編輯導讀:UI設計是體現一個產品審美屬性的重要部分,能給用戶帶來視覺上的影響。本文作者分析了快速提升UI設計效果的44個小技巧,與你分享,一起來看看吧。

1.用微妙的雙重投影來讓你的卡片看起來更加清晰

在某些元素周圍使用多個放置陰影或非常精細的邊框(僅比實際陰影暗一點)可以使這些元素看起來更清晰、更清晰,并幫助你避免那些看起來渾濁的陰影。
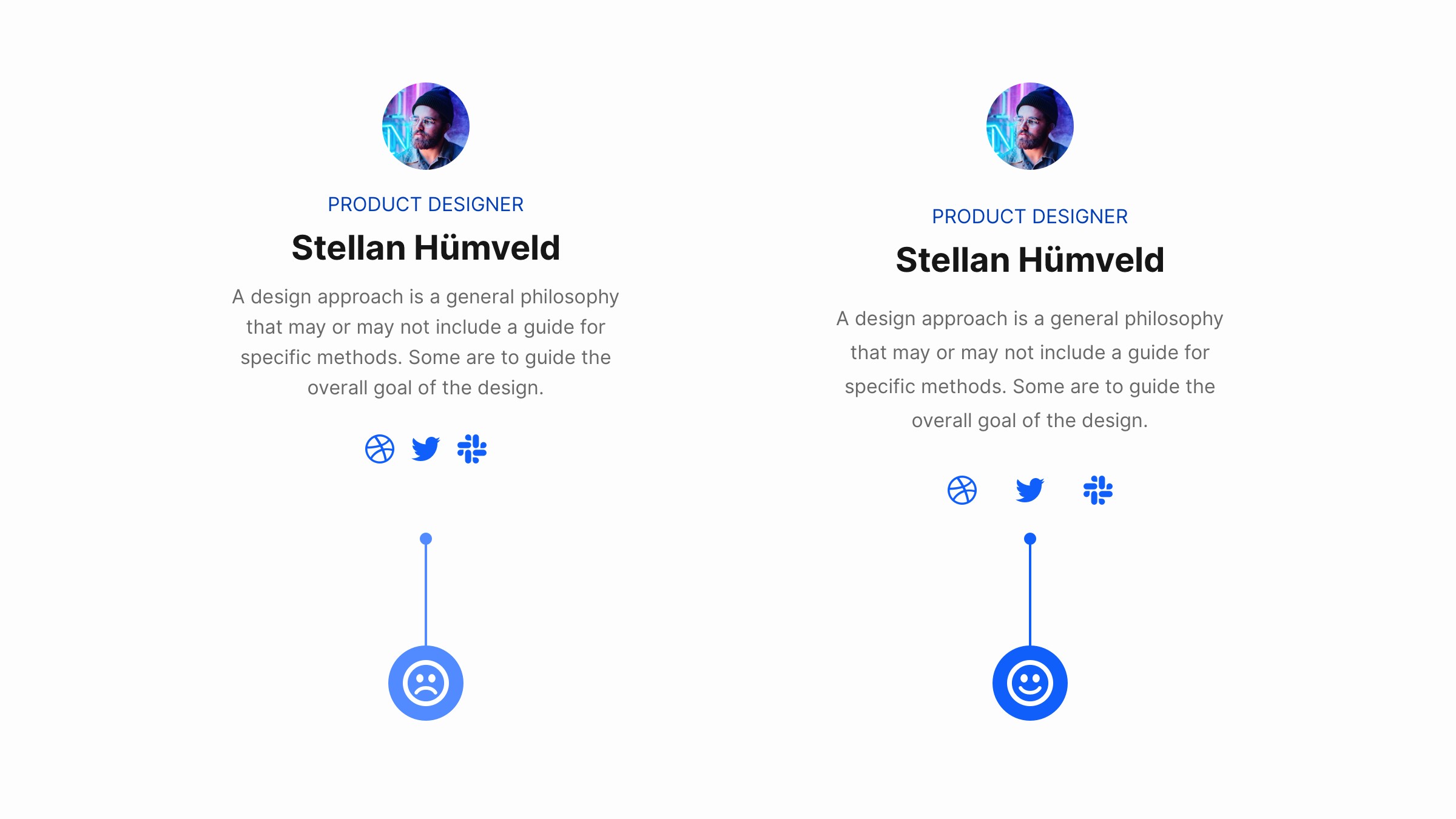
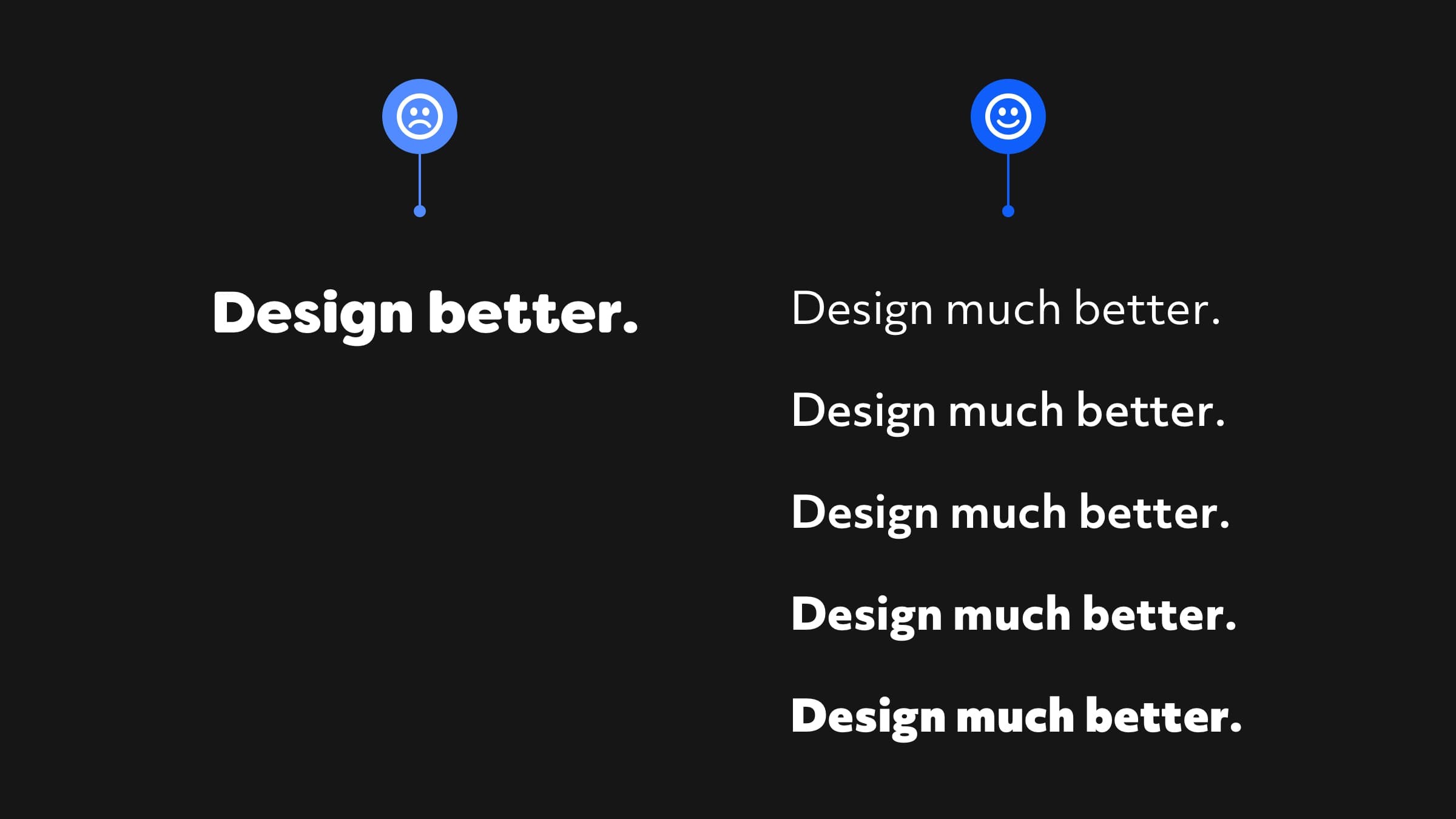
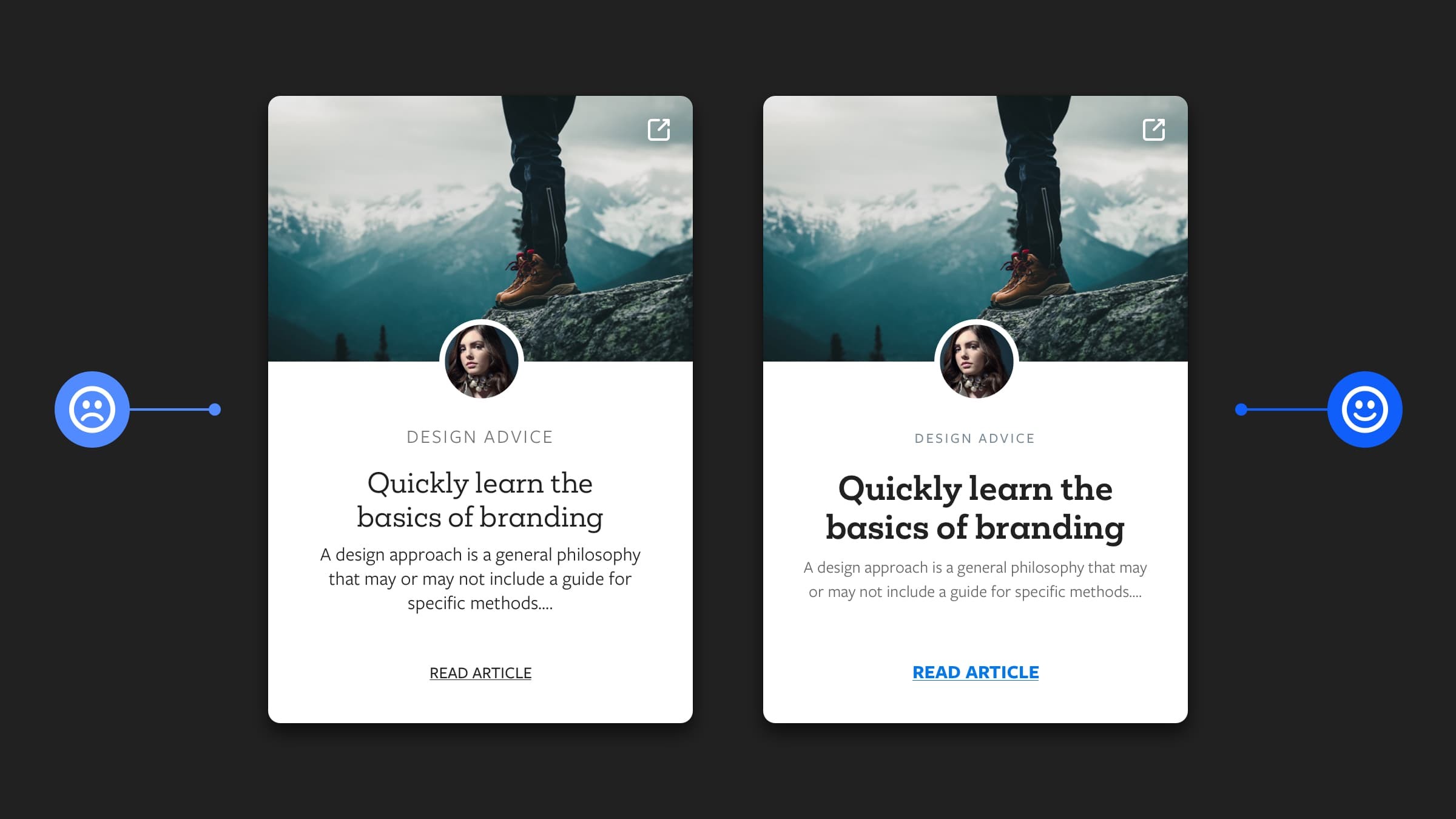
2. 減少標題上的字母間距以提供更好的光學平衡

你的標題很可能會比正文更大,也比正文更重,所以字母之間的間距有時會看起來更大,
減少一點間距,就可以使你的標題更加清晰。
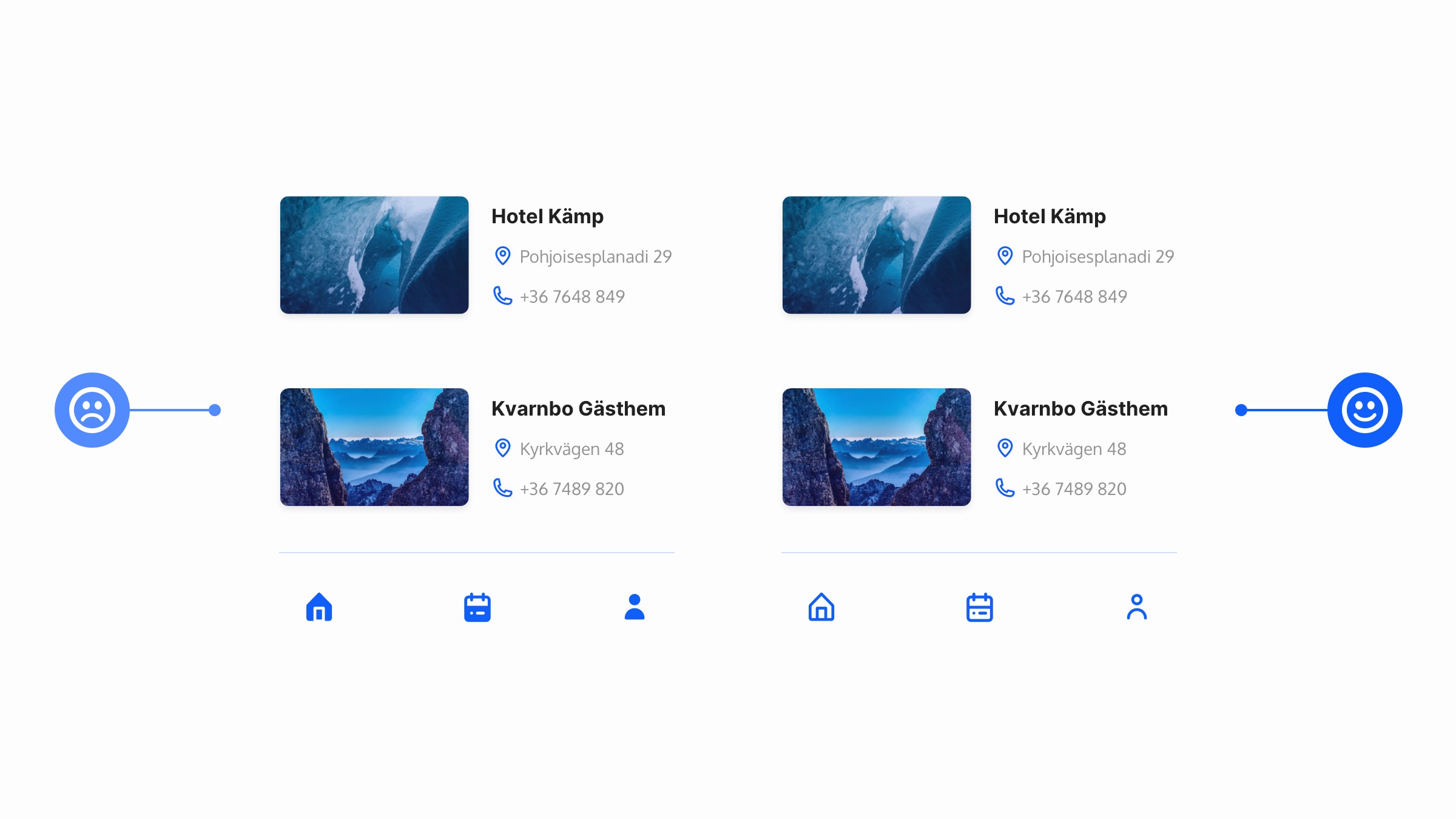
3. 為了保持一致性,請確保圖標共享相同的視覺樣式

在ui中實現圖標時,保持一致。
確保它們具有相同的視覺風格;相同的重量,或者填充,或者輪廓。
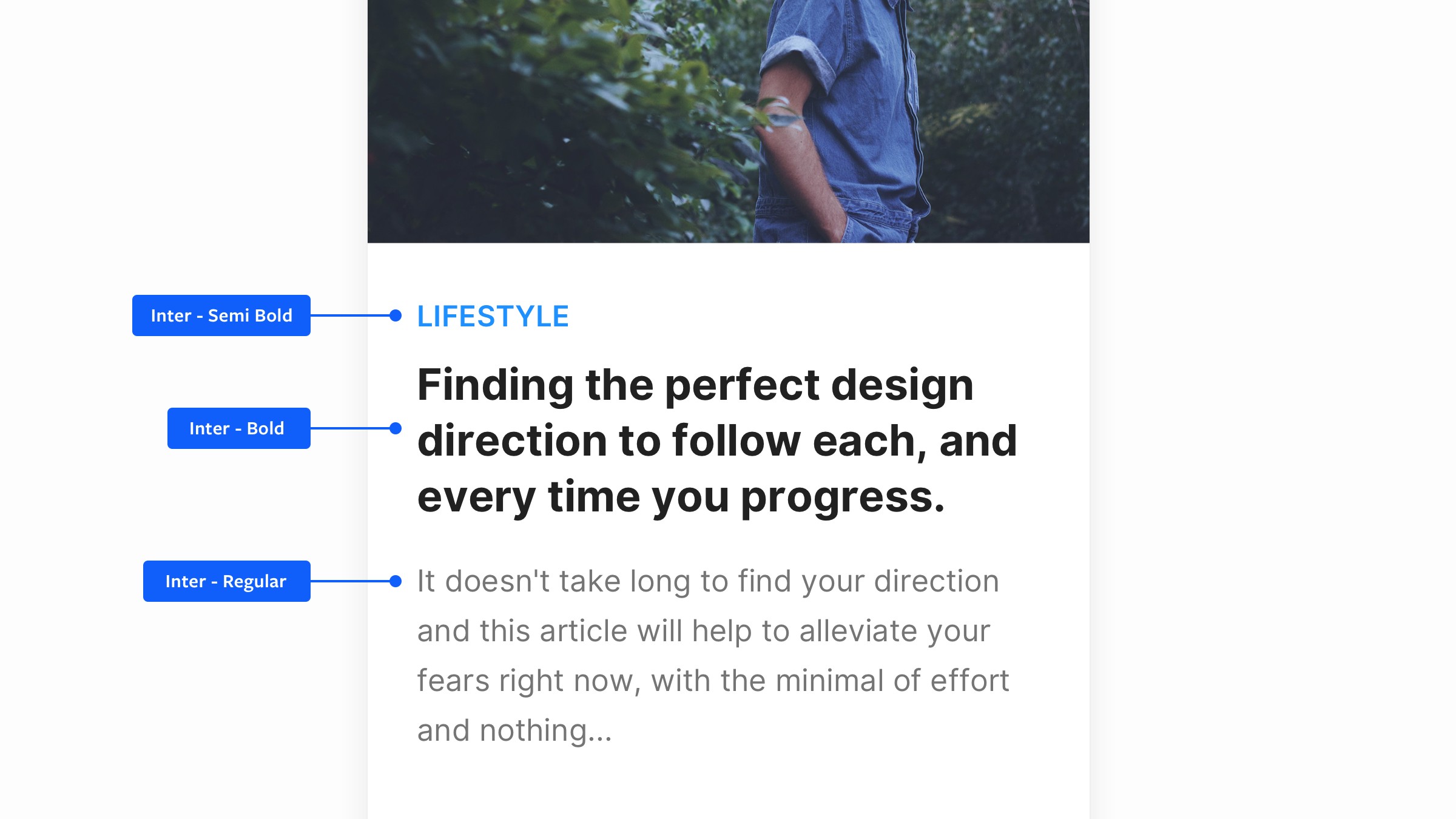
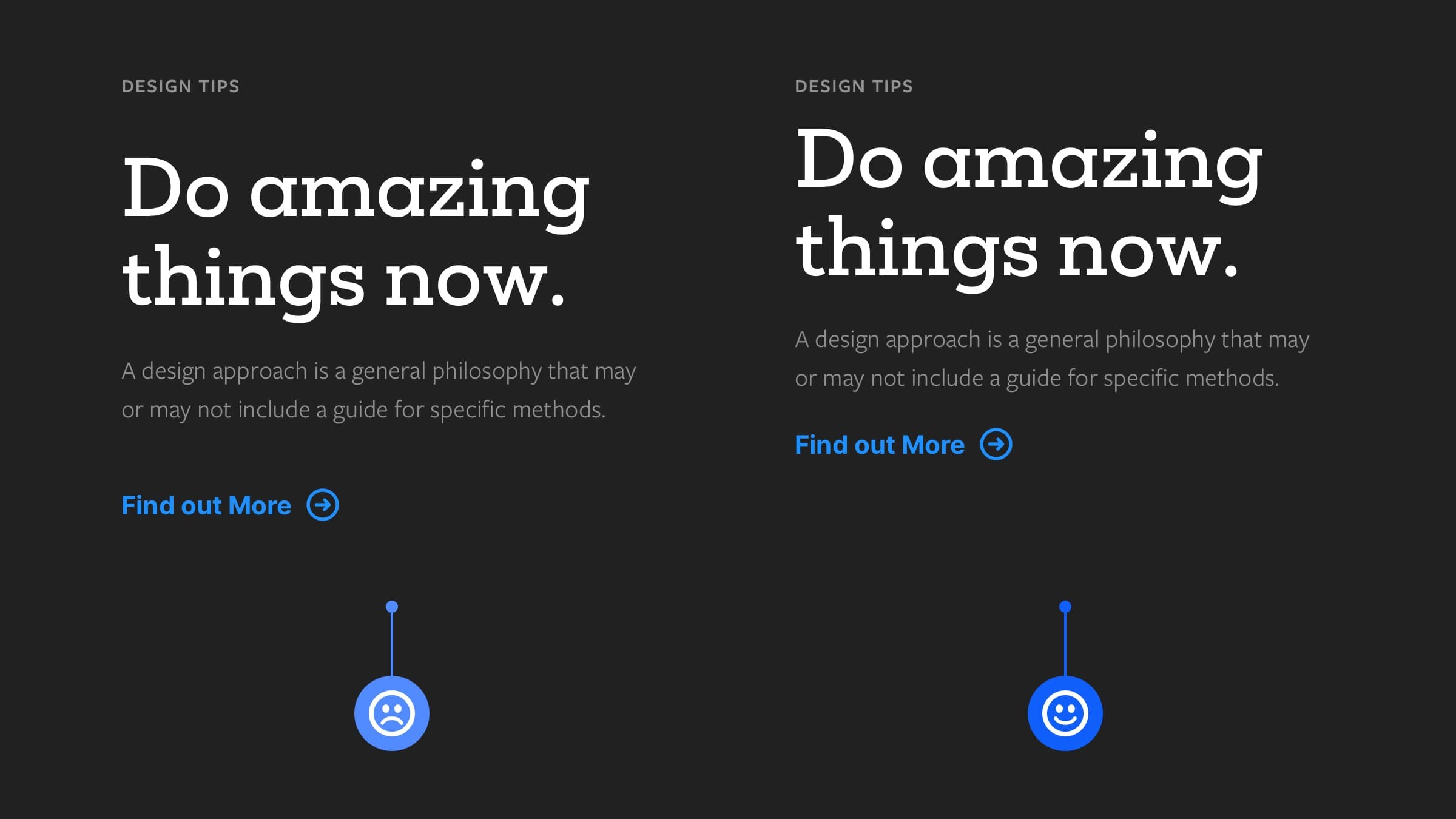
4. 在你的設計中只用一種字體就好了

在創建設計時只使用一種字體是比較好的,這樣做實際上可以幫助你產生統一的設計效果。
使用字重、大小和顏色的組合,你還是可以用一個單獨的字體表達清晰的文字的結構。
5. 留白

留白可以讓你的設計具有呼吸感,更加舒適。
6. 選擇底色,然后使用色調和陰影來增加一致

通過選擇一個基色,然后使用你選擇的顏色的色調和陰影,可以以最簡單的方式為你的設計增加一致性。
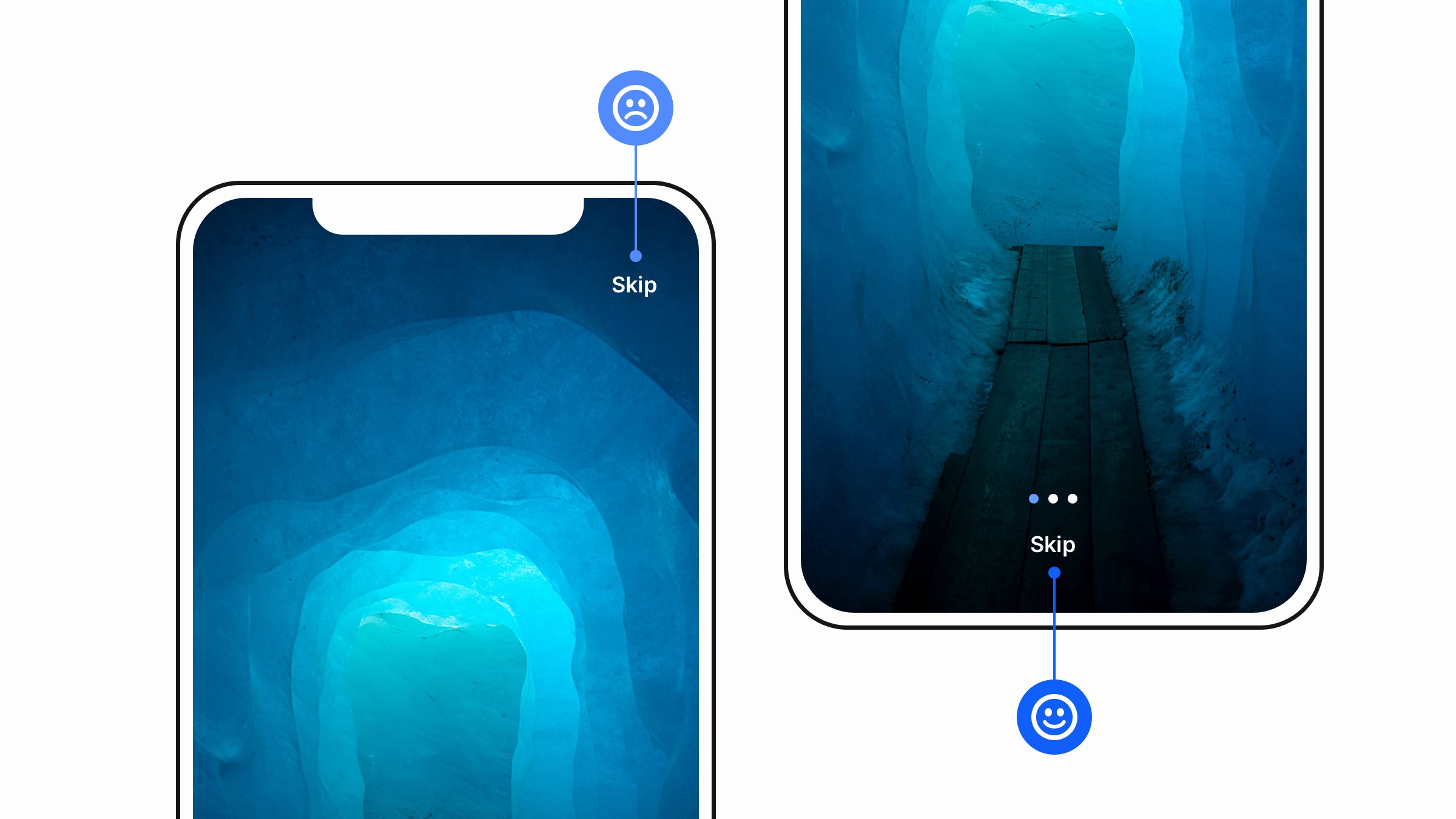
7. 提高用戶的入職體驗。拇指法則記住

允許用戶隨時跳過你的移動應用程序登錄序列,并將該跳過鏈接放在拇指容易觸及的位置。
只是一個簡單的調整,可以讓你的用戶有更好的體驗(我常常體驗國內一些APP,關閉按鈕特別遠,特別難按)
8. 光影需要是來自同一個光源

確保你的陰影總是來自同一個光源,會素描的同學很好理解,光源關系一致表達空間統一性的基礎
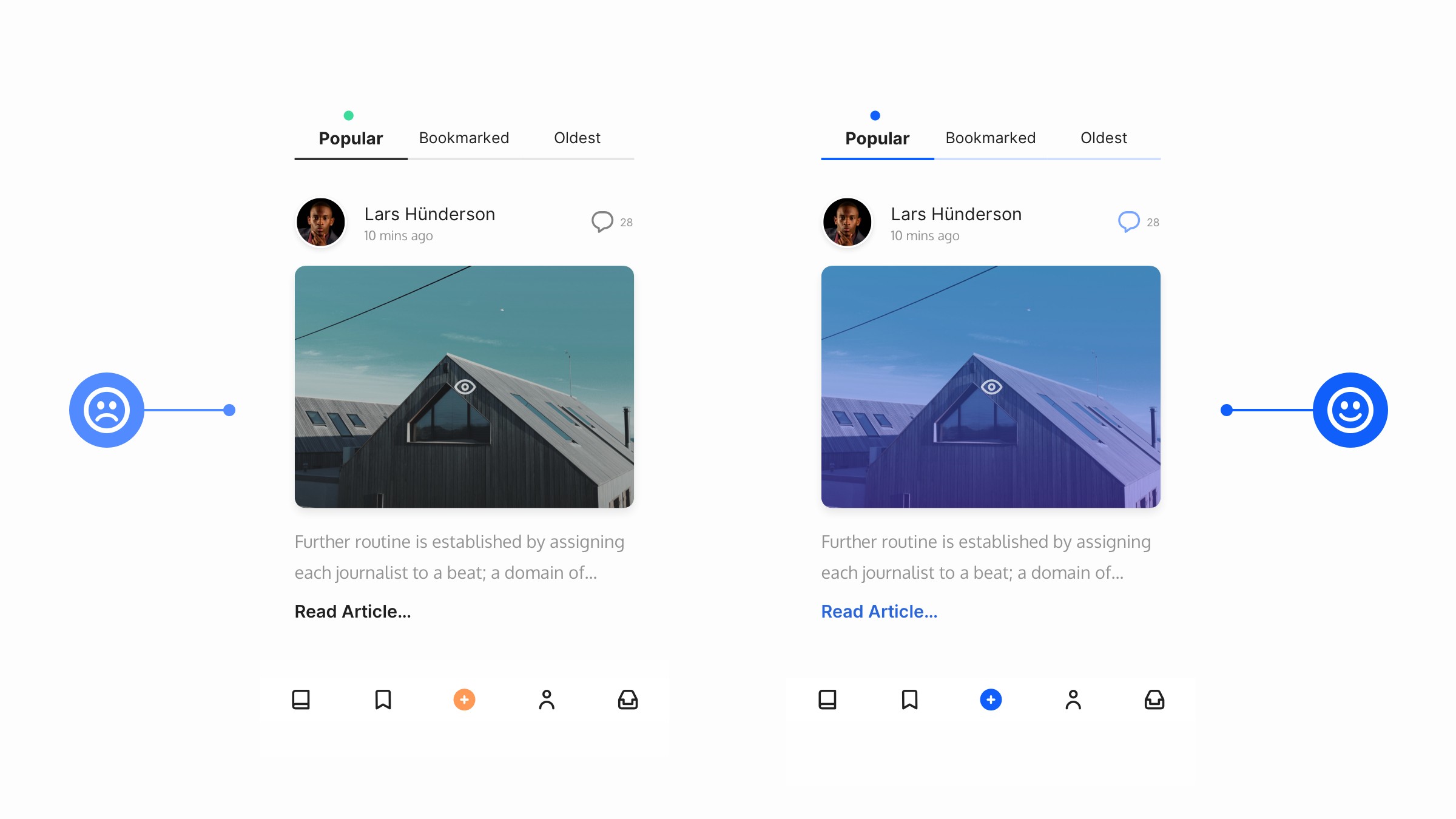
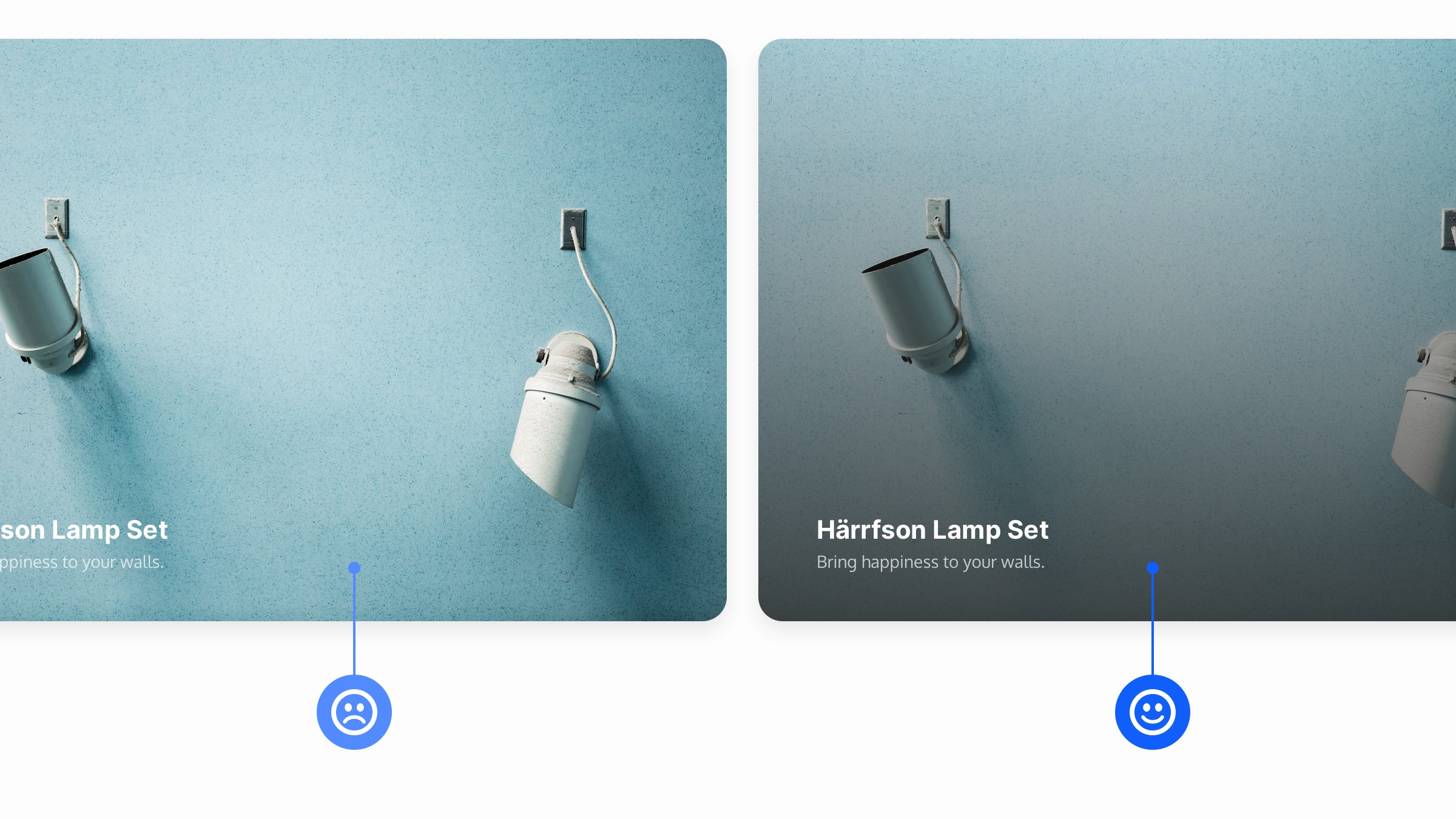
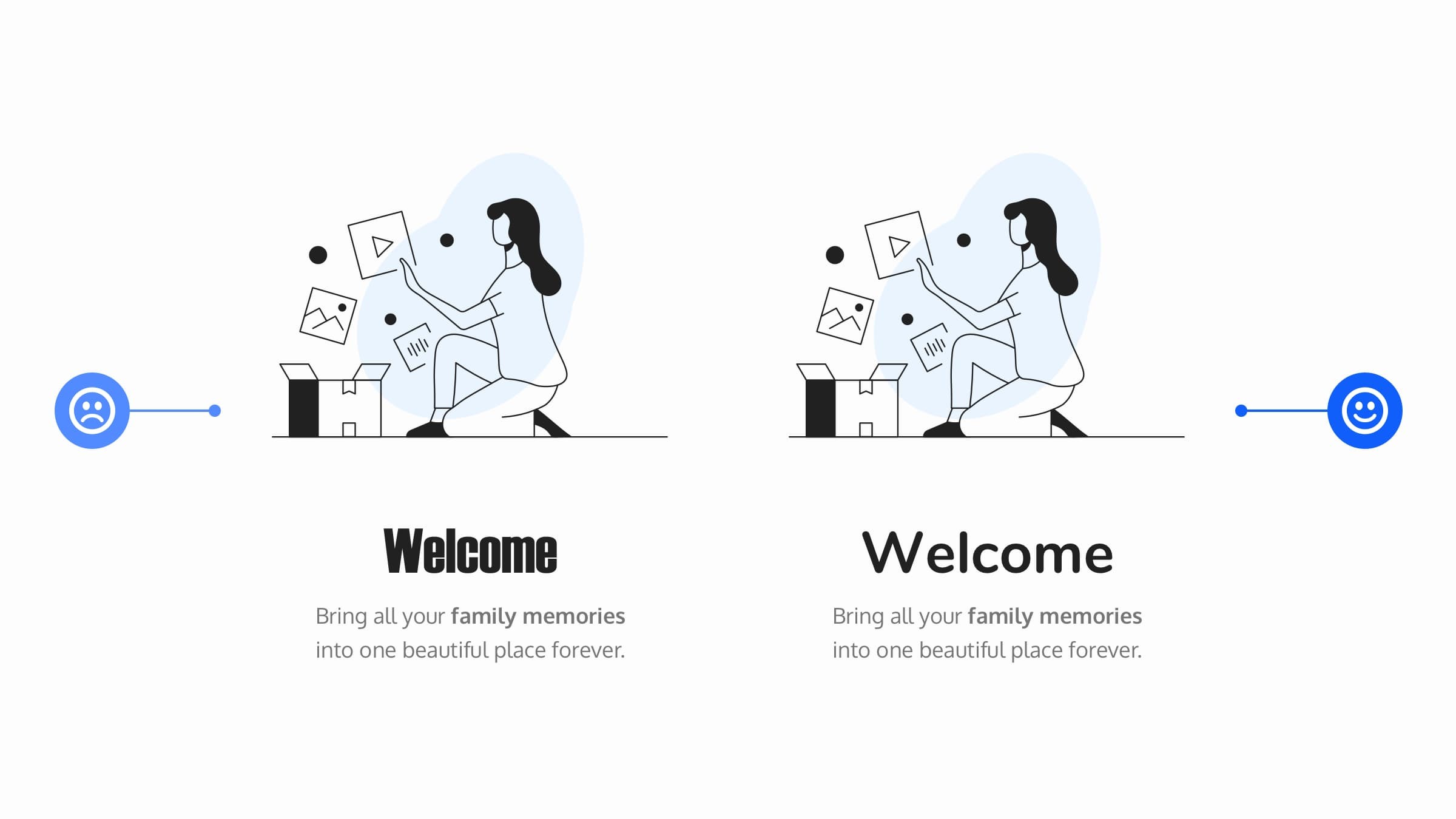
9. 提高文本和圖像之間的對比度

基本的處理方式是,在圖片上增加一個透明漸變蒙版來使得字體看的更加清楚
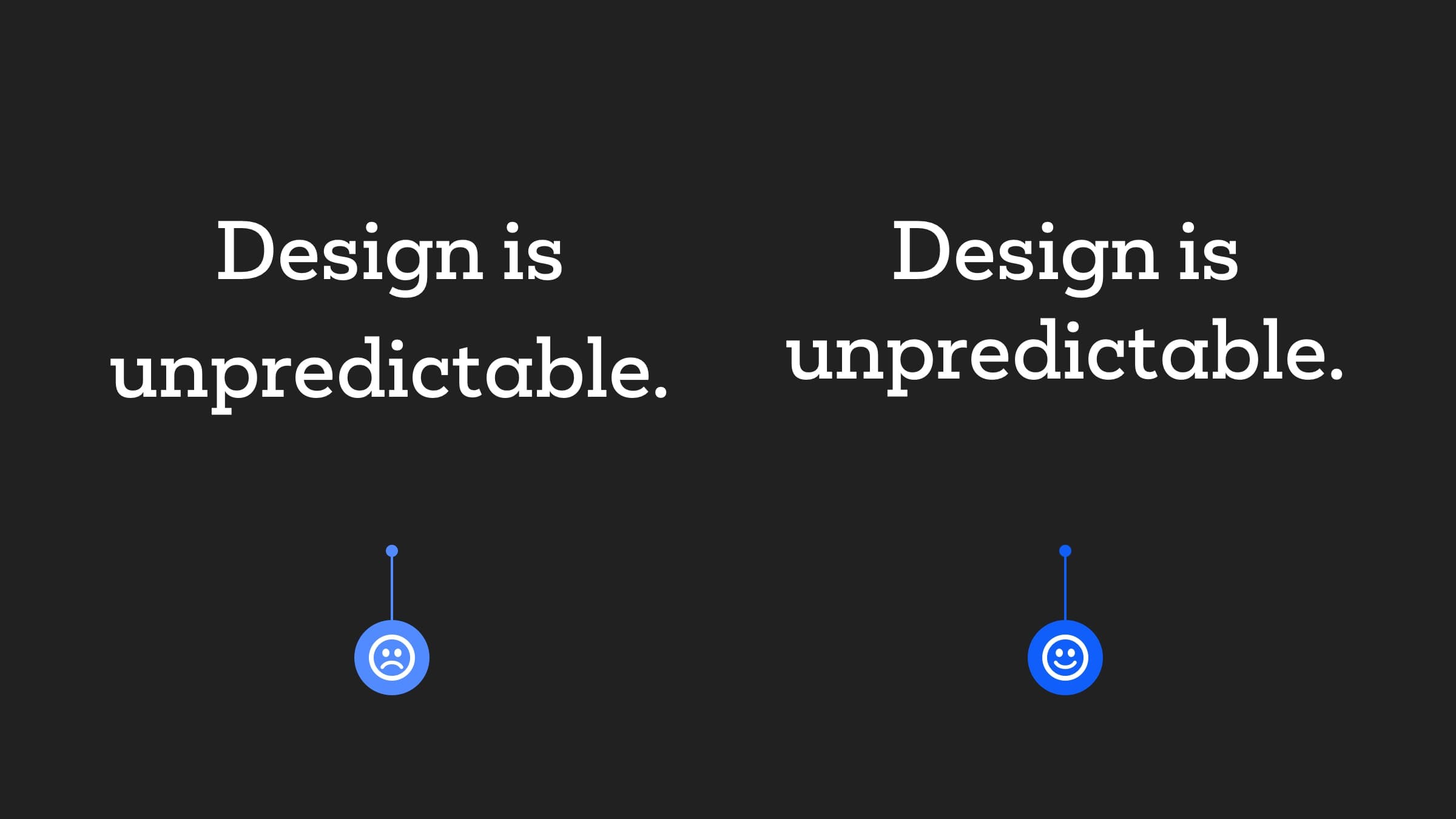
10. 同一種字體時,使用多字重的字體

如果只使用一個字體,盡量選擇有多字重的字體,比如:阿里巴巴普惠體、思源、OPPO
11. 在淺色背景上你的文字可見性需要注意

在淺色背景下工作時,文字顏色不要太淺,雖然看起來很舒服,但可見性不較差,不利于閱讀
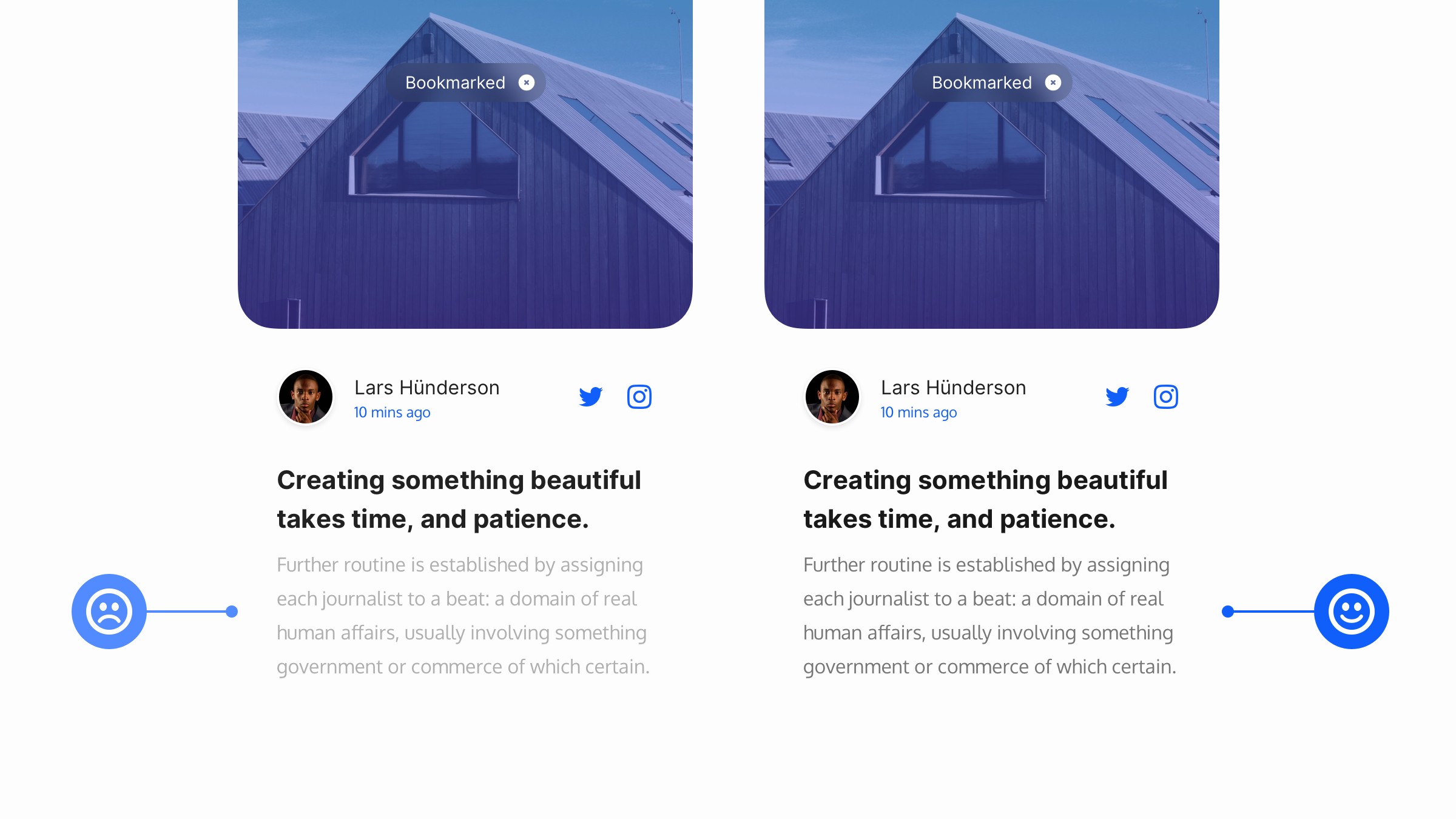
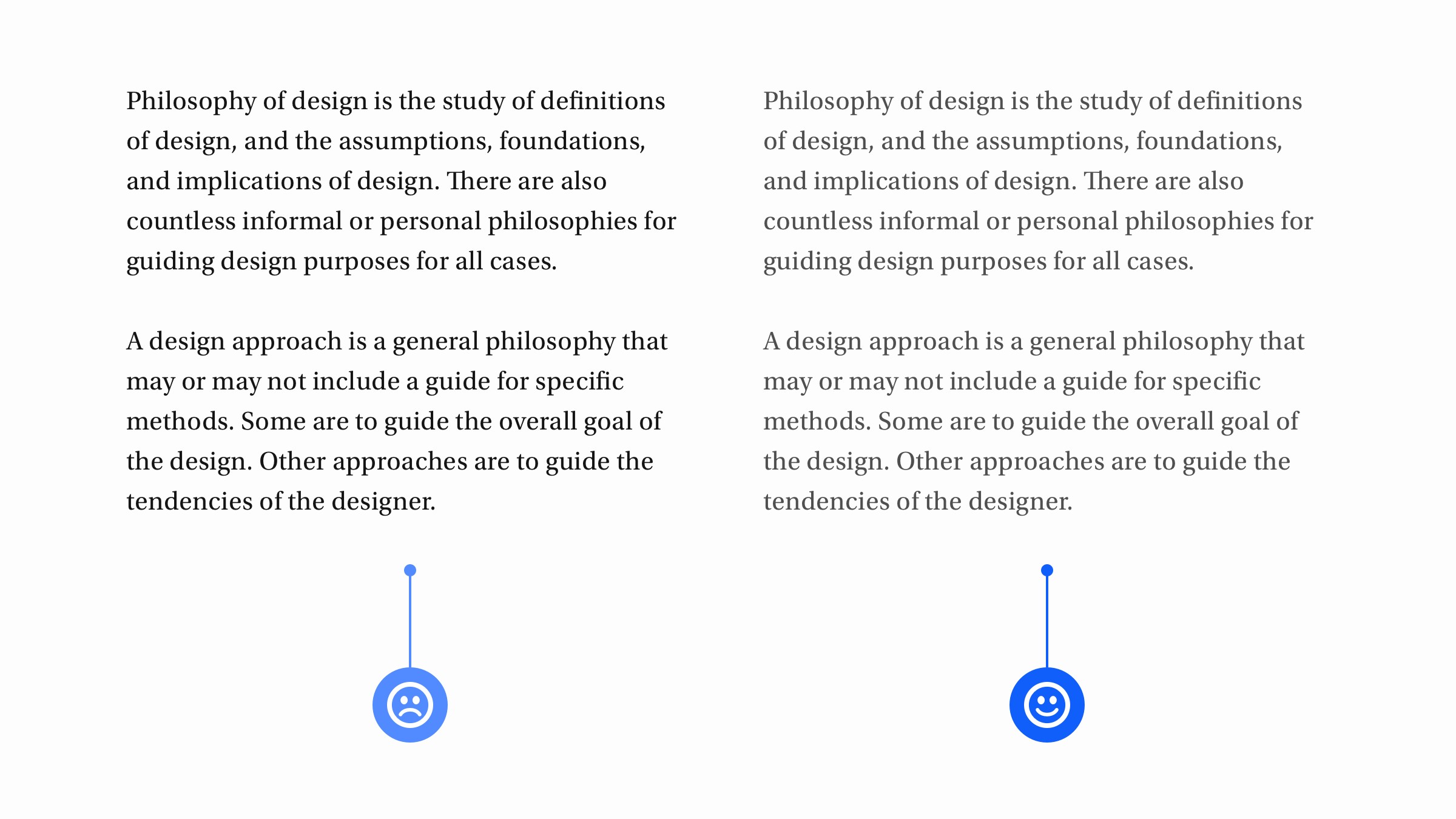
12. 長文本中,文字閱讀感不要太搶眼

當涉及到長格式的內容時,某些常規的粗體字體在屏幕上看起來還是有點太重,太呆板了。
建議,選擇像深灰色(即# 4f4f)來降低文本的色調,這樣閱讀起來會更加舒服
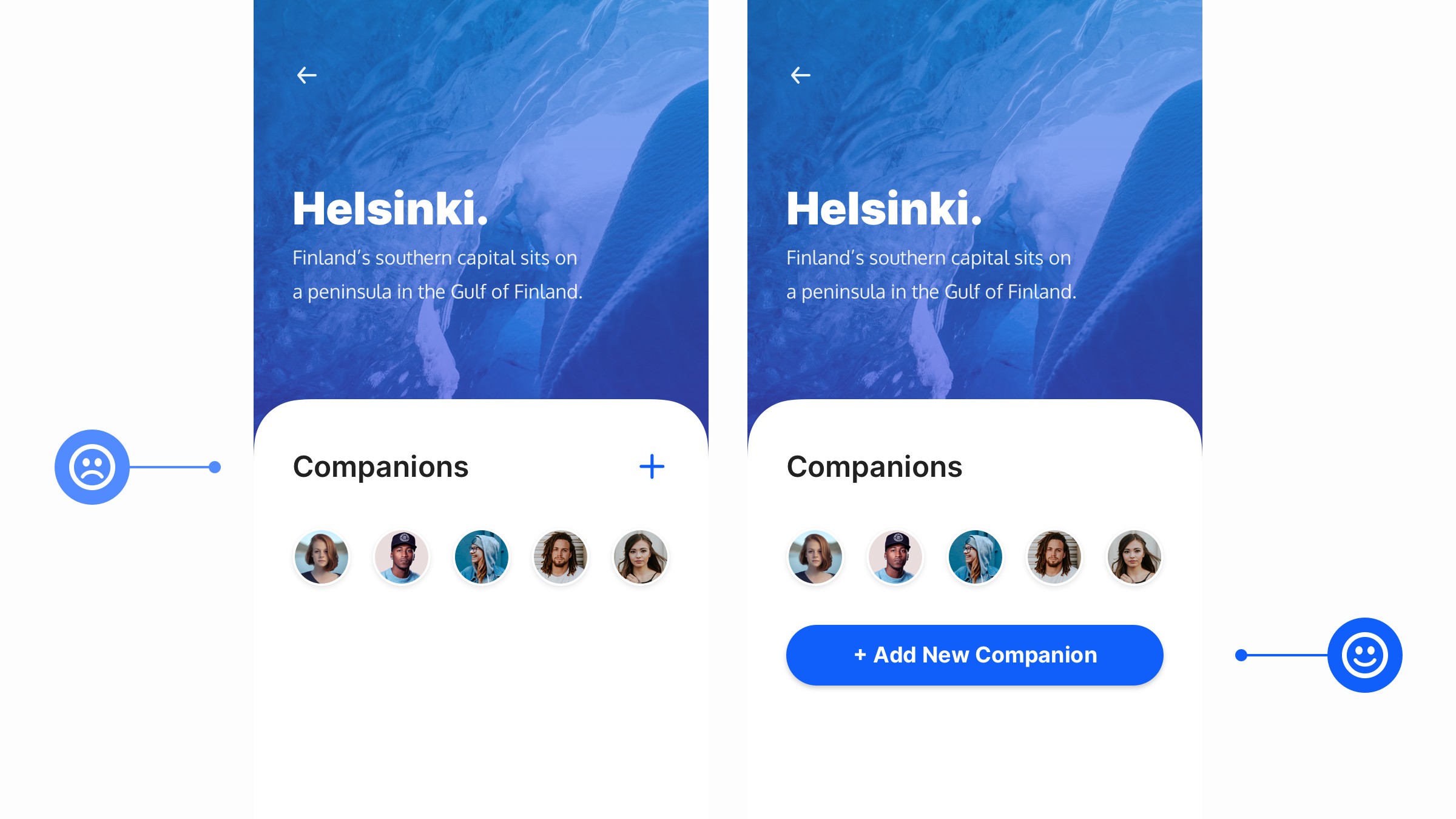
13. 行動按鈕需要是最聚焦的

通過使用顏色對比、尺寸和標簽,確保“行動按鈕”盡可能突出。
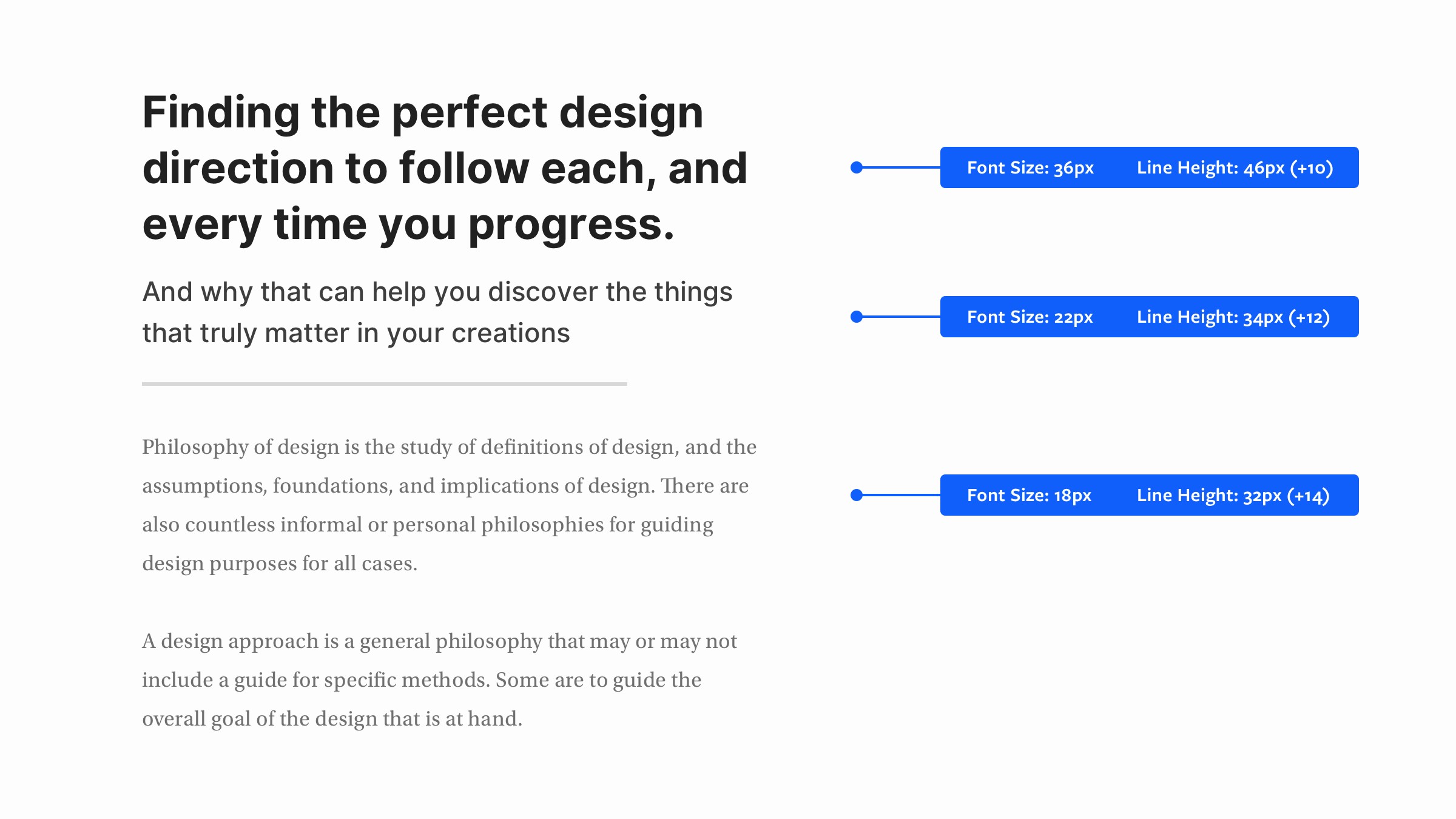
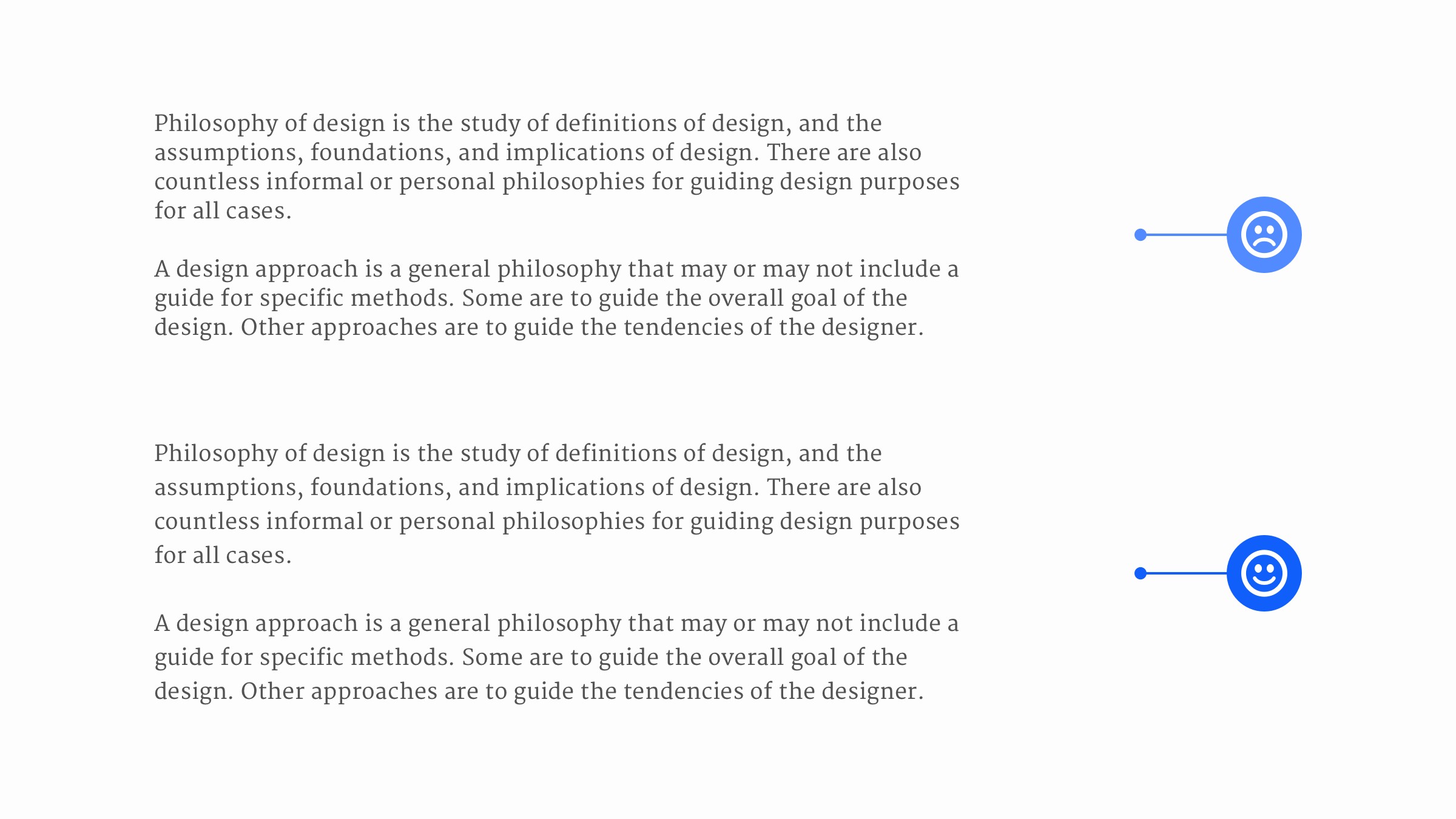
14. 字號越小,你的行距就越高

隨著字號的減小,增加行高可以獲得更好的易讀性
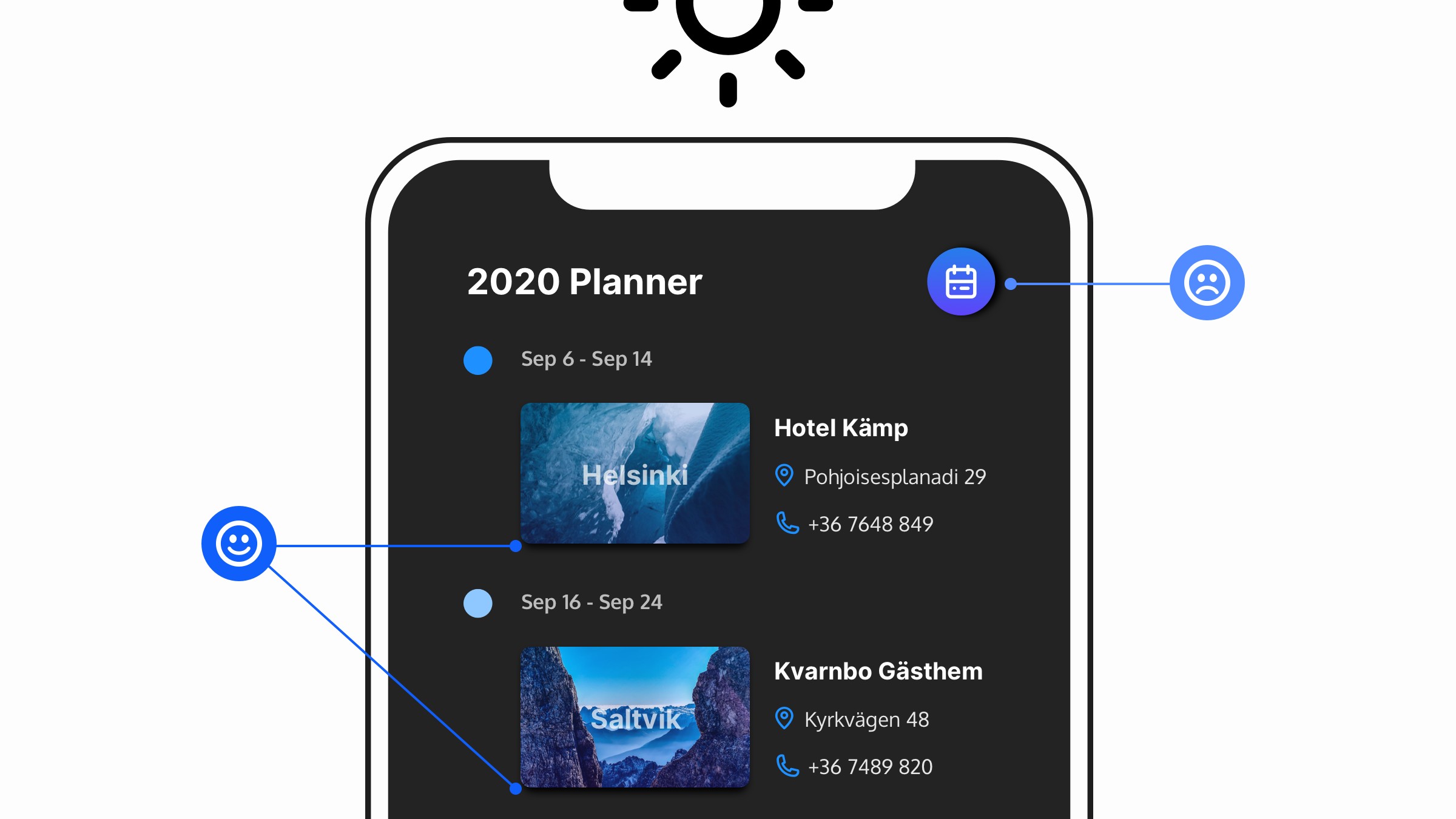
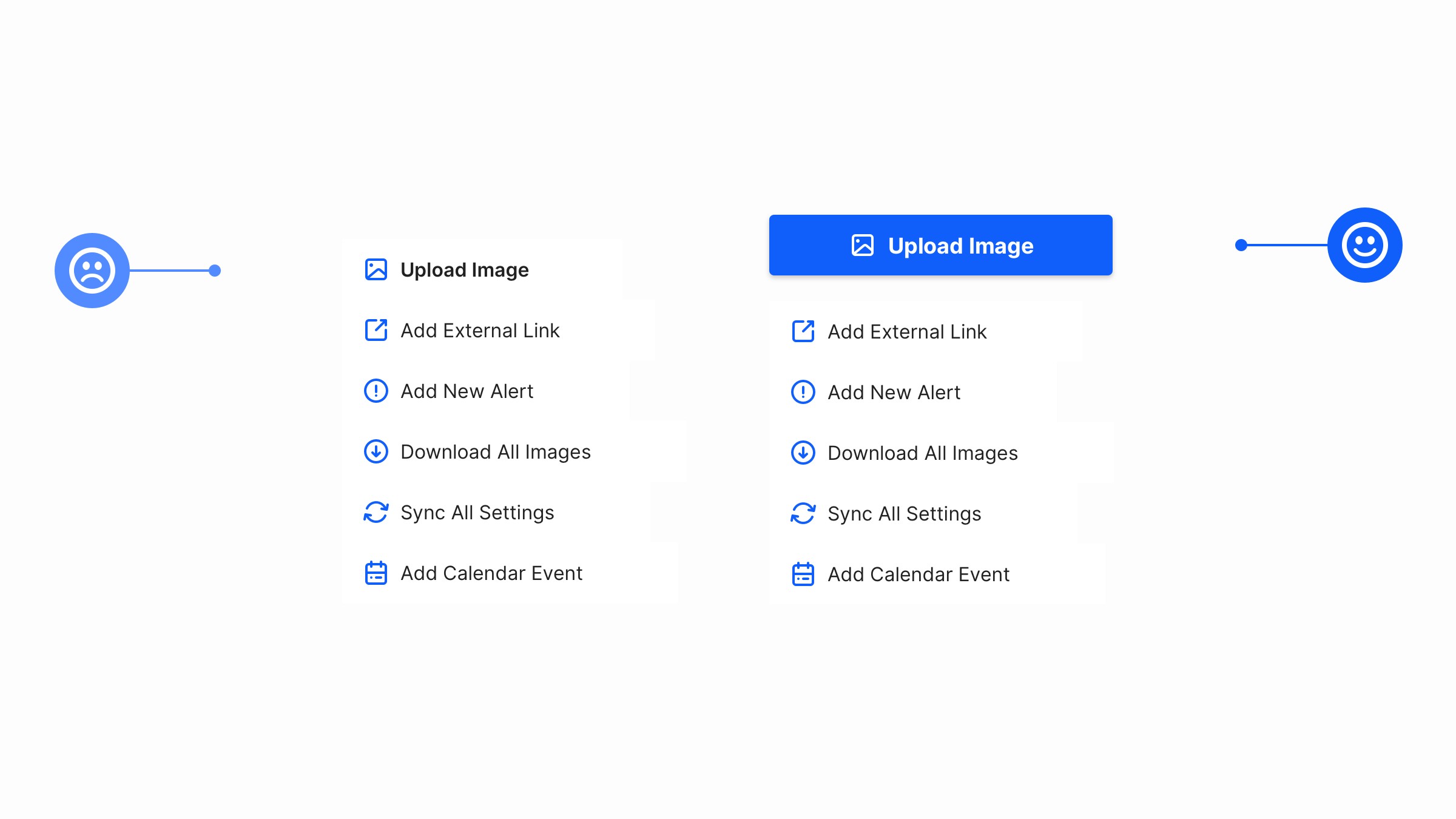
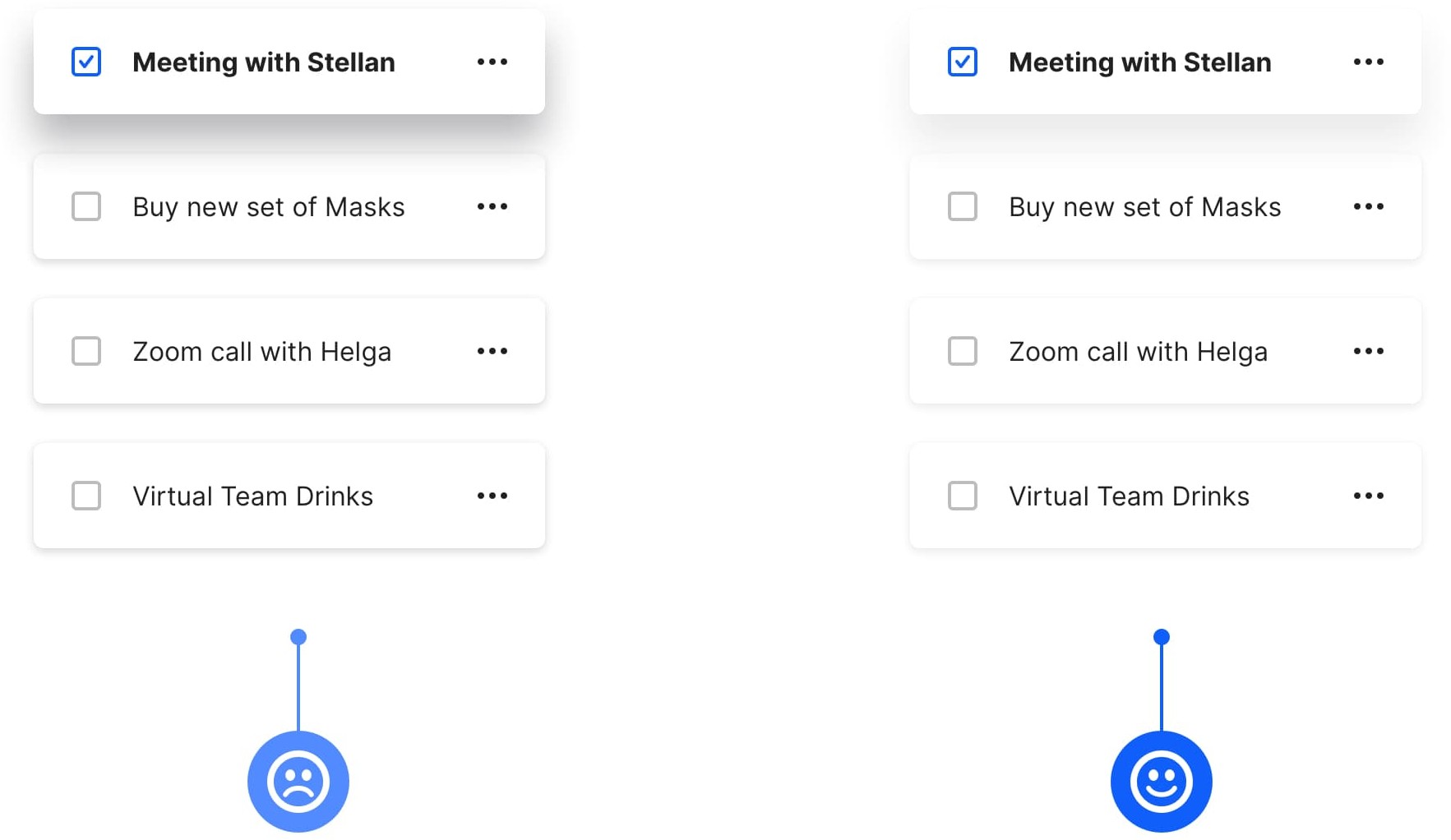
15. 突出菜單中最常用的元素

在設計應用程序內部使用的菜單時,請確保提供最常用的操作(即;上傳圖像,添加文件等…)最突出的屏幕。
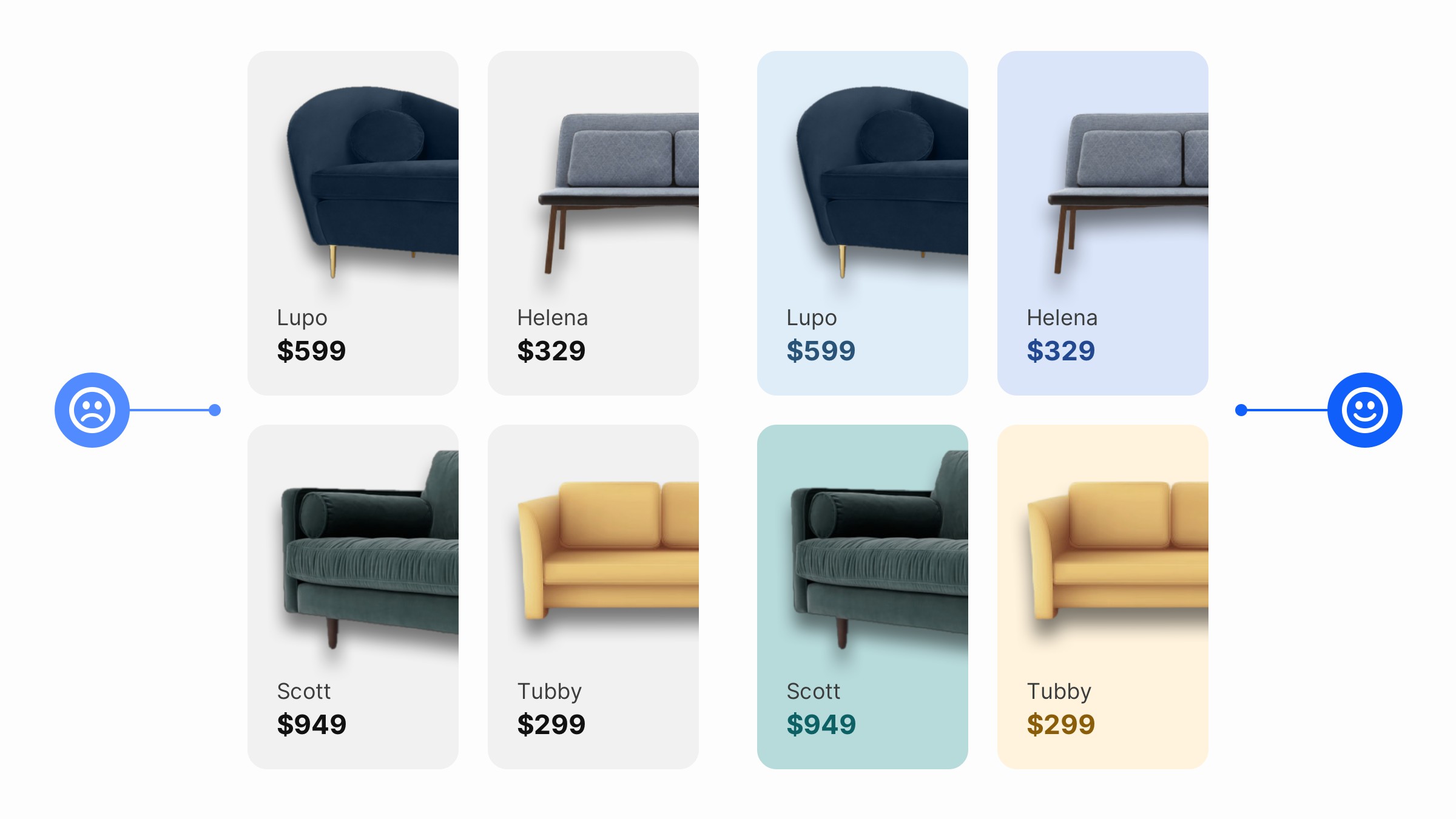
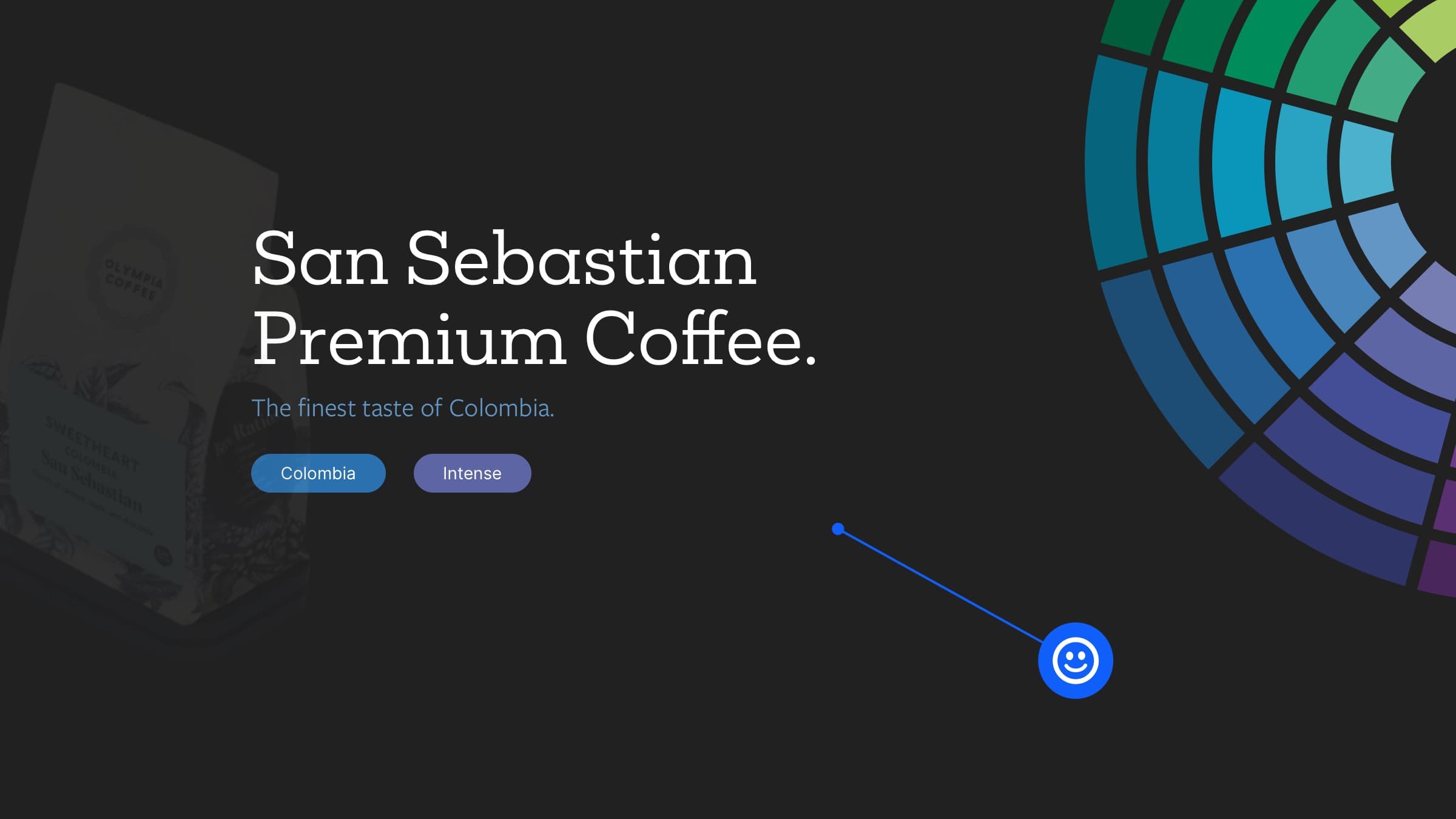
16. 從你的圖像中挑選顏色,讓你的產品栩栩如生

只需從你的產品圖像中挑選顏色,然后將你選擇的顏色的各種色調和陰影應用到你的背景、文本、圖標……,就能為你的設計增添大量的視覺趣味
17. 根據字體的x高度設置行高

不同x高度的字體需要不同的行高測量來實現文本行之間的正確分隔。
即使你可能有兩種字體大小相同(即;18px)它們的x高度可能會有很大差異,選擇正確行高是非常有必要的
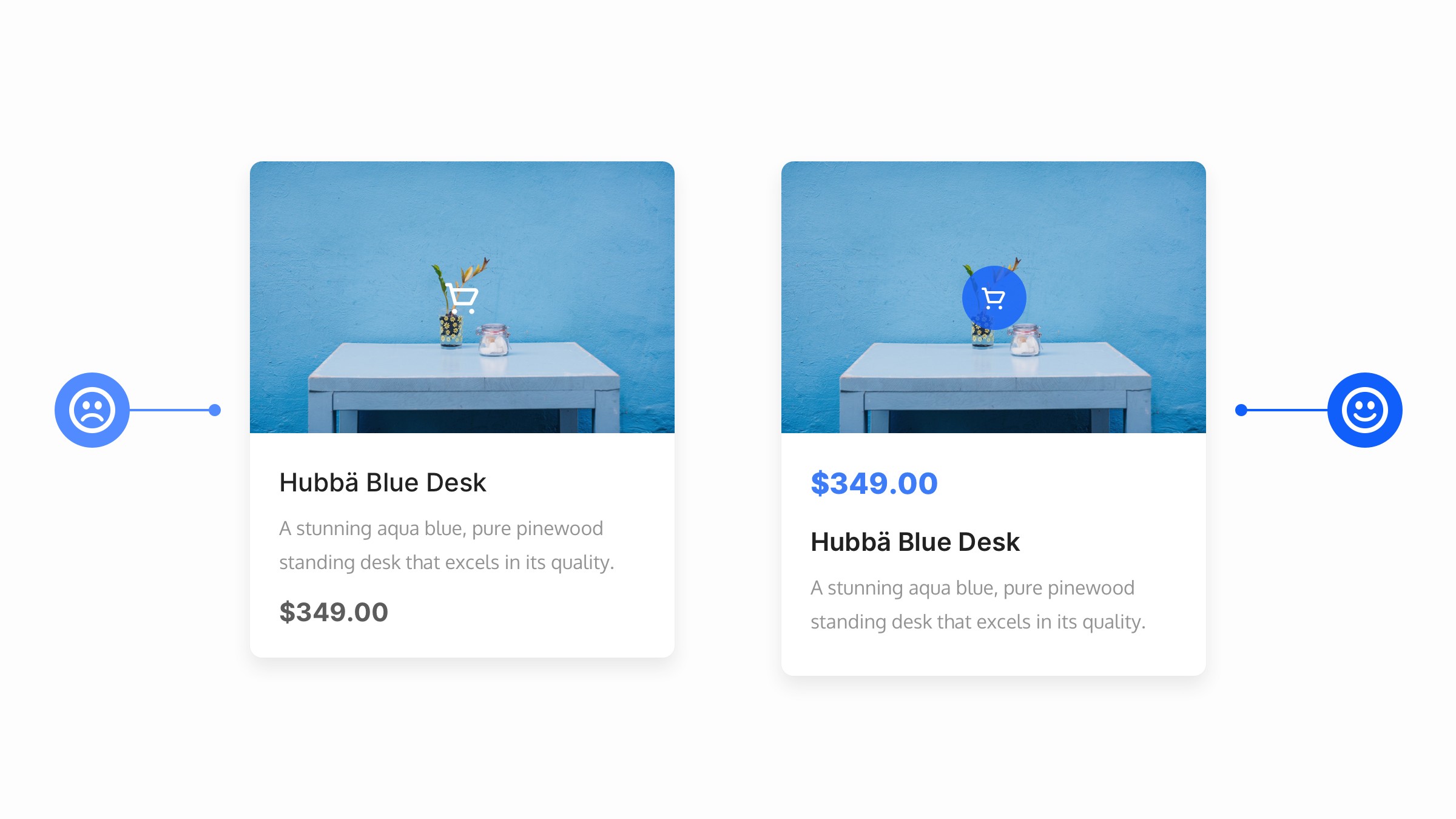
18. 突出最重要的元素

通過使用字體大小、權重、顏色和布局的組合,你可以輕松突出UI中最重要的元素
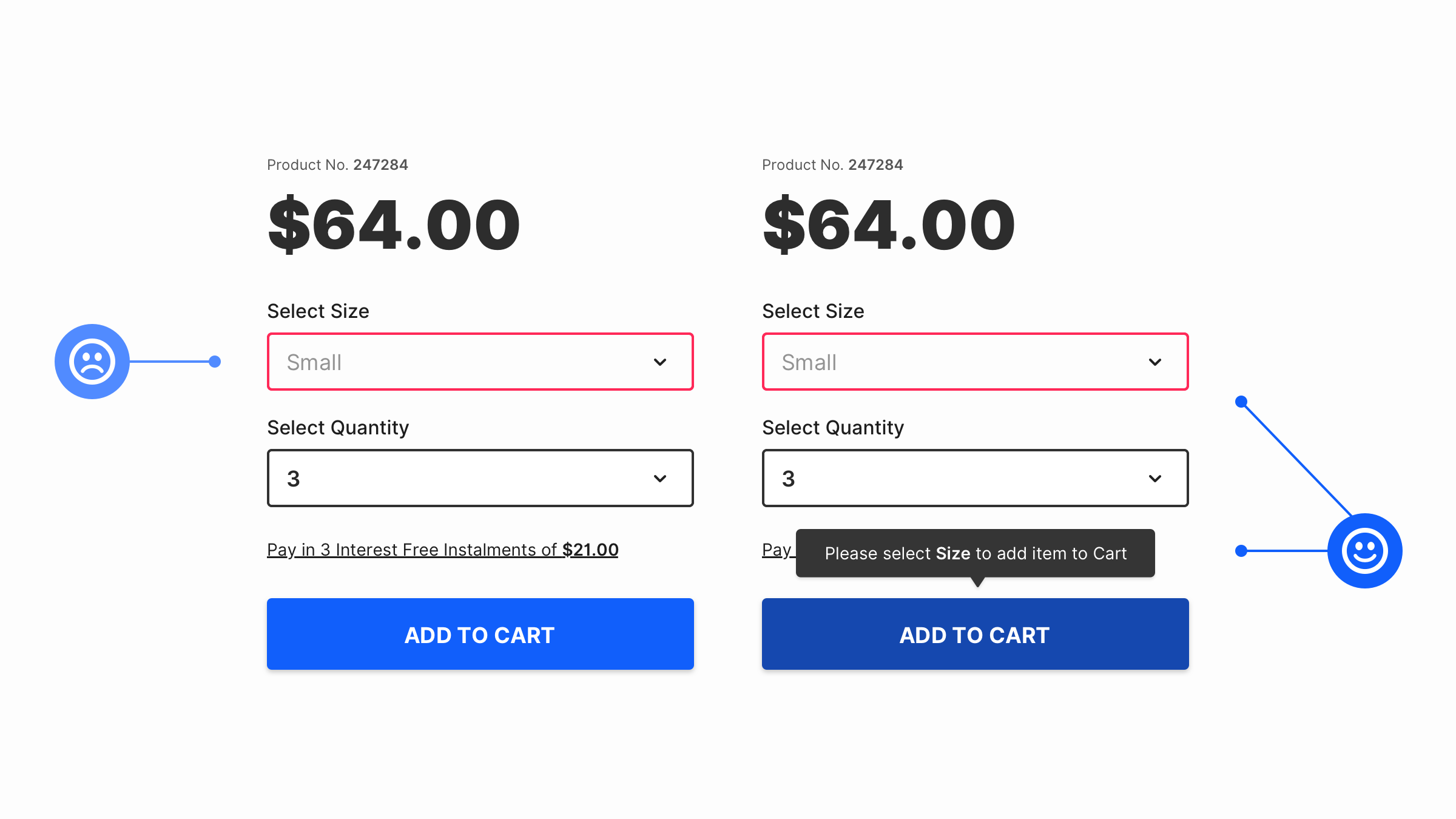
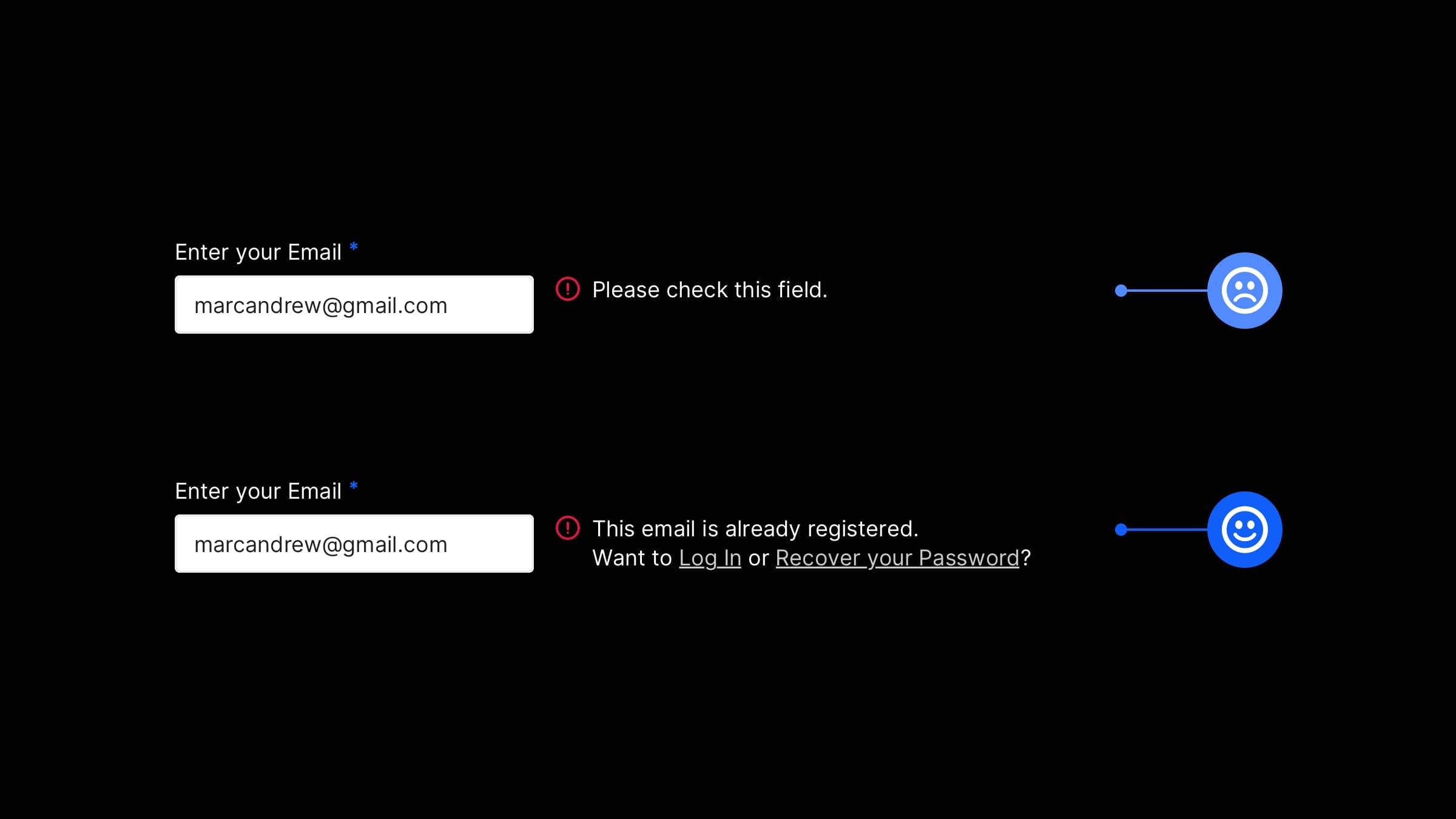
19. 告知錯誤的原因

在用戶剛剛執行的操作附近添加一條錯誤消息,可以幫助用戶提高正確登入,也可以緩解用戶焦慮(他可以更加清晰那里出錯)
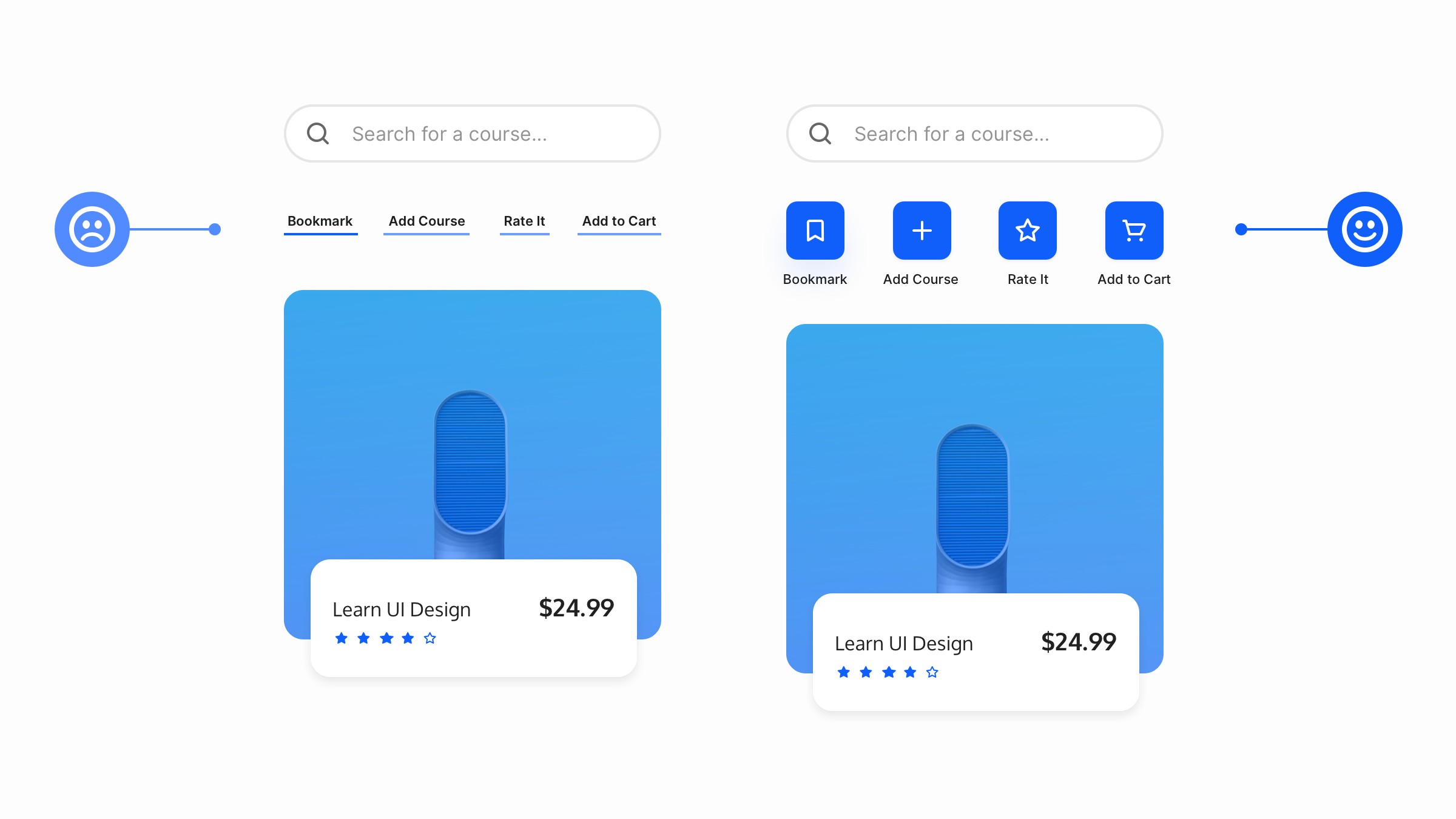
20. 嘗試在手機上創建更大可點擊的區域

當為移動設備設計時,嘗試創建足夠大的可點擊區域
對于按鈕和僅由文本組成的鏈接來說,點擊區域會很小,所以盡可能使用帶有標簽的圖標。
iOS和Android的最低建議點擊區域
iOS為44 x 44pt
安卓48 x 48dp
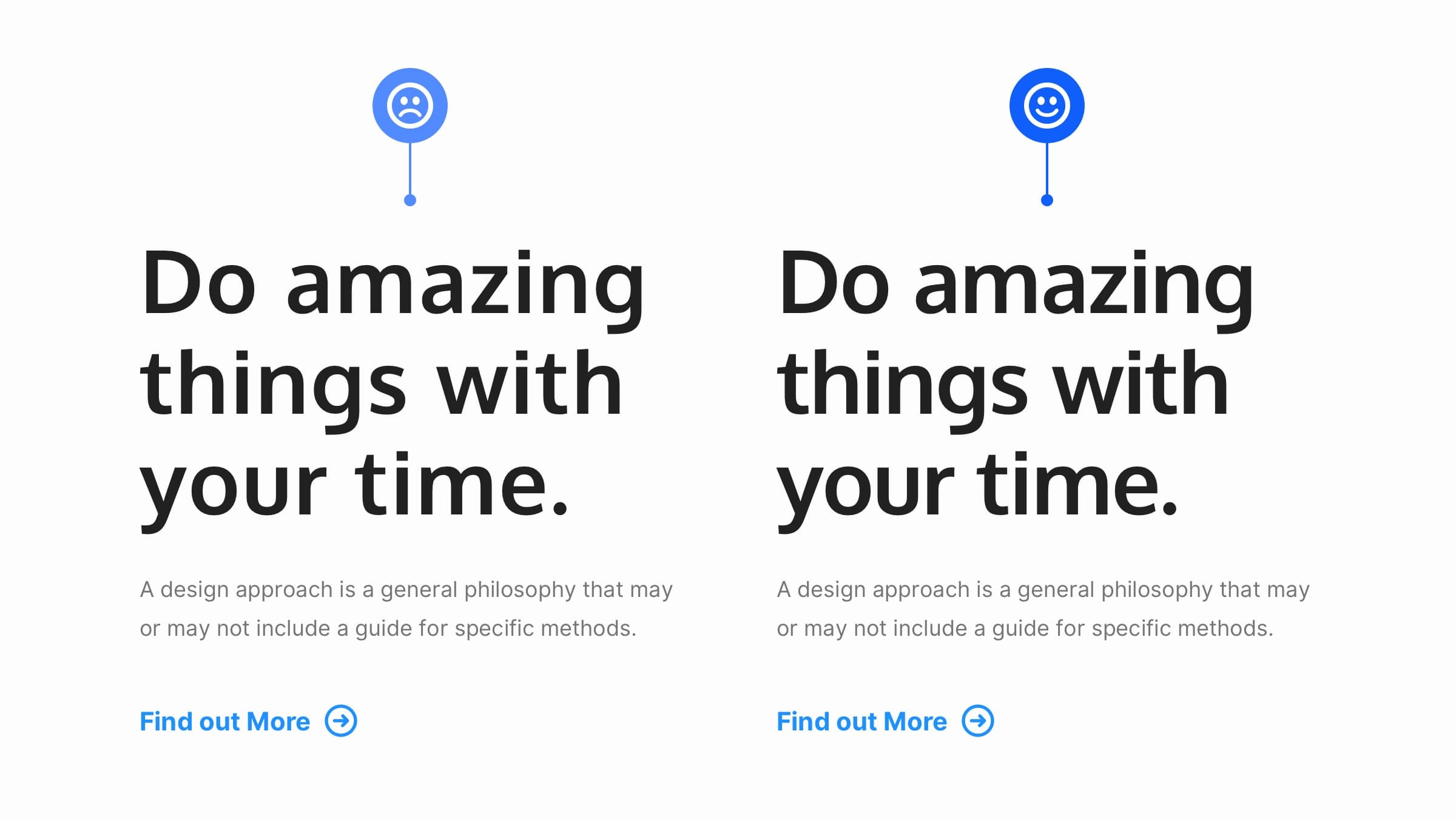
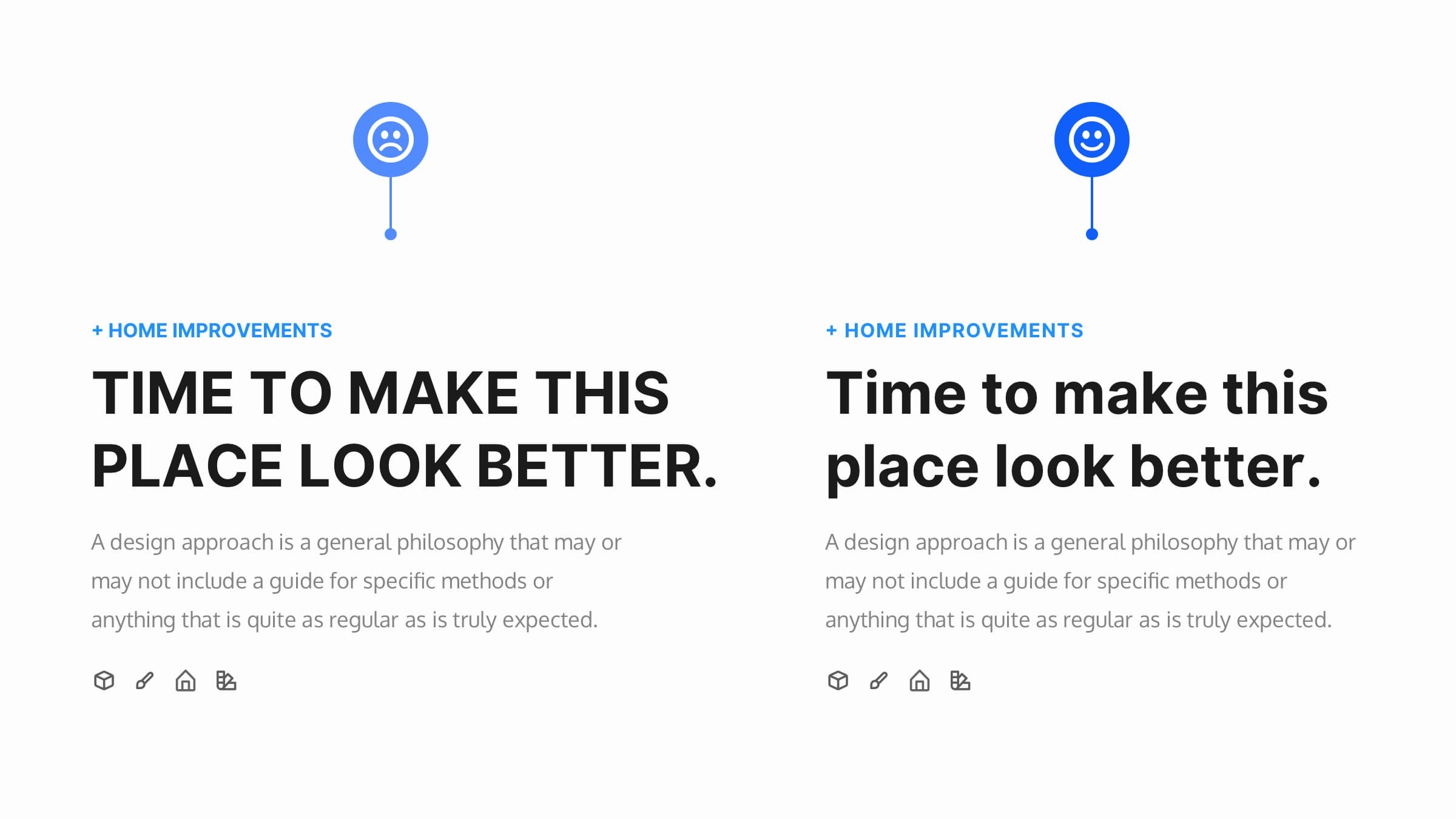
21. 在短標題上使用所有都是大寫的字母

長標題都是大寫字母的話,閱讀轉化上比較慢(你明白他是什么意思比較慢)
短標題都是大字母的話,相對來說比較快可以和記憶中的單詞對應上
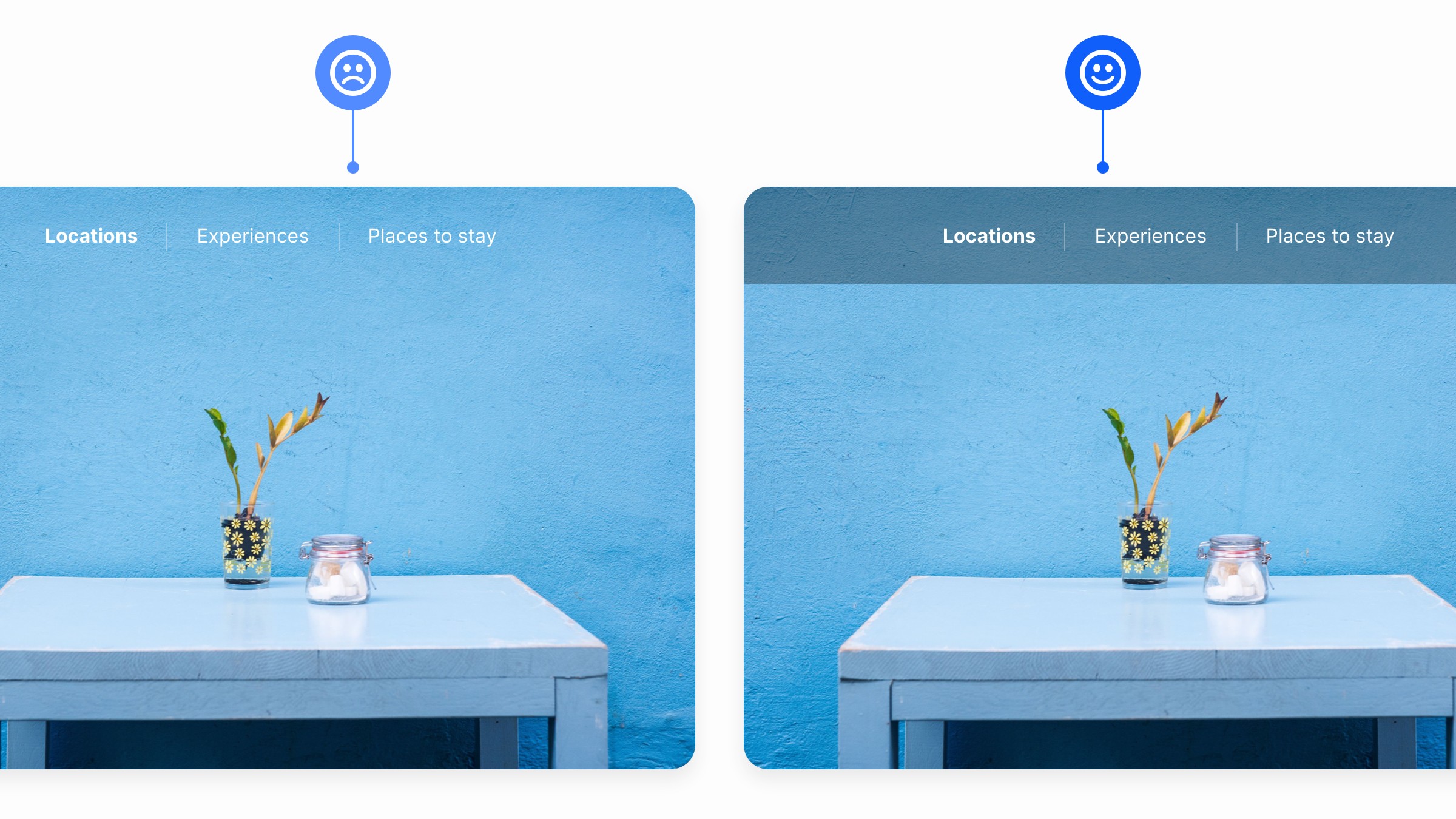
22. 保持淺色文本和圖像之間的對比度

始終確保淺色文本在淺色圖像背景下清晰可見。
只需在文本后面應用一個低透明的深色背景,就能保持這些元素之間的良好對比度
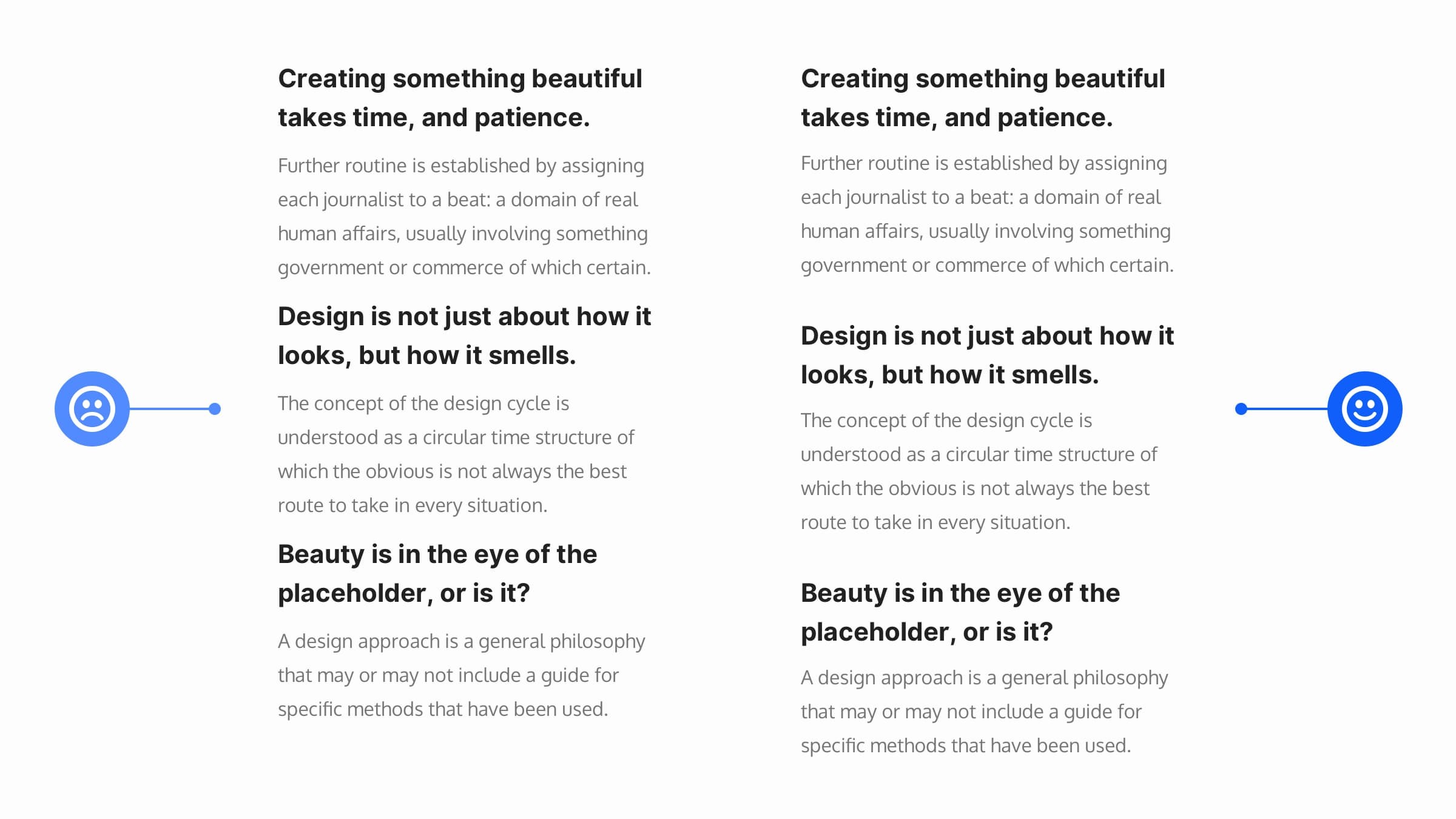
23. 排版的親密性,要一直記得

標題、正文、標題、正文……這樣的排列中如果是間距都是相同的,那么在閱讀上就很難區分標題是屬于上文還是下文的。
正確的做法是,標題距離上文的距離>標題距離下文的距離,這樣閱讀起來,標題會比較清晰的對應的是下文
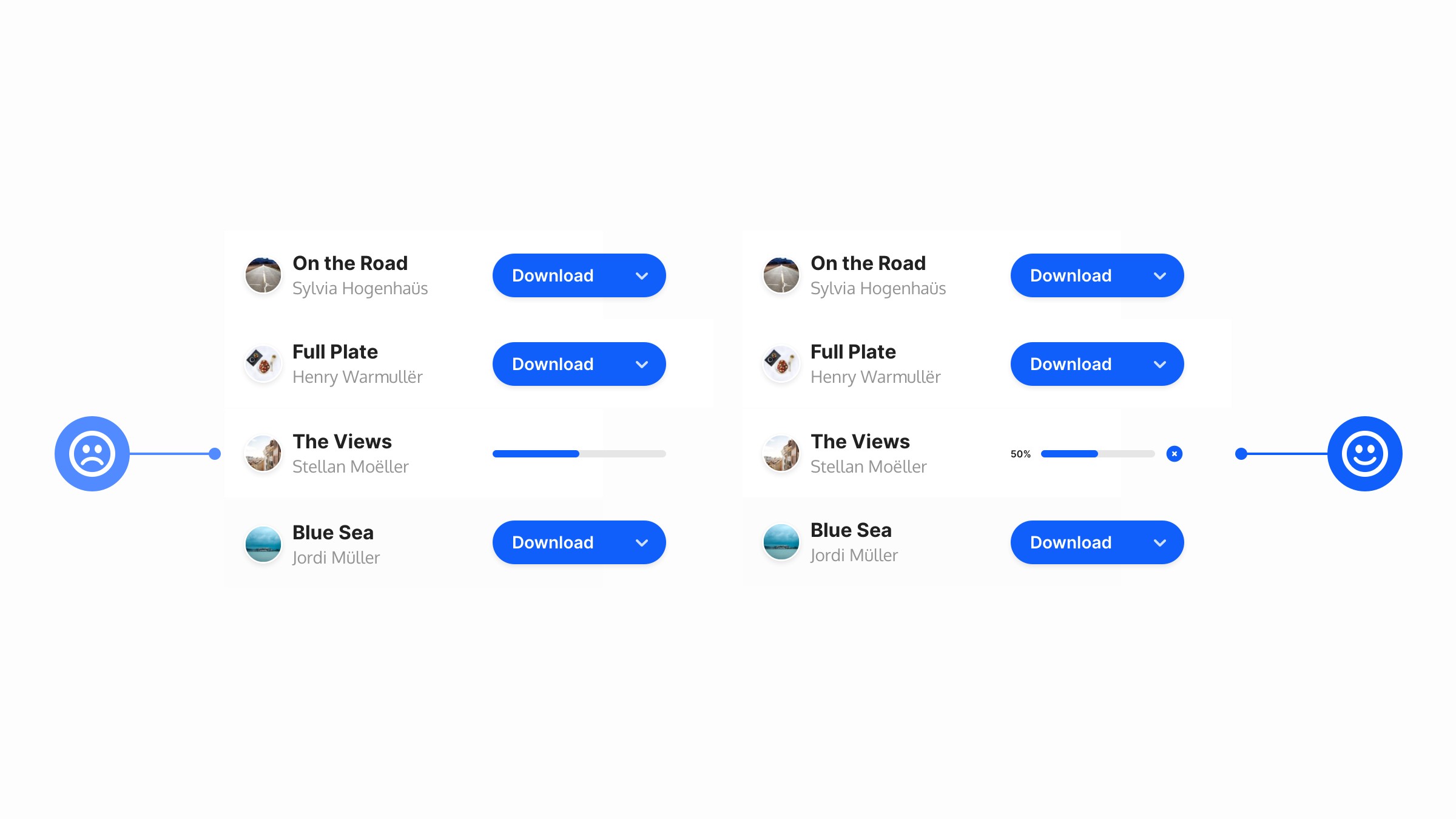
24. 在下載中盡量給進度提醒

當下載速度是一閃而過時,則無需提示
當下載等待時間>3S時,建議給進度提示
25. 文字也有情緒

在項目中處理文本時,選擇正確的字體將影響文本的語音類型。那么大聲、或者溫柔、或者正式,嚴肅,或者有趣。每種字體都有自己獨特的聲音
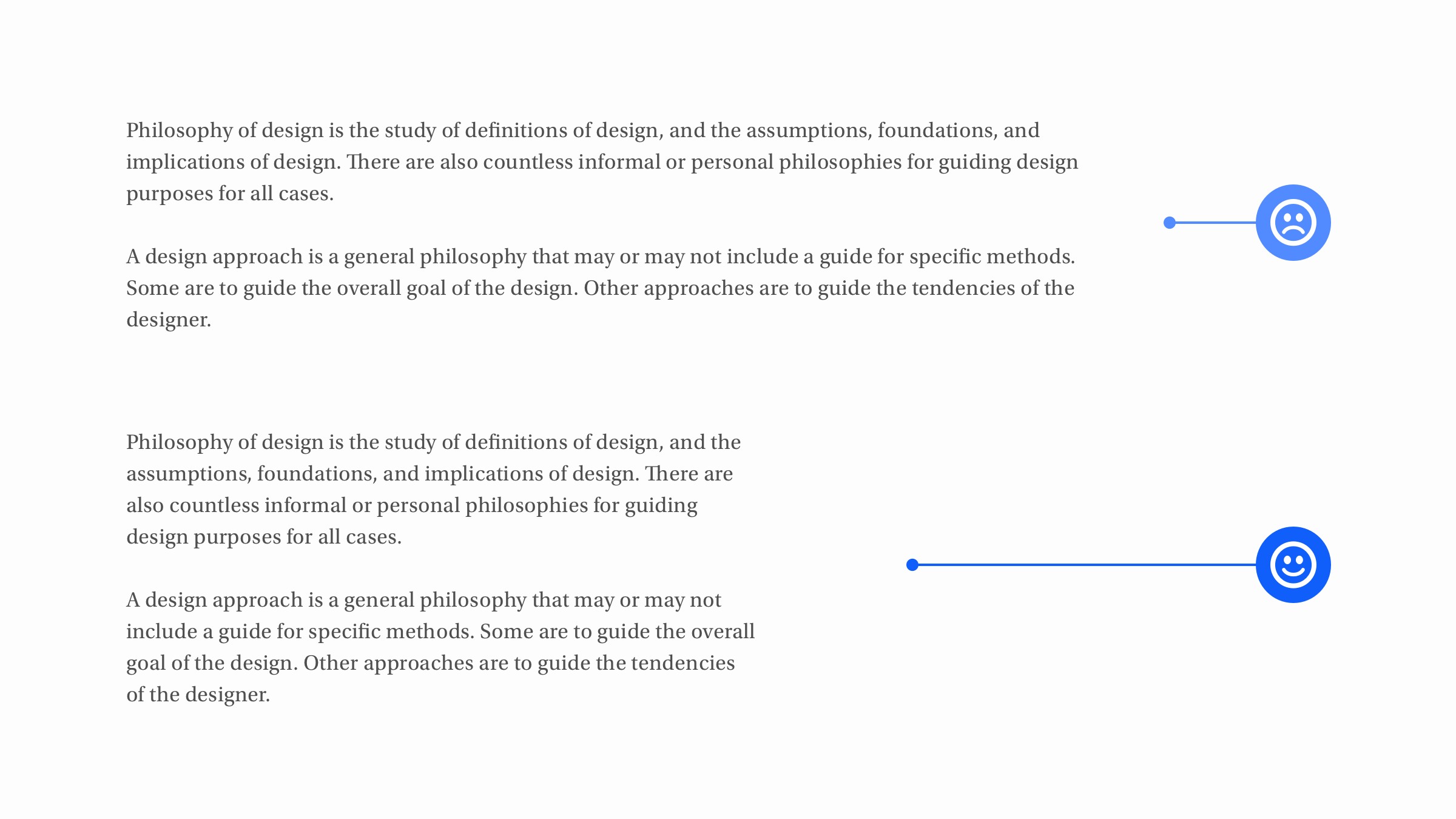
26. 為正文選擇合適的行長,并提高可讀性

基于人閱讀情緒,如果閱讀一行很長,一直閱讀下去,會出現你眼前閱讀的內容“不見”的情況
對于單列頁面,45到75個字符被廣泛認為是令人滿意的行長,66個字符的行(包括字母和空格)是最合適的。
當然,字體大小和行高也是決定可讀性的一個因素,但是對于行長,要保持在45到75個字符之間
27. 偶爾使用純粹的裝飾性元素是可以的,但要保持可訪問性

需要適當,如果裝飾的強了主要表達的,則不可取
28. 使UI中的元素相互區分

按鈕。通知。UI中兩個獨立但必不可少的元素。
一定要確保你的用戶能夠快速準確地將他們區分開來
29. 陰影不要太重

舒服的投影會增加你的設計的質感,和透氣感。太重的投影會顯得你畫面比較臟
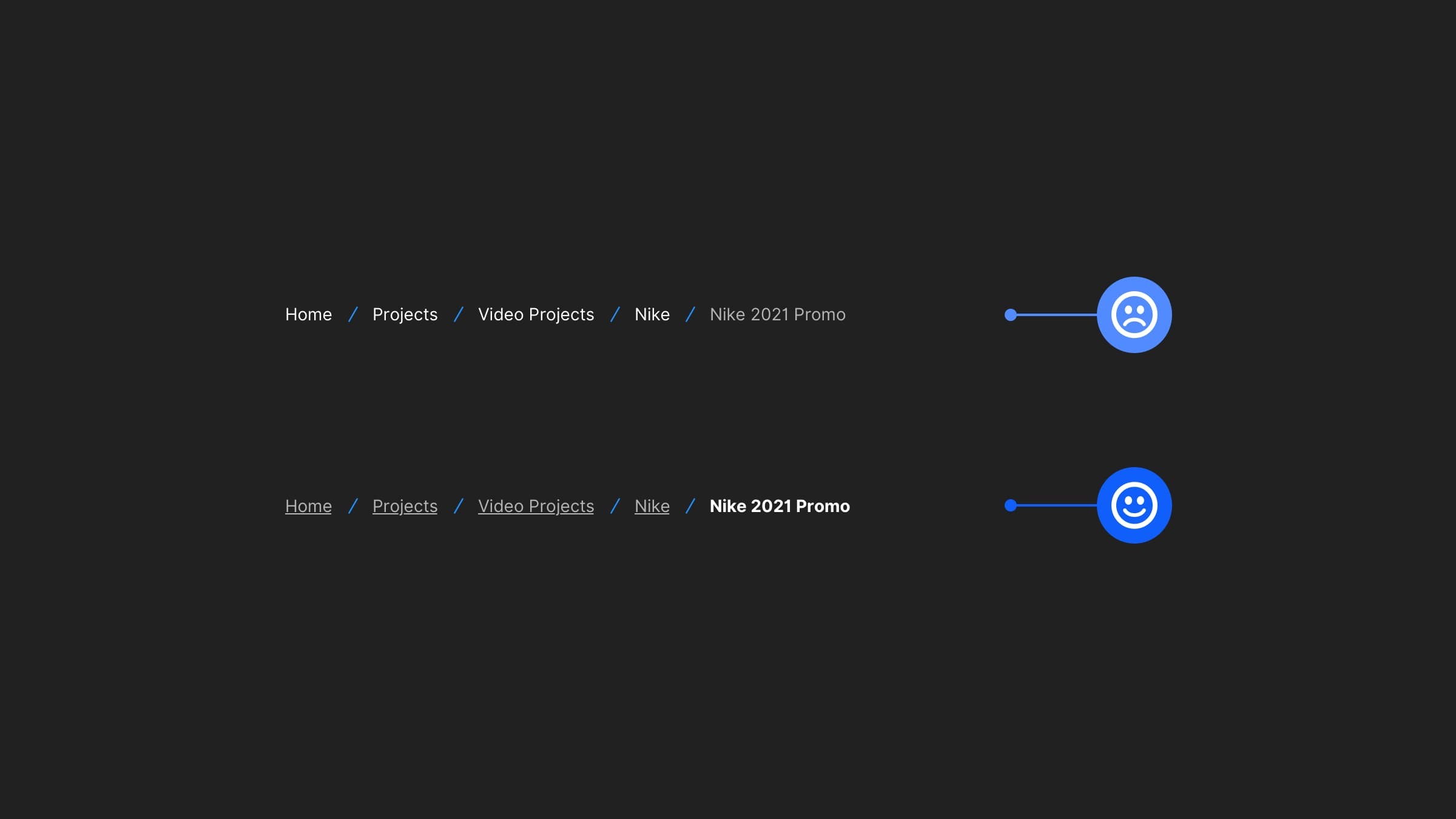
30. 使用遞進分類時,需要明確當前選中的元素

31. 使用高度飽和的顏色?試著用色調或陰影把事情調小一點

高度飽和的顏色(明亮的藍色、紅色、綠色等)在網站上看起來很不錯,但過度使用時,會讓用戶眼睛疲勞,主要是與文本內容一起使用時。
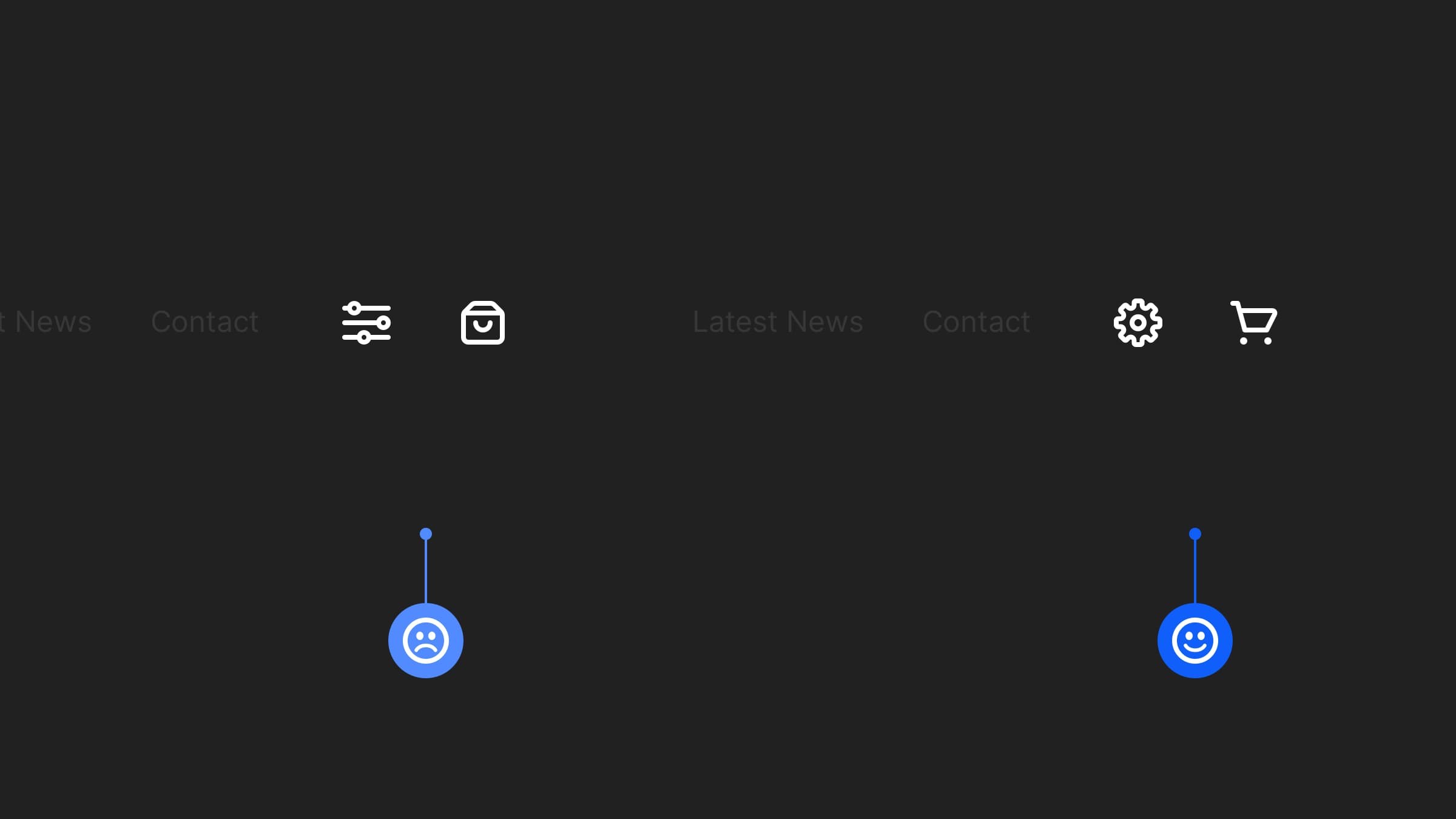
32. 使用用戶熟悉認知的圖標表達

在向設計中添加圖標時,使用用戶熟悉認知的圖標。新的圖標雖有很好看,很有個性,但是會讓用戶疑惑
33. 接近律

需要承上表達的元素,排版上接近對應的元素,可以讓用戶心理聯系起來是一體的。
34. 減少標題的行高是很好的

與長格式正文文本(需要足夠的行高以提高可讀性)不同,標題通常要短得多,因此可以稍微縮小間距。標題的建議行高通常是文本大小的1到1.3倍
35. 從色輪上挑選配色

類比色和鄰近色是最和諧的配色方案之一,也是最不會出錯的配色
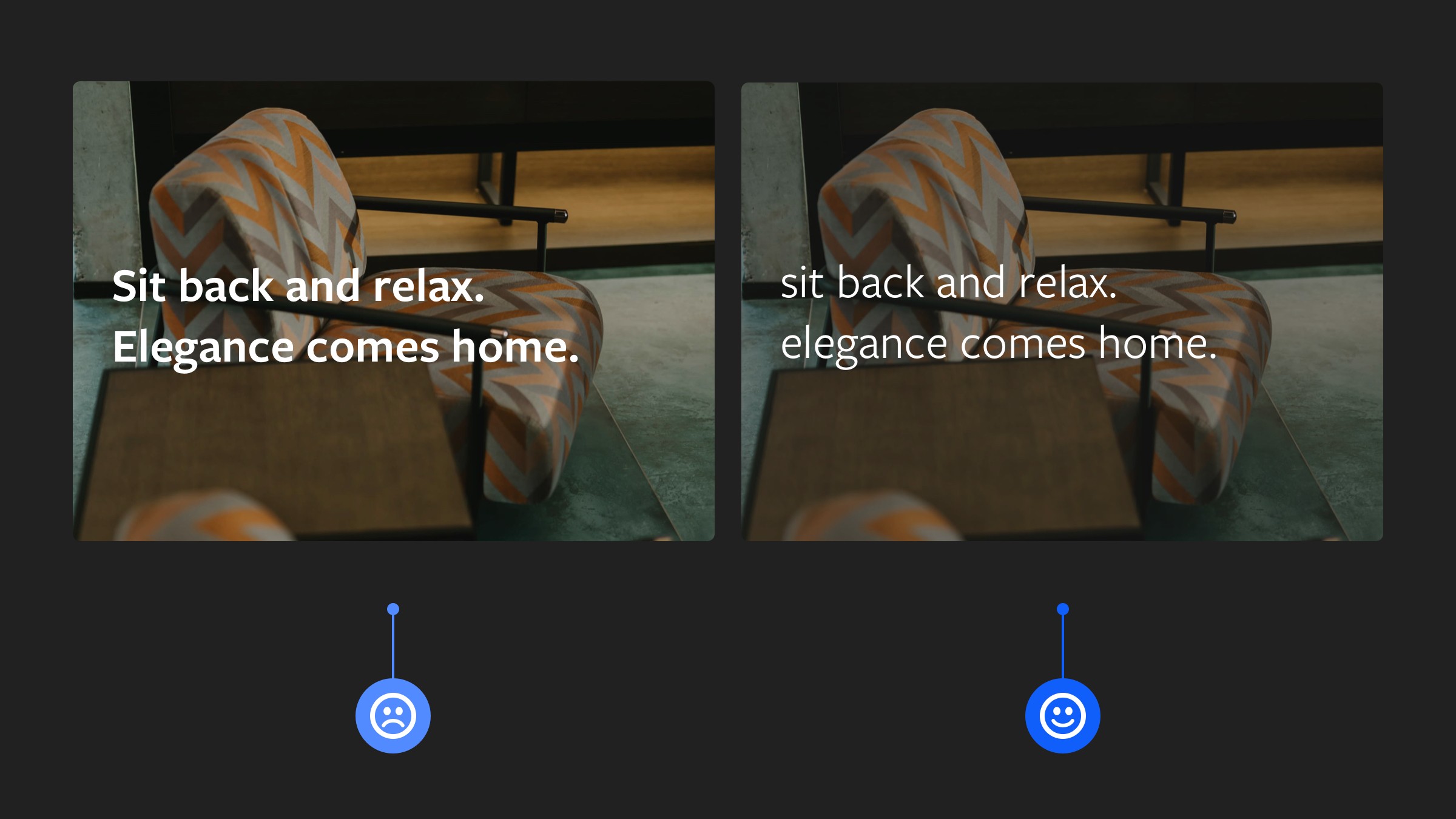
36. 想用更輕松的語氣, 盡量用小寫字母

在處理特定項目時,使用類似于所有小寫字母的文本可以表達更加輕松的意思
但需要注意,在圖像和文本之間使用某種顏色疊加,以獲得更強的對比度
37. 使用重量、大小和顏色來表示你的結構層次感

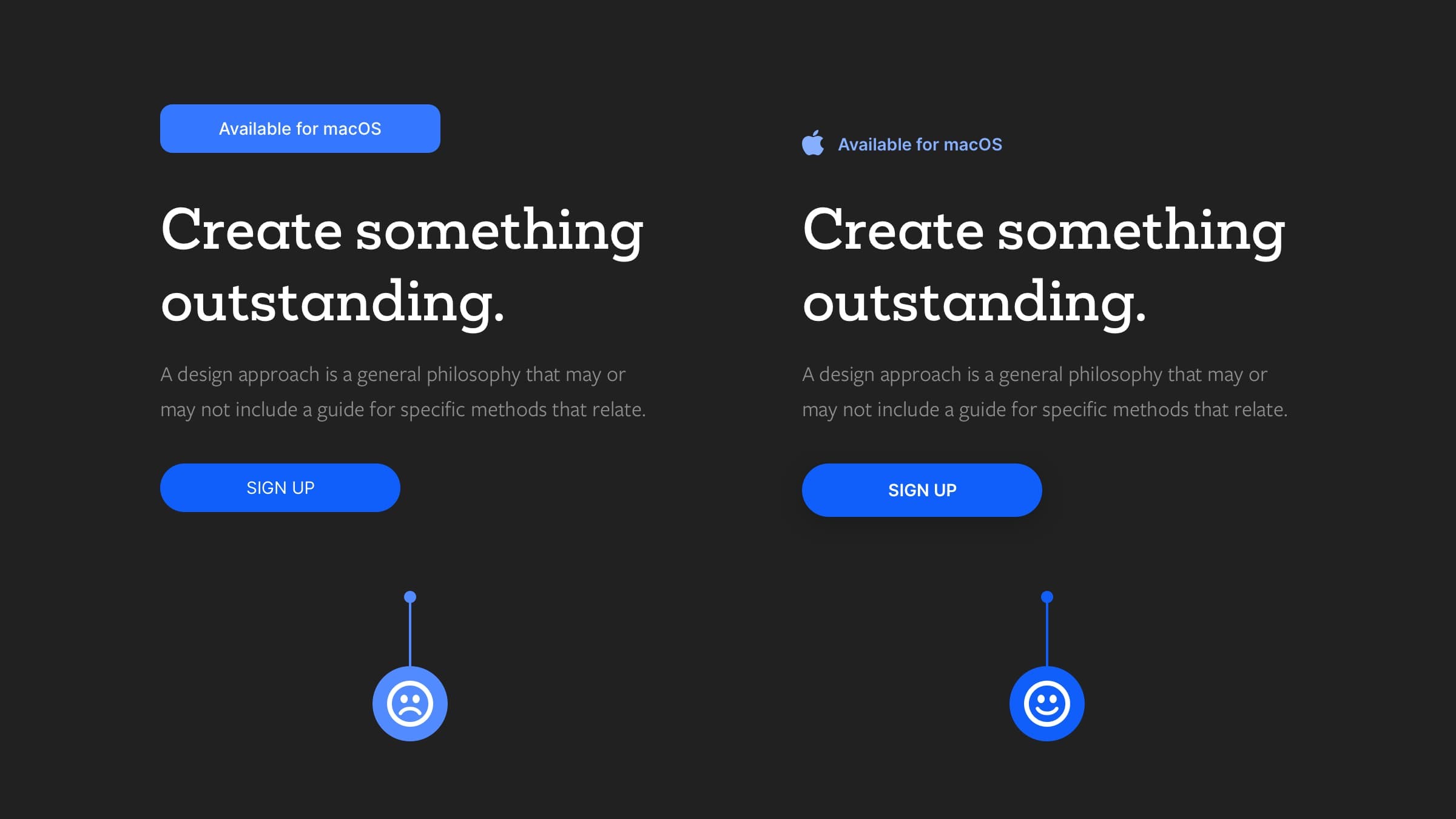
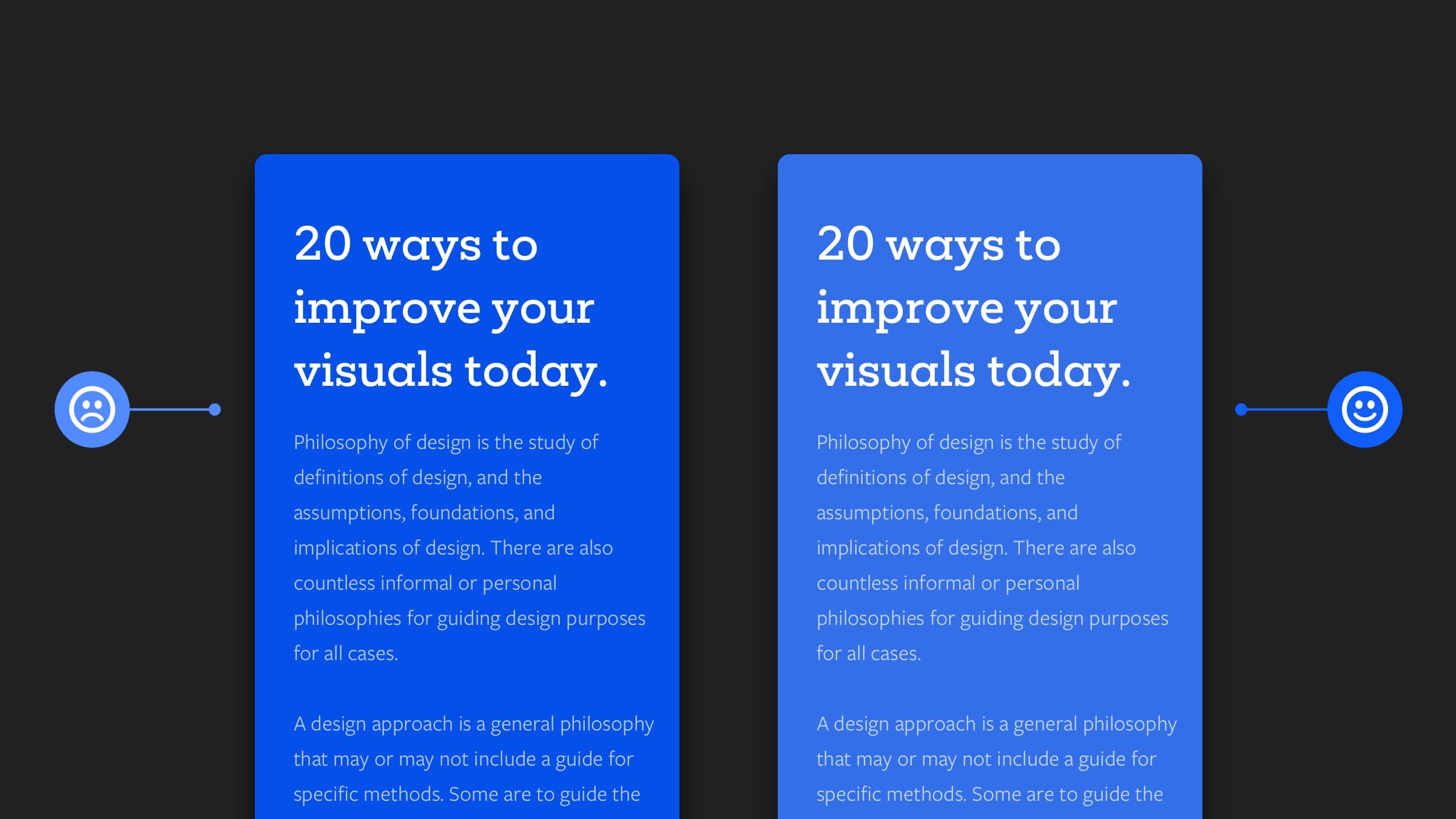
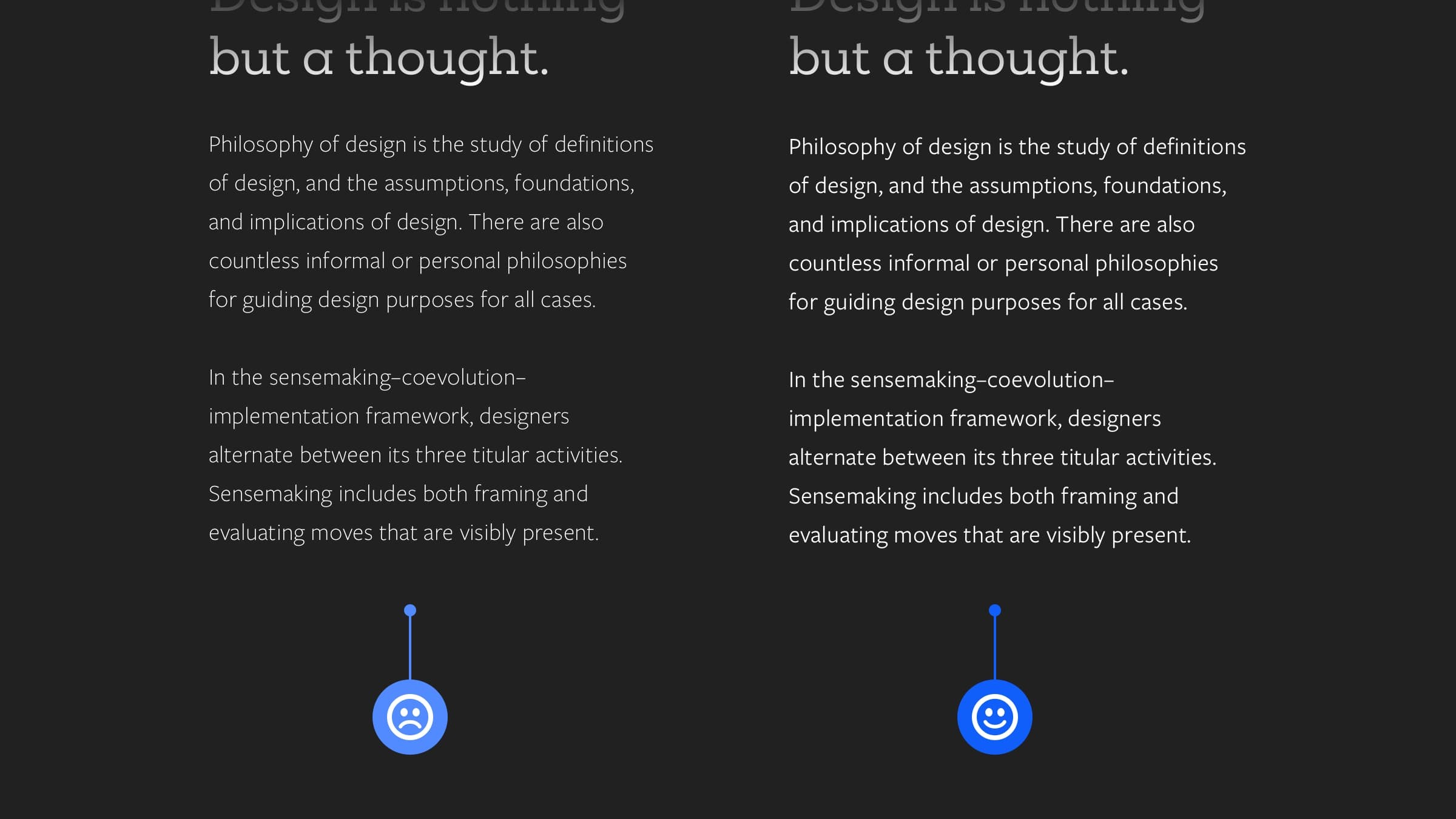
38. 深色背景+淺色文本, 增加字重,提升易讀性

當在淺色背景下設置深色文本時,偶爾可以選擇較輕的字體。
但是…
反之:淺色文本>深色背景。
最好是把字體的重量增加一點,尤其是長文本,原因是,讓用戶避免視覺疲勞,獲得更好的易讀性
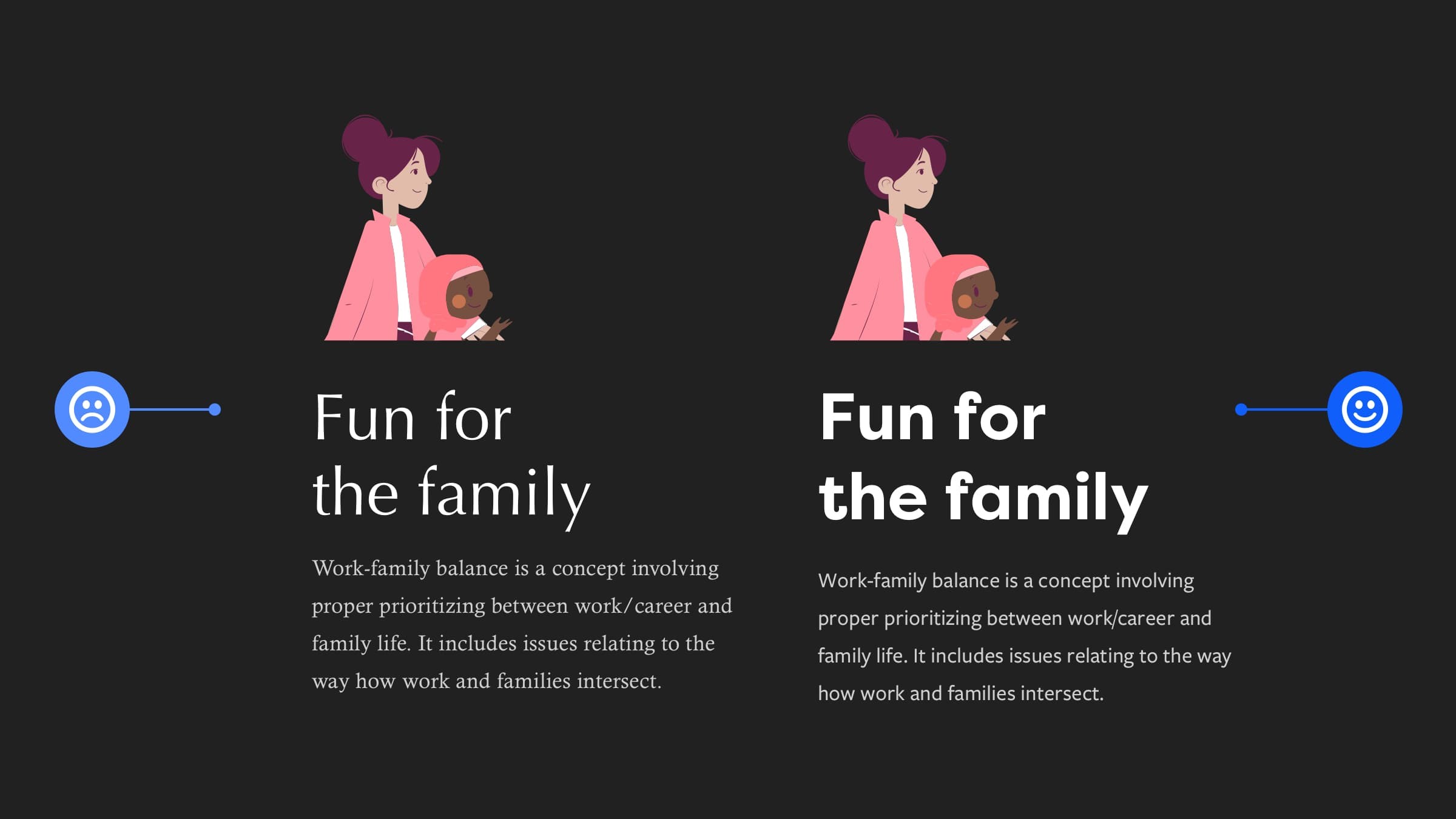
39. 使用爭取的字體類型,表達對應的情感

正確的字體選擇對于讓你的內容更快的正確傳達更重要
40. 全部大寫+字母間距=更好的易讀性

只需稍微增加字母之間的間距,就可以提高字體的易讀性,并為大寫字母增加一些設計感
41. 讓表單上的錯誤信息變得有用和容易理解

確保錯誤提示,解釋了哪里出錯和如何解決
始終讓用戶了解最新情況,即使是普通的表單,讓這些錯誤消息變得有用,不要讓用戶懵逼
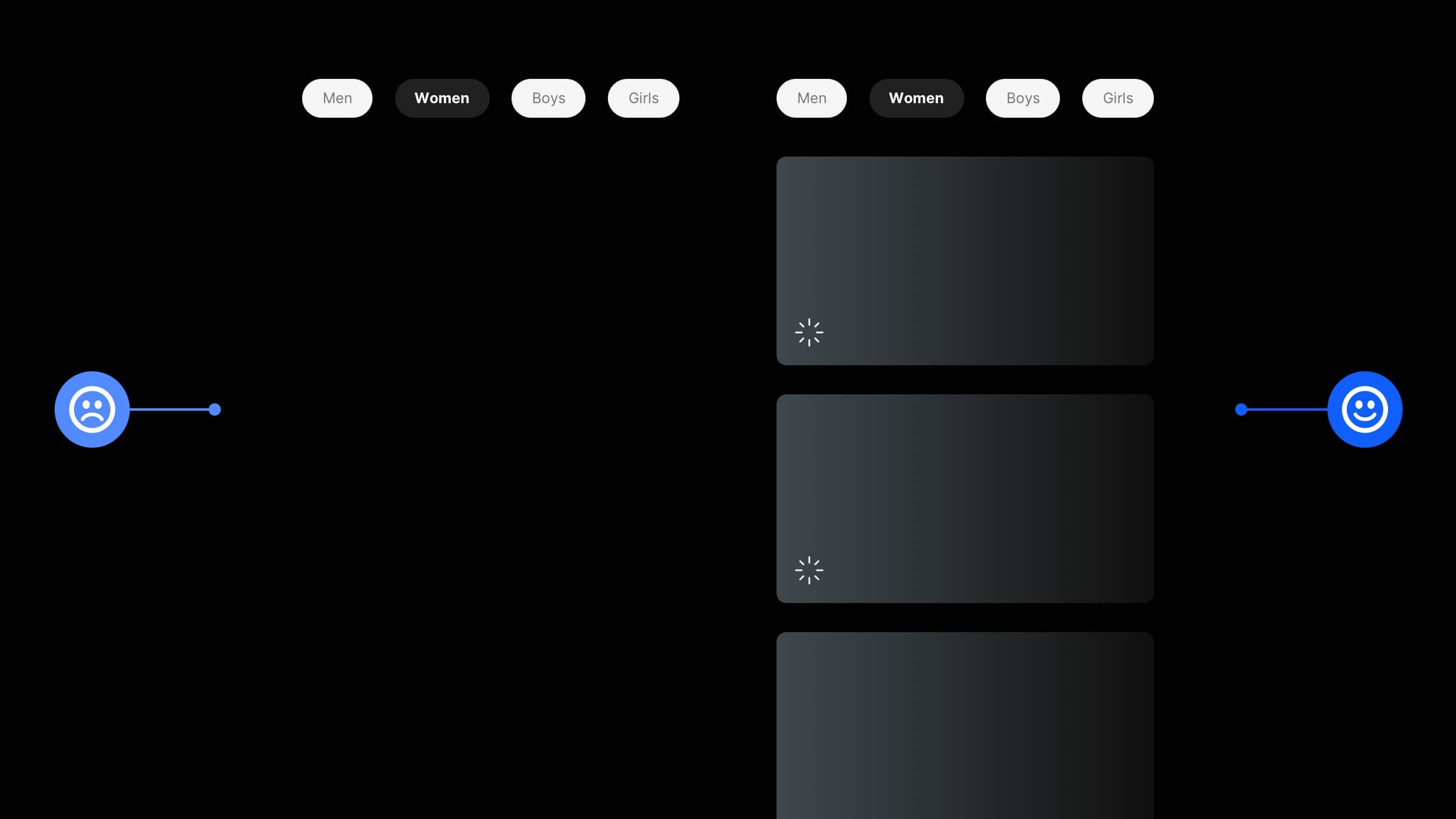
42. 嘗試向用戶保證在加載應用程序時發生了一些事情

使用占位符可以更好的緩解用戶焦慮
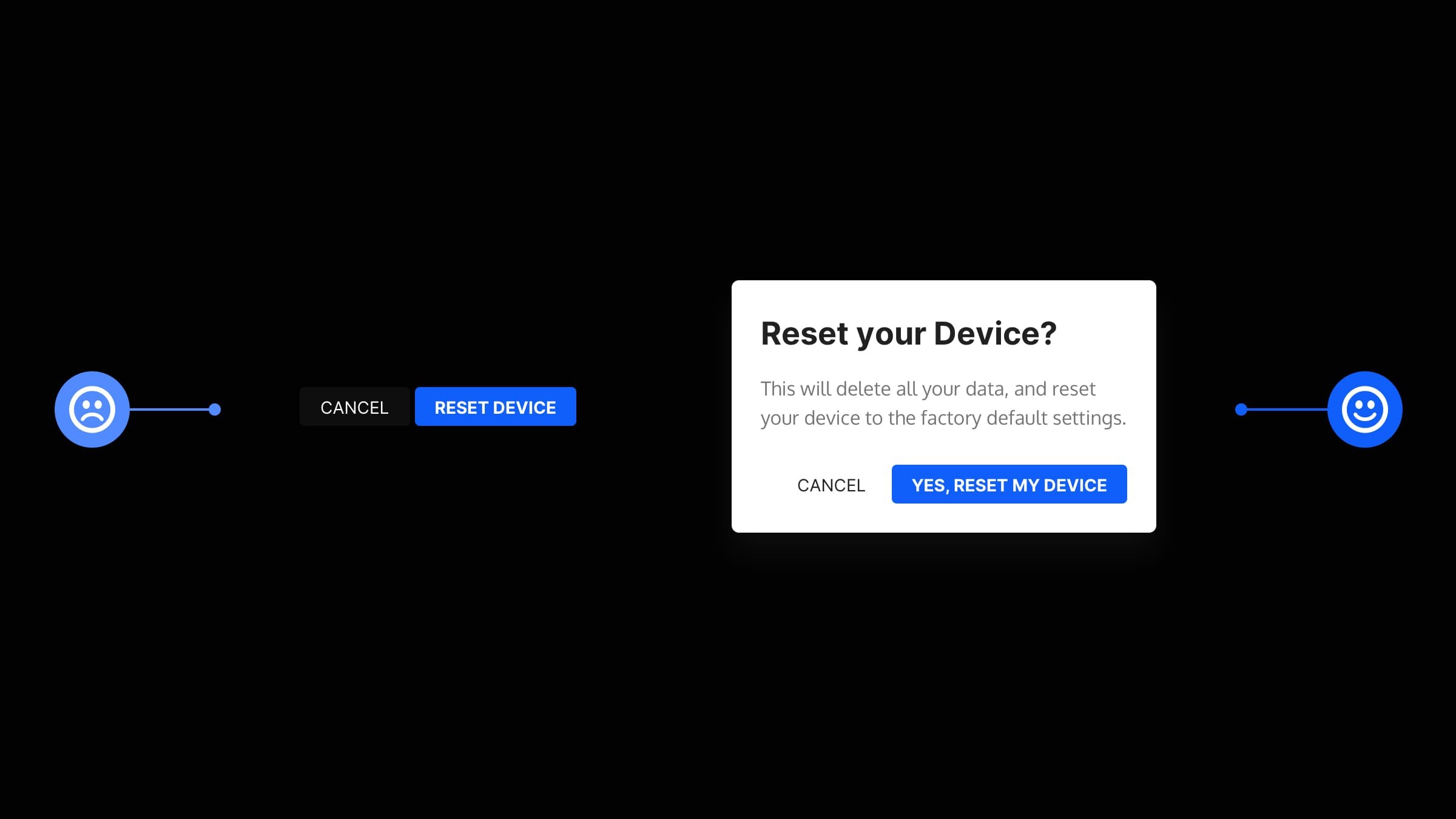
43. 通知用戶如果應用某個特定操作將會發生什么

在應用可能產生后果的特定操作之前,請詳細地通知用戶。尤其適用于具有不可逆轉后果的行為,例如永久刪除某個內容。讓用戶知道將要發生什么,并要求他們確認
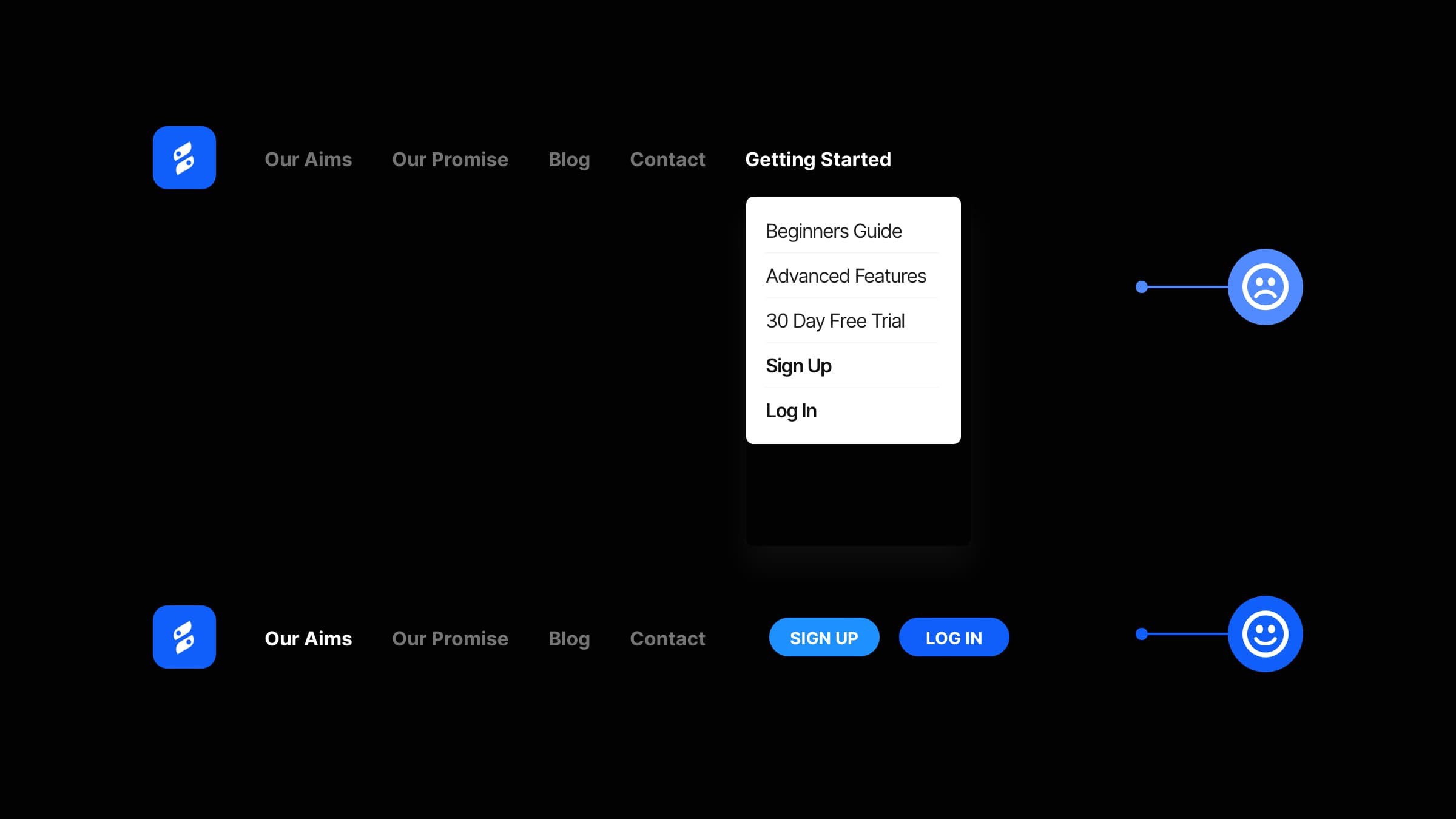
44. 不要在下拉列表中隱藏重要的操作

用戶需要采取的基本操作(例如,注冊或登錄)隱藏在下拉列表中,甚至可能找到用戶想要的。
解決:將重要的功能提出來,不要隱藏
文章參考/翻譯自:《UI & UX Micro-Tips: 》
作者:木七木七,歡迎交流~
本文由 @木七木七 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Pixabay,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚