編輯導語:用戶調研可以幫助產品設計團隊更好地了解用戶需求,進而產出貼合用戶目標的產品,一定程度上保證用戶的體驗感受。那么,在產品體驗設計中,可以采取哪些步驟來獲取用戶畫像與用戶信息?本文作者結合實際案例分享了他的用戶調研思路,一起來看一下。

一、前言
用戶調研是指通過面對面訪談、問卷填寫、觀察用戶等方式,收集受訪者的意見和觀點,基于收集的數據進行統計分析,研究事物的總體特征,為后期設計決策提供依據的一種方式。
設計師在設計前期了解目標用戶的真實想法和需求,有利于設計出貼合用戶目標的產品,避免設計方案是基于設計師或管理者的主觀臆想產出。
二、酒店詳情頁的重要性

隨著互聯網及移動互聯網的普及,在線預訂酒店已經成為主流。 而由于用戶們的消費觀念、出行目的不同,用戶在預訂酒店上存在差異。
酒店詳情頁,簡稱酒店D(Detai)頁,是預訂酒店流程中非常重要的環節,它為用戶提供酒店、房型等相關信息,是輔助用戶對比評價、地理位置、設施信息的頁面。
合理信息頁面布局設計,有助于提高用戶的決策效率。
三、通過用戶調研,探索更合理的頁面布局
通過對比競品酒店詳情頁面,我們發現各平臺在頭部信息布局上呈現差異化,比如
- 去哪兒和攜程平臺趨向統一,采用縱向信息羅列的布局形式。
- 飛豬在評價、設施、地理位置上,采用了“三等分卡片”布局設計。
- 美團則是在頭部右上方突出評論信息。
為了探索更貼合用戶思維的頁面布局,提高用戶在酒店D頁信息的獲取效率。我們決定發起一次用戶調研,了解真實用戶在獲取酒店信息時的思維方式。

四、調研概況
封閉式卡片分類調研法
卡片分類調研是指:我們通過招募用戶,讓用戶根據自己的理解將卡片上的信息進行歸類,我們透過這些歸類的信息,了解他們的真實意圖。
它適用的場景是針對這類帶有復雜信息架構的頁面調研,可以用來比對設計師與用戶在信息分類上的認知差異,作為調整頁面框架的依據。
整個調研流程我分為以下5步,下面具體跟大家講解下調研的流程。

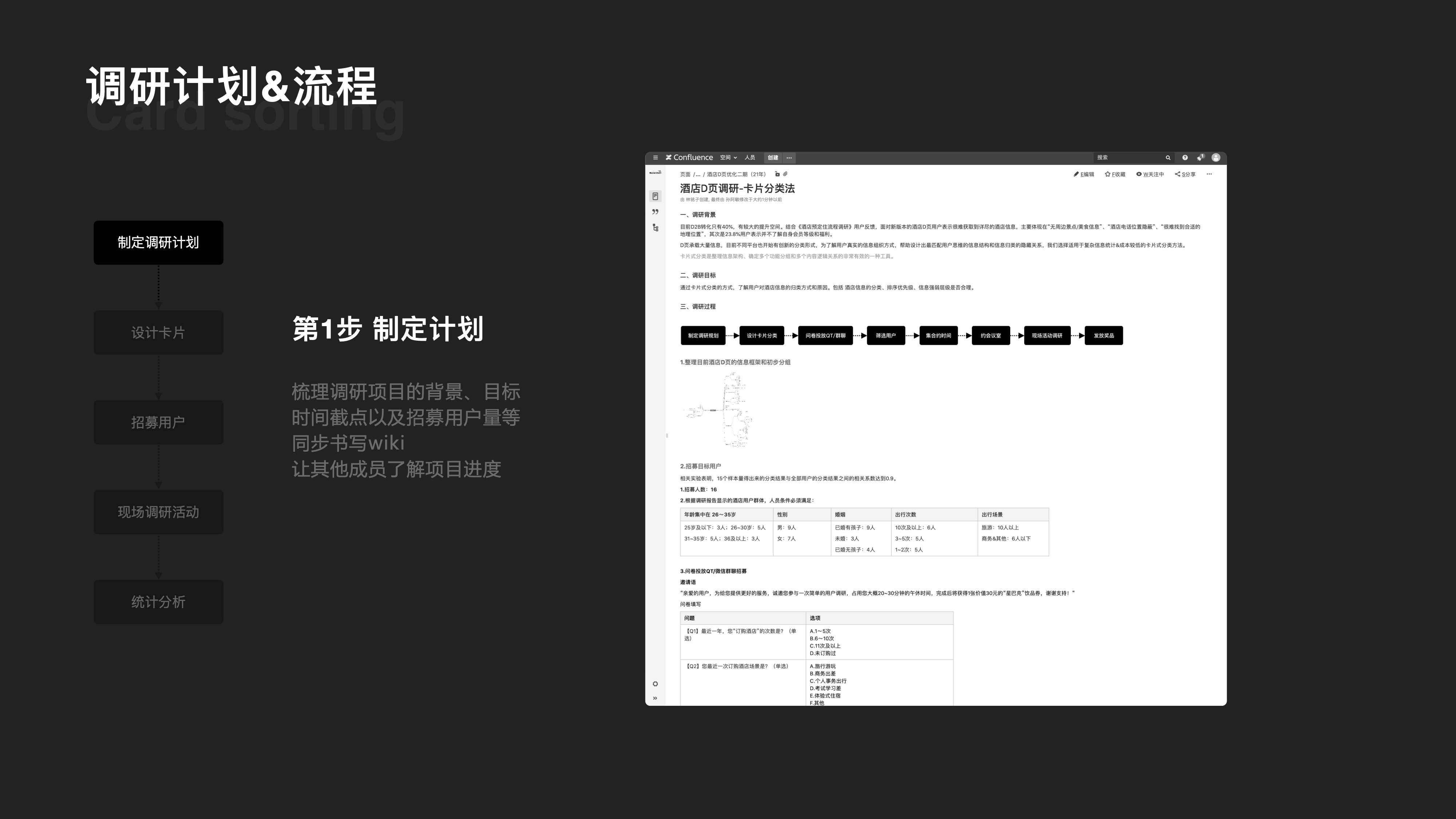
1)第一步:制定調研計劃
前期,我們需要制定好調研整體的流程,包含調研的背景、目標、時間截點、計劃、招募用戶量等,讓管理層了解你為什么要做調研、具體打算怎么做,idea通過后安排人力支持。同時書寫調研進度文檔,讓其他成員了解項目進度。

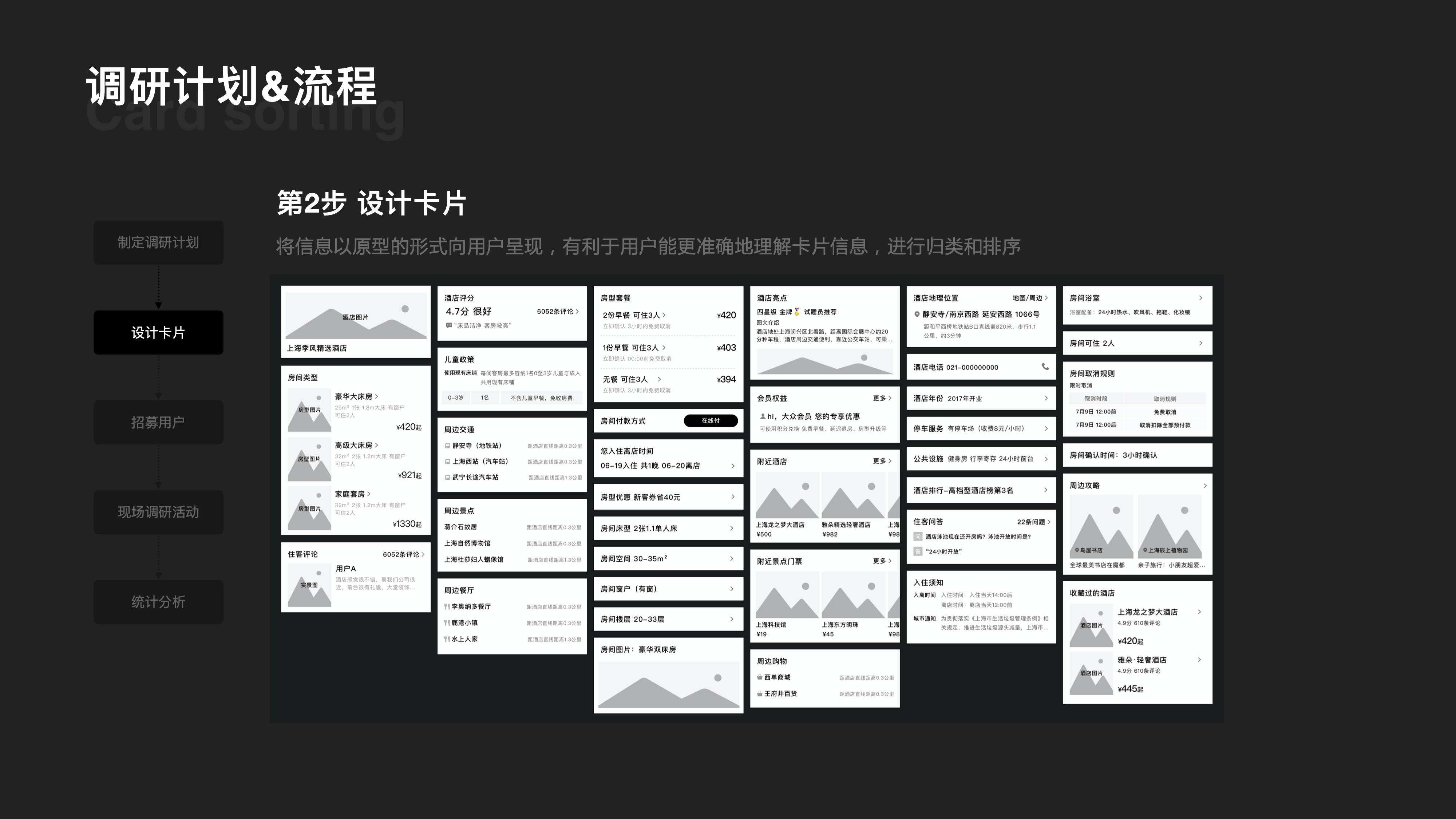
2)第二步:設計卡片信息
我們將卡片信息以界面原形的形式呈現給參與者,有利于參與者準確得理解信息,更高效地進行歸類和排序。

3)第三步:招募用戶
相關實驗表明,15個樣本量的出來的分類結果與全部用戶的分類結果之間的關系數達到0.9,5個樣本量的結果相關系數達到0.75。
因此,我們本次通過在公司內部投放問卷的形式,根據平臺酒店業務大盤的用戶特征,篩選了15名用戶進行調研(敏感數據已脫敏)。

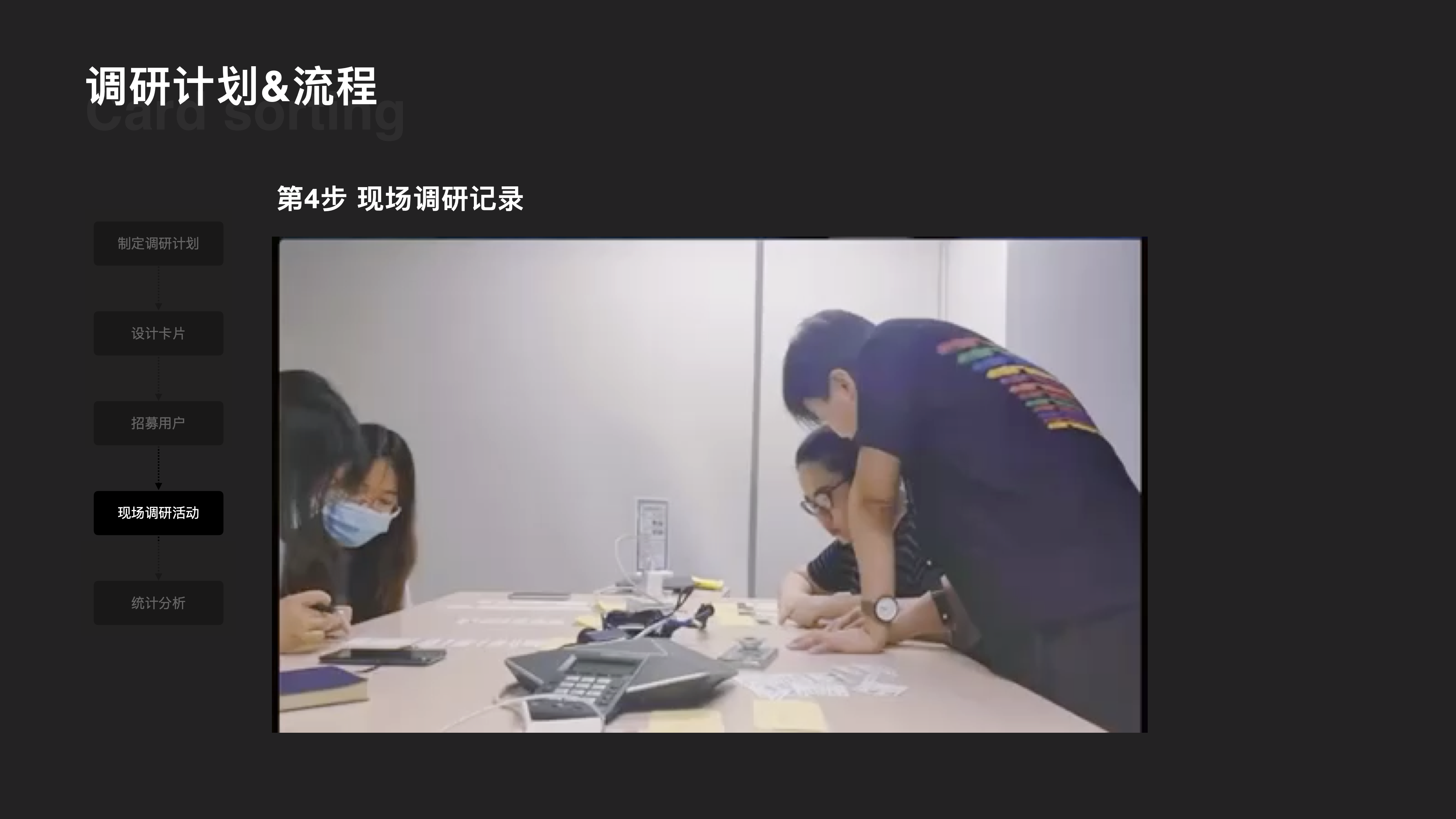
4)第四步:現場調研活動
現場調研過程需要我們提前預約會議室,與參與者溝通活動時間和地點,邀請參與者進行以下3個活動環節。
- 讓參與者在結合自身的出行場景,將所有卡片信息進行歸類,分別是“必看信息”“有幫助信息”“無用信息”。
- 讓參與者按照自己的瀏覽方式,對卡片信息做一個綜合排序。
- 邀請參與者在2組設計方案中挑選出,認為體驗更好的一組方案。

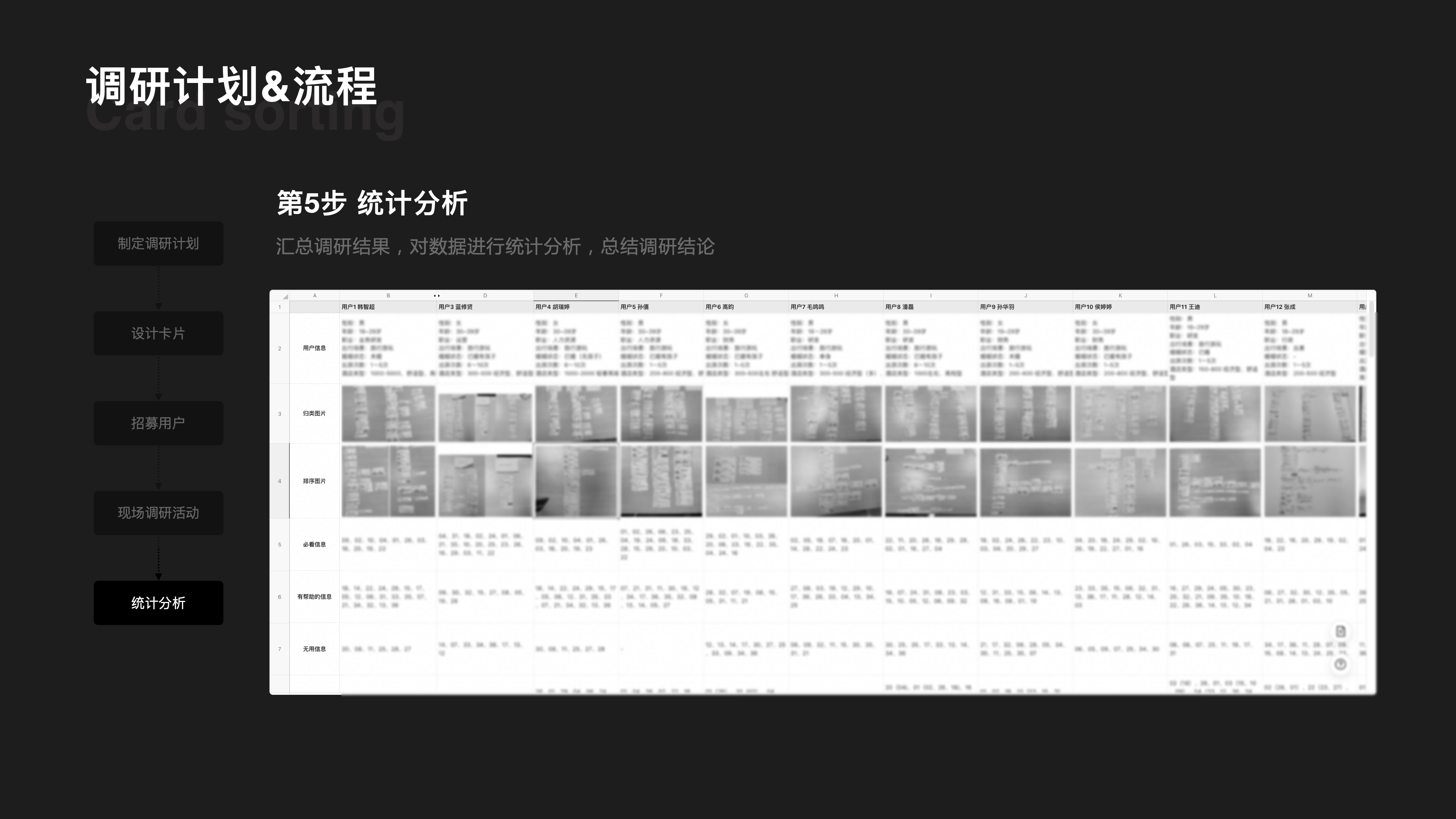
5)第五步:結果統計分析
最后,我們需要將調研的結果匯總成可編輯的數據表格,可以使用excel、飛書文檔等軟件。本次我使用的是飛書文檔,可支持多人編輯,這樣對于多人調研結果匯總更便捷。根據專業的分析方法,對用戶數據進行分析,產出相應的調研報告。

五、調研結論:用戶獲取信息的三大表現
1. 用戶面對不同信息,關注程度是不同的
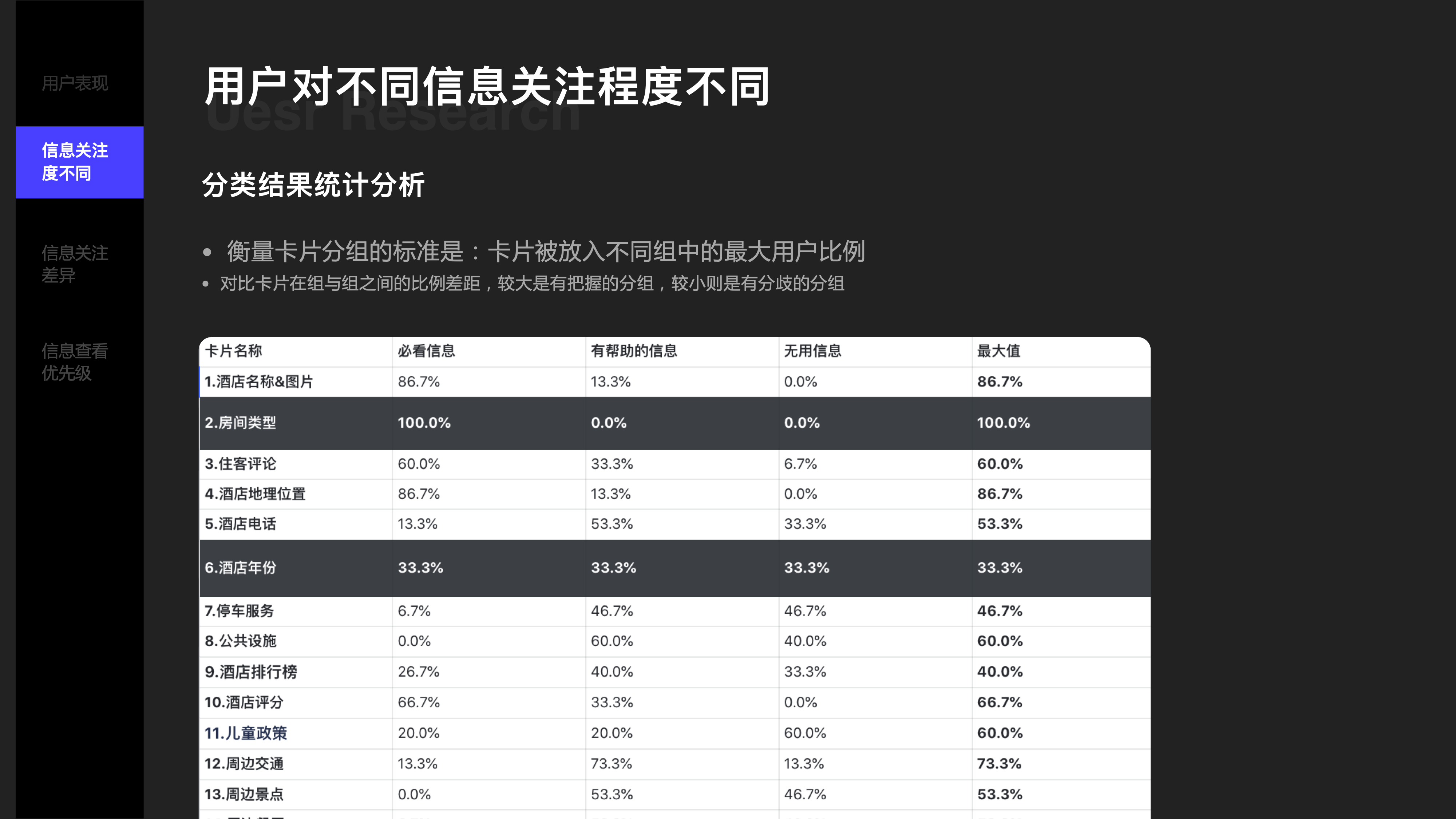
我們通過對用戶分類結果進行統計分析。分析過程中,我們衡量卡片分組的標準是:卡片被放入不同組中的最大用戶比例。
除了衡量卡片的分組外,我們還需要排除有分歧的卡片分組,對比卡片在組與組之間的比例差距,差距較大的是有把握的分組,差距較小則是有分歧的分組。
結合圖表舉例。
表格中第2行數據顯示,有100% 的用戶將 “房間類型”卡片 歸入“必看信息”組,因此我們認為“房間類型”屬于用戶的“必看信息”分組是有效的。
而第6行中的,“酒店年份”卡片,在這三個組間的用戶比例差距較小,都是33.3%,所以是有分歧的分組。

1)如何排除有分歧的分組?
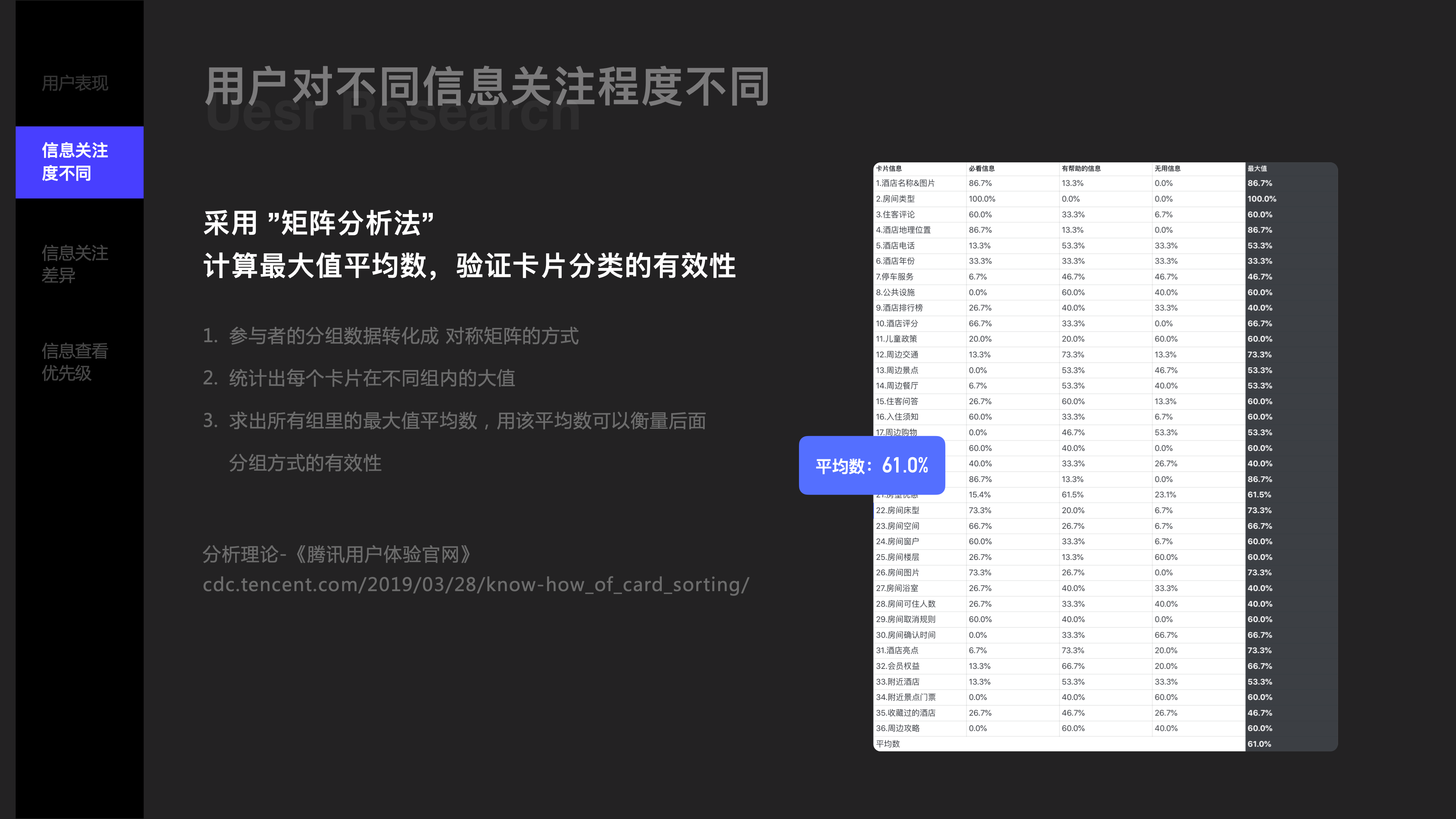
我們采用“矩陣分析法”,通過計算最大值平均數,來驗證卡片分組的有效性。
分析過程主要有以下三步:
- 參與者的分組數據 轉化成 對稱矩陣的表格形式;
- 統計出每個卡片在不同組內的大值;
- 求出所有組里的最大值平均數為61.0%,用該平均數可以用來衡量后面分組方式的合理性。
關于這分析方法的資料,大家可以上《騰訊用戶體驗官網》查詢。

2)卡片分組結果
了解了分析方法,我們接下來看下,不同組里的卡片分布結果。
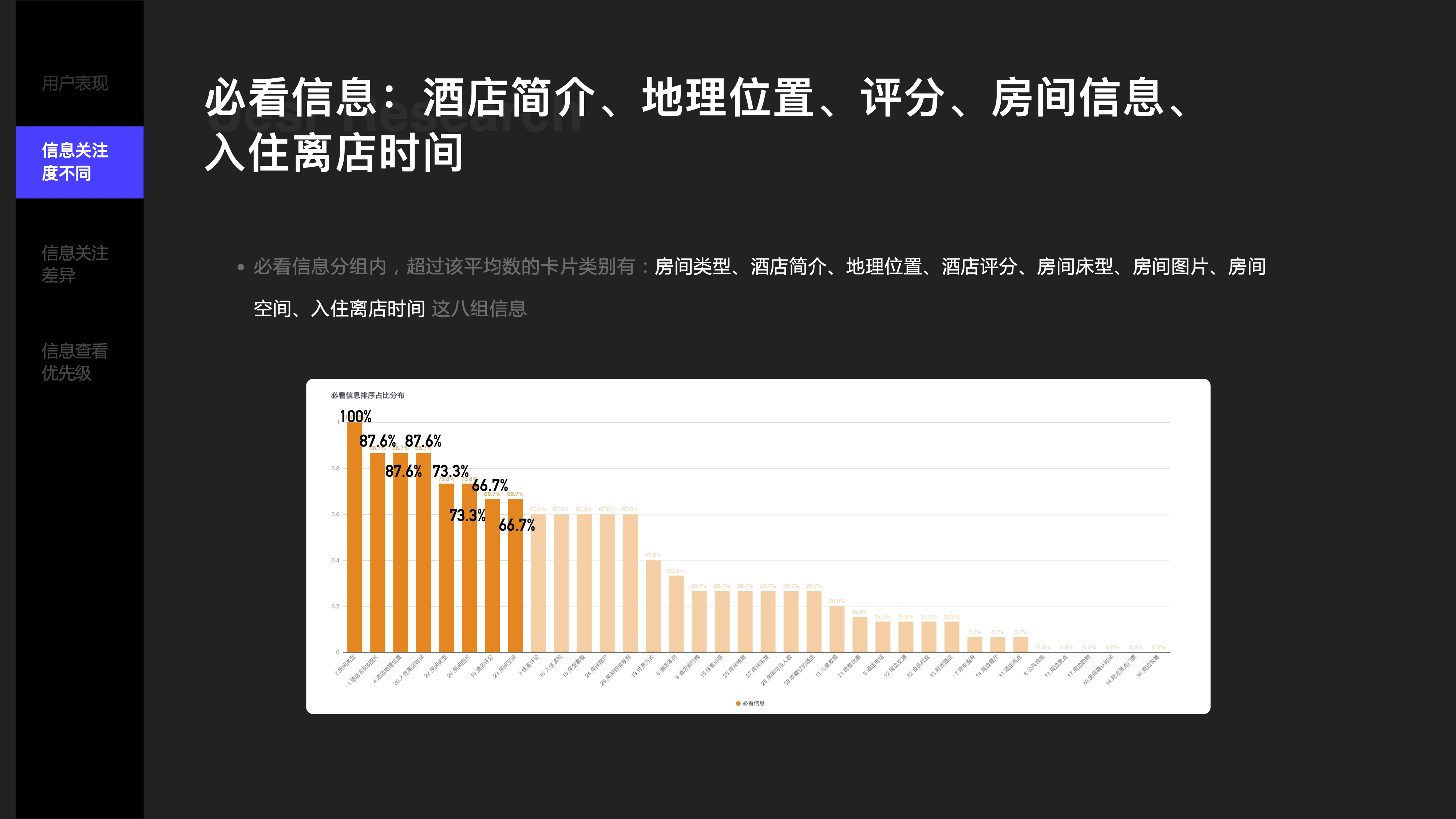
首先,我們從“必看信息”分組圖中可以看出,用戶占比超過平均數61.0%的卡片分組有8組,分別是:房間類型、酒店簡介、地理位置、酒店評分、房間床型、房間圖片、房間空間、入住離店時間。
因此,我們可以得出 這8組分信息都屬于用戶的“必看信息”。
依次類推,可以得到“有幫助信息”和“無用信息”中有的有效分組。

2. 信息的關注度存在用戶差異性
我們通過分析不同群體參與者的分類數據,發現影響因子主要為以下三個維度,分別是:性別維度、酒店訂價維度、婚姻狀態維度。

1)在性別維度上
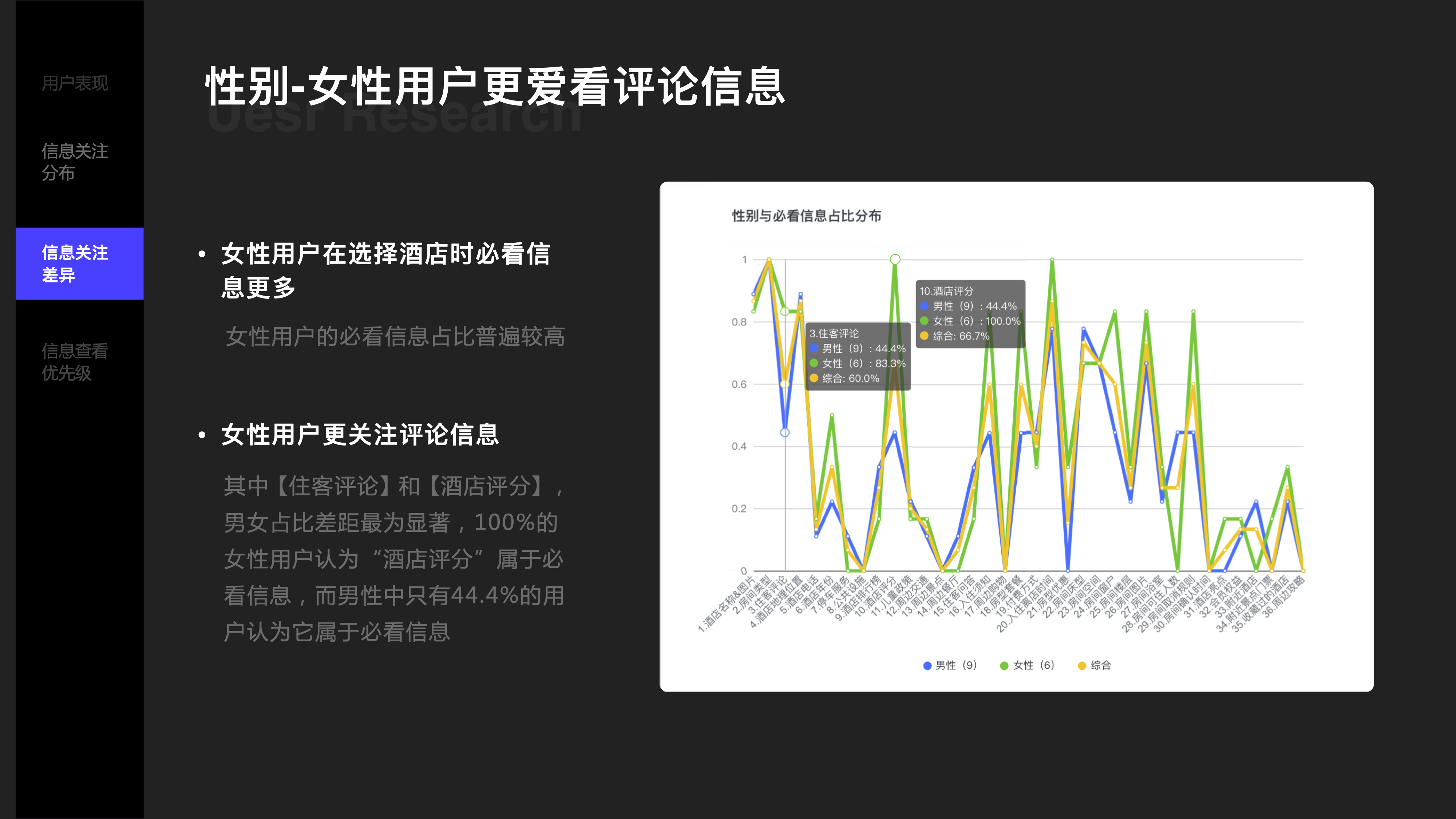
我們發現女性在選擇酒店時,相對男性會看更多信息。
以下是男女性別關于必看信息的占比分布,綠色的折線代表女性,藍色的折線代表男性用戶,可以看到,女性用戶比男性用戶在每組信息中,“必看信息”的用戶占比普遍更高。
其次,我們還發現女性相對男性,更愛看評論信息,主要表現在關于“住客評論”還是“酒店評分”上,男女占比差距最為顯著,其中100%的女性用戶認為“酒店評分”屬于必看信息,而男性中只有44.4%的用戶認為它屬于必看信息。

2)在酒店訂價維度上
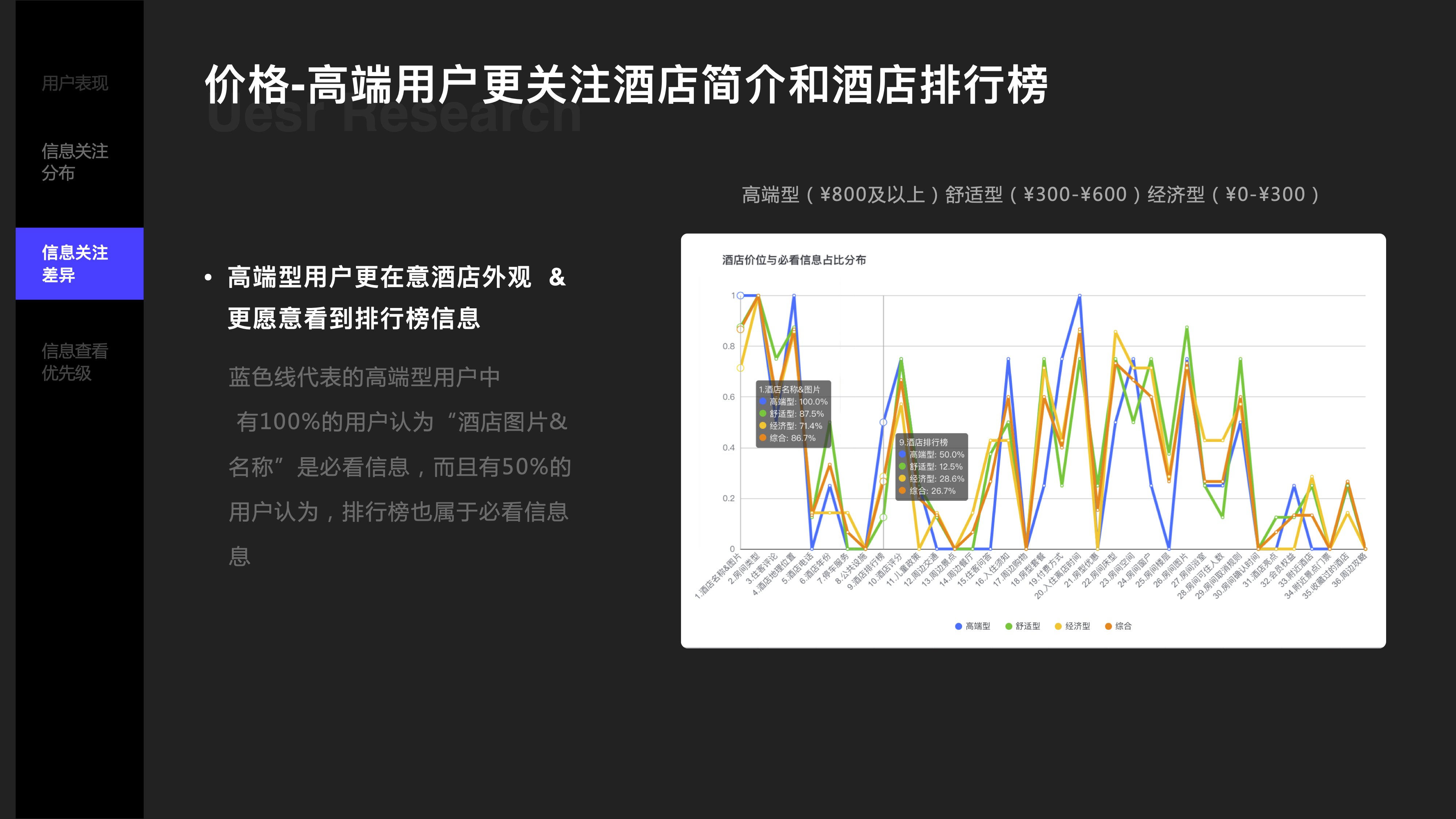
我們針對用戶預訂酒店價格的區間,對用戶進行分群,其中訂價在800元以上為高端用戶,300-600元我們定位為 舒適型用戶,300以下為經濟型用戶。
數據分析發現:高端型用戶更在意酒店外觀,且更愿意查看排行榜信息。
可以看到,看到藍色折現代表的高端型用戶中, 有100%的用戶認為“酒店圖片&名稱”是必看信息,而且有50%的用戶認為,排行榜也屬于必看信息。

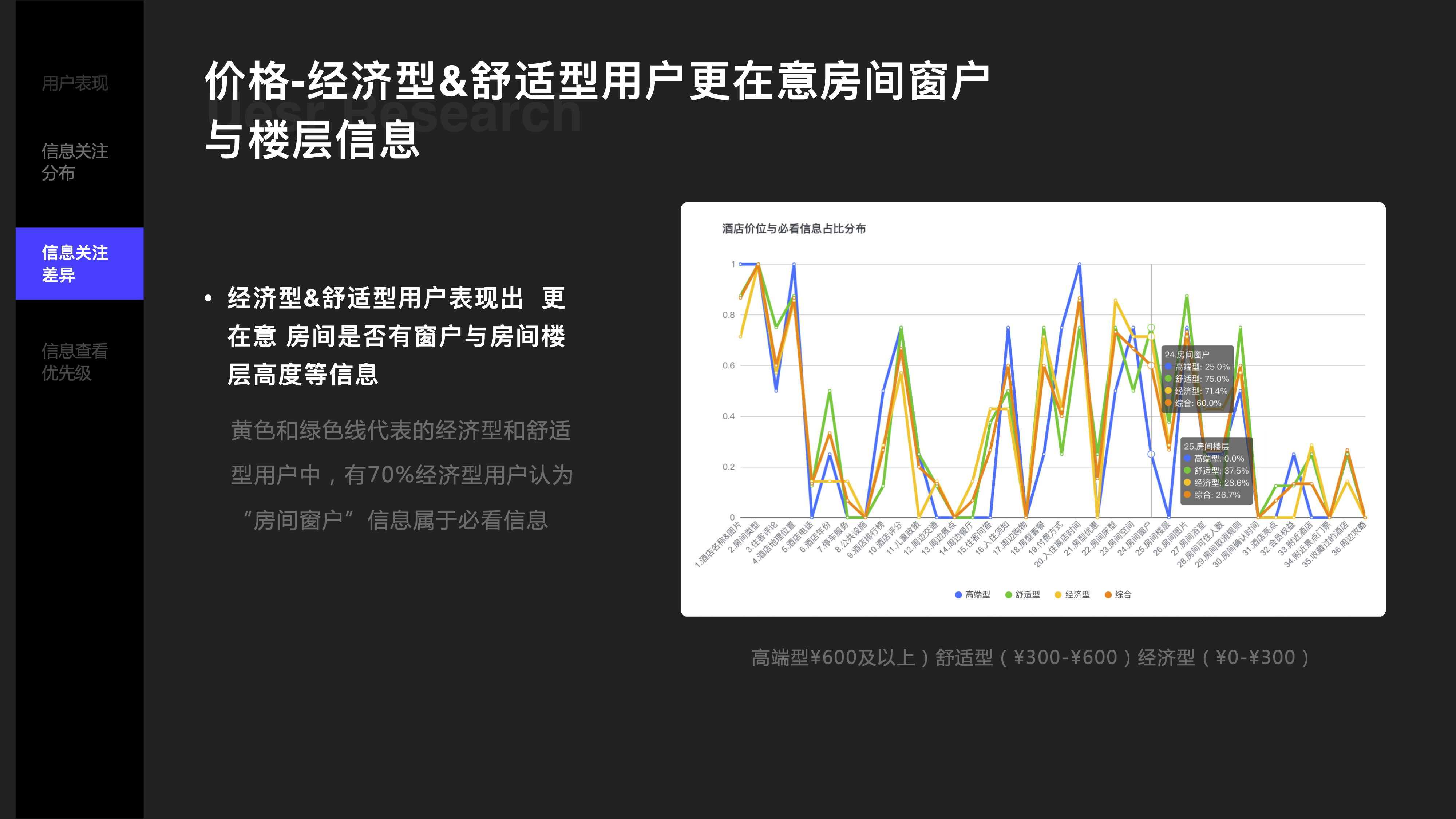
我們還發現:經濟型和舒適型用戶更關注房間窗戶和樓層信息。
可以看到,黃色和綠色線代表的經濟型和舒適型用戶中,有70%左右認為“房間窗戶”信息屬于必看信息,而只有25%的高端型用戶認為它屬于必看信息,兩者相對差異還是較大的,我們也才采訪高端型用戶,它們表示客房幾乎有窗戶,一般不會去看這類信息,因此這塊也是符合生活的邏輯。

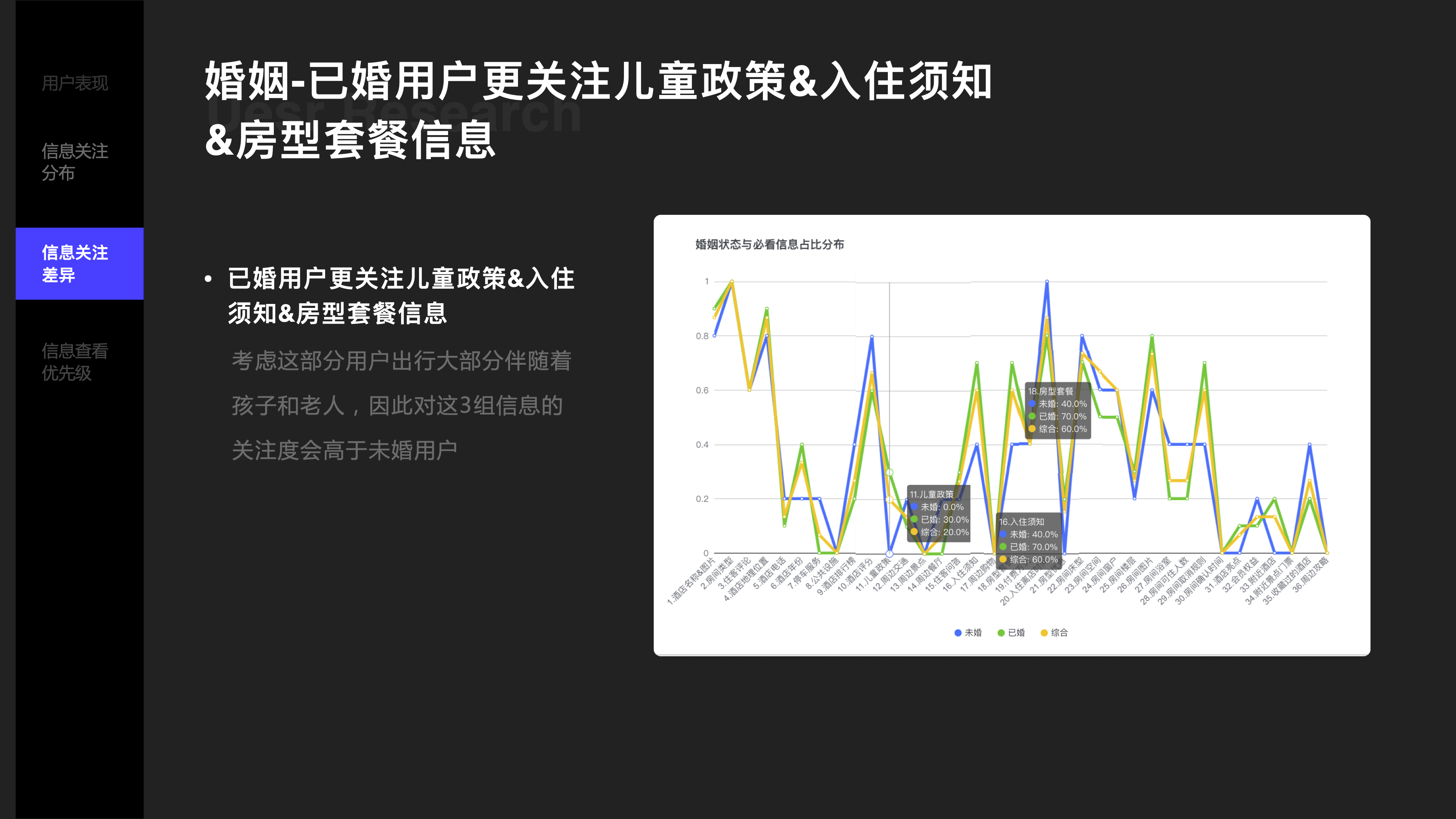
3)在婚姻狀態維度上
最后,我們發現已婚人士更關注兒童政策、入住須知、房型套餐等信息,考慮這部分用戶出行大部分伴隨著 孩子和老人,因此對這3組信息的關注度會高于未婚用戶。

3. 用戶瀏覽信息有優先級排序
前期我們讓用戶根據自己的瀏覽方式,對信息進行綜合的排序,然后我們再對這些排序的結果進行統計和分析。
分析的方法是:計分排名法。
這個方法簡單來說的原理是:由于卡片順序不同,其卡片的重要程度也不一樣,因此我們通過賦予排序對應的權重數值,計算出卡片的順序綜合得分,得出重要程度順序。分步驟如下:
- 我們需要給每個排序的選項賦予對應的權重值數;
- 通過權重值數計算出卡片的平均得分,平均得分越大,該卡片的排序就越靠前;
- 綜合得分的公式是:Σ (頻數×權重) /樣本量,通過這個平均數,我們就能得到對應的排序。
權重:取值1~n,n為排序題的選項個數,按照選項的排序位置倒序賦予權重,即排第一位權重為n,排第n位權重為1。
例如某排序題有3個選項,則排序第一的權值為3,排序第二的權值為2,排序第三的權值為1。
頻數:選項排在某一位置的次數。

這次平均值我才用的是 SPUSSA 這個線上的軟件輔助計算的,軟件的網站我已經放上去了,大家后期可以用這個軟件。
通過這個排名的方式,我們可以得出用戶在瀏覽信息時的大致優先級順序。
結合到頁面中,我總結出來關于酒店D頁頭部,重點信息排序依次是 :酒店簡介、地理位置、房間類型、房間圖片以及酒店評分。

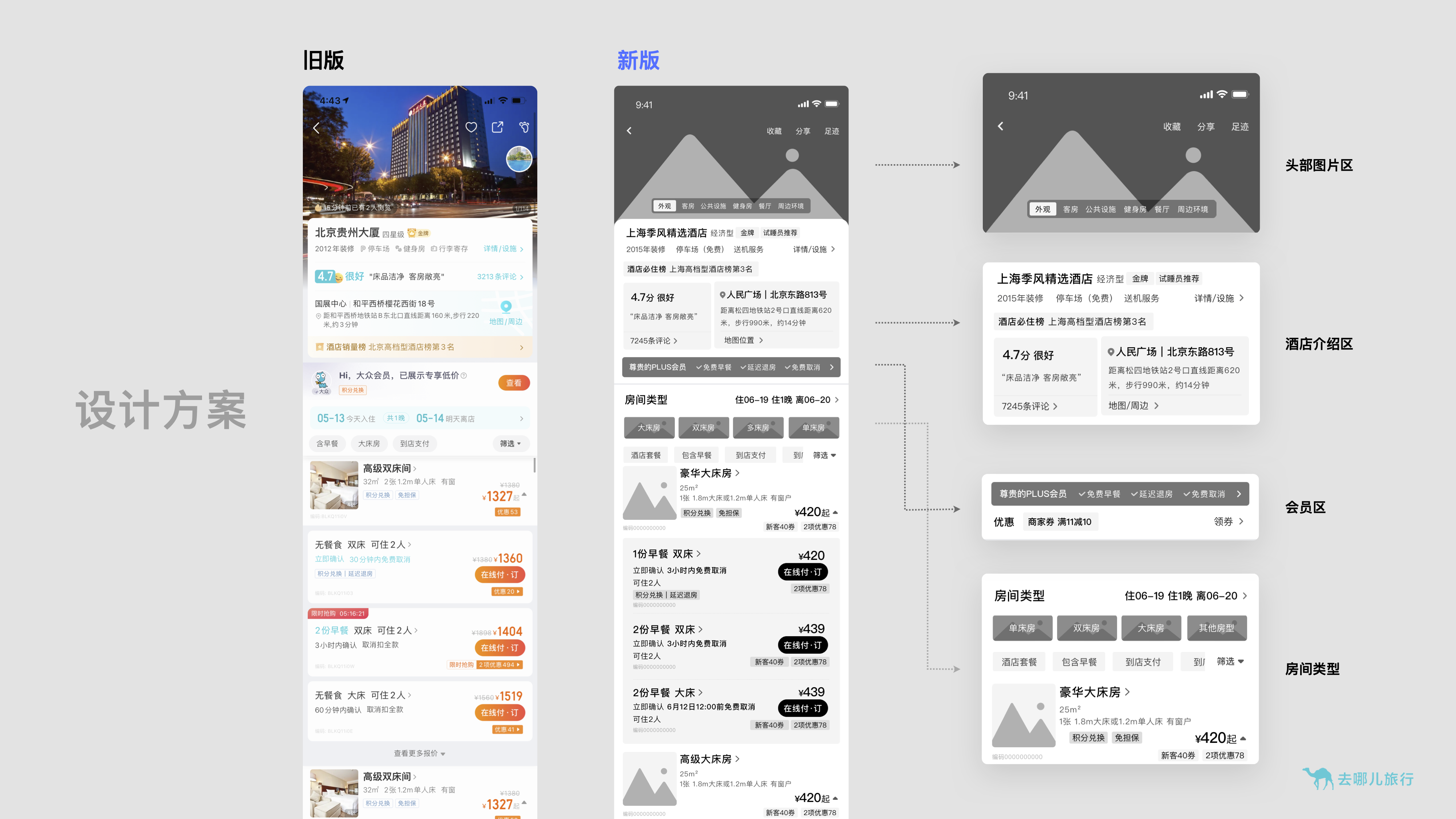
設計方案
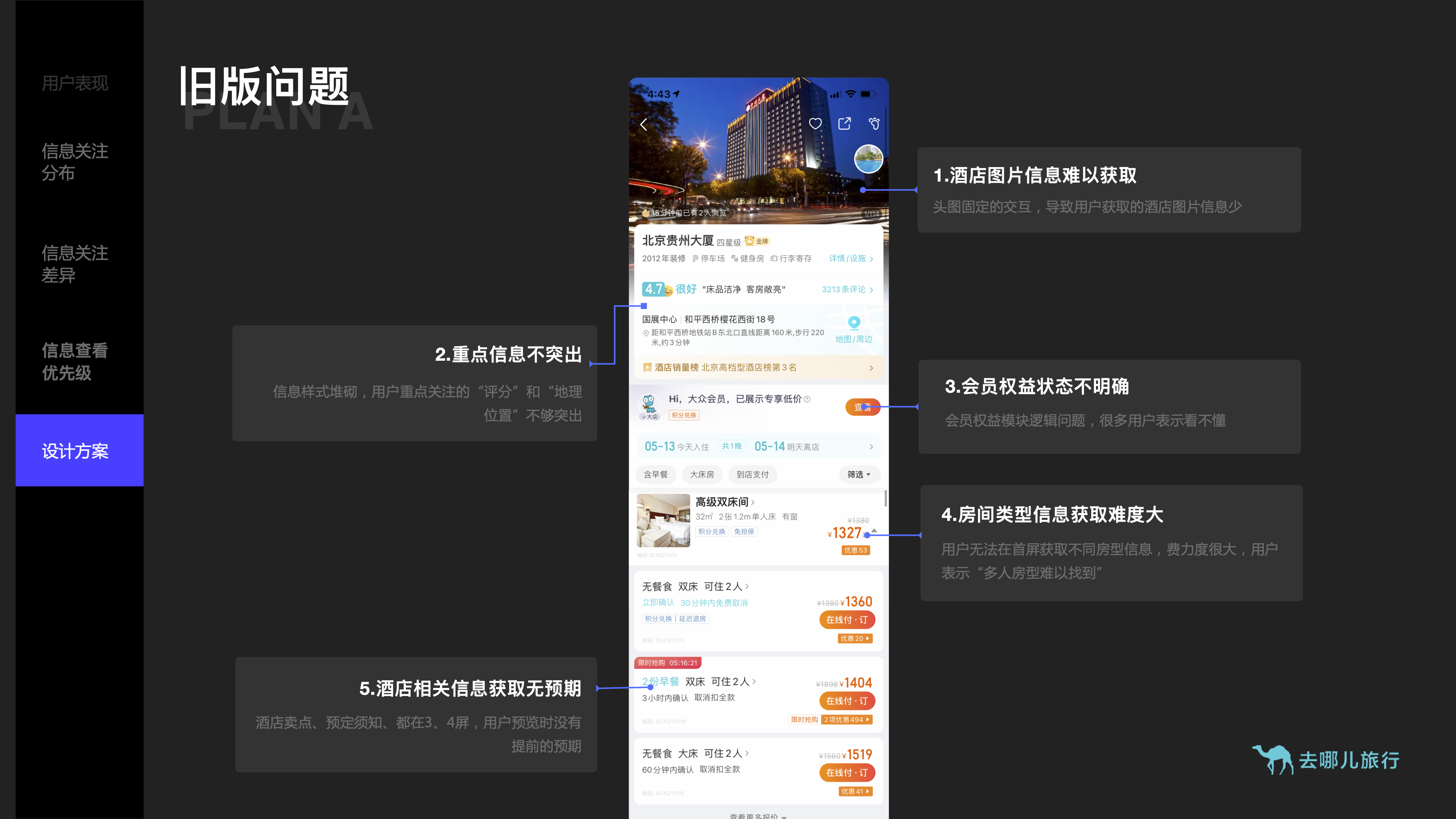
舊版問題
1.頭部圖片固定的交互,用戶很難獲取更多圖片
2.頭部卡片信息堆砌,用戶關注的“評價”“地理位置”信息并不突出
3.會員權益展示狀態不明確,存在產品邏輯問題
4.房間類型和套餐信息辨識度很低,混在一起,不同的房型需要用戶滑動瀏覽逐個查看,極大的增加了用戶查看的費力度
5.酒店相關信息獲取并無預期

新版設計思路
新版本中,我們將基于調研的結果,在首屏突出用戶核心關注的酒店簡介(圖片&名稱),以及用戶評論和地理位置信息。做了以下幾點優化:
1.頭部圖片加入導航功能,提供用戶快速獲取酒店、客房信息
2.酒店介紹區采用橫向卡片布局樣式,提升“用戶評論”和“地理位置”感知
3.會員權益產品邏輯優化
4.增強房間類型篩選項功能層級,保證用戶能在首屏清晰瀏覽房型信息
(設計方案不展開講解)
六、總結
最后,通過這次調研,讓我們更了解用戶使用平臺時的真實思維。不僅僅為UED部門沉淀了用戶數據,也為后期的設計方案提供了設計想法和理論依據,建議大家都可以嘗試一下~
卡片分類說明:https://zhuanlan.zhihu.com/p/246627419?from=from_parent_mindnote
計分排名說明:https://wj.qq.com/article/single-88.html
線上統計軟件:https://spssau.com/
參考:https://baijiahao.baidu.com/s?id=1655943117854622252&wfr=spider&for=pc
本文由 @MINGZI 原創發布于人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基于 CC0 協議
 品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚
品牌行銷策略,產品行銷與設計,各類型行銷推廣案例分享-品牌行銷點點讚