編輯導語:產品頁面有時需要根據特定的時間進行相應設計,一方面,這可以呼應節日氛圍,另一方面也體現了不同產品當中的設計思考。本篇文章里,作者結合時事,對不同產品的設計交互細節進行了一定分析,一起來看一下。

前言
2021年7月1日是黨成立100周年紀念日,為了慶祝建黨100周年,互聯網頭部產品都針對這一值得慶祝的日子做出了相應的適配。筆者在這里挑選了幾組值得借鑒產品共大家參考,有趣的是在面對同一時事不同類型的產品中內容適配的方式也有所不同,我們可以在其中看到許多的產品思考。
案例目錄:
- 優酷
- 百度
- 網易有道詞典
- 今日頭條
- 愛奇藝
- 騰訊視頻
- bilibili
- 喜馬拉雅
- 得到
- 小紅書
- 電商
一、優酷建黨一百周年適配
1. 適配方式
頂部氛圍層、建黨百年視頻專區、快捷搜索、推薦內容、專題頁面。

2. 產品思考
優酷在產品首頁的核心位置幾乎都專門設立了百年的相關入口。
首先是頂部氛圍層,其次是搜索框的內容提示將「建黨100周年」作為搜索引導。在搜索框的左側設立了「建黨百年」的專題頁面,在精選的banner運營區域將建黨的相關內容作為運營位首位,在運營位的下方設立了「五個一百」快捷入口。
在筆者收集的諸多產品中,優酷適配的入口是做得最豐富的。從常用功能到快捷入口再到運營都有所覆蓋。
3. 借鑒點
優酷針對百年內容的適配能給我們最大的借鑒點是在首頁的入口上。在面對重要的節日或者熱門事件時,我們可以參考這次優酷在哪些地方作出了適配。
比如搜索框的樣式,以及搜索框的內容提示,將相關運營的banner放在了運營位的首位,專門為專題頁設立了快捷入口,這些設計非常值得借鑒。
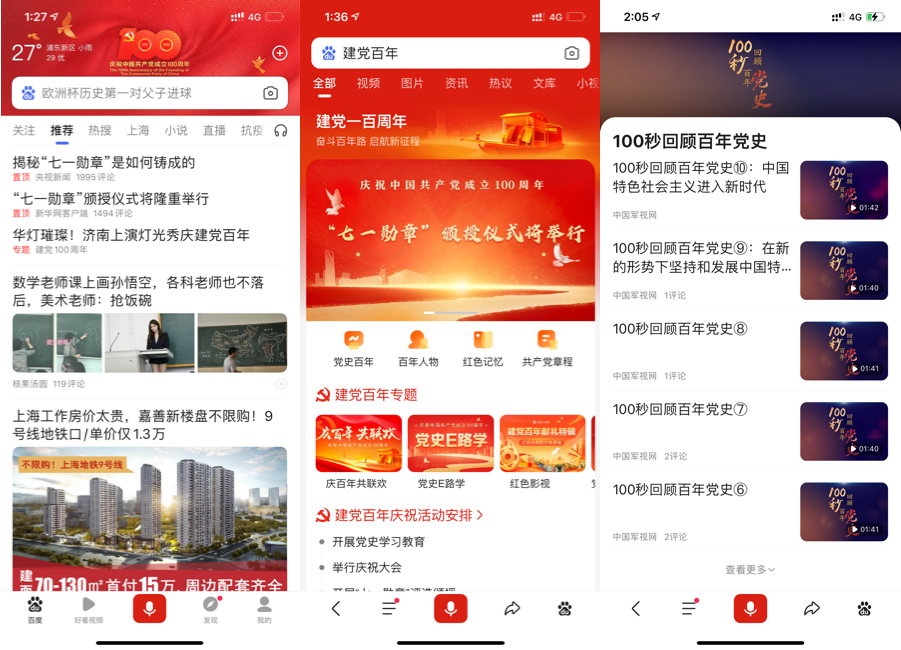
二、百度適配
1. 適配方式
頂部氛圍層、品專區域、熱門內容、底部tab欄。

2. 產品思考
百度搜索的首頁頂部設立了專門的氛圍區域,用于烘托百年氣氛。在底部tab欄中也做了相應的適配,中間的語音輸入按鈕以紅色常駐在頁面中。點擊頂部氛圍層即可跳轉到「建黨百年」的搜索內容。
百度搜索專門為「建黨百年」設立了品專區域,將相關的專題以及活動安排放在了首屏幕,將核心知識內容以金剛區的形式呈現。
3. 借鑒點
為了讓更多的用戶能夠了解到建黨100周年的相關信息,百度將建黨百年的快捷搜索方式直接外露在了首頁,當用戶進入產品,會被頂部氛圍層吸引,點擊氛圍層即可快捷搜索。
這一設計有利于增加「建黨百年」信息的熱度,讓全民都熱烈參與到百年慶典的氛圍中。
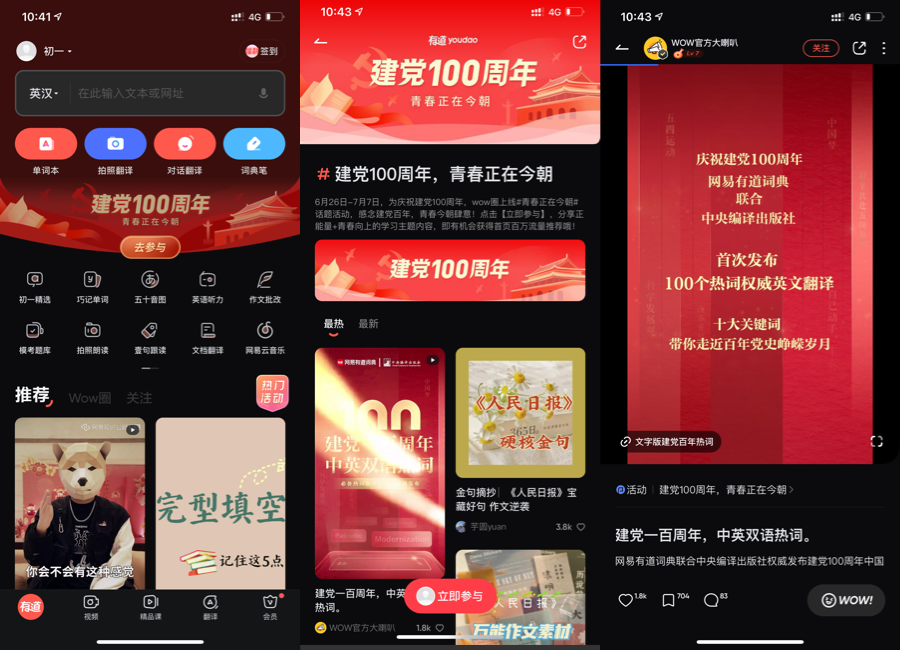
三、網易有道詞典適配
1. 適配方式
專題頁面、聯合中央編譯出版雙語熱詞。

2. 產品思考
與普通的方式不同,在氛圍層中有道詞典加入了【去參與】的按鈕。這個按鈕的位置與顏色非常具有引導。用戶在進入了產品之后首先會被氛圍層吸引,其次就會看到【去參與】的按鈕,點擊之后就會進入建黨百年的專題頁。
值得一提的是有道詞典聯合中央編譯出版社權威發布建黨100周年中國特色詞匯標準英譯,并作為專題頁的第一個宣傳視頻進行播放。
但有道詞典并沒有單純地制作相關的視頻專輯,視頻內容不是英語APP最有利的區域,有道另辟蹊徑抓準了自己英語學習、翻譯的定位,將英語學習與百年時事相結合,推出了建黨一百周年中英雙語熱詞翻譯。這不僅加強了用戶對于有道的品牌認知,同時還提高了產品的影響力與權威性。
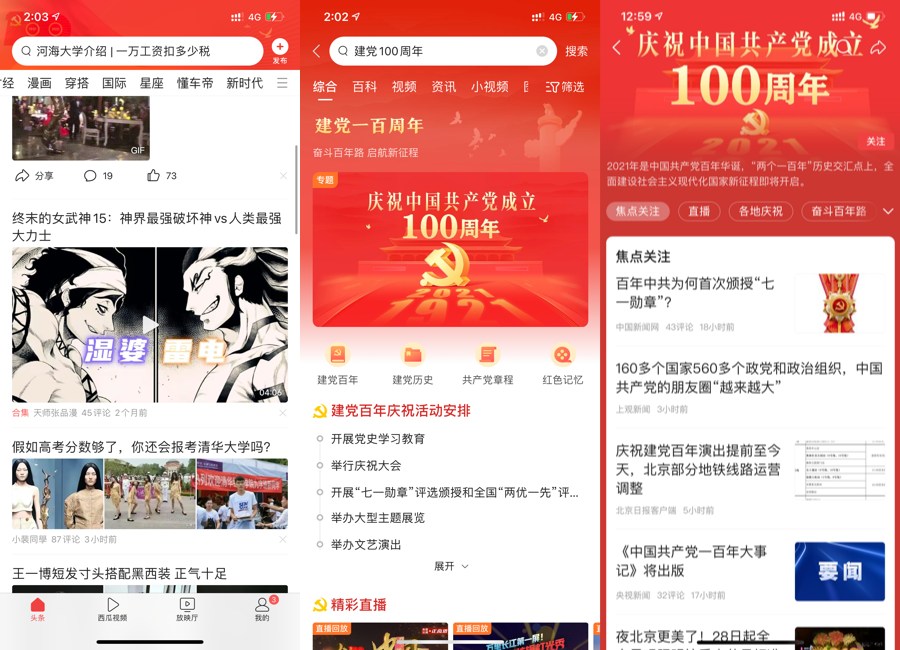
四、今日頭條適配
1. 適配方式
頂部氛圍層、專題頁。

2. 產品思考
頭條與百度同為信息類產品,在適配上稍有不同。
頭條在頂部同樣放置了「建黨百年」的氛圍層,但想要查看相關信息則需要點擊搜索框手動輸入。用戶可通過品專區域進入百年的主題頁。
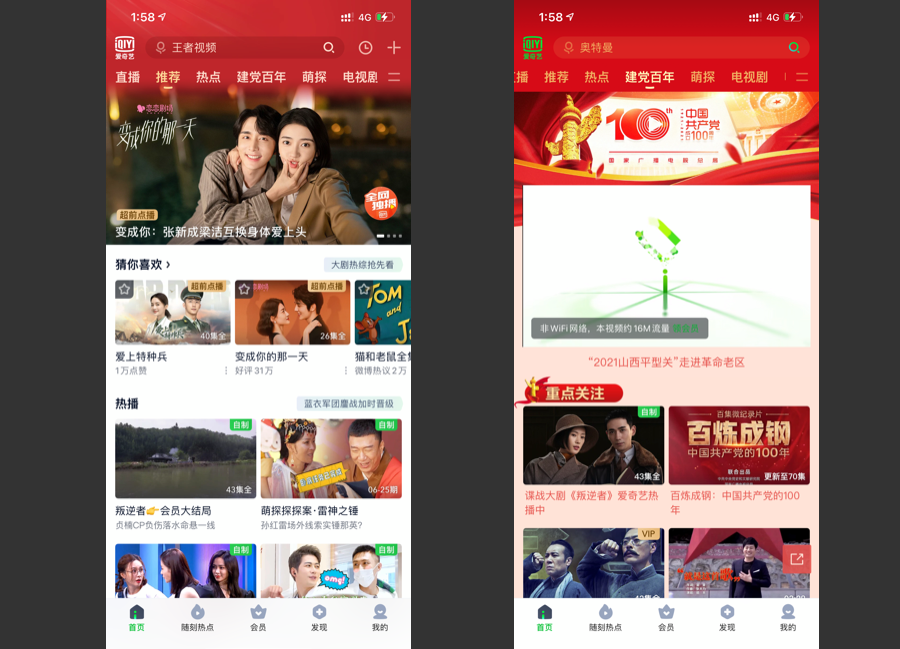
五、愛奇藝適配
1. 適配方式
頂部氛圍層、視頻專題區。

2. 產品思考
愛奇藝在適配上同樣在首頁采用了頂部氛圍層進行氛圍的烘托,其次是在頂部標簽欄中加入了「建黨百年」的視頻專題頁。在專題頁中分別設立了「重點關注」「百年逐夢今朝圓」「時代驕傲出行擬炬」等相關內容。
可以看出愛奇藝的主要發力點是在建黨百年的視頻專區中。將相關視頻合集整理在視頻專區中,讓觀眾回顧建黨的歷史。
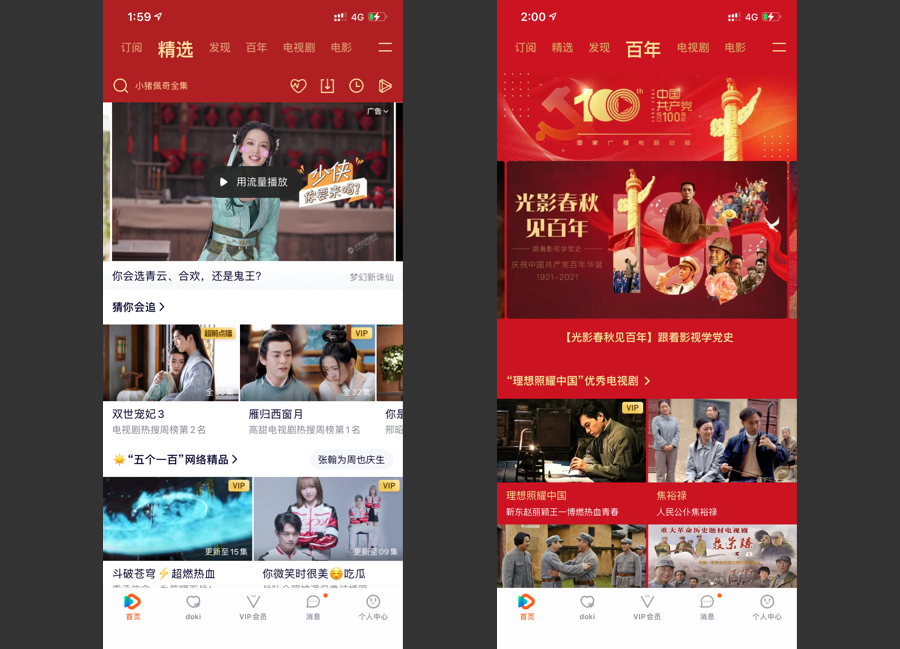
六、騰訊視頻適配
1. 適配方式
頂部氛圍層、適配專區、頂部icon。

2. 產品思考
除了頂部氛圍層,騰訊視頻在右上角的icon上做了非常細致的適配,特別是最右側的建黨icon,在設計語言上與百年的元素進行的結合。
進入騰訊百年視頻專區,能看到整個產品頁面的背景色都做了適配,這能夠讓用戶在該區域瀏覽的時候更加沉浸,并且頂部的海報完美地與底部的顏色進行了融合,這種海報與底部產品顏色進行融合的處理方式非常值得大家借鑒。
往下是八個短片入口在運營區,其次是將“理想照耀中國”優秀電視劇放在了運營位下方,再往下走都是與百年相關的視頻內容,騰訊視頻將所有內容進行了分類并且分了優先級展現給了用戶。
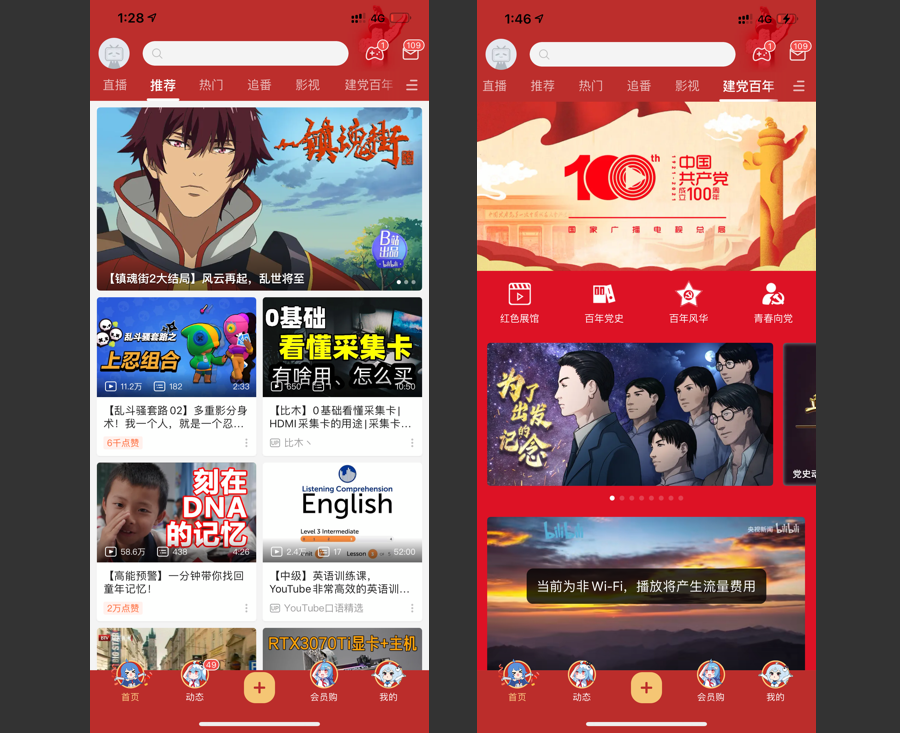
七、bilibili適配
1. 適配方式
頂部氛圍層、頂部標簽欄、底部tab欄、主題影片。

2. 產品思考
bilibili在適配上主要的發力點是底部的tab欄以及頂部的標簽欄。在頂部標簽欄中專門設立的「建黨百年」的專區。
值得一提的是,在這視頻專區中,B站團隊專門為「建黨百年」制作了動畫短片《為了出發的紀念》,不得不說使用動畫短片的方式來慶祝這一盛事可以說是非常符合bilibili的產品定位。
在整個視頻專區中同樣將核心的相關內容以金剛區的形式呈現,每個金剛區中都內置了豐富的視頻內容。
在筆者所收集的案例中,bilibili的底部tab欄可以說是專門做了適配,仔細看每個tab中的形象姿勢等都專門做了精心設計,分別是學生敬禮的姿勢以及擁抱未來的姿勢,bilibili在tab細節上的處理還是值得借鑒的。
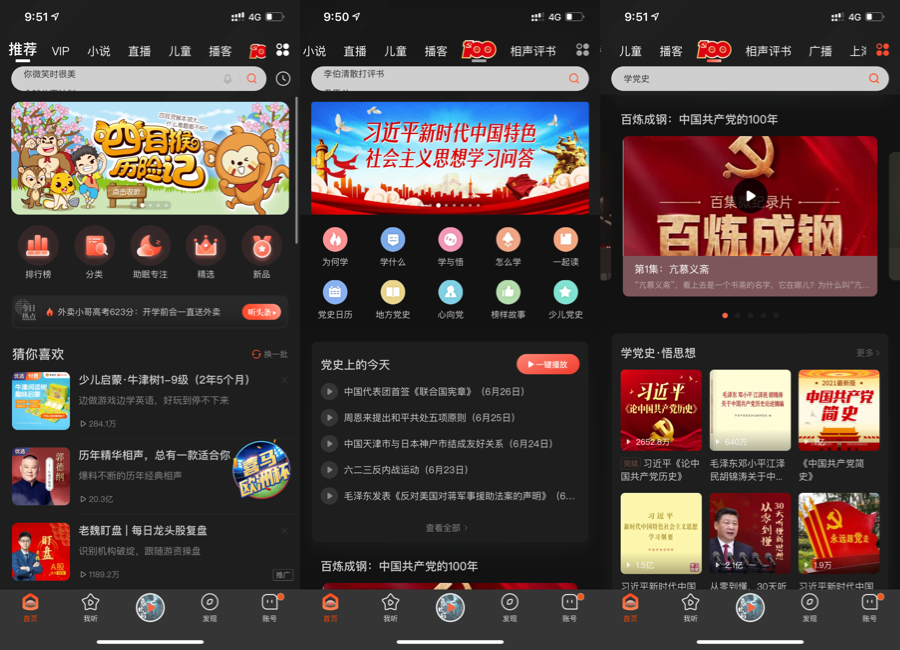
八、喜馬拉雅適配
1. 適配方式
頂部氛圍層、頂部標簽欄。

2. 產品思考
與大多數產品的適配內容略有不同,喜馬拉雅專門設立了聽書專區,貼合產品定位,其中的內容都與「建黨百年」相關。喜馬拉雅利用了自己豐富聽書內容的優勢,將相關的聽書內容在專題頁面中形成了聚合。
在專題頁面中還內置了具有不同內容的金剛區,有意思的是喜馬拉雅將內容區分為了「為何學」「學什么」「怎么學」的區域。這可以幫助用戶從為什么、是什么、怎么辦三個角度去學習相關內容。
并且還專門內置了少兒黨史的內容,之所以有這塊內容是因為喜馬拉雅的用戶中有一部分用戶是有給寶寶聽故事的場景需求。可以看出喜馬拉雅在產品目標上包含滿足多用戶多場景的內容需求。
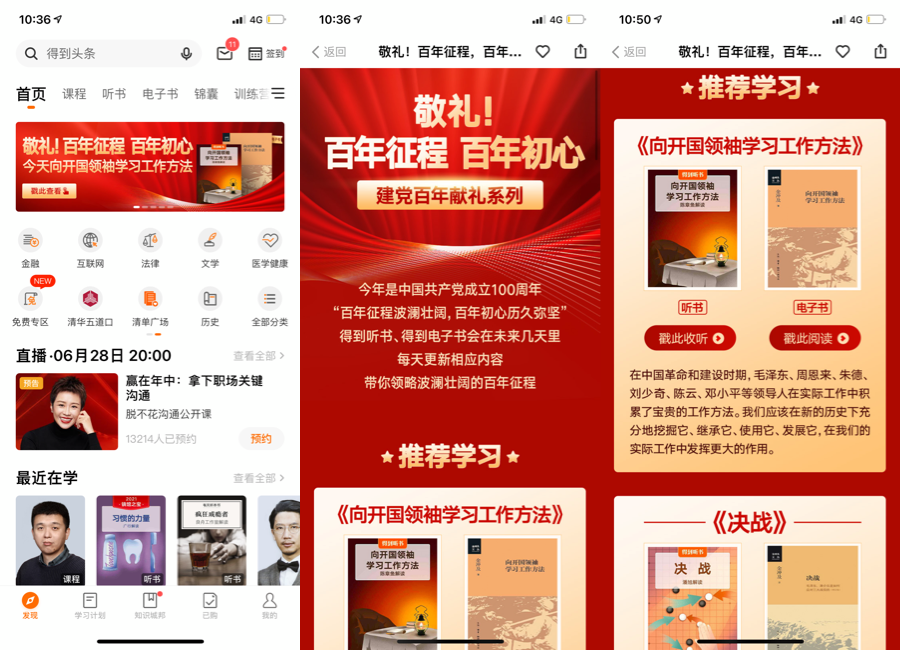
九、得到適配
1. 適配方式
運營位、專題頁。

2. 產品思考
點擊得到首頁運營區banner即可進入百年的專題頁面。推薦的內容形式乍一看與喜馬拉雅一樣都是聽書的內容,但仔細觀察會發現也有略微的不同。
由于喜馬拉雅用戶職業范圍更廣,年齡跨度更大,因此推薦的內容必須滿足多用戶多場景的需求。反之得到的用戶更為垂直,大多數都是已工作的都市上班族,更加渴望提升自我能力與修養,因此推薦的內容與單純的學習百年資訊和相關內容不同。
得到推薦的內容更像是學習歷史人物本身,得到推薦的書單有《想開過領袖學習功過方法》《決戰》《黨史商鑒》,其實我們可以從這里的書單中看出,得到想通過百年這一時事讓當今的年輕人學習和了解更多的歷史偉人。
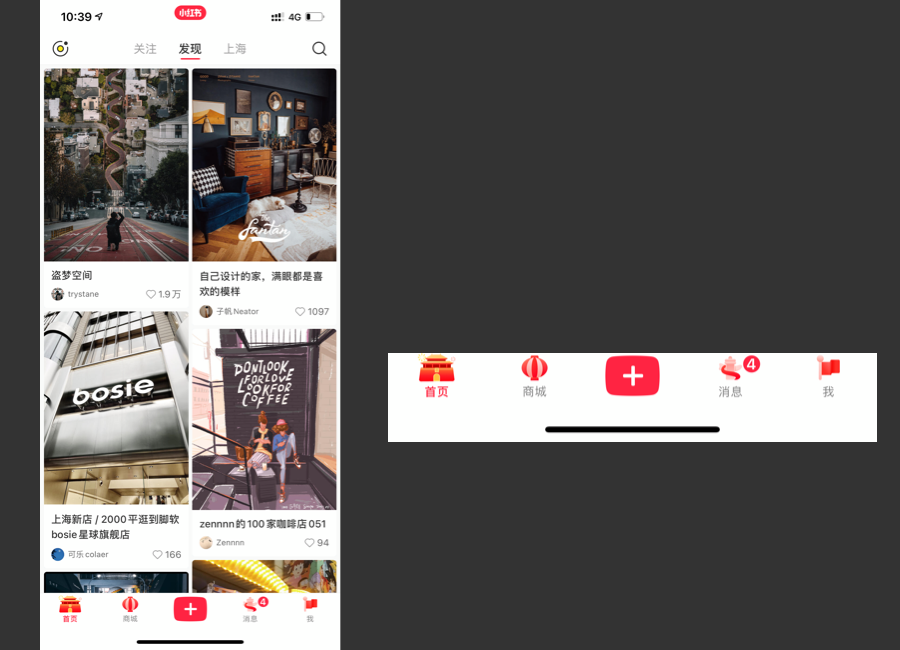
十、小紅書適配
1. 適配方式
底部tab欄。

2. 產品思考
對于大多數產品豐富的適配方案,小紅書的做法則是聚焦在產品的底部tab欄。
首先我們可以看到底部四個tab的圖標都采用了非常具有中國特色的標志物。其中有天安門、燈籠、華表以及國旗。其中天安門的圖形作為了首頁,在國外的產品中,首頁的單詞是“home”。而小紅書將中國最能象征著家國的建筑天安門作為首頁“home”的圖標可以說是非常的巧妙。
其次是使用燈籠的圖形作為商城的圖標也非常貼切。因為燈籠一般會出現在燈會集市等活動,每當有燈籠的地方就會非常的熱鬧繁華,這其實也正好符合商城想要傳達給用戶熱鬧的氣氛相契合。
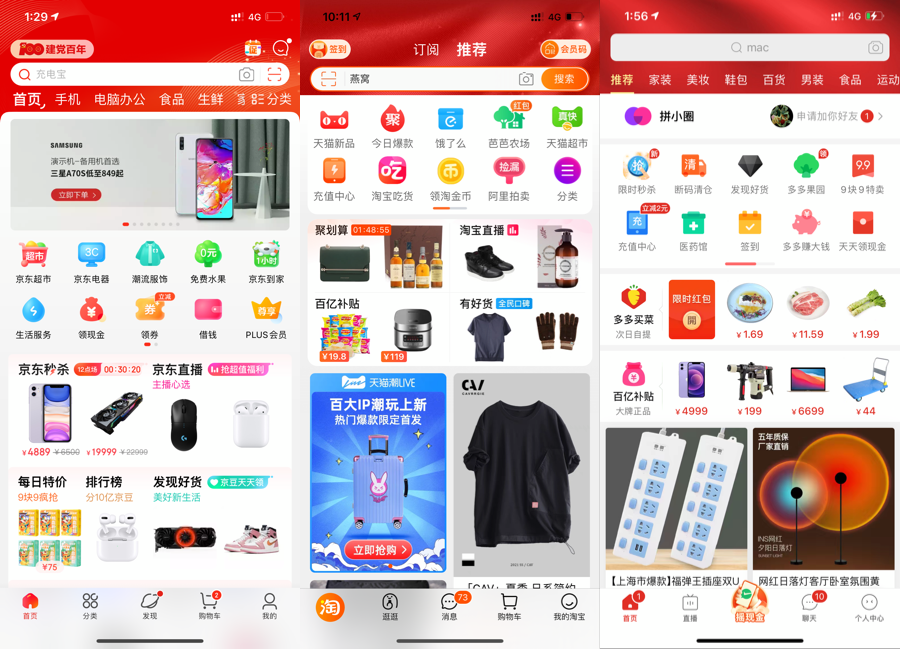
十一、電商適配
1. 適配方式
頂部氛圍層。

2. 產品思考
在電商相關的產品中同樣都采用了頂部氛圍層的方式進行氣氛的烘托,也不約而同地同樣采用了國慶的紋理作為氛圍層的主要基調。
十二、結語
筆記在這里為大家收集了此次時事的產品適配細節集合,目的是給予大家更多緯度的參考。
面對同樣是時事,不同的產品根據自己的產品目標、定位、內容以及用戶做出了不同的適配策略。就算是相同定位的視頻播放應用在適配上都做了不同的區分。
當我們自己在面對日常需求,不能只是單純地思考產品需求,更應該依據自己產品的目標和定位專門定制設計策略,從而自己的設計能從諸多產品中拉開差距。
本文由 @黑羊 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚