導語:“自選”作為金融類產品的基礎功能,迭代至今已經非常成熟了。放眼望去,市面上主流金融產品的自選功能似乎都大同小異,但是體驗下來會發現,細分領域下的設計側重點卻有所不同。

一、把握需求
如果我們將“自選”轉化為熟悉的C端功能,它類似于“收藏夾”、“關注列表”的概念,是用戶管理交易對象的重要陣地。除了常見的管理對象(交易概念中稱作“標的”)、管理分組外,“自選”還會存在對數據和使用習慣的管理需求。
- 站在業務視角:券商的核心優勢在于“交易”,所以業務目標自然為“交易”服務。“自選”相當于一張快捷交易導航,我們提供的諸多功能都是在幫助用戶快速、便捷的調整這張表,直到它達到“為我所用”的程度。
- 站在用戶視角:不同交易習慣的用戶,對自選的操作頻率有高有低,在保證效率的同時,還需要讓每一類用戶都能用的順手。
二、競品調研
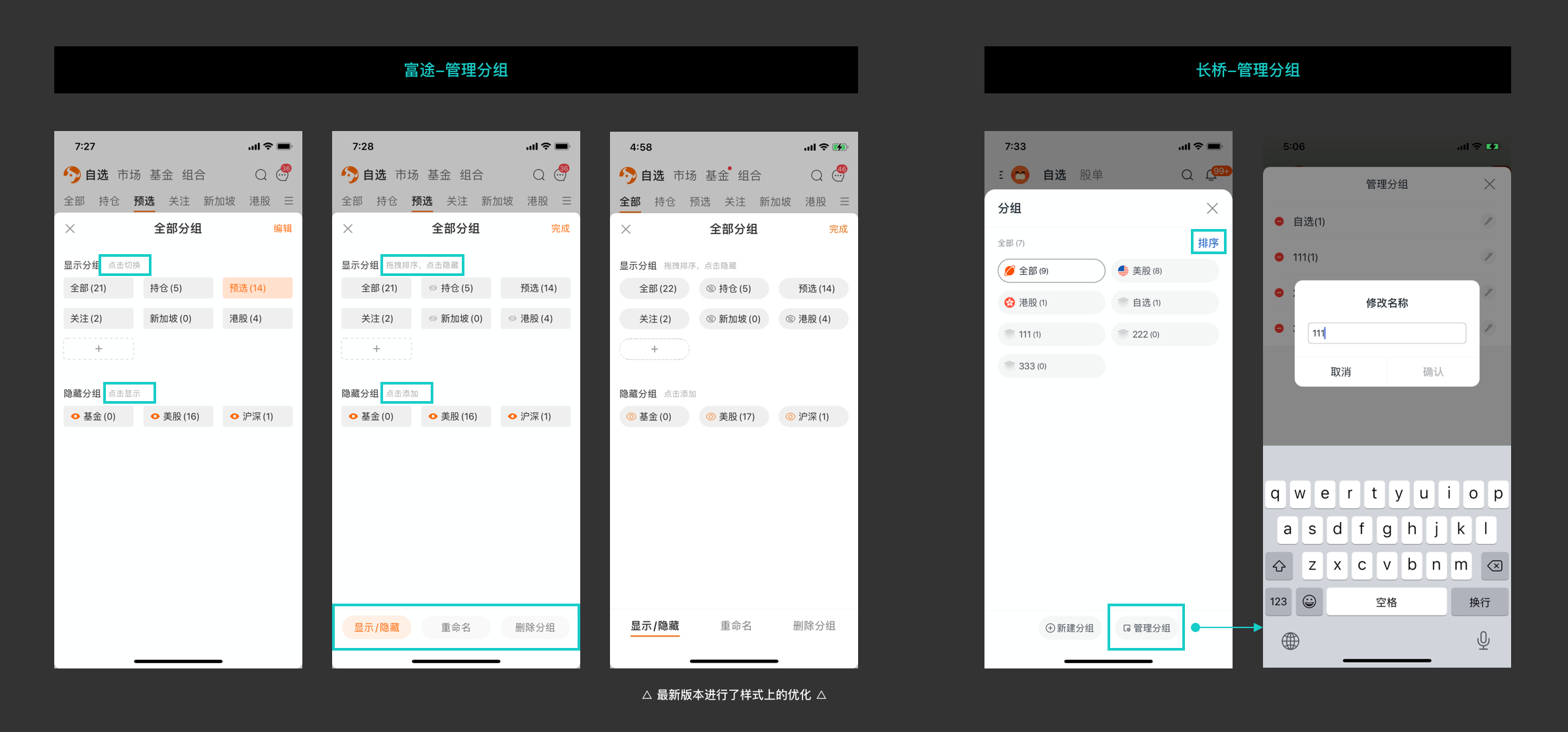
1. A梯隊:美港股券商,富途、長橋
- 共同的設計側重點:功能的組織符合用戶心理模型,任務專一,功能精煉,不追求全面、追求使用效率。
- 共同的弊端:“管理分組”的交互設計不夠流暢。
富途“管理分組”采用的交互方案,初期學習成本是很高的,它雖然充分考慮了效率問題,卻低估了用戶理解上的困難。(截止本文發布前,富途最新版對現方案做了視覺樣式上的更新,看來設計師也意識到了該方案目前存在著一些不夠清晰的地方,期待后續交互上的迭代。)
長橋將分組的“新建、排序、刪除、重命名”拆的很散,理解上不困難,操作起來較為繁瑣。

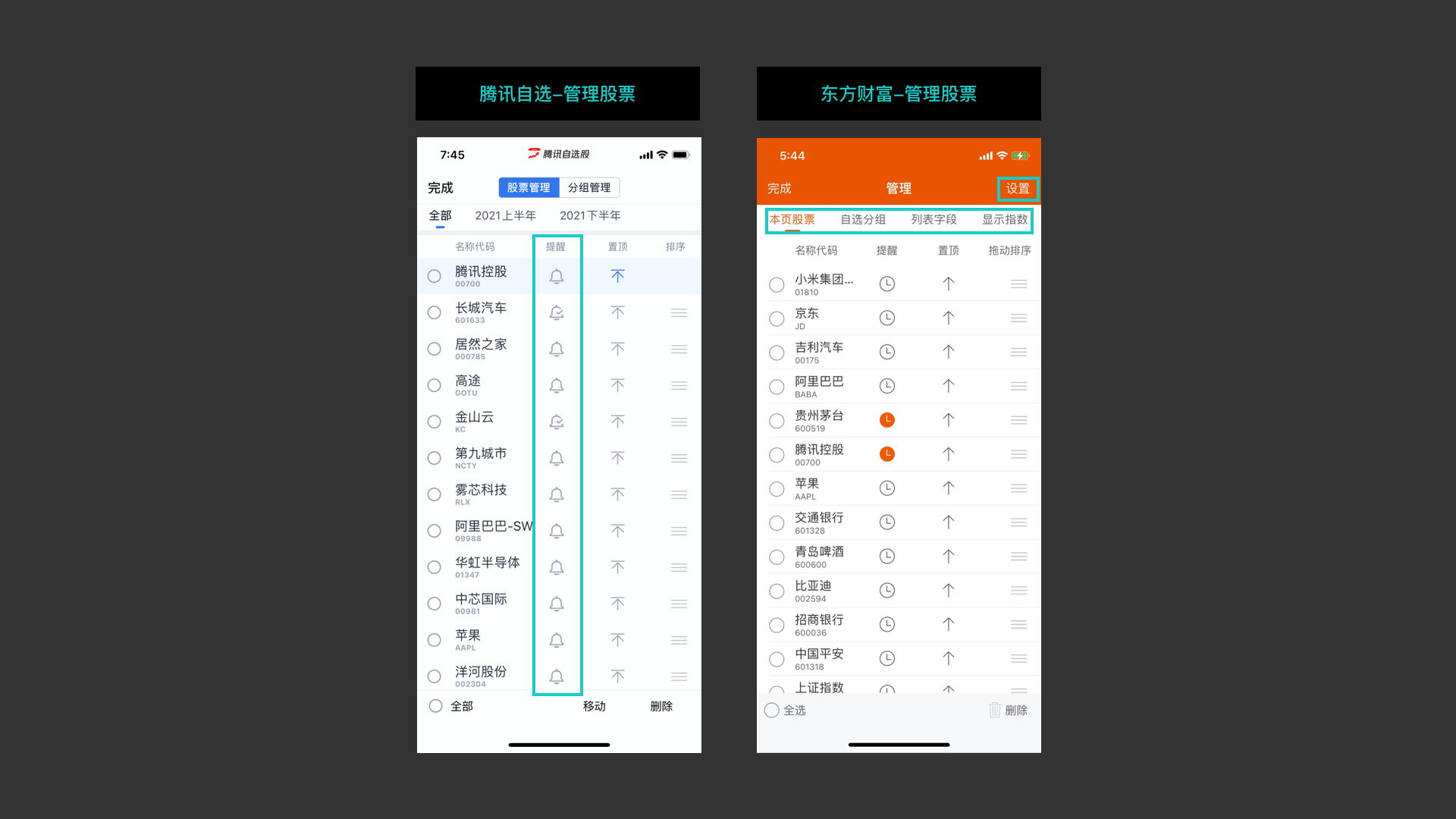
2. B梯隊:平臺類產品,騰訊自選、東方財富
- 共同的設計側重點:相關功能盡可能的聚合在一起
- 共同的弊端:當用戶目前僅想完成一項任務時,產品每次都會同時提供多項任務,操作通常很難專注。用戶不可避免的會多花些時間和好奇,來理解與本次操作任務無關的信息

3. C梯隊:社區類產品,雪球
設計側重點:管理標的、分組與數據、使用習慣的設置完全分開
一些細節問題:比如“管理本頁股票”,在批量操作的場景下,底部欄卻存在不能批量操作的選項

小結:對三類產品的競品調研也驗證了我們最初對需求目標的把握,為券商類產品設計“自選功能”,效率和流暢度是最關鍵的。設計目標明確了,接下來我們看看目前都存在哪些問題,以及對應的解法。
三、問題與解法
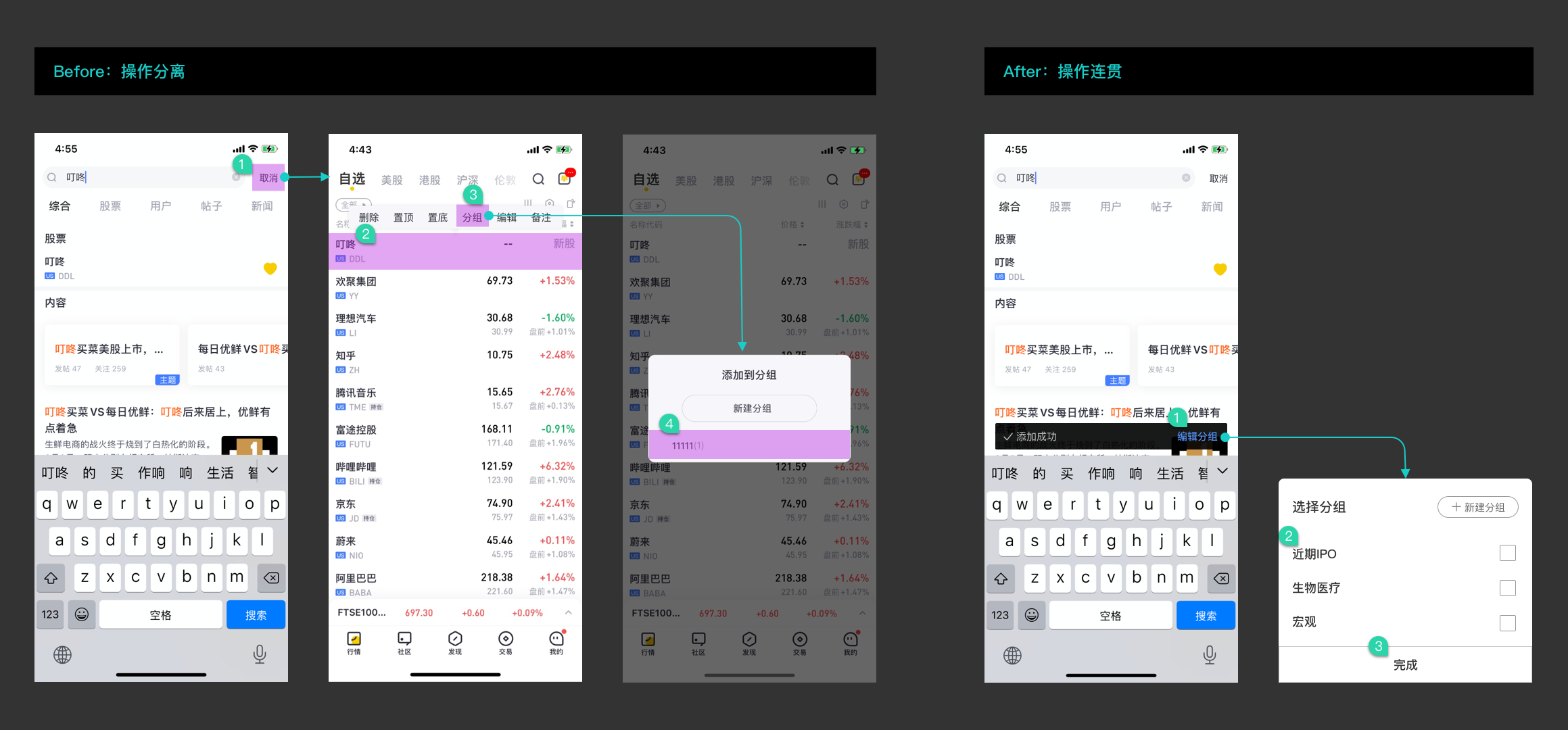
1. 當用戶精準搜索一個標的,并將其添加至自選后,并不能在當前完成該標的的分組
如圖所示,現在如果想完成上述任務,需要4步、且每次僅能將標的添加至1個組。優化后我們可以通過3步完成,且每次可以將標的同時添加至多個組。
(注:Snackbar雖然源于安卓原生的MD設計系統,在IOS并無此原生控件。但是隨著二者在設計上日漸趨同,且控件的應用上也早已互通有無,所以Snackbar在IOS的使用,合理即可,不必糾結于平臺差異。)

交互關鍵點:
- 想提升操作效率,不僅局限于步數、路徑的縮短,它還可能是場景的正確連結、重復操作的合并;
- 使用Snackbar,本質上是給用戶選擇的余地。在操作a完成后的2-3秒決定是繼續進行操作b,還是離開當前場景。
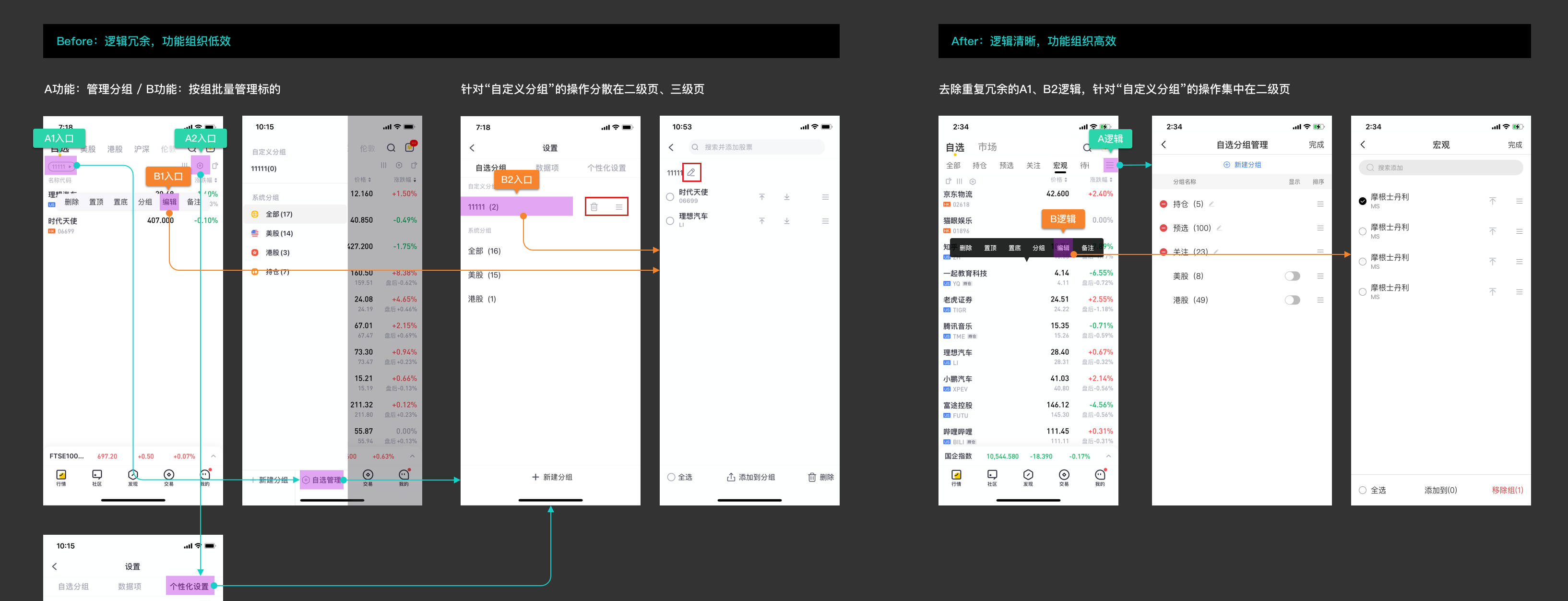
2. A功能和B功能在自選場景分別有兩條觸達路徑,不過多路徑的存在不但沒有提升功能的使用體驗,反而帶來了不小的認知負擔
關于“冗余路徑”應該保留還是去除,一直以來都存在爭議。討論這個爭議的前提是:冗余路徑雖然不是最優路徑,但是滿足了特定場景下用戶的特定操作習慣。
當“冗余”只是冗余、沒有任何增益時,也要敢于做減法;因為同時還需要考慮一點:出發前的選擇越多,用戶的決策時間越長。

交互關鍵點:
在業務方提出為同一個功能再添加一條新的路徑時,我們必須要弄清楚,這條新路徑是為解決什么問題存在的。不解決問題的需求,大部分是對產品的無效堆砌。做好產品的“守門員”,給出專業的判斷,是交互設計師的重要職責之一。
3. 關于“自選”的設置功能,這里會討論到幾個典型的“欲速則不達”的交互問題
1)對功能的整理和歸類,是我們為用戶留下的使用線索。如果推理時間過長,說明線索的指向性出了問題。
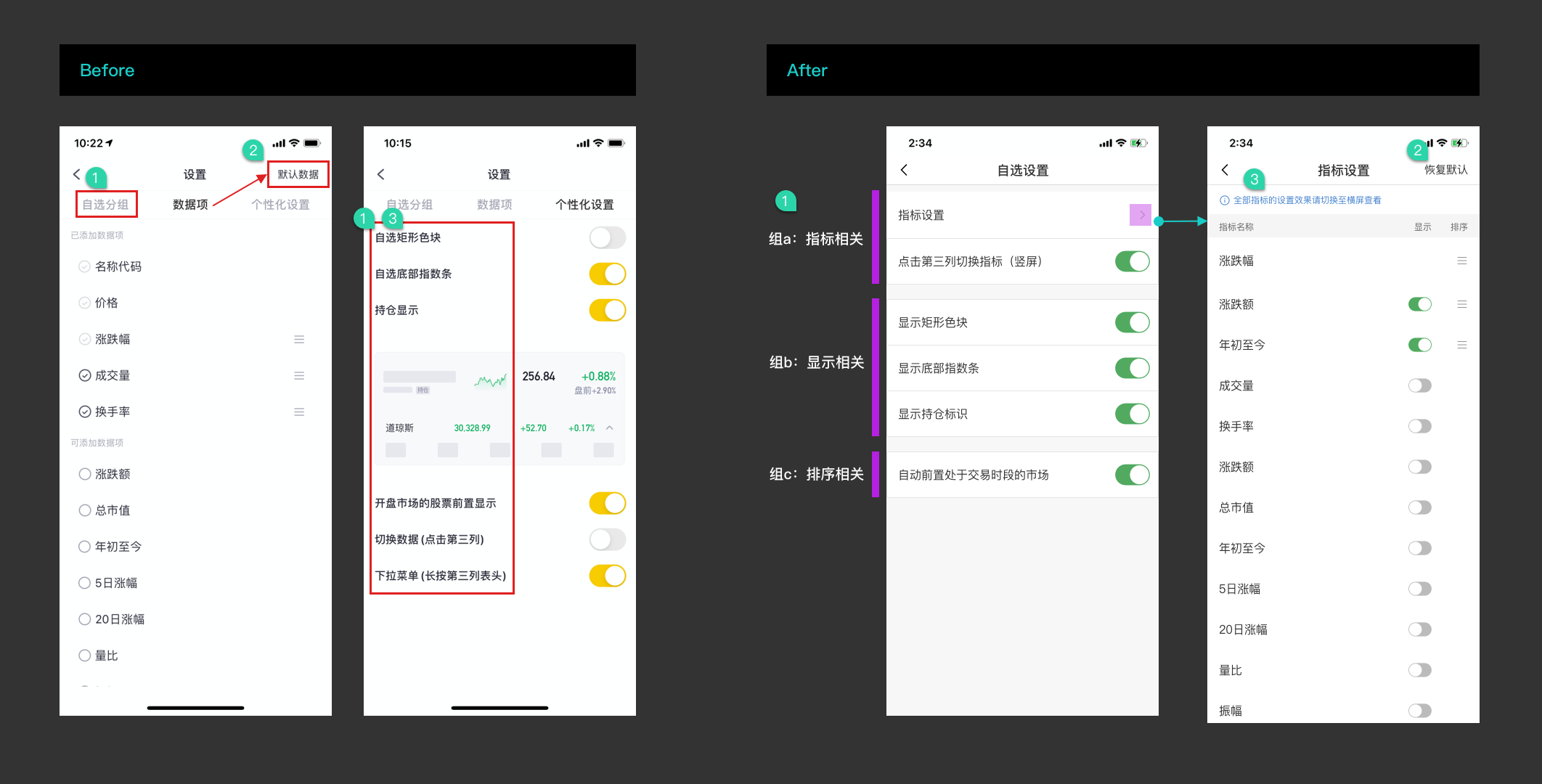
- 問題:將“管理分組”歸至“設置”,分類不清晰;“數據項”Tab中的設置項沒有根據相關性進行分組;
- 解法:在“設置”中去掉“分組” ;數據設置項根據相關性進行分組 (指標→顯示→排序)。
2)如果層級 1 包含層級 1.x,那么層級 1.x 的操作不應放置在層級 1 的認知區域。
- 問題:數據項Tab的“默認數據”放在頂部導航欄,功能層級不匹配;
- 解法:功能層級調整至匹配。
3)如果用戶設置了一些項目,無法在預期場景看到對應的效果,應提前給與說明。
- 問題:完成數據項設置后,無法在豎屏看到全部生成效果;
- 解法:在數據項設置頁頂部進行生成效果的說明提示。

交互關鍵點:
注重“效率”是沒錯的,比如上述case中看似有“效率”的Tab結構。但是這里面隱藏著更多的“清晰”問題。如果一個功能設計的讓用戶用不明白,也就談不上“效率”的提升。
4. 最后一個case我們看下互聯網產品中最常被忽視的細節-文案
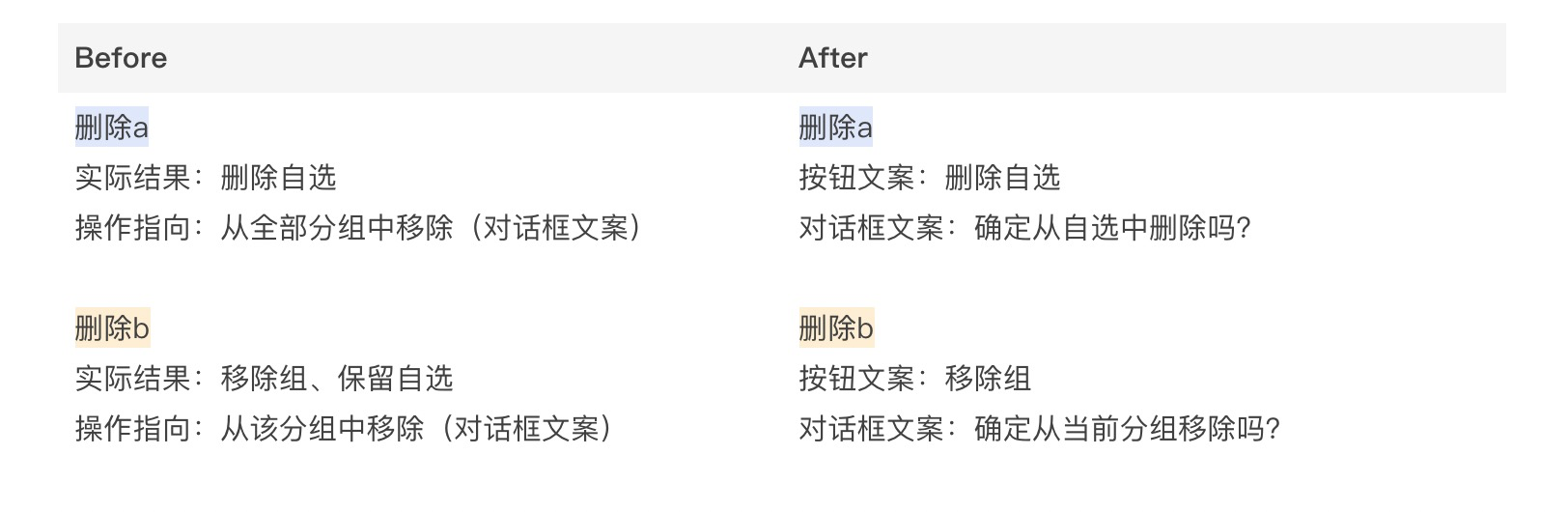
場景1:批量管理標的。
文案問題:按鈕表意都是“刪除”,帶來的實際結果是不同的,存在歧義。

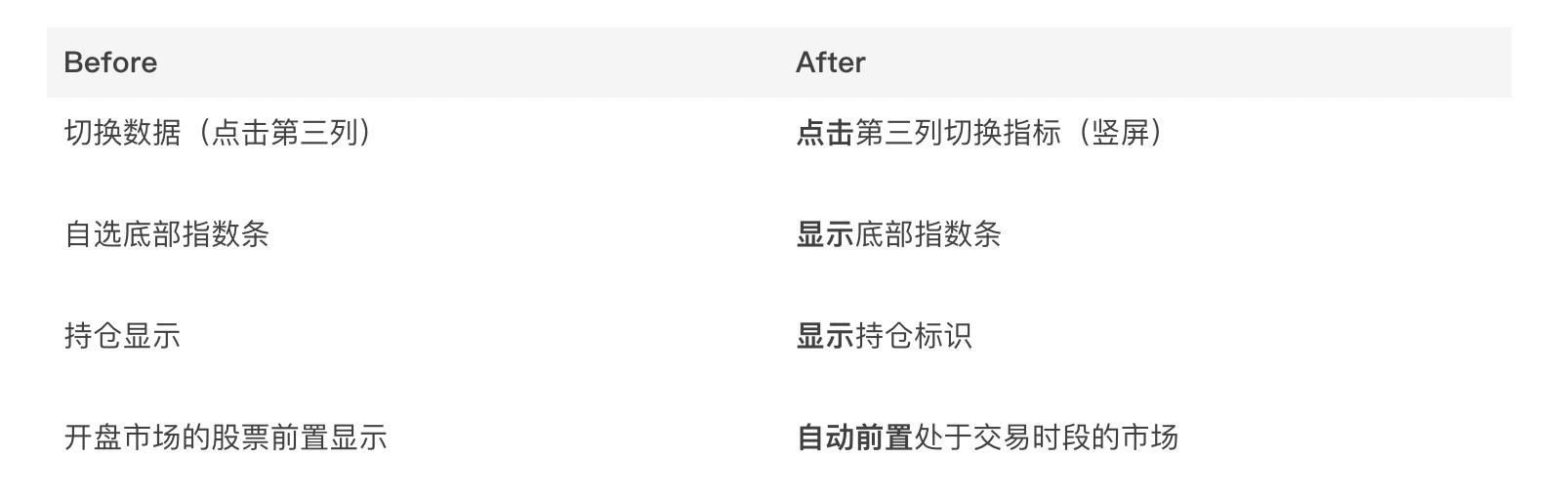
場景2:數據項設置。
文案問題:沒有進行規范化處理,增加了選項的理解難度。

交互關鍵點:
很多時候,一套語義清晰、邏輯順滑的文案,可以等價于某個功能優化的迭代周期。實際功能點不變,只是替換文案,就能讓用戶用的清爽明白。這樣的“好買賣”,卻一直被嚴重低估。
四、總結思考
遇到同質化較高的需求重構時,初期應扔掉“套路”思維,從用戶視角、業務視角推導出主要設計思路。帶著問題去分析競品,推敲競品在此類需求設計上的精細差異。不要對行業top給出的方案習慣性盲從,要經過思考和反復論證,推導出最適合自己所負責產品的交互方案。
當設計深入到細節,出現了可A可B的選擇時,回頭看看我們經過深思熟慮推導出來的設計目標。重新評估A/B方案是否符合目標、是否有助益于實現目標。沒有太多“怎么設計都可以”的方案,從我們的選擇中,也透露了決策的傾向。只是我們需要時刻確認這種“傾向”在整體邏輯中是自洽的。
每一份交互輸出都應該是有觀點的輸出,即使最終我們的觀點被業務方、協作方的諸多因素所淹沒,仍要保持、增進自己提出觀點的能力。那些常被用戶生動提起的、打造出特色和性格的產品,都是由一個個鮮明觀點鑄造而成的。
本文由 @cony的小書包 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚