編輯導語:我們在使用一些產品時,它們當中的一些設計能夠方便我們的日常生活。作者體驗完一些產品之后,提出了自己的一些看法和思考,我們一起來看看吧。

該系列內容主要會分析當下不同產品中值得大家借鑒的交互流程以及設計,其目的是為了讓大家能夠和筆者一起探討體驗設計的價值,更希望大家能夠在評論區指出筆者的不足,從而輸出更好的內容。
一、隱藏在網易云音樂中的魔法彩蛋
1. 產品體驗
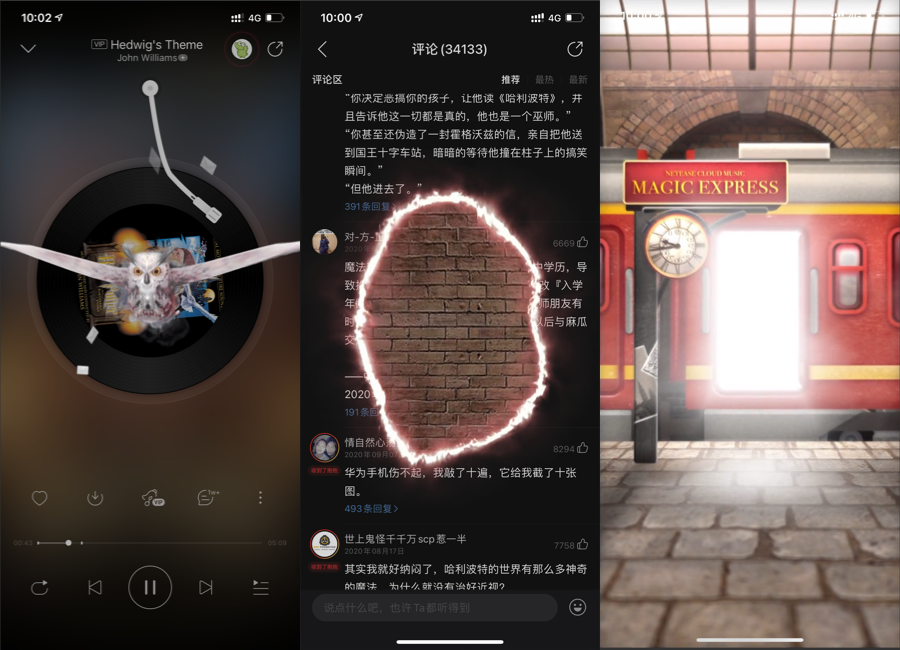
在哈利波特主題曲的音樂中,歌曲播放到39秒左右會有一貓頭鷹飛出,此時點擊評論區第九和第十條評論之間會進入四分之三車站。

2. 產品思考
當筆者發現網易云中竟然藏著如此重量級的彩蛋時,會思考產品中是否還有類似的彩蛋,于是翻出了許多經典電影主題曲一首首地播放起來,或許這也是網易云音樂想要達到的效果之一吧。
當音樂播放到39秒左右時,一只貓頭鷹會朝屏幕前飛來,貓頭鷹在哈利波特的世界中代表著通往魔法世界的信使,帶來了學校的錄取通知書,空中的信封會散落到原本是評論的icon上。此時區用戶會不由自主得點擊信封的圖標進入評論。
而在第九和第十條評論中間雙擊,可以來到3/4車站從而進入魔法世界。不得不說這個彩蛋簡直是哈迷的福音,網易云再次使用細膩的洞察博得了用戶的芳心。
有趣的是進入魔法世界的入口不是中間的黑膠唱片或者其他功能,而是評論區。從這里可以看出網易云音樂對于評論區的運營費足了心思,或許這正是網易云在持續探索評論區社區的玩法吧。
3. 借鑒點
其實類似的彩蛋玩法可以運用的場景非常多,比如我們可以運用在迪士尼購買門票的流程中。
如用戶成功下單了迪士尼樂園的門票或者點開了相關的詳情,產品就可以帶著用戶進入童話世界,這不僅可以增加用戶的驚喜,還會讓本身熱愛迪士尼的用戶再次消費。
當然該類玩法還可以運用到諸多的運營活動中,根據主題和平臺的不同可以設計出更多低成本的交互玩法。
二、微信竟然可以直播小游戲了
1. 產品體驗
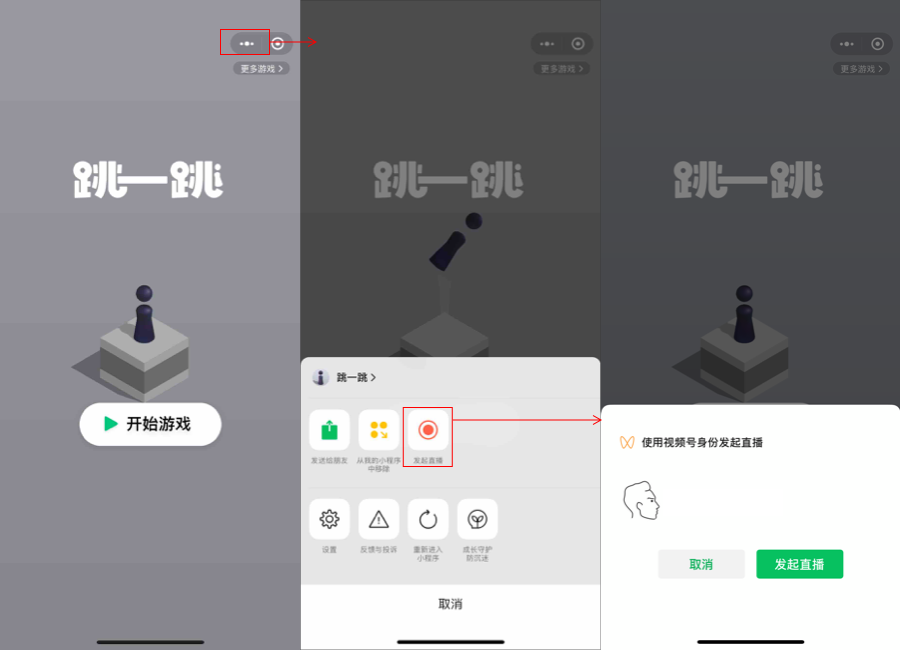
6月25日進入微信程序小游戲,點擊右上角更多,下方彈出彈窗,點擊發起直播即可以視頻號的渠道開啟直播。

2. 產品思考
微信的每一次不論大小迭代都會引起大家的熱議,筆者想借此次功能的迭代探討一下微信背后的策略。
首先微信中的小游戲普遍為單機游戲,玩家與玩家之間互動不夠強,相互之間競爭性不足,趣味性不夠導致微信游戲這一模塊的用戶粘性不高,只是圖一時興起。
通過直播的方式將主播與觀眾結合在了一起,由此會提升一部分用戶對于游戲的趣味性。另一方面是微信直播的渠道采用的是視頻號,微信在2020年12月,ios端微信7.0.20版本推出了視頻號,在一年半后的將視頻號直播與微信小游戲結合在了一起,可以說微信正在往小游戲直播的方向發力。
而小游戲直播與傳統游戲直播有所不同,傳統游戲直播大部分是針對大型游戲以及賽事進行直播。而微信小游戲首先不屬于大型熱門游戲,其次用戶場景也有所差別,針對的用戶不再是游戲達人和粉絲之間的互動,而是自己與親朋好友間的小游戲娛樂。
或許整個直播的時長也不會像傳統游戲直播一樣短則1小時,多則一整天的時間。該策略也會吸引更多小程序創業者往小游戲方向進行創作,由此誕生出更符合微信場景的游戲。
通過該功能的升級會同時提升視頻號以及小游戲兩個模塊流量。非常期待之后在微信中是否會孕育出不一樣的游戲直播體驗。
三、 【餓了么】邊看邊吃
1. 產品體驗
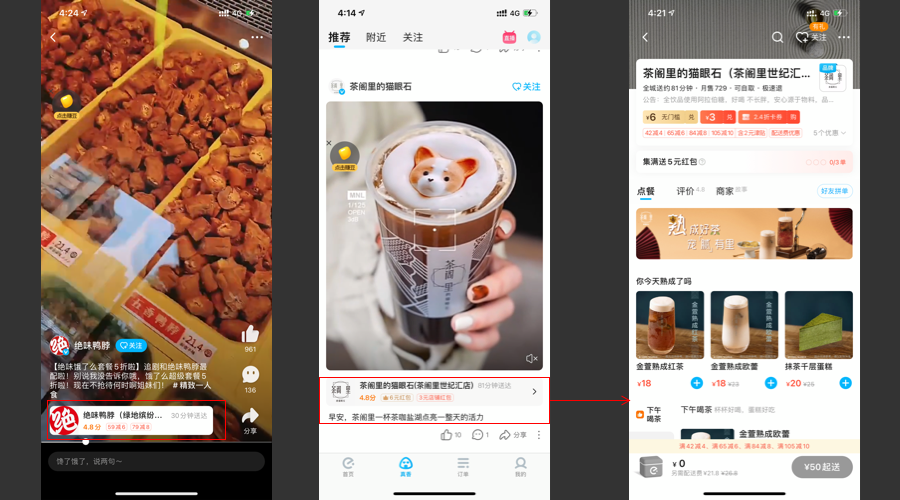
在餓了么的“真想”頻道中,用戶可以刷各類美食的視頻,刷視頻的同時在左下角會顯示店鋪標簽,直接點擊可進入店鋪點外賣。

2. 產品思考
在餓了么增加了小視頻的頻道后,用戶可能在不知道吃什么的時候刷一刷小視頻,就來了食欲,決定了要吃什么,這時用戶可以直接進入店鋪開始點單,很快能找到剛才視頻中看到的美食,得到“同款美食”。
把視頻和點外賣直接綁定在一起,一方面縮短了用戶下單的路徑,另一方面也是在激勵商家提供更加優質的視頻內容,讓外賣商品的傳達形式從只有圖文到有配樂的生動畫面。
并且用戶每看一個視頻會積累一定的吃貨豆,吃貨豆可以兌換優惠卷,餓了么在短視頻區域給予用戶創造了下單的動機,通過看視頻得吃貨豆激勵用戶二次下單。
四、【支付寶】讓用戶安心定投
1. 產品體驗
在支付寶持有基金的頁面中,可以隱藏所有金額、收益等數字。

2. 產品思考
在購買基金時,用戶經常會選擇定投的形式,定投是一個長期的投資,定期購入一定金額。而基金市場有時起伏不定,用戶每天查看收益的話,很有可能控制不住反復操作,反而被割了韭菜。
在基金理財的圈子中流傳了這樣的一句笑話,就是當你看中了一只基金,你只需要綁定銀行卡,完成自動定投的相關設置,之后你就可以把APP卸載了,等兩年后再次打開看,將會有一比較為可觀的收入。
但是支付寶是我們最常用的軟件之一,我們不可能去卸載它,每次掃碼付款的時候都會好奇今天自己買的基金是漲還是跌。隱藏金額的功能讓用戶在每次好奇的場景下給我們又帶來了一絲的理智,幫助用戶在定投的時候減少顧慮和每日查看的心情起伏。
五、【百度】二次搜索
1. 產品體驗
進入百度搜索頁,滑動關鍵詞彈出二次搜索氣泡。

2. 產品思考
當我們在查詢相關不懂的知識點時,往往會發現與該觀點互相聯系的一些關鍵詞。比如搜索用戶體驗,你會發現相關的關鍵詞,如用戶研究、服務設計、用戶體驗五要素等相關的關鍵詞出現在搜索頁面。
如果說想全面的了解用戶體驗,這些關鍵詞就需要做一個大致了了解。此時就有了二次搜索這些關鍵詞的需求。
百度的二次搜索很方便的幫助用戶解決了該場景下的需求。我們可以短時間同時打開多個帶有相關聯搜索結果頁面。我們可以很快速的對于知識點有一個大致的了解。
3. 借鑒點
其實二次搜索在很多場景下都有需求,比如旅游查詢的查詢。因為當我們制定攻略時首先搜索的都是想去的城市,很難說一開始就具體的知道想去的是某一個景點。
當我們搜索了城市之后,才會從眾多信息中看到想去的景點。然后會再次在搜索框中查看該景點的更多信息,從而判斷該景點是否可以納入自己的行程當中。
六、【餓了么】快速選擇,湊一湊更優惠
1. 產品體驗
在點外賣的時候,會提示我們滿減活動還差多少可以優惠,在點湊單的時候會直接跳出和我們差的價格差不多的商品或者一些比較便宜可以用來湊單的商品。

2. 產品思考
在我們點外賣的時候,每個店家都有不同的優惠策略,用戶無法記得每一個優惠,大多數情況點著點著就會忘記。
餓了么則時刻提醒你你距離優惠還有差多少,平臺恰好利用了人熱愛優惠的心里,讓我們每一單都比我們日常花費多那么幾塊錢,雖說只是多了幾塊錢但作為用戶來說自己卻多了許多美食,而商家端則會有更多的收益,同時平臺也能夠在每一單抽取更多的費用。
通過這樣的方式可以實現商家、平臺、用戶三方的共贏。不過可惜的是由于我們每次都會比平時的適量多吃一點,慢慢的從湊單30到后來的湊單40或50越點越多,越多越優惠,這或許也就是我們為什么越來越胖的原因吧。
七、【美團】外賣滿減神器
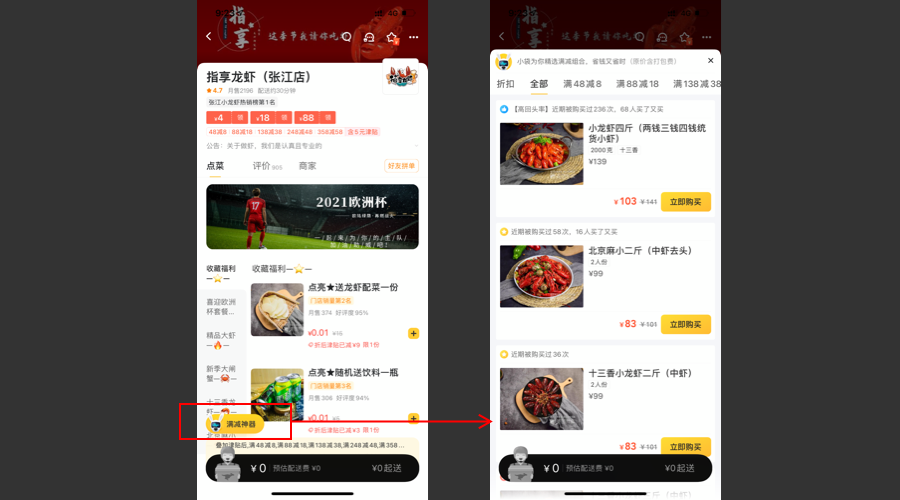
1. 產品體驗
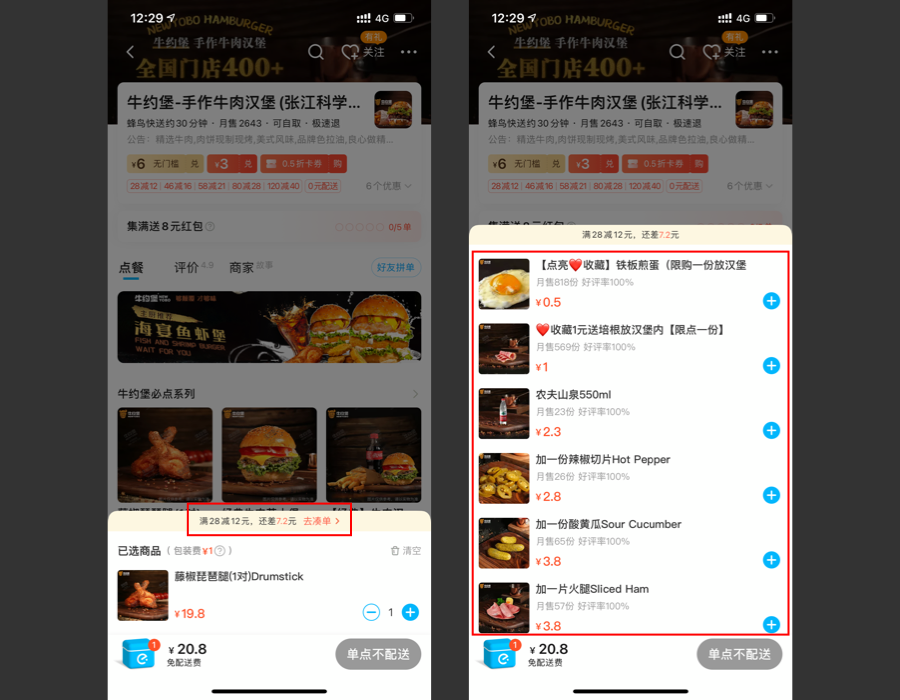
進入美團商家首頁,點擊左下方滿減神器,即可出現底部彈窗,平臺給予用戶推薦商品內容。

2. 產品思考
美團外賣給予用戶推薦了快速湊足滿減活動的購買方案,這無疑是幫助用戶解決了湊單的時間成本。光從湊單上我們可以看到美團外賣與餓了么的策略其實有所不同。
餓了么外賣的湊單功能是給予用戶推薦便宜的單品從而幫助用戶湊足商家優惠活動,而美團更加偏向與在用戶已進入店鋪之后直接推薦多套搭配符合滿減活動的方案。
其實兩個平臺解決的是同樣的用戶需求,不同的是背后的業務目標,由于不同的產品目標最后導致的設計目標也會有所不同。
因為在外賣場景下,由于用戶訂購外賣的地點相對固定,大多數是在家里或者公司,周圍商家發生的改變小,因此用戶購買的店鋪發生改變的概率也就更小。在同樣的店鋪點著同樣的餐品其實是大多數人的習慣。
由于環境影響,既然用戶更換店鋪的頻率較低那就從店鋪內部下手,美團的方案是給予用戶推薦符合滿減活動的搭配方案,這樣有助于引導用戶吃遍整個店鋪,用戶看到該搭配方案符合活動也就有了嘗試的想法,但同時也更加降低了用戶更換店鋪的幾率。
反之餓了么則是直接縮短用戶點餐的時間,用戶每次點了主食就會根據便宜單品湊單,直接降低用戶更換店內餐品的概率,由于每天吃著同樣的餐品,該策略有助于用戶更換店鋪的概率。兩種設計策略沒有好壞,有的只是背后但業務目標不同。
八、【京東】挑選最top的商品
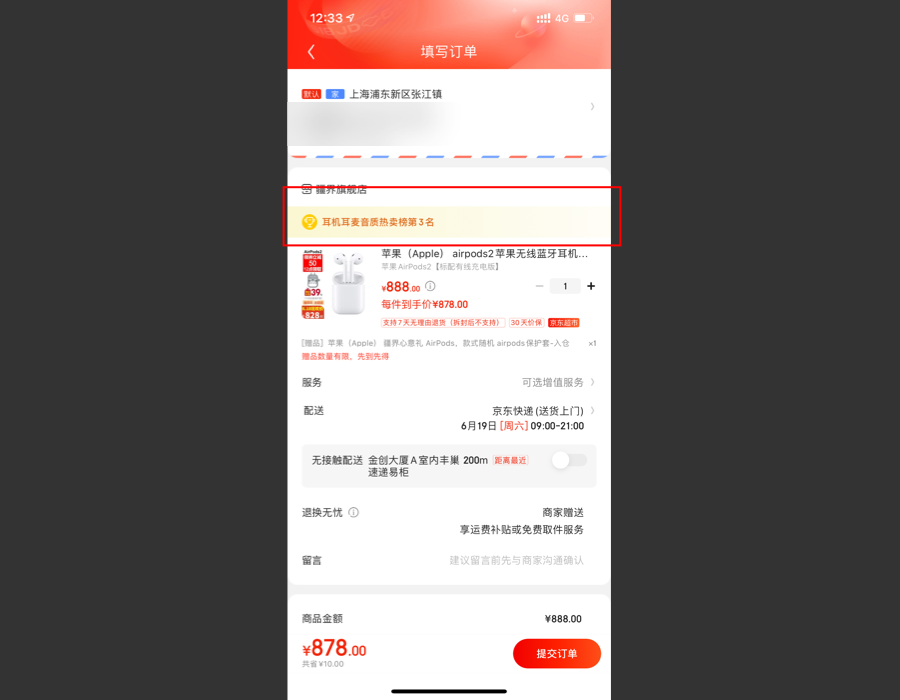
1. 產品體驗
京東在付款頁商品上方會有該商品在同類中排名或熱賣榜的標簽。

2. 產品思考
在線上購買的場景,我們僅需簡單的2-3個步驟就可以下單。從看到商品再到購買是那么的一氣呵成,其實原因是我們在完成前幾步的操作時,不用付出任何代價,容易沖動,但在最后在付款頁面時,我們往往會理智那么幾秒。
我們會大致的思考這個產品是不是這個平臺中最便宜的,是否還有貨比三家的需求,仍然有終止購買行為的可能性。京東在這個頁面增加一個排名或熱賣的標簽,看似是在幫用戶選擇最熱門的商品,其實也在減弱用戶的購買顧慮,降低購買頁的返回率。
3. 借鑒點
其實該類通過排名消除用戶顧慮和擔憂的設計還可以運用在許多場景下,如在購買相關理財產品時,普通的小白用戶很難從平臺給予的相關數據或者報告中看出該產品是不是真的值得購買,許多理財產品的介紹信息就會直接給出相關的排名,因為這對于小白用戶而言排名是用最直接的方式來告訴用戶這款產品的優勢。
九、【高德】為你規劃接機/送機路線
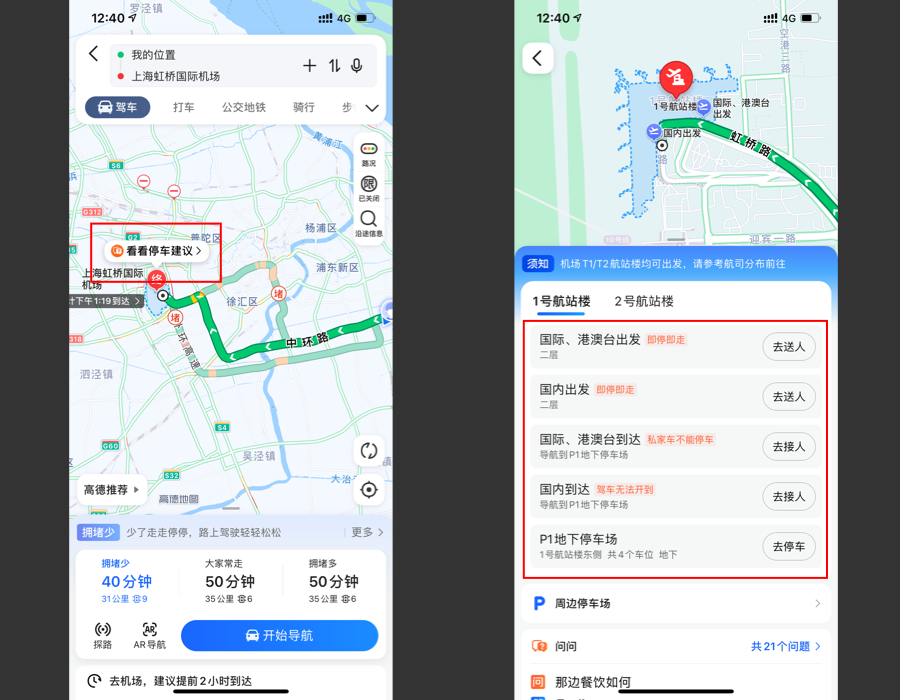
1. 產品體驗
進入高德地圖輸入機場地址系統根據用戶不同目的(接人/送人)進行路線推薦。

2. 產品思考
機場的進出口是一個非常復雜的系統,其中接機和送機的入口路線都大不相同,有的甚至是在距離3公里左右的距離,司機就需要開始根據路標規劃路線,稍不注意就會錯過。同時去機場停車場的路線也和到出入口的路線有很大的差別。
用戶在定位機場的時候大多數情況下不知道自己因該去機場的哪個門,機場的門會根據不同方向被氛圍數十個,因此不管是接機還是送機對于用戶導航路線都是一個耗費大量時間成本的任務。
高德地圖很好地幫助用戶提供了根據不同任務的對應方案,這幫助用戶解決了對機場路線不熟悉的困難。
十、【愛奇藝】只看我的idol,只看我磕的cp
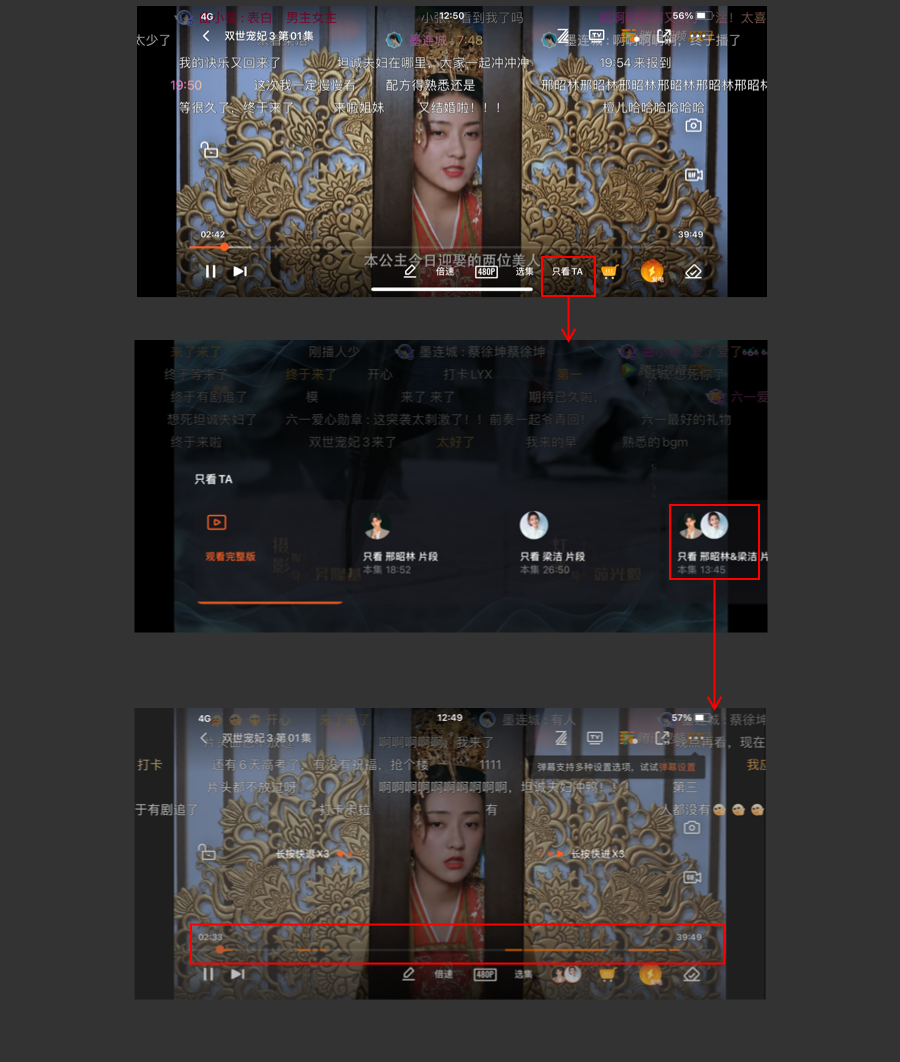
1. 產品體驗
愛奇藝在看電視劇的時候可以根據自己喜歡的角色和cp選擇想看的片段,在進度條上也會顯示含有這個角色的片段。

2. 產品思考
經常有一些彈幕會說“我只想看我家哥哥!”“我磕的cp太甜了,又倒回來看了一遍!”。有很多的追星族和cp黨,看電視劇的時候會在沒有自己喜歡的明星的片段時不想看而快進,但又怕快進會錯過自己的偶像一些精彩鏡頭。愛奇藝的這個“只看TA”功能非常好得迎合了追星族和愛磕cp的觀眾的需求,可以清楚得篩選自己想看的片段,不用怕快進會錯過自己的idol片段。滿足了不同用戶在同一場景下的不同需求。
3. 借鑒點
該功能本質上其實是專門針對于視頻的篩選功能,系統將一段視頻篩選成3-4個部分,并且給幾個部分打上標簽,用戶可以針對視頻進行篩選和僅顯示。這樣的交互方式重新定義了視頻的交互方式,不再只是單線程的時間播放。這種將單線程的內容通過切分后重組的方式不僅可以運用在熱門網劇和綜藝當中或許還可以運用在小說和聽書的場景之下,不過不同內容切分的方式就不局限與人物了。如大家有相關想法歡迎評論區留言與筆者討論。
十一、【Things3】隨時記錄我的靈感碎片
1. 產品體驗
Things3是一款待辦事項,在電腦端,用戶在任何頁面時都可以通過快捷鍵的方式調出一個小窗口記錄,并收入到“Inbox”收件箱中。

2. 產品思考
我們經常會有突如其來的靈感或想法,用紙筆記又不方便又不好儲存,打開備忘錄又有時想先把手上的事做完懶得去打開備忘錄,記在備忘錄的靈感又不容易記得去回想和整理。導致我們經常錯過好多靈感,或者忘記一些小事。
Things3這個功能非常好得解決了這個小問題,在用戶在辦公時隨時可以記錄自己的想法,或突然的事情,從任何地方錄入“待辦事項”。
比如說一個使用場景:在我們辦公時,突然女朋友發來了一個消息說晚上帶個小蛋糕回家,這時我們可以不用打斷工作馬上簡單記錄下,放進收件箱里,等到空閑時或下班前查看收件箱,可以馬上想起來需要做這個事情,不會忘記而挨罵在收件箱里的一個事項還可以添加時間、標簽、deadline、子事項等,幫助我們整理收件箱和每日的待辦事項,管理我們每日井井有條的工作和生活。
產品能幫用戶考慮得這么細致,一定要設身處地的為用戶考慮,把用戶每一個路徑的體驗都考慮到整體的產品體驗當中。
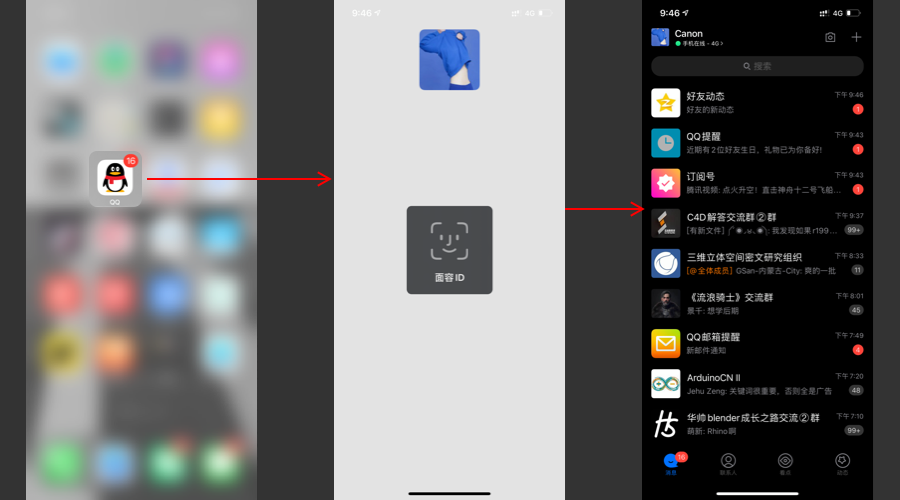
十二、【QQ】的安全開屏
1. 產品體驗
點擊QQ logo進入產品頁面,如設置開屏權限則需要進行用戶人臉識別進入產品。

2. 產品思考
現在有越來越多的產品開始意識到保護用戶隱私的重要性。特別是社交類軟件中存在這大量的用戶隱私,如出現手機丟失,里面的內容很有可能被他人利用從而謀取利益。
QQ的開屏人臉識別算是對于該類情況的最后一道防線,就算用戶手機丟失并且開機密碼被破解的情況下,依然無法進入應用。
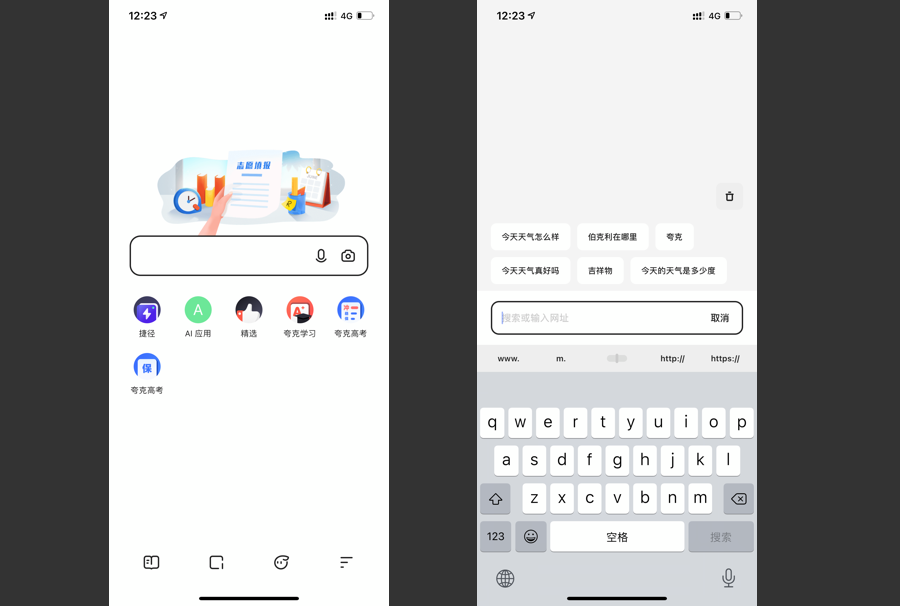
十三、【夸克】自適應搜索框
1. 產品體驗
進入夸克首頁點擊搜索框,此時搜索框會置于鍵盤頂部。

2. 產品思考
常見搜索框的制作方式是點擊搜索框后,搜索框置于頂部,根據輸入內容搜索框下方會出現關鍵詞索引。最先作出搜索框位置創新的是高德地圖,首次將置于頁面頂部的搜索框向下移動。其目的是為了降低點擊頂部搜索框的難度,原因是處于頂部的搜索框并不符合拇指熱區。
但不足之處是高德地圖在點擊完搜索框后,搜索框依然置于頂部,用戶輸入搜索內容時,視線需要反復校對地址是否輸入正確,并未做到完美適配。這依然給用戶造成了困擾。
夸克在搜索框的交互上更了進一步,用戶點擊搜索框后,搜索框置于鍵盤頂部,這樣很好地幫助用戶縮短了視線的問題。更巧妙的是夸克將歷史記錄以關鍵詞的形式放在了搜索框之上,這也很好的解決了頁面布局的問題。
用戶輸入內容后關鍵詞索引會以從下往上的順序進行排布,這可以說是將用戶整個搜索流程的所有操作都做出了相應的適配。
我們在實際工作中,為了保險起見往往會優先采用現在線上已有的交互方式或者競品的樣式,這本身沒有錯,并且采用用戶喜歡的交互方式似乎也經常出現在交互自查表中,但正是因為如此現在的產品越來越趨同。
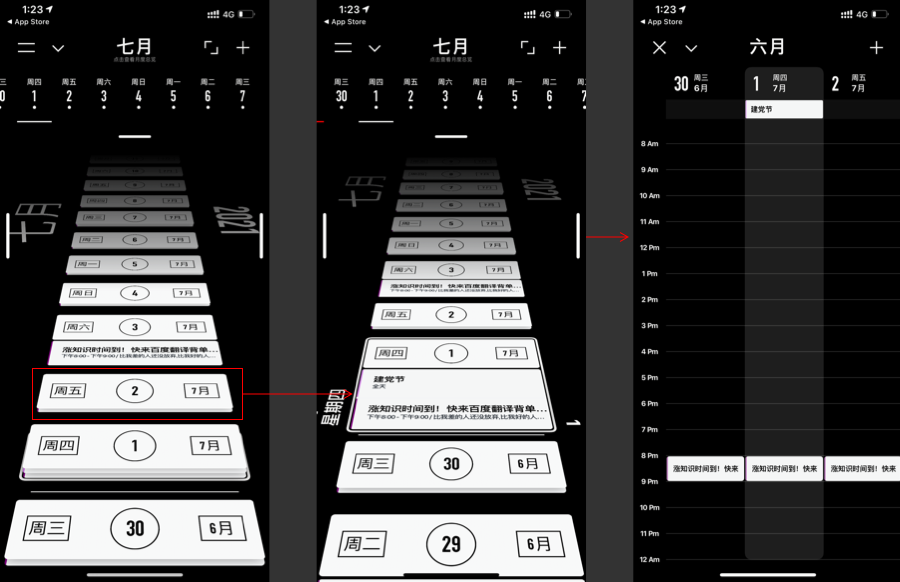
十四、【Vantage】不一樣的日歷
1. 產品體驗
進入產品后點擊單日卡片即可查看當天日程,向右滑動查看當天詳細日程。

2. 產品思考
Vantage對于日歷的設計非常有意思,其中頁面布局擺脫了傳統日歷表格形式的布局,針對布局方式做出了創新。
該類創新方式有一種把人生比喻為長長的路,每過一天我們的日子都會往前進一步。拋開易用性以及信息布局不說,筆者認為這樣打破傳統交互方式的設計是非常值得點贊的,并且將設計與現實生活的隱喻相結合。
本文由 @黑羊 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚