編輯導語:設計沒有思路,3D AR特效不會應用在相機中?作者分享了自己將3D AR特效應用在相機中的做法,我們一起來看下。

為迎接牛年春節,給大家帶來新年的祝福和歡樂,我們圍繞關鍵詞“牛”設計了一系列針對QQ相機業務相關的玩法濾鏡,包括“牛轉乾坤”、“牛氣沖天”、“牛勢已到”、“招財童子吐福字”等等,以創新的互動能力為QQ用戶提供新奇的玩法體驗和情感表達。
其中:
- “牛轉乾坤”以3D變臉技術為基礎,讓用戶能從普通人臉變成牛臉,酷炫的風格配上節奏感極強的音樂,給用戶帶來新奇感。
- “牛氣沖天”則是以互動游戲的形式,讓玩家在游戲中通過收集各種氛圍元素不斷積攢牛氣,獲得更高的牛氣值和更厲害的稱號,享受不斷刷分帶來的樂趣。
- “牛勢已到”則嘗試以臉部為驅動,配合臉部表情驅動模型產生變化以及左右搖擺帶來的物理隨動效果,配合一些春節氛圍元素,趣味十足。
- “招財童子吐祝福”則結合了中國傳統民俗,以拜年送祝福的形式,福氣又添財等等。

項目中攻克了不少問題難點,篇幅有限,本文僅以“牛勢已到”的設計制作過程,和大家分享下設計背后的故事。拋磚引玉,希望和大家學習交流。
一、問題攻堅,剝開盲區
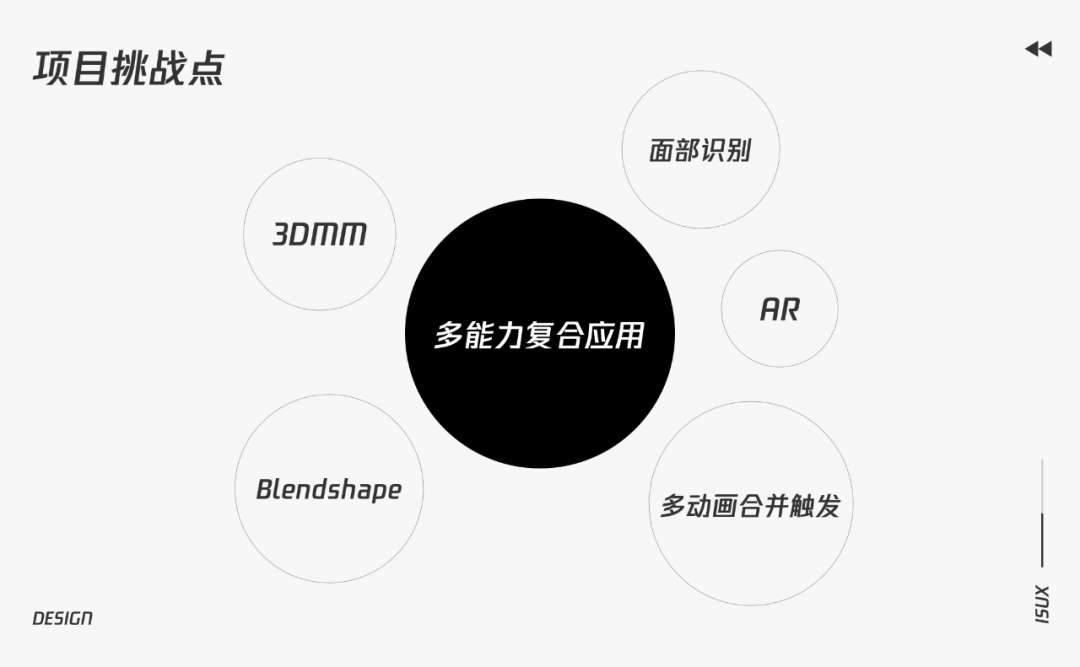
對我們設計團隊來說,這次的玩法設計中涉及到很多以前較少接觸的技術領域,比如將3DMM、Blendshape、AR、多段3D動畫合并與觸發,面部識別等多能力復合應用的體驗把握、效果和性能控制,這對我們設計團隊來說是一次不小的挑戰。

本次的美術制作管線(Art Pipeline)需要結合不同DCC工具制作不同階段的美術資源,然后還要在新版工具完成配置,這與常見的游戲制作流程有很大不同。
多能力復合應用不僅帶來了新的摸索成本,在技術落地上也帶來實際的困難,不少技術黑盒的存在使得在效果還原的過程中不斷踩坑。
因為標準的不確定性,導致對于模型的面數,比例,貼圖,動畫長度等等存在很多的未知難點。
二、流程探索,高效落地
雖然存在很多的不確定性,但有挑戰才有突破的機會。我們嘗試借鑒常見的3D游戲制作流程,邊推進邊調整。
1. 玩法設定
因為是基于QQ相機的AR玩法,所以我們將整體交互設定為以用戶的臉為主體,當引擎識別出用戶的臉后,可以將引擎中的模型臉與用戶的臉相匹配,然后用戶可以通過頭的搖晃和面部表情驅動模型變化。
2. 風格設定
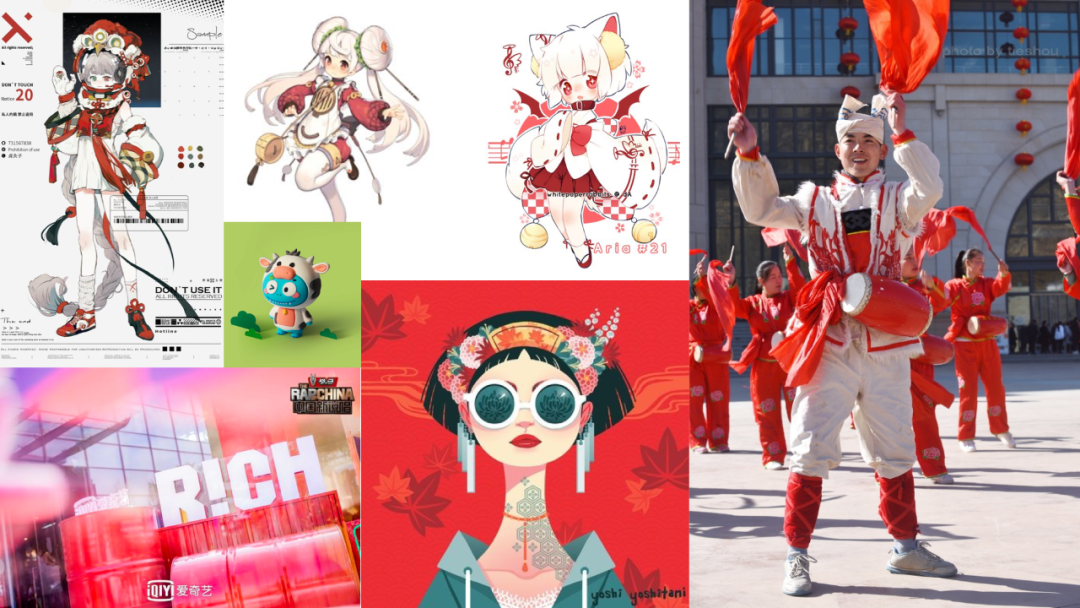
在這個玩法中,由于是以虛擬形象結合玩家的臉部作為游戲主角,所以關于主角的風格設定尤為關鍵。為找到想要的春節氛圍,前期搜集了很多春節相關的參考,主要有2個方向。
方案A的方向是通用的春節的喜慶元素,關鍵詞:財神、紅包、福袋、春節、牛年、Q萌。

圖片來源于網絡
方案B的方向是更加本土和有特色的文化,關鍵詞:國潮、陜北外套、腰鼓、喜慶、牛年頭套、春節。

圖片來源于網絡
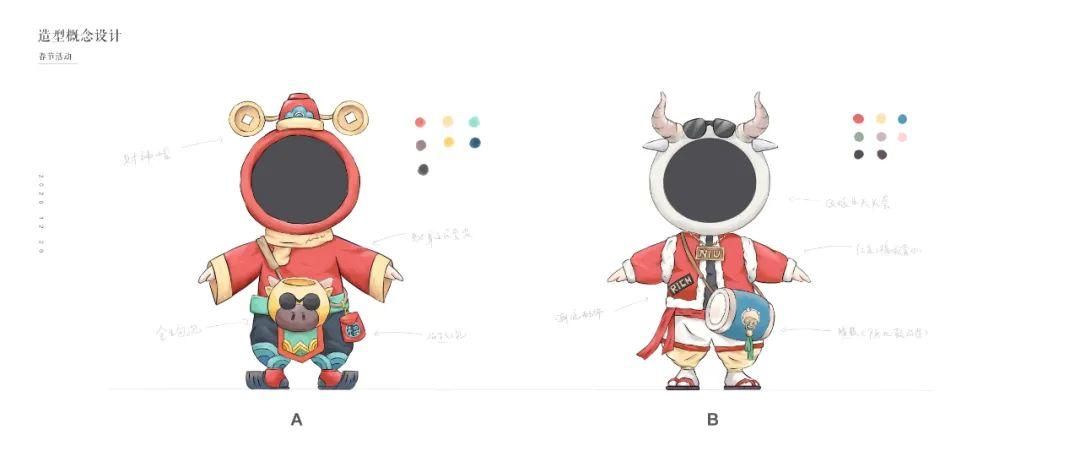
從關鍵詞和靈感圖中,我們創作了2個版本的原畫概念方案。

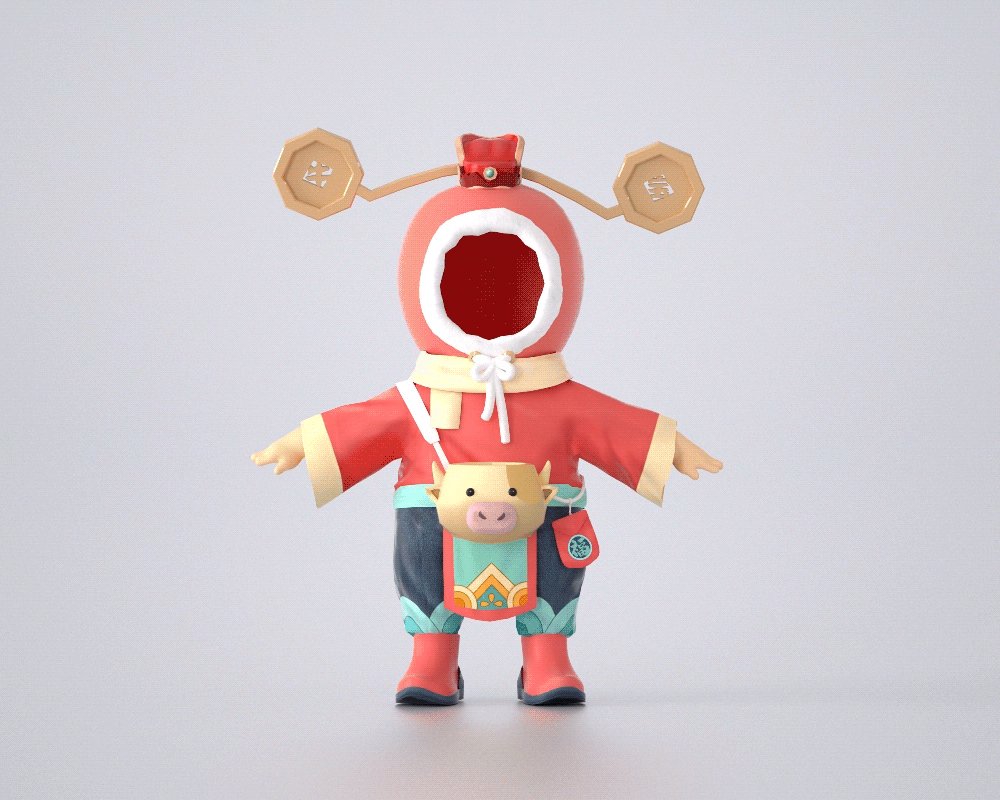
經過討論,確定以方案A為最終形象設定,原因是方案A更加符合用戶對春節的期望:化身財神,小孩子的形象也比較有親切感。因為頭部到時候會替換用戶的臉,所以這里不需要設計角色的臉部造型。
3. 3D模型設計
有了明確的2D形象設計后,接下來要做的工作就是把它轉化成3D模型,最終的模型設計因為要平衡好性能和品質,相比于2D設計,3D設計流程顯得復雜很多。這里的關鍵步驟有以下幾點:

(1)中模設計
先根據原畫設定做好中模設計,這一步主要是確認模型的基本造型,便于溝通和調整。
這個階段可以先不考慮小細節,比如衣服褶皺那些可以在高模中雕刻。當然,也可以根據3D模型的具體情況在2D原畫的基礎上做一些適當設計發揮。

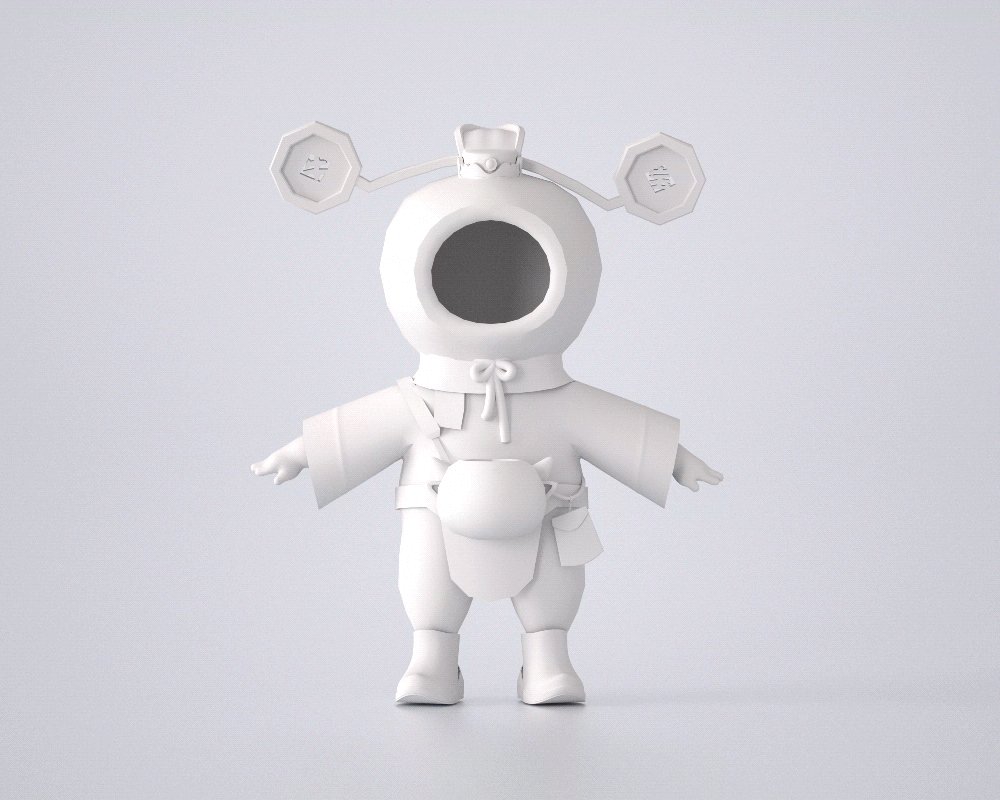
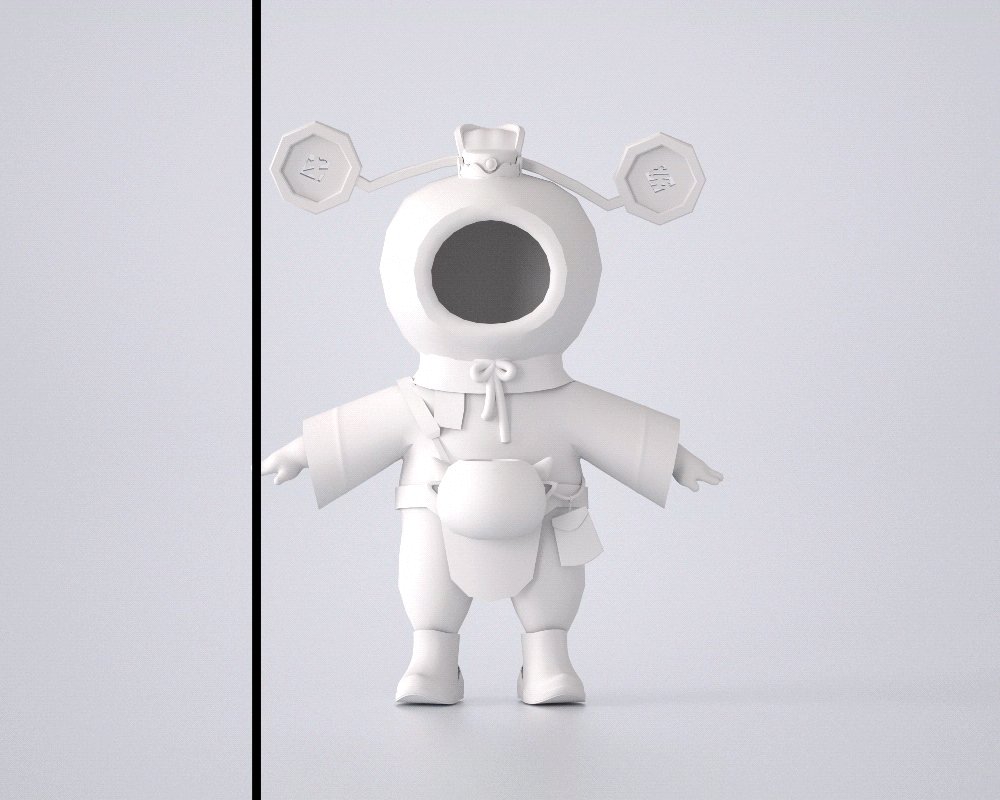
(2)雕刻高模
確定中模的結構后,接下來就需要完成高模的設計。有些人可能覺得好奇,最終用到模型資源是低模,那為什么還要做高模呢?
其實,高模的作用就是為低模而準備的。通過高模烘焙出法線貼圖,AO貼圖,金屬度貼圖等等紋理貼圖,能夠讓低模也擁有高模的細節,這樣做的原因主要是為了降低性能消耗。

精度要求不高的模型在非專業雕刻軟件中,比如C4D中就能完成雕刻,而精細度更高的高模則需要到專業的雕刻軟件,比如Zbrush中雕刻會更加方便。
雕刻要注意把細節雕刻的足夠明顯,甚至可以夸張一些,目的是為了在烘焙后能得到更多細節的貼圖。
這樣最終烘焙出來的貼圖才能方便調整,比如效果太強可以適當減弱,但如果效果太弱是沒法再增加細節的。

(3)拓撲低模
高模的面數一般會非常多,考慮性能問題,一般來說是不能最終使用的,這個時候還需要對模型進行拓撲,也就是重新布線。
拓撲的作用是優化布線,減少面數,而優化好的布線也更方便拆UV。這里面有2個需要注意的地方:
- 保持面片,不通過擠壓做出封閉厚度。需要做厚度的地方,用面片彎曲來實現。
- 用點多的高模來做(可以通過加細分來得到更多點的模型),精度更高的模型會更加方便吸附選擇,這樣最終得到的布線可以更加規則。
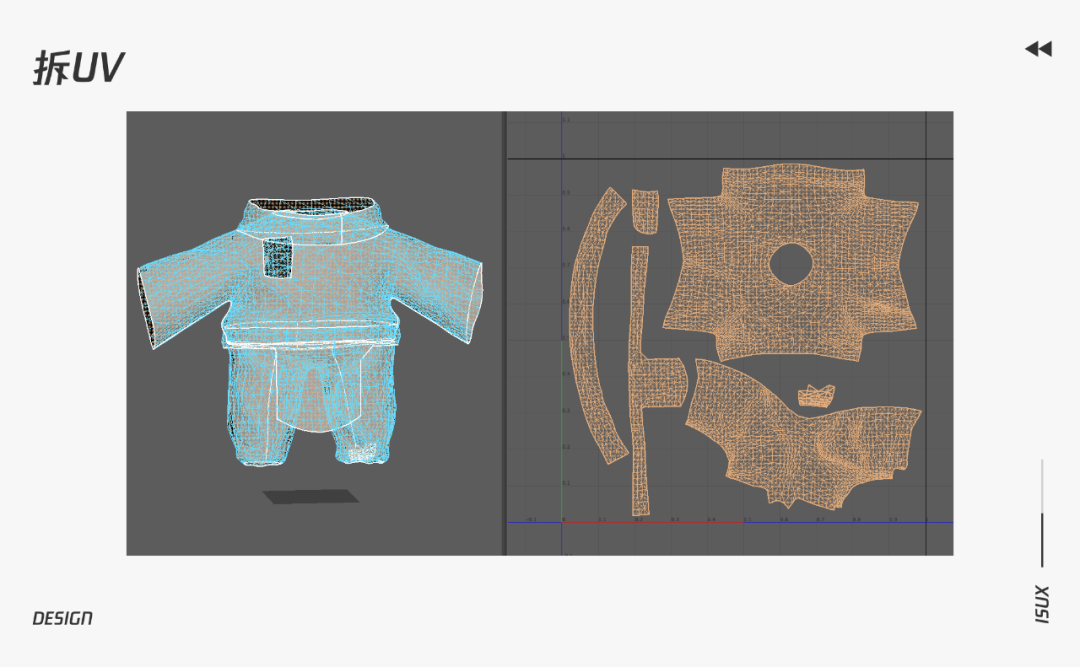
(4)拆UV
這里一般建議用更加專業的拆UV工具來做,比如Uvlayout ,Maya等,不建議用C4D直接拆UV。
我這里由于是在C4D中做的模型,所以通過在C4D中整理好模型導出.fbx文件,導入Maya中進行拆分,然后再導出拆分好UV的.fbx文件來畫貼圖。
注意將單個部件拆分在一個完整區域中,會更方便定位。

(5)畫貼圖
把拆分好的.fbx導入到SP,然后在SP中進行比較細致的紋理設計。
如果對這個軟件不熟悉,也可以在C4D中簡單畫一些貼圖大概范圍,然后在Ps里細化貼圖。
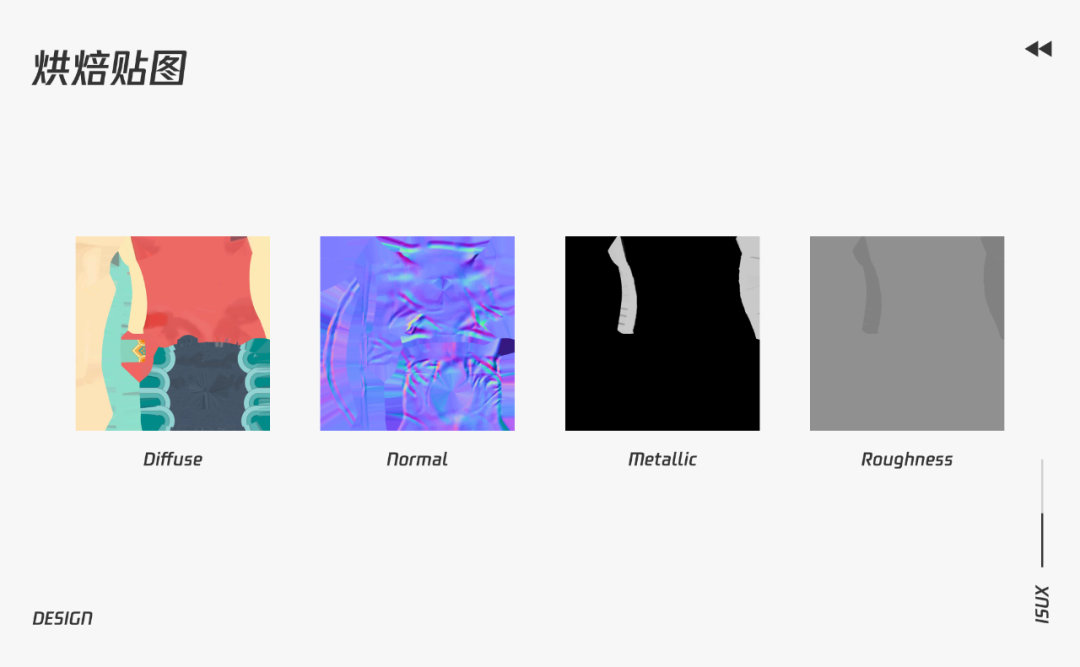
當然,用SP的好處就是可以烘焙出非常多的細節貼圖,主要用到的貼圖包括Diffuse、Normal、Metallic、Roughness方便后續使用。

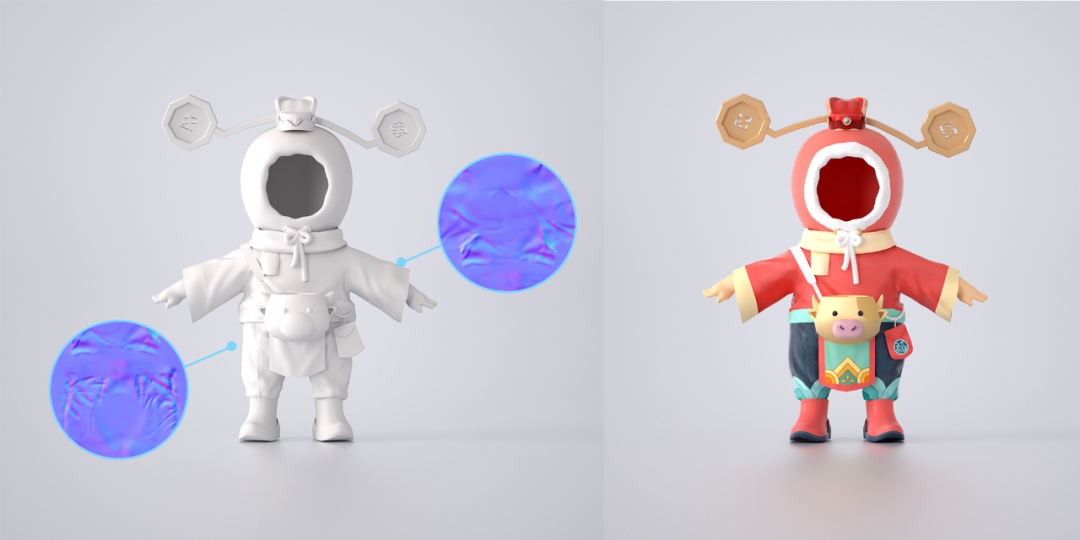
(6)烘焙
確定好貼圖后,通過SP可以將各種需要的貼圖烘焙出來,用到最終的低模上。烘焙的時候需要注意,低模和高模中的Mesh命名要一一對應。
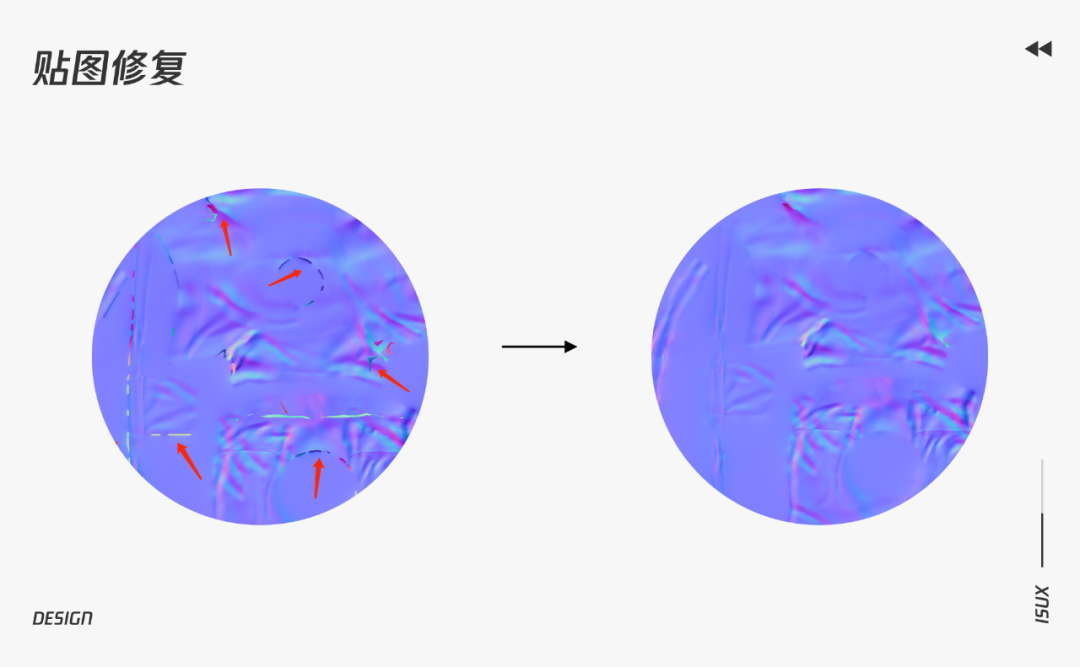
烘焙出來的貼圖可能有問題,如出現破裂,可以用Ps的內容識別工具進行修復,主要修復法線貼圖上過渡比較銳利的地方。

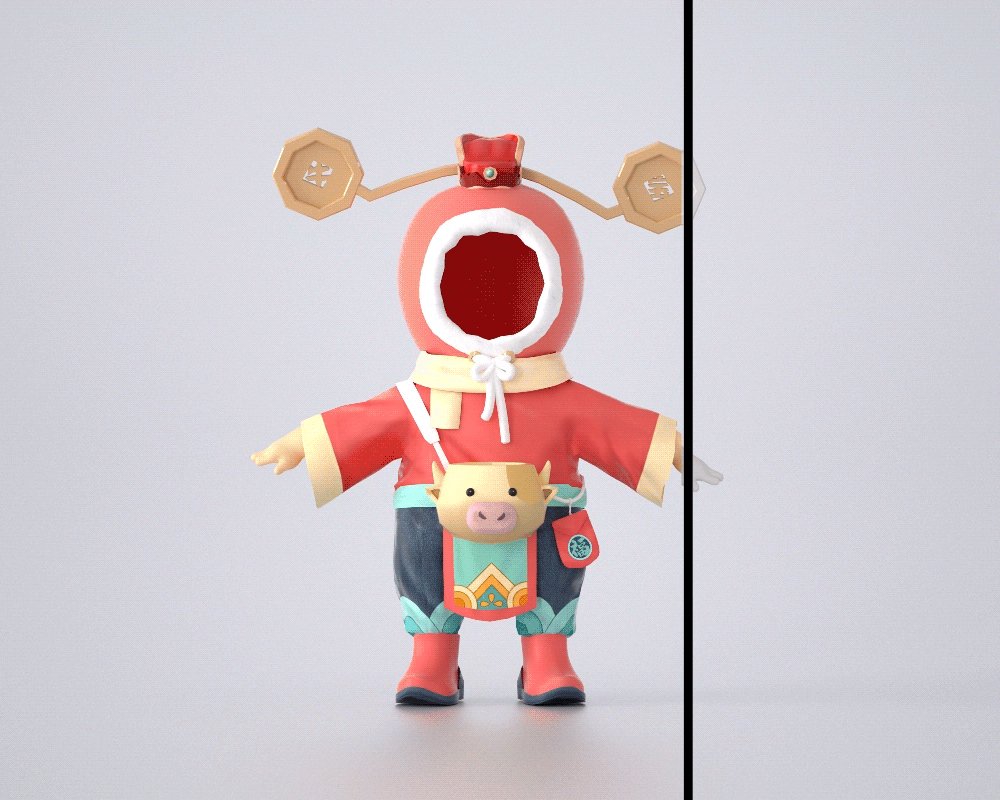
(7)確定最終模型效果
貼圖制作完成后,可以得到最終的靜態渲染效果。

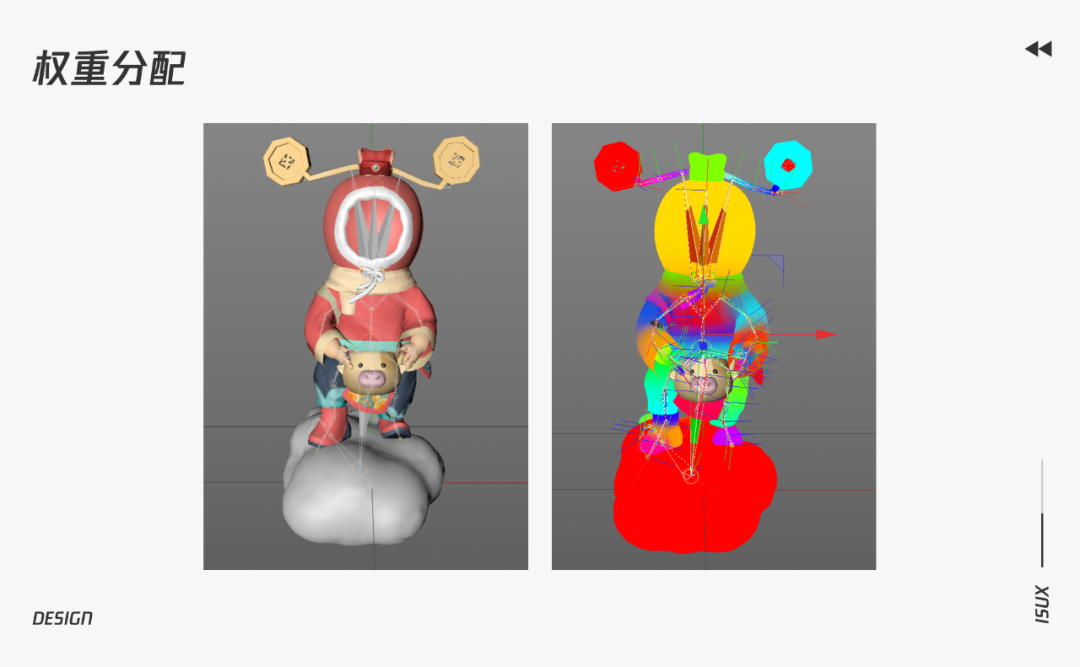
4. 骨骼綁定
模型和UV確定后,接下來需要進行骨骼綁定和權重分配。
因為后續需要在引擎中加上物理隨動效果,所以這里的綁定規范會跟常規的3D動畫綁定要求有所不同,它要求哪里需要產生動畫就要將骨骼頂點添加到Mesh的末端點,以獲得更加精確的模型控制。
所以,在實時3D內容的設計中,僅靠權重控制不能做到足夠靈敏。至于綁定的工具,用自己熟悉的軟件即可,比如C4D,Maya ,Blender等等。

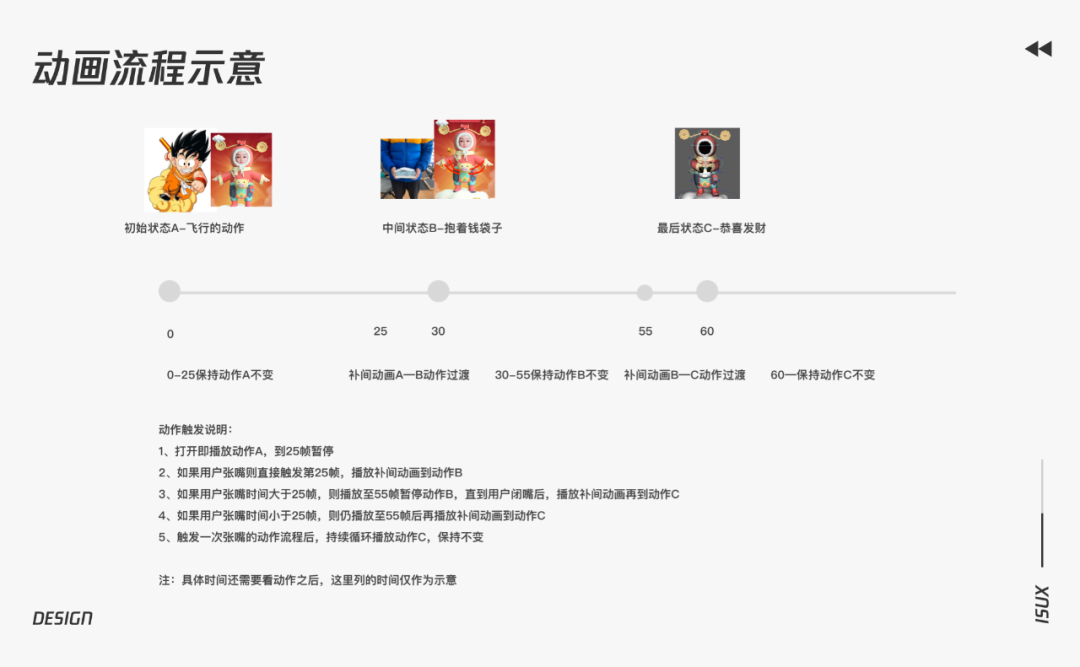
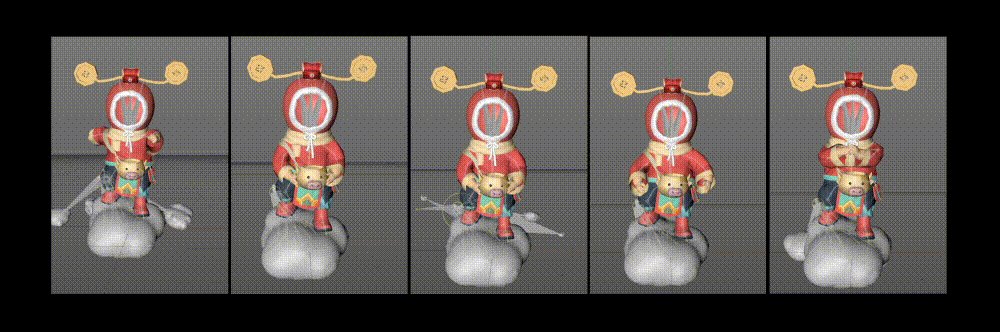
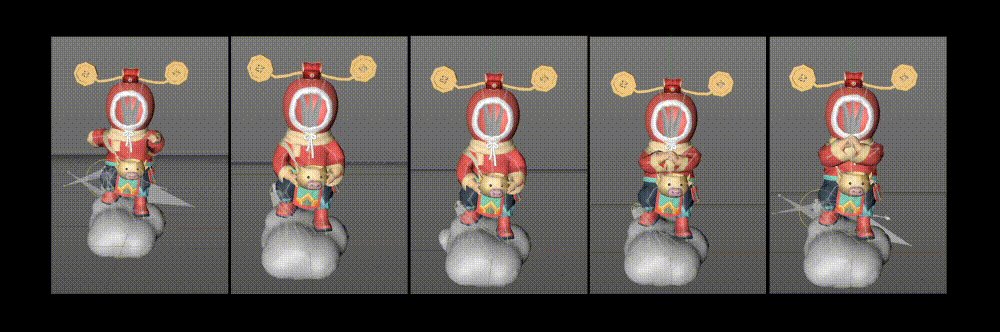
5. 動畫設定
在這次的項目中,需要做多達5段的動畫,其難點在于,這套多段動畫會分為循環動畫、非循環動畫,其中拆分開的循環動畫,需要首尾完全相同,并又能準確銜接到下一個動畫。
這又是與3D動畫設計不同的地方,對動畫節奏提出了更高的要求。

為了提升溝通效率,向開發說明這里的動畫邏輯,制作了一張動畫時間線圖。
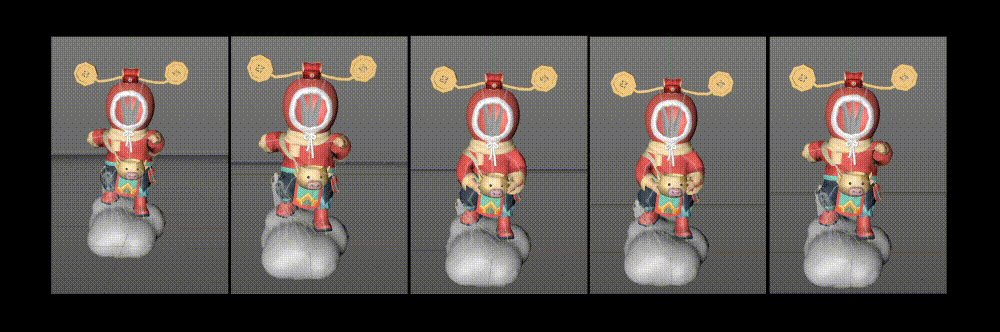
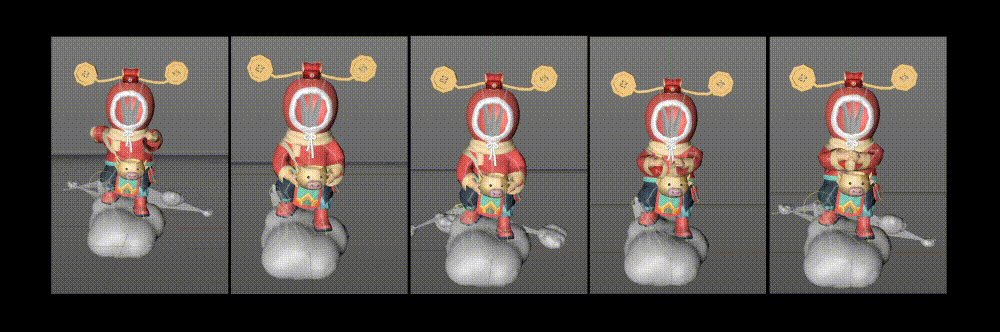
最終把動畫拆分成5段進行輸出:

而為了實現這樣一套復雜的動畫內容,經過了反復的測試,我們使用Blender導出最終的多段動畫,實現了復雜邏輯控制。
這里會選擇使用Blender輸出,主要原因是Blender的動畫規則更符合引擎的讀取需要,效果更加接近引擎中的實際效果,便于測試。
因為需要多DCC工具的配合,在不斷導入導出的過程中出現了各種疑難雜癥。這里面有幾個點尤其需要注意:
(1) 要用正確的Blender版本進行動畫合成輸出,Blender版本問題會產生各種bug。這里建議用Blender 2.8 版本進行動畫輸出,兼容性更高,導出錯誤率較低。想要更方便導出.glb動畫格式,也建議大家嘗試用Maya+Babylon插件。
其中有個細節需要注意下,Blender2.9軟件操作更加便捷,但輸出動畫時,skin值會丟失,導致動畫運行不正常,暫時只能通過換到更低的2.8版本來解決。
(2)在導入Blender前,需要在C4D中把除了骨骼動畫外的所有動畫軌道全部刪除清理,這樣導入Blender中的動畫軌道才是最干凈好處理的。
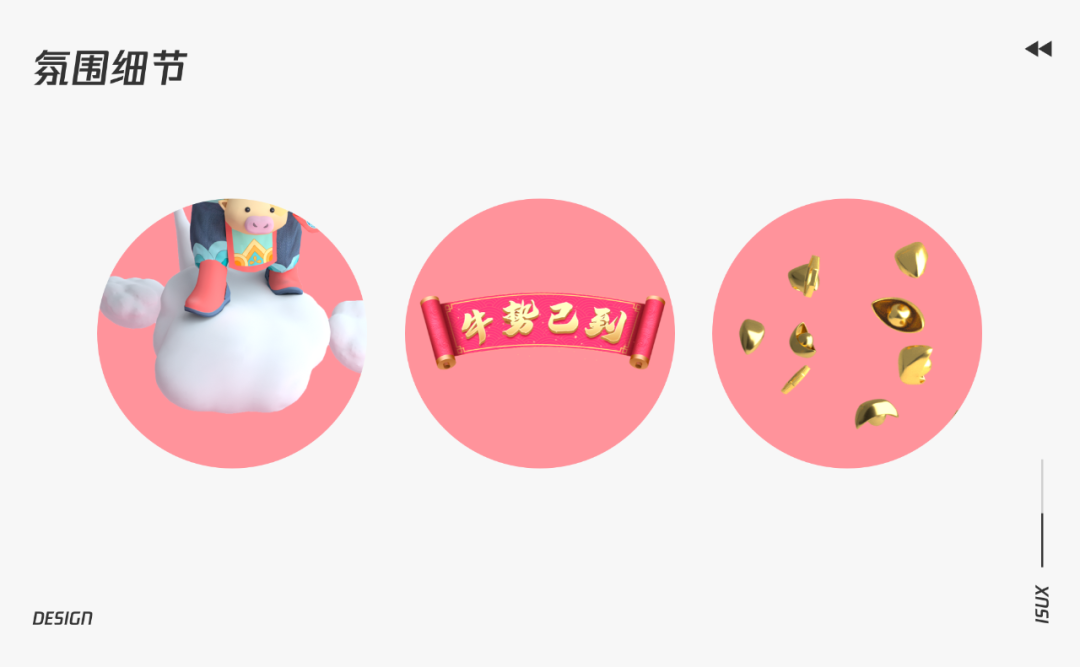
6. 氛圍細節
因為畫面是以臉部運動為驅動的,所以模型會在整個屏幕產生移動,為了讓畫面更加合理,即人物不可能是沒理由的漂浮在空中,所以給人物增加了站在云上面的設定。
為了強化春節氛圍,還增加了元寶和春聯的裝飾元素。

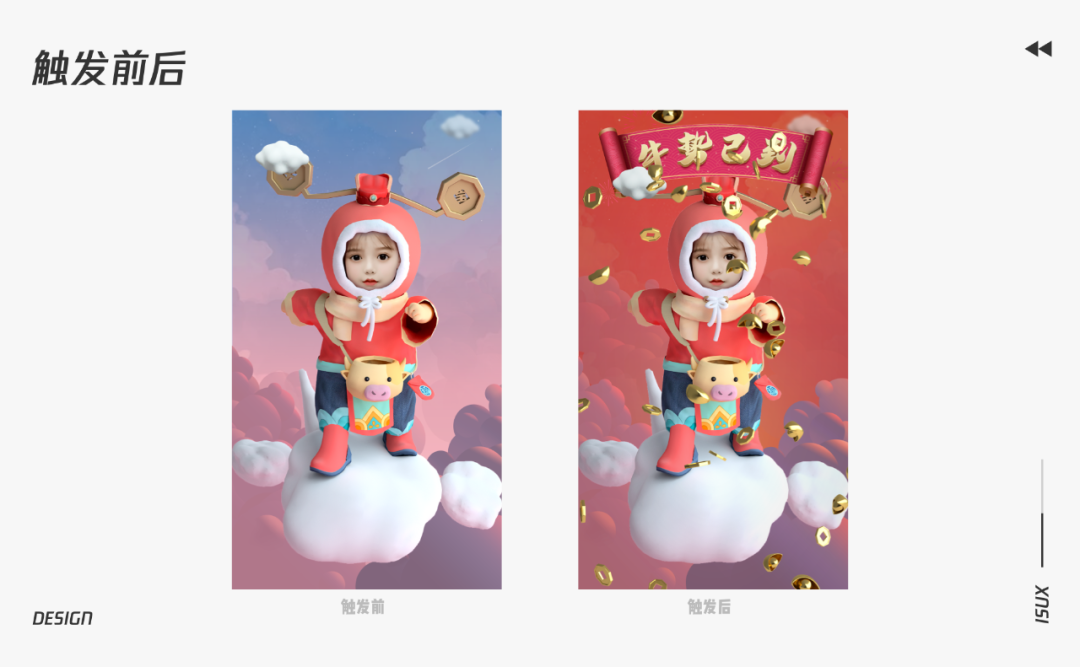
并結合用戶的面部表情觸發,設計了觸發前后的狀態變化給用戶帶來驚喜,提升可玩性。

7. 背景音樂
同時,增加了背景音樂,這里面有個小細節點是結合了人物面部表情對音樂進行卡點。當用戶張嘴的時候,音樂也會同步變化,會模仿畫面喊出“財神到!”,帶動用戶一起互動。
同時也用C4D+AE制作了完整的玩法Demo,便于開發做效果還原。
8. 性能問題
做3D內容設計相較于做3D動畫設計,會有更多的技術性的思考,性能就是一個重點。
做動畫設計時,怎么好看就可以怎么來,但對于實時交互的3D效果來說,因為最終是需要在手機QQ中上線,需要兼容到各種不同的機型,所以我們對于資源包要求非常苛刻,需要做很多美術效果的平衡。
整個的優化思路包括以下幾點:
- 當前期做完減面后,依然發現性能不符合要求需要減面時,可以利用Blender的減面修改器進行減面。利用這個修改器做減面對模型效果影響比較小,又能快速實現減面能力,非常方便。
- 經過測試發現整體性能消耗上,動畫帶來的頂點變換產生的性能開銷最大,所以要平衡好動畫元素。做性能優化時,可以考慮從小動畫上入手,去掉一些不太能注意到的小骨骼動畫,減少頂點變換量,從而提升性能。
- 優化貼圖大小,合并貼圖。貼圖存儲的不單是顏色,還包含了各種信息,例如各種黑白圖,能改變粗糙度,金屬度等等。所以可以將貼圖利用不同通道的方式合并到一張圖中,縮小貼圖的文件大小。
以最好機型為基礎,做出性能允許的最佳資源,以這個標準效果向下兼容,打包出幾個性能區段的素材包,包括:
- 動畫+物理隨動,高端機型
- 只有少部分動畫,中端機型
- 沒動畫,沒物理隨動,低端機型
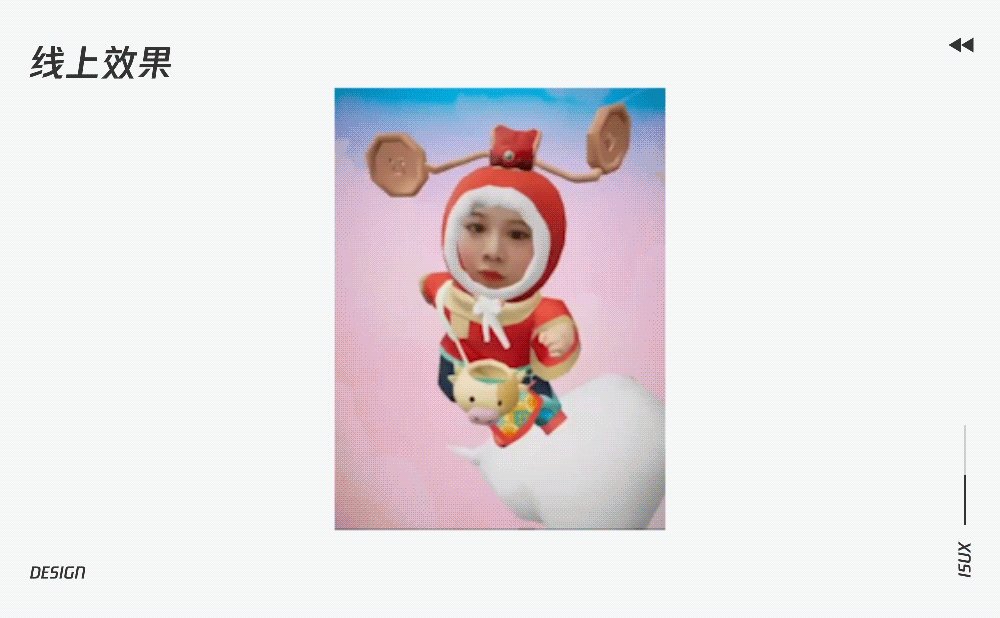
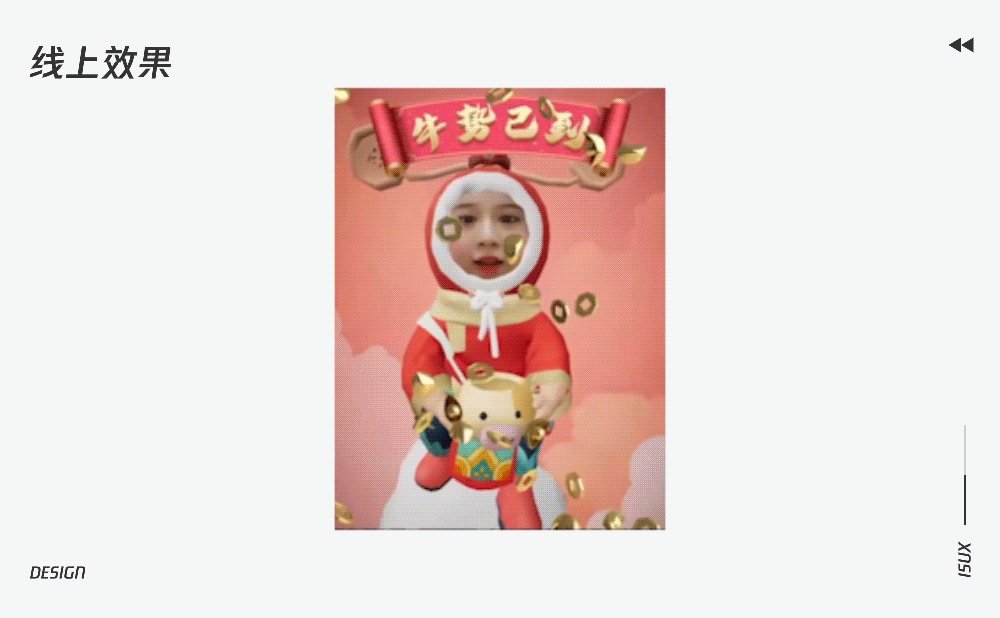
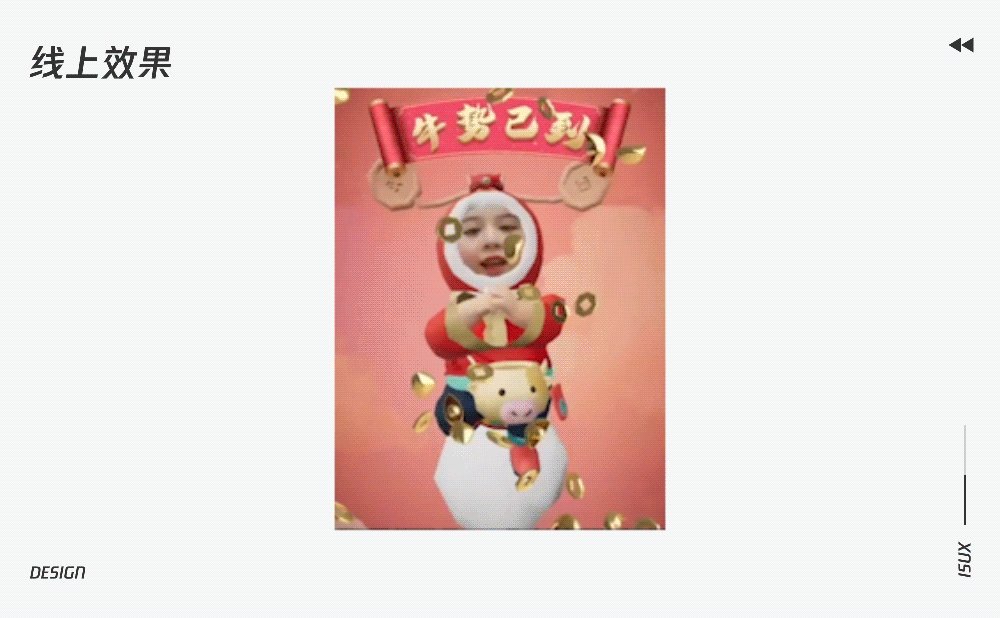
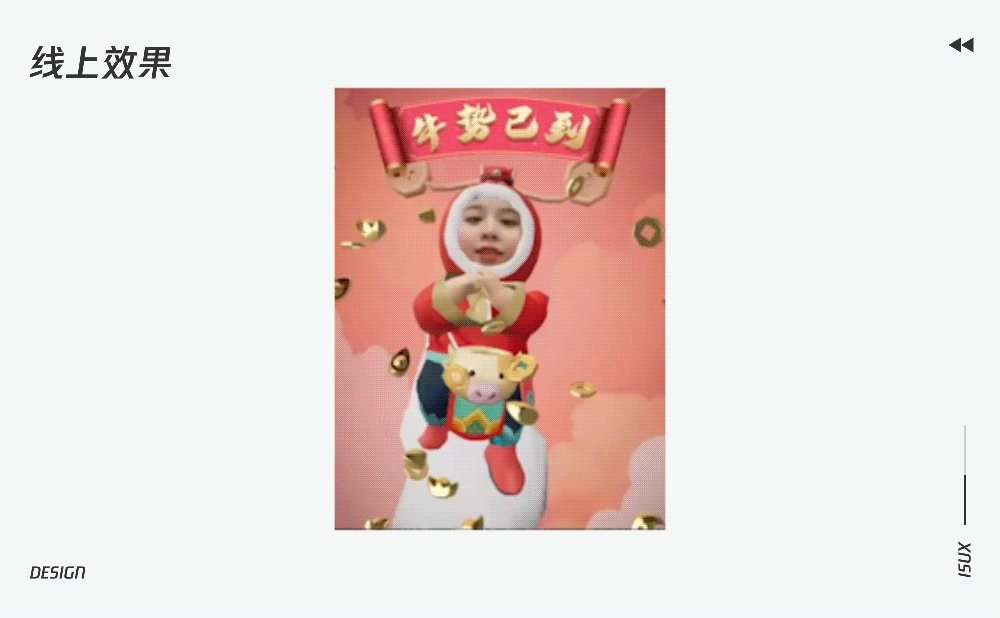
9. 上線效果
最后,經過復雜的引擎配置流程,材質調整,平衡了一部分效果后最終得以上線,這是最終上線后的效果,可以在QQ相機中進行體驗。

三、規范梳理,反思沉淀
在這個項目中遇到很多的難題,為了讓后續類似玩法能夠更好的推進,也對整個項目中需要注意的事項和制作輸出規范進行了沉淀,形成了規范文檔。

項目上線后,我們也進行了反思,從3D動畫設計到實時3D內容設計需要做一定的思維轉換,比如一開始就需要評估清楚玩法和用戶使用時的真實場景,不止步與靜態渲染。
這個玩法主要是應用在用戶自拍的過程中,那么用戶拍攝的范圍多半只能是上半身,想要讓用戶體驗到完整的模型資源,在人物的比例上,可以優化為頭身比為1:1,頭套可以比身體稍大一些,會顯得更加可愛。
拓撲可以做的更加精致一些,在主要部位上的面數可以適當多一些,非重要的元素,面數可以更少,減面也需要差異化處理。
當時留的時間比較緊張,沒有做太細致得貼圖。后續如果繼續做好的話,模型上的重點展示區域貼圖可以做的更加細致一些,提高品質的同時也提升了效率。
實時3D內容相比動畫,也更注重互動性,比如拍攝比例,張嘴互動、骨骼反饋的靈敏度等等,這些都是與3D動畫渲染所不同的地方。
在落地的過程中,還會有比較多技術項的思考,比如減面優化、適配降級、對接引擎過程中的各種疑難問題解決等等。
四、挑戰與機遇,未來可期
對于設計師來說,這次項目挑戰不小,同時也收獲頗豐。
從0-1的過程中,熟悉了非常多以前不常接觸的技術流程,比如模型雕刻、貼圖烘焙、骨骼綁定、權重分配、多段動畫的合并、多DCC工具的配合等等。
這些技術點的學習,為后續的項目提供了經驗支撐。有挑戰才能有進步,跳出自己的舒適區,才能成長的更快。
對于未來,基于多動畫,物理隨動的玩法能力,也可以應用到更多的創意玩法中,比如與臉部驅動,身體隨動之類玩法,都能以這次的項目探索作為經驗沉淀而快速復用,值得期待。
最后,想體驗文中所說的玩法,可以在QQ相機中找到這些濾鏡,操作路徑是:打開QQ聊天窗口——找到相機選擇右下角的表情圖標——選擇最新選項——下滑找到“牛勢已到”,點擊即可玩起來。

本文由 @騰訊ISUX 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Pixabay,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚