編輯導語:在產品設計中,設計師需要依據業務場景與業務價值,進一步對APP應用界面進行改版設計,這有助于提升用戶體驗,推動后續用戶留存。本篇文章里,作者針對一道設計類面試題,總結了APP界面改版時需要思考的維度和注意事項,一起來看一下。

最近幫同學們看了一些面試題,發現有一類題目出場率很高,就是對某個產品頁面進行改版。
這類題目其實挺招人恨的,因為這樣的改版說實話就是讓設計師yy著去改,但換個角度想,也許是企業就是想看誰yy得更嚴謹,思考得更全面、更有創新,也是一種開放式測試。那么我們先來看一下這個題目(我做了一些調整)。
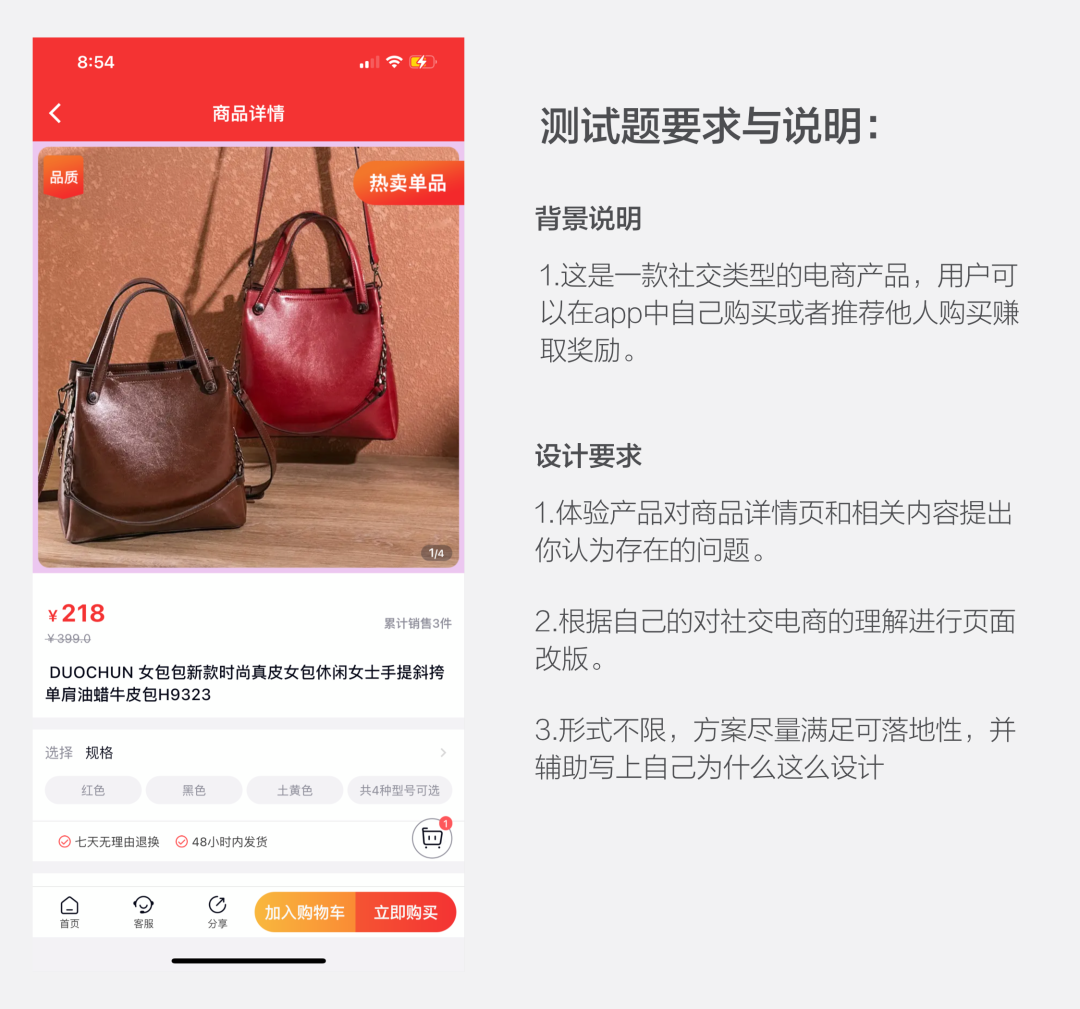
根據已有界面,通過場景分析和以業務價值為導向對這個設計電商詳情界面進行改版,提出一些可落地的設計策略。

我們來解讀一下這個測試題,這道題目要考驗候選者的產品思維能力,并且考驗候選者是否能夠通過設計為業務賦能的能力。出題者希望能夠考察到設計師一個比較綜合的能力,不管從產品、需求、場景、用戶等多角度去產品的價值和方案的可落地性。
那么接下來,我們來開始。
一、第一步:分析
分析什么?
分析我們可以做什么,先不要急著去做方案,一定一定要有點大局觀。
比如給你多少時間,時間充裕的條件下,我們可以對市場、用戶去做一些研究,以豐富我們的方案背書和客觀度。但如果就給1、2天時間,那么大家一定要有選擇地去輸出方案。
如果時間短,我建議是設計出高保真效果圖,針對幾個比較有價值的點去做詳細解釋,其他的小點用于展示即可。
如果時間比較充裕,那么就來思考一下,如果我們要對一個產品去做改版,一定是需要有相關數據去做參考的。
那么問題來了,測試題僅僅給我們這些信息,數據從何而來?如果需要數據我們又需要什么數據?這些數據對我們改版是否真的有幫助?我們該怎么去收集這些數據?當你搞清楚這些問題之后,我們就可以開始動手了。
二、第二步:收集
收集和該產品有關的所有有參考價值的信息,例如產品的定位、產品目前的市場、行業發展近況、競品、用戶群體(能細化出類型更好)。
由于還是需要對產品進行保密所以這里就沒有辦法細講了,給大家一些可以搜集這些信息的網站,大部分都可以找到。有小伙伴想問如果想看一些活躍度、用戶分布、比例等這些數據數據怎么看,抱歉!這已經是商業機密了,一般是看不到的。
誒?那一般看不到,還有二般就能看到嗎?
是的!但是如果你想看這些數據首先你要準備好一年幾十萬的資金,因為這些一般都是公司規模去買這些產品服務比較好,個人就算了。
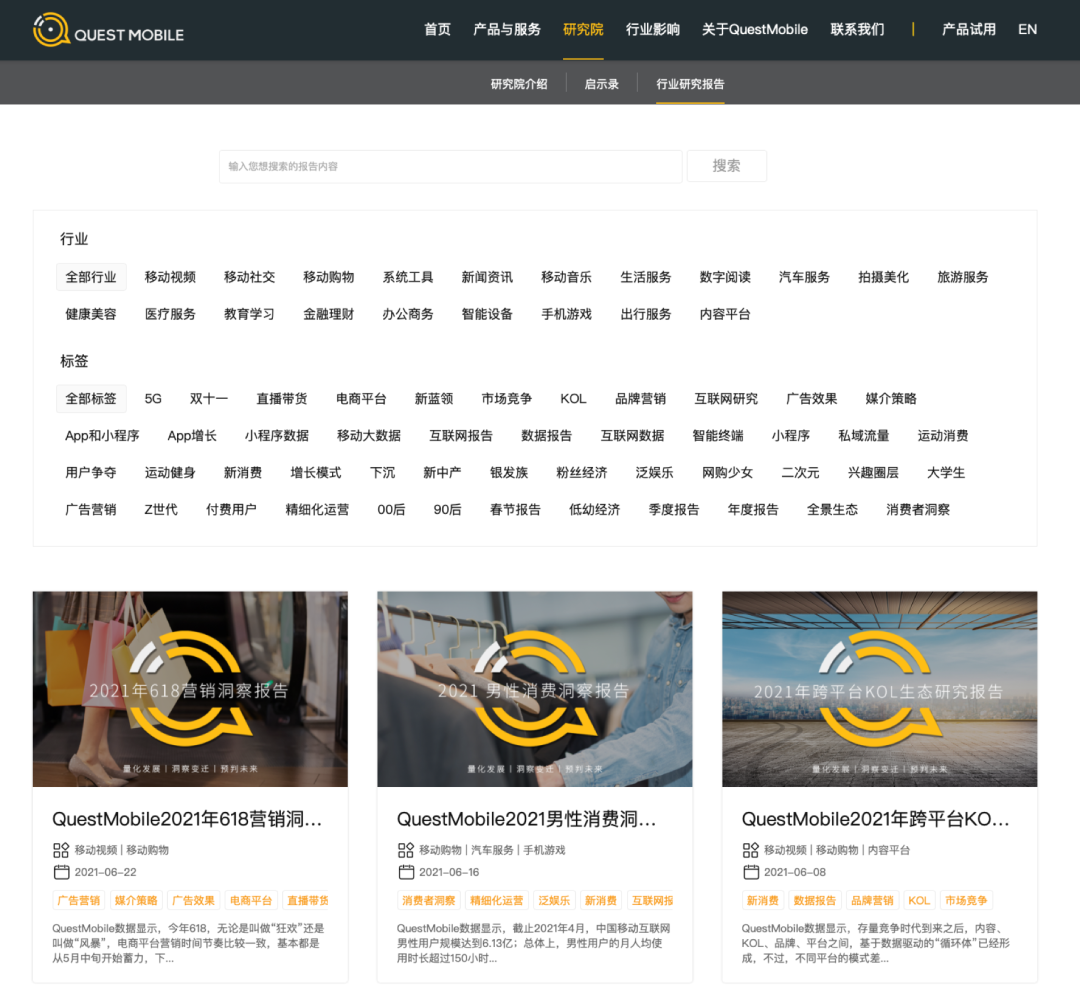
如果你想看一些比較基礎的行業報告,那么可以去questmobile看看,這上面有很多行業的報告,涉及的范圍也比較廣,還有類似的像艾瑞報告、199ti報告、慧博、wind等第三方網站都有很多相關的行業報告和熱點。

那么除了這些網站,我們還可以通過一些媒體、期刊或者搜索引擎去找到想要的數據。像知乎、百度、人人都是pm、微信搜索等等,但這些信息也比較零碎,大家最后要自己整理一下。
以上的一些渠道可以幫我們找到行業情況和市場情況,用戶方面是比較難找的,有幾種方法可以給大家一些參考:
- 如果產品中有私信功能,那么可以通過私信去找到一些;
- 還可以直接向面試官了解一些用戶的基本情況;
- 可以直接通過各大搜索引擎去搜xxx產品用戶研究,可能會有意想不到的收獲。
如果有真實用戶的訪談結果,那么會對你這次測試題加分不少,因為相信很多人在做這樣的面試題的時候都是靠自己腦補的,而這些桌面研究的過程大部分同學會忽略。
三、第三步:策略
這里我沒有把先放出來,因為針對不同的需求需要有不同的策略。
再回觀測試題,我們發現題目要求的是從場景和價值兩方面出發,那么單純地分析界面已有的問題并不足夠,所以我們針對價值這一塊也要同時去做分析。那么這里的策略就是雙管齊下。

四、第四步:繼續分析
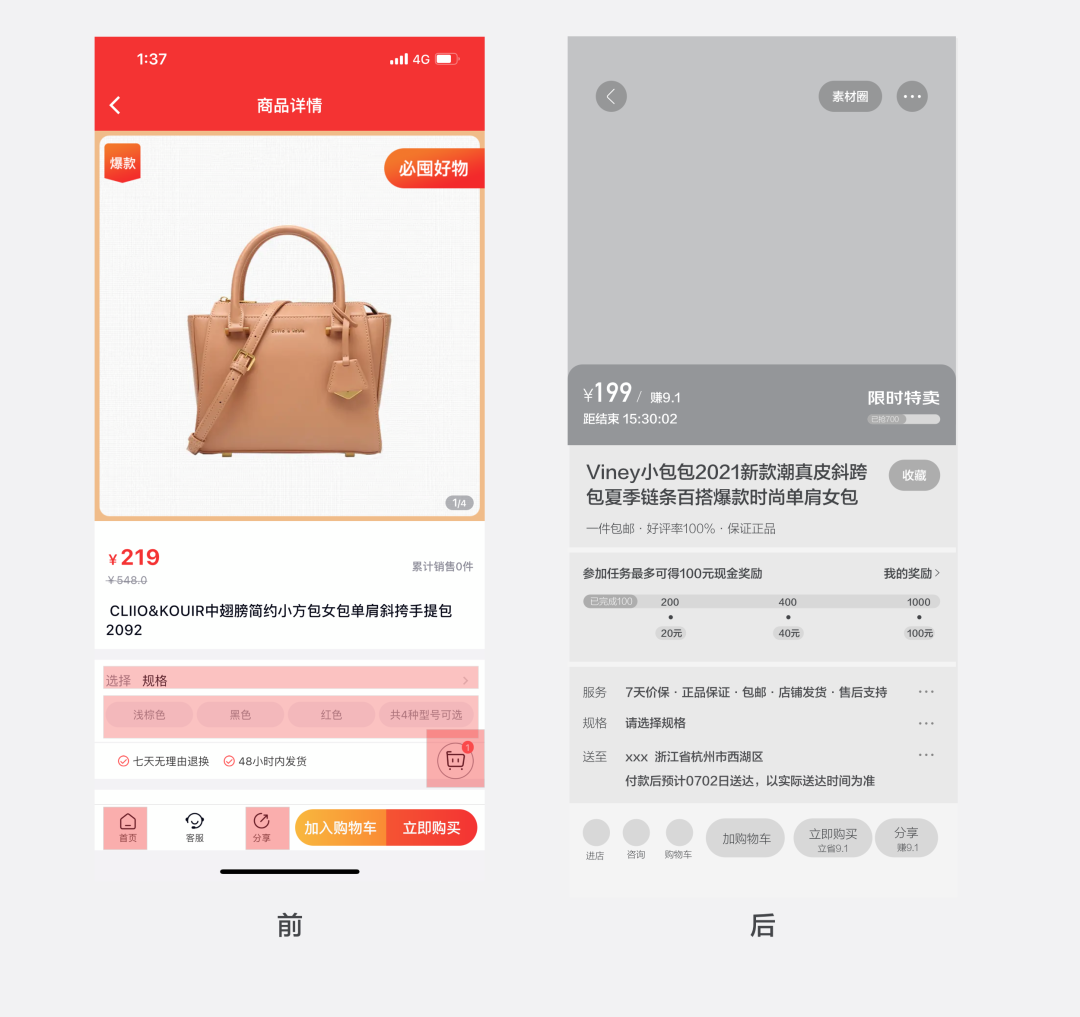
前面收集的數據可能有參考價值,也可能沒有。如果有,那么在這個環節我們可以輔助分析,例如目前題目給到的界面是這樣的,這個界面我們來分析一下它存在什么問題,分析之前用一個很簡單的用戶體驗五要素做框架去分析就可以了。
1. 戰略層——產品定位
這款產品是一款會員/社交電商,用戶通過分享、推薦商品賺取“傭金”,產品可以提供給用戶分享自由生活(zhuanqian)的核心價值。
所以在這個產品中,我們需要讓用戶更便捷地分享、同時幫助用戶達成自由生活(zhuanqian)的這么一個目標,讓其分享的用戶更愿意去下單。
2. 范圍層——功能
功能來源于用戶和業務需求,用戶需求那么我們就來判斷其使用場景,當然這里的場景如果沒有用戶做背書的話,也只能通過以上數據的收集來歪歪了。
來看到這個界面,我們會發現整個產品在功能層面上比較單一,只具備普通電商產品的基礎功能,甚至還有缺失。在電商詳情頁的場景中有很多場景在這里也沒有補全,例如想要收藏怎么辦、想要返回首頁怎么辦、想查看消息怎么、商品是否包郵、地址怎么選、分享給別人和我自己買有什么區別等等,這些是從用戶場景角度出發的一些問題。
3. 結構層——分類、流程
功能的分類、流程,單從這個頁面無法判斷出更多信息,所以大家一定要記得,讓你改首頁千萬別就傻乎乎地只盯著這個首頁去看,一定要結合產品的上下文,我從哪里來、要到哪里去。
如果脫離上下文去改版也是不夠準確的,所以這里也是要準備好去深入體驗一下這個產品。
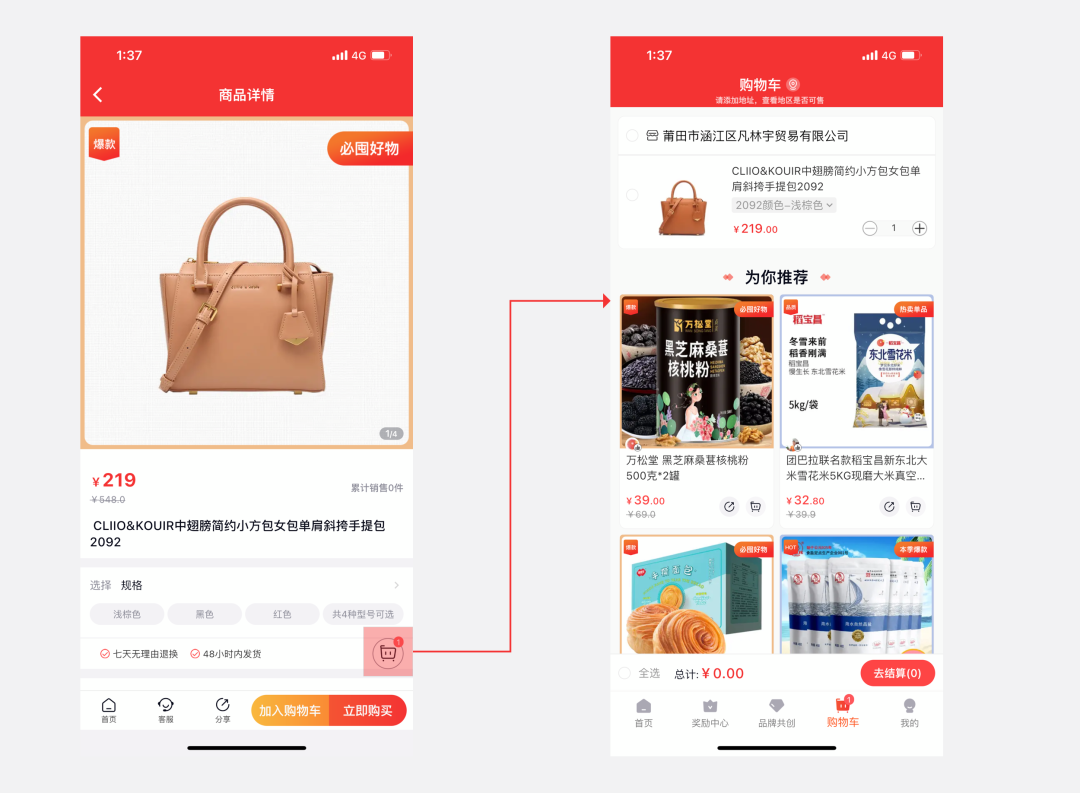
例如這里的購物車,從框架層講,它出現的位置,要用懸浮還是在底部還是不需要,都是由于產品定位所決定的。

例如像pdd為什么沒有購物車,是因為它要減少用戶決策時間,由于用戶本身的定位決定了購物流程越復雜、用戶下單的概率越低,并且概率會比一般電商低不少。并且它主要是以團購形式,用戶也不需要購物車。
還有一點就是,購物車本身是針對自購并且想要參加滿減活動的用戶設計的,而本身其商品的價格就非常低,也就不需要再進行滿減了。
結構流程上講,這里使用的是懸浮按鈕,當我們點擊體驗之后發現直接跳到了首頁的底部標簽激活狀態的場景了,想要再返回只能點擊購物車中的商品列表才可以,這個和用戶使用普通電商產品的流程差別就比較大。
一般結構層和框架層會放在一起分析,這里為了清晰地給大家列出來就分開說。
4. 框架層——布局
分享按鈕的位置其實并不是特別好,社交產品對于分享這個行為是比較重視的,所以當我們去下載這個產品進行體驗之后,發現其分享按鈕點擊后的流程是和普通電商產品不同的,所以這里的分享按鈕又比較弱,后期需要換一個形式。
返回首頁是否要放在工具欄,底部工具欄盡量放置對本頁面有效用的功能,像一般電商會點擊返回店鋪或者進入改產品品牌,從而提高客單價,但這里的返回首頁有點南轅北轍了,可以選擇弱化。
5. 表現層
這個緯度就是分析視覺,如果最后你想要完成視覺部分的話,就可以分別從以下幾個視覺維度去進行分析(同樣要聯系上下文):
- 規范的一致性;
- 內容和信息是否有清晰的層級;
- 核心內容和信息是否突出;
- 品牌語言是否融入或者傳達;
- 樣式使用是否有規律;
- 是否采用柵格布局;
- 圖標、圖片、配色的選用是否符合產品調性;
- 是否有設計創意和細節表現。
從該界面上來看這8個問題或多或少都有,大家可以自己列舉一下。
當我們以這樣半主觀半客觀的形式分析后,得出該產品一些比較明顯的問題,分析完這些問題之后,我們看看是否可以幫助業務再有進一步提升。
所以在分析這個環節中我們繼續從業務價值的角度去分析,業務價值我們可以拆一下:比如直接盈利和間接盈利,直接盈利暫時不用去考慮,因為如果它本身沒有盈利模式,你要是能直接歪歪出一個盈利模式他們也就不用干了。
什么是直接盈利,就比如說一個小說類產品的盈利點在于付費閱讀和廣告,一個視頻類的產品盈利點在于付費觀看不同清晰度和熱門的影視作品。還有像社交形式的電商產品,它的盈利點在于供應商的商品低價而產品則是賺取中間差價的方式,像還有一些會員電商除了賺差價的形式還有購買會員部分的盈利。
而間接盈利指的是從側面對盈利這個目標造成一定的影響,比如間接盈利可以繼續拆為:提升品牌價值、提升功能轉化、提升用戶活躍度……
五、第五步——策略與假設
做到這里可能小伙伴想問,那咱們目前所推導出來的結果沒有業務背景是不是都不靠譜呢?
其實這個測試題就是要考驗大家在什么條件和資源都沒有的環境下能做到什么程度,所以即便沒有業務背景的條件下,你是否可以有一個嚴謹的邏輯和創新的設計,說不定企業正被哪些業務限制住了,反而想看看外面的設計師是否能有更好的解決方案。
所以盡可能地收集你能收集的數據和資料,通過對這些資料、行業、產品的分析,結合自己的設計能力去做,就可以了,不用去想那么多有的沒的。
以下是對這個詳情頁的進一步優化和說明,這些方案是從第四步中的目標拆解出來的,例如提升用戶活躍度、提升用戶分享的意愿、讓用戶對分享感知更明顯等。
1. 設置活動與任務來促進用戶的分享與下單轉化
例如限時特賣,針對自購型用戶,在頭部通過明顯的形式顯示出利益點。
電商平臺還是需要有一定的活動和氛圍,所以需要營造一個搶購的氛圍、而不是冷冰冰地呈現一個商品,有沒有資源去運作這個活動就另說了。電商活動可以有很多,還是要看資源。

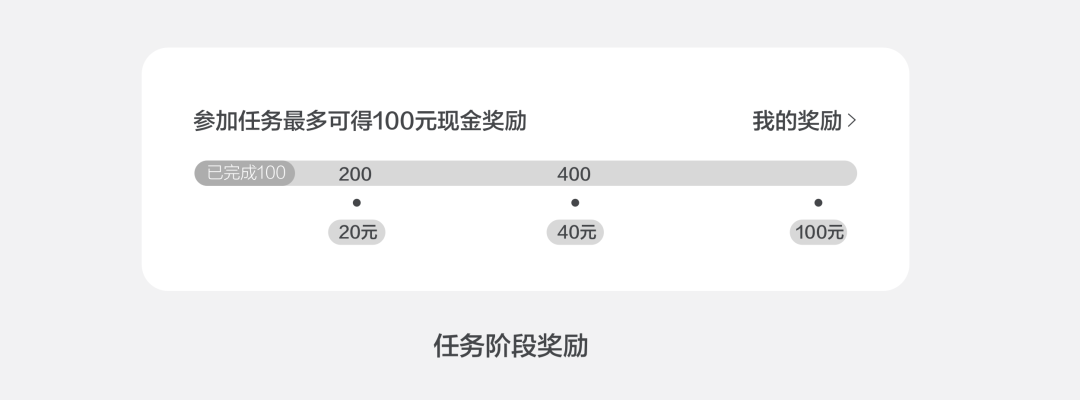
2. 采用階梯式銷售獎勵
為了提高分享用戶的積極度,可以采用階梯式銷售獎勵的設計方案。
為了鼓勵用戶分享的行為,也可以投入一部分資金來做完成任務返現的活動。營銷方式有很多,成本覆蓋后能觸達更多用戶,其實也算是零成本獲客了。

3. 新增收藏功能、地址選擇
這個就是常規電商平臺要有的功能,可以直接展示。

4. 新增素材采集功能
對于新用戶不知道如何對商品給他人種草的場景,我們可以提供用戶一些其他用戶的圖文,幫助他更好地進行轉發和種草。所以這個功能可以幫助用戶更快地建立對分享的認知,如果自己沒有買過商品或者懶得拍攝實物,那么素材圈可以幫用戶大大節省時間。

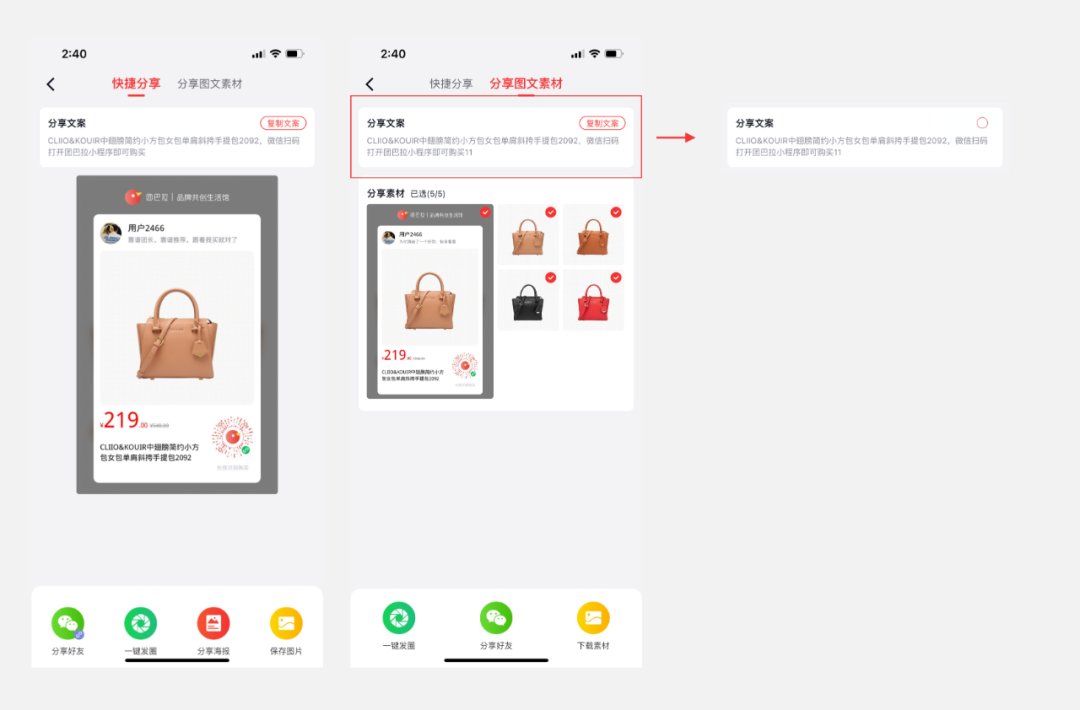
5. 優化規格選擇、分享流程
目前分享流程有一個問題,就是在轉發流程中,用戶比較難確定自己是否將會轉發包括文字和圖片在內的所有信息,并且快捷分享和分享圖文素材,在樣式上比較相像,一時間難以區分。
而這里我們認為最好將圖文素材分享和商品海報、鏈接分享做一個區分。

有的人可能會認為這樣整合在一起不是更快捷嗎?
很多同學可能忽略了一個問題,就是素材是怎么來的?素材是真實的嗎?
如果每個人的素材是一成不變的,并且是官方已經做好的,這樣的種草其實效果并不好,所以我們需要根據第四點來看,將兩個場景分開,如果用戶要轉發素材,那么就去素材圈,里面素材的文案、圖片有非常多樣,如果要轉發海報或者商品鏈接就在商品詳情直接轉發。
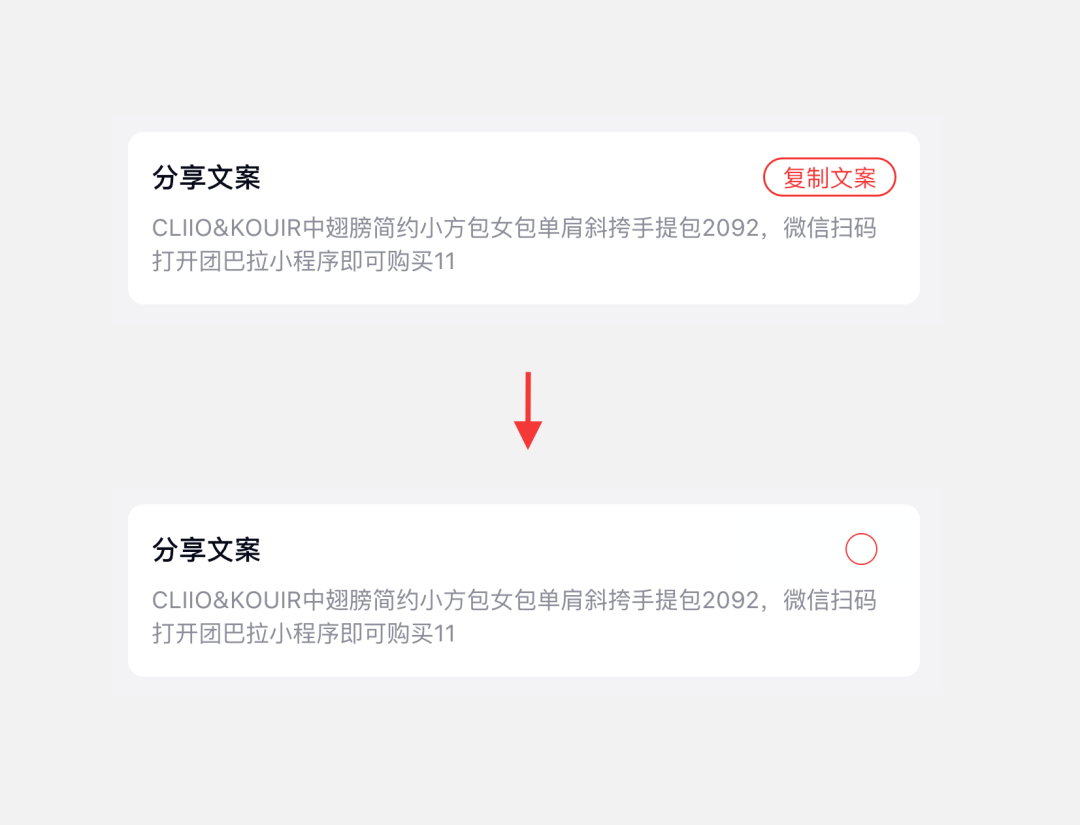
這里又涉及到一個問題,還是我們之前說過的業務規劃。如果本身沒有這樣的資源去做支撐,那么現在這個形式也是可以的,只是在設計上需要調整一下比如需要用戶手動點擊復制文案,如果用戶未點擊,在轉發后是否會直接默認復制?這里只要將復制文案的按鈕改成和下方一樣的單選box就可以了。

6. 功能布局上進一步優化
收納次要場景功能,突出核心場景功能。
導航欄隱藏,商品大圖通欄作為背景顯示,突出分享按鈕以及區別分享和自購的利益點。
這里再強調一下,如果我們要新增一些功能,那么我們盡量把這個方案去細化,可能要產出的界面不僅僅只有出題的這一張,因為放一個圖標或者文字很簡單,難的是后面這個流程設計。這里就不展開了。
最后原型的效果和之前界面的對比:

六、總結一下
今天分享的是一個比較常規又簡單的案例,但是會有一些行業的特殊性,單純拿著競品去參考是不夠的,所以做類似這樣的測試題的時候,如果時間充裕,還是盡可能對產品了解的足夠多之后,多角度思考會更加好。
另外,其實方法有很多種,流程框架也并不一定都是我們這次分析的這樣,比如有真實用戶的時候可以簡單做個用戶體驗地圖和小訪談,即便代表性不夠也可以了解到用戶的真實想法和實際場景。
測試題的難度取決于你多想進入這家公司,如果就是想碰個巧,那么直接靠經驗和想象去做就可以了,或者很多人也會選擇反套,先自己出方案然后再套一些方法,但是如果遇到一個比較嚴謹的面試官,這樣在后面的面試中其實還是比較危險的。
所以設計流程和方法需要多維度去靈活運用,而不是拿著一個套路走遍天下,今天你學廢了嗎?
#專欄作家#
應駿,人人都是產品經理專欄作家,公眾號:應謀鬼計(shejishiyj)
本文由 @應駿 原創發布于人人都是產品經理。未經許可,禁止轉載。
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚