編輯導語:設計師在日常工作中對于工作的細節要把握準確,很多時候設計師在進行交付的時候,對方可能發現設計作品有些不規整等問題,會造成后續的開發問題;本文作者分享了關于設計中需要避免的幾個錯誤,我們一起來了解一下。

設計師有三大煩惱,時間不夠用,設計方案過稿不容易,開發還原爛,如果你也在這些事情中浪費太多精力,那么證明在工作過程中被你忽略掉了很多細節,有些你不在意的細節,或許就是一個坑。
今天和大家分享下設計師最容易忽略的8個細節,如有改之,無則加勉。
一、圖層混亂
不知道大家有沒有這種情況,你和一個設計師合作,他源文件給到你的時候,你很崩潰,想找到其中一個元素圖層根本不知道在哪里,這個時候你再專業,技術再牛, 這個小細節都會讓你口碑下滑。
確實是這樣,在職場中,你的每個交付物,都是代表你的專業水平;我見過一些優秀的設計師,文件給過來的時候,圖層名稱,切圖,以及設計標注都非常清晰,適配規則都寫的很清楚,專業度顯而易見。
我之前問過和我合作的開發,最喜歡和什么樣設計師合作,其實很多人都說過一個,就是圖層干凈,標注清晰的設計師。很多設計師抱怨開發還原不給力,但是試問下你自己,今天你交付給開發的每一個樣式,對方是否能很清晰的找到。
所以,在職場上,一定要注意這個細節,不要被貼上一個專業比較馬虎的標簽。
二、對上線效果忽略
很多設計師做設計以為設計源文件交付開發,這個項目就完事了,我之前也這么理解,但是在阿里后我轉變了這個觀點。要開始對落地頁面負責,意味著你做的圖,不止是效果圖好看,還要上線內容也好看。
以電商設計來說,效果圖時候大家都選的很干凈的效果,很清爽的背景,但是上線后換上商家的圖簡直就沒法去看。
你心中的頁面效果圖上線后,和上圖一樣很干凈,清爽,讓人賞心悅目。
但其實最后上線環境是這樣的,頁面擁擠不堪,有很多廣告和牛皮癬,內容繁雜。所以今天的設計師除了我們要把頁面做好看,同時還需要思考,這個效果呈現給用戶會是什么樣的效果,對內容負責是我們每個人都需要去控制的。
三、喜歡用漂亮照片
很多設計師作品集和項目喜歡用很漂亮的美女帥哥圖片,確實大家都喜歡漂亮的東西,但是有時候太過了,看著就特別的假,很容易看成飛機稿。其實用照片也是有技巧的,這個簡單和大家分享幾個小技巧:
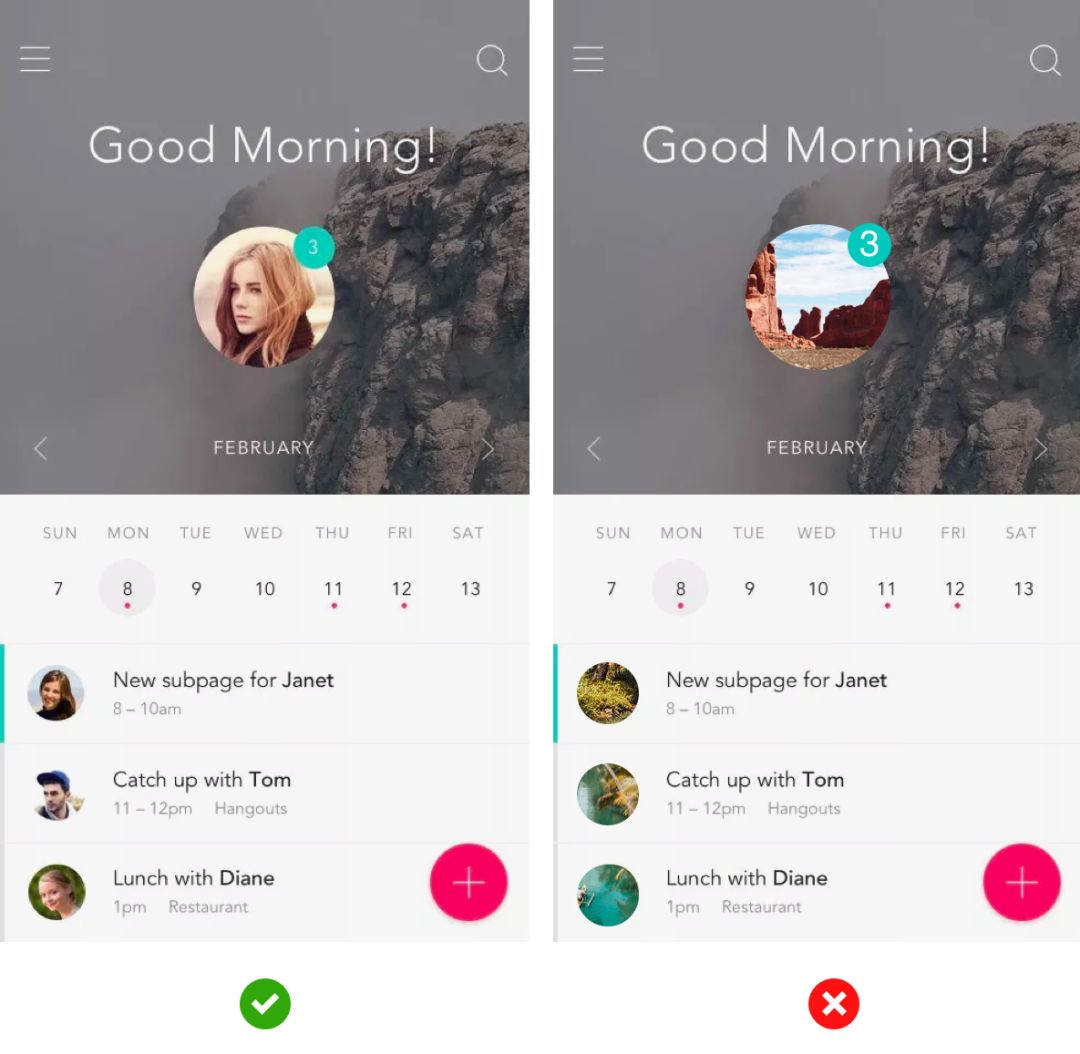
1. 該放頭像時候就不要放風景

▲在頭像時候該放頭像就放頭像,不要放照片和插畫。另外圖片選擇時候,也可以選擇一些真實點圖片,比如可以用朋友微博上照片,或者微信頭像,可以挑一些好看的,那樣看著會更加自然。

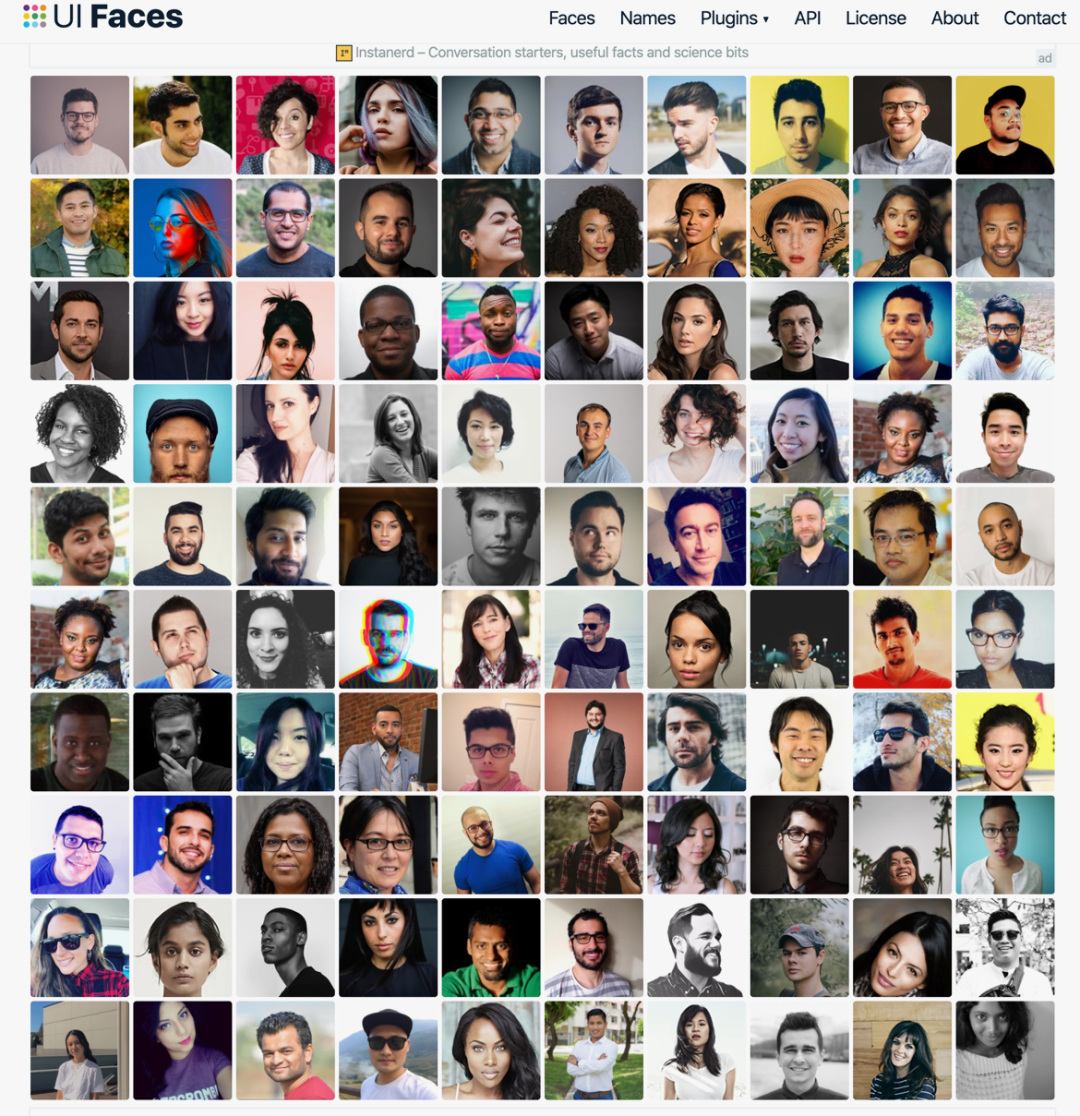
▲網站里面照片都可以使用,而且都是比較真實的,你可以選擇皮膚顏色,性別等等,發設計稿中,會比我們找的明星帥哥美女要真實。
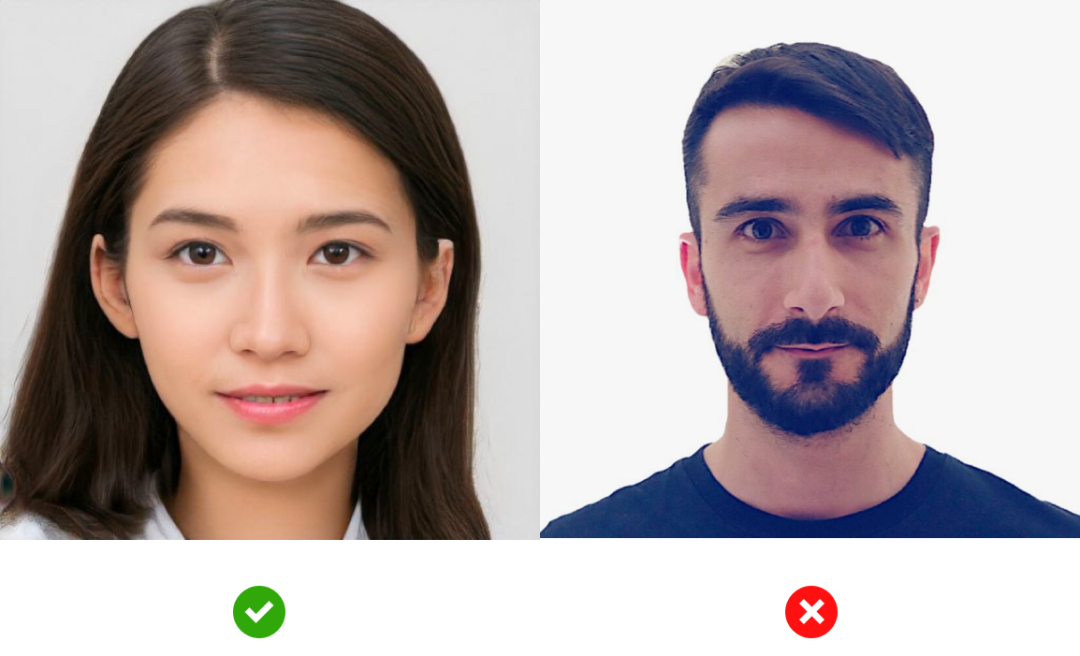
2. 如果這個產品是中國人別放外國人

▲如果你今天做的產品是一個面向國內的產品,那么照片就應該是中國人,就不要出現國外照片。真實很重要,當然這里有一些細節,就是照片不要太完美了這樣會產生虛假感,照片的清晰度最好足夠,別出現馬賽克。
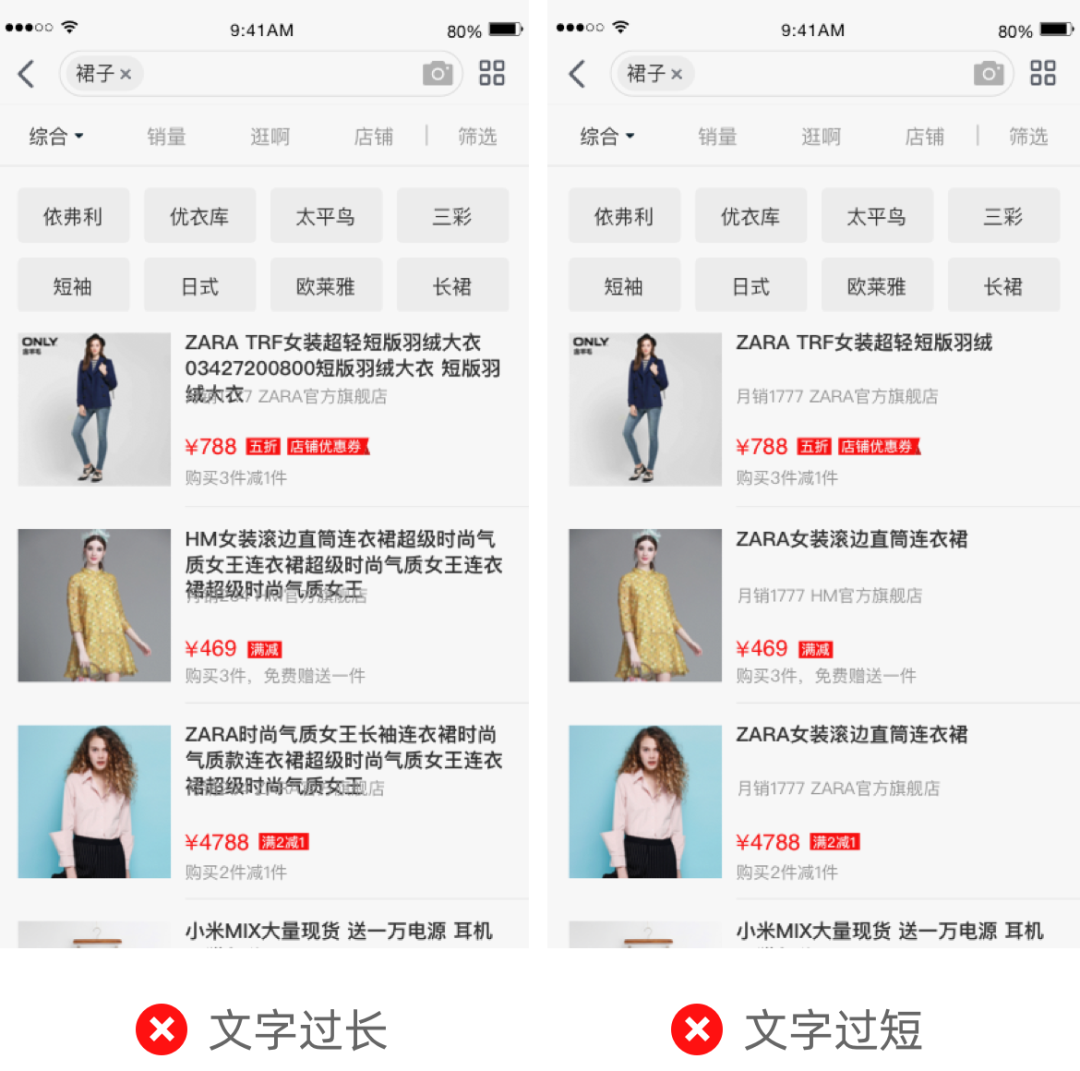
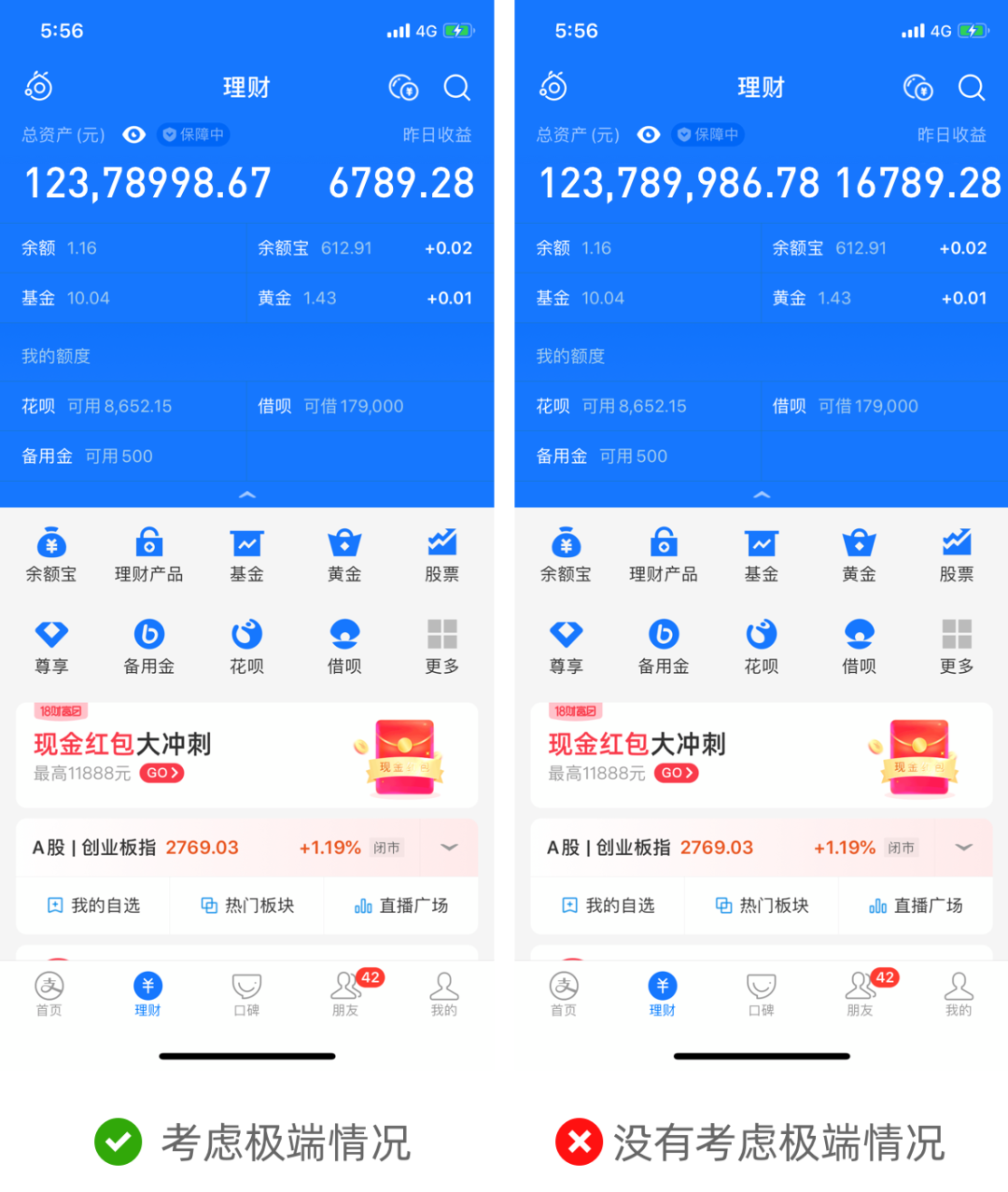
四、不考慮文字極端情況

▲一般在設計時候,特別是文字我們需要考慮兩種極端情況,文字最長的時候,文字最短的時候,如果忽略掉,你只按最佳效果設計,上線后就會出現問題,所以如果你設計文字最長,和文字最短時候,你都兼容到就不會出現太大問題。

▲在做金融產品適合,數字最大值和最小值也是容易被設計師忽略的地方,所以同樣的需要考慮最長的數字和最短的數字場景。
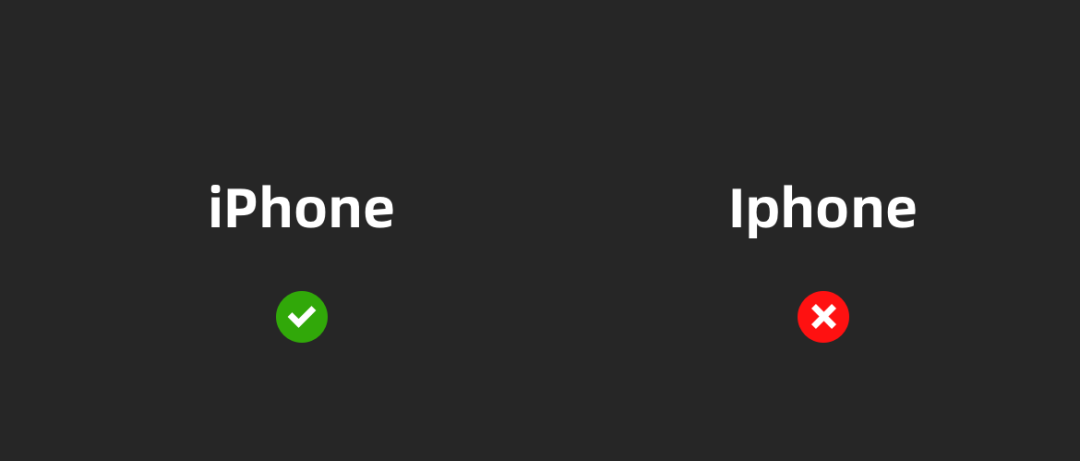
五、英文大小寫不分

可能很多人說,英文大小寫這個不是什么大事吧,但是還真是大事,我之前一個同事在內部講方案述職時候,就因為一個英文單詞大小寫弄錯了,就被領導說粗心,后來領導還經常拿這個事情來說,做設計粗糙,就這么一個下插曲,被貼了一個小標簽。但是職場就是這樣,你任何一個細微的瑕疵都容易被放大。
六、顏色亂用

做平面設計時候,或者做印刷時候我們都知道要去遵循一定色彩原理,比如潘通印刷色等等,但是在做產品設計時候,很多時候會出現設計師色彩亂用的情況,這個地方紅色淺一點,那個按鈕深一點,雖然你滿足了你當前頁面的訴求,但是放到整個APP上來說,就是很亂。
所以,這也是為什么很多團隊都會去每年花很大精力做規范,規范的目的其實就是建立一把尺子,這把尺子讓今天這個產品設計有一套規則遵守,否則就會出現百花齊放。

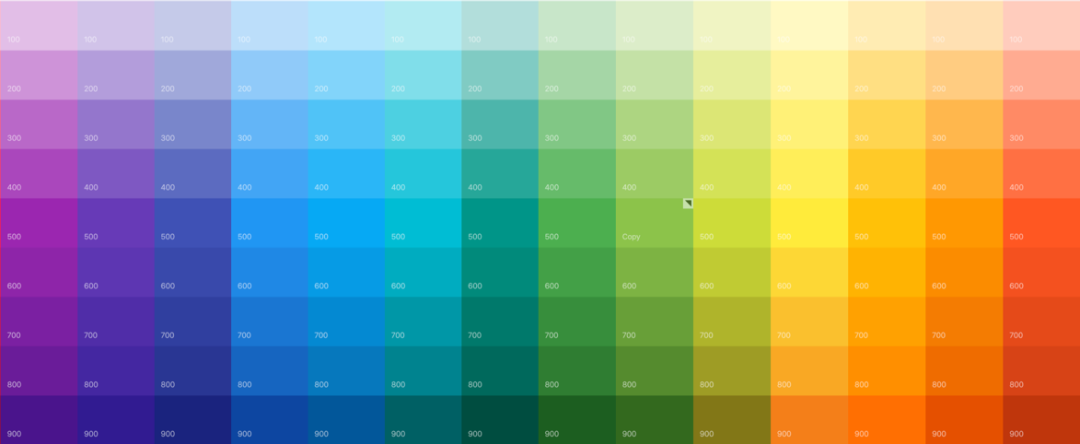
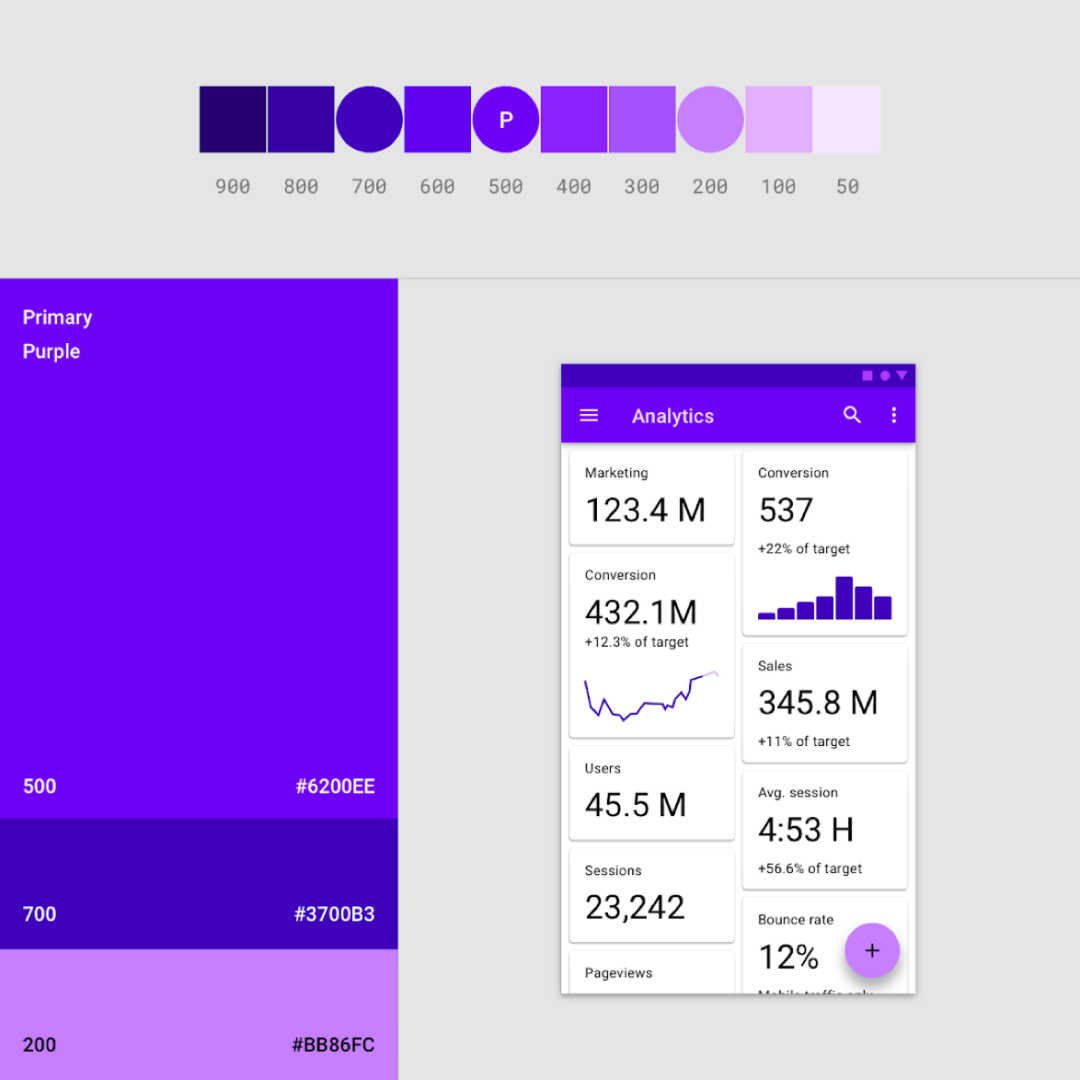
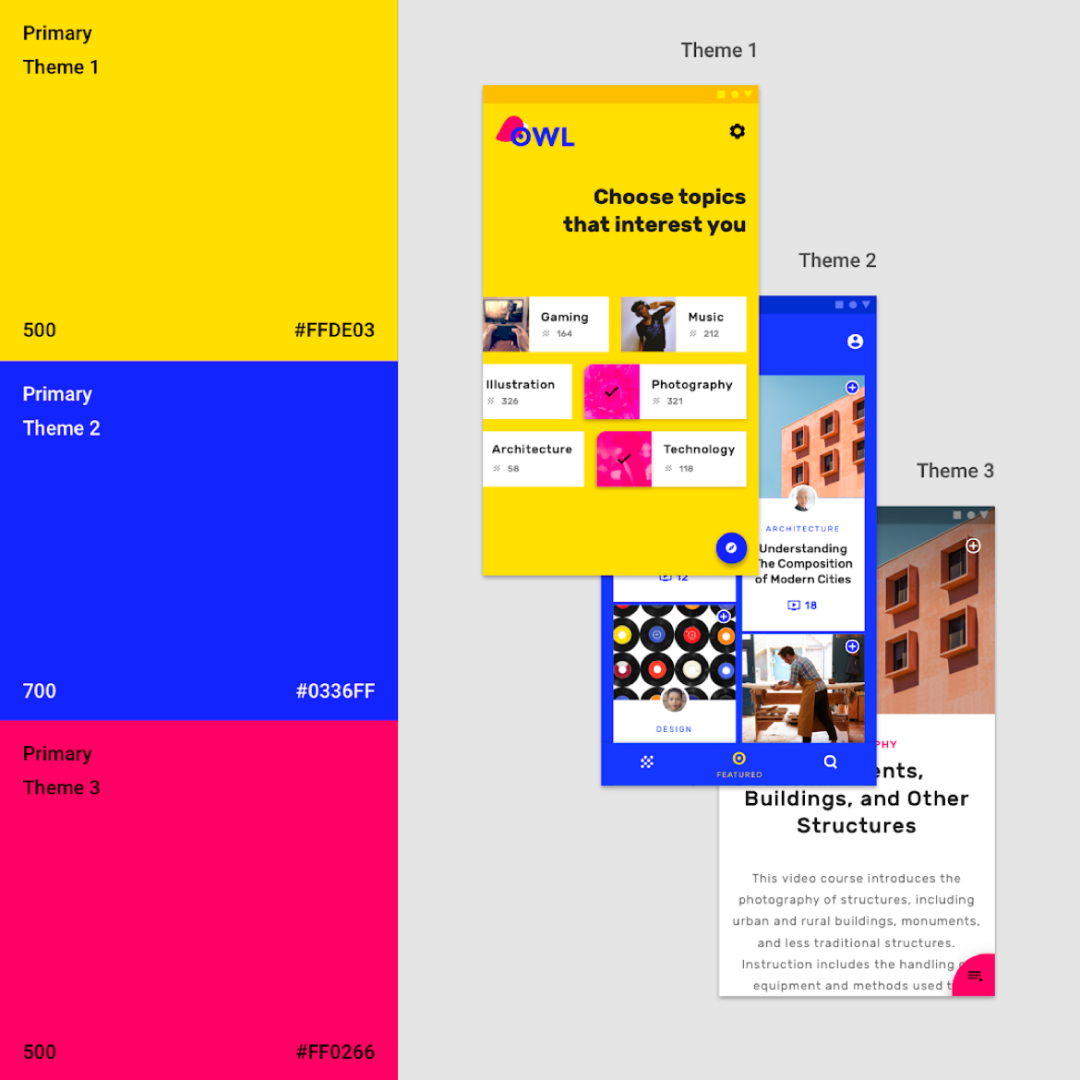
▲在谷歌材料設計規范中,很清晰的描述了每個顏色的運用場景和使用方式,目的就是保證所有設計的一致性和統一性。

▲谷歌材料設計,對于不同產品會給出不同的配色建議,這樣的規范會讓整體的設計更加合理。所以設計師在做方案時候,一定要去遵循團隊設計及規則。
七、行高和尺寸比例隨意

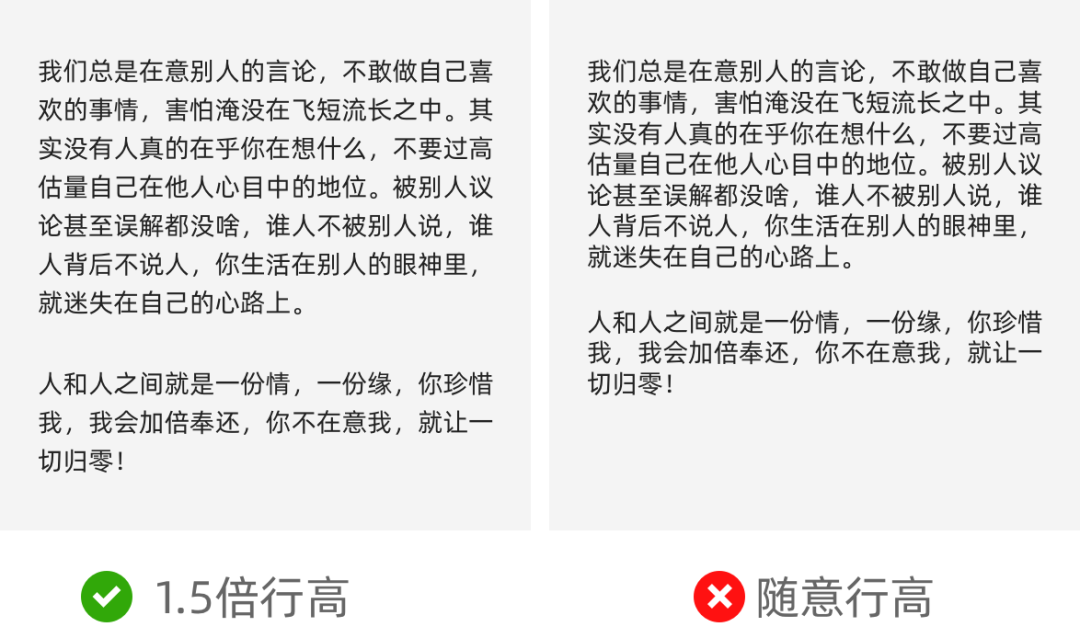
▲文字行高也是被很多設計師忽略的,不知道一堆文字怎么定義行高,一般的做法是行高=文字大小*1.5倍,這是比較通用的一些做法,當然也有很多的閱讀軟件,行高可能設置更大一些。他們會用到黃金比例來設置行高。

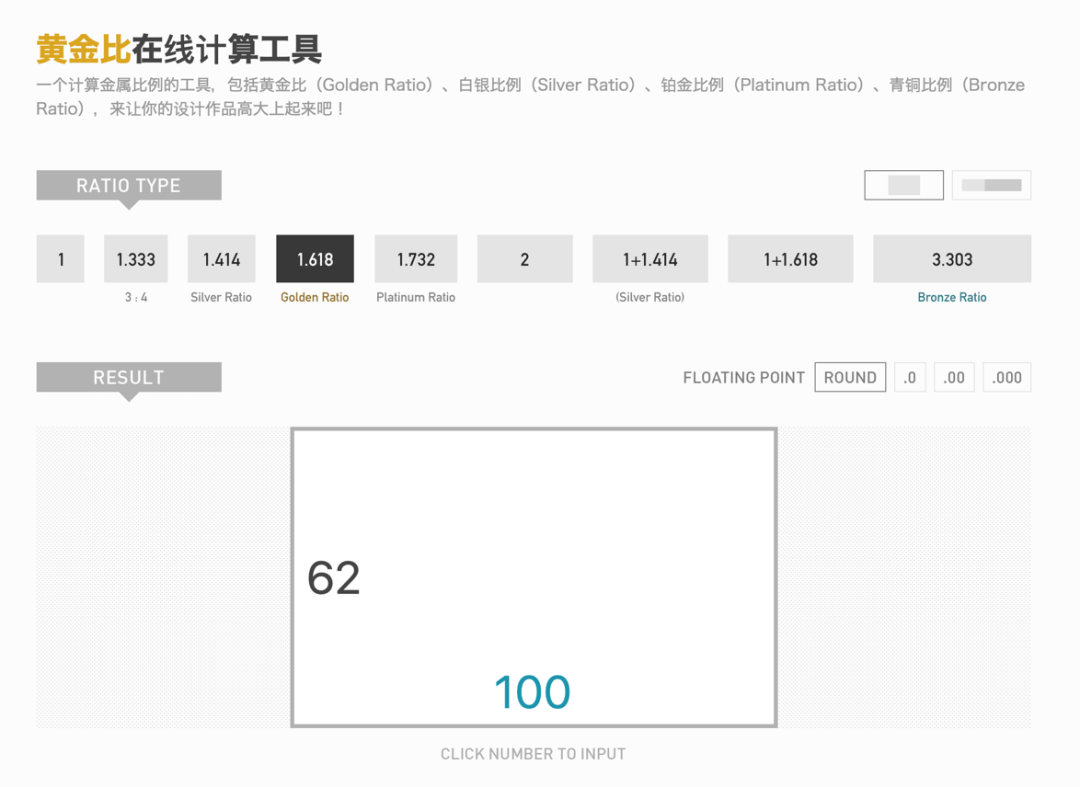
▲很多人以為黃金比例就是1.618其實不是,除了黃金比外,其實還有白銀比例、鉑金比例、青銅比例這些都具有嚴格的比例性、藝術性、和諧性,并蘊藏著豐富的美學價值,好好利用,將會使你的作品變得更多高大上。
拿行高來說,除了常用的1.5倍,還可以是1.618倍還有1.732倍,這些數值在很多閱讀產品中都會大量運用到這種比例。
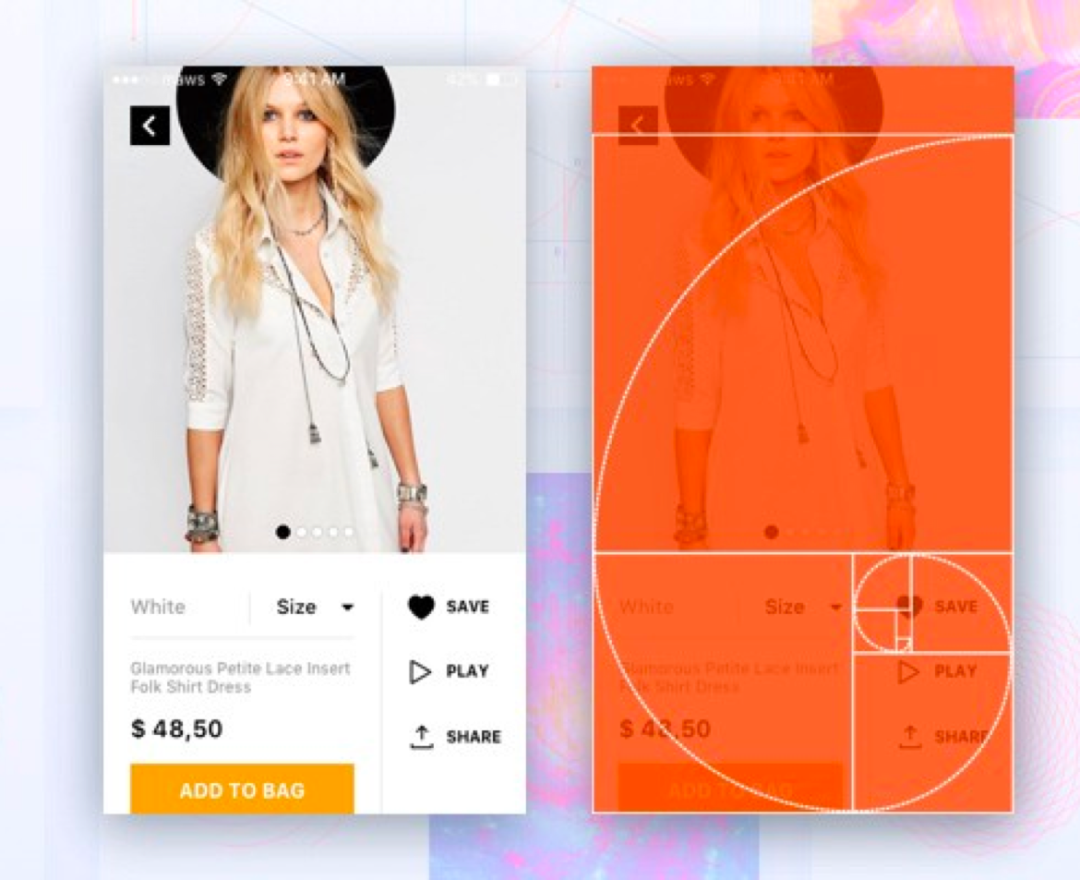
其實黃金比例除了可以定義這些字體行高以外,在尺寸上也可以去定義。

▲如果你設計中比例拿不準的話,也可以通過這樣的黃金比例來控制你整個設計的比例尺寸,這樣會更加科學。
八、盲目使用設計趨勢

關注設計趨勢是好事,但是如果盲目的使用趨勢,就會讓頁面特別的亂。很多設計師頁面明明是扁平化的,上面都是用插畫營造著一個氛圍,但是看見最近C4D很火,然后就放了幾個C4D元素進去,這樣就會讓這個設計很混亂。
我之前天貓的導師,豆爸說過:做設計的時候可以先構思一個世界,世界要和諧就需要有它運轉的的規則..
這個世界里面的規則會是什么呢?世界里面可能會有很多規則,字體,透視,光線,顏色,形狀 …. 可以拆解成每一個細節對應到設計中就是它整體看起來會是怎樣的光線,元素,空間感 ……是立體的,扁平的,魔幻的,安靜的……
就像有不同風格的電影 動畫一樣,扁平的動畫,木偶動畫、黏土動畫…. 為了讓這個世界和諧,就會要減少一些沖突。如果立體的變形金剛世界里面出現了一個二維的米老鼠 肯定不和諧,如果小清新的色彩世界里面出現了大紅大綠東北大棉襖配色,也會不和諧。
九、最后
以上8個點,看似很小,但是也很容易被設計師忽略,設計本身知識點就是一個點一個點積累起來的,當你掌握的點多了,其實就形成了線,線形成了面,希望大家都可以在設計路上一帆風順。
#專欄作家#
Sky,微信公眾號:我們的設計日記(ID:helloskys),人人都是產品經理專欄作家。原支付寶體驗設計專家,阿里巴巴天貓設計專家;10年知名互聯網公司設計經驗,對于產品從0到1、品牌定位、金融產品、設計規范、運營規范、大促等有豐富實戰經驗。
本文原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚