編輯導讀:設計資產是產品設計師的智慧結晶,能夠幫助新人設計師更快更系統地掌握產品的相關設計。本文作者希望通過這套方法和資產能夠賦能給更多的用戶,提高設計生產效率的同時更好的保障產品體驗的內在一致性。

今天給大家分享的是這一年來Ant Design團隊為設計資產升級所做的事情、總結的方法以及成果。希望通過這套方法和資產能夠賦能給更多的用戶,提高設計生產效率的同時更好的保障產品體驗的內在一致性。
隨著 Ant Design 用戶群體的激增,業務場景的多樣化和復雜化,我們會面臨更大的挑戰,歡迎大家發揮極客精神和我們一起探索討論,共同創造出更好用的設計資產。
一、為什么要通過模式化構建設計資產
1. Ant Design 問題分析

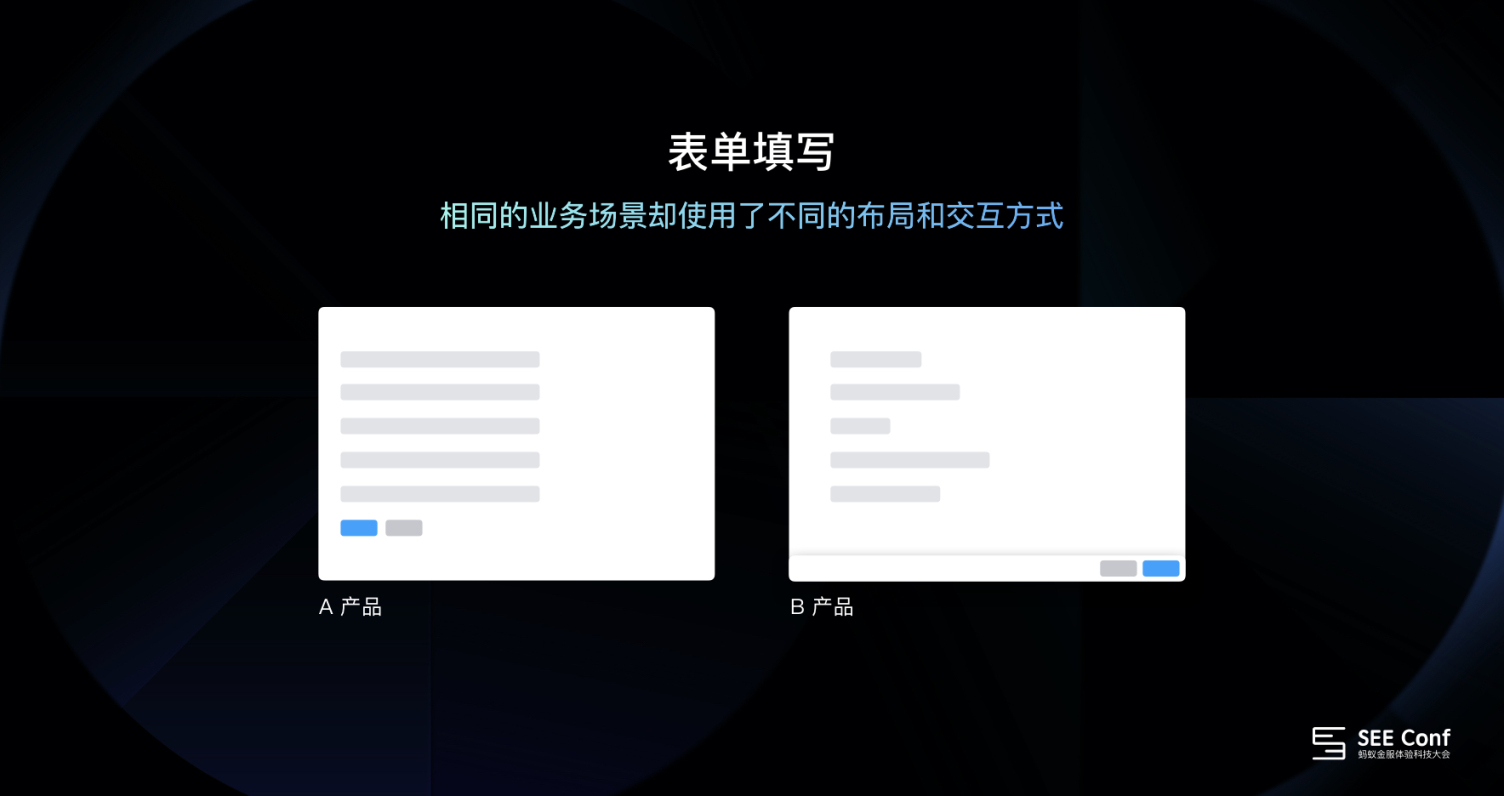
從15年 Ant Design 誕生之初到現在,在資產升級和優化的同時我們也在不斷接收設計師的問題反饋,去年,我們針對 40 多個企業級產品,近 1000 多張產品頁面進行分析梳理,發現在資產的使用上有很多的問題。舉個例子,如下圖所示,同樣一個表單填寫的需求,在相同的業務場景中,不同的產品使用了不同的布局和交互方式。

諸如此類的問題還有很多,我們對這這些問題進行抽象總結,歸類為三大問題:
- 目前 Ant Design 缺乏標準的資產使用規則
- 頁面模版的邏輯梳理和邊界定義不夠清晰
- 組件擴展性不夠好
2. 復雜業務場景增量

隨著時代和科技的發展,企業級產品中出現了更多復雜的業務場景,如區塊鏈、人工智能等。我們的資產如何更好的覆蓋這類的業務場景?我們如何構建更開放的生態來保證資產的擴展性和靈活性?如何提高設計到開發的生產提效?這些問題促使我們更進一步的開始探索資產設計的方法和對當前資產的升級。
二、如何通過模式化構建設計資產
1. 理解概念及方法介紹
在了解完我們要對資產升級的原因之后,我想要和大家分享一下,我們是如何做的。首先我們來理解一個概念,什么是“模式化”。

如圖所示,從傳統意義上來說,模式化指事物的標準樣式,一般具有封閉性、流程性和固化性的特征。它可以被快速復用和批量生產。

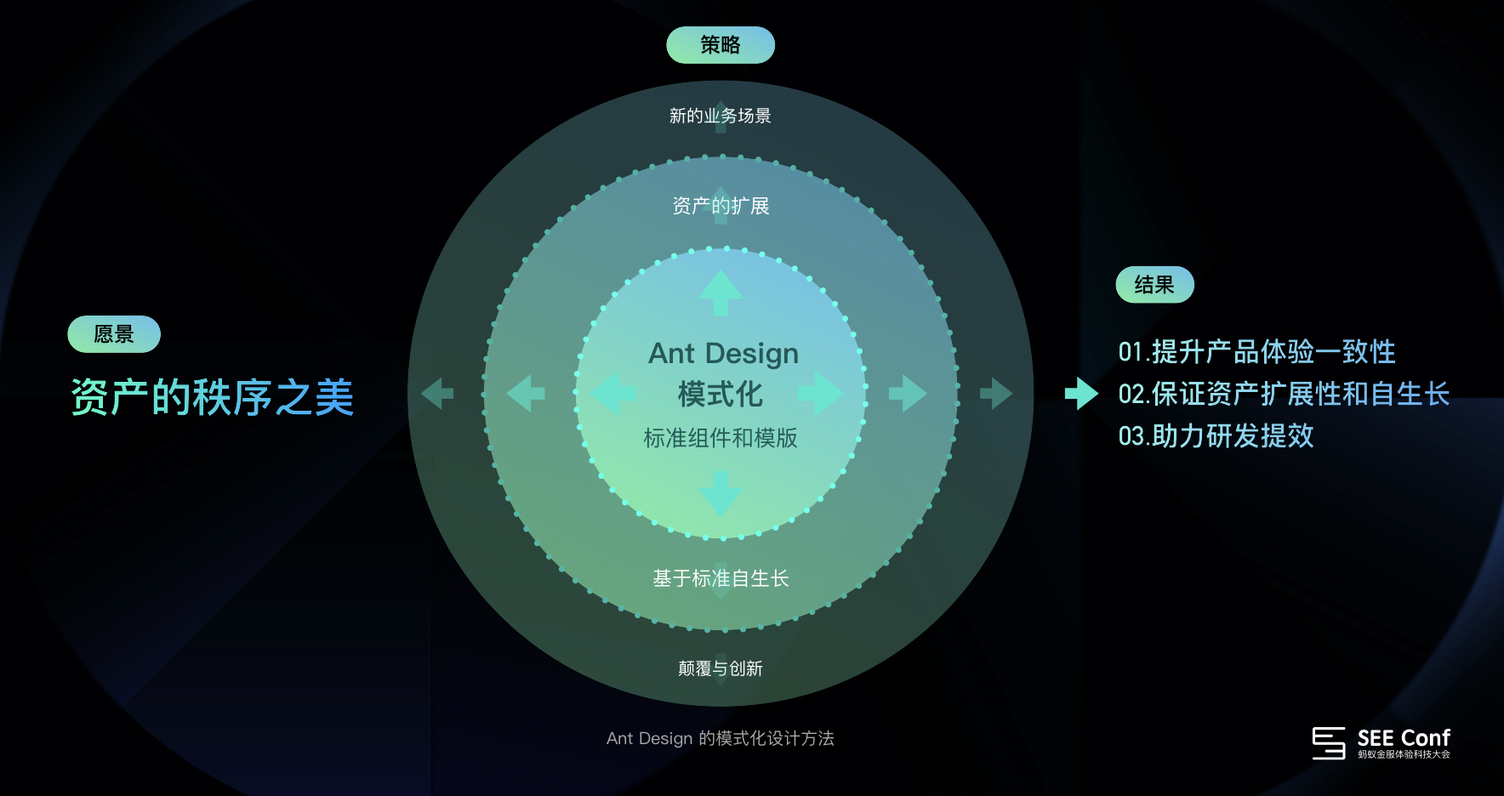
在 Ant Design 中,我們也提供了一個標準的樣式,這包括標準的設計組件和模版,供設計師快速搭建頁面使用。但是,對于一個開源的資產來說,光有標準的組件和模版是遠遠不夠的,我們無法全量的去預測組件被使用的業務場景,封閉的模式化開發會帶來很大的限制。因此,我們希望 Ant Design 的“模式化”如圖中所示,它是開放的,透氣的,有彈性空間的“模式化”。
我們除了提供標準的組件和模板資產之外,還提供一套設計資產的方法和設計指南,當你的業務場景中發現標準組件無法滿足你的需求時,你可以通過這套設計方法,在一定的規則約束下對資產進行擴展,生長出滿足自己需求的資產。如果你的業務領域很前瞻,很創新,我們也希望大家共同來創造全新的設計資產和方法。這就是 Ant Design 中“模式化”的概念,最終它會來帶三個價值:
- 提升產品體驗的一致性,不論是對單個產品的一致性還是跨產品的體驗一致性,都會有質的提升;
- 保證資產在一定的約束規則下更好的實現擴展性,從而達到資產自生長的目的;
- 資產交互規則的標準化可以助力設計到開發的精準同步,助力研發提效。

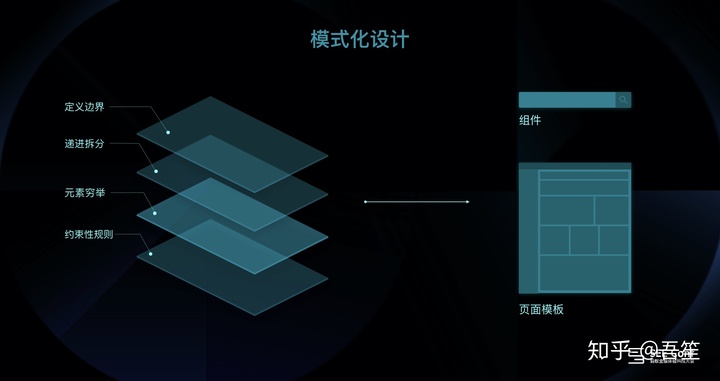
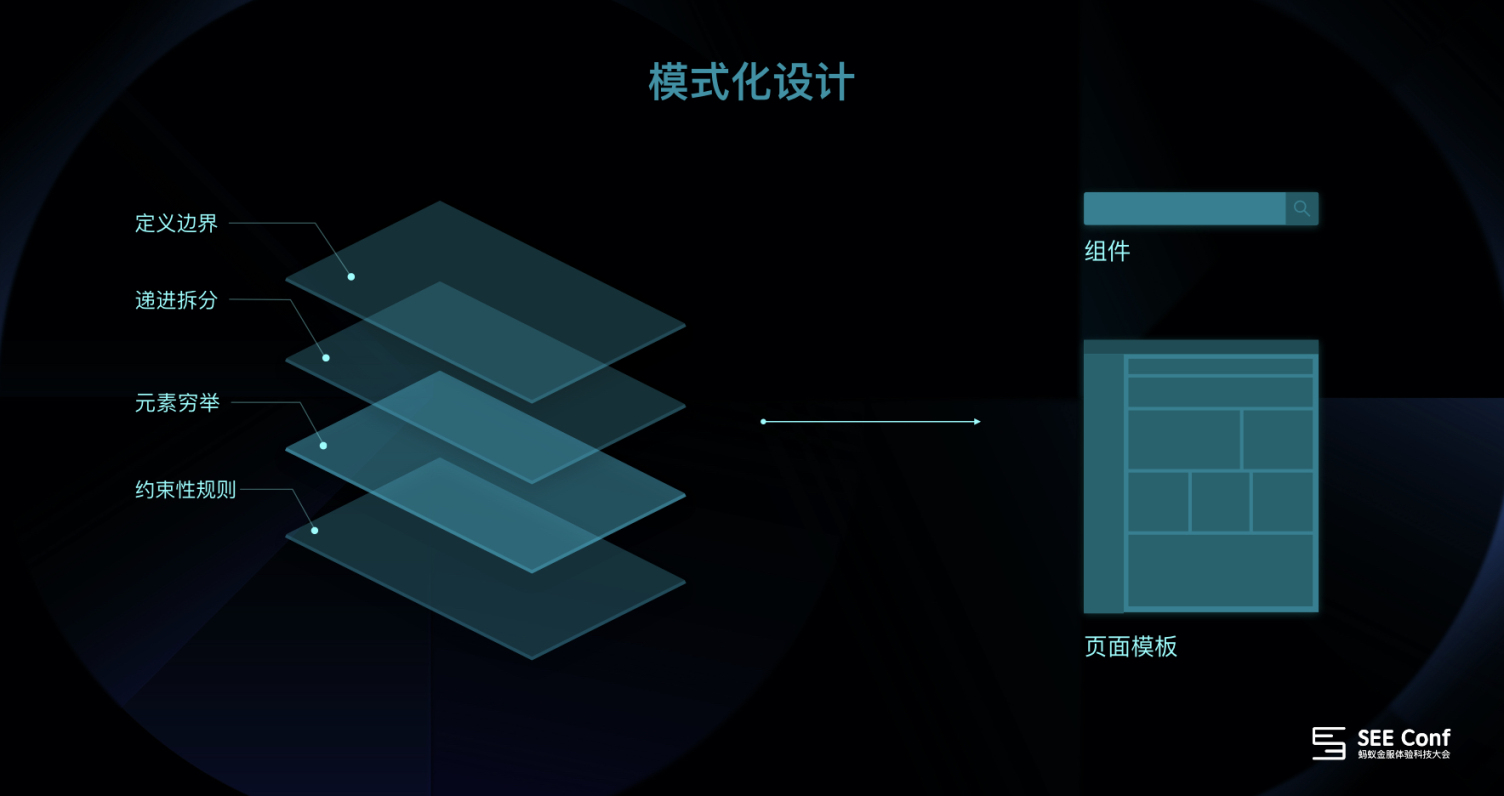
在了解完“模式化”的概念之后,我們來了解一下“模式化”資產設計是如何運作的。我們將“模式化”設計分為四個步驟,通過這四個步驟,就可以構建出通用性強且邏輯清晰的頁面模版和業務組件。
它們分別是:
- 定義邊界
- 遞進拆分
- 元素窮舉
- 約束性規則
當然,這個四個步驟不是一個線性的順序,你可以根據具體的資產對象去考慮使用某一種方法。接下來,我會通過四個具體的設計案例來跟大家分享每個方法具體如何使用。
2. 案例分享
第一步:定義邊界
在開展一個資產設計項目之初,梳理頁面模板類型之時,我們就應該清楚的定義邊界,定義邊界通常我們就認真思考幾個問題:
- 每個模板具體解決什么樣的問題?
- 模板底層的頁面結構和底層邏輯是什么?
- 設計出來的模板間是否存在模凌兩可,似乎都可以解決同一個問題的情況?
其實并不是模板越多越好,而是邊界定義的越清晰越好。每個模版都相對獨立,能夠解決對應的問題,覆蓋典型的業務場景,才是好的模板。

今年,我們重新升級了 Ant Design 的模板,更清晰的定義了每個模版的邊界和所要解決的問題。增加了兩個模板類型:數據可視化和IDE編輯器。新增了15個模板頁面,在原來的基礎上優化了13模板的頁面結構和內容。這些模版我們會在內部先進行驗證使用一段時間,更好的評估其覆蓋度和可用性,后期才會逐步開放出來供大家參考使用。
第二步:遞進拆分
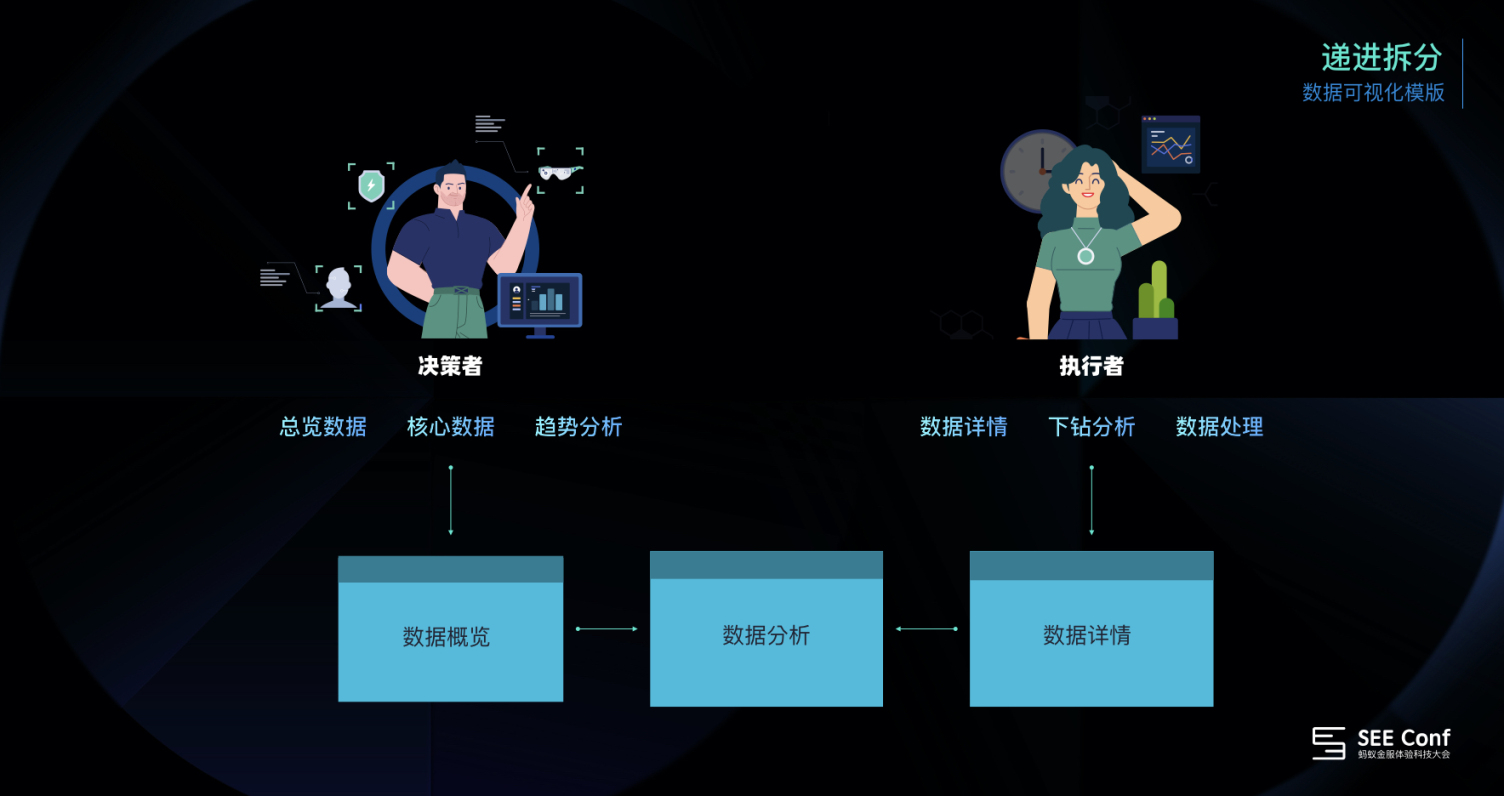
遞進拆分是指,當我們定義完邊界,開始對單個頁面模板進行設計的時候,我們要對這個頁面進行用戶群以及信息內容進行拆分。

用數據可視化模板的頁面舉例,我們將使用這類模板的用戶分為兩類,第一種是決策者,這類用戶通常更加關注總覽數據、核心數據,他們會對數據做宏觀的趨勢分析。因此,在頁面中他們更加傾向于數據概覽層面的信息內容,在設計該類型的模板時,需要考慮圖表的展示形式是否適合宏觀數據的表現,在整個頁面布局時,需要評估數據信息的顆粒度和數據范圍。
而另一類的用戶是執行者,這類用戶更加關注數據的詳情、數據的細節,他們會針對細節的數據進行下鉆的分析或做出一些角色,對數據進行加工處理。因此,在頁面中,他們更加傾向于分析型和詳情型的信息內容,在設計該類型的模板時,也同樣需要考慮圖表展示形式以及頁面流的整體數據結構展示分層。
于此同時,這兩類用戶不是相互獨立的,在具體的工作職能中,也會存在交叉的部分,因此,我們可以通過數據分析的模板來解決這個問題,通過宏觀數據和微觀數據在頁面中的分層展示,來滿足不同用戶的訴求。

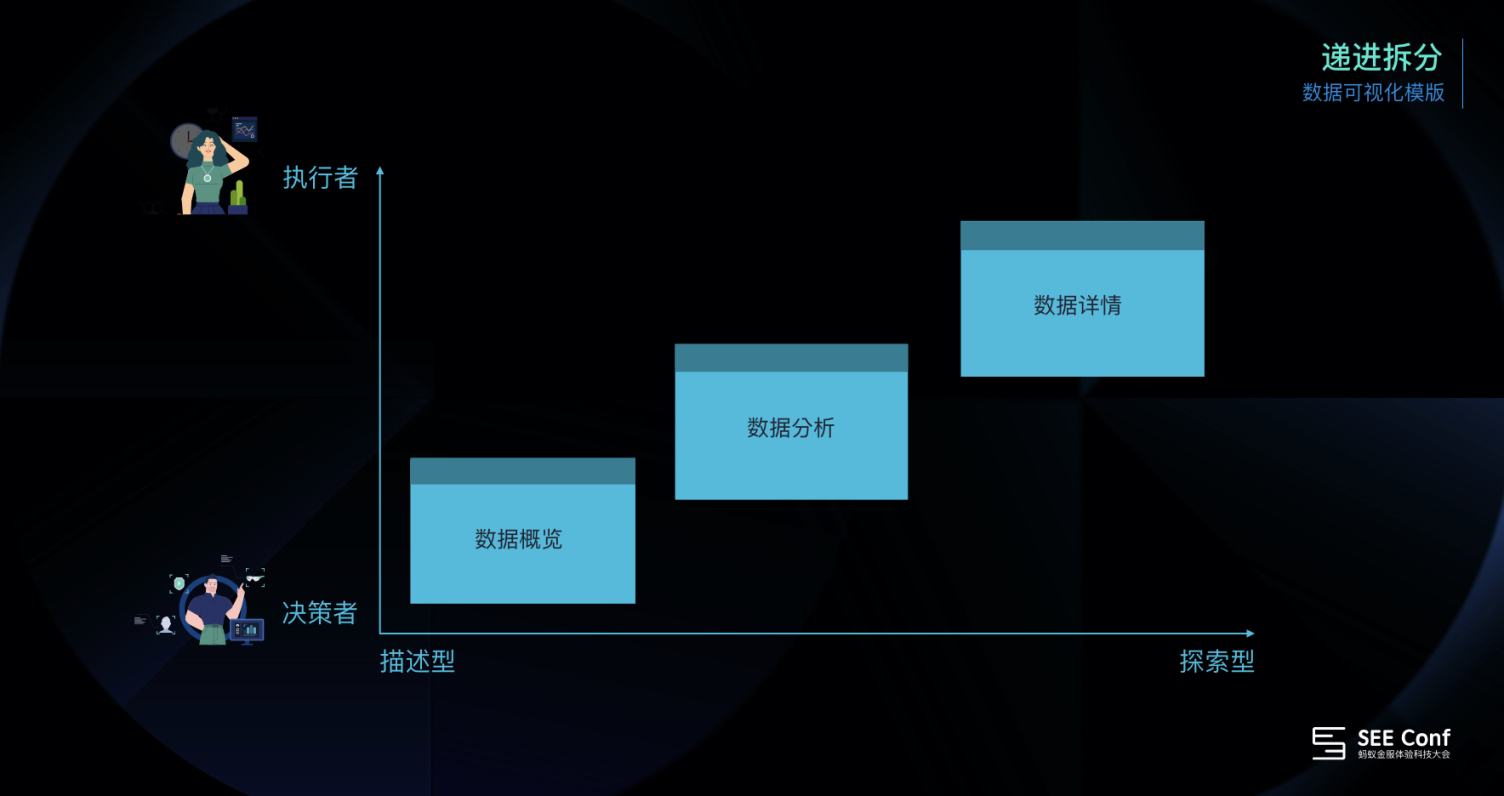
通過以上的分析,我們獲得了這樣一張圖,從這張圖中可以看到決策者更加期待頁面呈現描述型的信息,幫助其快速獲得結論。而執行者更加傾向于探索型的信息,為他的決策提供更多的依據。

最終,我們可以設計出三張數據可視化的模板,設計師可以根據自己的業務需求,選擇其中的模板快速搭建數據可視化的相關頁面。
第三步:元素窮舉
在列表頁的模板場景中,根據業務的不同,可能出現的數據元素或組件元素也是多種多樣的,面對這樣一個復雜的場景,如何去保證組件的通用性和覆蓋率,成了我們最大的挑戰。在這個過程中,我們推翻重做了三次,嘗試了很多方法,但值得慶幸的是每一次都離我們的目標越來越近。最終我們總結出了“模式化”設計的第三步,元素窮舉。

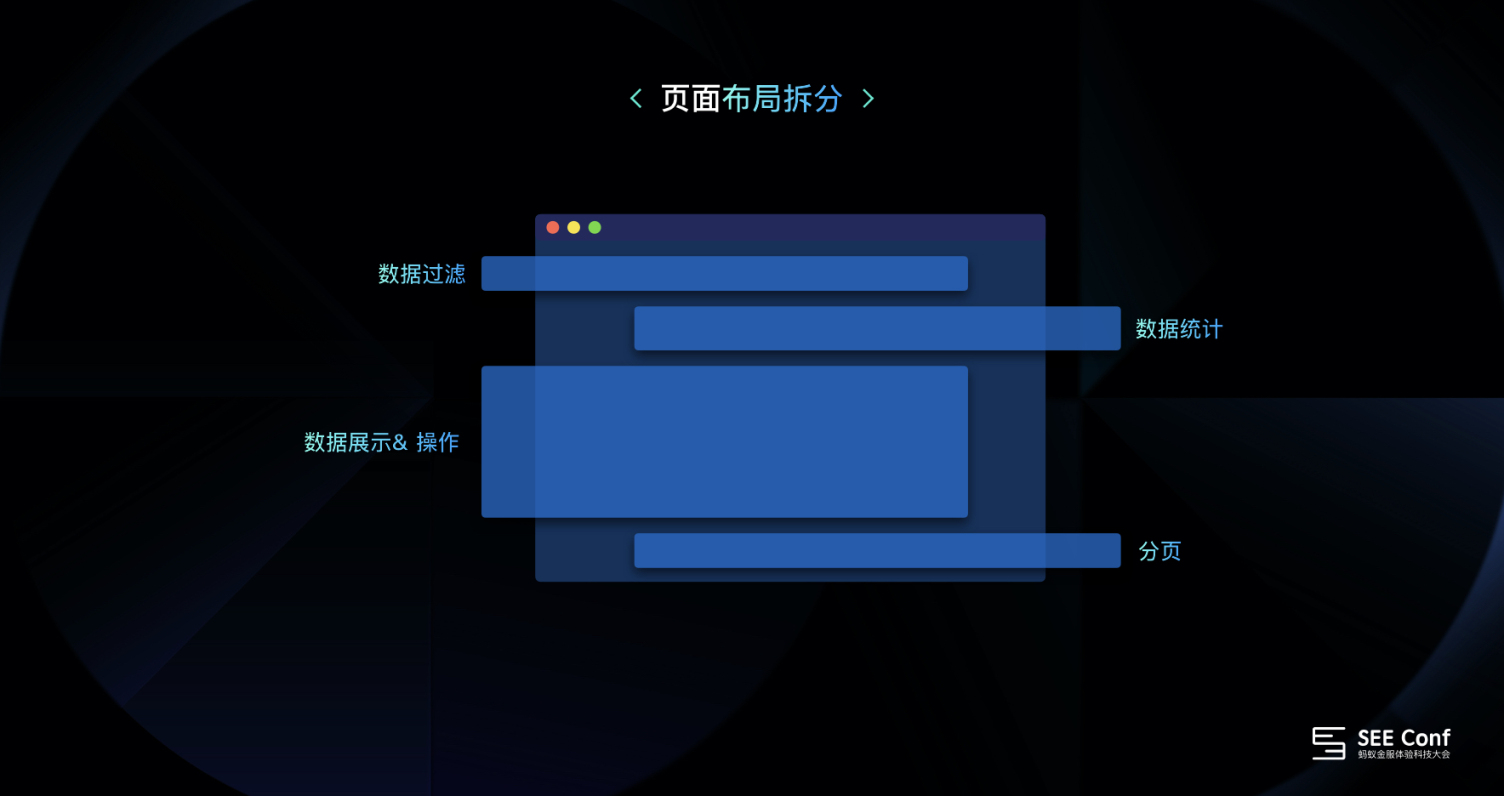
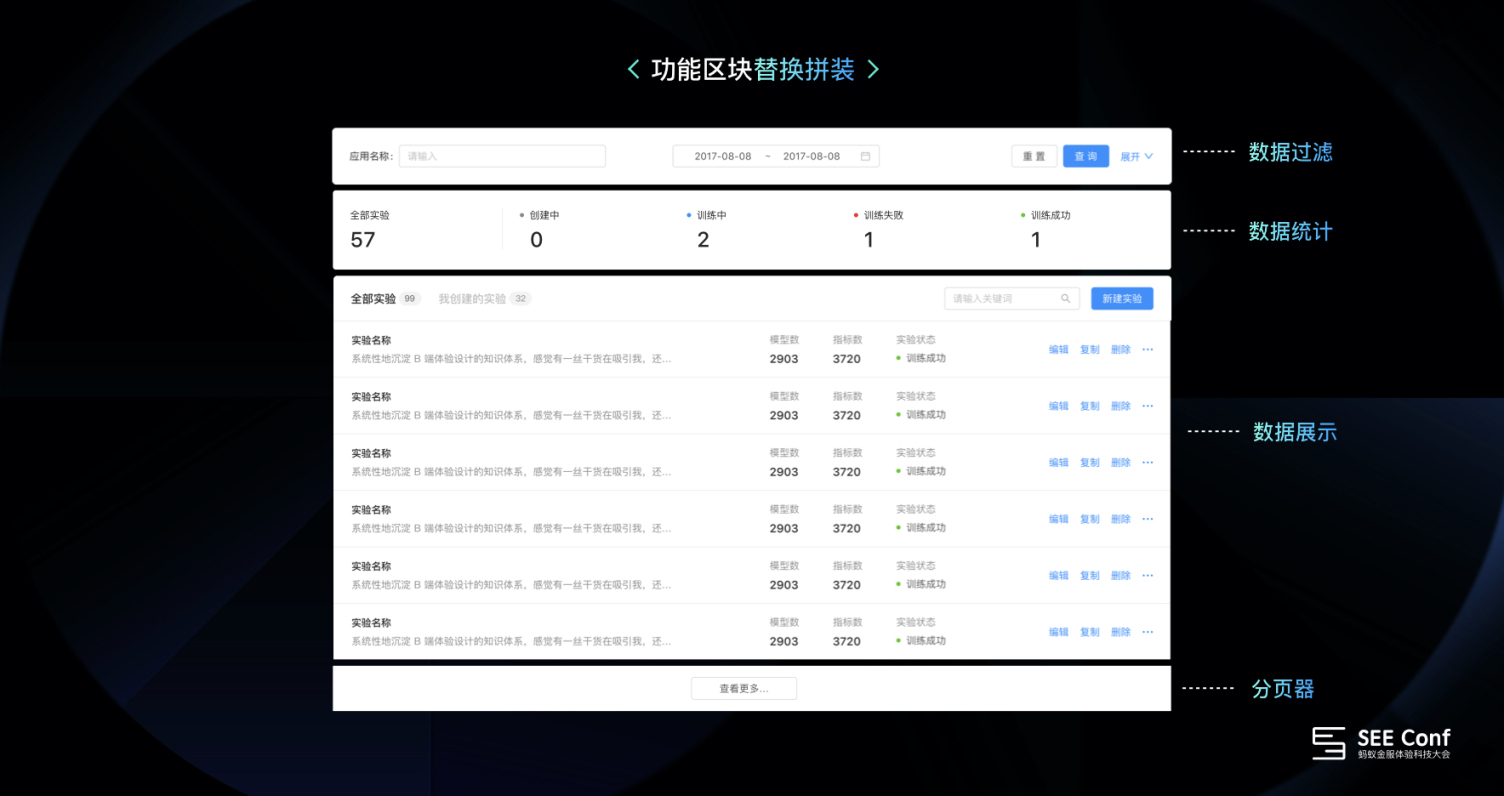
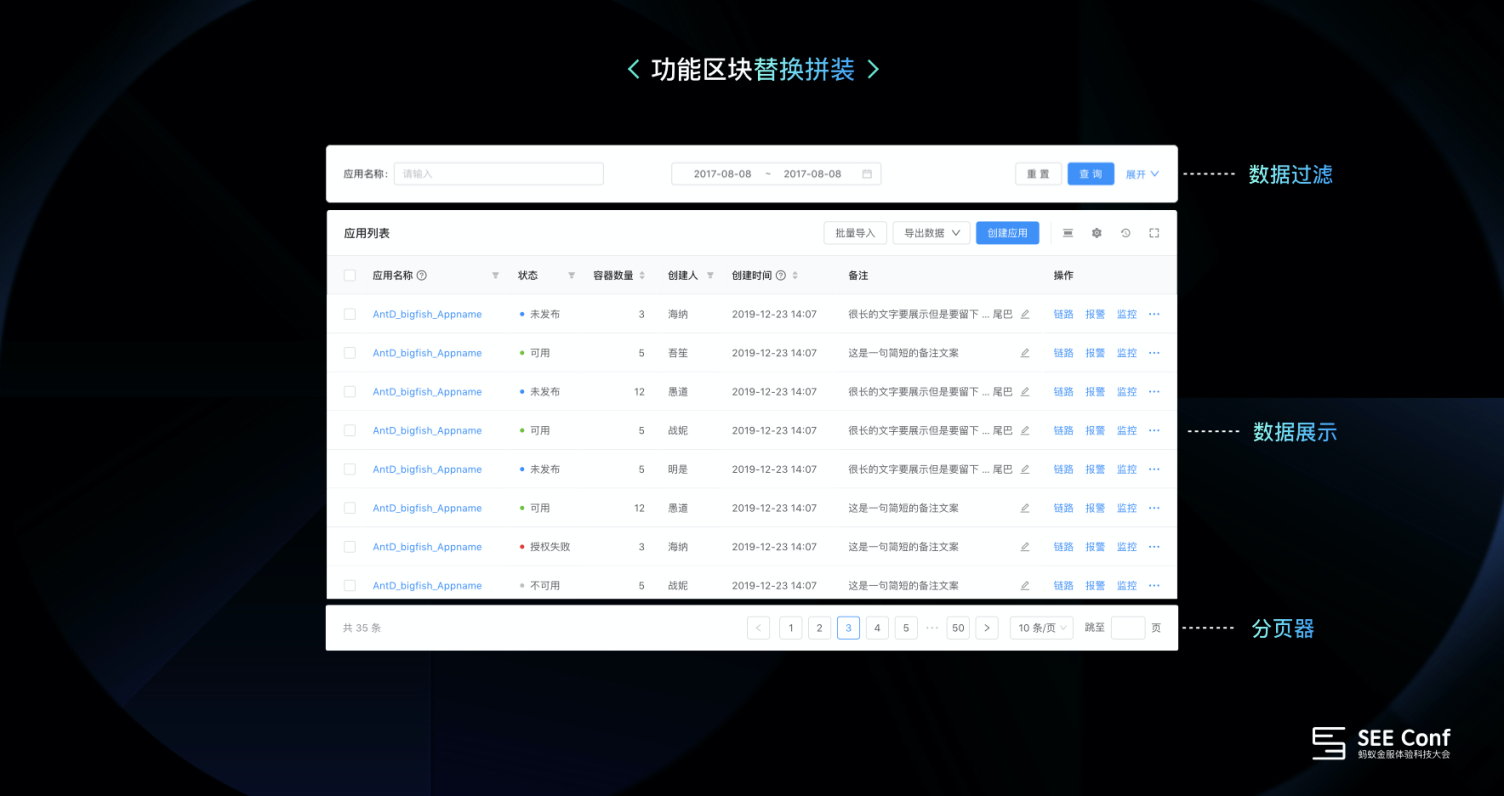
如上圖所示,首先根據“模式化”設計第二步中所提到的,拿到一個模板頁面,我們要去做遞進拆分,因此,根據用戶的操作習慣和瀏覽路徑,我們將一個列表頁拆分為了四個模塊,從上至下分別是:數據過濾、數據統計、數據展示&操作、分頁。

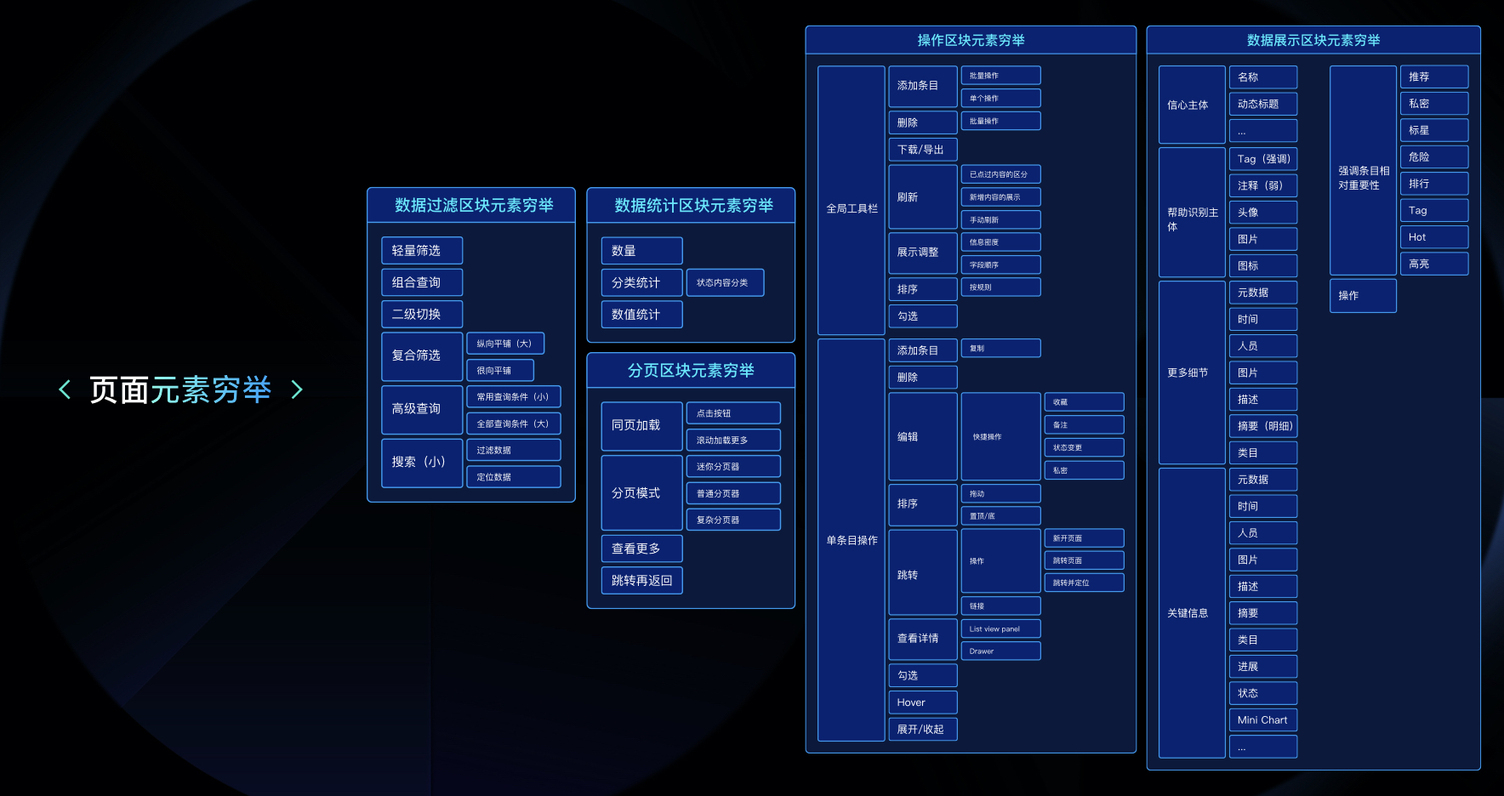
在完成遞進拆分之后,針對每個區塊我們做了元素的窮舉,最細顆粒的去拆解每個可能可以替換的元素或者可能可以被約束的規則以及交互控件。通過對這些控件的設計,就可以保證日后列表組件的拼裝能力更強。例如,在數據過濾區塊,我們窮舉了用戶可能會出現的過濾行為,包括:輕量篩選、組合查詢、二級切換、復合篩選、高級查詢、搜索等。針對這些行為我們就可以設計出對應的組件來滿足其需求。


如上面兩張圖所示,當我們的元素窮舉出來并設計成組件后,設計師就可以根據自己的需求隨意的進行組合拼裝快速完成列表頁的搭建。

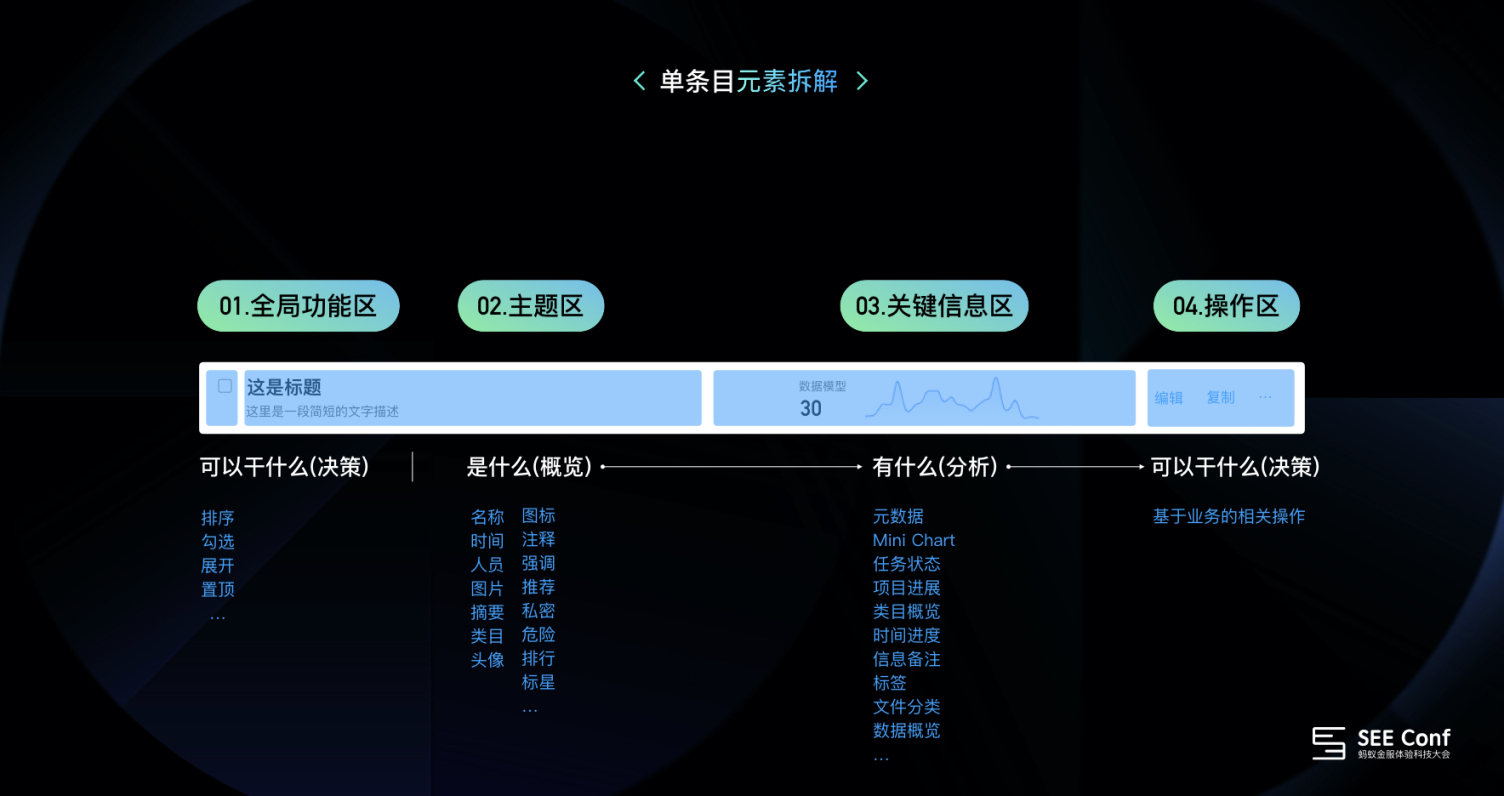
在完成模塊的元素窮舉之后,我們嘗試去把實際的業務帶進來試用結果發現其實還不夠,覆蓋度還不夠高,而且他不能夠很好的自生長,于是我們開始嘗試對單個條目去做元素的拆解。
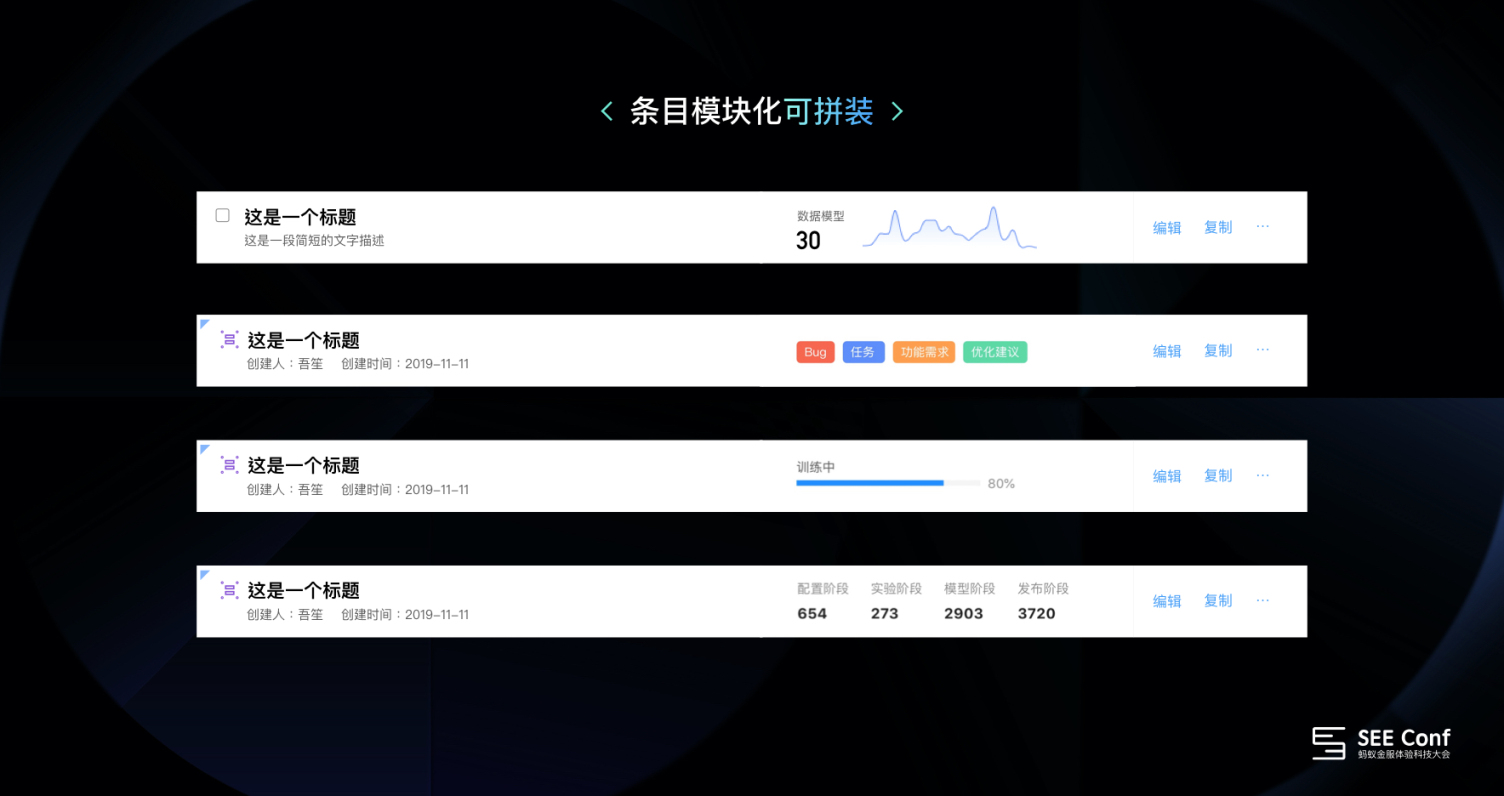
將一個條目拆分為四個區域,如圖所示,分別是:全局功能區、主題區、關鍵信息區、操作區。在全局功能區,主要放置一些對條目的全局操作,如排序、批量操作、勾選等;在主題區,需要想用戶展示整個條目的概覽信息,讓用戶感知整個條目是什么;在關鍵信息區,放置了這個條目中的一些核心信息,重點強調整個條目里有什么,用戶可以通過這些關鍵信息感知到整個條目的關鍵數據,用戶或許可以不用下鉆頁面就可以進入到操作區進行相關的操作,對數據進行處理和決策。針對每個區域可能出現的元素我們也進行了窮舉和設計,保證后期拼裝替換的靈活性。

最終,我們可以基于那些元素,拼裝出適合各種業務場景的列表樣式。
第四步:約束性規則
想要保持產品內在的一致性,在設計體系中制定高質量的約束性規則尤為關鍵,這些規則一般不會因為業務不同而產生較大的差異和變化,以表單填寫為例,表單輸入在企業級產品中非常常見,而就是這樣一個基礎的頁面,在目前 基于 Ant Design 搭建的產品中依然有很多問題。正如我開篇所說“表單頁中表單的長短、行動按鈕的擺放位置、整體頁面的布局,”都存在很多不一致的問題。接下來我想和大家分享一下這次我們在表單設計上做的一些優化和思考。

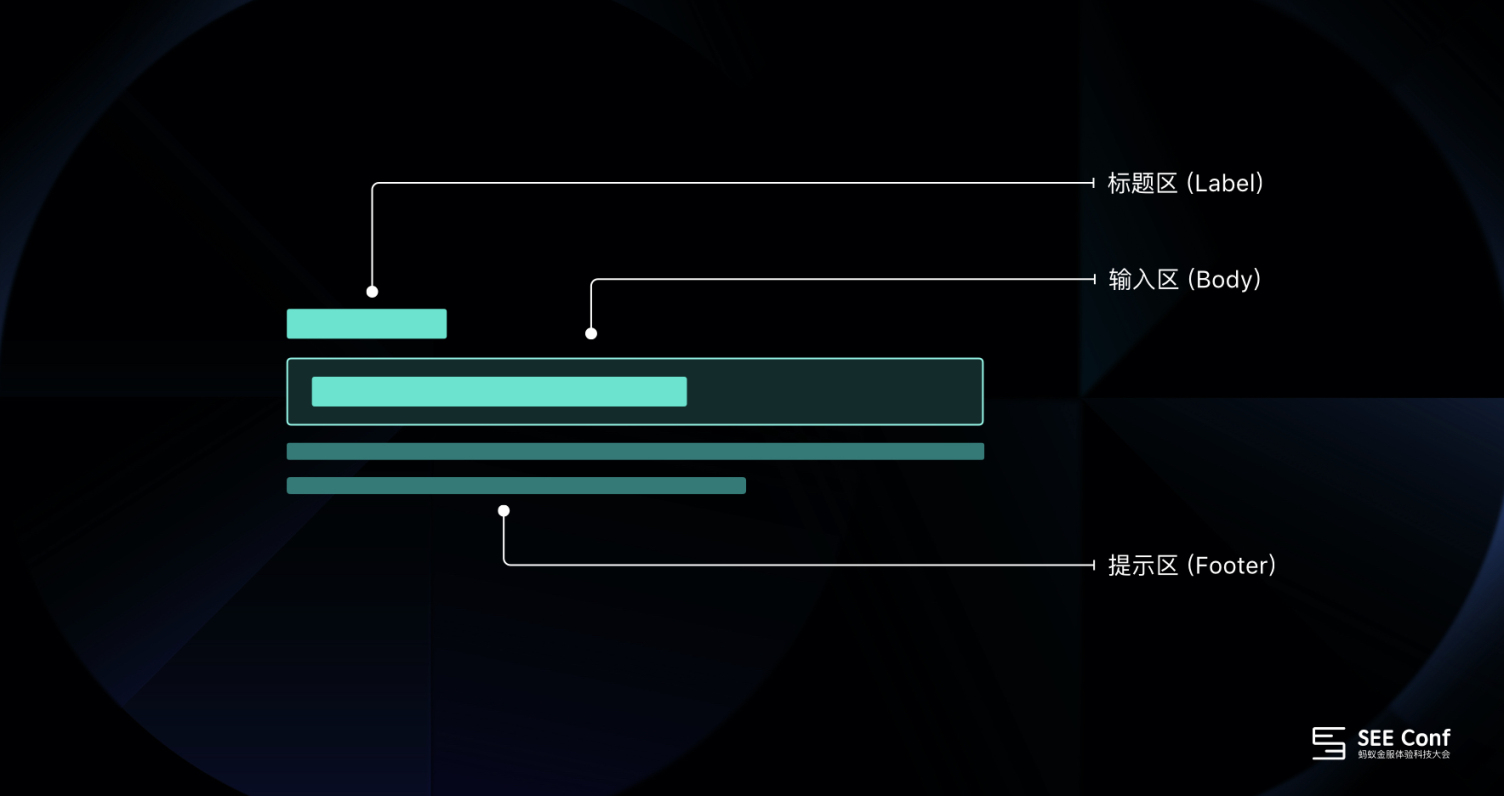
我們將一個表單拆分為三個部分,分別是標題區、輸入區和提示區。今天我們會重點和大家分享輸入區我規則優化。在分享之前我們可以看看目前的幾個問題。

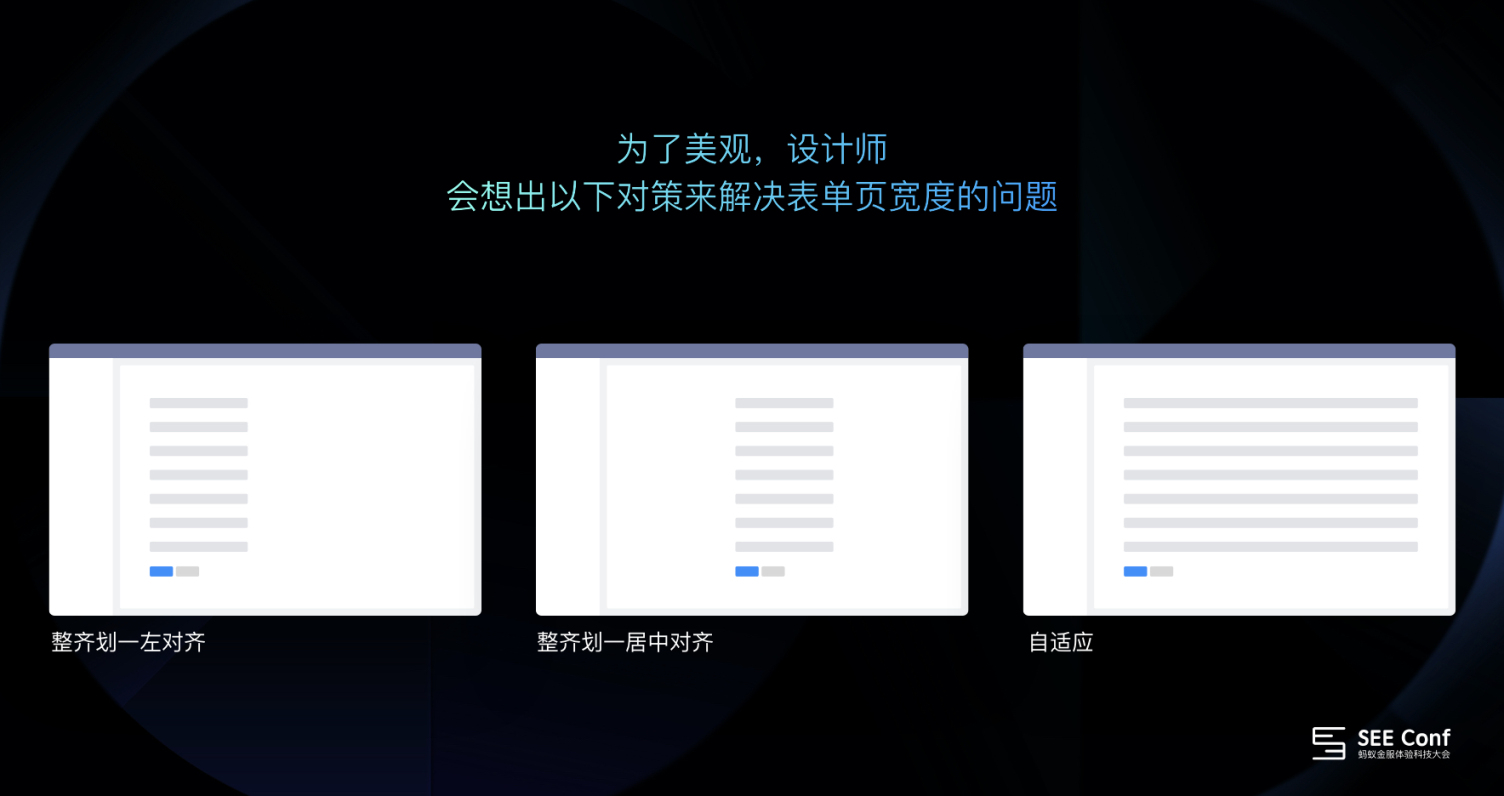
第一個問題是大部分的設計師,在設計一個表單填寫頁面的時候,為了美觀,結合不同的場景會想出以上三種方案來應對表單寬度問題,但是這真的解決來表單填寫頁面的規范問題嗎?其實不然,對其關系和布局是表面的視覺呈現問題,這些頁面依然是沒有規律沒有邏輯的呈現。

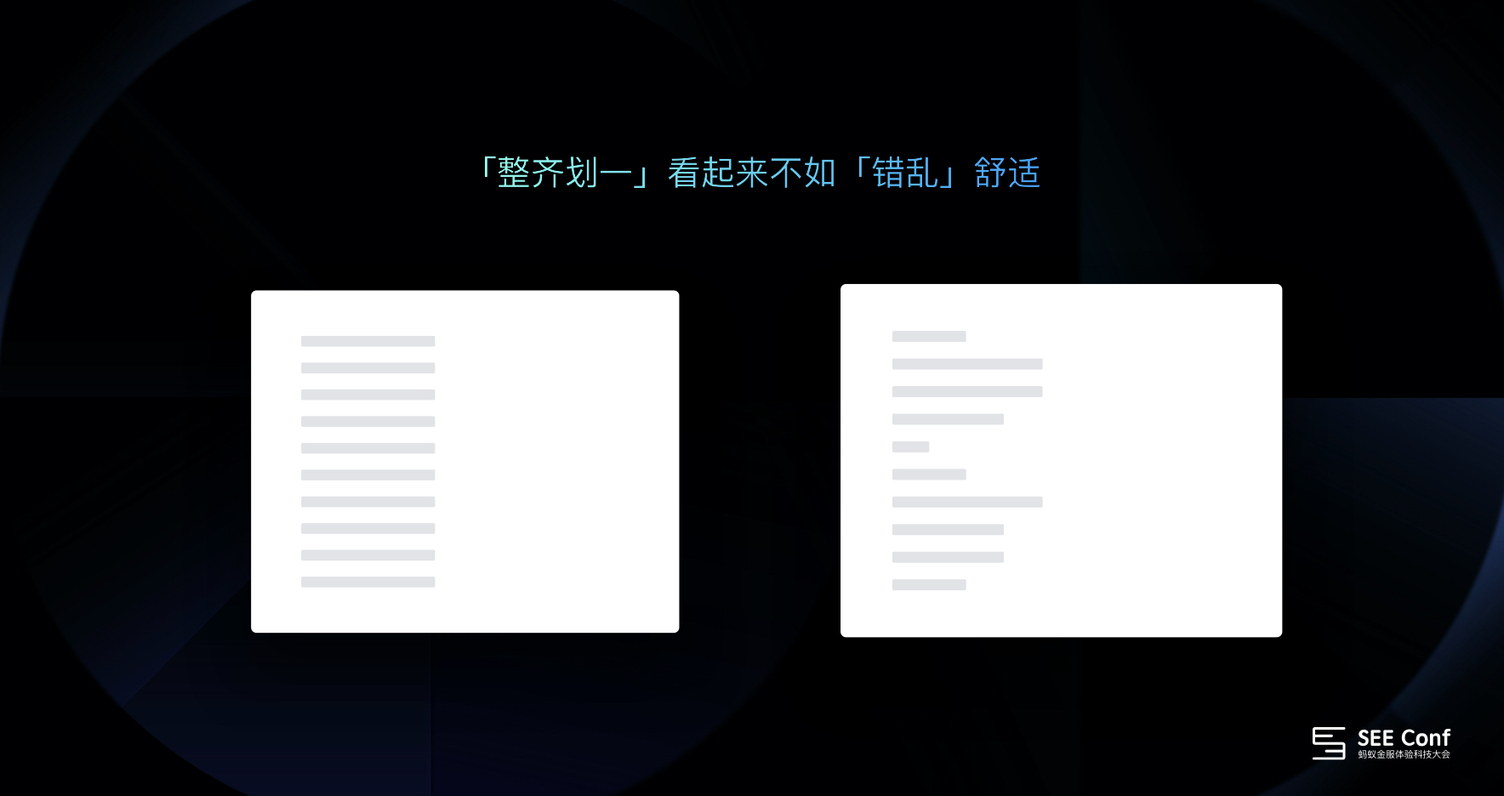
第二個現問題,很多設計師為來讓頁面看上去整齊劃一,強行將表單寬度全部統一對齊,這樣的方式不僅沒有解決表單填寫頁面規整的問題,反而給用戶帶來了新的問題,那就是的寬度無法為用戶提供輸入量的暗示。

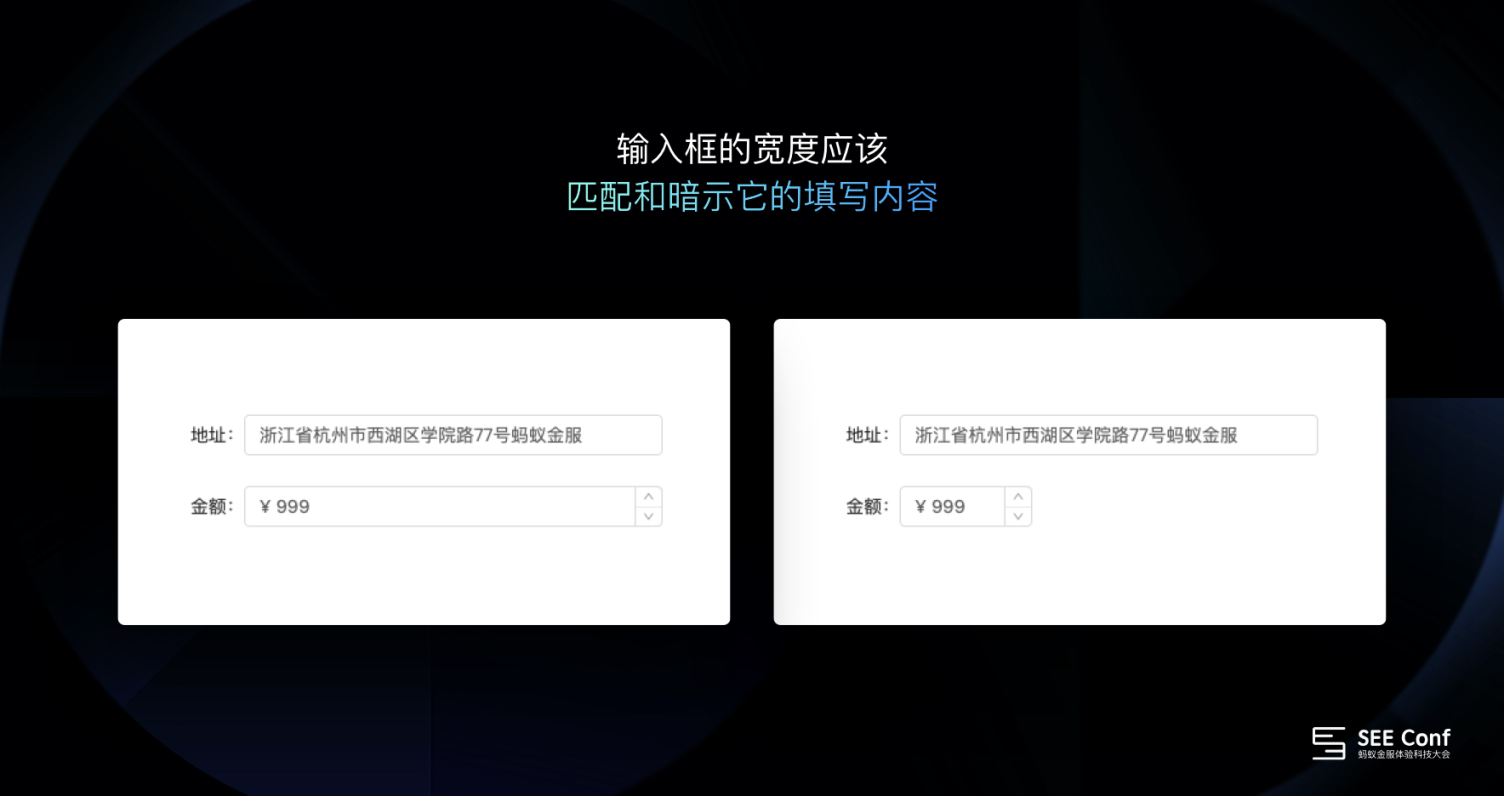
我們提倡在Web端的場景下,表單輸入框的寬度應該匹配和暗示其填寫的內容。通過這樣的暗示,能夠為用戶提供較好的輸入體驗,如上圖右側的案例所示,金額的輸入框暗示金額輸入的最大數額,給用戶提供一種安全感。

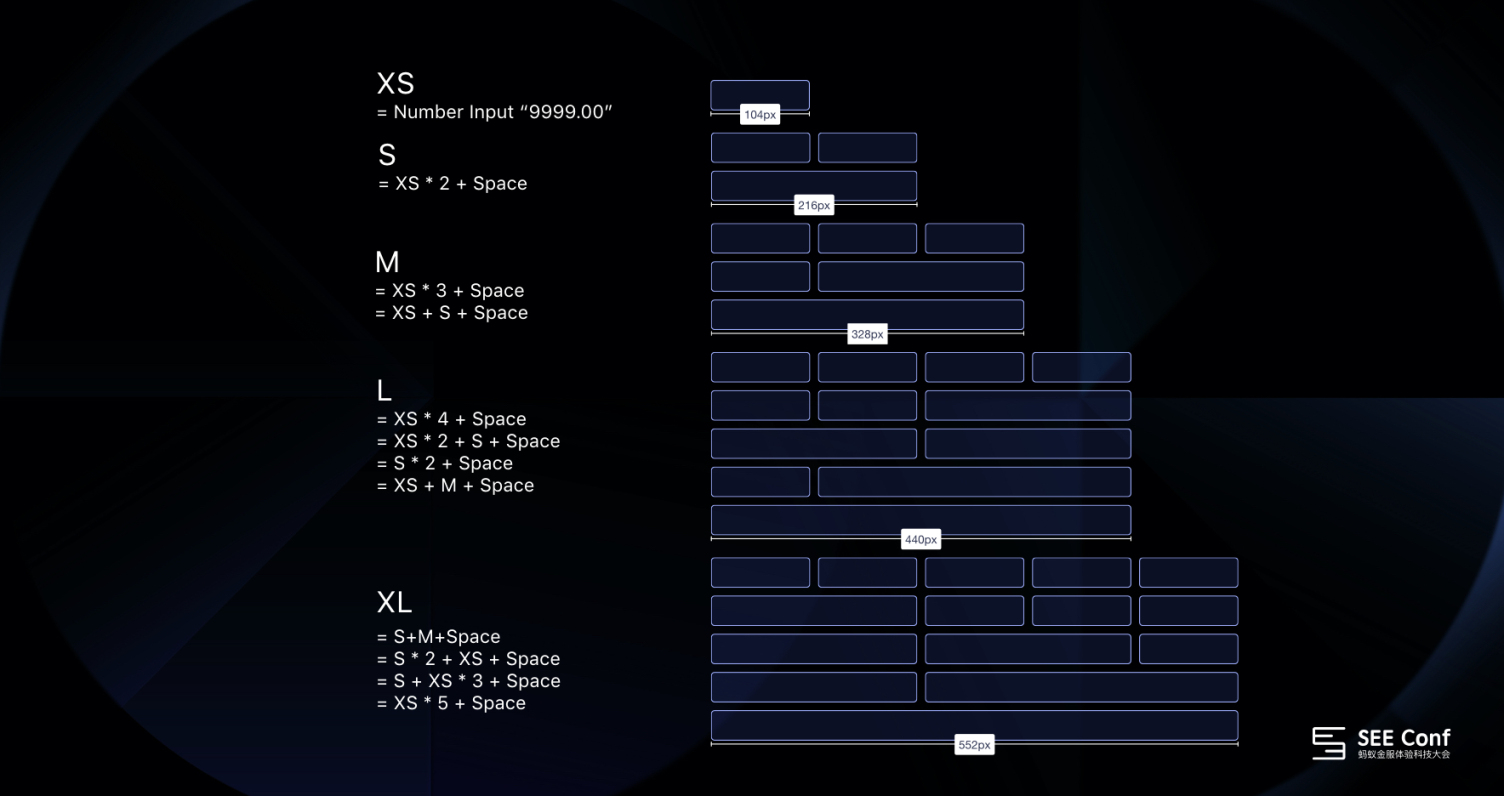
基于前期問題的分析和梳理,最終我們給表單的寬度制定了一套規則尺寸,共5種型號:XS、S、M、L、XL。我們將104px定位表單的最小寬度,將其以倍數+16px間距為規則,進行生長,衍生出了如上圖所示的整套表單規則。不同尺寸的表單可以自由搭配,構建出一張錯落有致的表單填寫頁,但其內部始終保持秩序性。

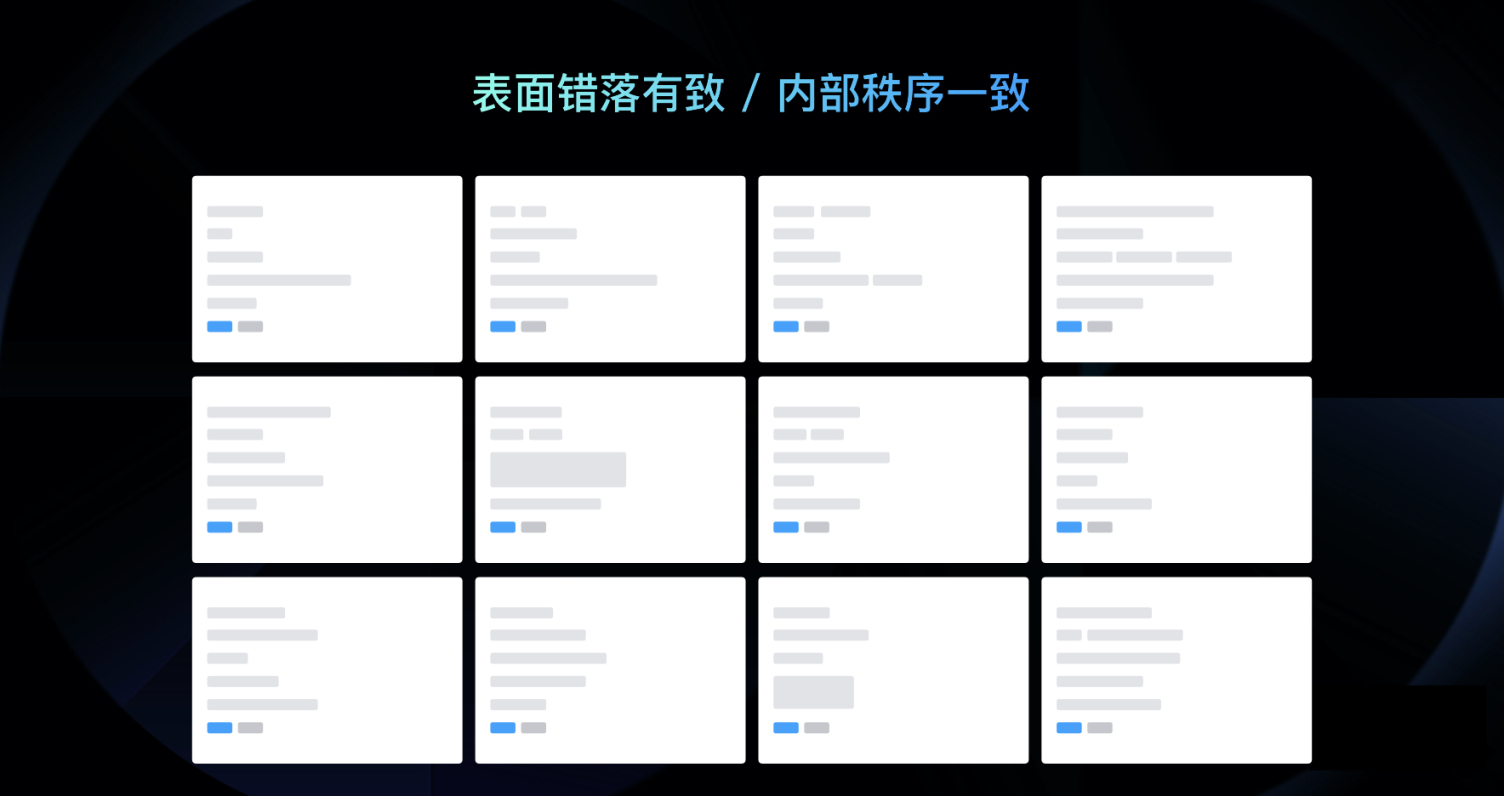
最終,我們通過這樣的約束性規則,根據業務場景可以搭建出成千上萬個不同的表單頁,形成表面錯落有致,內部秩序一致的形態。設計師也不用通過主觀和感性的方式去設定每個表單的寬度,開發人員也不需要再去測量設計稿上每個表單的寬度,實現來設計到開發的精準同步,提升整體研發效率的同時也保證來產品內在的一致性。
三、總結

最后,我們來畫下重點,整篇文章我們給大家分享來一個方法和四個步驟。我們希望通過“模式化”的設計方法,提升產品體驗的一致性,保證資產的擴展性和自生長,助力研發提效。

四個和步驟講到的是“模式化”設計方法的具體內容,分別是:定義邊界、遞進拆分、元素窮舉和約束性規則。你可以通過設計的四個步驟構建自己團隊的設計資產。如果不知道如何時候,可以參考一下文章中的四個小案例,或許對你會有所啟發。

Ant Design 發展到今天的 4.0 。我們還在不斷探索設計體系的邊界,并嘗試突破邊界,在設計資產部分,我們希望做通用性更強,覆蓋度更廣的組件,能夠滿足更多的業務場景,也希望通過一套方法來保證資產的內在秩序和一致性。

同時,做為一套開源的設計資產,面對眾多的業務場景,和復雜的業務環境。我們也希望 Ant Design 的外在是幻化萬千的,我們期待有更多的設計師和我們一起來構建 Ant Design 設計資產,讓其在更多的場景中落地生根,自然生長,更好的服務產品。
作者:吾笙,螞蟻集團設計師
本文由 @Ant Design 原創發布于人人都是產品經理,未經許可,禁止轉載。
題圖來自Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚