2. 設計思考
- 針對用戶: 用戶在瀏覽商品的過程中,方便用戶在商品詳情頁進行商品間的對比;在忘記收藏或加入購物車的商品可以通過這種方式找到。
- 針對產品:增加產品的曝光,有助于提高商品下單率;增加用戶在產品上的停留時間 。
3. 總結
淘寶通過在詳情頁頂部下拉出現瀏覽記錄,操作隱藏較深對用戶不會有干擾,同時在不經意的操作中可以幫助用戶找到之前的記錄進行對比,提升用戶使用體驗。
二、「招商銀行」支持同時給多人轉賬
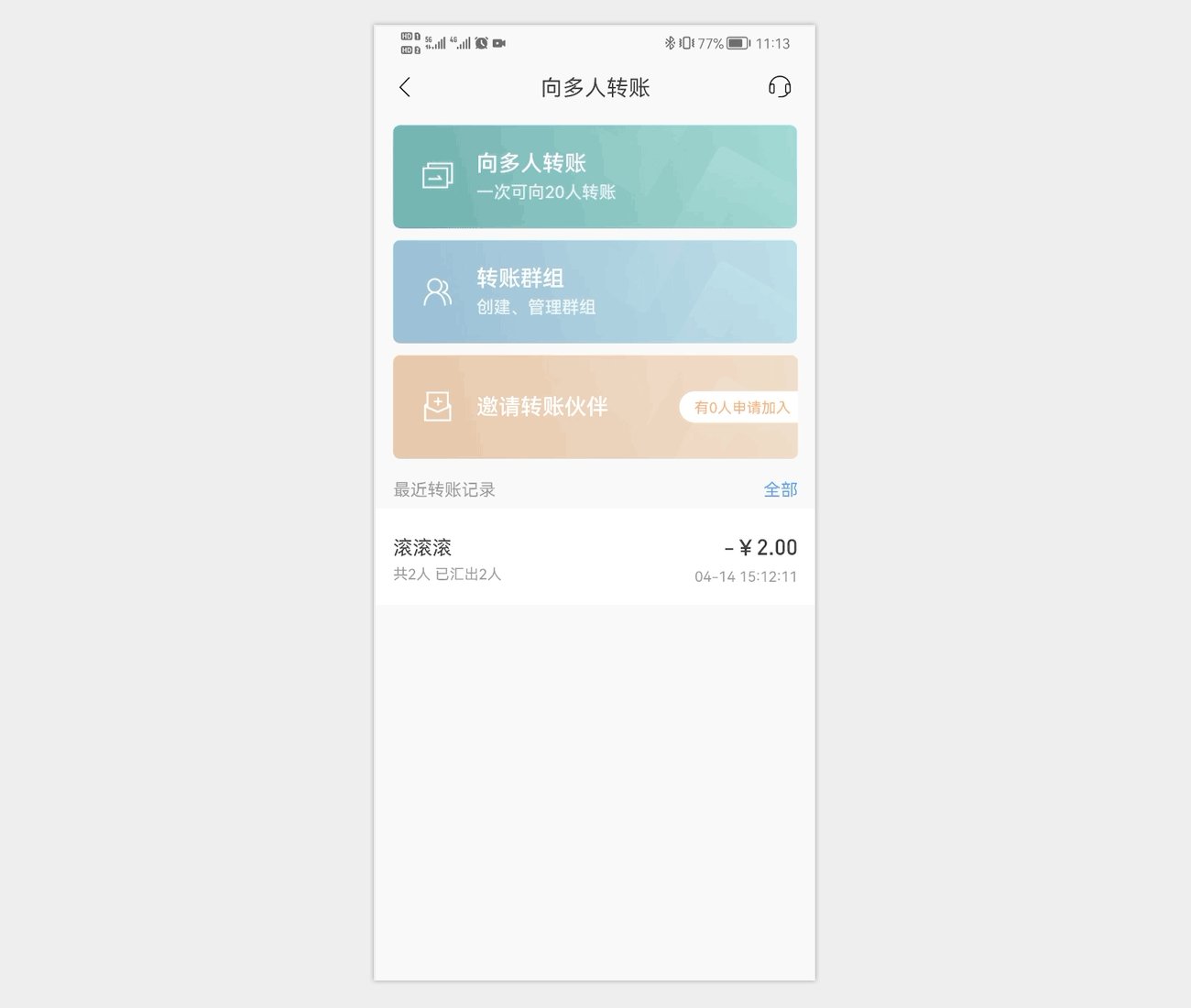
1. 使用場景
用戶需要給多人轉賬時,可以通過創建分組進行同時給多人進行轉賬。在多人轉賬金額一致時,也可以通過一鍵設置轉賬金額 。

2. 設計思考
(1)設計目標
- 針對用戶:解決用戶在多人轉賬過程中的多次重復操作以及金額核對效率低的問題;
- 針對產品:通過創建分組優化多人轉賬的流程,提高轉賬的效率,提升用戶的使用率。
(2)設計方案
①可以通過選擇歷史轉賬人員或者新增新的人員創建轉賬群組,在進行多人轉賬的過程中直接選擇需要轉賬的群組進行轉賬,同時可以創建多個不同人員的群組,也可以對已創建好的群組進行增刪改 。
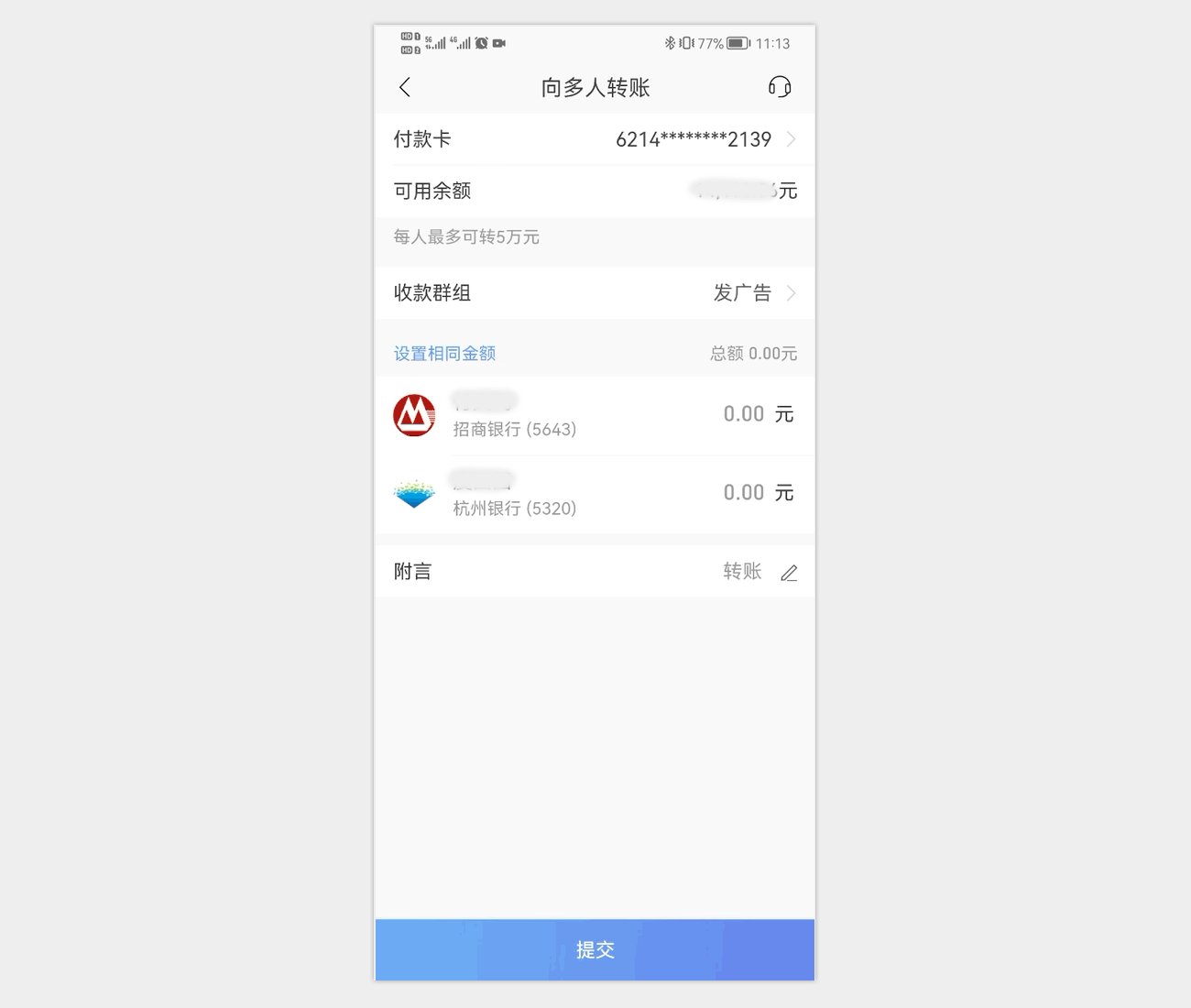
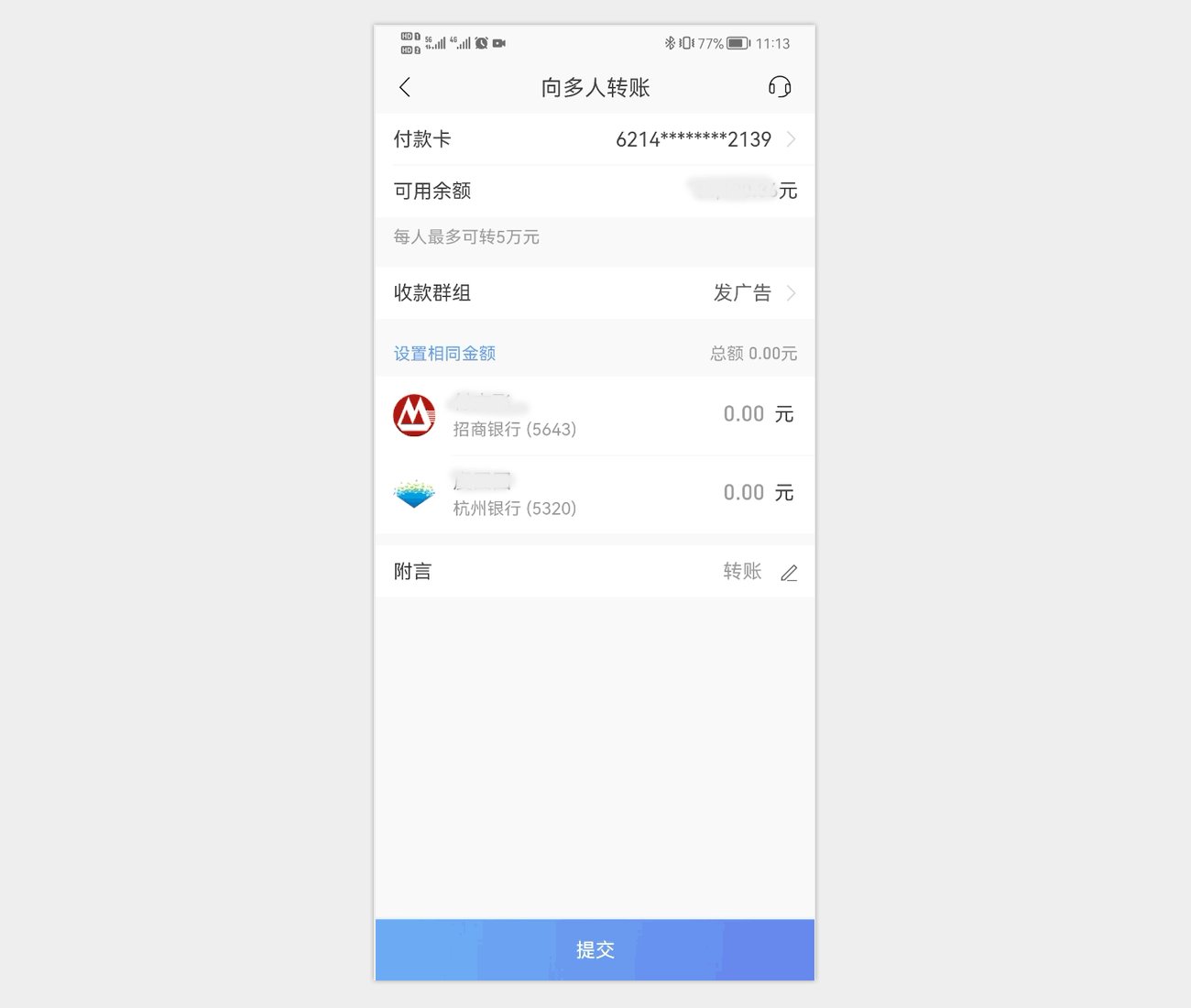
②在選擇好需要轉賬的群組支持一鍵設置所有人的金額,同時支持單人金額的設置,在所有金額的最上方會展示轉賬的總金額,方便核對金額的對錯 。
3. 總結
對于一個好的操作流程在提升用戶的效率的同時,也要幫助用戶減少出錯率。對于招商銀行多人轉賬的場景下,金額是最容易出錯也是最需要嚴謹對待的內容,給了一鍵設置金額和金額的總額的方案,減少出錯率的同時還方便核對。
三、「知群設計圈」有趣的點贊交互
1. 使用場景
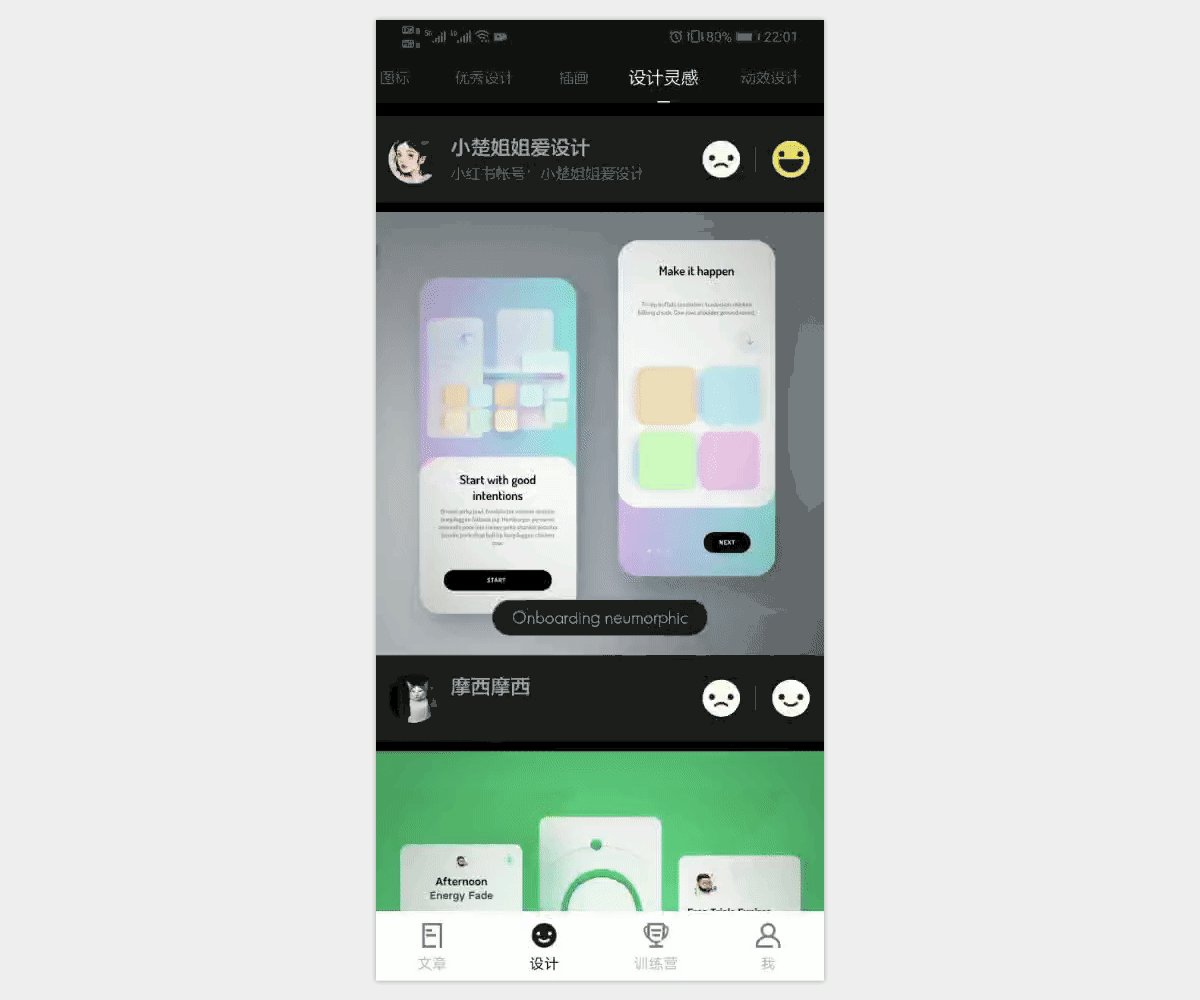
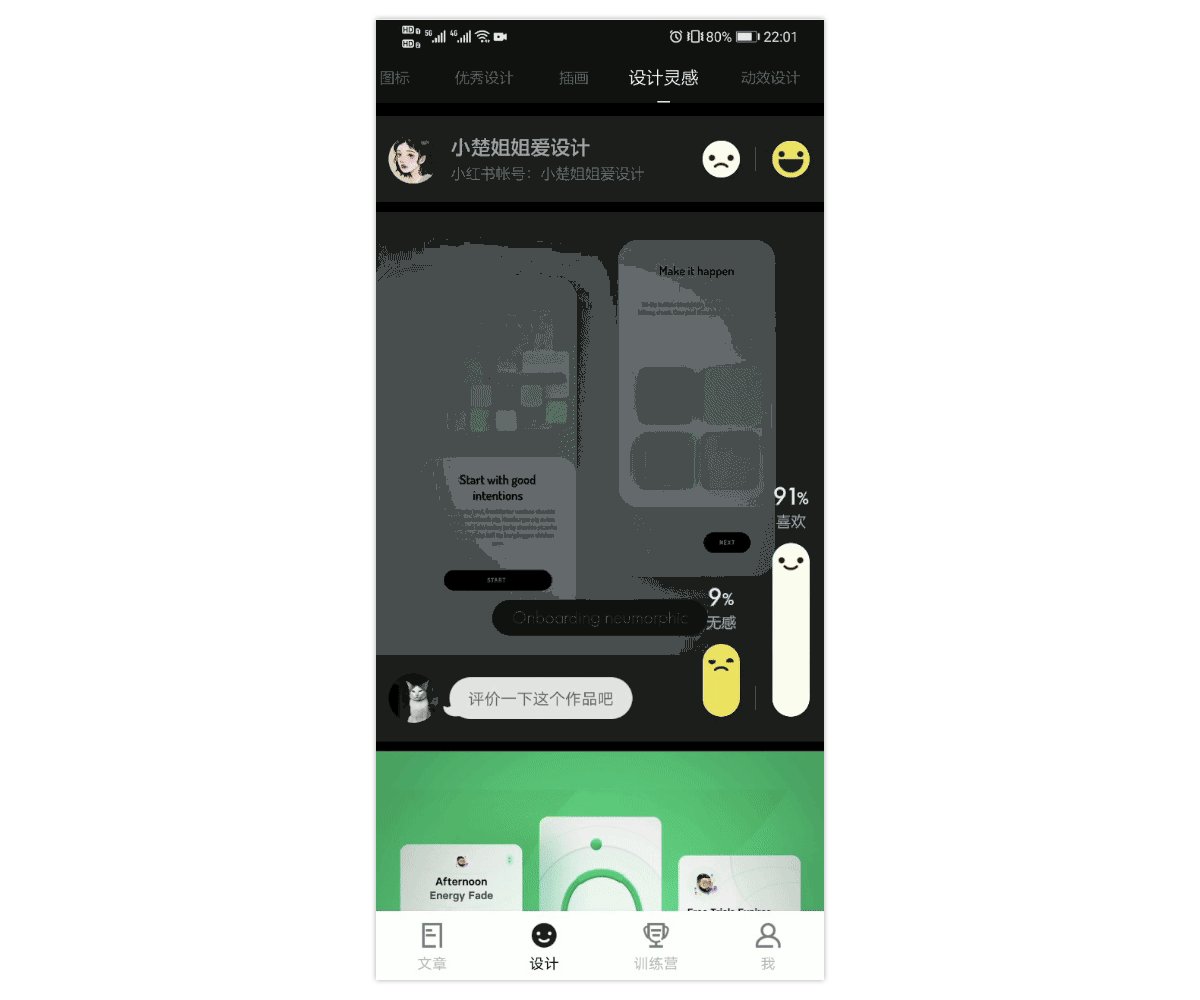
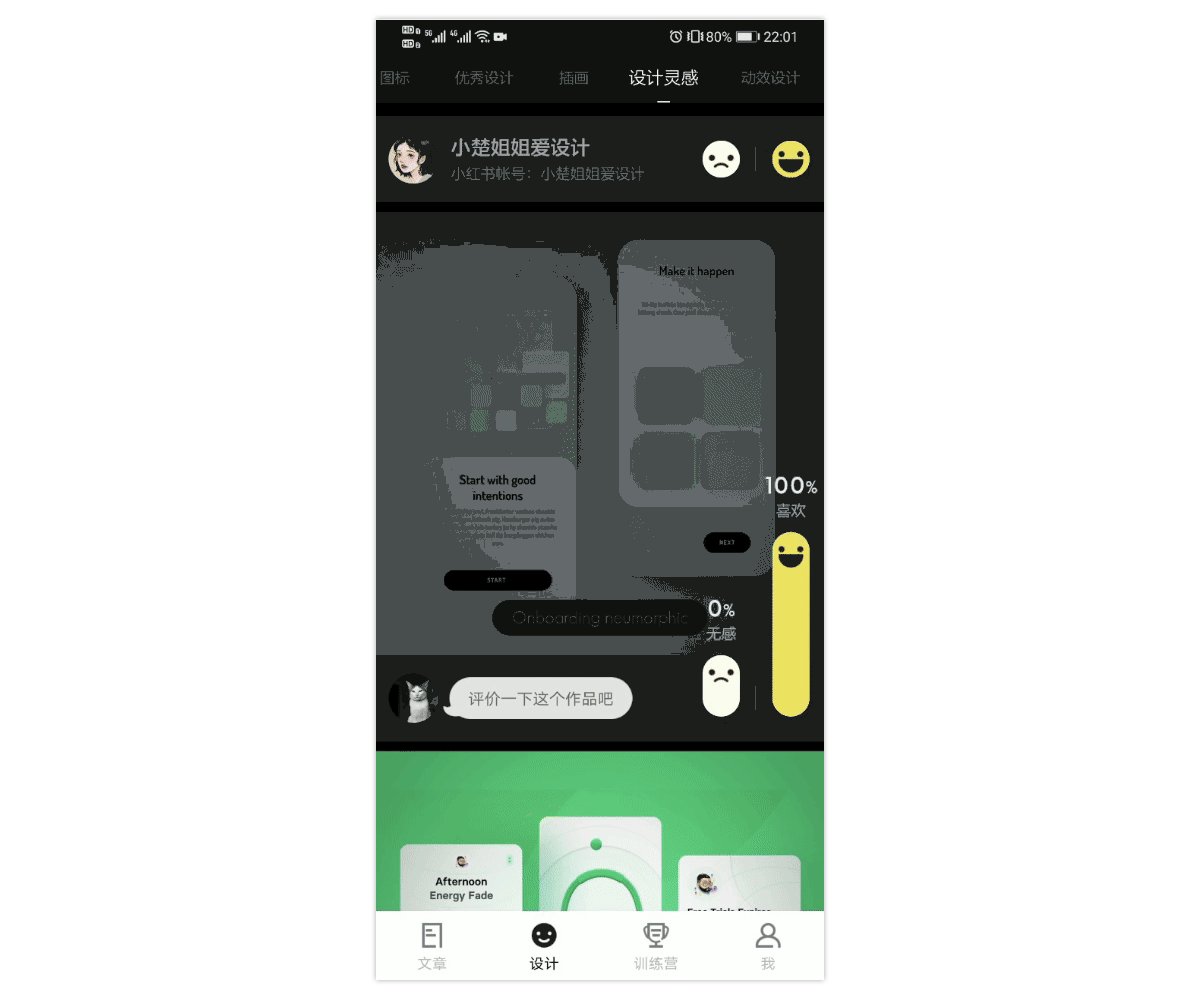
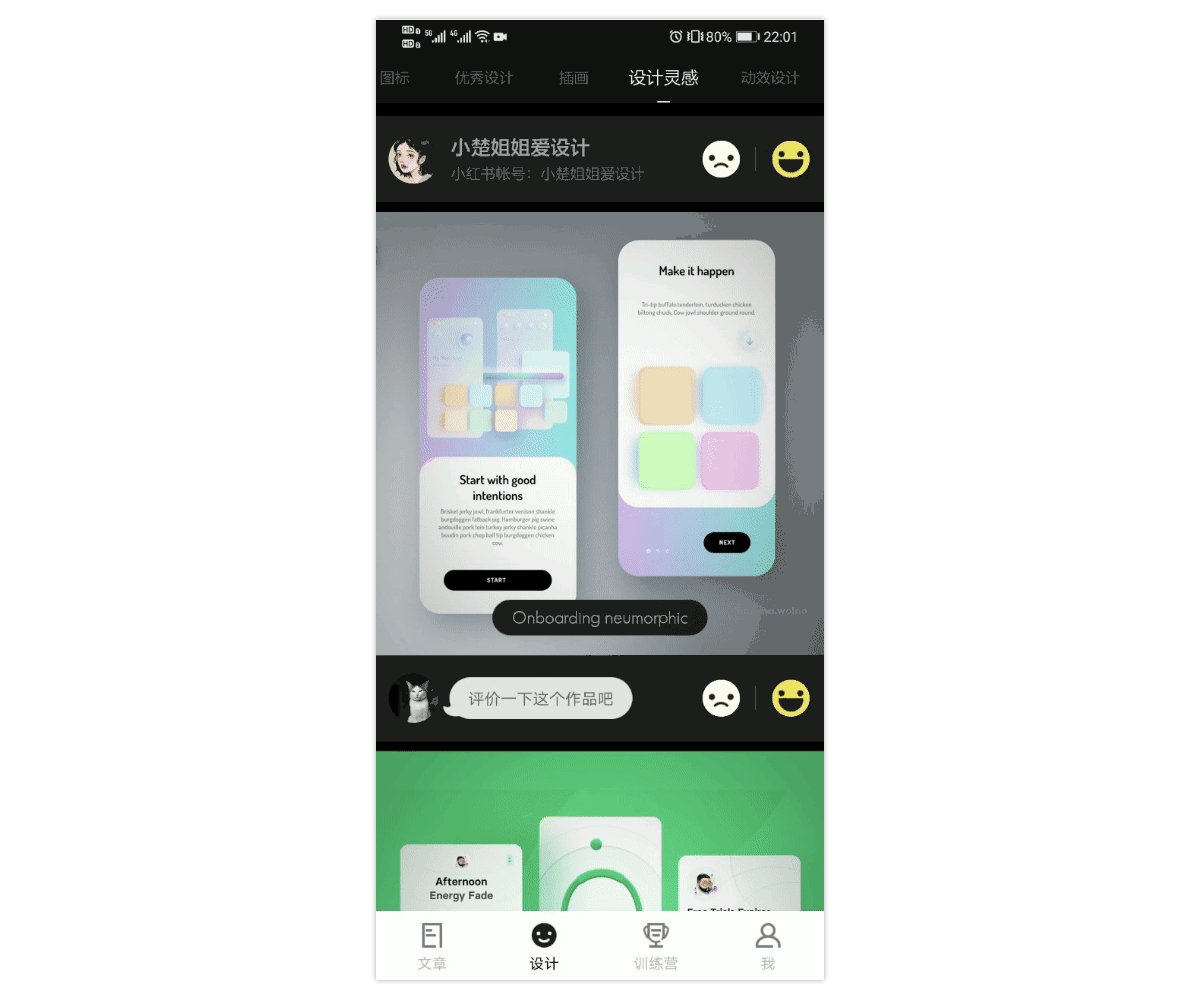
用戶在瀏覽設計的時候發現這個作品很贊,想要表達對作品的喜歡,從而進行評價。

2. 設計思考
(1)設計目標
- 針對用戶:調動用戶參與評價的積極性;
- 針對產品:優化評價的表現形式,解決用戶參與度不高的問題,提升產品的趣味性。
(2)設計方案
①通過數據可視化的方式展示喜歡和不喜歡的數據,以及情感化的微動畫調動用戶評價的積極性,數據以百分比的展示方式,避免參與人數少的尷尬也給人參與度很高的錯覺。
②通過作者的頭像邊上“評價一下這個作品吧”的對話框,給人感覺作者很希望能夠得到大家的反饋,增加用戶評價的概率。
3. 總結
通過有趣的交互方式引導用戶對創作者更多的評價,同時可以激勵創作者發布更多的作品,用戶又可以瀏覽到更多的優秀作品,讓整個產品進入一個良性的循環。
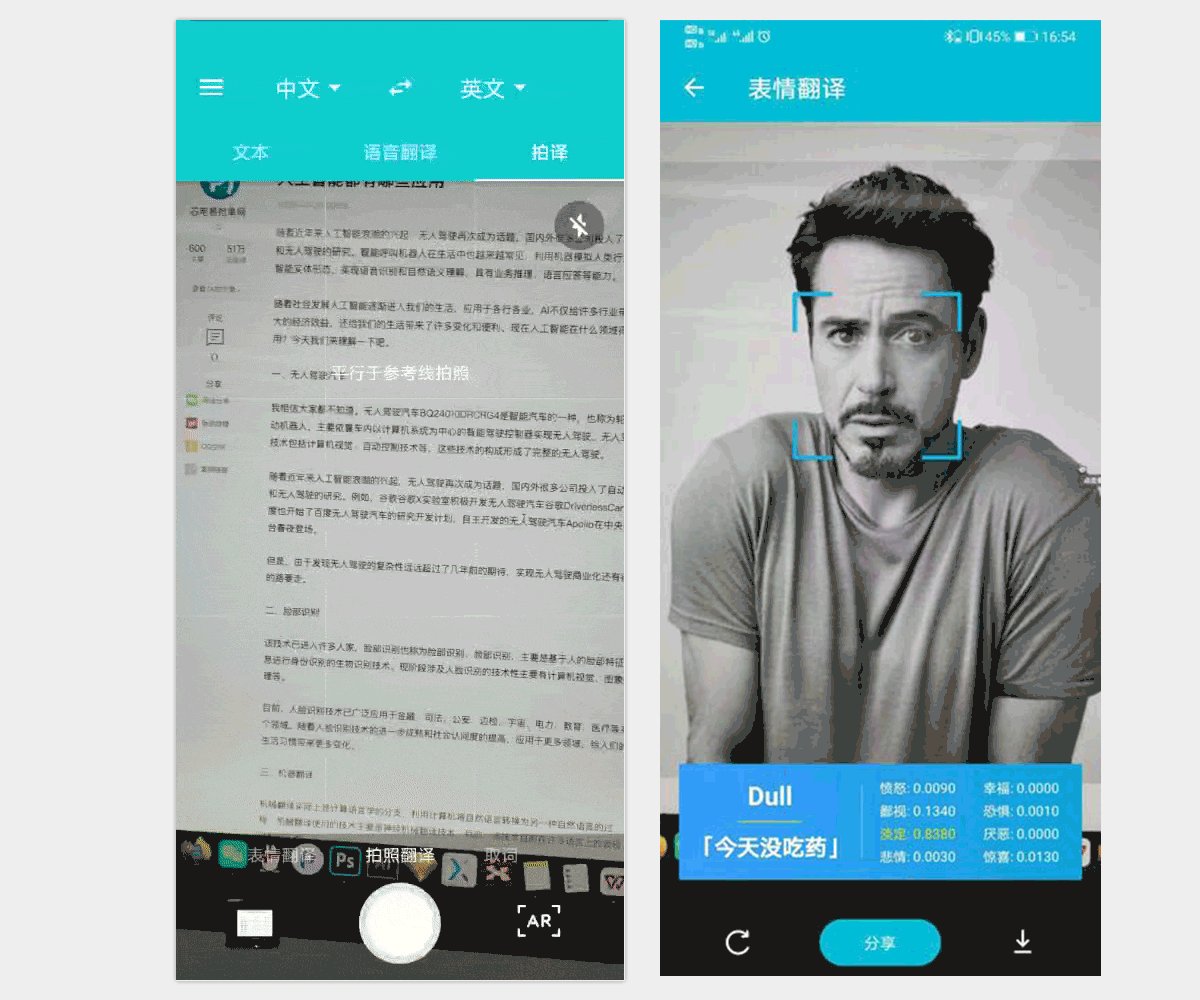
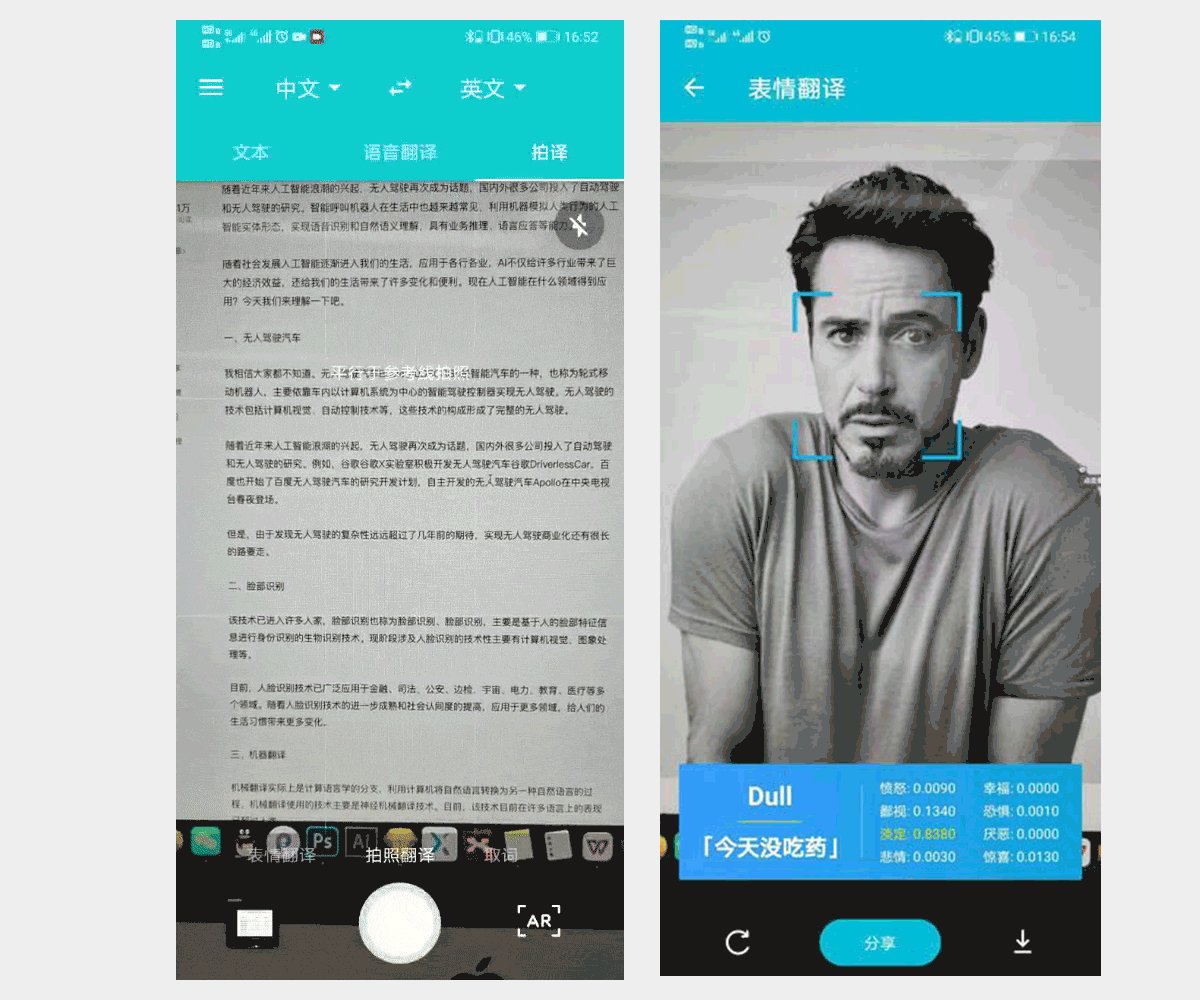
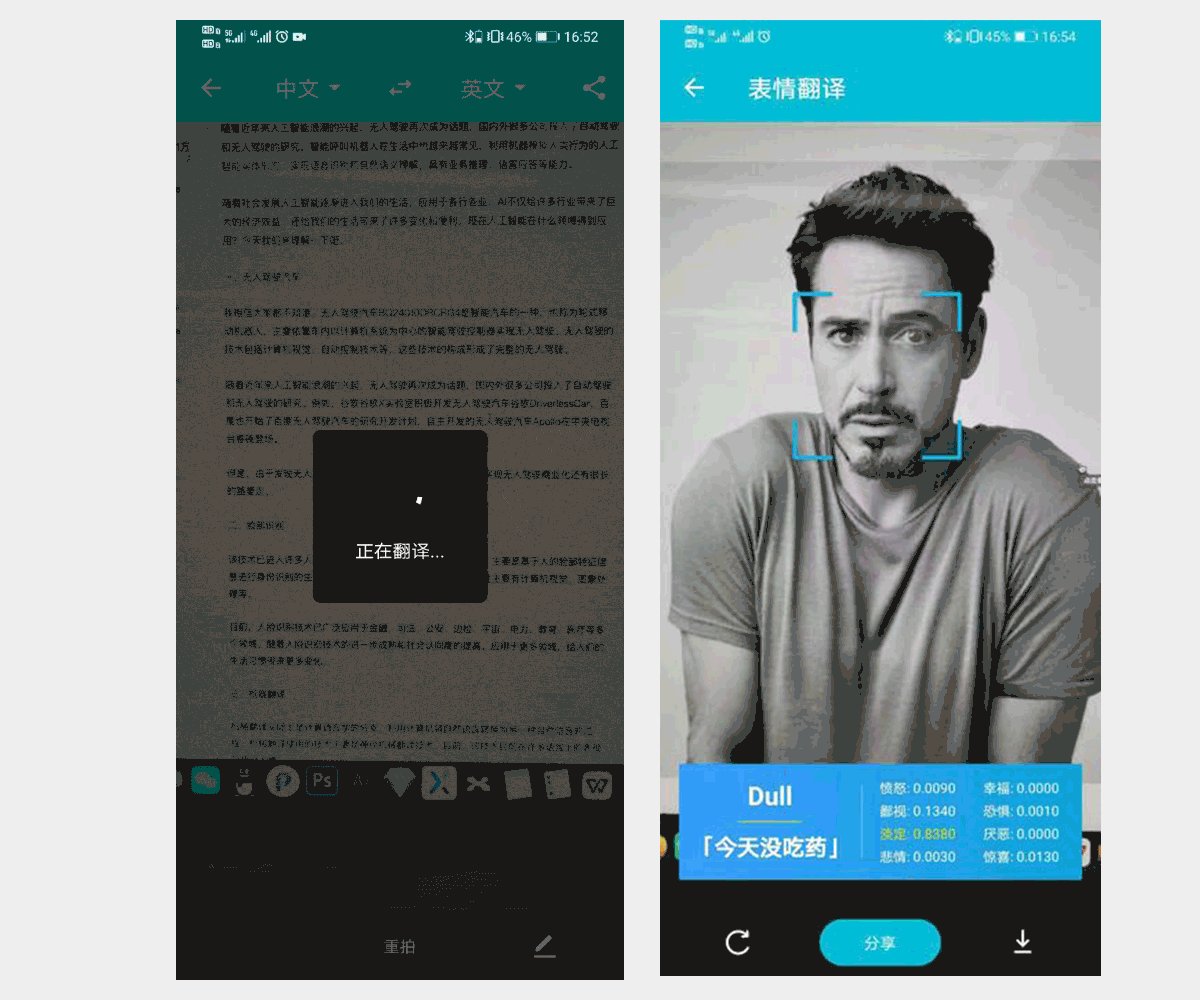
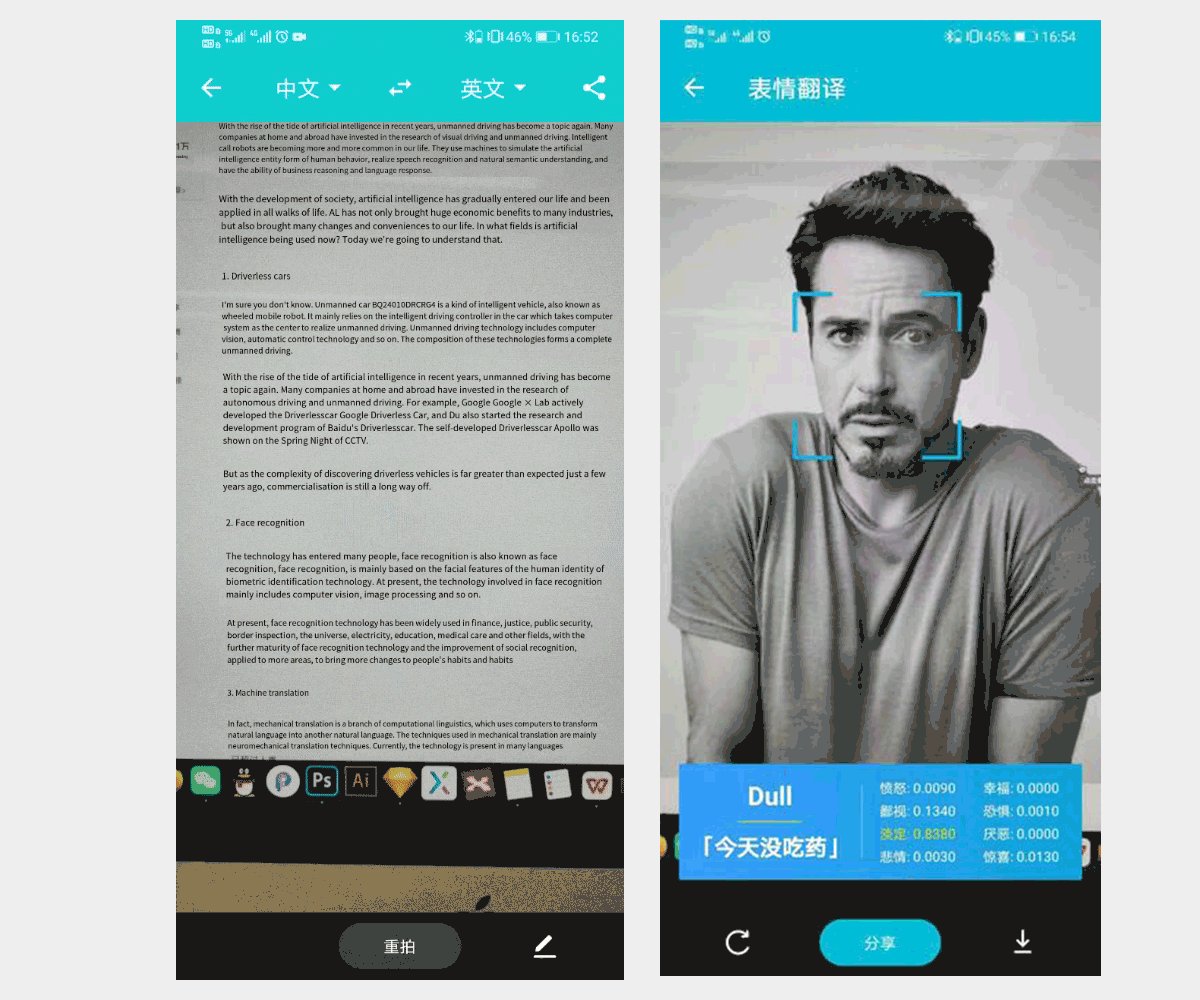
四、「有道翻譯官」強大的拍譯功能幫助理解用戶微表情
1. 使用場景
①用戶在閱讀紙質資料時,某一段內容或詞不能準確理解但打字又比較麻煩時,可以使用有道翻譯官的拍譯功能,直接給出對應的翻譯。
②想要讀懂一個人的表情時,可以通過拍譯功能進行表情的分析幫助用戶對對方情緒的理解。

2. 設計思考
(1)設計目標
- 針對用戶:解決用戶在閱讀的過程中,需要花費較長時間編輯長短文字進行翻譯的問題,提升用戶閱讀的效率;給用戶無法理解表情提供分析參考,提升用戶理解的準確性。
- 針對產品:通過拍照的方式讓用戶可以快速上手翻譯和表情的分析,降低用戶的學習成本,提高產品的使用率。
(2)設計方案
① 對于跨多行的文字拍照識別翻譯,單行文字或詞直接識別翻譯,避免了編輯文字的麻煩,提高用戶閱讀的效率的同時提升了用戶的使用體驗。
②對于人物表情拍照識別給出參考的分析,幫助用戶對表情的理解,提升用戶對產品的使用率。
3. 總結
技術的升級可以大大地提升產品使用體驗。
拍譯功能就是通過用戶對相機使用的熟練度進行技術的擴展,加入智能識別的功能,同樣的操作只是背后技術的升級,降低用戶的學習成本提升用戶對產品的好感度和使用率。
五、「考拉海購」很好運用用戶損失厭惡心理,引導用戶購買黑卡會員
1. 使用場景
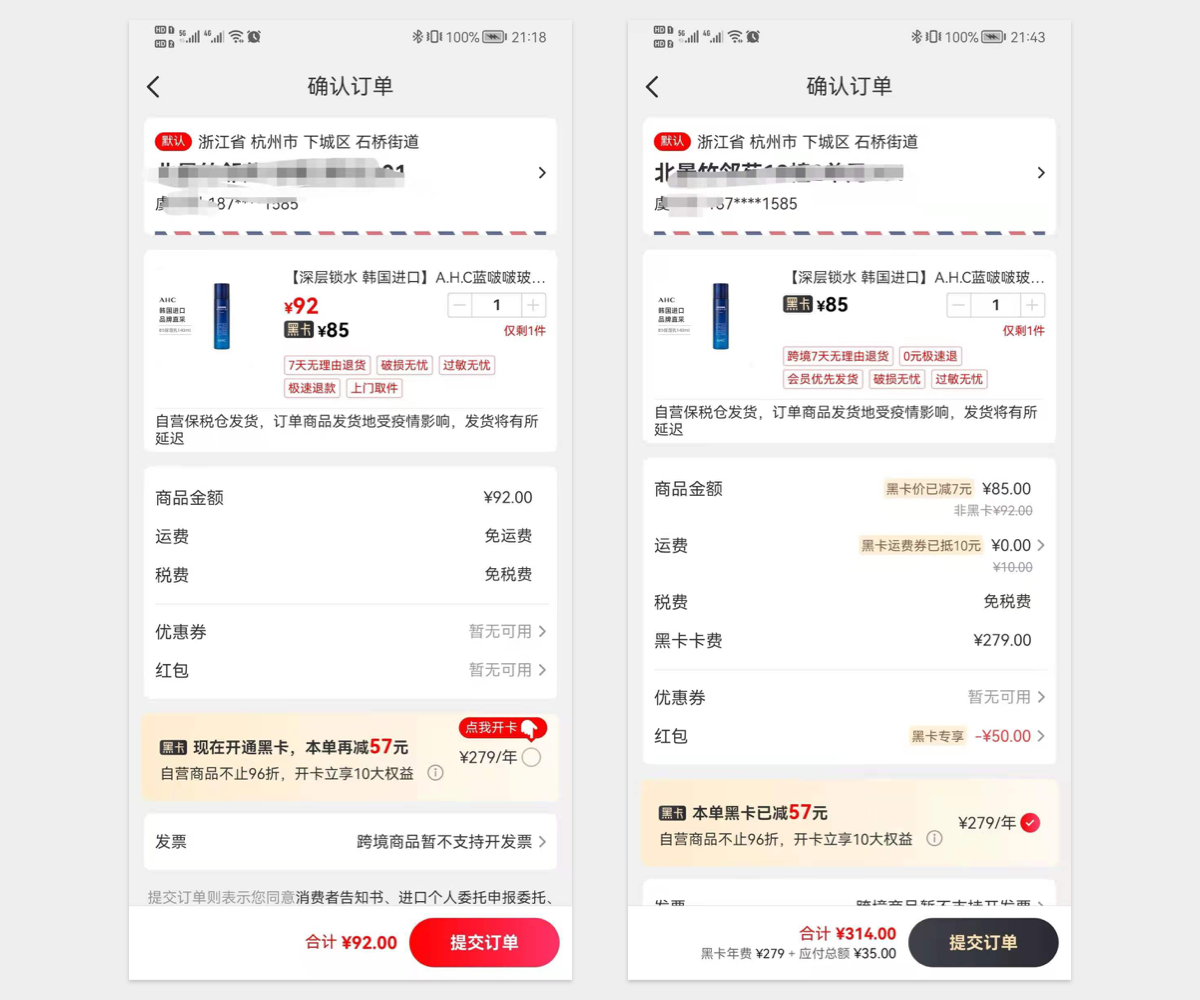
最近有618活動,去考拉海購上面囤貨,在下單頁面可以看到黑卡會員會提示可以再減多少的提示,被這波優惠刺激直接開通會員。

2. 設計思考
(1)設計目標
- 針對用戶:激發用戶損失厭惡的心理,購買黑卡會員,促進用戶長時間在平臺上購買商品。
- 針對產品:提升黑卡會員的轉化率。
(2)設計方案
下單頁面會標明黑卡價和當前價的區分,而且單獨一個模塊說明“開通黑卡,本單再減**元”再減的金額用紅色放大的字體凸顯出來,用小手+“點我開卡”的文字指引勾選開通。
勾選后會有黑卡專享的標簽,最終價格也用會員價+優惠后價格區分說明。通過價格的優惠和黑卡專享標簽區分來滿足用戶賺到的心理,促進用戶開通黑卡會員。
3. 總結
對于購買商品在下單的過程中價格是用戶最關心的點,通過價格優惠對用戶心理進行暗示可以很好的促進用戶進一步的操作,提升了平臺黑卡會員的轉化率。
六、「微信」發朋友圈的隱私保護
1. 使用場景
今天心情不好不知道找誰開導就想想發條朋友圈,但是又擔心讓領導同事或家里長輩看到被誤會,想想就放棄通過朋友圈來發泄。
又想到可以設置領導同事和長輩看不到,就快速發布一條朋友圈發泄,不好的心情也得到了舒緩。

2. 設計思考
(1)設計目標
- 針對用戶:解決用戶不想被某些人查看朋友圈內容的問題,提升用戶發布朋友圈的自由度。
- 針對產品:通過優化查看權限設置的選項,讓發布朋友圈這個動作更人性化,提升朋友圈發布轉化率。
(2)設計方案
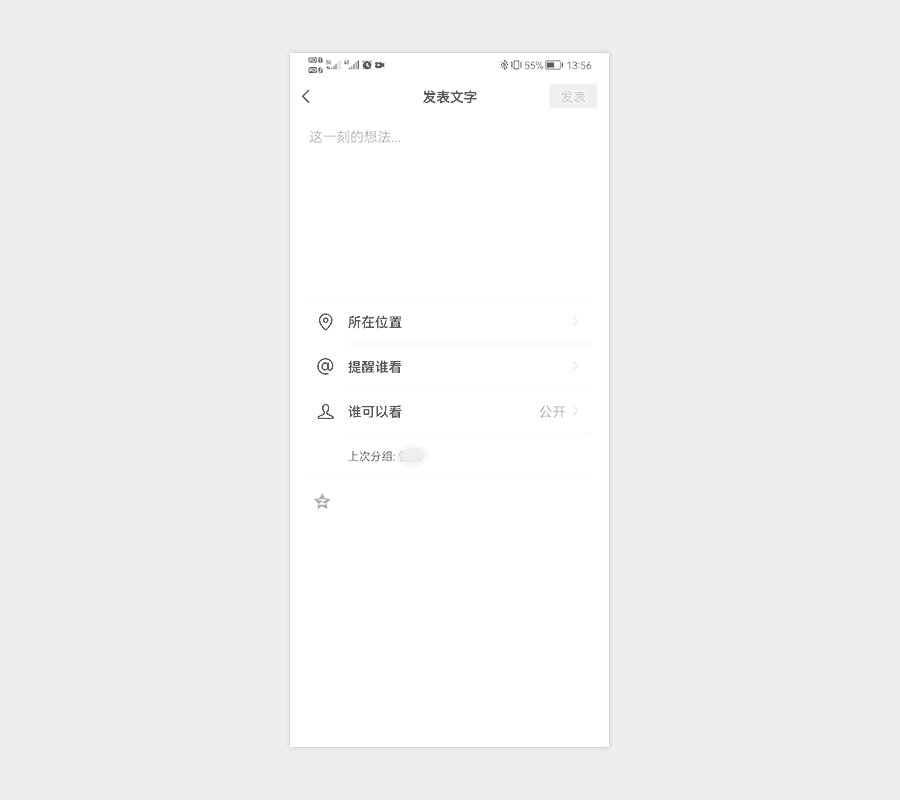
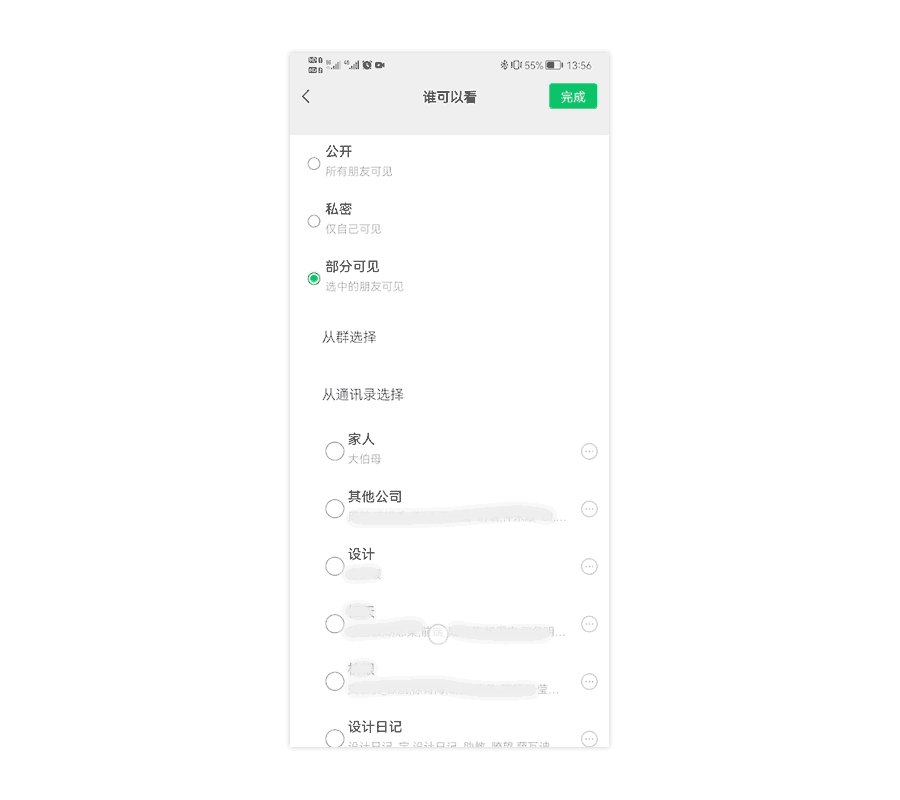
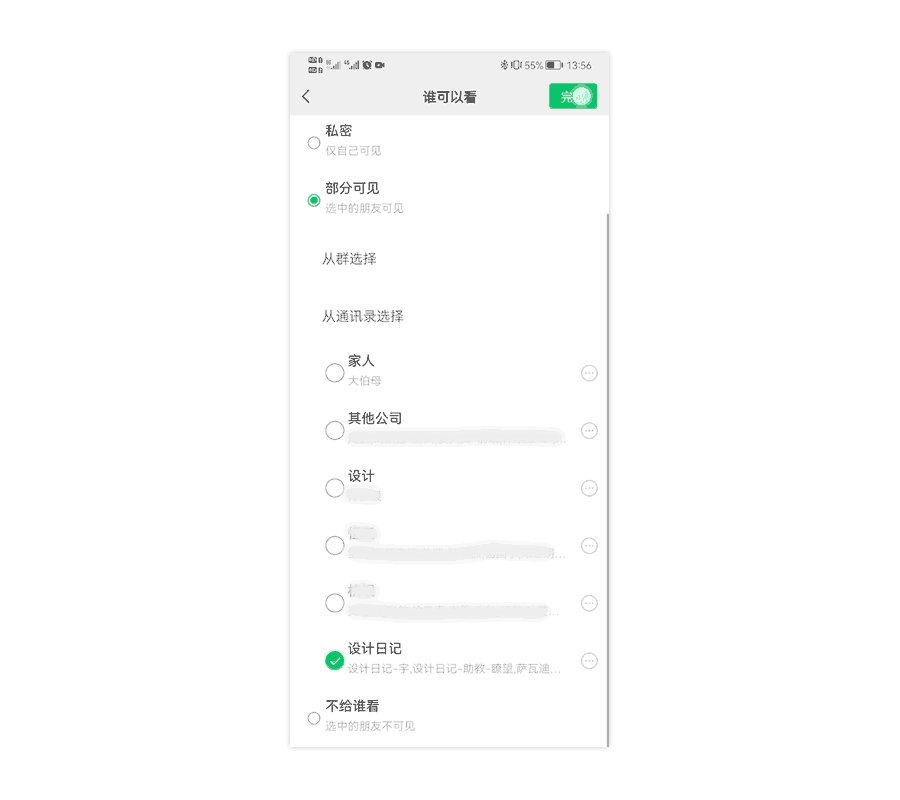
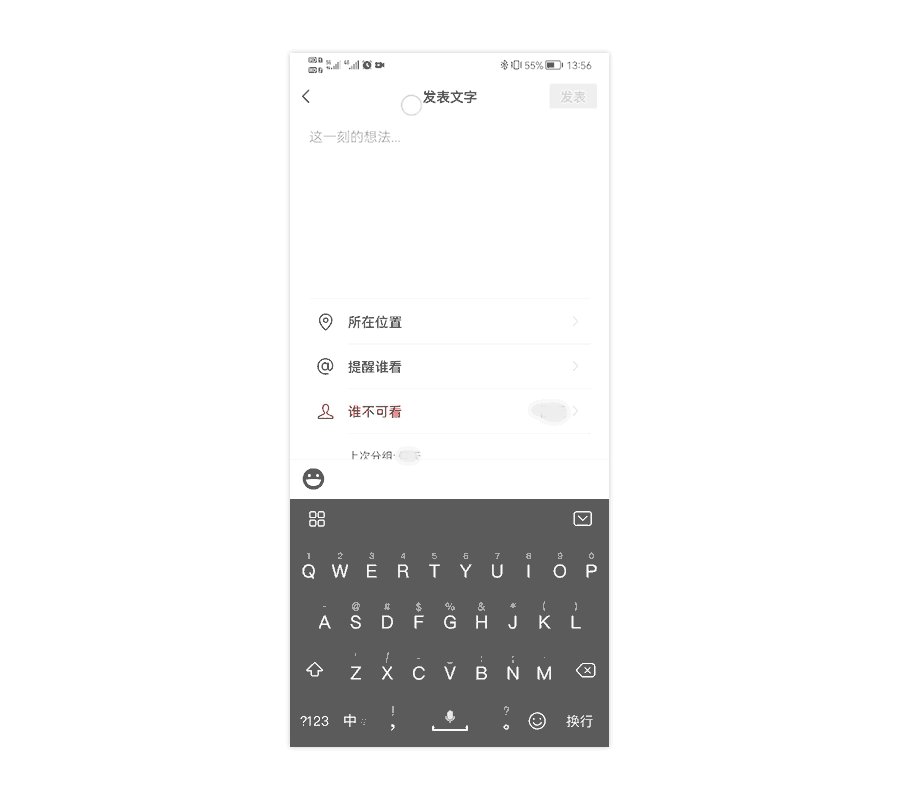
在發布的內容編輯好后,內容下方可以支持設置誰可以看默認公開,但是可以選擇隱私、部分可見、部分不可見。
發布后就可以根據選擇的選項內容來決定剛剛發布的朋友圈哪些人可以查看到,這樣就可以解決一些比較隱私的內容被不想看到的人查看到的問題了,也可以讓用戶更安心地發布朋友圈。
3. 總結
①隱私保護可以讓用戶有安全感和信任感。微信的這個「給誰看的」設置讓用戶在發朋友圈不再有顧慮,也可以把朋友圈當成個人的心情日記本。
②微信是熟人社交,在發布朋友圈時會默認公開,但是熟人包含領導同事長輩們,有時一條普通的狀態不同人的解讀不一樣,有時人內心柔弱的部分也不希望所有人都看到,所以存在設置查看的權限避免不必要的麻煩。
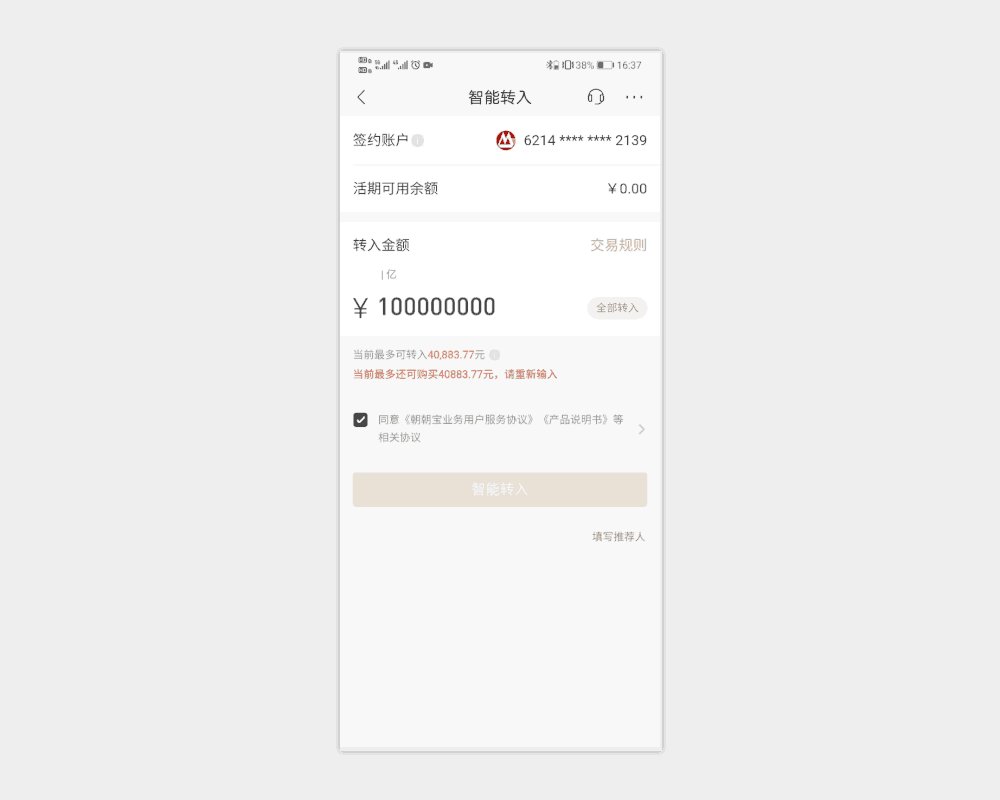
七、「招商銀行」購買理財的容錯性設計
1. 使用場景
在購買理財產品時,購買金額輸入前、輸入中、輸入后三種情況下的及時反饋,減少操作過程中由于不清楚規則而導致的錯誤。

2. 設計思考
(1)設計目標
- 針對用戶:解決用戶在購買理財過程中由于金額輸入的不合規而導致的重復操作。
- 針對產品:通過合理的提示提高產品易用性以及降低購買的出錯率,提升理財產品的購買率。
(2)設計方案
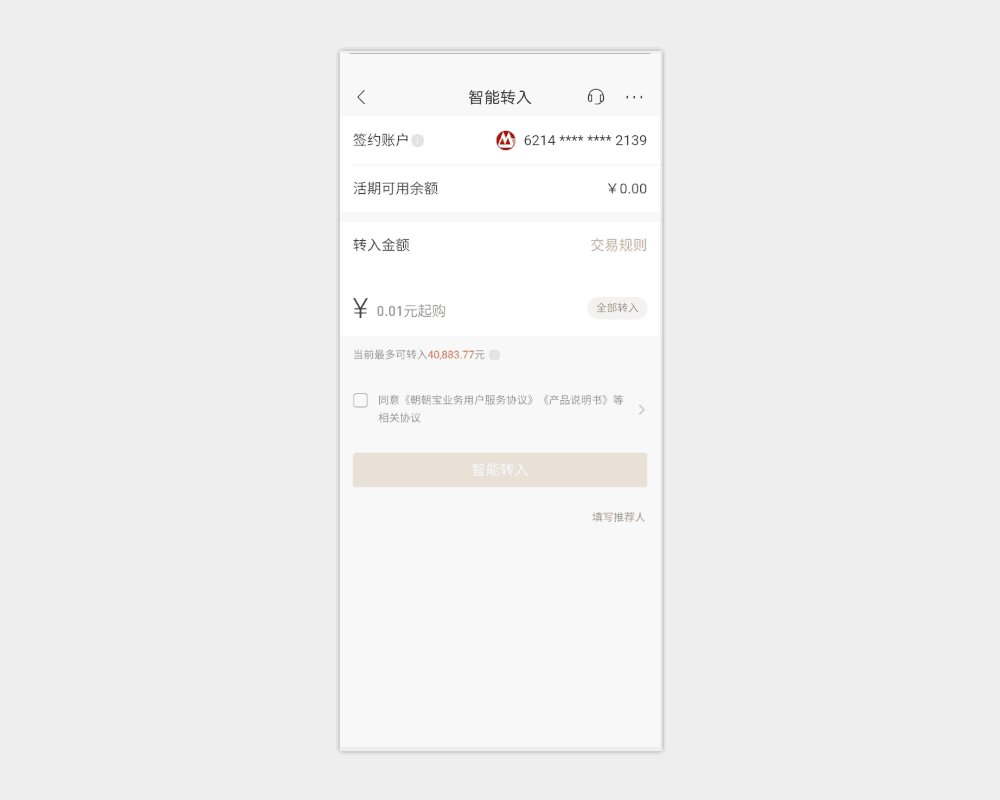
①金額輸入前,會在輸入框提示起購金額或遞增金額,輸入框下方提示最大購買金額的提示,預防用戶輸入錯誤的金額,減少出錯率。
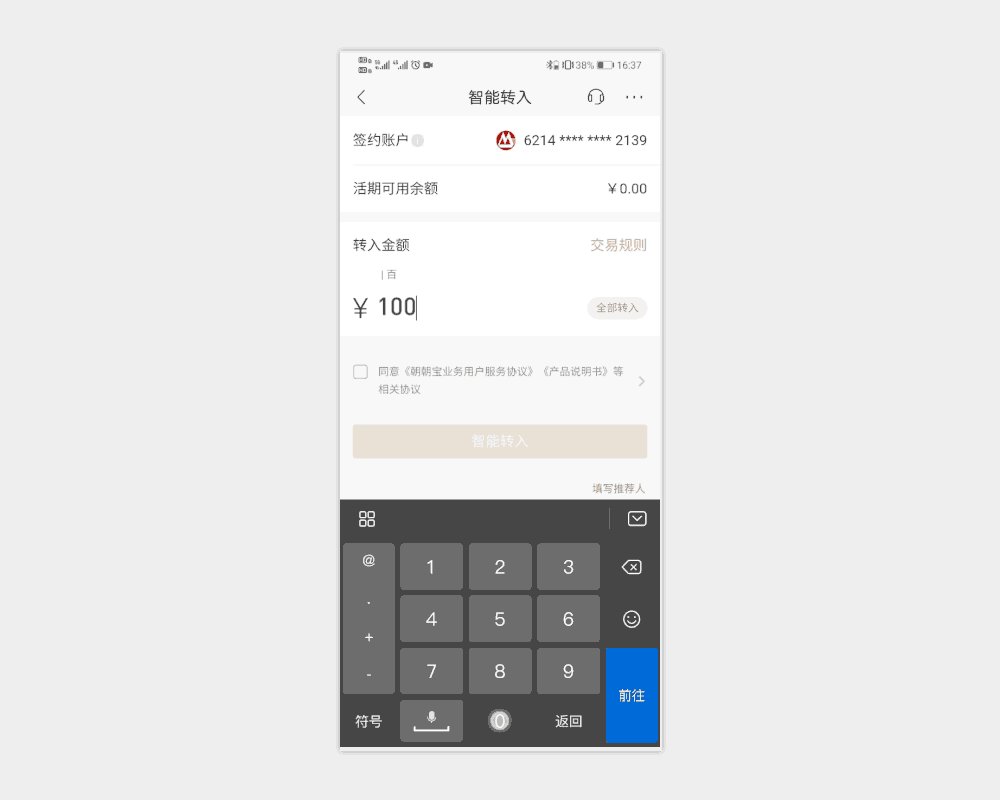
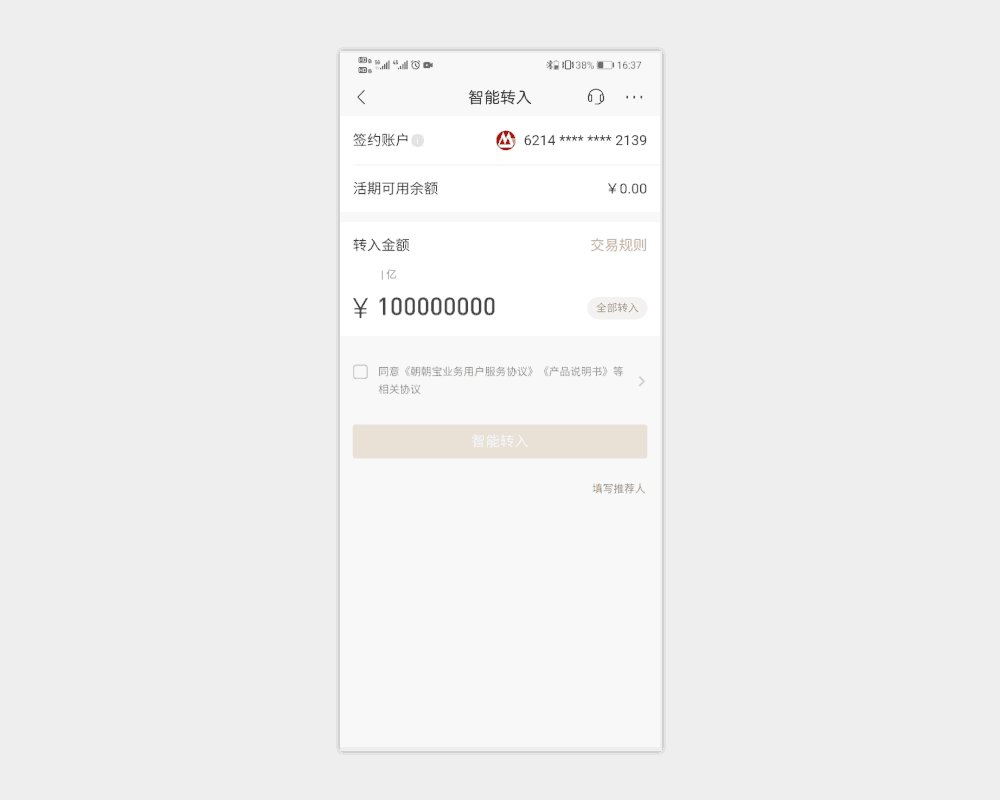
②金額輸入中,在金額位數大于等于3位數時,會在金額上方提示當前金額的單位,方便用戶及時了解輸入的金額減少出錯率。
③金額輸入后,如果輸入金額不合規,會在下方再次提示錯誤原因,同時提交按鈕會處于禁用狀態,方便用戶及時修正,提升用戶購買率。
④金額輸入合規后點擊「智能轉入」按鈕時,在賬戶金額不夠時會通過彈窗進行提示,方便用戶對賬戶余額的操作。
3. 總結
購買理財產品時金額輸入前、中、后的及時反饋,可以有效的降低用戶出錯率,提升用戶購買過程的體驗
4. 不足之處
在輸入過程中能夠及時反饋輸入金額的合規性以及判斷賬戶余額是否充足,而不是像目前的情況需要在輸入框失去焦點后,才能反饋出金額不合規以及點擊轉入按鈕后,才提示賬戶余額不足,這樣可以讓用戶提前了解到錯誤情況及時進行修改,并提升用戶使用體驗,提高下單率。
本文由 @園園 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚