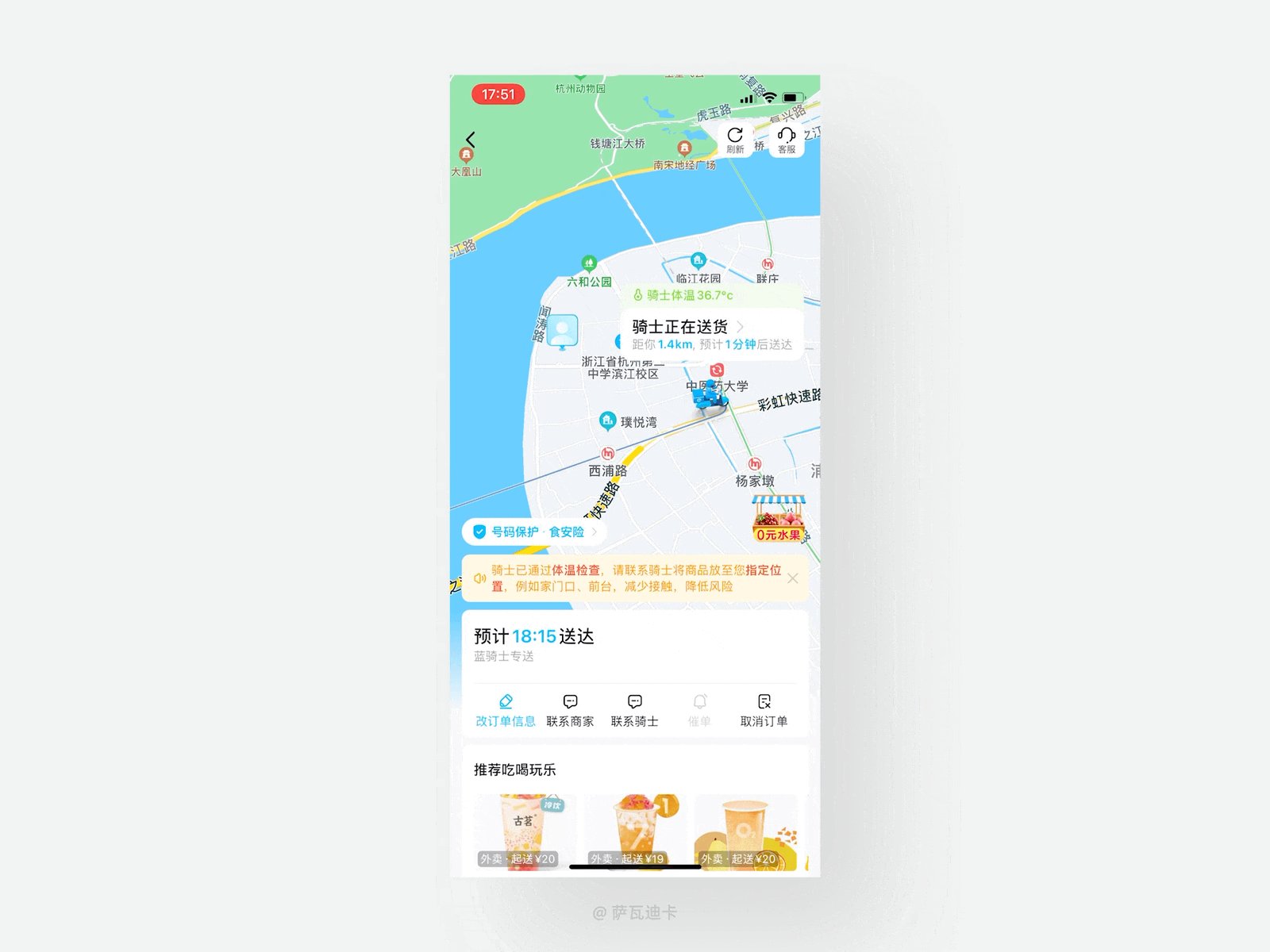
用戶外賣下單之后,最難熬的想必是等待送達的過程,會經常查看外賣的配送進度。可目前來看,用戶查看只能從訂單入口點擊進去,整個查看過程效率不高。
2.【設計思考】
1) 設計目標
- 針對用戶:解決用戶不方便查看配送進度的問題;
- 針對產品:優化查看配送進度的路徑,降低操作完成時間。
2)設計方案
用戶下單之后,界面的右下角會常駐外賣配送進度的快捷入口,點擊即可跳轉到配送界面,用戶操作起來非常方便,很好的提升查看效率。
3)總結心得
「關聯相關操作」能有效提高用戶的操作效率。餓了么中增加「配送進度的快捷入口」的設計細節,很好的優化了查看的操作路徑,節省了用戶大量的操作時間。
八、【京東】-品牌化的加載形式

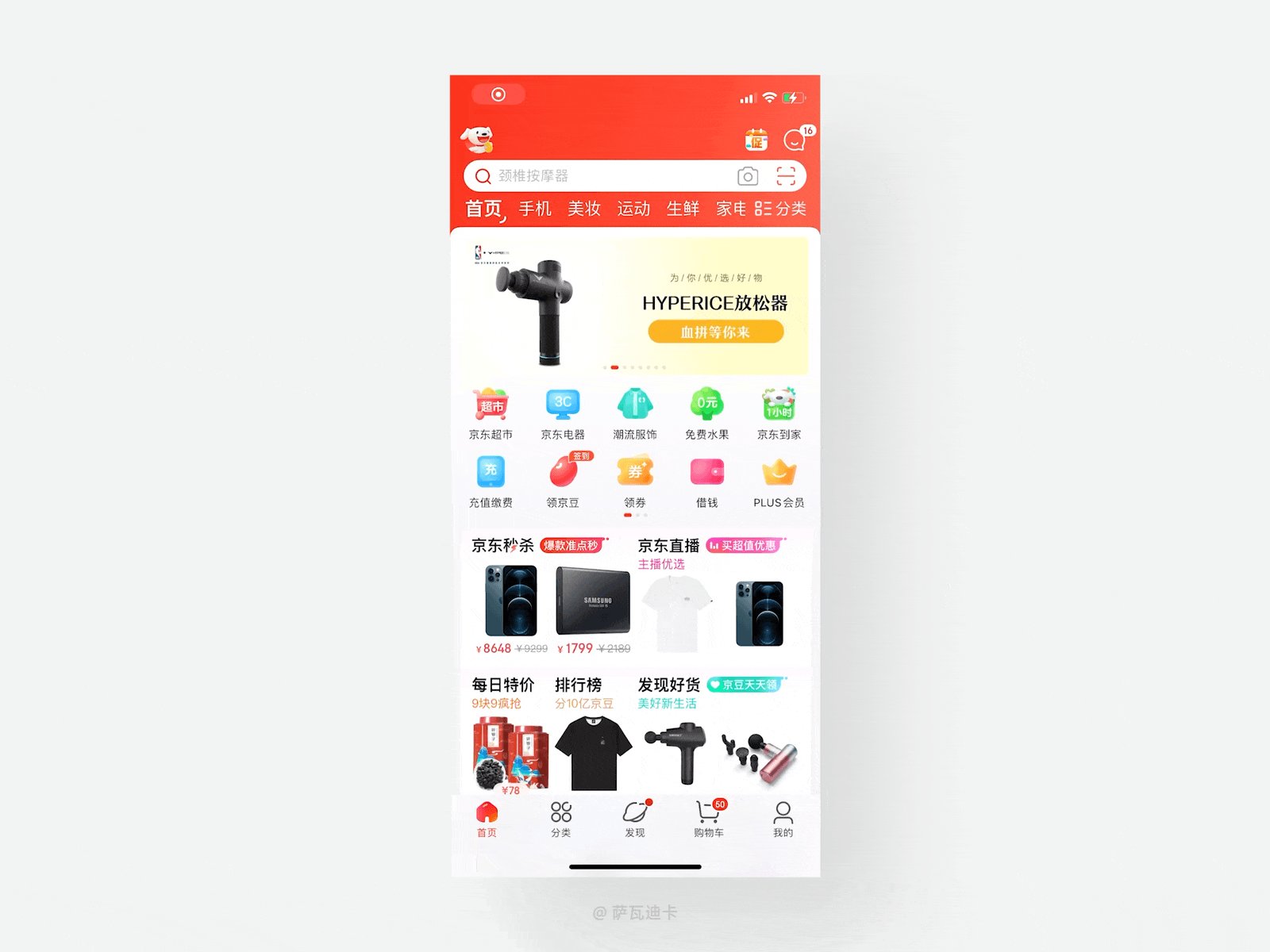
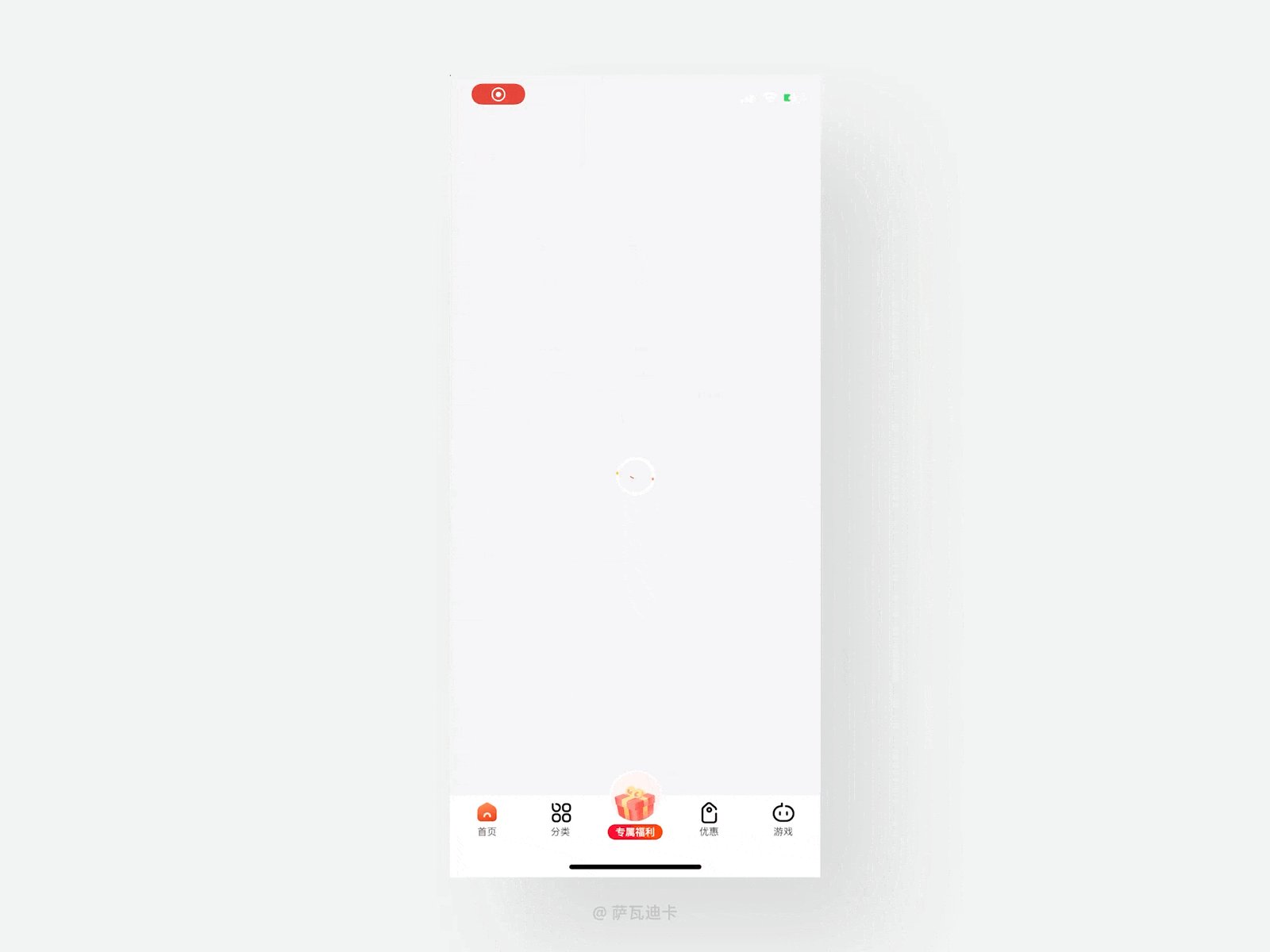
1.【使用場景】
當用戶在網絡狀況差的環境中瀏覽京東購物時,經常加載不出界面的內容,而且產品在過渡的過程中缺乏設計,從而影響用戶的心情與購買欲望。
2.【設計思考】
1) 設計目標
- 針對用戶:緩解用戶不耐煩的心情;
- 針對產品:優化加載的設計形式,減少用戶的流失。
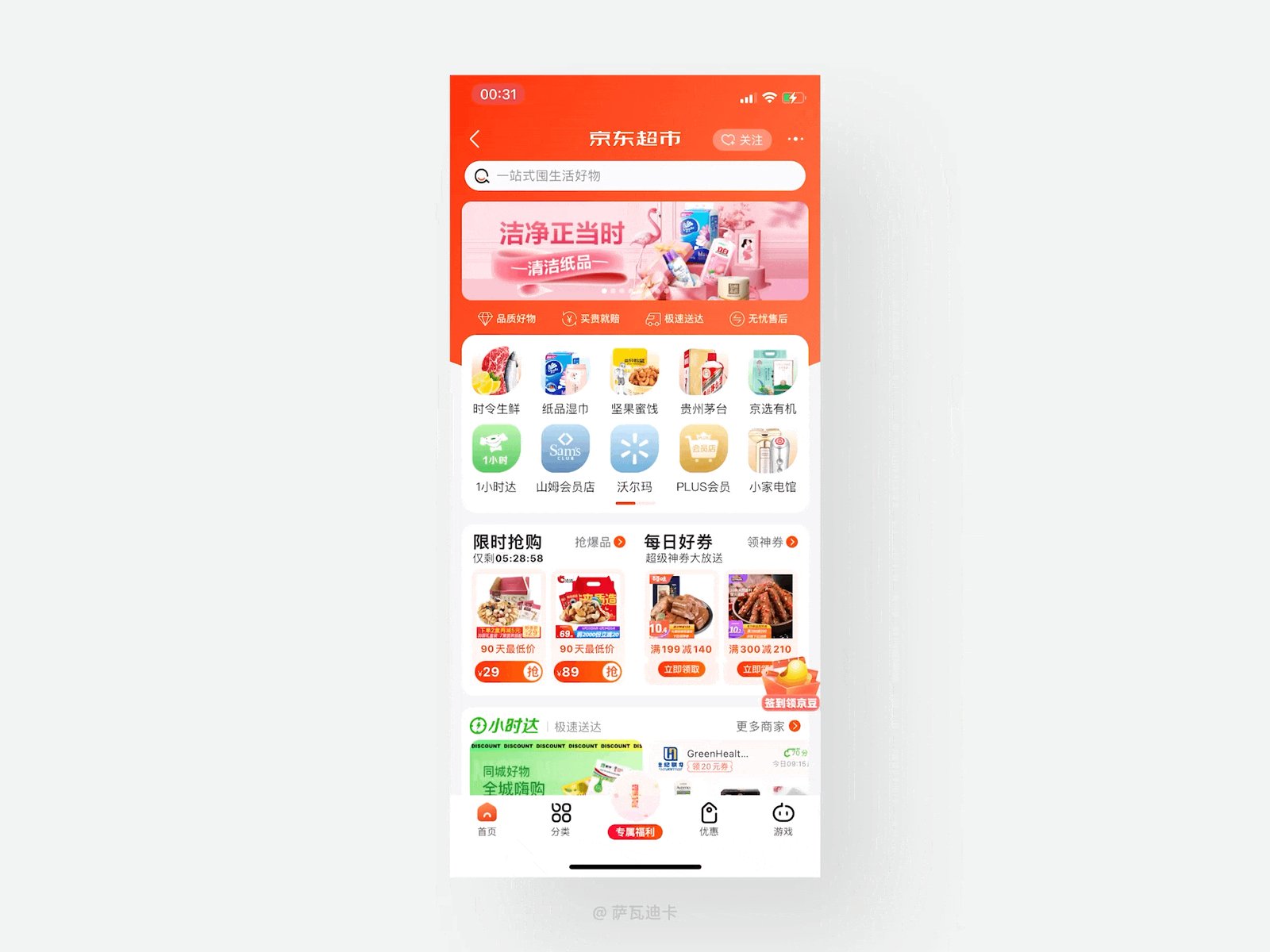
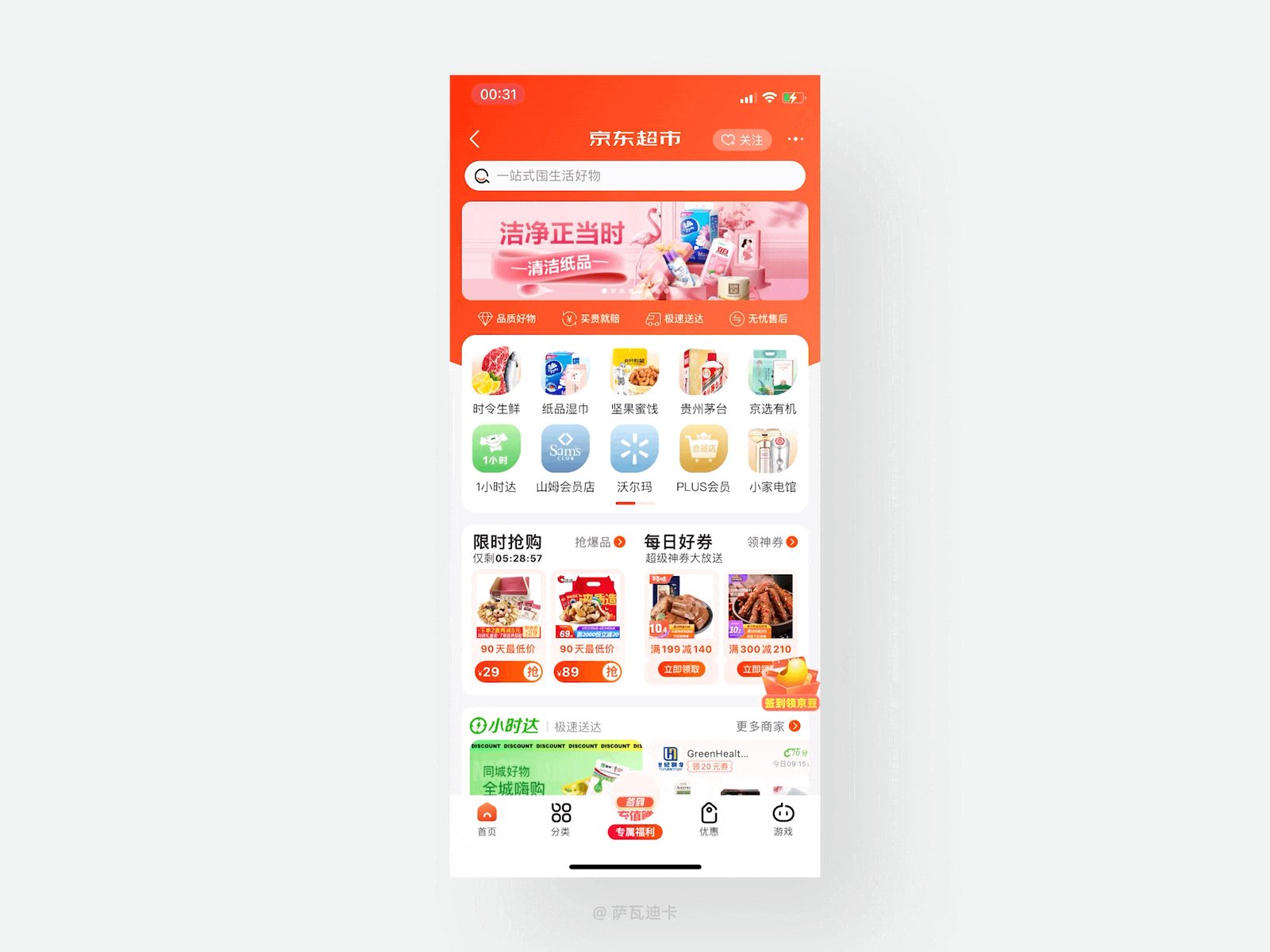
2)設計方案
當用戶點擊某個功能入口,出現加載緩慢的情況時,京東通過「IP形象與等待狀態的動效」進行融合的設計形式,很好的使加載變得更加有趣,不但緩解用戶的心情,也能讓用戶加深品牌感,一舉兩得。
3)總結心得
好的加載設計能很好的降低用戶的流失,提升產品的使用體驗。京東采用「品牌+動效」的設計形式,有效緩解了用戶等待時不耐煩的心情。
九、結語
在設計的生涯中,如何說服別人會伴隨著我們從頭到尾。我們在記錄好的設計細節時,也要不斷提升自己的輸出表達能力。做到既能讓別人聽得舒服,也能讓自己減少改稿率。
本期的體驗細節推導分享結束,我們下期再見!
本文由 @薩瓦迪卡 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚