導語:在我們的設計工作中,競品分析是很重要的。通過競品分析可以幫助我們了解與驗證我們的設計,為我們帶來設計靈感與設計思考,輔助我們產出更好的設計策略與設計方案。但是,競品分析如果做的不正確,浪費時間的同時對于設計也不會有什么幫助。那么,設計師應該如何正確的做競品分析呢?

在平時的工作中,有拿不準的設計形式時我會請教我的導師,她經常會告訴我行業內的top級產品是怎么做的?也常讓我也去多看一下、多分析別人是怎么做的?這樣自己拿不準的地方也就知道如何修改了。
其實這就是一個做競品分析的過程,對于初階的設計師來說,做競品分析特別重要,所以自己也很注重這方面的學習與練習。競品分析得越多,我們的腦海里沉淀的設計方式也就越多,我們就能更容易的回答為什么要這樣設計?哪一種設計形式會更好?
學習與總結了關于設計師做競品分析的一些方法,分享給大家,希望對大家有所幫助,也歡迎大家多多指教呀~
文章大綱:
- 明確目標,選擇競品
- 了解競品商業背景
- 基于目的,分析競品
- 視覺分析
- 產出競品分析報告
一、明確目標,選擇競品
1. 明確目標
在競品分析之前,我們要根據我們要解決的問題,明確我們此次競品分析的目的是什么?我們想要在競品分析過程中獲得怎樣的收獲?
根據我們的目標,進行競品選擇。若沒有明確目標我們很容易在分析過程中走偏,分析很多不相干的內容,容易迷失方向,獲取不到實質性的幫助。
比如我們的目的是想了解feed流設計形式,那么我們在后續競品分析過程中就應該重點關注feed流的布局形式有哪些,feed流中卡片中圖文關系是怎樣的?圖片有幾種比例等?
我們的競品可以選擇社交類產品,比如Facebook、微博、ins這種feed流應用得特別多的top級產品。比如是想進行視覺風格改版設計,那么在競品分析時我們應該多關注競品的視覺風格,圖標應用了哪種風格類型?體現了哪種設計趨勢等等。
2. 選擇競品
競品一般分為直接競品與間接競品。
- 直接競品:同類型直接競爭關系的產品,比如淘寶與京東;
- 間接競品:使用場景和用戶群體比較接近的產品,比如淘寶與得物這類垂直領域的產品。
我們在做競品分析時,直接競品建議選擇業內TOP級產品進行分析,間接產品建議選擇垂直領域的獨角獸產品進行分析。
因為TOP級的產品已經非常成熟,他們已經養成了用戶的使用習慣,塑造了用戶的心智,分析TOP級的產品,我們就相當于站在巨人的肩膀上,更易獲取有用的信息。
用到的工具:
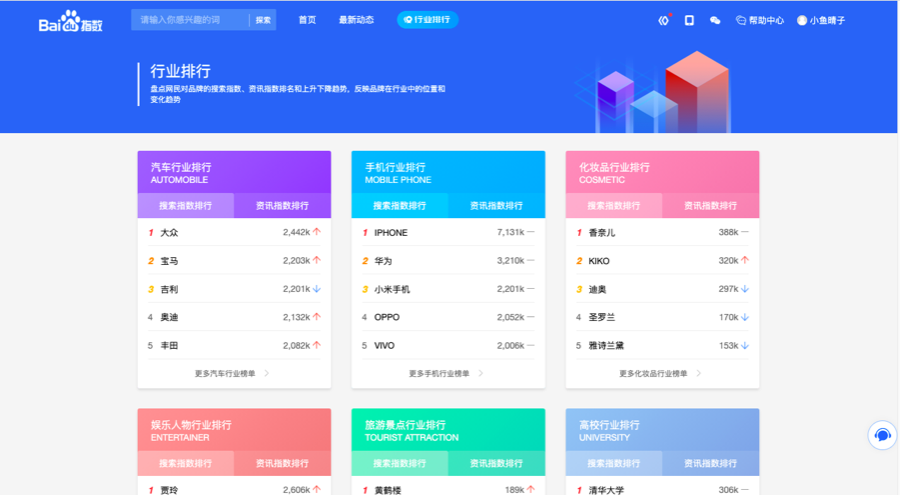
1)百度指數
通過百度指數,我們可以找到國內不同行業產品的排行榜與產品熱度,進而選擇我們的競品。

http://zhishu.baidu.com/v2/index.html#/
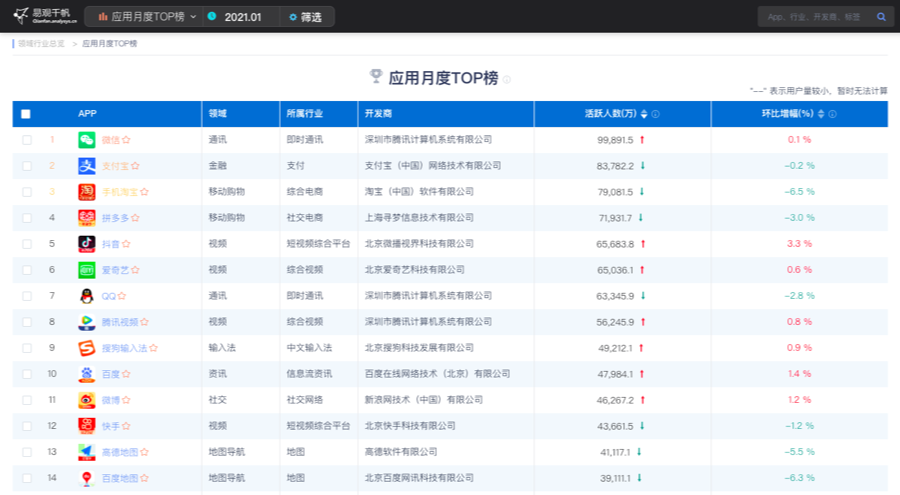
2)易觀千帆指數
可以查到不同行業產品月度排行榜和產品基本信息。

https://qianfan.analysys.cn/refine/view/rankApp/rankApp.html
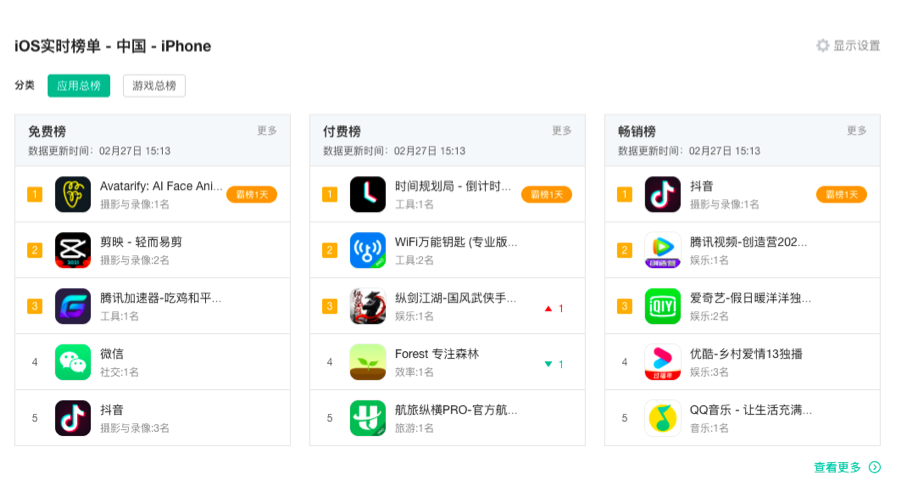
3)七麥數據
國內專業的移動應用數據分析平臺,覆蓋AppStore&GooglePlay雙平臺,提供iOS&Android應用市場多維度數據分析,推薦使用。

https://www.qimai.cn/
二、了解競品商業背景
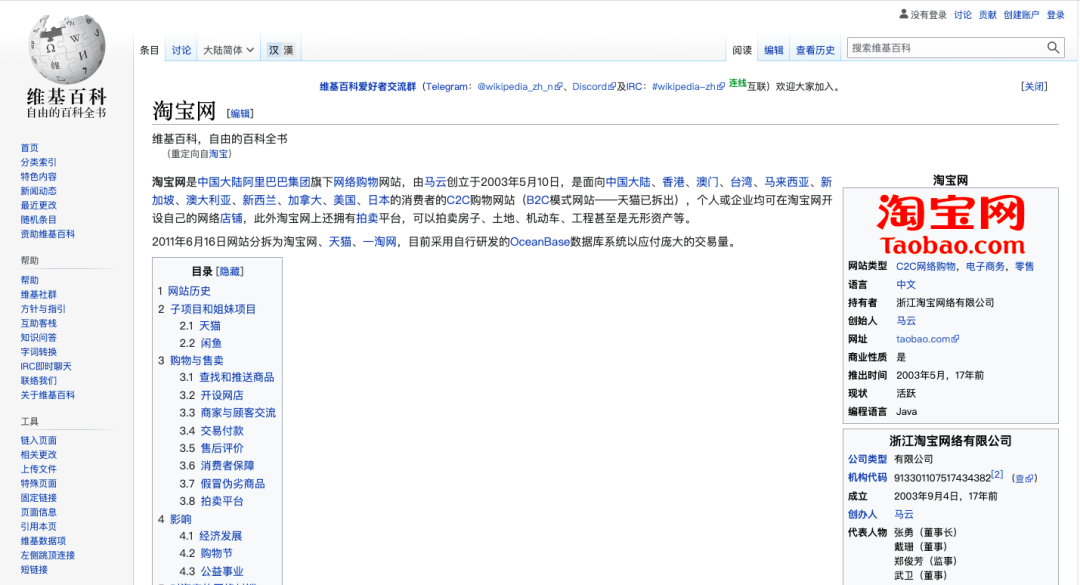
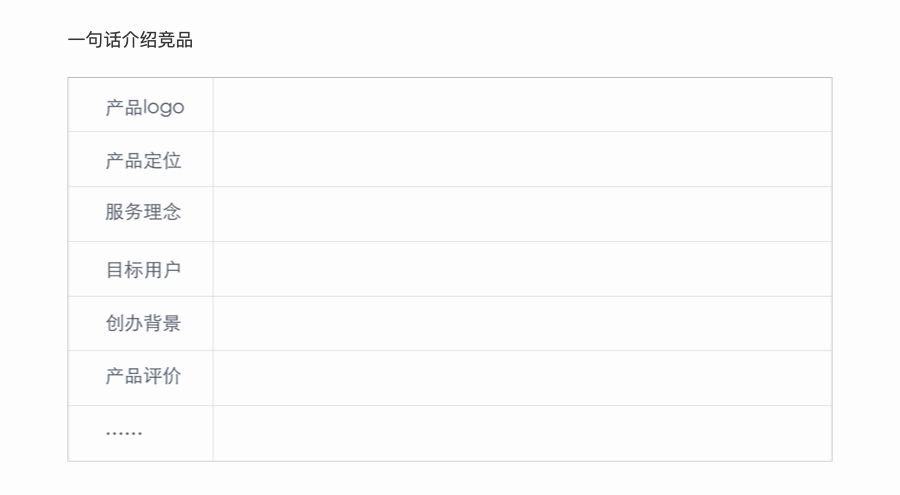
選擇競品后,我們需要簡單的了解競品的商業背景,了解產品的定位、用戶群體、日活、月活、經營背景、服務理念等等,對競品有更深入的了解。
我們可以通過去產品官網了解這些信息,也可以通過百度百科、維基百科去查詢競品的商業背景。推薦使用維基百科。

了解競品的商業背景后,我們需要簡單的做一個表格或者文檔,記錄我們所獲取到信息,便于后續自己以及其他同事查看與了解競品的商業背景。

三、基于目的,分析競品
做競品分析其實是基于用戶體驗的5要素(戰略層、范圍層、結構層、框架層、視覺層)去分析的,作為設計師我們重點關注框架層與視覺層。我們要時刻圍繞我們的目的進行競品分析,并且要記錄與保存好我們的分析過程。
很多設計師做競品分析就是拿出手機去體驗這個產品,體驗完了就完了,什么產出物都沒有這是不行的。
我們要時刻有這樣一個概念,我們做的所有分析都是輔助我們最后的設計方案產出的,這些前期的分析都應該整理成文檔幫助我們或者同事作為資料參考,同時也可以沉淀為組內的設計資料。
1. 拆解用戶路徑
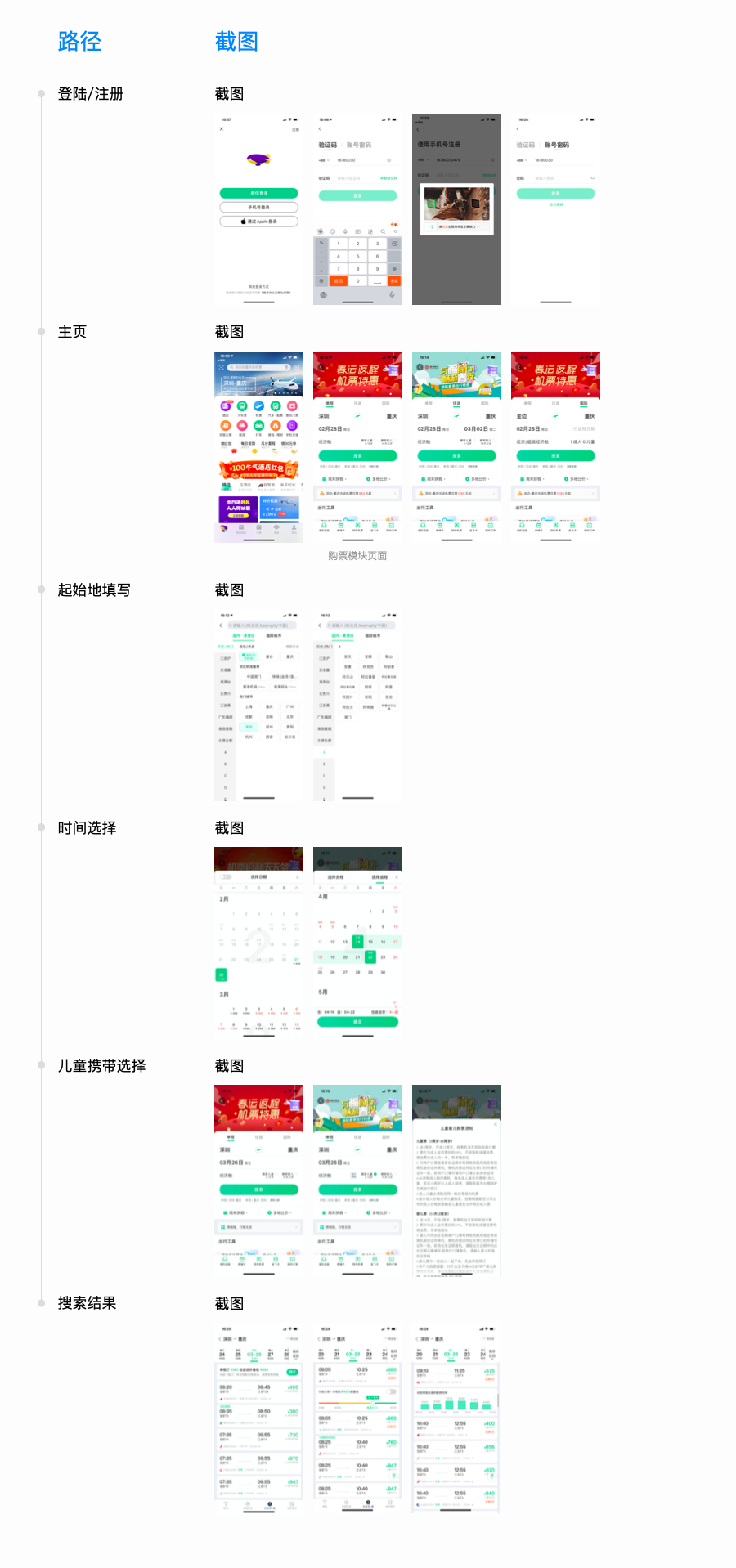
在競品分析階段,我們首先需要了解競品的框架層,拆解用戶路徑,并截圖保存每個路徑所涉及的頁面設計,并制作頁面路徑截圖包。
對于整個競品框架層的分析,其實也很簡單,就是將我們自己作為用戶,把所有主流程跑一遍,每個路徑所涉及的頁面都截圖保存,再在文檔里進行路徑梳理。
我以同程為例,進行機票查詢路徑流程分析,最后整理產出的頁面路徑截圖包如下:

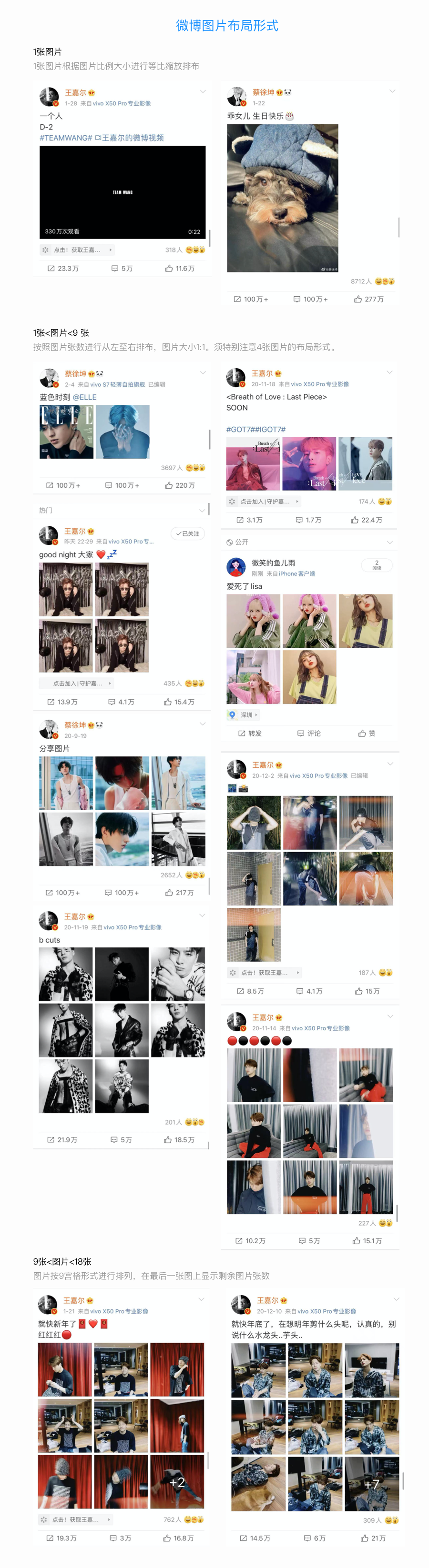
同樣的,如果我們想知道feed流圖片的排列形式是怎樣的?那我們就通過分析feed流應用得廣與多的產品,分析他們的圖片布局框架是怎樣的?這一階段就是多看、多存、多分析。

2. 保留頁面截圖
當然我們是結合我們需要解決的問題與目標進行競品分析的,如果我們只需分析視覺形式,那我們就僅僅只截圖不同產品該模塊的設計形式截圖即可,不需要分析所有的路徑。
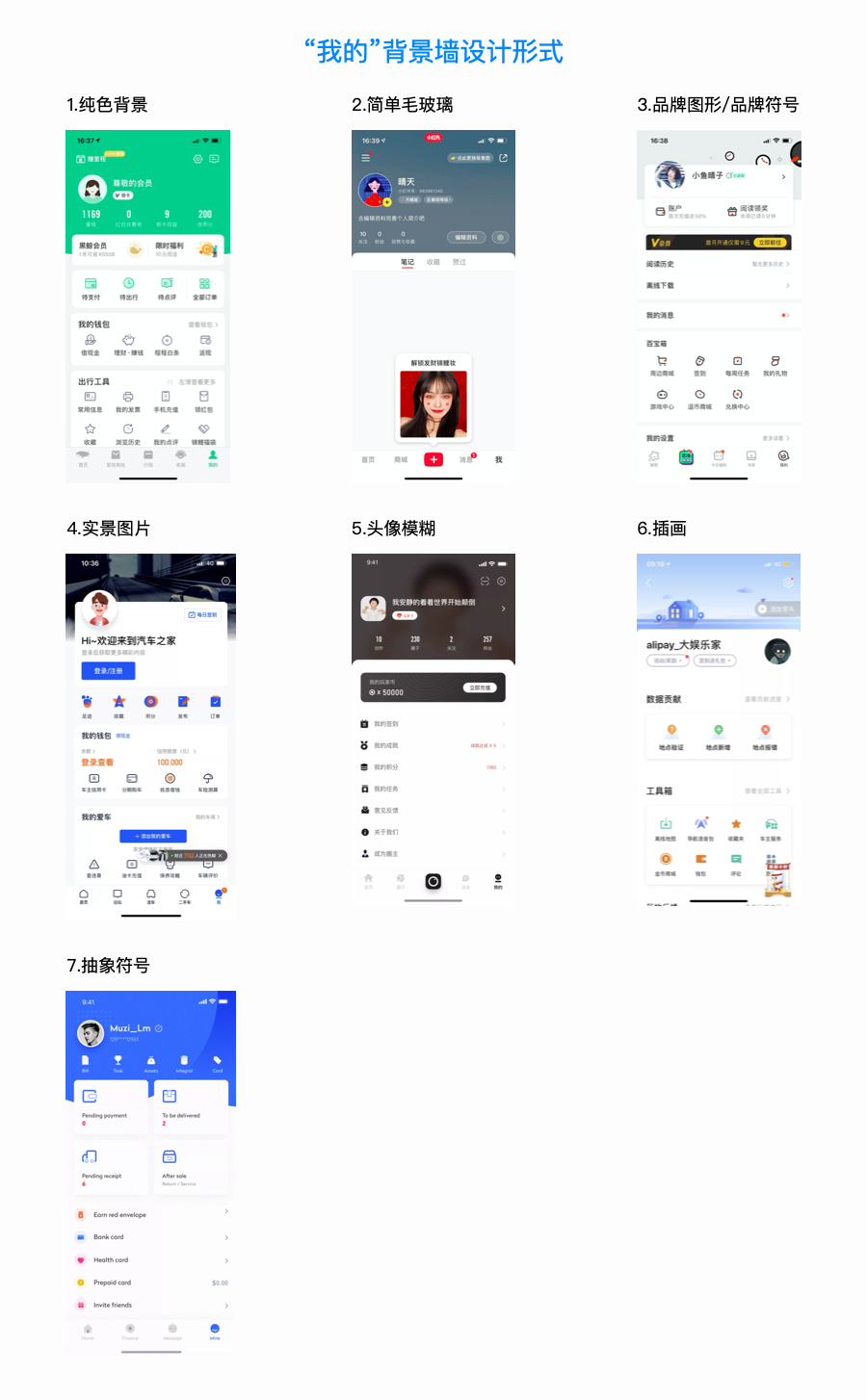
比如我們此次做競品分析的目的是了解“我的”頁面背景墻的設計,那我們就只需要截圖不同產品背景墻的設計形式即可。

我們一定要將截圖根據路徑或者按照我們自己的總結分類進行整理,方便后續自己與同事的查看,將路徑截圖包作為資源管理,也方便后續截圖的更新與二次分析。
四、視覺分析
這一步是我們需要重點分析的階段,同樣也需要產出視覺分析文檔,文檔越詳細對我們后面的設計幫助越大。我們從“形色字構質”五個維度對競品進行視覺分析,并產出視覺分析文檔,作為我們后續的設計參考。
視覺分析文檔主要包括基礎規范、設計組件、設計亮點三個部分。
1. 基礎規范
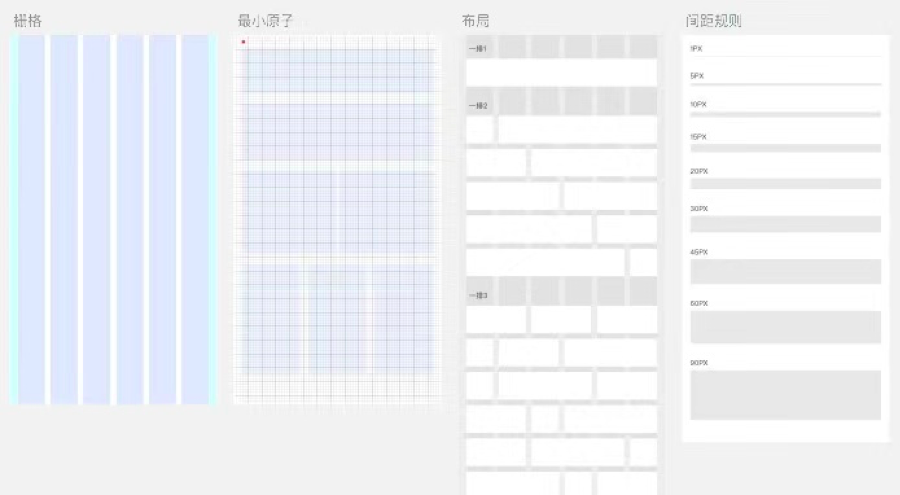
基礎規范就是界面最基礎、最通用的元素的設計規范。
1)柵格系統
分析競品的柵格系統,分析最小原子單位為多少,了解其布局結構。

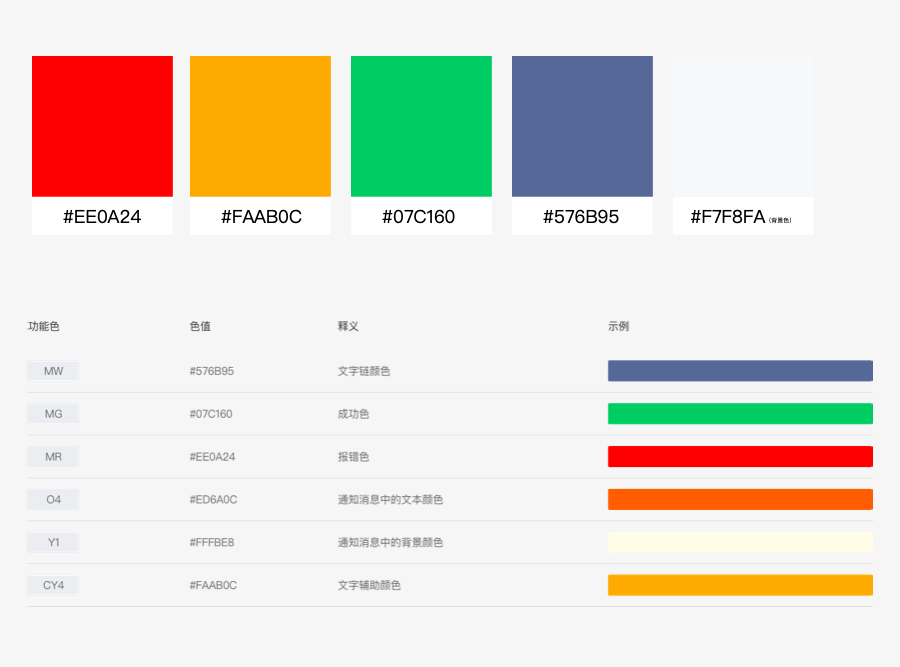
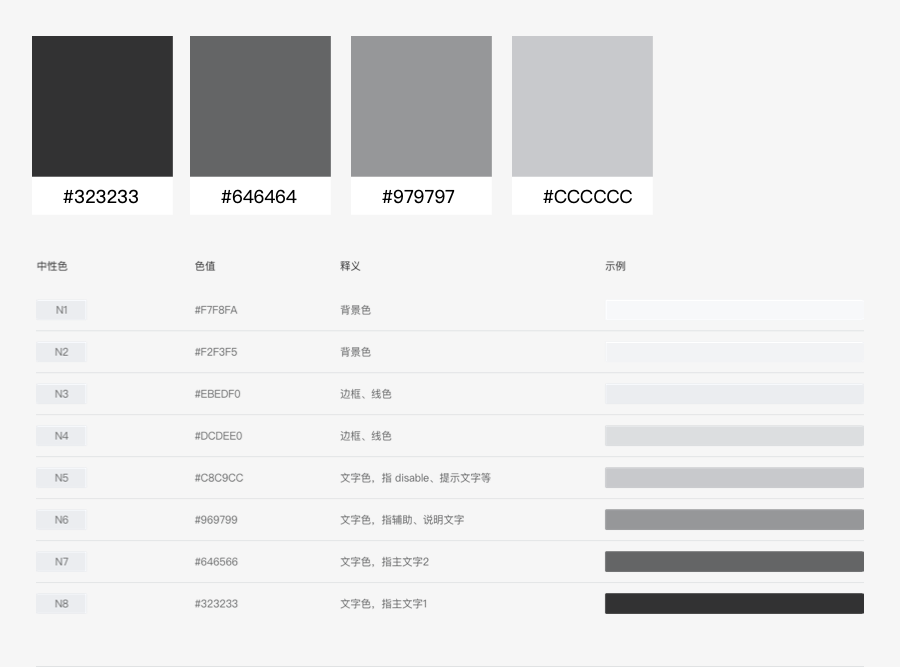
2)色彩
競品的品牌色、輔助色、背景色與中性色等、以及這些顏色的使用場景。


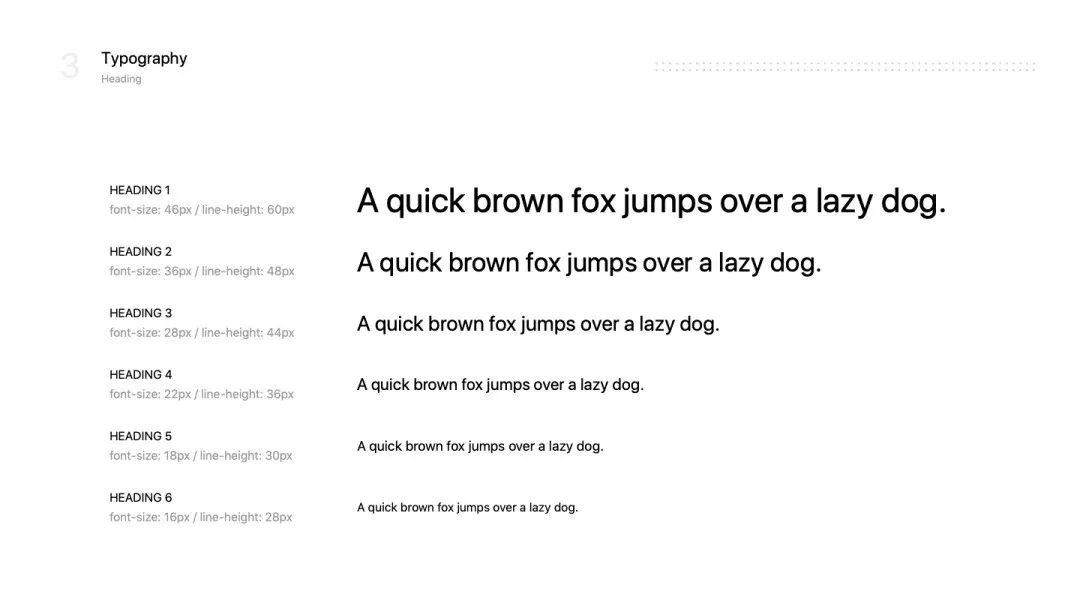
3)文字
不同場景的文字大小與文字層級關系。

2. 設計組件
設計組件的梳理要結合我們項目的實際情況進行分析,除了通用組件外,還應該有特別的組件。
比如我們是做社交產品的,我們的產品中涉及很多社交動態的卡片形式,那么我們就可以把這部分做成組件形式,這些組件都能很好的幫助我們后續去搭建頁面,快速出效果圖。
1)通用組件
- 按鈕:按鈕的設計形式與使用場景

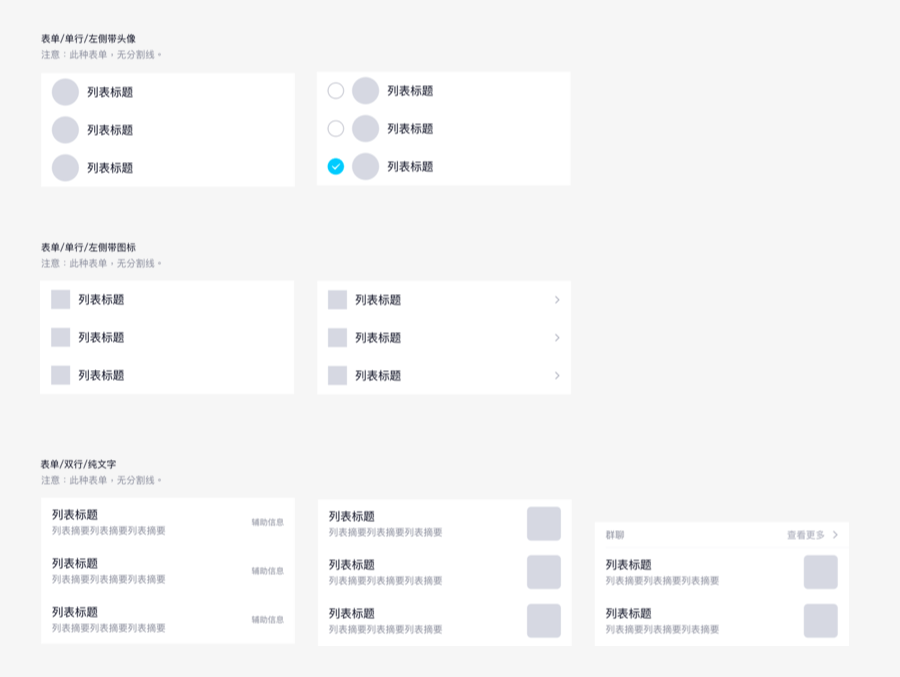
- 列表:列表的多種表現形式

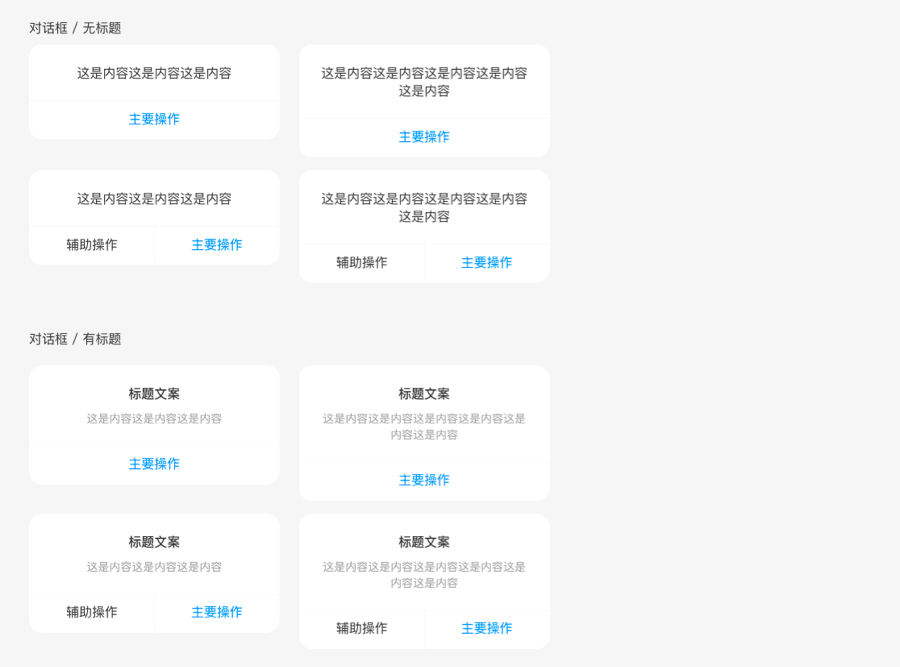
- 彈窗:不同的彈窗樣式與使用場景

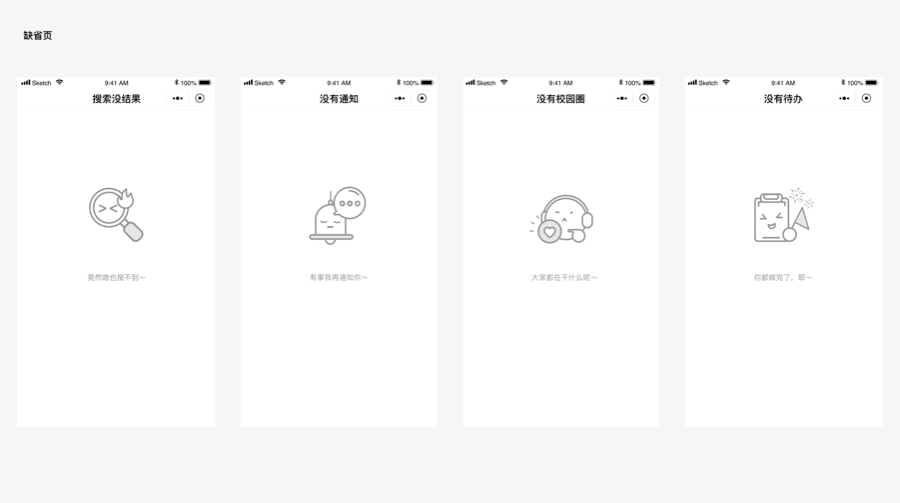
- 缺省頁:缺省頁的設計形式與布局樣式

2)特色組件
特色組件應該是我們基于自身產品屬性建立的最常用的業務屬性組件。
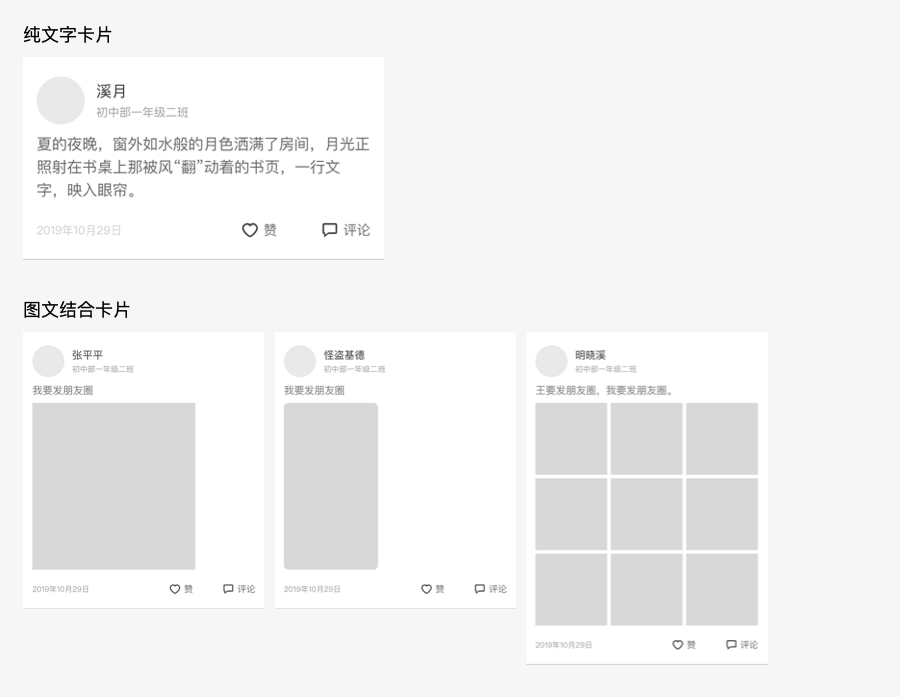
- feed流卡片:圖片、文字結合形式,以及不同圖片數量時的展現方式。

在整理競品設計組件時,我們并不一定要全部做成可編輯的組件,在時間緊的情況下,截圖設計組件也是可以的,只要能幫助到我們后續做設計都是可以的。
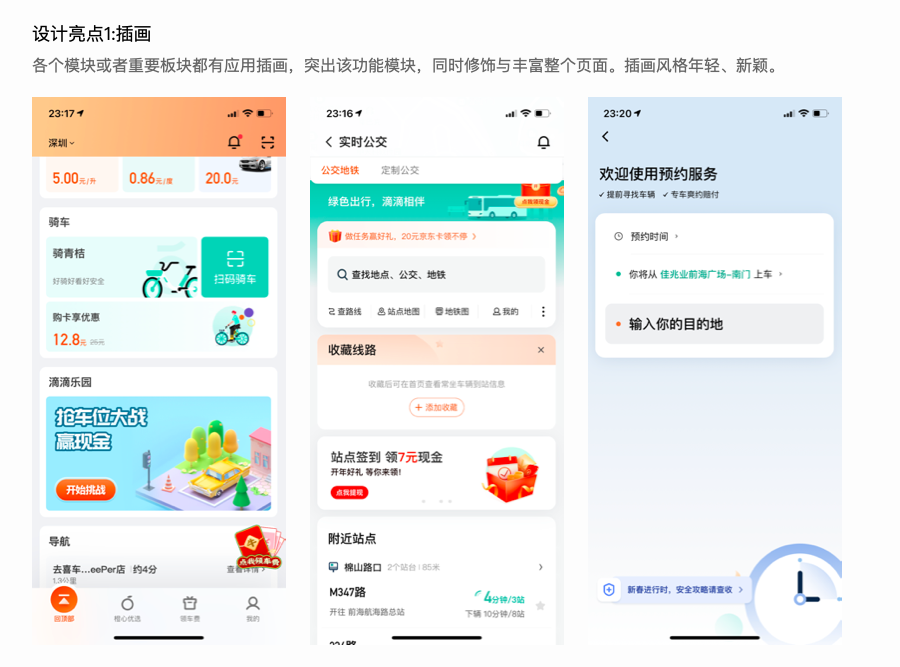
3)設計亮點
設計亮點是我們在進行競品分析時,覺得競品中哪些設計點是做得很好的?是值得我們借鑒的地方,可以記錄下來。后續在自身產品設計中我們可以很好的明白哪些模塊是我們的設計發力點。

五、競品分析報告產品
做了前面所有的分析后,我們需要產出競品分析報告,作為資料參考,為自己或者同事提供設計參考,帶來設計靈感,提高設計效率,這就是競品分析最大的價值。
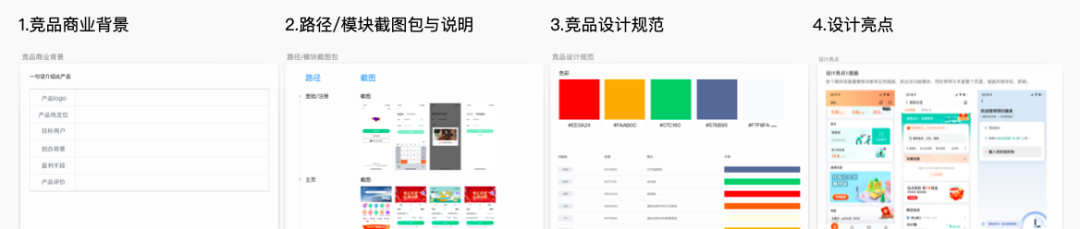
競品分析最后的產出物為一下四部分:
- 商業背景文檔
- 路徑/模塊截圖包與分析說明
- 競品視覺規范
- 設計亮點

六、總結
以上就是今天所分享的關于設計師做競品分析的方法,總結起來為以下5點:
- 明確目標,選擇競品
- 了解競品商業背景
- 基于目的,分析競品
- 視覺分析(路徑拆解、制作頁面截圖包)
- 產出競品分析報告(基礎規范、設計組件、設計亮點)
前期我們分析得越多越詳細對我們后續的幫助越大。做競品分析一定要產出最后的分析文檔,作為自己或組內后續設計的參考資料,為大家的設計帶來靈感與幫助。
本文由 @小魚晴子 原創發布于人人都是產品經理。未經許可,禁止轉載
題圖來自Unsplash,基于CC0協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚