編輯導讀:手勢作為圖形界面與用戶之間溝通的方式之一,在便攜電子設備上大量應用。位移類手勢是指代那些通過手指接觸屏幕后的位置變化從而操控電子設備的手勢,本篇文章主要講解單指操作的位移類手勢,與你分享。

一年前更新了文章《交互手勢的容錯性和邏輯性》之后,有很多讀者朋友詢問是否能夠做一個詳細的講解交互手勢的系列文章,講解每個手勢的不同之處、應用場景以及在工作中如何使用。我非常理解這些讀者的痛點,因為我在日常的工作中,也經常遇到一些難題。
比如同樣是滑動,但是些許參數的變化就會導致體驗的天差地別,應該如何進行選擇。再比如與開發同學溝通過程中如何準確描述自己想要的效果,讓最后的結果不至于與自己的預期不一致。這些難題也促使我大量思考,大量體驗各種產品的手勢操作,希望能夠從中總結出規律,讓手勢的設計與落地能夠有理有據。
現在經過一段時間的積累,我認為我在這方面可以講一些能夠幫助大家的內容了。不足之處,希望大家指正。今天給大家帶來專欄的第一篇《交互手勢全解析之位移類手勢》。
01 位移類手勢的描述維度
手勢作為圖形界面與用戶之間溝通的方式之一,在便攜電子設備上大量應用。與實體按鍵相比,它有著純粹的簡潔性和無盡的創造性,手指的個數變化、不同變量的組合能夠創造出無數的操控方式。
位移類手勢是指代那些通過手指接觸屏幕后的位置變化從而操控電子設備的手勢,本篇文章主要講解單指操作的位移類手勢,多指的位移類手勢(如捏合)將放到后續文章中講解。
一談到位移類手勢,大部分設計師的腦海中可能會浮現出拖拽、甩動和輕掃這三個術語。然而,當我們想仔細談論他們三者之間的區別時,大部分設計師可能無法準確地描述。為了能夠準確描述三者的區別,我們在這里引入三個維度的概念,它們分別是控制方式、穩定化效果、以及閾值類型,這三者的不同的變化組合可以創造不同的位移類手勢,拖拽、甩動和輕掃之間的區別也是這三個維度影響的。
當我們在討論不同位移類手勢之間的區別時,不如說是在討論這三個維度之間的區別。比如常見的輕掃手勢,因為這三個維度的變化就會產生不同的變種,而且不同變種在體驗上也存在很大差別,若不分場景隨意使用,很容易就影響用戶體驗。那接下來我們首先了解一下這三個維度。
1.1 控制方式
第一個維度是控制方式,它分為絕對控制和相對控制,也可以通俗的表達為跟手和不跟手,區別如下。
絕對控制/跟手:施加控制的一方(后文簡稱施控物)的某個屬性變化與被施加控制的一方(后文簡稱受控物)的某個屬性變化是對應的。
相對控制/不跟手:施控物的某個屬性變化與受控物的某個屬性變化不是對應的。
比如在網易云音樂的播放頁(下圖左),左右滑動黑膠時,手指是施控物,黑膠是受控物,手指的橫向位置變化和黑膠的橫向位置變化是對應的,即絕對控制。上滑調出評論頁時(下圖右),評論頁的位置和手指的位置沒有對應關系,手指的上滑僅僅控制評論頁是否出現,即相對控制。

與相對控制相比,絕對控制允許用戶去操控受控物的屬性變化過程,因此給予了用戶更強的掌控感。比如在微信讀書閱讀頁邊緣右滑,手指的橫向位置與書籍封面的變化過程對應,模擬現實生活中慢慢合上書的感覺,如下圖。

但是在有些場景,為了避免混亂,屬性變化過程是不適合被用戶絕對控制的,此時我們應采取相對控制的方案。比如 iOS 的相機中,左右滑動切換拍攝模式,由于前后不同模式之間的頁面框架變化較大,切換時會有過多元素的屬性變化,如果使用絕對控制就會導致切換拖沓且混亂,使用相對控制就能避免這個問題。

1.2 穩定化效果
1.2.1 定義
當我們使用手勢控制某個受控物時,由于手勢的某個屬性(如手指位移)達到閾值,進而導致受控物的某個屬性穩定在了特定狀態的效果被稱為「穩定化效果」,或者也可以稱為「吸附」。
穩定化效果能夠保持界面的視覺秩序,避免過多的中間狀態導致界面的雜亂,進而幫助用戶聚焦信息。
是否有穩定化效果是區別輕掃與另外兩個手勢即甩動和拖拽的重要維度,當某個位移類手勢有穩定化效果,我們就將其稱作輕掃。
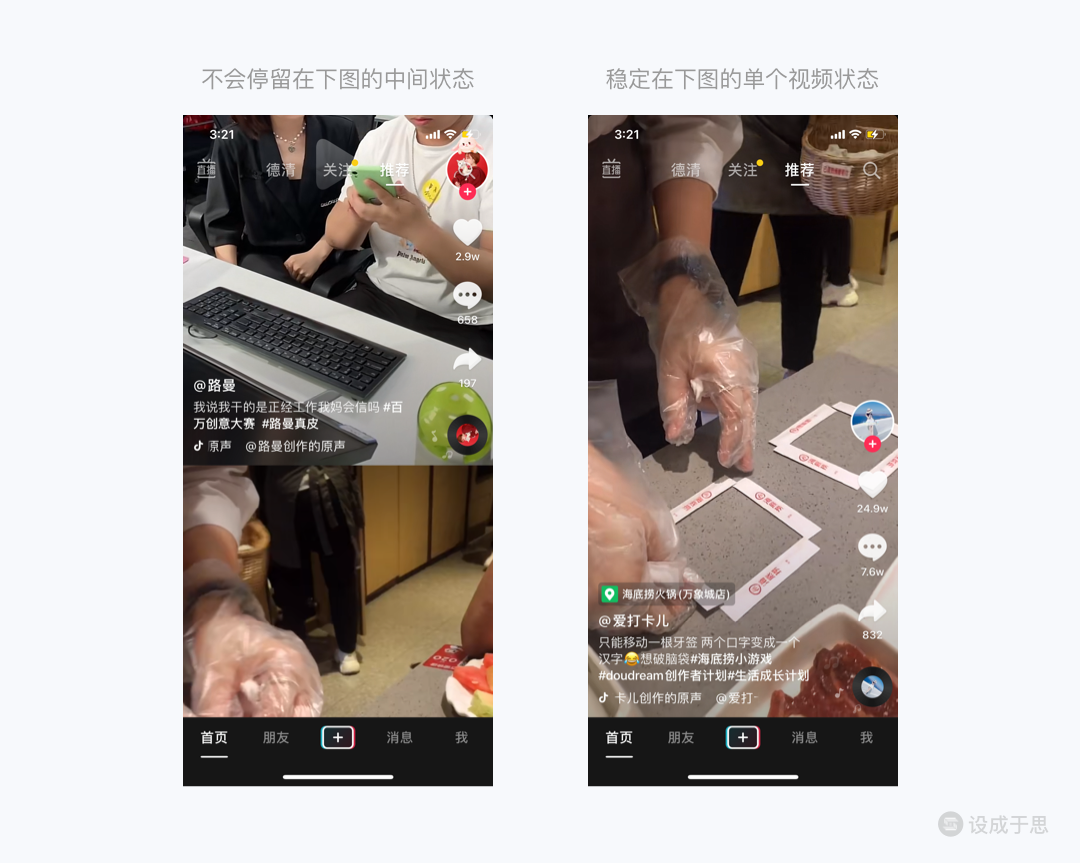
以滑動切換抖音視頻為例,當手指上滑的位移距離和釋放速度其中的某一項屬性達到閾值后,下一條視頻會往上移動到一個固定的位置然后進入穩定狀態,而不會出現停留在不完整的中間狀態,如下圖所示。

在 iOS 端的微信消息頁左滑某條消息后會出現更多操作按鈕,按鈕會在手指滑動的距離達到閾值并松開后穩定在一個固定的大小,而不會停在類似下圖左所示的混亂的中間狀態。

在多內容選擇的場景中,如果滑動與選中是綁定的話,一般需要使用穩定化效果。例如在 iOS 相機里選擇濾鏡時,滑動濾鏡選項不但能夠控制濾鏡選項的位置,并且會自動選中一個位于中間位置的濾鏡,位置的穩定化避免了被選中選項的不明確。

如果滑動與選中是分開的,比如美圖秀秀的濾鏡選項需要先滑動后選中,這種情況下穩定化效果不是必要的。

1.2.2 與效率的關系
不同的穩定化規則帶給用戶的體驗差異是非常大的,最明顯的差異是在效率方面。我們使用穩定化效果的強弱來理解,穩定化效果越強,單次滑動能夠切換的選項個數越少,效率越低。穩定化效果越弱,單次滑動能夠切換的選項個數越多,效率越高。
比如在比較常見的 banner 切換功能中(下圖左),無論手指位移和釋放速度的值有多高,banner 只能切換并穩定到下一個,不能夠一次切換多個 banner。而在網易云音樂的首頁排行榜中,一次滑動能夠切換多個內容卡片。因此,我們可以說前者的穩定化效果比后者強。

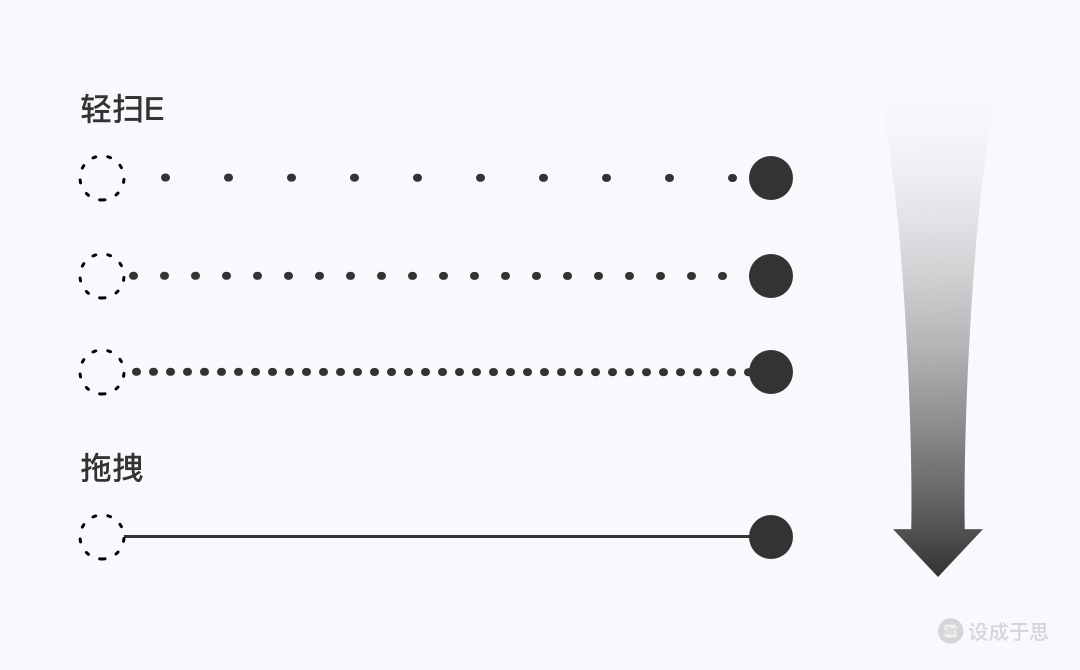
拖拽和甩動雖然沒有穩定化效果,但是也存在效率的高低。我們可以將其與輕掃放在一起做對比,如下圖所示,拖拽、穩定化效果強的輕掃、穩定化效果弱的輕掃、甩動它們切換效率依次增加。

那么我們決定添加穩定化效果后,如何選擇強弱程度呢?選擇沒有絕對的對錯,整體來說主要考慮兩點,業務訴求和用戶訴求。例如在常見的 banner 切換中,banner 的總數量一般不會很多,業務的訴求是希望盡可能曝光每一個 banner ,使感興趣的用戶進行消費,因此這里比較適合做穩定化效果強的輕掃。在云音樂的排行榜案例里,不同用戶感興趣的榜單是不同的,穩定化效果弱的輕掃可以方便用戶單次滑動切換多個,快速切換到自己感興趣的榜單的大概位置。
百度 App 的表情面板原本是左右輕掃瀏覽表情,在一次改版中改為了上下甩動瀏覽。主要目的之一就是為了提高瀏覽效率、降低非首屏表情的曝光難度。

微信視頻號的改版是一個典型的案例,舊版的微信視頻號的視頻流并不是類似抖音那樣的全屏化形式和輕掃手勢(下圖右),而是占據屏幕尺寸三分之一到二分之一之間的卡片形式(下圖左),并且使用甩動而非輕掃。視頻號問世初期優質內容匱乏,社交推薦算法不完善,貿然模仿抖音式的全屏化形式和輕掃手勢的話,會導致用戶瀏覽到劣質視頻時負面感受被增強且切換效率變低,反之卡片形式加甩動手勢給予了用戶更自由的選擇空間,提高了用戶的切換效率,降低了負面體驗。等到如今時機成熟,再從卡片形式和甩動手勢換成全屏化形式和輕掃手勢就勢在必行了。

在某些場景,用戶需要先通過高效的方式選擇特定區域的內容,然后進入聚焦狀態進行內容瀏覽和慢速的切換,此時我們需要設計兩種切換效率不同的手勢應對前后場景的變化。如下圖,在 iOS 的照片 App 中,先使用切換效率較高的甩動進行粗略切換找到目標圖片大概位置,點擊進入大圖模式時使用切換效率較低的輕掃進行精確切換查看。

1.2.3 觸發時機
觸發穩定化的時機可以分為釋放前和釋放后,不同的時機帶給用戶的體驗也不同。釋放前穩定化指的是用戶使用手指滑動屏幕時,手指位移達到閾值后,手指無需離開屏幕,穩定化即可被觸發。如下圖左,iOS 的相機滑動切換濾鏡使用的就是釋放前穩定化。釋放后穩定化指的是用戶使用手指滑動屏幕時,手指位移或釋放速度達到閾值后,手指必須離開屏幕,穩定化才能被觸發。如下圖右,常見的 banner 切換。

釋放前穩定化可以避免拖沓,增加切換效率,但是缺點是無法反悔回退且缺乏掌控感。反之,釋放后穩定可以反悔回退,掌控感強,但是缺點是比釋放前穩定化拖沓了一些。
1.3 閾值類型
閾值是能夠觸發變化的最小值。比如當水的溫度達到 100 度時就開始變成水蒸氣,100 度就是一個閾值,溫度是閾值類型。在手指與屏幕的交互中,手指在屏幕上的某個停留時間、位移、釋放速度、點擊次數等都可以成為一個閾值類型,達到相應閾值后就可以觸發相應的變化,常見的變化有受控物的位置、大小、不透明度等,理論上變化可以是任意的。
在位移類手勢中,通常會用到的閾值類型有手指位移和釋放速度,手指位移是用戶在手指觸摸屏幕時的位置與之后某個時間手指位于屏幕的位置之間的距離,釋放速度是用戶的手指在屏幕表面進行位移后離開屏幕那一瞬間的速度。
市面上的 App 暫時不存在僅通過釋放速度判定而與手指位移無關的閾值判定方式,因為其不太符合常識。因此我們在設計位移類手勢時,能夠選擇的閾值判定方式常見的有兩種:① 判定手指位移和釋放速度滿足任意一個即可;② 僅判定手指位移。
當我們設計手勢時,就需要考慮兩者的區別。由于 ① 比 ② 增加了釋放速度帶來的額外移動距離,因此 ① 的主要優點是高效。但是由于我們無法預判釋放速度帶給受控物的移動距離長短,所以相對應的缺點就是易誤操作和不精確。②就恰恰相反,由于不存在釋放速度造成的不確定因素,它的優點是不易誤操作和精確,缺點是低效。
甩動和拖拽之間的區別就在于閾值判定方式,甩動是 ① ,拖拽是 ② 。如下圖,當在微信消息列表找相應的消息時,用戶的訴求就是能夠快速找到特定消息的位置,對特定消息的出現在屏幕的位置也沒有特定要求,只要能夠被手指點擊到即可,因此選用甩動較為合適,但是對于調節音量、亮度這一類的操作,滑動的范圍有限,因此用戶對效率沒有太高的要求,但是對于滑塊位置的精確度有要求,因此選用拖拽是更為恰當的。

再舉一個反例,在 Steam 移動端橫滑首頁的泳道卡片時(下圖左),使用的手勢是拖拽而不是甩動,瀏覽起來特別低效。更適合的做法應為甩動,會更符合此場景下的快速瀏覽的訴求,如下圖右的豆瓣。

對于輕掃來說,使用哪種閾值判定方式有多種情況(如下圖所示)。在本文中,根據閾值類型、穩定化效果以及控制方式的不同我將把輕掃分為 A-E 共 5 類(A-E的命名方式僅存在于本文章,因此在向其他人傳達時,盡量使用在后文我介紹的手勢描述而不是類別名稱,以便于對方理解。)。后續會為大家仔細舉例講解,大家現在僅了解一下即可。

當我們在刷抖音視頻時使用的手勢就是輕掃,是否滑動到下一條視頻進行播放的判定方式是① 判定手指位移和釋放速度滿足任意一個即可,對應的手勢類別是上面表格中的輕掃A。如下圖所示,在刷抖音時,如果使用判定手指位移的方式,我們可以將手指在垂直方向位移大于半個屏幕高度的距離,從而切換到下一個視頻。如果使用判定釋放速度的方式,我們可以移動任意的垂直距離但是手指離開屏幕時保留一個速度從而切換到下一個視頻。大部分情況下用戶都會使用判定釋放速度的方式,因為既省力又便捷。

如果將閾值判定方式改為 ②僅判定手指位移,對應的手勢類別是上面表格中的輕掃 B,并且位移的閾值設置得比較大的話,給用戶帶來的負面體驗可能將是非常大的。比如下圖中打開美圖秀秀的短視頻評論浮層后,想要下滑收起時,App 僅判定手指位移,而且這個位移閾值設置得比較大,對于希望通過快速滑動一小段距離收起浮層的用戶來說體驗很差。即使由于開發資源有限我們只能做到僅判定手指位移,我們也可以通過減少手指位移的閾值來降低負面體驗。

但是某些場景下,②僅判定手指位移是更加合適的。比如想要在微信中下拉打開小程序選擇頁,就只能通過手指位移達到一個特定的閾值才能夠觸發,無論怎么用力滑動去增加釋放速度都無法打開小程序選擇頁。這樣處理的原因是在微信消息列表頁,上下滑動瀏覽微信消息是一個高頻操作,如果釋放速度也能作為打開小程序頁面的閾值的話,用戶可能就極易在下滑消息列表時誤操作,無意間打開小程序選擇頁。

因此,對于位移類手勢,選用哪種閾值判斷方式要依據用戶使用場景和訴求,不能想當然地設計。
02 常見位移類手勢解析
了解完三個基礎維度后,我們再將其進行組合,從特定手勢的角度更全面地理解它們的差異和使用場景。三個維度的排列組合能夠生成十余種位移類手勢,我列舉出了常見的 7 類,如下圖所示,這 7 類基本涵蓋了 95% 以上的場景,我將一一舉例說明。由于施控物控制受控物改變的屬性一般都為位置,因此接下來在描述下面手勢的定義時我都以受控物的位置變化進行舉例。

2.1 拖拽
2.1.1 定義
使用手指在受控物位置按下后,操控受控物沿著某個方向移動,無論釋放時手指是否仍有速度,受控物都會立即停止移動。(下圖的動態演示由 Principle 制作,觀看會有些不太直觀,大家可以在文章結尾處下載 Principle 源文件后導入到手機里體驗,源文件包含文章提到的所有位移類手勢)

2.1.2 特點
精確度高但效率低。由于閾值類型僅判定手指位移且沒有穩定化效果,拖拽適用于對操作精度要求高,對效率要求低的功能。
2.1.3 案例
在 iOS 設置中調節亮度時,在有限范圍內,手指左右拖拽可以控制亮度變化。

2.2 甩動
2.2.1 定義
使用手指在受控物位置按下后,操控受控物沿著某個方向移動。若釋放時手指仍有速度,受控物將移動一段距離后才慢慢停止,移動的距離與釋放速度呈正相關。若釋放時手指速度為 0 ,則受控物立即停止移動。

2.2.2 特點
精確度低但效率高。由于閾值類型判定釋放速度和手指位移,甩動適用于需要快速瀏覽較多內容的場景,如滾動瀏覽列表。
2.2.3 案例
在微信的消息列表頁,使用甩動手勢控制列表上下移動,若釋放時仍有速度,列表將仍移動一段距離后才慢慢停止。

2.3 輕掃 A
2.3.1 定義
使用手指在受控物位置按下后,操控受控物沿著某個方向移動。若釋放時的速度和手指位移有任意一個達到閾值,受控物將穩定在一個新位置。若釋放速度和手指位移沒有任何一個達到閾值,受控物將回到原位置。

2.3.2 特點
由于輕掃擁有穩定化效果,因此它能夠保持界面的視覺秩序,避免過多的中間狀態導致界面的雜亂,進而幫助用戶聚焦信息。接下來講解的其他輕掃類型都有這一特性,就不一一贅述了。輕掃 A 與接下來要講解的輕掃 B-E 的最大不同之處在于輕掃 A 的閾值類型為「釋放速度和手指位移」,這讓輕掃 A 與輕掃 B-E 有兩點不同,一是輕掃 A 可以通過釋放速度的快慢去控制內容的切換數量的多少,更加高效,二是輕掃 A 可以通過用手指在屏幕滑動很短的距離但離開屏幕時保留一個速度來切換內容,因此更加省力。
2.3.3 案例
在刷抖音時,如果使用判定手指位移的方式,我們可以將手指在垂直方向移動大概半個屏幕高度的距離,從而切換到下一個視頻。如果使用判定釋放速度的方式,我們可以移動任意的垂直距離并且手指離開屏幕時保留一個速度從而切換到下一個視頻。

2.4 輕掃 B
2.4.1 定義
使用手指在受控物位置按下后,操控受控物沿著某個方向移動。若釋放時手指位移達到閾值,受控物將穩定在一個新位置。若釋放時手指位移沒有達到閾值,受控物將回到原位置。

2.4.2 特點
輕掃 B 與輕掃 A 相比唯一的區別是閾值類型減少了釋放速度的判定方式,這提高了觸發切換的難度,使操作成本變高,但是在某些場景下,這也降低了誤操作的概率。如下拉刷新等。
2.4.3 案例
比如想要在微信中下拉打開小程序選擇頁,就只能通過手指位移達到一個特定的閾值才能夠觸發,無論怎么用力滑動去增加釋放速度都無法打開小程序選擇頁,這樣處理的原因是在消息列表頁上下滑動瀏覽消息是一個高頻操作,如果釋放速度也能作為打開小程序頁面的閾值判定方式,用戶可能就極易在下滑消息列表時誤操作,無意間打開小程序頁面。

因此,當頁面已存在一個滑動操作的情況下,還存在另外一個方向相同的滑動操作且僅會在邊界情況下才能觸發時,為了避免誤操作,會將后者的手勢設計為輕掃 B 。
上文提到,輕掃 A 的閾值類型為判定「釋放速度和手指位移」,輕掃 B 的閾值類型為僅判定「手指位移」,由于前者的實現成本比后者高,導致本應適合做成輕掃 A 的功能有時只能妥協做成輕掃 B ,比如之前提到過的美圖秀秀的短視頻評論浮層案例,但我們也可以通過減少手指位移的閾值來降低負面體驗,后文會講解如何與開發同學溝通。
2.5 輕掃 C
2.5.1 定義
使用手指在受控物位置按下后,操控受控物沿著某個方向移動,但是受控物并不隨著手指的控制而同步移動,僅當釋放時手指位移達到閾值時,受控物才開始移動并穩定在一個新位置。若釋放時手指位移沒有達到閾值,受控物位置則一直保持不變。

2.5.2 特點
上文講到過釋放后穩定化和相對控制的缺點,釋放后穩定化比較拖沓,相對控制讓用戶缺乏掌控感。兩者如果應用到了同一個手勢(即輕掃 C ),就會導致用戶在滑動屏幕時得不到任何反饋,用戶會疑惑是否因為自己操作不當或是設備出現故障。只有當用戶手指離開屏幕后才會發現觸發了操作,整體的交互流程給用戶一種滯后與延遲的感覺。
因此輕掃 C 與其他類別的輕掃相比存在劣勢,但是它也存在很多的 App 的 H5 頁面中,我的猜測是由于 H5 對于判定釋放速度和絕對控制這兩個維度與客戶端相比難度大很多,因此只能退而求其次選擇輕掃 C 這個較差的方案,實際上在同樣的應用場景中用輕掃 A 替換輕掃 C 可以帶來更好的體驗。
2.5.3 案例
下圖左是 QQ 的個性裝扮的 H5 頁面,卡片的切換使用的就是輕掃 C ,如果能夠優化為輕掃 A 體驗會更好,比如下圖右的音街首頁卡片的設計。

2.6 輕掃 D
2.6.1 定義
使用手指在受控物位置按下后,操控受控物沿著某個方向移動,但是手指位移達到閾值前受控物并不隨著手指的移動而移動。若手指位移達到閾值,無需手指釋放,受控物將開始移動并穩定在一個新位置。若手指位移沒有達到閾值,無論是否釋放,受控物位置則一直保持不變。

2.6.2 特點
相對控制的方式降低了用戶的掌控感,釋放前穩定化減少了操作的拖沓感。使用此手勢的場景是在多個對象之間切換時,我們不希望用戶過于自由地操控對象之間的屬性變化過程,并且犧牲掌控感從而增加單次的切換效率。
2.6.3 案例
比如 iOS 的相機中,左右滑動切換拍攝模式時,由于前后不同模式之間的頁面框架變化較大,切換時會有不同元素的屬性變化,如果使用絕對控制和釋放后穩定化就會導致切換混亂且拖沓,使用相對控制和釋放前穩定化就能避免這個問題。

2.7 輕掃E
2.7.1 特殊說明
上文我們講到,通過輕掃手勢 A-D 對受控物的絕對/相對控制都是存在于穩定化前,受控物一旦穩定化,就脫離了手指的控制,需要手指離開屏幕后再次接觸屏幕開始下一次控制。
輕掃E的不同之處在于它可以在受控物穩定化后,仍然控制受控物朝著下一個節點穩定化,在每個節點之間切換時能夠明顯感覺到分段感,如下圖案例所示。

由于輕掃E相對于輕掃 A-D 的特殊性,控制方式中的絕對控制和相對控制無法覆蓋這個特殊現象,因此我們使用「多段相對控制」來命名輕掃E的這種特殊的控制方式。
2.7.2 定義
使用手指在受控物位置按下后,操控受控物沿著某個方向移動,若手指位移達到閾值,無需手指釋放,受控物就穩定在了一個新位置,但是此時手指還是仍然可以操控受控物繼續移動的,并且繼續移動過程中如果手指位移達到閾值將會到達下一個穩定化狀態。

2.7.3 特點
輕掃 E 適用于需要在多個對象之間快速切換和確認的場景,它的使用感覺很接近拖拽。如下圖所示,我們可以這樣理解,當被切換的對象數量接近于無窮大同時每個對象之間的距離接近無窮小時,輕掃 E 就可以視為拖拽。

2.7.4 案例
iOS相機人像模式切換打光方式、微信的通訊錄滑動字母索引導航,它們都使用輕掃 E 來滿足多個對象之間快速切換和確認的需求。

03 實戰案例
了解完上述的維度和常用手勢后,我們在腦中就可以形成一個思考框架。當我們要針對一個功能設計位移類手勢時,就可以從閾值類型、穩定化效果以及控制方式這三個維度思考。接下來我用一個我參與過的實際項目作為案例給大家講解一下思考過程。
本案例是網易云音樂陌生人版一起聽中的一個功能,一起聽的雙方在聽歌過程中會收到彼此共同信息,比如聽歌口味相似度、是否同城、都喜歡哪些歌手等,目的是為了增加可玩性和互動性、降低退出率,鼓勵用戶互相了解、提高一起聽過程中的社交體驗。
為了營造儀式感和避免信息過載,共同信息的展示方式設計為了一次只能看一條,進入浮層后默認展示最新的一條,可以通過滑動查看上一條。因此為了避免出現兩條同時占據展示區域的混亂狀態(如下圖左),我們為其添加了釋放后穩定化效果(如下圖右),同時為了方便用戶可以快速瀏覽舊的共同信息,這里使用的穩定化效果是較弱的,用戶可以通過滑動一次切換多個共同信息。

由于需要滿足用戶快速瀏覽舊的共同信息的訴求,閾值類型選用了「判定手指位移和釋放速度滿足任意一個即可」,用戶可以通過控制釋放速度進而控制信息的切換數量。控制方式則選擇了掌控感強的絕對控制。最后的結果如下圖所示。綜合三個維度進行歸類,此手勢為穩定化效果較弱的輕掃 A 。

04 手勢角度的處理
位移類手勢的方向一般為上下或左右,但并不是一定要完全垂直或水平才能夠觸發手勢。當上下滑動和左右滑動同時存在于一個頁面時,默認會有一個容錯角度,比如上滑時手指滑動方向只要左右偏移不超過 45° 都會被判定為上滑,如下圖所示。

但是有時開發同學出現失誤,導致容錯角度沒有均分,例如下圖中觸發上滑和下滑的角度極小,導致用戶在上下滑動時非常容易誤操作為左滑和右滑。

云音樂也曾有過類似的遺留問題,iOS 端的播放頁上滑調出評論頁極易誤操作為左右滑動黑膠切歌(如下圖 A ,現已修復),安卓端的賬號側邊欄上滑瀏覽極易誤操作為左滑收起側邊欄(如下圖 B )。

因此,在驗收階段,除了上述的三個維度外,角度的容錯性檢查也是重要的一環。因此在驗收時間充裕的情況下,最好要切換不同的手持方式分別體驗一次,因為有些問題只有在特定的手持方式下才能夠被發現。

客戶端的角度判定方式實際上是一個比較復雜的過程,上述的內容是簡化的版本。后續將延展為一篇獨立文章給大家仔細聊一聊。
05 客戶端的差異
上文講到,基礎的三個維度即閾值類型、穩定化效果和控制方式決定了手勢的類別,是設計階段一定要定義清楚的。但是除此之外,設計一個手勢需要定義的細節非常多。比如受控物的移動是否有速度曲線?手指位移與受控物之間的位移的比率是多少呢?這些都是開發階段不得不面對的。幸運的是,安卓和 iOS 有系統封裝好的一套系統組件可以調用,操作系統自行解決了剛才講到的細節問題,但是 H5 框架下是無法調用系統組件的,手勢的各種細節都需要前端開發人員自己編寫,難度較大,大部分情況只能實現一些比較簡陋的效果,這也是為什么在很多 H5 框架下的界面滑動的體驗比較差的原因。
06 高效溝通
由于信息不對稱,與開發的溝通過程中,很容易出現理解偏差。比較常見的錯誤有:將甩動誤解為輕掃 A ,將輕掃 A 誤解為輕掃 B 或甩動。如果造成效果達不到預期的情況,很多設計師不知道如何讓開發同學修改,只能說“這個手勢不絲滑,優化一下”,開發同學也是一頭霧水,不知道往哪個方向優化。如果我們能夠直接說出“閾值判定方式現在只有手指的位移,需要釋放時的速度也能夠觸發跳轉;這個位移的閾值太高了,滑動時很難觸發跳轉,需要把閾值改為 16pt ”類似這樣準確的描述,就能夠大大降低溝通成本,順利驗收。為了避免溝通出現問題,下面我將日常經驗總結出現希望能夠幫助到大家。
首先,一旦涉及到位移類手勢,除了必要的文字描述外(可參考上述的手勢定義的描述),最好給開發體驗 demo 或者其他 App 上類似的效果,否則很容易產生理解偏差。各種 App 上的類似效果大家可以用本文的每個手勢的案例給開發同學展示,但是 App 可能會更新,案例可能在未來某個時間就找不到了,所以我用 Principle 做了一個簡易的基礎 demo 集合(如下圖,源文件在文章末尾下載),和我上述介紹的手勢是對應的,大家可以拿著這個 demo 給開發同學演示大概的效果,也可以在這個 demo 源文件修改。
下載鏈接: https://pan.baidu.com/s/1iaFrcFwzC58TG3L17bjC_Q 密碼: asto。

拖拽和甩動由于需要定義的細節參數都被操作系統提前封裝好了,一般不需要我們給到額外的標注。但是對于輕掃,我們需要將細節定義清晰,下面將詳細講解。
6.1 閾值類型
上文講到,閾值類型一般有兩種:① 判定手指位移和釋放速度滿足任意一個即可;② 僅判定手指位移。①的開發成本高于②。
如果我們選用輕掃的閾值類型是①,開發同學編寫代碼需要兩個參數的閾值,分別是手指位移和釋放速度。手指位移閾值一般默認為受控物的1/2,例如下圖的全屏短視頻和 Banner 。

當然我們也可以自定義一個閾值,比如 100pt 、受控物高度的 1/6 等,沒有特別的需要的話使用默認值即可而且也不用給開發同學特殊說明,但是如果有特殊需要想要修改默認值,就要告知開發同學你自定義的手指位移閾值。對于釋放速度閾值,通常默認就非常的小,幾乎是大于 0 即可觸發,一般情況下使用默認值即可。
在本應該選用①的場景中,如果由于技術成本原因不得不選用②,需要注意的是由于缺少了釋放速度的判定,手指位移的閾值我們需要設置得小一些方便用戶觸發,否則就會出現上文中美圖秀秀浮層的那樣的體驗問題。經過我的實驗,手指位移閾值一般定為 16pt 是比較適中的,既不會太容易誤操作也不會難以觸發。
6.2 穩定化效果
輕掃是一定存在穩定化效果的,關鍵在于告知開發是釋放前穩定化還是釋放后穩定化。從開發的角度講,系統會監測用戶的行為,用戶在使用滑動時會有按下(down)、移動(move)、抬起(up)三個行為,釋放前穩定化是在移動階段判斷閾值并觸發操作、釋放后穩定化是在抬起后判斷閾值并觸發操作,開發成本幾乎沒有區別。
上文提到過穩定化效果強弱的概念。穩定化效果越強,單次滑動能夠切換的選項個數越少,效率越低。穩定化效果越弱,單次滑動能夠切換的選項個數越多,效率越高。首先,我們需要確定單次滑動允許切換多個還是只允許切換一個,如果允許切換多個,開發同學會設定一個控制切換難度的系數,而只允許切換一個的話就不存在這個系數。通常我們也不需要修改這個默認系數,但如果想讓操作更加難或容易觸發,可以告知開發同學修改這個系數。
6.3 控制方式
絕對控制比相對控制的開發成本高,如果開發資源并不是很緊張,需要絕對控制的場景就不要退而求其次使用相對控制。涉及到輕掃手勢一定要告知開發同學控制方式,否則很可能被視為相對控制處理。
07 手勢排查
通過本文的學習,我們不但可以在開發工作進行前與開發同學高效溝通,保證開發工作的順利進行,也可以對自家移動端產品的現有手勢進行逐一排查發現問題點進行記錄,并且找到合適解決方案,然后用準確的語言描述給開發同學。下圖是我在進行手勢排查后輸出的表格,挑選出一些有代表性的案例給大家作參考,開發同學可以通過它快速明確問題,理解解決方案。

08 結語
本篇文章的歸納總結是通過日常積累和思考得來,希望能夠幫助大家在設計與溝通層面解決實際問題,如果有任何疏漏和不嚴謹的地方,希望大家能夠指出,后續的更新會將專欄不斷完善,交互手勢系列暫定的后續更新計劃如下。
基礎篇:
①位移類手勢(本篇文章)
②點擊類手勢
③其他類手勢
進階篇: ④交互手勢的特性
超越篇: ⑤設計創新型手勢
有興趣的小伙伴可以持續關注哦~
文章提到的手勢 demo 下載鏈接: https://pan.baidu.com/s/1iaFrcFwzC58TG3L17bjC_Q 密碼: asto。
參考書籍:
《交互設計語言:與萬物對話的藝術》 作者: 羅濤
《交互設計精髓 4》作者:[美] 艾倫·庫伯 / [美] 羅伯特·萊曼 / [美] 戴維·克羅寧 / [美] 克里斯托弗·諾埃塞爾
參考文章:
百度APP「表情面板」體驗升級
微信視頻號為什么沒有采用全屏沉浸式交互
參考網站:iOS Human Interface Guidelines
本文由 @Ballen成明 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自Unsplash,基于CC0協議。
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚