編輯導語:加載是信息更新的反饋過程,合理的有效加載交互設計可以減少用戶焦慮,減輕用戶等待的壓力,進而達到提升用戶體驗的目的。本篇文章里,作者針對移動端與網頁端的加載策略機制做了介紹,一起來看一下。

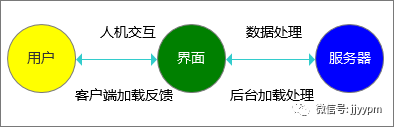
加載是信息更新的反饋過程。包括人機交互的反饋,以及機(客戶端)與服務器(后臺)的交互的反饋。

加載的觸發方式包括兩種:一種是用戶手動觸發,比如點擊【朋友圈】。
另一種是系統定時任務,按一定頻率或規則自動執行。如聊天信息的時間,1分鐘內顯示“剛剛”,那么定時任務就可以一分鐘刷新一次,自動更新時間顯示方式。
產品經理要確定加載的策略機制,縮短或分散等待時間的壓力。同時優化反饋效果,緩和焦慮。
以下對移動端和網頁端分別做討論。
一、App加載的策略機制
1. 整頁同步加載
一股腦把整個頁面的內容全部加載給用戶。網速不友好的情況下很容易就會“難產而死”。因此在加載過程中會出現白屏。
為避免空空如也,常配合菊花或進度條。
- 適用:該方式常用在輸出手機網頁的加載中,例如列表頁進入詳情頁、圖片詳情等。
- 建議:在輸出產品MVP的時候,可以采用這樣的方案,簡單省事。但是作為成熟的產品,不推薦使用。
2. 異步加載
可以從三個角度進行設計:
- 先加載占網絡資源較小的元素模塊。如先文字和默認圖標后圖片。
- 按權重分模塊進行加載。比如模塊間有關聯性的,先加載父內容,再加載子內容。
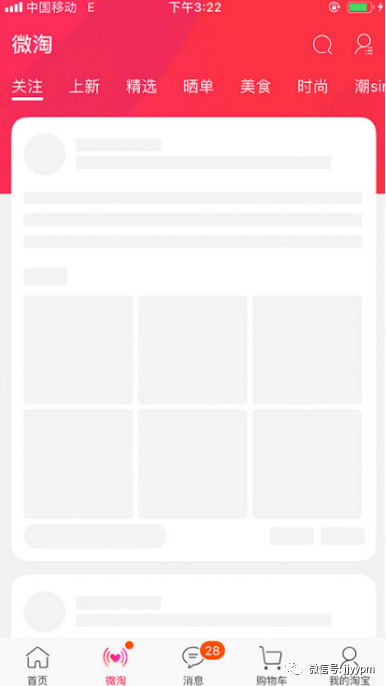
- 同一模塊分步驟加載。比如先加載出縮略圖或占位符,用戶點擊,才加載其大圖。又比如當加載的頁面有固定框架時,可以先加載框架,再加載框架內的內容。這種加載出的屏幕稱之為“骨架屏”。

異步加載是一種比較成熟的指導思想。多用在頁面內容比較多的時候,以及圖文混排的時候。
3. 預加載
預加載就是,在加載一個頁面內容的同時,預測用戶的下一步行為,并為他下一步需要使用的頁面提前加載內容。比如網易新聞中,斷網依然可以查看新聞,即使這條新聞你從來沒有打開過。
4. 懶加載
懶加載的方案就是,僅當圖片滾入視窗,被用戶看到的時候,才會去真正加載。目前,淘寶網、知乎等大流量網站都已經使用了圖片滾動懶加載的方案。
5. 分頁加載
分頁加載可以減少單次加載壓力。適用于瀑布流、長列表、商品列表等情況。
有的分頁有明確的【下一頁】按鈕,點擊即加載下一頁。

有的是無形分頁,如抖音的視頻瀑布流,用戶看起來是個沒完沒了的信息流。
這就是為什么當我們看新聞、逛淘寶、刷微博時總是走不出來的原因。缺點就是容易迷失,不方便快速索引定位到某個內容。
6. 離線緩存加載
首先在有網時候把數據提前加載下來,緩存到本地,當沒網的時候,直接加載已經緩存下來的內容。
但考慮到手機空間,要設計合適的清理緩存的機制。
- 適用:該方案多適用于小說閱讀、新聞閱讀、視頻類APP。
- 缺點:占用本地存儲空間,而且有時候預加載的內容根本沒有用到。
二、App加載界面反饋設計
1. loading圖標
1)加載圖標的樣式
通常選擇傳統的菊花動效就可以。
如果我們更進一步,可以將品牌基因植入指示器的設計中。以飛豬的loading動效為例,無疑體現產品之間的差異性。
我們可以花點心思,選擇通過一些有趣的動效分散用戶在等待過程中的注意力。

2)loading圖標展示位置
- 狀態欄加載:一般系統默認配置加載樣式。
- 導航欄加載:將導航欄標題臨時變成加載信息文字提示。
- 界面中加載:下拉刷新、懶加載和吐司加載。
2. 加載的代替形式
1)啟動頁
啟動App需要一個短暫的過程,啟動頁的作用就是為了等到系統加載啟動。
啟動頁可以是廣告位、節日營銷或加強品牌意識。可以為靜態頁,也可以是動態圖。
啟動頁還有一種做法就是,做出和首頁一樣,給人感覺進入首頁特別快。

2)以跳轉或動效掩飾加載
跳轉本身也占用一定時間,因此也可以為加載爭取時間。比如加入購物車的動效。
3. 加載時需支持及時退出
用戶有選擇退出加載的權利,同時也可以設置默認時間內加載無法進行提示用戶重新加載。
三、PC端頁面加載的機制
1. 頁面加載速度的影響
假如用戶試圖訪問你的網站,那么你的網站最好能在10秒之內打開,如果超過這個時間,他就會放棄任務的執行。
許多研究表明,用戶最滿意的打開頁面時間是2秒以下。如果等待12秒以上,網頁還沒有載入,那么99%以上的用戶會關閉這個網頁。
Google曾經做過的一個實驗,顯示10條搜索結果的頁面載入需要0.4秒,顯示30條搜索結果的頁面載入需要0.9秒,采用后面一個方案的話,流量和收入各減少20%。
這就是為什么許多電商后臺管理系統中,默認加載數據條數是10條,而不是15或者30。
2. 了解頁面加載的過程
用戶打開一個頁面,首先是頁面的框架,那些不需要加載的內容呈現出來,再逐步拉取服務器的數據,在PC端就會出現頁面部分內容為空白的情況。在APP端使用H5技術打開web頁面的話一般會給予加載條。
我們可以這樣理解,打開一個html為基礎的靜態頁面,然后里面夾雜著調用服務器運算規則的元素,不斷渲染和加載,就呈現了我們期望中的樣子。
用戶等待的時間主要花費在下載網頁元素,即HTML、CSS、JavaScript、Flash、圖片等。
統計顯示,每增加一個元素,網頁載入的時間就增加25-40毫秒(取決于用戶的帶寬情況)。
打開頁面→HTML寫出的靜態頁面→javascript/VBScript/ajax(AJAX即“Asynchronous Javascript And XML”(異步JavaScript和XML)等渲染→對提交的表單進行數據處理,向后端發起ajax請求對應PHP的api接口→PHP在接收到數據后對連接服務器,服務器再通過PHP中的SQL語句對數據庫關鍵字進行處理返回給PHP,再由PHP返回給前端,前端通過JS處理將數據渲染在HTML中,最終呈現給用戶。
加入購物車的點擊事件大致步驟為:用戶點擊”加入購物車”按鈕→頁面獲取當前商品唯一值(如商品ID:productID)→JS處理點擊事件,將唯一值連同用戶信息通過ajax請求傳送給PHP→PHP向服務器請求連接→數據庫語句執行→服務器將執行結果返回給PHP→PHP將執行結果傳送給前端。
如果數據庫語句執行成功,那么數據庫中該用戶的購物車表就多了一項剛加入的商品數據,同時服務器也會向PHP返回執行成功信息(及一條不為空的數據串),而用戶的界面就會顯示”成功加入購物車”等字樣。
若執行失敗,也會將失敗信息(err)傳給PHP,用戶界面也會顯示相應的提示。
由于現在的web頁面中,大量使用JS,導致瀏覽器打開頁面,就會占用大量的內存,服務端的壓力是減輕了,但壓力轉移到了客戶端。
3. 如何優化頁面打開速度
1)減少HTTP請求數
用戶在打開一個網頁的時候,后臺程序響應用戶所需的時間并不多,用戶等待的時間主要花費在下載網頁元素上了,即HTML、CSS、JavaScript、Flash、圖片等,統計顯示,每增加一個元素,網頁載入的時間就增加25-40毫秒(取決于用戶的帶寬情況)。
所以,想要提高網頁打開速度,就要減少HTTP請求數,方法有3種:
- 減少不必要的HTTP請求,例如用CSS圓角代替圓角圖片,減少圖片的使用。
- 合并文件,對于文本文件,可以直接合并內容。例如將多個JS(JavaScript的簡稱)文件合并成一個,將多個CSS文件合并成一個。
- 優化緩存,對于沒有變化的網頁元素(如頁頭、頁尾等),用戶再次訪問的時候沒有必要重新下載,直接從瀏覽器緩存里讀取就可以了。
2)使用CDN(內容分發網絡)
用戶與你網站服務器的接近程度會影響響應時間的長短,把網站內容分散到多個、處于不同地理位置的服務器上可以加快下載速度。CDN由一系列分散到各個不同地理位置上的Web服務器組成,它根據和用戶在網絡上的靠近程度來指定某臺服務器響應用戶的請求。
現在市面上有很多第三方CDN產品,比如加速樂、安全寶等,可以根據公司的情況來選擇。
注:該部分內容參考書籍《后端產品經理寶典》。
3)壓縮網頁元素
網頁中的每個元素越小,下載所需的時間就越少,這個很好理解。現在比較成熟和流程的壓縮網頁的方式,是通過Gzip,我自己的實操經驗來看,一般可以將網頁文本內容減少70%以上。
4)樣式表放在網頁head部分
把樣式表(CSS文件)移到網頁的head部分可以讓頁面盡快開始渲染,用戶所感受的載入速度將會變快。
5)把JS文件放到網頁底部
網頁打開時,所有元素是順序顯示的。由于JS文件的特殊性,其相比其他元素來說,會加載的很慢,在JS文件下載完成之前,其他后面元素的順序顯示將被阻塞,因此把JS文件盡量放在底部,意味著內容能被快速顯示。
6)把樣式表和JS腳本放到外部文件中
盡管將樣式表和JS腳本直接寫入網頁HTML中,可以減少外部文件調用數量,從而增加HTTP請求數。但是,這樣做會增加網頁的文件大小。綜合來看,將樣式表和JS腳本放到外部文件中,也許用戶首次訪問時會有點慢,但是后續在訪問網站時,頁面內容通過瀏覽器緩存來減少HTTP請求,從而達到快速顯示的目的。
網頁中的每個元素越小,下載所需的時間就越少,這個很好理解。現在比較成熟和流程的壓縮網頁的方式,是通過Gzip,我自己的實操經驗來看,一般可以將網頁文本內容減少70%以上。
在提升網頁打開速度的同時也不能忽視另一個問題:響應。
對于用戶來說,每次的操作,不管返回結果是慢、還是快,都要及時予以響應。曾經就有過一次用戶始終在等待處理中,開始一位是網速問題,最后開發查了代碼知道這個用戶根本沒有操作權限,如果能夠果斷提醒無權限,用戶也知道離開或求助,不至于一直等下去。
四、PC端頁面加載的方案
1. PC頁面加載設計
1)用戶做完某些操作(如發布評論),頁面需要自動刷新。
2)提供給用戶刷新操作的方式,如下拉或者點擊標題刷新。
當數據獲取較慢,或網絡狀況不佳時,要有統一的加載方案圖示告訴用戶“數據正在加載中……”如:漏斗、菊花、進度條等具體圖文可參與UI設計效果。
3)失敗/空頁面
當頁面沒有數據、加載失敗或出錯時,要有統一的提示文案圖標告訴用戶“頁面加載失敗/暫無數據/頁面出錯”,具體圖文可參與UI設計效果。
2. PC端頁面的加載策略
用戶點擊頁面加載是所有web頁面都要深入考慮的問題。因為不僅影響交互效果,關乎系統性能,影響業務效率。在一般情況下,對于頁面負載嚴重的部位,產品經理要考慮異步加載或延遲加載。
1)異步加載
異步加載也叫非阻塞模式加載,就是在瀏覽器在下載js時,同時還會執行后續的頁面處理。
異步加載的機制很常見。比如發布朋友圈時,你不用等所有文字和照片都上傳完畢,才顯示朋友圈,當你點擊發送后,App上顯示出你已發出的朋友圈,然而微信其實在后臺仍然在上傳數據,仔細看上圖在發布完朋友圈之后,會有一次內容的閃屏,那個時候才是將數據正式發布并展示給好友。
這樣的異步處理減少了用戶的等待時間,消除了用戶的焦慮感。
2)延遲加載(lazy loading)
顧名思義在需要的時候才加載,這樣做效率會比較低,但是占用內存也低。頁面有大量不同的模塊組成,很多可能暫時不用或根本就沒用到。
就像圖片的延遲加載,在圖片出現在可視區域內時(在滾動條下拉)才加載顯示圖片。用戶滾動到它們之前,視口外的圖像不會加載。在某些情況下,它還可以幫助減少服務器負載。
舉個例子來說明,當打開淘寶首頁的時候,只有在瀏覽器窗口里的圖片才會被加載,當你滾動首頁向下滑的時候,進入視口內的圖片才會被加載,而其它從未進入視口的圖像不會也不會加載。
3)預加載
預加載是一種瀏覽器機制,使用瀏覽器空閑時間來預先下載/加載用戶接下來很可能會瀏覽的頁面/資源,當用戶訪問某個預加載的鏈接時,如果從緩存命中,頁面就得以快速呈現。
五、總結
讓加載時間變得更有價值——減少等待時間。
讓加載變得更加有趣——忘記等待。
保證用戶對加載的可控性——及時退出加載,減少等待時間。
#專欄作家#
唧唧歪歪PM,公眾號:唧唧歪歪PM(ID:jjyypm),人人都是產品經理專欄作家,2019年年度作者。《后端產品經理寶典》作者,藥學碩士轉行互聯網產品多年;熟悉跨境電商業務,醫藥領域;擅長大型后臺體系,社交APP。
本文原創發布于人人都是產品經理,未經作者許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚