編輯導語:在頁面應用中,圖標是常見的視覺選項。合理的圖標設計有助于引導用戶點擊、操作,提升用戶體驗,或是給用戶留下相對較好的產品印象。本篇文章里,作者分析總結了圖標的屬性,以及線性圖標與面性圖標的分類,一起來看一下。

圖標設計詳解的第一篇,講述了什么是圖標、圖標的優勢、圖標的歷史以及圖標的表意分類,可以點擊我的個人主頁文章《圖標設計詳解(一)——圖標初識》進行回顧。
圖標設計詳解第二篇帶你了解圖標的屬性,線性圖標、面性圖標的分類、大小規范、keyline線的使用等等。

進行繪制時,什么時候使用線性圖標,什么時候使用面性圖標?為什么圖標的物理大小一樣,但總是視覺不平衡?設計們常說的圖標keyline線是什么?到底怎么使用?
本篇將帶你了解圖標的各種屬性、圖標的繪制知識,以及推薦一些我喜歡的圖標設計師。

一、圖標的設計屬性
我們經常看到圖標有很多種設計風格,比如:單色圖標、斷點圖標、雙色圖標、等軸測圖標,或者最近流行的毛玻璃質感圖標以及新擬態。
但將所有圖標進行拆解后,會發現圖標的設計過程為定型——顏色——質感——陰影,圖標最終的表現形式是線性圖標、面性圖標或線面結合圖標,再賦予不同的設計細節,形成了不同風格的圖標樣式。
1. 線性圖標
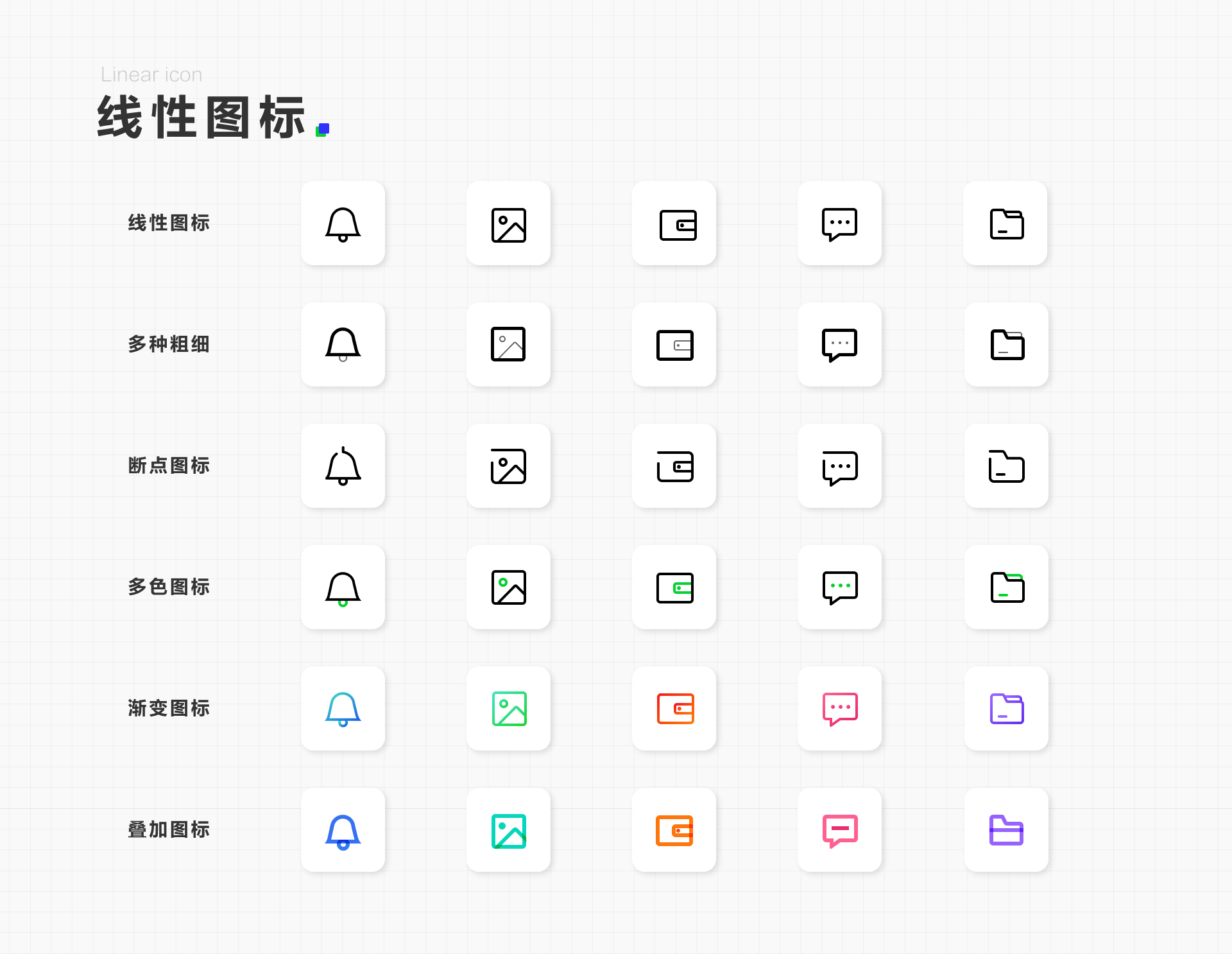
線性圖標,圖形是通過線條進行視覺表現,線性圖標可以通過線條的粗細、線條的顏色、險段是否缺口等創造出多種設計風格。
現在很多產品圖標還是扁平設計風格居多,底部導航的未選中狀態、個人中心圖標以及頁面中的功能性圖標都會使用線性風格圖標。

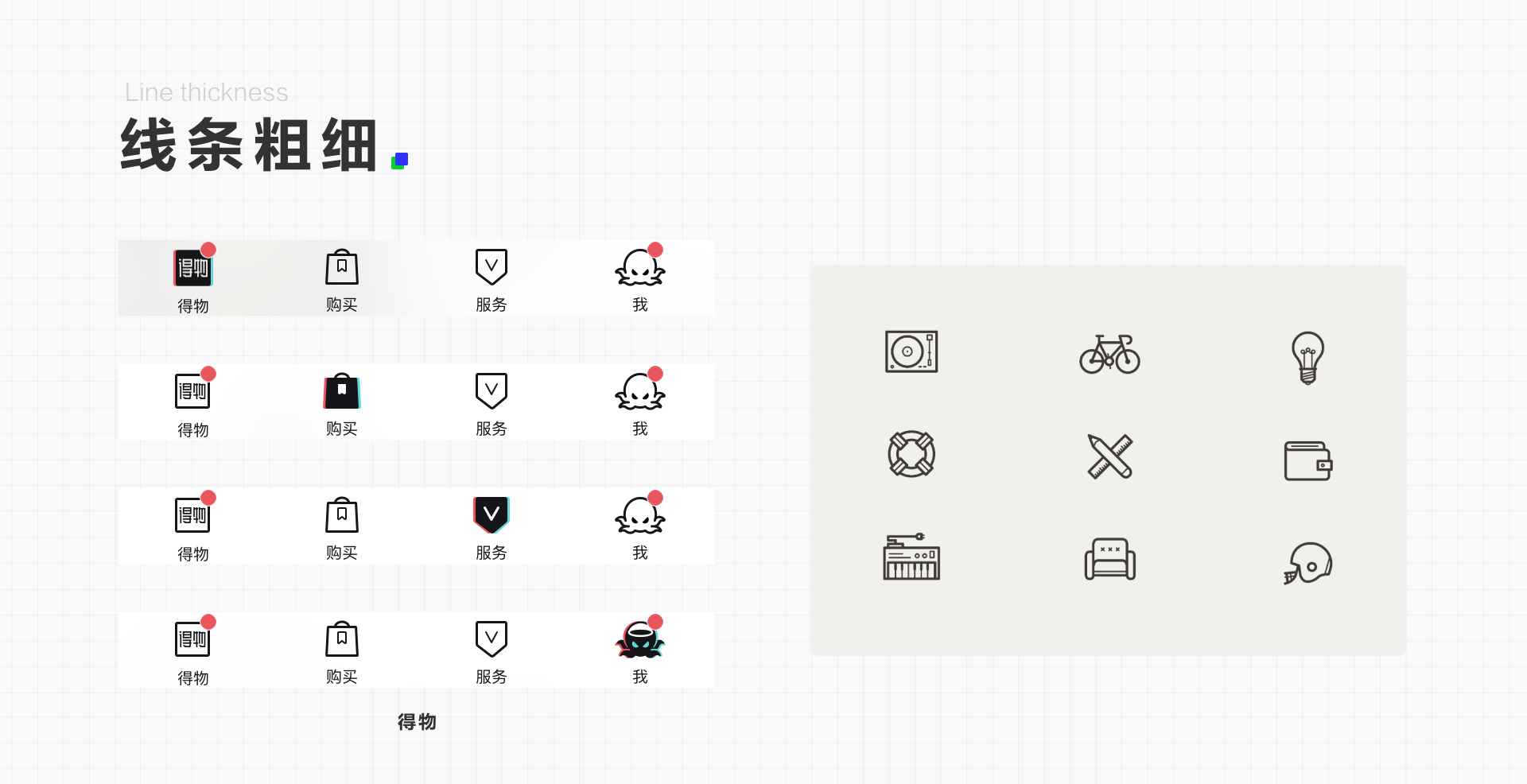
1)線條粗細
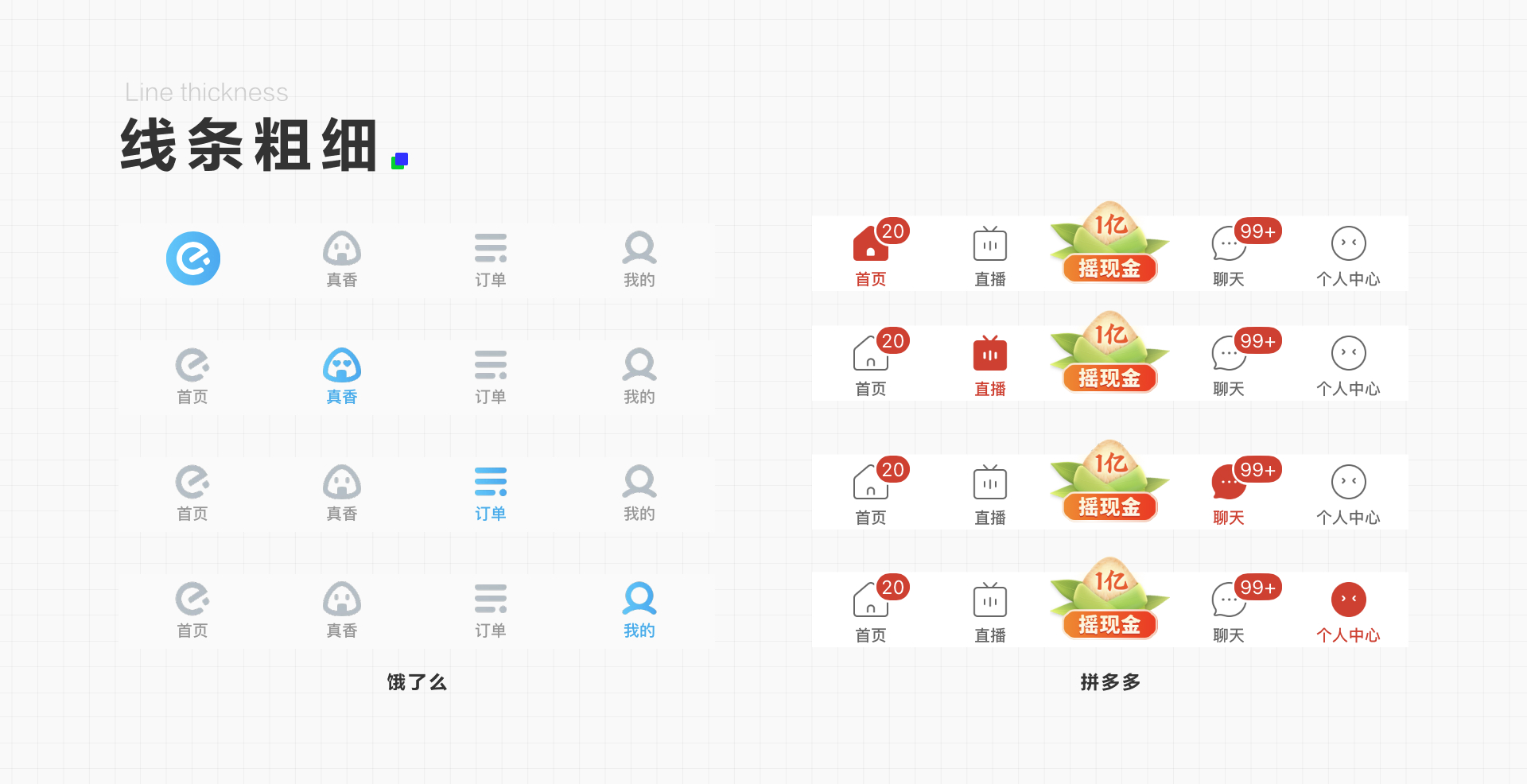
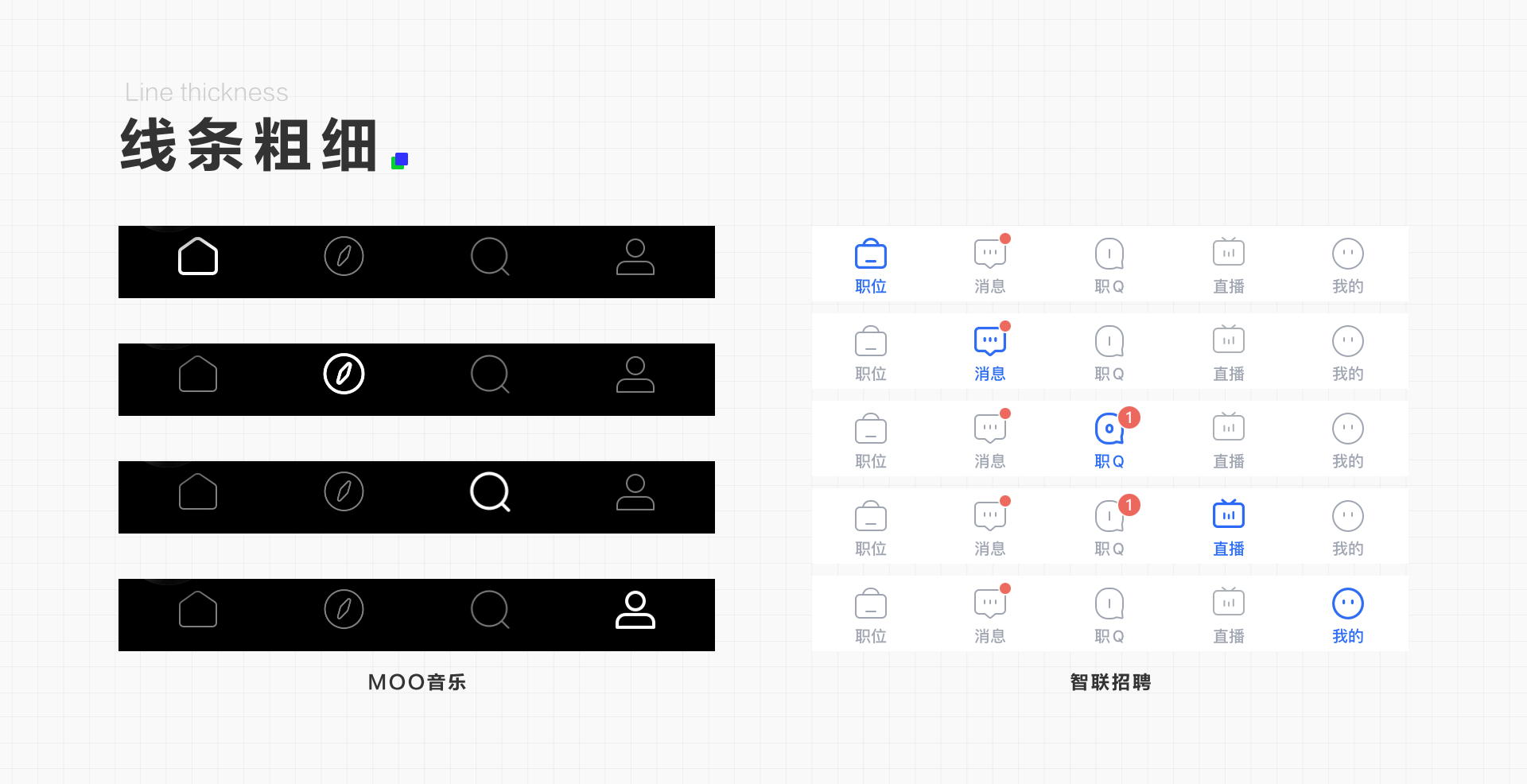
線性圖標由于線條的粗細不同會使圖標產生不同的力度和重量感。
粗線條由于視覺面積大,會顯的圖標厚重、粗糙,也更吸引用戶的注意力。細線條則會顯得優美、精致。

有些應用也會使用圖標線條的粗細對比來顯示選中與未選中狀態。

甚至會采用粗細結合的手法來增加圖標的設計細節,一般采用外粗內細的雙線條設計表現形式。
但當圖標本身線條就比較多時,再增加線條的粗細對比設計手法,會使得原本就復雜的圖標顯得冗余。

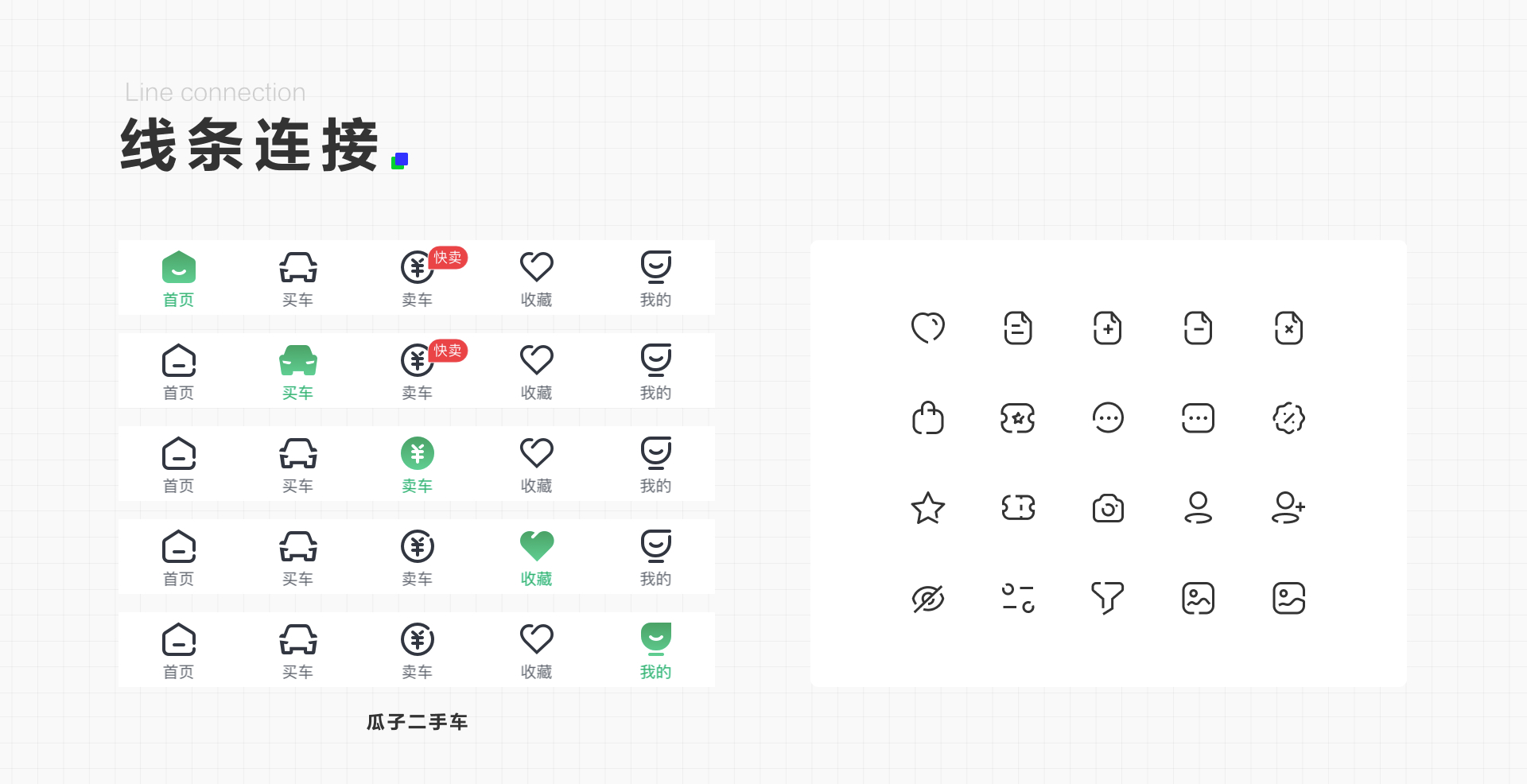
2)線條連接
常見的線條圖標是連續、封閉的線條。但為了追求不同的設計形式,設計師會有意識地將圖標連接的某部分進行斷開連接,由于視覺慣性,用戶會自行腦補斷開的部分,形成另一種美感。
在應用中除了應用在底部導航欄以外,功能性圖標也經常使用這種風格的線型圖標,比如瓜子二手車。

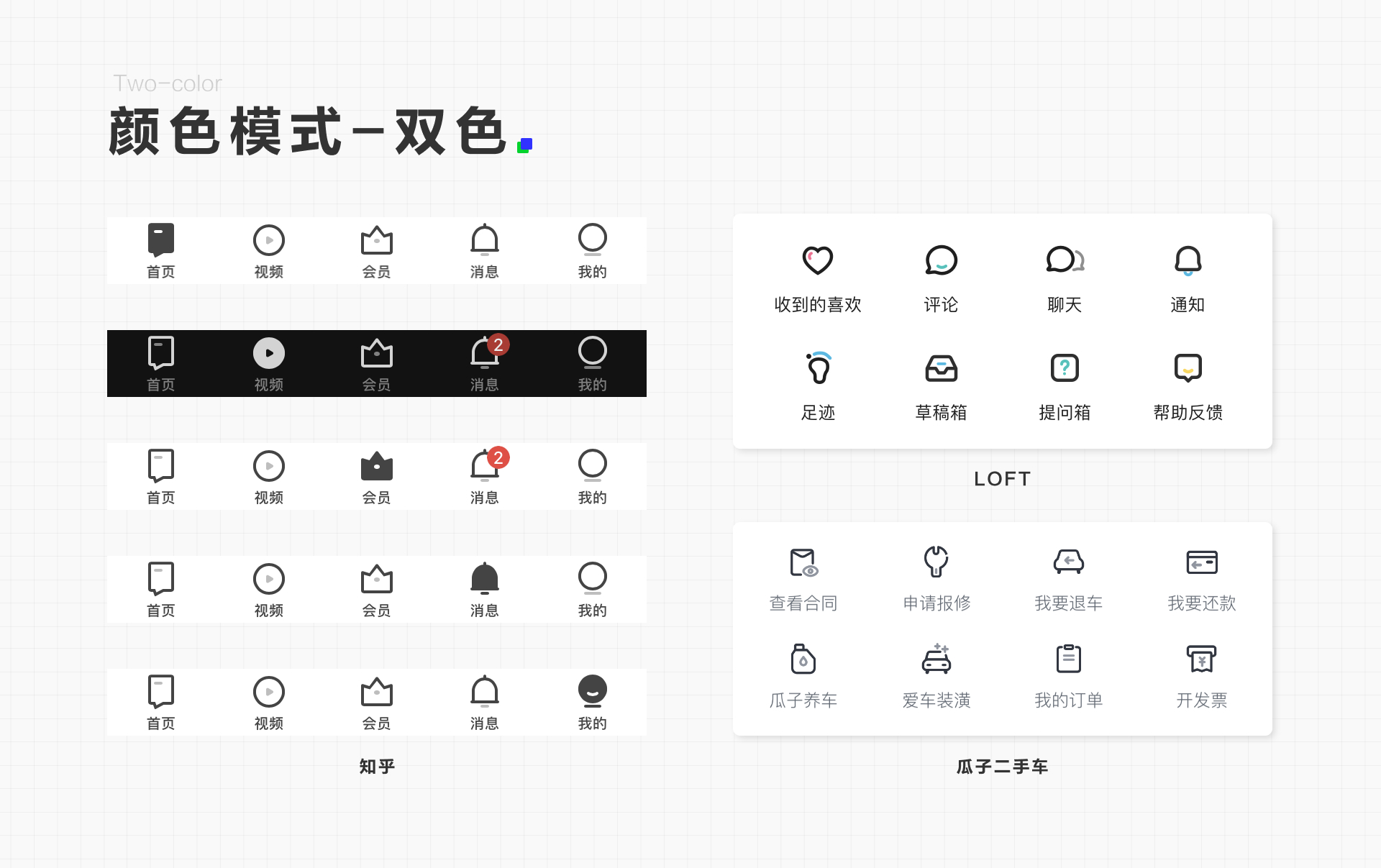
3)顏色模式
線條的顏色方式一般有單色、雙色、漸變3種形式。
單色以及雙色圖標比較常見在底部導航或個人中心功能入口圖標,其中一些應用會將品牌色作為強調色在雙色圖標中使用來強調品牌感。


漸變色當線條過細時,視覺變化不太明顯。因此線性圖標中不太常見,面性圖標中會經常使用漸變色的設計風格。

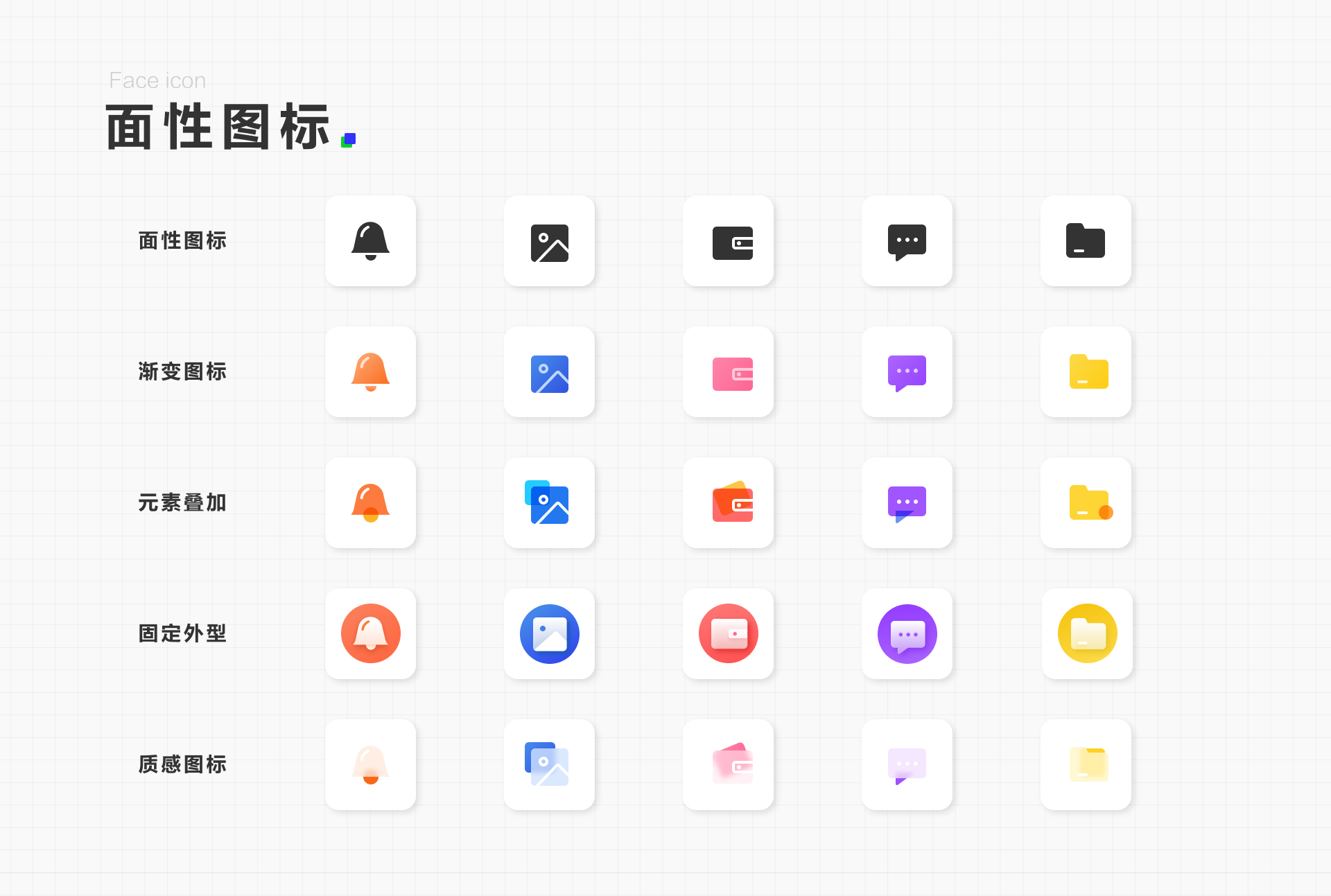
2. 面性圖標
面性圖標相對線性圖標有更大的視覺面積,更能吸引用戶的注意力,因此設經常出現在首頁第一屏功能入口的區域,或是底部導航的選中狀態。
另一方面,面性圖標相對線性圖標可以通過色彩的填充、多種形狀組合、圖標質感的刻畫、陰影等更多質感疊加效果來增加圖標的視覺表現,面性圖標的視覺表現形式也更多樣。

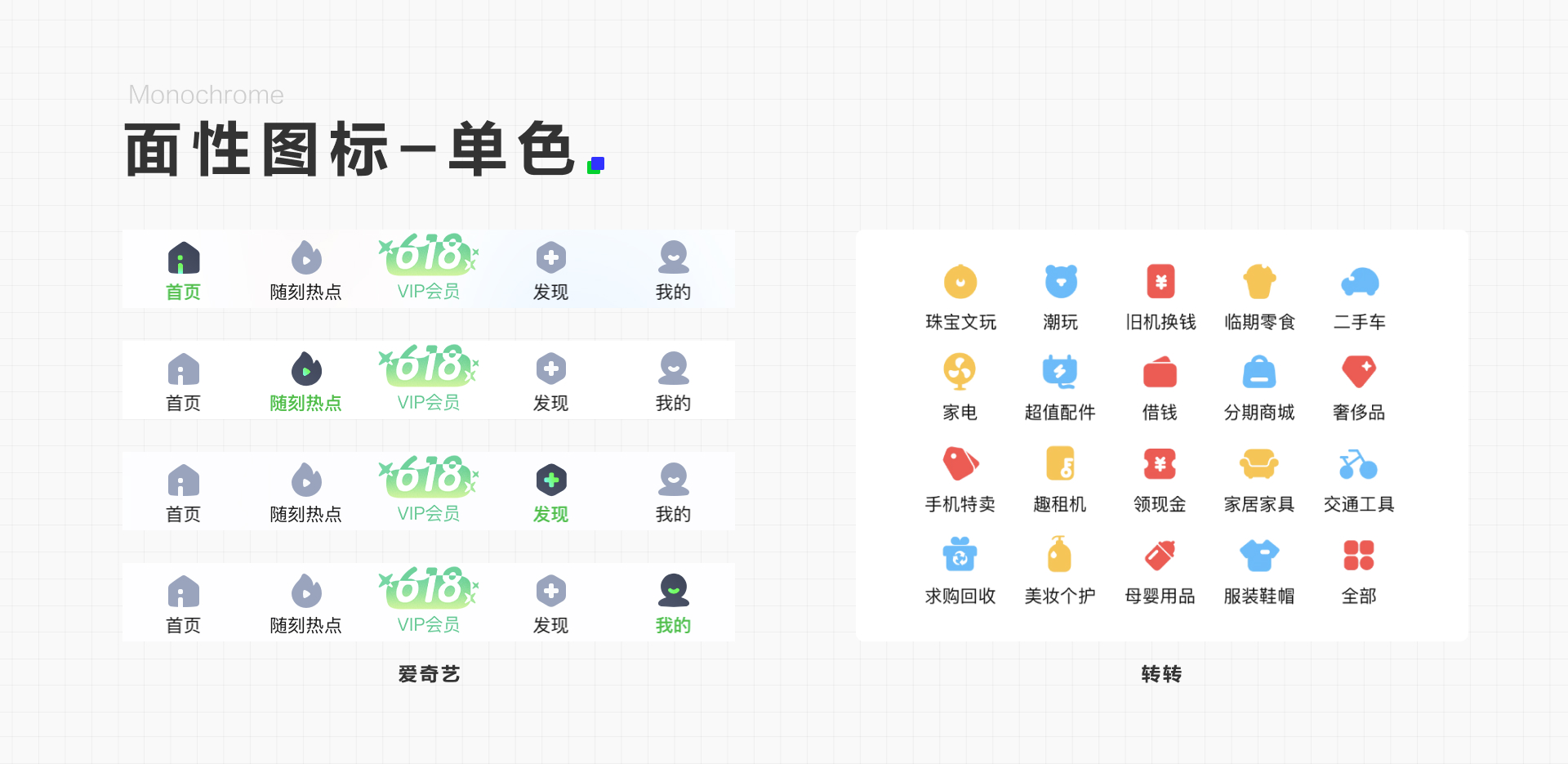
1)面性圖標
單色面性圖標常見于底部導航欄、個人中心頁、詳情頁等,顏色會使用的品牌色來增加品牌歸屬感。

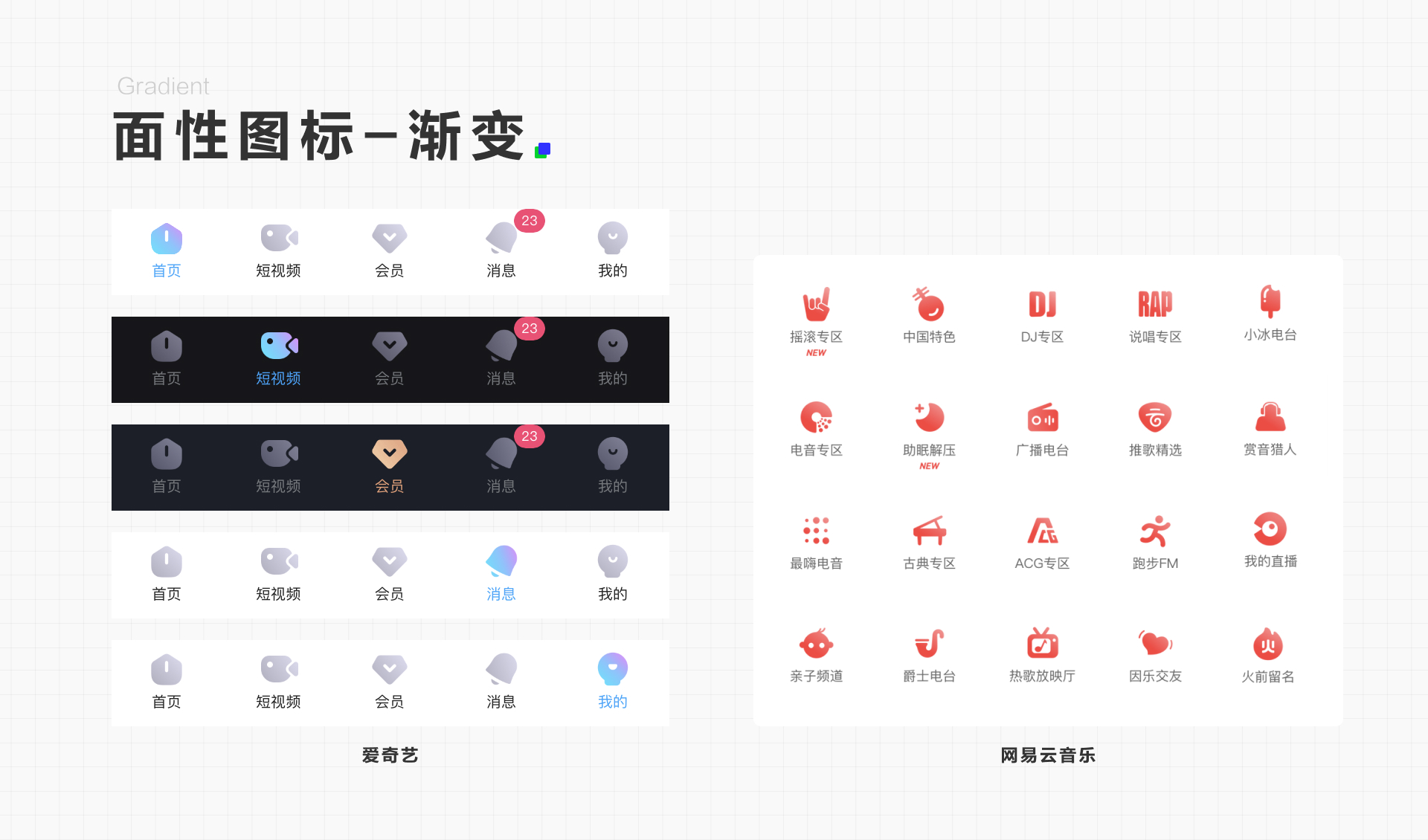
2)漸變圖標
漸變圖標相對單色圖標有更多變化,設計中會使用同色系漸變或撞色漸變。

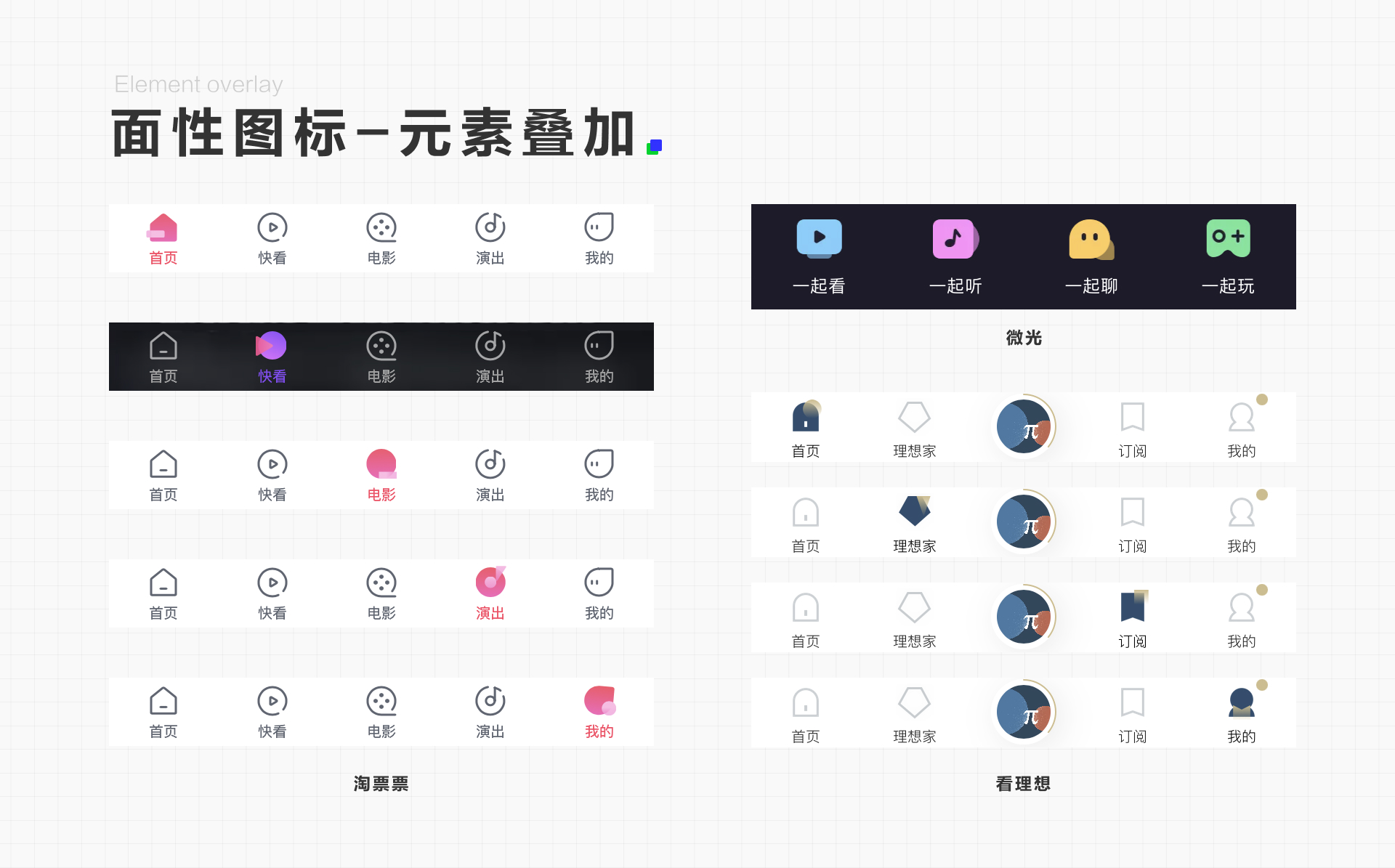
3)元素疊加
將兩個元素進行疊加設計,如下圖中淘票票應用提取未選中狀態下的某個元素與圖標的外形形狀進行疊加,或者類似看理想APP應用的底部圖標,使用圓形、三角、方形等無意義形狀進行疊加設計。

4)統一外型
我們常會看到將不同外形的面性圖標放在統一形狀內的設計方式,這類設計除了可以統一所有圖標的外形,另一方面相對其他圖標,完整大面積的顏色區域也更能吸引用戶的注意力,視覺感知也更重。
常見于應用首頁上部的功能入口圖標。但也有類似品玩應用,在底部導航圖標使用這種設計形式。

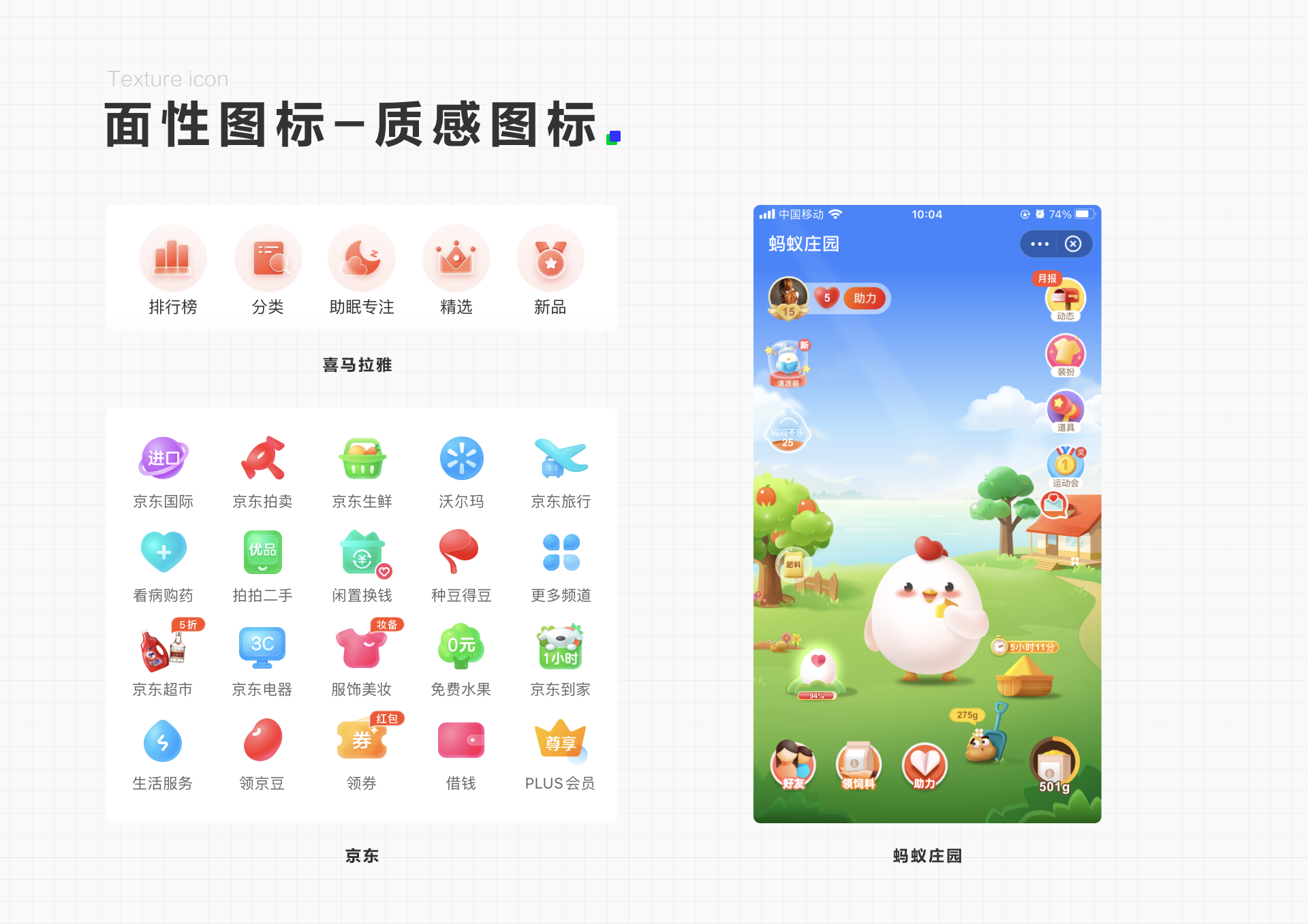
5)質感圖標
隨著現在手機屏幕分辨率越來越高,以及每年設計趨勢的改變,各家應用為了做出設計差異性,圖標一直是設計改版的重點優化部分。
比如喜馬拉雅的功能圖標使用了從去年年底就討論度極高的玻璃質感表現形式。京東的功能圖標則使用輕質感圖標形式,而類似螞蟻莊園簽到游戲的界面,為了迎合運營游戲話的使用場景,圖標的質感會更精致、偏游戲化。
設計師在進行圖標設計時都希望能夠做出更多的設計感及差異性,每年流行的設計風格就是設計師們會爭相嘗試的風格,比如新擬物設計風格、MBE設計風格、等軸測風格等。
但設計細節越多,也就意味著會有更多的視覺信息干擾,一定要牢記圖標的最終目的是為了清晰地傳遞信息,不要本末倒置。

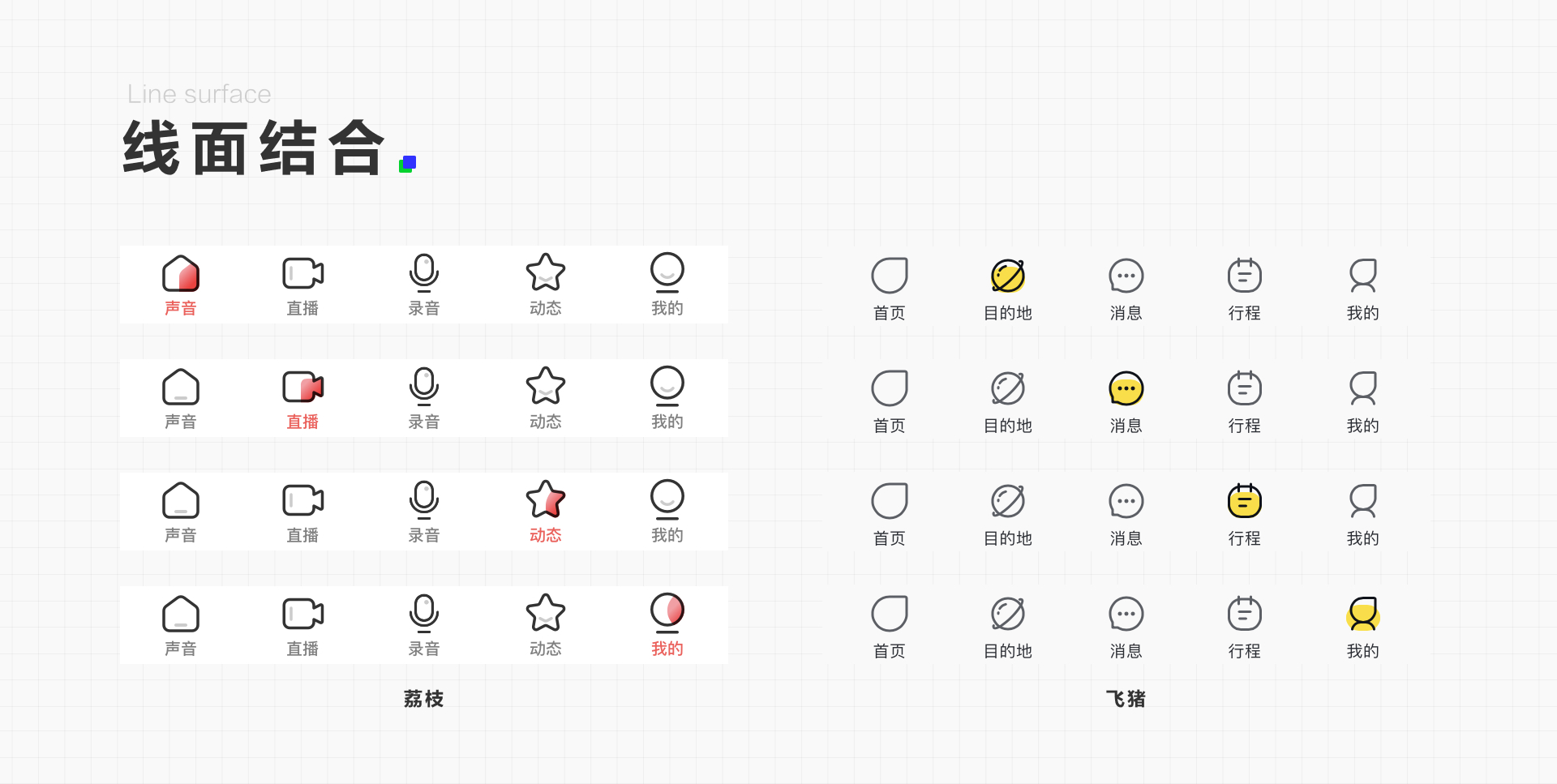
3. 線面結合圖標
基于線性圖標的線條粗細、顏色模式等等,面性圖標的面積大小、顏色變化,設計出相互結合的線面圖標、線條勾勒外型、內部進行形狀填充或在線條外增加底部形狀等設計方式。設計師在設計的過程中,根據不同的產品特征、及使用場景,產生更多的設計變化。

4. 線性圖標 OR 面性圖標
當設計師拿到圖標的設計需求時,首先會思考到底使用「線性圖標」還是「面性圖標」?
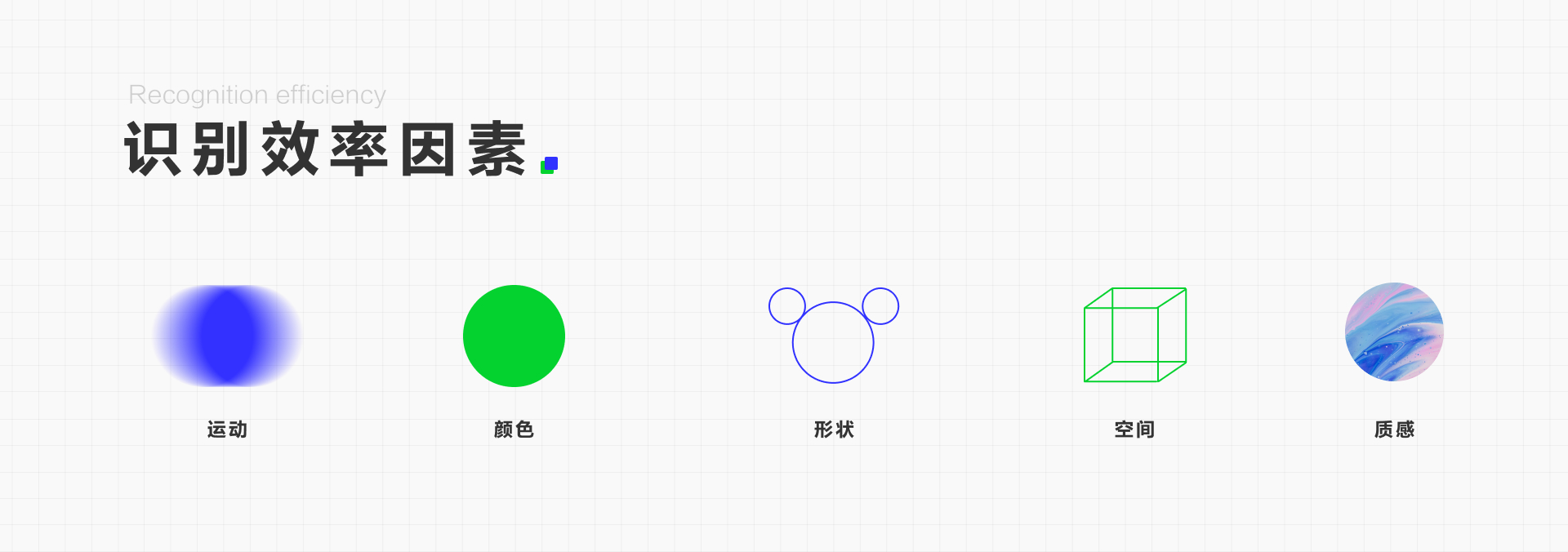
圖標最重要的作用是快速傳遞信息,即圖標的識別效率。
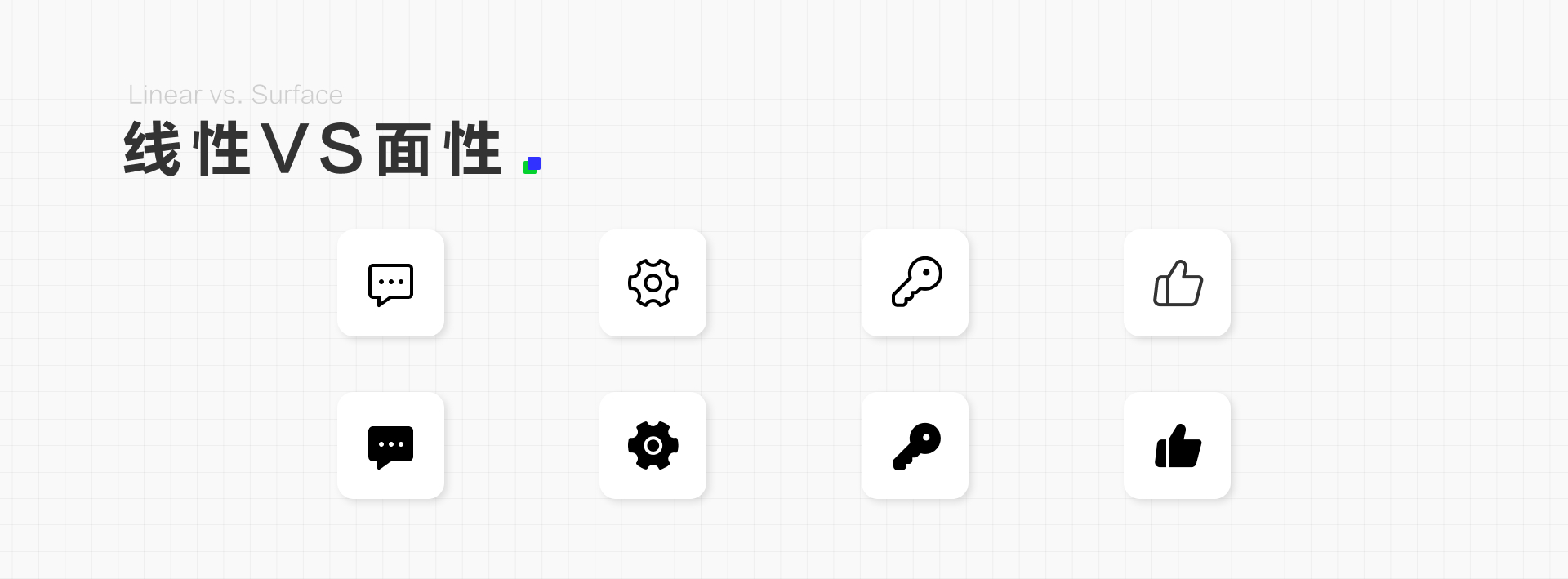
2014年《填充圖標與輪廓圖標:圖標樣式對可用性的影響》論文中指出,在用戶對于圖標的識別很大程度是對圖標的某個明顯特征的辨識,比如對話圖標的尾巴、設置圖標的齒輪、鑰匙的齒輪等。
當圖標為線性時,這些特征更容易被識別到,而面性時這些特征則會被忽略掉。
因此當圖標的特征線條比較微妙且出現在形狀邊緣時,線性圖標比面性圖標更容易識別。

圖形的識別性是由形狀、顏色或其他元素決定的,因此在外形一樣的情況下,線性圖標要比面性圖標更吸引眼球,而面性圖標其實是通過填充顏色吸引用戶的注意力。
比如淺灰的面性圖標并沒有比線性圖標更吸引用戶。

面性圖標通過面積、色彩、質感等相對于線性圖標具備更強的視覺信息層級,更具引導性。
因此應用圖標的第一層級的使用場景,標簽欄、導航欄、品類區會使用面性圖標;第二層級使用場景,個人中心、分類、詳情頁則多為線性圖標。
當然這也不是絕對的,比如很多導航欄的未選中狀態也有使用線性圖標的情況。
而線性圖標也由于看起來更加精致、細膩,適合使用在精致簡潔的應用或產品。
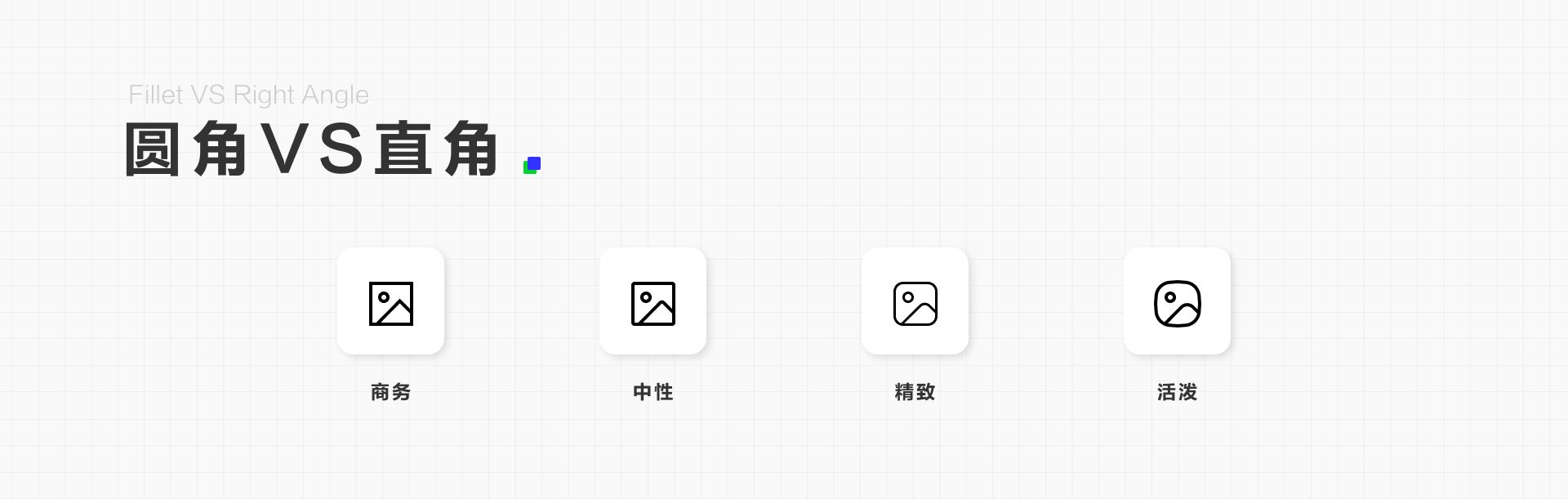
5. 圖角決定圖標氣質

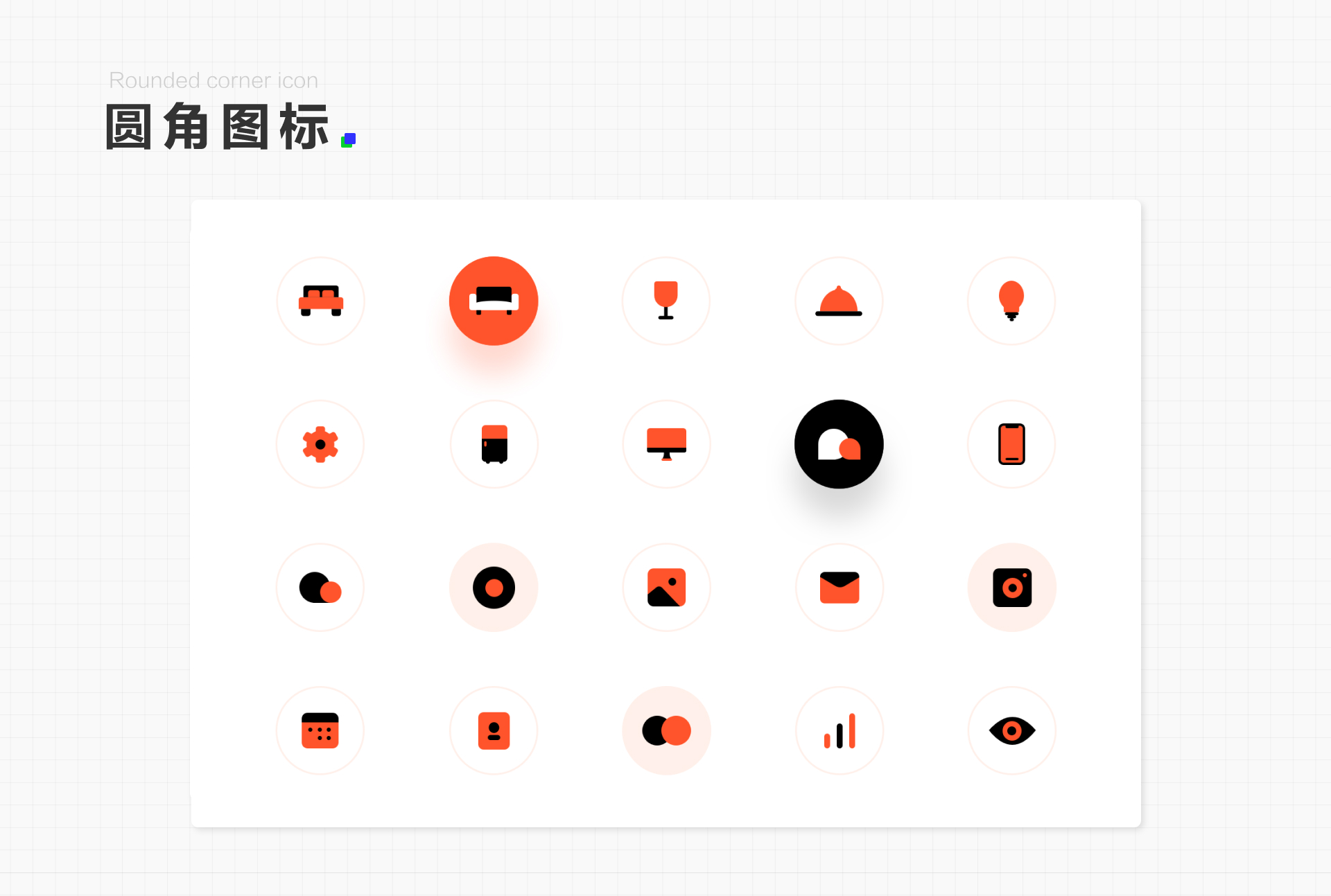
圓角自身的圓形屬性會給人柔和、舒適,更加安全、親密的感覺。
同時由于人眼睛的生理構造上的中央凹(視網膜中視覺最敏銳的區域)在處理其他形狀時需要涉及大腦中更多的“神經影像工具”,圓形則不需要,因此相較于其他形狀人類的眼睛在識別圓角弧形的時候更容易。
因此社交、娛樂、直播、美食等圖標多會使用圓角圖標(面性圖標講解里面已經放了很多圓角圖標,這里放一套我最近比較喜歡的一套圖標)。

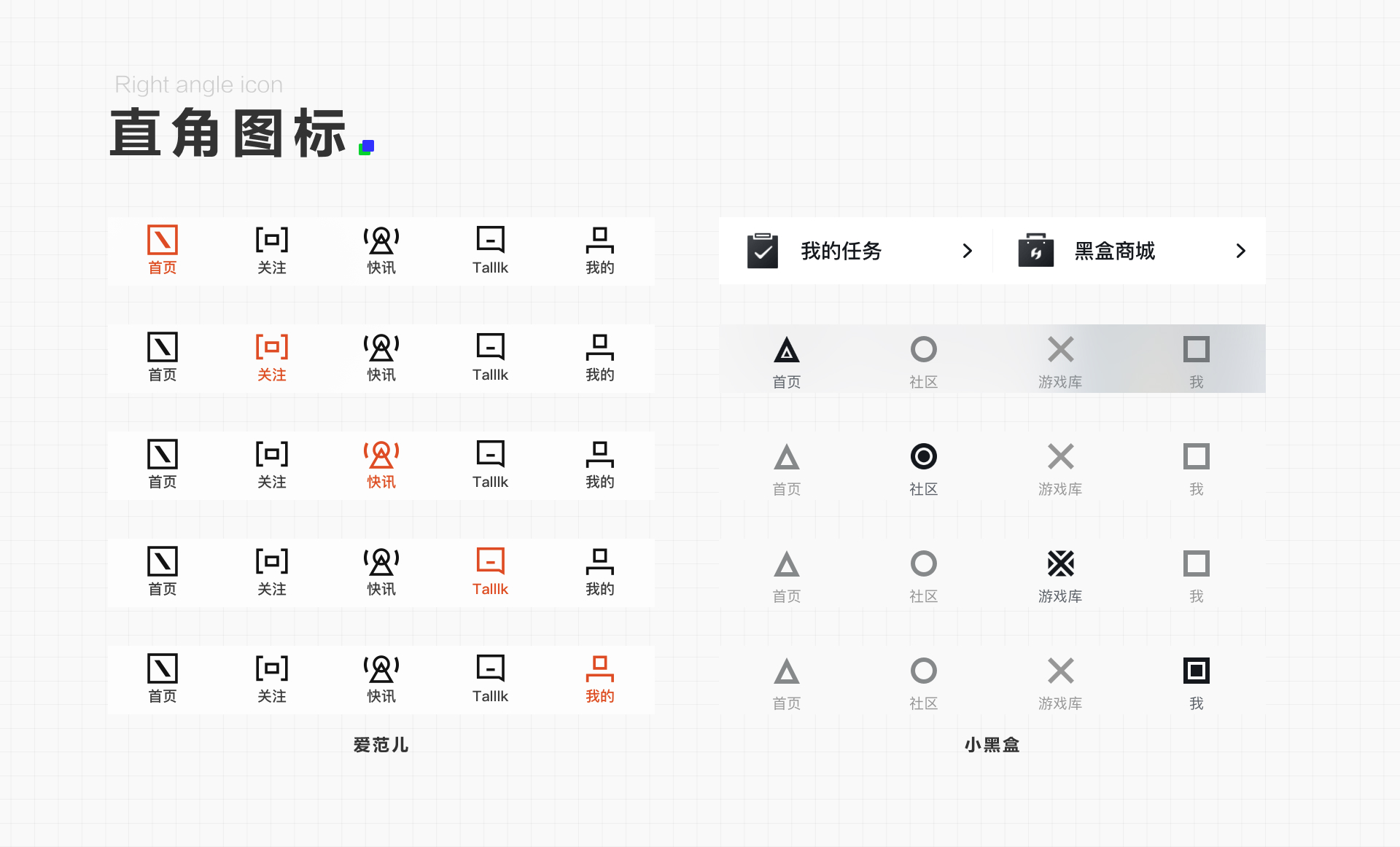
尖角則會給人一種尖銳、具有攻擊性的感覺,直角圖標整體氣質會比較硬朗商務,比如:得物、愛范兒。

6. 圖標設計師推薦
我們在設計圖標前需要找很多圖標的設計風格做為設計靈感,下面推薦幾個dribbble上很有名的圖標師及團隊。
1)smartisan(團隊)

錘子圖標設計圖標大部分都是輕質感風格的圖標,細節一如既往地讓人驚艷,第一篇圖標的歷史中展示了很多錘子的圖標,強烈建議自己查看網站原圖。
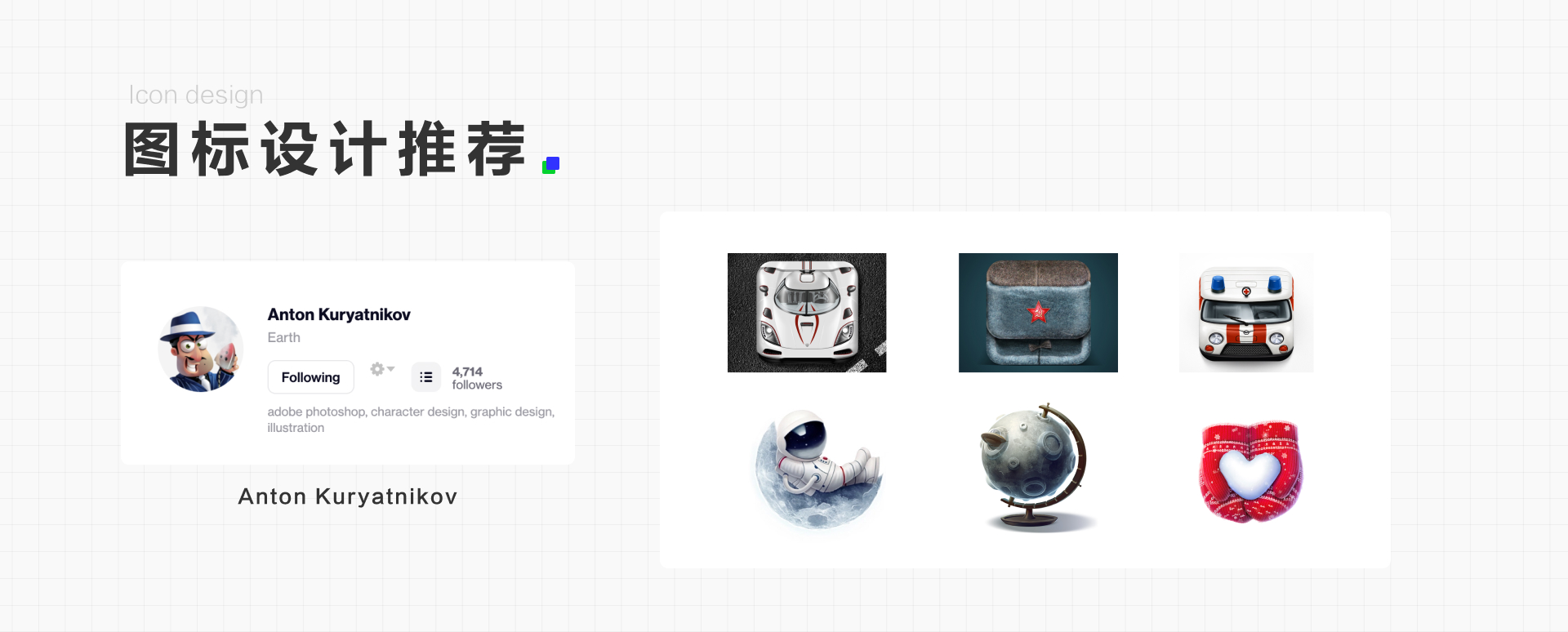
2)Anton Kuryatnikov

名字一如既往地難拼,設計風格都是立體風格圖標,適合有特殊風格需求的設計。
3)MVBen

質感風,好像好久沒上傳作品了,圖標設計細節及風格都是很厲害的設計師。
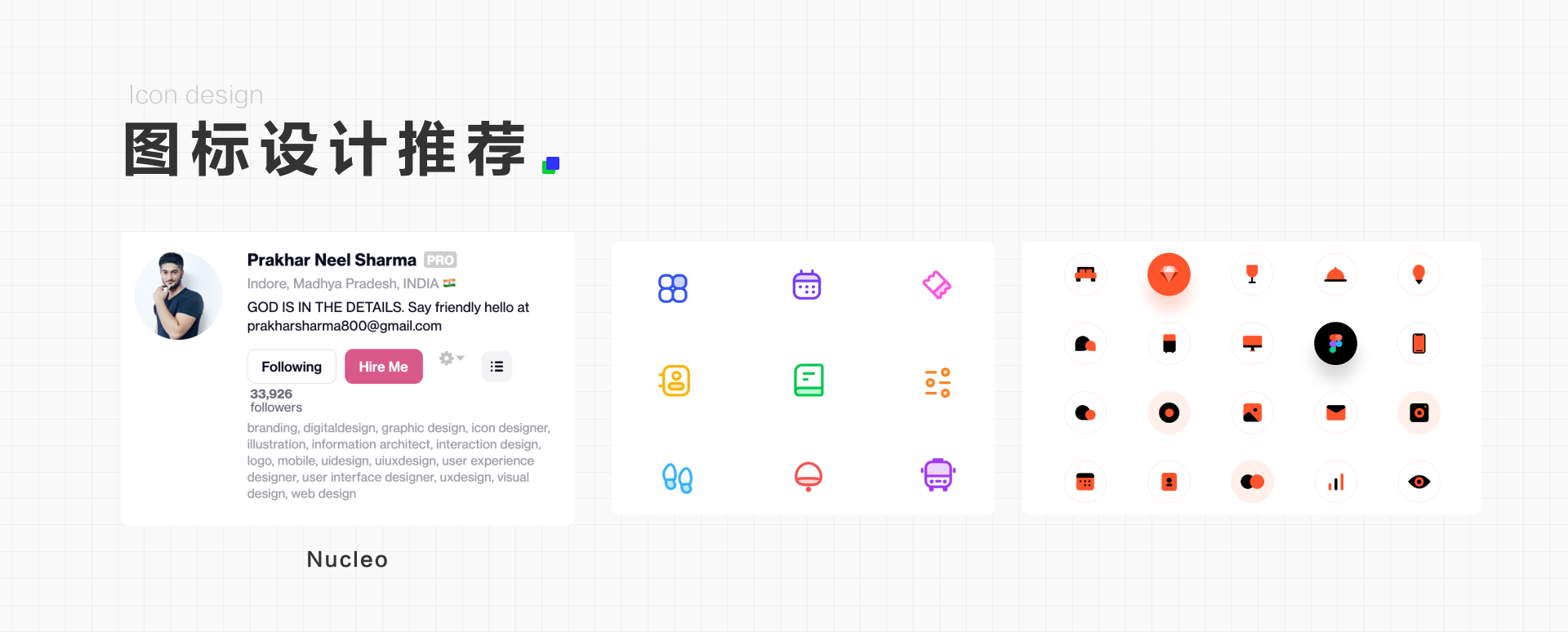
4)Nucleo(團隊)

專門做線性圖標的團隊,團隊內有3名成員,上傳的作品全是一整套的線形圖標,一整套哦!
5)Prakhar Neel Sharma

設計的圖標個人風格很強烈,都是比較有個性圖標設計,我個人最近很喜歡圖中那套黑紅的圖標設計。
6)Yoga Perdana

有段時間國內特別風靡這種層疊式的啟動圖標設計風格。設計師發布的圖標也都絕大部分是這個風格,有相應需求的同學可以自行查看。
7)OnionMath(團隊)

國內洋蔥數學的設計團隊,設計風格比較可愛都,K12教育可以參考。
8)Vitality Studio(團隊)

Vitality Studio團隊作品都是3D立體質感的設計。2020年Big sur圖標更新,Vitality Studio也跟著發布了一套蘋果桌面圖標,但相對蘋果圖標更立體與質感。
在實際工作中,圖標的設計其實是多種手法結合使用的,復雜程度越多,圖標就會越繁復,視覺信息也越多,而當圖標縮小時,這些視覺信息反而會成為干擾。
那么圖標在實際設計中的尺寸應該是多大?傳說中的keyline線怎么使用?為什么明明我的圖標大小一樣,但總感覺視覺上卻不統一?
下面我們來講講圖標的尺寸。
二、圖標的尺寸大小
圖標的繪制過程中首先我們要確定所有圖標繪制完成后在相應的界面大小是合適的,相同使用場景下圖標的視覺大小是一致的。

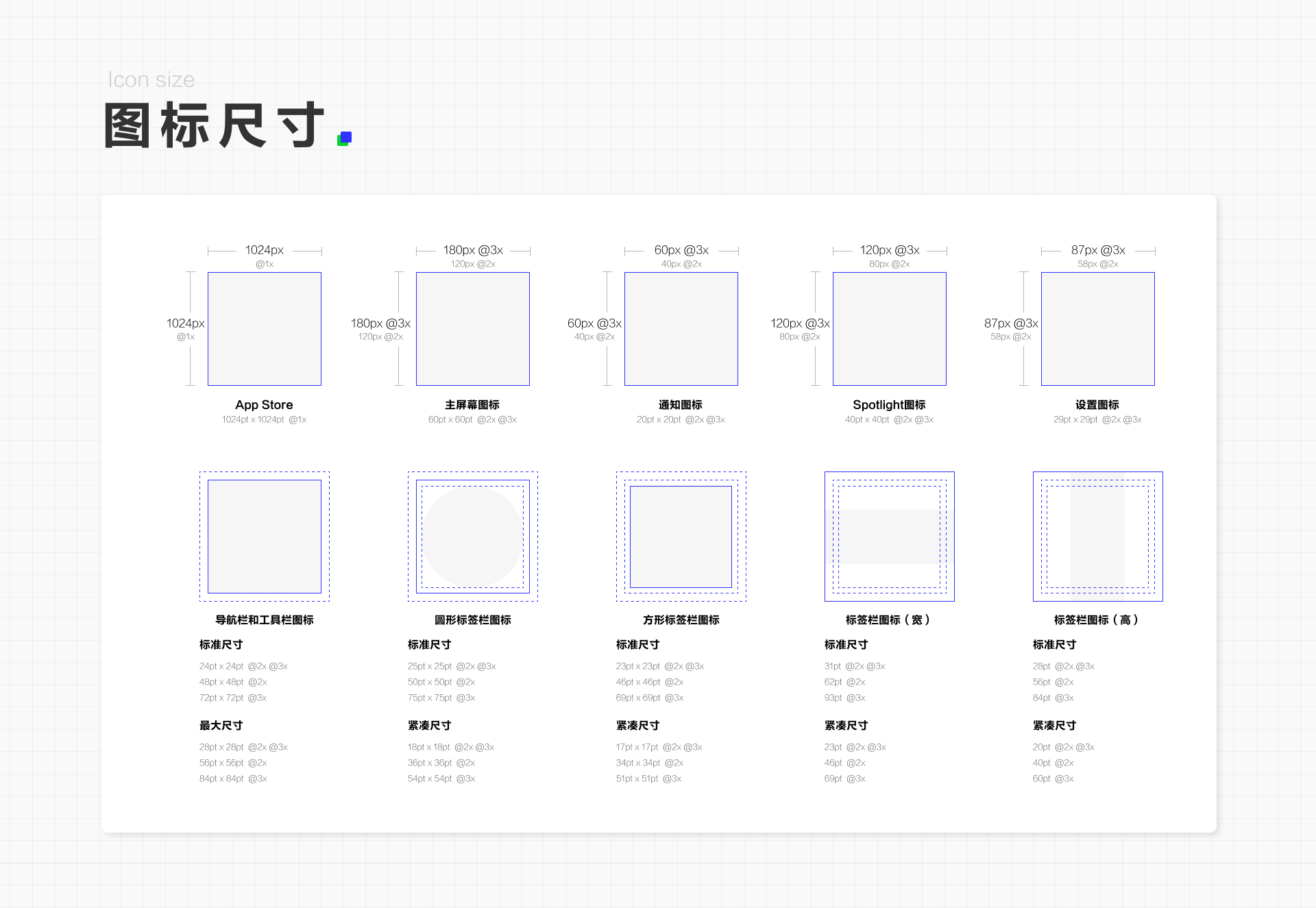
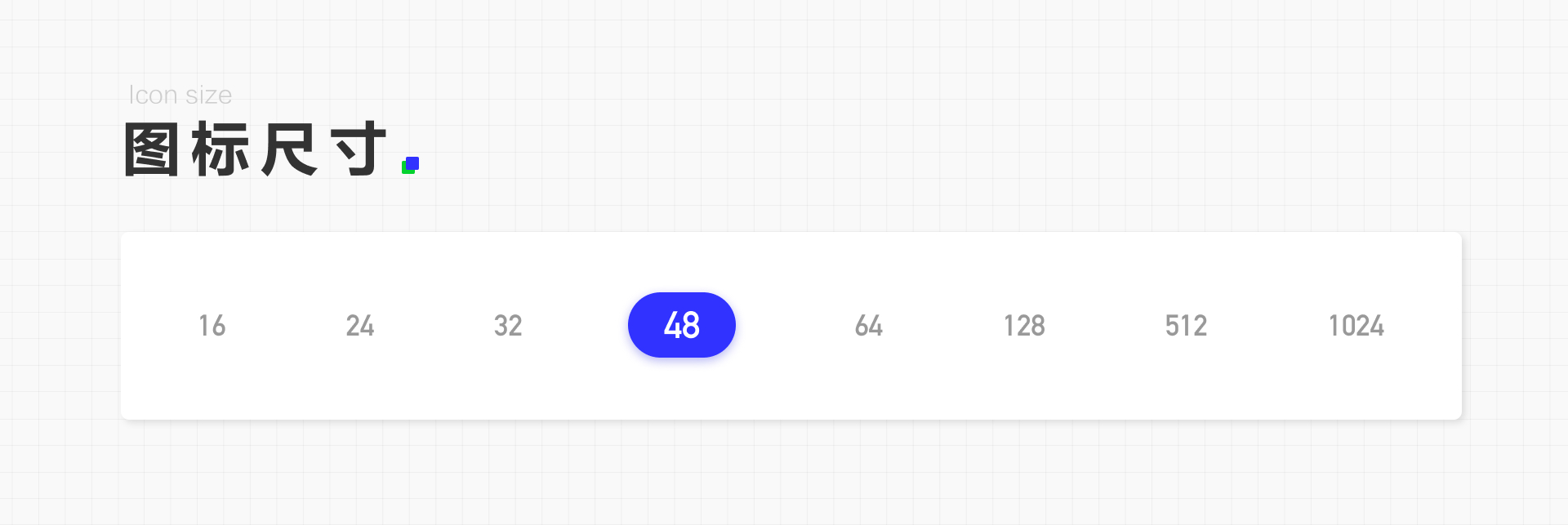
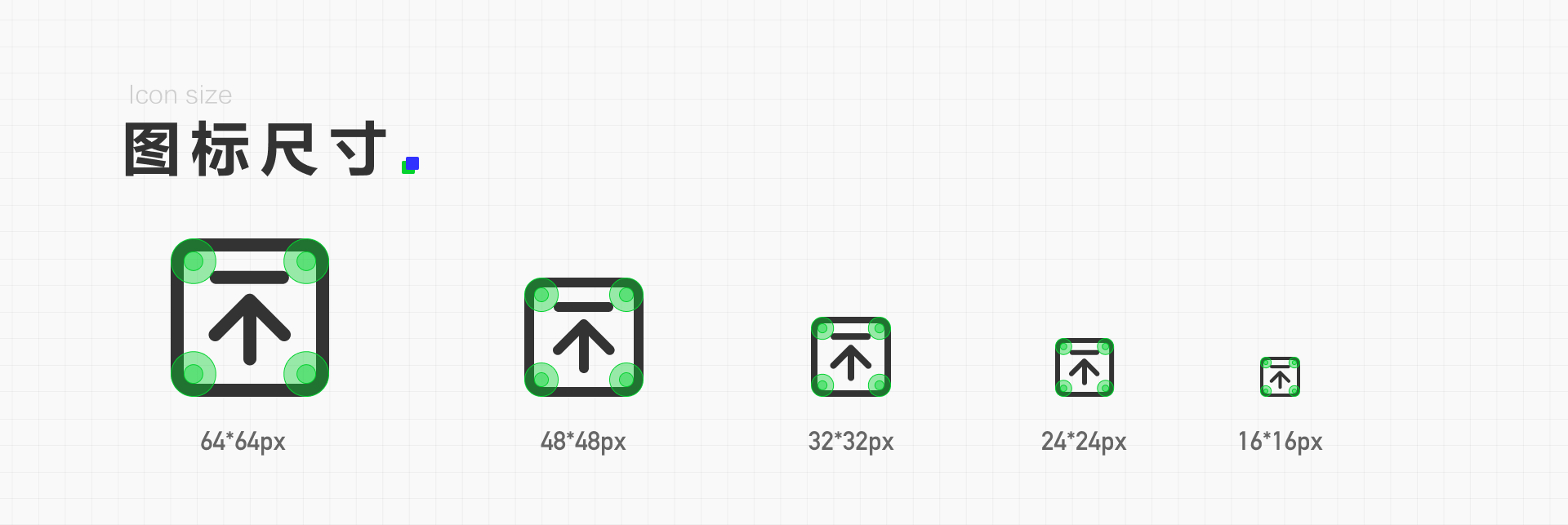
1. 圖標大小
圖標有16x16pt、24x24pt、32x32pt、48x48pt、64x64pt、128x128pt、512x512pt、1024x1024pt幾個尺寸。
其中App Store上架圖圖標最大為1024,B端比較小的圖標為16,其他根據對應的平臺規范來就好。

這里建議以48pt為常規設計尺寸。
iOS的網格大小要求是4的倍數,最小點擊區域是44pt。安卓要求網格是8的倍數,最小操作熱區為48dp。同時要考慮不同倍圖下的適配問題(@2x要求4的倍數,被2整除,用來適配@1x;@3x要求12的倍數,分別被2、3、4整除,適配@1x、@2x)。
同時也要注意,當圖標中的小元素越多,越難理解它所傳達的含義。
2. 圖標粗細
為了保證圖標能夠看清,圖標的粗細也有相應的要求,太細會存在看不清的情況,無論畫線形圖標或面性圖標最好越小越好,這樣的話會更加精準。
在@1x一倍圖設計模式下,以48px為網格基準,常用的圖標粗細有:1.5px、2px、3px、4px。
需要注意在48X48px畫布上繪制線性圖標,線寬為4px時,當不同場景縮放,需要按比例進行使用調整:圖標為32X32px時線寬為3px(基準線寬);圖標為24X24px時線寬為2px(基準線寬);圖標為16X16px時線寬為2px(基準線寬)。

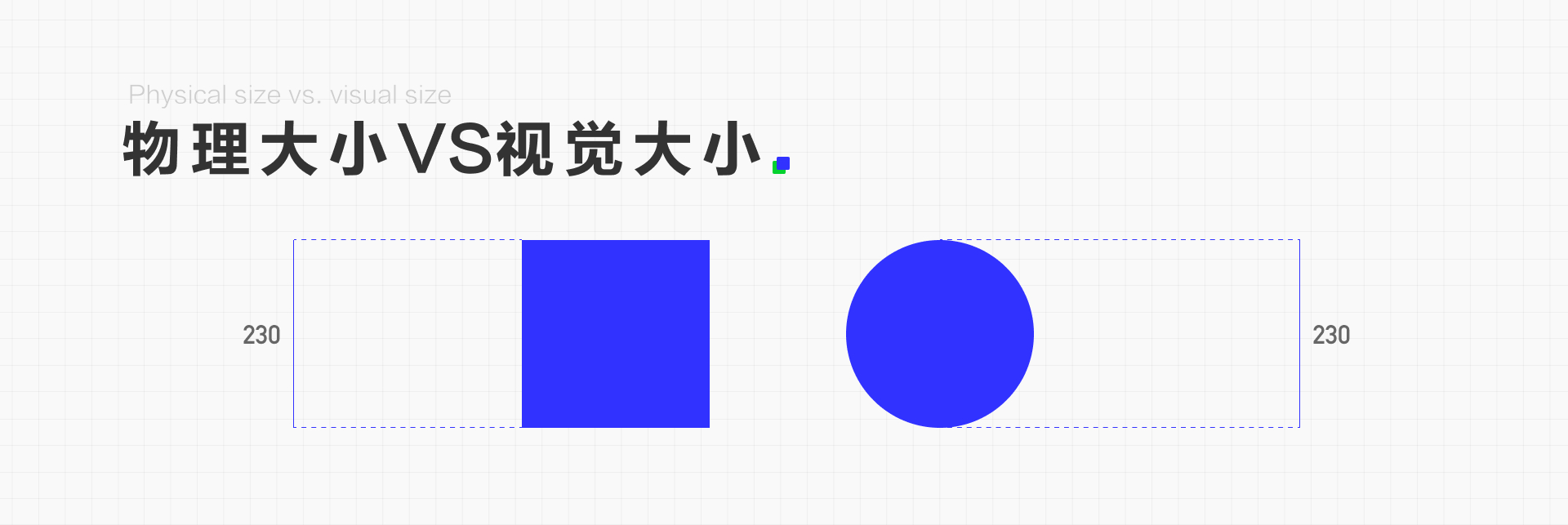
3. 物理大小 VS 視覺大小
當繪制單個圖標時,我們只需要關注單個圖標規范與美觀。當需要繪制一整套圖標時,卻總會被說視覺不統一、大小不一樣,度量數據卻是一樣的,這是為什么?
從幾何學上來說,兩個形狀的寬度和高度相同,即物理大小相同。但上圖中的實際情況卻是,方形明顯大于圓形,也就是視覺重量中,相同大小的正方形要大于圓形(視覺重量是指人眼如何感知物體的大小和比例,并不一定等于其像素大小或面積)。
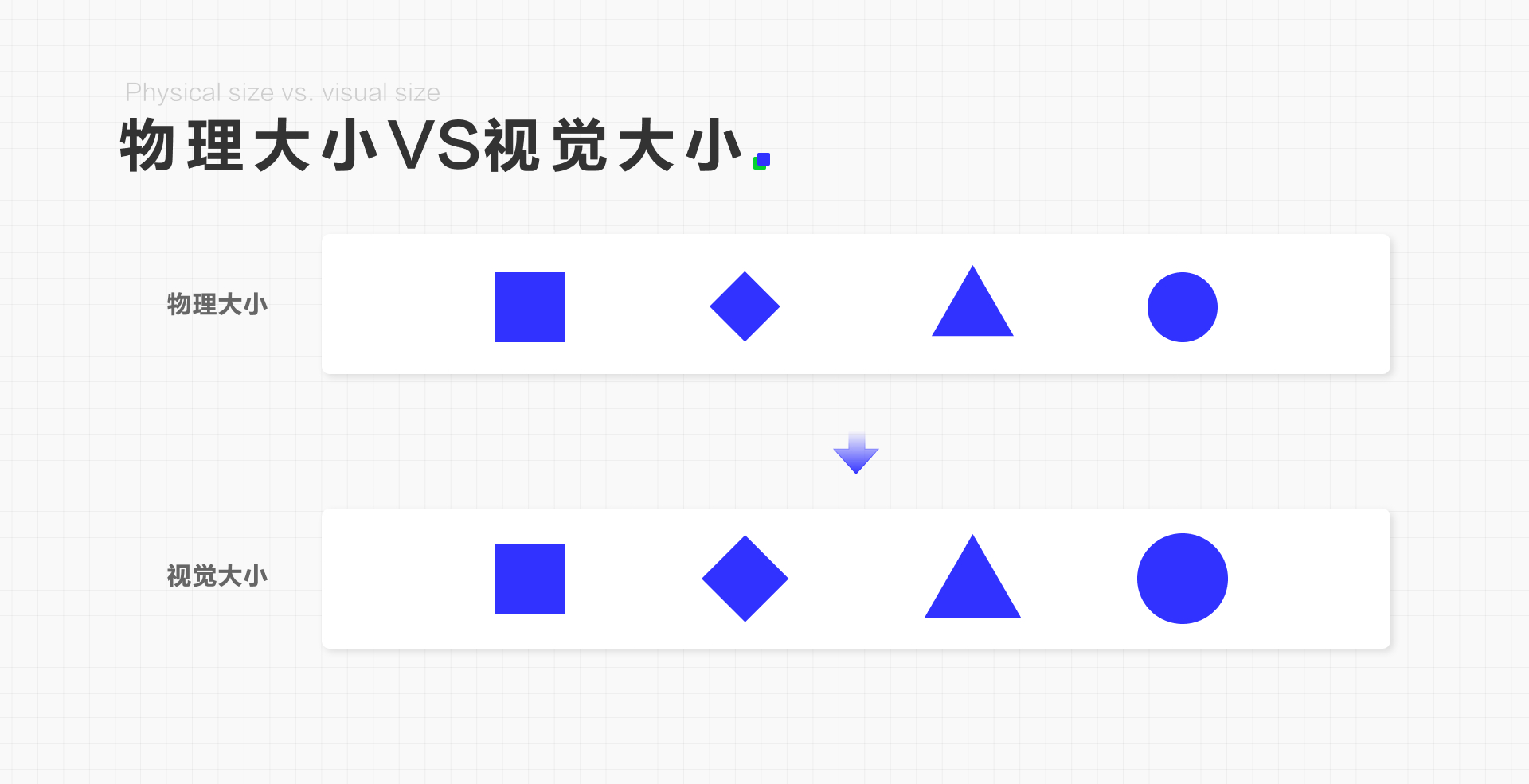
實際上物理平衡和視覺平衡是相互矛盾的關系,相同大小區域內繪制正方形、圓形和三角形時,雖然在物理上關系一致,但在視覺上給人的感覺是大小不一樣。

菱形、三角形與相同大小的方形對比也具有相同的視覺效果。為了視覺上的保持重量相同,菱形與三角形也應該更寬或更高。

在界面中我們可以將圖標近似地看作是一些基本形狀的組合:橫向矩形、縱向矩形、傾斜矩形、圓、三角形、正方形。當物理大小一樣時,方形圖標的視覺重量要大于圓形,大于多邊形。
當我們要創建一整套的圖標時,最重要的規制就是必須保證所有圖標的大小是一樣的,這里指的不是物理大小而是視覺大小。因此我們需要借助一套規則來幫助我們統一圖標的視覺大小,這就是圖標網格(keyline線)。
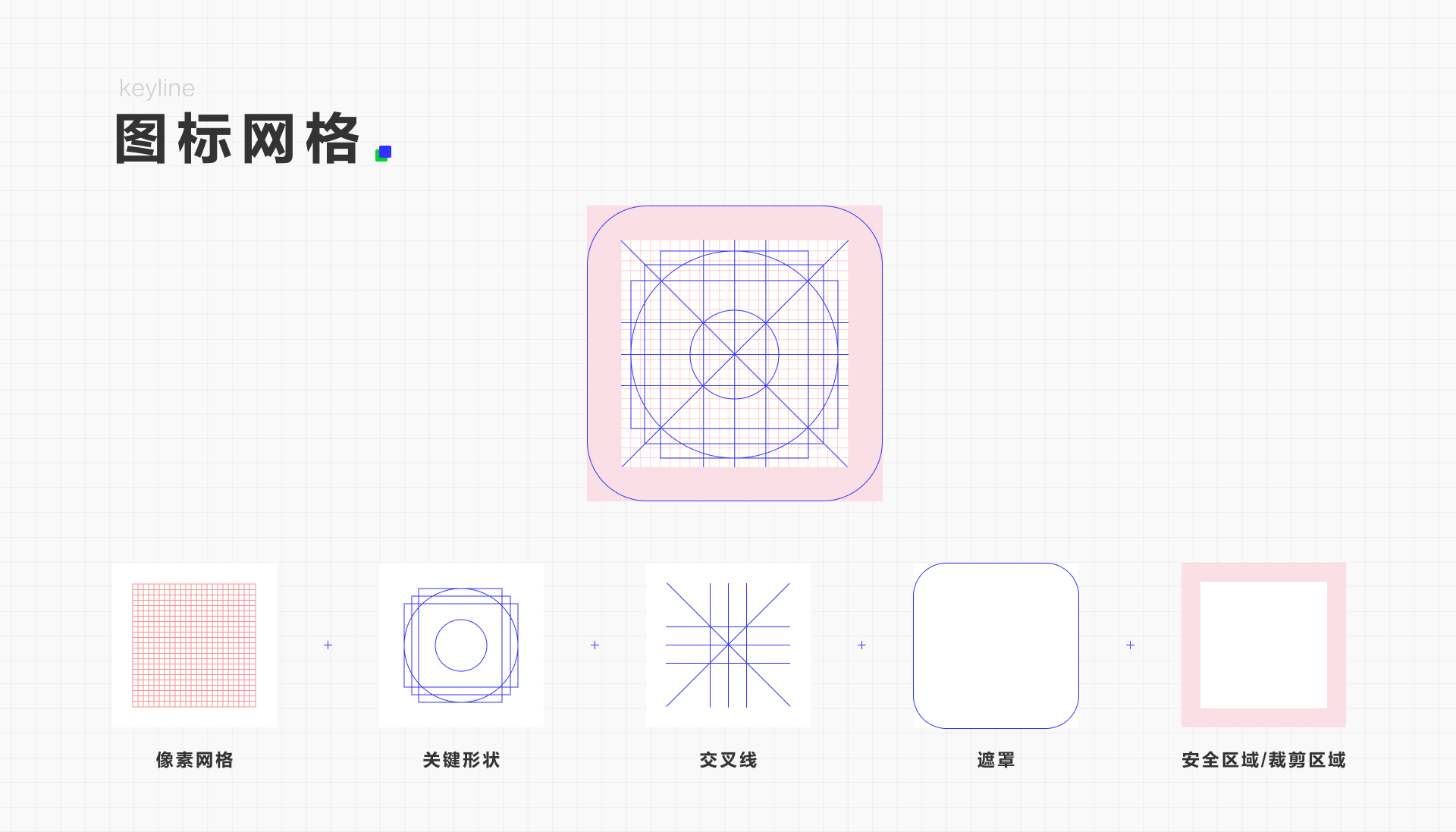
4. 圖標網絡(keyline線)
圖標網格是為了圖形元素的一致性以及靈活的定位而建立的明確規則,通過核心形狀為指導,保證跨系統圖標一致的視覺比例。
蘋果、谷歌、IBM,國內的阿里Ant Design都出過相關的圖標網格規范,鏈接我會放在文章的參考來源里,這里以谷歌的Material System 圖標網格來進行說明。
大部分人看到圖標網格,都知道關鍵形狀的用法,那么像素網格、交叉線、遮罩、安全區域/裁剪區域到底怎么使用?

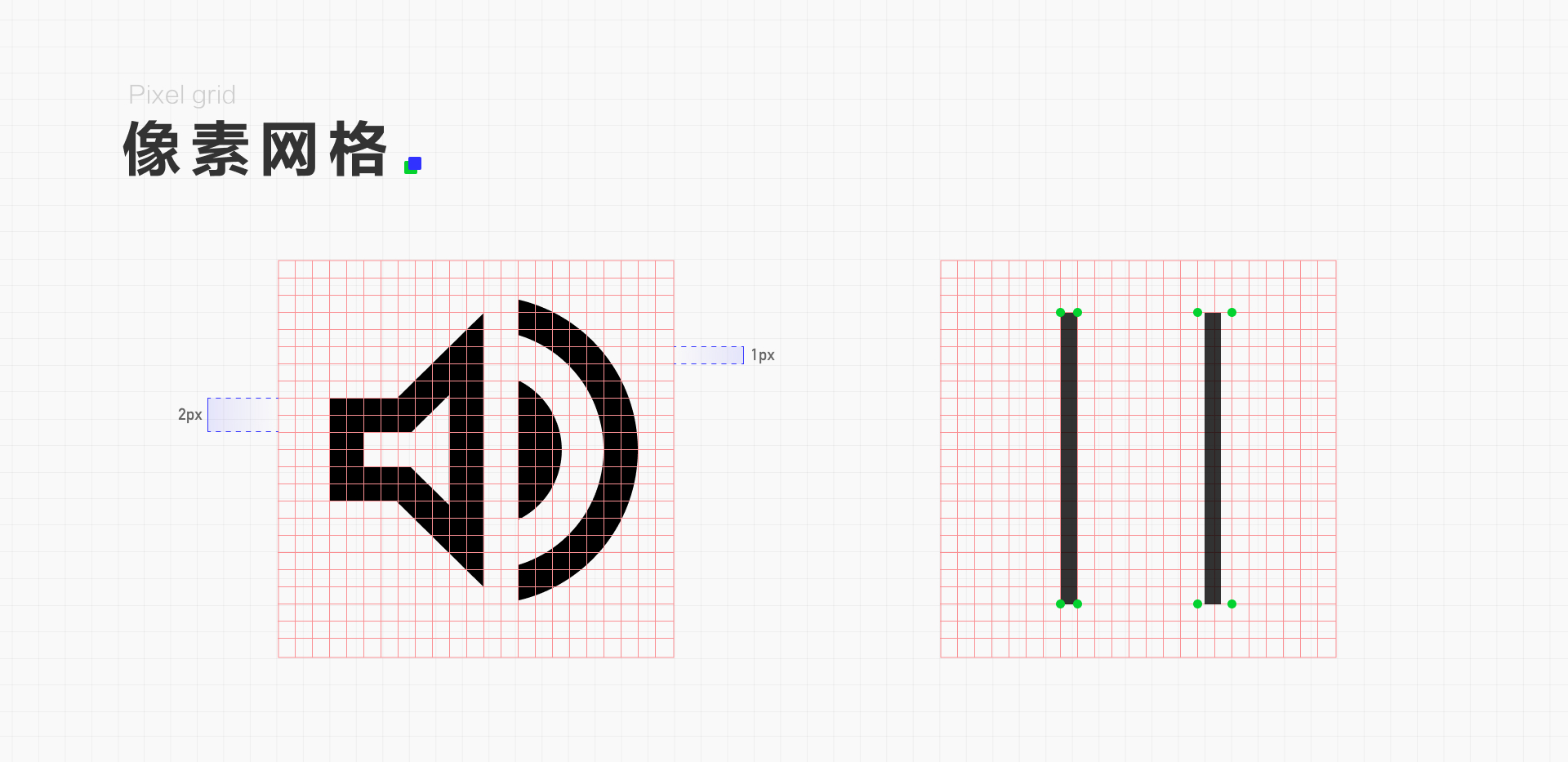
1)像素網格

像素網格是用來幫助用戶在繪制過程中可以控制每個線位置、粗細,保障在低分辨率的屏幕上呈現出清晰的圖標,當繪制線條沒有完全繪制像素對齊時,尤其是小尺寸的圖標,最終導出的顯示效果會出現模糊、邊界不清晰等情況。
但隨著硬件呈現的改進,以及使用矢量工具繪制圖標等原因,現在對像素網格方面要求已經沒有之前那么高了。
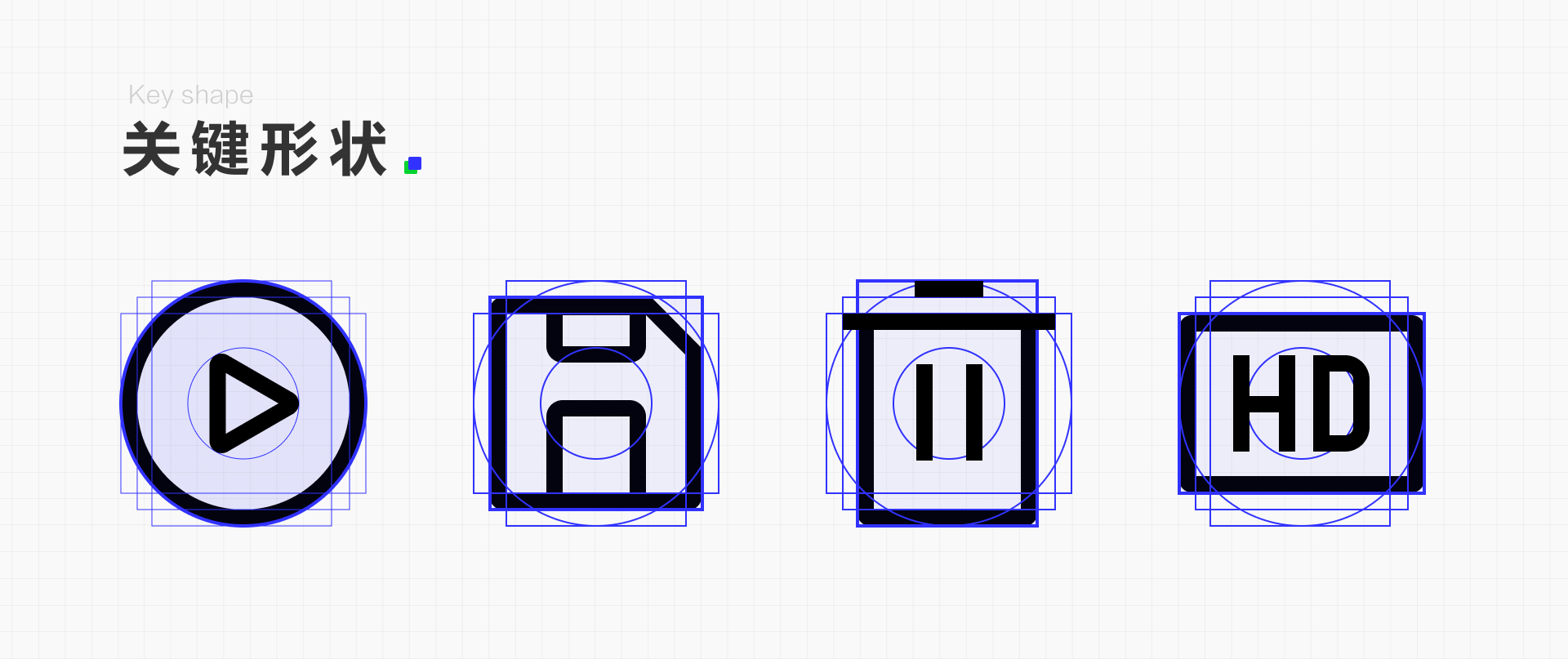
2)關鍵形狀
關鍵形狀的四個基本形狀為圓形、正方形縱向矩形和橫向矩形。通過關鍵形狀的規則統一圖標大小及位置,達到視覺的平衡。

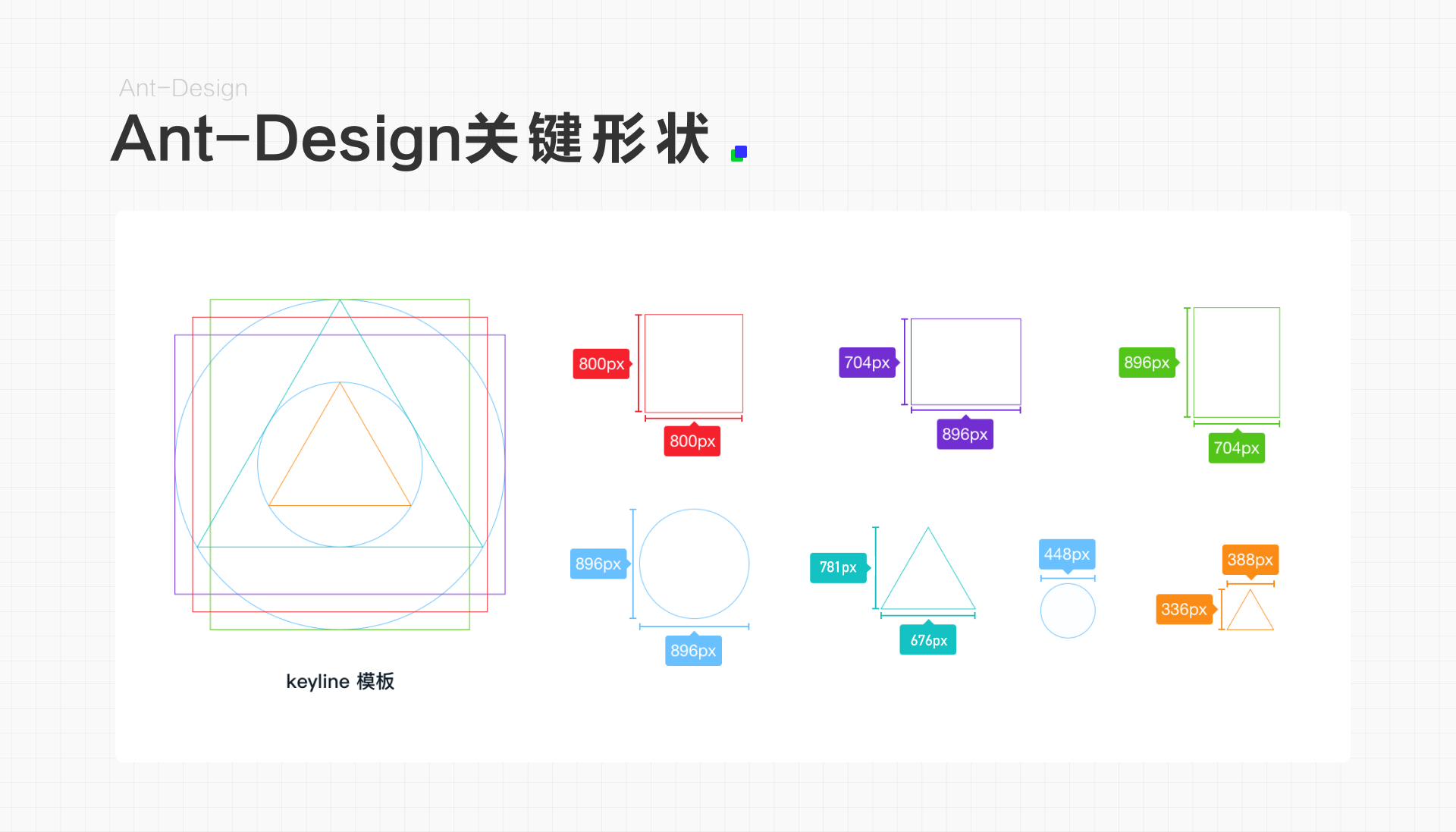
阿里的圖標規范Ant Design的關鍵形狀除了基本的圓形、正方形縱向矩形、橫向矩形外,增加了兩個等邊三角形,并進行了寬高比調整,感興趣的可以點擊鏈接查看。
(鏈接中大三角的尺寸不知道是標錯還是什么原因,按原尺寸是對不上的,可以以下圖中我梳理的數據作為參考。)

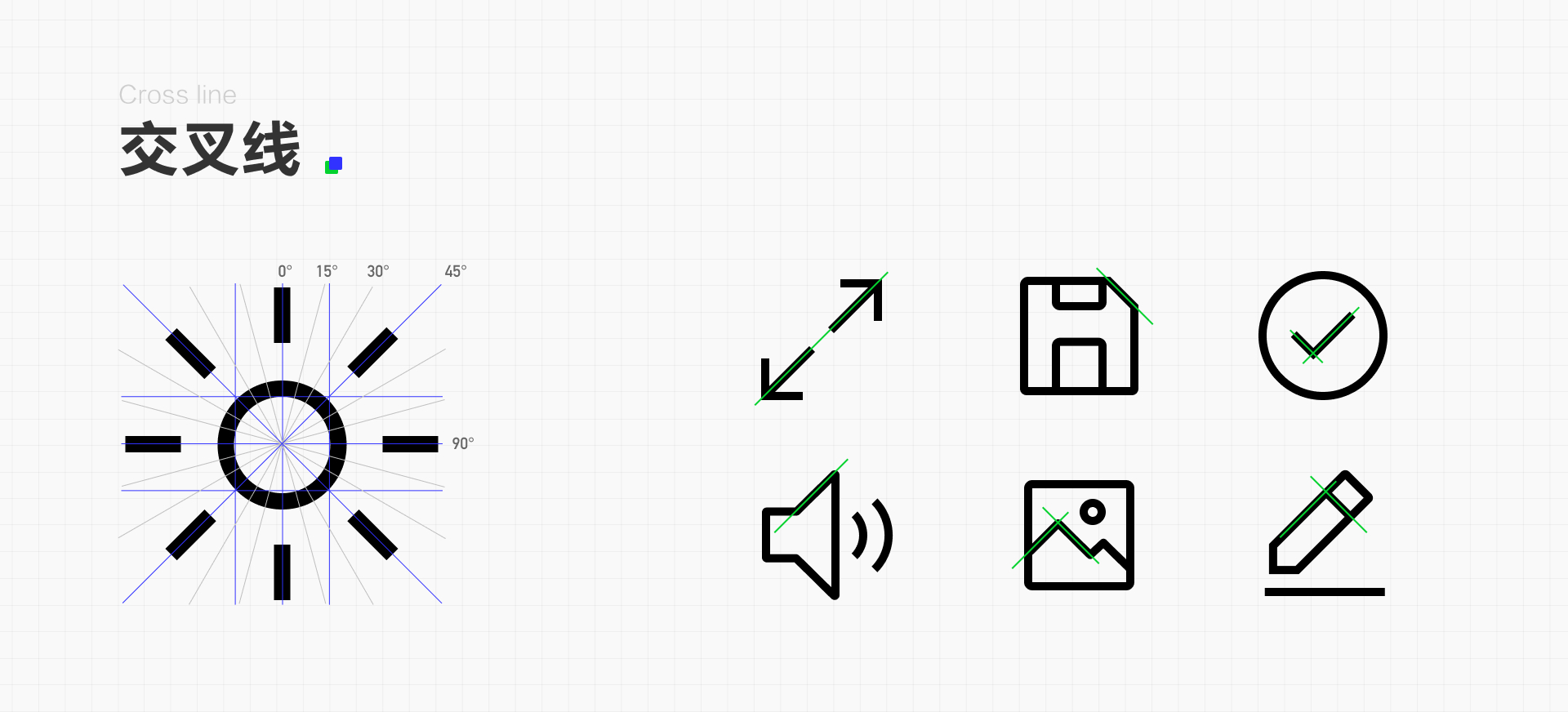
3)交叉線
交叉線是指與圖標中心點相交并創建額外定點供使用的關鍵線,這些線條通常將畫布以90度或45度進行切割。
需要注意角度的傾斜也會影響圖標的清晰度,出現鋸齒問題。因此圖標中出現斜線以45度為標準,出現其他角度時,應該以15度的角度進行增量。

4)遮罩
遮罩是默認的方形畫布自定義圖標的容器,常用于應用商店的啟動圖標。蘋果App Store在所有圖標上都應用了圓角矩形的遮罩。
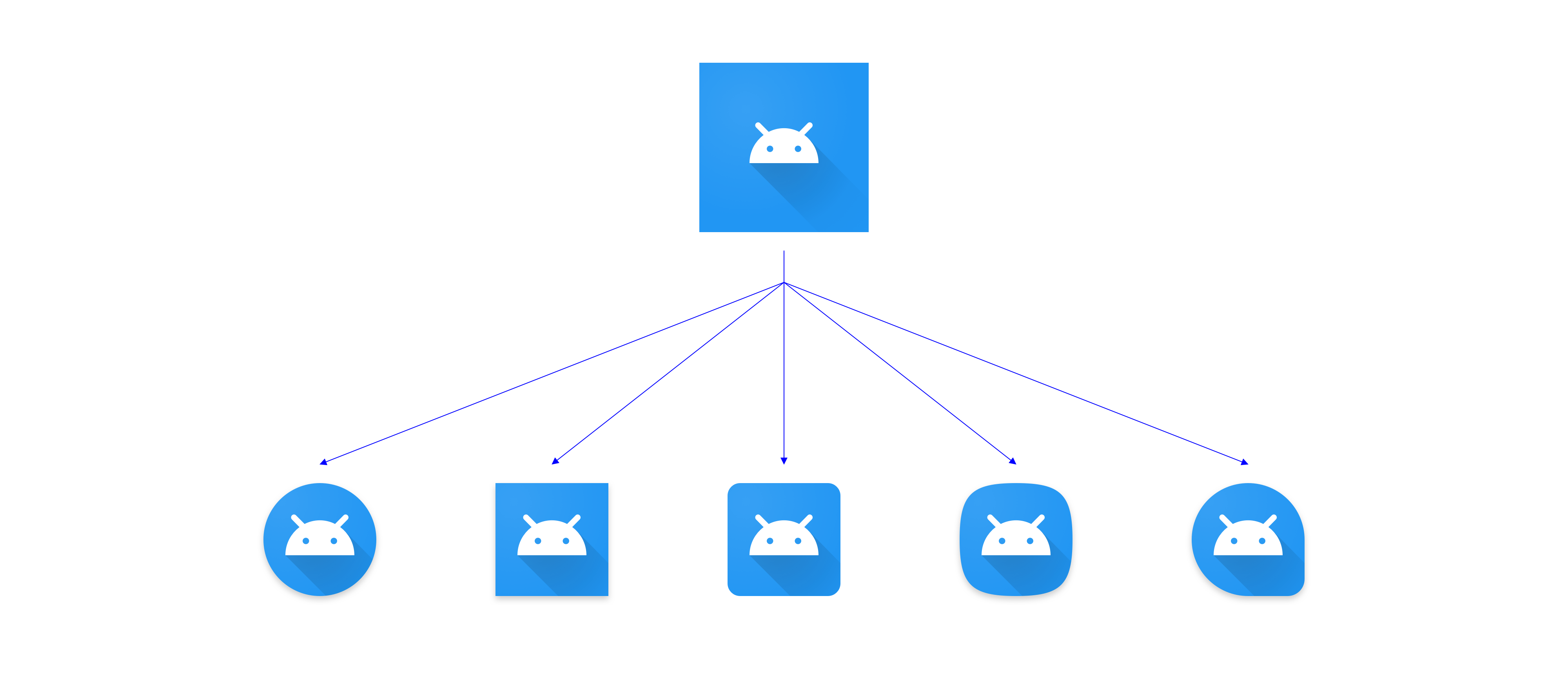
啟動程序圖標(位于主屏幕和應用程序抽屜中),不同的Android原始設備制造商在其圖標上應用不同的形狀。常見的有圓、方形、超橢圓、圓角等。

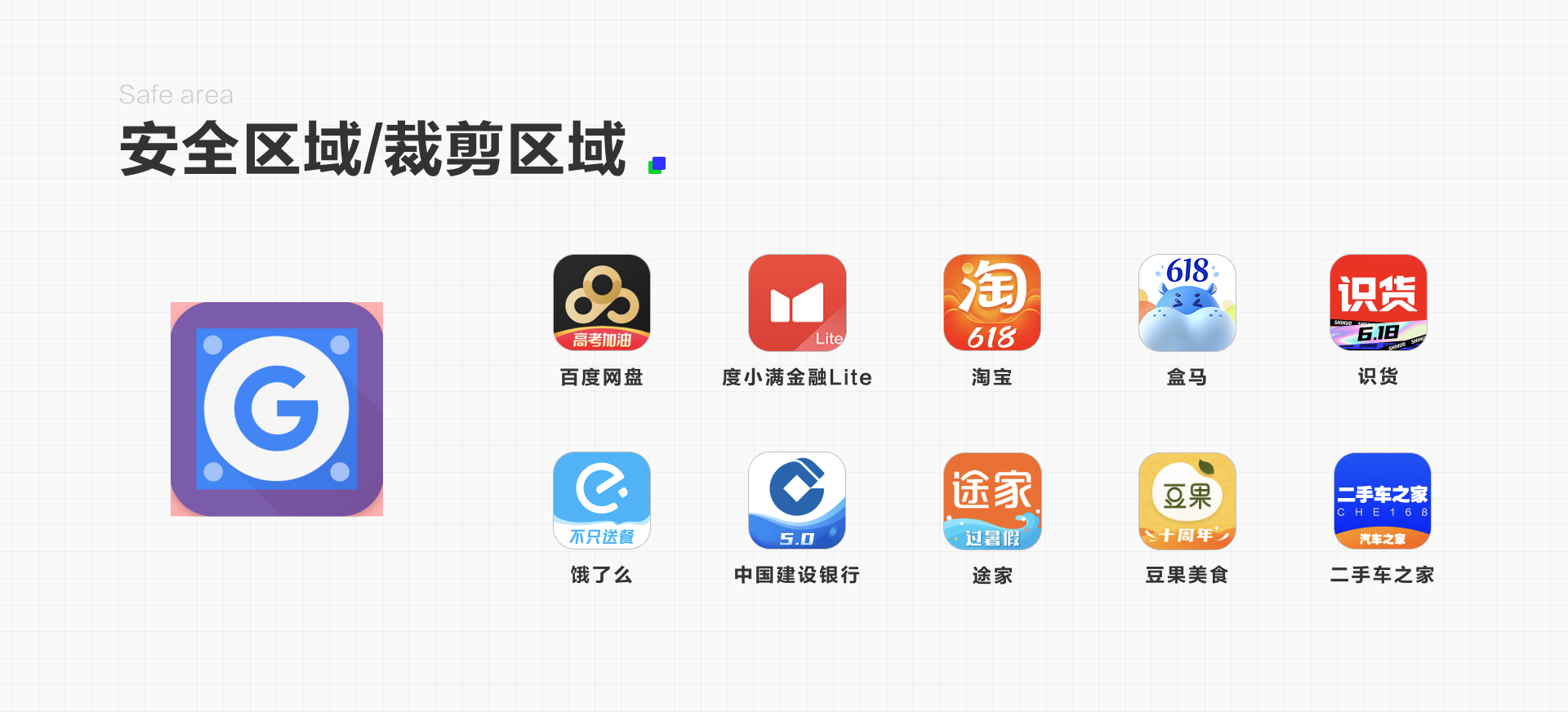
5)安全區域/裁剪區域
安全區域是Google的Material System提出的,顯示圖標的重要內容應該處于安全區的區間內,防止遮擋或被裁剪。
但iOS系統中并沒有關于桌面圖標過多關于這方面的限制,比如618活動、周年活動、版本號等關于啟動圖標的運營設計。

遮罩以及安全區域/裁剪區域僅在啟動圖標中需要注意,其他主要以像素網格、關鍵形狀、交叉線為圖標規范進行使用。
需要注意的是很多同學在畫圖標時,會以keyline線作為圖標繪制的絕對標準,沉迷于各種規則,但實際畫圖標時還是以實際視覺感受、圖標的清晰度及信息傳達為主,網格的作用只是輔助,并不一定適用所有圖標。
三、總結
這是關于圖標的第二篇文章,對圖標屬性、常見線形圖標與面性圖標、圖標的大小、視覺大小的影響以及圖標網格(Keyline線)等進行了結構。
當然關于圖標的內容還有很多,下一篇想講講工作中的圖標繪制流程、圖標的原則以及圖標的可用性測試等等。
資料來源
- Icon Grids & Keylines Demystified
- Meterial DesignSystem icons
- Ant Design-圖標設計
- Icon-Design-Guide-by-IconUtopia
- 圖標設計-快速分析設計APP
作者:9號自習室; 公眾號:9號自習室;知乎專欄:9號自習室。
本文由 @9號自習室 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚