編輯導語:當下的產品種類豐富,有一些產品的小細節做到很到位,深入用戶心。我們一起來看看這些常用產品中哪些小細節是值得get的。

該系列內容主要會分析當下不同產品中值得大家借鑒的交互流程以及設計,其目的是為了讓大家能夠和筆者一起探討體驗設計的價值,更希望大家能夠在評論區指出筆者的不足,從而輸出更好的內容。
案例目錄:
- 【微信】微信幫你快速找到收藏夾中塵封多年的內容
- 【攜程】提供用戶隱形需求的卡片式tab欄
- 【快手】讓用戶觀看電影解說尋找下一集的快捷操作
- 【扇貝單詞】金剛區的多種用法
- 【網易云音樂】降低用戶排斥度的續費提示
- 【小紅書】如何構建良好的用戶聊天氛圍
- 【soul】“趕緊給自己抓一個小寵物”,soul的像素風寵物養成小游戲
- 【美團】記得留住幫閨蜜點奶茶的小票,證明你心中有她
- 【小紅書】讓你輕松“盜用”網紅濾鏡
- 【Moo音樂】不一樣的切歌體驗
- 【淘寶】圖片中你想要的可能和別人不一樣
- 【淘寶】「定向搜索」教你如何做內容篩選
- 【京東】隱藏在購買頁的搜索框
- 【抖音剪映】邊看邊播讓你輕松get爆款視頻剪輯技巧
- 【qq音樂】不要再讓切歌影響你駕車
一、 【微信】微信幫你快速找到收藏夾中塵封多年的內容
1. 產品體驗
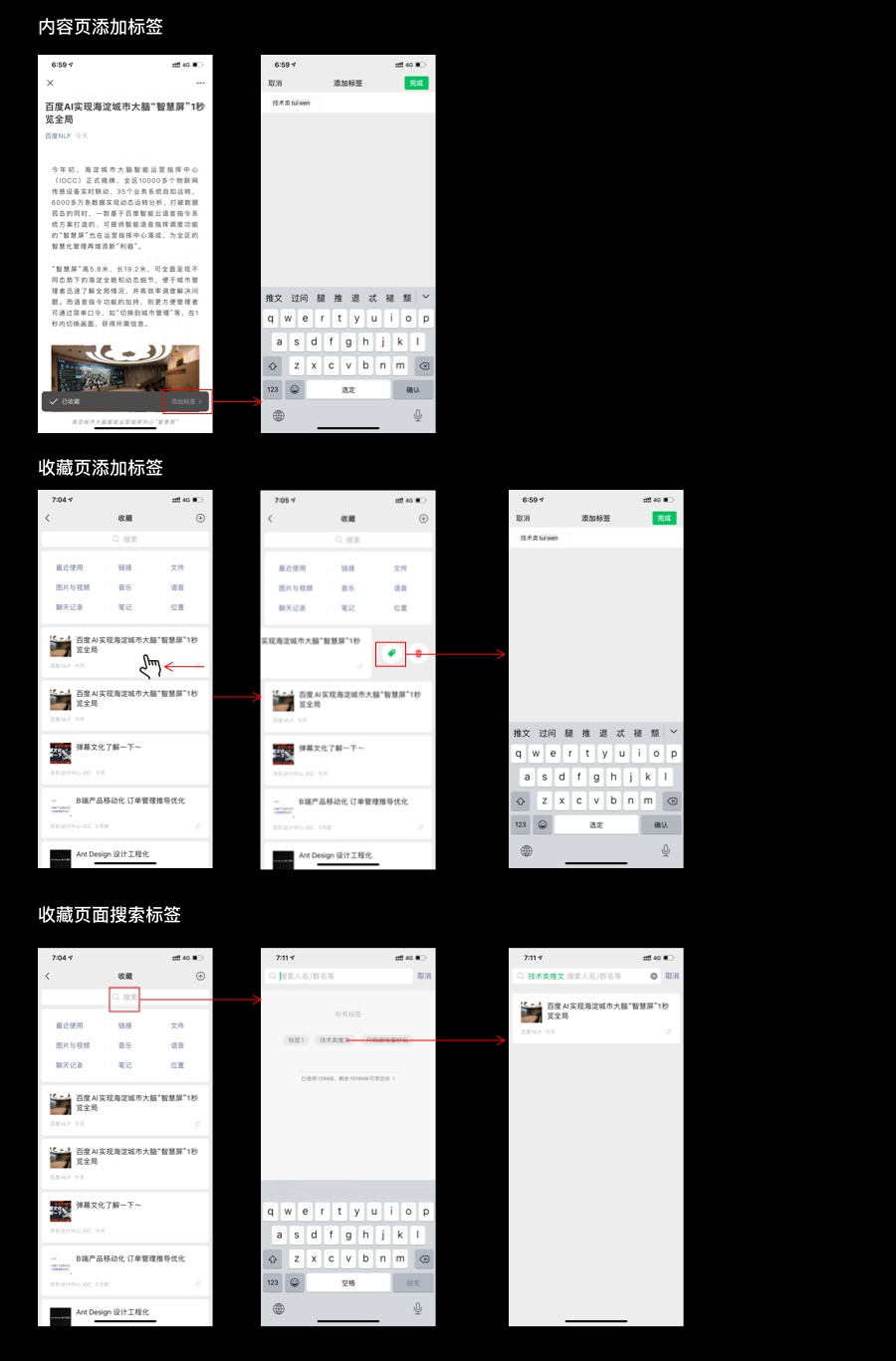
內容頁添加標簽:點擊收藏按鈕后,底部會出現提示,引導用戶為內容添加標簽。
收藏頁添加標簽:進入收藏頁面,左滑單條內容卡片出現工具欄,點擊icon添加標簽。
內容頁搜索標簽/內容:點擊搜索,下方展示標簽內容,可快速搜索收藏內容。

2. 產品思考
相信大家都有過類似的體驗,就是自己在收藏夾中收藏了許多內容,但由于長時間沒翻閱,內容就永遠的塵封在了收藏夾中。
當自己想再次尋找內容時,由于忘記名字和收藏的時間很難再次找到。
微信的標簽功能很好的幫助大家解決了這個問題,簡單的一個標簽功能就能很好的幫助用戶提高收藏夾的管理體驗,也大大增加了該模塊的用戶活躍度。
或許當我們想提升產品某個區域的活躍度時,并不需要在首頁增加各種導流,只需要在合適的場景下引導用戶使用即可。
3. 借鑒點
用戶點擊搜索框后,彈出的快捷標簽搜索很好提升了用戶搜索的效率。直接充當了收藏夾的作用。
二、【攜程】提供用戶隱形需求的卡片式tab欄
1. 產品體驗
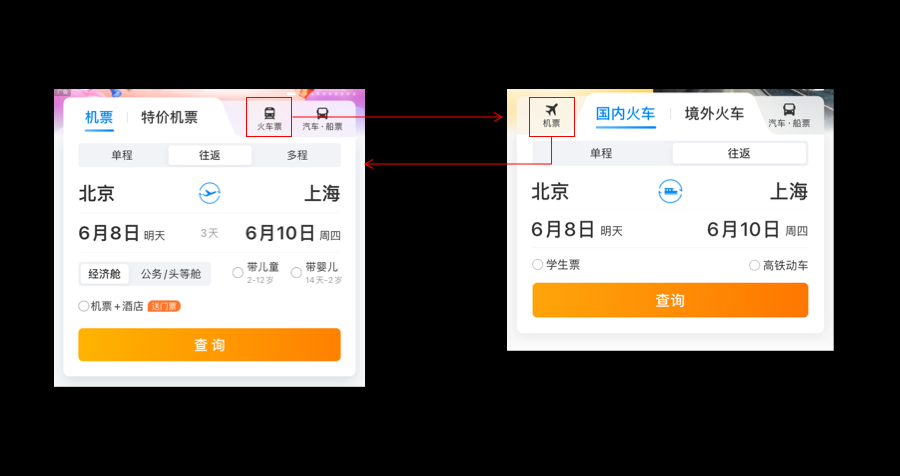
在購票區域,點擊機票tab欄以后,會出現「特價機票」的子層級tab。點擊火車tab以后,會出現「境外火車」的子層級tab。

2. 產品思考
當用戶在購買機票的時,不同時間段的價格各不相同,因此許多用戶會花費大量的時間在選擇便宜的機票上。
常規的設計策略是在每個航班信息中寫上【特惠】的標簽。而攜程的策略是在查詢票價的時候直接可以快速選擇特價票,這無疑是提升了用戶的購票體驗。
3. 借鑒點
當我們在設計tab欄的信息層級時,總會遇到類似于位置不夠,難以區分父子層級的困難。該方式很好的幫助我們解決了單一tab層級下,子層級信息布局方式。
三、【快手】讓用戶觀看電影解說尋找下一集的快捷操作
1. 產品體驗
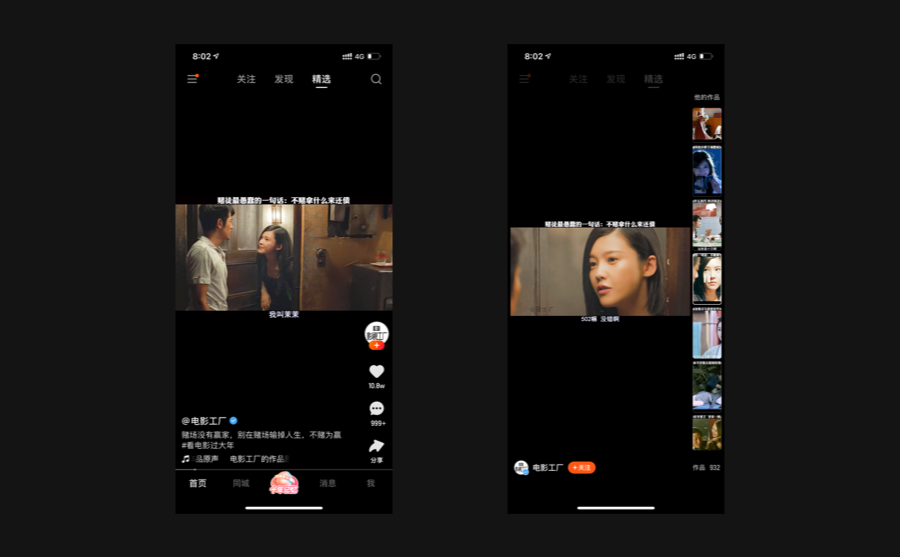
精選頁右滑展示作者更多作品,可在該頁面快速切換創作者內容。

2. 產品思考
當用戶點擊創作者個人主頁時,最高頻次的操作就是查看該作者的更多作品。
相信大家都有過類似的體驗,當自己在觀看電影解說或連續劇的短視頻內容時,如果對內容非常感興趣,就需要尋找下一集內容,我們會點擊頭像進入用戶主頁,然后一個個尋找,該操作會花費很長時間,極有可能在過程中失去耐心導致直接退出個人主頁查看其他視頻。
在這個大量內容充斥的時代下,稍有不慎就會導致用戶直接流失。
表面上快手只是方便了用戶快速切換內容,但其實我們可以看出產品對于該模塊的產品策略。
產品一方面是希望用戶能看到更多創作者的垂類作品,另一方面也是鼓勵創作者輸出成系列的內容,這也增加用戶與創作者的聯系。
3. 借鑒點
我們在產品設計過程中,需要考量到用戶在使用場景下的各類操作,減少關鍵任務的操作流程。
類似于這樣的設計可以運用在照片查看、視頻查看等需要快速切換前后內容的產品當中。
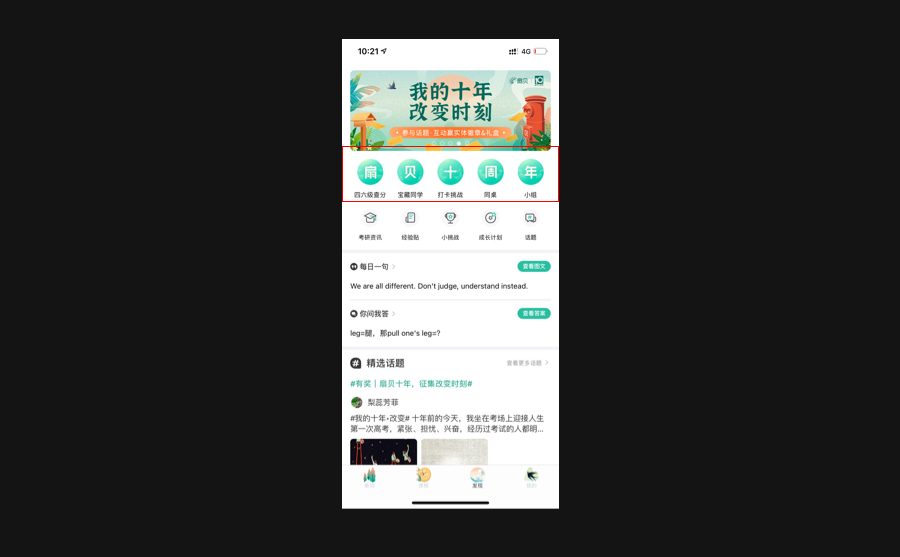
四、【扇貝單詞】金剛區的多種用法
1. 產品體驗
在扇貝單詞的發現頁下,金剛區做出了樣式改變。

2. 產品思考
金剛區一般在產品中充當產品主要功能的入口,在一般情況下產品迭代是不會改變金剛區在整體頁面的布局以及排列順序。
用戶對于金剛位分別是什么功能已形成了一定的肌肉記憶,因此這也給金剛區的設計和作用提出來更多可能性。
如產品在某一時間段準備迎接一些重要節日或者活動,金剛區可以成為烘托氣氛的重要元素。
因為它所在的位置是產品中的視覺中心,雖說該區域承載的是核心功能,過多的調整會影響用戶的可用性,但總是一成不變也會給用戶造成疲勞。
不如將金剛區作為運營活動的核心區域,從而影響用戶使用產品時的整個氛圍。
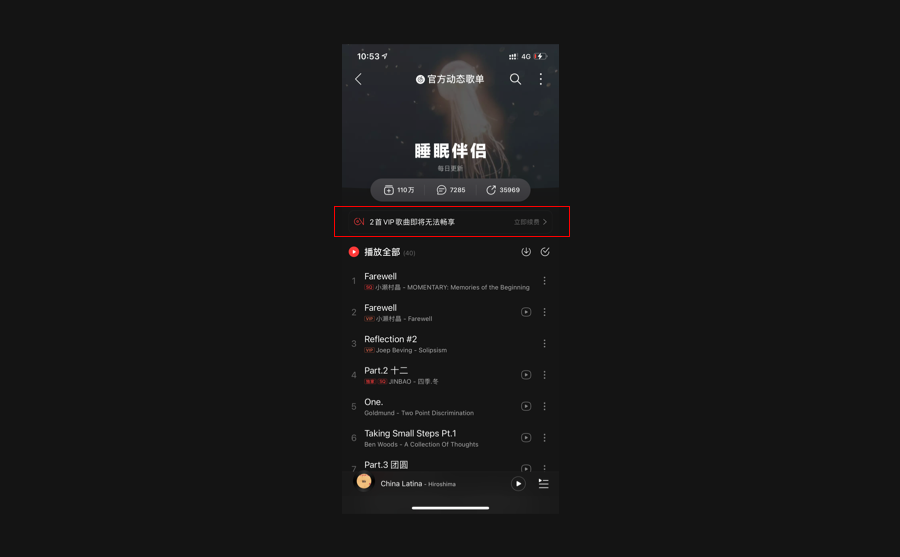
五、【網易云音樂】降低用戶排斥的另類續費提示
1. 產品體驗
當用戶會員即將過期時,網易云音樂會在歌單列表上提示用戶續費。

2. 產品思考
我們經常在思考如何讓用戶能夠自愿且主動地進行消費,現在最常見的做法是采用首月超低的價格引導用戶連續包月,用戶可能會因為忘記或者怕麻煩從而達成連續包月的效果。
單對于非會員或是放棄成為會員的用戶,如何委婉的引導用戶充值會員是一個困難的事情,如果采用直接的彈窗或者toast提示,則會打擾用戶,給予用戶不好的使用體驗,但如果引導的過于隱蔽則會容易被用戶無視。
網易云音樂采用的做法則是在特定的場景下告訴用戶如果不充值會員則會失去什么。這樣的方式即引導了用戶充值,表達了會員能夠帶來的權益,更重要的則是在恰當時機和場景下給予了用戶消費的理由。
3. 借鑒點
當我們在思考導流類設計時,大多數設計師采用的方式是彈窗和提示。其實我們可以思考用戶會在什么樣的場景下需要該功能,在用戶有需求的時刻給予引導才是最有效的引導。
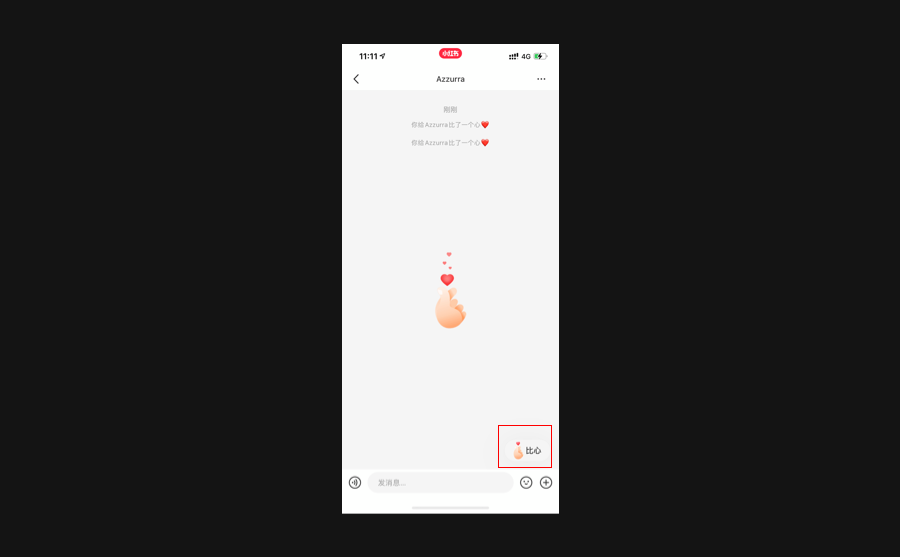
六、【小紅書】小紅書幫你巧妙的開啟聊天
1. 產品體驗
在用戶打開與其他用戶的聊天界面中,右下角會出現“比心”的快捷操作。

2. 產品思考
在平臺中,打開聊天界面就會出現比心的表情,巧妙地幫助了用戶不知道如何開場的尷尬,對于消息的接受者,看到有粉絲給自己比心,也會更愿意回復。
小紅書在聊天場景下所做的嘗試,我們可以看到背后的原因其實是小紅書針對于社區運營的策略。
社區運營大多數的主戰場是在評論區這樣群體效應明顯的區域,但其實也不能放過人群中點與點的鏈接。或許只是一個簡單動畫就打破了人與人之間的尷尬。
3. 借鑒點
在這里筆者有一個大膽的猜想,這類提示“表情”可以運用在不同類型的聊天產品中,或許不只是一個表情也可以是一句話,而這里的內容可以加入產品策略、slogon、品牌元素。
比如在類似于企業辦公場景下可以內置禮貌且不失有趣的開場白,在soul這樣的陌生人社交平臺中則可以內置容易引起話題的開場白。
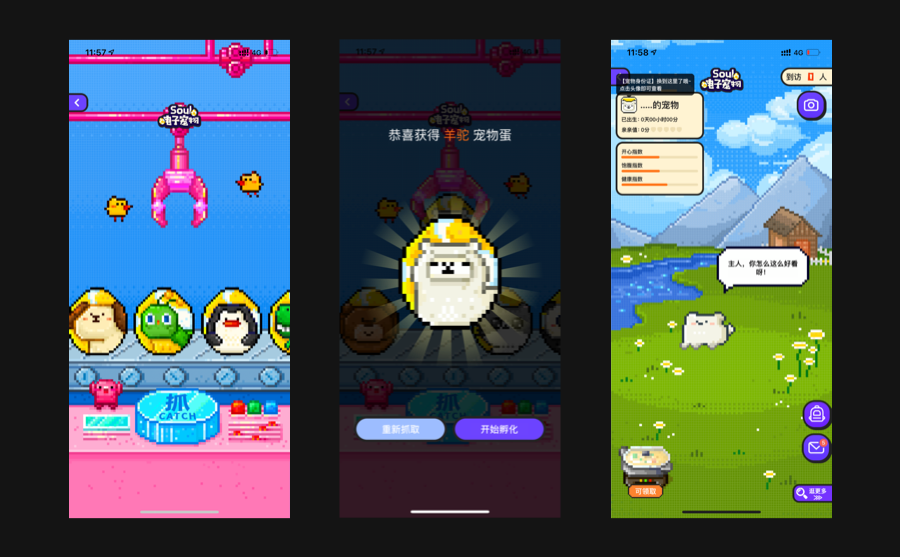
七、【soul】趕緊給自己抓一個小寵物,soul的像素風寵物養成小游戲
1. 產品體驗
在soul平臺中,可以通過抓娃娃的機制選擇電子寵物領養。

2. 產品思考
現在許多產品都嘗試通過在產品中飼養電子寵物來增加用戶粘性,比如天貓的“超級星秀貓”。
從策略上來思考,產品是希望通過利用養成類機制吸引用戶在一天中使用產品的頻次,從而提升產品的活躍度。
其中的喂養、澆水、裝扮等功能需要搭配完成產品中的任務,該策略很巧妙地將產品的各個功能與電子寵物進行串聯。
在這個尋求差異化的時代,soul推出電子寵物和其他產品拉開了差距。
從視覺風格上看,采用了像素風,這與當下產品相比較,從視覺上拉開了差距,這也符合soul產品在市場上的年輕定位。
另一方面則是對于寵物的抓取機制,相較于其他產品,如“超級星秀貓”“螞蟻莊園”等頭部產品的寵物模塊都是直接給予用戶一只寵物,但soul則是用抓娃娃的形式讓用戶在多個寵物中抓取自己想要的。
從用戶體驗層面來說,用戶在最開始就付出了更多的情緒,這更有利于用戶再次使用該模塊的幾率。
八、【美團】記得留住幫閨蜜點奶茶的小票,證明你心中有她
1. 產品體驗
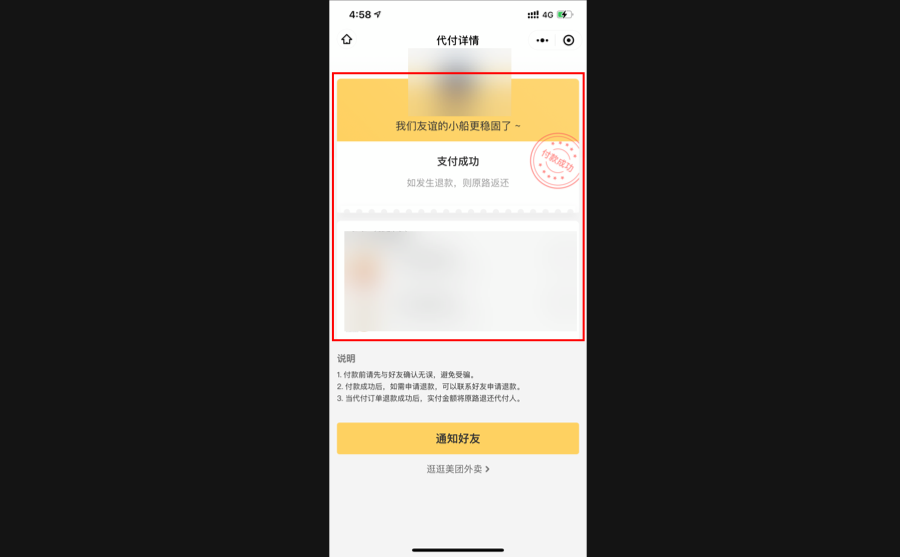
在美團的找人支付功能中,付款用戶會收到一個賬單,當完成支付后,賬單的狀態會呈現出被檢票的樣式。

2. 產品思考
該狀態是用戶成功幫朋友付款完成的狀態。仔細看可以看出該模塊采用了門票的樣式,相信大家都有過這樣的經歷,當你拿著門票進入游樂場或者電影院,工作人員會進行檢票,檢票成功后會在票上打一個孔,有的甚至直接把票撕一個角。
美團外賣成功幫人付款的狀態非常滿足用戶的心智模型,是否滿足用戶心智模型是評判一個產品體驗是否優秀的重要因素。根據用戶心智模型所設計出的功能越來越多地出現在產品中。
九、【小紅書】讓你輕松“盜用”網紅濾鏡
1. 產品體驗
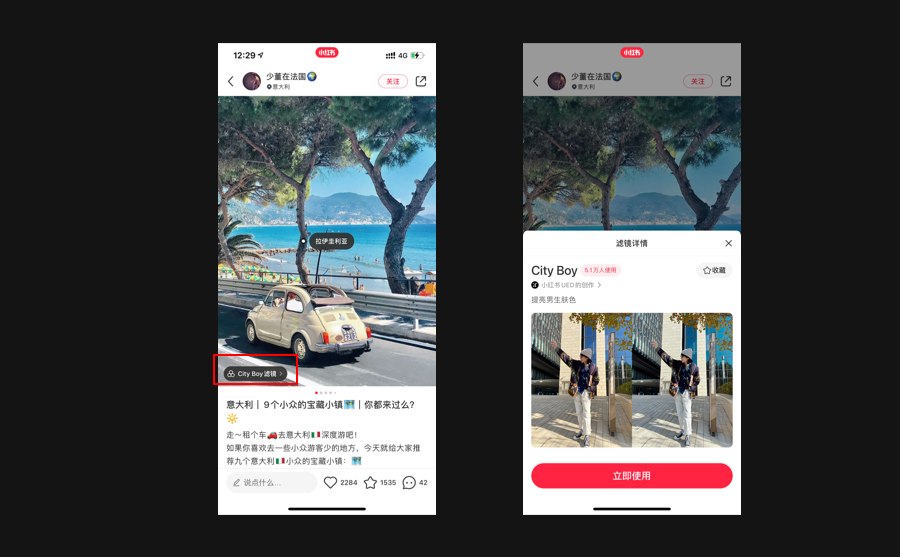
在筆記詳情頁面,圖片區域的左下角會出現濾鏡的按鈕,點擊濾鏡便會出現使用濾鏡的快捷方式以及使用人數。

2. 產品思考
相信大家在逛小紅書的時候都會看到非常精致的照片,許多用戶會去詢問博主網紅用的什么軟件調色的,用的哪一款濾鏡。目的是希望自己的照片也能夠像博主網紅的照片擁有一樣色調和質感。
我們也可以在平臺中點開優質的圖片內容,下方的評論區會充斥著類似“求”同款濾鏡的聲音。
小紅書洞察到了用戶的這一需求,非常聰明地將「同款濾鏡」這樣的入口放在圖片的左下角,讓用戶看到喜歡的濾鏡,直接點擊就能對自己的圖片進行美化或者立馬拍一張照片。
在筆者看來這個細節不僅僅幫助用戶解決了濾鏡的需要,更是在引導用戶發送筆記,從而增加產品活躍度,將更多的普通用戶往內容創作者方向引導。當我們點擊同款濾鏡后進入的不單只是美化圖片的區域,而直接是發送筆記的模塊。
十、【Moo音樂】不一樣的切歌體驗
1. 產品體驗
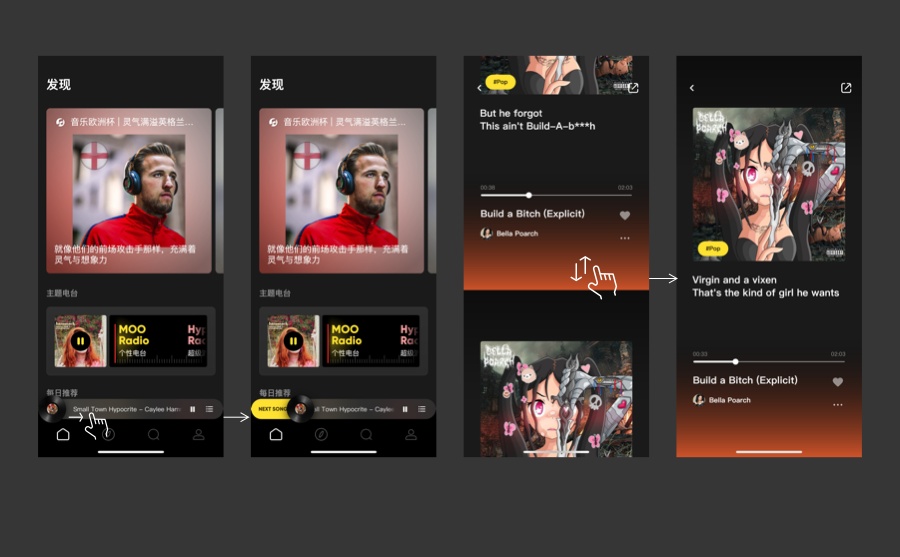
在音樂播放頁面,下方會有播放器復層,滑動播放器左邊的唱片即可切歌。在歌曲播放頁,全局上下滑動可實現列表內切歌。

2. 產品思考
在這個互聯網產品飛速發展的時代,產品設計和功能同質化已是不爭的事實。
大家都希望將自己的產品做出差異化,但真的想要實際落地的時候卻無從下手。
Moo的切歌功能給了我們很好的參考。在音樂播放器中切歌是用戶高頻使用的操作,想要產品有差異化或許可以從尋找產品中的高頻操作開始,如淘寶的「購買」和「加入購物車」,微信的「發紅包」,bilibili的「視頻暫停/播放」。
當我們尋找到高頻操作后則需要針對操作進行優化和升級,可以融入品牌基因或者革新交互方式等等。
Moo則是將品牌和交互都融入了其中,這樣既能拉開與同類產品的差距,更能提高該產品對于用戶的品牌認知。
但筆者在此提醒,在做差異化設計時還是要符合產品的目標以及用戶目標,如果為了差異而差異只會導致用戶的流失。
十一、【淘寶】圖片中你想要的可能和別人想要的不一樣
1. 產品體驗
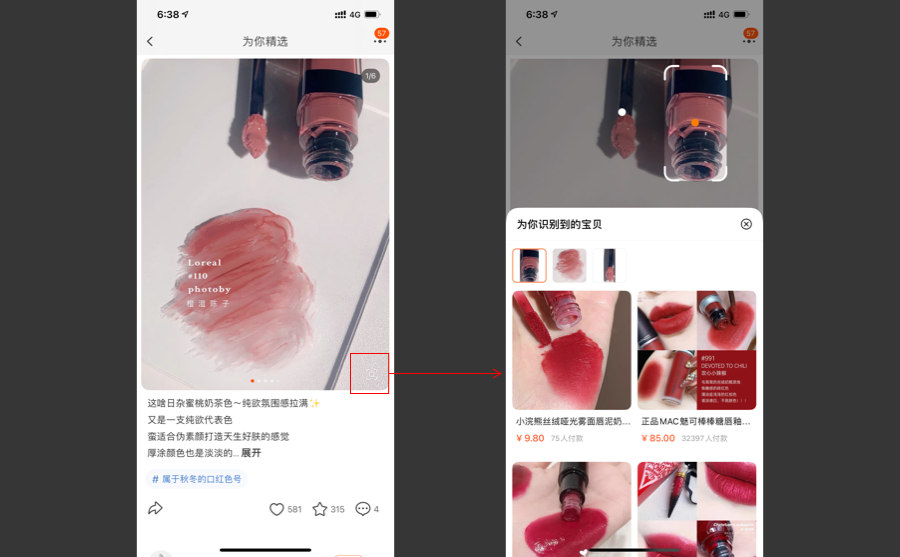
在淘寶逛逛模塊,進入單條內容,點擊「找同款」彈出底部彈窗,可針對識別內容進行產品篩選。

2. 產品思考
我們在逛淘寶的時候,特別是逛逛模塊,我們會看到琳瑯滿目的商品推薦/測評的內容。
看到有趣的會直接進入內容詳情頁,尋找自己喜歡的產品。
但有時候博主拍了照片或視頻本來只想推薦眼影,但你卻看上她的口紅,接下來就千方百計和博主取得聯系,評論區留言/私信都來一遍。
「找同款」的功能很好的解決了這個問題,該功能是基于淘寶圖片搜索所延展的功能,將圖片搜索不僅限于搜索頁,很巧妙的將博主內容和平臺技術相結合,提高了用戶在平臺中消費的可能性。
十二、【淘寶】「定向搜索」教你如何做內容篩選
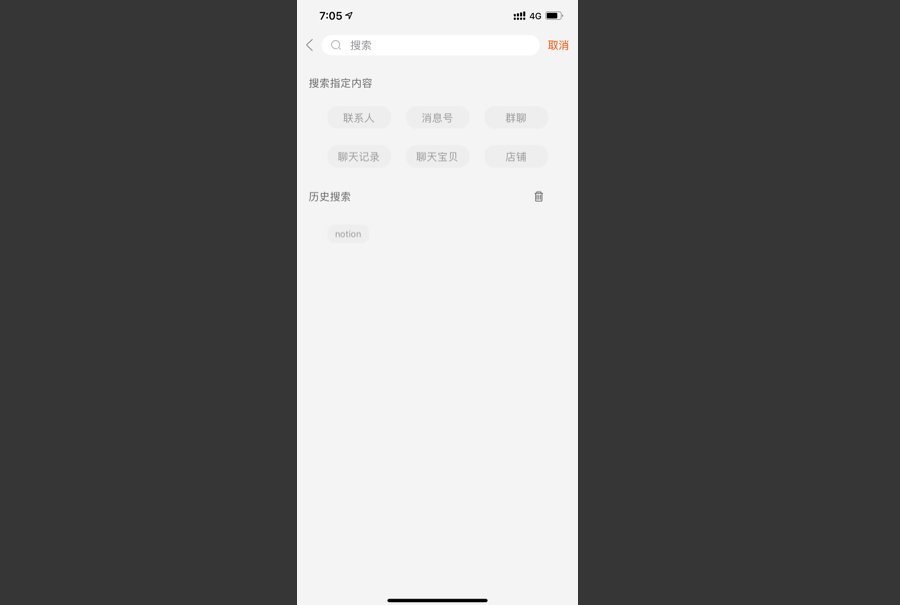
1. 產品體驗
點擊淘寶消息tab搜索框,下方會出現搜索指定內容,點擊后進入定向搜索。

2. 產品思考
現如今許多產品都開始往超級APP的方向發展,產品功能越來越區域復雜,對應搜索結果也越來越復雜,用戶想要找到自己想要的內容則需要花費大量的精力。
定向搜索可以幫助用戶很好的解決這個問題,用戶懷著目的來到搜索,則說明知道自己想要什么,點擊定向搜索則過濾了近百分之八十的不相關信息,這無疑是減少了用戶的操作時間。
十三、【京東】隱藏在購買頁的搜索框
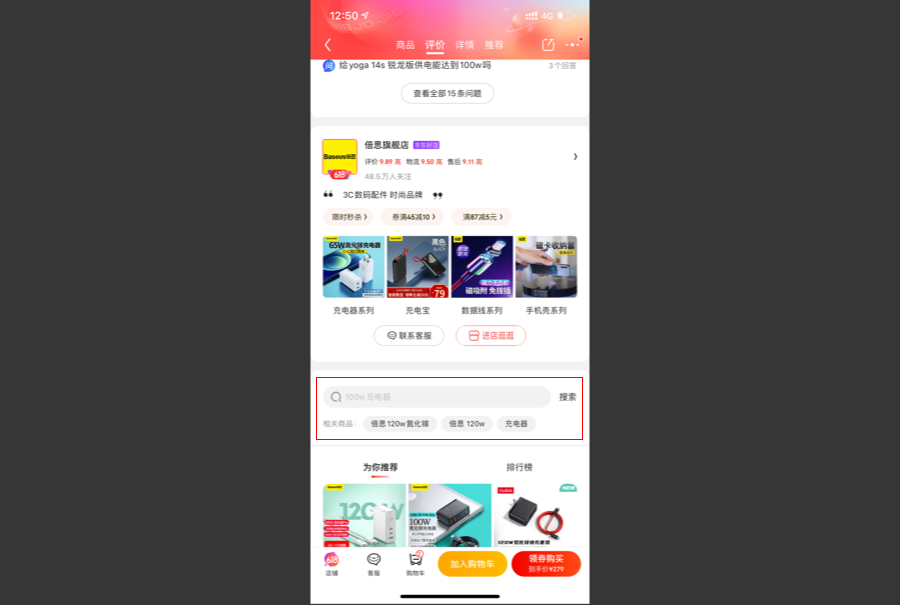
1. 產品體驗
進入京東產品內容詳情頁,往下瀏覽,瀏覽到店鋪信息時,下方出現搜索框,并給予相關的產品搜索關鍵詞。

2. 產品思考
當我們點開電商類產品的購買詳情頁時,大多數人的瀏覽順序是先看相關的產品宣傳圖,更多維度的了解產品的外觀,再是看評論區的評價。
如果此時都處于比較滿意的狀態,那么用戶的下一步操作就是加入購物車或者立即購買。
但如果產品的相關信息并不符合期望就會退出頁面重新搜索,嘗試更精準的搜索關鍵詞找到自己想要的產品。
從退出到搜索需要至少兩步的操作,有些時候更是需要3步。
在京東的產品詳情頁下方的搜索區域無疑是幫助用戶縮短了操作路徑,并且搜索框的位置是在評論區的下方,如果用戶看到了搜索框,大概率就說明用戶已經瀏覽了大部分產品信息,此時用戶是否需要對產品有進一步操作大致有了預期。
如果要購買或加入購物車在這之前就會進行該類操作,但如果是需要退出頁面,用戶所停留的位置大概率也就是瀏覽完產品信息后的位置。在該位置放置一個搜索框是恰到好處的。
從數據層面來思考,京東分析了詳情頁的跳出率,用戶從哪個位置跳出的頻率最高,然后去了哪里。將跳出的位置與要去的目的地結合這樣極大的實現了最短路徑的目標。
十四、【抖音剪映】邊看邊播讓你輕松“get”爆款視頻剪輯技巧
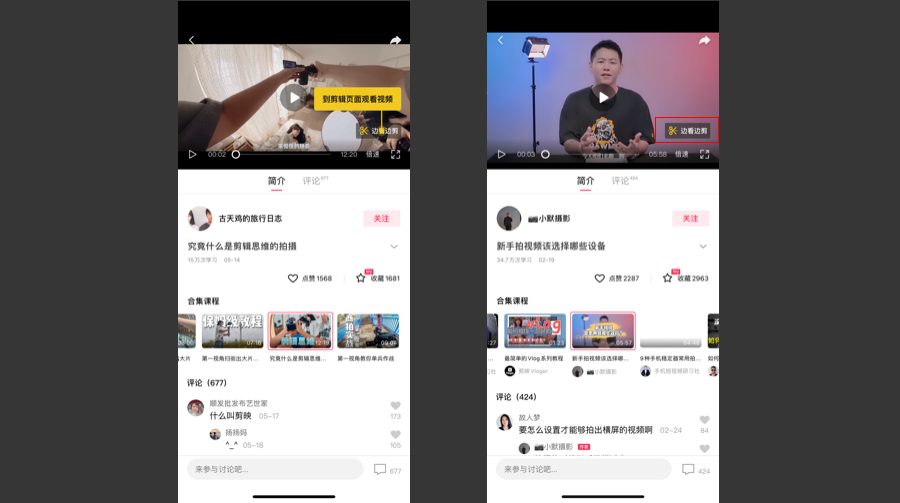
1. 產品體驗
在產品中,點擊相關視頻內容,右下角會出現邊看邊剪輯按鈕。點擊后會進入視頻編輯頁面。該視頻則會以復層的形式出現在編輯頁面。

2. 產品思考
邊看邊剪這其實是大部分專業的視頻設計師都會有的需求,他們會在制作視頻前參考大量同類型作品,以及學習特殊效果的教程,但此類需求只能在web并且搭配雙屏幕才得到滿足。
隨著抖音的創作生態越來越完善,創作者們的能力越來越強,對于創作內容的品質要求越來越高,單純的自主創作早已不能滿足現在創作者的需求,因此在剪映里的內容推薦中出現了邊看邊播的功能。
這實現了用戶在手機上也能邊看參考邊剪輯的需求。能看出剪映在移動端為滿足創作者做出的嘗試。這不僅能提高創作者創作的積極性同時還能保證抖音的內容質量穩步提高。
十五、【QQ音樂】不要再讓切歌影響你的駕車專注度
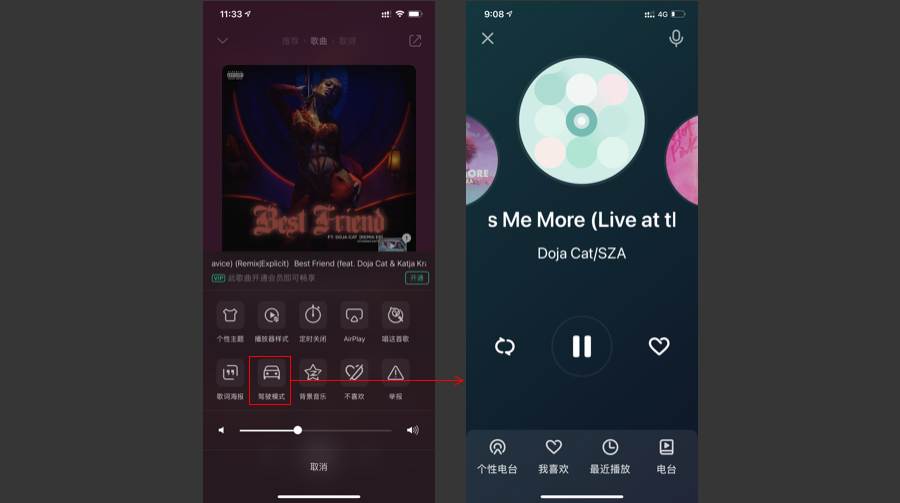
1. 產品體驗
在QQ音樂的播放頁面,點擊更多會彈出底部菜單,點擊菜單中駕駛模式會播放頁面的功能進行重新適配,將常用功能的按鈕放大。

2. 產品思考
想象一下,當你開著自己的愛車,穿梭在城市中心的高架上,一邊看著窗外的景色,一邊聽著音樂,這個時候突然推薦了一首“難聽”的音樂,將你從這片刻的享受中拉了出來,于是你想要切換音樂,此時你需要尋找按鈕,但是視線不能離開正前方太久,你需要反復切換視角。原本美好的心情可能被一首突如其來的音樂打斷了。
QQ音樂的駕駛模式優化了在駕車場景下的一系列交互。將切歌的按鈕變成左滑和右滑,將常用功能放大,剔除了需要用戶花時間注視屏幕才能完成的功能,如評論和切換音效。
現如今,我們在設計產品體驗時需要具備場景思維,分析用戶在使用我們產品時的各個特殊場景,如需要單手操作的地鐵上,吵雜的商城,燈光昏暗的車庫,嚴肅的會議室。分析這些場景能夠有助于幫洞察用戶的需求從而讓產品體驗越來越好。
本文由 @Lueve 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
給作者打賞,鼓勵TA抓緊創作!
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚