編輯導讀:打開一個界面,你會被什么吸引取決于設計師如何設計。想要突出重點,對比、放大這些只是基礎操作。本文作者根據平時看到的一些案例,從突出重點的目的、方法和如何驗證這三個方面來聊一聊,與你分享。

提到突出重點,筆者腦海中立馬浮現各種對比方式、各種放大操作,但是僅僅運用對比就能到達目的嗎?這其中又有哪些需要注意的東西呢?于是筆者決定根據平時看到的一些案例,從突出重點的目的、方法和如何驗證這三個方面來聊一聊,有錯誤之處還請指正。
01 突出重點的目的
突出重點,我將其歸納成4個方面:引導用戶操作、提高閱讀效率、提醒重要信息和有效曝光。

突出重點的4個目的
1.1 引導用戶操作
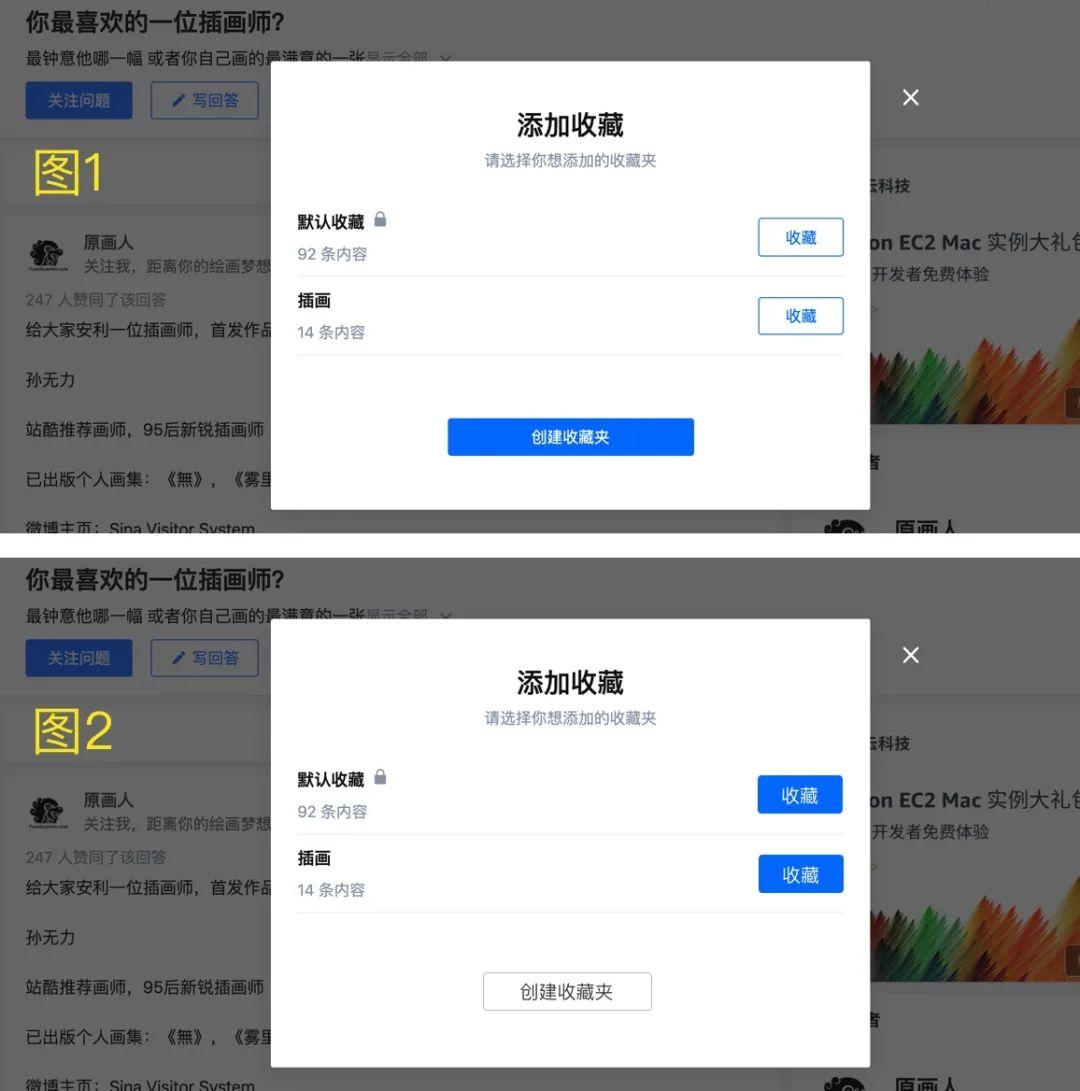
用戶進行某項任務時,即使頁面內容和排版一模一樣,但突出不同的內容帶來的結果卻是完全不同的。以知乎收藏回答為例,圖1突出的是“創建收藏夾”(下方藍色按鈕),如果用戶不仔細看的話很容易直接點擊,但此時用戶最可能想得到的結果是:將該回答添加到已創建的“插畫”收藏夾。

知乎(web端)添加收藏彈窗
而圖2突出的是“收藏”按鈕,如果有合適的直接收藏就行,沒有的話就需要創建新的,此時用戶視線也已經移動到彈窗底部,然后看到“創建收藏夾”并點擊。這樣的流程完全相反。
1.2 提高閱讀效率
提高閱讀效率主要表現在兩個方面:一是層次分明的頁面便于用戶快速抓住關鍵信息;二是給用戶設定高效的閱讀路線(動線),減少次要信息的干擾。例如下方這張海報,標題“莫奈&印象派大師展”這個關鍵信息最為突出,即使旁邊有各種小字和顏色。其次是時間,再到地址等信息,信息層次明顯,閱讀路線按照由上至下、從關鍵信息到次要信息,這樣閱讀效率就比較高。

莫奈&印象派大師展海報
1.3 提醒重要信息
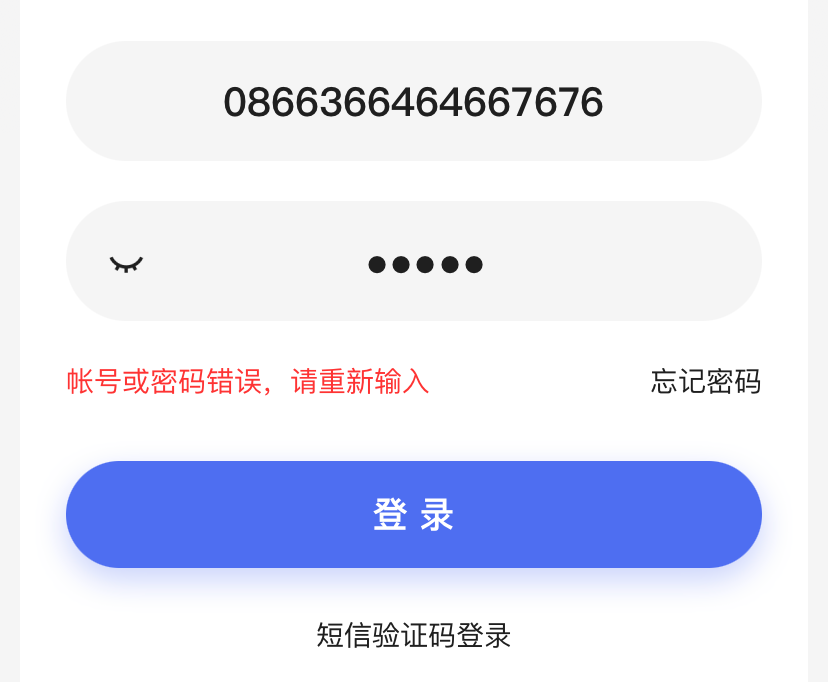
對用戶影響較大的信息,比如錯誤提示(例如下圖使用紅色文字來提示,比較明顯)、用戶的預約提醒等等,都得使用更容易讓用戶察覺的方式提醒,這里不再贅述。

百度app登錄錯誤提示
1.4 有效曝光
主要是實現業務目標、提升點擊等等,比如下圖中的新人紅包很容易成為視覺焦點,因此其曝光是非常有效的。

寺庫app首頁
而下方這張圖由于業務線多、頁面內容復雜,就出現了一個問題:什么都想突出導致什么都不突出,比如你能一眼找到新會員入口嗎?這樣的曝光效果就打了折扣了,需要各產品線協調改善。

每日優鮮首頁
02 突出重點的方法
視覺信息只有被人眼接受才有可能發揮作用,因此我先啰嗦兩句把人眼在閱讀時的2個特點再提一提。
“一個穿著蝙蝠俠套裝的人去參加化妝舞會,別人頂多瞟一眼,你的存在感幾乎為0;但是你穿著這身衣服去寫字樓上班,回頭率幾乎是100%。”
這反映了第一個特點:越是與眾不同的東西越能引發關注,即平面設計里提到的“特異”。此外,在信息沒有做差異化處理時,人眼的閱讀習慣是從左至右、從上至下,即尼爾森總結的“F”型視覺模型。基于這兩個特點,我整理了5種方法:

突出重點的5種方法
2.1 合理布局
關于信息布局可以看看羅賓·威廉姆斯總結的版式設計四原則,這里我僅從突出重點出發,談談需要注意的內容:
設定視覺層級(優先級),越重要的越突出;
信息優先級應當是動態的;
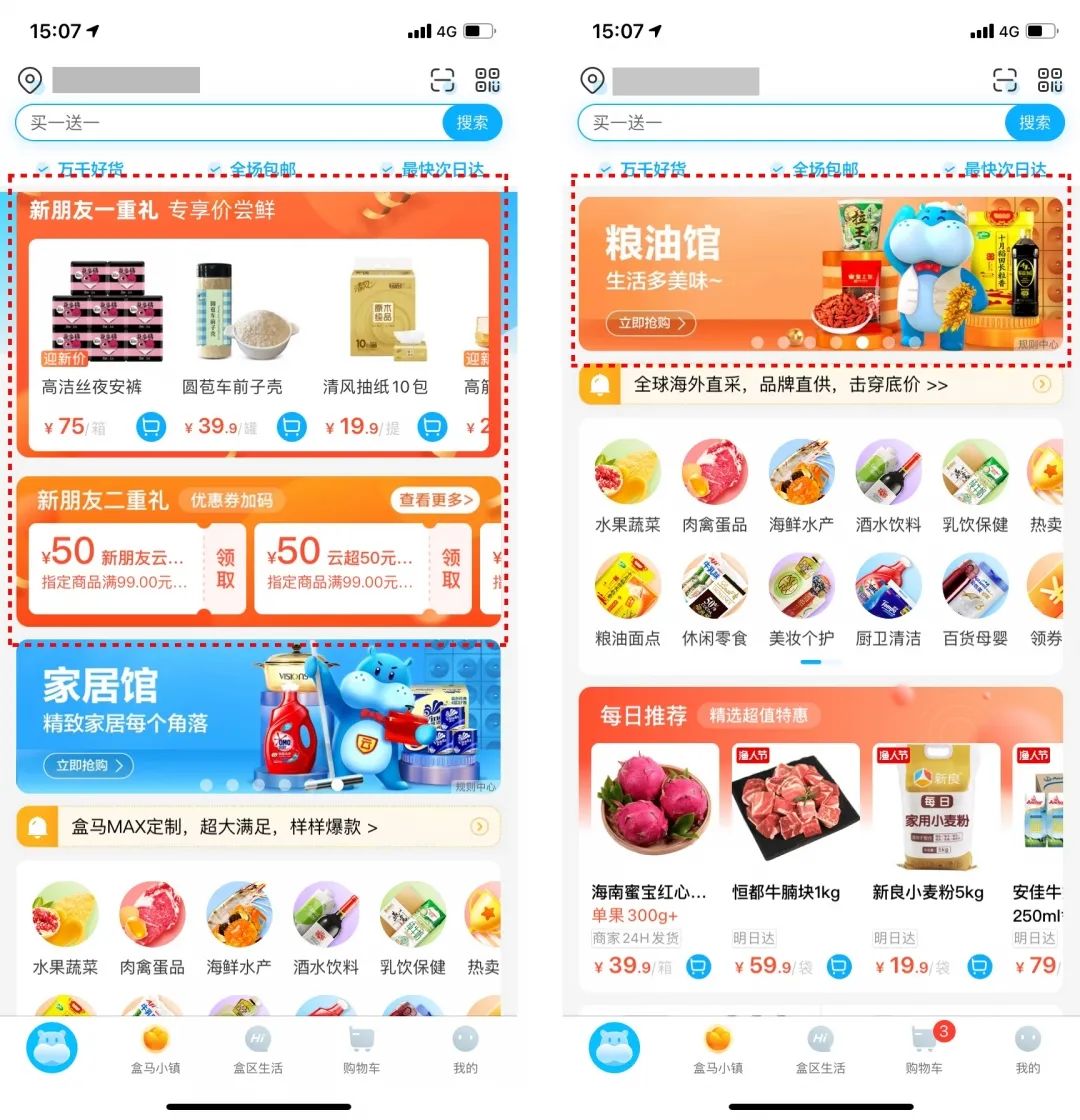
同一個頁面,不同狀態下要突出的內容是不一樣的,例如用戶從未下單時,盒馬優先展示的是新人樓層,而普通用戶優先展示廣告banner,在增加新內容時需考慮所有場景。

盒馬首頁
省略不必要的信息;
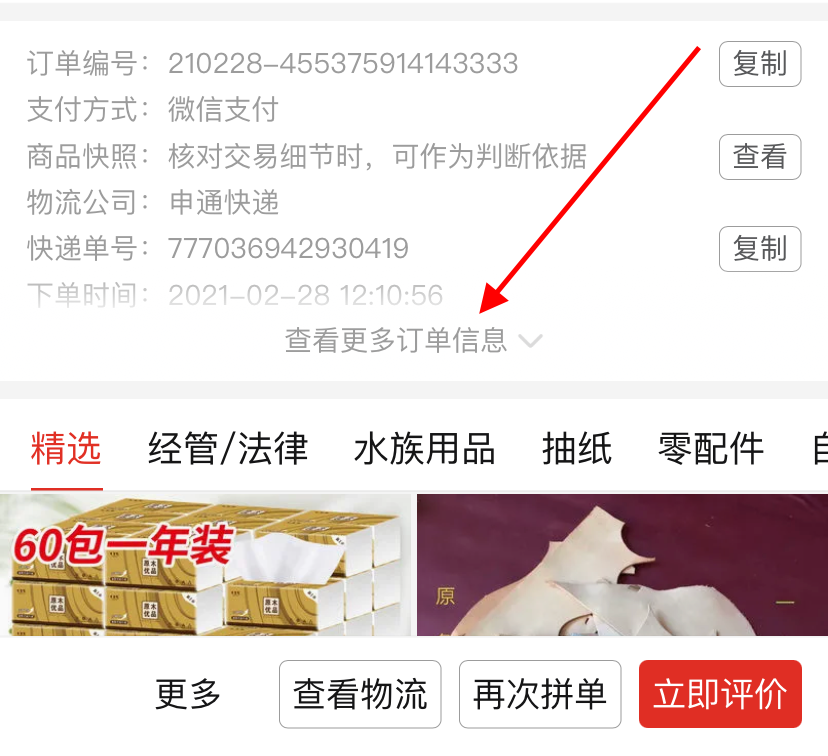
如果頁面信息過多,非核心內容能省略則省略,或者隱藏起來,例如購物應用的訂單信息常隱藏起來。

拼多多訂單詳情
優先展示用戶心理預期的內容;
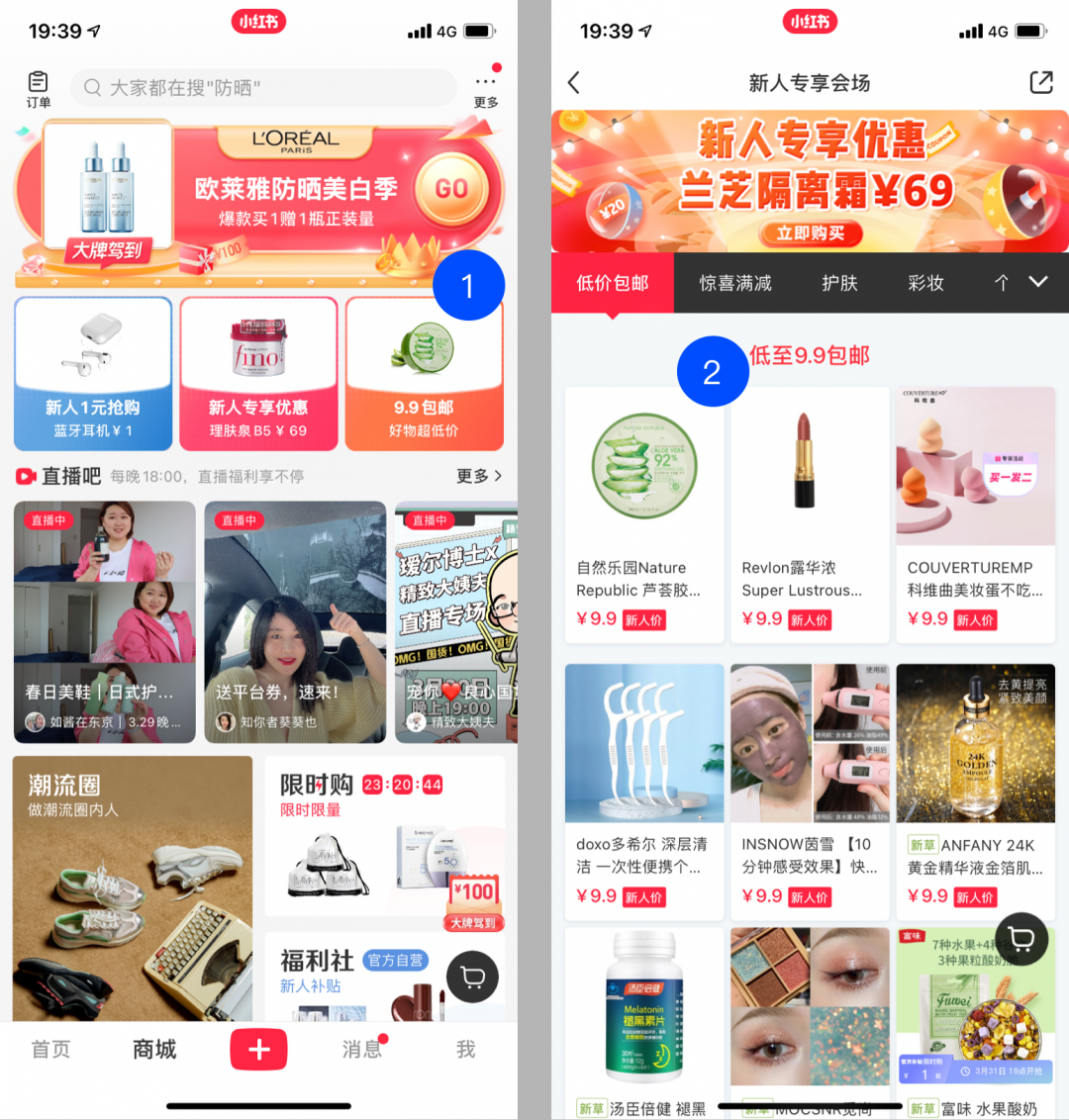
用戶從入口到達某頁面之前,對該頁面的內容基本就有一個簡單的預期,例如購物應用在入口露出的商品圖(下方左圖),在承接頁(右圖)會展示在靠前的位置。

小紅書商城頁面
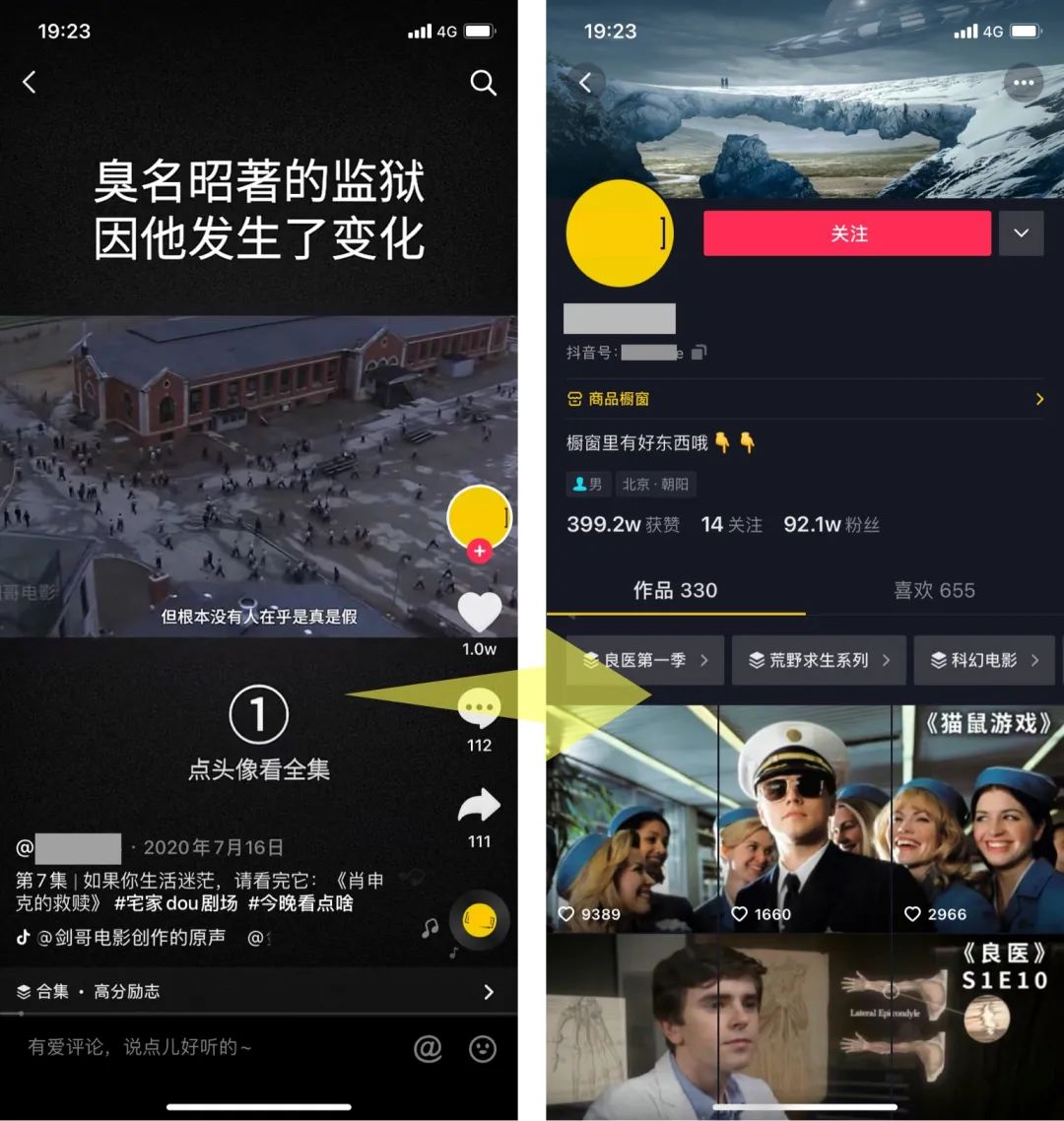
如果進入該頁面找不到預期的內容,那么就會造成疑惑,用戶大概率會退出。例如你在抖音中刷到某電影解說的上部分,此時你想繼續看下部分(如下圖)。于是你左滑(因為下滑到新的內容了,只能左滑),但出現的卻是該up主的主頁,沒有定位到你看的那部分。而且該號已更新上千部電影,又不能搜索,那你只好乖乖退出。頁面的布局確實主次分明,但此時的展示狀態對用戶來說卻毫無重點。

抖音視頻播放頁面和up主個人中心
2.2 應用對比
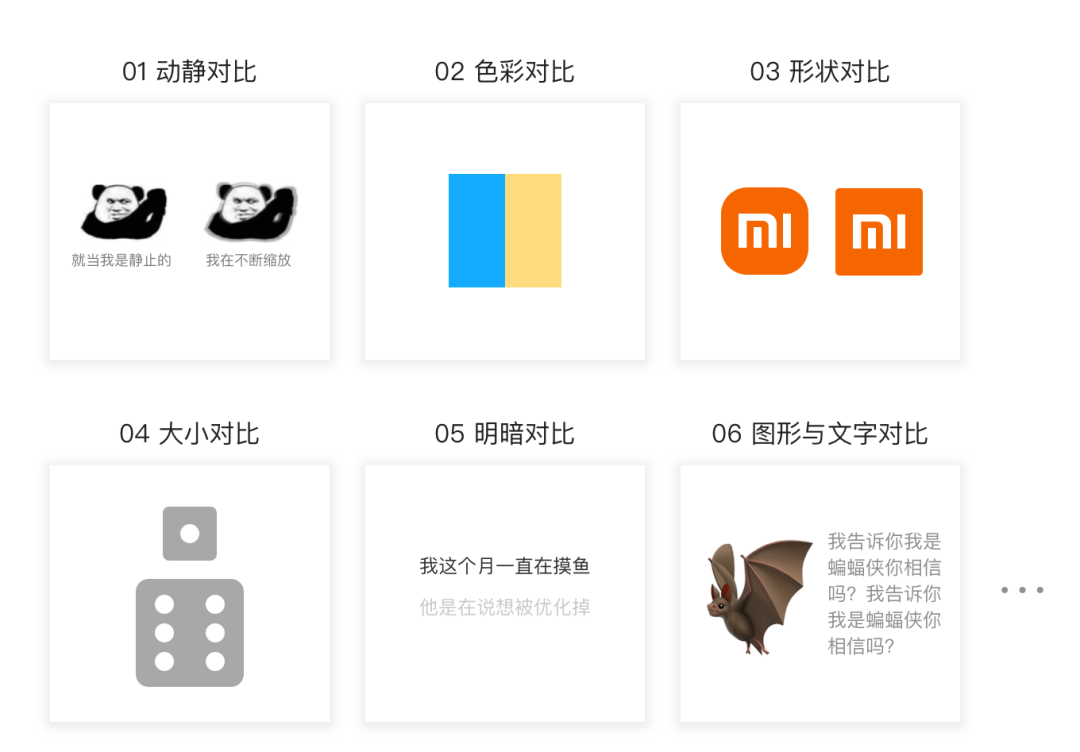
這是對信息進行差異化展示最核心的做法,下圖展示的是常見的一些對比方式,這里不再贅述。

部分對比方法
2.3 輻射效應
舉個例子,你正在公園跑步,碰巧特朗普也跟在你后面跑,此時不但他是大眾的焦點,你也會備受關注,雖然和你沒半毛錢關系。一句話總結就是:在最為突出的內容旁邊,放置任何內容都會比原來的位置突出,即輻射效應(由于筆者讀書少,在平面設計中沒找到對應的理論名稱,于是暫且也稱為“輻射效應”吧)。
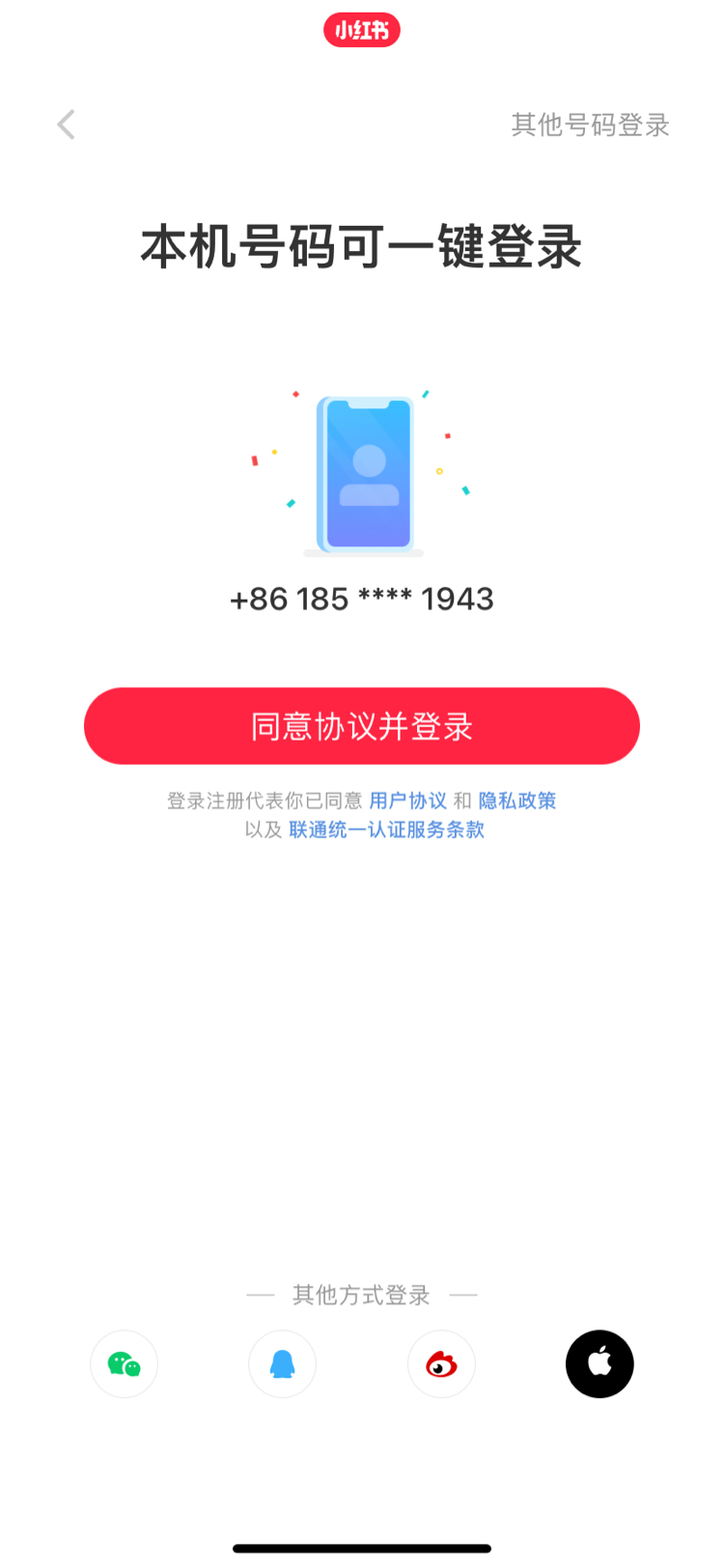
那怎么把這種現象應用在實際設計中呢?簡單的做法就是把非核心但用戶最好能了解的信息,放在很突出的內容旁邊,例如下方這個圖最突出的內容就是那個紅色按鈕了。“自動”幫用戶同意協議,但又要在不打擾用戶的前提下告訴用戶,此時將該行文案放在紅色按鈕旁邊就很好地達到了目的。

小紅書登錄頁
再比如夕夕這個活動要通過限時來營造緊迫感,這個信息不是很重要但又必須刻到用戶腦子里,于是給它安排在了最為明顯的金額下方(如下圖)。該行文字可以說是整個頁面中最小的,但它依然不容易被忽略,這就是輻射效應帶來的效果。

拼多多“天天領現金”頁面
2.4 視線引導

《Framed ink》書中插圖
上面那張圖你最后是不是把目光停留在右上角的那幾個小人?他們沒出現在左上角(“F”視覺模型最突出的位置)、面積非常小、也沒有使用顏色突出,那你為什么還要盯著他們看?因為狙擊手在看他們、槍口也對準了他們。這就是使用特定的指示性元素來引導視線的效果。
常見的有眼睛看的方向、手指向的方向、箭頭、線條引導(如下圖,雖然云占的面積挺大,但你關注的卻是山頂的位置)等,其目的在于引導視線落腳點。

《Framed ink》書中插圖
那么這種方式怎么應用在頁面設計中呢?先依葫蘆畫瓢唄,比如這種活動頁(下圖)也用一些透視線條把視線往中間的紅包引導。

京東城城分現金活動頁
還有這種使用帶箭頭的底圖(下圖),將視線引導至下方紅包等。

支付寶炸年獸彈窗
2.5 使用提示
使用提示來傳達重點信息,這種方式太普遍了,我們常見的通告、各種指示牌都屬于這類,而軟件界面中常見的有各種toast、彈窗、小紅點、標簽、狀態改變、指示性元素(如箭頭)等等。在使用提示時要注意以下兩點:
2.5.1 反饋提示應當位于中央視覺區
人眼在瀏覽信息時會存在兩個區域:邊界視覺區和中央視覺區。邊界視覺區內的東西是看不清的,而且越位于邊界的位置越不容易注意到;而中央視覺區(焦點區域)是人眼關注的重點,里面的信息是清楚的,如下圖。

視覺中央區示意
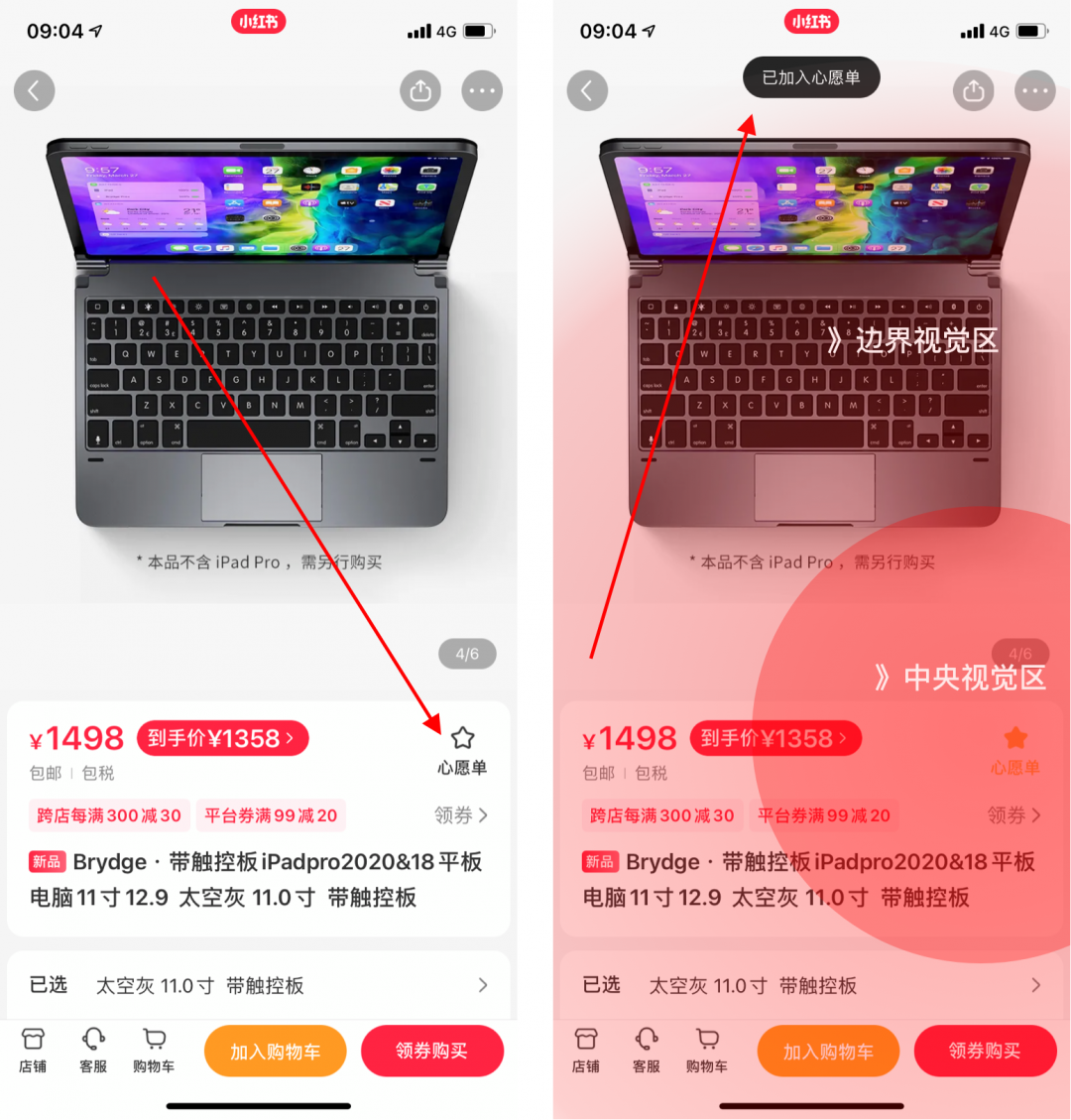
因此反饋提示如果位于邊界視覺區,基本就失去意義了。例如某購物應用將商品加入心愿單的操作, “已加入心愿單”的提示位于頂部(如右圖),而用戶此時的中央視覺區卻在“心愿單”icon附近,基本就注意不到了。

小紅書加入心愿單流程
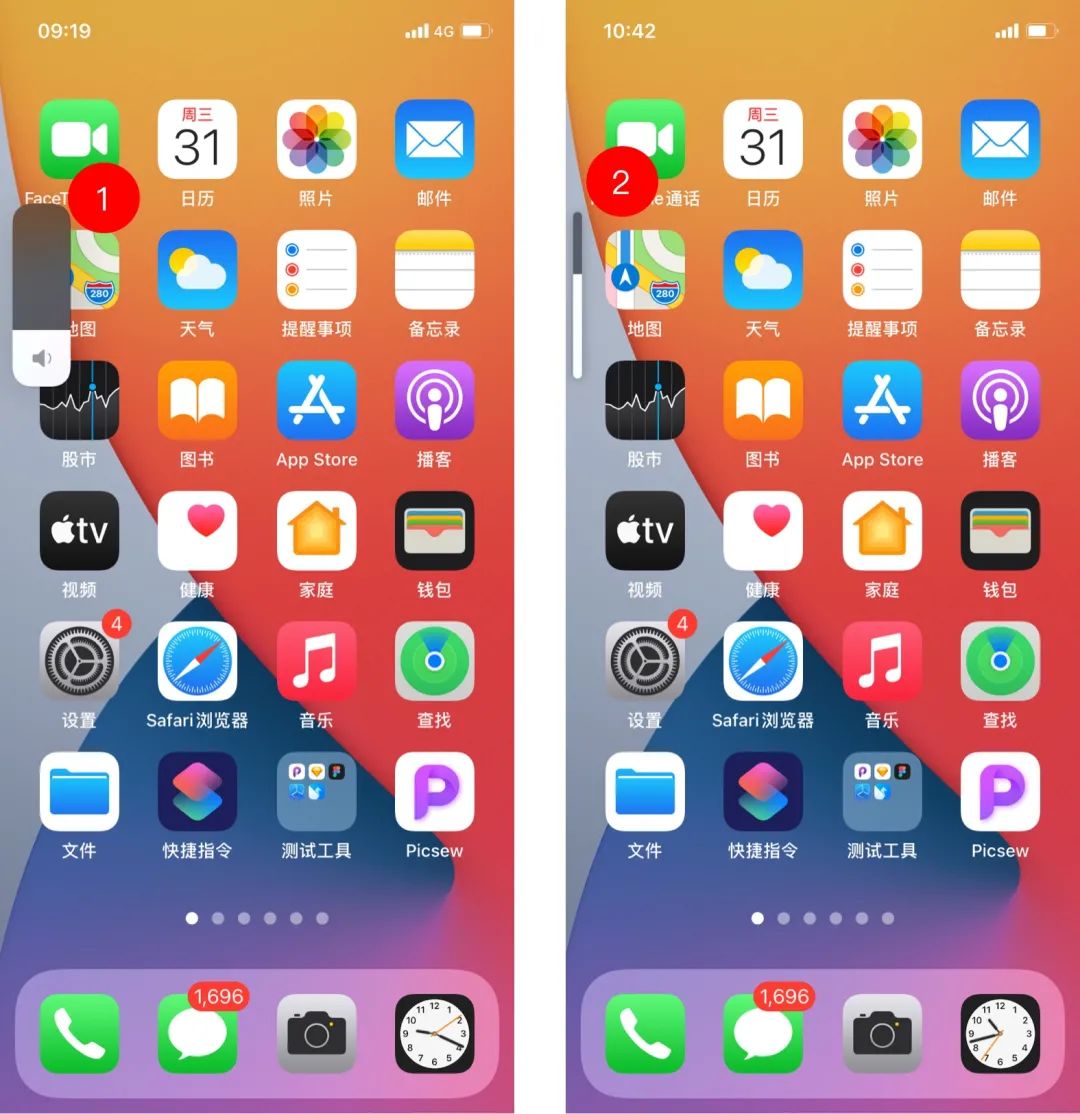
當然這個案例中“心愿單”狀態的改變(線框變黃色面狀)就已經起到提示作用了,toast不是很有必要。但是輕提示要求不能干擾用戶當前任務,但是又要讓用戶知道,這樣看似矛盾的要求除了使用改變狀態的方式,還可以使用動效。例如iPhone調節音量的提示,剛開始調節的時候彈出較大圖形(左圖),即使位于邊界視覺區也能感知到。連續調節則展示一根小豎條(右圖),減少對用戶干擾。

iPhone音量調節提示
2.5.2 避免干擾用戶,對提示進行分級
即按照重要程度將提示分成強提示(一般是彈窗)、弱提示(弱toast)等等。
03 怎么驗證是否突出了重點
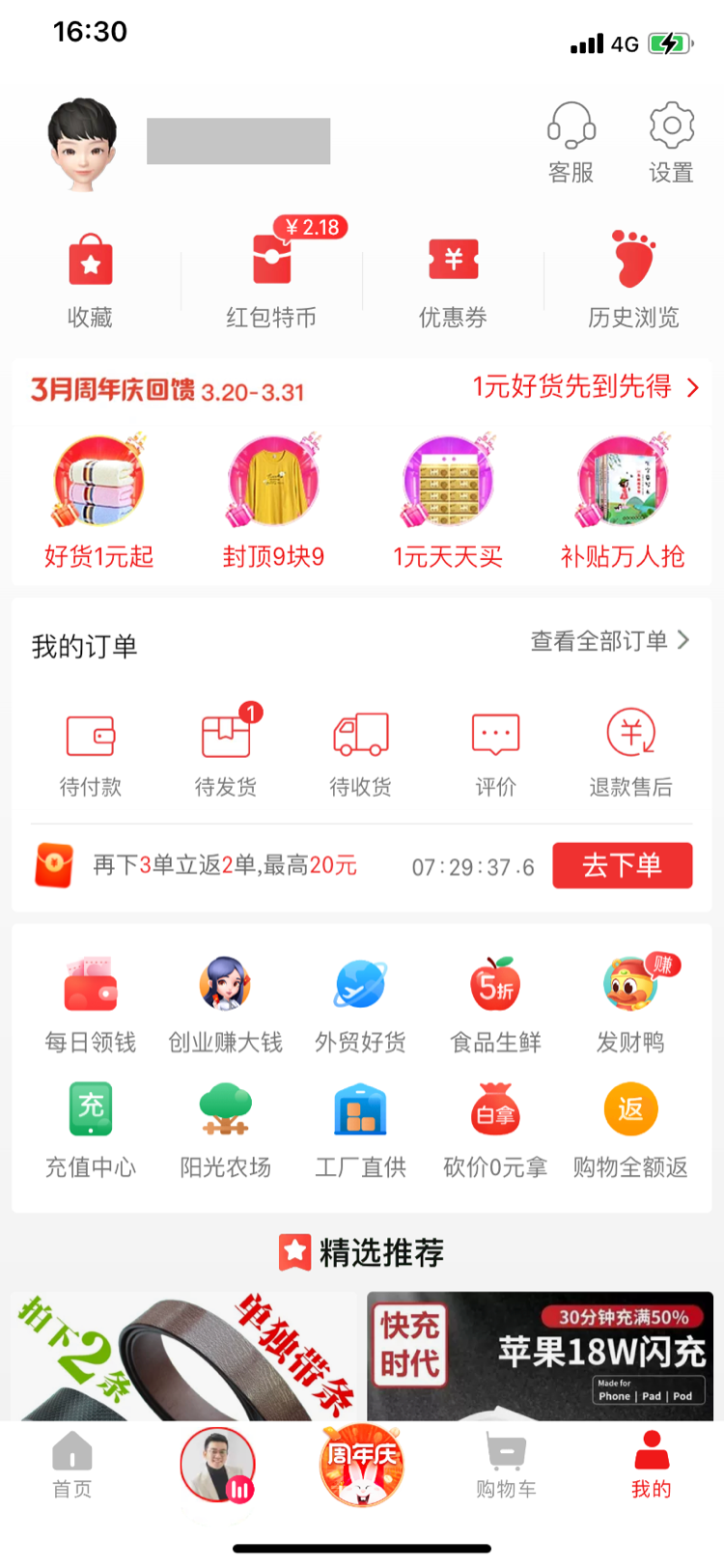
看到標題,兄弟們可能要吐槽了:“這還要驗證?我一眼都能看出來。”那么下面這個頁面你能一眼看出哪些是重點信息,并立馬根據突出程度排個序嗎?

淘寶特價版“我的”
是不是感覺紅紅火火、恍恍惚惚,得花點時間思考思考對吧?
我認為使用這幾種方法去驗證還是挺有效的:
5s測試:
這么短的時間只能形成對頁面的整體印象,可以讓測試者邊看邊說,記錄看到的先后順序。如果這個順序和你設定的優先級基本一致,那么你的目的就達到了;
首次點擊測試:
如果用戶首次點擊的剛好是你想突出的內容,那么就成功了,否則后面大概率的操作都是錯誤的;
A/B測試:
可以根據完成某項任務的時間來確認哪種方案更好,比如讓測試者完成“你覺得這文章寫得太菜了,于是給作者點個贊嘲諷他”這個任務,測試者從接受任務到完成點贊所用時間最短的方案基本就是你想要的;
眼動測試:
5秒測試中用戶說的順序可能不是真實的想法,但眼動測試可以直接查看用戶關注的區域,真實性更好;
數據驗證:
一般看曝光量(如曝光uv等)和曝光點擊率,至于轉化等數據更多受產品策略、業務投入影響,對于是否突出了重要信息沒什么參考意義。
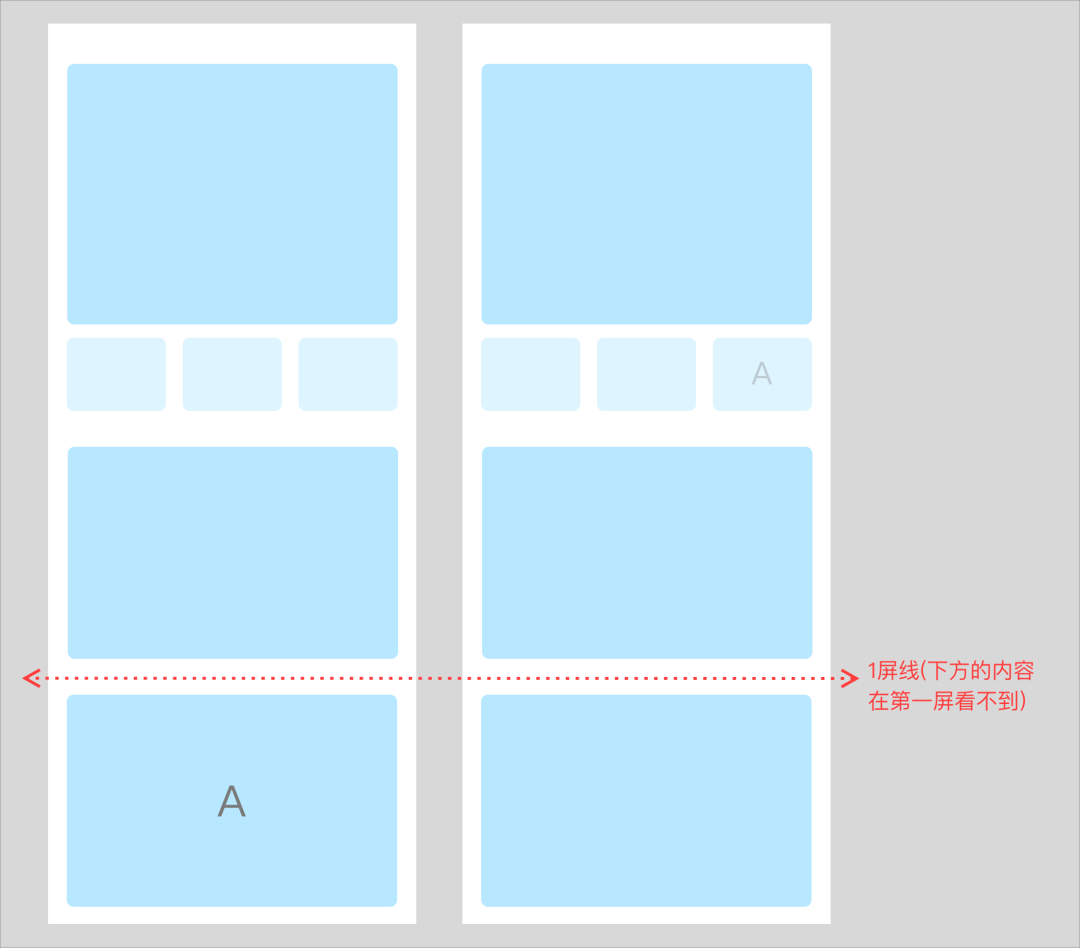
需注意的是,如果曝光量上去了,但是點擊率卻下降了,此時得看看這些曝光量是不是有效曝光,比如左圖中的A曝光量是不如右圖的,但是其曝光點擊率卻高于右圖;

案例說明
或者你想突出的重點信息壓根不是用戶關注的,那么可能得重新布局了。
要說清楚這些測試方法具體怎么操作恐怕還得多寫幾篇文章,而且都能在網上查到,這里不再贅述(其實是不想寫了)。
04 總結
突出重點信息關鍵是要引起注意,通過運用對比、輻射、視線引導等方式達到目的,需保證的是在該場景下你想優先展示的信息一定是用戶最為關注的。
作者:覃黎 核心交易產研中心交互設計師 公眾號:蘇寧設計
本文由 @蘇寧設計 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自pexels,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚