編輯導讀:在產品同質化越發嚴重的今天,如何體現自己的差異化呢?不少人認為動效是一個很好的突破口,不僅能夠增加用戶操作的舒適度,還能引導用戶關注重要的信息。那么,渡河才能做好動效設計呢?本文作者對此發表了自己的看法,與你分享。

隨著科技的進步,用戶對于產品細節的感知度和挑剔程度日益俱增,而如今產品的同質化愈發嚴重,此時,如何能夠讓產品存在差異化并脫穎而出成了當下至關重要的話題。而動效設計作為近些年來十分火熱的設計趨勢之一被眾多產品所青睞。
動效從最初的不被認可到如今的必不可少,經歷了諸多的討論和驗證。動效設計不僅能夠增加用戶操作的舒適度,還能引導用戶關注重要的信息,而這些都只是動效諸多作用當中的一小部分,一個優秀的動效設計能夠賦能產品價值,帶給用戶更高質量的用戶體驗。
那么如何才能做好動效設計?如何選擇動效的落地方案?
以下是全文的大綱:
- 動效設計的意義與價值
- 動效的作用
- 交互動效的設計原則
- 產品中的動效分類
- 動效時長
- 動效落地的N種解決方案
一、動效設計的意義與價值
動效設計(Motion design)是通過動態手段,提升產品用戶體驗的過程。好的動效設計能夠清晰的表達產品層級之間的關系、提升易用性與可用性、減少用戶的認知成本,也能夠彰顯產品品牌特性與差異化。在有些時候,動效很容易被想象成某種為了增加愉悅性質的內容,其本身并不具備什么價值,因此常常被當做可有可無的部分。
而實際上,動效則是一種更為高級的設計展現形式,通過模擬真實世界的運動,建立起手機這個虛擬世界與用戶之間的認知關聯,從而創造出符合用戶認知習慣的操作體驗,與此同時,不同品牌之間獨有的品牌特性也大不相同,對應表現的行為與動作也有所不同,所以,動效設計在品牌特性的影響下,差異化也會非常明顯,這為塑造產品特色和品質感奠定了重要的基礎。

二、動效的作用
動效設計在產品中可以起到緩解用戶因為等待而產生的負面情緒,吸引用戶眼球以達到提升對某個功能或者活動的轉化效果。對于初次使用某個產品的新用戶來說,可以更快速的告訴用戶如何完成復雜功能的操作等等。
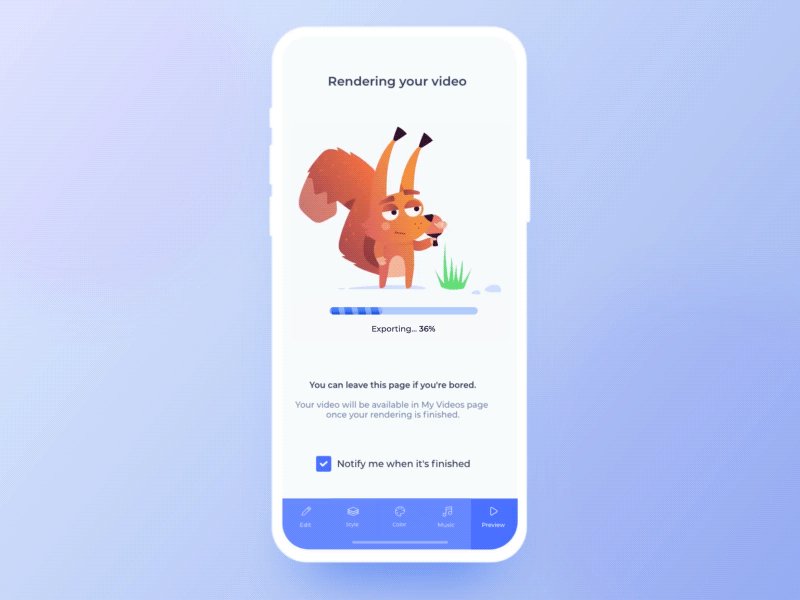
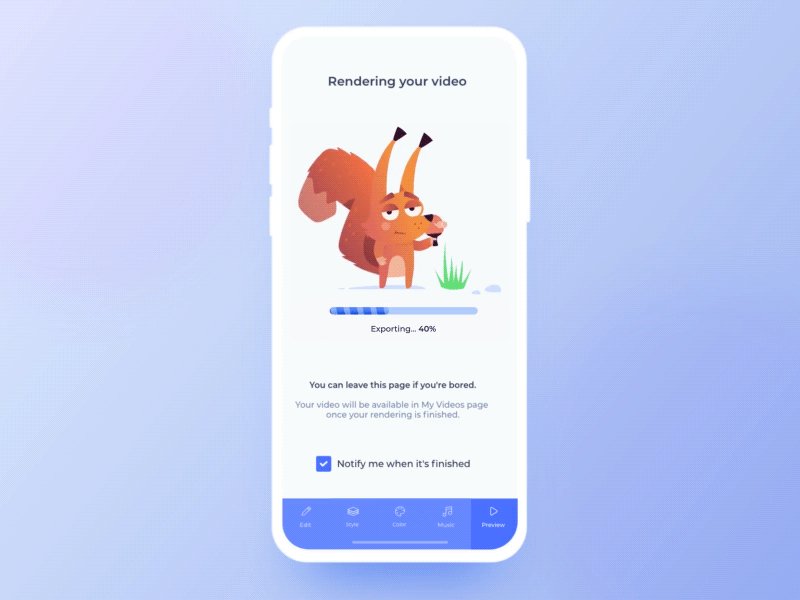
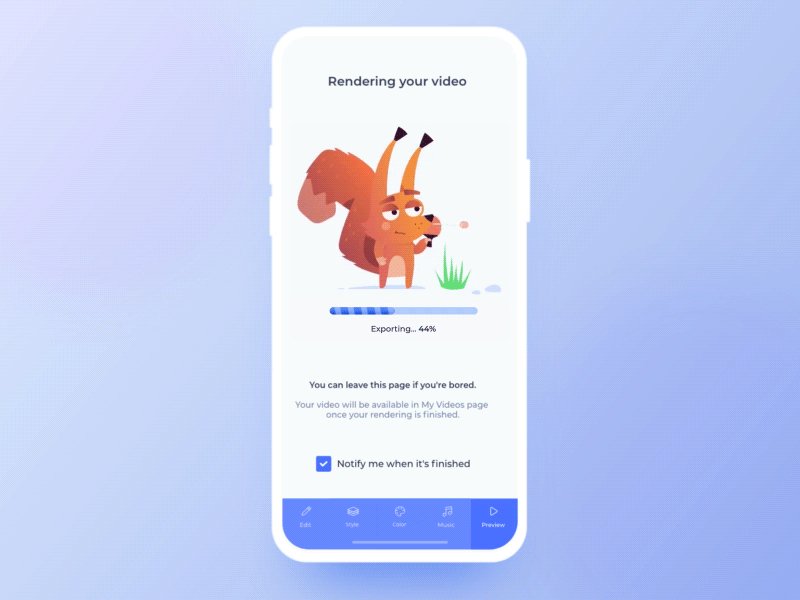
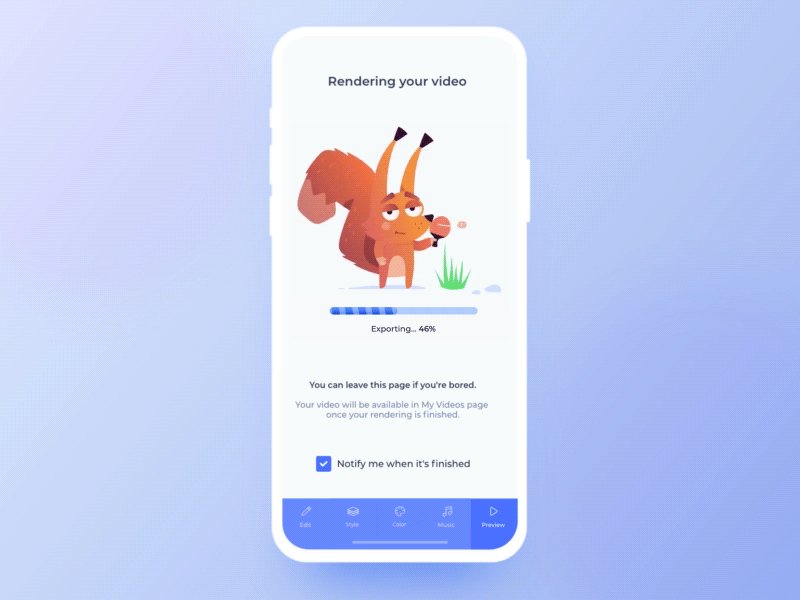
2.1 緩解負面情緒
在頁面加載過程中,長時間的等待,會讓用戶感到焦慮和煩躁,例如:系統的報錯提醒和空狀態呆板的文字展示等,都會讓用戶感到一種莫名的挫敗感和無趣。這時加入趣味的動效設計就可以在一定程度上緩解用戶焦慮煩躁的情緒,并且還能夠提示用戶對產品的好感。

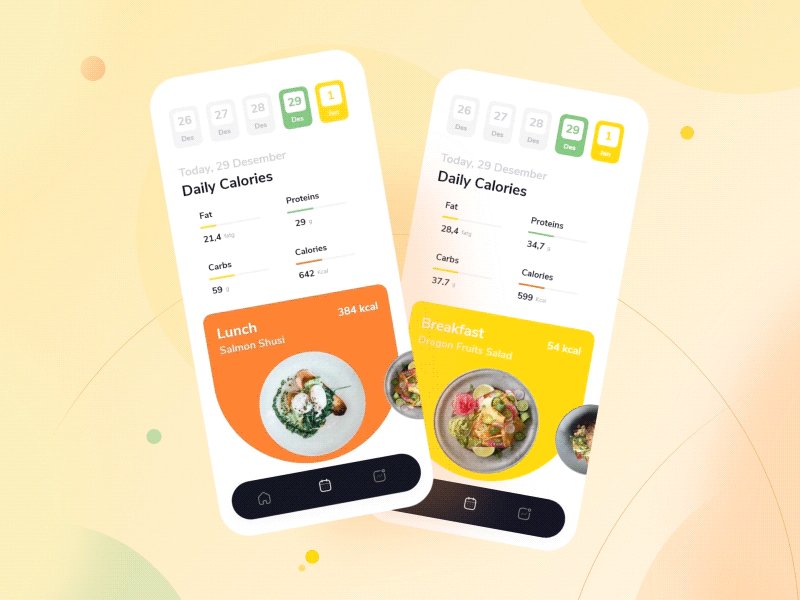
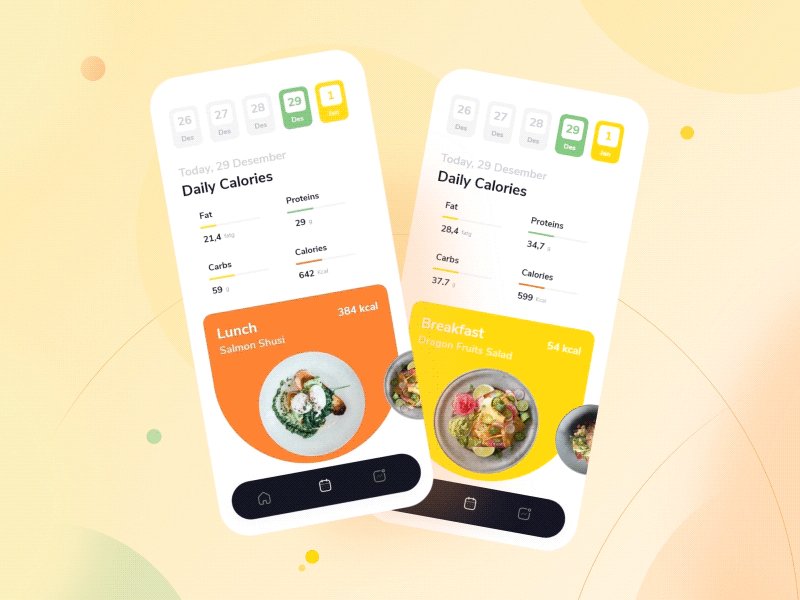
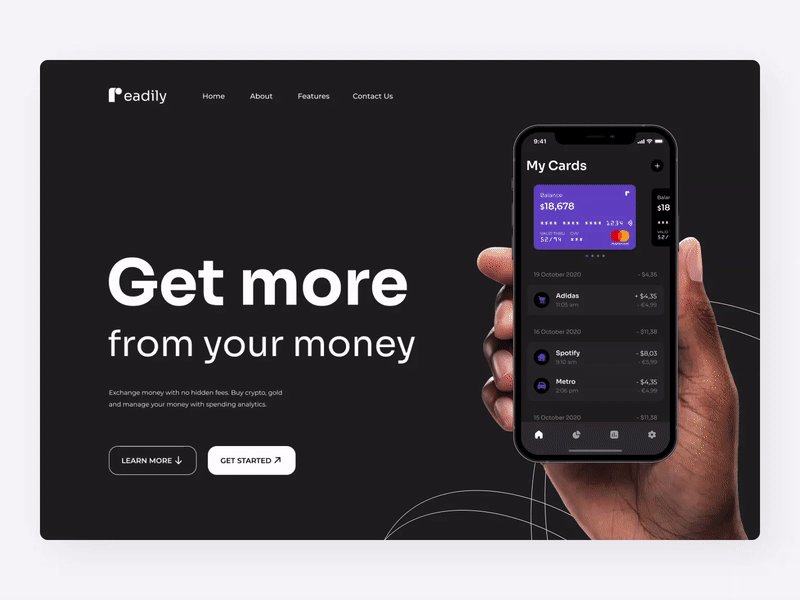
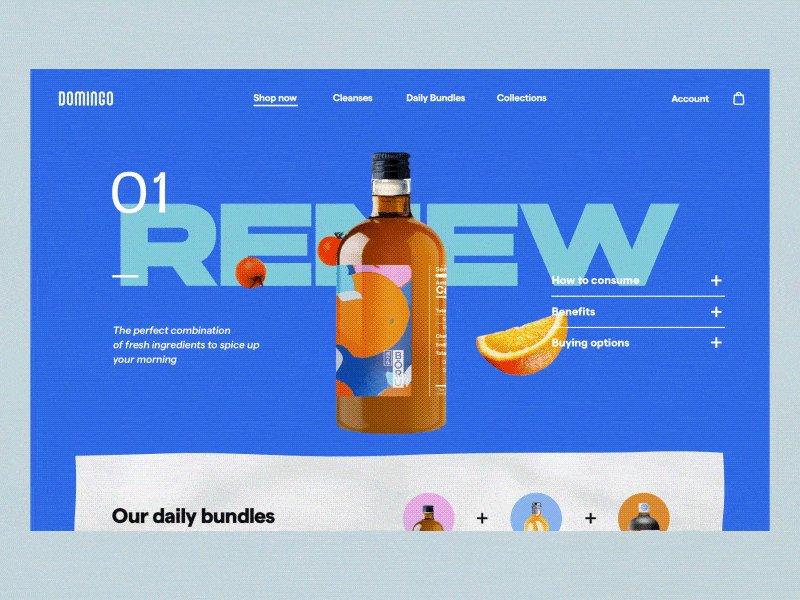
作者:Zhenya Karapetyan
2.2 吸睛
在產品設計當中,動效設計能夠讓功能入口或者按鈕最大程度吸引用戶注意力。但如果整個頁面存在大量的動態元素時,也會造成用戶的視覺混亂,影響用戶獲取信息的速度造成不好的體驗,所以動效設計一定要適度。

2.3 降低認知成本
好的動效設計能夠輔助用戶理解產品信息,并且可以利用動效與動畫的敘事屬性共同點,解決靜態圖片和文字無法敘述清晰的事情。同時,動效與互動相結合,能夠給用戶更強烈的代入感,讓用戶愿意花費精力去理解信息。相比枯燥的文字和無趣的圖片,動效的融入能更好的降低用戶的認知成本。
2.4 高效引導
引導用戶完成復雜且必要的操作步驟。在游戲化設計當中“流程體驗式引導”尤為強調,例如:游戲中的新手訓練,會有語音以及閃爍的光標等作為傻瓜式的引導,只有當你按照提示完成指定的步驟,才能夠繼續往下進行。還有獎勵的領取,也是只有領取后,提示才會消失。

2.5 用戶行為轉化
良好的用戶體驗促進用戶跑通了產品,并建立起用戶對產品的基本認識。同時,也完成了對新用戶到老用戶的轉變。此時產品需要使用更多的手段,去引導用戶完成對產品更深層次的探索。此時動效的目的就是制造誘惑點,讓用戶產生主動探索產品的欲望,從而完成用戶轉化。

2.6 交互串聯
動效可以將不同級別的頁面相互關聯,避免用戶在頻繁的頁面切換中迷失,也能夠讓用戶快速理解頁面之間的層級關系和跳轉邏輯。
三、交互動效的設計原則
說到動效的設計原則,大家可能首先想到的都是《迪士尼動畫十二原則》,但它并不完全適用于交互動效的設計。既然《迪士尼動畫十二原則》不適用于UI領域,那交互動效應該遵循怎樣的設計原則呢?下面就給大家介紹一下交互動效的十二個設計原則
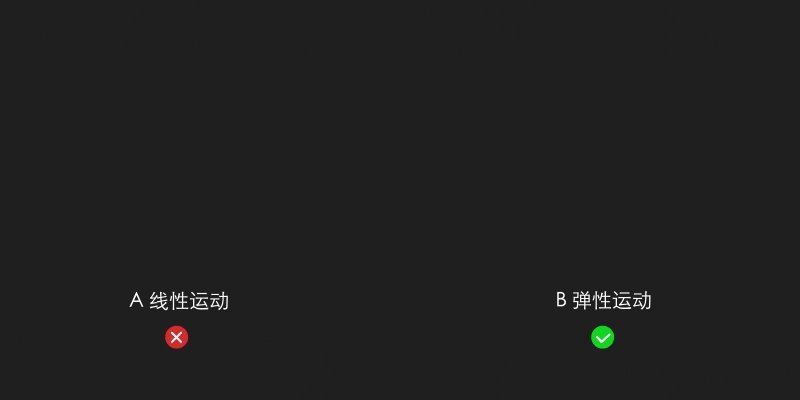
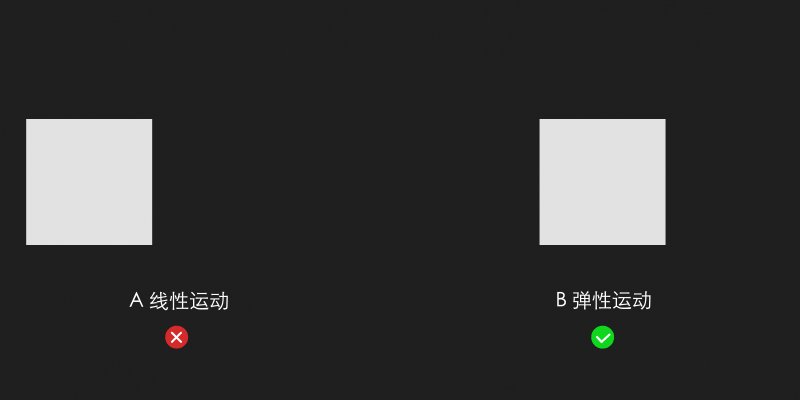
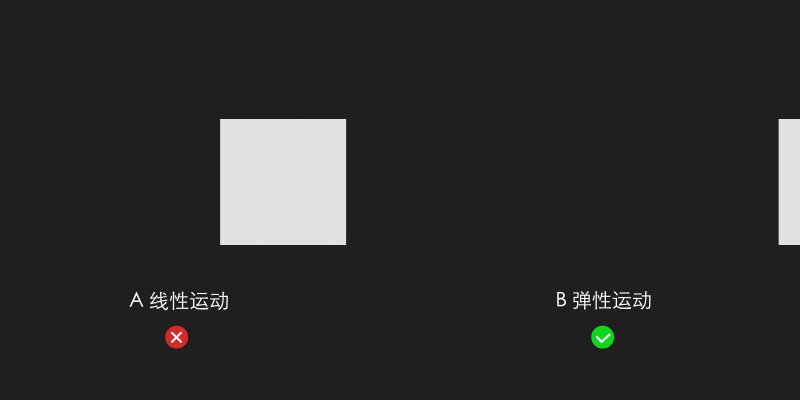
3.1 緩動
當用戶觸發某個元素致使產生交互事件時,對象元素的行為需要與用戶期望相一致。

在動效設計中,無論什么樣的運動都需要緩動。緩動能夠讓運動效果變得更加自然流暢,并且能夠使動效有更強的連續性,更能滿足用戶的期望。

圖A當中的運動可以理解為勻速運動(線性運動),而這種運動是非常機械和生硬的。而圖B當中的運動增加了適度的彈性效果,這樣就使整體的運動看起來更加和諧。
在交互動效的設計中,要避免使用線性運動,因為線性運動會讓交互效果過于生硬和明顯,并且更容易分散用戶的注意力。而緩動則能夠讓交互動效與用戶的行為接近無縫銜接自然的過渡。但是要注意對時間的把控,時間太慢或太快,都會打破用戶預期造成注意力的分散,同樣如果緩動效果與產品整體的體驗不一致,也會產生負面影響。也就是說,緩動在不同的場景下會產生不同的視覺效果,給用戶帶來不同的體驗。
3.2 偏移和延遲
定義對象元素之間的關系和層次結構,多用于元素的入場離場或場景切換。

這個原則能夠通過自然的方式讓用戶感知接下來將要發生的事情和界面元素之間的關系,上圖中的例子可以告訴用戶他們之間的層次關系,即:上面兩條與下面的一條是分開的。上面可能是文本信息,也可能是單純圖片或者圖文結構的內容,而下面則可能是一個按鈕。
他能夠在用戶使用之前,告訴用戶對象元素之間的層級關系,可以理解為降低了用戶的學習成本,提升了產品的用戶體驗。
3.3 父子級關系
父子級關系是將界面中相關聯的元素連接起來,以增強可用性的一種原則。

圖中,頂部元素的尺寸和位置都會隨著底部元素運動而產生變化。父子級關系就是將界面中的不同元素屬性建立關聯性,產生彼此之間的關聯和繼承關系。界面中的很多屬性都可以相互關聯,例如:位置、旋轉、透明度、縮放、形狀和顏色等等。

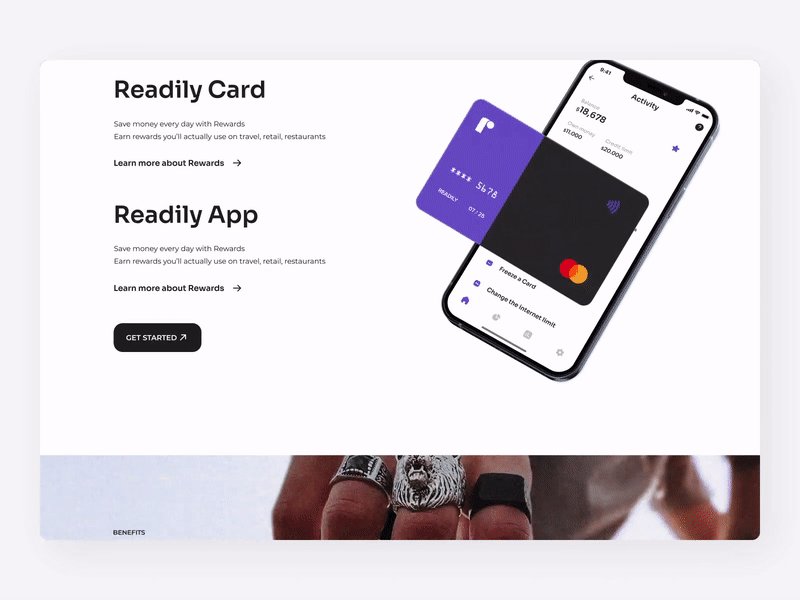
作者:IVYJHZH
3.4 形變
當界面中的某一個元素狀態發生改變時,要創建一個連續的過渡效果來表示狀態的變化。

形變是很容易被用戶捕捉并識別到的一種效果。如下圖所示,用戶可以輕松的注意到“訂閱”按鈕形態變化的全過程。這種形態變換非常容易吸引用戶的注意力,而且能夠有效的傳遞整個事件的完整信息。

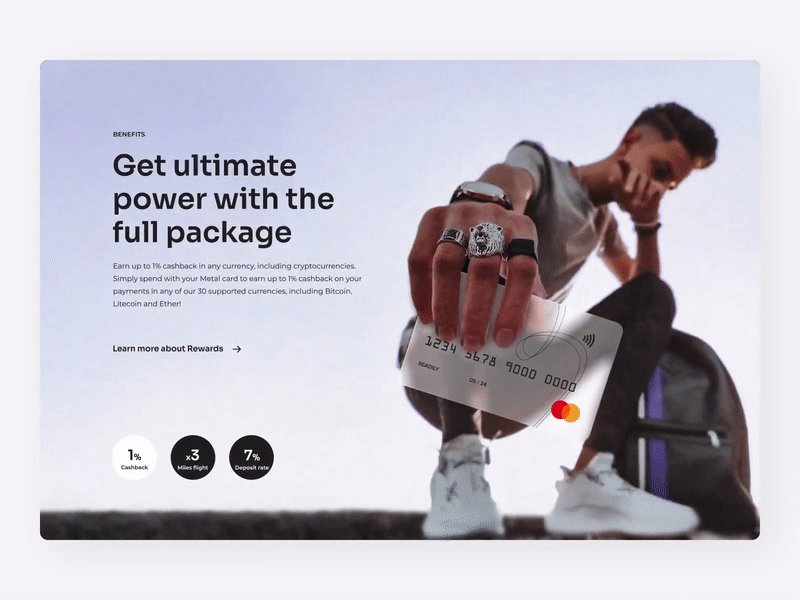
作者:Peter Arumugam
這種變換是將3種不同的狀態無縫銜接在一起,將原本分散的狀態完美的融合,達到超預期的目的。也就是說,變換原則能夠把不同時刻的信息狀態無縫銜接,來完成一個完整的事件流程的傳遞,這樣連貫性的效果更容易被用戶所接受。
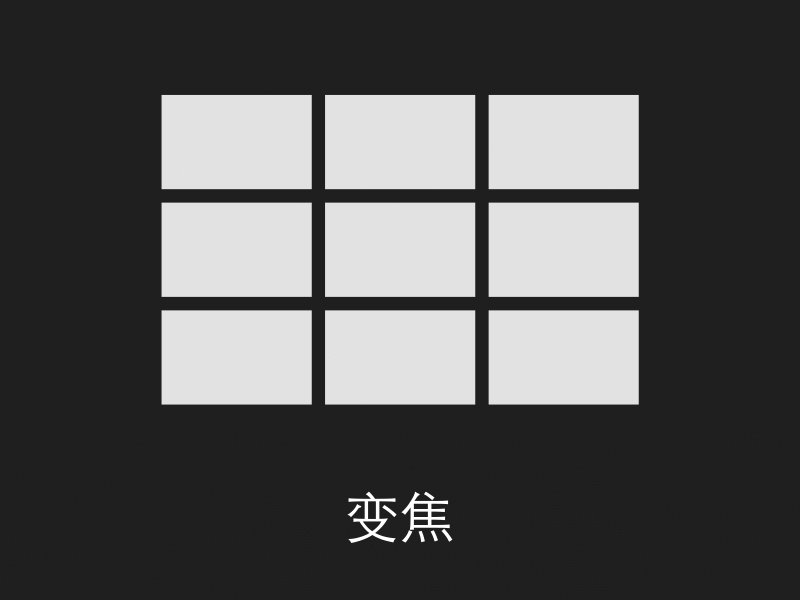
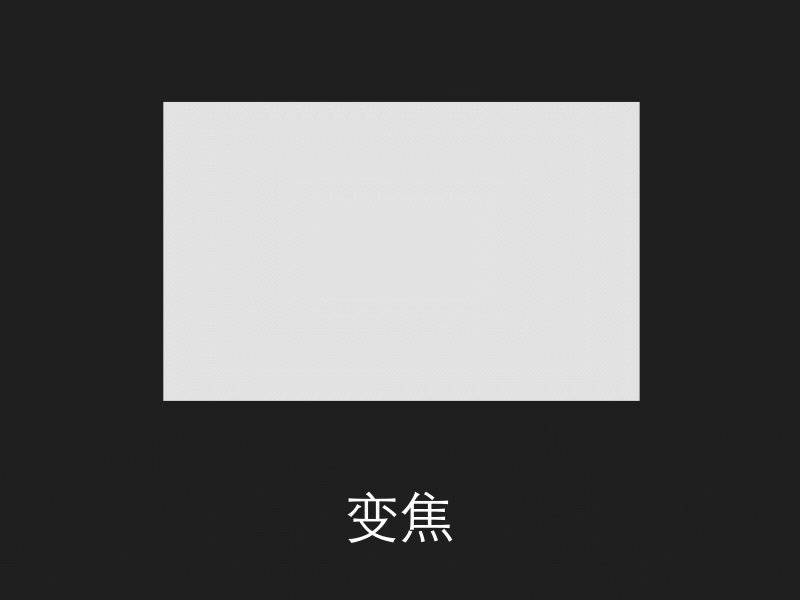
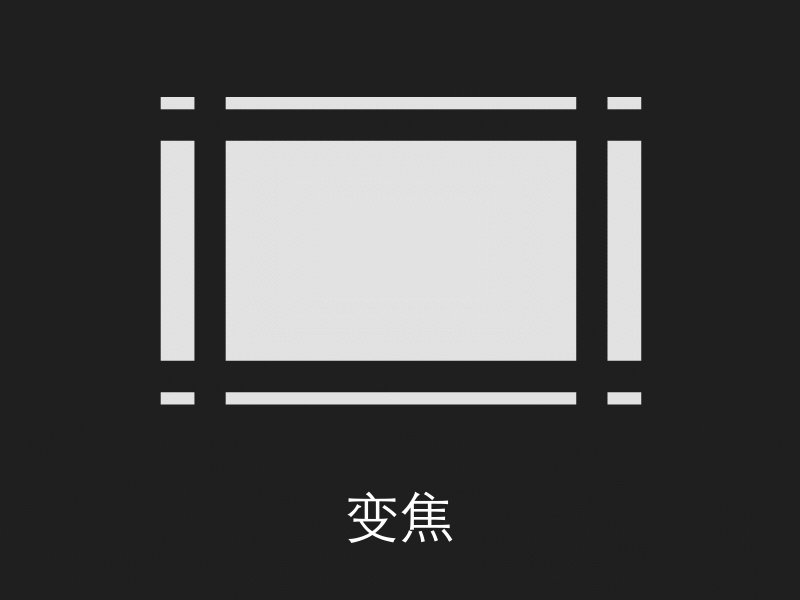
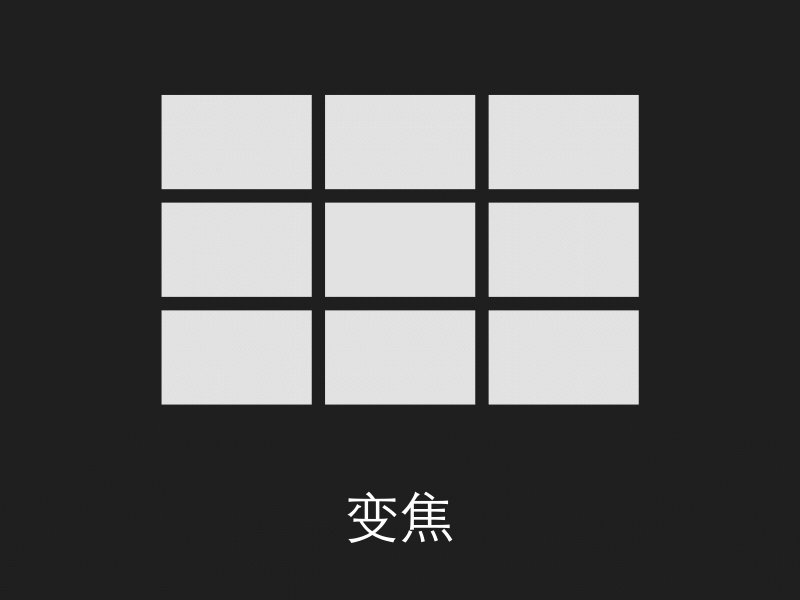
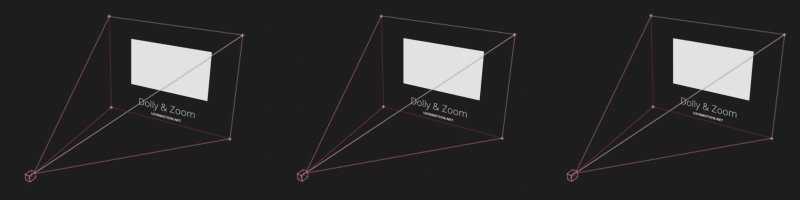
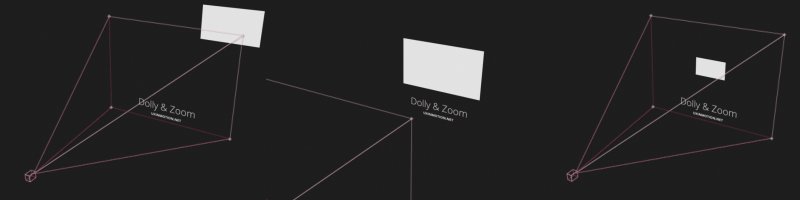
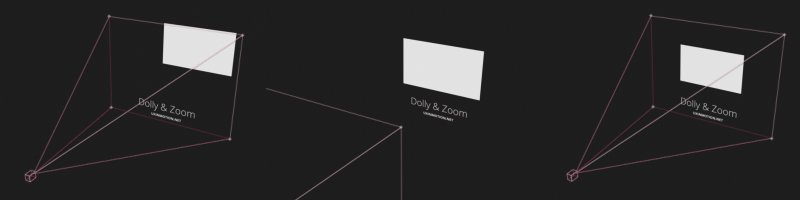
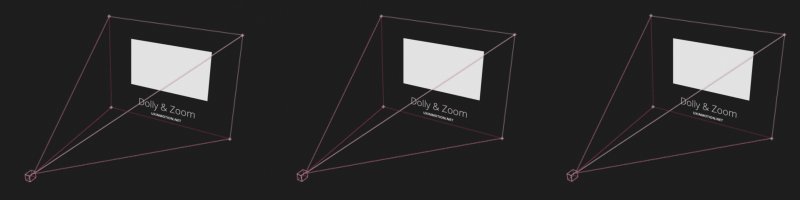
3.5 變焦
使用變換焦距的形式,建立起界面元素與空間過渡之間的橋梁。

焦距這個概念在攝像領域更為常見,影像的大小以及遠近是由相機和物體的相對距離來決定的。有時候,我們是無法判斷元素變化趨勢的。
例如下圖中的效果就可以分為三種情況:


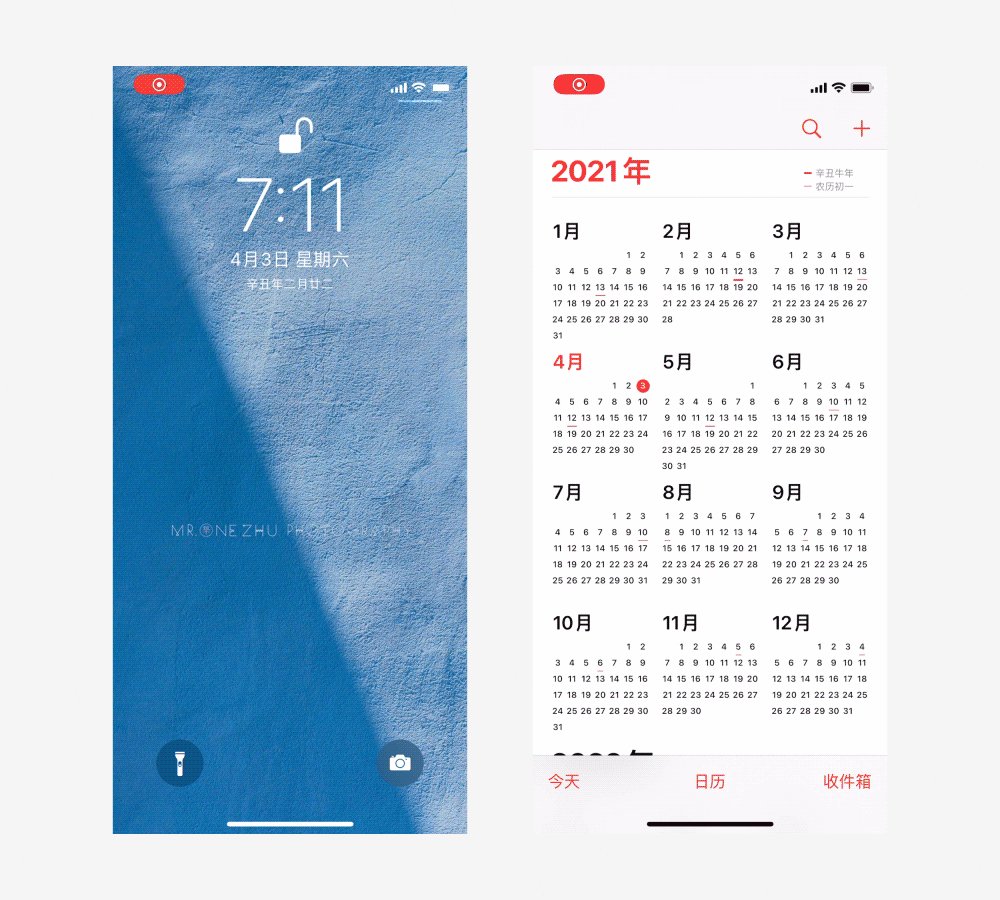
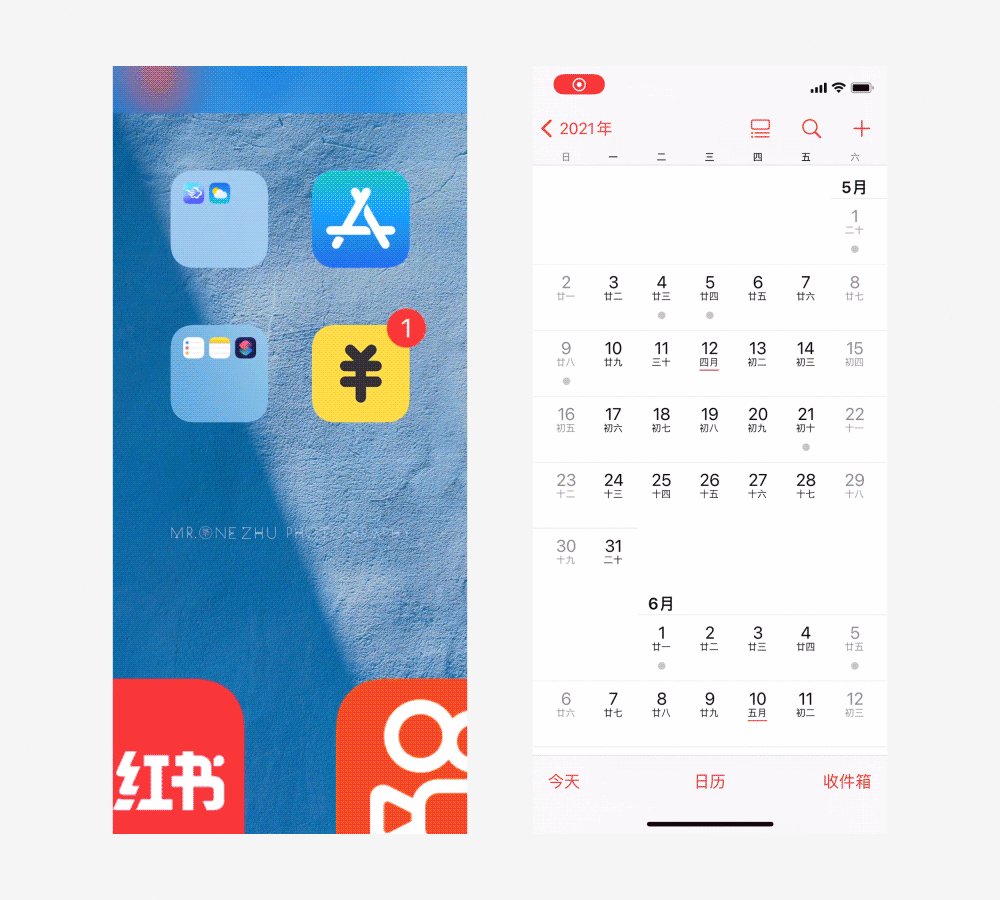
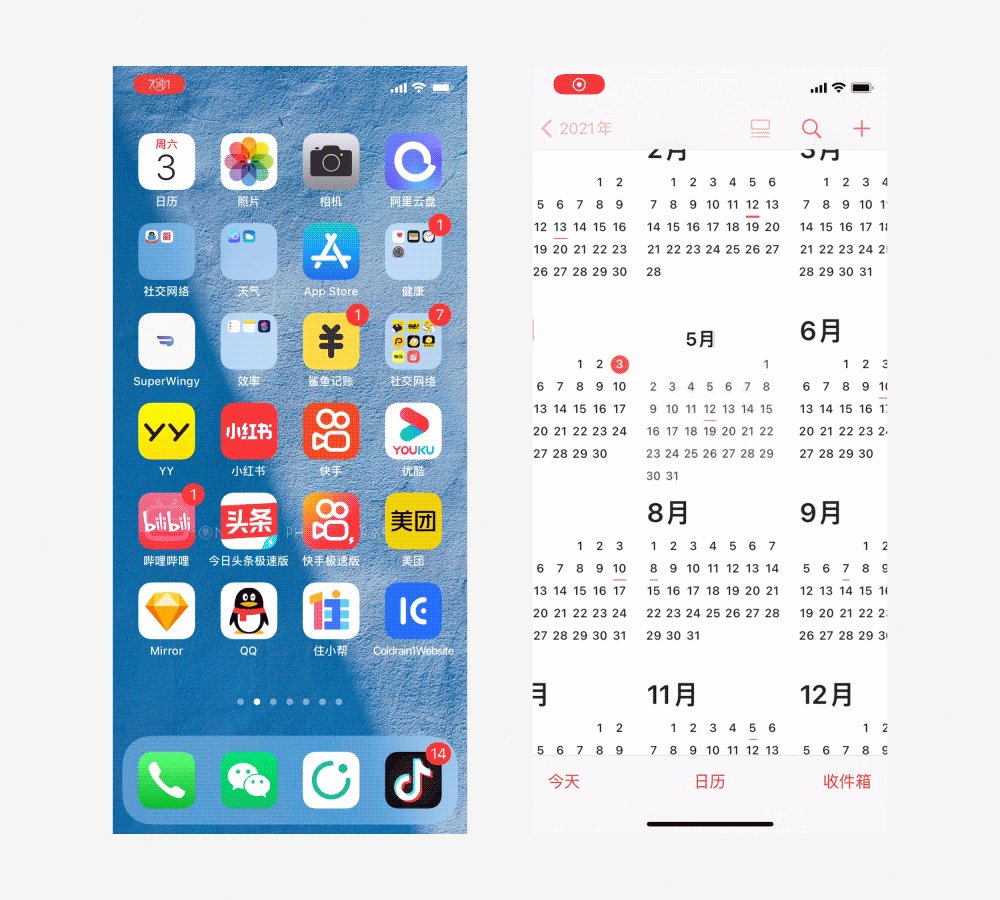
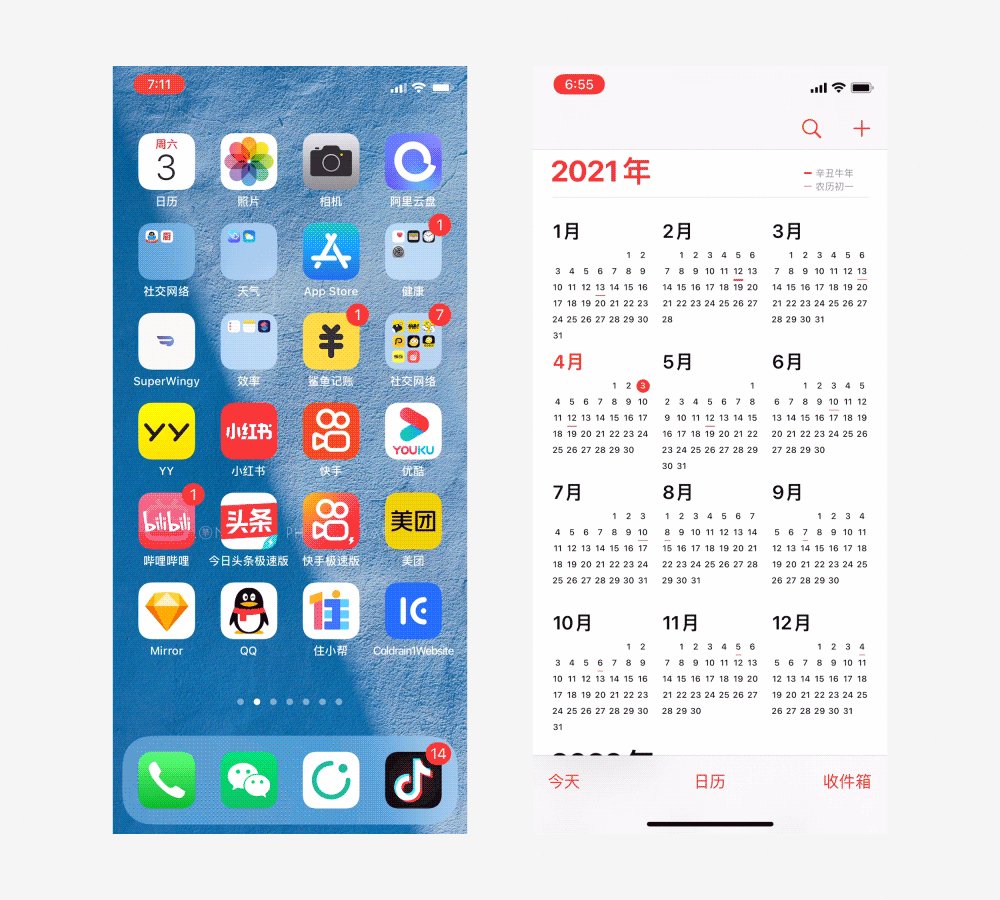
交互動效原則中的變焦是指在相機與元素都不做空間移動的前提下,元素本身或視角進行縮放,而產生的一種空間變化效果。這一原則在蘋果設備中最為常見。

3.6 空間維度
通過在空間中變化的方式來表現元素的入場與離場。

空間緯度能夠有效的改善平面化的體驗,具有空間感的入場和離場能夠增強用戶的心理預期。此外,空間維度還能夠改善平面視覺中無法分層的情況,能夠讓處于同一平面的元素產生折疊的效果。空間維度的呈現方式大致可以分為三種:折疊翻轉、浮動翻轉、整體翻轉。折疊翻轉:可以理解成元素在三維空間中的折疊或旋轉效果
浮動翻轉:讓界面中的元素在入場和離場時更具空間感和神秘感。
整體翻轉:讓界面中的元素更具真實感和深度。
3.7 視差
當用戶滑動界面時,視差能夠在二維空間中創造出層次感。

視差,是指不同的對象元素以不同的速度進行運動。在保持原有設計完整性的前提下,讓用戶聚焦于主要操作的內容上,并且弱化用戶對背景元素的感知。

這種視差的效果讓用戶在操作期間,能夠明確區分出各個元素之間的層級關系。相比移動慢的元素,移動更快的元素會讓用戶感覺更近,而移動慢的元素用戶則感覺更遠。
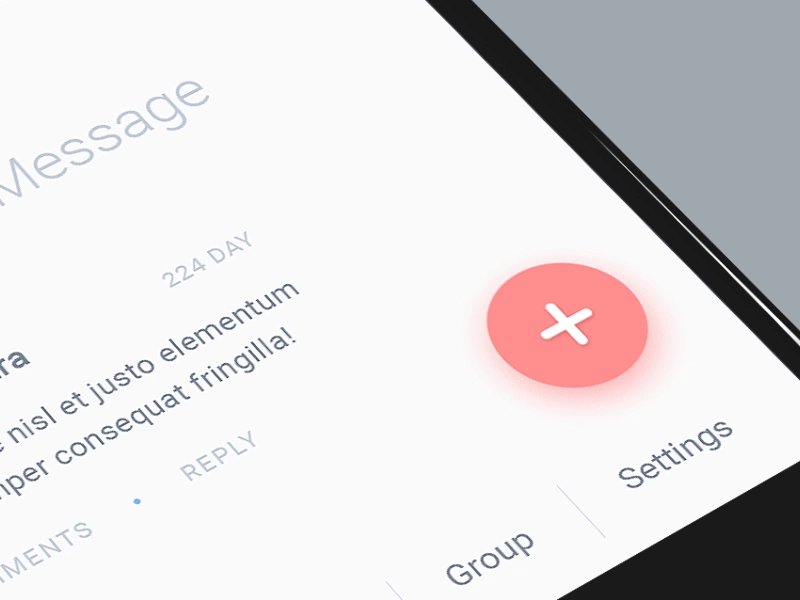
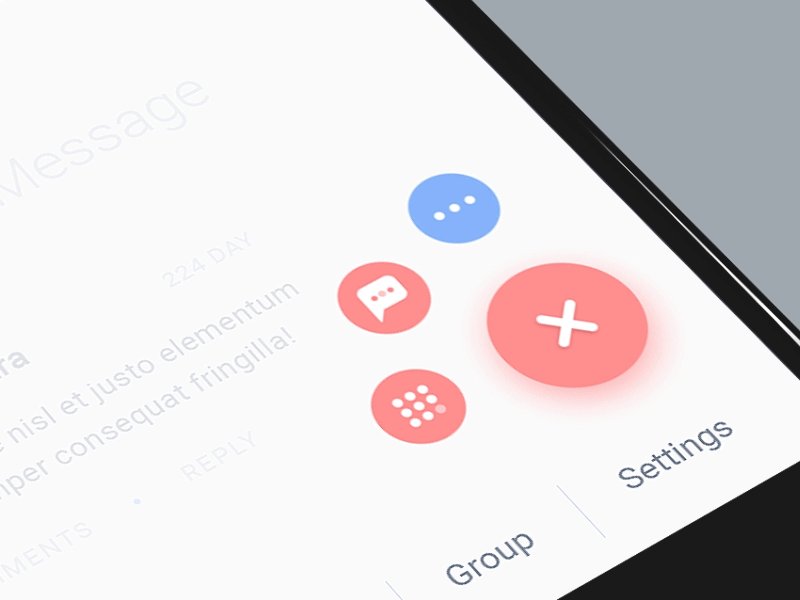
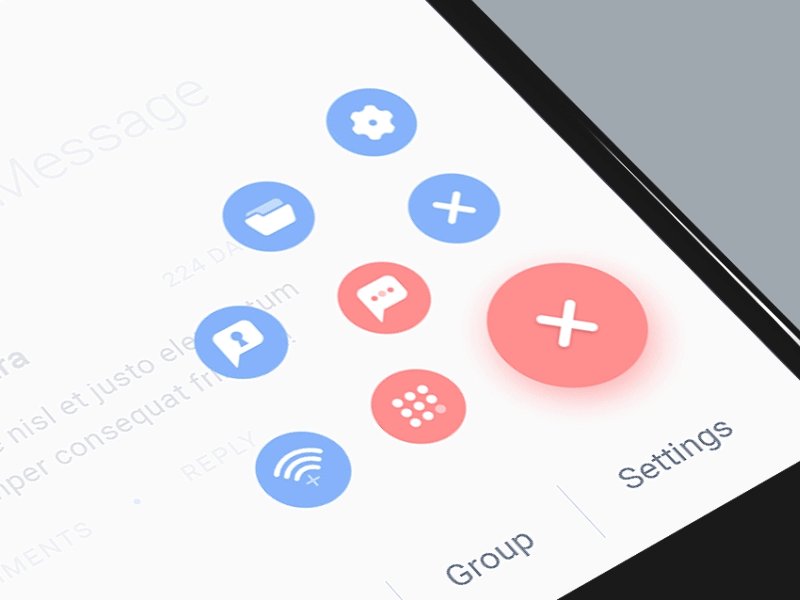
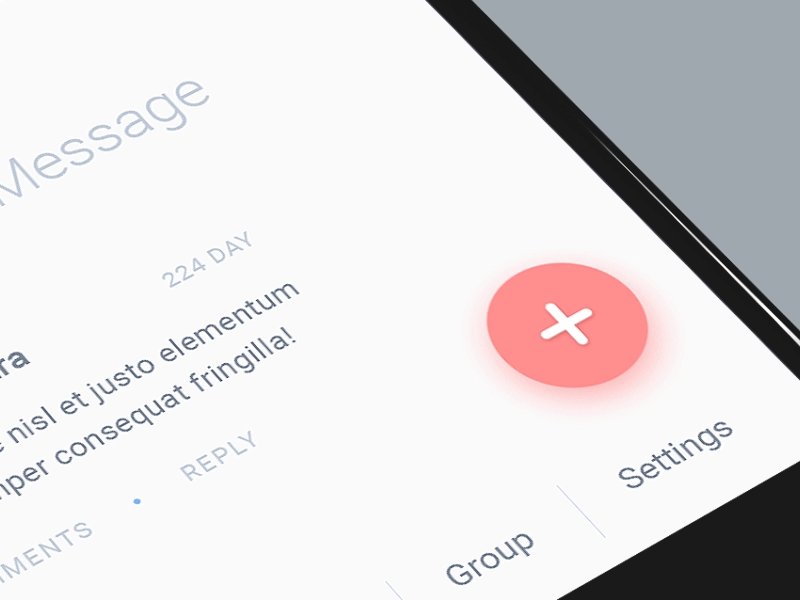
3.8 克隆
當新元素從主體元素中分離出來時,可以清晰的闡述兩者之間的內在聯系。

當新的對象元素被創造出來時,對這個對象元素的形態描述是十分重要的。像單純的透明度或者顏色屬性的變化往往是不夠的,還需要融入一些儀式感。

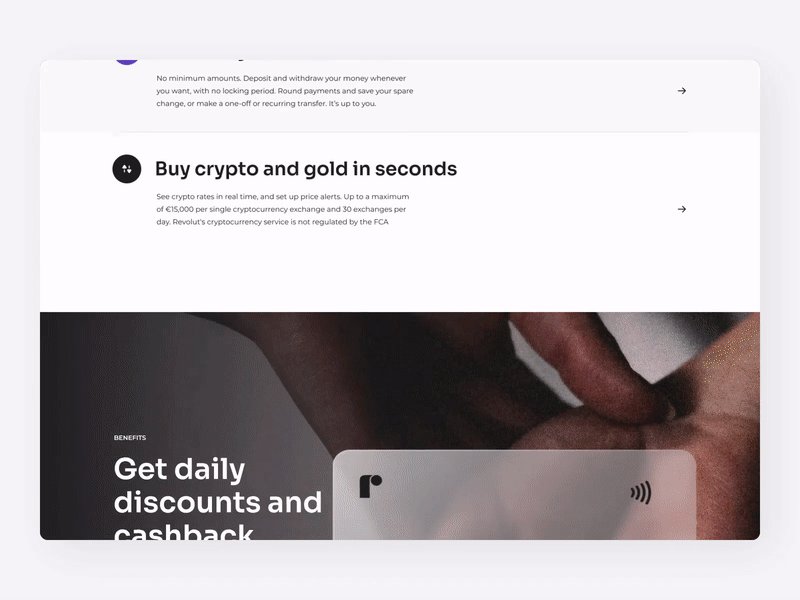
作者:Mariusz Onichowski
在上述案例中,當用戶把注意力全部集中在主體元素上時,新的元素從主體元素上出現,此時用戶會自然的將注意力轉向新元素。
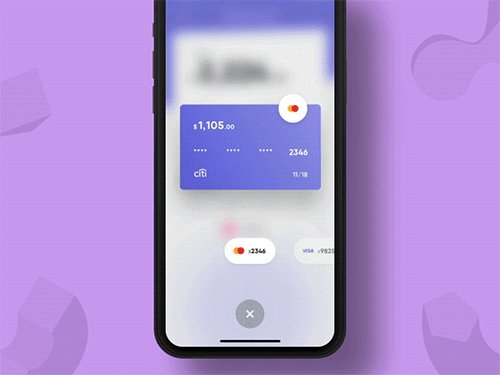
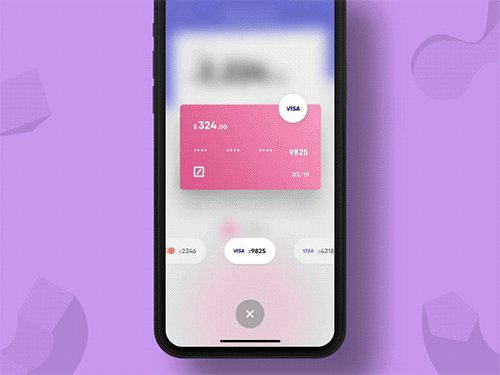
3.9 遮蓋
當分層對象元素堆疊在一起時,可以用相對位置的變化來描述他們之間的空間關系。

遮蓋通過堆疊的形式來彌補扁平空間缺乏層次感的問題,通俗的講就是在一個二維空間里,通過排列元素之間的上下關系來傳遞它們的相對位置變化。

作者:Daniel Tan
對于設計師來說,“層”的概念是非常清楚的,而對于用戶來說,“層”的概念就會有些含糊不清了。遮蓋原則就是通過層級之間的Z軸位置關系,向用戶傳達對象元素之間的空間關系。
3.10 蒙層
允許用戶看到非當前主視覺的對象或場景,營造出空間感。

蒙層原則,可以把它想像成兩種狀態之間的過渡。把他想像成是一個變化的過程,而非靜止的狀態。靜態設計只能表現出元素變朦朧的狀態,而加上時間的變化就成了對象元素變朦朧的行為。當行為發生時,非主視覺元素變模糊,達到突出主視覺的效果。

從上述案例中可以看出,蒙層原則是次要元素被模糊化或被半透明圖層遮蓋的一種即時交互。蒙層原則經常利用模糊和疊加透明度的手法,讓用戶感受主次元素在空間上的層次關系。
3.11 遮罩
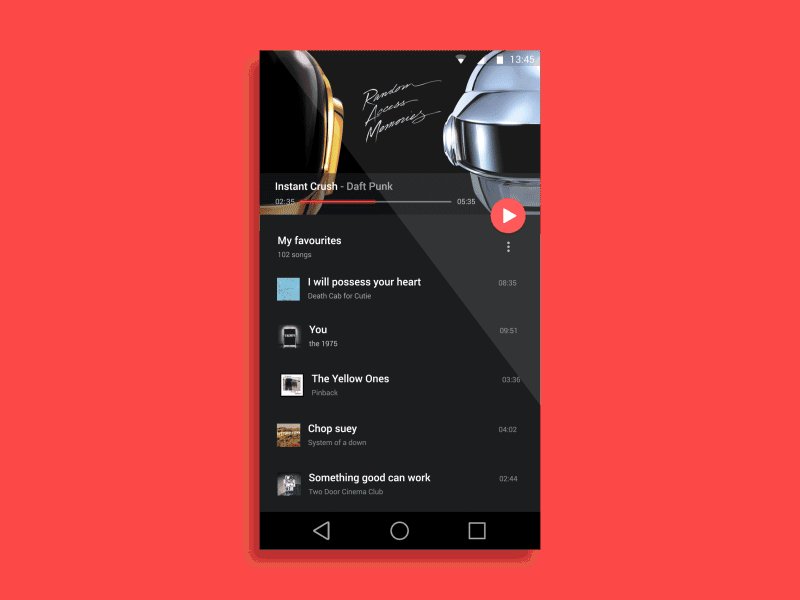
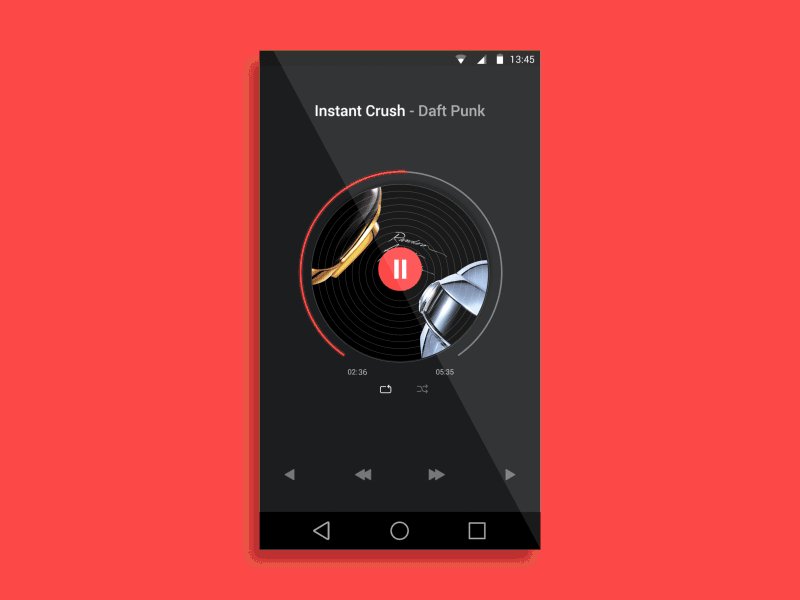
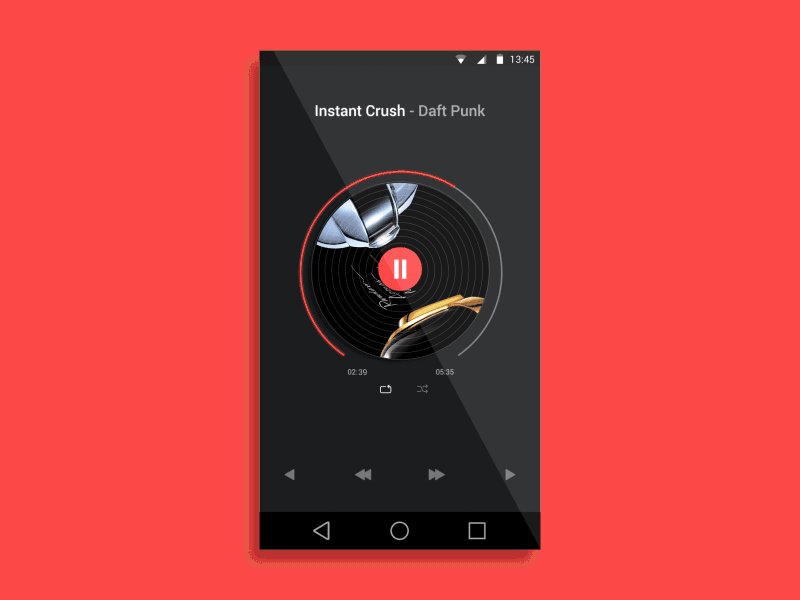
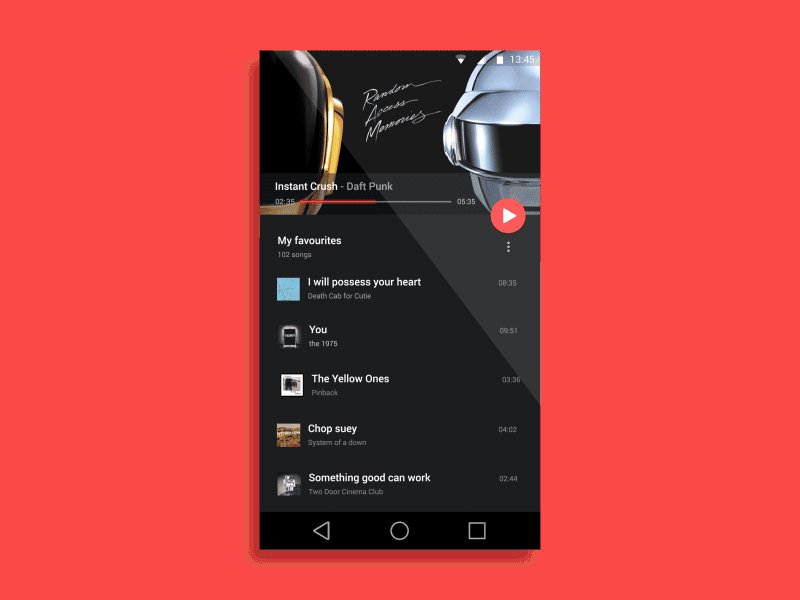
當界面中的某個元素以不同的展示形式同時存在于相關聯的不同頁面時,該原則能夠讓對象元素的展示變化過程具有連續性。

遮罩原則可以理解為對象元素形狀與功能之間的關系。在交互動效原則中遮罩是隨著時間發生變化的,而我們平時在做界面設計時所用到的遮罩是靜止的,他和交互動效原則中的遮罩是有所區別的。遮罩原則的這種無縫銜接顯示或隱藏元素區域的方式,能夠創造出連續性的過度效果。

在上述案例中,頂部圖片通過形狀和位置的變化轉換成為新頁面中的唱片。在不改變元素內容的情況下,通過遮罩來改變元素本身,在創造連續性的同時也降低了用戶的認知成本。動效是基于時間而產生的,并通過連續性、敘述性、關聯性和可預期來提高可用性。在這個案例中,盡管對象元素前后的的內容沒有變化,但是位置和形狀的變化,足夠讓用戶辨別出他是什么。
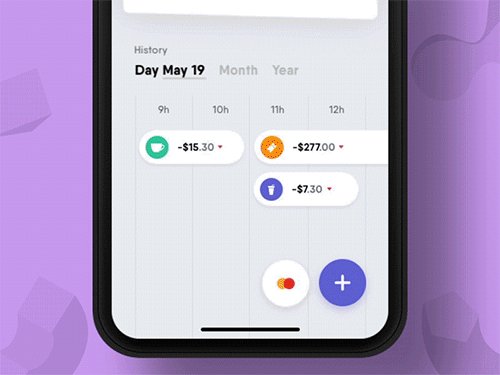
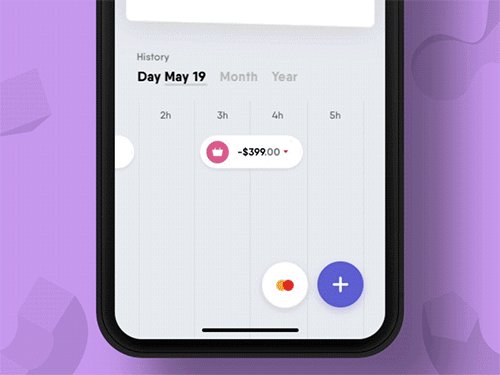
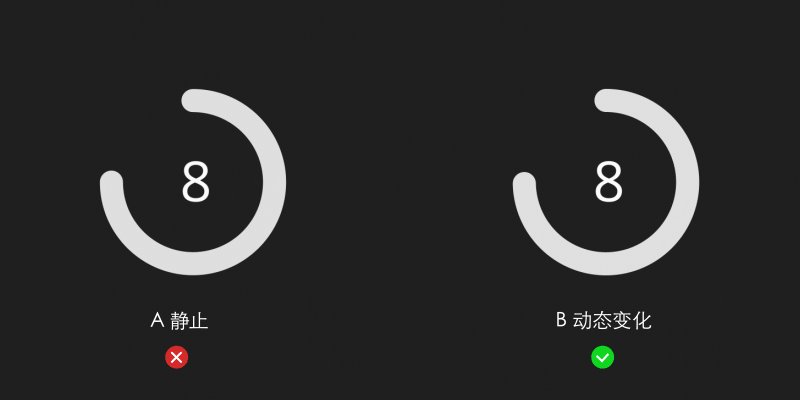
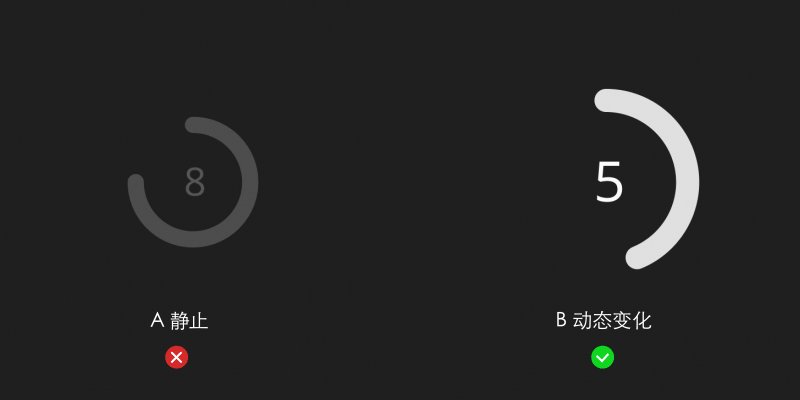
3.12 數據變化
如果對象元素的值在發生變化時,使用動態連續變換的方式可以獲得更好的用戶體驗。

雖然在界面當中文本和數字元素本身可以改變,但似乎他們的改變并沒有那么顯而易見,因此也不會被用戶輕易的察覺到,如果我們為數字和文本元素添加動態的變化則能夠讓用戶輕而易舉的察覺。
總結:數據的變化能夠向用戶表達數字背后的含義、建立起與用戶溝通的橋梁以及數據變化的動態屬性。

如果在界面加載動效當中,數字或者文本沒有發生任何變化,用戶肯定會認為當前頁面是靜止的,如圖A當中的效果,這樣也就違背了用戶體驗設計原則當中的“系統可見性原則”,用戶不知道發生了什么。如果使用動態的形式呈現數字或者文本發生的變化,則能夠讓用戶直觀的感受到這些信息的變化過程,同時也建立起了數據與用戶之間溝通的橋梁。例如:健身數據、股票數據等都是動態變化的數據
未完待續……
作者:Coldrain1,公眾號「CD動效研究院」
本文由 @Coldrain1 發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚