編輯導語:后臺作業系統的相關項目中,常用的提示有哪些?作者總結了6個維度的內容,與你分享交流,我們一起來看下吧。

本文將自己在后臺作業系統的相關項目中,關于提示方面的進行總結,歡迎各位討論交流。
盡管各后臺作業系統,如ERP、CRM等業務功能屬性各不相同,但是永遠也離不開數據的增刪改,這也就會有通用的提示出現,如“是否刪除”等,該文旨側重介紹梳理這些“通用”的提示。
提示的形式,如采用非阻斷還是阻斷式以及文案是否簡潔等不做深入,這些也已經有許多成熟的文章可參閱。
根據自身在后臺作業系統中的項目經驗,將從以下6個維度分別展開。

一、字段校驗提示
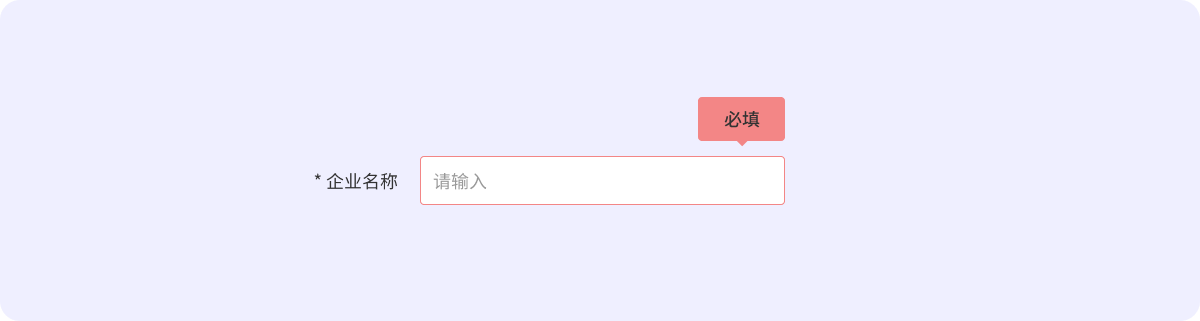
1. 必填
必填是最為常見的一種校驗,在表單字段較少時,我們可能會采用禁用”保存、提交“等按鈕的方式,只有填寫必填字段后,才將按鈕由禁用變為可用,可能此時無需提示文案。
但仍然存在表單中字段特別多的情況,出于性能等原因,不好做按鈕的禁用與啟用時,就需要在字段旁進行提示。

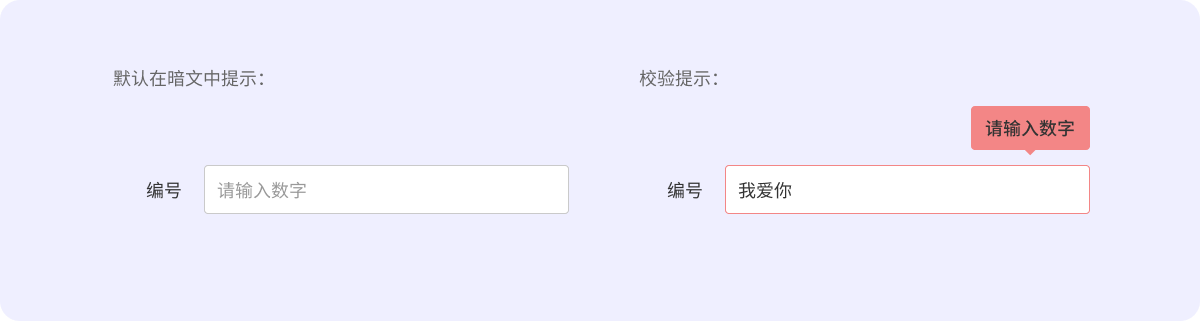
2. 格式
表單中常會有限制格式的情況,如只可輸入數字,或只可數字和符號等。

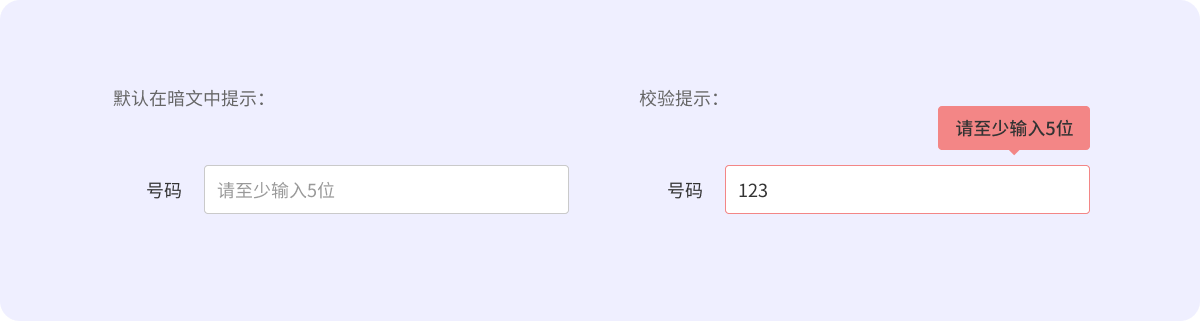
3. 文本長度限制
最短輸入多少字符,默認給出暗文提示,然后有校驗提示:

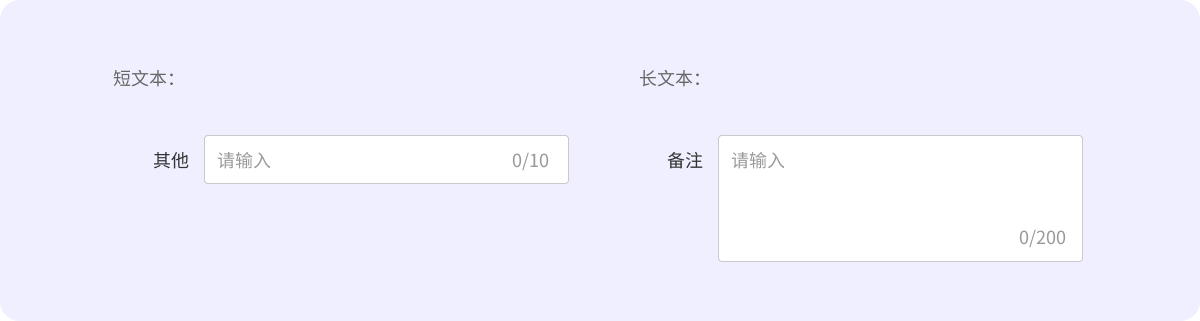
最長的可以采用如下數字提示組件,超出后無法繼續鍵入:

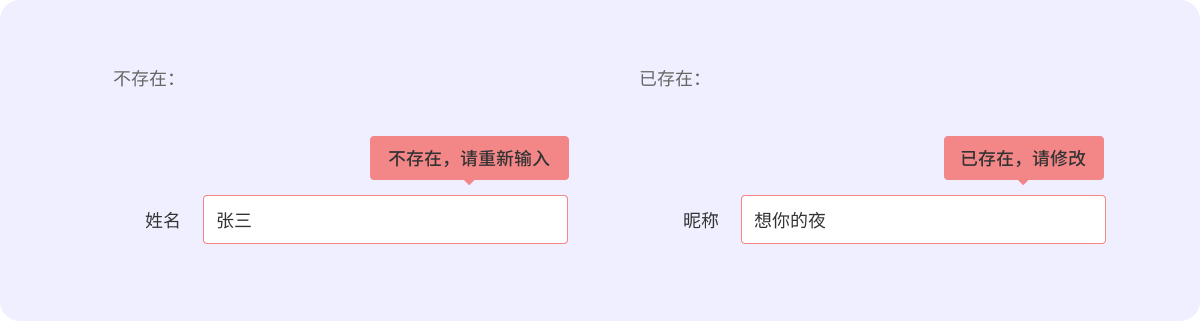
4. 非法、沖突
當某些字段無法聯想搜索,只能以輸入的形式,但又需要確保值在系統中時,需要校驗判斷該值是否合法(在系統用數據庫中),如為不在數據庫的非法提示,則需要提示“不存在”。
同樣,某些值需要與已經存在的值避免沖突,如ID昵稱等,則需要提示“已存在,請修改”。

字段的校驗盡量采用失去焦點時校驗,并且直接在邊上提示的形式。若頁面表單過多,無法做到失焦校驗,再考慮點擊提交保存等按鈕時觸發校驗,以及頁面表單過多存在滾動時,考慮采用非阻斷的形式:

二、二次確認提示
適用于系統中的修改無法撤銷的情況,如刪除、提交、發布等;對于可隨時撤回的或可修改回來的,如修改個人資料信息等,就不需要再加上二次確認是否保存的提示。

三、修改/保存提示
1. 保存成功
成功后的反饋,文案統一即可。

2. 無修改變動
通常兩種做法,第一種是控制保存按鈕的禁用與啟用,無修改則禁用保存按鈕,但該種只適合字段特別少的情況,因為開發還需要判斷修改前后是否一致,否則每一次鍵入都監控,對性能要求高。
第二種就是直接給出提示,可統一為“當前無修改”。

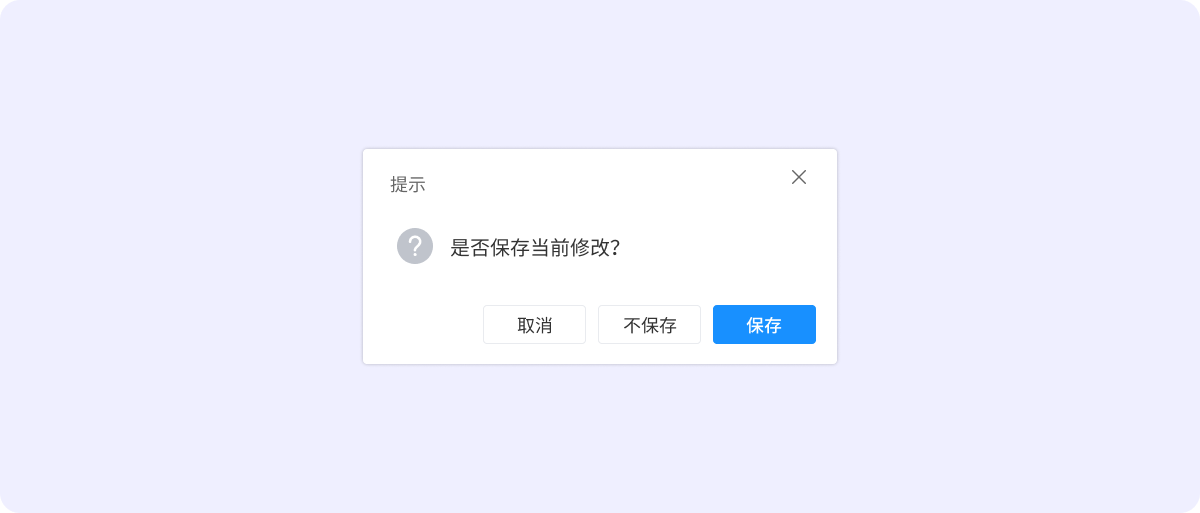
3. 是否保存修改
在編輯頁面,用戶經常可能信息編輯一半就點擊跳出,為防止用戶誤操作,需要提示用戶是否保存修改,可統一提示:
- 點擊“保存”,則保存修改并離開頁面;
- 點擊“不保存”,則不保存修改并離開頁面;
- 點擊“取消”則只關閉當前彈窗。

四、缺省提示
1. 無數據
許多模塊都會出現暫時沒有維護數據的情況,我們一般統一文案“暫無數據”,有需要增加引導性等情況,再另外特殊注明即可。
五、搜索相關提示
1. 搜索默認暗文提示
搜索框提示,以搜索開頭,接上搜索對象,支持兩三個對象時用“、”分隔,如:“搜索姓名、地址”;特別多個對象時,直接統一提示“輸入關鍵字搜索”。

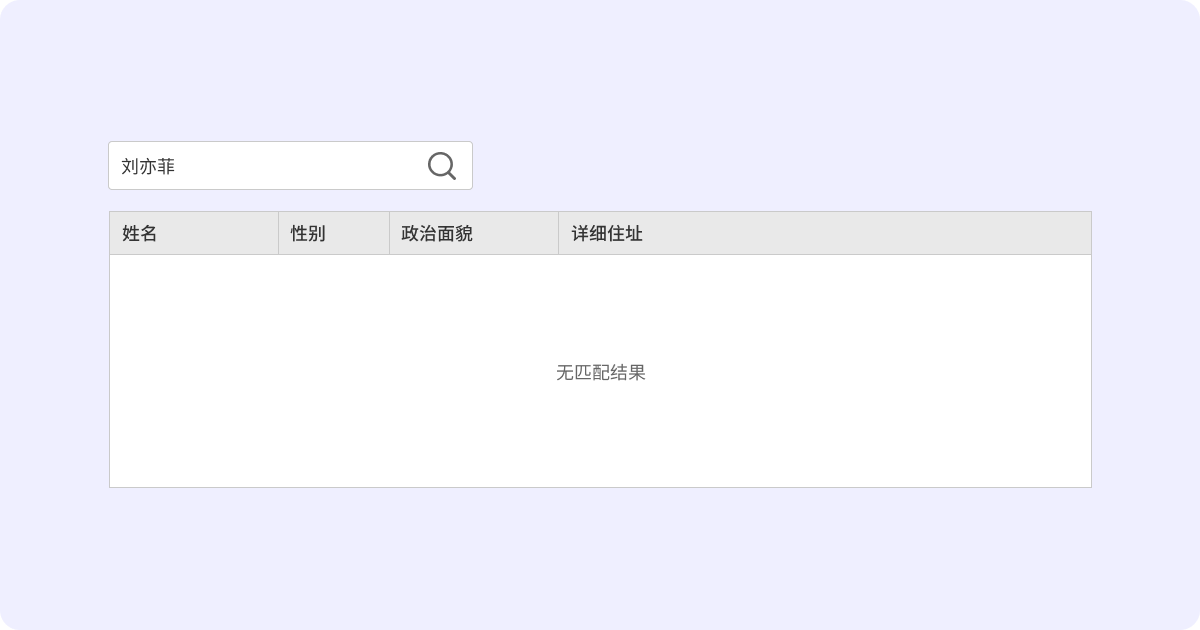
2. 無符合條件的搜索結果
在維護一定查詢條件后,無法得到匹配查詢條件的搜索結果時,提示“無匹配結果”。

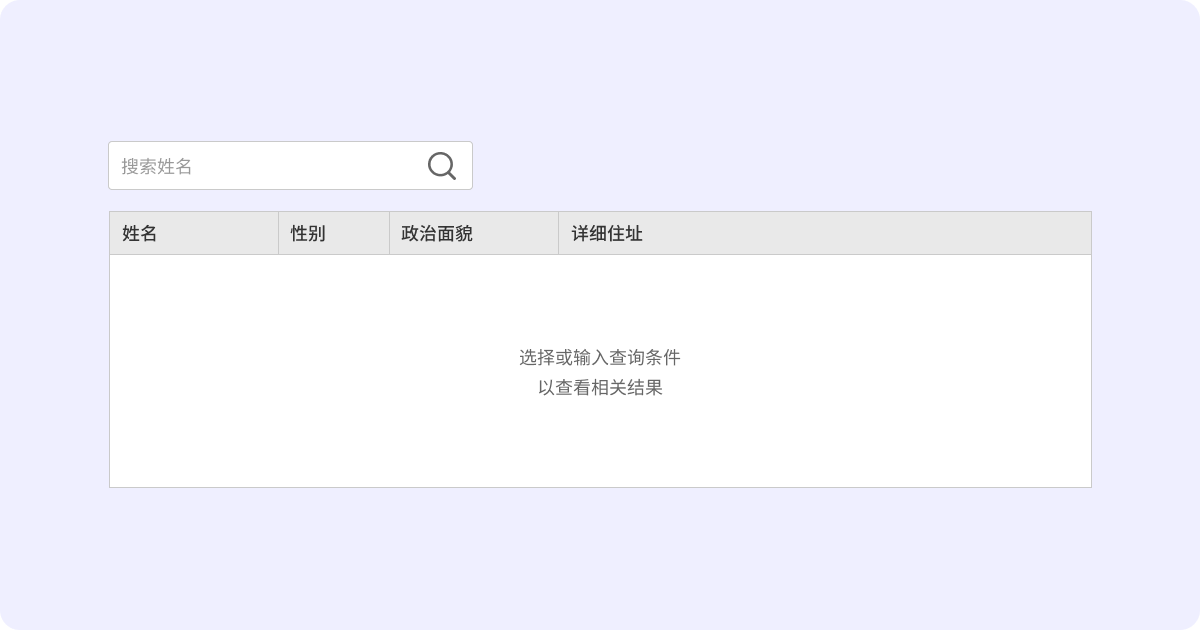
3. 設置查詢以查看結果
系統中不是所有的表格都會默認展示全量數據。當數據量太大時,處于性能等原因考慮,需要輸入相關查詢條件,才展示相關數據。
這種情況,我們需要與“暫無數據”的缺省提示做區分,這時我們文案可以統一為“選擇或輸入查詢條件以查看相關結果”。

六、其他
1. 多個值連接符
系統中會常見多個值在同一文本框、單元格等情況,我們可以規范統一一個符號連接,如中文分號“;”,中文逗號“,”等。
2. 無值符號
對應屬性沒有值時,為了避免用戶以為沒有加載出來,不要直接將其空著,統一采用“-”或“–”填充。

七、最后
通用提示的規范梳理,能有效保證系統內體驗的一致性,而不會出現——在同一個系統中,頁面A提示“是否刪除”,頁面B卻提示“您確認要刪除嗎?”的情況。尤其對于面向市場SaaS化,更是一種專業體現。
大家還有哪些通用提示,歡迎補充。
本文由 @阿喊設計 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自 Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚