編輯導語:在日常生活中,我們常常會使用到一些軟件,你有沒有觀察過這些軟件的特征?作者以不同的產品為例,分析其所對應的導航模式,希望在導航設計中對你有所幫助。

你有沒有考慮過這樣一個問題?一般導航欄為什么要放在底部,為什么不放在左邊或者右邊?
那我們今天一起來揭開它的神秘面紗。

首先想了解它,就必須知道它設計的原理:拇指區域。
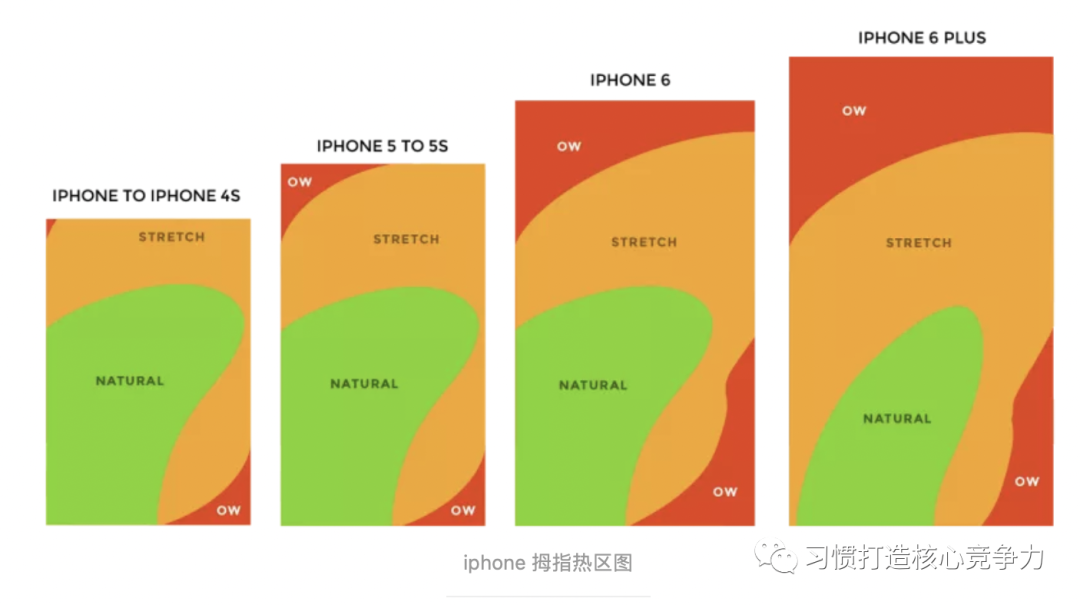
這里的拇指區域以熱圖的形式來展示。它可以顯示出大拇指操作手機屏幕區域的難易程度。借以Hoober的研究結果,畫出最常見的使用情境的拇指熱圖:

綠色表示拇指正常點擊區域,黃色需要使用吃奶力氣才能點擊的區域,紅色表示難以點擊到的區域。我們設計導航系統的時候,也會遵循拇指熱區的原則,把主要功能放在綠色區域,輔助功能放在黃色或者紅色區域。
那么我們一款產品擁有巨量的標簽,誰應該放在最容易點擊的區域呢?顯然是最常用的功能,常用功能通常不只有一個,就誕生了更加便捷的導航欄。
那么?都有哪些標簽導航呢?我們一起看看吧。
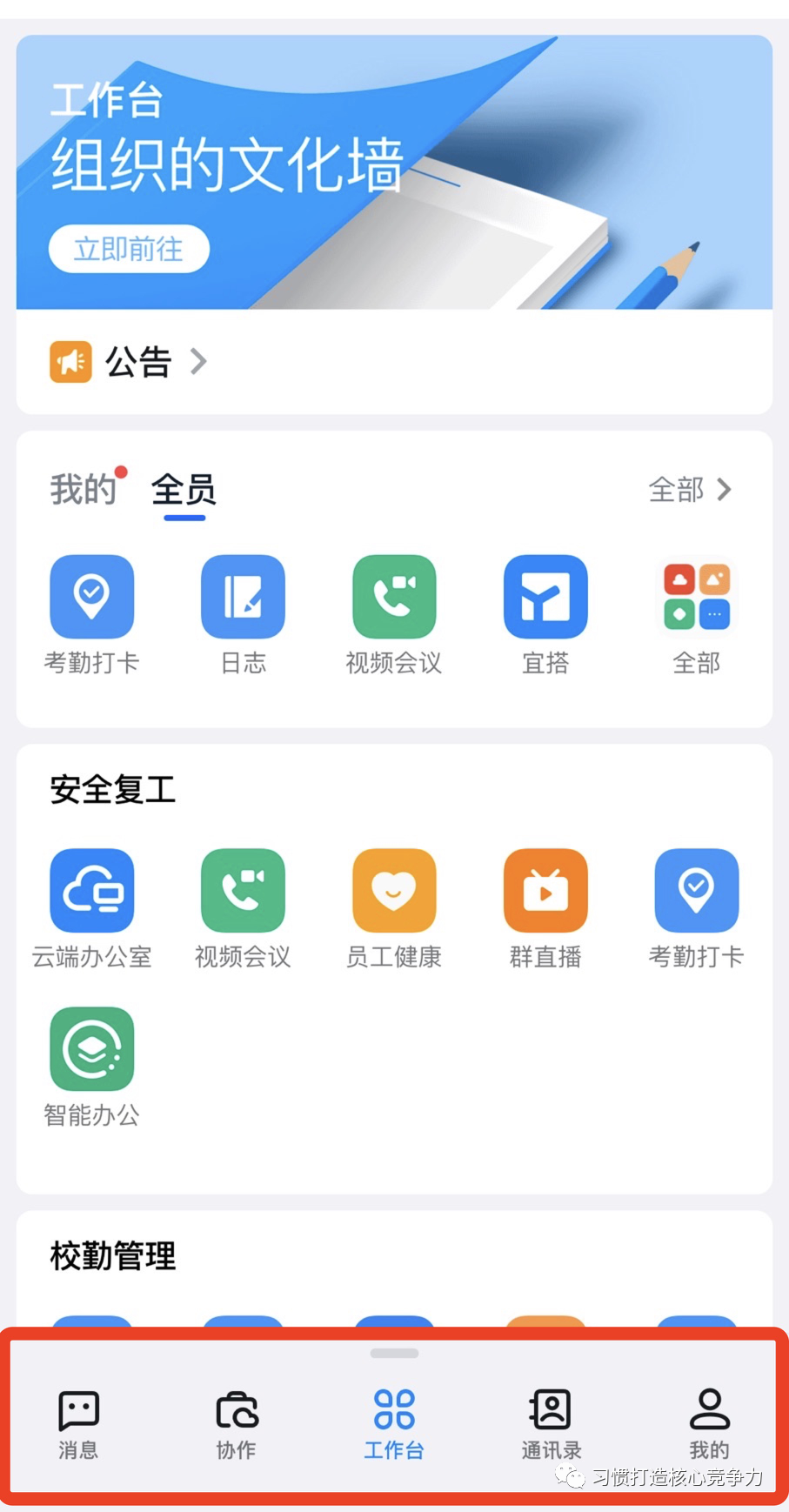
一、底部標簽式導航
底部標簽導航是目前最常見的導航形式。底部導航一般采用3-4個標簽,最多不會超過5個。


1. 優點
- 入口直接清晰,操作路徑短,便于在不同功能模塊進行跳轉;
- 直接展示入口內容,內容曝光度高。
2. 缺點
- 功能之間無主次;
- 擴展性差,不利于后期的功能擴展。
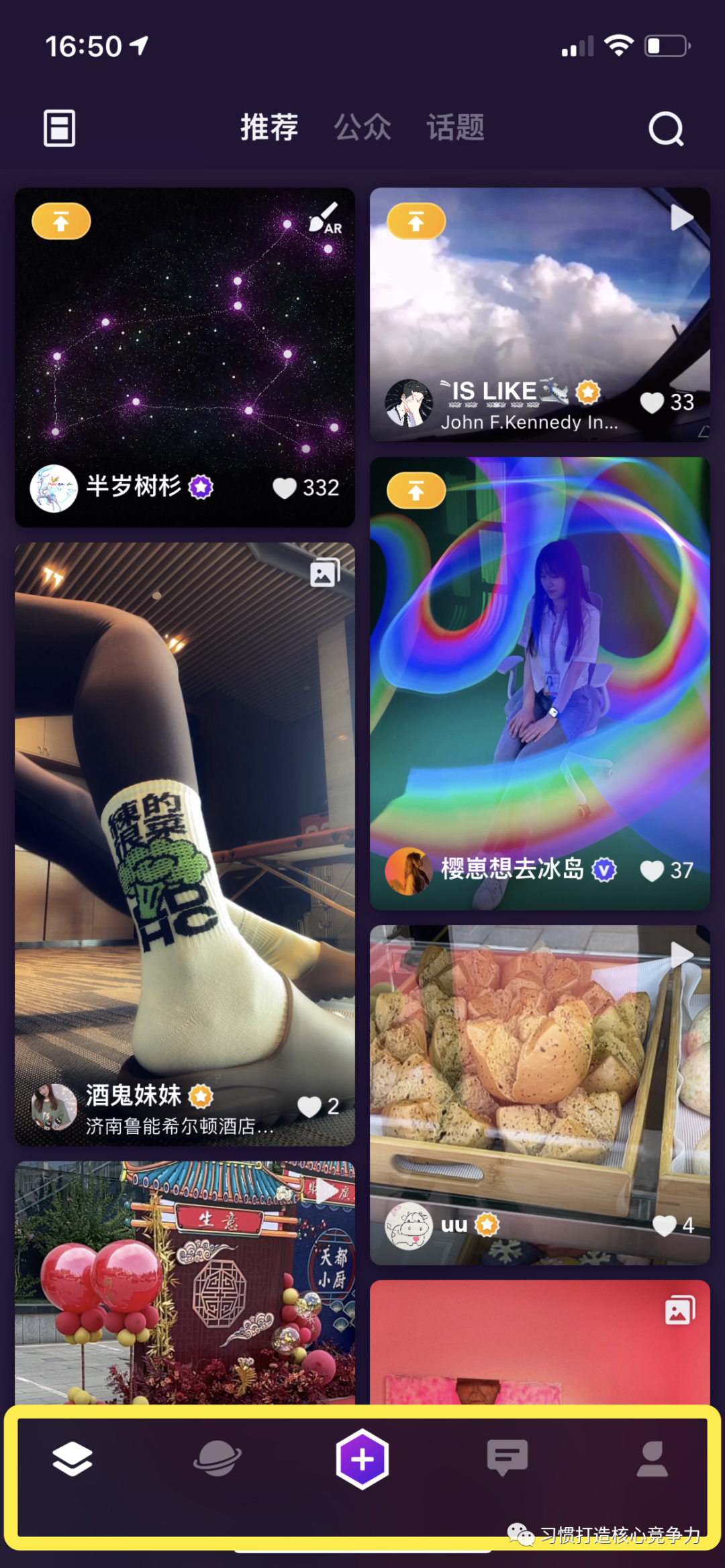
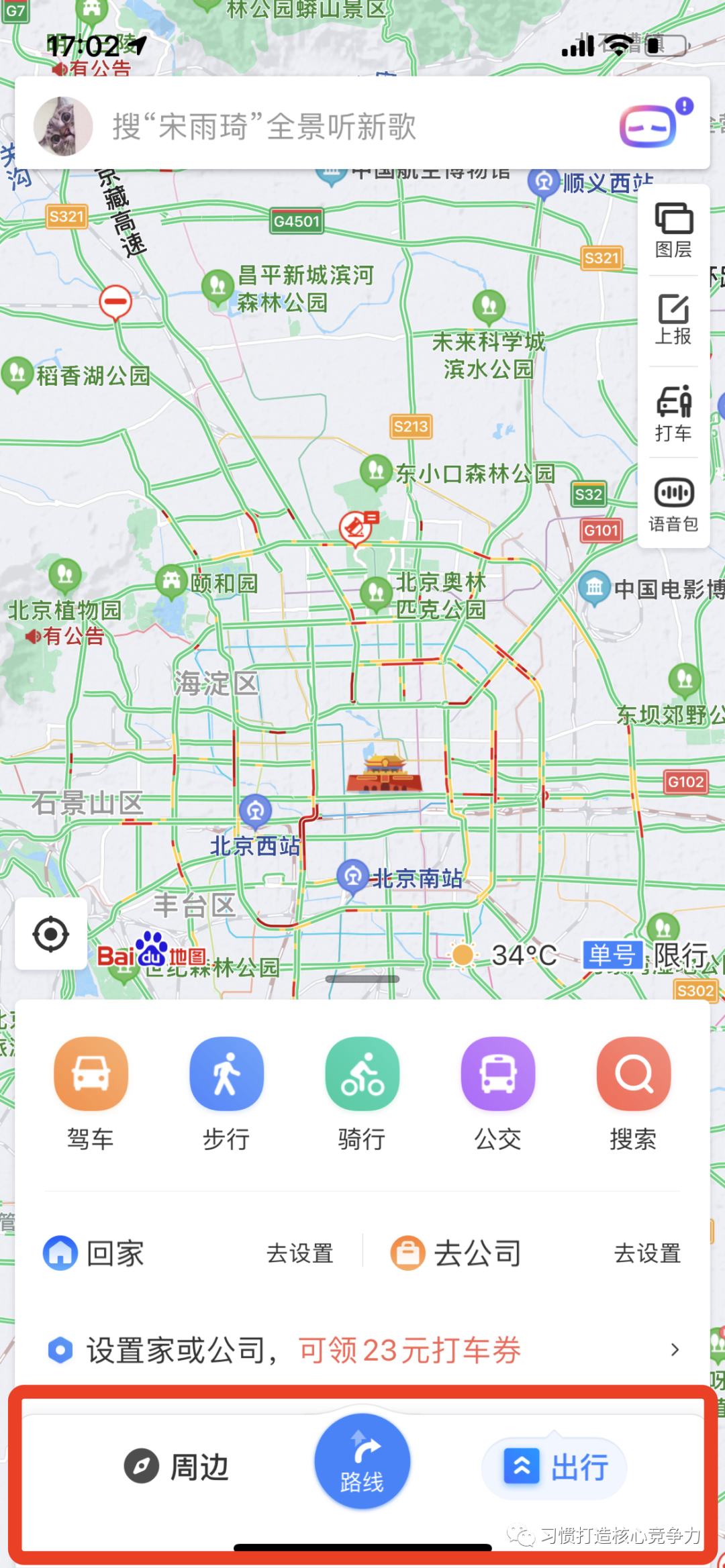
二、舵式導航
舵式導航是 底部導航的一種擴展形式,像輪船上用來指揮的船舵,兩側是其他操作按鈕。
普通標簽導航難以滿足導航的需求,就需要一些擴展形式,和標簽導航相比,舵式導航把核心功能放在中間,標簽更加突出醒目,同時對主功能標簽做了擴展功能。

1. 優點
- 在默認加載的頁面之外,又能夠突出強調中間的入口;
- 入口直接清晰,操作路徑短,便于不同功能模塊進行跳轉;
- 直接展示入口內容,內容曝光率高。
2. 缺點
與標簽導航存在同樣的弊端。
- 功能之間無主次;
- 擴展性差,不利于后期的功能擴展。
三、Tab標簽式導航
一般 用于二級導航,當內容分類較多的時,一般采用頂部標簽導航設計模式。
1. 優點
標簽數量可以隨意根據需求變化,可以左右滑動,衍生更多標簽。
2. 缺點
操作熱區較小,有APP設計的交互前與后的樣式差異不大,容易造成誤操作的困惑。
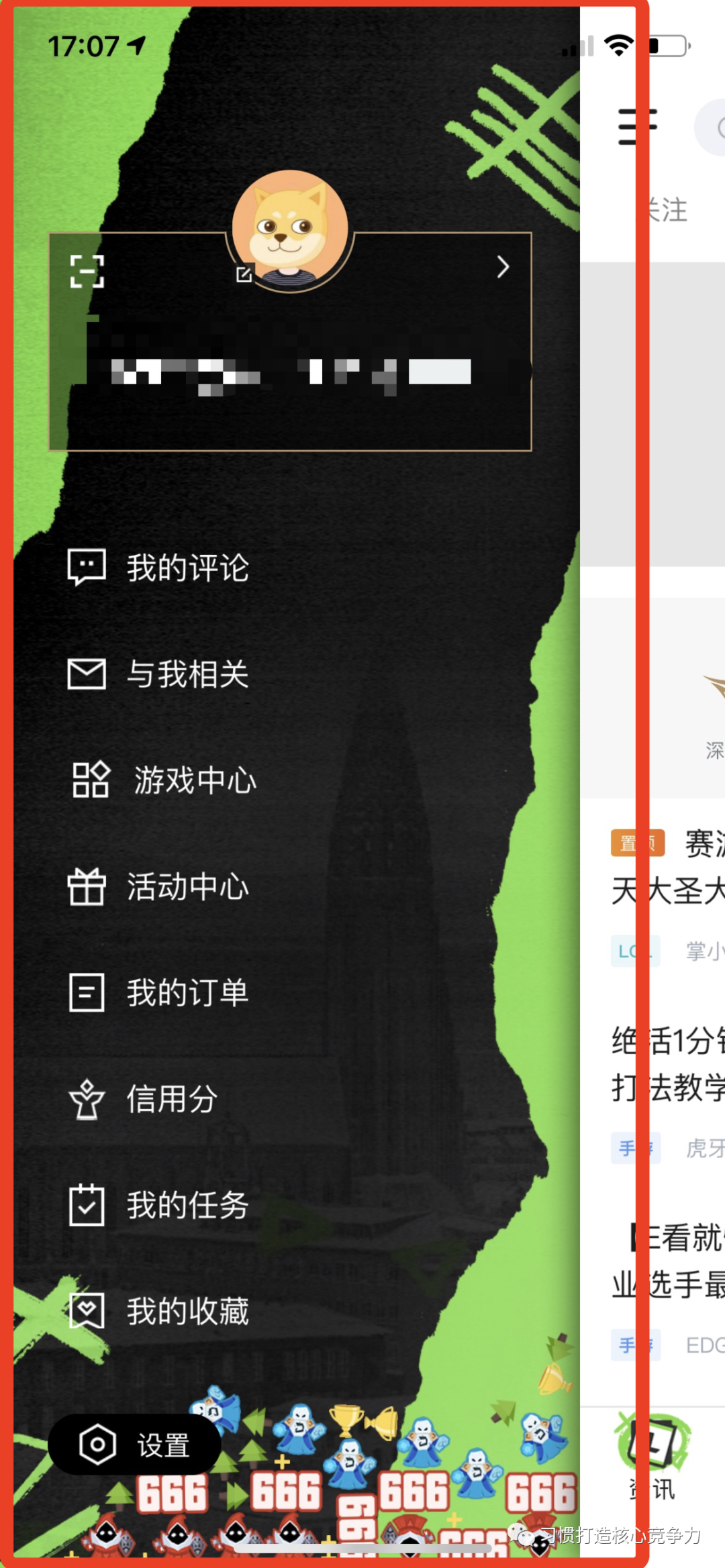
四、抽屜式導航
抽屜式導航的核心思路是“隱藏”。隱藏非核心的操作與功能,讓用戶更專注于核心的功能操作上去, 一般用于二級菜單。

1. 優點
- 節省頁面展示空間;
- 注意力聚焦在當前頁面。
2. 缺點
- 左上角的按鈕存在于單手操作熱區難以觸達;
- 降低了用戶對產品部分功能的參與度。
五、宮格式導航
主要將入口全部集中在主頁面中,入口相互獨立,沒有太多的交集,無法跳轉互通。
采用這種導航的應用已經越來越少,往往用在二級頁作為內容列表的一種圖形化形式呈現,或是作為一系列工具入口的聚合。
六、輪播式導航
采用Banner輪播導航,當應用信息足夠扁平,內容比較單薄時使用。特別是在產品初期,缺乏用戶和內容,這種導航目前已經很少用。
該方式就可以凸顯產品核心功能給予用戶使用(如:應用市場)。
七、列表式導航
現有APP中一種主要的信息承載模式,列表導航和宮格導航類似,屬于二級導航。
列表式導航分為3類:標題式列表、內容式列表、嵌入式列表。
- 標題式列表:一般只顯示一行文字,有的顯示一行文字加一張圖片等等。
- 內容式列表:主要以內容為主,所以在列表中就會體現出部分內容信息,點擊進去就是詳情。
- 嵌入式列表:嵌入式其實就是由多個列表層級組合而成的導航。
八、組合式導航
多用于產品本身 功能較為復雜,既需要用戶能 聚焦于內容,又需要給出用戶不同頁面之間的入口,以便用戶進行直接跳轉,那就采用組合式導航,利用不同導航的特性來滿足產品需求。
組合式導航目前最常見的導航方式。
如:標簽式導航+列表式 ;標簽式+宮格式 ; 舵式+列表式+標簽式等等。

每個產品迭代發展和變化,也會導致產品導航在過程中不停的產生變化,就必須依據用戶屬性和使用場景進行調整。不拘泥任何模式,解決問題才是根本。
那我們該如何辦呢?以下總結了幾點建議:
1. 整理導航結構內容
APP常包括的內容是:標志、導航、搜索框、語言、登陸注冊、口號等等這些內容。
這么多內容不可能全部放置在界面當中,所以設計的過程中,一定要提煉出自己核心的內容:用戶一進來看到什么,會做什么操作,找到他們最常用的功能,他們最核心最重要的功能。
例如:抖音就是拍攝,支付寶就是支付,微信就是社交,小紅書就是內容,根據最核心的內容,再去篩選層次更低的。
例如:抖音除了拍攝,還有瀏覽內容,抖音貼近社交就要突出這樣的元素,那么消息和朋友都是很重要的內容。
2. 分析APP風格,確定導航的具體風格
在確定網站導航的構成內容之后,我們可以將這些信息列出,分析APP的整體風格和最佳的用戶體驗,確定好導航的表現形式。
3. 設計方案
在確定好導航的表現形式是做頂部固定導航還是底部固定導航之后,我們需要將確認好的導航內容進行組合排列設計。選出最優的一款設計方案。
在設計的過程中,我們需要遵從用戶體驗為上的設計原則,在保證內容可讀的情況下,再去保證界面設計的最優。
舉個例子:QQ音樂。


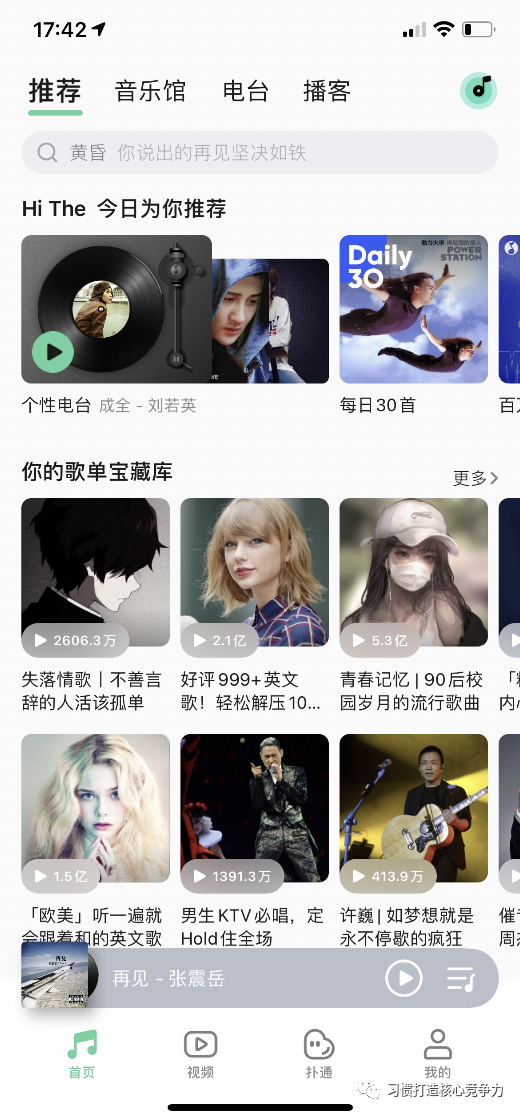
左圖的QQ音樂原圖主要是突出了播放內容,但跟右圖相比,界面簡單明了,也突出播放的重點,但是不符合現在的定位,現在的QQ音樂以內容作為核心需求,給用戶提供更多的內容服務。
產生的影響:產品的需求在變化的同時,我們所使用的界面以及導航欄的選擇也有所不同。

這個是最久之前的QQ音樂界面,這時候核心需求是播放工具,歌曲都是下載下來保存在手機中。

過渡到現在的版本,界面導航欄發生了變化,使用了多種導航欄的使用模式,同時此時在線聽歌已經是常態,所以此時核心需求是提供歌曲內容,更多的展示內容是音樂,而不是最初的用戶界面。
因此,導航也會跟著去變化。是一個由少到多的過程,需求在變多,提供的服務也在變多,導航欄的選擇也在變化,去適應更多的需求變化。
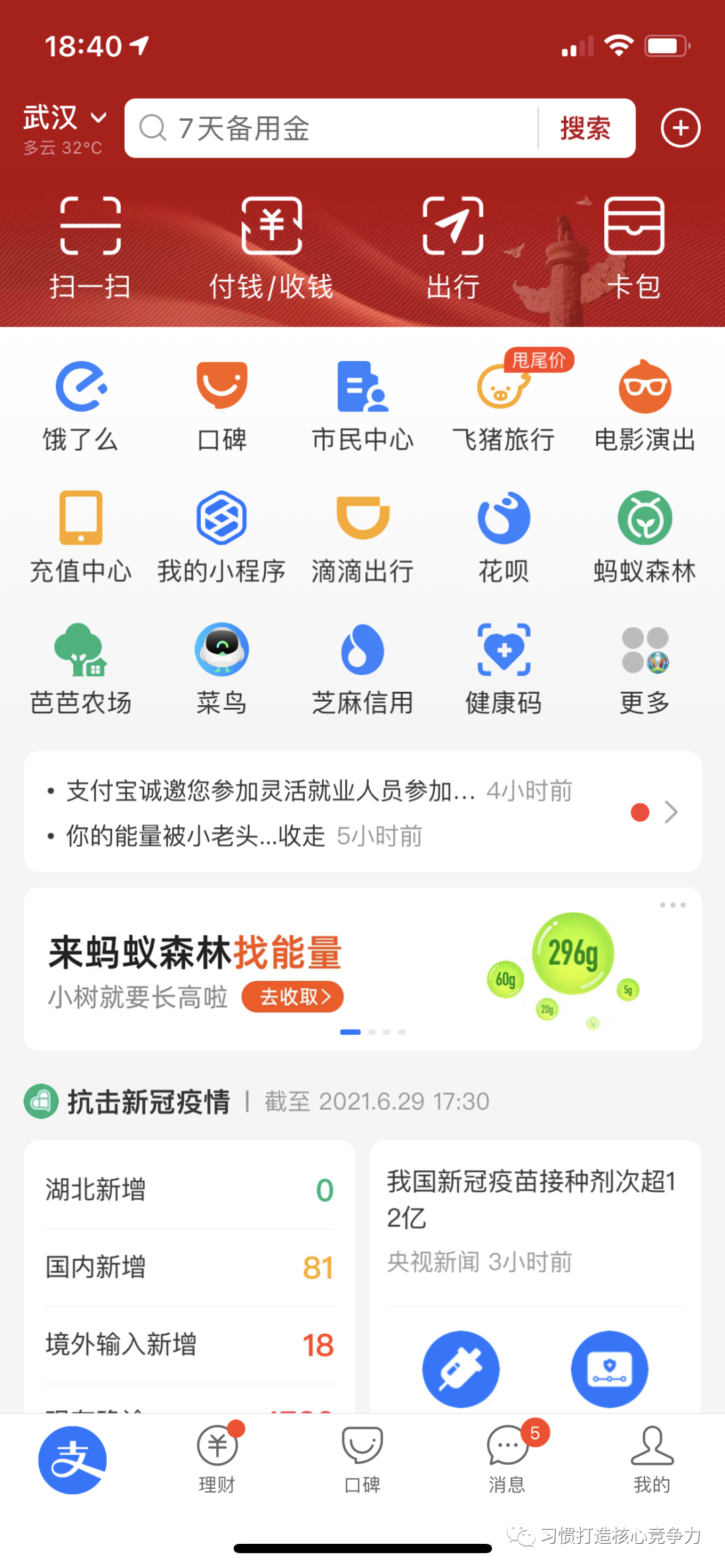
那么我們一起看看咱們的國民軟件-支付寶都用了哪些導航設計。

這是支付寶的首頁,很容易我們就看到了他的「tab式導航」。


在「tab式導航」中,都是我們常用的功能,頁面轉換最多的頁面。
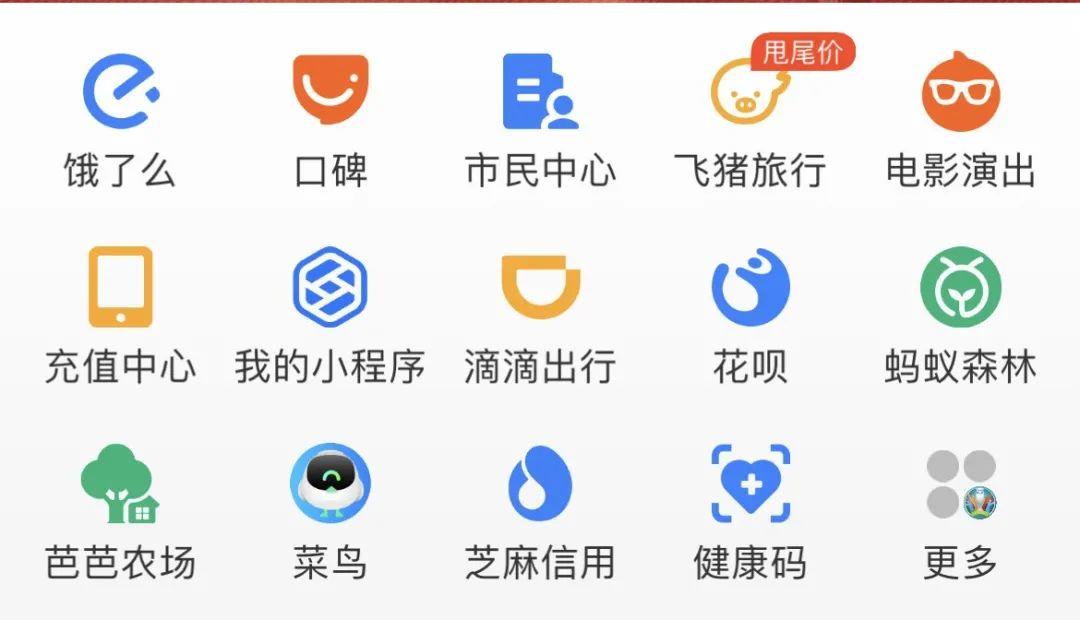
接下來還有「宮格式導航」集合了日常所需的部門工具,屬于工具類合集。

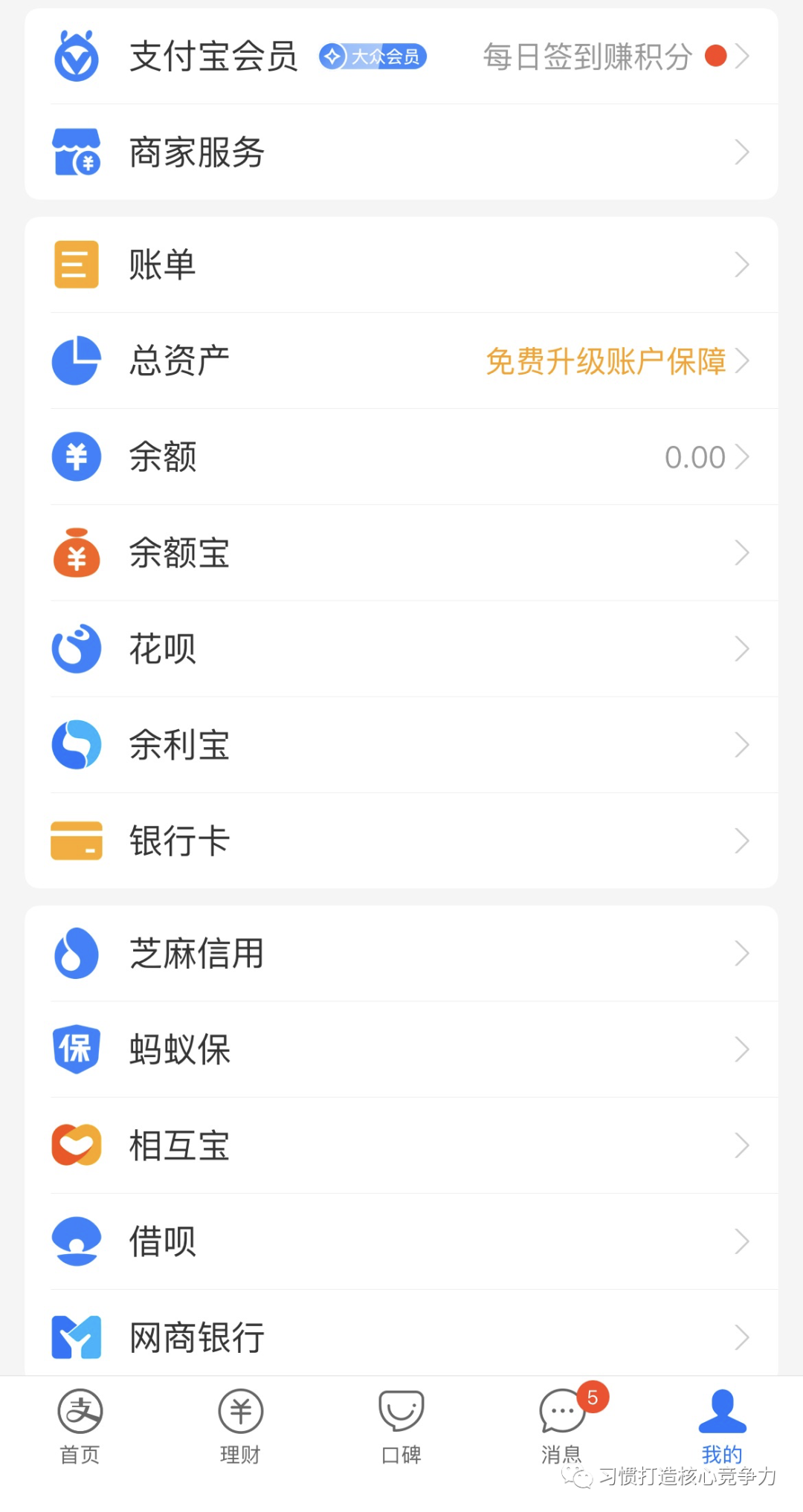
當然不止于此啦,在「我的」界面里依然有許多功能入口,采用了「列表式導航」。

觀察市面上同類別的產品也是一樣,不單只會適應一種導航欄模式,各類的導航欄都是能夠去加以運用的。
縱觀各類的APP也是一樣,導航欄也是一直在變化的,但是核心點一直沒有發生變化,那就是:給用戶提供便利和美觀。
九、總結
很多導航與導航之間可以相互搭配使用,沒有最完美的導航,而設計導航的首要因素是要理解需求,從需求出發,以及配合相應的場景使用,做出最合適的設計模式。
本文由@木紋 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚