編輯導語:作為一個合格的設計師,對于設計領域的各種標準需要掌握,在日常觀眾中也要學會觀察,學會視覺標準準則,這可以讓你事半功倍;本文作者分享了關于設計師對于視覺標準的分析,我們一起來了解一下。

一個設計師分享他的設計,沒想到被他的總監說完全不專業,那么怎么做才專業?接著前幾天我們分享的好的《什么樣的設計才是好設計?》今天聊下下部分。
一、符合情感的色彩

如果你在設計中使用顏色,一定要考慮色彩的整體和諧性以及色調。
色彩明度不同,色調不同,帶來的視覺感受是完全不一樣的,比如紅色,有的紅色很個性化,有的紅色很現代,有的紅色比較性感。我們需要掌握不同顏色的性格特征。
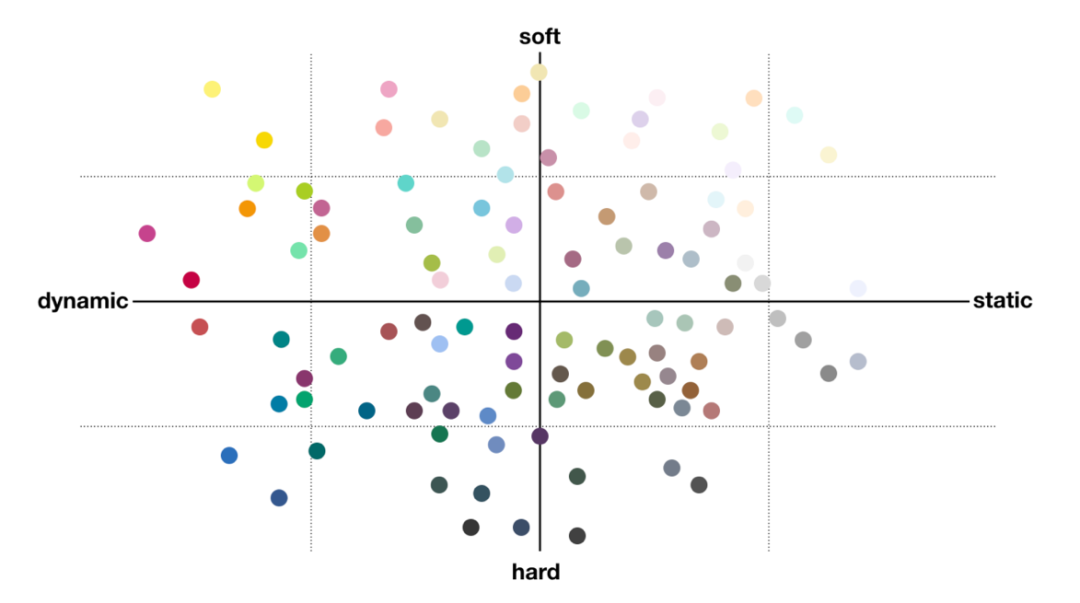
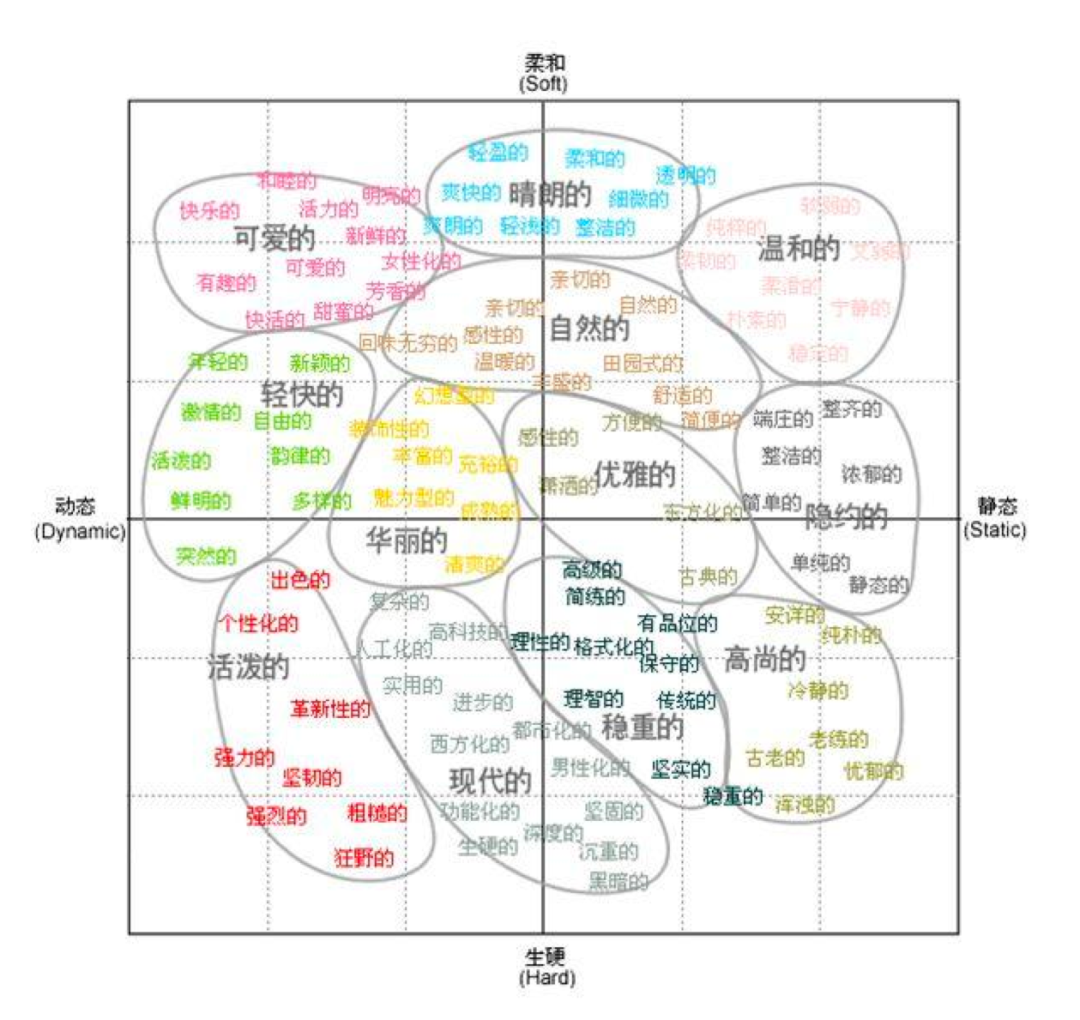
這里推薦一個工具就是-色彩意象尺,它能幫你了解不同顏色的色彩情感。一般在做品牌的過程中用的比較多。

▲色彩意向尺,能告訴你不通過顏色的情感是什么樣的。在確定一個品牌色,或者配色時候都可以用到。給大家看一個定義品牌色的案例。
1. 舉例說明
比如要做一款全球的社交產品,主要用戶是00后的,整體的品牌個性是時尚,年輕的方向。那么可以從這個尺度表里面去挑選色彩位置,再進行配色調試。

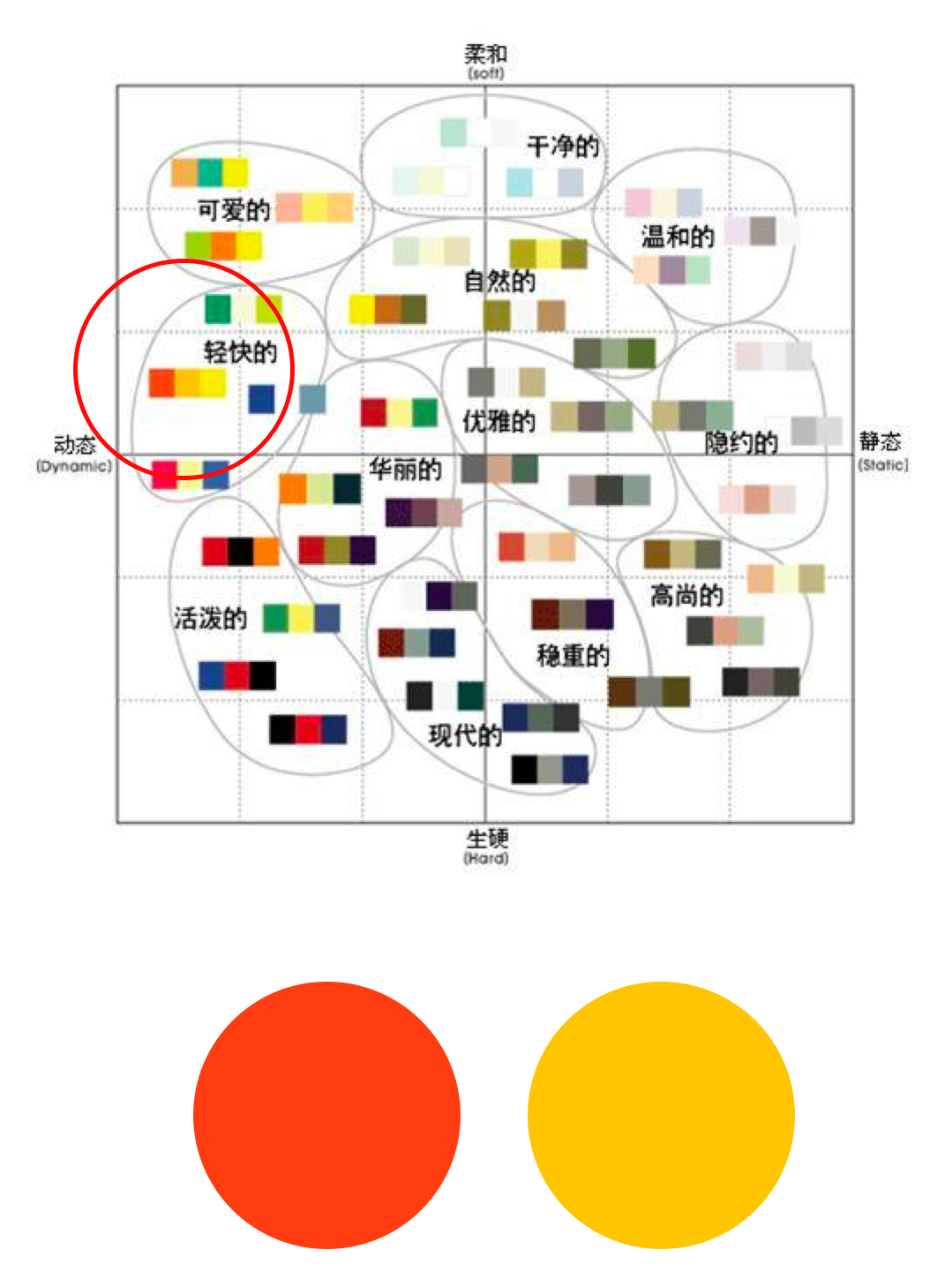
▲第一步就從整個色彩尺度表空間里面,找到了這個色彩的位置。找到了一個基礎顏色,紅色,黃色。
2. 看看競品的色彩方向

比如發現競品其實都趨向于紅色方向,那么也可以從策略上,我們避開紅色方向,最終來定出一個黃色作為整體品牌色。
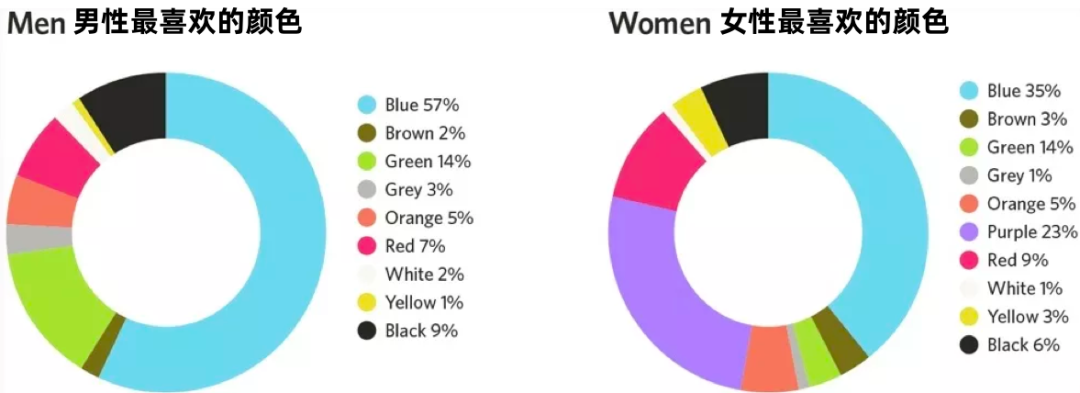
3. 根據人群喜好調整配色


▲確定品牌色方向:黃色
在確定方向后,就要思考,我們的用戶比例,是男性多還是女性多,加入我們的用戶是男性多,可以根據上圖男女喜好去做色彩傾向;比如男性喜好色彩大膽一些配色,那么基于黃色去做一些黃色的調整。

▲調整黃色的明度和飽和度,讓整體更大膽一些,最后定下來一個偏糖果玉米的黃色。
以上就是一個大概如何定義品牌色過程,那這中間其實有很多知識點,可能是同學們第一次聽說,比如:品牌個性維度,色彩情感,以及色相意向尺,不過沒關系,今天大家只要通過這篇文章,了解的這些理論。然后在你的項目和工作中,不斷反復運用,相信我,你有一天也可以從0到1去定義一些很經典的配色。

▲上圖就是一個使用色彩意向尺的示范案例,通過產品定位優雅高級,從色彩意向尺里面選擇中性色去運用的一個案例。
二、有品質的圖片

▲圖片來源:設計日記私塾班學員-小冉子
圖片是做設計非常重要的工具,沒有一個工具比圖片簡單強大。圖片是最被設計師忽略的一個工具。如果你會使用圖片,能很好幫你做設計提案,幫助你很好的把產品氣質和調性傳遞出去。

▲圖片來源:設計日記私塾班學員-小冉子
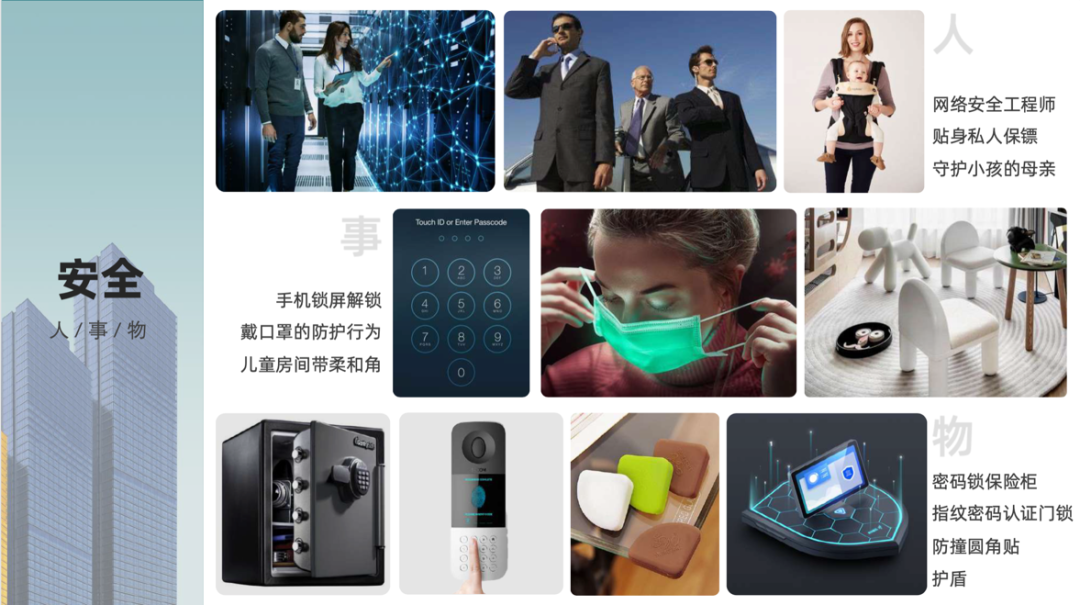
比如今天我們設計想表達安全,那么怎么去體現,怎么去和同事領導表達安全的概念。圖片就是一個很好的方式。比如安全的人,警察,保鏢。安全的事情手機鎖屏解鎖,戴口罩等等。安全的物體有保險箱,指紋鎖等等。也能通過圖片找到一些視覺表達方式,比如塊面感像保險箱一樣,比如穩重的字體,對稱的構成形式等等。
圖片除了用在情緒板去表達你的設計意圖,在設計中好的圖片能幫你傳遞出清晰的概念,能幫你視覺加分,在視覺上提升品質。

▲如上圖就是一個攝影照片,那么運用到設計中,和設計很巧妙結合,效果就會非常好。

▲合成后的效果圖非常好,汽車和風景的結合也比較融洽。

▲特別在電商設計中,圖片選的好,符合產品氣質。整體的銷量還有設計效果都會提升。

▲設計師合理的運用圖片,通過圖片去表達設計概念。通過圖片的選擇幫助產品提升品質,最終達到設計目標是每個設計師都需要具備的能力。
三、帶隱喻且合理的圖標

在頁面中合理運用圖形很重要,現在圖標不僅僅是表達含義,更多時候也是設計圖形的象征,圖標也是有情感的。不同圖形的圓角大小,質感不一樣,傳遞的氣質也會完全不一樣。

▲斷口和疊加色彩的圖標,給人感覺輕松活潑,傳遞出親和力。

▲這種就是比較硬朗的圖形,一般在視覺上給人穩定,品質的感受,適合于金融產品,偏硬朗一些的產品設計。

▲另外在圖形的設計上,要遵循用戶平時的習慣,圖形要和他日常生活中的事情能聯系起來,也就是常說的隱喻,圖形要有合理的隱喻。
四、明確按鈕規則

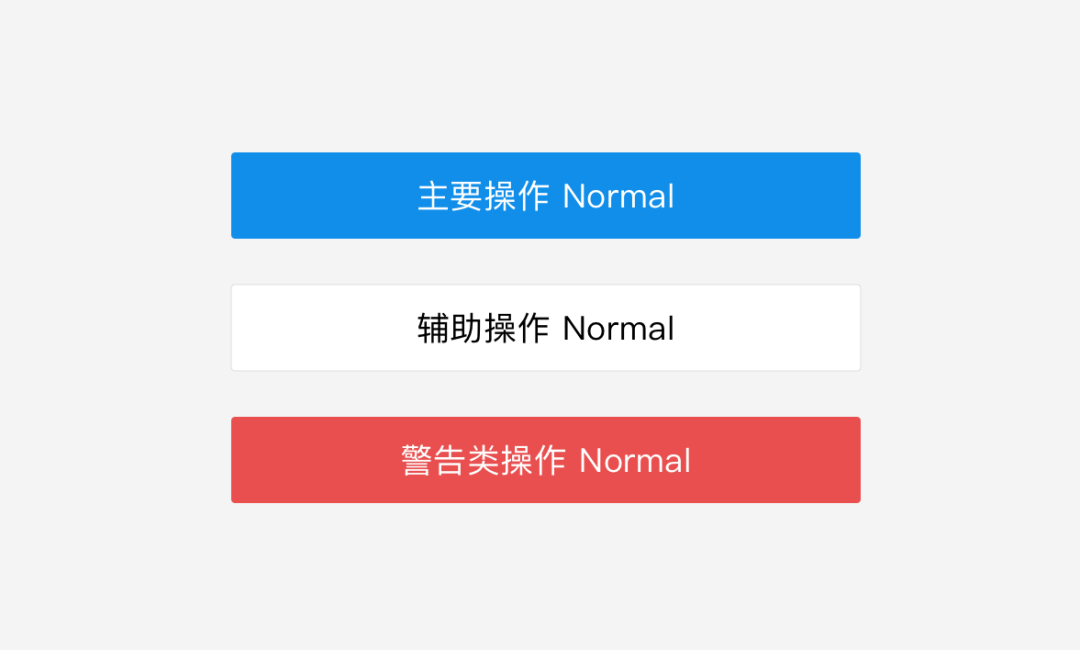
按鈕是產品設計中出現頻率最多的,按鈕主要是行動點,所以我們有必要明確每個按鈕的含義和動作。

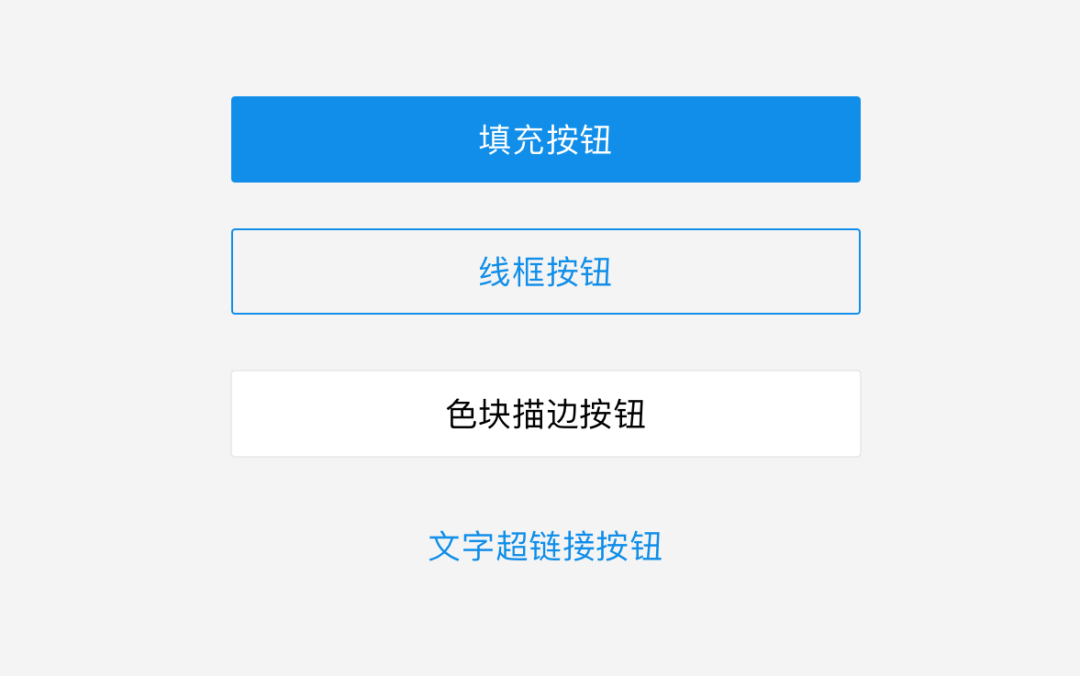
按鈕的視覺樣式也很多,有填充的,線框的,色塊描邊的,還有文字按鈕。
在產品設計中,需要明確每個按鈕的使用場景和含義,比如一般的主行動按鈕一般用品牌色填充,比如去購買,下一步等等。一般輔助操作用白色快描邊的方式處理,這樣更輕量化。警告類的操作一般運用紅色按鈕,無效按鈕一般用灰色等等。

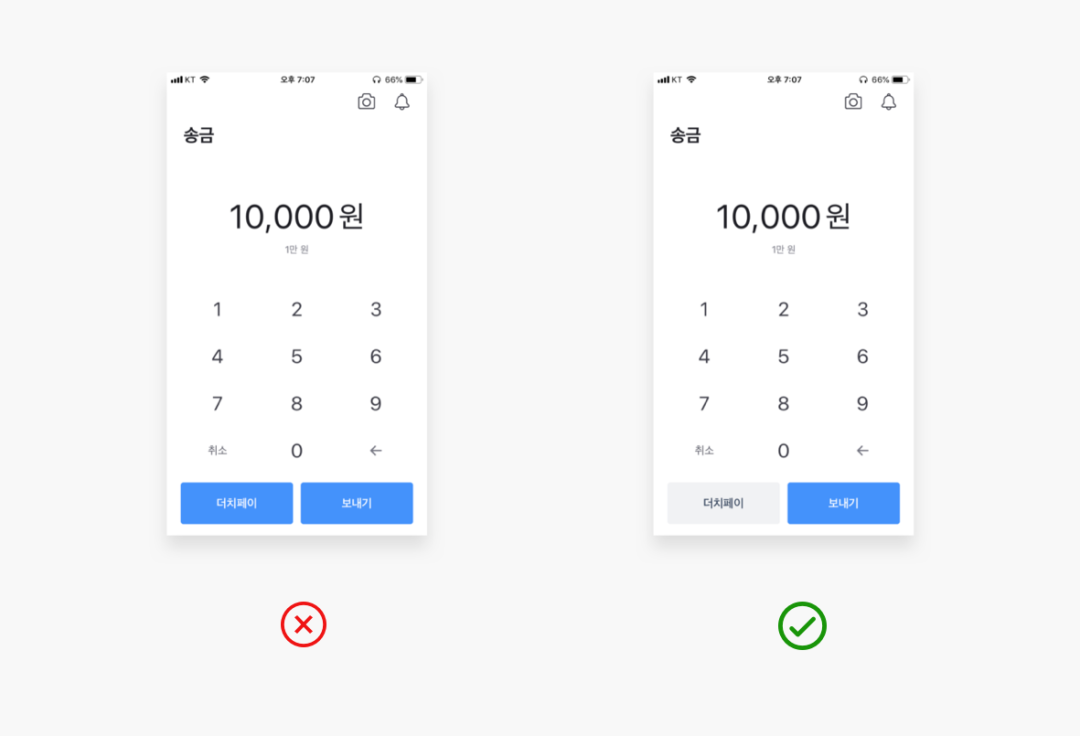
▲如果沒有很明確的按鈕指引規范,就會出現設計不合理,功能不合理。
五、視覺對齊準則
在設計時候,有時候需要設計的很精準,比如間距規則,圖形大小都要遵循數學原則,也就是像素眼對齊。但是有些場景,可能需要進行視覺矯正,純粹的數學對齊往往看起來不和諧。

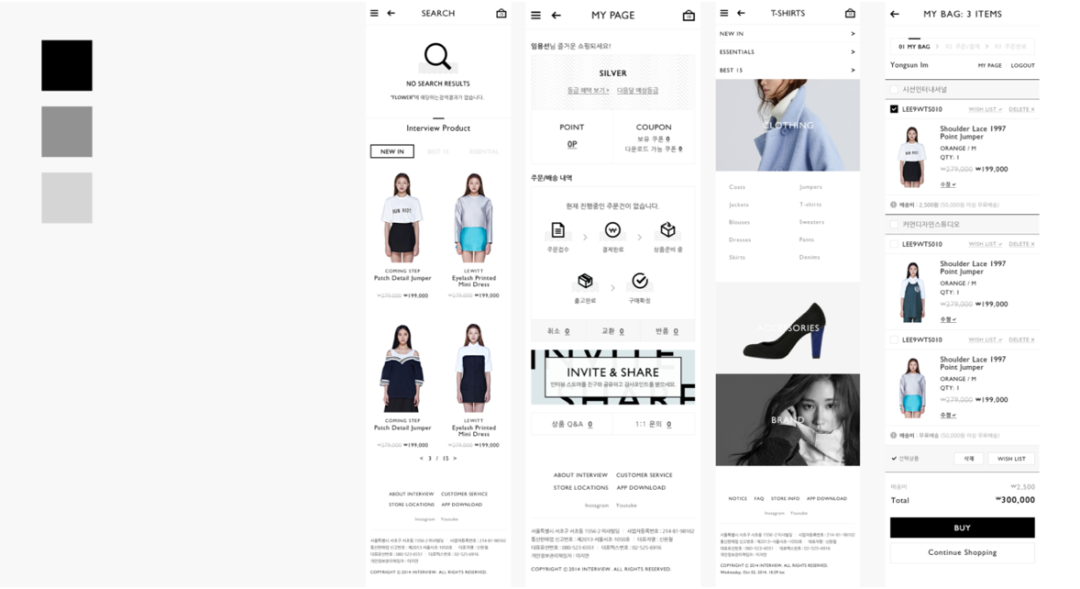
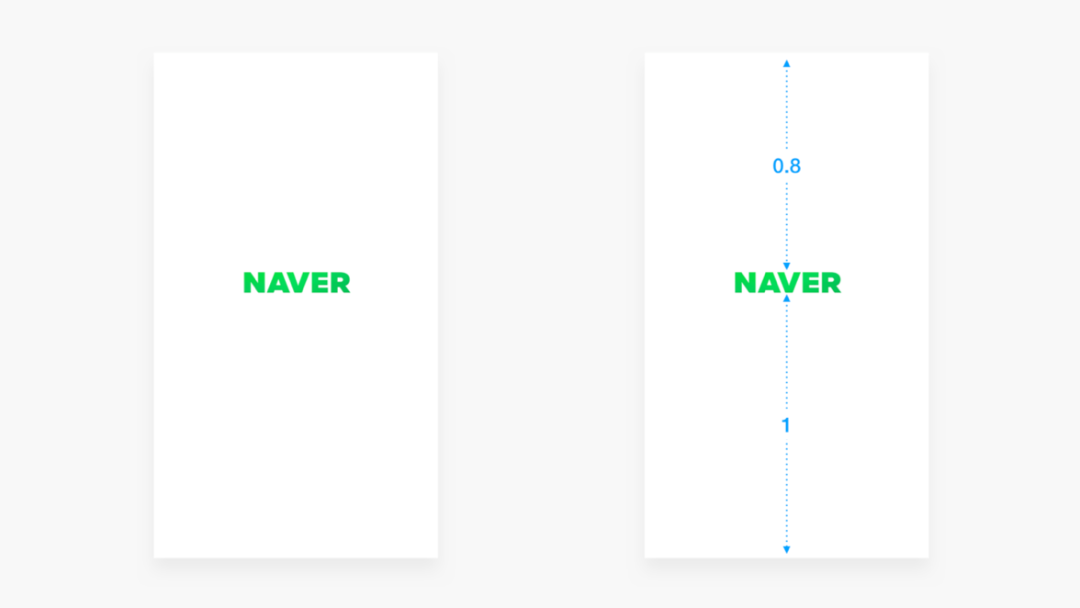
▲NAVER閃屏,字體是偏上一點設計,看起來更加和諧。如果兩邊都是一比一會有些壓抑。

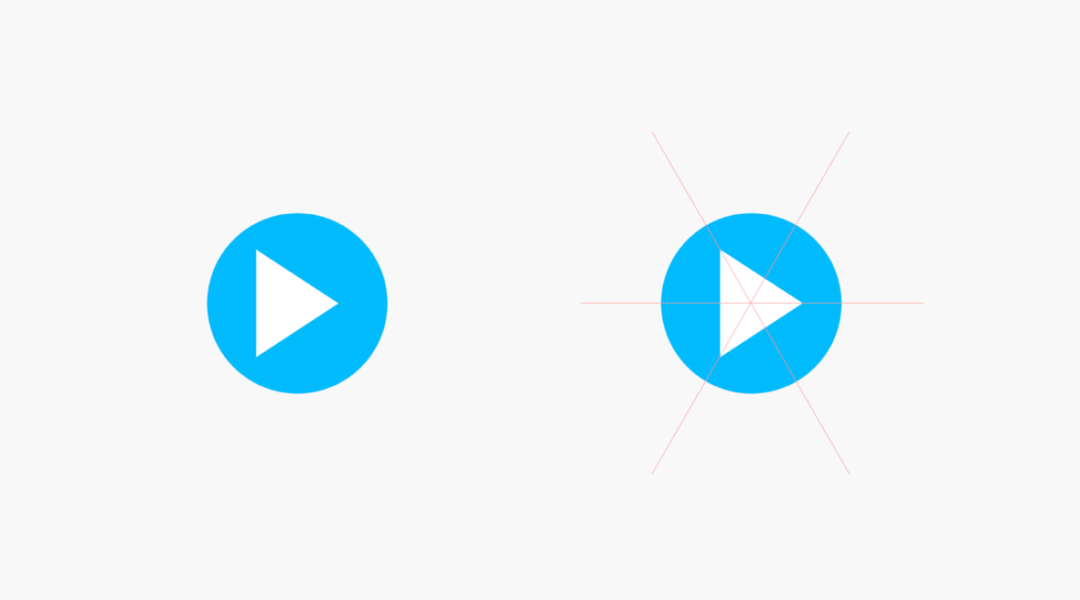
▲上圖兩個圖標,左邊的是數字對齊,但是看起來圖片有點偏左了,右邊是進行視覺對齊調整后看起來和諧很多。

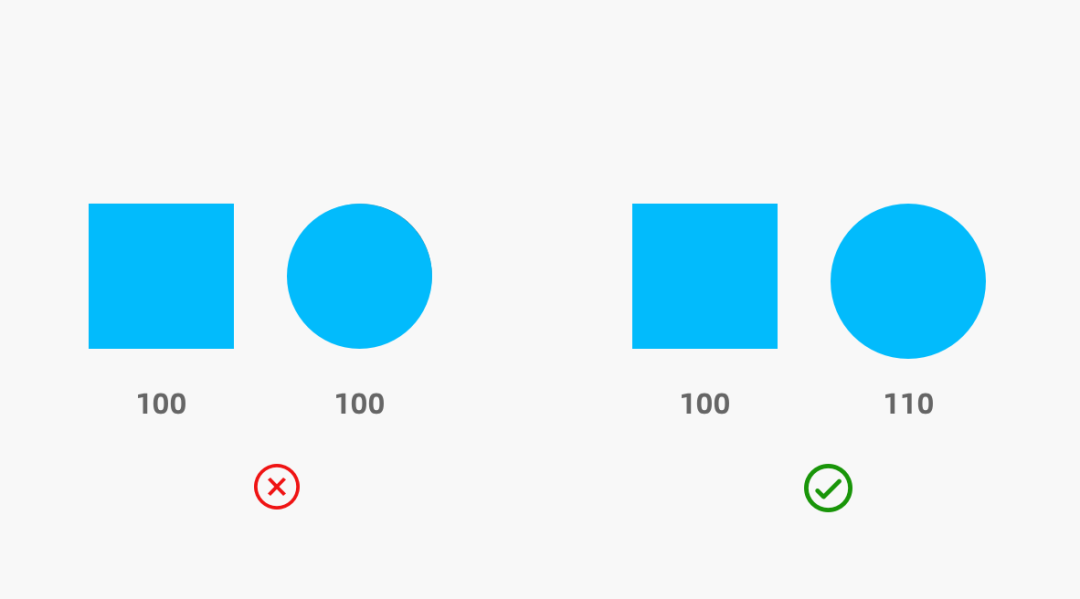
▲上圖左邊正方形和圓形的大小相同,圓形看起來就特別的小,所以在這種情況下。圓形要比正方形更大一些。

▲經常會用到字體,有時候粗體和細體會一起使用。如果同樣字號的粗體和細體放在一起就會感覺粗體更大。這個時候其實就需要將細體微調整1px或者2px的大小,讓其看起來更合理。

▲同樣的在中文和英文數字組合時候,中文會比數字看起來大很多,會有些不均衡。這個時候可以把數字稍微加大一點,這樣看起來就會均衡很多。
六、最后
以上就是我總結的一些視覺標準準則,也是一個設計合格的基礎,當然設計遠遠沒有完美的,沒有100分的設計,只有不斷優化的設計。
希望這兩篇關于如何從哪幾個維度做好設計,能讓你更好的了解設計,并在工作中運用。
#專欄作家#
Sky,微信公眾號:我們的設計日記(ID:helloskys),人人都是產品經理專欄作家。原支付寶體驗設計專家,阿里巴巴天貓設計專家;10年知名互聯網公司設計經驗,對于產品從0到1、品牌定位、金融產品、設計規范、運營規范、大促等有豐富實戰經驗。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚