編輯導語:現在B端產品的復雜化,使得表單的設計需求也相應地增加。本文作者給我們分享了表單設計的相關質量評估參考,主要從用戶心智模型、布局的復雜性、用戶輸入速度、界面的可訪問性、界面的可擴展性這 5 個方面講述。

表單作為 B 端產品重要的組成部分之一,是用戶和公司互動對話的主要工具。如今 B 端產品越來越復雜,表單逐漸趨向于:請求的信息越來越多、操作流程越來越復雜。
如今表單需要涉及大量組件、頁面布局、在線驗證、消息提示,因此也是用戶體驗最繁瑣的部分。在一定程度上,表單的設計決定了產品的成敗。
對于表單,可以嘗試從以下 9 個方面來評估其設計的質量。

由于本系列內容較多,因此分為上下兩篇,上篇主要從用戶心智模型、布局的復雜性、用戶輸入速度、界面的可訪問性、界面的可擴展性這 5 個方面講述,其他 4 個方面將在下篇呈現。
一、用戶心智模型
心智模型是人機交互中最重要的概念之一,指用戶自認為他們對您產品的認知及想法,這將決定他們如何操作產品。因此了解表單與用戶心智模型的契合度非常重要。可以從以下兩方面進行評估。
1. 是否符合用戶的需求
匹配用戶心智最好的方法就是找出目標用戶群。從用戶研究中收集數據并創建用戶角色是實現這一目標的最佳方法。
當創造了用戶角色后,便可以以適合他們的方式進行設計,并在他們身上進行測試,看看表單的功能是否真的適合他們。可從兩方面著手:
- 表單的內容:我們需要準確找出幫助用戶完成任務所需的最低限度,非必要不應該詢問任何敏感或個人詳細信息(性別、生日、電話號碼)。
- 表單的外觀:即整體設計風格,我們的設計是否符合用戶對行業的認知。
發現用戶心智模型和設計師心智模型之間的具體差距,收集用戶數據信息,可以有效的避免錯誤,以達到用戶期望。
當產品設計處于開始階段時,可以使用輕量級的方式創建用戶角色,如根據團隊經驗、人口學研究等方法來確定用戶的心理和期望。
一旦確定了系統或原型后,就可以使用定性的可用性測試來收集驗證用戶心智了。
2、設計風格是否與行業一致
根據雅各布定律,用戶將大部分時間花在別人家的網站 (產品) 上,而不是你的。這意味他們希望你的網站 (產品) 跟別人的有相同的操作方法和使用模式。該定律降低了用戶學習成本要求盡可能依據用戶既有經驗進行任務和流程設計。
這是因為用戶的心智模型存在很大的慣性:人們往往會堅持熟悉的東西,即使它沒有什么用。這是使用保守設計方式的依據。
大多數時候,人們沒有時間或意愿去學習一種全新的操作方式,他們僅僅想快速完成任務而已。另一方面,如果您確實需要創新,最好僅在新方法明顯更優的情況下進行。
通過將產品形式功能、步驟序列、信息布局和文本術語與用戶期望和先前體驗相匹配,可以減少用戶在學習新系統時遇到的摩擦和不適。類似約定俗成的規范有很多,例如:
- 鏈接帶有下劃線或以不同顏色呈現;
- 按鈕通常出現在彩色框內;
- 導航菜單出現在網站的頂部或左側。
二、布局的復雜性
對于許多人來說, 對 B 端產品的刻板印象大都是到復雜難懂的設置和乏味雜亂的界面,但 B 端產品在用戶體驗方面正在做積極的改進。
設計師越來越意識到,多年來一直應用于 ToC 產品的用戶體驗設計原則在企業環境中也很有價值。其共同目標都是降低產品的復雜性,使用戶更易使用。
1. 界面層次結構是否清晰
合理清晰的層次結構對于降低表單的復雜性至關重要。這可以使用戶輕松掌握界面的基礎框架,并快速感受到對產品的控制感。
一般情況下,當用戶發現設計“更直觀”時,他們對界面結構的反應就會更迅速。表單是用戶與產品之間的對話,和其他對話一樣,需要一種合乎邏輯的溝通方式,因此我們需要:
- 以直觀的順序提問。表單應從用戶的角度考慮問題,而并非應用程序或數據庫邏輯角度。這使得從一組問題到下一組問題的流程更像是一次對話。
- 以直觀的順序構建選項(例如,按星期一、星期二等順序排列)。若序列無特別意義,則應按選項拼音首字母順序排列。
- 始終記得兩個問題:“為什么需要獲取用戶這些信息?”以及“如何從用戶那里請求的信息?”。切記,減少不必要的問題可以減少用戶的工作負擔,提高表單的完成率。
- 從漸進式披露的角度將信息分層。
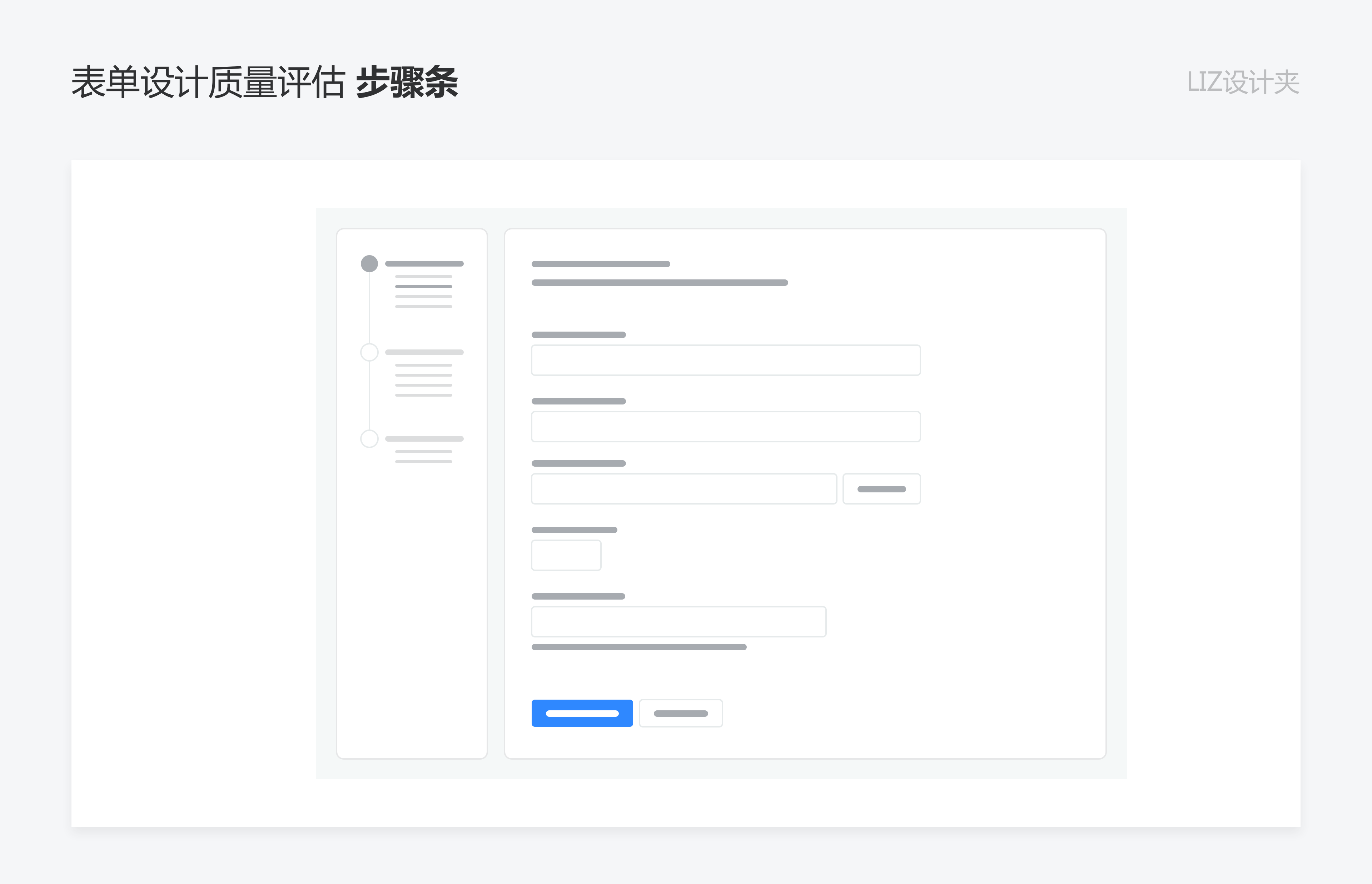
1)步驟條

步驟條允許用戶逐步填寫信息,非常適合對用戶來說操作復雜、難度大的表單。當用戶經歷一個不熟悉的過程時,使用步驟條可以使用戶對表單的結構有一個基礎概念。但對于高使用率的簡單表單,步驟條并不是一個好的設計,因為用戶可能覺得你是在小瞧他。
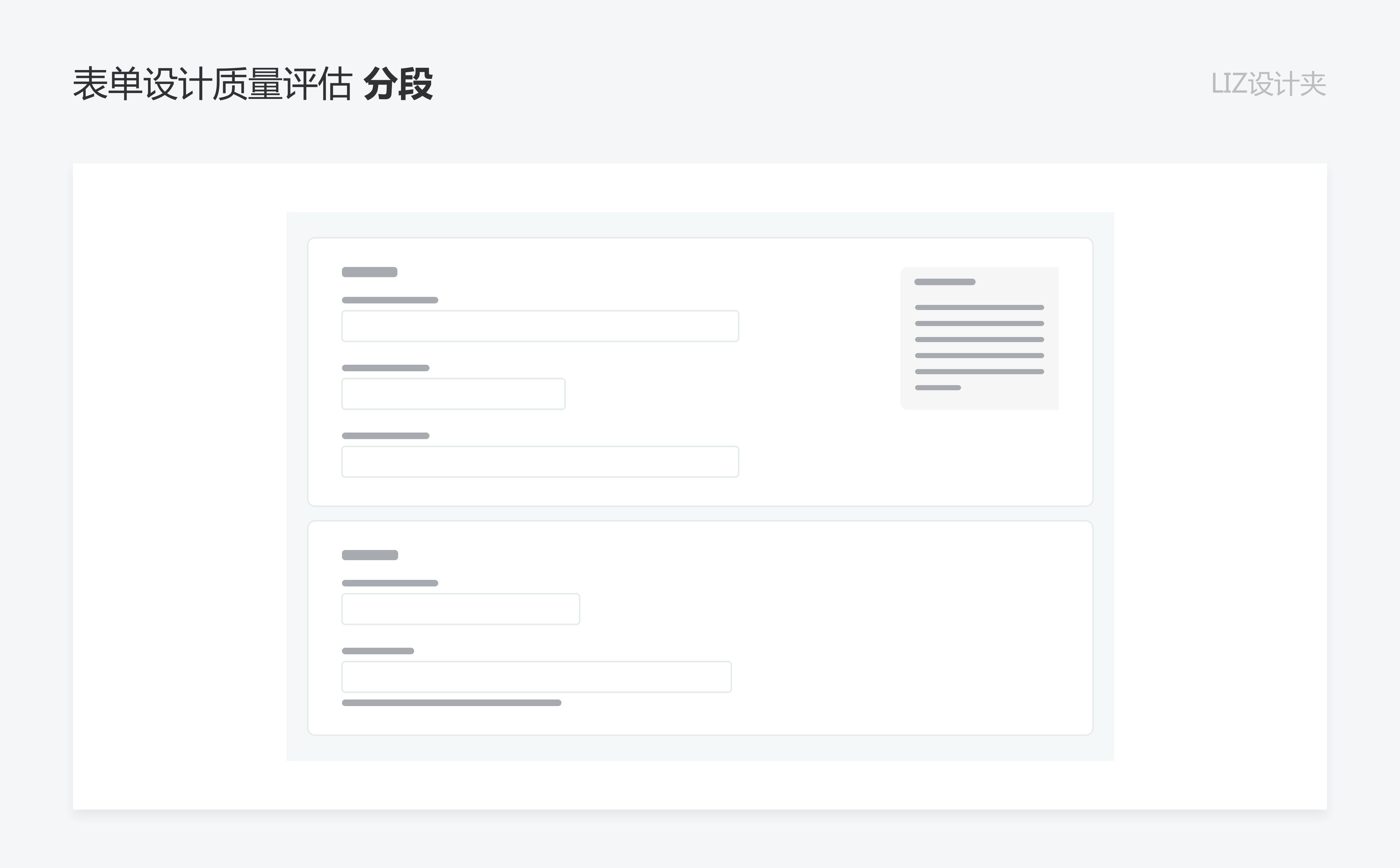
2)分段表單

分段表格非常適合輸入復雜的信息。他將表單信息分類歸納,每一段都會有一個小標題提醒用戶接下來輸入內容的屬性。與步驟條不同的是,用戶可以完整的掌握表單的上下文,而不需要來回翻頁。用戶可以在整個表單中自由填寫信息,不必線性填寫,操作更靈活。
2. 重要元素是否可被發現
在用戶的操作過程中,界面上是否有視覺提示很重要。視覺提示的形式可以是多樣的,顏色變化、字體大小、圖標引導等等,這些都是界面設計中常見的提示方式。即使用戶不能立刻清楚內容的含義,也需要讓用戶有自己探索和理解表單的內容的機會。

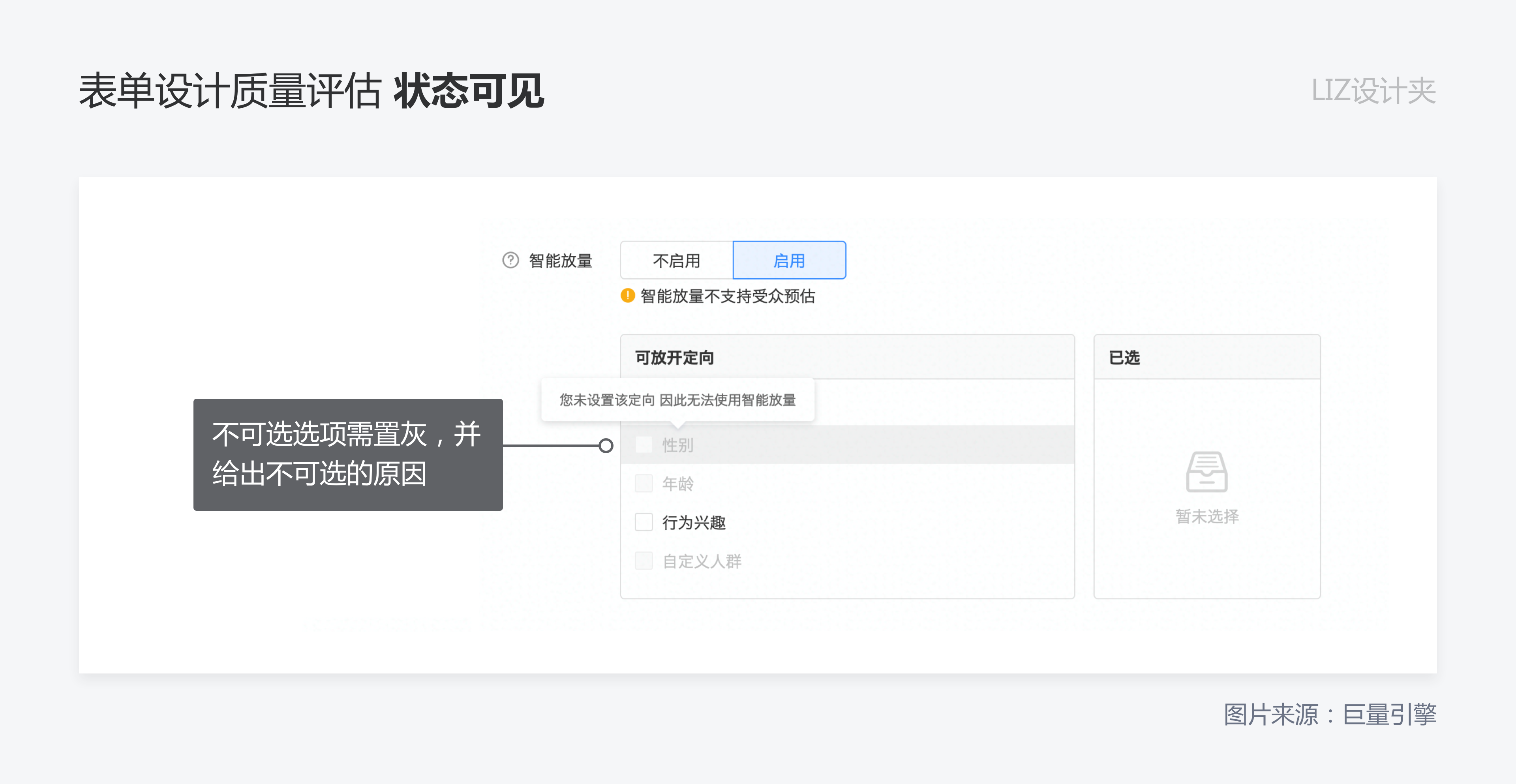
3. 系統狀態是否可見
在一個復雜的系統中,錯誤提示和狀態提醒是必不可少的。只有知道當前的系統狀態,用戶才能進行相應的調整,更好的做出決策。除了給用戶提供視覺反饋,還應為用戶提供狀態出現的原因和可能的解決方式。

三、用戶輸入速度
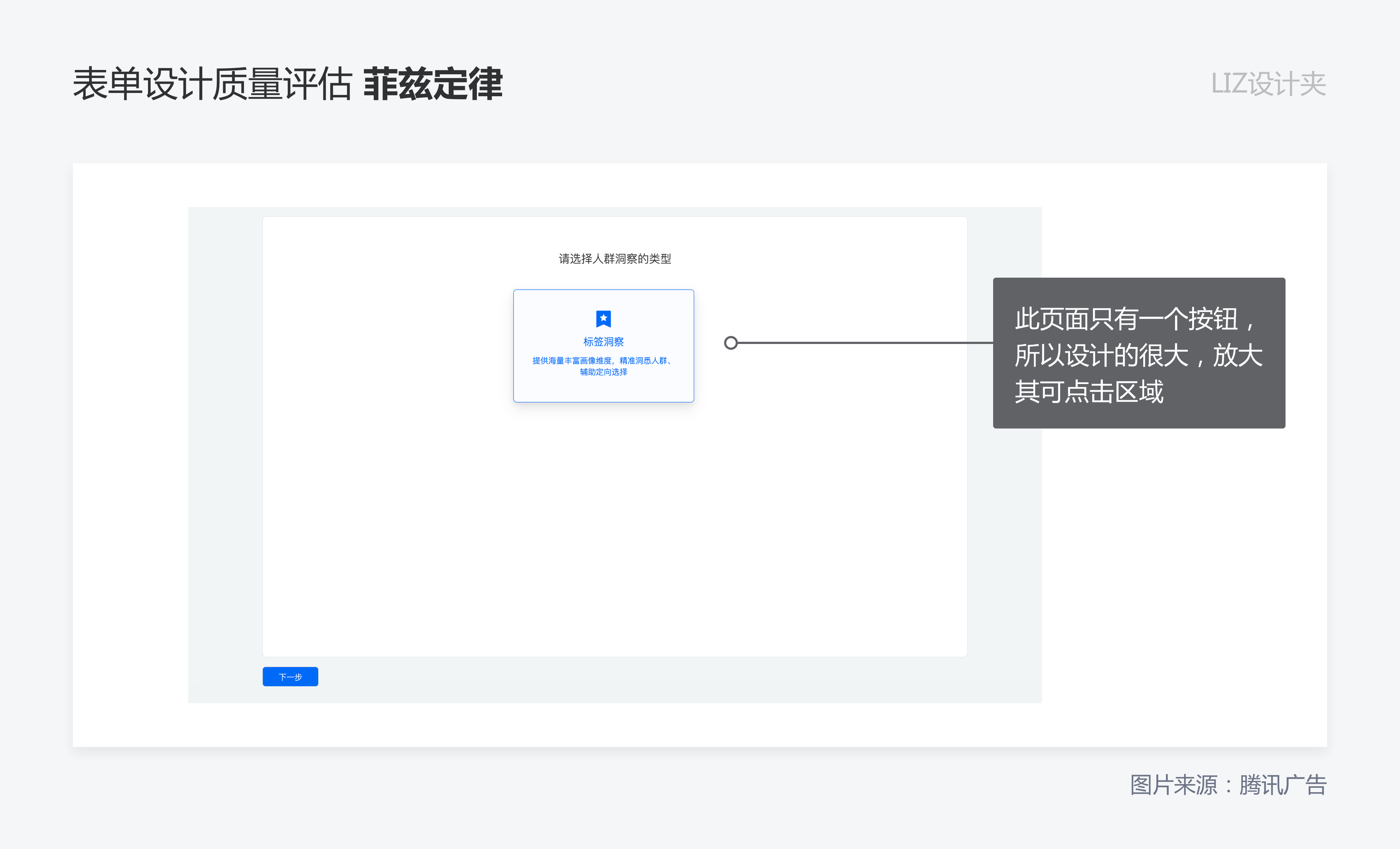
1. 是否尊重菲茲定律
菲茲定律是預測某點到目標中心位置所需時間的數學模型。在交互設計方面可以簡單理解為,目標區域越近越大,對象(鼠標指針或指尖)到達它的速度就越快。
1)創建更大的目標
使用稍大的按鈕并將交互元素的可點擊區域放大,使用戶易于點擊。
注意也不要過分夸大目標尺寸。雖然較大的目標在一定程度上有效,但太過反而會讓用戶有壓迫感,甚至會忽略頁面上的其他重要元素。

2)最小化指針移動距離
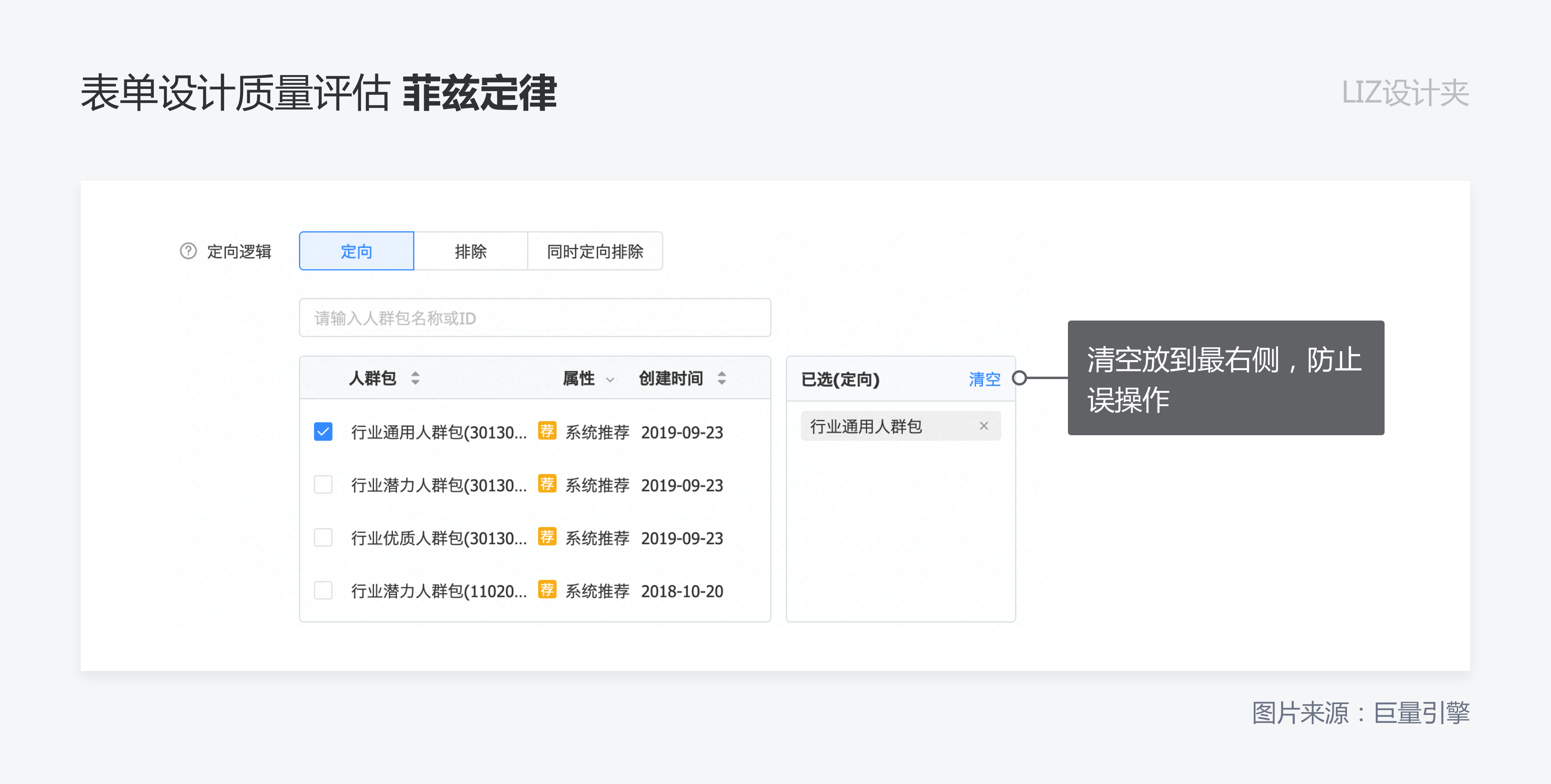
按類型、屬性對元素進行分組,并將任務流中同類元素之間的距離最小化,這可以提高用戶的點擊速度。

反之,通過增大空間來分隔元素,可以防止意外點擊,最大程度地減少用戶犯錯。

2. 是否尊重希克定律
希克定律指出,給用戶的選擇數量越多時,用戶作出決定花費的時間就越久。給用戶有限的選擇,可以提高操作速度。
希克定律背后的心理效應,稱為選擇麻痹,最初由零售營銷人員使用,如今也普遍應用于設計。
《選擇悖論》中認為,減少提供給消費者的選擇數量也減少了他們在決策過程中面臨的焦慮。因此,向用戶提供較少的選項將會:
- 降低用戶為完成任務而作出決定所需的時間;
- 減少因評估多個項目而引起的焦慮。
1)創建用戶流以了解用戶何時需要做出某些選擇
以廣告投放平臺為例,通常的任務流程為“創建單元”→“創建計劃”→“創建廣告創意”。
那么我們是否需要用戶在創建單元時就了解廣告創意的展示方式呢?這完全取決于你的產品業務邏輯和用戶研究。因此需要為每個主要受眾群體的每個主要業務目標繪制用戶流,然后做出決策。
對當前任務沒有影響或無關的內容,暫時隱藏,可以減少信息干擾,使用戶更能沉浸在當前的任務中。
2)在適當的地方隱藏選項
對信息的不同屬性進行分類,對元素進行分組,將子級放到父級里面,并確定每個子級的優先級。子級元素過多時,可以適當隱藏后置位的子集。例如,在買鞋的購物體驗中,“鞋跟款式”列表下,隱藏異型跟、平底、酒杯跟、馬蹄跟、錐形跟、鏤空跟等選項。

3)使用漸進式披露
漸進式披露允許界面顯示或隱藏信息,包括數據、選項或命令。通過重點顯示必要的內容來提高用戶填寫效率,使界面更簡潔。 通過漸進式披露可以:
- 折疊隱藏不必要或不太重要的信息,縮小內容的范圍。
- 在前一步操作完成后顯示后續步驟,減少信息干擾。

4)為您最重要的受眾設計
決定產品的目標用戶,考慮每個操作對目標用戶是否有意義。細想一下,需要特殊選項的用戶僅占 5% ,這 5% 的用戶體驗是否會讓 95% 不需要的用戶體驗混亂呢?有時候忽略小部分用戶群可以極大地改善對業務影響最大的用戶群的體驗。
3. 閱讀形式是否最優
優化閱讀形式通常需要從兩個方面考慮:布局優化和內容優化。
1)布局優化
為了獲得更好的閱讀效果,首先要為項目選擇合適的布局。常用設計布局有三種:
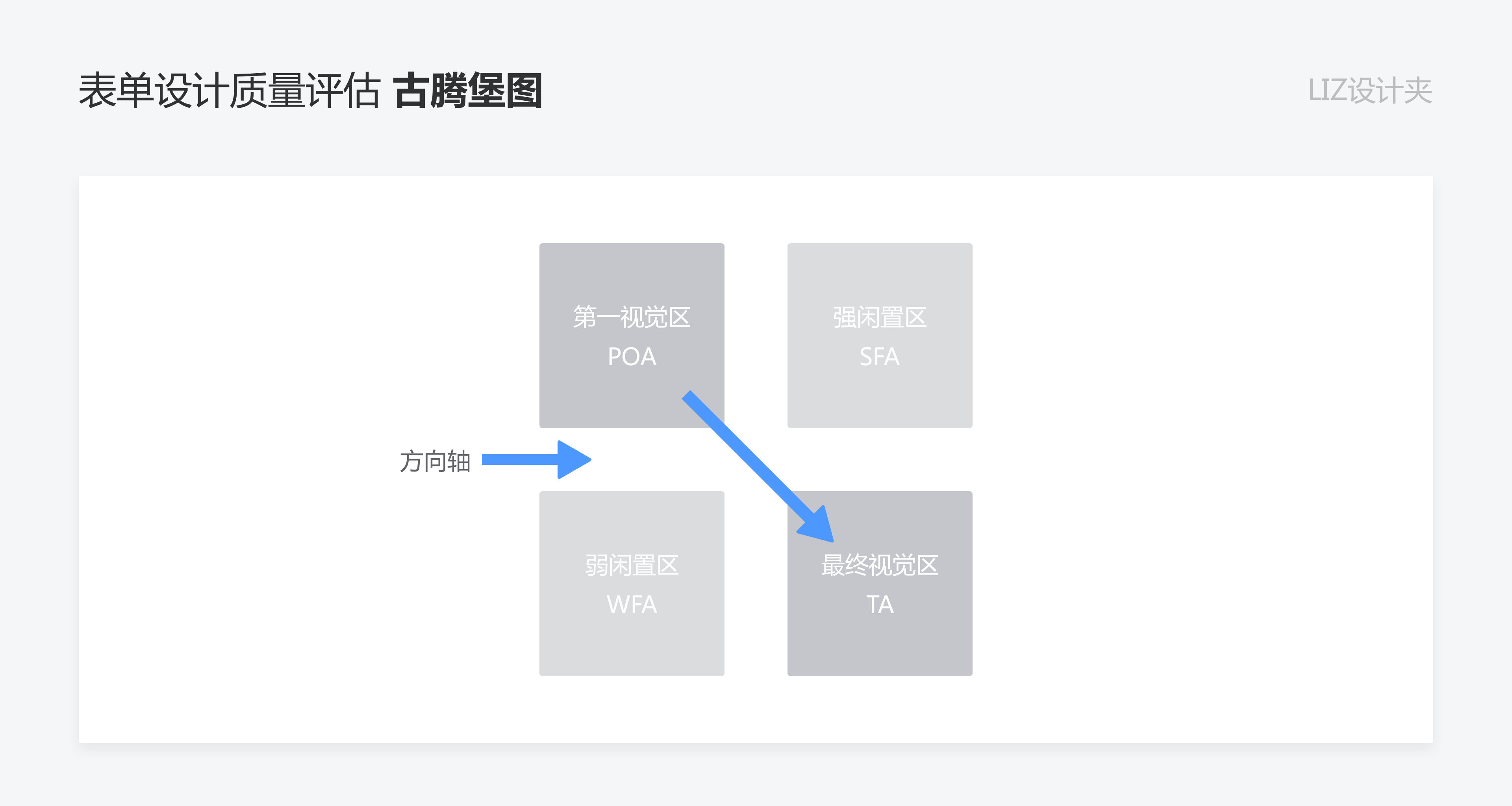
①古騰堡圖
古騰堡圖通過指導眼睛的運動軌跡,讓用戶迅速獲取有價值的信息,它將布局劃分為 4 個視覺區域:
- 第一視覺區(Primary Optical Area):左上方,用戶首先注意到的區域。
- 最終視覺區(Final Optical Area):右下方,視覺流程的終點。
- 強閑置區(Strong Follow Area):右上方,較少被注意到。
- 弱閑置區(Weak Follow Area):左下方,最少被注意到。

古騰堡圖表明,人們閱讀時,視線都趨向于從上到下,從左到右的眼動規律,主要視覺區域是左上方和右下方。這個規律只適用于習慣以從左到右水平形式書寫的用戶,這也是目前主流的閱讀方式。這意味著在掃描或瀏覽時我們的眼睛不會沿著一條直線,而是從左到右“下降”閱讀。
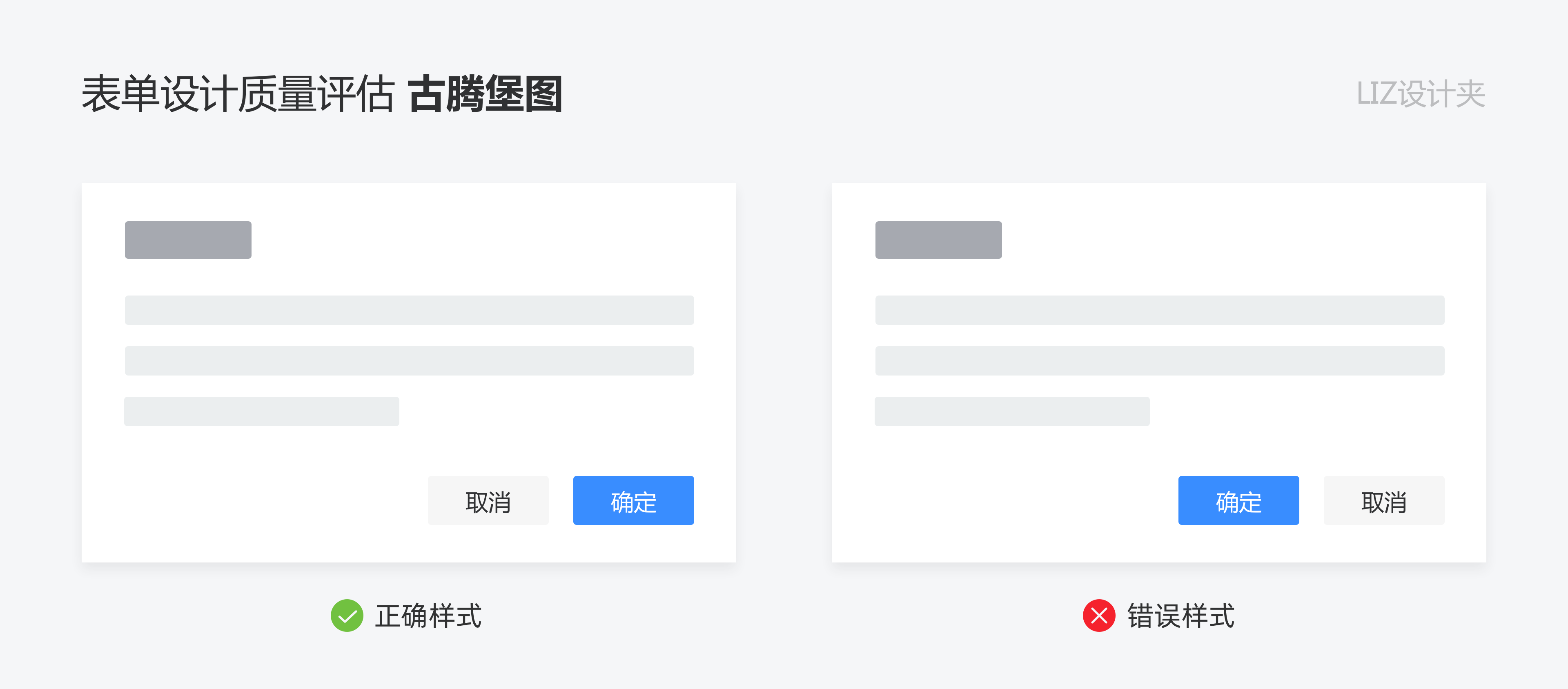
所以在彈窗的設計中,通常左上方放置標題,右下方放置重要的“確認”按鈕,“取消”按鈕放在“確認”左邊,中間則是內容區域。

② Z 型
該模式布局遵循字母 Z 的形狀,眼睛從左上角到右上角,然后對角線到左下角,再水平移動到右邊。通常會重復使用Z模式,導致鋸齒形模式。該模式主要用于以卡片形式為主的項目列表中,如選擇圖片等,可以將使用頻率高的卡片前置,方便用戶瀏覽選擇。

③ F 型
根據眼動追蹤研究的結果,F 模式可能是最容易被用戶識別的。該研究表明,眼睛從頁面頂部開始由左向右移動,但隨著時間的推移,水平運動減少,眼睛越來越黏著于頁面左側邊緣。
與其他模式一樣,F 模式建議最重要的信息放置在頁面的頂部和左側,以便在人們瀏覽頁面時最先注意到。這也提醒我們,表單字段應左對齊。

2)內容優化
選擇最佳布局后,接下來需要優化表單的內容,如:
- 文字需簡短,具有說明性。
- 長文本應添加圖像或插圖進行劃分,分成易于理解的段落。
- 對重要文字使用粗體或改變顏色。
- 每段只解釋一個想法。
- ……
4. 是否減少間隙焦慮
間隙焦慮指用戶在觸發動作時,因系統給出響應間所經歷的暫時空白,而產生的焦慮狀態。暫時空白通常是由加載時間緩慢、反饋滯后和延遲問題引起的。
間隙焦慮有兩個相互關聯的組成部分:過渡性焦慮和時間性焦慮。
1)過渡性焦慮
指的是從一個頁面過渡到另一個頁面期間所產生的緊張狀態。
將用戶從一種類型的界面設計轉移到另一種類型(如結賬流程的步驟)的轉變必須是無縫的,以保持體驗的持續性。
減少過渡性焦慮的最好方法是使用微妙的動畫和屏幕之間的過渡,幫助用戶逐漸適應頁面狀態切換間的變化。
2)時間性焦慮
指的是由訪問頁面加載時間引起的精神焦慮,這一步是在用戶轉換到新頁面之后進行的。此時加載整個內容通常需要一些時間。
谷歌前副總裁曾指出,一個加載時間 0.5 秒的延時,導致谷歌搜索頁面流量下降了 20% 。
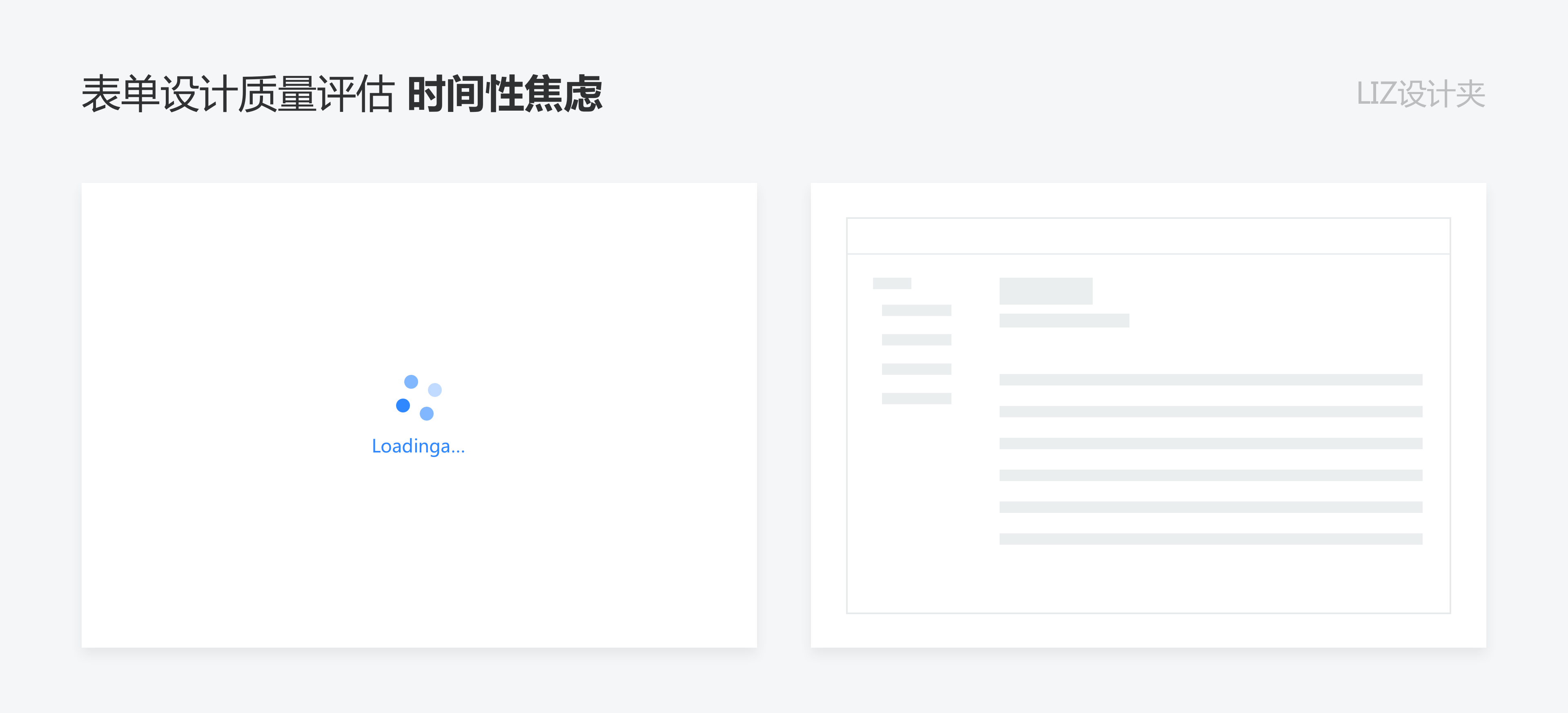
可見,加載延時對頁面影響重大。我們可以提供一些有趣的視覺元素,使用戶不必盯著空白屏幕傻等。比如:
- 使用加載動畫,旋轉輪、加載條、gif 動畫等。
- 使用占位符動畫模擬將要加載的實際內容,如顯示簡單的圖像線框。

四、界面可訪問性
界面可訪問性要求設計師建立同理心,利用可訪問性可以構建更好的無障礙產品。
可訪問性允許不同能力的用戶理解、使用產品。作為設計師,我們有責任確保我們的設計對不同能力用戶都可用。
1. 內容和結構方面
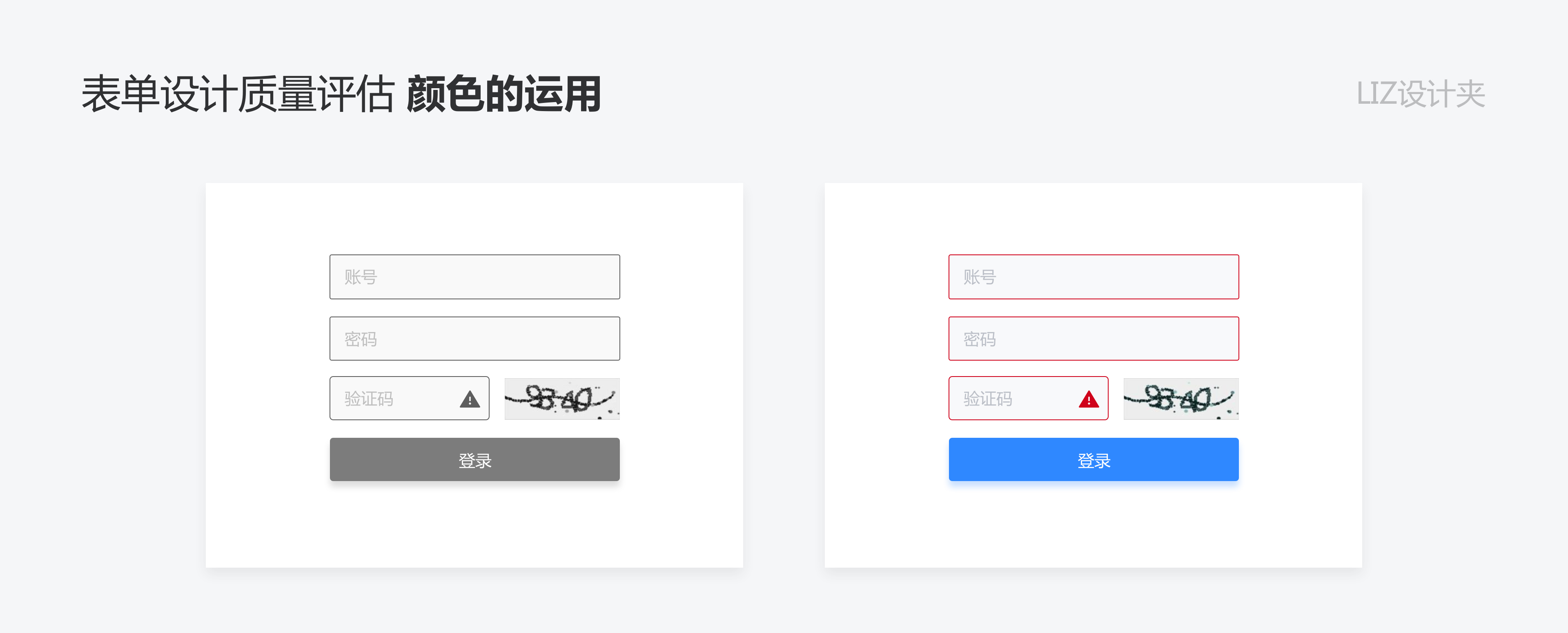
1)顏色的運用
不能僅通過顏色來區分重要信息,應使用文本、顏色或圖形的組合形式。使用顏色來突出或補充已經可見的內容。
這對視覺功能不健全、有顏色認知障礙的用戶,以及單色顯示屏的用戶很有幫助。
在左邊灰度顯示的示例中,你能看出有多少錯誤狀態嗎?

大多數人在灰度顯示中只能看出有三角形感嘆號的驗證碼是錯誤的。然而,賬號和密碼字段也處于錯誤狀態。
2)一致的步驟
確保平臺中同系列產品的表單操作步驟以相同的順序出現,有助于培養用戶心智,形成習慣。
京準通中的系列產品因表單功能類似,所以表單導航也基本一致。

這對有認知障礙的用戶很有幫助,他們可以更輕松地預測頁面及元素所在的位置,掌握表單的結構。
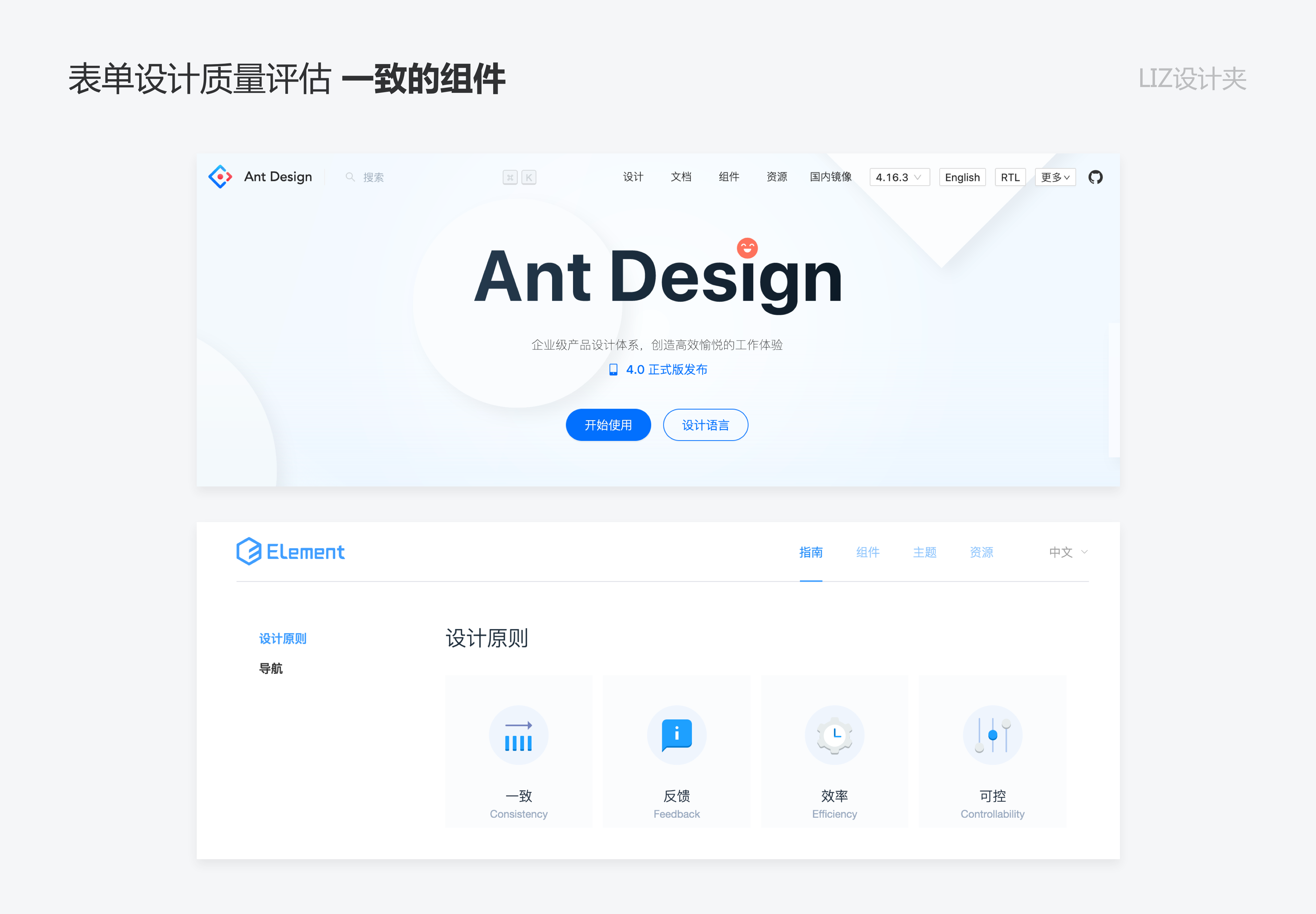
3)一致的組件
相同功能的UI組件應該是一致的,設計師應定期維護設計系統、組件庫和風格指南,以保持團隊輸出內容的一致性。
國內常用的組件庫有 Ant Design 、 ElementUI ,可以在此基礎上進行視覺風格的調整。相同的圖標或功能對應的文字內容需一致,相同字段的標簽也應保持一致。

這有助于用戶識別不同頁面上各個字段是否具有相同的功能,對有閱讀障礙的人很有幫助。保持標簽一致還有助于用戶預測表單內容。
4)標題的使用
標題需要使用描述性和信息性的文字。一個詞通常有多種含義,不同的用戶對同一個詞也有不同的理解,應避免模糊性的詞語帶來的歧義。標題應在語言風格、視覺樣式、語法、粒度等方面保持一致。
這對短期記憶力有限、閱讀文本障礙的用戶有很大幫助,這部分用戶可以通過根據較短的字詞知曉每個部分的內容。
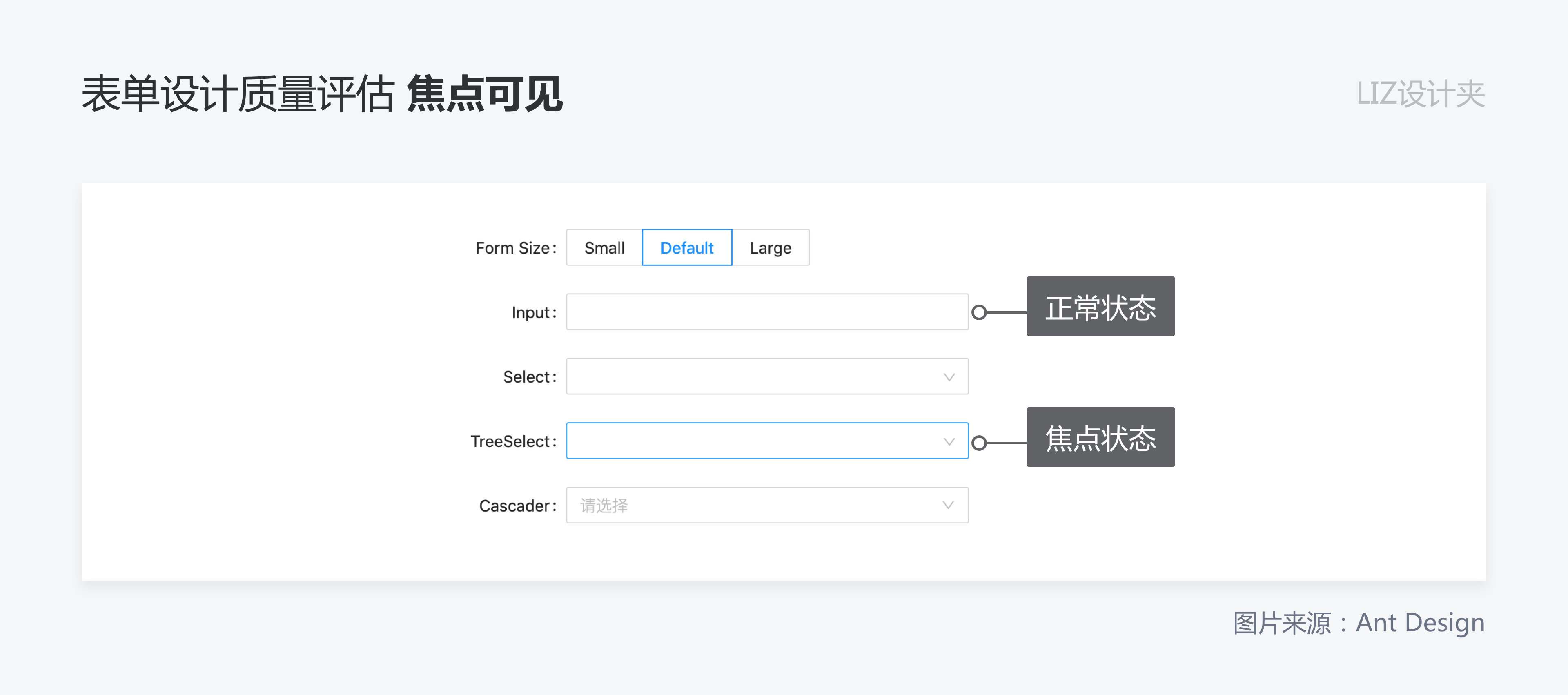
5)焦點可見

明確定義控件的焦點狀態及變化。
- 這對注意力受限或執行過程受限的用戶,可以通過發現焦點位置幫助他們填寫表單;
- 對有視覺障礙、認知限制的用戶,可以減弱環境變化帶來的干擾因素,使其更專注于某字段的操作。
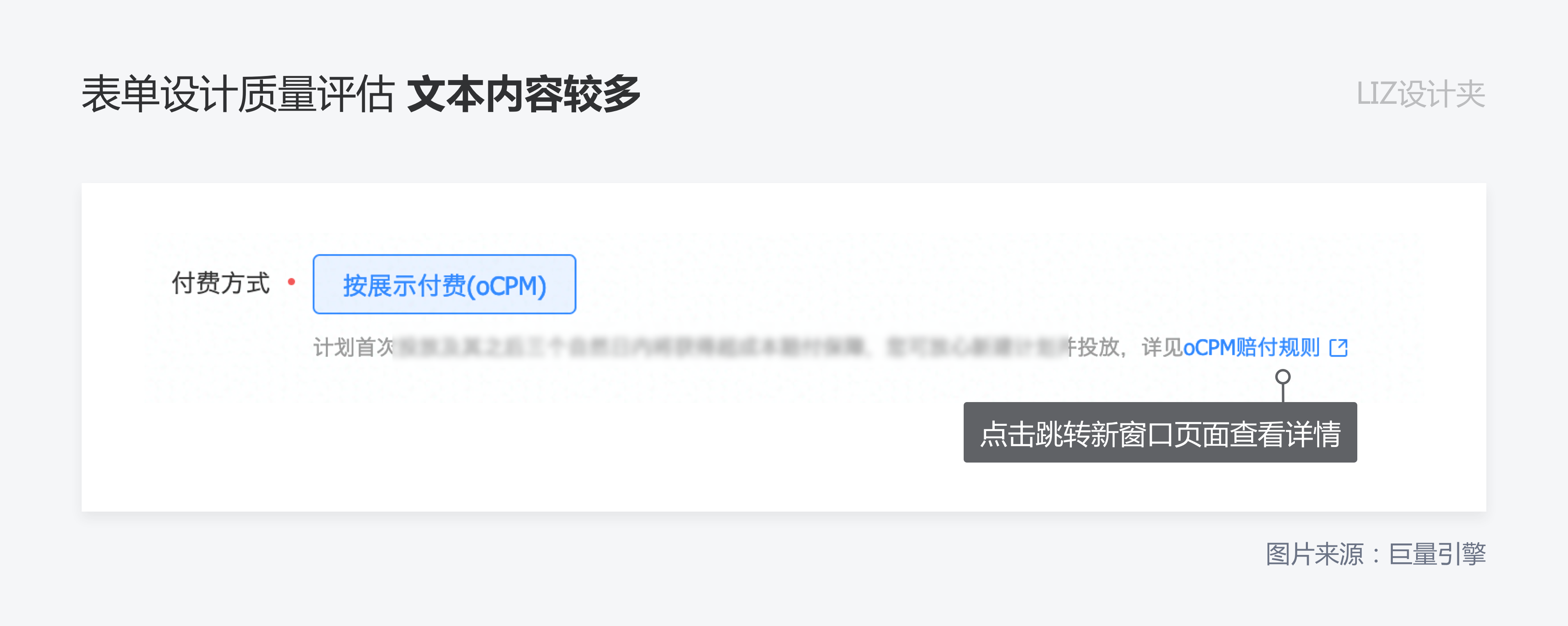
6)提前通知在新窗口打開鏈接
突然打開新窗口可能會使認知障礙的用戶迷失方向。如果需要打開新窗口,請在用戶單擊鏈接之前告知用戶。可以使用“在新窗口中打開”之類的文本或視覺圖標,幫助用戶預測可能發生的事情。

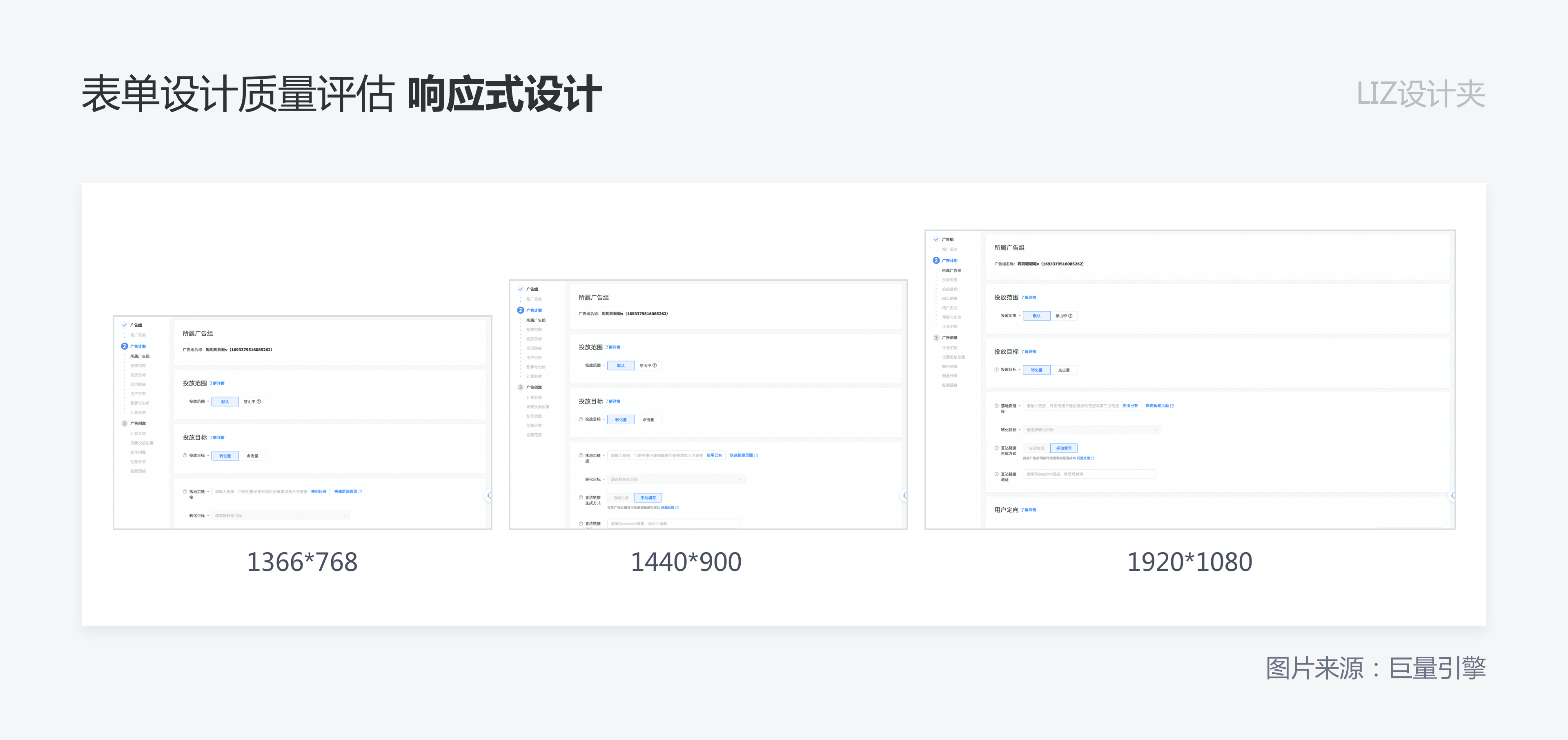
7)響應式設計
企業級B端產品大多數需要使用電腦操作,在設計初期需要考慮內容的布局在不同分辨率電腦的適配情況,常用的尺寸通常有以下三種:1366px * 768px 、1440px * 900px 、1920px * 1080px 。
不要認為現在主流電腦分辨率較高,就忽略 1366 尺寸,操作B端軟件的用戶通常為辦公人員,公司的電腦不一定是最好的。

允許內容縮放并響應各種屏幕尺寸,而不丟失信息或功能,有助于認知障礙的用戶完成表單。
2. 視覺設計方面
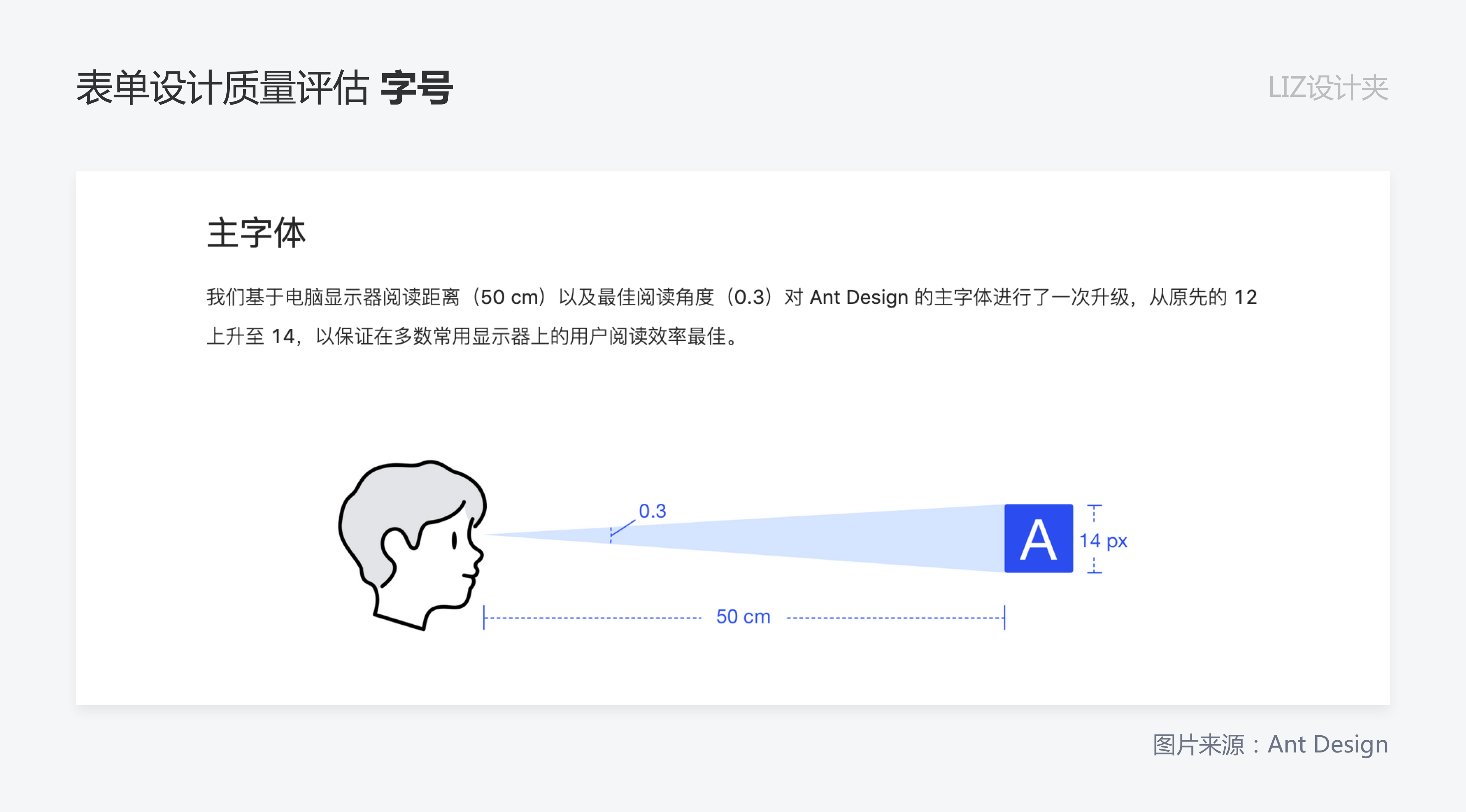
1)字號
字號是界面設計中重要元素,字號大小決定了信息的層級和主次關系,合理有序的字號設置能讓界面信息清晰易讀、層次分明,一般情況下正文字體大小不應小于 12px。
Ant Design最新規定,將主字體從原先的 12 上升至 14,以保證在多數常用顯示器上的用戶閱讀效率最佳。

12px 適用于非突出性的說明性內容。14px 適用于非突出性的普通正文內容。標題字體一般在16px – 20px區間。
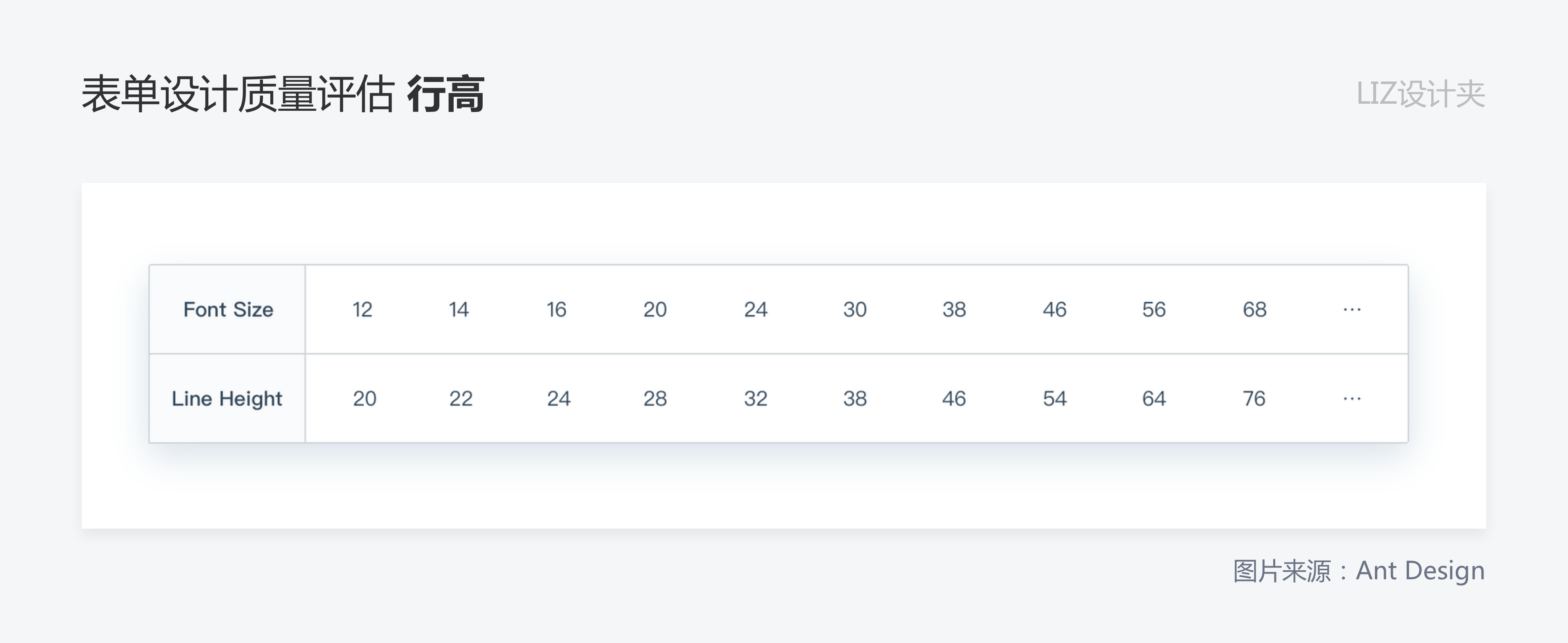
2)行高
西文的基本行高通常是字號的 1.2 倍左右。由于中文字符密實且高度一致,沒有西文的上下延伸部分來創造行間空隙,所以一般行高需要更大,根據兒童、年輕人、老年人等不同人群的特點以及使用環境,可達到 1.5 至 2 倍。例如,當用 14px 的字體時,行間距可設置為 21px – 28px ;
Ant Design 字號與行高對應關系如下,可簡單概括為: L = F + 8(F ≥ 12),其中 L 是行高,F 是字號。

對于視力不好、閱讀障礙的人來說,增加圖案、文字和字母之間的間距有助于閱讀。
3)字重
設計稿中常見的字體粗細對應前端的 font-weight 屬性, font-weight 屬性執行字體的字重,字重取決于黑度等級或筆劃粗細,其大致符合下列通用重量名稱:
- 100 – Thin
- 200 – Extra Light (Ultra Light)
- 300 – Light
- 400 – Regular (Normal、Book、Roman)
- 500 – Medium
- 700 – Semi Bold (Demi Bold)
- 700 – Bold
- 800 – Extra Bold (Ultra Bold)
- 900 – Black (Heavy)
一般情況下,常用 regular 以及 medium 的兩種字體重量,分別對應代碼中的 400 和 500。在英文字體加粗的情況下會采用 Semi Bold 的字體重量,對應代碼中的 700。
字重也可以區分信息層級,信息層級越明顯越有助于認知障礙的用戶閱讀。
4)足夠的色彩對比
WCAG 2.0 中將顏色對比等級分為 3 種,A 級,AA 級,AAA 級。
- A 級:采用 3:1 的對比度,是普通觀察者可接受的最低對比度。字號大,字重高的文字在較低的對比度下也易于閱讀,這時就可以選擇3:1的對比度。
- AA 級: 采用 4.5:1 的對比度,是普通視力損失的人可接受的最低對比度(數據來自80歲老人的典型視力)。
- AAA 級:采用 7:1 的對比度,是嚴重視力損失的人可接受的最低對比度,超出這種視力損傷的用戶就需要借助輔助技術幫助其進行信息識別了,所以不再考慮范圍內。
基于亮度值計算,文本應該保持至少 4.5:1 的對比度以保持文本清晰, 7:1 對比度效果最佳。圖標和圖形對象與相鄰顏色的對比度應至少為 3:1 。這對感知對比度不足的的低視力人士很有幫助。

五、界面可擴展性
B 端產品業務場景多樣、邏輯復雜,設計師應該多方面考慮信息展示的擴展性問題。除了要設計出產品需求中的核心頁面,也需要考慮到交互細節,以及頁面極端情況時的展示方式。
以下為幾種比較常見的情況。
1. 是否考慮到文本內容較多的情況
文本內容較多通常有以下三種解決方法:折行、最大限制省略、新增查看入口等。
1)折行
折行需要結合上下文考慮是否符合語境邏輯,并按字段類型折行,必要時可重新進行視覺排版。

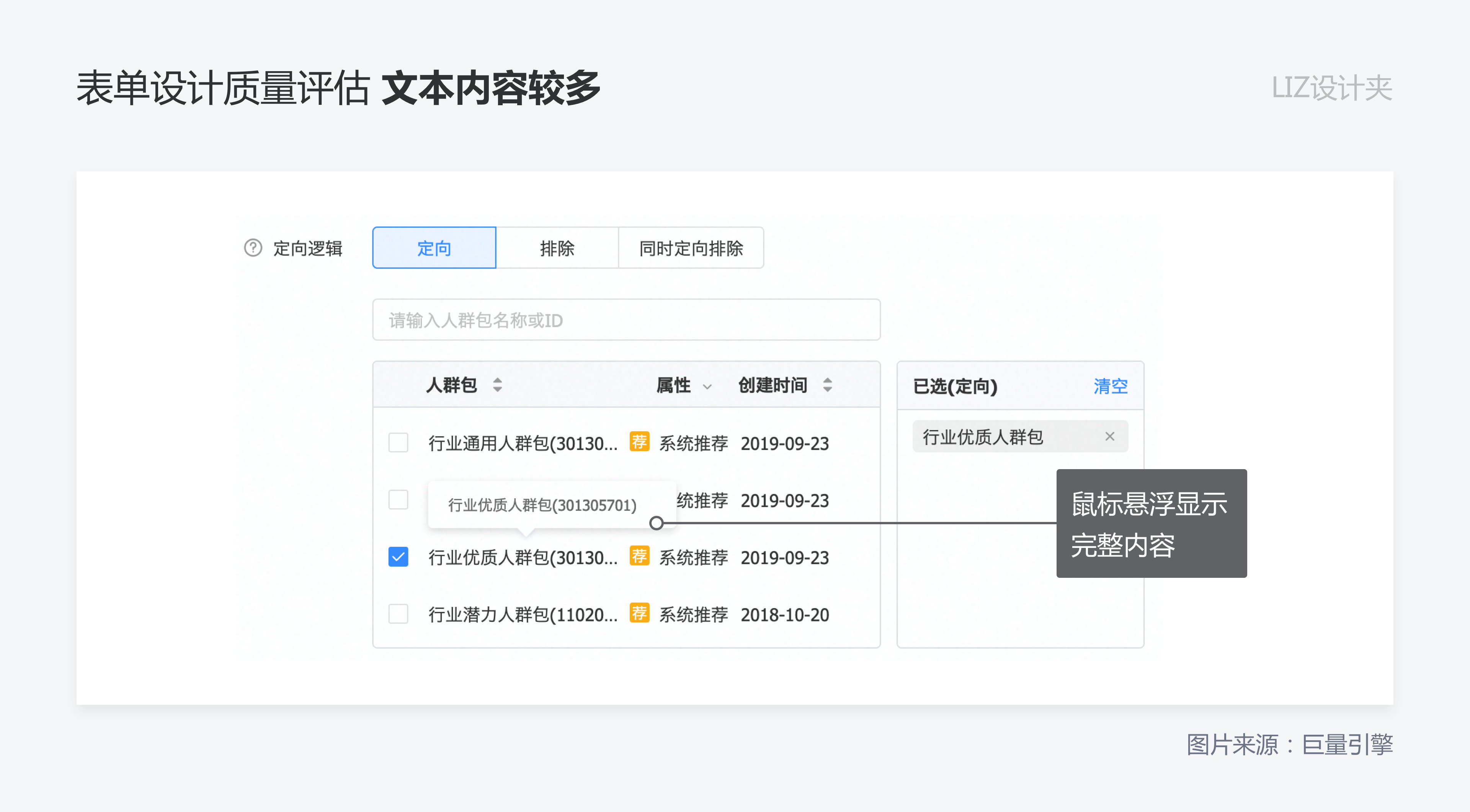
2)最大限制省略
一般情況下文本空間足以顯示全部信息,就算特殊情況(說明文本過多、控件空間有限)沒有展示全,也應確保展示出關鍵信息以便用戶識別。超過部分可以以省略號展示,鼠標懸浮時查看完整信息。

3)新增查看入口
內容過多時,可以新增文本內容的查看入口,通過彈窗或新建窗口的形式展示。切記不是新建頁面,避免打斷用戶操作流程。

2. 是否考慮內容為空的情況
缺省頁可以緩解用戶焦急的情緒。一個完整的產品一定少不了缺省頁,如頁面無內容、搜索無內容、無網絡、服務器錯誤等。但對于表單設計,你是否考慮到列表框、內容框為空時的狀態呢?

除了告知用戶無內容外,還需要引導用戶可進行的操作,幫助用戶添加內容。對于空狀態,也有必要從插圖樣式、文案內容等方面費一些心思,幫助用戶愉悅的“解決問題”,同時避免使用專業術語,盡量以趣味化、委婉的方式來表達。
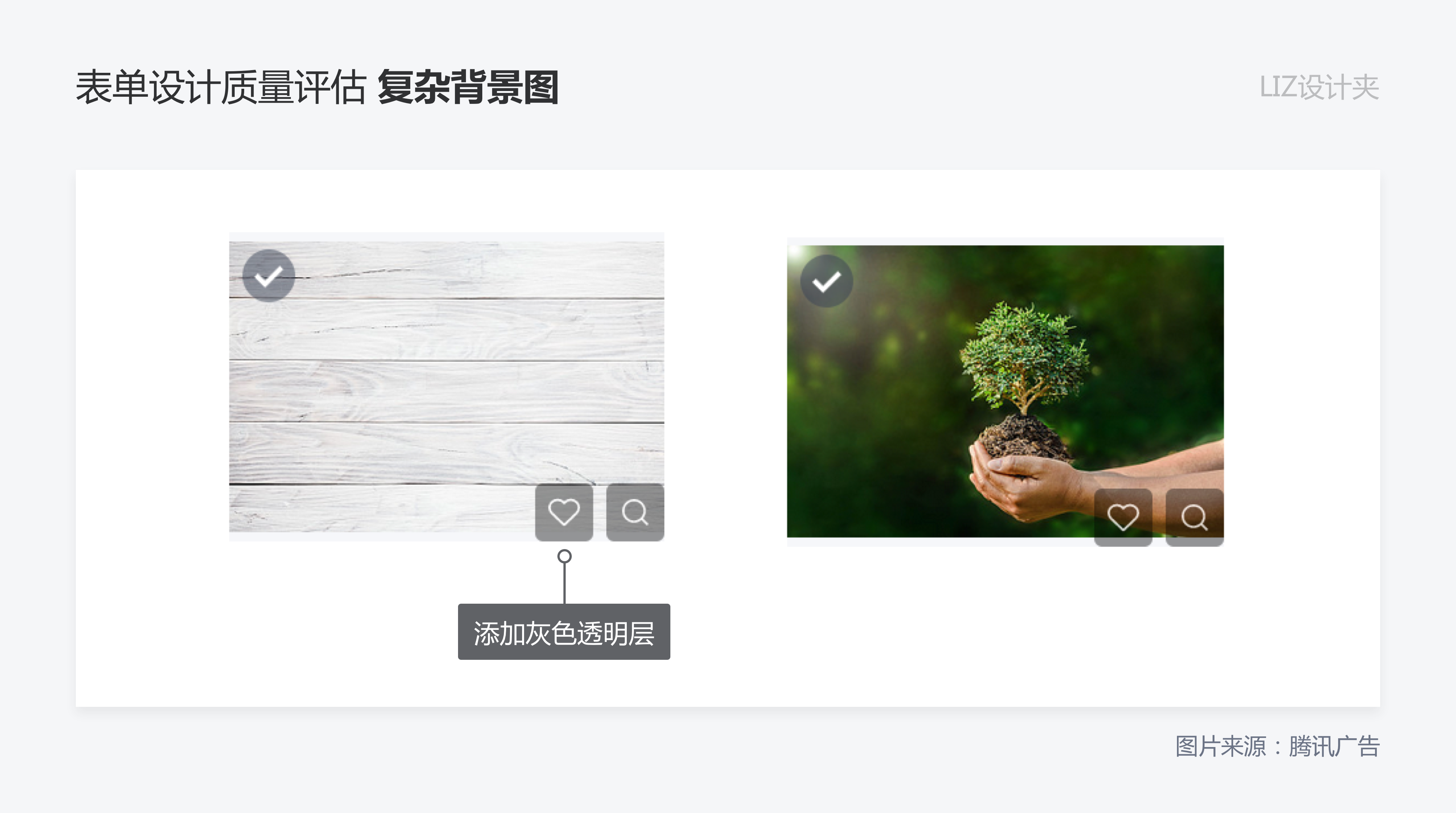
3. 是否考慮圖片復雜的情況
針對于廣告圖上顯示信息的設計,這里的圖片不是固定的,我們無法控制圖片是深色背景還是淺色背景。
所以在設計時,需要考慮到不同背景圖片下內容的展示效果。例如在文案信息元素下方加一個灰色透明層,這樣既不遮擋圖片內容,又能保證不同背景下的顯示效果。

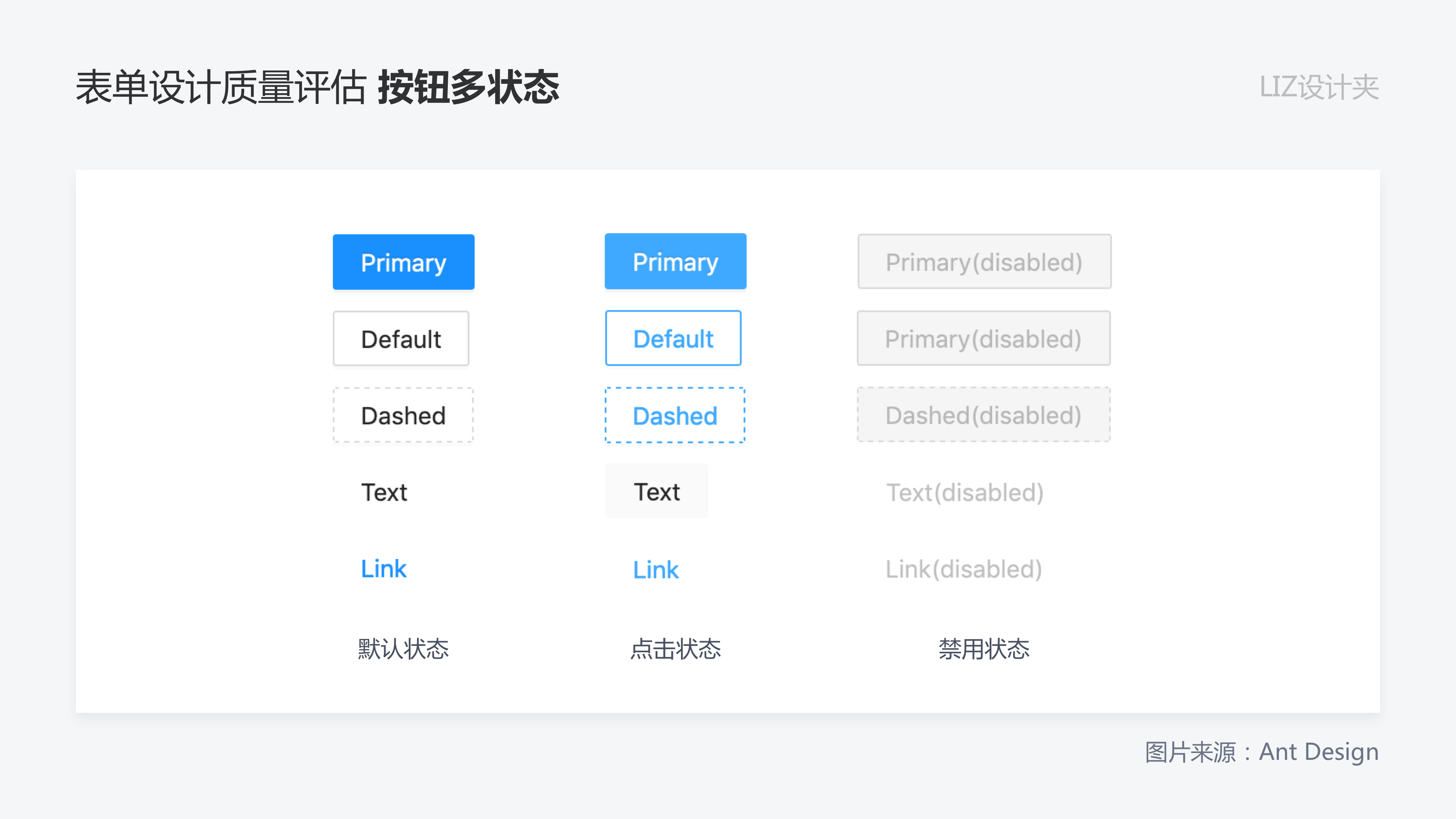
4. 是否考慮按鈕的不同狀態
在做按鈕的設計時,至少要考慮到 3 種基本狀態的顯示方式,即默認、點擊、禁用,缺一不可,防止在開發的時候前端按自己的想法給按鈕添樣式。
另外,還需要考慮當前功能按鈕操作后,會變成什么功能的按鈕。這與業務邏輯、任務流程密切相關,需要在做需求時了解清楚,然后給出展示。

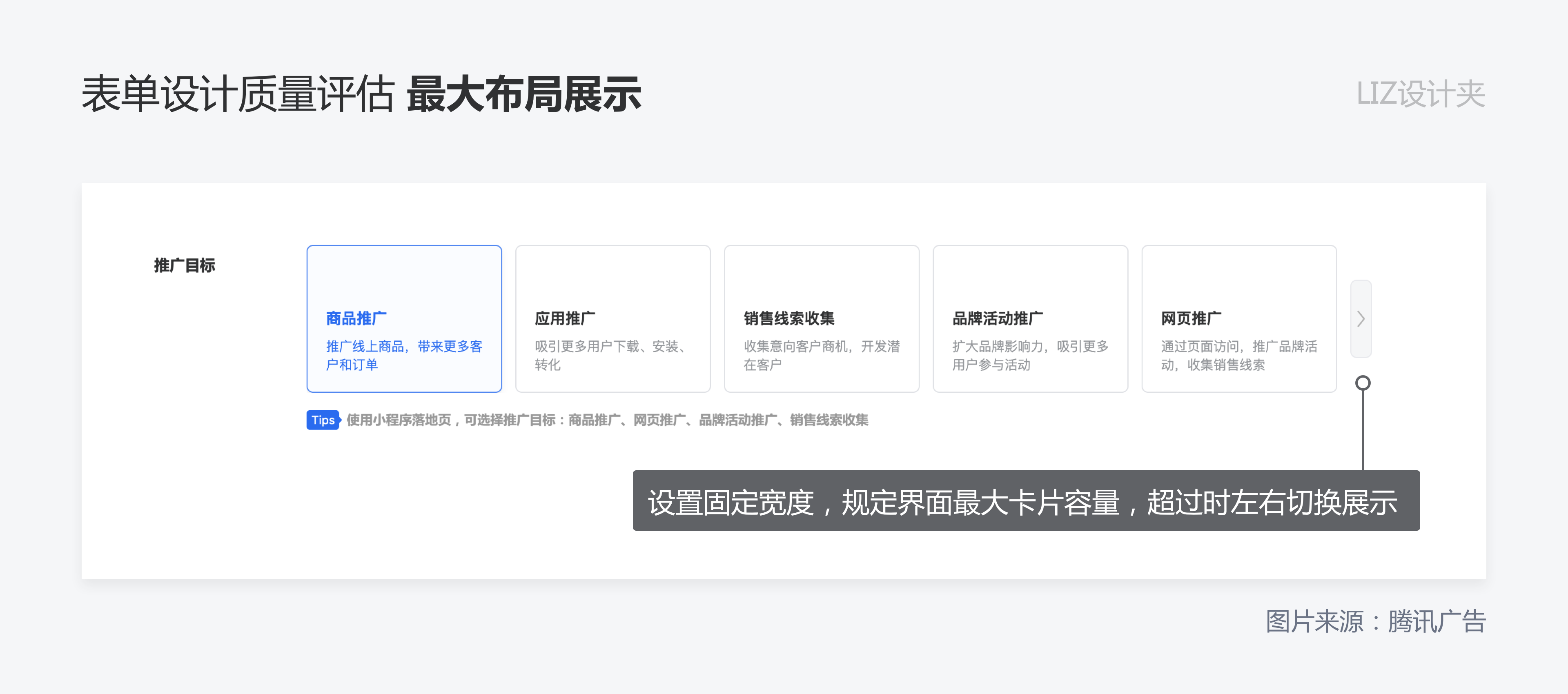
5. 是否考慮布局上的最大展示
選項、卡片較多時,需要根據業務狀況設計內容的展示形式,是平鋪、還是切換?不同分辨率選項內容是否展示完整?是否會變形?
過多內容用戶瀏覽起來可能會困難,可以考慮選擇性的查看。根據業務的需要,對非重要的詳細內容做適當的隱藏,用“全部”或“更多”類型的按鈕引導用戶點擊可查看更多內容。

六、小結
為方便大家查看,將本階段的內容總結如下,下篇文章將展開講述其他 4 個方面,歡迎持續關注。

參考資料:
- https://www.smashingmagazine.com/2021/05/frustrating-design-patterns-birthday-picker/
- https://www.justinmind.com/blog/mental-models/
- https://www.uxmatters.com/mt/archives/2015/07/simplify-your-ux-through-reduction.php
- https://www.uxpin.com/studio/blog/a-ux-designers-guide-to-improving-speed-of-use/
- https://www.jianshu.com/p/573515eb7463
本文由 @LIZ醬 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚