編輯導語:設計師在日常工作中對于一個產品中的信息展示需要注意,我們在使用一款產品時,對于產品提供的服務以及你所獲取的價值都十分重視,所以頁面中對于信息展示的有效性非常重要;本文作者分享了關于信息展示有效性的分析,我們一起來了解一下。

前幾天在工作中無意聽到一句話:“要設計好信息展示的有效性”
聽到這個突然就有了疑惑,什么才是“信息展示的有效性”?
但作為一個剛合格的設計師,憑著沒事可做的探索欲,在經過一段時間的粗暴思考后大致有了答案,下面和大伙分享一下俺的理解。
注:每個人思考的切入點不同,因此僅供參考,并不是標準答案。
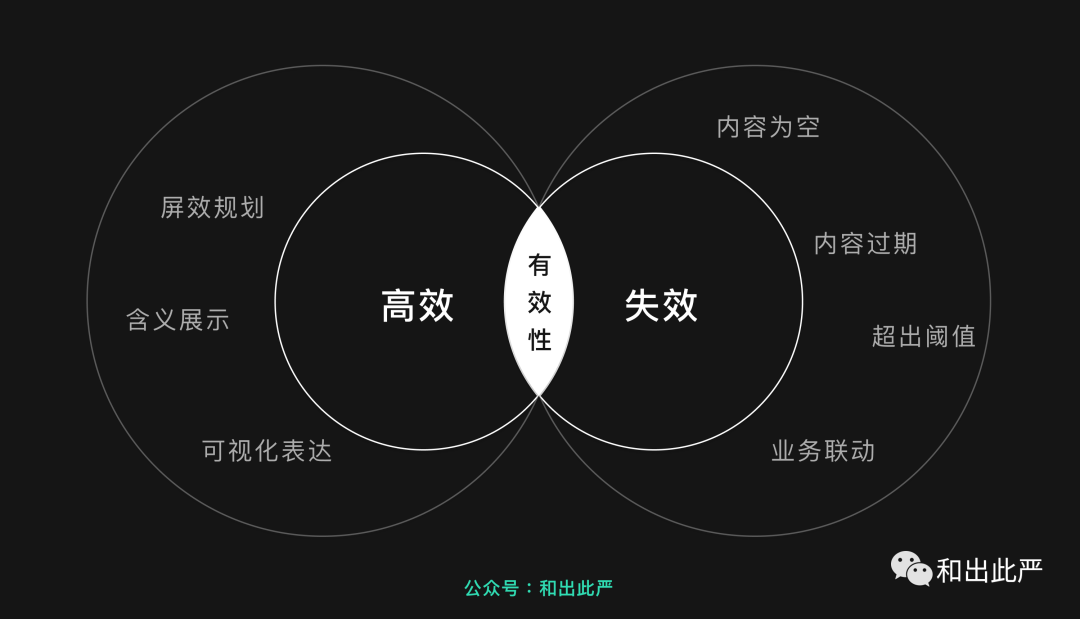
信息展示的有效性:
“信息“有文本/圖像/視頻/音頻等形式,但也只是個展示媒介而已,重點應該還是在「有效性」的解讀上。
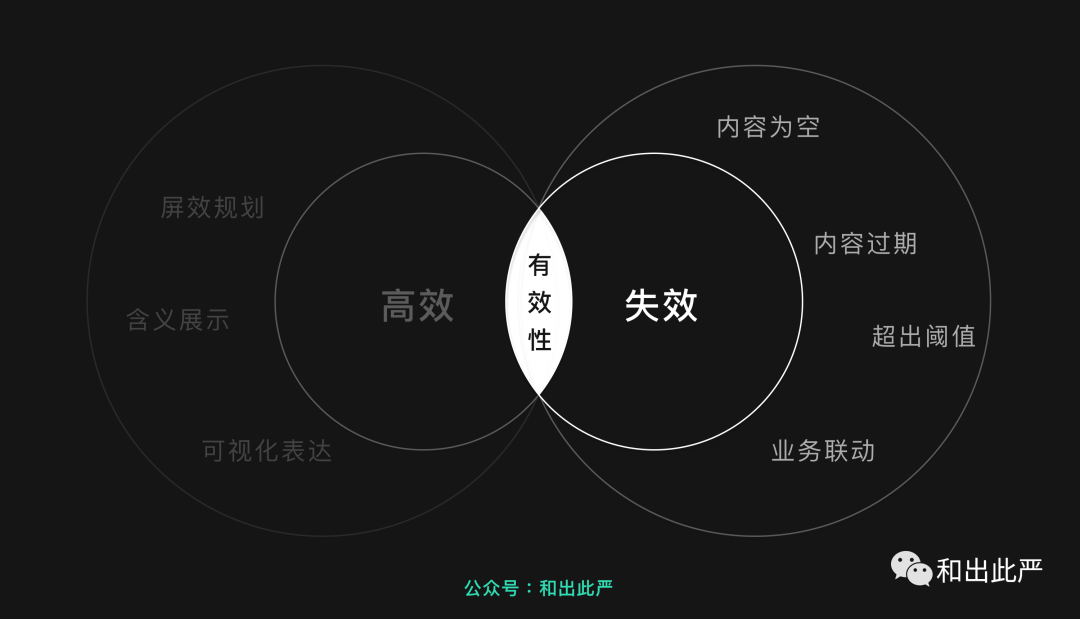
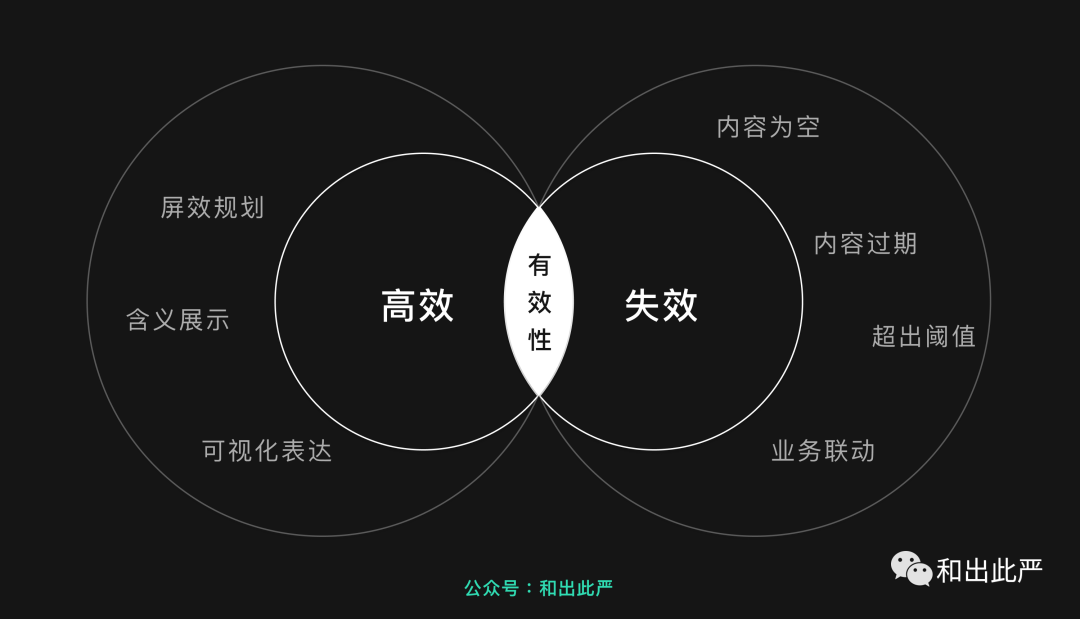
經過多方面的思考,大致將有效性分為「效率+失效」兩層含義,即:
- 高效率的信息展示
- 信息失效時的處理

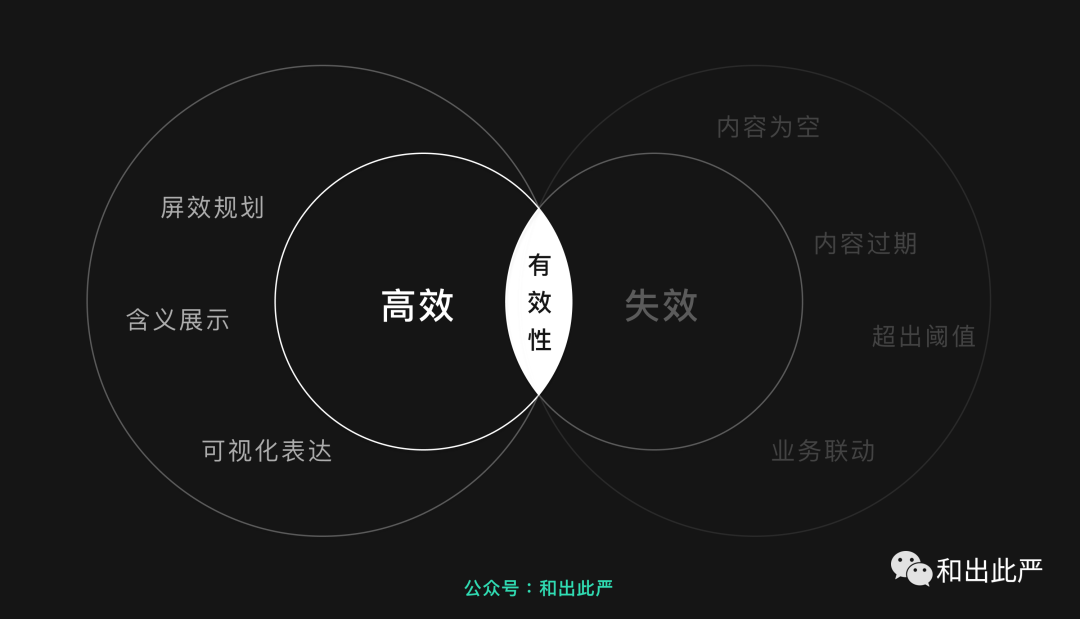
一、高效率的信息展示
高效率的信息展示,可以讓用戶更方便地獲取更多信息,提升產品的服務效益。
但具體怎么做呢,作者覺得可以從下面幾個點切入:

1. 屏效的合理規劃
屏效,也就是屏幕露出效率。指在一屏/首屏里的內容露出能發揮到一個合理的效果。
這個‘效果’,兼顧了界面美觀與信息推廣:既要保存界面不會堆積臃腫,同時也能保證核心信息的露出,特別是具有商業性質的內容/廣告。
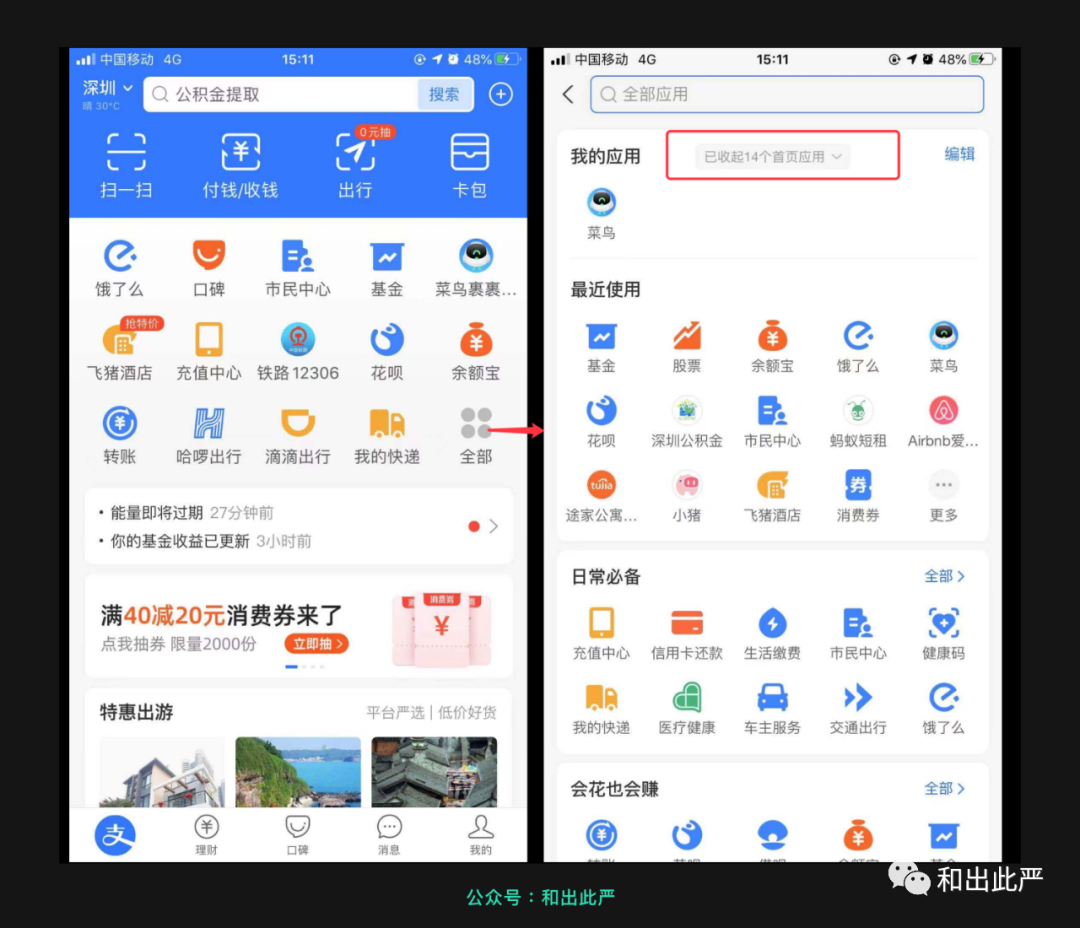
來一個支付寶的案例:
點擊支付寶首頁的“全部”圖標后,應用詳情頁里會自動收起在支付寶首頁中的應用。

為什么要折疊呢?
因為用戶進來的目的是想找其他應用,首頁里已有的應用肯定不是優先目標。
將其折疊起來可以節省版面,其他應用得到更多曝光/露出,同時也減少無用信息的干擾,方便用戶查找其他應用。
2. 含義展示
任何事物都是有因果關系的,我們可以通過某段信息、某個現象中去分析出:背后所產生了什么樣的效果、說明了什么?
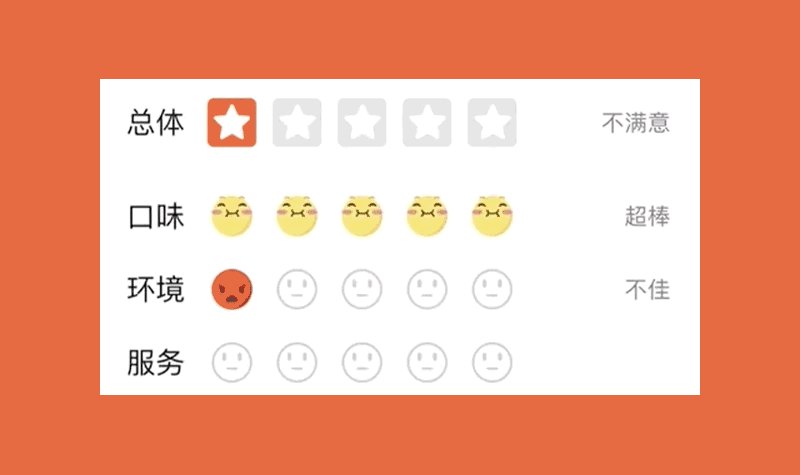
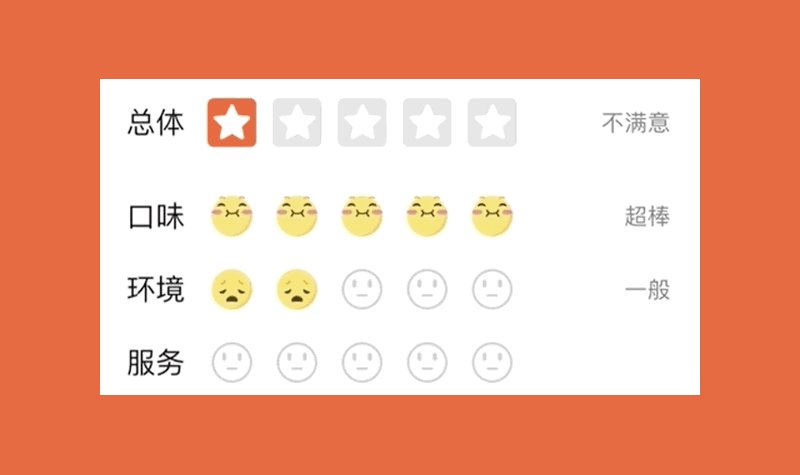
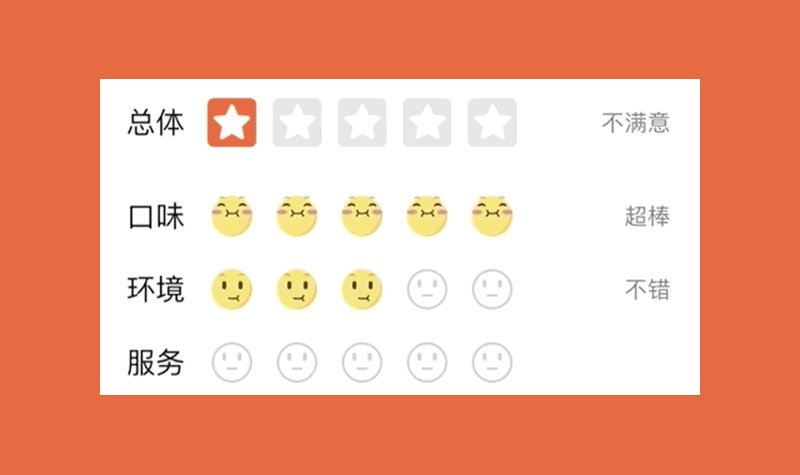
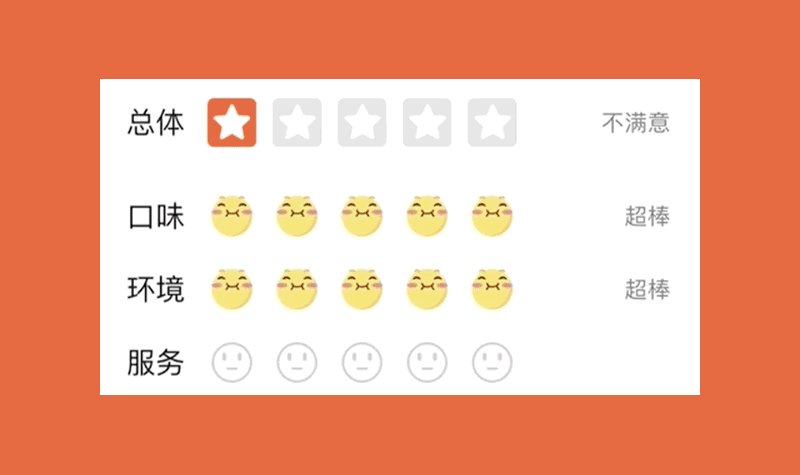
我們日常看到的評價體系就是這樣的邏輯:
5星:表示深得用戶喜歡,之前定下的產品方向、設計策略是正確的;
1星:表示給用戶帶了強烈的不滿,在設計與產品上需要重點優化某方面。

含義展示能夠大幅度降低對信息的理解,特別是你做的東西是給領導/高層看的,更是要直接將 ‘結論’ 展示處理,以供他們決策~
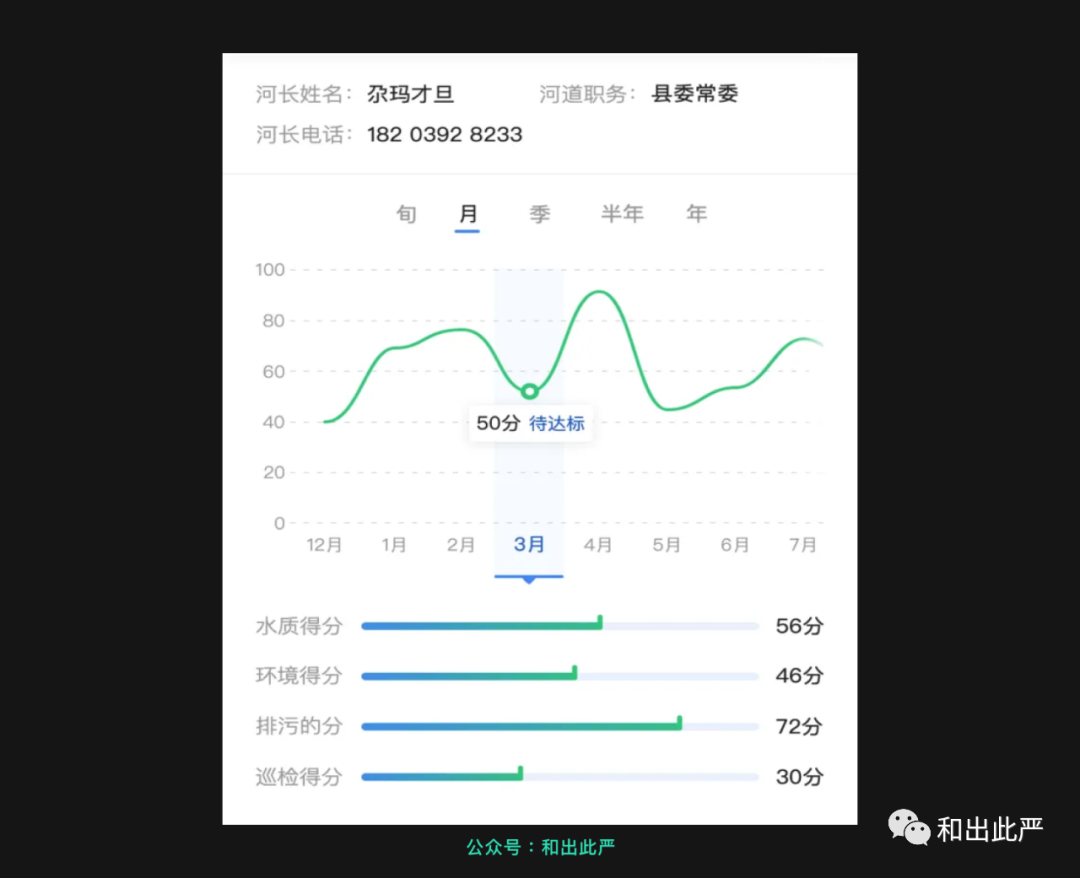
3. 更加可視化表達
這個不難理解,任何信息展示中含有相關數據、數值時,可視化的表達都是一個能降低理解成本、快速感知信息的有效手段。

二、信息失效時的處理
失效處理,也就是信息無法繼續展示、使用了,這時該如何處理?
不同的場景有不同的處理方式,作者大致盤點幾個最常見的場景與注意事項,防止忽略這幾種場景的存在。

1. 內容過期
若信息展示存在時效性,需要注意【失效】時的場景。
最常見就是二維碼。當用戶長時間未掃描二維碼時,就得注意二維碼的時效性并提示用戶當前二維碼無效,請刷新。

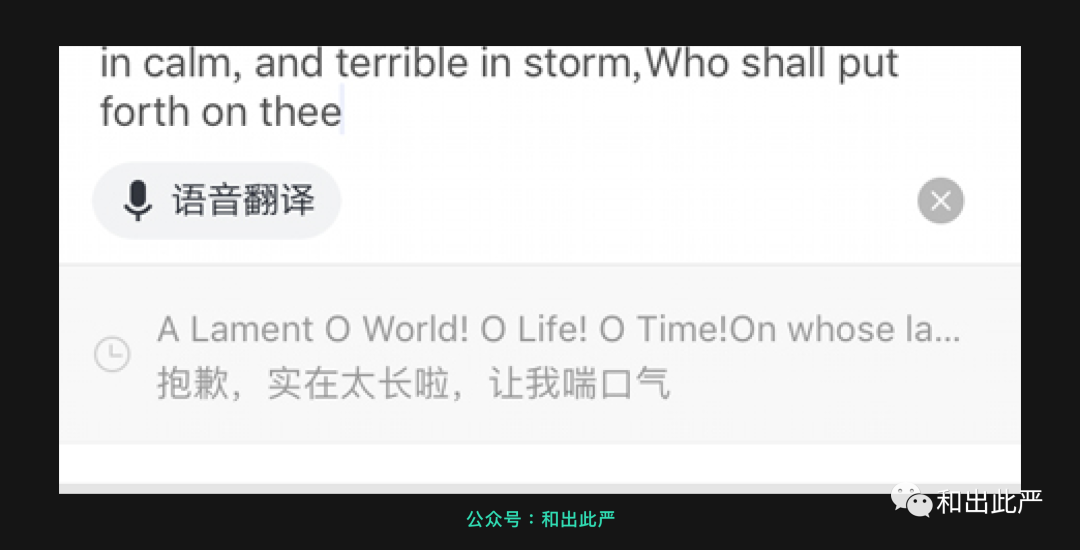
2. 超出閾值
若信息展示存在數量上限的可能,需要注意【超出數量最大值】的場景。
如有道詞典,當復制超出可支持的最大數量時,就得終止用戶操作并提示控制數量。

3. 內容為空
若信息展示存在無數據的場景時,需要什么處理?
是提供默認內容代替? 還是引導至別的操作? 還是直接不顯示內容?
這個根據各自的情況選擇即可。
4. 注意業務聯動
此外還得注意,該信息的失效是否聯動到其他業務內容,導致其他模塊的信息也發生了改變?
拉齊全部后再去思考信息失效的處理,保證不會對其他業務有太大影響。要有大局意識。
三、結語
以上就是作者對【信息展示的有效性】愚見之見,也不知道寫的對不對,有錯誤的地方請慢點噴。

但遇到一個不解問題,別說是一名合格的設計師,每個人都應該主動去尋找答案,發起自己的思考,你說是吧?
#專欄作家#
和出此嚴,微信公眾號:和出此嚴,人人都是產品經理專欄作家。一枚在鵝廠成長中的‘90后老干部’,主產各種接地氣的交互/產品干貨。以做產品的方式,寫好每一篇文章。
本文原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚