編輯導語:通用性圖標的統一對于B端體驗來說是很重要的,本本作者為我們分享了“上傳、下載、導入、導出”這四種圖標按鈕如何統一,希望對你有幫助。

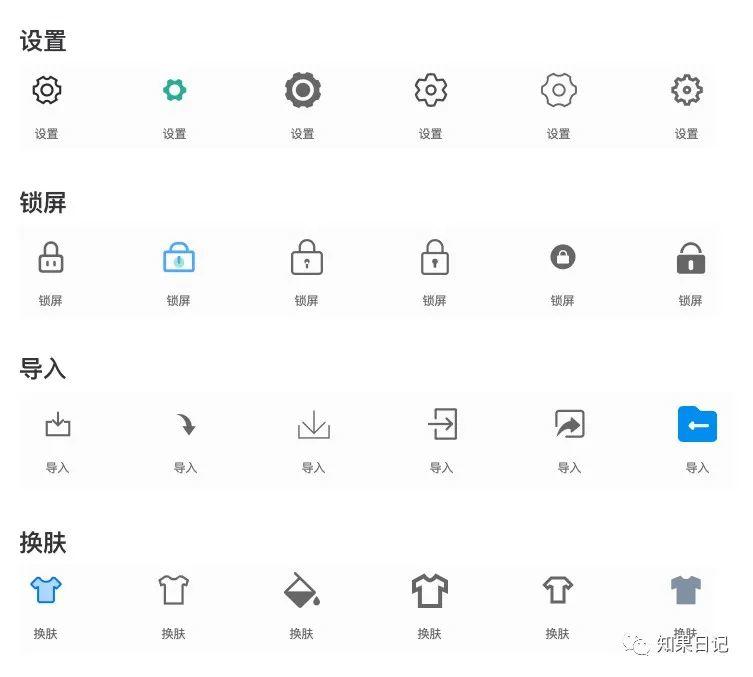
在企業級設計規范建設中,我們會遇到相同功能的操作,不同設計師用了不同的圖標按鈕去設計,如下所示。這會導致用戶在操作時產生疑問,同時會降低用戶對產品的信任程度。

如果我們只是告訴產品負責人,我們要統一這些圖標按鈕,這個操作圖標按鈕長這樣,那個操作圖標按鈕長那樣,產品負責人是很難接受的。
一方面,每個人對于同一個圖標的理解是不同的;另一方面,如果冒然替換圖標,可能會導致用戶學習成本上升,引起用戶反感。那我們是如何讓這項工作順利推行下去的呢?我們進行了圖標按鈕的認知測試。
本次我們選出了界面上最常用且分歧最大的四種圖標按鈕進行統一,分別是“上傳、下載、導入、導出”。實施的步驟為:
- 設計調研題目
- 招募參與人員
- 進行測試
- 處理數據與設計方案
- 推動落地
一、設計調研題目
在我們的企業級圖標庫中,有6種認知較為相近的圖標按鈕已經提供給設計師使用很長一段時間了,也即在產品上已經廣泛使用起來。由于當時沒有約定哪種圖標在什么場景下使用,導致現在這6種圖標野蠻生長,因此現在要去規范它們,不可以改動太大,避免大幅動到客戶習慣。
我們先收集了產品使用的情況,如下圖。從圖中可知,產品認為1號圖標是導出含義的最多,認為2號圖標是導入的最多;產品認為3號圖標是下載的最多,認為4號圖標是上傳的最多。5號圖標和6號圖標產品選用的概率非常低。

但產品使用只帶代表產品設計師在圖標的選取上,傾向以上圖中的方案結果,并不代表用戶對圖標的原始認知。由此筆者提出通過調研來整體看下用戶在這些圖標上會怎么選擇,他們傾向于哪種結果。我們設計了“現場答題”和“線上問卷”的方式,來收集用戶的認知反饋。
“現場答題”我們采取了用戶在圖紙上直接連線的方式,雖然方式很古老,但這種方式可以很直觀的感受到用戶的操作過程。“線上問卷”采用的是騰訊問卷的方式進行。由于目標很明確,因此調研題目設計上非常直白,用戶直接進入就答題,沒有過多其他基本信息填寫的干擾。

二、招募參與人員
確定了調研題目和調研方式后,我們就開始招募用戶了,這次招募的用戶主要分為測試工程師、開發工程師、設計師、產品使用者,共計51人。
這里和大家插播一個招募用戶的心得。對于做B端用戶調研來說,招募用戶是較為困難的,一是相關用戶不好找,二是找到了也不方便約他們的時間。原本筆者這次調研也遇到了這個情況,第一是真正的用戶遠在全國各地,第二是如何找到他們。
于是筆者聯系了在現場開發的若干工程師,邀請他們協助我和現場用戶溝通,并說明我們調研的原由,于是很多用戶都很樂意參與到調研中來。同時筆者在公司內部找了一些相對較為合適的參與者,一一溝通,邀請他們參與此次調研。
現在互聯網調研工具越來越多,以往只能通過現場訪談記錄、電話訪談的調研方式已不再是唯一的調研方式了,更多調研的方式有待大家去挖掘,只要能達成結果的調研方式,就是可以使用的調研方式。
三、進行測試
在用戶現場答題中,我站在一旁觀察發現,用戶完成連線大約都在30秒左右,同時用戶沒有出現兩個圖標連到同一個文字的情況。
這說明用戶在認知圖標與文字的匹配中,還是需要時間思考的,進而佐證了一個設計原則,即在B端界面的按鈕中,我們需要為較為難以理解的圖標添加hint提示,從而清晰地說明該按鈕的操作指向。“用戶沒有出現兩個圖標連到同一個文字的情況”說明了每個圖標在用戶心目中都是唯一解,只是這個唯一解由于不同的人經驗差異等情況,認知是不同的。
使用線上問卷參與的用戶,由于筆者沒有辦法親眼看到他們的答題過程,因此只能通過收集回來的數據進行分析。
四、處理數據與設計方案
筆者將“現場答題”和“線上問卷”的結果進行了匯總,結果如下。

從匯總表中我們可以發現,“圖標1和圖標2”、“圖標5和圖標6”被認為是導入和導出的情況差別較小,“圖標3和圖標4”被認為是下載和上傳的人數最多。由此,下載和上傳對應的圖標已經可以確定,但導入和導出的圖標還沒有辦法完全確定。
于是筆者隨意選取了幾位用戶進行了一對一訪談,選圖標1和圖標2為導入導出的用戶,問他們為什么不選擇圖標5和圖標6為導入導出;選圖標5和圖標6為導入導出的用戶,問他們為什么不選擇圖標1和圖標2為導入導出。
選圖標1和圖標2為導入導出的用戶是這么回答的:圖標5和圖標6放在一起時候,一下子很難看出哪個是導入,哪個是導出,要仔細看才能發現,建議可以把圖標5和圖標6在設計上做一下區分。
而選擇選圖標5和圖標6為導入導出的用戶是這么回答的:圖標1和圖標2也像導入導出,但是看到彎彎的圖標就選了彎彎的圖標。
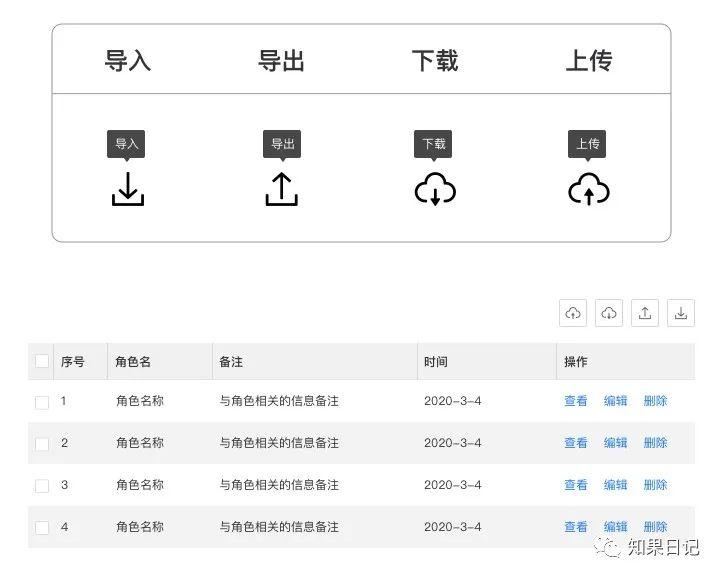
于是,最終我們選了圖標1和圖標2為導入導出,圖標3和圖標4為下載上傳,同時為了避免有小部分用戶會對圖標按鈕產生歧義,我們加了hint提示上去,來規避識圖發生歧義的問題,如下圖。

其實,每個人看到同一個圖標,認知不一致是常見的事情,那是因為每個人的成長環境、工作環境、學習環境等皆不同,這就導致每個人的心智模型是不同的,所以為了規避這些差異,我們需要采用其他方式去填補。
五、推動落地
設計方案出來后,我們拿到產品部進行對接,通過調研方式獲得的結果,及采取了hint提示方式,產品部順利接受了我們推薦的方案,并逐步在落地中。
我們可以發現,設計方案不是好不好看,或選擇哪個的問題,而是我們是否有理有據地闡述了我們如何確定的該方案,該方案的優勢在哪里,為什么選擇這個方案,而不是其他方案。
六、總結
在設計B端產品中,調研永遠是一個可以被使用的方式,同時不論多大的設計方案,都可以采取調研的方法。
通過調研,不僅可以讓自己的設計更加有信服力,也會讓自己在調研中,逐步去掉”我認為我覺得、我的經驗是這樣子的”這些平時常用的術語 ,而改為“通過調研和分析,blabla…”。
作者:知果;公眾號:知果日記
本文由 @知果 原創發布于人人都是產品經理,未經作者許可,禁止轉載。
題圖來自 Pexels,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚