編輯導語:放眼當今互聯網趨勢,B端大有可為。那么作為B端產品設計者,需要在這樣的大環境下保持著不斷學習與勤練自身邏輯思維與總結自己的一套工作方法。作者在文中沉淀其工作3年的經驗,與大家學習交流。

B端產品之路,亦錘煉之路,求真之路,懷造福家國四方,利他共贏之心,效往圣先賢德行,誠然為事,不矜不伐,則能使商企之間齊驅并進。
近3年的產品工作沉淀,即觀察到如今互聯網的發展趨勢,B端大有可為,遂驅使自己提起筆桿欲同業界同仁分享請教, “高山仰止,景行行止,雖不能至,然心向往之”,以下正文。
進入互聯網5G紀元,各行業的技術銜接手段和信息更新效率越來越快。
作為一名B端產品的設計者,或者說是架構者,產品的分析定位、設計架構、功能和業務環節之間的關聯和打通,不但要保證科學嚴謹的流程和規范,產品設計者還需要依據自身的行業經驗和對產業互聯網、工業自動化、國情政策、企業類服務項目及新型科學技術(如Ai、AR、MR)、社會關系學等多方面的洞察和理解。
再結合當下互聯網的技術發展趨勢,在B端產品設計之中融入獨特且絕對有用的功能設計,項目才可能有脫穎而出的機會。
本文總結近兩年間做B端產品設計的歷練和見聞,也為勤練自身思維的連貫,以及向諸多前輩、同仁們取經求教,整理一篇關于B端產品工作的心得筆記。
一、 B端如何做到合理化輸出解決方案和設計?
B端產品的方案和設計,時刻需要圍繞業務需求展開,合理化意味著并不一定是最好,但一定是最可能被甲方領導認同并通過使用的方案和設計。
在市場審度及同行或團隊眼中,不同行業、不同角度關注的細節各有不同,但重要的是方案和設計的易讀性強(符合大眾審美需求,且容易理解和操控),贊許多于嘲諷則是真成績。
1. 對合理化方案輸出的工作方法
(1) 清晰理解業務,甚至要比需求方還要懂他們的業務
B端產品設計時刻圍繞業務展開,一個B端項目往往包含很多條業務,每一條業務都會關聯到相關的部門、角色(人)、以及角色的權限(人的權限),甚至有些業務會涉及到不同的工作流程,還會分階段完成,以達到最終目的。
所以對于B端產品負責人而言,理清每條業務,熟悉每條業務的環節和可能突發的各種問題,看清需求背后的真正需求是展開項目的根本。
舉例自己曾負責過的一個企業服務類的項目,當時領導要求做一個CRM的項目,大致需求是:
- 各子公司的部門領導可自建組織架構,向下屬分配合同訂單,且能監控合同工單的執行全過程;
- 員工可自建合同訂單,上傳執行資料,同步工作進度;
- 合同工單具備業務計算能力(財稅計算邏輯);
- 系統需具備合同訂單過濾篩查及業務分析能力;
- 系統需具備銷售業績提成計算功能。
在這五條需求中,后兩條其實是我經過了1年多的產品工作之后,至今回憶起這個項目才不充上去,以用來和各位同仁舉例。
其實當時完成這個項目僅是實現了前3個需求,而當時企業面臨的問題如今回憶起來并非是對合同工單的管理難點,多數子公司利用原系統后臺就已經將合同管理得很好,
其真正需求是在于對企業核心業務的業績拔高。
可能對企業服務有較為深刻理解的同仁可以更明白,決定客戶與服務團隊簽訂合同的重要因素有價格、效率及專業保障,對于合規避稅的業務來說,減稅的額度是真金白銀,這對客戶是絕對的吸引,而對企業內部員工來說,簽成一單合同帶來的傭金收益,是他們最想要的。
由于團隊也沒有很好地結合行業狀況和企業內部問題做產品分析評估,最后項目即便落地也沒有實際為企業創造出較好的業務收益,所以看清問題本質,了解一線的實際業務情況,對于B端產品設計十分重要,產品負責人應持眼見為實的態度,用產品方案去解決最實際的問題。
(2) 該有的流程圖,調研列舉,業務分析報告不能少
上面有提到,B端產品的特性之一是涉及到的人、部門多,細節到儀器、設備、工廠、環境等各種數據的參數更是不勝枚舉。
破除部門、人之間的信息孤島和壁壘是產品的核心任務,所以在B端產品理論設計階段之初,對業務、工作流及設備間配合的流程必須要以規范的流程圖做梳理,這也是為了便于后續研發團隊及同甲方的業務對接中,提高效率。
而對于B端項目的調研列舉和業務分析報告,這個要分行業,像一些常規的B端項目,如CRM、ERP、SAAS或部分數據中臺,市面上有很多可供產品負責人去參考調研,也很容易產出一份分析報告,具體方法我會在后續的2、3篇內與同仁們分享具體的方法。
而對于國家級的保密項目,一般很少能有拿到明面上參考的項目,這里產品負責人可以向業內專家請教或尋找一些國外資源作為參照,以此作為前期項目匯報的論證。
(3) 原型是最直接的說服工具,也是方案助推工具
B端用戶在視覺層面和對功能操控(交互層面)的需求與C端很相似,但對產品設計者的難點在于,C端項目的場景一般是由固定的,不會有太多變化,或者說是由團隊一起構思并確定的,這個場景由產品方說了算。
而對于B端,尤其是較為冷門的行業,場景的特殊性會讓產品設計者一時間摸不到頭腦,或是無法在已經成型的行業審美下再做創新,所以產品設計者在這一類產品設計進行時,一定要把特殊的業務場景通過原型圖描述清晰,甚至添加關鍵的注釋。
反思近兩年來的B端經驗,還是建議各位同仁將原型圖盡量繪制得具象,因為在甲方領導的眼中,原型圖比白紙黑字的方案和PPT更具說服力。
還記得自己做得最好的一次也是在某石化園區的OA項目中,當時我采用ANT 2.0的組件庫進行OA移動端的繪制,在匯報中,有位領導突然站起身說,那咱們現在就發一個審批試試,當時這個舉動也為我個人在新團隊的立足打下了基礎。
(4) 切忌過分延申和發揮,蜻蜓點水,過猶不及
這幾年的產品工作結識了不少的產品經理和項目經理,大家在項目工作上各具特色,但也有這么一類人,喜歡在匯報過程中過多描述基礎性問題,或者在與其他產品經理配合時愿意在別人已設計好的功能邏輯上增添不必要的功能,甚至擾亂原有的功能邏輯,其實這在團隊和甲方領導眼中是不太容易被接受的。
并且在不懂或不夠了解的技術和業務范圍內過于張揚發揮,卻不能合理說服團隊和甲方,這樣的行為實是過猶不及,分享這個點,愿與各位同仁互相提醒。
2. 再對合理化設計的總結
(1) 界面清晰,主次功能明了
能理解的不贅述,不能理解的盡量優化,新添加的創意功能要易讀(用戶易理解),講得清。
界面清晰,主次功能明了,是多數B端用戶最基礎的視覺需求之一,因為他們希望點開界面就可以馬上解決自己的業務問題,而不是指望在界面上玩交互游戲。
過于復雜和隱晦的界面設計,即便是垂直這個行業的專家也會惱火,那么具體到界面設計上,這里列舉一些需要經常注意的問題。
①功能主次分明
即該用戶或多個用戶角色在當前頁面高頻操作的功能要擺放到最核心明顯的位置,次要功能需控制好當前界面的設計占比。
②界面信息簡單易懂
即界面必要的注釋,語句要精煉簡單,專業性名詞要有特別注釋,其次,這里也特別提醒多數產品經理和UI常常會犯錯的一個點,就是當前界面的【上傳】與下個界面或彈窗的【提交】本是相同數據的處理,卻因為文案的不同,讓用戶不敢點,不會用。
(2)謹慎思考并使用高效交互
以訂單、合同、審批界面舉例,對于絕大多數公司而言,訂單、合同及審批單是最重要的業務憑證,為了防止用戶操作時出錯,所以此類界面多數是分為2-3步,甚至更多步完成,所以【#高效交互】不見得是在UI層面的簡潔高效,而是以下幾點:
- 系統能依靠內部或設定的業務邏輯自動進行關聯和計算的操作或判斷,盡量避免讓用戶操作;
- 在當前頁面足以完成的任務或操作,避免跳轉到其他界面;
- 對于80%的操作或需要的信息,用戶3次點擊以內就應該可以觸達完成;
- 能夠識別核心用戶行為,并在他們進行操作時給予對應的指引。
(3)產品設計一致性原則
B端產品的場景多變,業務復雜,角色之間的信息差異量大,保持產品設計的一致性,不僅是降低用戶的學習成本,統一產品(或合作企業)的風格形象外,從整體項目推進與協同上,也至關重要。
回憶之前任職某石化園區的產品時,產品由1.0版本后交接到我手中,由于我個人的原型繪圖風格與之前產品的截然不同,導致在第一次方案匯報中,我需要向甲方補充很多解釋,但團隊內部卻較為認可近乎于高保真的原型設計。
而在隨后的多個項目跟進中,我發現不同的產品繪圖風格和UI風格會造成甲方誤解,同樣也會造成研發團隊的誤解。
所以,在做B端產品設計時,若有充足的時間和絕對的能力,可以將先前的風格做統一更新美化,畢竟團隊和甲方都喜歡更具象的產品表達。
反之,若項目匯報和實施的時間倉促,則需保持設計一致,節省時間和精力,去做更重要的事。而保持一致性設計除界面元素樣式外,從業務邏輯和結構框架上也需具備一致性,總結如下:
①業務邏輯一致
- 不同模塊或界面的同類功能,采用相同的操作;
- 同樣的定義或功能需要使用同樣關聯性的標題或文案 (如:修改 – 保存 編輯 – 保存/ 發布)。
②結構層和框架層一致
即各級導航菜單結構、界面的框架和布局,如:“更多” 的入口是彈窗或跳轉界面,菜單交互下拉或側滑, 操作區域居中或居于界面某側。
③表現層一致性
即核心控件、元素、交互動作一致,如:
- 常用控件:按鈕、圖標、toast提示、彈窗、遮罩層、菜單等;
- 常見交互動作:點擊效果、滑動效果、轉場動效等等。
二、B端如何讓自己的產品設計更有態度?
提到態度,于B端產品設計而言,可以引申出的詞匯即是個性,圍繞這個“個性”,我們聊聊。
1. 讓用戶適當等待,加載即是態度
好的B端產品能對業務和數據有足夠的創新和研發,在數據表達上,適當的交互控制可以增強數據的真實感,也會使用戶更放心。結合過往經歷,與大家一起構思這樣一個場景:
某企業后臺需獲悉當地這一季度氣象信息及農作物產量及交易情況, 通過各種設備和軟件技術的支持確實可以做到數據的秒速呈現。
但對于用戶來說,數據的獲悉速度并不是他們想要的,而是數據的真實性、準確性以及可用性才是他們必需的。
在這個時候,產品設計者在數據呈現的前一步加上一個【數據加載動畫】,適當地讓用戶等上2-3秒,這在用戶體驗上就會給人以【放心、真實】的感覺,這也是一個數據類產品應該具備的表達態度之一。
2. 風格化場景設置
風格化,顧名思義,給到產品對應的風格,在一個產品的理論設計階段,產品設計者雖不需要完全以UI的水準來向內部團隊或甲方領導匯報一份產品設計。
但回憶這兩年來的產品匯報工作,多數國企領導在項目討論中會高頻注重產品的風格樣式,強調界面的布局、用色等各種細節,甚至也會因為一份產品原型的設計表現決定這個項目是否繼續進行,或該不該如此進行。
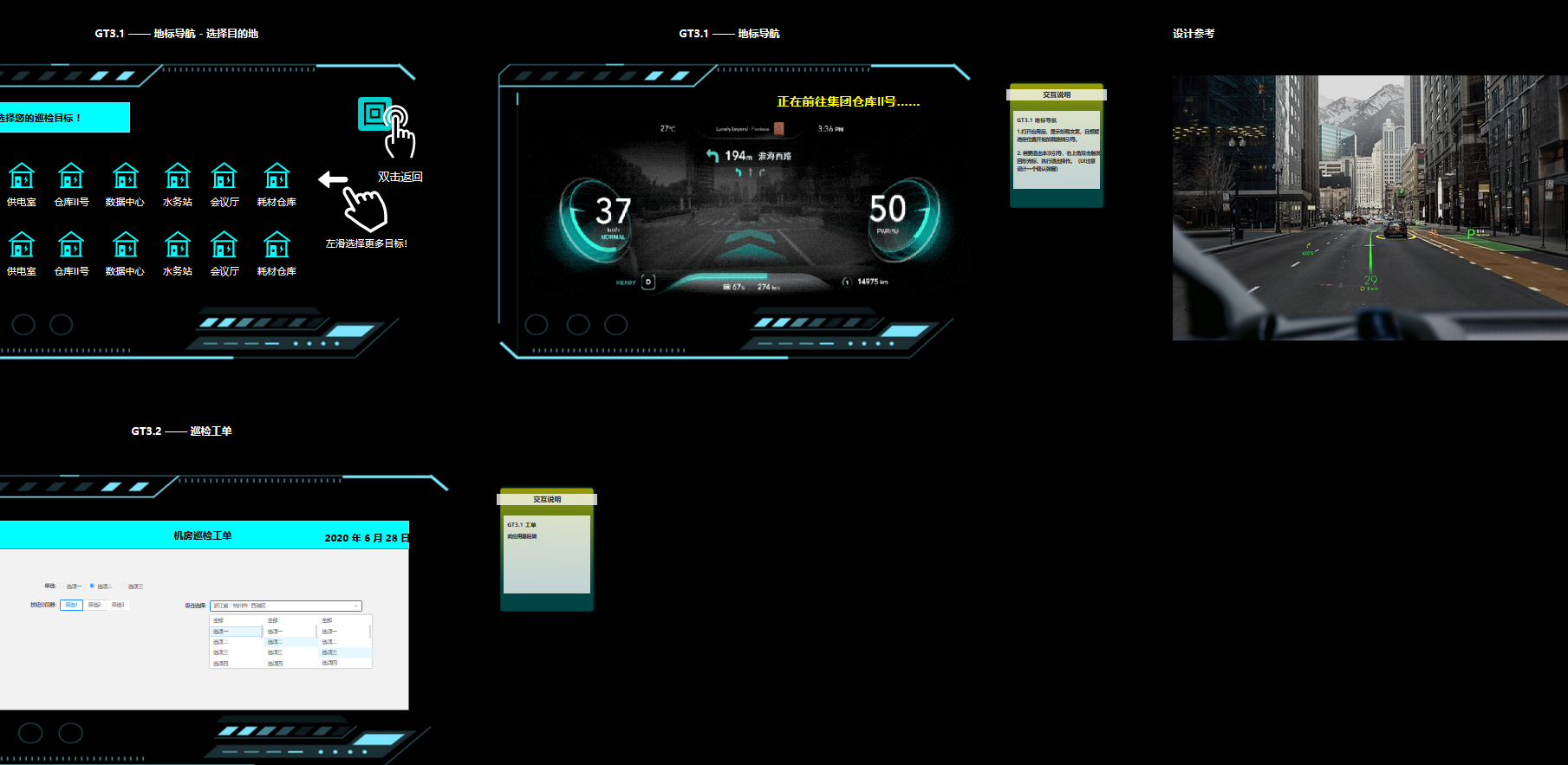
像石油化工行業的應急救援、故障巡檢項目,工程建筑行業的AR、BIM應用項目,以及某城市智慧大腦項目,在對這些項目進行產品設計的過程中,很多數據信息都需要更具象生動地表達,才能讓甲方領導一眼會意,這就是他們想要的。
下方分享一個之前本人負責某石化項目的應急救援大屏設計原型圖,以及一張BIM應用設計原型圖。

某應急救援項目可視化大屏原型稿


某BIM+AR應用項目原型稿
3. 數據加工
B端的數據加工需要有新意,而這個新意也一樣離不開一個名詞【合理化】。
產品設計者在對數據動手腳之前,并非簡單地設計加減乘除,為了數據化而數據化,而是以一套完善科學的B端產品數據分析方案為基礎,結合行業數據特性和優劣勢,考慮當前項目所需加工的數據,以及列出充分的理由說明并論證這些數據對用戶會帶來哪些業務方面的提升。
數據分析離不開業務分析,這里也推薦大家去讀一篇我在站內看到的關于B端產品業務分析的一篇文章,鏈接如下:http://www.woshipm.com/pmd/3053893.html
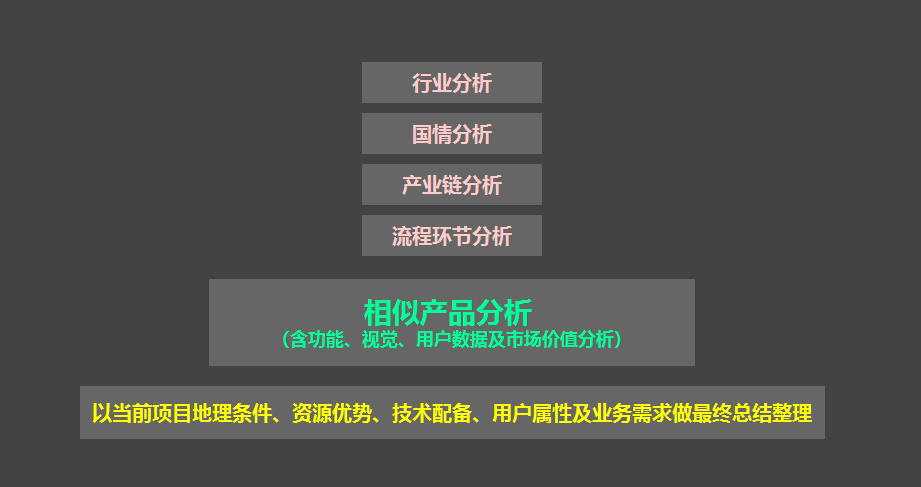
下面分享一張B端產品數據分析流程:

4. 組件庫應用設計
B端產品設計初期,一個好的產品也需要具備項目管理的思維,首先要考慮到甲方業務會頻繁變動的特性,以及后續版本持續優化、團隊擴張問題。
在原型圖設計和UI設計開始時,不論項目是否龐大,產品負責人除要求和規范繪圖標準外,相應地結合對該項目整體的理解滲透,將可以固定下來的功能組件分門別類,甚至是以文檔或更便捷的工具管理。
回憶過往項目經歷,做得最好的一次也是因為研發團隊的伙伴們勤奮積極,我們將采購和自研出的功能組件通過后臺做統一管理,并能向甲方提供自定義配置功能。
若有個別同仁對組件的理解不夠清晰,則可以頁面懸浮框、樹形結構、導航及菜單樣式、頁面計算器、主題色切換控件等用以理解。
除此之外,更深層次的組件則是功能組件,小到一個前端的地圖定位功能,郵箱功能,大到一個參數管理模塊,由于我個人在這方面還需多提升見識,這里不多贅述。
重點-對于組件庫的設計和管理,其優點在于:
- 滿足B端用戶對界面的中度定制化需求;
- 加快研發團隊后續對產品優化的效率 ,減少研發成本投入;
- 提高B端產品的復用效率。
考慮到大家的閱讀習慣,也為了讓自己在接下來的幾個問題撰述上可以有條不紊,少講廢話,我將在第2、3篇盡量結合行業案例來與各路同仁分享,望參閱。
本文由 @嵐烽 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚