編輯導語:在產品設計中,間距設計也是其中的重要規范。合理的間距規范有助于研發團隊更好地理解設計方案,并在一定程度上保證APP應用的風格統一。本篇文章里,作者總結了間距規范的設計價值與相應設計原則,一起來看一下。

之前一直覺得色彩、圖形、字體是UI設計的三大構成,任何設計都是從這三大元素開始的,所有的UI設計都是由這些構成的,但是卻忽略了界面中空間的運用,也就是我們常說的間距。
今天我想分享下幾年前從Google以及8 pt grid中學到的關于間距相關的教程,這篇分享有助于幫助我們處理好界面間距一致性問題,讓設計更加統一。請看今天的分享,Enjoy it。
一、間距無處不在


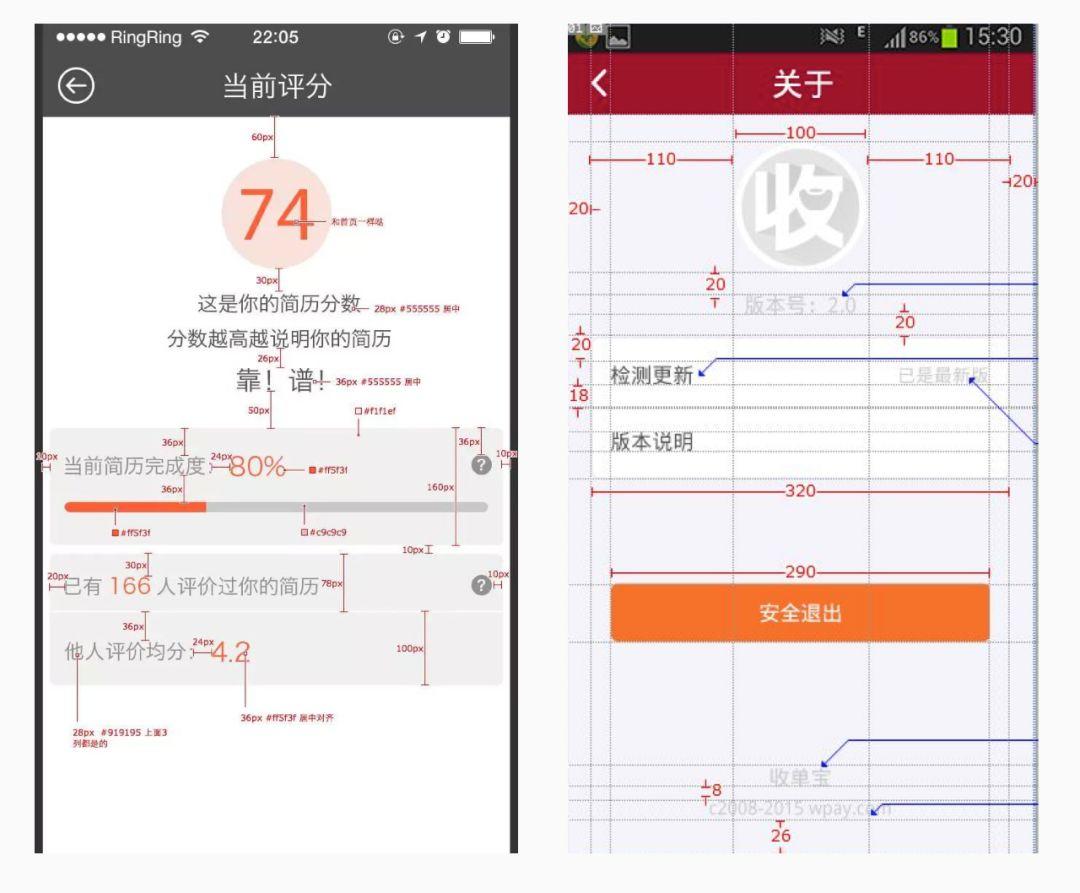
間距無處不在,界面中的邊距,距離上邊、左邊、右邊、頂部等各種屬性。因此作為一名設計師,我們需要很好地掌握各種間距規律,通過間距規律很好地組織好內容。
二、為什么要統一間距?

是否大家和其他設計師在合作過程中,經常打開一個設計源文件時候,發現各種間距大小、各種不一致的地方。明明同一個頁面,已經定義好規范,但是每個人使用的間距大小不一致!
可能你們規范已經定義好了,最小單位是5,按照5的倍數去做設計,但是還是會出現各種奇葩的間距10、12、18等等!
或者說有的設計師是按照5來的,間距會出現10、15、20、25、30,很難解釋清楚哪種場景下用什么樣間距規則。
不止是設計師,估計研發打開標注稿都是崩潰的!
所以需要去統一間距規則,它的優點是能很好地讓設計師之間合理地了解我們間距系統規則,同時開發在做設計開發時候,不需要每次都重復開發不同間距,導致整個APP風格混亂。
三、它的價值是什么?
對于設計師:效率上,減少決策和思考。當我做一個需求時候,我不需要考慮到底用多大間距,同時能保持元素之間的節奏。
對于團隊:設計師和開發之間溝通更加簡單,開發人員能很好地按照最小單位按照增量遞增去寫間距,而不必每次都進行測量。
對于用戶:他們信任的品牌有一致性的美感,在設備上沒有模糊的像素偏移等,就和微信一樣,說不出哪里好,但就是最好的。
四、站在巨人肩膀上思考


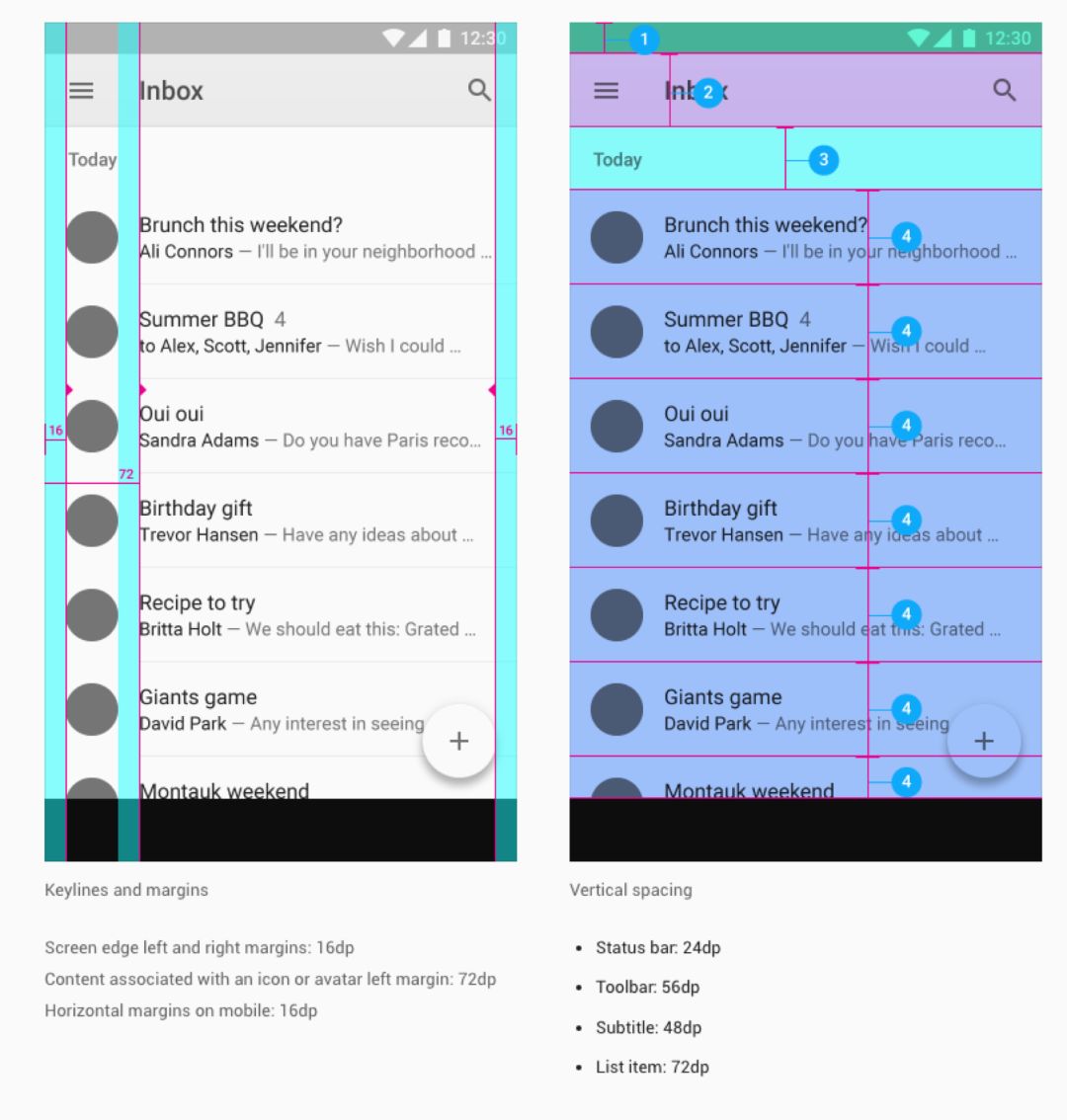
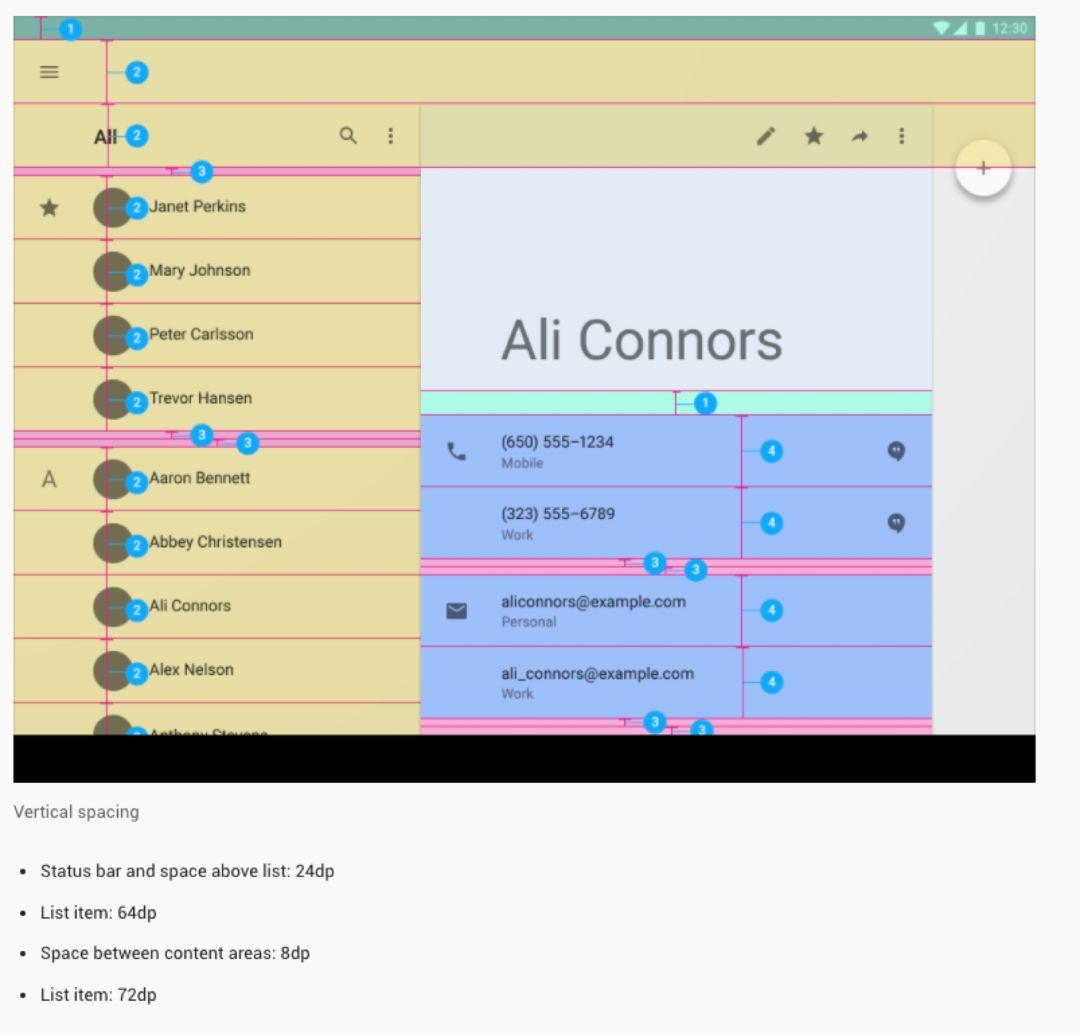
Material Design在它的布局中有講過,它們的間距,所有間距規則都是在8的倍數上進行遞增,而且并不是毫無頭緒地遞增,只定義了幾種增量關系,克制的有序的間距彈性,最小的是8,16,24,32,48,56,72。

同樣在iPad端,間距規則也是有序的、克制的間距彈性,而不會出現我們日常設計中經常間距隨意任選地使用、毫無規則亂用的現象。


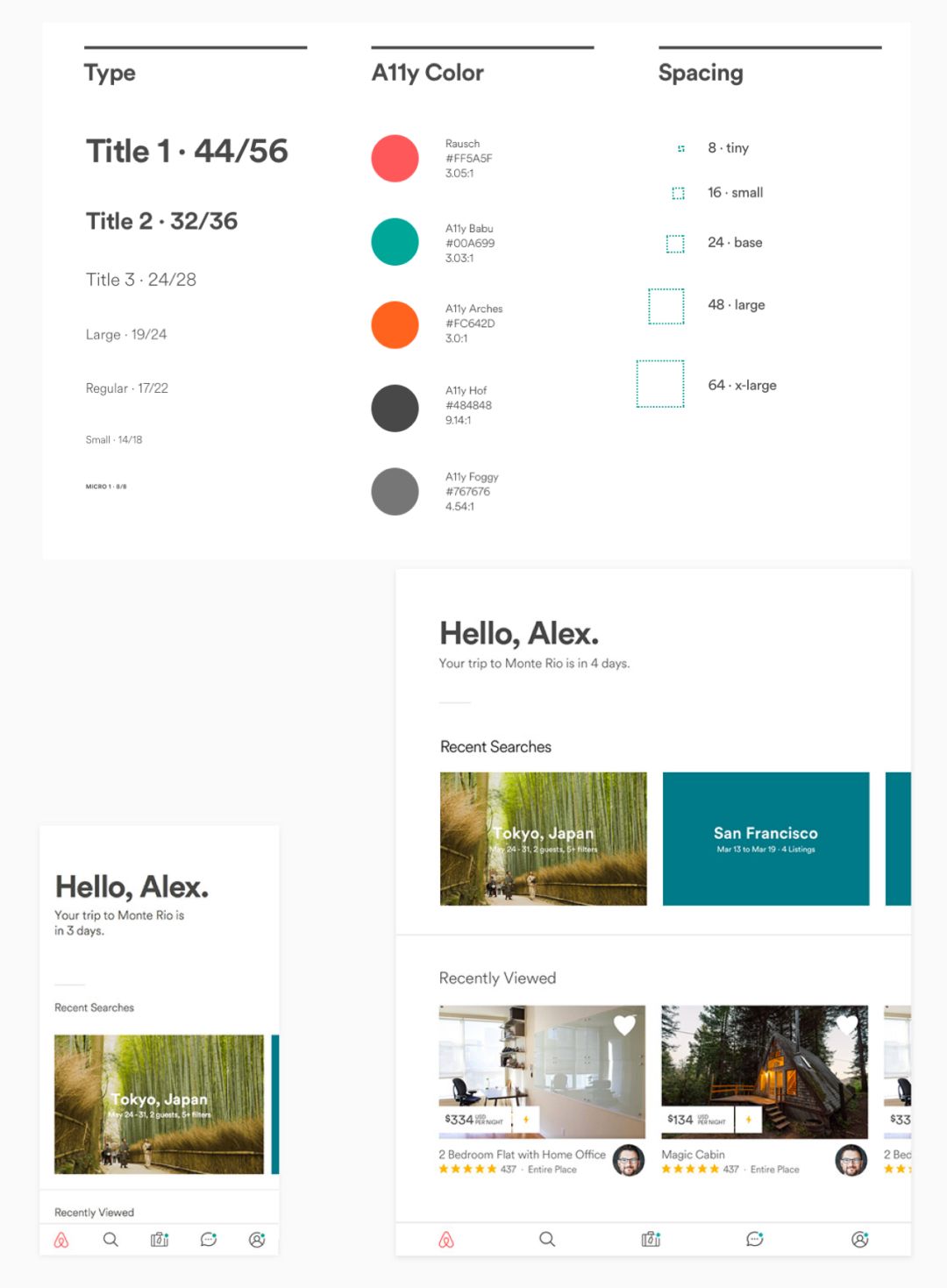
在Airbnb的規范中,PC和無線所有設計間距規范原則只定義了5種,8、16、24、48、64讓規則更加簡單,更好地統一了整個風格的一致性。


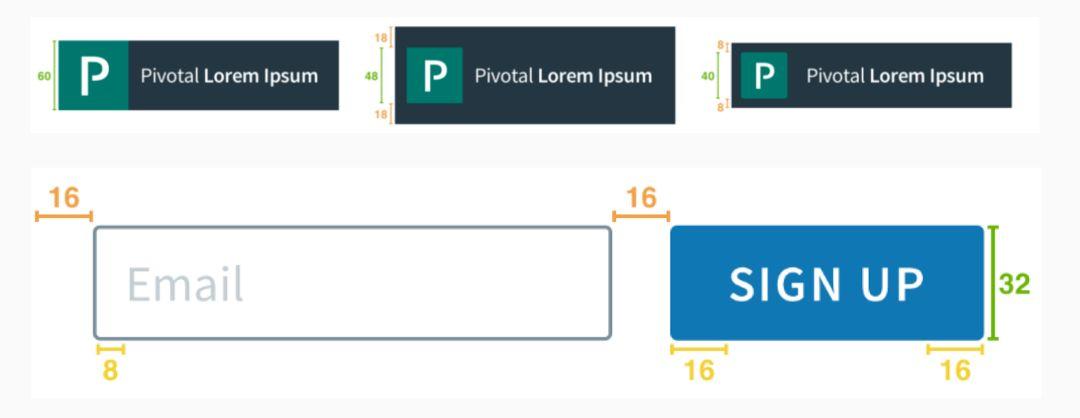
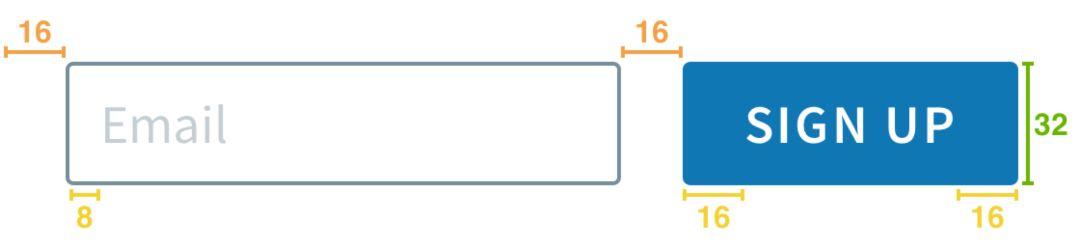
這些原則除了在元素和元素中運用,其實在按鈕中,在按鈕里面文字和上下左右的距離,都是有序的。
我特別喜歡一句話,設計語言只有在有序的遵循和重復使用下才有用。
五、怎么做?
1. 定最小原子單位
這個最小間距規則可以是3的倍數,像蘑菇街、豆瓣一樣。
如果你希望產品留白比較多,也可以是5的倍數,例如pinterest、亞馬遜等。
這個沒有絕對的,一切根據你們產品內容豐富程度。

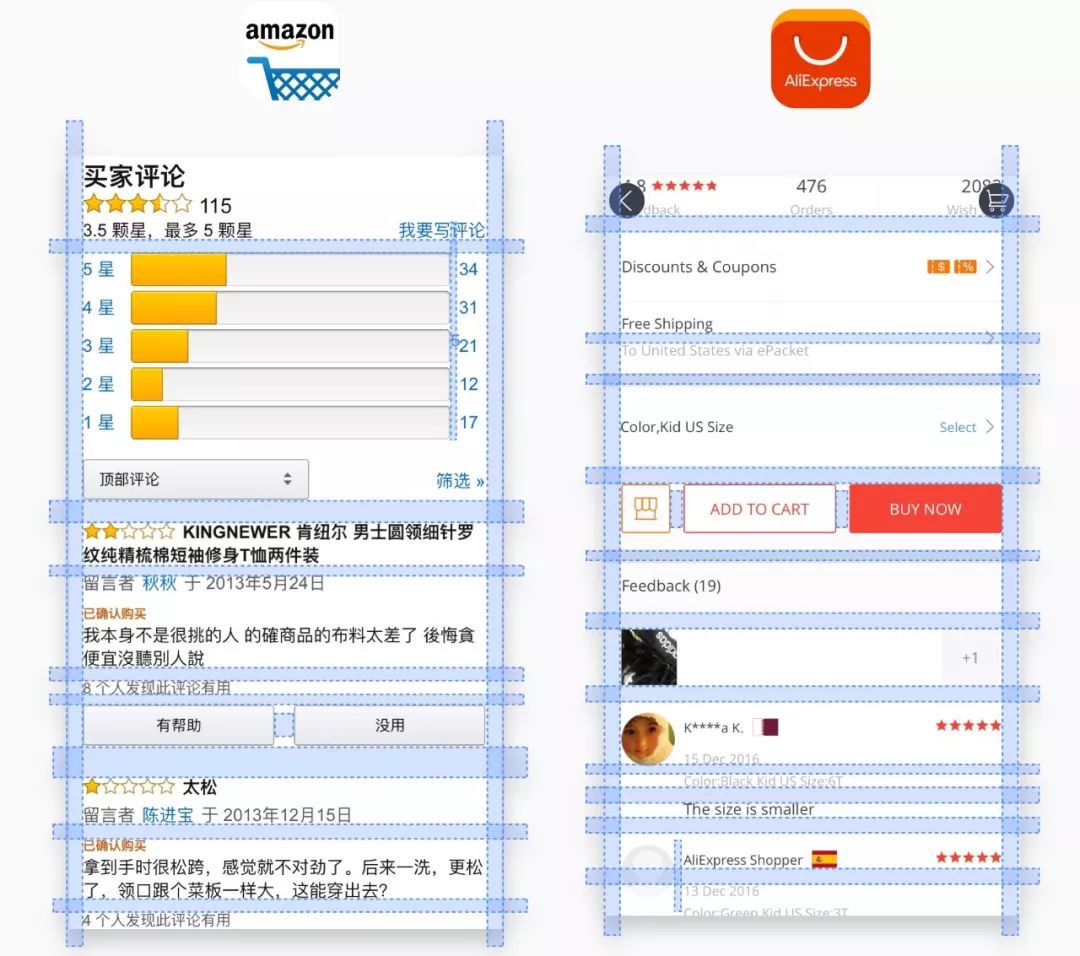
▲亞馬遜和AliExpress都是按照5為倍數來做間距增量。
2. 確認間距彈性

大家都買過衣服或者鞋子,一般鞋子尺碼,只會有固定幾個(36、37、38、39、40、41、42、43)。
如果你需要的鞋子特別大,可能需要訂制,包括衣服也是同樣(XS、S、M、L、XL)。

在定義間距上同理。
以往做設計規范的經驗,在上一步定義好最小單位就完啦,然后設計師按照增量去設計就ok。
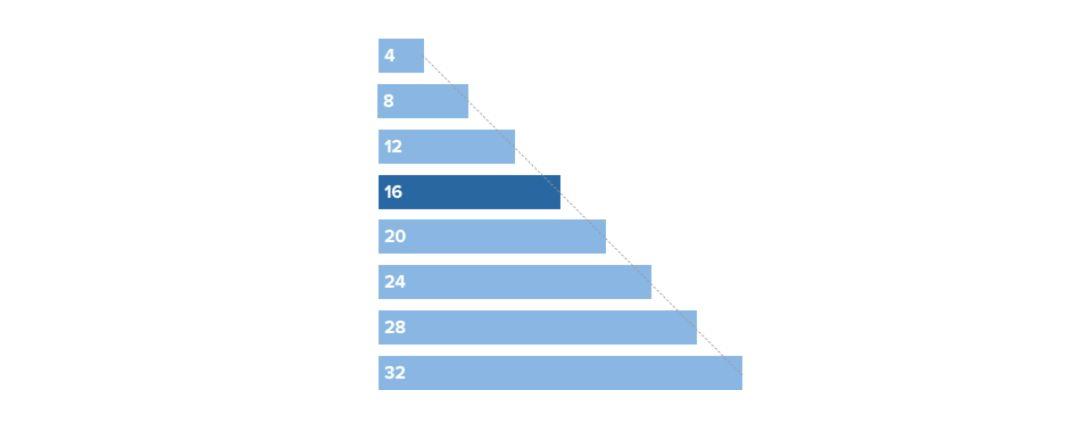
這樣只是完成一半,如果按照4的增量(4、8、12、16、20、24、28、32、36、40……)這種帶來的問題就是任何間距都不可預測,提供的選擇過于接近了。在什么情況下使用24,什么情況下使用28,我們很難去決策,如何去做。

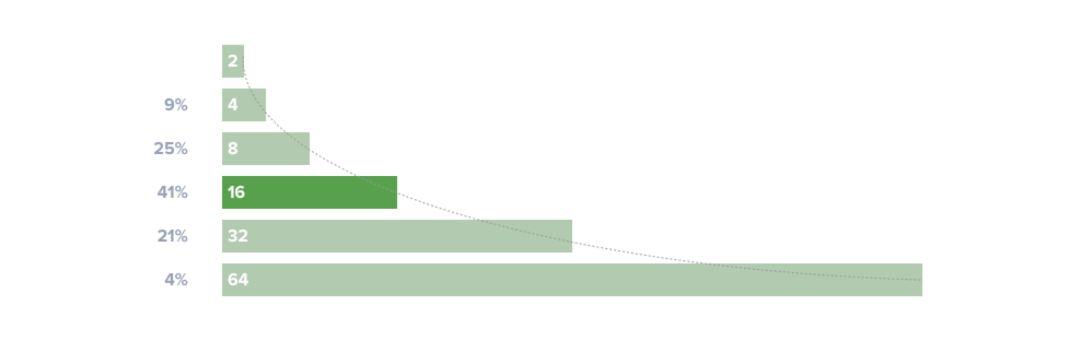
之前在團隊做過一個調研,我們問了設計師,也看了很多設計源文件,包括國外也有一個類似調查,就是在用4作為設計原子間距做設計時候,設計師使用最多的間距有哪些?
結果很有意思,使用16的占一半,8和32的占一半。
所以定義太多間距其實毫無意義,只會帶來設計時候的不確定元素。
3. 根據業務場景,定義間距
正如前面所說,過多間距規則,只會帶來設計師困惑,徒增界面復雜性,對開發、對設計師都是一種負擔。
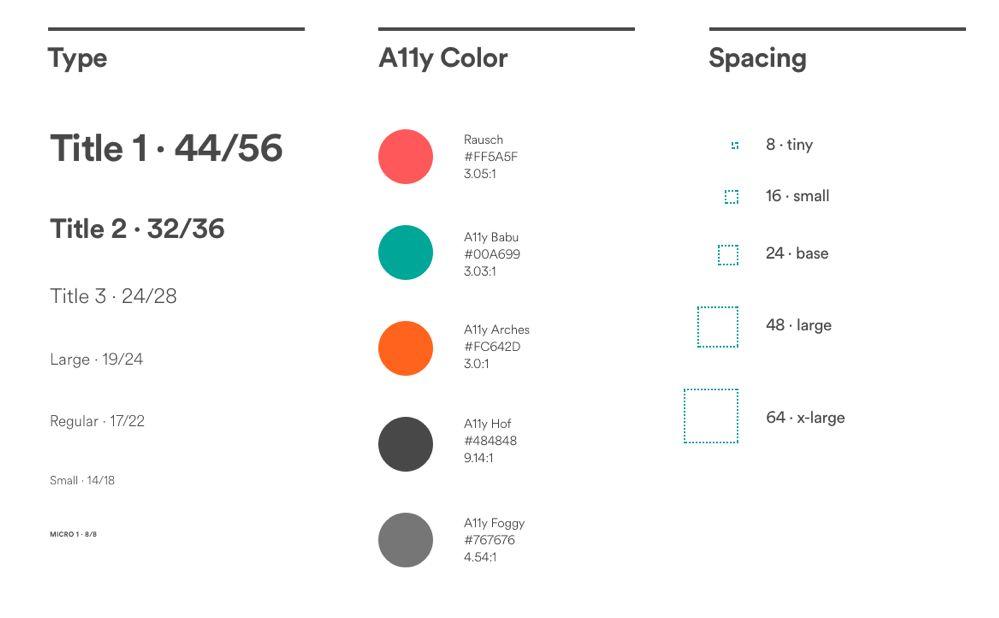
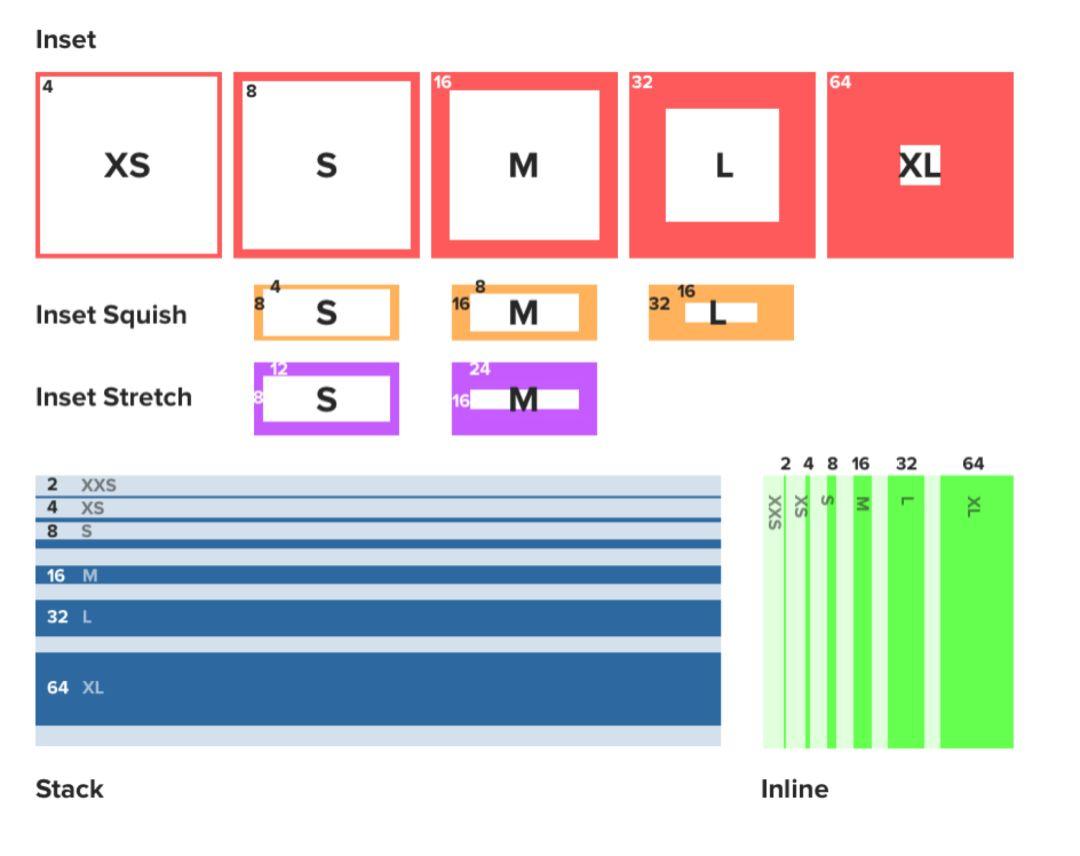
所以我們在定義間距時候,一定要少,要讓我們間距原則覆蓋到絕大多數場景。可以從XS、S、M、L、XL為參考,小、中、大為緯度。


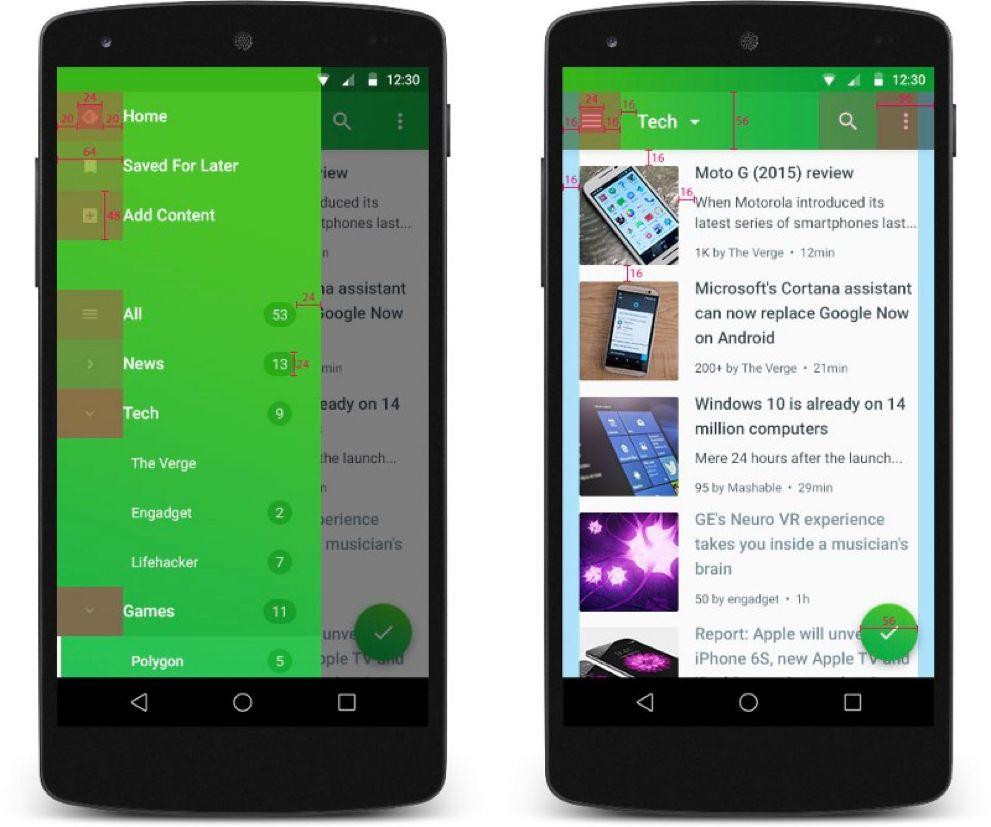
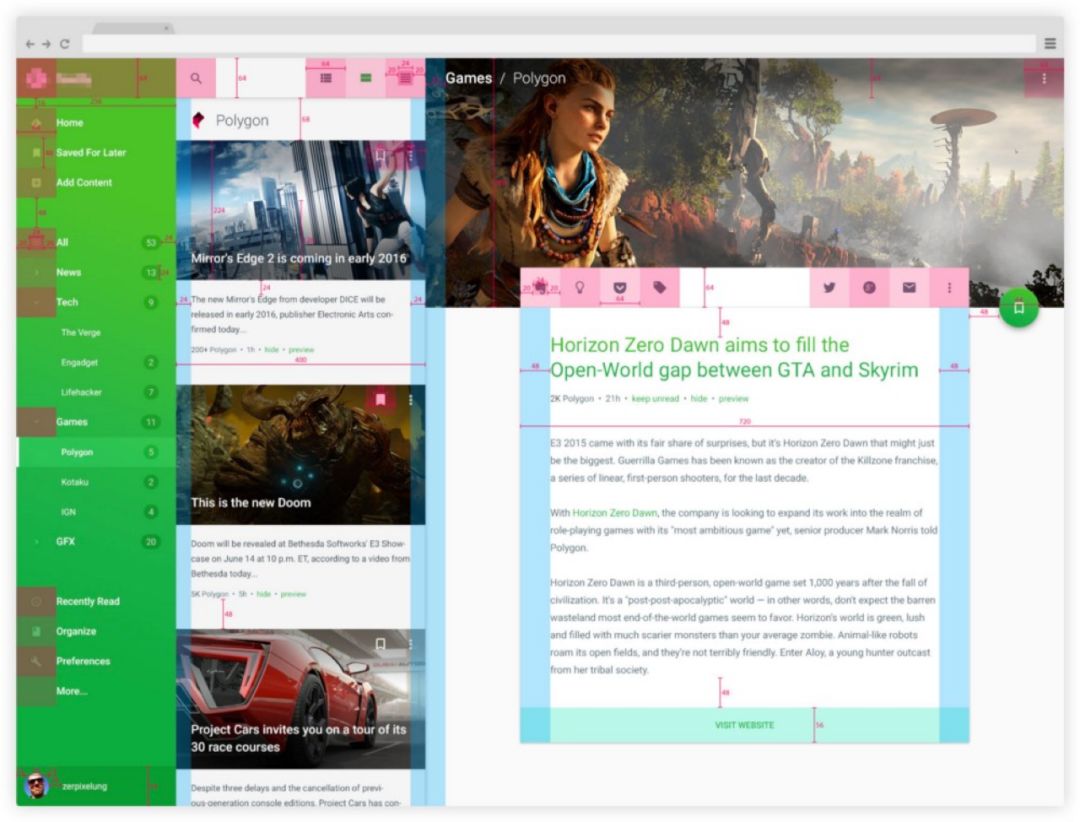
Airbnb的間距規則XS、S、M、L、XL是最小為8,常用8、16、24、48、64更加簡單,Airbnb則更加克制,給設計師選擇更少,反而更能保持設計持續。


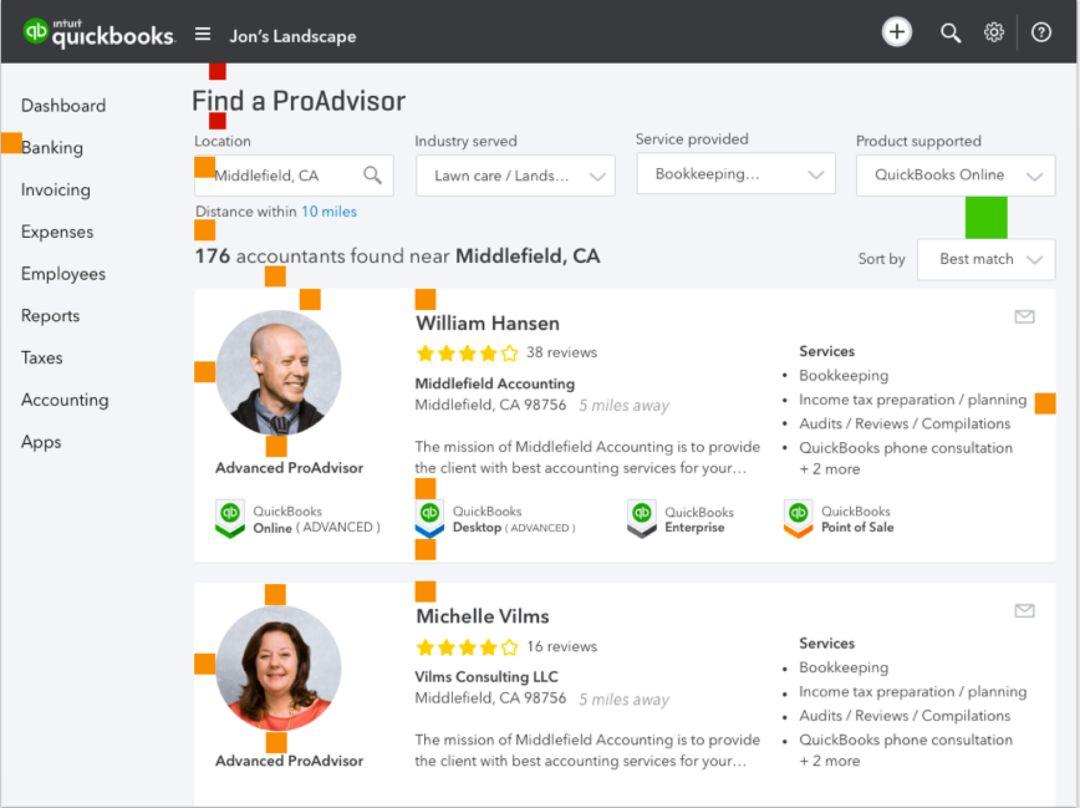
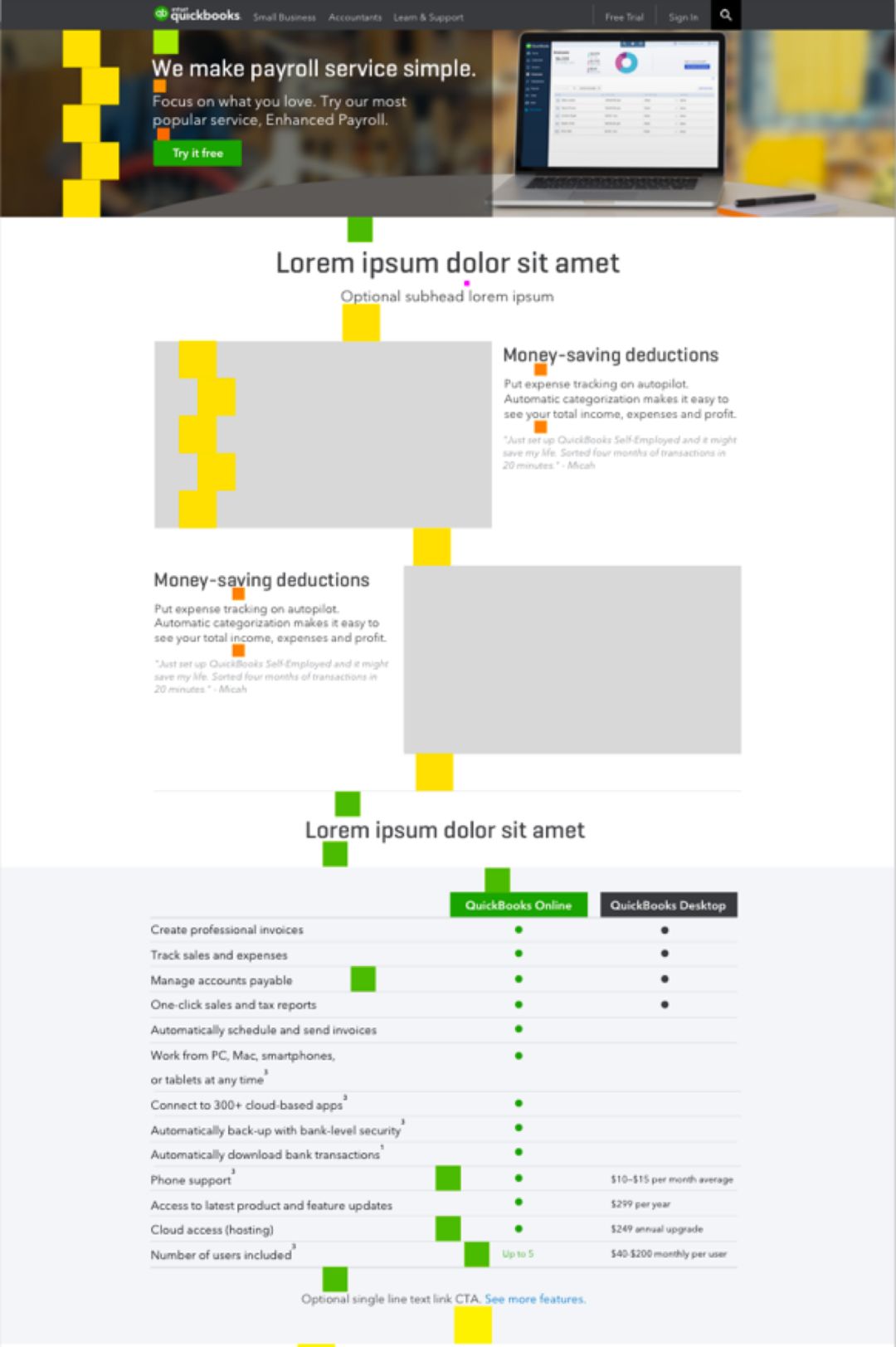
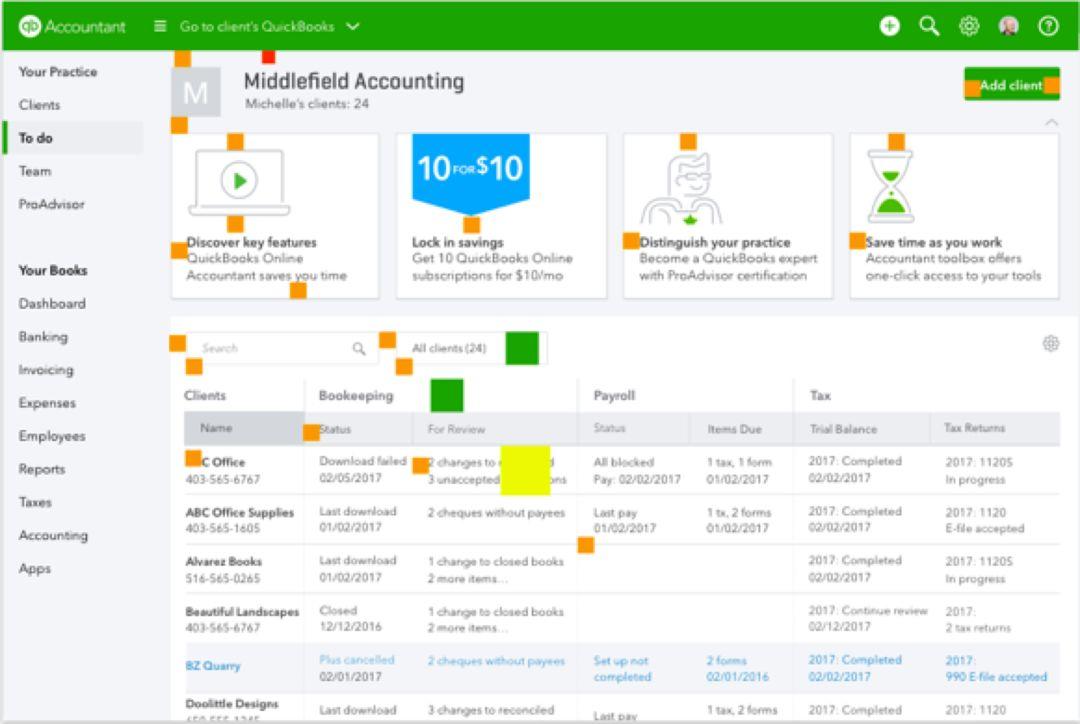
quickbooks的間距規則XS、S、M、L、XL是最小為4,常用8、16、20、40、60能很好滿足各種業務場景,包括各種的間距場景都是在此基礎上去拓展。

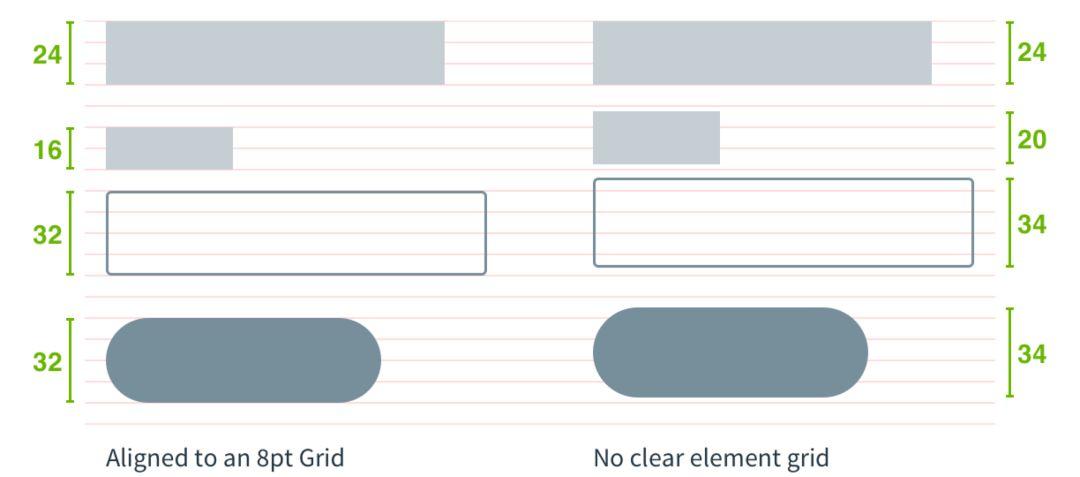
那么界面中所有的間距地方,全部運用8、16、20、40、60這幾個原則來做設計,保證頁面統一性。

包括頁面中的元素高度,比如banner高度也是按照間距增量去設計高度,那么整個頁面就更加有系統性和科學性。

這也是我們在做系統設計時候經常用到的,通過增量來做設計。


同理,在國外很多優秀產品中,我們不難發現這種規律的使用,更好地提升了設計效率。
六、最后
統一簡化間距規則,通過這些規則,構建一致性界面,所有邊距、元素空間都遵循規則的時候,對于視覺設計和開發人員來說,都很能好解決一致性和效率問題。
在我們剛開始設計時候,可能會覺得沒有真正的好處。
但是當項目越來越復雜的時候,團隊規模越來越大,每天處理各種設計原子和設計分子的時候,你會發現,當你使用固定的間距,它會比之前隨意的間距規則有更好的效果。
#專欄作家#
Sky,微信公眾號:我們的設計日記(ID:helloskys),人人都是產品經理專欄作家。原支付寶體驗設計專家,阿里巴巴天貓設計專家;10年知名互聯網公司設計經驗,對于產品從0到1、品牌定位、金融產品、設計規范、運營規范、大促等有豐富實戰經驗。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚